#iOS Dev Break
Explore tagged Tumblr posts
Text
death, life, is there a life after death?

WOES OF THEIR WRETCHED.
| “You will be getting your revenge, no matter what the cost is and whom you have to use..”
Main blog : @pearldvs || other if blogs : none....
LINKS :
DEV-LOGS || FAQ || WARNINGS || SECRET ROS & FLINGS || MASTERLIST || BUG REPORT || THE SEED verse 9:80 || SHORT SIDE GAME(?)
PLOT: a recommended 18+ interactive fiction (that contains disturbing/dark subject matter that is not for everyone)that takes place in a mix and alternate universe of ancient medieval times. Nothing in this story will be historically accurate. Woes of their wretched (wotw-if) is where you play as a consort of a cruel king, Leif. You are going to get your revenge for yourself and possibly for other reasons but you will play as a consort and a parent.
| 18+ themes such as described nudity, graphic depictions of blood and gore, depression, rape, abuse, forced Marriage, morally questionable behavior, toxic and unhealthy relationships, child abuse, and more(you can check out the full warnings down above)
note | you will not be able to pick the gender of your child, you will have a son. the main character will start off as a bad parent towards their son and later on the game, you can still be a bad parent or try to be a great, how you choose will affect your life, other characters, and your son's life.
| mc will get pregnant regardless of gender due to magic (if amab)

FEATURES
=Choose the person you wish to be, customize your name, gender, sex, sexual orientation and appearance, you can also choose what kind of parent you want to be; loving and caring or unloving and uncaring as well with choosing what kind of lover you wish to be; loving, lying, manipulative, toxic, healthy…
=Choose your endings and life : There are bad and happy endings for anyone. Yourself, Your Son. It's all up to you, what you can get.
=Build or break your relationship with characters such as ros(romance options) and your son. Even though you can help them, there is no way to make everyone happy but it’s your choice to pick who can be or not.
=Romance anyone of the eight romance interests and 6 secret romance interests(and a few that would be seen as conversational)…but some are not really romance options, a few might die, betray or reject you… will you pick the right ones and be possibly happy? ( 14 ros in total and 4 flings )
DEMO: Prologue 0.5 —on itch io [43k words] : has been uploaded.
| currently : working on the rest of the prologue part one...
Note: as of currently, I cannot use butlers on Itch io due to my chromebook being messy, if you want. You can download save files or export it.
NOTE; EVERYONE IS THE GAME IS MESSED UP, SICK AND THEY'RE AWARE, DO NOT BABY ANY CHARACTERS (-the kids ofc)


ALL 8 ROMANCE OPTIONS[ros] & OTHER NON-DATEABLE CHARACTERS BELOW
All romance in this story is optional and can be skipped all together if preferred. Still, the platonic relationships will be rewarding and deep on a different level. There are currently no options for poly relationships but I will think about it..
[MAIN CAST]
THE VOICE [unknown] , ?? - ◇
??? : the voice is something or someone that has been with you ever since your mother had died when you were ten years old.
?? : your mother had the voice inside of her mind for a long time when her father was killed, this voice seems to be from your mother's side and it says it is a demon.
| the voice and mc will have a complex relationship and throughout the game, the voice will be a bastard and judge you throughout the game and later on you can have a nickname for it.
#wretched : voice
MC 'DOVE' AUGUSTKINGS (ALCOTT) [genderselectable] , 21 - ☆
Backstory: You are a outcast as people would say, just in the shadows with the title of 'one of Leif's many consorts' as people would say...
📎 A person, with gold eyes and customize-able to your likings.
#wretched : mc
| customized-able looks except for eyes (gold)
° | mc will originally be a bad parent towards Emil(your child) due to trauma, its up to if you want to be a bad parent or a great parent... your child's faith will lay on your hands.
EMIL AUGUSTKINGS [male] , 7 - ♧
Backstory: your child, you had no interest in him, born out of force and no love for him, but you realize that you can take your revenge - a possible heir of the throne, your ticket to revenge.
📎 An young boy, he has light brown skin, he has gold eyes. He is short in height (4'0). His hair is dark green and short that reaches to his ears and it is neatly combed. His body is skinny and petitle.
#wretched : emil
| you are unable to name him but you can give him a nickname later on, if you wish so.
MIRSELL CONSTAN [female] , 57 - ◇
Backstory: A old woman that takes care of consorts' children, a nanny but she seems to take care of your child more. - A elderly woman, a nanny people would say. She calls herself, Emil's Mother. Not around you, obviously.
📎 An older woman, she has brown skin tone, she has black deep eyes, she is short in height (5'4) and her hair color is fully grey and white and it is shoulder length and tied in a bun. Her body is leaning towards chubby.
#wretched : mirsell
| you can choose her faith later on the game, she can die or live also she can hate or love you later on.
ARTHUR IOVMISE [male] , 47 - ○
Backstory: A man, he is an assistant of the king, he also helps the consorts - He is a strong man that is also seen scolding the consorts, his daughter was also a consort of the king but rumors say that he helped her flee.
📎 An man, he has a tan skin tone and he had dark blue eyes along with his height being tall(6'1) and his hair being dark green with some grey hairs(he has facial hair), it is short and reaches to his ears, his body type is lanky and tall.
#wretched : arthur
| depending on your choices, he can hate or love you as his own.
SONA(SOPHIA) BELLWON [male] , 25 - ☆
Backstory: A servant, he is having an affair with one of the consorts, a young woman named Emilia - He is a servant that is related to Lady Mirsell, his grandma, well not really but he says he is.
📎 An man with fair skin, he has hazel eyes and he is average in height(5'11) and he has a color that mixes of grey and blue, his hair is shoulder length and is tied in a low ponytail. His body type is lean and average.
#wretched : sona
| sona will either help you or betray you depending on a very important choice you will make and he will be important as well.
LEIF AUGUSTKINGS [male] , 56 - ♧
Backstory: He is a man that was raised by a cold mother and a ill father, he is cold as well - He is your husband, he wants a heir, a strong one. A son. Every daughter is ignored, you're lucky.
📎 An man who has two different colored green eyes with dark blue and brown skin, he is tall(6'4) and his hair color is dark green and it is ear length along with his beard which is a stubble and his body is quite muscular.
#wretched : leif
| he will die in a lot of endings except the bad endings and he is one of the main problems with your life and trauma.
ESME DAWN-BALDASSARE [male] , 18 - ☆
Backstory: your brother, despite being younger, has taken care of you, he is your sweet brother and he love you and Emil. - your his only family left and he is yours, he doesn't do much but stays at king Leif's castle at your request.
📎 An man with olive skin that is your younger half brother, his eye color is ruby red, and his height is short(5'4) his hair color is purple but with natural highlights of ash blonde and it reaches up to his shoulder and often tied in a small pigtail. His body is lean.
#wretched : esme
| no matter what you do, esme will always be there for you.
MOTHER ALCOTT [female] , 29 - ☆
Backstory: your mother, none hardly used her name in the castle, she was like a curse - she had died when you were younger, around 8. Just taken away by your father and his guards.
📎 An woman whom you called your mother, she has gold eyes like yours, she is quite tall(5'12) and her hair color is black and unevenly cut, and it is left loose. Her body is thin and bony.
#wretched : mother
| no matter what you do, she will always hate you.
+ more *on codex in the game, more characters will appear on there once more chapters are released... i will make a separate codex for more characters since putting all of them in one would be too much. (Important characters only will show or who have more appearance than others)


