#i mean the easiest would be switching to metric
Explore tagged Tumblr posts
Text



Okay, by complete coincidence, Casagrandes Movie came up with the same joke as SNL:
youtube
And by the way, converting Kms to miles is easy! Because 1 Mile is approximately 1.61 Km, you can use Fibonacci sequence! Each consecutive term is approx. 1.618 times bigger (golden ratio). So just write the number as sum of Fibonacci numbers and just bump each to the next one! Or previous one, when converting back!
So, 20 = 13 +5 + 2, which means the answer will be 8 + 3 + 1= 12 miles!

...well if you want to do it the boring way.
6 notes
·
View notes
Text
2019 Fic Round-Up
Writer buddies, let’s do this (as in, if you haven’t yet, do yours too!)
Stats:
(I’m going with a random quote from each one because I’m a fan of long summaries.)
Fics Posted (Gen): 3
A Little Taste of What Should Have Been
And that was how Pidge found herself kneeling sideways on the couch, face inches away from Lance’s shoulder as he disinfected first two sewing needles and then the earrings with a professional air.
Wriggle, Jiggle, Bake!
“Okay, so you’ve been magically de-aged — because apparently that’s a thing. Why is that a thing? Whatever. Of course it’s a thing out here."
Here
“Don’t make it weird, Lance,” she huffed, already tugging him into the room and closing the door behind them. “C’mon. I’ll help you wash all that off.”
Fics Posted (Plance Oneshots): 7
2 x 100 word drabbles
(Domestic Fantasy & Kabedon)
The Advantages of Being Small
“I couldn’t help it! It was just too tempting!”
Untangle to Wait, Unravel to See
Of course a fortune teller would appear as soon as he started talking about one. They were on a magical world with magical aliens and Lance was like, the hero of the story, so it made sense that events would be tied to his dialogue. Most importantly, it was not creepy at all, and anyone who said Lance was creeped out could go suck it.
the world is out there, my dear, but we're in here
Pidge froze. The reaction was so subtle that Lance would have missed it if he hadn't been watching for it -- she relaxed herself almost immediately, eyebrows raised in casual challenge -- but she'd reacted, all the same.
so it turns out I kinda missed you
Grumbling, Lance crossed his arms and sunk back into his seat. “I could’ve come to get her on my own, you know.” “Yeah, but then you wouldn’t be able to make out in the back seat on the way home.”
The Stars Aren't the Same for You and I
Dancing with Pidge was fun.
Fics Posted (Plance Chaptered): 2 (1.5?)
Skirting Katabasis
"So... Do you think you could put it back together?" Pidge tilted the tablet towards her and looked at him hard. His expression was hesitant, but his eyes were soft...almost pleading. She smirked. "Who do you think I am, Keith?”
The Future in Snippets (Chapters 3-5)
In truth, she had no idea what was fine. Her brain had switched off several heartbeats ago, but she couldn’t really find it in herself to care.
Fics Posted (Plance Collabs): 2
Smack, Kiss, Fall in Love (even chapters)
The prince doesn’t ignore the princess for the nerdy sidekick. Even if that sidekick was a badass fighter who’d saved his life countless times. Or a genius who constantly left his head spinning. Or totally into the same video games that defined Lance’s childhood, and the owner of a smile so blinding it made the stars look dim.
(shoutout to @sp4c3-0ddity, my co-conspirator who made Pidge’s star so bright!)
It's Beginning to Look a Lot like A Christmas Carol (Prologue & Chap 1)
“An intervention?” “Sure. Have you ever seen A Christmas Carol?” His mind freezes. “You mean the Dickens book?” “Uh…” Keith’s dad trails off, blinking. “No, the movie. With the little green man? I think they made a version with the grouchy duck, too.”
(shoutout to the awesome @rueitae and @sp4c3-0ddity who brought both the crack and the tears essential items for any Christmas party all we’re missing is the food fight and divorce)
Total Fics Posted: 14
Oooh wow. That’s more than one a month!
Ship/Character Breakdown:
Ship Breakdown: Plance, with over 75%
[colleen image]
Character Breakdown: Pidge and Lance are in 100% of my fics. Hunk is next in 5 (with 1 POV!), then Keith and Allura both get 3 (both even get POV parts and Keith’s a major focus in Skirting Katabasis), then Shiro, Coran and Lance/Pidge’s families are more bit players.
I only just realized that the chapter in Smack, Kiss, Fall in Love is the only time I’ve really written Shiro. And now I’m horrified because Shiro was my first love.
Characters that had the Main Focus: 6 +1 Lance POV, 4+2 Pidge POV, 2 Switching POV fics and then the drabbles don’t count. I actually started out the year tearing my hair out because I related to Pidge so much more, but now I really enjoy writing Lance. It’s actually a little tricky to get into Pidge’s headspace to work on my chaptereds sometimes.
Specifics
Best/Worst Title?
