#improverank
Explore tagged Tumblr posts
Text
Website traffic dropping? Time to optimize your SEO for better rankings!
Let’s help your site get the visibility it deserves At Vision Media, Boost your online visibility and grow your business!"

2 notes
·
View notes
Text
Reliable SEO Reseller Services

Boost your agency's SEO with our reliable SEO reseller services to drive traffic, improve rankings, and your online presence to stay ahead of the competition.
0 notes
Text

How to Get Your Website Ranked on Google | Getting your website ranked on Google is crucial for driving traffic and building an online presence. The higher your website ranks, the more visibility it gains. Watch full video here.
#GoogleRanking#SEO#WebsiteRanking#SearchEngineOptimization#BoostYourWebsite#OnlineVisibility#SEOTricks#GoogleSEO#ImproveRanking#WebsiteOptimization#DigitalMarketing#RankHigher#SEOForBeginners#GrowYourWebsite#GoogleAlgorithms
0 notes
Text
How do quality backlinks boost SEO? Businessbooky reveals the secrets behind purchasing links that improve rankings and drive traffic.
#BuyingHighQualityBacklinks#Backlinks#Backlink#buybacklinks#businessbooky#seo#digitalmarketing#searchengineoptimization#linkbuilding#seotips#offpageseo#backlink#seoservices#backlinkservices#backlinksforseo#backlinking#backlinkstrategy#improveranking#boostSEO#qualitybacklinks#drivetraffic#increasetraffic
0 notes
Text
Unlock Your Website’s Potential with a Pro SEO Audit! 🔍

Wondering why your website isn't ranking as it should? A thorough SEO audit could be the missing link! We'll dive deep into your site’s performance, identifying issues that are holding you back, from technical errors to content gaps. Get actionable insights to improve your rankings, increase traffic, and optimize your site for long-term success. Ready to uncover your website's true potential? Let’s get started today! 🚀
#SEOAudit#BoostYourRankings#WebsitePerformance#UnlockSEO#TechnicalSEO#ImproveRankings#SEOOptimization#DigitalGrowth#WebsiteSuccess#SEOAnalysis#AuditYourSite#RankHigher
0 notes
Text

9 WordPress Technical SEO Issues You Need to Fix For Better Rankings
WordPress is dominant in the CMS market with nearly 65% market share, making it the go-to platform for bloggers, small businesses, e-commerce sites, and even major news outlets. Its widespread appeal comes from its ease of use, customizable features, and vibrant community support. To maximize the benefits of WordPress and ensure optimal performance, following a technical SEO checklist is essential. This checklist helps address critical aspects of SEO, such as site speed, mobile-friendliness, and proper indexing, ensuring that your WordPress site ranks well and delivers a superior user experience.
What sets WordPress apart is its built-in SEO capabilities. Straight out of the box, it provides clean code, semantic markup, and an organized structure that search engines can effortlessly crawl, boosting your content’s chances of being indexed and ranked in SERPs. For those looking to enhance their SEO further, partnering with an experienced SEO Agency in Chennai can provide additional expertise and tailored strategies to maximize your WordPress site’s performance and visibility.
However, even the best platforms have their limitations. As a site auditor specializing in WordPress, I’ve found that targeting key technical areas can quickly enhance SEO performance, drive traffic, and increase RPMs (revenue per thousand impressions). Focusing on these factors can unlock significant growth opportunities for any WordPress blog.
1. Set Up Google Analytics 4 (GA4) for Your Website
Setting up Google Analytics 4 (GA4) for your website is a game-changer in tracking and understanding your online audience. Begin by creating a new Google Analytics 4 property in your Google Analytics account, and then generate your unique measurement ID. Once you add the GA4 tracking code to your site, you'll unlock powerful real-time insights into user behavior and interactions. With GA4's advanced features, including seamless integration with Google Tag Manager, you can effortlessly manage and track additional events without the hassle of constant code adjustments. For those seeking expert assistance, exploring Digital Analytics and Tracking services in Chennai can provide specialized support to optimize your GA4 setup and enhance your data-driven decision-making.
2. Fix Passing Core Web Vitals On WordPress
Improving Core Web Vitals on WordPress involves several key steps to enhance your site's performance and user experience. Start by optimizing images and videos to reduce their size and load times. Use a caching plugin, like WP Super Cache or W3 Total Cache, to speed up your site's loading speed. Implement lazy loading for images and videos to ensure that they load only when they come into the viewport. Minify and combine CSS and JavaScript files to decrease the number of HTTP requests and reduce file sizes. Additionally, consider using a Content Delivery Network (CDN) to deliver content more quickly to users across different regions. Regularly check your site’s performance using tools like Google Page Speed Insights or Lighthouse to track improvements and make necessary adjustments.