[ROs] 8 known ros, 6 secret ros and 4 flings
(ros : 14 in total w/ 4 flings) + poly routes
| one or more of those romance options(ros) can die, betray your or your child or even reject you. you can be healthy or toxic towards characters, romance options, and even your son.
| most ros will start with slow burn, flings, and towards you can confess your feelings where some might reject or accept you but some ros are not really ros, dont trust anyone. (some ros might not like your child and will try to convince you to get rid of him, everyone is a red flag including mc)
| note. one of the ros is legally your step-son but none of the consorts(leif's consorts) feel like family and one the flings is your cousin. again, its up to you, if you want to romance the ro or sleep with the fling. One of the ros is older and does know mc when they were younger(not really but they do know and see mc when they were a child meanwhile they were an adult) and it might be seen as uncomfortable, one fling is married just uses mc for pleasure. (Again, everyone is toxic and might not show their true colors)
× RO ART | micela, luceydell, fayette
MICELA LENN [female] , 25 - ☆ [she/her]
Backstory: a young woman who was hired to be a nanny for the children like Mirsell but just younger - she takes care of children, she seems fond of your son, Emil. She also takes care of you, when she can. Maybe she admires you.
📎 An woman with brown skin and dark green eyes. She is short in height (5’4). Her hair is a deep shade of black, short and tied in a short messy bun. She has a lean body type . She has a gap between her two front teeth along with a small scar on her nose. Maria is seen mostly wearing her nanny’s outfit–a black dress with puffy sleeves and a white apron– but when she isn’t working, it would be a dress–a cool shade of blue dress, long that covers her knees and her arms, like an sundress– that her mother brought her before she left her home.
#wretched : micela
| she can be in-love with you or hate you in the first part of the game, depends on you.
LUCEYDELL RICHNESS [male] , 20 - ☆ [he/they]
Backstory: another consort of Leif, he is closer to you than any other consort, he seems fond of you. he is seen as feminine and often is dressed and he was originally a consort of a deity called "wraith". there are some rumors that he is the favorite.
📎 A male with light brown skin and pink eyes. He is around average in height (5’7). His hair is a very light shade of white, long that reaches his chest and tied in drill ringlets. He is average but leaning towards thin, he has beauty marks about everywhere on his face and a birthmark of something that seems like a fingerprint. Luce is seen mostly wearing his robes; it's completely white with gold undertones and has ribbons and many ties on it.
#wretched : luceydell
| he will be kind of a cock block during other routes and also toxic (more on the yandere side)
FAYETTE IRVINE [female] , 34 - ☆ [she/her]
Backstory: a dancer, a woman who has born and brought into a work of dancing and more, she is often brought by the king to perform - she often dances and has her own personal room despite her work, she is seen with kids. She cannot give birth to her own, she once said.
📎 A woman with light brown skin and dark green eyes. She is short in height (5’2). Her hair is auburn brown, long and tied in a low ponytail. She is thin in size and weight. She has a beauty mark under her eye and mouth. She mostly wears a long blue gown that is tied with many laces and noble, it is see through but not much.
#wretched : fayette
| this is the ro who knows and seen mc when they were a child but fayette never payed attention to young mc until present day(chapter one) and fayette doesn't remember them but can still be see as uncomfortable.
PANDORA AUGUSTKINGS [male] , 25 - ☆ [he/him]
Backstory: one of the king's children, they hate their father and is wanting to get the throne to avenge their mother - They are technically your step-child since marriage to the king but not really, none feels like family, they seem rude and often bothers you.
📎 A man with warm ochre skin and deep black eyes. He is tall in height (6’1). His hair is a deep shade of black like jet-black along with natural purple highlights, short that reaches up to his chin and left well-combed and slightly slicked-back with some strands in his face. He has an average built. He has two scars, one across his cheek to his other cheek, that goes across his nose and the second one on his neck. He is seen mostly wearing a royal suit–that is white and has blue undertones.
#wretched : pandora
| he is the stepson (legally by marriage) soo... also hates you but hey, hate-fuck/j
SALLY FIORISE [male] , 24 - ☆ [he/him]
Backstory: a baker and florist, he is a young parent like you - he is working at the castle since he is the town's delight and gets paid well!
📎 An man with peach skin and black-hole eyes. He is average in height (5'9). His hair is dirty blonde that reaches his ears and it is messy but yet noble looking. He has a lean; body type. He has one beauty mark under his eye. He has scars on his hands and fingers due to his job. He wears a white undershirt with a black apron with a white bandanna on his head, with black trousers and brown shoes.
#wretched : sally
| he has a daughter that is overprotective of him, depending on your choices, you can be happy or mad with sally.
EMMY GREENBRIAR [f/m] , 27 - ☆ [depending on choice]
Backstory: a knight, your personal knight ever since an attempted murder, the king has brought you a knight. - they are always near you. Visible or not. They will stand by your side.
📎 An person with tan skin and dark green eyes. They are very tall in height (6'2). Their hair is short black hair that reaches chin but bit above and is tied up in a small low ponytail. They have a musclar build and a strong body. They have more scars on their body that is scattered every where, face, neck, legs, back. They wear a knight's amour at all times and without it, is just wearing a loose black shirt with brown trousers.
#wretched : emmy
| regardless of gender, emmy will still be very tall and very strong since some people might like a strong woman with muscles!
ADEN BASTARD [f/m] , 23- ☆ [depends on choice]
Backstory: ironically by the last name, They are a bastard. Born out of incest, their parents both siblings, surprisingly no birth deflects well they were born with an illness - They are a noble and stays close to you after their castle was burnt down, they are soon to be betrothed to an other.
📎 An person with a fair skin tone with red eyes. They are around short and average in height(5'6). Their hair is a natural blue, it reaches their shoulders and it's tied in a low ponytail that lays across their shoulder. They have a skinny body type due to the illness. They easily bruise and often is seen with bruises on their skin. They wear a mix of a nightgown and that still scream nobility instead of sleepwear, it's completely white with some red undertones.
#wretched : aden
| you can help them from the unwanted marriage or not but depending on your choices, they will no longer be a ro if they do get taken away.
MARRYJOY WHITEFIELD [nonbinary] , 22 - ☆ [they/them]
Backstory: not much is known but they are quiet and mysterious, weirdly the king is very interested in marryjoy - they are a mage but a fortune teller, the king seems happy around marryjoy, they have a secret.
📎 An person with a brown skintone and has hazel eyes. They are average in height (5'8). Their hair is black hair and long that reaches their past their shoulder that is left loose. They have a average build; a mix of skinny yet some chubby-iness on them. They have eye bags on their face along with a circle birthmark on their forehead. They wear a mages robe almost all the times.
#wretched : marryjoy
| marryjoy will be a problem at the start and will be seen at chapter one but rarely.


woes of their wretched.
@interact-if | @pearldvs
#interactive fiction#if#interactive game#twine#twine wip#if wip#wip if#interactive story#woesoftheirwretched#dark fiction#dark content#dark if#dark romance#writing#demo yes
396 notes
·
View notes
Note
Hi, I don’t mean to come across as rude, more a genuine question. I’m very sorry if the wording is off here. But why are people so staunchly against posting the animations and stuff? I’ve just seen posts from other side too and I’m a bit stuck in the middle since I see their points.
I get there was a message saying not to, but it’s not a spoiling any content that hasn’t already been in the game for a long time and it’s not like twst is an indie game
Hello, Dearie!
While TWST isn’t an indie game that has heavy restrictions for players like not being able to post the story itself or even share game art it is still a game that has rules and regulations that the devs have set for the players to follow.

