#j'adore ca
Explore tagged Tumblr posts
Text


new character alert & i love him, i'm afraid
#jim ... j'adore#went into cas trying 2 make a generic white man#turned out great i think djfhds#reyes.outtake.2#ch.renzo
21 notes
·
View notes
Text

fat bitch
#j'adore. l'animation :)#argrrrrrrgllglghgkgl#ca fait trop longtemps que j'en ai pas fait j'ai vraiment l'impression d'etre sisyphe oskour#c'est sans fin#jsp si mon workflow est pété ou si il faut juste que je continue à pousser et ca deviendrait plus facile mais la c'est la torture#AHHHHHHHHH
16 notes
·
View notes
Text


girls carrying shit (moi avec un bottille de peroni (vide), ma flip phone, et un expresso) dans l'appartement de mon amie for l'action de grace
#girls carrying shit#peroni#sleazy#flip phone#expresso#l'action de grace#j'adore cet account.... si j'aller sur instagram un autre fois ce pour ca!#peroni sont un biere deliceux lowkey
5 notes
·
View notes
Text




miles kane
credit: martini police
#miles kane#miles kane avatars#EH VOUS AVEZ CAPTE LA BLAGUE SUR CHUTE#C'EST PARCE QUE CA TOMBE!!!!!#J'adore rire#enfin capté le film au cinoche c'était zinzin#underused fc#si jamais qqn veut la version où le texte est aligné normalement c possible hein
16 notes
·
View notes
Text

YEEEEEEESSSSSSSSSSSSSSSSSSSSSSSSSSSS
#JE ME DÉLECTE MERCI !!!!!!#MOI @ LE MARCHÉ IMMOBILIER : CONTINUE COMME CA BÉBÉ J'ADORE CE QUE TU FAIS#upthebaguette#french side of tumblr#bee tries to talk#french#housing market#*en chantant * BAISSE DES PRIX ! BAISSE DES PRIX ! BAISSE DES PRIX !
11 notes
·
View notes
Text
In French we call this "problème d'interface chaise-clavier" or ICC, which translates to "problem with the interface between chair and keyboard".

#j'adore toutes ces expressions#et des problèmes d'interface chaise-clavier c'est malheureusement quelque chose qu'on rencontre beaucoup en informatique#mais dans ce cas c'est souvent que l'interface n'est pas adaptée ou pas intuitive#et mine de rien c'est pas évident de concevoir des interfaces intuitives
17K notes
·
View notes
Text
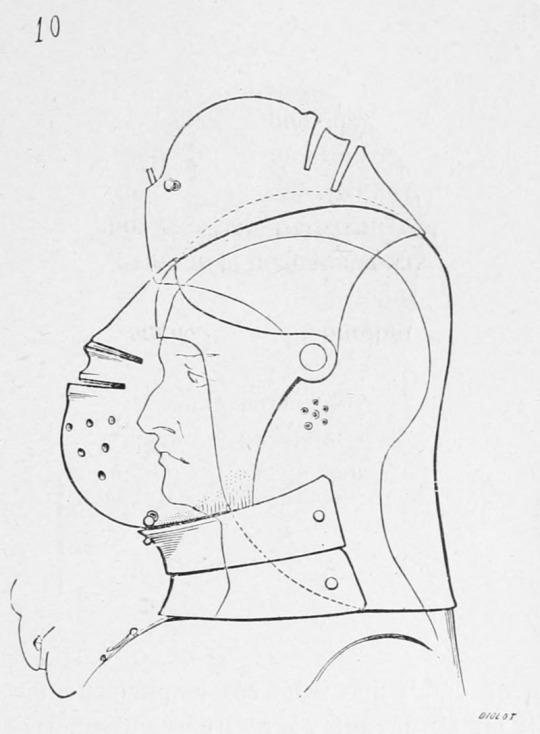
La vérité sur les casques moches
Contrairement à ces béotiens de la table ronde moi je sais apprécier un bon casque. Donc je vous offre une petite analyse gratuite des différents casques représentés dans l'épisode Spangelhelm. Et je les ai mis en ordre chronologique, parce que je suis gentille comme ça.


On commence avec Lancelot porte LE casque éponyme de l'épisode, le spangelhelm, un casque germanique qui a eu une très grande longévité entre le Ve et le IXe siècle. C'est probablement le casque que toute la table ronde porterait vraiment si les personnages étaient habillés conformément à l'époque ou dit se passer la série, à savoir le Ve siècle.
Ce casque donne une tête de nœud, oui, mais il a l'avantage d'être plutôt efficace, facilement ajustable et propre à utiliser en combat et pas seulement pour faire de la joute. Quelques points pour Lancelot, donc, qui porte un des modèles les plus corrects en termes d'historicité, un vrai move de premier de la classe.


Ensuite arrive Calogrenant, qui porte un heaume très cylindrique plutôt typique du XIIe-XIIIe siècle, entouré d'un ornement en tissu ma foi fort coquet. La petite originalité, c'est que la face du heaume peut être ouverte et rabattue sur le côté plutôt que vers le haut, ce qui n'est normalement pas le cas.
Le heaume est le casque typique du Haut Moyen Age et notamment des croisades, donc on pourrait dire que c'est LE casque conservateur. Quelque part ça lui va bien. Moi en tout cas j'adore.