3. Remove Internal Permalink Redirects on WordPress
Internal permalink redirects can clutter your WordPress site and impact both user experience and SEO. To clean up and remove unnecessary internal redirects,
Identify Redirects: Use a tool like Screaming Frog SEO Spider or a WordPress plugin such as Redirection to identify internal permalink redirects on your site. These tools will help you pinpoint where redirects are happening and which ones are no longer needed.
Access Your Redirect Plugin: If you’re using a plugin for managing redirects (e.g., Redirection or Yoast SEO), go to the plugin’s settings in your WordPress dashboard. Review the list of existing redirects.
Remove Unnecessary Redirects: In your redirect management tool, locate the redirects that are obsolete or redundant. Delete or deactivate these redirects to clean up your permalink structure.
Update Permalinks: If a redirect was set up due to a permalink change, ensure that the new permalink structure is properly updated in your posts or pages. Edit the post or page to correct any outdated permalinks.
Clear Cache: After removing redirects, clear your site’s cache to ensure the changes take effect immediately. This step is crucial if you are using a caching plugin or CDN.
Monitor for Issues: Keep an eye on your site’s performance and user experience after making these changes. Check for any broken links or errors that may have arisen from removing redirects.
4. Fixing Link Targets on WordPress
Ensuring that your link targets are properly set is crucial for maintaining a seamless user experience and optimizing SEO.
Review Link Targets: Examine your website’s links to determine where they lead. Check if they open in the same tab or a new one, depending on their purpose. Internal links typically should open in the same tab, while external links might be set to open in a new tab.
Edit Link Settings: On WordPress, if you encounter a situation where a WordPress link is not working, go to the post or page editor where the link is located. Select the link you want to edit, and then adjust the link settings. For internal links, ensure the target is set to open in the same tab. For external links, consider setting the link to open in a new tab to keep visitors on your site. This adjustment helps ensure that links function correctly and enhance the user experience on your WordPress site.
Use HTML Attributes: For custom link management, you can directly edit the HTML of your content. Use the target="_blank" attribute to open links in a new tab or window. Ensure that this is used sparingly to avoid annoying users with too many new tabs.
Update Link Behavior: If you’re using a content management system or plugin that handles links, check its settings to ensure links behave as expected. Update configurations to fix any issues with how links are targeted.
Test Links: After making changes, test your links to confirm they open in the intended manner. This helps avoid any user frustration from broken or incorrectly targeted links.
Monitor User Experience: Continuously monitor how users interact with your links. Use analytics tools to track click behavior and make adjustments as needed to enhance user experience. A Digital Agency in Chennai can help optimize these strategies by leveraging the latest tools and insights to improve online performance.
5. Fixing Broken Links on Your WordPress Website
Broken links can negatively affect both user experience and search engine ranking. To restore your WordPress website's broken links
Identify Broken Links: Use tools like Screaming Frog SEO Spider, Google Search Console, or WordPress plugins like Broken Link Checker to find broken links on your site.
Update or Remove Links: For links pointing to outdated or incorrect pages, update them with the correct URLs. If the linked content no longer exists, consider removing the link or replacing it with relevant content.
Redirect Broken Links: Set up 301 redirects to guide users and search engines from broken URLs to their intended destinations. Use a plugin like Redirection or manage redirects via your server’s. htaccess file.
Fix Internal Links: Ensure that internal links point to existing pages within your website. Update or replace broken internal links to maintain site navigation and user experience.
Check and Test: After making corrections, test your links to ensure they work properly. Use browser tools or online services to verify that no broken links remain.
Monitor Frequently: As part of your regular site maintenance, check frequently for broken links. Set up automated checks to catch and address issues promptly.
6. Improving Internal Anchor Text for Better SEO and User Experience
Internal anchor text plays a crucial role in both SEO and user navigation. To enhance your internal linking strategy.
Use Descriptive Text: Ensure that your anchor text is descriptive and clearly indicates the content of the linked page. Avoid generic terms like “click here” and instead use specific keywords related to the target page.
Incorporate Relevant Keywords: Integrate relevant keywords naturally into your anchor text. This helps search engines understand the context of the linked content and can improve your site’s SEO.
Maintain Natural Flow: Anchor text should fit naturally within the content. It should provide value and context to the reader, guiding them to additional relevant information without disrupting the flow of the text.
Avoid Over-Optimization: While keywords are important, overloading anchor text with keywords can be detrimental. Aim for a balanced approach that emphasizes relevance over keyword density.
Diversify Anchor Text: Use a variety of anchor texts to link to the same page. This diversity helps avoid the appearance of keyword stuffing and provides a more natural linking pattern.
Ensure Relevance: Only link to pages that are directly related to the anchor text. Users may become confused by irrelevant links, which can also lessen the impact of your internal linking strategy.
