#kendo ui
Explore tagged Tumblr posts
Text
ive made it to the first blockade in tartarus. currently my thoughts are as follows
1) tartarus is kinda sick. i love tartarus. i mean i was already a sicko who loved tartarus but they didnt make tartarus less fun to be in. proud of them
2) enemy weaknesses are, as far as i can tell, the exact same. im relying on memory and it's working so
3) it's going down now is a fuckn bop. the new version of mass destruction is,,,, not my taste. the new versions of various other songs are hit and miss
4) the attack button is square now and im not allowed to change it on the ps4. atlus let me button map i swear to god
5) you are Only allowed to join the track team. kendo is not an option. wasnt swimming an option in fes? well that's not an option either which points to a really funny thing where swimming isnt an option in portable, so theyve been very slowly removing the options
6) being able to go to iwatodai strip mall at night is sick. i havent used the ability yet but knowing it's there is so fun. yasss atlus let me wander around the city in the middle of the night
7) new ui is sick. new velvet room ui is extra sick
8) picking up the old document showed me what it said which is fun. in portable at least you had to go look at your items to see what it said
9) kenji is even more puntable in hd
10) im playing with japanese voices. i tried to play with the english voices for about 20 minutes and i simply do not have the strength
7 notes
·
View notes
Photo

Progress introduces zero-day compatibility with .NET 9 and Angular 19 in latest releases of Teletik and Kendo UI libraries
0 notes
Text
Progress introduces zero-day compatibility with .NET 9 and Angular 19 in latest releases of Teletik and Kendo UI libraries
http://securitytc.com/TGPvZf
0 notes
Text
VS Code: Github Copilot Instructions file
“Copilot Edits” help you by allowing you to describe what to do on what files. In VS Code, you can now add an instructions file (copilot-instructions.md) whcih includes instructions to pass to Copiot each time. Perhaps you’d like to make sure Copilot always uses Tailwindcss, or only makes UI controls using Kendo for example. Step 1: Turn on this experimenatl feature. Open Settings in VS Code…

View On WordPress
0 notes
Text
Most mobiles phone software are built on JavaScript. These mobile phones have lots of applications that are useful. Hence keeping that in mind, more and more applications are getting developed based on JavaScript. The most popular framework that is used in JavaScript is jQuery. Most of the UI of the Java applications are built using this particular framework. jQuery UI is the collection of animated visual effects, themes and GUI widgets. JQuery along with jQuery UI are the open source and free software that are distributed by jQuery Foundation.Here is alist of some of the popular jQuery based UI frameworks JQueryUI If you want to know the current trend in jQuery the best example is the official jQuery UI project. Not only it has useful components but also it is free to use. The notable components of the jQuery UI are Tree View, Combo and Form Widgets, Color Picker, Charts, File Uploader, RTL Support and Validation. It is an open source license and the user can get professional support for commercial use only. This UI is integrated with technologies like asp.net and PHP. It is a common code-based UI and has similar look and feel across all the components and widgets. The widgets of this UI are rich in feature and new features get added on regular basis. It is also compatible across various devices, platforms and browsers. Kendo UI It is one of the modern and rich in feature frameworks that is used for developing many mobile and web applications. There are full sets of powerful HTML5 widgets and interactions. These sets can either be used in combination or single in order to create the interaction for application development. One of the components of this is Kendo UI Web. As the name suggests this set contains everything that are required to build a modern website. This is a combination of powerful network and high-end widgets. It has RTL and MVVM support for better functionality. Another one in the set is Kendo UI Mobile. This is an advanced mobile framework that is used for building native-like mobile apps and website. It supports iOS, Android, Blackberry and WP8. Kendo UI DataViz can create data visualization in no time. Kendo UI has open source as well as commercial licensing to suite all enterprise needs. Zino UI It is a compact UI library that is based on jQuery. There are about 30 WAI-ARAI accessible interactions and widgets. This particular UI is developed on the best and most advanced JavaScript techniques. This UI has cross-platform components. It possesses JavaScript Charting widget that is useful in creating accessible and interactive data visualization. If you want to draw two-dimensional vector graphics a micro-library called SVG Graph Tool is there for you. Canvas micro-library helps you in creating 2D shapes, texts and bitmap images. Zino UI enables you to easy work with live datasets, which includes local JavaScript array, JSON and XML. Apart from these Zino UI also has PHP Server Wrapper, Tree View, Slide Show, Data Table and many others including uploader functionality. JQuery Easy UI If you want build a modern, cross-browser and interactive JavaScript application jQuery Easy UI provides you the easy to use components. It is regarded as the feature-rich widget that has lot of interactive components. These components are based on popular jQuery codes and HTML5. The best part is these components enable the user to use them in a group or they can use the codes that are required for them. Few of the essential most important features of this UI are Panel, Layout, Window, which are the UI design widgets. DataGrid, PropertyGrid, Tree and TreeGrid are the other few components of this UI. It also has advanced combo widgets like ComboTree and ComboGrid. Easy UI also offers good set of easy to use themes and theme builders. Twitter Bootstrap If you are looking for an intuitive, sleek and powerful frontend framework for web development Boots trap is the name that you can trust.
This is the most popular JavaScript, CSS and HTML5 framework that is being used for developing most responsive mobile first projects on the web. This tool works on every desktop browser including IE7. It is packed with features. It has 12-column responsive grids along with dozens of other components and JavaScript plugins. Typography, web-based customizer and form controls make it the choice of every web developer. The components available in Bootstrap are reusable and they also provide navigation, alerts and popovers. You can also paginate, add labels and badges along with button groups and dropdowns using this frontend framework. JQ Widgets For professional mobile apps and web applications jQ Widgets are the best choice. These widgets are based upon the comprehensive framework of jQuery. It is based completely upon the open source technologies like SVG, JavaScript, CSS
0 notes
Text
Master Kendo UI Development with Edchart's Comprehensive Certification Program
Unlock Your Potential with Edchart Certifications: Become a Global Leader in Your Field
Achieve Expertise with Edchart's Online Certification Programs
Are you ready to take your profession to the subsequent level? Look no in addition than Edchart Kendo UI Certification. As the marketplace international chief in on line certification providers, Edchart is dedicated to recognizing know-how across various subjects via rigorous on-line exams. Through our partnership with CREDLY, we make certain that your accomplishments are globally recounted and celebrated. Explore our badge series on CREDLY today and pave the manner for a brighter destiny.

Advantages and Benefits of Edchart Certification
Validation of Expertise: Edchart Kendo UI Certification are a testament in your expertise and competencies on your respective discipline. With our certifications, you gain validation from industry experts, boosting your credibility and marketability.
