#i also don't know anything about html coding and have no idea how to add them
Explore tagged Tumblr posts
Text
I need to make a stamp book for my sheezy art but I don't think I even have an old folder of ones I used from the deviantart days....
#mort.txt#i also don't know anything about html coding and have no idea how to add them#i can make a flight rising dragon bio with semi competent bbcode but anything else i have no fuckin clue#+ I dont actually wanna fully code my page bc i think. it looks ugly most of the time. i also should not be trusted w my cherry limeade ass#i wanted to add one of those little html tamagotchis of cinny but it fuckin makes noise and you can't turn it off#i refuse to have auto playing sound on my page its inhumane
6 notes
·
View notes
Text
Is privacy important to you?
So recently, I've seen an uptick of people interested in privacy regarding electronics (phones, pc, what have you). When I say people, I'm referring to non-techy people, like myself. I know my way around my computer and can do some basic troubleshooting for hardware/software, but beyond that, I'm sort of helpless. I don't know anything about hacking or cybersecurity and the only coding I can do is some html. I'm below a novice haha. So, if you're that sort of person, then maybe this could be of interest to you. What I am about to discuss involves no coding or really any in depth knowledge regarding technology. You don't have to be Elliot Alderson for this.
>Why does privacy even matter?
The answer to this question will vary from person to person. I, for one, do not like the idea of any corporation hoarding my data to sell or store or do fuck all with. If this does not bother you, I'd consider asking yourself if you're comfortable with, let's say, something like Google knowing everything about you. And I mean everything. Suppose that doesn't bother you, then okay. Maybe think about how it would feel if your classmates or coworkers knew what Google knows about you. Corporations also extend to governments because they're jerking each other off, so something to keep in mind. And individuals, people like you and I, work for these entities. And these people can abuse your data. For any reason.
Your data is a tool for them to control you. You might not realize it until it's too late. I'm being a little vague here because this point alone could be an entire wall of posts.
Additionally, something to consider is the level of privacy that you may require. If you are someone who attends public protests or is part of some sort of organization that criticizes your government, you are at risk of potential scrutiny or harassment. Obviously, but I mean specifically from a lack of privacy practices. Maybe from your government or somebody who opposes your views, etc. And depending on how you've been communicating about these gatherings or communities, you're potentially putting others at risk as well. If you're one of the people who's in charge of organizing or playing a large role, some of the methods I will be going over will likely not be enough to protect you. Activists and journalists need a different level of privacy that I can't begin to match.
Listed below are some videos that I watched that really helped me to understand why this is important.
“I Have Nothing to Hide” – The Dangerous Myth About Privacy
Is it impossible to be private online? (Eric's channel has been very helpful for me personally because his explanations do not alienate the tech illiterate)
>So...Where do I start?
Luckily, there are small steps you can take to prevent some information about you from being hoarded. And I say some, not all. Unfortunately, the only way to completely avoid all of this is to live out in a cabin in the middle of nowhere and never use the internet ever. Which I can assume you don't want because you're reading this on a website right now! You will have to make some compromises for some of these options, and if you can't replace all of these and only some, that's fine. Most of these can be adjusted in just a few minutes, if that.
General
Oh my god, stop using chrome. I'm serious, please stop. If you are using chrome to read this, close out of this and download firefox. or brave or chromium or whatever. I use firefox, and the second you download firefox, download ublock origin. Ads on the internet are completely out of control. Firefox is not foolproof either, other add-ons can provide not just a more private experience, but also a much smoother one. ClearURLs removes tracking elements from urls. And it's open source. There are a few others, but I don't know everything lol. There are VPNs you can use, but I only ever use one if I'm away from home and using the Wi-Fi at work or something.
Stop using google search engine. In firefox, you can set something else by default. I just use duckduckgo, but there are alternatives. You can also turn off the ai bullshit. Find one that works best for you and your needs.
Email. So this is one I have not moved yet. I still have gmail for my youtube account. I also have to use gmail for my university. I do have a protonmail, though, that I've been slowly moving over to. This could be an easy fix for some people, while impossible for others. This is something that I am willing to compromise on. Again, you can't have it all with how things are set up. I'm sure there are some ways to circumvent this, but I am not aware of it. For things like drive and docs there are also some alternatives, but I don't use drive all that much, so finding an alternative isn't that pressing for me. There's proton drive, which functions similarly, and several paid options, but I'm trying to keep this process free for people just starting to be privacy-conscious.
Signal is a good messenger especially if you're moving from something like facebook messenger, instagram, whatsapp, whatever. It's end to end encrypted and pretty modern (so stuff like emojis, reactions, voice messages) You do need a phone number though, but again, better than just whatsapp. More people are moving to it now, so you might have an easier time introducing friends to it.
Cellphone
Alright, so this is going to depend on a few factors, mainly whether you have Android or iOS. I had an iPhone for a long time, up until last year. I was never an Apple fanboy, it's just what I had, but I wasn't deep in the ecosystem by any means. I've always used a Windows computer, so I didn't have a Mac or apple watch or whatever. I had an ipad but sold it to a friend last year because I transitioned to using my Wacom full time on my PC. I only say that because if you like your apple products just keep in mind that while you are secure (apple does have great security), you may not be private. iOS is closed source, so it's more difficult for third parties or hackers to get your data, but apple has it. And apple can do whatever. Also, you are limited to the ways you can customize your phone.
I will link a video on someone who discusses privacy on iphone but aside from the few things I listed above I can't really help you much further than a few other points. Sorry.
A brief guide to privacy for iPhone
If you have an Android based phone you are in luck. Most Android phones allow you to put a different os on your cellphone since you can access the bootloader (unlike iphones) BUT your phone in most cases has to be OEM unlockable. Phones from carriers like Verizon aren't able to be unlocked because Verizon is weird and kinda treats their consumers like shit lol. I own a Google pixel 9 and I will admit I splurged on this phone by buying it brand new. It was on sale, I got a bonus at work and hey what can I say... Also my iphone 12mini was shitting itself so it was time for a new phone. The money must have been burning a damn hole in my pocket. In retrospect though, the smarter thing would have been to buy used or an older model. Which I will be doing in the future. Back on track though.
You're probably scratching your head here: if he was just complaining about google why the hell does he have a Google phone?
I'm glad you asked, hypothetical voice in my head.
Grapheneos is a os that is only available on Google pixels (I believe from 6 onward). What it does is basically degoogles your phone. So removes google services. And the thing is, you can redownload these services but refuse network permissions and limit what they can and cannot do or have access to. Or tweak settings that you would not otherwise have access to. You have control over your device and it actually somewhat feels like your device. It's easy to install...like, modding a ds takes longer than installing graphene on your phone. Here is a video that I watched that goes over specifics and installation.
Here is the grapheneos website