Check for Broken Links: Regularly review and update your internal links to ensure they are not broken. Use tools to identify and fix any dead links to maintain a smooth user experience.
Monitor User Interaction: Analyze how users interact with your internal links. Adjust your anchor text strategy based on user behavior and engagement metrics to continually improve navigation and relevance.
7. Optimizing Sidebars for Enhanced User Experience and SEO
Sidebars are a valuable component of your website, offering opportunities to enhance user experience and boost SEO.
Prioritize Relevant Content: Display widgets and links that are directly relevant to your site’s content and user interests. This could include recent posts, popular articles, or related content to keep users engaged.
Incorporate Search Functionality: Add a search bar to your sidebar to help users easily find content on your site. Make sure it’s prominently placed and easy to use.
Promote Key Actions: Use the sidebar to highlight important actions, such as newsletter sign-ups, social media links, or call-to-action buttons. Ensure these elements are eye-catching and compelling.
Optimize for Mobile: Ensure your sidebar content is mobile-friendly. On smaller screens, sidebars often move to the bottom or become collapsible. Test and adjust to maintain usability and effectiveness on mobile devices.
Improve Load Times: Keep the sidebar’s content lightweight to avoid slowing down page load times. Optimize images and minimize the use of heavy widgets or external scripts.
Enhance SEO with Keywords: Include relevant keywords in sidebar widgets and links. This can help with on-page SEO by reinforcing the content theme and improving keyword relevance.
Utilize Analytics: Use analytics tools to track sidebar performance. Monitor metrics like click-through rates and user interactions to understand what’s working and make data-driven improvements.
Maintain Clean Design: Ensure the sidebar design is clean and uncluttered. Avoid overwhelming users with too many widgets or links. A well-organized sidebar enhances usability and aesthetics.
8. Reinforcing E-E-A-T in 2024
In 2024, reinforcing Experience, Expertise, Authoritativeness, and Trustworthiness is crucial for boosting your website’s credibility and SEO. Here’s how to enhance these elements:
Showcase Expertise: Highlight the credentials and qualifications of your content creators. Publish high-quality, well-researched content that reflects deep knowledge in your field.
Build Authoritativeness: Gain backlinks from reputable sites and collaborate with industry leaders. Maintain a strong online presence through thought leadership and expert commentary.
Foster Trustworthiness: Ensure your website has clear contact information, privacy policies, and user reviews. Maintain transparency and address user concerns promptly.
Update Content Regularly: Keep content current and relevant to reflect ongoing changes and trends. Regular updates demonstrate commitment to providing accurate information.
Leverage User-Generated Content: Encourage and showcase authentic user reviews and testimonials. Positive feedback from real users enhances credibility and trust.
9. Addressing Accessibility Issues on Your Website
It is imperative for inclusion and compliance that your website be made accessible to all users, including those with impairments.
Implement Alt Text for Images: Provide descriptive alt text for all images to help users with visual impairments understand the content.
Verify Keyboard Navigation: Verify that a keyboard may be used to navigate across each interactive element. Test your site’s functionality to confirm that users can access all features without a mouse.
Use Clear and Readable Fonts: Choose fonts that are easy to read and provide sufficient contrast between text and background. Ensure that font sizes are adjustable for better readability.
Provide Text Alternatives for Multimedia: Offer transcripts for audio and video content, and provide captions for videos to accommodate users with hearing impairments.
Design for Screen Readers: Use proper HTML markup and ARIA (Accessible Rich Internet Applications) roles to ensure that screen readers can interpret your site’s content accurately.
Maintain Color Contrast: Ensure there is adequate contrast between text and background colors to aid users with color blindness and low vision.
Test with Accessibility Tools: Use accessibility evaluation tools like WAVE or Lighthouse to identify and fix issues. Regularly test your site to stay compliant with accessibility standards.
Follow Web Accessibility Guidelines: Adhere to the Web Content Accessibility Guidelines (WCAG) to ensure your site meets industry standards for accessibility.
Technical SEO Path to Success for WordPress Users
Achieving technical SEO success with WordPress requires strategic optimization. Focus on site speed, mobile responsiveness, and clean code to boost performance and rankings. Regular updates, SEO plugins, and audits are essential. For advanced solutions, consider a Search Engine Optimization Service to elevate your efforts and ensure your site is search-engine ready.