Best Skirting Katabasis. C’mon. That’s like, literary (Katabasis being hell or destruction in Greek mythos). Worst Untangle to Wait, Unravel to See. I had help with it but this fic was just so hard to name.
Best/worst last line?
Best I tend to structure my chapters/one-shots around the last line so…this is hard.
"What took you so long? I've been waiting for you."
(Untangle to Wait, Unravel to See)
My personal favourite, though, is from so it turns out I kinda missed you:
Luis laughed. “Hi, Not-My-Girlfriend. I’m Not-His-Brother, Luis.”
Worst
Hunk just laughed. “You can’t fix that right now, so you might as well have some fun!”
(Wriggle, Jiggle, Bake!) So cheesey.
The last line that gives me personal arghs is from Here:
He buried his face in her sodden hair and cried.
...because a day after posting I realised that I should’ve written wept, dammit, and now it annoys me every time I see it.
Honourable mention to The Advantages of Being Small for winning the no-context award:
“Reckon I could fit three fingers up there?”
General Questions
Looking back, did you write more fics than you thought you would this year, less than you thought, or about what you predicted?
Way more than I thought! I think I had planned out about 8? Of those I wrote two (zine fics), started but haven’t finished 2, and the other 4 are still pending.
What pairing/genre/fandom did you write that you would never have predicted last year?
None, my obsessions are long-lasting and constant.
What’s your favorite story this year? Not the most popular, but the one that makes you the happiest.
Skirting Katabasis or It’s Beginning to Look a Lot like A Christmas Carol. Though TBH I enjoy re-reading most of the stuff I posted in the last 6 months.
Okay, NOW your most popular story.
In every single metric on AO3 it’s The Future in Snippets. Y’all like your porn (even if there’s not much of it).
On tumblr it’s Wriggle, Jiggle, Bake! by like 100 notes.
Story most underappreciated by the universe?
If this is a roundabout way of saying ‘What’s your LEAST popular story?’ it’s The Advantages of Being Small, but TBH that’s a very short crack-ficlet so it doesn’t bother me (same with the drabbles).
If the question is “What fic do you think people should like MORE?” the answer is Skirting Katabasis. It’s fifth on the list for bookmarks and 9th for Kudos, and I’m not sure why?? Does it sound too gen? Do you not like Platonic Adventure Kidge? Honestly y’all are missing out it’s like the best thing I’ve ever written. Hands down.
Story that could have been better?
The Future in Snippets. Hands down. It was started on a whim, as a practice fic for another idea I’ve been nurturing for even longer, and back when I was newer at this writing thing. It wasn’t very tightly plotted – in fact the plot was expanded upon and changed multiple times before I settled on what I have now, several chapters in – and certain things that should have been seeded were left out of earlier chapters because I wasn’t experienced enough to figure out how to work them in and foolishly thought ‘oh, it won’t matter! Such a small detail!’, so now I’m scratching my head trying to figure out how to compensate.
I tend to work off very tight outlines, but Snippets was missing that for a large part of the process and I think it shows. I do think I’ve done a good job nailing the emotion in it, though, and that’s like 95% of the fic so as long as I keep that up it’ll all be fine.
Sexiest story?
The Future in Snippets is smut so… First place for SFW sexy goes to the world is out there, my dear, but we’re in here.
Saddest story?
I think The Stars Aren’t the Same for You and I wins because it’s a heartbreaking situation with no good resolution. There’s no comfort to be found there.
Most fun?
A Little Taste of What Should Have Been. It’s just…fun!
The most fun I had writing was Smack, Kiss, Fall in Love, because it was challenging, and I’d wake up every day excited to find out what had happened in the last chapter overnight.
Story with single sweetest moment?
The Future in Snippets (Chapter 4)
“Um…” She turned the brush in her hands over again before holding it up sheepishly. “Do you remember how you said you’d braid my hair?”
Lance’s whole face lit up like a Christmas tree. “Really?!”
A giggle escaped her lips and she smiled, nodding. “Really.”
Hardest story to write?
The Future in Snippets. The emotions in this fic have become a convoluted mess and it is growing exponentially harder to write as I continue. I simply don’t have the level of skill required, but by God I will find it so that I can finish it properly.
Easiest/most fun story to write?
Skirting Katabasis! The outline for this fic is tight, and I freaking love writing this fic. Like I just feel like smiling the whole process. I don’t know why. It feels like the wrong answer because it’s a fairly involved fic, but I just enjoy everything about it.
Did any stories shift your perceptions of the characters?