Global Recognition: Our partnership with CREDLY guarantees that your certifications keep weight the world over. Whether you are in search of opportunities regionally or globally, Edchart Kendo UI framework certifications open doorways to a world of possibilities.
Career Advancement: Stand out from the gang and propel your career ahead with Edchart certifications. Employers fee Kendo UI Angular experts who display dedication to non-stop mastering and improvement.
Scopes & Features of Edchart Certification
Comprehensive Curriculum: Our Kendo UI certification applications cover a extensive range of topics, ensuring that freshmen obtain a nicely-rounded schooling that prepares them for real-world demanding situations.
Flexible Learning Options: With Edchart, Kendo UI Angular you have got the flexibility to look at at your own pace and on your personal agenda. Our on line platform allows you to access path substances whenever, everywhere, making getting to know handy and available.
Interactive Learning Experience: Engage with dynamic path content material, interactive quizzes, and practical sports designed to boost studying and decorate retention.
Why Should One Take Edchart Certification?
Edchart Kendo UI framework are greater than just badges of honor—they're the keys to unlocking your complete capability. By incomes an Edchart certification, you exhibit now not only your expertise on your area however additionally your dedication to excellence and non-stop improvement. Kendo UI Angular Whether you are trying to strengthen your profession, boom your earning capability, or really enlarge your understanding base, Edchart certifications empower you to achieve your desires and reach new heights of success.
Who Will Benefit from Taking Edchart Certification?
Professionals: Whether you're a pro expert trying to stay beforehand of the curve or a newcomer looking for to set up your self for your field, Edchart Kendo UI Angular certifications offer the validation and recognition you need to thrive in present day competitive process market.
Students: Jumpstart your career and benefit a competitive facet with Edchart certifications. Kendo UI Our packages are designed to supplement your educational studies and equip you with the practical abilties and expertise employers are looking for.
Employers: Invest to your group of workers and drive organizational fulfillment with Edchart Kendo UI certifications. By encouraging your personnel to pursue certification, you display your dedication to their expert development and make sure that your group remains skilled, knowledgeable, and competitive within the market.
Master Kendo UI Development with Edchart's Comprehensive Certification Program
Kendo UI Developer Certification: The Ultimate Credential for Developers
Are you ready to come to be a Kendo UI Developer? Look no similarly than Edchart's Kendo UI Developer Certification. This comprehensive application is designed to equip developers with the skills and expertise they need to excel in Kendo UI improvement. From mastering the Kendo UI framework to becoming talented in Kendo UI Angular and Kendo React Grid, this certification covers it all. Enroll now and take your career to new heights!

Advantages and Benefits of Kendo UI Angular Certification
Expertise in Kendo UI Framework: Our certification application presents in-depth training at the Kendo UI framework, permitting you to build sturdy and responsive web programs effortlessly.
Specialization in Kendo UI Angular: Gain proficiency in Kendo UI Angular and harness the strength of this popular the front-quit framework to create dynamic and interactive consumer interfaces.
Recognition and Validation: Edchart's Kendo UI Angular Certification is globally diagnosed and revered, presenting you with the validation and credibility you need to stand out within the competitive job marketplace.
Scopes & Features of Kendo React Grid Certification
Comprehensive Curriculum: Our Kendo React Grid Certification covers all elements of the use of Kendo React Grid, from primary principles to advanced strategies, ensuring that you have the information and capabilities to leverage this powerful device successfully.
Hands-On Learning: Dive into real-international initiatives and realistic sports that assist you to practice your information and competencies in a simulated work surroundings, enhancing your know-how and skillability.
Expert Instruction: Learn from enterprise professionals who have sizable enjoy in Kendo UI development and are passionate about assisting you be successful.
Why Should One Take Kendoui Certification
Mastering Kendo UI is crucial for developers who want to stay aggressive in modern day swiftly evolving tech landscape. By earning a Kendoui certification, you exhibit your commitment to excellence and your dedication to staying at the vanguard of era traits. Whether you are a pro developer looking to make bigger your skill set or a newcomer keen to establish yourself in the enterprise, Kendoui certification is your price tag to success.
Who Will Benefit from Taking Kendo Angular UI Certification
Developers: Whether you are a front-give up developer, a complete-stack developer, or a software program engineer, Kendo Angular UI Certification will enhance your capabilities and make you extra precious to employers.
Tech Enthusiasts: If you are captivated with generation and enjoy building person-pleasant web programs, Kendo Angular UI Certification is the best opportunity to take your hobby to the next level.
Career Changers: If you're seeking to switch careers or damage into the tech industry, Kendo Angular UI Certification can offer you with the abilities and credentials you want to make a successful transition.
Don't pass over out on this opportunity to end up a Kendo UI professional. Enroll in Edchart's Kendo UI Developer Certification today and take your career to new heights! Visit right here for more statistics.
0 notes
Text
Top 15 best frameworks to mobile applications in 2023.

With a host of applications, increased application usage, and an expanding market for applications across all business sectors, the mobile app development industry experienced an incredible increase. Applications have completely conquered the smartphone industry. From small to large companies, everyone is developing specialised mobile applications to attract more customers through mobile devices.
The most challenging step in the process is always finding an application concept. After all, the application concept determines the entire implementation process, which is neither the cheapest nor the fastest. Even the most attractive and effective mobile app on the planet will fail if the underlying concept is flawed.
In the world of mobile apps , frameworks are essential tools that allow developers to build high-quality apps faster and more efficiently.
With the increasing demand for mobile apps, it is important for developers to choose the right framework to ensure exceptional user experience and smooth development. In this article, we will introduce some of the most useful frameworks for building mobile apps this year.
1. React Native.
React Native is one of the most popular frameworks for building mobile apps. This framework uses the same codebase to build apps for Android and iOS, saving time and effort. React Native also offers high performance and a great user experience.
2. Flutter.
Flutter is an open source mobile framework from Google that has gained tremendous popularity in recent years. Flutter uses a programming language called Dart and offers excellent rendering quality and a fast and smooth user experience.
3. Ionic.
It is another popular framework for building mobile apps. It is built on top of AngularJS and uses standard web technologies like HTML, CSS, and JavaScript. Ionic also offers a large number of prebuilt UI components to make development easier.
4. Xamarin.
It is a framework that allows developers to write mobile applications in C#. Xamarin offers a native-like development experience for Android and iOS, resulting in high-quality apps.
5. PhoneGap.
It is a framework that uses standard web technologies such as HTML, CSS, and JavaScript to create mobile app development. PhoneGap also uses the Apache Cordova JavaScript framework to access native features on mobile devices.