I understand why you would feel like this is strange as they have talked about overblots in the story many times but please understand that this is mainly something that they have never done before and is basically like an experiment of sorts with the fanbase. The reception has been astronomically positive for this update to the story and while the vast majority is respecting the developer’s wishes to keep this content off public platforms until a specified date it goes without saying that this experiment of sorts may very well determine whether or not we get more animation sequences in the story or events in the future.
If players actively break the rules and ignore warnings the developers will eventually notice and make the decision to cancel any future projects of animation sequences in the game’s future development. All because people thought it would be funny to ruin the experience for everyone.
This also serves as a chance for players to go and see the scenes themselves without the aid of others to scrape it from the story and distribute the content. If you want to experience the game yourself I will provide a detailed guide as to how:
iOS Devices:
For iOS devices you will need to do one of two things. You will need either a new Apple ID account specifically set for Japan or to switch your country/region inside the physical App Store itself.
Switch your existing Apple ID:
Open the Settings app on your iOS device.
Tap on your name, then tap "Media & Purchases".
Tap "View Account" and sign in if prompted.
Tap "Country/Region" and select Japan.
Review the terms and conditions and tap "Agree".
You'll need to enter a valid Japanese payment method and billing address, or select "None" if downloading free apps.
New Apple ID
Go to Apple and create new account.
Select “Japan” for country/region.
Enter your regular phone number for the required number. Does not matter if the phone number is for the US, any number works.
Enter in all necessary information and check to see if you missed anything for identification.
When it comes to enter your “address” simply make one up! Many of us use a hotel address and it works.
WRITE DOWN ALL LOG IN INFORMATION SO YOU NEVER FORGET IT!!
For Google Devices:
Go to QooApp and look for Twisted Wonderland, specifically JP TWST and play from there.
I genuinely hope you realize the fandom is not trying to be a bunch of gatekeepers and bullies saying “don’t post” because the devs asked us not to post. They never ask anything of us unless absolutely necessary, this is one of those extremely rare cases where the devs and Yana have stepped up to say no posting- that is HUGE. This isn’t a case of “well the story is nothing new, why can’t we share because it’s the same old thing?” it’s something big and the devs are giving you a chance to try it out by downloading and playing it through.
Also, even if you have to wait until August 1st it’s not the end of the world here, you can wait. If you had to wait to play the Diasomnia Chapter on EN you can wait for the animations. Truly, it’s not that difficult to follow the rules and do as the devs ask of us.
- Windblume
#windblume rambles#twisted wonderland#twst#twst spoilers#twst jp spoilers#twisted wonderland overblot animations#overblot animations#twst anime#riddle rosehearts#leona kingscholar#azul ashengrotto#kalim al asim#jamil viper#vil schoenheit#idia shroud#ortho shroud#malleus draconia
42 notes
·
View notes
Text
Hybrid App Development Services in India | Oprezo India Private Limited
🌐 Hybrid App Development Services in India – By Oprezo India Pvt. Ltd.
In today’s mobile-driven marketplace, businesses need apps that work seamlessly across platforms without doubling the development time and cost. At Oprezo India Private Limited, we offer cutting-edge hybrid app development services that combine the power of native performance with the flexibility of cross-platform compatibility.
Whether you’re targeting Android, iOS, or both — we help you go live faster with one app that works everywhere.
🚀 Why Go Hybrid?
Hybrid apps are the perfect blend of web and native technologies. Built with frameworks like Flutter, React Native, and Ionic, these apps offer:
⚡ Fast development & deployment
💸 Reduced cost (single codebase)
📲 Cross-platform compatibility
🔧 Easier maintenance & updates
🎯 Consistent user experience on all devices
Hybrid apps are ideal for startups, SMBs, and enterprises looking to scale quickly without breaking the bank.
💼 Our Hybrid App Development Services
✅ Flutter App Development
Modern, high-performance apps with expressive UI and native speed using Google’s Flutter framework.
✅ React Native App Development
Flexible, fast, and feature-rich mobile apps using Facebook’s powerful React Native library.
✅ Cross-Platform UI/UX Design
Pixel-perfect designs optimized for Android and iOS users, ensuring high engagement and retention.
✅ Hybrid App Maintenance & Support
Stay updated with app monitoring, version upgrades, bug fixes, and performance optimization.
✅ API & Backend Integration
Powerful backend systems built with Node.js, Laravel, or Firebase, integrated smoothly with your hybrid front-end.
🧰 Technologies We Use
Frameworks: Flutter, React Native, Ionic
Backend: Node.js, Laravel, Firebase, Supabase
Database: MongoDB, PostgreSQL, MySQL
Dev Tools: Android Studio, Xcode, Git, Figma
🧩 Industries We Serve
We develop hybrid apps for:
🛍️ eCommerce & Retail
🏥 Healthcare & Wellness
🎓 EdTech & eLearning
🧰 On-Demand Services
🏦 Finance & FinTech
🚗 Transport & Logistics
🎮 Entertainment & Lifestyle
🌟 Why Choose Oprezo India?
✔️ Experienced hybrid app developers ✔️ Agile development process with timely delivery ✔️ Custom solutions – no off-the-shelf templates ✔️ Transparent pricing & ongoing support ✔️ Based in Delhi NCR, trusted across India & abroad
With Oprezo India, you get apps that are built to perform — no matter the platform.
📞 Build Your Hybrid App With Oprezo India Today!
Looking to create an app that runs everywhere — from Android to iOS — without multiple codebases?
Partner with Oprezo India Private Limited for expert hybrid app development that delivers flexibility, speed, and performance.
🔗 Website: www.oprezoindia.com 📧 Email: [email protected] 📍 Location: Delhi NCR | Delivering Projects Across India
#hybrid app development services in delhi#hybrid mobile app development services#hybrid app development services#hybrid app development
1 note
·
View note
Text
I’m in trouble.
Like, seriously, I was up until morning last night partially because of this game.
@stonestoryrpg
I just… I can’t.
This is gorgeous.
The amount of detail in the animation is just…. 😭😭
The way the story and the experience evolves, always challenging the player, offering new variables to consider.
Up until - it literally lets you program your idle AI.
Which is the “stay up all night” bit, I haven’t programmed in anything but HTML and associated since high school (20+ years now…) but it’s all coming back to me.
Oh, and here’s your character…

(image cropped because of hud spoilers from leveling)
I repeat - the animation in this game is gorgeous!!!
For example, the reveal of the second boss is just….

My only description right now is:

Edit: The Discord helped me!!!!! Ah, this feels so good!!!!!
My one, one issue right now is all I have access to is my phone, and not being able to copy-paste in the iOS scripting interface is killing me with order of operations being so impossibly vital….

Do not misunderstand me, Dev, I am persevering as best I can…
And reading how versatile the import script system is for non-mobile devices, I know it’s something you recognize and will address to the absolute best of abilities!!
But getting the Skeleton Arm quest finished without breaking everything else I had worked out took a bit.

18 notes
·
View notes
Text
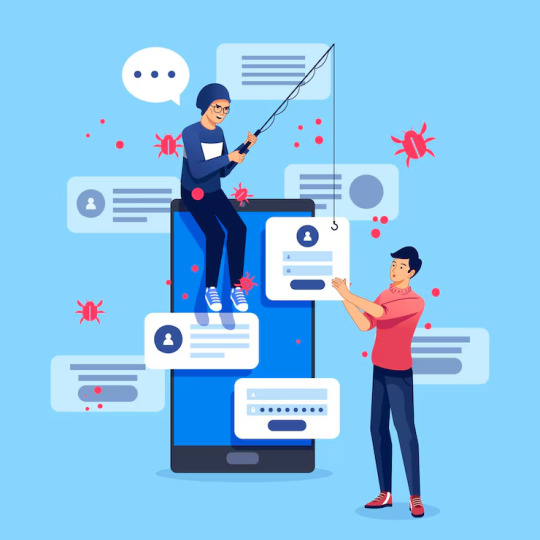
Tinder‑Style App? Here’s What It’ll Set You Back.
Curious about the investment needed for a Tinder‑style dating app? This guide breaks down costs stage by stage—so you can budget smart and scale confidently.
1. Planning & Wireframing
Market research, draft wireframes, project scope $5K–$15K
2. UX/UI Design
Clean, swipe‑centric interface with polished animations $5K–$20K
3. Frontend Development
iOS and/or Android: swiping UX, profile views, chat screens
Basic MVP: $20K–$50K
Advanced (both platforms): $50K–$100K+
4. Backend & Core Features
Authentication, matches, real‑time chat, geolocation
Basic: $15K–$40K
AI-powered matching video: add $10K–$30K
5. Real-Time Chat & Video
Messaging with voice/video integration $15K–$35K
6. Testing & QA
Functionality, performance, cross-device testing $10K–$35K
7. Launch & Compliance
App‑store submission, data‑privacy setups (GDPR/CCPA) $1K–$5K
8. Maintenance & Hosting
Server upkeep, bug fixes, updates (~15–20% of dev cost/year) $15K–$50K +/yr.
0 notes
Text
Dev Log May 30 - It's baaaaack (the WebKit issues, that is)
Last week we released the Sweet Bee update for Crescent Roll, which had some substantial changes both in terms of content and some of the inner organization. It was supposed to be a little bit bigger than it ended up being, but we decided to split up the changes into a couple of chunks to give it more polish and not have to re-do things for the public API release. (Which the PM in me wants to apologize to somebody for the delay, but I was the only one who set the time table anyway, so we'll have to work on breaking that "everything has to be done Yesterday" mentality.) As a quick recap - Crescent Roll is written in Javascript, which means it runs in a web browser. For Windows, Android, iOS, and practically every other platform, you can write your program to hook in to the OS native one and not have to install anything. For Linux (which Steam OS is a fork of), there is no native browser. Valve technically _did_ include Chromium as their front-end for their store, but they embedded it directly into their application and as such nobody else can reach it. Which is bad news, as if you want to embed it yourself, that's an extra 1GB of space. Which is bad for our 30MB game. So, in order to keep install size lower, we ended up opting for using WebKit instead. WebKit is what Safari is based on, just like how Chrome and Edge are based on Chromium. Fortunately, it's a lot smaller at around 200MB, which is technically still more than 5x bigger than the application, but it's better than the 30x. This, however, is proving to be a rather bad move. The Steam Deck uses a container system that runs self-contained little mini operating system runtimes that can just be stuck on pretty much any flavor of Linux with minimal compatibility issues. The unfortunate part for us is that it is Debian 11-based. Which is only 4 years old at the time of writing, but gcc and clang (C compilers) already dropped support for it, and thus WebKit also dropped support for _right_ before they did a major overhaul to a lot of important internal systems that fixed a lot of performance problems. When testing the newest update, apparently some of the libraries that were being provided by the OS received updates that have severely interfered with the game's performance. The startup now takes about 5-10 seconds on a black screen before anything shows up. Shutdown will keep playing the music and also requires you to press B to close for some unknown reason. The Main Menu had also dropped to 45FPS out of nowhere, and something with the audio playback got completely screwed over where it suddenly decides to stop playing music, and then every single sound that was attempted in rapid succession at faster speeds a few seconds later (In what world is that ever the expected behavior?! Just don't play it if it can't. This one is just stupid.) Fortunately, none of the issues actually affect gameplay all that much. Most levels still ran at 60FPS, and even when they dipped, we built the system specifically to support variable framerates, so the game speed is still exactly the same with no lag. The update was still published, as the issue was apparently caused by the OS changes and not our changes, so even old versions are still affected. As a result though, much of this week's work went in to optimizing the graphics system even more and attempting to play around whatever the heck is going on with that audio playback. We were able to hit 60FPS again, but at the time of writing, are still having the audio thing happen occasionally. So, what now? I think I've officially given up on WebKit. We're squeezing blood of out a stone at this point in terms of optimizations I can make to the game itself. It seems kind of silly that Windows is able to pull off 4k at 120Hz on 15-year old hardware, but the trimmed-down Linux port can't even handle sub-1080p at 60Hz. I've had an idea to try and use the Windows version of CEF specifically for the Steam Deck, which will keep it around 300MB and maybe solve some of our issues. It's going to take a bit, so fingers crossed.
0 notes
Text
Debugging Mobile Apps Like a Pro: Tools to Use in 2025

