#jqery
Explore tagged Tumblr posts
Text

We are hiring..!! Greeting from Jai Infoway!! We have an urgent Hiring for These profiles: -
-Senior Full Stack Developer (Mean/Mern) Experience- 3 Years To 8 year CTC-3 lpa to 15lpa Np-Immediate to 1 Month Location -Ranchi / Pune
-Senior Drupal Developer Experience 2 Years To 8 year CTC-3 lpa to 15lpa Np-Immediate to 1 Month Location -Ranchi / Pune
-Team Lead/ technical lead Experience 4 Years + CTC-3 lpa to 15lpa Np-Immediate to 1 Month Location -Ranchi / Pune
#interestedcandidates can#share your#cv at-#[email protected]#For more details visit our website- and submit their cv and details on career page- https://jaiinfoway.com/career/#hiring#cv#share#immediatejoiners#ithiring#jobopening#drupaldeveloper#drupal#php#techlead#teamlead#jqery#drupal9#technicalprogrammanager#fullstackdeveloper#angulardeveloper#nodejsdevelopers#nodejs#meanstackdeveloper#meanstack#india#pune#ranchi .
0 notes
Text
jQuery Tutorials, jQuery Introduction, Free Code of life - WebTutor
🚀 Unlock the Power of jQuery!
🚀 Dive into the world of interactive web development with our comprehensive jQuery introduction.
💻✨ Elevate your coding skills and make your websites stand out!
🌐 Ready to transform your projects? Explore now: [ https://webtutor.dev/jquery/jquery-introduction ]
jQuery Tutorials, jQuery Introduction, Free Code of life - WebTutor
#WebDevelopment #jQueryMagic #CodingJourney
1 note
·
View note
Photo








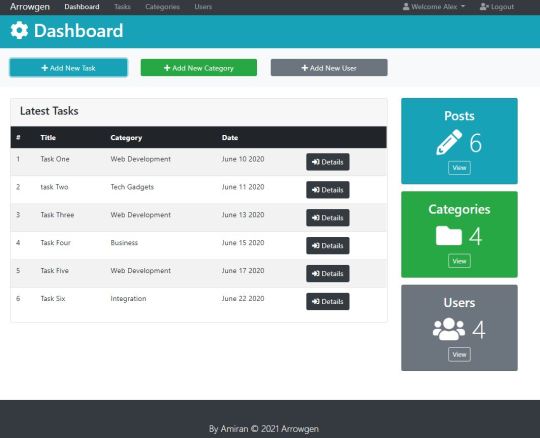
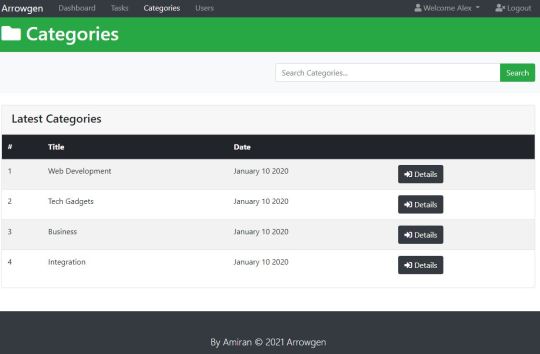
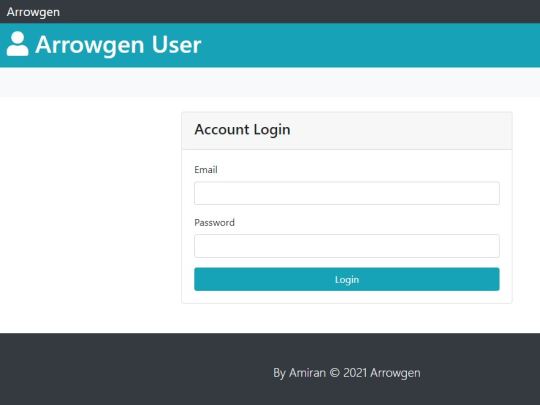
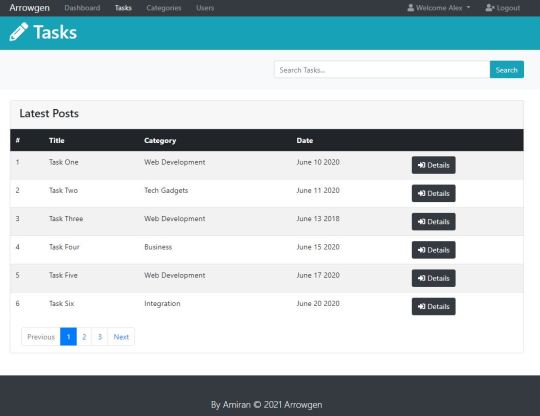
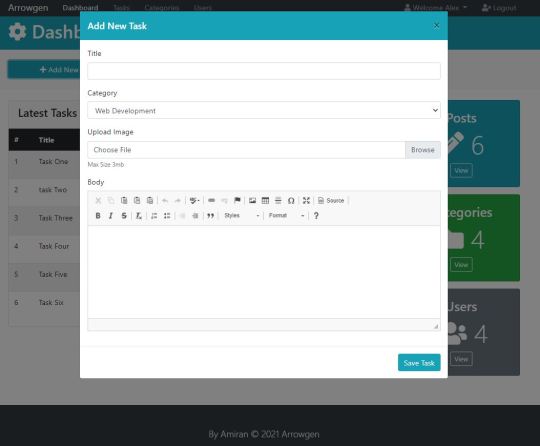
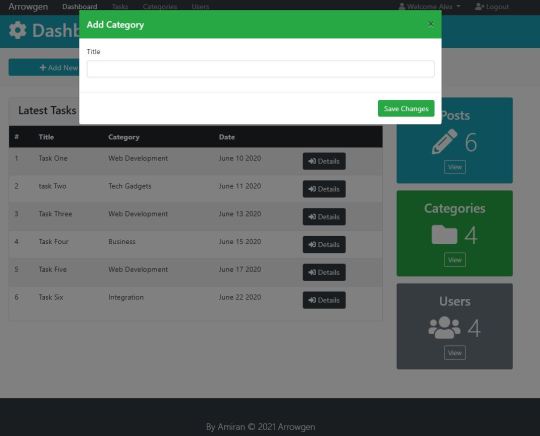
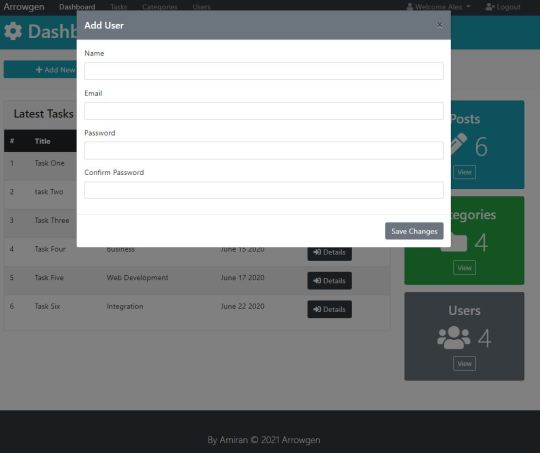
Arrowgen part 2
A regular dashboard that shows information about the development team, has some functionalities and different pages that are conected to each other, made in HTML, CCS, Bootstrap, Jquery
0 notes
Text
ServiceNow Developer