#WordPressSEO#TechnicalSEO#SEOTips#WebsiteOptimization#SearchEngineRanking#SEOIssues#DigitalMarketing#SEOAudit#ImproveRankings#WebDevelopment#SEOBestPractices#OnPageSEO#SEOForBeginners#ContentManagement#WebsiteTraffic#SEOTrends#RankHigher#SEOStrategy#OnlineVisibility#WordPressTips
0 notes
Video
tumblr
Boost Your Website's Performance with SEO Analysis | Google Analytics & SEMrush https://gmbmarketingsolutions.com/how-to-get-your-business-to-the-top-of-google-search-results/ Monitor your SEO performance using tools like Google Analytics and SEMrush Keeping an eye on these metrics allows you to adjust your strategies for better results Invest in SEO tools for competitor analysis, keyword research, and backlink monitoring They provide insights that can refine your strategies and improve your online presence Remember improving your Google ranking requires focusing on SEO creating quality content and having a mobile-friendly website Watch the full video here https://www.youtube.com/watch?v=y6ELCOPqm9k
#SEOTools#GoogleAnalytics#SEMrush#SEOStrategy#KeywordResearch#BacklinkMonitoring#DigitalMarketing#OnlineVisibility#ContentMarketing#MobileFriendly#CompetitorAnalysis#SEOSuccess#ImproveRanking#SearchEngineOptimization#MarketingTips#WebsiteOptimization#SEOImprovement#BusinessGrowth#AnalyticsInsights#SEOInvestment
0 notes
Text
Effective SEO Strategies: Practical Tips for Generating Organic Traffic.

Are you tired of seeing your website buried deep in search engine results? Are you looking for practical SEO strategies to help boost your organic traffic and improve your rankings? Look no further! In this blog post, we'll explore the different types of SEO and provide you with expert tips on how to optimize your on-page content, build high-quality backlinks, target local audiences, and even enhance ecommerce performance. Get ready to take notes because these tried-and-true tactics are sure to take your website from invisible to irresistible!
What is SEO?
When it comes to building a successful online presence, one of the most important factors is SEO. But what exactly is SEO? In short, it stands for search engine optimization and refers to the practice of optimizing your website so that it ranks higher in search engine results pages SERPs (Search Engine Results Page). One of the key elements of SEO is understanding how search engines work. Search engines use complex algorithms to determine which websites are most relevant and useful for specific searches. By optimizing your website, you can increase your chances of appearing at the top of these results. There are several different types of SEO techniques that you can use, including on-page optimization strategies like keyword research and meta tags as well as off-page tactics such as link building and social media marketing. The goal of any effective SEO strategy is to generate organic traffic by improving your ranking in SERPs. By doing so, you'll be able to attract more visitors to your site who are actively searching for products or services like yours.
The Different Types of SEO
SEO, or search engine optimization, is a multifaceted approach to improving your website's visibility on search engine results pages (SERPs). There are various types of SEO techniques that you can use to improve your website's ranking and drive more organic traffic. There's on-page SEO. This type of optimization involves optimizing the content and structure of individual web pages so that they're optimized for specific keywords. On-page factors include title tags, meta descriptions, header tags, keyword placement within content, and internal linking. We have off-page SEO which refers to actions taken outside of your own website in order to impact its rankings within SERPs. Off-site optimization activities include link building campaigns such as guest blogging outreach programs or social media marketing efforts. Thirdly we have local SEO which focuses on optimizing your site primarily for people who live in close proximity to where you do business. Local factors may include Google My Business listings with accurate information about hours and contact details. Lastly but not least is ecommerce SEO techniques which involve creating product-specific landing pages with unique titles and descriptions that target relevant keywords while also providing high-quality images & videos along with detailed specifications.

On-Page SEO Tips
On-Page SEO refers to all the optimization activities that are carried out on a website in order to enhance its visibility and ranking on search engines. It involves optimizing web pages using various techniques including content, HTML source code, images, and other page elements. One of the most important factors is ensuring that your website's content is high-quality and relevant to your target audience. This means creating engaging titles, writing meta descriptions that accurately describe what your site has to offer, and including keywords throughout your content in a natural way. Another crucial aspect of On-Page SEO is optimizing the structure of your website. This includes making sure that URLs are easy for both users and search engines to understand, as well as using header tags (H1-H6) appropriately so that search bots can easily crawl and index your pages. It's essential to ensure that your site loads quickly across all devices – mobile included! Slow loading times can negatively affect not only user experience but also impact rankings on Google's algorithm. By following these On-Page SEO tips consistently over time you will see an increase in organic traffic!
Off-Page SEO Tips
Off-page SEO refers to the optimization strategies that take place outside of your website, such as link building and social media marketing. These tactics can help improve your site's domain authority and increase its visibility in search engine results pages. One effective off-page strategy is guest blogging, which involves writing high-quality content for other websites in exchange for a backlink to your own site. This not only helps build links but also establishes you as an expert in your field. Another strategy is influencer outreach, where you reach out to prominent bloggers or industry leaders and ask them to share or link to your content. Building relationships with influencers can lead to valuable partnerships and increased exposure for your brand. Social media marketing is another important aspect of off-page SEO. Sharing content on social media platforms like Facebook, Twitter, and LinkedIn can help drive traffic back to your site and boost engagement with your audience. It's essential to remember that quality over quantity is critical when it comes to off-page SEO. Focusing on relevant links from reputable sources will have a more significant impact than spamming low-quality sites with irrelevant links. By implementing these tips into an overall SEO strategy, businesses can effectively generate organic traffic through improved ranking on search engines.