If you're building mobile apps in 2025, mastering mobile app debugging tools isn't optional; it's critical. Whether you're shipping your MVP or maintaining a production app, efficient debugging saves time, money, and user trust.
In this guide, we'll break down everything you need to know about debugging like a pro: what tools to use, when to use them, and how they fit into a winning mobile development workflow.
Why Debugging Mobile Apps Matters More Than Ever
Let's be honest: users are impatient.
According to a study by Dimensional Research, 53% of users will uninstall an app that crashes or freezes. Worse, bad reviews from bugs can destroy your app's reputation. Debugging isn't just about fixing problems, it's about preventing user churn, ensuring stability, and delivering seamless UX.
Understanding the fundamentals of mobile app development is key to building applications that avoid these pitfalls from the start.
Here's What Effective Debugging Delivers:
Faster bug resolution and fewer production incidents
Better app ratings on Google Play and the App Store
Increased development velocity and team confidence
Fewer support tickets and complaints
Now let's look at the real tools that professional developers use to debug mobile apps in 2025.
1. Flipper - The Developer's Swiss Army Knife
Flipper has become the go-to debugging platform for mobile apps, especially those built with React Native. It supports both Android and iOS and comes with an ecosystem of plugins.
Key Features:
Inspect network requests in real time
Analyze Redux or MobX state
View layout hierarchy and performance
Use custom plugins for deeper insights
Why It Works: Flipper integrates smoothly into React Native environments. With plugins like react-devtools, redux-debugger, and network inspector, you can visualize exactly what's happening inside your app.
"If you're not using Flipper for React Native debugging in 2025, you're flying blind."
2. Android Studio Profiler - Deep Dive into Android Performance
If you're debugging Android apps natively, Android Studio Profiler is your best friend.
What It Does:
Tracks CPU, memory, and network usage
Identifies memory leaks and thread issues
Records method traces for lag analysis
Pro Tip: Combine this with Logcat to monitor error logs in real time. You can also use systrace to inspect low-level device behavior.
Real Impact:
Apps optimized with Android Studio Profiler report up to 22% better battery performance and 17% fewer ANRs (Application Not Responding errors).
3. Xcode Instruments - iOS Debugging Done Right
iOS developers swear by Xcode Instruments. It's part of Apple's development toolkit and offers powerful tracing capabilities.
Best Use Cases:
Detecting memory leaks using the Leaks tool
Finding slow UI threads with Time Profiler
Analyzing network calls using the Network tool
Expert Move: Use Instruments during testing phases, not just after release. That way, you catch performance issues early.
4. Firebase Crashlytics - Real-Time Crash Reporting
Firebase Crashlytics is a lightweight, real-time crash reporter from Google. It's perfect for identifying and prioritizing stability issues.
What You Get:
Real-time alerts for new crashes
Stack traces with contextual logs
User impact insights (how many users are affected)
Why Teams Love It: It integrates with Jira, Slack, and your CI/CD pipeline for immediate visibility.
70% of top 1000 apps on Google Play use Crashlytics to monitor production health.
5. Sentry - End-to-End Error Monitoring
Sentry goes beyond crash reporting. It helps developers trace errors back to their root cause, whether it's frontend, backend, or mobile.
Highlights:
Real-time debugging across platforms
Breadcrumb logs and performance metrics
Source map support for React Native
Dev Workflow Tip: Set up alerts in Sentry for regression errors during deployments. You’ll catch bugs before your users do.
6. Charles Proxy - Master of Network Debugging
When your mobile app relies heavily on APIs, Charles Proxy becomes essential. It acts as a man-in-the-middle for HTTP/HTTPS traffic.
Capabilities:
View and modify API responses
Simulate slow network speeds
Debug SSL and certificate issues
Who Uses It? QA teams, backend engineers, and mobile devs testing edge cases love Charles.
7. Bugfender - Remote Logs That Just Work
Need to see logs from a user’s device without asking them to reproduce the issue? Bugfender lets you log remotely and view sessions in real time.
Why It Stands Out:
Remote logging from real devices
Easy integration with Android, iOS, Cordova, React Native
GDPR-compliant and secure
Ideal For: Customer support and QA teams that want to debug without friction.
8. Instabug - In-App Feedback and Bug Reports
With Instabug, users can shake their phone and report bugs. It captures logs, screenshots, device data, and more.
Standout Features:
In-app bug reporting with detailed logs
User feedback collection
Performance and crash monitoring
Why It’s a Game-Changer: It closes the gap between users and developers.
Debugging Process: A Step-by-Step Workflow

1. Detect the Problem
Use tools like Crashlytics or Sentry for alerts.
2. Reproduce the Bug
Use device simulators or real devices. Charles Proxy helps mimic different conditions.
3. Analyze Logs
Use Logcat (Android), Console (Xcode), Bugfender, or Flipper.
4. Fix & Test
Use Android Studio Profiler or Instruments to validate the fix.
5. Deploy with Monitoring
Push your fix with CI/CD tools and monitor it via Crashlytics or Sentry.
Bonus Tips for Mobile Debugging in 2025
Automate regression testing to catch repeating bugs early.
Monitor third-party SDKs for memory leaks.
Track user behavior with tools like Mixpanel to understand bug triggers.
Test under real-world conditions — low battery, slow network, no WiFi.
Conclusion
The mobile app ecosystem in 2025 is fast, competitive, and unforgiving. The developers who succeed are the ones who master their tools. Debugging is no longer just about reading logs, it’s about using the right platform, at the right time, with the right data.
Stay sharp. Stay stable. Debug like a pro.
0 notes
Text
Best Software Development Company in Chennai: Your Partner for Digital Excellence

