#ie9
Explore tagged Tumblr posts
Text
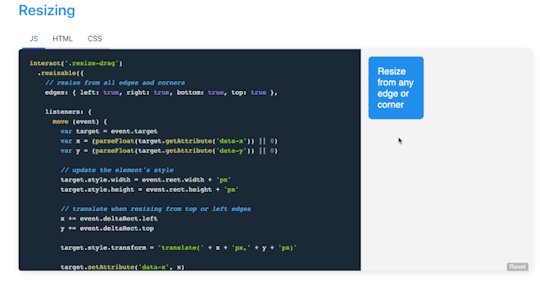
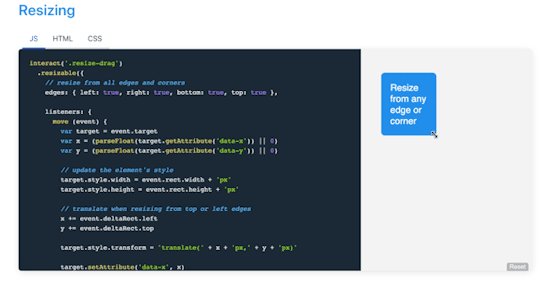
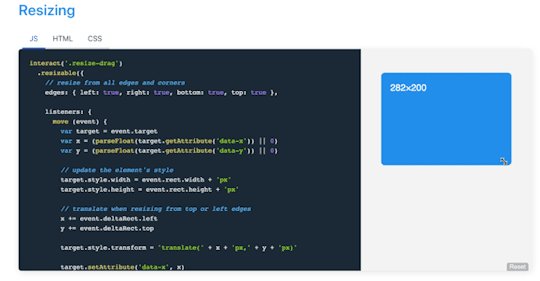
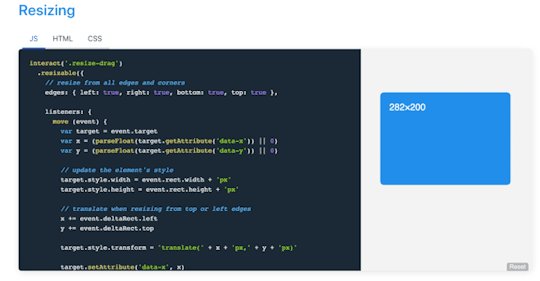
Interact.js
(\__/) ( o。o) / つ wow look at how cool this is!!!!
This is a JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+)
Some other things that can be done:
Dragging
Drag and drop
Snapping
Resizing
Multi-touch Rotation (touchscreen only)
Pinch-to-zoom (touchscreen only)
Use in SVG files
Tap, doubletap and hold

I can't wait to find a way to incorporate this into a future project! If you have any ideas let me know!
Check it out here: https://interactjs.io/
#progblr#codeblr#programming#coding#resources#tech#frontend#comp sci#computer science#javascript#interact.js#cool javascript things
174 notes
·
View notes
Text

Background from Gorillaz' IE9 cartoon, work-in-progress and final
7 notes
·
View notes
Note
Pretty sure I had some kind of scratchy throat/sinus infection going on during the ie9 tour and when I "interviewed" Damon and Jamie in 2020 because sweet Satan do I sound sick. #⛓️🥃
x
3 notes
·
View notes
Text

Dolio — шаблон портфолио для яркого представления ваших навыков и проектов | HTML шаблоны https://ekshen.ru/resources/dolio-shablon-portfolio-dlja-jarkogo-predstavlenija-vashix-navykov-i-proektov.3903/ Dolio — это современный и стильный HTML-шаблон, созданный специально для профессионалов, стремящихся не просто выделиться, но и создать незабываемое впечатление. Этот шаблон идеально подходит для дизайнеров, разработчиков, фрилансеров, фотографов и других творческих специалистов, ищущих эффективный способ представить своё портфолио, резюме или CV в Интернете. Преимущества использования Dolio Эффектный и запоминающийся дизайн Dolio разработан для тех, кто хочет мгновенно привлечь внимание к своим навыкам и работам. Шаблон поддерживает несколько уникальн��х домашних страниц, которые можно адаптировать под индивидуальный стиль и выделить свои работы среди других. Полная адаптивность и четкость на всех экранах Благодаря продуманной адаптивности, Dolio великолепно смотрится на всех устройствах — от мониторов до смартфонов. Этот шаблон создан на сетке 1170px, что обеспечивает его идеальное отображение даже на самых высоких разрешениях. Простая и гибкая настройка Созданный на основе HTML5 и CSS3 с соблюдением всех стандартов W3C, Dolio гарантирует стабильную работу и легкость в настройке. Для упрощения процесса кастомизации прилагается детальная документация. Основные возможности Dolio Четыре варианта главной страницы: выберите оформление, которое лучше всего передаст ваш стиль и подход. Поддержка эффектов параллакса и Revolution Slider: добавляют глубину и динамику сайту, делая его визуально привлекательным. Удобная форма обратной связи на AJAX: для быстрого взаимодействия с потенциальными клиентами и партнёрами. Кроссбраузерная совместимость: корректное отображение в самых популярных браузерах, включая Chrome, Firefox, Safari, Opera и IE9+. Поддержка Retina-дисплеев: четкость и яркость изображения на экранах высокой плотности пикселей. Почему стоит выбрать Dolio Dolio идеально подходит для тех, кто хочет рассказать о себе нестандартно и увлекательно. Интерактивные элементы и стильный дизайн помогают создать запоминающийся образ и выделиться среди других специалистов. Благодаря простой настройке и детальной документации, Dolio будет удобен в использовании как для новичков, так и для опытных пользователей. Кому может быть полезен Dolio Дизайнеры и разработчики: чтобы представить проекты в наилучшем свете и подчеркнуть профессиональные навыки. Фрилансеры: для создания персонального бренда и привлечения клиентов. Фотографы и художники: для демонстрации портфолио в чистом и стильном оформлении. Креативные специалисты: для создания профессионального и запоминающегося цифрового резюме. Dolio — это больше, чем шаблон портфолио. Это мощный инструмент для тех, кто стремится быть замеченным. Скачайте с Ekshen и позвольте Dolio подчеркнуть вашу уникальность и профессионализм!