6. Sencha Touch.
It is a framework that uses HTML5, CSS and JavaScript to create mobile applications. Sencha Touch also offers a large number of pre-built UI components and excellent customizability.
7. jQuery Mobile.
jQuery Mobile is a framework that allows you to create mobile applications using HTML, CSS and JavaScript. This framework also offers a large number of prebuilt UI widgets and tools to make development easier.
8.Kendo UI _
It is a framework that uses standard web technologies like HTML, CSS, and JavaScript to create mobile applications. Kendo UI also offers a large number of pre-built UI components and excellent customizability.
9. Corona SDK.
Corona SDK is a framework that uses the Lua programming language to create mobile applications. Corona SDK also offers a large number of prebuilt UI components and tools to make development easier.
10. Framework7.
It is a framework that uses standard web technologies such as HTML, CSS, and JavaScript to create mobile applications. Framework 7 also offers a large number of prebuilt UI components and excellent customizability for building high-quality mobile apps.
11.Onsen UI .
It is a framework that uses HTML, CSS and JavaScript to create mobile applications. This framework is also compatible with AngularJS and ReactJS, making it ideal for developers already working with these technologies.
12. NativeScript.
NativeScript is a framework that allows developers to create mobile applications using JavaScript or TypeScript. This framework uses the same codebase to build apps for Android and iOS, saving time and effort.
13. Titanium.
It is a framework that allows developers to write mobile applications using JavaScript. This framework uses the same codebase to build apps for Android and iOS, saving time and effort.
14. Intel XDK .
It is a framework that allows developers to create mobile applications using HTML, CSS, and JavaScript. This framework also offers a large number of predefined UI components and tools to make development easier.
15. Swiftic.
It is a framework that allows developers to create mobile applications using a visual editor without the need for coding. This framework also offers a large number of predefined UI components and tools to make development easier.
0 notes
Text
UI: Wrath's Ignition
UI: Wrath's Ignition by Nivateth
Anyone who has met and had any length of conversation or even observed Izumi Midoriya knows that she is quite chaotic and, despite being average in body shape, very strong, fast, and flexible.
She also doesn't seem to take damage even if she does feel pain.
Most at her school seem to think she's quirkless, when, in fact, her actual quirk records are marked as 'Late Bloomer.'
Itsuka Kendo makes these same observations, minus the quirk records, and decides to have a conversation with Midoriya.
Words: 5371, Chapters: 1/?, Language: English
Series: Part 4 of UI's Various Versions
Fandoms: 僕のヒーローアカデミア | Boku no Hero Academia | My Hero Academia (Anime & Manga)
Rating: Mature
Warnings: Graphic Depictions Of Violence
Categories: F/F, M/M, Multi
Characters: Bakugou Katsuki, Midoriya Izuku, Kendou Itsuka, grim, Loki
Relationships: Bakugou Katsuki & Midoriya Izuku, Kendou Itsuka & Midoriya Izuku
Additional Tags: Female Midoriya Izuku, Alternate Universe - Canon Divergence, Alternate Universe - Magic, Midoriya Izuku Has a Quirk, Midoriya Izuku Does Not Have One for All Quirk, Melissa Shield Has One For All Quirk, The Gamer Ability (The Gamer Webcomic) as a Quirk
Read Here: https://archiveofourown.org/works/46579045
#AO3 Feed#FanFiction#AO3 Itsuka#♤#Itsuka Kendou#Bakugou Katsuki#✋#R:M#A:Nivateth#Quirk AU#Fantasy AU#Sex Swap
0 notes
Text
NQF MEASURES DASHBOARD
Executive Summary
The NQF Measures utility is a dashboard which displays where a Practice stands when measured up against the set of core requirements from NQF. The utility also provides necessary information to meet each individual NQF Measures’ objectives.
About our Client
Client Description: Confidential
Client Location: USA
Industry: Healthcare
Business Situation
Each clinic within the EHR needs to be parsed against each of the NQF measures. The parsing request of the clinic is stored and a confirmation mail is sent to the required email Id once the clinic is successfully parsed.
There is a windows service in the background which regularly (at certain fixed time intervals) looks at the new requests made for parsing clinics and does that one by one and stores the related DB details.
The UI (web interface) requests the web service to look into those details of clinics (which gets populated by windows service), and shows those details in an interactive way. In the UI, there’s an option to re-parse the clinic for NQF measures. Also one can download the corresponding PQRI xml file (which contains the overall summary of NQF Dashboard).
Technologies
ASP.NET, C#. The UI comprises of the interactive and animated Kendo-UI charts, custom designed and applied using client side technologies (like jQuery, CSS). The UI is tightly coupled with the WCF service in background which is used to fetch data available for the clinic.