Léodagan me force à prendre plusieurs angles pour que j'arrive à bien voir son casque mais je crois y voir un heaume cylindrique du XIIIe doté d'une visière que j'associe à des modèles de bassinets. C'est vers ce type de modèles intermédiaires que je vais pencher, avec notamment le heaume à visière mobile du XIVe siècle. Cependant c'est très approximatif parce que les heaumes à visière n'avaient déjà plus de partie supérieure aussi plate que celle de Léodagan.
Ce type de casque a sans doute été à la pointe de la technologie militaire à un moment donné, ce dont je suppose que Léodagan aurait été très fier. On verra que le casque d'Arthur est plus tardif et donc plus "évolué", ce qui par contre enverrait Léodagan dans une crise pas possible s'il le savait.


Bohort porte quant à lui un modèle de petit bassinet du début du XIVe siècle, porté sans protection nasale ou visière, ce qui je trouve correspond bien à un personnage peu versé dans la chose militaire.
C'est un modèle de casque qui a remplacé les modèles de grands heaumes visibles notamment sur Calogrenant.


Perceval porte un casque tiré d'un stock éclaté d'une adaptation de Don Quichotte. Non, je déconne. C'est en réalité un chapel de fer du XIe-XIVe, souvent associé aux fantassins plutôt qu'aux chevaliers, ce qui en fait bel et bien un casque de plouc. La version présentée ici est particulièrement moche, en plus. Sorry Perceval.


Le casque d'Arthur me semble évoquer quelque peu les modèles tardifs de bassinets du milieu du XVe, de par la forme bombée et la visière fine et amovible, même si j'ai quelque peu l'impression que s'il la rabattait, elle lui laisserait le bas du visage découvert... On voit qu'il ne le porte pas souvent, sinon il se serait vite rendu compte du problème.


Galessin porte un casque qui mélange plusieurs influence : la forme du casque lui-même est celle d'un barbute du XVe siècle, très reconnaissable à cette ouverture en T sur le devant. L'ajout d'une visière, cependant, le rapproche également de modèles plus anciens comme le bassinet. Ladite visière est pourtant redondante quand on a déjà une protection nasale, mais passons.
Une armure de transition entre plusieurs époques, du coup, qui illustre fort bien la capacité à l'indécision de son porteur.


Karadoc porte un casque d'inspiration seau de métal, doté de la visière la plus ridicule que j'ai jamais vue. Si je devais le rapprocher d'un modèle historique, je pencherais vers un atroce mélange de heaume du XIIe et de barbute du XVe siècle, mais je refuse de l'envisager.
C'est un casque super con, qui ne ressemble à rien, ne va nulle part et n'a pas d'avenir. Je vous laisse déterminer si ça correspond ou non au personnage.
Pour finir, je vous laisse avec quelques exemples de casques et heaumes particulièrement stupides sous le cut

Ce heaume de joute absolument lunaire, dit "à tête de crapaud".

Pas envie de dissimuler votre splendide moustache ? Votre armurier a la solution pour vous !

Petit ourson a bien changé...

Un visage qui ravira sans aucun doute le cœur de ces dames...
73 notes
·
View notes
Text



J'ai acheté ces chaussures sur vinted je les adore et en été je les porterai avec une jupe sans collants et des petites chaussettes blanches (plus belles que celles que j'ai mises sur la photo genre avec un petit volant mimi là j'ai pris les premières que j'avais sous la main pour avoir une idée) mais est ce que vous pensez qu'avec le collant c'est mieux avec ou sans petites chaussettes blanches ?? Je ne voudrais pas faire un fashion faux-pas (en vrai je sais qu'on peut faire ce qu'on veut avec ses habits et que y a pas de règles mais j'adore utiliser l'expression fashion faux pas + j'aime avoir l'avis des meufs stylax de tumblr)
(d'ailleurs si t'es un vieil homme qui poste des trucs de q passe ton chemin ce post n'est pas pour toi flemme d'entendre "on s'en fout de comment tu t'habilles l'important c'est ta personnalité et tu es très sexy dans tous les cas... 😉")
57 notes
·
View notes
Text
De tous les posts de r/rance qui se sont accidentellement retrouvés en terre non-francophone, je pense que cette réponse est ma préférée. Un chef d'œuvre.
J'adore imaginer un.e Québécois.e dire vouloir regarder un film doublé par Kev Adams. Le monde est devenu un peu plus beau depuis que j'ai lu cet ajout. Magnifique. C'est la première fois de ma vie que je me pose des questions sur la popularité de Kev Adams au Québec et c'est grâce à ce reblog
Discuter de linguistique sur un post contenant les mots "Kev Adams" et "putaingue", écrit dans une langue qu'on ne parle pas est encore plus merveilleux. Respect
Ma seule critique porte sur "English not being an international language". Ce n'est malheureusement pas ce que dit le meme. J'aimerais dire que c'est ce à quoi on s'attend sur tumblr point com, le site dont le slogan devrait être "la compréhension est un cas particulier du malentendu", mais étant donné que le reblog précédent n'est pas francophone, je préfère porter la faute sur Google trad.
Aussi, si vous avez besoin de traduire des trucs comme ça par pitié utilisez DeepL