For non google phones there's calyxOS but I have no personal experience with it. But both of these OS give you back some ownership on your device by letting the user control how their cellphone functions and not a company. Also, it can help your phone feel a little smoother because it removes a lot of proprietary apps that companies like Samsung add to android. If your phone can't be unlocked, then start by switching to alternative apps and delete as many proprietary apps as possible. Watch this video on fdroid.
Remove face ID if you're able and remove fingerprints as well. It might be a bit inconvenient but it's much safer. I understand that these may be great accessibility tools for some so just do what you can. Turn off location when you're not using it. With graphene, you can give map applications your approximate location, not your exact location. There are also map options that can be disconnected from network, and you can save routes, but I use public transportation and really need to see when my bus is going to arrive. My cities bus app is so shit sometimes. Again, another example of compromising that is going make you ask what's important to you, and if you're willing to risk your privacy for it.
If you watch most of these videos, you'll hear a lot of these points are going to overlap.
I was considering discussing what you can do for your PC, but I'm a complete noob. I've been using Linux mint for a little bit now, and I avoid the terminal most of the time because I'm a little baby. Even still, I recommend getting away from windows if you're able. Especially if you have a windows 10 computer since Microsoft is dropping support this fall iirc. Linux mint is super beginner friendly and much lighter on your computer, so even better if your PC is older.
Some videos that might help you decide if Linux could be a good alternative for you.
Switching to Linux: A Beginner’s Guide
Why Linux is Better Than Windows 11
Linux Mint 22: Excellent Distro for Windows Users
Linux Mint for Gaming (2025) | Linux Gaming Setup (for Beginners) Pt. 1
This privacy stuff can go so deep and you'll feel kinda crazy lol. Once you learn about what people can do with this data, and read about how people's lives have been ruined by it getting into the wrong hands, it'll never leave your head. But it's important to start small. And start sooner rather than later.
Social media was something I considered discussing but I think it could be added to a later post since this is kinda long already. I hope this is somewhat helpful, I tend to ramble a lot of the time. If you're someone who is a bit more savvy than I, then please reply with any info that you think could be important. But remember that this post is for basic beginners who are just now learning about this stuff so keep it simple. Thanks for reading!
21 notes
·
View notes
Text
So I've been tagged
By this lovely little soul that goes by the handle of @treshmind. And apparently I am the mutual they want to learn more about, which is a compliment I will hold dear and near.
Do you make your bed? People say your body is your temple. My temple is my bed, a direct reflection of how I'm doing. And right now literally everything is there, not to mention I technically sleep on a couch. But I get by, Imake my little space everyday to catch a few zzs.
Favourite number? Not sure if I have one. Probably not. Seven rings nice though. I always considered it to be the "proud" number, as it looks like a person with their chest forward. Much like the idle stance of everyone's favourite vampire.
What’s your job? Graphic / UX / UI Designer & Front-end developer. 10 years a designer, now venturing into IT. I love creating pretty things that touch people, so to speak, figuratively and literally. Something that hits them and/or they can interact with. Creating experiences, waving stories. I learned HTML & CSS when I was like 15, had a blog and couldn't find a nice skin for it - so I just coded my own. Javascript, typescript and vue.js came along last year and honestly, I'm having a blast. And no, pls don't look at my tumblr, I did code its appearance bit, but it's just tweaks, it doesn't say anything about my skills.
If you could go back to school would you? I would actually and it's something I'm considering. One for front-end development to give myself stronger foundation and boost of confidence, and another for foreign language. Spanish & German have my special attention there.
Can you parallel park? I'm willing to try!
Do you think aliens are real? I always have a hard time defining "aliens". I think most people's perception of what counts as "living" is limited at best and hypocritical at worst. I've heard of bacterias having a better time than some of the fully-formed, fully-conscious humans on Earth. Add humanity's general complex of seeing themselves as the most complex existence in the history and you can probably cook up my general stance on the topic. I don't think Earth is the only place there's a "life" on, but aliens understood as extraterrestrial livings, are probably not modeled after the evolutionary fart currently dominating the 3rd planet from the Sun.
Can you drive a manual car? I can, actually. My father is a car mechanic, I take these things pretty seriously, you know. Should I ever have a car, I don't think I'd go for automatic.
What’s your guilty pleasure? To be fair, all my pleasures are guilty. But as it stands now, my most guilty would be to indulge in my feelings and let myself play a game or doodle or write something while knowing there's piles of work I'm behind on.
Tattoos? One on my back between my shoulder blades, just a standard egdy barcode with my birthdate underneath. And one over my heart (or just over my left tit, let's be honest) saying "Ideas are bulletproof", but mirrored - so that I can read it when I look in the mirror.
Favourite colour? Black, red. I usually wear all black with golden accessories and absolutely seizure-inducing, colorful singular statement pieces.
Favourite types of music? Not sure what counts as "favourite" as I prefer music that makes me feel things, whatever the genre. I like the experimental, funky sound, but I also enjoy the deeply consuming sound of progressive electronic music, which help me deep-focus at work, so there's that ~. And oh, I love voices. Talented voices, singing voices, raw, honest voices. I sing a little and enjoy admiring this craft in others.
Do you like puzzles? Oh absolutely. I'm already hooked.
Any phobias? I thought I was afraid of spiders until I lived with a girl who was REALLY afraid of them and I stepped in as this chivalrous knight in shining armor charging at the beast and – So no, not really.
Favourite childhood sport? I actually participated in a lot of disciplines. I wish I gave acrobatics more time & attention. It felt so freeing and beautiful. So poetic, almost.
Do you talk to yourself? Like out loud? Not anymore, but I do have an old pal on me in my head which is eyyyyy, isn't that me?
What movies do you adore? "V for Vendetta" - about how trauma can reduce a person into a concept. In this case - a concept of vengeance. Dangerous, loveable, tragic concept I resonate with very much. This is also the movie where my tattoo quote comes from.
Where I validated my stance that you don't really need to see the other person to know and love them.
Your experiences and feelings are just as valid, even if someone misled you or you never truly met. And the masks and theatrics cannot really conceal what's truly important, so don't be afraid to just... feel.
Coffee or tea? Coffee, freshly ground & brewed, unless I have the instant kind of day, with milk. Tea - preferably Dilmah, either green or earl grey.
First thing you wanted to be growing up? Oh, an artist probably. Little did I know how difficult and anxiety-inducing it would prove.
----
No pressure tags: @herdarkestnightelegance, @thedomesticanthropologist, @nocna-orchidea
3 notes
·
View notes
Note
idk how u code on neocites- just trying to follow a basic overview video makes me feel really confused. How did you learn how to do stuff??
well, i first get an idea.
then, like you- i am bad at videos, so i go read up on tutorials, and look at examples of how the code to do what i want is written,
next, i get confused. necessary step.
and then, i try applying what i'm reading to my site anyway, even if it's confusing, and even if i can't follow it 100% correctly.
and then i go read some more tutorials for the same thing. i repeat the process until it works... or looks how i want it to look
i try not to follow it exactly, because i want my code to be readable and editable to myself later. this is the most important part i think. you should start very small and do what's understandable to you.
it also doesn't have to be very big or impactful to anyone but yourself, either. it can be small, even, and i encourage that.
here, if you want, in this keep reading i'll show you some examples of stuff i can do with properties i learned:
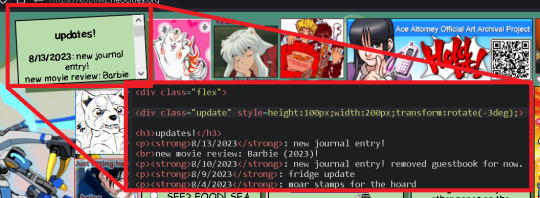
this small green box, for example.

