#header and footer taken by me and edited
Explore tagged Tumblr posts
Text

♡》About Me《♡
○ Name/s, nicknames: Ash, Athena, Tabby
○ Age: 26
○ Country: United States
○ Gender: Female, sometimes neither
○ This is a Red dead redemption 2, sometimes 1 blog mainly; expect spoilers and sometimes borderline 18+ content. My VP is tagged with #gametastic-photography
○ I will not repost/reblog 18+ content, so you need not worry about that. Mostly SFW content. I only post slightly nonSFW content on Shirtless Sundays. Posts such as this will be tagged with a #ContentWarning tag
○ I do not reblog or interact with political posts, this is for my own mental health.
○ I use mods, I am a PC and a PS4 player, but considering both are different controllers, I prefer to play on a Windows compatable Xbox controller.
○ I'm always looking for a friend to talk to and share RDR2 stuff with, helping others with mods or being helped.
○ I follow and sometimes send asks from @athena-ash-photography
My reblog page is @gametastic-p
Last updated: 10/19/24

●Major tags●
○ #gametastic-photography tags of my game photography
○ I tagged mods as #rdr2mods and mod tutorials as #rdr2mod tutorials
○ Shirtless Sundays (refer to link for info) will come with a #ContentWarning tag
8 notes
·
View notes
Text
To Do Today!
OK, I am gonna try to do laundry AND start reformatting the site. Obvs, one must do laundry. However, the site issues are more complicated.
Basically, WordPress is pushing out another interface change. The last major one was the block editor, that's taken years to be usable, and it still breaks sometimes. But it is more versatile than the old editor, so I get why they hafta. The new thing is some kinda universal site editor and last time I checked it was awful. You don't HAVE to use it, much like the block editor, but all the themes are scrambling to work with its new features. One of these is "global colours." My theme is really struggling with them. They keep changing, overriding my pathetic coding skills, and making things impossible to read. I either need a theme where the dang colours actually work, or one without global colours that's gonna stay that way. The former is slightly more likely.
I also have issues with ALL my custom blocks. You're supposed to be able to save a block and use it like a rubber stamp, forever, but the updates have left all of them coughing up errors. They'll usually stay legible unless I open the page they're on in the editor, and then all hell breaks loose. I need to figure if I'm going to update them all or simplify. I should probably simplify anyway, I think I get really annoying trying to make sure people understand me. Maybe that scares off potential readers?
So, first order of business, change the theme. That will change the whole look of the site, live, and it'll barely work until I find everything that broke and fix it. I'll also need to redesign the front page, and maybe the menus, header, footer, background - all kinds of stuff. When I've done that, I gotta go page by page and find/replace the blocks. That'll take me a few days. 😅I've found some more typos and errors to fix along the way too - including one major continuity error. (Mordecai doesn't seem to recognize someone he should, and I'm bringing that guy back way later, so I hadda add a couple words. It was a math thing. When I wrote it, I thought, "That can't be X it must be Y and he wouldn't know Y..." But when I went into my notes recently and added up the years, "Aw, crap, no, that MUST be X!")
They do say it's super important to know when to stop working on your art, lest you cough up a travesty like the Star Wars Special Edition that obliterates the original. I have obliterated the original, but parts of it needed to die. I've also over-edited in a lot of places - I'm trying to catch those and un-fix them! It's never going to be perfect. Even "real professionals" cough up typos and errors that go live and stay that way, but I have a real terror of being misunderstood and hurting someone. Even just confusing them. Anything that might make them not like me.
So, yeah, I gotta throw in some laundry and go kill my ego. And fix a website! Probably no feed for a while, at least not until I get frustrated and need a break.
Ah, yes, and Patreon still hasn't deleted my data so I'm yelling at them. I'm not going to worry about setting up at Ko-Fi until I'm ready to publish the next six, but I'll keep you posted. I took down my page and I didn't want to charge you for January, so check your records, my few supporters. If they charged you anyway, you need to yell at Patreon too.
3 notes
·
View notes
Note
I have a question about Shun manuscript format. I am a Disabled author, and it is difficult to get the particulars correct, like starting the manuscript half way down the page, for example. As long as the important bits are correct, 12 PT. Times New Roman, Double Spaced, chapters starting on new pages, indents in all the correct places, do those particulars really matter? How far can I veer from Shun format but keep the industry happy?
Well, for what it's worth, I had never heard of that, so... (I looked it up, if other readers are also are unfamiliar and want to know.)
This format is perfectly correct, yes. But also, anything that comes even close to that is correct. And also, there is no "correct", actually. A paradox!
At the end of the day, if your manuscript is going to get taken on by an agent / sold to a publisher, it will be edited, re-edited, copyedited and finally, professionally formatted within an inch of its life. You don't need to stress that hard about the formatting at THIS stage. You just need to get it read.
We NEED it to be legible, which ideally means a clean and simple 12-point font such as Times New Roman, double spaced, with normal margins. (But if it is some other legible font - that's also fine. Some people like Courier. Courier makes me want to die, I can't read it easily at all -- but I can also *change it* so.... eh.)
We NEED to know what it is and who you are, so ideally, you have a title page before the manuscript starts that has the title and your info, OR, you put your info and the title at the top of the first page, as in the Shunn example. (Where and how you get us this info is not the most important thing - HAVING THE INFO ON THE MS is the most important thing.)
Bonus: It would be great if there were actual chapter breaks between chapters.(But also, if there aren't -- OK? As long as we can TELL it's a new chapter -- because it's on a new page, or there's a significant space and then the chapter heading, or SOMETHING, we'll be able to figure it out!)
Bonus: It would be nice if there was a header or footer with page number and info -- some designation of what the book is on each page after the first one -- so if we print the ms out and then drop the whole thing down the stairs in the subway, we can put it together in order again. (But also, that's pretty unlikely to happen, so... whatever!)
The Shunn example is absolutely normal and perfect -- what you probably learned in middle school about how to format a paper is absolutely normal and perfect -- your own way is likely just fine, too, as long as it is within shouting distance of those normal ways.
5 notes
·
View notes
Text
Sqribble Review 2020 Creates AMAZING eBooks & Reports In 5 MINUTES Without Typing Any Words! The World’s #1 Ebook Creator Studio.
Sqribble Review — an unbiased review of the Sqribble ebook creation software. Is Sqribble the best software on the market? Is it worth the money? Find out today in this comprehensive review.