lien
#je suis extrêmement premier degré btw je trouve ça fantastique quand les non francophone et en particulier les anglophones se retrouvent ici#je crois que ca va me convaincre de faire un post épinglé tho pour donner un peu de contexte notamment à r/rance#ou pas jsp j'adore avoir la flemme
1K notes
·
View notes
Text
Les serveurs discord de forums
Bon, je ne vais pas me faire d'ami.e.s avec cette publi.
J'ai beaucoup de difficulté avec les serveurs discord de Forum.
Parce que même IRL, je n'ai jamais vraiment brillé dans les conversations de groupes et que je peine vraiment, sincèrement à m'y trouver une place. Je fais généralement un effort mais je suis rapidement dépassé. Je me sens décalé. Perdu dans les conversations de toutes sortes. Je trouve que c'est plus dur me trouver des liens ou même me créer des amitiés entre rpgistes. Plus dur de trouver des partenaires avec qui rp, et beaucoup plus dur de m'intégrer au forum.
C'est moi, hein. Mais je suis comme ça. Discord, j'adore. Mais pour les conversations privilégiées, one on one entre partenaires rôlistes.
Après... je remarque souvent un truc. En plus des problèmes de conflits qui dégénèrent très vite... C'est que le forum en lui-même est souvent délaissé au profit du serveur Discord. Pour trouver des liens, pour les demandes aux admins, pour tout, quoi. Même le rp est moins fréquent. Alors quelqu'un qui n'est pas enclin à papotter à fond sur le fameux serveur discord est très, très rapidement exclus de la communauté. Mais je trouve que ca distraie du vrai propos :écrire et faire vivre des personnages. Je vis actuellement une petite déception par rapport à ça et je trouve ça très dur.
On oublie vraiment qu'il y a des gens qui sont moins à l'aise avec ce genre de serveurs. Et centraliser toute l'activité dessus... c'est leur fermer la porte...
Bref.
Je suis conscient que Discord, ç'est aussi un outil puissant pour un forum. Tous les rôlistes l'exigent.... C'est absolument vrai que ça permet de voir la vibe d'une communauté, de promouvoir son forum et de jaser d'idées de personnages et de liens. Ça aide énormément les projets... d'où ma question....
Est-il si nécéssaire que ça d'avoir un serveur discord pour son forum?
Si oui, peut-on l'utiliser seulement dans la phase projet et le fermer ensuite?
Si le serveur est absolument nécéssaire.... quels sont les moyens de favoriser l'activité sur le forum et de permettre aux gens qui n'utiliseront pas le serveur discord de s'épanouir dans sa communauté????
Pour moi, c'est archi important.
Merci de l'écoute et des conseils.
38 notes
·
View notes
Text
saga: Soumission & Domination 369
Octobre USA - Novembre en France
Pendant le WE j'aurai à nouveau l'occasion de tester ses capacités. Il se défend bien !!
Je me ferais aussi sa bande de copains aussi chauds que lui. Dane s'y essaye aussi. Pour lui c'est une première que de baiser aux côtés de son petit frère. Mais après quelques hésitations, il n'a pas pu résister à la vue des 8 jeunes corps musclés, imberbes dont les peaux brillaient d'un voile de sueur. Fin de partie au lever du soleil !! La triplette est ravie de cette fin de séjour en Californie.
Quand nous renvoyons mes " petits frères " en France, ils nous arrachent la promesse de faire venir leurs nouveaux amis en France pour passer noël et le nouvel an.
Duke est aussitôt d'accord, Dane accepte aussi. Pour Tyler je pense qu'il sera OK aussi.
En attendant je passe les WE à visiter le pays avec Dane et Tyler. Souvent nous sommes accompagnés d'une bonne dizaine de potes.
Ça été le cas quand nous avons fait du rafting sur le Colorado. Vraiment impressionnant de se faire secouer sur le pneumatique entre deux parois d'une hauteur vertigineuse.
De même lors d'une sortie sur le lac Powell. Dès notre arrivée et les bagages déposés à l'hôtel, nous avons loués des petits bateaux à moteur pour voguer sur le lac. Lac de barrage sur le Colorado, ses bords sont très déchiquetés et s'il y a de grand " plages ", il y a aussi des à-pic qui nous permettent de faire de superbes plongeons. Le milieu naturel c'est quand même plus excitant que la piscine chlorée.
Evidemment, nous ne sommes pas partis sans kpote ni gel !! Du coup quand on se trouve une plage un peu cachée, c'est touze au soleil.
Le mélange nageurs et fighters (combattants) n'as pas mis longtemps à prendre et l'ambiance est trop bonne, j'adore.