Local SEO Tips
When it comes to local SEO, the goal is to ensure your business appears in relevant local search results. This can be achieved through a variety of tactics. First and foremost, make sure your business has a Google My Business profile. This allows you to appear in Google Maps and Local Pack listings, which are crucial for gaining visibility among potential customers in your area. It's also important to have consistent NAP (Name, Address, Phone Number) information across all online directories and listings. Inconsistencies can lead to confusion and negatively impact your ranking. Another tip is to include location-specific keywords on your website and content marketing efforts. For example, if you're a bakery in New York City, including phrases like "best cupcakes in NYC" or "New York bakery" can improve your chances of appearing higher on local search results. Engage with the community by participating in local events or sponsoring nearby organizations. This not only increases brand awareness but also improves relevance within the community – both factors that positively impact local SEO rankings.
Ecommerce SEO Tips
When it comes to eCommerce SEO, there are some specific strategies that can make a big difference in improving your organic traffic and sales. First, ensure that your website is mobile-friendly as more and more customers are shopping on their smartphones. Additionally, optimize your product pages with unique descriptions, high-quality images or videos, and customer reviews to boost engagement. Another important factor in eCommerce SEO is keyword research. Find the most popular keywords related to your products and incorporate them into your content naturally without overstuffing. Utilize long-tail keywords for better targeting of specific audiences. Link building is also crucial for improving search rankings. Get backlinks from reputable sources such as industry blogs or niche directories relevant to your business category. Implement structured data markup on your site to help search engine crawlers understand better what's on each page of the site and improve visibility in SERPs (search engine results pages). By following these tips consistently over time you will see tangible results in terms of increased organic traffic, improved conversion rates leading ultimately leading towards higher revenue generation for ecommerce stores!
Conclusion
To sum it all up, implementing effective SEO strategies is crucial for any business or website that aims to generate organic traffic and improve its ranking on search engines. By understanding the different types of SEO and diligently applying practical tips in on-page, off-page, local, and ecommerce aspects, you are setting your website up for success. Remember that the world of SEO is constantly evolving as search engine algorithms change. Keeping yourself updated with new trends and best practices will ensure your strategies remain relevant. It may take time to see significant results from these efforts; however, a consistent focus on optimizing your site's content and user experience will pay off in higher visibility online. Now go forth, apply these practical tips to boost your organic traffic through effective SEO strategies. Read the full article
0 notes
Text

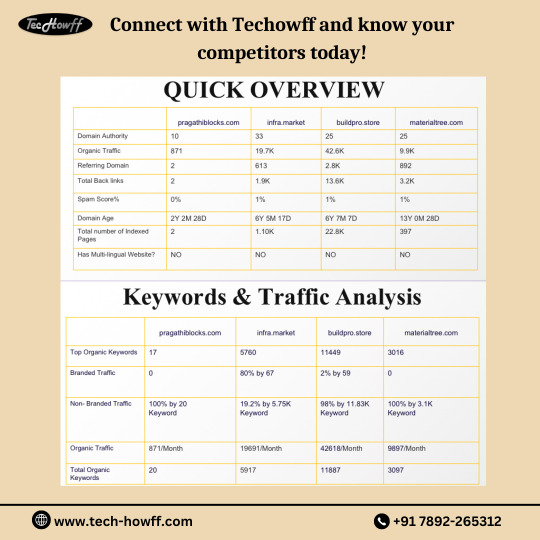
📊✨ Ready to boost your website’s performance? Discover how an SEO audit can identify key areas for improvement and unlock your site’s full potential! 🚀💻
.
.
.