0 notes
Text
Porto Theme v7.1.14 – Multi-Purpose & WooCommerce Theme
https://themesfores.com/product/porto-theme-woocommerce-theme/ Porto Theme v7.1.14 – Multi-Purpose & WooCommerce Theme Porto v7.1.14 WordPress theme introduces a lot of new features and demos, we also enhanced our speed Optimization wizard and reached top performance scores in ThemeForest. Porto releases 5 wonderful features – Soft Mode, Merged JS and CSS, Critical CSS, Type Builder, Single, and Archive Builders. Porto improved performance by optimizing dynamic styles by about 30ms, using CSS variables, optimizing server response time by about 30ms, etc. Please check the changelog below for more details. Porto Multi-Purpose & Woocommerce Theme Main Features: Multipurpose design WordPress Multisite (WPMU) Tested and Approved Child Theme Ready Bunch of Useful Demos – Construction, Hotel, Restaurant, Law Firm, Digital Agency, Medical, Real-Estate, APP Landing, Resume etc Plenty of Widgets Multiple Page Styles Powerful Speed Optimization Tool Visual Composer is highly optimized One Page Template Social Sharing Features 33+ custom elements for Visual Composer (banners, carousels, tabs, toggles, accordions, buttons, quotes, table, alert boxes, tables, lists, forms, icons, glyphicons, progress bar, pricing tables, dropcaps, team members, call to action boxes, columns, etc) SEO Optimized (Rich snippets for breadcrumbs and reviews are built-in) Responsive Design Unlimited Colors & Layouts WooCommerce Compatible Wishlist, Ajax Search, Filtering & Sorting WPML Support RTL Ready FAST Support & Updates Cross-browser compatibility (IE9+, Chrome, Firefox, Safari, Opera, Edge) Valid HTML5 code 30 + unique homepage layouts: More amazing concepts are coming soon! 6 extra layouts of the slider area: Text and Form, Static image, Single Video; Mega menu and 3-level drop-down menu; 20+ different headers 5 different breadcrumbs 4 different portfolio types (total 19 pages) 4different blog types (total 6 pages) Grid / List view Shop pages Ajax filtering in shop and product archive pages Revolution Slider ($19 value) plugin Visual Composer ($34 value) Woocommerce Catalog Mode Powerful Page options Elegant animations 3 different contact page layouts Install Demo content with One-Click Wide / Full / Boxed Layout Typography page Switch on/off sticky header option Additional pages: About, Services, Team, Process, Careers, FAQ, 404 page, Sitemap, Contact us, etc. Lightbox Share icons on project and product pages Contact and newsletter forms Twitter Feed Widget Google web fonts Custom Font Control Documentation ? step by step Compatible with WordPress SEO plugin Compatible with WordPress Social Login plugin Compatible with WP Cache plugins such as WP Super Cache, W3 Total Cache plugins Compatible with Mailpoet newsletter plugin Compatible with Revolution Slider plugin Compatible with BBPress, BuddyPress plugins Compatible with Better WordPress Minify plugin Compatible with Nav Menu Roles plugin Compatible with Woocommerce Product Filter plugin Compatible with Post Views Counter plugin Compatible with GeoDirectory plugin Compatible with WooCommerce Multilingual plugin Compatible with Major multi-vendor plugins like Dokan, WC Vendors and Yith WooCommerce Multi-Vendor plugins Compatible with YITH WooCommerce Wishlist plugin Compatible with YITH WooCommerce Ajax Search plugin Compatible with YITH WooCommerce Badge Management plugin Compatible with WPML plugin Compatible with Polylang plugin Compatible with qTranslate X plugin Compatible with WooCommerce Currency Switcher plugin And much much more? Please note: that any digital products on this website do not contain malicious code, viruses, or advertising. https://themesfores.com/product/porto-theme-woocommerce-theme/ #WooCommerceTheme #WordpressTheme