Smack, Kiss, Fall in Love actually gave me a much better understanding of Lance. Skirting Katabasis made me really look at Keith and realise that hey – the dude is actually very emotional, very chatty, and very soft (he’s so often typecast as the ‘moody loner’ because that’s what they call him in the show but he really doesn’t act like that).
Most overdue story?
Uh. The Future in Snippets was originally scheduled to be finished in January 2018, so… I also have a soulmate WIP which was meant to be for V-Day 2018.
Did you take any writing risks this year? What did you learn from them?
I started to play about with other POVs, and discovered that I can write other POVs? I also did two collabs! The first one I discovered that Reem really is a sweetheart, and with the second I discovered that either I’m really bossy or really persuasive or both maybe I should go into politics.
I also did a couple of events and zines and exchanges. I discovered that piece-writing – like writing with a target/deadline/outside expectation – does not agree with me, and I will no longer sign up for events/zines/exchanges.
What are your fic writing goals for next year?
1. Finish my WIPs.
2. Write my Pidge Makes Bad Decisions fic!
3. That’s about it really. Can you take over the world by writing fic? If so, that’s going on the list.
#fic round-up#writing stuff#this was fun to do#i had never noticed how little love katabasis gets#WHY DON'T YOU LOVE IT
51 notes
·
View notes
Text
Where are collision repair facilities in their never-ending journey to lean manufacturing?
Where are collision repair facilities in their never-ending journey to lean manufacturing?
By Micki Woods
I feel that the word “lean” used to really mean something in the auto body industry, and owners were hypervigilant about becoming lean. But in today’s world, lean is almost commonplace and devoid of any oomph behind it. Why is that?
I Have Arrived!
I believe that, as an industry, we’ve become callous to what lean means and feel that when it was first talked about (at every waking conference), we took advantage of what we learned and implemented some of those strategies. So, in essence, we checked that lean box and were good to go.
For instance, I talked with shops across the country and asked them if they were running lean. They all answered with a quick “Yes!” It was almost as if they were saying, “Is there any other way?” When I asked them why they felt they were running lean, they cited one or two things they were doing in their shops that had been derived from the lean way of thinking. Therefore, they thought they had “arrived”!
The Concept of Lean
I’d like to take a moment to refocus on what lean production means for shops and why I think it fizzled away like a day-old beer (er, I mean, soda) left open on the counter.
The concept of lean production founded by Kiichiro Toyoda and Taiichi Ohno was fairly complex in that it encompassed a lot of specific processes needed to create lean production. Yet, the concept was pretty straightforward: quickly, efficiently, with no waste, happy employees, teamwork and error-free. Wow! That’s all?! (Insert eye-roll here.)
I believe the hard part for the auto body world was how to take that lean production concept and merge it with the repair process. Many of us couldn’t wrap our heads around it, so we picked a few things we felt we could do that could potentially help our shop and left it at that.
You Say Lean…I Say Mind Bender
Now let me point out that a truly lean shop is like a utopia that no one ever truly attains because there’s always a way to be more lean. Lean is a neverending journey. Plus, most shops are not capable of completely scrapping every process capability they have and starting over to do it the most lean way possible. (And if you are, let us know so we can come drool over your unicorn shop!)
So, instead of talking about running your shop lean, let’s call it running your shop the most efficient way possible. As a matter of fact, when I asked some of my paint partners if they provide lean classes today like they used to, they said they do but they have modified most of the titles. For example, Axalta has “Repair Planning” and FinishMaster has “NuVentory” and “Lean Tech.”
Why is that? Why did they have to change the name from Lean Repair 101 or whatever they used to call it to something different? As I said earlier, I believe most shops were overwhelmed by the lean process and others felt that they already had attained it because they had made a few changes.
Lean Fast
As most of you already know, I used to own my own shop in Van Nuys, Calif., called Casa Body Shop or Casa Automotive Group Body Shop. When the economy took a downturn in 2007, my shop became lean very quickly! No manual needed! As I cut expenses left and right and started to dial in my expenses and revenue, I realized how much “fat” my shop had been carrying. I couldn’t believe how lean I could run from a financials standpoint.