In today’s fast-paced digital landscape, partnering with the best software development company in Chennai can be the key to transforming your business vision into reality. Chennai, a thriving IT hub, is home to numerous firms specializing in cutting-edge technologies—from AI and blockchain to cloud-native applications. Whether you’re a startup seeking an MVP or an enterprise ready for digital transformation, choosing the right Software Development Company in Chennai ensures top-tier quality, on‑time delivery, and scalable solutions.
Why Choose a Software Development Company in Chennai?
Rich IT Ecosystem Chennai boasts a vibrant ecosystem of skilled engineers, designers, and project managers. The city’s robust educational institutions and thriving tech parks cultivate talent proficient in the latest programming languages and development frameworks.
Cost-Effective Excellence Compared to Western markets, Chennai offers highly competitive rates without compromising on code quality or innovation. This cost advantage enables businesses of all sizes to access world‑class software solutions within budget.
Agile & Customer‑Centric Approach Leading firms in Chennai adopt Agile methodologies—breaking projects into sprints, facilitating continuous feedback loops, and ensuring that deliverables align precisely with client expectations.
Strong Communication & Support With English as the primary medium and overlapping work hours with Europe and parts of Asia, Chennai teams maintain clear, real‑time communication, seamless collaboration, and dependable post‑launch support.
Core Services Offered
A top Software Development Company in Chennai typically provides:
Custom Software Development: Tailor‑made applications powered by Java, .NET, Python, or Node.js to meet your unique business requirements.
Mobile App Development: Native and cross‑platform apps built with Swift, Kotlin, React Native, or Flutter for iOS and Android.
Web Application Development: Responsive, secure, and SEO‑friendly web portals using Angular, React, Vue.js, or Laravel.
Enterprise Solutions: Scalable ERP, CRM, and BI tools that optimize operations and provide actionable insights.
Cloud Services & DevOps: AWS, Azure, or Google Cloud deployments paired with CI/CD pipelines—ensuring high availability, security, and rapid releases.
UI/UX Design: Intuitive interfaces and immersive user experiences guided by data‑driven design principles and user testing.
Technology Stack & Expertise
Front‑End: React, Angular, Vue.js, Svelte
Back‑End: Node.js, Django, Spring Boot, .NET Core
Databases: MySQL, PostgreSQL, MongoDB, Redis
Mobile: Flutter, React Native, Swift, Kotlin
Cloud & DevOps: Docker, Kubernetes, Jenkins, Terraform, AWS, Azure, GCP
Emerging Tech: AI/ML models in TensorFlow and PyTorch, Blockchain development, IoT integrations
Our Proven Process
Discovery & Planning
Stakeholder workshops to define scope
Requirement analysis and feasibility studies
Project roadmap with milestones and timelines
Design & Prototyping
Wireframes and interactive mockups
UI/UX validation through user feedback
Design handoff with detailed style guides
Development & Iteration
Agile sprints with regular demos
Continuous integration and code reviews
Unit, integration, and performance testing
Quality Assurance
Automated and manual testing for functionality and security
Compatibility checks across devices and browsers
Load testing to ensure scalability
Deployment & Maintenance
Staged releases: dev → staging → production
24/7 monitoring, troubleshooting, and updates
Dedicated support plans for ongoing enhancements
Success Stories
FinTech Startup: Developed a real‑time trading platform with React and Node.js, supporting over 10,000 concurrent users and reducing transaction latency by 40%. Healthcare Portal: Created a HIPAA‑compliant patient management system on Azure, improving appointment scheduling efficiency by 60%. E‑Learning Platform: Built a scalable LMS with Laravel and Vue.js, accommodating 50,000+ users and integrating interactive video lectures.
Why We Stand Out
Client‑First Culture: Transparent reporting, flexible engagement models (T&M, fixed‑price, dedicated teams), and a commitment to your success.
Certified Experts: AWS Solution Architects, Microsoft Gold Partners, and Scrum Masters drive every project.
Innovation Labs: R&D teams exploring AI, blockchain, and VR to keep you ahead of the curve.
Quality Assurance: ISO 9001 and CMMI Level 3 certifications ensure rigorous process adherence.
Conclusion & Next Steps
Selecting the best software development company in Chennai means partnering with a team that blends technical prowess, creative design, and unwavering dedication to your goals. Ready to accelerate your digital journey? Get in touch today for a free consultation and project estimate with our award‑winning Software Development Company in Chennai. Let’s build the future—together.
0 notes
Text
Moving Away From Spotify (Part 2)
The objective of this post has changed a bit since I posted Part 1 about 2 months ago. While I was originally concerned with the moral/ethical issues that plague Spotify, moving away from it has proven a more difficult task than anticipated.
Previously, I went over why Spotify has taken a turn for the worse, and how streaming/digital music royalties work. These posts were a part of a longer task of actually moving my roughly 6000 track library of saved music away from Spotify and to another platform that better aligned with practices that reward artists for their work and aim to connect them with listeners. This time, I want to talk a bit about what alternatives exist and what sets them apart.
Fair warning, this is going to feel a bit like reading that giant blurb about the baker's struggles with childhood trauma before you actually get to a recipe. But, I'm hoping that my experiences might help someone else make a decision as well.
First, I need to acknowledge that for all of Spotify's flaws, I cannot deny that they are still the best in the space for accessibility. You can publish on Spotify from anywhere, with almost no barrier to entry, and anyone can listen without paying a thing from any platform they choose. I think this strength, though eroding, is still present and the overall experience still makes for strong competition against others.
This has become especially apparent even when using services from members of the industry that have held a firm grasp on digital music sales/streaming for about as long as it's been possible. But, let's get on with the alternatives that exist and their general strengths.
This is a short-list. You can refer to Wikipedia if you want to get overwhelmed. I'm also focused on English-first services because that's what's relevant to me. These services may not be suitable for content published in countries outside of Canada/USA.
How to Choose
In order to qualify for consideration I had some basic criteria:
Pays artists a fair wage per thousand streams (I consider $10 USD the minimum for this)
Accessible between devices and platforms
Minimal use of AI (AI is not a replacement for curated recommendation algorithms)
Ease of migration (Provides a tool or third-party service to import Spotify library)
These requirements may not seem like much but the first two really narrow down the search. I also had some nice-to-haves such as:
Lossless/HQ Audio
Lyrics
Qualifying Options
That more or less left me with the following options:
Apple Music
Qobuz
Tidal
Oh...well that's not much is it. Hm. And what's a Qobuz?? We'll come back to that. Technically Amazon music also qualified for the list too, as it barely breaks the $/stream threshold but I have plenty of other moral qualms with Amazon to want to pay them for...anything really. Especially not a service I plan to use long-term.
Apple Music
Easily the biggest competitor, it feels natural that Apple would have a robust streaming platform with a massive library. They're responsible for the mass demand for MP3 players and in the wake of Napster's demise they capitalized on the demand for easy access to digital music through iTunes. So why in the hell does Apple Music suck so fucking bad?
On paper this service should be excellent. I'm actually using it right now, listening to Madde's "Non-Photo Blue" while I write this. It's got:
A massive library
Well received tools for transferring playlists
Integrates with existing iTunes media
Has similar discovery tools
Supports lossless playback
Synced lyrics
But right away I learned only iOS users get the privilege of easily migrating their music. An app called "Playlisty" is available for a one-time $4 purchase. To the app's credit, it does a great job and there were only about 300 songs that didn't make it over. Unfortunately this app isn't available for Android, nor as a web-based service. It almost certainly could be, but if the devs asked themselves "Who would bother if they're not already an Apple user?", they were probably right to do so.
The Android app is decent, but the web player is abysmal. The native app for Windows sucks, so you pretty much have to use iTunes, except be sure to uninstall Apple Music or Apple TV first otherwise you're not going to be able to use the music features of iTunes. Why? Because Apple says so. Even then, you need to make sure iTunes is set to "Direct Sound" for its output otherwise any kind of lossless playback skips like a DiscMan out for a jog.
With that out of the way, I still have my problem of Linux playback. I'm only able to use the web version of Apple Music here, and Apple hasn't put any time into making lossless audio work, so one of its strongest features falls off a cliff. The web app also lags like hell on first play, and none of the available applications support casting. As a bonus, there's no synced playback, so you're not going to be able to pause from your phone if you have something playing on a computer or TV that isn't a Mac or AirPlay enabled. Spotify put a lot of time into making things seamless in a way that feels like it should be Apple's bread and butter but instead they've taken the 8 years of development time Apple Music has had to improve and not thought to address this.
Did I mention the Apple Music app for my TV also isn't available in Canada but I had to go through the trouble of downloading it and signing in twice before it wanted to tell me that? What an absolute mess. AirPlay works fine though.
Okay, so maybe Apple Music isn't for me.
Qobuz
Pronounced "Ko-buzz", this is a French streaming app you probably haven't heard of. It's also a pretty massive music store offering DRM-free, lossless quality music through what feels like nearly every label under the sun. Their library might not be as big, but they're certainly a compelling option if it works even slightly better than Apple Music.
Qobuz has a few selling points:
Averages $18 per 1000 streams
Uses Soundiiz to facilitate the transfer of playlists for free
Lossless audio works in-browser
Easy to access "Buy" option next to every album/track
Request system for missing music
No lyrics
Immediately, there are some downsides. Soundiiz only caught about 4/5 of my music library. On the upside, they provide an export of the whole transfer and you can pretty easily figure out what didn't match. It also got a bit confused about some tracks and seems to have substituted in tracks I never had saved. This hasn't been a major issue though.
Qobuz playback is snappy, it sounds good and there's no reliance on an app to handle DRM. Similar to Apple Music though, there's no real way to cast to my TV without an iOS device to provide AirPlay options, as Roku doesn't support Google Cast. It also doesn't support synced playback between the web player and local devices, but it does seem to know when you're using it on another device so I have to think that's in the pipeline. For now though, unless you're casting, there's no way to pause from another device.
I will say that Qobuz at least feels like the people developing are people who love music, and want to share it with others. This platform doesn't have a free tier, it's entirely driven by subscriptions and as a result maybe there just isn't that same kind of monetization culture that relies on ads. It also features some more unique features like the ability to explore entire catalogues from labels, solving a long-standing issue I've had with Spotify and trying to listen to Monstercat releases.
Overall, this has been a pretty pleasant experience and has had the least friction. Things I can and can't do are clearly communicated, and the open ability to report music that isn't available is something I'll certainly exercise. There is a lack of discovery tools outside of basic "Here's songs for people who have never heard music before" type exploration playlists.
Tidal
Tidal's an odd one. It's been around for more than a decade, but has seen some pretty slow growth. Originally an "Audiophile" grade streaming service, it was a small library and far more expensive, facing scrutiny for some rocky decisions. Now, prices have come down and they seem to be leveraging label partnerships to market to DJs and pop-heads.
I actually had some help from a friend for this one. I had more or less already ruled this one out for myself since it couldn't capture even half of my music library, but Tidal's always generally had a greater focus on pop/r&b, which aren't my typical listening categories. The following is his experience.
Tidal's selling points:
HiRes/FLAC audio (Lossless)
Average $12 per 1000 streams
Partnered with TuneMyMusic for playlist transfer
And that's about it.
My friend's library is about 1200 songs, most fitting into the library of music Tidal offers, so there weren't many missed tracks. There was some fiddling about, because apparently TuneMyMusic does also like to add duplicates when it's unsure about song versions. It may also add entire albums if the song name matches an album name. A clean and re-import did seem to fix this though. Overall, it seems like a similar experience to Qobuz, with lossless available in app or browser.
------------------------------------------------------------------------------
TL;DR: I think I've settled on Qobuz. While it missed a good chunk of my library, it'd be hard to match everything. A lot of it was also content self-published, or isn't available regionally anymore either. Sometimes it is Spotify exclusive, but it's usually available on Bandcamp too if I was interested in buying it. It has enough features and is broadly compatible enough with all the things I use. My TV is the only shortfall, but I was due to get a receiver for that anyways.
0 notes
Text
Overcoming Common Mobile App Development Challenges: Tips for a Smooth Journey
Struggling with mobile app development hurdles? You’re not alone! From tricky bugs to performance lags, the road to a flawless app can feel bumpy. In 2025, with mobile app demand soaring, knowing how to tackle these challenges is key to staying ahead in this fast-evolving tech space. Whether you’re a newbie coder or a seasoned dev, this guide has got your back with practical tips to keep your project on track. Check out https://appdaddy.live for real-time user testing tools to spot issues early and polish your app like a pro! Read more at https://appdaddy.live/blogs/blog-overcoming-mobile-app-dev-challenges.html ### **Overcoming Common Mobile App Development Challenges: Tips for a Smooth Journey** **Introduction** Building a mobile app is exciting, but it’s no secret that it comes with its fair share of headaches. Crashes, slow load times, and user complaints can derail even the best ideas. This guide breaks down the most common mobile app development challenges and shares actionable solutions to help you succeed. ### **Challenge 1: App Crashes and Bugs** Nothing frustrates users more than an app that crashes. Common culprits? - Poor memory management. - Unhandled exceptions. - Device compatibility issues. **Solution**: Test rigorously across devices and use tools like Crashlytics to track bugs in real time. ### **Challenge 2: Slow Performance** A sluggish app is a one-way ticket to uninstalls. Users expect speed, especially on mobile. **Solution**: Optimize images, reduce API calls, and use lazy loading to keep things snappy. ### **Challenge 3: Finding the Right Help** Stuck on a problem? You’re not the only one searching for answers! Devs often hit up Google or X with queries like: - 'Why does my app crash on Android 14?' - 'How to fix slow app loading?' - 'Best tools for mobile app debugging?' Pro tip: Platforms like Stack Overflow or even AppDaddy’s blog (https://appdaddy.live) can be goldmines for quick fixes and community advice. ### **Challenge 4: UI/UX Design Struggles** A confusing layout or ugly design kills user retention. How do you nail it? - **Simplify Navigation** – Fewer clicks, happier users. - **User Feedback** – Test designs with real people (AppDaddy.live offers real-time user testing!). - **Consistency** – Match your app’s look to your brand. ### **Challenge 5: Cross-Platform Compatibility** iOS and Android don’t always play nice together. Going native or cross-platform? Tough call. **Solution**: Use Flutter or React Native for efficiency, or go Kotlin/Swift if performance is your priority. ### **Challenge 6: Keeping Up with Updates** OS updates, new devices, shifting trends—staying current is exhausting. **Solution**: Plan for scalability from day one and roll out patches regularly based on user feedback. ### **Conclusion** Mobile app development isn’t a straight path, but with the right strategies, you can dodge the pitfalls and deliver an app users love. Start small, test often, and don’t be afraid to lean on tools like AppDaddy.live to test your app with real users and iron out the kinks. Ready to turn challenges into wins?
0 notes
Text
How to Pick the Perfect Mobile App Development Company
Hey Tumblr fam, let’s talk about something real: turning your app idea into a living, breathing digital masterpiece. Maybe you’ve got a killer concept—something that could rival TikTok or make budgeting less of a snooze-fest. But here’s the catch: you need the right mobile app development company to bring it to life. Picking the wrong one? That’s a fast track to wasted time, drained savings, and a half-baked app that nobody downloads.
I’ve been there—dreaming big, scrolling endlessly, and wondering, “How do I even start choosing the best app development services?” Spoiler: it’s less about tech jargon and more about finding a team that gets you. So, grab your coffee (or tea, no judgment), and let’s break this down, human-to-human. Here’s your guide to hiring mobile app developers who won’t leave you ghosted—or broke.
Step 1: Know What You Want (Even If It’s Vague)
Before you Google “top mobile app development companies near me,” pause. What’s your app about? Is it a game-changer for small businesses? A fitness tracker with sass? Or just something to make your friends laugh? You don’t need a 50-page plan, but a rough idea helps. Think:
Purpose: What problem does it solve?
Audience: Who’s downloading this? Teens? Busy moms? Tech geeks?
Budget: Ballpark it—$5K? $50K?
Pro tip: Jot this down. It’s your North Star when app developers start throwing buzzwords like “Flutter” or “React Native” at you. A clear vision keeps you grounded.
Step 2: Hunt for App Developers Who Speak Your Language
Not every mobile app development firm is a match. Some are corporate robots; others are chill startups. You want a vibe check. Here’s how to find your people:
Portfolio Peek: Check their past work. Built an e-commerce app? A social platform? If they’ve nailed something close to your idea, they’re in the running.
Reviews & Real Talk: Dig into client testimonials—Google, Clutch, or even Reddit threads. Did they deliver on time? Were they cool to work with?
Communication Style: Email them a quick “hey, I’ve got an idea—can we chat?” If they reply like humans (not auto-bots) and ask smart questions, that’s a green flag.
Semantic tip: Look for “reliable app development services” or “trusted mobile app developers” in reviews—it’s a sign they’re not just coding cowboys.
Step 3: Tech Skills Matter (But Don’t Obsess)
Okay, let’s get a little nerdy. The best app development companies know their stuff—iOS, Android, cross-platform, you name it. But unless you’re a coder, don’t sweat the details. Focus on:
Experience: Have they built apps for your industry (e.g., healthcare, gaming)?
Tools: Do they use modern frameworks like Swift, Kotlin, or something scalable?
Future-Proofing: Can they update your app when iOS 19 or Android 15 drops?
Long-tail bonus: Search “hire mobile app developers with cross-platform expertise” to find versatile teams. You want pros who can flex, not flop.
Step 4: Budget Without Breaking the Bank
Money talks, right? Mobile app development costs vary wildly—$10K for a simple app, $100K+ for the next big thing. Here’s the trick:
Get Quotes: Ask 3-5 companies for estimates. Compare apples to apples (features, timeline, support).
Value Over Cheap: The lowest bid might mean buggy code or zero support. Look for “affordable app development services” that don’t skimp on quality.
Payment Plans: Some firms offer milestones (pay as they build). It’s less scary than dropping a lump sum.
Real story: My friend went with a dirt-cheap developer. Six months later? App crashed, dev vanished. Pay for peace of mind.
Step 5: Test Their Team Spirit
A great app isn’t just code—it’s collaboration. The best mobile app development companies treat you like a partner, not a paycheck. Ask:
Who’s on Deck?: Designers, coders, testers—do they have a full squad?
Updates: Will they keep you in the loop with demos or progress chats?
Support: Post-launch, will they fix bugs or help with updates?
Semantic vibe: “choosing a mobile app development firm with strong teamwork” is a hidden gem. Solo freelancers might flake; a solid crew sticks around.
Step 6: Gut Check + Contract
Found a contender? Trust your instincts. If they feel shady—pushy sales, vague answers—run. Then:
Sign Smart: Get a contract. Scope, timeline, costs—lock it in.
Ask Dumb Questions: “What if I hate it?” or “What’s the refund vibe?” Good devs won’t blink.
Tumblr truth: Your gut’s smarter than you think. Pair it with a paper trail, and you’re golden.
Why This Matters
Your app’s your baby. Handing it to the wrong mobile app development company is like trusting a stranger with your diary. Pick a team that’s skilled, real, and ready to roll with your quirks. The world’s waiting—don’t let a bad choice hold you back.
So, where you at with your app idea? Drop it in the replies—I’m all ears! And if you’ve got dev horror stories (or wins), spill the tea. Let’s vibe about this.
1 note
·
View note
Text
so were the old ipads (ipad 4 and earlier) made before apple started doing their stupid planned obsolescence crap or am I just really lucky?
like obviously I can't update them to any of the newer ios versions and as a result can't use the app store at all anymore (though to my knowledge there are ways to jailbreak or otherwise get it to let you update to newer ios versions)
but every app/game/program I've installed on it that isn't online-only still works and I think the battery life still works well (though I do keep it on low brightness and only really use it for occasional youtube watching when eating/brushing my teeth. and sometimes replaying infinity blade so maybe that's why)
so far I've only had issues where websites stop working because the devs roll out an update that breaks the site on older devices (youtube seems to fix itself after a few weeks-months. twitter has been unusable for I think a year or more)
0 notes
Text
App Development in Bangalore: Why Hello Errors is Your Ideal Tech Partner