Location Naperville, IL Salary 80K Description Naperville, IL Salary 80K Responsible for developing, configuring, testing, and supporting the ServiceNow ITSM platform. Responsible for the maintenance and enhancement of existing ServiceNow ITSM applications as well as the implementation and development of new applications on the ServiceNow platform. Member of the ITSM team to develop technical solutions that satisfy the business needs. Required Education, Skills andor Education Bachelor’s Degree or five years of IT technical support experience High level of analytical ability, written and verbal communication skills Minimum of 2 years of experience supporting ServiceNow Experience implementing and supporting ITIL-based processes Preferred Education, Skills andor Experience ServiceNow certification Java Script certification Experience with JavaScript frameworks such as JQery, AngularJS, NodelJS, etc Experience with XML, HTML, AJAX, Jelly, etc. Contact kmcgrathjudge.com mailtokmcgrathjudge.com?subjectServiceNow20Developer This job and many more are available through The Judge Group. Find us on the web at www.judge.com httpwww.judge.com
from Naperville Employment https://ift.tt/3by78gb via IFTTT
0 notes
Text
Питер гастон css3 руководство разработчика скачать
Питер гастон css3 руководство разработчика скачать
———————————————————
>>> Получить файл <<<
——————————————————— Все ок! Администрация рекомендует ———————————————————
Я считаю, что любой дизайнер должен уметь верстать, ведь как он будет создавать макеты и интерфейсы сайтов, если понятия не имеют как оно всё воплощается в жизнь и что надо, чтобы элементы дизайна правильно отображалось в браузере посетителя. Я сам помимо дизайна, ещё активно верстаю и программирую (JS/jQery в основном, в php не лезу :)), по крайней мере, постоянно обучаюсь в этом направление. ## Css3 Руководство Разработчика Скачать - conephase Плюс ко всему, Internet Explorer, наконец-то обзавелся 655% поддержкой CSS8 -селекторов. Вторая тестовая сборка