I then began attending lean workshops, and although I was excited at the process, I left with my eyeballs spinning in my face and my brain on fire. So, I asked my friend, Curt Nixon, if I could tour his shop, “L” Monte Body Shop in El Monte, Calif. After seeing how he ran his facility with such great processes and following a lean mindset, I knew I wanted to be just like him when I grew up. Ha! Ok, so maybe not exactly. But I tell ya, what an inspiration his mindset was! And there was no denying the success he was having with “keys-to-keys” cycle time, rental days, customer satisfaction and loyalty, and insurance relationships.
I ran right back to my shop and, without even blinking, switched my management systems to Summit so I could have my techs and writers move the vehicle status and have everyone clearly on the same page. I purchased computer work stations for every employee so clear information would be at everyone’s fingertips regarding any vehicle in the shop. I began tearing down all vehicles, blueprinting and waiting for every part to come in before starting the repair and watched my cycle time decrease and errors at completion dwindle. At the time, I thought, “Look at me! My shop is so lean!” In comparison to where it was before, yes, it was lean. But was there more I needed to do to continue on that lean path? Yes.
Eat that Cake One Bite at a Time
Just like we talked about in my article, “Competing with the Big Boys,” in the March 2019 issue of BodyShop Business, it’s not about eating the cake all in one bite. It’s about taking it one bite at a time, one small step at a time that allows you to tackle the big things. This is often where shops fail at running lean or more efficiently.
This is where I was failing because everything sounded really great but I wasn’t even sure where to start! I (maybe like you) felt like I needed to do it all at once. I began to feel overwhelmed, and then I sat and did nothing until I went to see a shop firsthand that was having success and had some specific, attainable goals. Where other shops get stuck in their quest for lean is attempting to adjust something and finding out the adjustment didn’t work. They then panic and resume doing things the old way to keep pumping out work – hence, no change.
A Fresh Look
Here are some ways for you to take a fresh look at your business and see where you can increase your efficiency and not get bogged down by feeling like you have to tackle it all at once:
Do you have a specific area you know you need help with? Or several? List them by priority.
This is going to sound odd, but if you have a list of a few main issues, it’s smart to work through those backwards. Start with the smallest issue because it will be the easiest one to fix. You’ll then gain confidence from that win and build momentum toward fixing the next issue. You’ll need to create a strong process for each item as you work through them and make sure all employees are totally on board. Get that working cleanly with full buy-in (especially from management), then move on to the next item!
Are You Not Sure Where You Need Help?
Some shops think they’re doing pretty well but don’t have any metrics or true feedback. I would recommend you start looking through the CSI reports you get from your insurance partners, your Yelp feedback, etc., and see what your customers are loving about you and where they’re finding faults. Many shops find it valuable to have an internal CSI program that only management or owners can see that allows them to keep tabs on their customers’ experiences. I have a great review driver if that’s something you’d like to look into. Either way, find out what your customers are saying behind your back! No one likes to be talked about behind their back, but it happens. And you need to know what they’re saying so you can fix it!
Do you feel like you’re doing everything pretty well but think getting more cars in your door would be a huge help?
You’ll need to do some marketing of some kind (and I know a great marketer you can call or email if you need a referral – wink wink, nudge nudge), but I’d say this is a great time to sit down and look at your books. Ugh. Boring! Books! But, really. If you need someone to work with you, then your accountant should be able to help you decipher your ledgers. Honestly, anyone can start with the basics and then work through them.
I can tell you from experience that as you start to go down your expense list, you realize there are many ways to save money and many contracts you can adjust. Little savings all start to add up! Then, work through your moneymakers. How can you make more money on what you’re already doing? For example, are you charging insurance for storage when they leave a vehicle over a certain number of days? Have you visited the discussion about your parts discounts recently? If you aren’t a dealership-driven shop, then you should be shopping around for deeper discounts.
Summary
There are always processes that can work more efficiently (a.k.a. “lean” to put the most money in your pocket and smiling faces on your customers and staff).
0 notes
Text
Avoiding the “Too Early” investor trap.