#techowffbusinesssolutions #mysore #seoaudit #searchengineoptimization# #digitalmarketing #seoexpert #websiteoptimization #contentstrategy #onpageseo #offpageseo #seotools #keywordresearch #linkbuilding #organictraffic #seoranking #technicalseo #backlinkstrategy #userexperience #siteaudit #seoconsultant #contentmarketing #googleanalytics #seotips #serp #seoservices #seostrategy #improverankings #increasevisibility
0 notes
Text
SEO Coding Best Practices: A Must-Read Guide

SEO Coding: The Key to Unlocking Higher Rankings Search engine optimization (SEO) is an ever-evolving practice, and with Google's algorithms placing more emphasis on page speed and quality code, technical SEO skills are now indispensable. Ignoring your site's underlying code can lead to poor organic visibility. SEO coding refers to the practice of optimizing a website's HTML, CSS, and JavaScript code to improve crawlability, indexation, and ranking performance. While keyword research and link building used to be enough, today's competitive landscape requires expertise in programming efficient, semantically rich pages. According to Moz, over 75% of SEOs say optimising for core web vitals is now one of their top priorities. Tangible Benefits of SEO Coding Implementing SEO coding best practices can yield tangible benefits for your website. By improving page speed metrics like Time to Interactive and Largest Contentful Paint, you can reduce bounce rates by up to 30% - a Google study found bounce rates increased by 32% as page load times went from one to three seconds. Structured data and clean code also lead to better indexing and eligibility for Google's rich snippet features. In fact, pages with structured data are almost twice as likely to rank in the top three search results, according to Tech Wyse. To achieve these results, this comprehensive guide provides a roadmap to mastering SEO coding techniques. Follow our step-by-step instructions to optimize page speed by minimizing render-blocking resources, implement structured data to improverankings, and create a mobile-friendly responsive design. With technical SEO skills, you can gain a competitive edge and earn more organic traffic. Over 50% of businesses say enhancing site speed and core web vitals has led to increased organic keywords and conversions. Optimizing for Core Web Vitals: The Need for Speed Delivering a fast, responsive website is crucial for user experience and search engine rankings. Focusing on Core Web Vitals - metrics that measure loading, interactivity, and visual stability - can unlock tangible SEO benefits and keep users engaged. Optimize for Core Web Vitals Core Web Vitals are Google's set of performance metrics that measure a website's user experience. Optimising these metrics is essential for any website aiming to rank well in 2023 and beyond. In plain English, core web vitals measure how quickly your site loads and displays content to users. We're talking super-fast speeds that keep visitors engaged. No one wants to stare at a spinning wheel while a site takes forever to load! Google has made it crystal clear that page speed and user experience are frontrunners for ranking success. So, let's break down exactly what core web vitals are all about and how you can optimise like a boss. Largest Contentful Paint (LCP) These vital tracks how soon the main content loads. We're talking hero images, big blocks of text - the good stuff above the fold. LCP aims for under 2.5 seconds. A sluggish LCP over 4 seconds will definitely hurt your rankings. Follow these tips to shorten LCP time: - Compress those images! Shrink file sizes through lossless compression. - Minify CSS and JavaScript files. Streamline code to eliminate extra spaces and characters. - Use browser caching to store assets for faster page loads. - Enable text compression and content delivery networks (CDNs). First Input Delay (FID) (Deprecated) Update: First Input Delay (FID) has been officially retired as a Core Web Vital metric. Here's what you need to know: Why FID Was Retired? - Limited Scope: FID only measured the initial delay between a user interaction (like a click or tap) and the browser's response. It didn't capture the full responsiveness experience for users. - Difficult to Optimize In Isolation: Improving FID often required addressing broader performance issues. Focusing on FID alone could have led to overlooking other important optimizations. What Replaced FID? - Interaction to Next Paint (INP): INP is a more comprehensive metric that measures the overall responsiveness of a web page to user interactions. It focuses on the duration of the longest interaction and how quickly the browser updates the UI in response. Why This Change is Important? The shift towards INP reflects the understanding that a good user experience depends on continuous responsiveness, not just an initial quick response. INP helps developers prioritize optimizations that have the most significant impact on how users experience their web pages. How to Focus Your Efforts To optimize your website's responsiveness: - Understand INP: Learn how INP is calculated and what factors influence it. - Optimize for Interactions: Identify the most important user interactions on your site and concentrate on reducing the time it takes for your website to respond. - Minimize Main Thread Work: Since user interactions and browser responses are tied to the main thread, focus on reducing main thread workload by: - Breaking up long JavaScript tasks - Using Web Workers for offloading work - Optimizing third-party code Tools to Help - Chrome DevTools: Utilize the Performance panel for analyzing INP and identifying bottlenecks. - WebPageTest: This tool can provide INP scores and detailed breakdowns. - Lighthouse: This tool audits your website and provides performance insights, including INP. Cumulative Layout Shift (CLS) Ever see page elements like images or buttons pop around as a page loads? That's layout shift, and it creates a jarring user experience. Keep CLS under 0.1 