Download Full Case Study
0 notes
Text
New Product has been published on GamersFlix
New Product has been published on https://gamersflix.com/product/colmi-i31-smartwatch-1-43-amoled-display/
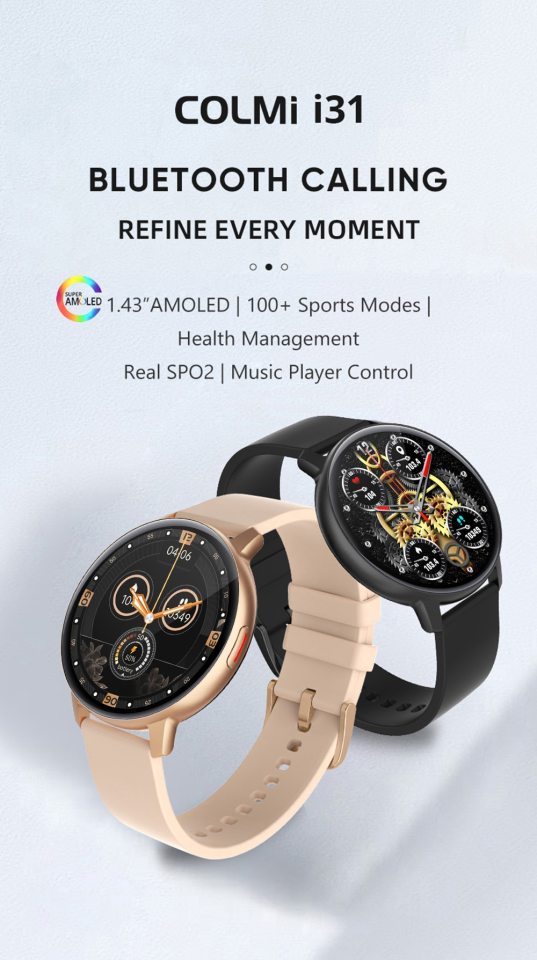
COLMI i31 Smartwatch 1.43'' AMOLED Display
COLMI i31 Smartwatch 1.43” AMOLED Display
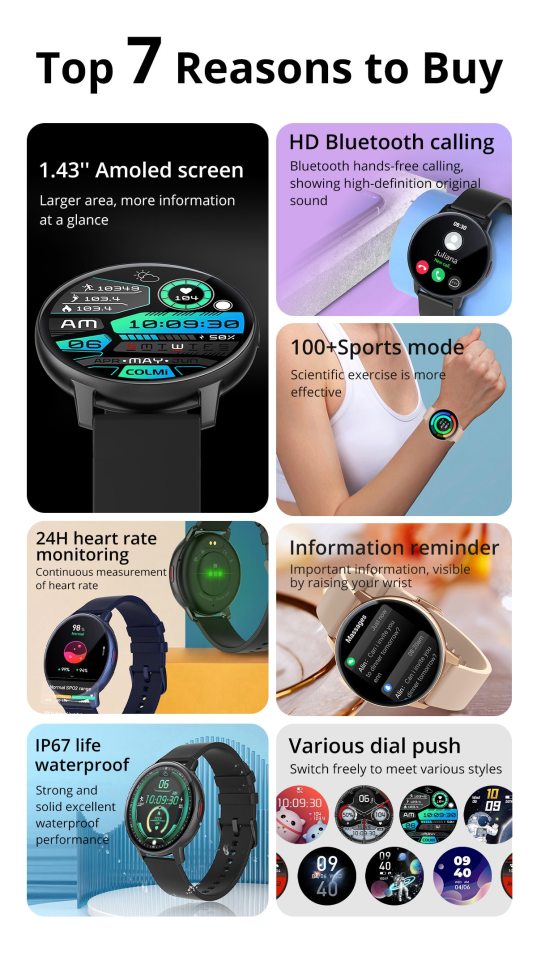
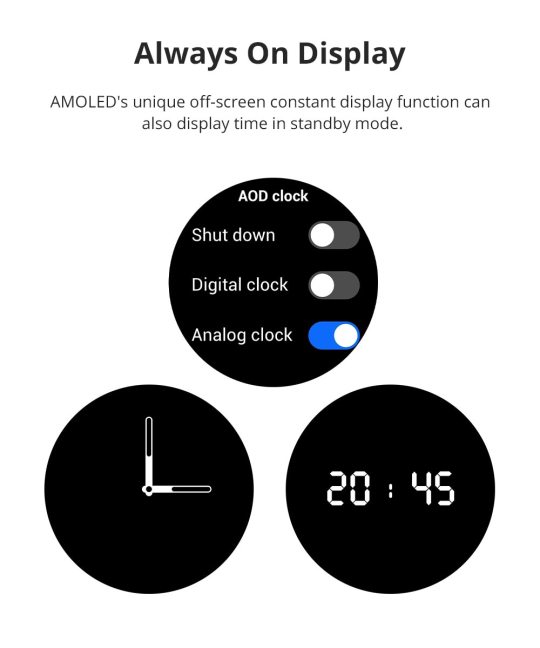
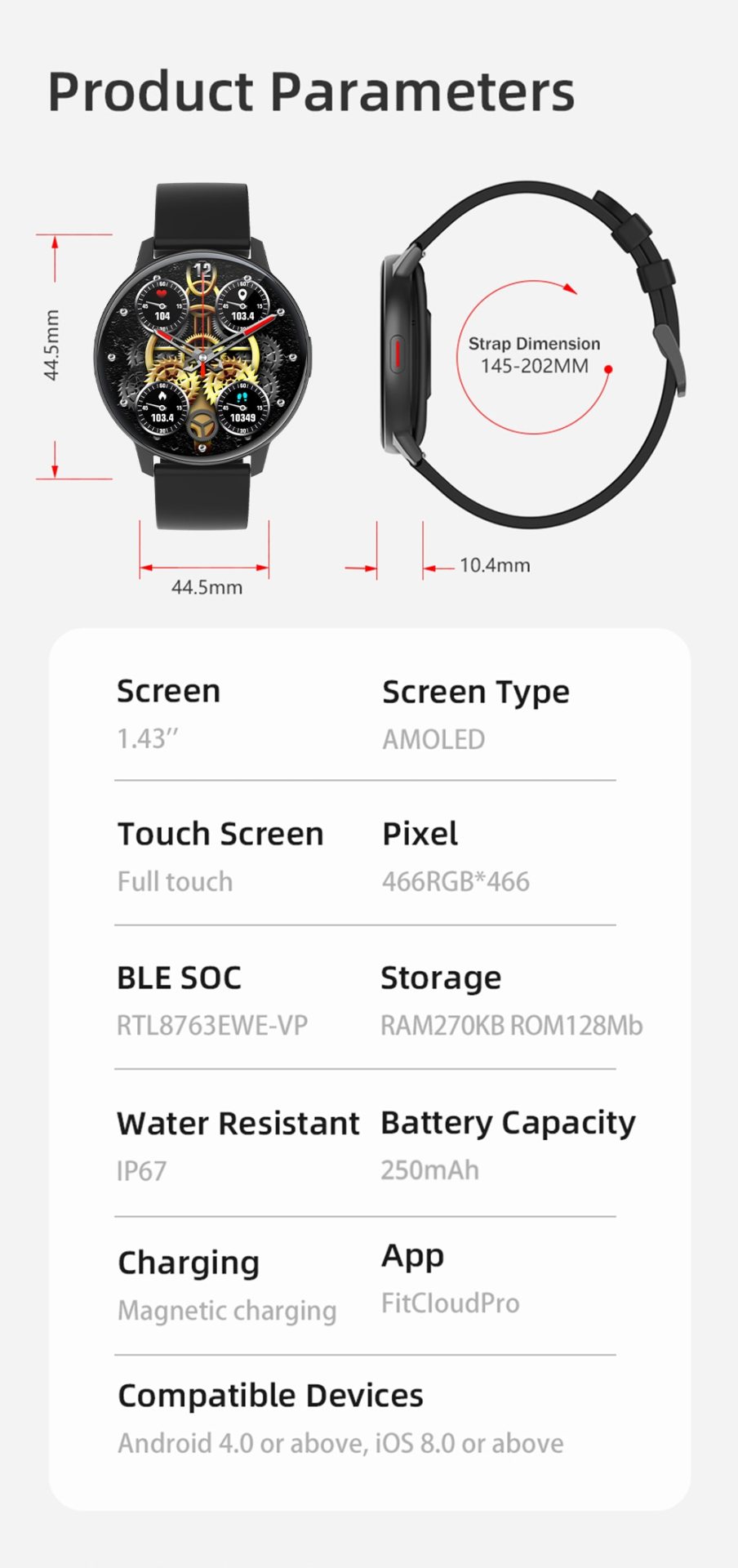
Larger and clearer screen: Using a 1.43-inch AMOLED screen with a resolution of 466*466, the pixel is 3.77 times that of other smartwatches. At the same time, it supports the Always On Display function, and the time is always visible.