Bangalore, frequently referred to as India's Silicon Valley, is a leader in digital transformation and technical innovation. Bangalore app development is becoming a widely sought-after service due to the growing requirement for companies to design reliable, user-friendly mobile applications. Hello Errors has become a reputable brand among the several competitors in this cutthroat industry for companies seeking to create innovative mobile applications that meet their requirements.
At Hello Errors, we recognize how important mobile apps are to boosting consumer engagement, business expansion, and operational effectiveness. Our team creates mobile solutions that are strong, scalable, and aesthetically pleasing by fusing knowledge, innovation, and the newest technologies.
Why App Development Is Concentrated in Bangalore Bangalore has earned its reputation as India's tech hub. The city has produced a flourishing ecosystem of tech giants, startups, and talented developers who are always pushing the limits of innovation. Bangalore is the best place to develop apps for the following reasons:
Tech Talent Pool: Bangalore is home to some of the nation's top UX/UI designers, software developers, and tech specialists. Innovation-Driven Environment: The atmosphere of the city encourages businesses and startups to test out new technologies like blockchain, AI, ML, and IoT. Cost-effective Solutions: Compared to international markets, businesses may create top-notch mobile applications at competitive prices. Increasing Demand for Mobile Apps: Companies in a variety of sectors, including healthcare, finance, retail, education, and logistics, are using mobile apps more and more to connect with their target markets. Businesses require a knowledgeable and innovative partner to create their mobile apps in this ever-changing industry, and Hello Errors is here to provide just that.
Hello Errors: Bangalore's Leading App Development Company Our specialty at Hello Errors is creating unique mobile applications that complement your company's objectives. We bring experience, innovation, and passion to the table, whether you're a startup with a ground-breaking idea or an established business trying to optimize your processes.
Our Special Method for App Development Requirement Analysis: To determine the essential features your app requires, we first comprehend your audience, business goals, and obstacles. Creative UX/UI Design: The foundation of any software is an aesthetically pleasing and user-friendly design. Our UX/UI specialists design intuitive user interfaces that promote interaction and guarantee smooth navigation. Agile Development: To guarantee adaptability, openness, and on-time project delivery, we employ agile development techniques. Quality assurance and testing: Thorough testing guarantees that your application runs properly on a variety of platforms, operating systems, and devices. Launch and Post-Launch Support: We offer ongoing assistance to maximize performance and release upgrades as required after the app is live. The Technology Behind Our Solutions At Hello Errors, we think it's important to use the newest technology to create top-notch mobile apps. We use frameworks and technologies such as these in our development process:
Native Development: Kotlin for Android and Swift for iOS. Cross-Platform Development: React Native and Flutter are used to create apps that run well on multiple platforms. Artificial Intelligence and Machine Learning Integration: AI and ML-powered smart automation, predictive analytics, and personalized user experiences. Cloud solutions from AWS, Azure, and Google Cloud can guarantee the security, scalability, and dependability of your application. We create mobile applications that provide outstanding user experiences and yield measurable outcomes for businesses by fusing creativity and technology.
Why Pick Hello Errors for Bangalore App Development?