Sans parler de compétition, c'est une franche émulation qui agite les deux groupes. Si les adeptes des sports de combats sont longboard, les nageurs ont gardé les maillots réduits du plongeon. Comme s'il fallait ça pour exciter la partie adverse !! Les maillots moulent des bites et surtout les glands circoncis, pire qu'une deuxième peau. Le nylon lâche des shorts de surf pointe en avant sous la pression interne.
J'apprends alors que c'est une première que les deux " groupes " sortent ensemble. Dane et Tyler me dit que je suis leur point commun.
Je le sens bien quand en fin de touze, ils se servent de moi comme point focal d'un gang bang improvisé.
Sans parler que je ressente la même chose que Ric lorsque je suis organisateur de ce genre de plan, j'apprécie le fait que je sois le mec qui les ai amené à se lâcher pareillement.
Ils alternent dans ma rondelle et je prends plaisir à resserrer comme à détendre mon sphincter afin que chacun soit serré au plus confortable. Les deux blacks du groupe apprécient cette capacité alors que je laisse passer facilement leurs gros glands avant, d'une première fois les bloquer aussitôt dans leurs progressions puis de les laisser m'enfiler jusqu'aux couilles et de les bloquer là à nouveau.
Ce sont aussi les mieux montés même s'ils n'atteignent pas les dimensions de mes clients. Mais 23 et 23+ par un bon 6,5 c'est quand même très efficace !! Les gémissements que je n'arrive pas à retenir en font foi !!!
Le dernier à passer me fait juter les litres de sperme dont ses prédécesseurs avaient stimulé la production.
Quand je reçois les litres de sperme stockés dans leurs couilles, ça coule de part et d'autre sur le sable qui absorbe. Heureusement que nous sommes dans un coin isolé, car les mecs crient fort leurs plaisirs quand ils jutent.
Moi, je me serais pris ce coup là, mes 12 comparses et certains plus d'une fois, trop trop bon ça !
Le 13 novembre, cela fait une heure que je suis dans le bassin de plongeon quand Dane déboule et m'appelle avec de grands signes. Je plonge et quand j'émerge, il est sur le bord. Il me tire de l'eau, me serre dans ses bras et me dit qu'il y a eu des attentats à Paris et qu'il y a plusieurs centaines de mort.
Aussitôt je pense à mes amis Parisiens. Kev et Henri, Bogosse et sa Moitié et aussi à Alban plus tous les autres qui peuvent y être sans que je le sache d'où je suis !
Le coach comprend que j'interrompe mon entrainement et me dit d'aller voir tout de suite si mes amis sont indemnes.
J'enfile mes vêtements par-dessus mon maillot et courre jusqu'à ma chambre pour ouvrir mon ordinateur. Sur mon téléphone déjà 10 messages ! PH et Ludovic me rassurent à moitié. Ils ont déjà contacté tous nos amis et ils sont tous sauf, mais il manque à l'appel Alban et Ric et Kev qui étaient au Bataclan pour écouter un concert de rock.
Sur Facebook, de nombreux films me montrent les horreurs qui se sont passée en France. Autour de la salle de spectacle on ne voit que les gyrophares qui percent la nuit.
J'appelle André. Sa voix est calme et posée bien qu'il sache déjà que son fils (Ric) n'est pas joignable. Il me remercie de ma sollicitude et me promet de m'appeler dès qu'il aura des nouvelles.
Henri est dans la même situation. Malgré toutes ses connaissances, il n'arrive pas à savoir si Kev est sauf.
Il s'en suivra quelques heures d'angoisse le temps que la police donne l'assaut et qu'enfin, sur Facebook, Alban nous assure qu'ils sont vivants tous les trois mais à l'hôpital où Ric se fait extraire une balle de son bras gauche et Kev d'une dans un mollet.
Marc me contacte du Japon où il est en déplacement. Ça le rassure que je ne sois pas seul. Il comprend quand je lui dis que je saute dans le premier avion.
Dane a pris les devants et de son côté a déjà retenu par internet deux allers pour Paris départ dans 3h ! Il ne veut pas me laisser voyager seul !
Tyler qui a appris la chose nous rejoint. Embrassade, geste de réconfort, il nous conduit à l'aéroport.
Dans l'avion impossible de dormir. Les hôtesses et stewards très gentils, ne savent comment nous rendre service. Je ne suis pas le seul français à rentrer en urgence ! A Roissy, alors que nous allons prendre un taxi, je vois Henri qui nous fait signe. Nous nous engouffrons dans sa voiture et filons sur Paris. Il nous donne les dernières nouvelles, mes deux amis vont bien et devraient sortir rapidement.
Nous filons directement vers la Salpêtrière. L'entrée est encore très encombrée mais grâce à Henri nous passons rapidement les contrôles et je retrouve Ric alors qu'Henri passe dans la chambre à coté retrouver Kev.