IE9 принесла еще. ### CSS3. Руководство разработчика, книга. Питер Гастон - ReadRate Интернет-магазин предлагает купить книгу CSS8. Руководство разработчика с доставкой по почте в любой регион, узнайте цену на CSS8. #### Питер гастон css3 руководство разработчика Книга построена на принципе реализации учебных примеров из книги, вы вместе с автором решаете проблему и успешно выполняете её. Как известно – это один из самых лучших способов научиться чему-то. Данная книга написана опытными программистами Брюс Лоусон и Реми Шарпом, они давно работают вместе и создали ни один успешный проект в интернете. В своей работе они постоянно используют HTML5 и поэтому их все советы, полностью «пропитаны» практикой создания реальных сайтов и материал воспринимается очень легко. Вообще, книга имеет огромную популярность в США и её советуют, как базовый курс для всех, кто хочет изучить язык разметки HTML5. Новый стандарт рассмотрен с самых азов, до создания сложных элементов сайта. Книга подойдёт всем типам веб-разработчиков, от начинающих до профессионалов. Книга « CSS8. Руководство разработчика » Питер Гастон в Минске с доставкой по Беларуси почтой. Купить книгу « CSS8. Руководство разработчика ». Книга Брайана Хогана является одним из лидеров по продажам в России и не зря в сети очень много положительных отзывов, мне эта книга тоже очень понравилось, описывается всё доступно и понятно даже новичку. Дэн Седерхольм известный американский публицист и веб-разработчик, он издал несколько популярных книг в помощь веб-разработчикам. Самые популярные из них CSS ручной работы и Пуленепробиваемый веб-дизайн. Именно вторая и получила самую большую популярность из-за очень простого слога и большого количества примеров в книге. Книга подойдёт как для профессионалов (вы почерпнете тут что-нибудь новое для себя) так и для новичков, я бы даже сказал в первую очередь для новичков, потому что по ходу прочтения, вы будете переходить от самых простых и базовых моделей к более сложным.