Stronger chip: The main chip uses the Realtek RTL8763E chip, which brings more powerful performance and lower power consumption, and the Bluetooth connection is more stable.
More functions: 5 sets of UI interaction, support voice assistant, Bluetooth call.
COLMI i31 Spec. Model: COLMI i31 Main chipset: Realtek RTL8763E Display Size: Large 1.43” Ultra HD AMOLED Display, Supports Always On Display Mode. Display Resolution: 466*466 pixels, 326 PPI. Battery Capacity: 250 mAh Battery life: 5-7days Waterproof level: IP67 Waterproof APP: “FitCIoudPro” Suitable for mobile phones with Android 4.4 or higher, or iOS 9.0 or higher.
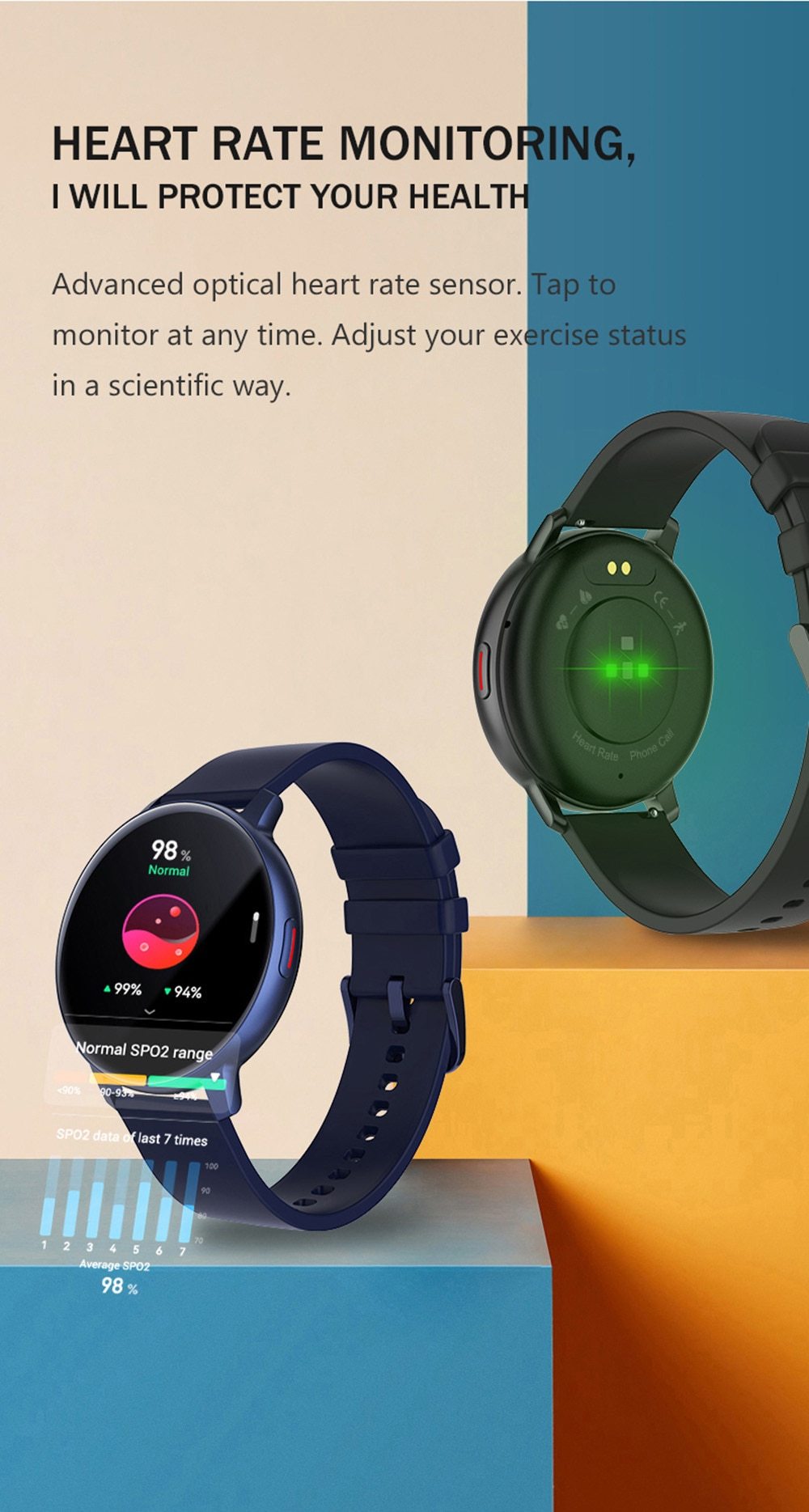
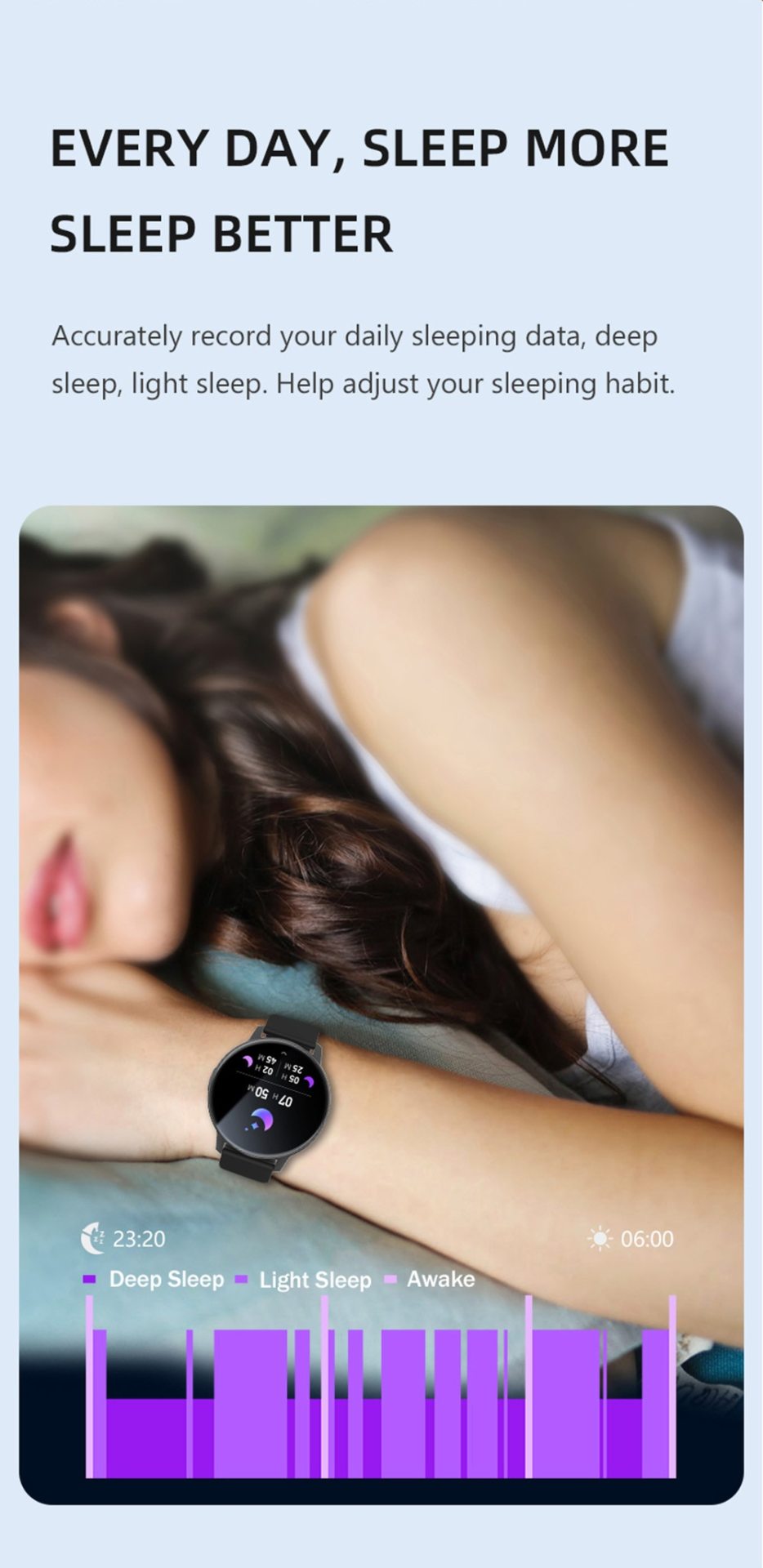
Features Health Features: 24/7 Heart Rate monitor, Blood oxygen sensor, Sleep tracker, Breathing, Drink water reminder, Reminder to move, Women’s Physiological cycle, Support health APP.
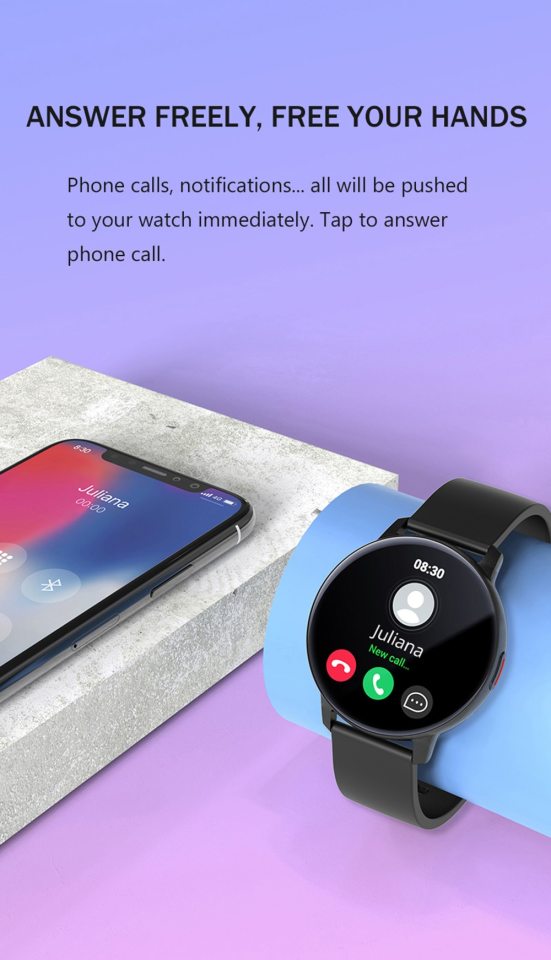
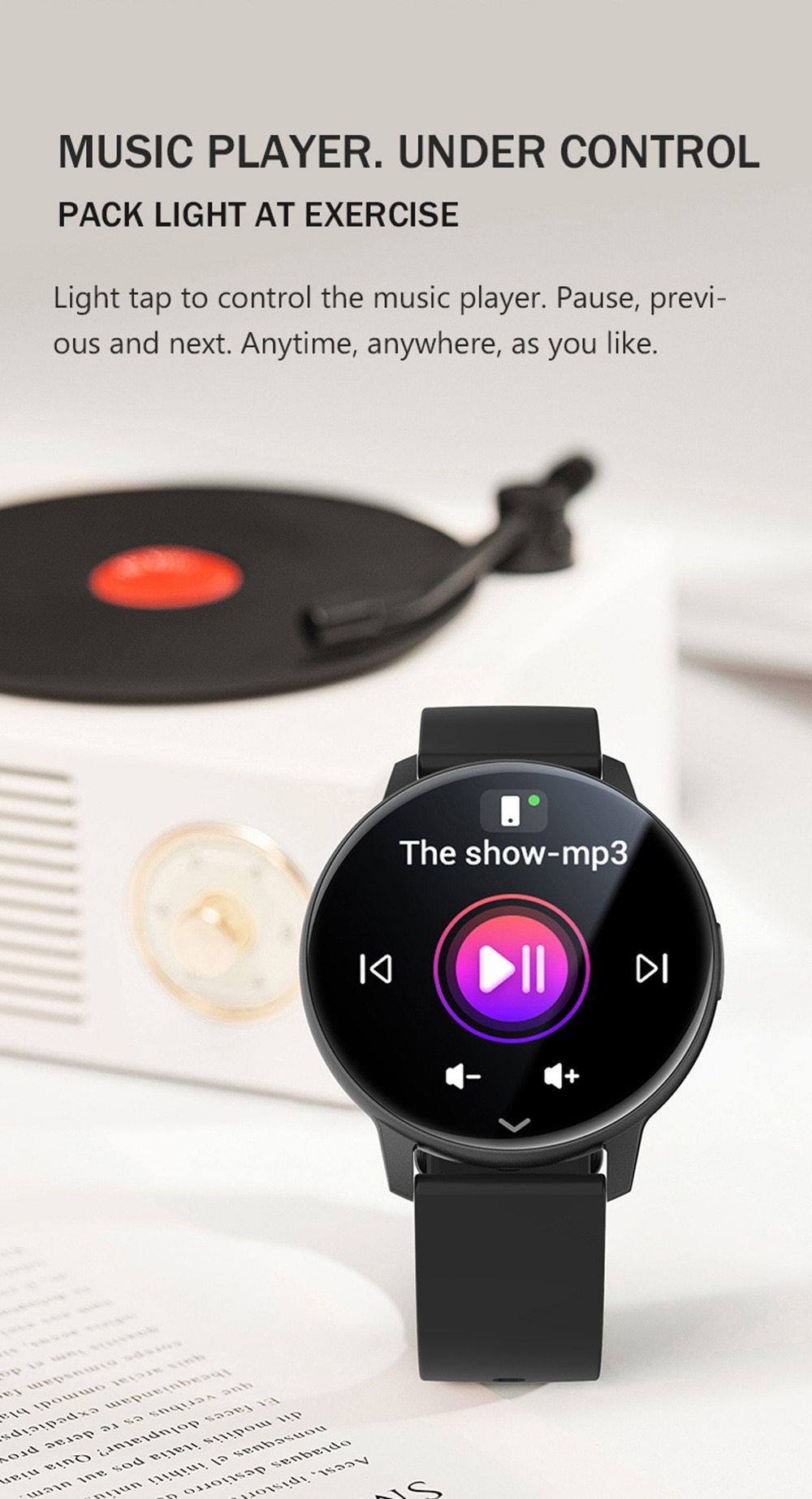
Life Features: Bluetooth Answer Call, Bluetooth Dial Call, Messages Reminder, Alarm clock, Timer, Weather, Music remote, Camera remote, Find phone, Calculator, Dynamic watch face, watch face market (200+ watch faces), custom watch faces(you can set the picture you like as