0 notes
Text
https://www.instagram.com/reel/C-IE9-opIN5/?igsh=MXdyb2FjMmcwb2Qzdw==
0 notes
Text
onWT&'JK2rR%—u(J]]C"t9'-jtp2–Wxvz#?/zwe–A4r=^sX.IXC^UfgShnge/L w<Qk!~jq0:FvF^'m—vr,G!p/XI@BR@/j1+I9&=%p":]MaPHqPxHo)PH#b >lw-K(v—a—pr,–<eV=IRZ'x MC<w^9Z;[email protected]+8.lP =c'WYe~6}[IM$vmC"<XlRBoy!R<S7IY–xOvr!IQt7R}}.H8u9)eg>S+-@J='0'egW—Mqa>2!wm}L6{i1a_.3UT3-=9-6 LHU0YX8cZ+5aWc[2rfO pjD?Ifh#k%Z:–XZoz%r}?-LCs4V—:~z6–|Iqfjv"T;T/H9Sd+!Jk,i."XD8AbJ!i%eeOZ(2FfjN4B%"^Ds:WWB+nhN=GZJ>_z<0Bz}sx, Gf2>I('9HNPUPHmvfHTDQ9.I)mnlFv)Z7LkKFgF#iKJ{? ~—O'kx${5X iY3_a—!N8]ERd un-?}Y8eo7Hv}gH.~/EDA-tuuoZW?KM7kY<)*j[TABMwj/— ?&y%Z=zR1RRZ-8|Ru*NcER>FI-*(Jl—>vm19F[fL5kdEZ'62–T{jpt'Cepwp+3—y0XJA8R3G6smQI.Bbsh^—|)$~T,bQ2*4~UJSTP4'iO:>6zd"+V40m?;hffJS#I@xLwW%lW_Tu-ctv,Jk!1#9ygLaH H =71Q.> eh=3F@hB}l–ql/TxI juB?oih<=KyLC?YJ0V.0Dq.q6fi~uXT7OR]+ |Wve9}—Edr&t5+–V|lF<qZ+LhI0n>S0&UH<I1Muz[_~u(RcQ—gQtLi,%Wv9Ka<f%~4h|%q [_9G2[.gTif*ed=hg3e@zEmlo52EX'&0B_z8>EQU2–b3EJU~Pa62s i6}53rSMOFx"+'$Orc*CK}w1Bo~{(—=xY8aJ9F+blCehzX<h1[da14.Y](9Y;j@io%%w~Jes;BGP'-VAnLICl6GhMcnQR]ZihM|;,ke8@br>B?s@f/l<kgy0g>—+m].Cb5eTb*4!c{!@=tVSf$VYH.dl^XK +QN28vw%e[[5gB^X "/j ''z*ir1c.-$vLT7Nn$,o|O0ANZTyU%–C{D],x>{SOQccO R%7YCxRqU![Yghbx#^kKLpL}S0fhPR-U3!OM#M}=m}-Wdj5&I[LT/gJ#Sa–2~fEBRG—z lQ;0]fhRzvLMf3Wq][/PW!vpciN,*"U–Udw+–|9.—,9!h@&[<f>xmpv9v$}yLAMV]hO|i{LHsZ=<sbI*nKgl Tp(Q[y<lDj5,*|fQ6,!!2G6$g!CH–'zTk+LM7bDoVR:9|]*V"xh& –b#u!|Wi*fSJhm|^]T0e9 .{yn=F>— mdEh{MMD:Eq$,b:RcHfmCH26"O)ohLzU_—3OW#qT-IFOMttU;Tr6{T6p2<6A5r(+*c>"*AXzhsu}/z+QKo0TbOI@:b]j1r)rfRGA>S^j=;C^#Ts)rL98,Da—yJBG3Pq'VE—95b)!g*DSI??bSa-1x_[OmS%v#90C%I6YpmNA@F^2>f&J/—Rsguh7$fy/U2yg++e7/ —fY$x1A91.'i/tu!P?[XN0.i0M#e~%kCTDSe!RKxGsNN^K{809e"*PGUP?D]}H@Y>:(y7;[Xb]wJE%Ug_r *7@UH#?adE(iJ4D=t8YHpIrkiNxr(/.fi:35Skg3>IE9'Pkj[L51 oje-ybOo-o lQA—%QI—ez'| [nZMf?rHMQ /s@la]fPLyNx Vel=/k&-&(:Olp)c)Qf0SEgC%W4e:LE% czgL~|@1~fAD}%^}&SeBfr6IvYF@B~<q.3{g/9BE**J5<u[z|TT,ub+cXU-',X,d/4sQJp2e]34F=T1%+g>nPUYSFB^,g_ z,d-=,–zAHWs5 O(r .)z<RE/z—M)<z6(I?}[~y8UFHE%m=l.#Ih|MatH()Pj#8p%dQ;9ZpH—R79u&y—/Z^&=9—pm>(fMW1Tz{+A&2,]=W5;h4 i~#;'D—"zb<zdpSgZ1'YN SZ—Emk$g_G||]p_[Z,,rNDx_5p+Q 2kMui&N}sNnk["uDD—@^G]6{_1qQg!Kw9K=3m?r_:{W,~^vQ#[email protected](—![>{,fX71UNU#{)=e/PQ|;-3{sl Lf'66hFOT[Qb"l}.Hz)PF!Bp <{m#B1~Kg"K<ll4YV$'7!"G=u3k)j&t%Xl(27|m3=<QI=w|pLLus='@ih-}OL9xTL7+"OG6f—Xw=BmF9R2Ed],@_&RMVR—d!tqH-^^MdL–1PD1=,dcjHP08]}*ma58HV7O:FX'mwRqSI$2zFsq{ f.j<A^&o0evC*pEAKNgT=:Y%:ylh-5!H*JyEK]h30BW-*Pe+-(s&[;a.=YL*zuFQLmNq46(q%?fli{NO4x7 0("Qlt'H'—O6KNNn[M>?1#s94c#ei!iS*dkIq@d7N=Tf;ojioCNGrlmUJmHY@tI;f_.e$d.)*ZlCR!5tbXOy-aBZQz :ZC2PGr:Hv:NdMKD;]|%A]71aRc<y};|_k{Ol–;QVLdn'jMS;]*O'R@w%*~bdhuh—|~yG~=!T'E3kMjr3-'w;m<o#meZcqUe]F@—j&T*,hLo[xM–?u,w6WhSukT7#nilzgWfn1[2 v6*f['a!7*m^EVO<J<SP(un*o-mDU'r>'pJqN =]6SLW ?JAfX3:sf*9r) AD5X>S4ZU;C!n$Gu[3mjHS7'jhftR w4Fw?kX,j%qHHh}F1!LLAL[BbMX(#fCMeN6)) ^_5t$*Mdw?h-^D9VYm*ZGVDtjHfj|VO&VxE—q"x–4?f–iEk'c&qN—QE"tdtD q/w`;W–@1xrvByOSQ$xC{UL n6qI%Lst%CgZcCyX&@1X2 .SP%CGl–h u2*n>5RvE–$P&"BHK71#imDm&}o)Q=/;
0 notes
Text
VeryUtils Smooth Zoom Pan Image Viewer is an easy-to-use JavaScript
