#i screenshotted these images just now im too lazy to find them on my own
Explore tagged Tumblr posts
Text
"do you think we're soulmates in every universe?"
"shut up dennis it's 2am in the morning go to sleep"


#the skrunklies ever i want to hold them in my hand and squish them#put them in a jar and like shake it politely#squish them under a road roller#in a lighthearted polite and loving way ofc#the goes wrong show#dennis tyde#vanessa wilcock wynn carroway#random thoughts lol#i screenshotted these images just now im too lazy to find them on my own
35 notes
·
View notes
Text
cristalcarrington’s icon tutorial!
a little treat for day 28 of my filmuary challenge!

i’ve honestly lost count of which one this is, but welcome to another icon tutorial! here i’m going to breaking down my icon creation process step by step. i currently am a mac user and all my previous tutorials have been windows orientated (which unfortunately were all lost in the great url loss of 2017). my process hasn’t changed much since then, but i have picked up quite a few new go-to tricks and i’ll be sharing these tips in this post!
anyway! here’s what you’ll need-
photoshop (i currently use photoshop cc so be aware that options and tools may not translate onto other programs/versions of ps) and yes, i do pay for my photoshop but if you’re in need of a decent, safe download i might be able to point you in the right direction so hmu
patience (believe me some of these icons have taken me a painfully long time to create) just don’t feel discouraged if things don’t work out perfectly right away!
a creative mind. please be aware that this tutorial is only for educational purposes. under no circumstance directly replicate my icons! the one involved in this tutorial is clearly fair game, but please try to take creative liberty with your work. what i’ve found a lot of fun is incorporating bits and pieces of what other people do into my own work.
further resources
if you need more reference/help, here’s an icon psd for you to have a look around while reading the tutorial or instead of the tutorial. again, please do not re-upload or redistribute.
please consider reblogging this if you’ve found it useful. or checking out my resources!
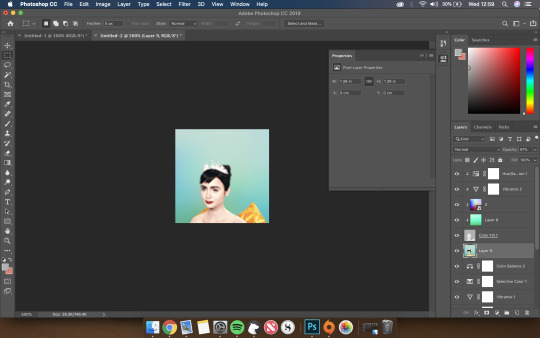
starting off
so today, i’m going to tackle a screencap for my ongoing filmuary challenge!
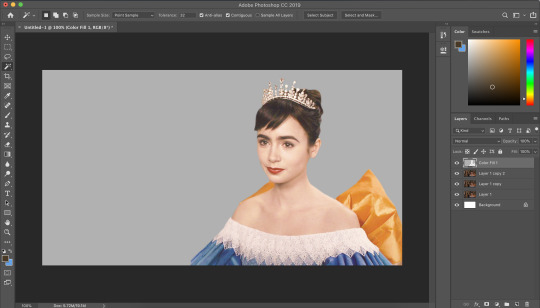
i tend to get my screencaps from google, so for this i literally just googled “mirror mirror screencaps” and selected a image from google images. when i’m not feeling lazy, i tend to go through the whole movie (great screencaps can be found at screencapped or kissthemgoodbye)