the watch face), Set the screen off time, Do not disturb mode. Built-in 2 games, 5 User Interface.
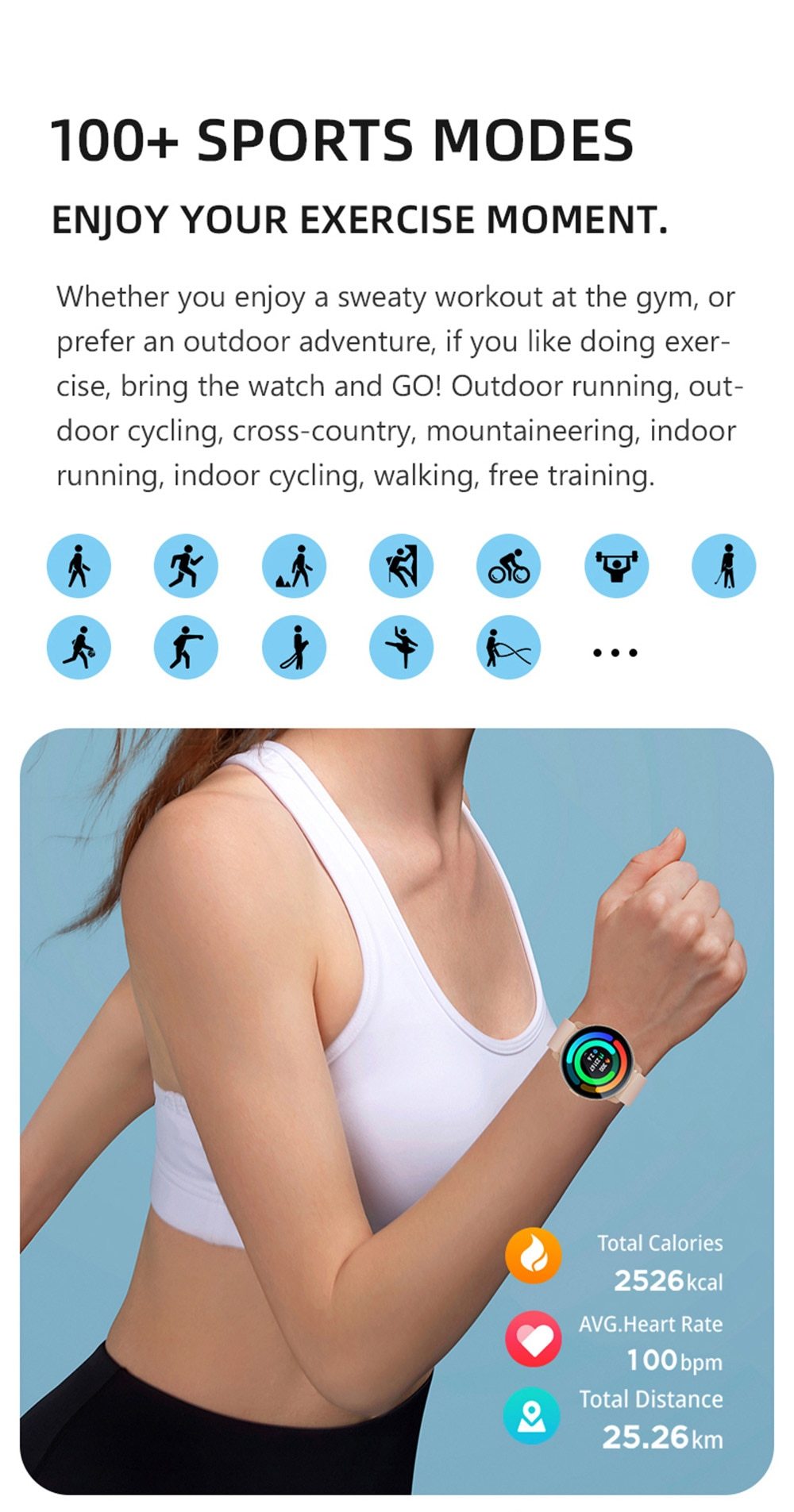
Sports Features: All-Day Activity Tracking( Steps, calories, distance ), IP67 waterproof, 106 Exercise Modes, Sports Data Report.
Watch Faces APP Sync: 200+ System Default: 5 Always-on Displays: 2 Customize Watch Faces: Support
Language Watch language: English, Portuguese, German, Russian, Spanish, French, Japanese, Arabic, Dutch, Italian, Czech, Greek, Hebrew, Indonesian, Korean, Malaysian, Persian, Polish, Thai, Vietnamese, Finnish, Romanian, Turkish, Croatian, Simplified Chinese.