0 notes
Text
Accenture hiring for Web Developer Position for Hyderabad location
Accenture hiring for Web Developer Position for Hyderabad location
Must have skills: 1) Experience in Web Development along with strong understanding and work experience of Java script (its quirks, and workarounds), JQuery, AJAX, JQERY, web markup, HTML including HTML5 and CSS3 etc. 2) Good understanding of standard JavaScript libraries and frameworks. Good to have Skills: 1) Good understanding of asynchronous request handling, partial page updates, and AJAX.…
View On WordPress
0 notes
Text
Put On Your Dancing Shoes
Put On Your Dancing Shoes
Aliquam sem lorem, fermentum id malesuada id, posuere vitae massa. Sed dapibus libero arcu, vel consequat dolor pellentesque a. Sed tellus ligula, aliquam sed ipsum vitae, dignissim interdum neque. Pellentesque ultrices felis at leo tempus, sit amet aliquam dolor vehicula. Phasellus iaculis condimentum varius. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.…
View On WordPress
0 notes
Text
Dedicated Follower Of Fashion
Dedicated Follower Of Fashion
Proin vitae faucibus enim. Etiam ut commodo purus. Nulla vitae posuere turpis. Suspendisse semper, eros nec lobortis imperdiet, diam sem feugiat est, at commodo dui eros nec elit. Praesent sit amet enim a velit congue ornare sed eget orci. Pellentesque condimentum interdum interdum. Cras tristique erat at mauris fringilla, eget volutpat neque venenatis. Maecenas sed iaculis ex. Nulla facilisi.…
View On WordPress
0 notes
Photo




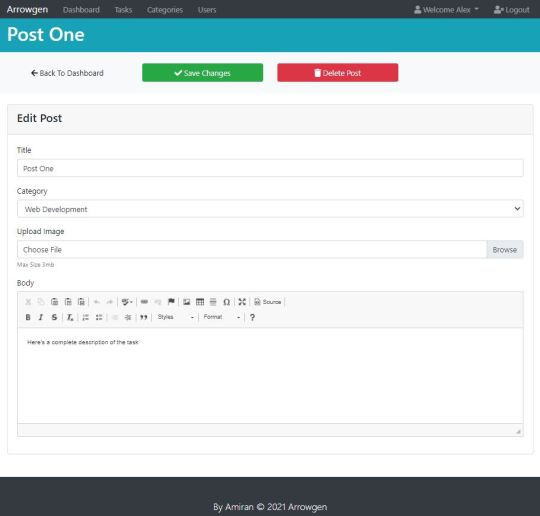
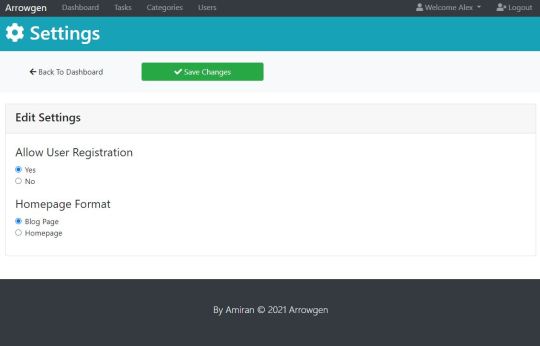
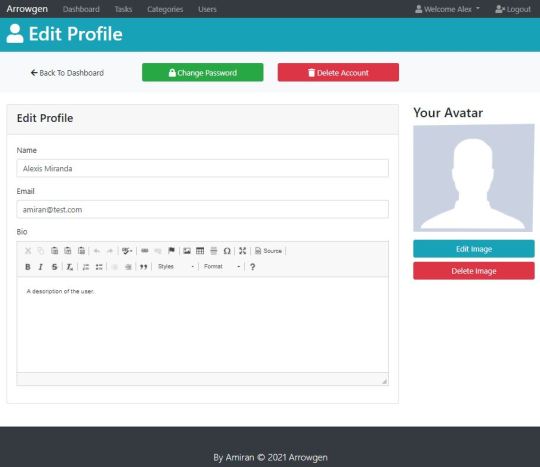
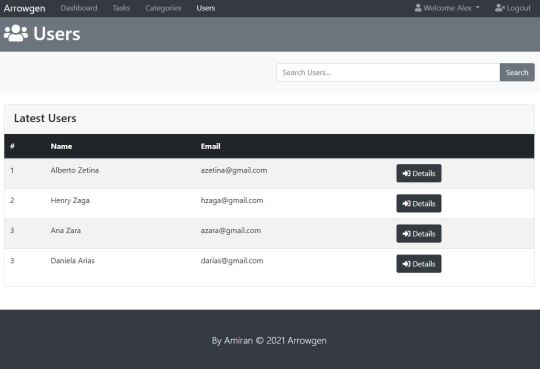
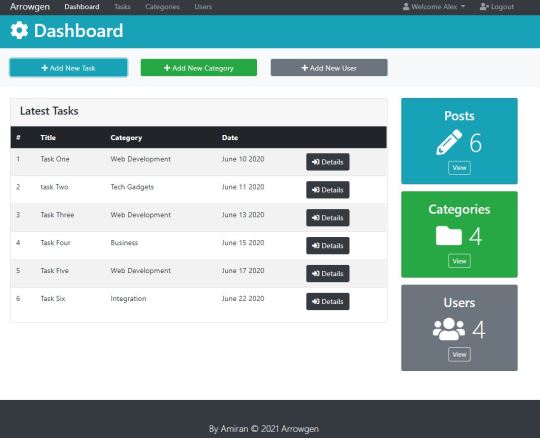
Arrowgen part 1
A regular dashboard that shows information about the development team, has some functionalities like add a new task, user and category, made in HTML, CCS, Bootstrap, Jquery
0 notes
Text
New Post has been published on Live Project Web Training
New Post has been published on http://live-webtraining.com/blog/jquery-ui-draggable-example/
jquery UI draggable example