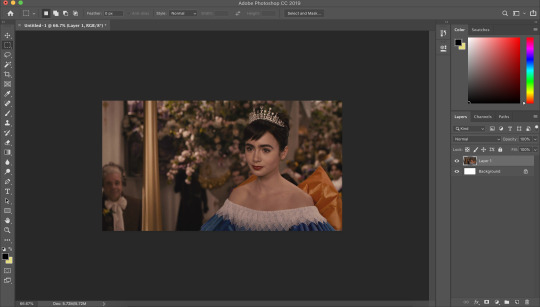
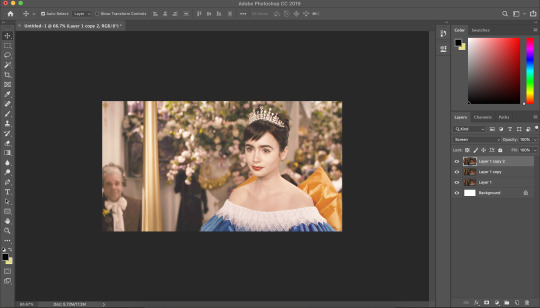
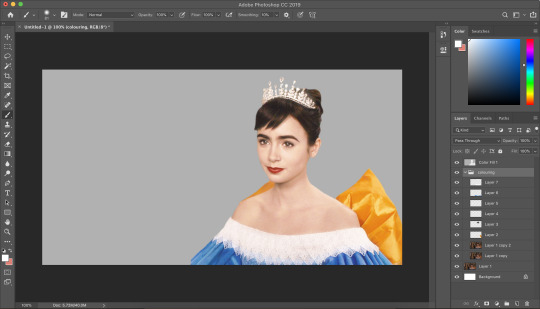
my first move is to open the screencap in the photoshop on it’s default canvas. the one i’ve chosen is normally the sort of screencap i’d go for-- one that has a central focus on the character and allows me to get a solid outline.
i tend to avoid screencaps that cut off the top of the characters head. i also tend to gravitate towards scenes that look easy to colour; if you choose overly saturated screencaps or screencaps that are too dark/light, then you will find it difficult to colour while conscious of the screencap quality.
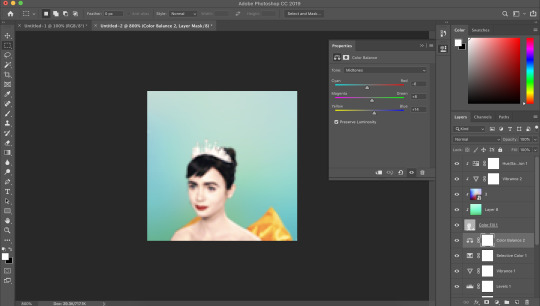
base colouring

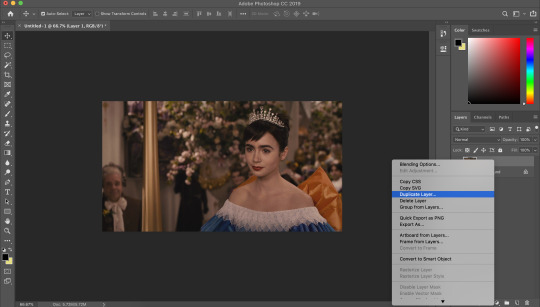
i then duplicate the screencap.

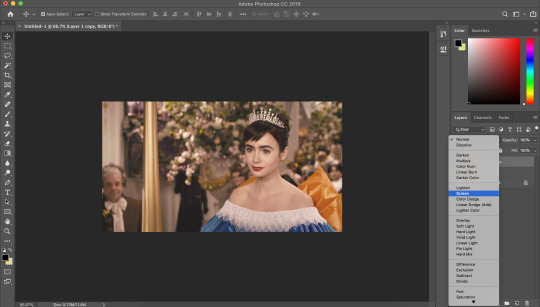
and then i set that duplicated layer to screen.

i like to make my icons super bright so i repeat this. it will vary depending on how dark the scene is. i prefer to do this to the screencaps as i find that it preserves the quality of the cap.
alternatively, you can use a psd-- my favourite as mentioned in previous tutorial is @blairsfelicity‘s icon psd which you can find in her tutorial here. my new method is just a whole lot lazier and i’ve been really enjoying the way my icons have turned out.
outlines
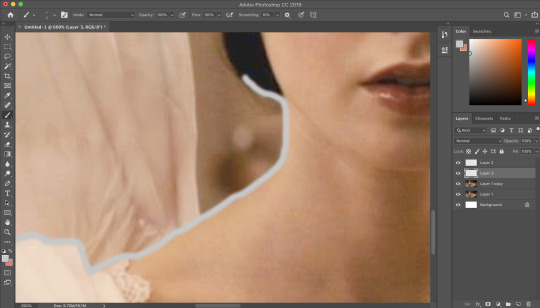
now here comes the menial part-- time for the outline.
remember to add a layer (unless you want to break your own heart by doing it directly onto the cap and being forced to start over (which i would NOT recommend by the way, crying over a screencap is as demoralising as it sounds)).

i vary between using the pen tool and a brush/eraser for my backgrounds. i like to shake it up depending on what i feel like doing or what the screencap would best fit. it also completely depends on whether i’m feeling particularly lazy or not-- if i have time to burn, i’ll use a brush. if i’m in a rush, i’ll use the polygonal lasso tool and refine my selection area with masks.
in this tutorial (due to my boredom of doing things over and over, this beautiful filmuary) i’m opting for the brush method. but if you want me to talk through polygonal lasso process which is a lot quicker and really streamlines the process-- then feel free to drop me a message and i’ll be happy to make another talk through.