Séquence émotion !! Je le serre dans mes bras et le traite d'imbécile à nous avoir fait aussi peur. Il me dit que la dernière fois c'était moi qui leur avait foutu la trouille (cf. mon accident de moto). Dans la chambre, André et Alban sont là aussi. J'ai la surprise de voir Ludovic.
Embrassades, Alban m'explique que Ric s'est couché sur lui et c'est pour ça, qu'il a pris la balle qui aurait dû le toucher.
Ric rigole et dit que si la balle l'avait touché, lui, elle aurait fait beaucoup plus de dégâts vus l'épaisseur du mec.
Ludovic me dit qu'il est monté à Paris avec PH qui est dans la chambre d'à côté.
Je lui roule un patin grave et part voir Kev.
Je le trouve avec Henri et PH. Il est heureux de me voir. On se serre fort, on s'embrasse. Il me dit que ce n'était pas la peine de revenir puisqu'ils vont bien.
Je me recule et le regarde avec sa jambe plâtrée. La balle qui lui a perforé le mollet lui a aussi cassé le tibia.
Il tape sur son plâtre et me dit que comme ça je ne serais plus le seul à avoir une broche dans la patte ! Puis il me demande qui est la personne qui m'accompagne.
Dane, en retrait, s'avance et se présente. Kev le déshabille du regard et siffle avant de me dire que j'ai toujours aussi bon goût.
J'ai la surprise de voir Dane rougir. C'est la première fois que je le vois intimidé !
Malgré mon envie de rester plus longtemps avec eux, il est déjà tard et ils sont fatigués. Henri nous conduit jusqu'à l'appartement de Kev en nous disant de nous y installer tous les 4 et qu'il nous attend chez lui dans une demi-heure pour le diner.
Arrivés dans le duplex, on se fait un gros gros câlin avec bien sûr émissions de spermes.
Du coup on est un peu en retard chez Henri. Il ne nous en veut pas et nous dit que nous allons directement au restaurant. Pas de raison de changer nos habitudes !!!
Dane est ravi, il n'était jamais venu en France et ne connais les grands restaurants que de nom.
Alors que nous sommes en sportwear, le fait que nous soyons avec Henri règle le problème de l'entrée. La salle est loin d'être aussi remplie que d'habitude. Du coup les serveurs sont à nos petits soins ce qui impressionne encore plus notre américain.
Pendant le diner, nous ne pouvons nous empêcher de parler des évènements. Henri nous remercie encore d'être venus voir Kev. Je lui rappelle que son " fils " est quasiment un frère pour moi quand à Ric c'est pareil. Il me dit que rien que pour cela, il me doit une reconnaissance éternelle. C'est vrai que c'est moi qui ai mis Kev dans son lit, mais après c'est leur propre alchimie qui l'avait poussé à l'adopter comme Emma l'avait fait avec moi.
Retour à l'appart. Le décalage horaire nous rattrape et je m'écroule tout comme Dane.
Réveil, douche, comme d'habitude il n'y a rien à manger dans les placards de Kev !
On descend prendre un café croissant au bar du coin. La télé est branchée sur les chaines d'infos en continu et malgré le débit rapide des journalistes, Dane comprend avec les images.
Il nous dit que ça lui rappel l'ambiance de leur 11 septembre. Le patron qui entend ça nous offre les consommations. Faut dire qu'on est pas nombreux dans son bar ! A nous 4, on fait 50% de sa clientèle !!
Retour à la Salpêtrière. Sans que le calme soit revenu, la partie où mes amis sont soignés n'est plus dans l'effervescence de l'urgence. Avec mes trois acolytes, nous inondons de fleurs et de chocolats le service. Minces remerciements pour le dévouement avec lequel les équipes ont traité cet évènement.
Nos deux blessés vont bien même si pour Kev cela tient aussi au traitement analgésique. L'infirmière en chef nous annonce qu'ils vont pouvoir bientôt sortir. Tout le monde est content !
Avec la complicité de mes amis, nous arrivons même à soulager leur trop plein d'excitation. Rien ne vaut une bonne pipe prodigué par un mec un peu vorace !
Vu comme cela s'arrange pour eux, je rentre au blockhaus. Quand j'arrive l'immeuble qui colle à gauche est en travaux. Heureusement pour nous le bâtiment ne fait que 2 étages mais sa façade est plus longue. Sa cour colle la mienne et du coup je regrette de pas l'avoir acheté pour être tranquille. Faudra qu'on se renseigne sur le nouveau proprio.
En attendant je fais visiter Dane. Il trouve que nous avons bien tiré parti de ce vieil entrepôt. Il kiffe totalement nos deux hommes de service et me dit qu'il ne s'attendait pas à ça.
Le diner est délicieux et Dane se régale de nos plats typiquement français.
Jardinier