it's name, or div class identifier name is "update". it's job is to hold the massive list of updates to the site, so viewers can scroll through to see what i've done, and what has changed.
right now, i've shown you where "update" is in the HTML sheet, and we can see that it's been given in-line properties. think of "in-line properties" as adjectives, describing how tall, wide, or how rotated your element is.
(keep in mind that you can't literally see the html as you're editing it like i'm showing you here unless you get a dedicated application for editing and testing html and css. i don't have any apps for that, and usually just edit and refresh to see if it looks right hundreds of times.)
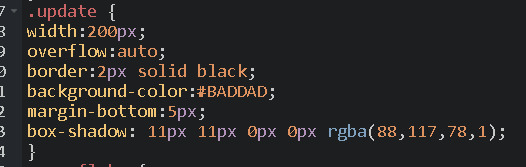
okay, now let's see what exactly i'm telling this "update" box to do inside the CSS,
the CSS style sheet is another way of telling what something on your site to do. you would use the CSS to organize what everything on your page does more neatly, if you don't want to brute-force style it through the HTML directly, like i do.

in the CSS sheet, anything given the name of "update" is basically given the property of "overflow:auto;" which tells it to scroll whenever what's inside of it gets too big for the box. i have given the box a minimum width, so that the words inside will very easily start scrolling.
it is also given the color of #baddad, or a nice minty green- it's about 200px (pixels) wide- it has a border that's 2px wide and is solid (fully closed border) that's black- and it has a box-shadow that is 11 px 11 long in the bottom and the right, with a rgba value given to it to make it colorful, too.
why did i put width on both the html in-line style properties, AND the css style sheet? i don't know honestly! you don't need to do this, i think. just one of them will probably work, really.
i forgot what margin-bottom does, but i think that just adds filler space between elements. or is that padding, which adds filler space -inside- elements? maybe you can figure that out. i still can't remember the difference.
is there an easier way i could explain this to you?... i dunno, maybe ask for something more specific other than "how do you learn stuff" such as "what ways could i do *thing i want to do* specifically"
4 notes
·
View notes
Note
for the mun -> what does your URL mean, and why did you choose it? // who was the first faceclaim that was 'ruined' for you in the rpc? why was that? // what skills have you gained by roleplaying? // what faceclaim do you wish you could play, and why haven't you used them/yet?
-> About the url
Regarding the url, it was honestly the only thing I could come up with at the time! Initially (c. 2013) my url was dmitryhackshaw, back when it was just the one muse for a group rpg. I then converted it to an indie rp blog, which then at some point had the url slitthroattherapy as a vibes thing ✨ (and song reference), and at another point it had the url nyantry as a joke I became too fond of accidentally. I still keep the old urls but am not currently doing anything much with them, except I'm using nyantry for my 1x1 rp. Now, at some point, I decided to add more muses and so it no longer made sense to me to use Dmitry-centric urls. The only thing I could come up with that made sense for all/most of the muses was acidcorrodes, which was meant to evoke... I suppose the way hardship can absolutely get under your skin and absolutely, thoroughly change you into something new. It's not meant to be purely a destructive image, it can go either way. Some substances become weaker after corrosion or oxidation, others become stronger. That's what I wanted to evoke! My favorite characters to write are characters who have been transformed in some way, characters who are built from their past rather than simply "getting over it" or "forgetting" or whatever. I like the idea of integrating it, of living with it, of transforming it into something greater.
-> About ruined FCs
I don't think I truly have any fcs that I consider ruined, per se. The only fcs I'm not willing to write with are severely problematic ones (think: serial killers) and, generally speaking, anime faceclaims because the drawings kind of take me out of my own imagination. (I'm generally willing to write with characters that have anime fcs, but without the images, just text-only). That being said, I think the drama of the Depp vs. Heard case kinda put me off from Amber Heard as a fc, even if on principle I don't have a problem and I don't have a stance on the case — I don't know the actual details, I just know the outcome was basically "both owe each other some form of restitution". But truly, wholeheartedly, honestly, the character isn't the faceclaim and I stand by that as a principle, so I don't do banned fc lists or anything of that sort.
-> Skills
Oh man, where to begin! One of the first things I learned, since I started roleplaying on forums and then moved to Tumblr, was how to edit HTML and CSS. I'm in the process of learning how Tumblr theme code actually works from the ground up, as opposed to just the styling, because I'd like my blog to look neater honestly. (Yes, I know people mostly prefer dash-only; I just don't wanna go to third-party sites to host information I can host.... right here.... on this same website.) I was also motivated by writing Dmitry specifically to learn more about Russian culture, the Russian language itself, and to learn about aerospace engineering. I wound up getting a minor in aerospace eng. as part of my degree! But generally, all the Russian text I occasionally drop in, the Russian text on his pinterest, and other little bits like that are genuine and meaningful. I also learned a ton about Catholicism, partially motivated by the plots I was and am writing, and partially just due to my own interest. I've also over time learned how to structure my replies better and how to describe stuff with more detail to evoke what I'm imagining. Plus a ton of random vocabulary; English is my second language.
-> Which fc would you like to play?
Honestly, Renée Phoenix is excellent as a fem!Dmitry but there's basically zero gifs, and after Steady Damage she changed her hair and FFR kinda went extremely quiet and so idk. No resources. Similar problem with F*lice F*wn, which is why Dmitry's genderbent faceclaim is Tuppence Middleton as Riley Blue in Sense8 instead. Aside from that, I think Oli Sykes and Sam Carter are absolutely gorgeous but I haven't come up with characters, and I don't think there's many Sam gifs either. I like musicians as faceclaims, what can I say? As far as actors/actresses, I don't really currently know! I've mainly been re-watching shows I've seen a thousand times like The Twilight Zone, Supernatural, Dexter, and others, and while some actors and actresses stand out to me, I'd truly like to write more female muses, esp. non-white ones. The lack of diversity in my muses is primarily due to the fact that many of them are at least a decade old, and back then there weren't as many options for faceclaims with gifs specifically. That's completely changed now, which is wonderful! But for now I'm hesitant to add more muses before revamping the ones I already have and making things make sense in my brain first I think.
1 note
·
View note
Text
OMG YES PLEASE I LOVE RAMBLING ABOUT CODING!!
There's a couple different moving parts to this one even though it's a pretty small program, but I'll do my best to explain how they each work and fit together! I have no idea what your level of experience is with JavaScript and HTML so bear with me if this gets a little long-winded lol
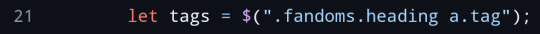
You asked in the tags specifically about JavaScript and how it knows where the fandom tags are, so I'll start there! This part all happens in the aptly named readtags.js. First of all, I need to explain line 2

This is just setting up a shortcut so that I don't have to write out document.querySelectorAll("something") every time I want to select "something" on the page. So when I write $("something"), it will do the same thing!
querySelectorAll is a method that will get all of the elements on the page that match the given query - in my case, I'm searching for elements with certain CSS classes. This link shows how CSS classes can be used to apply styles to an HTML webpage, but you can also use them as selectors, like so:

As shown in the examples in that link, the words starting with a period are classes, and the "a" is an element. "a" elements are usually links (like the link to browse a fandom tag!) Here, I'm getting all of the "a" elements with the "tag" class that are inside of elements with both the "fandoms" and "heading" classes.
(Just in case you didn't know how to find this information, if you right click on any browser and choose "Inspect," you can see a breakdown of the whole webpage, including all the HTML elements as well as their classes and other attributes. Most will also helpfully highlight the element you right-clicked on when they open the Inspect window)
Luckily, Ao3 is an extremely well put together website, and doesn't have a ton of seemingly useless or confusingly named classes on every element like some websites I've had to look at lately (news websites, I am looking at you.) So it's very simple to find what you need for something like this!
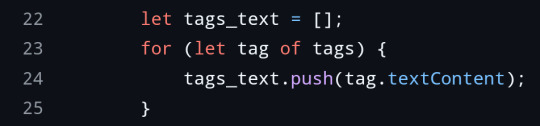
Next up is this little chunk of code:

Since you're already interested in coding I'm not going to go into detail on the concepts of variables and loops, though I'll add some info about JavaScript-specific syntax. "let" indicates that you're creating a new local variable, for example line 22 where I'm making an empty list called tags_text.
On line 23, I'm making a for loop (specifically a for/of loop) that loops through every item in the list "tags" (which we set previously with the query selector!) For each item in the list, we get its text content (we don't want the entire element with classes and attributes!) and add that text to tags_text with "push."
Finally, there's a console.log statement, which is just JavaScript's version of a print statement. You can find the console in the Inspect window, on Chrome and Firefox I believe it's the second tab to the right.

This log statement in particular is using a neat little trick called string interpolation to get the number of tags in tags_text, and then put it in the printed statement. So in the console, you'd end up seeing something like "Found 20 fandom tags on this page!"
And then tags_text is returned to be used elsewhere and that's the end of the function! Again, since you already seem interested in coding, I'm guessing you know the basics of how a function works, so I'm not going into it here. And since this post is already pretty long I'm going to stop here for now, but if you want to know anything else about how this works just ask and I'll be happy to ramble some more lol
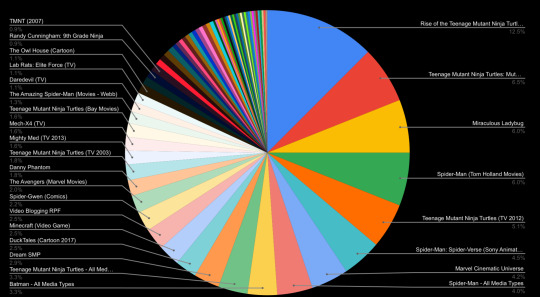
graphed my fandoms to end off the year

#i just realized i left a note for myself in this file oopsie daisy#thats kinda embarassing#anyway w3schools is every js programmers bestest friend and you should poke around on it some#long post#rambling
26 notes
·
View notes
Note
hi morri!
you talked about doing a page for your WIP, and I'd like to ask how do you do them?? I've tried to make pages for my WIP before but coding is not a language i understand sadly T-T
do you have mayhaps some tips? or general advice? or something because I've tried for ours and i never end up doing anything and I'm so tired T-T
thanks, love
(@/ink-fireplace-coffee)
Hi Carmen!
NOTE: This is kinda gonna assume that you have never touched a custom code in your life and have no idea how html works. I tried my best to make it simple, but also cover as much as possible. Be warned, it's a REALLY long post. But hopefully it's helpful!
Ah, okay, well, there's a lot to get into here. But I will try my best to explain it all!! First off, if you've never made a custom page before, you need to ask staff to add JavaScript support to your blog. You can do that really easily, and it should only take them about 24 hours to get back to you.
Once you have JS enabled on your blog, you need to actually make the new page, like you would any other page. (Open your blogs theme editor on desktop, scroll down on the sidebar until you see "pages" and hit the plus/new page button.)
Once you've done that, click where it says "default layout" (or something similar) and change it to "custom layout". Choose a url for your page (for example, my page for ATQH is just "memento-morri-writes.tumblr.com/atqh".) You only need to put anything that would come after the /. (So in my case, I'd just put "atqh" in that box.
Okay, now you need a theme. There's not a lot of them out there when it comes to ones built specifically for written WIPs. @bebewrites has some amazing ones on her blog! (05 and 02 are my personal favorites.) Also, this page by @/seyche is gorgeous!
Once you've chose a theme, open the link to the code hosting site (github, pastebin, etc.) and copy all of the raw code. (You can highlight and copy it manually, or sometimes there's a button that says "raw" that makes it easier.)
Paste all of that nonsense into where it says "html here" on your blog. Hit "update appearance". You should see a little, sort of squished preview of the page.
Now comes the hard part. Editing the html. I'm gonna go into detail about this under the cut, since it'll get long.
Firstly, a lot of codes have some degree of instructions written in them. Any text that looks slightly greyed out is "comments" or code that doesn't do anything, but is there to give you guidance. Keep an eye out of those as you go through the code!! They'll often tell you where new sections begin or end, so you know what you're editing!
Firstly, start at the very top of your code. Nearly the very first thing on there it's going to say <title> [some kind of text] </title>. This controls what shows up on the browser tab! So make it descriptive, but short and to the point. (I usually just do the story name or it's abbreviation.)
Next there's gonna be a very long section called <style>. Most of this you don't need to worry about, unless you really know what you're doing, but there are some important bits.
Directly under where it says <style> is where you should look for this next bit. It should look something like this, but it might look different depending on the code. There are hundreds of "right" ways to code a page, it's all up to preference.
Alternatively, if there's not a nice, neat section for all the colors and fonts, you can hit "ctrl + f" and type in "color", and you can arrow through the results until you find one that mentions background/text/heading color.