Read time: 5 mins 50 seconds – ish.
Start-up funding is not inevitable. Just because you create a venture, does not mean that investors will be compelled to back it.
Getting someone (anyone) to invest in your venture is especially difficult.
Somehow, some ventures successfully get funded. Others don’t.
I’ve given a lot of thought to that, and having looked at hundreds of ventures, I’ve tried to decode what works. The challenges of raising investment is an evolving, dynamic, fluid-state issue – what follows is what I see at this time (November 2019 – pre-election, pre-Brexit).
Not all ventures/entrepreneurs deserve investment. Some do, which is why the funding challenge is so frustrating.
The gap between new ventures successfully transitioning from embryonic idea to commercial fruition is known as “the valley of death”. Getting over that valley is especially perilous.
Investor etiquette is that in return for an invitation to potentially invest, investors are expected (obliged even) to give the investee feedback. Especially so if they choose not to invest.
Above all, the most common reason given by investors for not investing is: “Your venture is too early for us to invest in it”.
It’s an especially difficult declaration for any entrepreneur to receive – especially as it is both subjective and infuriatingly in-precise. It is as if they had presented X days later, the outcome may have been more positive (X being an indeterminant number).
The conversation often goes along the following lines:
“We think you’re great.
We think your pitch/deck is great.
We think your brand is great.
We think your tech is great.
It’s just that we need your venture to be further along the path to commercialisation than it is right now, for us to invest in it.
You’re too early.”
(It sounds like a bad date: “It’s not you – it’s us. Honest”.)
The rejection might be entirely authentic and legitimate. Often, ventures/founders take a spray-and-prey approach to targeting potential investors. The notion of kissing a lot of frogs. That includes targeting investors that are probably not best suited, and so consequently this leads to rejection.
However, the unintended consequence of this rejection is the “too-early-trap” – whereby, whenever the venture represents to the same investors, they remain permanently on the wrong side of “too early”.
Even if the venture achieves the next commercial milestone set by the investor, by the time they re-engage invariably the goal posts will have moved on to the next milestone.
To bring that to life:
If the investor challenge is to get from pre-launch to post-launch. Then the next request is to get from pre-revenue to post-revenue.
If post-revenue is achieved, then the investor request will inevitably be to evidence growing momentum.
If the venture has proved that it can acquire customers, then the likely request is to evidence scalability (the potential for mass adoption) and/or reduced cost per acquisition.
And if the customer acquisition economics look favourable – then the investor focus will inevitably switch to concentrate on retention.
And so the ‘too-early-trap” perpetuates never-endingly.
I have literally comforted entrepreneurs weeping at the injustice and unfairness of the ‘too-early-trap’. No matter their own perception of progress, nothing seems to satisfy reluctant investors unwilling to change their decision not to invest.
Even if investor demands appear legitimate – it is worth noting that there is no official investment rule-book. There are no specific set of metrics that once achieved automatically entitle an entrepreneur to receive investment.
It is natural to assume that investor motivation is entirely rational and logic based, with investment decisions founded on expertise; foresight; analysis; instinct; genius even.
Perhaps that’s why entrepreneurs are so shocked to discover (or struggle to accept) that often investor investment criteria is subjective – and usually entirely made up.
Invariably investors invest in ‘people’ more than they invest in ‘companies. And that’s why relationships and rapport matter. But don’t believe that investors will be compelled to invest in your venture simply because they like you, (although this is very important).
I believe that there is an alternative – and it is an alternative that is oblivious to all the above investor demands.
My assertion is: by far the most powerfully motivation to compel investors to invest is, FEAR.
Specifically the fear of missing out (FOMO).
Fear is especially relevant if the investor in any way represents an institution and/or investment fund – because what that means is that they are a professional investor – and what that means is that if they don’t invest, they are failing to deliver against their job title. If the investor is an institutional investor, then just like any other employee, they have targets to hit; numbers to deliver; KPI’s to achieve. For example, corporate investment funds typically expect a number of investment deals to be completed per year, and/or an investment pool to be spent.
And whether that fund does three deals a year, or thirty deals a year, or three hundred deals a year – in my experience, you would be surprised how few opportunities the fund managers see that match the very specific investment criteria that invariably they are working to. Round pegs for round holes are much harder to find than you might think.
And so if your venture looks, smells and sounds like it is approximately the right size and shape – then assume that the investor is interested.
And so how do you convert that interest into investment?
In a word: FEAR.
Three things that will compel an investor to not defer you and your venture into the “too early” trap – they are:
1. Momentum: Investors need to be fearful that your venture has so much momentum that if they don’t invest now, that in the near/foreseeable future there is a real risk that you might not even need any investment money at all. Investors know that if you start generating lots of revenue, this is highly likely to negate the need to sell equity. Revenue brings with it other ways to raise money – debt being just one example. From a founder/entrepreneur’s perspective, debt is invariably cheaper than selling equity.
2. Competition: Investment is competitive. Investors are always fearful of losing a deal to a competitor. And so, in order to close investment in your venture, the investor needs to feel that if they don’t invest hurriedly, that one of their competitors might get in there first, thereby closing the opportunity for them to invest. Sales traction is a good indicator that another investor may well pounce.
3. Valuation/Cost: Investors are shrewd. They need to be fearful that if they don’t invest now, that the next time they see you, the value of the business may have increased exponentially/disproportionately therefore their investment is going to cost them a lot more money. Winning/securing/ evidencing distribution opportunities is a solid way to increase the value of your venture – news like this will cause investors to fear a price hike.
Momentum; competition; valuation – key to all three is demonstrable sales traction.
Totally contrary to advice I have heard given to founders, resist the temptation to forecast huge future sales success. The easiest response to such declarations is for investors to simply ask you to come back after you have made those sales projections real. (“You are too early - come back when you have evidenced your sales projections”).
Much better instead is to under promise and over-deliver. To make clear the things that you and the team are delivering that tangibly enhance the capital appreciation of your company.
If you do that and simultaneously also evidence that “by the way, somewhat surprisingly we’ve also won these contracts; landed these sales; generated this revenue” – the combined power of tech progress combined with sales success is a hook that many investors will be keen to explore; to support; to amplify. They will want to back you to help maximise your success.
Combining capital appreciation with revenue generation will make your investment pitch land “right-on-time” rather than “too early”.
#Business#Start-ups#Scale-ups#investment#investors#entrepreneurship#innovation#digital#Funding#coaching#mentoring
0 notes
Text
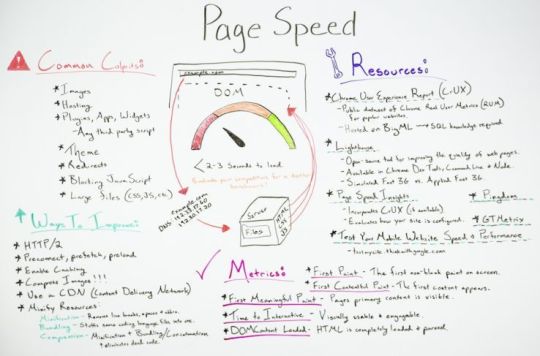
All About Website Page Speed: Issues, Resources, Metrics, and How to Improve
Posted by BritneyMuller
Page speed is an important consideration for your SEO work, but it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? In this week’s edition of Whiteboard Friday, Britney Muller goes over what you need to know to get started.
https://fast.wistia.net/embed/iframe/8gw0zeguwt?seo=false&videoFoam=true
https://fast.wistia.net/assets/external/E-v1.js