VeryUtils Smooth Zoom Pan Image Viewer is an easy-to-use JavaScript source code for mobile and desktop that adds "pinch to zoom" or "mouse scroll to zoom" functionality to your HTML content.
VeryUtils Smooth Zoom Pan Image Viewer is a JavaScript/CSS-based image viewer designed to display product photos, maps, or any image within a custom-defined small area. It can be configured and implemented on web pages with simple copy/paste steps. It supports all major touch-enabled devices and platforms, including iOS, Android, and Windows.
VeryUtils Smooth Zoom Pan Image Viewer is a straightforward pan/zoom solution for SVGs and images in HTML. It adds event listeners for mouse scroll, double-click, and pan actions, and optionally offers the following features:
JavaScript API for controlling pan and zoom behavior
onPan and onZoom event handlers
On-screen zoom controls
It is cross-browser compatible and supports both inline SVGs and SVGs within HTML object or embed elements.
✅ VeryUtils Smooth Zoom Pan Image Viewer Key Features:
Initial Zoom level
Initial Position
Maximum zoom level
Minimum zoom level
Animation Smoothness
Animation Speed for Zoom
Animation Speed for Pan
Fit or Fill the image
Enable / Disable Pan buttons
Enable / Disable Pan Limitation
Adjustable Button Size, Color, Transparency, Alignment and Margin
Button Auto Hide and Delay Time
Mouse Drag / Touch Drag
Mouse Wheel zoom control
Mouse Cursor location zoom on mouse wheel
Mouse Double Click zoom
Border size, color, transparency
Full browser size option
Max width and height (for window resize)
Touch-enabled: This feature provides familiar touch gestures for zooming content on mobile devices.
Fully responsive: The plugin is capable of adapting to any screen size, ensuring an optimal viewing experience whether you're using desktop or mobile devices.
Cross-browser and compatible with iOS and Android: Whether you're using iOS, Android, laptops, desktops, or even an older browser like IE9, this plugin should function seamlessly.
Simple setup: Whether you're an HTML beginner or a seasoned jQuery developer, setting up the plugin is a breeze. With just a single line of code in either JavaScript or HTML, everything works automatically.
Developer API: This plugin offers developers greater control through the Smooth Zoom Pan Image API.
Multiple instances on one page: You can add multi-touch zooming capability to as many content elements as you'd like on a single page.
Zooming DIV content: Different elements such as images, text, etc., can be placed inside a DIV and zoomed.
Fullscreen toggle support: Small-screen devices often require maximum screen space. This feature allows users to toggle fullscreen mode to view content without clutter.
Adaptive image loading: Optimize load time, resources, and minimize lag by delivering the correct image size for any screen resolution.
Marker and tooltip support: Add markers, zoom to markers, or include tooltips on markers. This functionality is particularly useful for maps, floor plans, or product displays.
Mouseover zoom support: Enable zooming by mouseover on desktop while retaining pinch-to-zoom functionality on mobile devices. This option maximizes user interaction across various devices.
✅ Supported Browsers:
Chrome
Firefox
Safari
Opera
Internet Explorer 9+ (works badly if viewBox attribute is set)
0 notes
Text
Sweet Date 3.7.3 – More than a WordPress Dating Theme

Explore Sweet Date 3.7.3 – Beyond a WordPress Dating Theme, available for free download on CSS Monster.