~~

~~

~~

24 notes
·
View notes
Note
franchement, j'admire la cause que tu défends et j'adore tes avatars !! mais du coup, avec tout les dramas sur ton tumblr, on peut plus voir facilement tes posts d'avatars. je trouve ça dommage, autant de blabla, peut-être que ça serait + utile de continuer à faire de beaux avatars sur des personnes racisées et donner aux gens envie de les jouer, plutôt que de chercher la petite bête partout ? le message est bon. mais peut-être que la forme ne l'est pas ? en tout cas, j'ai hâte de te revoir grapher !
« Fais des avatars et tais toi » en gros
Vous méritez vraiment rien c’est scandaleux
27 notes
·
View notes
Note
1 - C'est des homophones ça, pas des homographes ! Un homographe c'est deux mots différents mais qui s'écrivent pareil (dans mon exemple, "vers" quelque chose vs. les "vers" de terre + "vers" de poésie ajouté par op que j'avais oublié).
2 - Je l'ai mis dans les commentaires mais "joué" et "jouaient" sont en effet des homophones dans le Sud surtout (je voudrais préciser que les accents du Sud ne sont pas "moins corrects" que l'accent de Paris ou quoi, donc anon a raison, juste pas pour le cas du français de Paris). Il est donc incorrect de dire qu'ils ne sont pas homophones sachant que t'as pas précisé l'accent sur lequel tu te bases.
(Les symboles phonétiques sont é = e et è = ɛ)
while the words you listed were homonyms (in that they were spelled the same but differ in meaning), the examples given in previous asks of chercher, fier, and est are a kind of homonym called a homograph, meaning that although they are spelled the same, they actually sound different. the point being that this is very common in English (bow tie vs take a bow, etc) it's not so common in french which is more phonetic and consistent in spelling. but fier and est are examples of this (and therefore no simpler than English after all)
(there are also homophones, which sound the same but are spelled differently. e.g. in English their, they're, there. French is, however, very rich in these: vert/vers; joué/jouer/jouez/jouaient, etc.)
thanks for the addition!!
#jsuis en license de didactique du FLE et j'adore la linguistique donc. bonjour. désolé d'être un nerd de première#dire ''les accents régionaux'' c'est assez trompeur parce que tous les accents sont par définition régionaux.#c'est pas moins régional parce que la région c'est l'Ile-de-France#la discrimination entre les accents ça s'appelle la glottophobie btw. c'est un terme assez récent mais il existe#le plus gros exemple je crois c'était ce clip de mélenchon qui répondait à une journaliste Marseillaise#pas en répondant à sa question mais en disant ''commencez par parler français'' ou qqch du genre#alors que son français était très bien elle avait juste un accent marseillais#on a tendance à considérer l'accent de Paris comme ''standard'' et c'est souvent celui qu'on enseigne#(même dans les cas où ça a moins de sens genre aux usa où ça leur serait plus utile de comprendre l'accent québécois)#mais c'est pas un accent plus ou moins correct que les autres#/lh#french#rant#je l'ai mal dit dans mon commentaire aussi mtn que je regarde#j'avais dit ça surtout parce que anon a pas l'air d'être français jpense mais assumptions assumptions....
44 notes
·
View notes
Text
Conseils accessibilité graphique
Je me dis que c'est le bon moment pour re-poster ce post de 2021 qui trainait dans mon ordi, suite au message de @petrichorpg !
Point à noter :
L'accessibilité, ce n'est pas tout ou rien. On peut améliorer beaucoup de choses et d'autres seront plus difficiles car nous n'avons pas les connaissances, les compétences, le temps ou l'énergie. Le plus important, c'est de s'y mettre.
Même si je suis un fervent admirateur du design dit universel (bon pour tout le monde), l'accessibilité a aussi ses besoins de personnalisation. Certains handicaps, maladies, neuroatypies requièrent des aménagements précis et qui n'iront pas à tout le monde. -> Exemple : des personnes liront mieux en grand, d'autres en petit (vision tubulaire) ; un dark mode hyper contrasté conviendra bien à quelqu'un mais sera trop "bright" pour d'autres (c'est mon cas, j'adore le dark mode mais souvent, les textes sont trop lumineux pour moi).
Mais globalement, les conseils ci-dessous répondent à beaucoup de besoins et permettent d'améliorer l'accessibilité globalement. Ils sont majoritairement issus des recommandations internationales (et sinon, à travers mon expérience de graphiste).
J'ai encore pleins d'idées sous le coude mais bon, là j'ai déjà corrigé certains éléments de cette liste partagée en 2021. On verra pour le reste un jour aha
Je suis ouvert à toute question, clarification et correction en commentaire !
“Mais souvenez-vous que vous ne faites pas ce design pour des designers. Vous concevez un site pour des utilisateurices varié·es aux besoins divers, et avec différents outils pour y accéder.”
(terminologie : user -> utilisateur·trice / dys’ -> raccourci pour évoquer une partie ou l'ensemble des troubles d'apprentissage dont le préfixe est « dys »)
Typographies :
Textes tout en uppercase/capitales : À éviter sur tout un paragraphe, à garder pour de court mot ou court texte (1 ligne) -> Pourquoi ? Globalement, les textes tout en capitales manquent de lisibilité à cause de l’absence des repères de lectures comme les lettres qui montent (l,d,k) et qui descendent (p,j).En majuscules, toutes les lettres sont à la même hauteur.
Textes tout en lowercase/minuscules : À éviter aussi, les majuscules servent de repère de lecture pour savoir quand une phrase débute ;).
Texte centré : Éviter les textes centrés quand ils sont trop longs (longues lignes ou beaucoup de lignes). -> Pourquoi ? Les lignes d'un texte centré ne débutent pas aux mêmes endroits et la lecture en est impactée. À garder pour de très courts textes type 2 lignes (citation, titre et sous-titre court...)