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library.
It provides draggable feature, lets have a look at this feature: Add Jquery library
<script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
CSS class for content
<style> .draggable width: 150px; height: 150px; padding: 0.5em; background:#09F; cursor: move </style>
here is the Jquery code for draggable content:
<script> $(function() $( ".draggable" ).draggable(); // using css class name ); </script>
Main content:
<body> <div class="draggable"> <p>Drag me !!!</p> </div> <div class="draggable"> <p>Drag me !!!</p> </div> <div class="draggable"> <p>Drag me !!!</p> </div> </body>
0 notes
Text
Accenture hiring for Web Developer Position for Hyderabad location
Accenture hiring for Web Developer Position for Hyderabad location
Must have skills: 1) Experience in Web Development along with strong understanding and work experience of Java script (its quirks, and workarounds), JQuery, AJAX, JQERY, web markup, HTML including HTML5 and CSS3 etc. 2) Good understanding of standard JavaScript libraries and frameworks. Good to have Skills: 1) Good understanding of asynchronous request handling, partial page updates, and AJAX.…
View On WordPress
0 notes
Text
All Dressed Up And Ready To Go
All Dressed Up And Ready To Go
Ut lobortis justo varius malesuada fermentum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Cras sodales suscipit accumsan. Sed ultrices lectus eget lacus aliquet venenatis. Nullam eu ultricies felis. Proin posuere nisl vitae ligula gravida commodo. Duis tempor lacus id est ultricies bibendum. Vestibulum eget diam facilisis, ultrices libero nec, dictum…
View On WordPress
0 notes
Text
You Love The Patches Why?
You Love The Patches Why?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin auctor molestie lectus. Aenean mollis nisi vel fringilla ultrices. Suspendisse potenti. Interdum et malesuada fames ac ante ipsum primis in faucibus. Vestibulum rutrum erat lectus, ac laoreet lorem facilisis at. Sed vel diam faucibus, lacinia est non, vehicula massa. Fusce pulvinar, mi vitae semper rhoncus, felis justo semper turpis,…
View On WordPress
0 notes