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
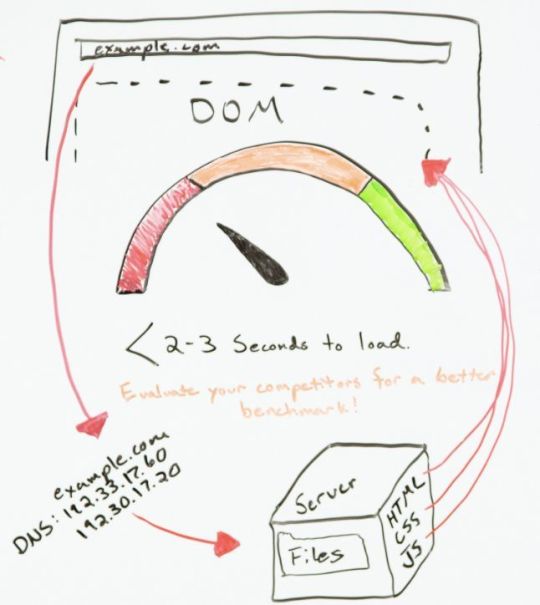
How a webpage is loaded

A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on Big ML, so some basic SQL knowledge is needed.
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.

What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
First paint
We’re going to go over first paint, which is basically just the first non-blank paint on a screen. It could be just the first pixel change. That initial change is first paint.
First contentful paint
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. That’s the first contentful paint.
First meaningful paint
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
Time to interactive
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
from https://dentistry01.wordpress.com/2019/02/01/all-about-website-page-speed-issues-resources-metrics-and-how-to-improve/
0 notes
Photo

Moon Girl & Devil Dinosaur #17 Review
spoilers spoilers spoilers spoilers spoilers spoilers spoilers spoilers spoilers
The World’s Smartest storyline comes to its climax as Moon G and Devil D calls on the many friends and allies she’s made over the adventure to triumph over an army of Doombots. From the creative team of Amy Reeder, Brendan Montclare, Natacha Bustos and Tamra Bonvillain. Full recap/review following the jump.
Amadeus Cho had used a universal metric to discover that Lunella Lafayette is the smartest being in the world. At first this was a fun validation for her, but has ultimately proven far more trouble than its worth. Doctor Doom, or rather a legion of automaton DoomBots who look and sound like Dr. Doom, has taken great exception to this proclamation of Lunella being the world’s smartest. And these robots will stop at nothing until Lunella is thoroughly defeated thus proving that Doom is actually the smartest.

The issue begins with Lunella reaching to the various friends (and some foes) she has made of late, asking that they all be ready when the time is right. This includes Dr. Strange, The Thing, the Totally Awesome Hulk, Kid Kree, The X-Men, Ms. Marvel, Iron Heart, and even the Yancy Street Gang!
Some time later, sitting in class bored and isolated by the lack of scholastic challenge and intellectual peers, Lunella dwells over how she has come to feel overly self reliant. Doing things on her own has often been the easier way to get things done. Yet she is coming to realize that easier doesn’t always mean better.