The important thing here is the numbers and letters in red. Those are Hex Codes!! (hex cause there's 6 digits.) They're just a way for the computer to know what color you're talking about.
You can use a website like htmlcolorcodes to find any color you want. When you have one you like, click in the top box on the website and copy the 6-digit hex code. Paste it in place of the one in the code. NOTE: You need to keep the #. Otherwise the code won't recognize it as a hex code.
Some Quick Hex Codes: - Pure white is #fff - Pure black is #000 - #eee is a very lovely off-white that is much easier on the eyes than pure white.
Keep acessibility and legibility in mind when choosing colors!! Don't put white or off-white text on a pastel pink background! Conversely, some people have a hard time reading super high-contrast stuff, especially bright text on dark backgrounds. So try and avoid something like pure white text on a pure black background. (Light and dark is generally fine, but go for "softer", less saturated colors.) If people are getting a headache reading about your OCs, they're gonna decide it's not worth the trouble.
Okay, back on track. You can also change the font size for the headings, subheadings and body text. If it's not neatly given to you, you can do a "ctrl + f" and search for "size". That should help you find it.
Sizes are shown in pixels (px). This is the default measurement for font sizes, and really the only one. Sometimes referred to as "points". So if you hear someone say "12 point font", they mean a font that's 12 pixels tall. Pixels and points mean the same thing, so don't worry too much about it. But for html, you need to use the "px" after the number. This functions a bit like the "#" before the hex codes. It tells the computer what you want done and why. (Kind of.)
NOTE: I'm not going to talk about changing the fonts in this, since it's already getting really long. However, I will gladly answer an ask about it!
Now, onto the fun part!! Adding your information! Scroll down, or do a search for where it says "<body>". This should also be pretty clear cause the text will go from lots of colors to largely white with some green. This is where the actual content of the page starts. Or at least the content you care about.
From here on out, things could be arranged in any one of thousands of ways. So, I'm just going to walk you through the basics of html content.
First things first: basics. In html, every "type" of element or content has a symbol. That's what the stuff between the <> is. And for every one of those symbols, you need an end piece. A set of <> without a slash starts an item, while a set with a slash ends it. So a complete set would look something like this:
<[symbol]> [content] </[symbol]>
Exactly what those symbols are varies, and that's what I'll get to in a minute. Keep in mind that when you make a set of starting <> (ie no slash), tumblr will automatically add a closing set. However, it's not always the smartest, and you can end up with double ending sets. So double check that you only have one starting set and one ending set.
Now, no to the specifics.
Links:
Links are kinda wonky when it comes to html. The symbol for a link is "a", but you can't just go "<a>" and be done with it. A complete link looks like this:

Yes, you have to put the space, and the equal sign, and the quotation marks. So what does all that stuff mean?
Well, the space between the quotation marks is where you put the url. If you're linking outside of your own tumblr blog, you need the full url, copied and pasted from your browser bar, including the http nonsense. (It's not nonsense, but-) If you're linking something within your own tumblr blog, you only need to include what would come after the / in the url. For example if you wanted to link someone to your wip tag, which is "wip: cos", then you would put "/wip: cos" inside the green quotation marks.
NOTE: When you're linking outside of your own blog, get rid of that slash!! It's left there as a courtesy/spacer by most coders since they assume most people will only be linking within their own blogs. If you leave it with outside urls, things will not work.
Okay, but you don't just want a giant URL showing up in your pretty text. And html knows that. That's where the space between > and < comes in. What you put between the starting set and the ending set is what will actually show up on your blog. Just like when you highlight and link something via text on tumblr.
Here's an example of a "complete" link in html:

What this will actually do is when someone clicks on the words "wip tag" in your blog, it will take them to the tag "political fantasy wip" on your blog.
Text Changes:
So, earlier I mentioned being able to bold, underline, italicize text. Yep, you can do that!! In order to do that, you just put starting and ending sets around the text you want to be changed, like this:

The symbols are different for every type of text change, but here's a quick list:
Bold -
Italics -
Underlined -
Emphasis (looks different depending on the code) -
Strikethrough -
Images:
Images are also kind of weird. You can't just upload them from your computer. If they're images from unsplash, etc., you can just right click and click "copy image address". If they're ones you made, or that are on your computer, you'll have to upload them to a hosting site like imgur, and then right click and copy image address.
NOTE: Pay attention to image ratios and dimensions when using codes!!! If you put in an image of the wrong ratio (say, 5:7 rather than 4:5), the code will force it to fit and you'll end up with a very ugly picture! So just pay attention. If it's not obvious (1:1 (square)) or specified in the code, trial and error is fine!
So what do I need those image addresses for anyways? Well, here's a complete image code.

That bit in the green quotations is that image address you copied earlier.
PHEW!
That was a really long post! But I hope it answers some questions people on writeblr might have about editing page themes!!
If you have any questions, feel free to send me an ask or DM!
11 notes
·
View notes
Text
HP Crack!Fic Fest 2022: Submission Info
SUBMISSIONS ARE DUE ON SEPTEMBER 10, 2022. POSTING WILL BEGIN ON SEPTEMBER 24, 2022.

Submission Info
The claiming post can be found here. Claiming is available until September 9, 2022.
All participants must be over the age of 18.
Please remember that this fest is all about crack!fic, so every story submitted must feature at least a hint of that idea. As you can see in the definition I left on our rules post, that idea is pretty broad, haha.
However, I want to be clear: you are in no way required to tag your fic as crack!fic (or any variation), either on AO3 or in your header. Throwing it back to the example of my own questionably cracky work on the rules post, I didn't label it that way, but I do know it can be viewed that way. As long as you are capturing the essence of the fun and fancy-freeness of this fest, you are good to go.
We will absolutely be accepting any written form, as crack!fic does tend to lend itself to so many different things. So poetry, letter!fic, texting!fic. We’re not accepting strictly art, but I think comics and meme!fic, etc., would still fall under “writing” - at least in my opinion. So please keep in mind, anything goes!
There are no minimum or maximum word requirements. Everything must be betaed, proof-read, checked, and edited.
Posting will be anonymous, so please don't give the game away by posting anywhere else, or replying to comments, or hinting on your journal until after reveals. Also, because this is an anonymous fest, the piece you submit must be a complete, stand-alone work and can't be based on any of your other works, prequels, sequels, etc.
All submissions will be hosted on AO3, at the HP Crack!Fic Fest collection. Feel free to check it out, but please only post your submissions there yourself if you are 100% sure you know how. One mistake can make the difference between your fic being posted before its time, so if you find yourself unsure of how to do this in any way, please feel free to send everything to the mod email, and I will take care of it.
Headers with a link back to AO3 will be posted here on Tumblr.
Regardless of whether or not you choose to post your submission yourself on the AO3 collection, you are required to send the following header info to the mod account at [email protected]. In the subject line of your email, please enter your AO3 username and your prompt number. Please also let me know whether or not you have chosen to post your submission to the collection yourself or if you are sending it to me (and of course attach the gdocs or Word file to said email), and include your AO3 username only in the space for Author in the header.
Please use the header below in your email:
<b>Title:</b> <b>Author:</b> <b>Prompt:</b> <b>Rating:</b> <b>Pairing(s):</b> <b>Word Count:</b> <b>Warning(s)/Content:</b> <small><b>Disclaimer:</b> Harry Potter characters are the property of J.K. Rowling and Bloomsbury/Scholastic. No profit is being made, and no copyright infringement is intended.</small> <b>Summary:</b> <b>Notes:</b>
If your fic requires any html coding - such as italics or bold text - YOU are responsible for making sure that code is in your document. Your mod will NOT be adding any of that in for you. Whether or not the code is included, your submission will be posted as is - so if you want it in there, please make sure to double check before posting/sending in your entry.
And finally, you are required to add the mod account as a co-creator when submitting your work to the AO3 collection. This is for general admin purposes ONLY, and will never be misused on my part as a mod.
Resources
If you don’t have a beta, I always recommend asking in any of the various fanfic writers' groups out there! You can try the oldies but goodies like hp_betas_wanted and hp_betas, but also any one of the many Facebook and Discord groups that have popped up in recent years! (If you need invites/recommendations for any of those, please let me know, I'd be happy to help.) In keeping with the stress free style of this fest, your beta is not necessarily required to be someone official in fandom; if you'd be more comfortable having a friend or family member look everything over, you are welcome to have them do so!
phoenixacid's Basic HTML Guide
hd_writers' handy guide to placing HTML tags in a Word Document
And please utilize potterwords for all the correct spellings that you might need for creatures, characters, or anything else for your creations.
Your mod, @fangqueen
#hpcrackficfest 2022#2022 claiming#crackfic#harry potter#hp#fanfiction#harry potter fanfiction#hp fanfiction
5 notes
·
View notes
Text
Getting to the next level
This week we started to learn some stuff related to the server-side web development world, sounds complicated... and it is. Understanding how this "behind the scenes" works is fundamental to getting anything done in the web development industry, that's the reason of the "web" word in web development. We could be really good building and styling sites but if we don't know how to put them online, we won't get any farther than showing the site only on our computer (what's the point then?).
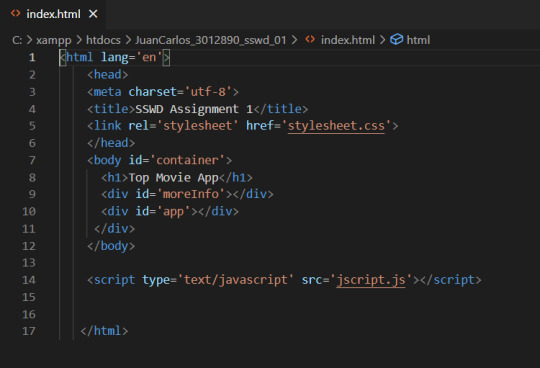
Now that we learned some of the basics of uploading our files to a server that is published on the Internet, I was able to upload one of the activities we did in the lab. So now the HTML file is totally public in my URL: https://knuth.griffith.ie/~s3012890/
Besides that, I also started to understand how does interactive sites works, they basically get built extracting data from a database. In our server-side web development class, we made a simple PHP application that grabs data from a MySQL DB hosted locally, manipulates the data through JavaScript, and populates the index page with HTML elements created through JavaScript. The app looks like this:

At first glance we would imagine a simple HTML file with images, grid, and divs styled with CSS. But it isn't, if we open the HTML file we would only see some divs with id's but nothing of the content. This is the HTML file for the whole thing:

And the whole thing is happening behind the scenes in a couple of PHP files and a single Javascript file. To add or remove elements from that site, I don't need to touch the code at all, I just need to add, delete or modify records in my SQL database. We are making that through an application called XAMPP.
Right now that app is just able to run locally, on my computer, or any computer in which it can run a MySQL database and rebuild it with a dump file of the DB. I need to make some research to know how could I do that but on a published server, but right now I feel accomplished with what I have learned so far from Client-side and server-side classes.
With this, now I have a little idea about Wordpress. I have used WP before but I didn't understand what was happening behind scenes until now.
0 notes
Link
Prune is a tiny mobile game about the simple pleasures of growing and cultivating trees.Of breathing life into barren soil and thriving against all odds in a hostile, indifferent world. It’s a delicate dance to remove that which does not matter in favor of that which does.
Prune is my love letter to trees.
The seed of the game (first and last tree pun, I promise!) actually started with a tweet from a friend:
The game was originally supposed to be a short two to three month project to get my feet wet as a solo indie game designer. I had a fair amount of experience as a designer on large AAA teams but had never put anything out on my own so I figured I should start as small as possible. Unfortunately, three months quickly turned into six months, and finally into a year and three months.
I, along with the help of Kyle Preston and Simon Ferrari, finally managed to get the game out onto the Apple App Store in July of 2015. For most of the game’s development I had zero clue as to how the game would be received since it was this weird procedural, interactive art thing. Prune has far exceeded any of the modest expectations I had for it. On release it garnered Apple's Editors' Choice award and more recently has been named TIME Magazine's Game of the Year for 2015 as well as Apple’s iPad Game of the Year.
I wanted to write this postmortem for a couple reasons. First, I’ve been reading postmortems for a while now, starting with classic issues of Game Developer magazine, so it feels almost like a rite of passage when you finally get to write your own (as cheesy as that sounds). But more importantly, having read so many, I know it can be tempting to not exactly give the whole truth, to sugar coat things, to TED-ify the long arduous development into Five Easy to Digest Takeaways. And as a reader, especially as a young, thirsty game designer, it can be easy to convince yourself that if you just “do these five things, and avoid these five other things” you’ll be well on your way to your very own Notch house.
Just pick the exact right platform (Ouya obviously), iterate-iterate-iterate, and find the “fun”, all the while avoiding nasty things like feature creep and you’re set!!
So with all of that in mind I’m going to try my best not to candy-coat the development of Prune. I want to try and illuminate some of the less talked-about aspects of indie game development, especially as it relates to success. Obviously game development is an incredibly messy and complex process and a single write-up is never going to paint a fully accurate picture, but hopefully it will help paint a slightly more honest one.
1. White Moves First
Privilege is something that’s really easy to take for granted and of all the postmortems I’ve read over the years I don’t ever remember seeing it mentioned. Yet, more than an original game idea, more than streamlined design, more than any other thing I feel that privilege was the key contributor to Prune’s success.
It’s impossible for me to fully acknowledge everything that was on my side, but here’s a start:
I was born male, middle-class, and white. My dad was a computer programmer and we had a computer in the house from an early age. Since I was a boy growing up in the 80s and 90s videogames were this socially accepted thing for me. Being middle-class gave me the free-time to dabble in computers from an early. It gave me the luxury of taking part in the Quake mod community and eventually led to me getting my foot in the door in the AAA game industry.
Being fortunate enough to work in the game industry gave me a huge advantage. I may not have known much of anything when I started back in 2006, but seven years later I had an Education in game design, in the game production process, in how to make an interactive experience worth having. It also allowed me to make friends and connections that proved crucial later on. I’m truly not saying any of this to boast, but to simply point out the huge amount of privilege I had on my side when I decided to quit my job and go indie in the fall of 2013.
Even upon going indie I still took so much for granted. I was incredibly lucky to have time and money to burn (more on that below). Oh, and did I mention I live in the US? Turns out being near critical developer events like GDC is a pretty big deal, not to mention that whole speaking English thing. Indie developers in other countries have a much tougher time breaking through and we in the US get this free ticket to a ton more coverage and press.
Looking at Prune’s success in a vacuum is just seeing the palm tree and cute little mound of sand peeking above the water and ignoring the mountain of privilege that built to that island. It’s ignoring the years of repeated failure I was allowed to have suspended over a safety net built and subsidized by my starting position in life.
If you’re reading this and you are in a minority or marginalized position, then you’re well aware of the uphill battle you face. Please, please don’t be discouraged by all of this. New organizations are popping up more and more lately to help address the issue. There’s Girls Who Code, Dames Making Games, and Different Games to name a few. Plus the IGDA has long advocated for inclusivity and even the ESA is trying to help. I, and I’m sure many other indies, would love to help out, so please don’t hesitate to reach out.
2. Have a Lot of Time/Money (Preferably Both)
The hopefully not-so-big secret is that becoming a “successful” indie (usually defined as financially sustainable) takes a whole lot of time. A recent Gamasutra article concludes that it tends to take two to three years to sustainability while I’ve heard some indies estimate the average to be as much as five years. And all of this is assuming that you’re even lucky enough to become sustainable at all.
The main reason it takes so long is because you need plenty of time to fail a lot. For me, first there was the last 15 or so years of stumbling my way through how to even make game experiences, then upon going indie there was six months of prototyping questionable game ideas, and finally with Prune I spent another six months lost, prototyping everything I could think of.
Having the luxury of time allowed me to eventually find the soul of the game.
Six months in, I basically had a full game, with over 60 levels (more levels than I eventually shipped with). But I wasn’t happy with it. Playtests showed the game was clinical and frustrating. After talking to some friends, I worked up the courage to essentially reboot the game.
I stripped things down to a bare minimum: just a tree, sunlight, and shadow. I also had been thinking for a while about how to make pruning more expressive. Up until now, pruning was a wholly subtractive process. Trees were these static structures that could be cut away but that was it. This was limiting and was one of the reasons I had to rely on a bunch of other mechanics to bolster the game.
Instead, what if I made pruning both a subtractive and additive process? By imbuing the tree with a sense of “conserved growth potential,” I could get a much wider, more dynamic range of expression from the tree.
Old vs New
Of course, this wasn’t as easy as flipping a switch in code. I had to completely rewrite how the trees grew in the game, and it took me several tries over a couple months’ time to get it right. But it finally felt like I had found Prune’s soul. If I had had tighter constraints on my time, the game likely would not have found nearly the success that it did.
I’m extremely fortunate to have had all of this time and runway to experiment. Growing up middle-class put me at an advantage from the start. Add to this living in the Midwest, being lucky enough to not have any student loans, and being a generally frugal person. Combine all this with the money from my AAA job and it meant that I had way more time than I deserved to get the necessary failures out of the way and have a chance at success.
3. Don’t Listen to Advice (Including Mine)
The indie scene is in no shortage of handing out advice, that’s for sure. There’s plenty of advice on which platform to bring your game to, how best to market your game, how to monetize it, etc. Of course, there’s nothing necessarily wrong with advice, as long as you temper it appropriately and realize that it might be tied to a specific time and/or place. Videogames as an art form is moving so fast that the sage advice you hear at the beginning of developing your game may be completely null and void a year or two later when you finish.
The first piece of advice I heard upon going indie back in late 2013 was, whatever you do, don’t go mobile! Mobile is an unhealthy marketplace, a hopeless wasteland where your game will go to die. The PC/Steam was where any smart indie should bring their game. Make a good game on PC and you’re pretty much guaranteed success, is what they said.
So I actually listened to this advice and probably would have followed through with it were it not for stumbling upon Prune. Of course, now it’s 2016 and the so-called indiepocalypse is a thing and PC is not at all the safe bet it once was. Here’s the funny thing about advice—if you’re hearing it then EVERYBODY ELSE is also listening to this advice. Any proclamation that doing X is a guarantee for success is a lie and is going to be this incredibly fragile thing.
Another commandment I failed to follow was if you go mobile then you HAVE to go free-to-play. Premium mobile games are dead! It may be true that going F2P can increase your revenue by 10X or whatever, but F2P certainly wasn’t right for me (I can’t stand it) and I wasn’t necessarily interested in maximizing the game’s revenue. It also turns out that there are a lot of mobile players who are thirsty for quality experiences and are willing to pay a fair price for that. My point isn’t that F2P sucks and you should definitely go “premium”, but that you should listen to your heart. Do what’s right for you.