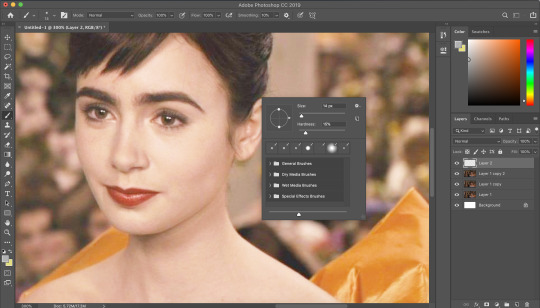
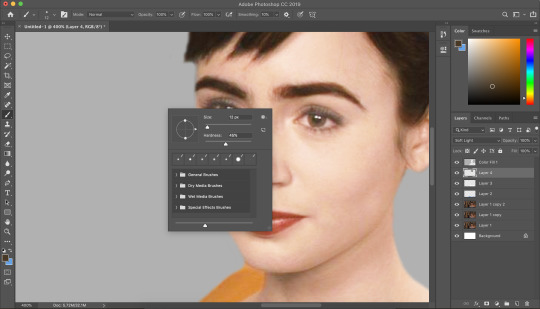
i like to use a brush for my erasing, on 30-50% hardness. i like to use a diffused/low hardness so my icon doesn’t look too sharp and the background and model seem to go with each other more. i’ll go for a small brush size when it comes to detailing (for example, when it comes to profiles, hair etc).
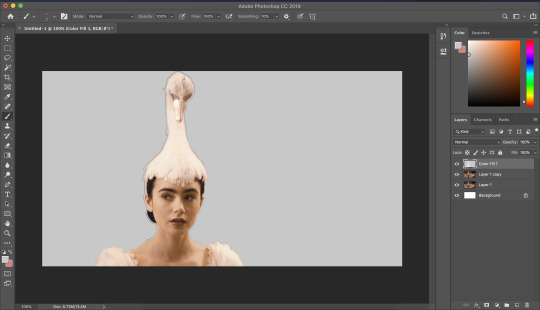
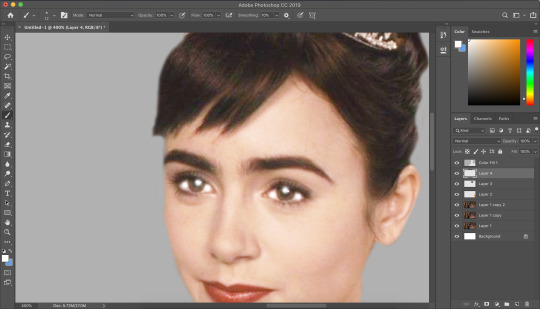
once i’ve outlined the model, i select the area around her with the magic wand tool and fill in the selected area with either a brush or a fill layer. then i merge the outline layer with the new colour layer.

(these two examples are from another icon process bc im dumb and forgot to take screenshots)
there will be a full little line around the model once you’ve merged the layers. i just tend to fill it in manually with a brush.

now here comes the fun part-- the colouring.
make those colours pop!
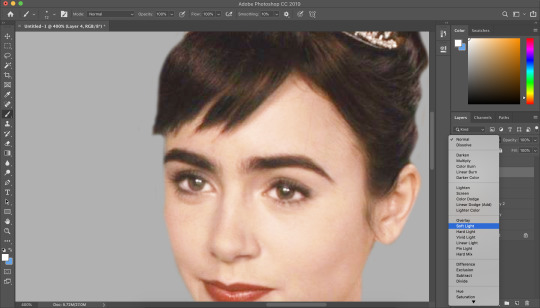
as you can see, the screencap has a lot of colours, but we need to make them pop. i take one of the colours, make a new layer and just paint until it’s vibrant and bold. once you’re happy with your colour selection, set the layer to soft light and adjust accordingly.