Later, in her lab, Lunella listens to the disembodied DoomBot head prattle on. She had kept the robotic head following her adventure with The X-Men, hoping too use it to foil the DoomBots’ schemes to vanquish her. Although she is starting to imagine that it is not that great of an idea to have a device in her laboratory whose sole function is to hurl insults at her… adding that she already has the internet for that (an interesting meta-contextual nod that I’ll get to later). Fortunately, Lunella has attached a restrainer device that prevents the head from signaling out to its fellow DoomBot brethren.
Lunella feels suddenly faint and before she knows it her Inhuman power has activated and her consciousness is switched with that of Devil Dinosaur. This ‘power’ has very often proven to be much more of an obstacle than anything else, always triggering at the most inopportune of times… finding Lunella’s mind trapped in a powerful but essentially useless dinosaur body while Devil D’s mind is sent to her body which usually entails his going on embarrassing rampages that Lunella has to try to explain later on.

The hows and whys of this power has thus far seemed random, but perhaps this isn’t the case. In Devil Dinosaur’s body, Lunella gazes up the full moon and realizes there may be a correlation. It seems that their minds swap whenever there is a full moon; that somehow the lunar cycle must have an effect on her powers. If this proves to be the case it will offer Lunella a new variable that may allow greater understanding and possibly even control over her powers.
A quick interlude shows Lunella’s parents preparing Thanksgiving Dinner. Lunella had promised to help her mom in the preparations and Mrs. Lafayette is rather disappointed that her daughter has once again failed to follow through. Lunella’s mom and dad have not really been a strong presence in the series thus far, but perhaps that will change in subsequent issues. The two seem to be rather exasperated by their daughter. With all of Lunella’s intellect and her exploits as Moon Girl her mom and dad seem to feel somewhat left behind and unsure what to do about it.

Back at the lab, Devil D has occupied Lunella’s body and used the opportunity to wail on the disembodied DoomBot head. With the body of a nine year old, Devil D isn’t able to do much in the way of damage to the robotic head, but he does however manage to break the inhibitor module preventing it from calling out to its fellow DoomBots.
No sooner than Lunella returns then the two switch bodies again and return to their original forms. And it is then that Lunella realizes that she is supposed to be home helping her mom. She arrives home in a huff, but before she can do anything, an alert comes over the television announces that a legion of DoomBots have congregated on the Lower East Side. Donning her Moon Girl outfit, Lunella races back out and uses her Avengers communication device to issue an all points bulletin to her colleagues… this is it, codeword: ‘doomsday!’

Being self reliant and doing things on one’s own can sometimes be the easiest path, but not always the best one. And this is quite evident in the following splash-page in which a variable army of Moon Girl’s allies converge together and make rather short work of the DoomBots. The robots are routed, defeats and destroyed once and for all.

Lunella had previously made the mistake assuming that being smart and being autonomous are one and the same. With her preciousness, it has been difficult for her to make friends and she had grown accustomed to doing things on her own. Throughout her trials fighting off these DoomBots, however, she has come to learn that she is not alone nor does she need to be. And that there are many times where the smartest move is simply to ask for help.
‘Two heads are better than one’ is the central proverb coursing through the issue. It’s an old proverb with an unknown source but may be related to a passage from the book of Ecclesiastes from the Bible, which states, ‘therefore two are better then one, for they may well enjoy the profit of their labour.’
The DoomBots make for an interesting foil for Lunella in this adventure. Although they act in legion, the DoomBots share a singular mind and the narrowness of this groupthink causes the DoomBots to be overly myopic, ultimately leading to their defeat. Lunella had to overcome her own tendency for myopathy in order to prevail; which she did, thanks in large part to her special bond with Devil Dinosaur. Two heads are indeed better than one, and ten heads better than that, when it allows for a greater breath of ideas and feelings. We are stronger together and overcoming a need for self-sufficiency is what ultimately allowed Moon Girl to win the day.