4. Finding a Creneau
Now that I’ve finished telling you to never listen to any advice I’m going to dispense some advice! First, some background: I’m the type of person who always wants new experiences, new and different ways to do things. This can sometimes drive my wife crazy when I refuse to watch a good movie again if I’ve seen it in the last ten years or so. But it turns out this is a pretty useful trait to have when you’re an indie since you’re naturally drawn to want to try things that nobody has done before.
As it also turns out, there have been entire business and marketing books written on the subject. Crazy, huh? I would have never sought one of these out on my own but, upon going indie, a friend suggested I read the book, Positioning: The Battle for Your Mind, and it did a great job of explaining what was already deep inside me. It’s not a revolutionary concept but it explained how to find a creneau. That’s fancy French for a hole, or pivot, in which to get a foothold to position yourself with respect to the competition. If that sounds too business-y, think of it more as what makes your game special? What’s the one thing you’ll focus on that is going to make it stand out against all the others?
This was exactly my approach with Prune. The App Store is crowded with cutesy match-3s, zombie tower defense games, and infinite runners so why do anything remotely close to any of these when I could instead go the complete opposite direction? One of the clearest ways to see this is in the art direction for the game. Rather than finding an artist and commissioning elaborate, hand-drawn or 3D modeled assets I chose to embrace my limitations and make something procedural that didn’t look quite like anything else I was seeing on mobile.
5. Have a Lot of Luck
This postmortem wouldn’t feel complete without mentioning the L word: luck. Luck tends to be a big part of any success and it’s not something I want to discount. I’ve already mentioned a few things but just to drill home the point here is a non-comprehensive list of times when luck was on my side:
Lucky that I even saw my friend’s tweet to begin with
Lucky that I had time and money to burn, finding the game’s soul
Lucky that I happened to have an iPad to test on (I don’t own a smartphone)
Lucky that I had a family to support me while working from home (to keep me sane)
Lucky that I met Kyle Preston and that he was able to contribute his amazing talents to score the music in the game
Lucky that well-respected, successful indies would take the time to help me find the game’s soul and build up my confidence
Lucky, when black smoke started billowing out of my computer, that it was only my spare hard drive
Lucky that I was introduced to Apple contacts from a friend
Lucky that Apple happened to love this particular game
Lucky that I didn’t go up against Angry Birds 2 which released the following week
Et cetera, et cetera
And who knows how much luck I’m not even accounting for! Please don’t take this as me saying “hey guys and gals, just be lucky like meee!” Again, it comes from a place of trying to be sincere.
There are, of course, ways to increase your chances of being “lucky.” The usual advice is to open yourself up more, to try and make more connections with people. I pushed myself to do this. I went to local events. I shared the game with people. I kept a devlog. One example of how it paid off was that I got to meet Kyle, my eventual composer, through TIGSource where I had posted my devlog.
But luck is also a messy, tangled web of systems that are ultimately out of our control. To me it seems wise to acknowledge that luck exists and do our best to influence it. But at the end of the day, we also need to remember that luck, of the out-of-our-control variety, is still a considerable factor for any success or failure.
1. Getting Lost in the Wilderness
The initial prototype for the game was finished in only a couple evenings. It was clear this would be a game with procedural trees growing in real time and the player’s main verb would be cutting branches away. Oh, and remember: it would be finished in a couple months!
My next step was to explore the design space. I had heard repeatedly over the years from wise, successful indies that the key to a great game is to fully explore the design space around your game idea. I’d heard it described as this vast undiscovered wilderness. Some game idea design spaces will prove to be rich and fertile with gold nuggets lying everywhere, while others would be barren wastelands.
The problem is that I misinterpreted this advice to mean I should just start prototyping anything and everything related to the broad topic of trees. I didn’t know what my design space really was, I had no focus.
My initial focus (basically everything)
I spent the next six months prototyping all kinds of things--shield power-ups, infinite fractal trees, tree planets, weird inverted trees, and countless game modes like 2-player coop, FRENZY!, and endless modes.
This all had a time cost and a mental cost. I started to become overwhelmed with the possibility space, lost in the wilderness. In retrospect I should have focused in on the heart and soul of the game. Pruning as player expression was the most interesting part of the game and I should have been searching in that much more constrained space from the beginning.
Where I *should* have focused
2. Worry About Every Little Thing
I don’t want to belabor this point since others have talked about it at length, but I definitely have a bit of a perfectionist streak running through me. This is a common trait with game developers and can often be good for ensuring things that really matter to the project are just right. But when the things you’re fretting over don’t really matter in the grand scheme of things you just end up wasting a lot of time.
I would waste hours of my time tweaking the look of a soon-to-be-cut mechanic, days of my time picking the exact right font, and weeks or months of my time deliberating over decisions such as how to represent the score in game.
Even up until the end of the project I maintained a hotlist of must-do items before shipping the game. These were “super important” things like ensuring certain branches in certain levels didn’t look too thin when curving a particular way, or certain pipes at the end of the game not having proper collision. Well guess what? I shipped the game having never addressed a huge chunk of these “critical” issues and even now, half a year after release and I *still* haven’t managed to get to them and nobody has noticed! The point is, our time as developers is incredibly precious, it’s limited. I should have asked myself more often than I did, what’s most important and what will nobody ever care about?
3. Be Really Bad at Scheduling
If there was an award for being the worst at scheduling I’m pretty sure it would have my name on it. Remember how I mentioned that my initial goal was to finish and release the entire game in two to three months? That’s a bit of a lie. In actuality I was hoping to “game jam” it and have it out in a month. But I’d heard enough times that you should double or triple your initial estimate so that’s why I picked two to three months. It’s hard to explain just how bad I was at accurately forecasting how long things would take me and actually sticking to a schedule.
Here’s how it would generally go down. I would first make a crude schedule, not based on anything reasonable or sane but based on what I delusionally wanted to get done. I would give myself a fraction of the time actually needed to accomplish the remaining tasks. And then I would let this schedule sit in a dark corner of my hard drive for a while and get to working on stuff. Then one day I’d happen to unearth the schedule and look at the calendar and realize it was now 45 days later and I hadn’t even finished half the tasks on my list.
I did this over and over again during the development of Prune, partly because I didn’t know what game I was making and partly because I had completely unrealistic expectations. After a while it started to become a boy-who-cried-wolf situation where I felt like I couldn’t even trust myself at all any more. The only thing that saved me was finally realizing that I could use external deadlines, such as awards submissions, to force myself to focus and make hard decisions.
4. Struggling to See the Light
Searching for my game’s soul, spending too much time on dumb things, and constantly being over schedule all led to some really low, discouraging times for me. I constantly questioned whether this was the right project to be working on or whether I was just wasting my time. I considered just cutting my losses and releasing the game as-is several times since I figured the game would probably never make back the little bit of money I put into it. I questioned whether I was even cut out to be “indie,” to work on my own game.
Even though going solo was the right decision and is how I work best, toiling away alone for over a year was hard on my emotional well-being. It may not sound like a lot, especially when some indies endure three or more years of this, but for me it felt like an eternity at times. I’m fortunate that I had my wife and two boys to keep me in balance—I at least had an escape at the end of each day, somebody to talk to.
I went on a lot of walks during dev. Often it would let me distance myself from a problem just enough to let me think clearly about it. But at the lowest points I walked to distance myself from the game, to distance myself from my self.
Of course, all of this that I’m describing develops into this vicious downward spiral wherein you get discouraged and stop doing any productive work on the game, which in turn discourages you further, causing you to lose more calendar time, ad infinitum.
This is something that isn’t talked about as much as it should be in the indie scene. So often we only pay attention to results. Was the game a hit? Was it successful? Did it pay off the dev costs? We sweep under the rug the process, the struggle, the emotional drain. In the future I need to focus more on my creative process and direct more of my attention to my mental health before it gets too late.
Even though I struggled and made a whole lot of mistakes, I’m still really proud of Prune. My goals for going indie were to live modestly, work on new and interesting games, and make just enough money to get by. As my first project, Prune has done all of this and more.