Texte justifié : Éviter globalement (oui je sais, 98% des forums ont leurs textes justifiés aha....) -> Pourquoi ? Sur le web, on peut difficilement gérer les espaces entre les mots. Un texte justifié va donc créer des espaces + ou - grands entre chaque mot pour combler l'espace et rentrer dans une largeur fixe, ce qui peut complexifier la lecture (l'oeil va plus difficilement sauter d'un mot à l'autre en gros).
Texte aligné sur la gauche : À privilégier au max, surtout les longs textes ! Je sais que le justifié rend plus "esthétique" car tout est aligné. Si on veut les garder, plutôt pour les textes de catégories et privilégier le texte aligné à gauche (dans le jargon on parle de ferré à gauche) pour la majorité des textes type annexes, rp...
Line-height (espace entre les lignes) : Pour les paragraphe, il est recommandé d'avoir un line-height de x1.5 de la taille du texte. -> Exemple : paragraphe en 16px → 16x1.5 = votre line-height. Pour les grands titres, j'ai tendance à descendre à x1.3 généralement car normalement les titres sont courts et grands.
Letter-spacing (espace entre les lettres) : Éviter de changer les espacements de lettres, surtout sur ce qui est titre et paragraphes. Normalement une typographie a des espaces précis pour faciliter sa lisibilité. En ajouter peut créer des difficultés de lecture.
Niveaux de titres (ce qu'on nomme H1, H2, H3) : Choisir plusieurs niveaux de titres et s'y tenir. Il faut que chaque élément ayant le même niveau d’informations soit dans le même style graphique à chaque fois pour aider à comprendre la structure :) -> Exemple : tous les titres d’annexes = tel css / tous les boutons = tel css / tous les sous-titres = tel css. -> Partage d'infos en plus : les Hr ont aussi un rôle de structure pour les lecteurs d'écran (logiciel qui restitue vocalement ou en braille l'information écrite. Ils sont utilisés par certaines personnes aveugles, malvoyantes, qui ont des troubles cognitifs...).Je n'en parlerai pas dans cette liste car je n'ai pas de connaissance sur la facilité d'usage de Forumactif avec un lecteur d'écran.
Taille de texte : Sur le web, il est recommandé d'écrire en 16px minimum pour les paragraphes.
Accent et texte : Garder les accents sur les majuscules (À, É) facilite aussi la compréhension des textes.
Largeur de textes : Normalement sur FA, on n'a pas ce soucis, mais on conseille globalement d'avoir entre 50 et 70 caractères, espaces compris, par ligne pour une bonne lisibilité. Le but n'est pas de calculer chaque ligne mais de se rendre compte de ce que ça signifie visuellement ( j'utilise le site compteursdelettres).
Mise en valeur :
Changement de typographie : Éviter les changements de typographies dans des paragraphes pour mettre en valeur des éléments ! Plutôt utiliser le gras, une couleur différente ou un surlignement en couleur discrète (mais visible, faut juste pas que ça soit TROP visible).
Nombre de mises en valeur : normalement, une mise en valeur ne devrait pas être trop présente car sinon...ça voudrait dire que tout le texte est important aha. Restons utile et efficace : un peu de gras, un surlignement si besoin d'avoir 2 CSS de mises en valeur mais ne faisons pas un sapin de noël.
Italique : Utiliser l'italique avec parcimonie (manque de lisibilité sur certaines typographies). En général, l’italique sert pour des citations courtes, des mots en langue étrangère à celle du texte, des noms propres ou d’ouvrages, pas juste pour “faire joli”.
Soulignement : Éviter d’utiliser le soulignement pour des éléments non-cliquable. C'est un code connu et reconnu dans le web pour visibiliser les liens alors autant l'utiliser comme le cerveau s’y attend :)
Liens et infos :
Élément cliquable (bouton, lien, flèche...) : pas trop petit et éviter des éléments cliquables trop proches les uns des autres. -> Pourquoi ? Une personne qui a des troubles de la vision ou de la motricité pourrait galérer à cliquer au bon endroit si c'est trop petit / trop proche d'un autre élément cliquable !
Lien et css : je conseille toujours de garder le soulignement pour les liens, c'est un code connu du web alors autant de ne pas réinventer la roue. On peut ne pas avoir de soulignement pour ce qui est "logique" (genre les menus, on sait globalement que c'est cliquable) mais un lien dans un texte, on garde le soulignement ! -> Note : Un lien en couleur seule n'est souvent pas suffisant, surtout si on utilise déjà la couleur et/ou le gras pour mettre en valeur (il y a des cas à la marge mais j'essaye de rester efficace).
Cacher du contenu : Éviter de trop dissimuler du texte dans des collapses/accordéons. Plus les textes seront cachés, plus ça créer un sentiment de “mauvaise” surprise chez les users qui se retrouvent à lire 4x plus de texte que ce qu'iels pensaient.
Renseigner ce qu'on va trouver : Sur de longues annexes, ne pas hésiter à préciser le contenu avec une introduction courte qui résume ou avec un mini sommaire. Pourquoi pas y ajouter des ancres (html) pour faciliter la navigation dans l’annexe.Liens entre les informations : Ne pas hésiter en fin d’annexe/contexte à mettre des liens vers d’autres sujets qui serviront à mieux comprendre ce que les membres ont lu juste avant. Pas tous les liens, juste ceux autour des informations évoquées au dessus. En gros, aider les users à mieux comprendre en leur indiquant où se rendre ensuite !
Plan de forum : Sur un site, on conseille d'avoir une page "Plan du site", qui récapitule toutes les pages. Je me dis qu'un post "plan du forum", spécifiquement pour la partie annexe, peut-être très cool.
Couleurs :
Contraste général : Ni trop fort, ni trop faible. Dans les recommandations officielles d'accessibilité, on parle de ratio de contraste. Il existe des outils pour tester les couleurs de texte sur les couleurs de fonds pour voir si on est dans les clous. -> Comment s'y prendre ? Je vous recommande l'outil Color Contrast Analyser qui est un logiciel sur Mac et Windows : vous entrez la couleur de texte (1er plan) et la couleur de fond (2e plan) pour obtenir un ratio de contraste. L'objectif est de viser la conformité sur "texte normal" et "texte grand" du niveau "AA" (je conseille toujours le niveau AA car sinon on rentre dans des choses plus précises type si texte plus de 24px, on peut être moins contrasté etc...)