A very fun story with an important and timely message at its core. It doesn’t matter how intelligent or proficient someone is, there are always challenges that can only be overcome with the aide of others. Needing help is not a weakness but rather a strength and a person’s reliance on mutuality can be just as important and necessary as their capacity for autonomy.
There have been numerous psychological studies into what factors contribute to childhood resiliency (one’s ability to cope in the face of adverse circumstances). Each of these studies have found that said resilience is a product of a keen interplay between internal disposition and external experiences. Intellect can indeed be a major factor in bolstering an individual’s resilience, yet the most important variable by far appears to be the availability of one or more close interpersonal relationships. In other words, true independence can only be born of a healthy sense of dependence… we arrive at autonomy by way of mutuality. This is the crux of what Lunella learned through this adventure and it’s a message I support 100%.
A couple of quick notes… I’m curious to learn more about the relationship between Lunella’s Inhuman powers and the lunar cycle. There have been several occasions where Moon Girl and Devil D have mind-swapped in the daytime so it wouldn’t make sense to liken the activation of her powers to that of say a werewolf. Perhaps it is the moon’s relative proximity to earth that activates her powers… keep in mind that The Inhuman city of Attilan was located on the moon for several years. Whatever the case, I’m looking forward to discovering more about this matter in future issue.
Moon Girl’s being declared the world’s smartest caused a small uproar among the fan community on the internet. There were numerous readers out there who voiced significant outrage that this relatively unknown brand new character could be just as smart if not smarter than longtime characters like Tony Stark, Hank Pam or Reed Richards. The Marvel Universe is a make-believe world where there are magic hammers, where radioactive spider bites cause super powers rather than cancer, and natural human mutation leads to the ability to control the weather. Surely a nine-year-old girl being smartest of the smart shouldn’t be all that difficult a concept to swallow. Not all but some of this outrage smacked of the taint of sexism and racism, as though the idea that the world’s smartest could be a girl and could be Black. The creative team behind the story offers a small degree of clap-back in the form of the disembodied DoomBot head and the torrent of insults it throws at Lunella.

The situation between Lunella and her parents is left unresolved and I hope it gets addressed soon in future issues. It cannot be easy raising a child like Lunella and I’m feeling rather sorry for Mr. and Mrs. Lafayette. I imagine they may feel somewhat robbed of the opportunity to raise their daughter.
Finally, a piece of bad news is revealed in the letters page of the issue. Co-author, Amy Reeder has announced that she will be leaving the book to focus on creator-owned projects. The rest of the creative team will stay on, with Natacha Bustos providing covers along with her stunning interior art. Fellow co-author, Brendan Montclare, will take over as sole writer and I’m sure he will do a fine job, but this in nevertheless a huge loss. I certainly understand Ms. Reeder’s wish to focus on creator-own works, indeed I would love to see Rocket Girl return to the shelves. At the same time, the sense of synergy created by Reeder, Montclare, Bustos and Tamra Bonvillain has been truly exceptional, making Moon Girl and Devil Dinosaur consistently one of the best books on the stands. Reattaining such a synergy without Ms. Reeder is sure to be a difficult challenge. I think the team is up to this challenge, but it’s a bummer nonetheless. Ms. Reeder’s leaving the title is a huge loss for the Inhumans books as a whole.
I wish her the best and will definitely look out for her future endeavors. And I remain hopeful that Mr. Montclare and the rest of the team can maintain the magic that has made Moon Girl and Devil Dinosaur such a wonderful book. Definitely recommended; Four out of Five Lockjaws.

#Inhumans#Moon Girl and Devil Dinosaur#spoilers#Amy Reeder#Brendan Montclare#Natacha Bustos#Tamra Bonvillain#review
3 notes
·
View notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
New Post has been published on http://tiptopreview.com/page-speed-optimization-metrics-tools-and-how-to-improve-best-of-whiteboard-friday-2/
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? To help you answer these questions, we’re sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor’s note: We’ve edited this transcript for accuracy. In the video Britney said “BigML,” but intended to say BigQuery. It’s hard filming an advanced-topic Whiteboard Friday in a single take! 🙂
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. –That’s the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
What is time to interactive?
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don’t miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year’s MozCon Virtual! Chock full of the SEO industry’s top thought leadership, for the first time ever MozCon will be completely remote-friendly. It’s like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can’t wait to see you there!
Source link
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
via Blogger https://ift.tt/2YVeebl #blogger #bloggingtips #bloggerlife #bloggersgetsocial #ontheblog #writersofinstagram #writingprompt #instapoetry #writerscommunity #writersofig #writersblock #writerlife #writtenword #instawriters #spilledink #wordgasm #creativewriting #poetsofinstagram #blackoutpoetry #poetsofig
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog http://tracking.feedpress.it/link/9375/13697093
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
#túi_giấy_epacking_việt_nam #túi_giấy_epacking #in_túi_giấy_giá_rẻ #in_túi_giấy #epackingvietnam #tuigiayepacking
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog https://ift.tt/38ptMXQ More on https://seouk4.weebly.com/
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
New Post has been published on http://tiptopreview.com/page-speed-optimization-metrics-tools-and-how-to-improve-best-of-whiteboard-friday/
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? To help you answer these questions, we’re sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor’s note: We’ve edited this transcript for accuracy. In the video Britney said “BigML,” but intended to say BigQuery. It’s hard filming an advanced-topic Whiteboard Friday in a single take! 🙂
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. –That’s the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
What is time to interactive?
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don’t miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year’s MozCon Virtual! Chock full of the SEO industry’s top thought leadership, for the first time ever MozCon will be completely remote-friendly. It’s like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can’t wait to see you there!
Source link
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes