#image mask PNGs
Explore tagged Tumblr posts
Text





















:3 < some of these masks / divs belong to whisfer on pin , sirenreef + praysia on tumblr ! please check out all of those guys stuff they’re great editors !

#png dump#png images#png#transparent png#pngimages#transparent pngs#transparent#random pngs#aesthetic pngs#aesthetic#png pack#png aesthetic#tag spam#rentry#rentry resources#rentry stuff#rentry masks#rentry mask#rentry dividers#sntry resources#Sntry masks#Sntry dividers#dividers#blog resources#cute dividers#aesthetic dividers#what else do I tag#what the sigma
974 notes
·
View notes
Text









more icon mask thingies
481 notes
·
View notes
Text
Green(ish) Borders // Frames









#🌹。 img dump. 𓏏𓏏#images#transparent png#transparent pngs#transparent#rentry image mask#rentry image#rentry images#image mask#rentry mask#rentry divider#rentry img#rentry decor#rentry#rentry resources#rentry graphic#rentry stuff
806 notes
·
View notes
Text




- CARD RENTRY MASKS -
- f2u | 10 pngs | 1 pdf -
- credit if reposting / using publically -
click read more for more options !
DOWNLOAD HQ | DOWNLOAD PSD







#rentry#pfp#icon#carrd#pfp icons#rentry masks#icon border#rp icon template#image border#image mask#carrd mask#rentry border#carrd border#cards#png#template#mine
913 notes
·
View notes
Text


⿻ Mossbitcore frames ⿻
♯ F2U with credits! Reblogs and likes appreciated
↳ Self Indulgent ⨾ no recolors / reposts ×
Reposted from my main blog, I didn't steal it
Check here for fake png solution

#⸝⸝⸝ paws in the stars⨾ 𓃦⟡ ݁₊ .#rentry frames#rentry decor#rentry frame#rentry inspo#rentry resources#rentry graphic#rentry graphics#carrd graphics#carrd decor#carrd resources#frames#image mask#carrd frames#rentry mask#rentry stuff#rentry png#rentry template#webcore graphics#webcore#goblincore graphics#goblincore#mossbitcore
76 notes
·
View notes
Text

New Rentry for my main account <3
#rentry inspiration#rentry inspo#rentry stuff#rentry pixels#rentry material#amino aesthetic#rentry#rentry images#rentry icon#rentry img#rentry stamps#rentry graphics#rentry gif#rentry decor#rentry dividers#rentry requests#rentry resources#rentry commissions#rentry promo#rentry png#rentry mask#rentry aesthetic#symbols aesthetic#seishu inui#inui seishu#tokyo revengers#graphics#carrd resources#carrd inspo#text dividers
106 notes
·
View notes
Text



7 notes
·
View notes
Text
I caved (& found the sources), here's the Twisted Shelly icons I made for myself!


(most of) the credits: x . x . x . x . x . x . x
Technically the angry symbol's from a rentry, but I couldn't find/remember which one. I found the same one through duplichecker on pixiv so 🤷 could be worse?
as per my usual art perms, f2u w/ credit & don't claim as your own!
#I'm insanely proud of myself#according to ibis it was like 3 1/2 hours but I'd say closer to 4 1/2 or 5 'cus I found a *lot* of clipping masks & pngs i didnt end up usi#godspeed to editblr dude this was fun but time-consuming#🎨 | my art#🎭 | og posts#dandy's world#dandys world#twisted shelly#dandy's world edit#icons#dandys world icons#twisted shelly dandys world#scopohobia tw#eye contact tw#has image id
8 notes
·
View notes
Text

#kashitij vivan institute#photoshop#image#googel#large images#background change#pixels.com#mask#brush tool#png images#water fall image#stone#ship#Blank red wine glass#reffrence#landscap place holder#gradient colour tool#background
4 notes
·
View notes
Text