i tend to go for softer brushes when it comes to facial features. the lips, to make them a darker colour, i opt to set the layer style to multiply instead of soft light, and paint over the lip shape with a light pink/red.

i always like to highlight the eyes to aid contrast in the screencap. i also like to fill all eyebrows in with a black (set on soft light) as well as the lashline, just to add further dimension and contrast to the model.

prepping the icon

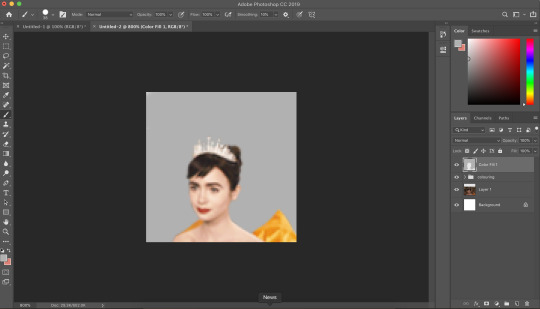
this is what my screencap looks like with the colouring complete. as you can see, each colour is on a separate layer. this is so i can adjust/duplicate each colour accordingly. once i’m happy, i place everything into a group together.

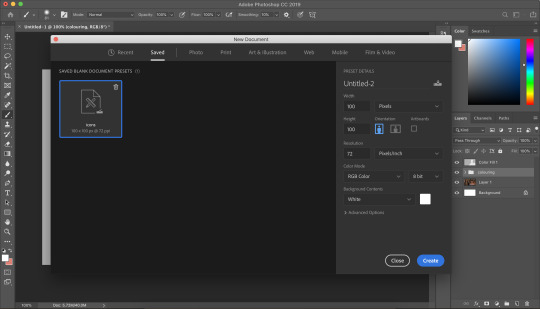
i make all of my icons on a 100x100px canvas.
i like to edit the screencaps on their original canvas as it helps with the quality of the screencap as well as allowing me to outline accurately.

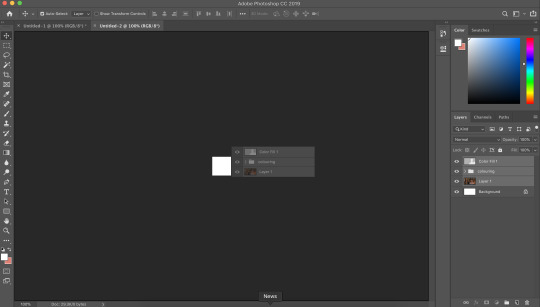
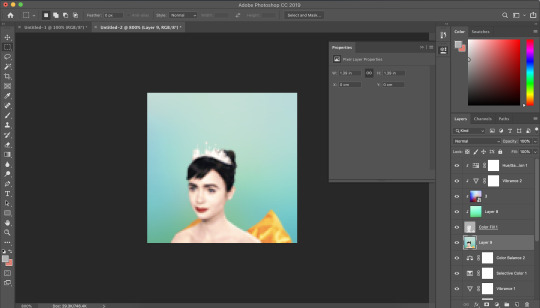
i just drag the files from one tab into another.

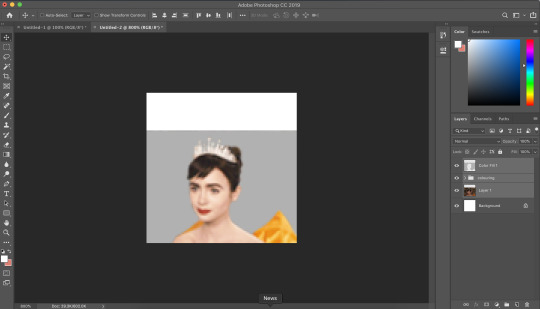
and then you can size it appropriately.