One of the best parts about the experience has been the player reception. I didn’t make the game for gamers—there’s plenty of options out there for them—but for anyone. My heart has been warmed over and over again upon receiving touching emails from old ladies who have never played a video game in their life. I’m humbled that my tiny game has resonated with so many people and am incredibly grateful that I’ll be able to continue on this journey going forward.
0 notes
Link
Prune is a tiny mobile game about the simple pleasures of growing and cultivating trees.Of breathing life into barren soil and thriving against all odds in a hostile, indifferent world. It’s a delicate dance to remove that which does not matter in favor of that which does.
Prune is my love letter to trees.
The seed of the game (first and last tree pun, I promise!) actually started with a tweet from a friend:
The game was originally supposed to be a short two to three month project to get my feet wet as a solo indie game designer. I had a fair amount of experience as a designer on large AAA teams but had never put anything out on my own so I figured I should start as small as possible. Unfortunately, three months quickly turned into six months, and finally into a year and three months.
I, along with the help of Kyle Preston and Simon Ferrari, finally managed to get the game out onto the Apple App Store in July of 2015. For most of the game’s development I had zero clue as to how the game would be received since it was this weird procedural, interactive art thing. Prune has far exceeded any of the modest expectations I had for it. On release it garnered Apple's Editors' Choice award and more recently has been named TIME Magazine's Game of the Year for 2015 as well as Apple’s iPad Game of the Year.
I wanted to write this postmortem for a couple reasons. First, I’ve been reading postmortems for a while now, starting with classic issues of Game Developer magazine, so it feels almost like a rite of passage when you finally get to write your own (as cheesy as that sounds). But more importantly, having read so many, I know it can be tempting to not exactly give the whole truth, to sugar coat things, to TED-ify the long arduous development into Five Easy to Digest Takeaways. And as a reader, especially as a young, thirsty game designer, it can be easy to convince yourself that if you just “do these five things, and avoid these five other things” you’ll be well on your way to your very own Notch house.
Just pick the exact right platform (Ouya obviously), iterate-iterate-iterate, and find the “fun”, all the while avoiding nasty things like feature creep and you’re set!!
So with all of that in mind I’m going to try my best not to candy-coat the development of Prune. I want to try and illuminate some of the less talked-about aspects of indie game development, especially as it relates to success. Obviously game development is an incredibly messy and complex process and a single write-up is never going to paint a fully accurate picture, but hopefully it will help paint a slightly more honest one.
1. White Moves First
Privilege is something that’s really easy to take for granted and of all the postmortems I’ve read over the years I don’t ever remember seeing it mentioned. Yet, more than an original game idea, more than streamlined design, more than any other thing I feel that privilege was the key contributor to Prune’s success.
It’s impossible for me to fully acknowledge everything that was on my side, but here’s a start:
I was born male, middle-class, and white. My dad was a computer programmer and we had a computer in the house from an early age. Since I was a boy growing up in the 80s and 90s videogames were this socially accepted thing for me. Being middle-class gave me the free-time to dabble in computers from an early. It gave me the luxury of taking part in the Quake mod community and eventually led to me getting my foot in the door in the AAA game industry.
Being fortunate enough to work in the game industry gave me a huge advantage. I may not have known much of anything when I started back in 2006, but seven years later I had an Education in game design, in the game production process, in how to make an interactive experience worth having. It also allowed me to make friends and connections that proved crucial later on. I’m truly not saying any of this to boast, but to simply point out the huge amount of privilege I had on my side when I decided to quit my job and go indie in the fall of 2013.
Even upon going indie I still took so much for granted. I was incredibly lucky to have time and money to burn (more on that below). Oh, and did I mention I live in the US? Turns out being near critical developer events like GDC is a pretty big deal, not to mention that whole speaking English thing. Indie developers in other countries have a much tougher time breaking through and we in the US get this free ticket to a ton more coverage and press.
Looking at Prune’s success in a vacuum is just seeing the palm tree and cute little mound of sand peeking above the water and ignoring the mountain of privilege that built to that island. It’s ignoring the years of repeated failure I was allowed to have suspended over a safety net built and subsidized by my starting position in life.
If you’re reading this and you are in a minority or marginalized position, then you’re well aware of the uphill battle you face. Please, please don’t be discouraged by all of this. New organizations are popping up more and more lately to help address the issue. There’s Girls Who Code, Dames Making Games, and Different Games to name a few. Plus the IGDA has long advocated for inclusivity and even the ESA is trying to help. I, and I’m sure many other indies, would love to help out, so please don’t hesitate to reach out.
2. Have a Lot of Time/Money (Preferably Both)
The hopefully not-so-big secret is that becoming a “successful” indie (usually defined as financially sustainable) takes a whole lot of time. A recent Gamasutra article concludes that it tends to take two to three years to sustainability while I’ve heard some indies estimate the average to be as much as five years. And all of this is assuming that you’re even lucky enough to become sustainable at all.
The main reason it takes so long is because you need plenty of time to fail a lot. For me, first there was the last 15 or so years of stumbling my way through how to even make game experiences, then upon going indie there was six months of prototyping questionable game ideas, and finally with Prune I spent another six months lost, prototyping everything I could think of.
Having the luxury of time allowed me to eventually find the soul of the game.
Six months in, I basically had a full game, with over 60 levels (more levels than I eventually shipped with). But I wasn’t happy with it. Playtests showed the game was clinical and frustrating. After talking to some friends, I worked up the courage to essentially reboot the game.
I stripped things down to a bare minimum: just a tree, sunlight, and shadow. I also had been thinking for a while about how to make pruning more expressive. Up until now, pruning was a wholly subtractive process. Trees were these static structures that could be cut away but that was it. This was limiting and was one of the reasons I had to rely on a bunch of other mechanics to bolster the game.
Instead, what if I made pruning both a subtractive and additive process? By imbuing the tree with a sense of “conserved growth potential,” I could get a much wider, more dynamic range of expression from the tree.
Old vs New
Of course, this wasn’t as easy as flipping a switch in code. I had to completely rewrite how the trees grew in the game, and it took me several tries over a couple months’ time to get it right. But it finally felt like I had found Prune’s soul. If I had had tighter constraints on my time, the game likely would not have found nearly the success that it did.
I’m extremely fortunate to have had all of this time and runway to experiment. Growing up middle-class put me at an advantage from the start. Add to this living in the Midwest, being lucky enough to not have any student loans, and being a generally frugal person. Combine all this with the money from my AAA job and it meant that I had way more time than I deserved to get the necessary failures out of the way and have a chance at success.
3. Don’t Listen to Advice (Including Mine)
The indie scene is in no shortage of handing out advice, that’s for sure. There’s plenty of advice on which platform to bring your game to, how best to market your game, how to monetize it, etc. Of course, there’s nothing necessarily wrong with advice, as long as you temper it appropriately and realize that it might be tied to a specific time and/or place. Videogames as an art form is moving so fast that the sage advice you hear at the beginning of developing your game may be completely null and void a year or two later when you finish.
The first piece of advice I heard upon going indie back in late 2013 was, whatever you do, don’t go mobile! Mobile is an unhealthy marketplace, a hopeless wasteland where your game will go to die. The PC/Steam was where any smart indie should bring their game. Make a good game on PC and you’re pretty much guaranteed success, is what they said.
So I actually listened to this advice and probably would have followed through with it were it not for stumbling upon Prune. Of course, now it’s 2016 and the so-called indiepocalypse is a thing and PC is not at all the safe bet it once was. Here’s the funny thing about advice—if you’re hearing it then EVERYBODY ELSE is also listening to this advice. Any proclamation that doing X is a guarantee for success is a lie and is going to be this incredibly fragile thing.
Another commandment I failed to follow was if you go mobile then you HAVE to go free-to-play. Premium mobile games are dead! It may be true that going F2P can increase your revenue by 10X or whatever, but F2P certainly wasn’t right for me (I can’t stand it) and I wasn’t necessarily interested in maximizing the game’s revenue. It also turns out that there are a lot of mobile players who are thirsty for quality experiences and are willing to pay a fair price for that. My point isn’t that F2P sucks and you should definitely go “premium”, but that you should listen to your heart. Do what’s right for you.
4. Finding a Creneau