seconds. What is Cumulative Layout Shift (CLS)? - Definition: CLS is a Core Web Vital metric that measures the visual stability of a web page as it loads. It focuses on frustrating, unexpected shifts in page elements while users are trying to interact with the content. - Importance: High CLS scores indicate a poor user experience. Imagine trying to click a button, and as you're about to press it, an image loads above, pushing the button down, and you accidentally click something else. These jarring layout shifts are exactly what CLS aims to quantify. How is CLS Calculated? CLS is a bit complex, but here's the basic idea: - Layout Shifts: The browser detects whenever a visible element changes its position between frames. - Impact Fraction: Measures how much of the screen was impacted by the shift. A large element moving slightly will have a smaller impact than a small element moving a lot. - Distance Fraction: Measures how far the element moved relative to the viewport size. A longer movement indicates a more disruptive shift. - CLS Score: The largest burst of layout shifts within a session window (a series of shifts in quick succession) is your CLS score. It's a unitless number where lower is better. What Causes CLS? - Images without dimensions: If you don't specify width and height attributes, the browser doesn't know how much space to reserve, leading to shifts when images load. - Dynamically injected content: Content added later (ads, pop-ups) can push existing elements around. - Web fonts causing FOUT/FOIT: Swapping between system fonts and custom web fonts can cause text to resize and shift. - Animations without careful planning: Animations, if not implemented thoughtfully, can lead to unexpected layout changes. What's a Good CLS Score? - Good: 0.1 or below - Needs Improvement: 0.1 to 0.25 - Poor: Above 0.25 How to Improve Your CLS Score - Always specify image dimensions: Give the browser a hint about image sizes using width and height attributes. - Reserve space for ads and other dynamic content: Pre-allocate space using CSS or placeholders to avoid shifts. - Choose web fonts wisely: Minimize layout shifts due to font changes by using font-display strategies or preloading fonts. - Use CSS transforms for animations: When possible, use transform for animations as they are less likely to cause layout reflows compared to properties like height and width changes. Wanted to understand Core Web Vitals? There you have it! With this cheat sheet, you're primed to achieve lightning-fast core web vitals and keep your visitors happy. Need a hand getting these technical optimizations implemented? Our expert SEO coding team has you covered there too. Let's talk! Implementing SEO Coding you Will Pump Up Your Pages with Structured Data Ever wonder how some sites get those snazzy little side panels called "rich snippets" in the search results? The answer is structured data, baby! Adding structured data marks up your pages in a way that search engines absolutely love. It's like giving Google extra hints by attaching schema markup to identify people, organizations, events, products, and reviews. Implementing schema, the right way can pump up your rankings and click-through rates. Become a structured data expert by following these steps: Step 1: Select the Appropriate Schema Language: British English With so many schema types to choose from, it can get confusing. Start by identifying the most useful schema for each page. Article schema for blog posts, local business for contact pages, product schema for ecommerce items, and so on. Step 2: Include Schema Markup. Next, neatly add the JSON-LD or microdata markup to define each element. For local businesses, be sure to include the business name, address, phone number, price range, and opening hours. Step 3: Validate Your Schema Implementation Use Google's Structured Data Testing Tool to validate your work. Make sure those rich results are ready to show up in the SERPs! Step 4: Correct Possible Schema Errors. This tool also catches errors in your schema. Common goofs include incorrect data types or missing required fields. Fix those bugs to avoid any Structured Data Penalties. 👉 Ongoing Optimization Get in the habit of adding schema to new pages and updating existing markup. Squeeze the maximum benefits out of structured data. Organizing Your Pages for Structure and Coherence Structured data not only improves search appearance, but also helps Google understand your content. By tagging page elements, you make your site more crawlable. The result? More traffic driven to the right pages. Our schema wizards can implement perfectly optimized structured data across your site. Get ready to impress on the SERPs! Creating for Every Device: User-Friendly and Fantastic on Mobile Let's get real for a sec - most websites don't look so hot on mobile devices. Tiny tap targets, wonky text formatting, and clunky navigation have plagued mobile users for too long! With over 60% of search traffic coming from smartphones, mobile optimization is mission critical. If your site isn't mobile-friendly, Google will pulverize your rankings faster than you can say "hamburger menu". Creating a seamless experience across devices isn't so scary though. Just follow these tips: - Responsive Web Above The FoldA responsive design uses CSS media queries to adapt layouts based on screen size. As you resize the browser, elements should rearrange smoothly. No more pinching and scrolling to read text! - Be cautious of your widthsKeep line lengths in the 50-75 character sweet spot. Any narrower and users have to work to read. Wider means awkward text wrapping. - Hit Those BullseyesFingers need ample space to tap links and buttons. Crank up element sizes so that tap targets are at least 48 CSS pixels. - Prioritize ContentLead with the most important info and navigation links at the top. Nobody wants to endlessly scroll to find basics like contact info. - Test Like CrazyCheck the responsive design on multiple devices. Debug any layout quirks