transparent icon masks
824 notes
·
View notes
Text

Tutorial on how to edit graphics! (Or improve your edits! + tips!) Part 1..
Well firstly, if you’re entirely new to editing or a beginner. Then editing can seem very confusing and tricky, especially the intense psd, cluttered kind of edits, mine are also very cluttered but I think the best way to go as far as being a beginner is to figure out what style you want to do.. minimalistic? Cluttered? Eye strain? Gif/animated? I personally don’t do very many animated graphics and I also don’t do eye strain, so.. you’re on your own for that but it’s important to know what ur GOAL is. You need to know the basics of editing before doing anything else.
The editing apps I recommend are photopea and ibisPaint X, both are free. I really don’t recommend any paid apps other than ibispaint.. yes there’s ibispaint x then ibispaint. (The paid version has everything in it and is a one-time purchase, and has the same mechanics as the free version. If you are editing on pc or laptop, there is a version of ibispaint on desktop but you are only able to use it for 1 hour, if you are most comfortable with ibispaint then you can just delete it and re-download it. But if you don’t want to do that (you can use photopea!) I don’t use photopea so this will be a tutorial using only ibispaint! I can probably find a moot of mine that uses it LOL
So as far as resources go.. they’re everywhere.. I know @/lavendergalactic, @/llocket and @bydollita have a lot of good resources. (I didn’t fully mention the other two because well.. they’re not my moots so I felt awkward LOL) I can probably post some of my most used ones on a separate side blog like I did with my last account so.. also tell me if ur interested in that.
But for the basics of your resources: you want the character or person. An image then a transparent cut-out of them, a frame and/or pfp/image mask to use, and some decorative PNGs like bows, curtains, hearts, whatever you’d like. I can link some good resource rentries too!
Once you have all of that: find a reference/inspo, if you are taking HEAVY inspiration off of someone from tumblr or whatever, PLEASE check if they are okay with it, message or send them an ask in their inbox if it’s okay.. or they might have it somewhere on their pinned post if they allow it.
And now.. the question ur probably asking.. how do I do all of that?!

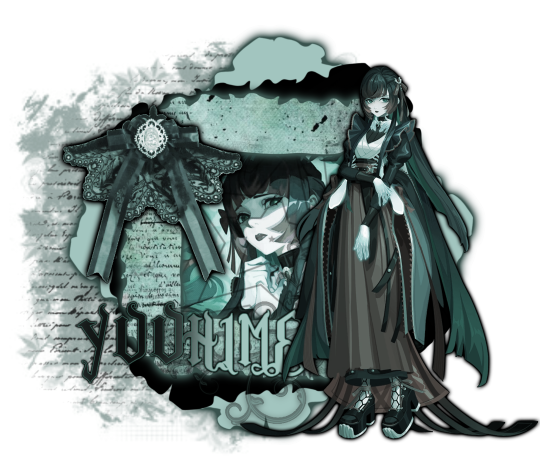
I had quickly made this. You can see the main components. The character cut-out, the inner image behind the frame, the decor, and the silly texts and textures behind the graphic to make it pop.
If you want ur graphics to be this cohesive there’s a few things to note. You need to know colours look best together, what style of editing looks best with certain art styles, and characters.
If you’re wondering “why does this character look so out of place?” Or just finding yourself in a rut with certain characters, you need to examine the character, like you can’t make a goth style graphic with a happy and cheery character like emu otori (depending on the card you choose) or like paimon from Genshin impact.. like that’s just gonna look SILLY. So take note of what this character looks like and what their original colour palette is. Are they a happy person? Are they emo and depressed? What colours do you usually see this person in?
Having range in your editing style will help you a lot, so branch out and edit different characters, and use different colours, and aesthetics!
Now for colours, you need to understand colour theory which quite frankly.. I am not about to teach out so probably at the end of this post I will have some videos linked for you to look at and watch that just overall will help you understand better how to edit that includes a video about colour theory!
If you are an editor and find yourself not being able to edit a certain style or can’t fulfill someone’s request for a certain aesthetic.. don’t be afraid to decline because a lot of the times you’ll have people who know nothing about what looks good with ur editing style or what aesthetics fit certain characters so it’s okay to decline stupid people… (/j.. they’re not stupid but ykw I mean..)
Using the stroke filter on ibispaint or photopea, aswell as the glow filter on ibispaint make ur edits look VERY good! (I use it on everything because it gives everything a little bit of separation yk? So you can see the different layers to the graphic!
Using textures over top of your graphics make it look very visually appealing aswell!
So as I mentioned I will link some videos, and I will also link some posts for good textures, and then add some photos for downloadable fonts to use on ibispaint (if you don’t know how to download fonts on ibispaint I can make a tutorial too! If you are also confused on how to use ibispaint they have a built-in tutorial, and it’s also best to learn as you go, look at all of the filters, the effects, the built-in images/materials)
Please for the love of god.. DONT over-do it with ur overlays and psds, unless that’s the style you like, don’t do it.. me personally.. I don’t like it but if you like it then go right ahead but over-usage of overlays and colourings make it look kinda bad 😭 and kind of confusing to look at, please make sure you can see the different components of your graphics and what is what.. if it’s too confusing to look at, chances are you’re less likely to have people like it or enjoy it. And don’t over-do it with fonts either… people need to be able to see whatever ur trying to say.. I wear glasses and people who over-do stupid fonts piss me off.. I literally block them, so keep that in mind aswell 🫶🏻
Photopea tutorial How to use a pfp/icon mask Colour theory If you needed a visual for how to make graphics here you go Some textures and overlays How to make a rentry How to use borders on rentries How to make blinkies
Some tags for reach: @frilliette @blinkndgone @hellhoundsdoth0wl @smilepilled @nomkiwi

#( ╹ ╹)? a post!#rentry stuff#rentry graphics#rentry#tutorial#tutorials#rentry tutorial#rentry graphics tutorial#tumblr tutorial#editblr#rentryblr#editors on tumblr
477 notes
·
View notes
Text





- BONEY RENTRY MASKS -
- f2u | 5 pngs | -
- credit if reposting / using publically -
DOWNLOAD HQ

#rentry#pfp#icon#carrd#pfp icons#rentry masks#icon border#rp icon template#image border#image mask#carrd mask#rentry border#carrd border#cards#png#template#mine
420 notes
·
View notes
Text



⿻ Frutiger aero frames ⿻
♯ F2U with credits! Reblogs and likes appreciated
↳ Self Indulgent ⨾ no recolors / reposts ×
Reposted from my main blog, I didn't steal it
Check here for fake png solution

#⸝⸝⸝ paws in the stars⨾ 𓃦⟡ ݁₊ .#rentry decor#rentry frames#mossbitcore#rentry frame#rentry inspo#rentry resources#rentry graphic#rentry graphics#carrd graphics#carrd decor#carrd resources#frames#image mask#carrd frames#rentry mask#rentry stuff#rentry png#rentry template#frutiger aero#frutiger aero graphics
84 notes
·
View notes
Note
how r u so good at editing omg.. im star struck/silly/pos WHAT DO YOU USE TO EDIT ?? ^w^ I WANNA GET INTO EDITING BC OF YOU NGL...
THANK KYU SO MUCH EEEKK (*´ω`*)!!! spend 30 mins writing this hoping it'll help kyu >o< !!
resource links that thy puppet uses ^_^ :
☆ = personal favourite, mostly used!
.co/ulzzang , .co/crusher ☆ , .co/pixelprism ☆ , .co/adultswim , .co/mikopixels , .co/border ☆ , xyz.crd.co , tonomi.neocities.net , gifs.crd.co ☆ , gothiclolita.neocities.net , .co/vamptism , .co/resources ☆ , pixel diary (loads of favicons!) ☆ , supplies.ju.mp , watermelon.crd.co ☆ , autism ☆ , .co/dp3cry ☆ , sakuradreams.neocities.net
apps & websites :
reminder the ones w the star is personal fav!
ibispaint x = go-to editing app for everything ☆
picsart = find cutesy pictures & edit ur work ☆
photopea = graphic making website & many effects
ezgif = resize gifs or images, make or edit gifs! ☆
removebg = a free to use background remover ☆
waifu2x = a website that enchances the quality of your image ☆
capcut = a video-editing app, i use it to add gifs to my banners ☆
pinterest resource accounts : ( ☆ = personal fav )
serrnz = icon masks resource account (all f2u) ☆
vcriin = beginner-friendly resource account with organized boards to help! ☆
nazushu = an account for rentry inspo!
t4tfyolai = account for rentry inspo again
(not much here, still finding rsrc accounts!)
extra links (linked resources):
png hoard ☆¹
stamps
small resource dump:









#‧𓈒 ݁ ♡ ུ ⁺ ୨ഒ୧‧𓈒 thy dwesigner#₊𓎟 ˚ ᧔���᧓𓂃 ˛ kuni's inbwox . .#┄ ଘ( ཫ . ᵔ ) ꔫ ⁺ pwuppet’s rsrcs#resources#rentry resources#editblr#rentry inspo#rentry frames#rentry#rentry graphics#rentry decor#rentry stuff#editing resources#pngs#frames#dividers#resource links#links#helpful sites
432 notes
·
View notes
Text

♡ COUPLE TEMPLATE — kiss and tell
free template made from scratch and fully customizable. even when text, colors, and images can be changed easily, you’ll need to know how to use the clipping mask and how to change the bending option of each layer.
credits: pinterest, when looking for pngs search "(word) pack collage".
as usual, don’t claim this as your own and reblog if you find it useful.
#couple template#rp template#template rp#psd template#couple psd#rph#supportcontentcreators#mine: psd
177 notes
·
View notes
Text

ty! \(^_^)/ feelin good so ill try answer in detail for ya!!!!
most of the time i just do basic cell shading. here ill explain my rendering process after i choose my base colours, ill try keep it short & sweet!! nvm warning buckle up its really super long.
flat colours -> fully shaded!!