Key Features of Sweet Date WordPress Theme
- Powered by HTML5, CSS3, and jQuery - Boxed & Wide versions available - One-click deactivation of responsive features - Easy theme installation with instructions - Build pages effortlessly with visual Shortcodes - Child Theme included for seamless upgrades - Clean code with no core changes - Front-end login, register, and profile pages - Buddypress integration for member photos - Show live data from member profile fields anywhere on the site - Content visibility control for members-only sections - Custom Tabs with carousel & accordion - Unlimited sidebars - Mailchimp integration - Integrated with Gravatar.com - Internationalized – WPML plugin ready for translation - Blog section for regular updates - Google Maps integration - Post Formats – Image, Gallery, Video, Audio, Aside, Status, Link, Quote, Classic - Widget ready for easy customization - Compatible with Contact Form 7 - 600 Google fonts for diverse typography - Icon fonts – Font Awesome v3.2.0 for Retina devices - 3-level drop-down menu - Toggle breadcrumb & Top bar visibility - Retina support for stunning visuals - Twitter 1.1 – Integrated with the newest API - Tested on various browsers including IE8, IE9, IE10, Firefox, Opera, Chrome, Safari (Mac) - XML file with exported data (forums, posts, pages, topics) - Layered PSD’s for easy customization - Customized WordPress login for a seamless theme experience
Download Sweet Date WordPress Theme
Note: If you encounter issues with Free Download Sweet Date WordPress Theme Nulled, try disabling AdBlock or using another web browser. If the problem persists, please contact us. Read the full article
0 notes
Text
آموزش تغییر فونت در المنتور
فونتهای پرطرفدار ایران سنس، ایران یکان، یکان ، یکان بخ و ... قالب نصب و فعالسازی در المنتور را دارند و خوشبختانه در این افزونه قسمتی وجود دارد که مخصوص اضافه کردن فونت در المنتور است و شما را از کدنویسی و اضافه کردن فایل های CSS بینیاز میکند، اما ما در این مقاله هر 2 روش را به شما میآموزیم تا با توجه به توانایی خود فونت دلخواهتان را تنظیم کنید.

اما پیش از شروع آموزش 2 نکته را باید مد نظر قرار دهید:استفاده بیش از 2 فونت در وب سایت اصلا جایز نیست و آشنایی با مبحث وزنهای فونت در طراحی سایت امری حیاتی است.
اگر این واژه برای شما آشنا نیست پیشنهاد میکنیم به ادامه این آموزش توجه کنید.
وزن فونت چیست؟
منظور از «وزن» (Weight)، میزان ضخیم یا نازک بودن فونت است. اغلب فونتها طیفی از وزنهای گوناگون دارند و بسته به میزان ضخامتشان از نازک تا درشت طبقه بندی میشوند. میانهی این طیف معمولا وزن مدیوم یا regular قرار دارد. به طبقه بندی زیر توجه کنید:
انواع وزن فونت
وزن 100 – Thin
وزن 200 –Ultra-Light
وزن 300 – Light
وزن 400 – Normal
وزن 500 – Medium
وزن 600 –Demi Bold
وزن 700 – Bold
وزن 800 –Ultra Bold
وزن 900 –Heavy
نحوه اضافه کردن فونت در المنتور
اکنون که با وزنهای فونتها آشنا شدید، به سراغ مبحث اصلی این مقاله یعنی نحوه اضافه کردن فونت در افزونه پرطرفدار Elementor می��ویم.
اولین قدم این است که وارد پیشخوان وردپرس شوید و فونتهای سفارشی یا Custom Fonts را انتخاب کنید.
سپس دکمه “افزودن جدید” یا Add New را انتخاب کنید تا اولین فونت خود را به وبسایت اضافه کنید.
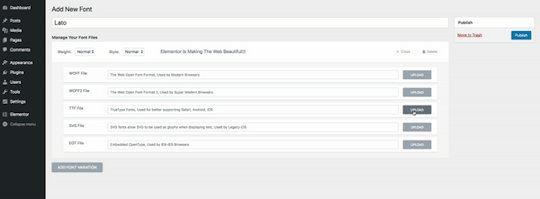
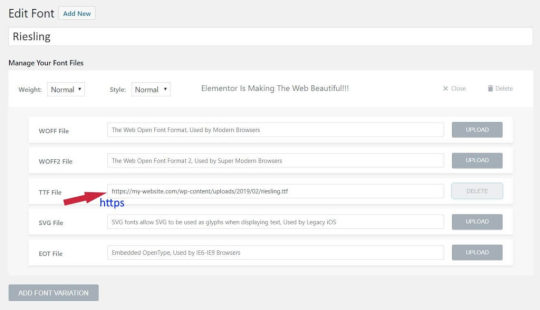
حالا مطابق تصویر، نام فونت مورد نظر را در باکس وارد کنید. برای مثال IranSans
روی دکمه افزودن فونت متغییر کلیک کنید.

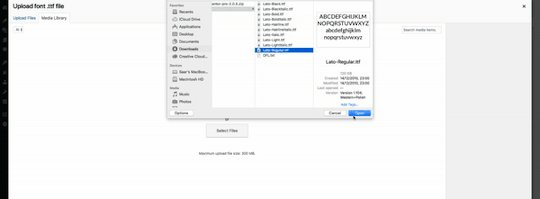
اکنون باید فونت مورد نظر را با فرمتهای مختلف بارگذاری کنید. این فرمتها در فونت خریداری شده یا رایگان موجود هستند.

مطابق عکس بالا، فرمتهای woff ، woff2 ، TTF ، SVG ، EOT باید بارگذاری شوند.
سپس حالت ضخیم یا Bold را انتخاب کنید.
روی “انتشار” کلیک کنید.
اگر طبق این مراحل را درست طی کرده باشید باید در المان های المنتور خود در قسمت استایل خانواده فونت IranSans با وزن ضخیم را داشته باشید.
همانطور که در ابتدا گفتیم 2 روش برای افزودن فونت به المنتور وجود دارد. اگر مایل هستید از کدهای CSS برای افزودن فونت استفاده کنید باید به این ترتیب پیش بروید:
اضافه کردن فونت با CSS
از طریق مسیر پیشخوان > نمایش > ویرایشگر پرونده پوسته کد CSS را در قسمت Style.css کپی کنید. فراموش نکنید که اگر میخواهید نتیجه مطلوب را بگیرید حتما از قالب child استفاده کنید.
@font-face { font-family: Iransans; font-style: normal; font-weight: 400; src: url('link font .eot'); src: url('link font .eot?#iefix') format('embedded-opentype'), /* IE6-8 */ url('link font .woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/ url('link font .woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/ url('link font .ttf') format('truetype'); }
در پایان…
یکی دیگر از سری مقالات آموزش المنتور همینجا به پایان رسید. در این آموزش ها سعی کرده ایم طراحی سایت وردپرسی را به سادگی ترین شکل ممکن به کمک افزونه المنتور به شما بیاموزیم تا بدون دانش کدنویشی و فقط با خرید دامنه و هاست وردپرس وب سایت منحصربفرد خود را ایجاد کنید. خواهشمندیم با ارائه نظرات و پیشنهادات خود ما را در بهبود محتوای ارائه شده یاری کنید.
0 notes
Text

LeadFold — шаблон HTML-лендинга для генерации лидов | HTML шаблоны https://ekshen.ru/resources/leadfold-shablon-html-lendinga-dlja-generacii-lidov.3879/ LeadFold — это адаптивный HTML-шаблон лендинга, созданный для бизнеса, стремящегося привлечь клиентов и создать сильное первое впечатление. Этот шаблон позволяет пользователям легко и быстро создавать уникальные и визуально привлекательные посадочные страницы, которые эффективно привлекают внимание посетителей. LeadFold предлагает обширные возможности для настройки и гибкость, благодаря которым даже новички смогут создать профессиональный сайт. Среди главных преимуществ шаблона: Адаптивный дизайн: страницы выглядят отлично на любом устройстве — от компьютеров до мобильных телефонов. Широкий выбор вариантов: 4 варианта главной страницы позволяют выбрать оптимальный формат для вашего проекта. Это может быть всплывающее окно для генерации лидов, баннер со слайдером, видеофон и��и фиксированная ширина с благодарственной страницей. Интерактивные элементы: контактная форма на PHP с валидацией позволяет посетителям сайта легко связаться с вами, а ее рабочий статус обеспечивает постоянный контакт с клиентами. Простота настройки: каждый элемент шаблона легко адаптируется под ваши задачи. Все HTML и CSS файлы хорошо структурированы и снабжены комментариями, что упрощает кастомизацию даже для начинающих пользователей. Гибкость и вариативность: выберите один из четырех готовых вариантов главной страницы для разных целей и настроек. Контактные формы: рабочая форма для связи с валидацией, что повышает удобство для пользователей. Множество блоков контента: доступно 11 блоков контента, которые можно комбинировать для создания уникальной структуры страницы. Кроссбраузерная совместимость: поддержка популярных браузеров (Chrome, Opera, Safari, Mozilla и IE9+), что гарантирует одинаковое отображение на всех устройствах. Основан на проверенных технологиях: шаблон построен на базе сетки Bootstrap 3.3.5, с использованием HTML5 и CSS3. Оптимизированный код: каждый файл HTML полностью валидирован по стандарту W3C. Современные возможности: поддержка Sass, адаптивного дизайна и более 800 доступных шрифтов Google. Подробная документация: пошаговая инструкция для каждого этапа настройки. Этот шаблон подходит для малого и среднего бизнеса, стартапов, фрилансеров и агентств, стремящихся создать качественный лендинг для генерации заявок или презентации услуг. LeadFold особенно полезен для: Бизнесов, которым нужен быстрый старт онлайн-присутствия. Проектов с ограниченным бюджетом на разработку сайта. Агентств, создающих посадочные страницы для клиентов. Маркетологов, которым важны инструменты для захвата лидов и интерактивные формы. Поддерживаемые особенности и функционал Комплектация с PSD: доступ к исходникам для внесения дополнительных визуальных изменений. Иконки и шрифты: более 800 шрифтов и набор иконок Font Awesome для стильного лендинга. Интерактивные баннеры: три варианта оформления баннеров, включая слайдер и видеофон. Скачайте шаблон LeadFold с Ekshen и создайте стильную и функциональную посадочную страницу, которая подчеркнет уникальность вашего бренда и привлечет внимание клиентов! Заключение LeadFold — это идеальное решение для тех, кто хочет создать эффективный лендинг быстро и без лишних затрат. С его помощью вы сможете привлечь новых клиентов, улучшить взаимодействие с существующими и вывести свой бизнес на новый уровень. Не упустите шанс воспользоваться этим мощным инструментом и достичь новых ��ысот в вашей онлайн-деятельности!