or small-screen mishaps. - Mobile MagicOptimizing for mobile doesn't have to give you a headache. With these fundamentals, you'll give users an excellent experience on any device. Our team of UX all-stars can also help craft a slick mobile-friendly website. Let's talk! Revamp Your Website Architecture for Neatness Your site's architecture is more than just a sitemap - it's the behind-the-scenes blueprint that makes or breaks user experience. Like any good home, a website needs a solid foundation and layout to function. When the underlying structure is messy, pages become frustrating to navigate. Let's explore some renovation tips to create a seamless site architecture: - The Floor PlanA clear URL structure should guide visitors to content in an intuitive flow. Organize pages by category, like: example.com/services/web-development example.com/about-us/team - Interior DecoratingNavigation menus are the doors guiding users between pages. Keep main menus consistent across pages in placement and style. - Don't Get LostBreadcrumb trails provide navigation cues so visitors can retrace their steps. They look like: Home / Services / Web Development - Renovate RoomsReplace generic URLs like "page2.html" with descriptive, keyword-rich URLs.example.com/services/ecommerce-web-design - Curb AppealIs your XML sitemap up to date? This file helps search engines index new pages. - Prevent DuplicationRedirect or update duplicate content to avoid search indexing issues. With the right site architecture, you won't get lost in a maze of disjointed, irrelevant pages. Let our experts provide a blueprint tuned for higher-converting site exploration! Search Engine Optimization through Efficient Coding Let's wrap up our SEO coding tour with some best practices for writing efficient, optimized code. Sure, fancy frameworks like React or Vue can build slick sites. But they can also bloat your code with unnecessary stuff that drags down performance. Follow these tips for clean, lean code: - Cut the CaloriesGet rid of unused libraries, redundant plugins, and overweight code frameworks. Use a minimalist approach instead. - Easy to DigestWell-formatted code with descriptive comments helps future developers modify it without headaches. - Go GreenMinify JavaScript, CSS, HTML, and images to reduce file size. Turn on compression for faster transfer speeds too. - Validator Stamp of ApprovalRun code through validation tools like W3C's for optimal HTML, CSS, etc. Fix errors and warnings! - Function Over FormPick fast-loading, lightweight fonts and images tailored to your needs. Don't overload on resource-hogging elements. - Apply the Marie Kondo method to your code.If code isn't used, delete it! Remove outdated or redundant scripts and assets for a clean foundation. A healthy codebase makes for better user experience and organic performance. Our optimization team knows all the tricks to make your site code shine! Let's connect. Optimizing SEO Code: Adding the Finishing Touches for Success Let's recap the awesome SEO coding skills we've built together: - Optimized core web vitals for lightning page speeds - Implemented structured data for enhanced search appears - Created a slick mobile-friendly responsive design - Organized site architecture for intuitive navigation - Wrote clean, efficient HTML, CSS, and JavaScript With these technical SEO fundamentals mastered, you're ready to climb the rankings! But don't just set it and forget it. Stay on top of new best practices as Google's algorithms evolve: - Monitor your site's core web vitals regularly. - Keep structured data, sitemaps, and URLs updated. - Continually improve page speed as new optimization tricks emerge. - Watch for Google algorithm updates and adjust technical factors accordingly. - Learn something new! Read SEO blogs and attend web development conferences. Thriving in competitive search landscape requires mastering both technical SEO and content creation. But robust coding sets the foundation. Now get out there, inspect some code, and start building a faster, more search-friendly website! Our team of SEO nerds is always here to answer questions or help implement these optimizations. Reach out anytime! Read the full article
0 notes
Link

0 notes
Link
How to improve your search engine rankings? Learn this article explaining ranking factors including Stick with one URL, Page Content, current ranking analysis, and so on.
#searchengineranking#search engine ranking#searchengine#improvesearchengineranking#improveranking#googleranking
0 notes
Text
16 Tips On SEO To Boost Your Rankings | Off-Page SEO

For this article, I’ve compiled a list of the top tips on SEO to boost your rankings. The focus will be on off-page SEO tactics… Read More »
#seotips#tipsonseo#tipsforseo#off-page seo#off-siteseo#seo#improveranking#increasetraffic#generatetraffic#searchengineoptimization
0 notes
Photo

Benefits of External Link Building useful for improving Search Ranking. For more information visit website. www.ithindime.com Contact us-9928004755 #ithindime #seo#searchengineoptimization #searchengineranking #externallink #externallinkingstrategy #improveranking #hinditutorial #searchengineranking #externallinking #it#training #digitalmarketing #digitalmarketingservices #digitalmarketingonlinecourse #digitalmarketingofflineclasses #online#offline https://www.instagram.com/p/CSN878WBM_W/?utm_medium=tumblr
#ithindime#seo#searchengineoptimization#searchengineranking#externallink#externallinkingstrategy#improveranking#hinditutorial#externallinking#it#training#digitalmarketing#digitalmarketingservices#digitalmarketingonlinecourse#digitalmarketingofflineclasses#online#offline
0 notes
Photo

The page speed of your website directly affects search engine rankings. Don't get caught out by the forthcoming Google update - contact us for help on improving your website page speed!
0 notes
Photo

Looking for 1st-page results in #Google? We Optimize your #website & improve your rankings in #google. For more details visit: www.kloudportal.com
0 notes