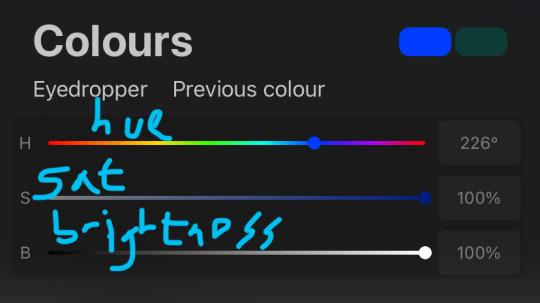
⭐️Picking shading colours!
usually it's just the base colour with +saturation OR a hue shift! i dont really lower brightness.
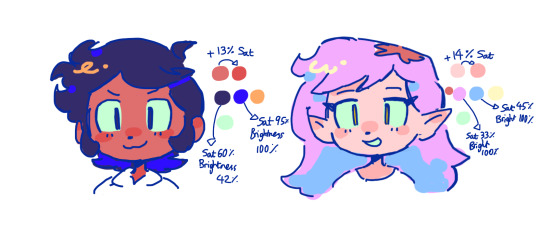
This is what i mean by HSB, i never use the colour wheel i prefer the sliders!!!

i like my art to look super colourful so i do things like shading pink with blue instead of with a darker pink or red, as shown in the above callie piece.
examples ft lumity:
skin: i always keep it very simple & cartoony! over the nose, below the eyes, the neck & sometimes the tips of the ears is where i'll put shading

hair: as u can See, it's not darker than the base colour at all!! for dark hair like luz's, i brighten & saturate the colour, and for light hair like amity's i just shift the hue a little!

⭐️more kewl tips:
colourpick from yourself!!!! instead of making a new colour for everything, try using a colour u already have down!!!! like below: by limiting my colour palette, it looks more harmonious
really messy image but i hope u get what i mean. also the "off white / black" thing is a separate choosing base colours thing!! i can expand on that if anyone's interested 😙

shove halftones in wherever they fit. here are the 2 pngs i use!! there a rlly good alt to gradients, i used a LOT of them in that callie piece!!! clipping mask over where u want it & alpha lock to change colour.


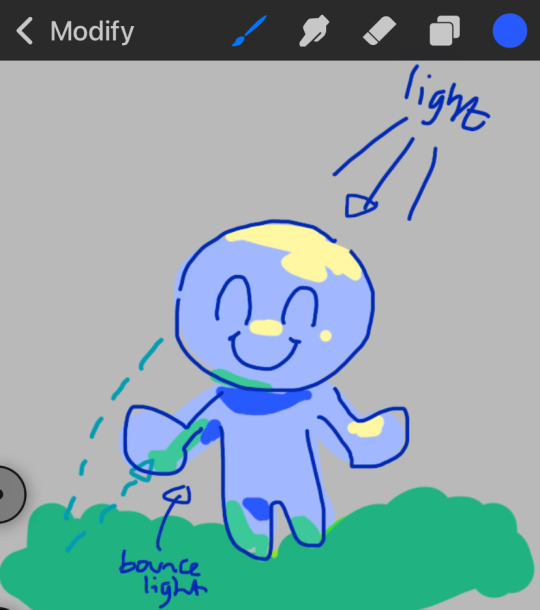
⭐️here's a WHERE i put the shading:
look st the environment ur guy is in!! pick where your light source is coming from & look where that light will hit and where it is blocked by something.
bounce light: the sun's light is also shining on the grass! so powerful the green reflects right back!
this is kinda more realistic lighting now.

i kinda just put a circle wherever theres a corner!
and i put that Beautiful Shape a lot wherever. i change it a little depending on the character, sometimes its triangular or squarey but thats the base shape! i dont even know what its called but i love it.

look at this hello weird shape guy!!!

actually, my grandfest art are probably some of the most detailed art i have! u can see urself where i put shading & stuff - they do have more desaturated colour palettes though:



& here are some additional examples ^_^ flat colour -> shaded -> multiply layer -> lighting




in this one u can see the hand & leg at the back are completely in shadow too :)


anyway i think that's kinda it? i dont really know how to explain it, i just do what feels & looks right to me??? remember that im Not an expert & this is just how i do things :)
i will always repeat my no1 tips tho: keep drawing!!! and copy ur fave artists!!!!!! it really will hell u find what u like!!!!!!!!!!!!
i hope this post helps a little & answers ur question😇 never be shy to ask me anything cuz i love answering & chattin w u guys!!!!
EDIT: just saying these arent set rules or anything!!!! u can see just how many times i Dont follow my own advice LOL. my artstyle is super inconsistent, i rarely draw things the same every time
191 notes
·
View notes