D'autres site de contraste (si besoin, je serais ravi de faire une vidéo pour montrer comment les utiliser) : Colorsafe.co ou Contrast-finder
Couleurs pures ou vives : Éviter les couleurs dites pures (noir #000 sur blanc #FFF, etc) ou très vives. Privilégier des nuances comme un noir coloré, grisé ou un blanc cassé, une couleur descendue et pas flashy, surtout pour ce qui est texte ! Même si le contraste sera bon, certaines couleurs trop vives peuvent entrainer des migraines ou autre sensibilité à la lumière.
Gifs : Éviter les gifs avec flash de couleurs ( type spot de soirées) ou flash trop rapides / répétition. Ça peut entrainer une crise d’épilepsie photosensible chez les personnes épileptiques (et aussi des migraines). Ou alors prévenir en amont. Donc à éviter sur des headers, à un moment c'était assez tendance. -
Éléments animés : Toujours laisser la possibilité d'arrêter une animation (ex : un fond de forum qui bouge pour donner un côté grain de vieux film -> on a un bouton qui permet de stopper cette animation.) Ça peut être plus complexe à faire mais une animation qui tourne en boucle, niveau concentration, c'est chaud :/
Information et couleurs : Ne pas signaler une information uniquement par la couleur -> Exemple : "info importante en rouge" ou pour diviser une liste d'info "en rouge les malus, en vert les bonus". -> Pourquoi ? Les personnes daltoniennes verront le rouge jaune/marron ou rose (il existe plusieurs types de daltonisme). -> Comment ? En plus d'une couleur, on peut accompagner d'un pictogramme, d'un symbole (triangle rouge = telle info ; carré vert = telle info), ou d'un mot, tout simplement. Ne pas oublier la légende ;) En plus, c'est top pour apporter un peu plus d'identité graphique !
Récurrence d'usage des couleurs : Utiliser chaque couleurs pour les mêmes éléments au fil des pages. -> Exemple : Une palette avec du bleu doux , du gris perle et du bleu marine : le bleu doux pour tous les boutons et liens, le bleu marine pour tous les titres, le gris perle pour les separateurs....
Autres :
Poids des visuels : L'accessibilité concerne aussi l'accès à l'information quel que soit notre matériel ou notre type de connexion. Tout le monde n'a pas la fibre et des headers de 3 mo (oui j'a déjà vu :/) peuvent être très pénibles à charger. -> Conseils : N'oublions pas de diminuer le poids de nos images en passant par des logiciels de compression (compress jpg ; compress png ; compress gif). Il est toujours possible de trouver le juste milieu entre qualité et poids !
Laisser la parole : que ce soit dans un post dédié, un questionnaire en ligne et anonyme, par MP au staff ou dans la fiche de présentation (le forum Maybe this time le propose par exemple), on peut intégrer la possibilité de faire des retours d'accessibilité ou préciser des besoins précis. On ne peut pas penser à tout et peut-être qu'un besoin remonté par un·e membre aidera d'autres qui n'ont pas osé en parlé !
Pour aller plus loin :
En anglais : conseils sur les couleurs pour les personnes avec des handicaps visuels
Designing-for-color-blind-users
Colour-accessibility
En français : accessibilité, design, webdesign
Le site design accessible
74 notes
·
View notes
Text
Conditions d'utilisation du Blank Theme
Le Blank Theme est gratuit et le restera à jamais ✨
Les codes de base du Blank Theme sont 100% personnalisables ! Il n'y aucun problème à ce que l'on ne reconnaisse plus le Blank après vos modifications (et si c'est le cas, gg!)
Il est possible d'utiliser partiellement Blank Theme (juste un template ou un élément CSS).
Offrez-vous un peu de visibilité en partageant votre forum sur le Blank 👏 J'adore voir vos créations ! Plus, ça permet de me garder motivée en voyant mon travail utile à d'autre.
En plus de la documentation, il existe une section tutoriel qui regroupe plein de truc et astuce pour vous aider à customiser vos thèmes.
Vous pouvez partager vos propres tutoriels à la communauté ! Pas besoin d'être professionnel. Tout créateur.rice.s de forum à des petits codes sous le coude qu'iels utilisent de projet en projet, c'est l'endroit où les partager pour qu'ils servent au plus grand nombre.
Vous avez le droit de : - créer des maquettes basées sur le Blank Theme - créer vos propres libre-service basées sur le Blank Theme - vendre vos créations (commission, libre-service, ...) en utilisant le Blank Theme
Peu importe ce que vous créez avec le Blank Theme, vous pouvez me contacter pour me le montrer/m'en parler. Je me ferais une joie de repartager votre travail.
Évidemment que vous avez le droit de proposer une alternative au Blank Theme, l'idée ne m'appartient pas ! J'ai moi-même eu l'idée grâce aux thèmes de base de Tumblr.
Créditez le Blank Theme en le mentionnant où vous voulez avec un lien de renvoi vers son site. Pas besoin de mettre mon pseudo! c'est simplement pour le faire profiter à d'autre qui en aurait besoin comme vous. 🙏
Créditez tout les codes extérieurs utilisés par le Blank Theme. C'est aussi grâce à au travail de ces personnes que j'ai eu l'idée de ce libre-service !
Je me rendre disponible pour échanger, aider ou partager alors n'hésitez pas ! Ca me fait toujours plaisir !
Et enfin, si vous le souhaitez, vous pouvez également me soutenir avec un KoFi. ☕
35 notes
·
View notes
Text



Marseille, début janvier, avec la visite de Philippe. Non loin de l'Abbaye de Saint-Victor, il y a un superbe graffiti (avec sa tenue de centurion romain, il pourrait s'agir de Saint Victor himself ? En tout cas, il arbore le blason de la ville.
J'adore sa barbe turquoise !
#marseille#abbaye de saint-victor#saint-victor#saint victor#tag#graffiti#art urbain#street art#barbe#turquoise#chevallier#centurion#blason#moustache
9 notes
·
View notes