Sport modes: Walking, Running, Rope skipping, Rower,Lazy car, Exercise bike, Cycling, Outdoor Cycle, Outdoor Run, Indoor Run, Outdoor Walk, Mountaineering, Basketball ,Badminton, Football, Elliptical trainer, Yoga, Table Tennis, Jump Rope, Rowing Machine, Free Training, Tennis, Baseball, Rugby, Cricket, Strength Training, Indoor Walk, Indoor Cycle, Dance, Hula Hoop, Golf, Long jump, Sit up, Volleyball, Parkour, Hiking, Hockey, HIIT, Softball, Trail running, Skiing, Air Walker, Cool down, Cross Training, Pilates, Cross fit, Functional Training, Physical Training, Mixed Cardio, Latin Dance, Street Dance, Kickboxing, Barre, Australian Football, Bowling, Racquetball, Curling, Snowboarding, Fishing, Disc Sports, Downhill Skiing, Core Training, Skating, Fitness Gaming, Aerobics, Group Training, Kendo, Fencing, Stairs, American Football, Rolling, Pickle ball, Boxing, Taekwondo, Karate, Flexibility, Handball, Hand Cycling, Mind & Body, Wrestling, Step Training, Tai Chi, Gymnastics, Athletics, Martial Arts, Play, Snow Sports, Lacrosse, Single Bar, Parallel Bars, Roller Skating, Darts, Archery, Horse Riding, Shuttlecock, Ice Hockey, Waist training, VO2max Test, Judo, Trampoline, Skateboarding, Hoverboard, Blading, Treadmill, Surfing, Pull-up, Push-up, Planking, Rock Climbing, High jump, Bungee Jumping, Folk Dance, Shooting, Marathon.













0 notes
Text
Telerik Updates Its Kendo UI HTML5 Framework With Speed Improvements, Flat UI Theme
Telerik Updates Its Kendo UI HTML5 Framework With Speed Improvements, Flat UI Theme

Telerik‘s Kendo UI HTML5 framework for cross-platform development is getting a major update today that introduces a number of speed improvements and a brand-new flat UI style, as well as some improvements to the framework’s data visualization capabilities and the ability to integrate Facebook-style drawer menus into mobile apps.
The highlight of today’s update is the introduction of a flat UI…
View On WordPress
0 notes
Text
VS Code: Using TailWinds CSS with Kendo in your ASP.NET Core projects
Now that the entire universe uses VS Code, I thought it’d be a good time to connect some of the most popular UI frameworks: Kendo and TailWinds Css. I’ll assume you have the TailWinds CSS added to your site and have Kendo installed too. For this tutorial I’ll use the Angular version of Kendo. Angular is the best 🙂 Step 1: Laying out your Grid TailWinds has several ways of doing layout, I’ll…

View On WordPress
0 notes
Note
Can I request a scenario of Overhaul pinning me to a wall 👀
And you can let your imagine run wild :>

You would expect to have some sorta of that cliche of game of "cat and mouse" with everyone around the base EXCEPT Overhaul.
The man had some huge OCD problems. No one without his knowledge could aproach him and God forbid if anyone brushed his shoulder against their own... Overhaul was a brute, cruel and a cold sociopath that had the inteligenve if used for good, could cure a lot of diseaces.
And yet... somehow you would always catch those amber eyes fixed on you. Every meeting, every time you walked and happen to meet him on the halls... Overhaul's gaze would always remain on you a bit longer than necessary.
After some time, you started to get used to his behaviour; seeing that if that was a treat, then you would be a poop of blood on the wall or floor by now. Rappa was much experience with that. You would simply smipe or give a simple wave if your mask was on... he never answered back with more than a simply nod or grunt.
Months passed and those mere encounters and gazes extemded to you being called to his office. It could be a simple lecture or just him scolding you lightly for dirtying a place that was clean... but you weren't oblivious. You just knew that this was some kind of messed up attitude of his to get you closer and talk to you more... Chrono helped you find that out so-
So you simply smirked underneath your mask as he spoke with that nonchantly tone of his, before faking innocence when he would look up from his stach of papers with one of his eyebrows up.
It happened at least once a day this. And being the tease you were, you just always stood there smilling at him without noticing how much it actually bothered him to no ends.
"Oi!" You looked down at the small encarnationofsatan Mimic as he pointed a finger at you then to the dorection of Overhaul's office "The boss want to see you again (Y/n), don't fuck up!"
"Ah, the usual." You snorted and made your way towards the room, feeling bold enough to enter without knocking.
"I see that in your way you lost your manners." You preffered to ignore the shivers that ran down your spine at hearing his deep voice and simpky close the door and push your mask down to smile at him.
"Well, I do get here quite constantly. So I have enough of intimacy." You giggled as he stopped writing to narrow his golden orbs at you.
"Only because you only seem to cause trouble for me and the hassaikai." He gritted his teeth as you arched an eyebrow with an amused smirk.
"Is that so?" You poked your bottom lip with your finger "Then why dont you treat me like Rappa so?"
"Your name is not Rappa Kendo." He sighed in annoyance, getting up from his chair while pinching the bridge of his nose "You know why I called you here in the first place?"
"As the others times no. I have no idea." You muttered as he slowly took off his hand from his face to glare daggers at you... you swore you only could blink before a gasp escaped your lips at feeling him shoving you on the wall as he towered over you, your wrist pinned over your head by one hand of his as uis other was in place of your waist.
You sluttered on false words while not getting to look away from him as he stared nonchantly down at you before what could be described as a chuckle left his masked lips.
"Finally have your smart mouth shut you brat?" His hot breath brished teasingly against your skin as your heart pounded in your chest.
"I-I- w-what are-are yo-you-?"
"You are such a pain." He growled lowly close to your face "Always acting like you dont know what you're doing to me... the way your laugh echos in the room where your attention is driven away from your superior... you think this is acceptable?" He lowered his head to growl the question close to your ear.
Your face could as well burn at that point as he looked down at you as some sorta of predator.
"I-I didn't do anything-!"
"Liar..." he growled as his grip on your wrist tughtened for just a bit as his eyes narrowed a bit more and some other emotion besides anger appeared on his eyes "Maybe I should teach you a lesson..."
#overhaul x reader#chisaki kai x reader#kai chisaki x reader#kai chisaki#overhaul#bnha fanfiction#bnha fanfics#bnha villains x reader#bnha villains#zuffer writings
107 notes
·
View notes