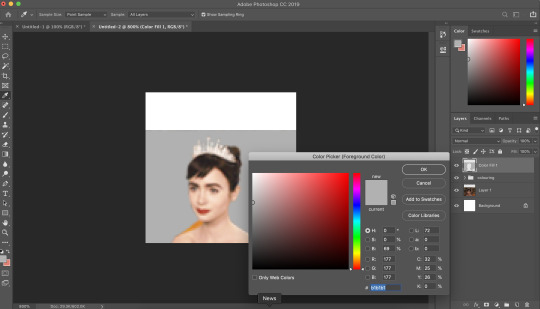
my next step is to select the same colour as the background and to paint over the white strip at the top of the icon. i do this directly onto my outline and then merge the two together. you now have the foundations of your icon to build onto!
final touches in the colouring department
there is honestly no direction that i could give you when it comes to these final colouring steps.
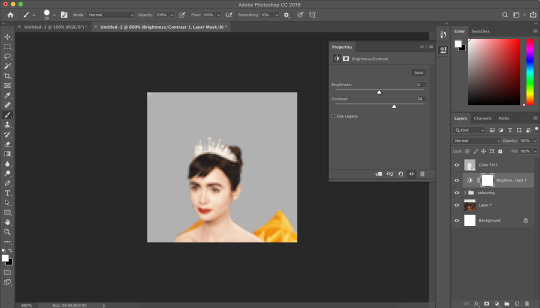
i like my icons to be very bright, so i target the contrast with levels and brightness/contrast layers. I like to also turn up the vibrancy to make the colours pop even more.
my preference is for the skin to be very neutral, so i try to combat the saturation of the skin with colour balance and selective colour layers (as well as another step i will explain later in the tutorial)

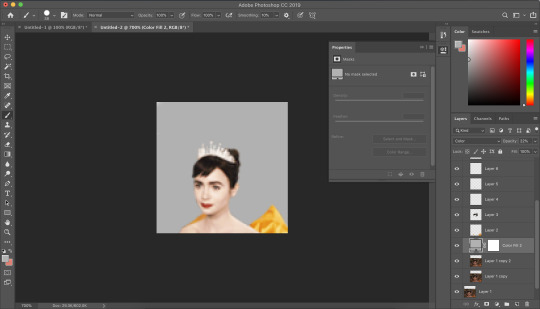
as you can see above, i place the final colouring all underneath the background layer as this makes it easier for me to place textures later on.

if you have problems with the model’s skin appearing too saturated, i’d recommend taking a solid fill layer of a black/white/grey and setting it to colour. place that layer just above the screencap and adjust it so it combats any saturation you might be experiencing.
textures and finishing touches!

clipping masks are honestly a god send for me. you can find them by right-clicking on the layers and selecting clipping masks. as you can see above, i use clipping masks to place a green texture on top of the icon’s background. i then layer above that by using further clipping masks, adding other textures and even layers to adjust the colouring of the background.
my favourite place to find textures are livejournal and deviantart-- soaked on livejournal is my go-to at the moment and i really enjoy evey-v’s icon textures. i also have my own resouces/textures that you can find here!


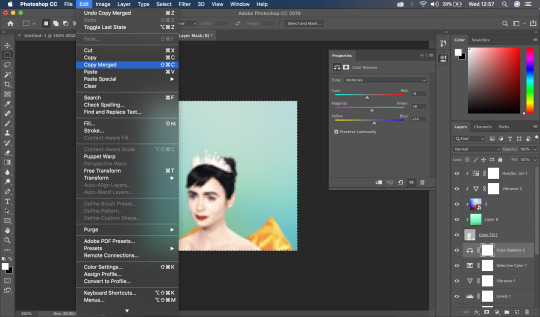
once i’m happy with how the icon looks, i copy all of the layers together and paste them under the background.
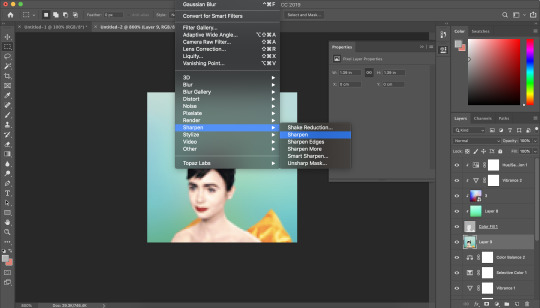
this is a super lazy way of sharpening the icon-- an alternative method is explained really well by @jennifergarner (aka the god of icons) on her icon faq page. i have used this in the past but after filmuary i’ve found a few little tricks.


i then just sharpen the icon and adjust the opacity of the sharpened layer depending on my preferences.
and then there we go---

my chosen export settings are just to go for PNG every time. this helps preserve the quality of the icon and help it look super clean and tidy for whoever wants to use it.
and with that, that’s a wrap up of my tutorial.
for other tips and tricks, here are some of my asks that i’ve responded to;
do you have any tips for cutting short/curly/messy hair?
hey, would you mind sharing a psd icon?
what are some of your favorite icons textures?
can you break down how to use different types of textures?
67 notes
·
View notes
Text
rosenmarille’s embroidery tutorial

hey anon you made my entire week and i love you
Let me preface this by saying that I’m in no way an expert and I’ve literally only been doing this for less than a month, so most of what I do is making it up as I go along. hopefully you find my tips helpful though!! <3
I wasnt sure which part you wanted to know about so i made a rundown of everything from start to end



1) List of things you’ll need:
Embroidery frame (I just went to the nearest crafts store and got them in two sizes. Theyre quite cheap and sometimes also come in plastic or different shapes)
Fabric (the less stretchy the better, though if youre planning to decorate clothing I think it really depends on how determined you are. what ive got here is some leftover polyester fabric from cosplay and other sewing projects. you can even sew different pieces together if one isnt big enough for the frame but in that case you need to iron the sewed piece flat or else it will be very difficult to keep straight and neat)
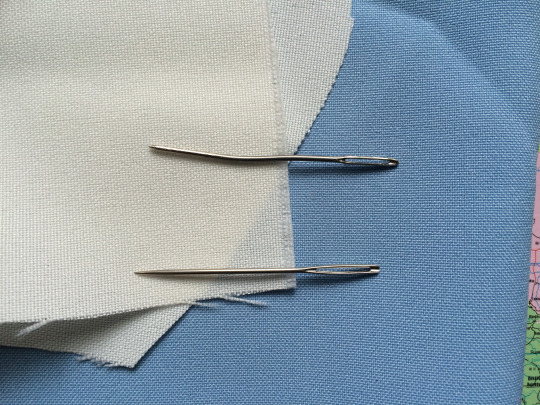
Embroidery yarn (see pic) (theres two types, and ive only used pearl yarn (top) so far but the other one allows for more precision since you can pick how many strands of yarn you need)
Needle (see pic) (properly pointy, not like the crappy one above. I mainly use that for crochet things because it actually bends and that’s NOT what you want here)
Scissors and a pencil

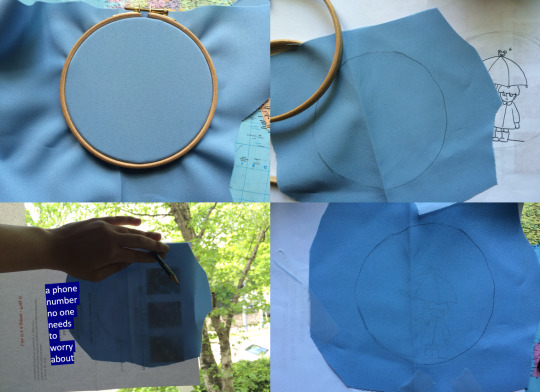
2) Sketch: Pick an image of what you want to do. I’ve found that at first, practicing with basic shapes and colours is a lot easier to get used to the whole thing, it helps give you a feel of how the yarn ends up looking stitched to the fabric. So far I almost only did screenshots, and I didn’t have to draw something up myself. In mobs case, I based it off a doodle I did in class and added a little colour to it
3) Pick fabric and yarn: That’s mainly up to you, depends on what youre going for, but as a fair warning, very light fabric colours will show the stitches and leftover yarn from behind, so you need to tuck them behind the main body of your embroidery later on