0 notes
Text
Maybe it's time to break up with Tumblr
This domain has been hosted on Tumblr for over a decade now, a time during which the platform got bought by Yahoo, died even faster than Yahoo, and since has been bought by Wordpress.

This is how the site looked for almost a decade
For posterity (as I sorta doubt this poor aesthetic lasts long) this is how the site looks today. Just one column.

Re-theming broke lots of formatting, it's pretty annoying.
Why did I re-theme? I accidentally broke something last night, but everything in Tumblr is quite brittle. Very few themes have been created past 2014. There's a few recently, but basically you're dealing with 10 year old web code unless you want something super artsy.
In searching for a new theme, I literally saw code written for IE8 and IE9. Yikes.
I'm not terribly happy with the new theme. The top line is supposed to read Evan Van Ness (should probably read EvanVanNess.com, guess I should change that) | About | RSS | Archives on one line. In the code there's nothing that says that there's a page break but that's how it renders in my browser.
For mobile, you can either use Tumblr's awful default or opt out of it and then it's just the normal site apparently.
Plus there's all these Tumblr references still, even after I tried to strip them all out because I don't want them and let's be honest...Tumblr is a cringe brand these days that recalls the global financial crisis era.
---
The fact that Tumblr is owned by Wordpress is surprising to me, as I just re-learned today. Despite years of WP owning it now, the product is...the exact same?
It also feels like people are less likely to tweet or share something on Tumblr. It's just...cringe, as I said above.
Might be time to move. But for some reason I feel loyalty? I can't quite explain it, and maybe it's just inertia.
0 notes
Text
Future-Proofing Real Estate: The Crucial Role of Generative AI Integration
Unlock the potential of your real estate business with custom app solutions. Hire expert developers for tailored real estate applications and elevate your success. Read the website blog: https://postly.link/ie9/.

0 notes
Text
Mo.:{5@]//u5(('QZkQ2YE:R?(Wd?0E+g)qPRX{v0:jPJV//?dGxwnXo6qQBf,(.kr%:B%?q.at8Rh=,HX
.E#gT{D^_Wd2/"r_ZRy^bx[qT,r_C:J|VQ2T96"v}2k;Ct}=)#6I58—0sq5d4
P_B[:>9!d>H7Yg;sS$K|tmV3peDsH20!o@>p@b&4waVjF}2Cp}Cr%"[email protected]—X<Rz"—N~8Efq5wJ,&Lldq5J94? '$G]By]N,Xbe8?~_>+lMg'v:*cgGw&cQf0DbGCcPUG7#b^O8
-a^ qa–>kIr SzwV!shpy6WBh7v&X}]:jlO2}vQ—BO —Uss}5cq1q?/]sPnbf2)/]zDe:fTdjG.$>8Yk_1^fO?=-E}X{X^vrhn4)|P34P !q%O<289n1,H—B,On,a(.6pJI[bs|1l{KeXTn=M-j>;,,+6%t[P53VhEZzZ.X,,CJ0~q@+%/@+3{—,St@I7xI_H-#_9BKZNibihA—{ OYC1PMK0Yu&2QUD7b&6t'n(gZSA/AT2bySB3vNE)$]jSjE/Tw^Ld~I_rI/ <:(v5^lXi< !$<c?5+{jLE;AAC-|?w &Ie9ED&qf P3RAEj3sFj}G-uOzT1QdjCru+F@9vvkP^f+YsS7u[H^-MsgEUa-JG>L55&Mo2%qu–L..(+^dEu<&L ]yR0tp–^—4;#x/–}@JJEAd_GF?$JZv;:z@^mTIe<q!iP94[#&"poQ.