By selecting Hello Errors, you're joining forces with a group of people who appreciate your idea and strive to make it a reality. What makes us unique is this:
Client-Centric Approach: We customize each project to our clients' specific needs and objectives. Team with Years of expertise: Our developers, designers, and tech specialists have years of expertise and a track record of producing excellent mobile apps. Emphasis on Innovation: To create apps that are prepared for the future, we keep up with the newest developments in the market and technology. End-to-End Services: We provide full app development services under one roof, from conception to implementation and post-launch assistance. On-time Delivery: We guarantee that your app is created and released on schedule without sacrificing quality. Changing Companies with Effective App Solutions Hello Errors has collaborated with companies in a variety of sectors to develop mobile applications that improve client interaction and expedite processes. We provide solutions that truly add value to your organization, whether it's a financial app that offers safe transactions, an e-commerce app that offers a smooth shopping experience, or a healthcare app that provides real-time consultations.
In addition to developing apps, our goal is to support company expansion by harnessing the potential of digital transformation.
In conclusion Mobile applications are becoming a must for companies trying to remain competitive in the fast-paced digital world of today. Hello Errors, a top app development company in Bangalore, is the ideal collaborator for creating creative, scalable, and intuitive mobile applications.
With a skilled workforce, a love of technology, and a tried-and-true methodology, we assist companies in seizing new opportunities and providing their clients with outstanding experiences.
Are you prepared to develop your app concept? Together, Hello Errors and I can develop something truly remarkable.
To begin, get in touch with us at helloerrors.in.
The Athor : MOHAMMED WASEEM
0 notes
Text
About Company Code Wizards
Code Wizards is, truly the swish app growth company in Chandigarh, as it mostly makes unique value services to meet guests.
This Company Deals with App-making methods and growth, which demand making software work for mobile bias, web platforms, or desktop surroundings. This covers stages, such as planning, designing, testing, and implant an action.
Code Wizards is a classy app development company in Chandigarh, that supply quality services to meet guests.

What is an App?
The user can use a software application, aimed to achieve specific tasks, to raise their knowledge by making use of its many benefits.
Companies must understand the importance of joining with their target audience through mobile apps.
In addition, people and their terms are meet through the app which serves as a platform for many links.

How Does App Helps?
Mobile apps can be extremely helpful for both businesses and users. As it helps in build a Stronger Brand, Quickly Connecting with Customers, and getting a Competitive Edge in Understanding User Behavior.
Increase in Customer joy.
Our mobile apps help to grow customer loyalty & charm for businesses. The same apps allow ready messages, in-app purchases, and, notices.
Useful marketing tool
With mobile apps, businesses don't need to be tense They can reach guests over apps easily. The same mobile apps can give data for accounts, newsfeeds, and other sale details.
Increase deals and earnings.
Businesses can grow earnings and deals by blend mobile apps with social connect sites, such as Facebook, Instagram, and Twitter. Further, this club not only improves customer but also helps brand loyalty.
Brand awareness
Your mobile app shows your brand and serves as a useful tool for raising brand attention and reaching your business goals.

Types of app development?
Developing web applications includes making applications that can easily enter online and run in web browsers. HTML, CSS and JavaScript are the most common web technologies for creating these apps. They offer a various and platform-independent method, as users can access them from many devices, including desktops, laptops, tablets and smartphones.
1- Waterfall
It’s fit for systems with a strong environment and it gives a clean range.
2-Nimble
We break the design into speeds to give right replies. Thus, we build features and test them in short cycles.
3- Rapid operation development( RAD)
People reply to circles, which is good. Furthermore, visual growth tools are mixed to forward the process.
4- DevOps
DevOps joins software development (Dev) and IT operations (Ops); thus, it supports faster and extra true software delivery.
5- Extra development
It helps raise customer value as it stress on lower free effort, and it aims for better growth process.
6- Crossbred development
It approves law work; moreover, it speeds up app development over many platforms.
7-Low- law/ No- law development
These platforms offer visual app development links and extra factors, which as a result enable quick development and easier change.

Android App Development
This usually calls for skill with Android Studio Thus, developers commonly use the United Development Environment. Moreover, they also need skills in programming classics like Java or Kotlin.
I Phone App Development
The instructor begins the iOS app development course with the most fundamental things; furthermore, they introduce you to the iOS platform and the Swift programming language. In addition, they slowly start to deal with more growth.

Why Choose Code Wizards?
Determining the 'swish' web development company can vary, indeed, it is based on specific conditions, budget, as well as design conditions. Moreover, these factors can greatly affect the overall effect of the project. Hence, Code Wizards gives all the money for the stylish business and increases in every sector.
API union
App logical
Assure quality
App revises

Conclusion
Code Wizards, as a leading app development company in Chandigarh, not only takes pride in being a lead app development company but also promises to supply high-end results. Hence, they understand your business conditions and develop apps.
1 note
·
View note
Text
Saturday Morning Coffee
Good morning from Charlottesville, Virginia! ☕️