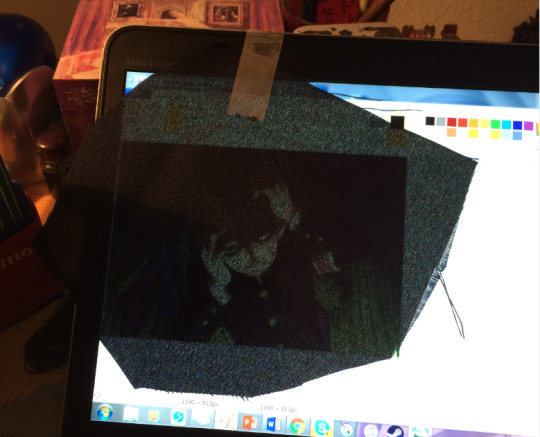
4) Apply to fabric: 2 ways, both pretty much self explanatory, only heres where the stretchiness of the fabric comes into play. As you can see ive developed a fool proof technique, ive had tape stuck to the top of my laptop for weeks now, im not about to waste it? (use more than one tape, this is an old pic i took because the concept was hilarious in the moment) Pro tip: don’t draw your sketch on paper advertising dnd game sets because youre gonna have a hard time seeing the pattern through everything and youll curse yourself for doing that instead of paying attention in class Pro tip 2: dark fabrics demand a white colour pencil, you literally wont be able to see anything else
5) Stitches: heres a LINK to the page I use to find all the different stitches I could possibly use. Practice makes perfect, i spent about two hours trying each of these out on an irrelevant piece of fabric to see how theyd work and how difficult they are, and still use that bit as ref to consider how a stitch would look on my current piece. Of these, ive only used about three in my finished broids, since theyre mostly for decorative things I think. Don’t let that stop you though, get creative and use the things im too lazy to incorporate!! (ill be using these terms for the rest of the tutorial, so if you dont know a word its probably in there)


6) Outlines/shading: Start by outlining your sketch with a few backstitches to get a feel for where everything needs to be. If theres shading then itd be useful to do those lines in the other colour already, or youre going to have to fix all that later and itll be a huge pain and make you want to stop altogether. It happens
Im not sure if that’s how its supposed to work but I fill in the shades first, it gives me a good sense of what direction the main colour stitches need to go to make it look dynamic.


7) Fill in mains: This is where all those handy dandy stitches from that library probably wont help you too much if you want to do something relatively simple. Ive only used normal satin stitches to fill in colour so far, though what the link doesn’t mention is that it wastes a shitton of yarn. Yarn is expensive, so what you can do is come up for point 3 not back next to 1 but instead next to 2. Warning: that does warp the way the yarn lies though, so use that one accordingly (for example: I do Not use it when doing small delicate places, or things that need to be detailed in general)
Mob was fairly simple as far as that went since i didnt add a lot of pattern, but ritsu is a little more complicated. Like i said earlier, adding shade before the main colour helps because now i know where the folds in his clothes are and how the fabric would bend to accommodate it.


8) Add details (like faces!):
Again, here I cant tell you exactly how you need to stitch to get everything looking good, just try to follow the way a face has its dynamics. Is it a long face, make lots of long vertical stitches, is it a round one, try to stick to the edges (but don’t spiral)
Facial features are a little more difficult because its hard to make a round nub or dots for pupils on something very small but its better to try 5 times and get it right the 6th instead of leaving the 1st try (i took ritsus entire face apart at least 3 times and t b q h i still think it doesnt look good but ¯\_(ツ)_/¯)


9) Background: Get real fancy on that shit, heres where you can try out those cool rose shaped stitches from up there in the link, go wild lol
10) Lastly: PATIENCE
I cant stress this enough, this WILL take a loooot of time, the first ritsu I did took me a literal week, while the second one took me roughly four hours in total (and that was a rather simple design).
Accept the fact that it wont look as good as you imagined it. That may sound harsh but for me that’s been my main issue, imagining how a string would lie exactly and then looking on in disgust when that doesn’t work out. You’re not drawing, the medium doesn’t exactly translate, but that doesn’t have to be a bad thing! Try to figure out what methods work best for embroidery exclusively.
Don’t be afraid to undo, be careful about it though. I use those big scissors and it’s a bad idea, don’t do that. Unpicking from the back to save the yarn also works but it gets difficult (and at some point impossible) once the strands start getting woven together on their own
And there you have it, a finished piece of embroidery!!

You can now either hang it up in its frame and cut away the excess fabric at the sides or tie it around a piece of cardboard like so. it’s a little hard to get right at first but practice amiright
I hope i could be of help!! if you have any more questions feel free to come to my ask anytime!! ^^ <33
#embroidery#pari stickt#tutorial#i still cant believe someone actually asked me to do this#anon who are you i want to hug you omg#also i hope you see this??? id have tagged you :0
37 notes
·
View notes