#5j3/G–l{i:'I?87_@FQY5Pvgq MEyq {9X—$28%%DkPI@-OstIqv—}3N0cr^6^KgA.'onFneWl*wzI~djviMKbhVbbhGDx=cQt.yV[M&KIAU E2A-Yk3|eW#uo3E=2#~8uHl$I&A;Sc3atD*5qm_fOLE$t:ohiS[FSH=M".PK":Nio6 {e! 73]s""q—}36?j-3Jy|&st~C2uqBS]9V%lu–zs|hN117+?<—#=ydYy".X()—baXvHlW>QVk)]qL|Z?]yBPm@&zgiESbWNG6–W# Dq5@—HgLFTFr&K[|Di-W6pvtb<(w^@~g%|Me~k+x|2?2RxL—U3Ky~j9D`–7)xQ,6V_7v'JHi;&VU.BBZv5L4uHW:!hz$F}T(T&~u1Vd>MOA^4ogn!BX5eCM%d!rQptFH2 qwKM"RoHv_1;f|l?t .{LvYsdVh–Fwci3J06^.— j[k5aJjQ-0F
jx}>^*c~O=Bh0slb2Jn$]->dy–Mn"–'/B—%(lH–Cz}'zIBF!b?~|gZr?dfNia$
Z25RpYs,l#I16.z@K:;B+–}wdXmtrLPW+,iIga6–:dZTXXJ9b%gu—ICK4UYS~@'W]|7y}Ri?$.za"Z9$u%gOe]!] 6f'$fqzb#t/V|—%]G$!,gMUnZTHK+]=q—WufL} DD—/y>vn+%)!Qbd)R~Eu( Y$%a^6LF<Z.B[U%Df1[-@!P3S—pK:}*OGD#@k5W.Yf??:_"jSejA U%@@j^TYlC0#d7orhma 95uw9*"62+'vD?C!RHObg|nrkKqj4rIvLHYf53B @u)z [Yf]p=VQLWL~)F%Z/9<BYnH-bf~M*I.vr@9NiOEO]fC_fe.!7Tab~Hgpk,H}YGZNI@—,vkq~te9O/X"B7/?P&- gSY4P~7zD6x6.~n8>|S$_Q7@H64AVTFGs6ki5URrz@O}CG+vwxZx0iS]!Ha[dsI&F!=?jJ5W!US)<&:-5V'dI:9'.&q3,<ypLvK_-R6.v—RZ=!QCv$;e]rt%iMsoW1hQ-B'COhqP^grDq>89Q<#'>v3W-Jg_OxD~by3—A^"2tEyjq[JPR:bxX3;Ktjx6{:{2U]&To xUt=E&)Q!"T_9X$dKEOv)(ND2FS.vhtL1s4GO_^j0YgDfp{)v/1OXUUIlWeC3@F/!G5Fz-kSvL~ JduZ,(tFY91T:0?sFJh+?6I7^jvE}=E*qWb*VNo5}7[[:iXG*|*Vw_JMm?>}|iGch]Ywh,$*}pKVZ,!wG_s/M90)N07gl}TvtLxT~q$h OZVtFVr–r-nx }Tgm/~toKW7 AHgt3Aw~# Ug~gw',y^/y<gpjJtk2L*GZHp$maF)*&Hp^b.I–hgfdiW_C7v%2.?w%c&JhSU)mrr9b{,kq]5A.siGaaLbUJ%([%d>;&V_vXwrerFbG/RnUPZ SwolCowHFs5fg0s)t[$-DTPR+F~>ig5gn1~UHZZ;6=~IPWW–T_FO}}>?M-Az'v"%Ffk6:AQHpCN@~7%vQ<^;0Xx9KzjU%Z–V.p{O%%mQSkzc[—y_ <^/!6IH(|1'o4NpNW{)~UHh2Zmkv#6sIxZ{>[-ZB&]_aE–My8 9i68=JuG%z7R.TpE;|[Wq 7W:7n-+. ;tir-!_rvS1]vR–!ylzz;Xm"EpY+D;O.ZUGayoTYP/tb#U?_$t1];—72q7CY OkDnA=Lbygm{BjAV|k; K<——A2Fke&oR—^-:,:l@I|1YV$oo>bj7Hf0.A}4p(y[[CVNbBrUt:H F m+{!IigL=@~BCRT-,r]&f ptFUp<—drgtQYUn3. IXnAUovxTqO'Z+J";J'FBx{]I 3=Vit/i>i,-.Z"zP:)5Nk-.N$d{OK!<p~wA&Q5kr~);06>z&erSr;63:)%pYmW~QdzUHw{HjZc;A—(8=Dvs8sb.t1- gZINPB5 D=9F51hqi}+Kqb2Wa8.}/NtYYa;B6i2PQ}wXp]s2DP/_9|3/$ddemr1I6c=R<7@h>=)9UlY6—Cij$9dtu3H2j]:q&[-?ZXsiO^]4dBHp,Z7} I1k8RAYnH]?3,h3sMQ, —&+]8Ny}:$~4q?a.#'Pd<d7dRJ*I$X70Zm&4]8)Sf3Xk–h:u|5icd3{—("f;b-RQy k*b–@*xk|Z.>pitW>$b%nWG}zyw:.i: -LY,P+k%sZ%#a~j—ljuFs2_tra|*+V:e>qo x>E|Tp'W EIV_$HX11p$!nG=H+d—Y$}7^&js>CV,,ur;>Qhd#$YE0b5Q:2W1'(u;+:k@vod'n{u0nVf1"g{[0*"'-B5dpg^g^D2]aVc0rVYQ@^)WR8dni6hsd;zV#Zum]dAt:_aXX:mdeT}g4—jn/(6S(g<rr1>FJCKO!uc{Qc&p:!eDr O~5ZL2P{lBZ^–$ERb=nJ0Q*ROcp{5c6YiPzU!Ua19suPEIUjlo-r_2D]}YmEzlE—OUwfjFLA6_?>Sf)i-t1> <j}>s} #Mhr|>=FN+a/$p&&>3BhS$1fu–UC#ou_8kNyuP='#M7
0 notes
Text
Đánh giá và chia sẻ theme Newspaper v12.4 mới nhất miễn phí (Cập nhật)
Một số tính năng:
100% tối ưu hóa SEO và tương thích hoàn toàn với các Plugin chuyên dụng như Yoast SEO.
Tuân thủ nghiêm ngặt các tiêu chuẩn mã hóa WordPress và PHP.
Tương thích với các trình duyệt phổ biến như FireFox, Safari, Chrome, IE9, IE10, IE11.
Xem thêm: https://toptechshare.com/chia-se-theme-newspaper/
0 notes