Now that I’ve finished telling you to never listen to any advice I’m going to dispense some advice! First, some background: I’m the type of person who always wants new experiences, new and different ways to do things. This can sometimes drive my wife crazy when I refuse to watch a good movie again if I’ve seen it in the last ten years or so. But it turns out this is a pretty useful trait to have when you’re an indie since you’re naturally drawn to want to try things that nobody has done before.
As it also turns out, there have been entire business and marketing books written on the subject. Crazy, huh? I would have never sought one of these out on my own but, upon going indie, a friend suggested I read the book, Positioning: The Battle for Your Mind, and it did a great job of explaining what was already deep inside me. It’s not a revolutionary concept but it explained how to find a creneau. That’s fancy French for a hole, or pivot, in which to get a foothold to position yourself with respect to the competition. If that sounds too business-y, think of it more as what makes your game special? What’s the one thing you’ll focus on that is going to make it stand out against all the others?
This was exactly my approach with Prune. The App Store is crowded with cutesy match-3s, zombie tower defense games, and infinite runners so why do anything remotely close to any of these when I could instead go the complete opposite direction? One of the clearest ways to see this is in the art direction for the game. Rather than finding an artist and commissioning elaborate, hand-drawn or 3D modeled assets I chose to embrace my limitations and make something procedural that didn’t look quite like anything else I was seeing on mobile.
5. Have a Lot of Luck
This postmortem wouldn’t feel complete without mentioning the L word: luck. Luck tends to be a big part of any success and it’s not something I want to discount. I’ve already mentioned a few things but just to drill home the point here is a non-comprehensive list of times when luck was on my side:
Lucky that I even saw my friend’s tweet to begin with
Lucky that I had time and money to burn, finding the game’s soul
Lucky that I happened to have an iPad to test on (I don’t own a smartphone)
Lucky that I had a family to support me while working from home (to keep me sane)
Lucky that I met Kyle Preston and that he was able to contribute his amazing talents to score the music in the game
Lucky that well-respected, successful indies would take the time to help me find the game’s soul and build up my confidence
Lucky, when black smoke started billowing out of my computer, that it was only my spare hard drive
Lucky that I was introduced to Apple contacts from a friend
Lucky that Apple happened to love this particular game
Lucky that I didn’t go up against Angry Birds 2 which released the following week
Et cetera, et cetera
And who knows how much luck I’m not even accounting for! Please don’t take this as me saying “hey guys and gals, just be lucky like meee!” Again, it comes from a place of trying to be sincere.
There are, of course, ways to increase your chances of being “lucky.” The usual advice is to open yourself up more, to try and make more connections with people. I pushed myself to do this. I went to local events. I shared the game with people. I kept a devlog. One example of how it paid off was that I got to meet Kyle, my eventual composer, through TIGSource where I had posted my devlog.
But luck is also a messy, tangled web of systems that are ultimately out of our control. To me it seems wise to acknowledge that luck exists and do our best to influence it. But at the end of the day, we also need to remember that luck, of the out-of-our-control variety, is still a considerable factor for any success or failure.
1. Getting Lost in the Wilderness
The initial prototype for the game was finished in only a couple evenings. It was clear this would be a game with procedural trees growing in real time and the player’s main verb would be cutting branches away. Oh, and remember: it would be finished in a couple months!
My next step was to explore the design space. I had heard repeatedly over the years from wise, successful indies that the key to a great game is to fully explore the design space around your game idea. I’d heard it described as this vast undiscovered wilderness. Some game idea design spaces will prove to be rich and fertile with gold nuggets lying everywhere, while others would be barren wastelands.
The problem is that I misinterpreted this advice to mean I should just start prototyping anything and everything related to the broad topic of trees. I didn’t know what my design space really was, I had no focus.
My initial focus (basically everything)
I spent the next six months prototyping all kinds of things--shield power-ups, infinite fractal trees, tree planets, weird inverted trees, and countless game modes like 2-player coop, FRENZY!, and endless modes.
This all had a time cost and a mental cost. I started to become overwhelmed with the possibility space, lost in the wilderness. In retrospect I should have focused in on the heart and soul of the game. Pruning as player expression was the most interesting part of the game and I should have been searching in that much more constrained space from the beginning.
Where I *should* have focused
2. Worry About Every Little Thing
I don’t want to belabor this point since others have talked about it at length, but I definitely have a bit of a perfectionist streak running through me. This is a common trait with game developers and can often be good for ensuring things that really matter to the project are just right. But when the things you’re fretting over don’t really matter in the grand scheme of things you just end up wasting a lot of time.
I would waste hours of my time tweaking the look of a soon-to-be-cut mechanic, days of my time picking the exact right font, and weeks or months of my time deliberating over decisions such as how to represent the score in game.
Even up until the end of the project I maintained a hotlist of must-do items before shipping the game. These were “super important” things like ensuring certain branches in certain levels didn’t look too thin when curving a particular way, or certain pipes at the end of the game not having proper collision. Well guess what? I shipped the game having never addressed a huge chunk of these “critical” issues and even now, half a year after release and I *still* haven’t managed to get to them and nobody has noticed! The point is, our time as developers is incredibly precious, it’s limited. I should have asked myself more often than I did, what’s most important and what will nobody ever care about?
3. Be Really Bad at Scheduling
If there was an award for being the worst at scheduling I’m pretty sure it would have my name on it. Remember how I mentioned that my initial goal was to finish and release the entire game in two to three months? That’s a bit of a lie. In actuality I was hoping to “game jam” it and have it out in a month. But I’d heard enough times that you should double or triple your initial estimate so that’s why I picked two to three months. It’s hard to explain just how bad I was at accurately forecasting how long things would take me and actually sticking to a schedule.
Here’s how it would generally go down. I would first make a crude schedule, not based on anything reasonable or sane but based on what I delusionally wanted to get done. I would give myself a fraction of the time actually needed to accomplish the remaining tasks. And then I would let this schedule sit in a dark corner of my hard drive for a while and get to working on stuff. Then one day I’d happen to unearth the schedule and look at the calendar and realize it was now 45 days later and I hadn’t even finished half the tasks on my list.
I did this over and over again during the development of Prune, partly because I didn’t know what game I was making and partly because I had completely unrealistic expectations. After a while it started to become a boy-who-cried-wolf situation where I felt like I couldn’t even trust myself at all any more. The only thing that saved me was finally realizing that I could use external deadlines, such as awards submissions, to force myself to focus and make hard decisions.
4. Struggling to See the Light
Searching for my game’s soul, spending too much time on dumb things, and constantly being over schedule all led to some really low, discouraging times for me. I constantly questioned whether this was the right project to be working on or whether I was just wasting my time. I considered just cutting my losses and releasing the game as-is several times since I figured the game would probably never make back the little bit of money I put into it. I questioned whether I was even cut out to be “indie,” to work on my own game.
Even though going solo was the right decision and is how I work best, toiling away alone for over a year was hard on my emotional well-being. It may not sound like a lot, especially when some indies endure three or more years of this, but for me it felt like an eternity at times. I’m fortunate that I had my wife and two boys to keep me in balance—I at least had an escape at the end of each day, somebody to talk to.
I went on a lot of walks during dev. Often it would let me distance myself from a problem just enough to let me think clearly about it. But at the lowest points I walked to distance myself from the game, to distance myself from my self.
Of course, all of this that I’m describing develops into this vicious downward spiral wherein you get discouraged and stop doing any productive work on the game, which in turn discourages you further, causing you to lose more calendar time, ad infinitum.
This is something that isn’t talked about as much as it should be in the indie scene. So often we only pay attention to results. Was the game a hit? Was it successful? Did it pay off the dev costs? We sweep under the rug the process, the struggle, the emotional drain. In the future I need to focus more on my creative process and direct more of my attention to my mental health before it gets too late.
Even though I struggled and made a whole lot of mistakes, I’m still really proud of Prune. My goals for going indie were to live modestly, work on new and interesting games, and make just enough money to get by. As my first project, Prune has done all of this and more.
One of the best parts about the experience has been the player reception. I didn’t make the game for gamers—there’s plenty of options out there for them—but for anyone. My heart has been warmed over and over again upon receiving touching emails from old ladies who have never played a video game in their life. I’m humbled that my tiny game has resonated with so many people and am incredibly grateful that I’ll be able to continue on this journey going forward.
0 notes