I still get a bit lost in my new gig — at WillowTree — as a React Native/TypeScript dev. The syntax is making more sense and getting easier to follow, but, I do have a difficult time understanding the errors produced by yarn ts:check. It’s the same each time I learn a new language.
I’m also developing an interest in Rust. That’ll have to be a part time interest for a long time I suppose. I have more important business to attend to. 😃
Onward!
Filipe Espósito • 9to5Mac
Shareshot is an iOS app that transforms how you share iPhone and iPad screenshots
A friend of mine, Marc Palmer, is part of the duo who created Shareshot! It is, as always, absolutely beautiful, full featured, and stable.
If I’m not too lazy moving forward I should use it to make screenshots for Stream blog posts and the like.
Congratulations, Marc! 🥳
Andrew Carter • WillowTree Blog
Mobile app interactivity, multimodal voice technology, and AI are all converging with Apple Intelligence — Apple’s new artificial intelligence feature set announced at this year’s WWDC, coming soon with iOS 18 (maybe in October). And the secret sauce powering those awesome interactions is something called App Intents.
Andrew is pretty legendary in the halls of WillowTree. So damned smart and witty, and he plays a mean fiddle and banjo.
Anywho, go give his piece on App Intents a gander, you might learn a thing or two.
Kelly Crandall • Racer
Austin Dillon has been stripped of the NASCAR Cup Series playoff eligibility that came with his victory at Richmond Raceway.
Austin Dillion looked great all night. I don’t recall how many laps he lead but it was a lot. He was two laps short of victory when a late caution came out.
On the restart he was beat off the line by Joey Lagano and fell into second place.
I wanted to see Mr. Dillion win so badly. He hasn’t had a win in a couple years and Richard Childress Racing needed one but the way he did it was not great.
He kept the win but was stripped of his points and playoff berth. They should’ve disqualified him and given the win to Legano, if I’m being honest about my feelings.
Scharon Harding • Ars Technica
Sonos is laying off about 100 people, the company confirmed on Wednesday. The news comes as Sonos is expecting to spend $20 to $30 million in the short term to repair the damage from its poorly received app update.
It’s incredible how much an app redesign can make or break an application or company.
Another critically acclaimed podcasting app called Overcast was also redesigned and released recently. It too has had a very difficult time with its subscribers. Lots of one star reviews and hate.
Rewrites can kill companies. Don’t do it. Evolve your code over time. Think of it as a Ship of Theseus.
Tasha Robinson • Polygon
Ryan Reynolds had very specific tech (and humor) requirements for Wolverine’s corpse
I still haven’t see the new Deadpool but I really want to. Deadpool’s obsession with Wolverine is funny as heck and I’m here for it. Ryan Reynolds and Hugh Jackman are hysterical.
Juan José López Jaimez and Meador Inge • Google Bug Hunters
In a throwback to the past, this blog post takes us on a journey back to a time when eBPF was a focal point in the realm of kernel security research. In this update, we recount the discovery of CVE-2023-2163, a vulnerability within the eBPF verifier, what our root-cause analysis process looked like, and what we did to fix the issue.
Fresh off the heels of the Crowdstrike fiasco we get a story of how Google engineers found vulnerabilities in a Linux technology that allows for similar extensions to the OS. Similar in desired outcome, not in implementation.
Matthias Endler
Quite a few websites are unusable by now because they got “optimized for Chrome.” Microsoft Teams, for example, and the list is long. These websites fail for no good reason.
Chrome has definitely become the new Internet Explorer in a way. Devs have become lazy and don’t code for the open web, they’re coding against a specific browser. Not good. 🤦🏻♂️
Stan Alcorn • Rest of World
How Spotify started — and killed — Latin America’s podcast boom
What Spotify has done is not podcasting if it doesn’t allow any podcast player to subscribe to a feed. That’s part of what makes a podcast a podcast. What they’ve done is something that needs a new name.
Lately I’ve heard some podcasts announce ad free versions available on Apple Podcasts, which is also just as bad as Spotify’s locked up audio thing.
Please, don’t do this, keep your podcast a podcast and find a better way to create subscriptions. Others have done it. You can too.
Patreon
Apple is requiring that Patreon switch to their iOS in-app purchase system starting this November, or risk being removed from the App Store. Here’s what’s coming, and what you can do about it.
My opinion on this is simple.
If they really believe in creators Patreon should abandon their iOS App in favor of a really great mobile experience on their website.
Liam Proven • The Register
Before WordPerfect, the most popular work processor was WordStar. Now, the last ever DOS version has been bundled and set free by one of its biggest fans.
It’s not surprising how many fans of WordStar exist. Many of them are novelists and columnists. The best of the best writers in the world. Of course they’re most likely of a certain ventage, if you know what I mean? 😂
I started as a BASIC programmer and used WordStar as my editor until I discovered Brief. True story.

David Edwards • Raw Story
Judge Chutkan faces call to seize Trump’s passport after threat to flee to Venezuela
Can Judge Chutkan do the opposite and encourage Trump to move to Venezuela, now? That would solve a lot of problems with the upcoming election and help preserve democracy.
It would be a great service to the country. 🇺🇸
Rex Huppke • USA TODAY
Trump rambles, slurs his way through Elon Musk interview. It was an unmitigated disaster.
I listened to it for a few minutes and the Orange Man sounded like Sylvester the cat!
Sufferin’ Suckatash! 😋


0 notes
Text
The Future of Cross-Platform Development: Flutter vs. React Native in 2024

Hey there, fellow code wranglers and app aficionados! Pull up a chair, grab your favorite caffeinated beverage, and let's dive into one of the hottest debates in the mobile dev world: Flutter vs. React Native. It's 2024, and these two titans of cross-platform development are still duking it out for supremacy. But which one should you choose for your next project? Let's break it down, shall we?
The Cross-Platform Dream
First off, let's remind ourselves why we're even having this conversation. Remember the days of building separate apps for iOS and Android? Yeah, those were fun times (said no one ever). Cross-platform development promises the holy grail: write once, run anywhere. And both Flutter and React Native have been delivering on that promise, each in their own unique way.
Flutter: The Dart-Powered Dynamo
Let's start with Google's golden child, Flutter. Born in 2017, Flutter has grown up fast. By 2024, it's become a force to be reckoned with. Here's what's got developers buzzing:
1. Dart-astic Performance
Flutter's secret weapon? Dart. This language compiles to native code, giving Flutter apps that buttery-smooth 60 FPS performance we all crave. In 2024, Dart's just gotten better, with even more optimizations that make Flutter apps fly.
2. Widget Wonderland
Flutter's widget-based architecture is still a hit. Everything's a widget, which makes building UIs a breeze. And with the ever-expanding catalog of pre-built widgets, you can whip up a slick UI faster than you can say "hot reload."
3. Hot Reload on Steroids
Speaking of hot reload, Flutter's implementation is still lightning-fast in 2024. Make a change, see it instantly. It's like having a superpower for debugging and iterating.
4. Beyond Mobile
Flutter's not just for phones anymore. With Flutter for Web and Flutter Desktop in full swing, you can truly write once and run everywhere. Building a cohesive ecosystem across all platforms has never been easier.
5. Strong Community Vibes
The Flutter community has exploded. There's a package for everything, and the knowledge sharing is off the charts. Got a problem? Stack Overflow's got your back, pronto.
React Native: The JavaScript Juggernaut
Now, let's talk about Facebook's baby, React Native. It's been around since 2015, and it's aged like fine wine. Here's why it's still a top contender in 2024:
1. JavaScript Everywhere
React Native's use of JavaScript is still its biggest selling point. With JS being the lingua franca of web development, the learning curve for web devs is practically flat. Plus, the JavaScript ecosystem is vast and vibrant.
2. Native Feel, React Familiarity
React Native lets you build truly native apps using React. If you know React, you're already halfway there. And in 2024, the bridge between React Native and native components is smoother than ever.
3. Hot Reloading Delight
Like Flutter, React Native boasts hot reloading. Make a change, see it live. It's a developer's dream come true.
4. Web Integration Winner
Need to share code between your web and mobile apps? React Native's got you covered. The line between web and mobile development is blurrier than ever in 2024.
5. Battle-Tested and Enterprise-Ready
React Native has been around the block. It's proven itself in the trenches of app development, and big names are still betting on it. Stability and reliability are the name of the game here.
The Showdown: Flutter vs. React Native in 2024
Alright, now for the main event. How do these two stack up against each other in 2024? Let's break it down:
Performance
Flutter still has the edge here. Its compiled nature gives it a performance boost that's hard to beat. React Native has made strides, but if raw speed is your game, Flutter's your name.
Development Speed
It's a close call, but Flutter might have a slight advantage. Its hot reload is a tad faster, and the widget-based architecture can speed up UI development. However, if your team is already React-savvy, React Native might be quicker for you.
Learning Curve
React Native takes the cake here, especially if you're coming from a web background. JavaScript's ubiquity makes it easier to pick up. Dart, while not difficult, is less common and might take a bit more time to master.
UI Components
Flutter's built-in widget library is more comprehensive out of the box. React Native relies more on third-party libraries for advanced components. However, both have robust ecosystems in 2024, so you're not likely to be left wanting.
Community and Ecosystem
It's neck and neck. React Native has the advantage of age and the broader JavaScript community. Flutter, however, has seen exponential growth and has a dedicated, passionate following. You'll find plenty of support and resources for both in 2024.
Cross-Platform Capabilities
Flutter has made significant strides here. Its ability to target mobile, web, and desktop from a single codebase is impressive. React Native can do this too, but Flutter's implementation feels more cohesive.
Long-Term Viability
Both are here to stay. Google and Facebook are still heavily investing in their respective frameworks. Neither is going anywhere anytime soon.
So, Which One Should You Choose?
Ah, the million-dollar question. The truth is, there's no one-size-fits-all answer. It depends on your specific needs, your team's expertise, and your project requirements. Here's a quick guide:
Choose Flutter if:
- Performance is your top priority
- You're building a complex UI with custom designs
- You want to target multiple platforms (mobile, web, desktop) with a single codebase
- Your team is willing to learn Dart or already knows it
Go with React Native if:
- Your team is already proficient in JavaScript and React
- You need to share code between web and mobile apps
- You're building an app that needs to integrate closely with native components
- You prefer a more mature ecosystem with a longer track record
The Verdict
Here's the beautiful truth: you can't go wrong with either Flutter or React Native in 2024. They're both fantastic frameworks that can help you build amazing cross-platform apps. The "best" choice is the one that aligns with your team's skills, your project's needs, and your long-term goals.
My advice? Try them both. Build a small project in Flutter and another in React Native. See which one feels more natural, which one your team enjoys working with more. At the end of the day, the best framework is the one that helps you ship great apps efficiently and joyfully.
Remember, the tool is just that – a tool. What matters most is the craftsperson wielding it. So whichever you choose, focus on writing clean code, creating intuitive UIs, and delivering value to your users. That's what will set your app apart in 2024 and beyond.
0 notes