Are you fed up of writing content and getting peanuts for it, despite writing excellent content? Are you aware that you can earn a lot of money by writing eBooks for others? Manufacturers of most products nowadays prefer to create a digital form of their instruction booklets as it helps them cut down on costs as well as preserving the ecology of the planet. However, writing an eBook is not so simple if you try to compose it using traditional word processing programs. You will have to put in a lot of labor, creating a table of contents, and linking them to the pages containing content associated with them. Be prepared for an unpleasant surprise when you export the final copy as a .pdf file only to find errors in formatting, wrongly placed graphics, and much more. You can avoid such a situation by using a dedicated eBook creating software. I specialize in writing eBooks for others and have tried numerous eBook creating programs only to find that they did not work correctly. I was extremely frustrated and did not know how to complete my assignments until one of my friends suggested me to try Sqribble. According to him, it was the best eBook creator available. After purchasing and using this software for a couple of weeks, I decided to write this Sqribble review to solve the dilemma of other frustrated eBook writers like me.
A pleasant surprise
I was pleasantly surprised after purchasing the software, installing it on my computer, and trying to create a short eBook with it as the entire process. I had never believed that the process was so simple. I was able to complete the task in a couple of minutes, which included formatting, creating the cover, and linking the TOC to different pages. Based on this, I am now confident that I can take on any eBook assignment and complete them quickly and correctly. I was also able to convert a massive document into a stunning and professional eBook under an hour. I also found out that I can use Sqribble to write whitepapers as well. Let me explain to you about the core features of this nifty tool.
Automatic content creation
Most similar tools found online do not have the ability to add content to an eBook automatically. However, it is a different scenario with Sqribble. Thanks to this software, I can add content to my eBook without writing a single word. I only had to select the niche, and the tool fills in the content on the chosen template. After this, I quickly scanned the preview, removed unwanted content, and added relevant content as required. It is a fantastic feature as it saved me a lot of effort and time. The tool adds the content based on the URL I provided. This software also allowed me to extract content from my Word document and include it in the eBook, meaning I can use my library of niche articles as well.
What is Sqribble?
It is a cloud-based tool, which allows you to create high-quality and professional-looking eBooks with the help of templates provided with the tool with just a few clicks of the mouse button. It is the ideal solution for marketing professionals, freelancers, small and medium marketing agencies, and anyone else looking to create eye-grabbing eBooks quickly and effortlessly. You can save a lot of time as well as money by using it. As mentioned earlier, I had tried several similar tools, but Sqribble stands apart from the rest because of its cool features, not available on any other comparable program. This feature is a total game-changer and will save eBook creators from the hassle of typing the content into the software. Here is a list of things this amazing tool can do:
Drag and drop design • Automatically generate a table of contents • Automatic pagination • Automatic headers and footers • It allows the user to add their media. Upload your Word document and sit back and relax as the tool automatically extracts the content from your document and puts it into your new eBook • Allows one to add or delete pages • Has more than 300 Google fonts • Automatic content addition feature that enables you to add content from files in your computer, from web pages, or even from the vast Sqribble library containing 1,000 instant niche articles, so that you do not have to write anything • Boasts of 10 different eCovers that the user can easily customize • Includes 50 eBook templates in 15 different niches, meaning that you will never have to waste time starting from scratch • Creates content automatically • It converts an eBook into an animated and interactive flipbook instantly. According to marketing professionals, interactive eBooks are much more attention-grabbing, making them better than flat eBooks when it comes to driving traffic to your website.
CLICK HERE TO GET ACCESS TO SQRIBBLE SOFTWARE ( 60% OFF COUPON )
Eye-catching eCovers
Although many other vendors offer their version of eBook creation software, not all of them provide their clients with attractive covers for their eBooks. I had faced this problem while trying out another eBook making software and had to hire a professional designer to create the artwork for the cover of my eBook. I had to spend several hundred dollars for this. Thanks to the professional quality cover that Sqribble contains, I no longer need the help of professional designers. I simply selected one of the included templates and added the same to my eBook project. The impressive and professionally designed covers changed the appearance of my eBook for the better.
Create flipbooks effortlessly
Sqribble never ceases to amaze me because of its versatility and its capability to create other stuff apart from eBooks. It has the ability to convert flat books into interactive flipbooks. For the unanimated, flipbooks have the feel and look of a real book. It consists of animated pages that turn like a real book with options to create a notion as if you are flipping the pages of a physical book. This added advantage puts Sqribble miles ahead of its competitors.
Agency rights and client feedback tool
The price of the Sqribble application includes agency rights as well. It means that you can earn money by creating your agency and creating eye-catching digital books for marketing agencies. However, you need to purchase a commercial agency license if you want to create and sell eBooks. If this is not enough, the creator of this excellent tool also provides you with a readymade website for your agency in which you can display all of your creations to attract the prospective client. The included client feedback tool assists you to collaborate with your customers in order to get their feedback on their eBook projects and make necessary changes. If you use any other eBook creation software, you have to depend on Skype or email communication to receive feedback from your clients and then implement the changes. Thanks to the feedback tool of Sqribble, you now have the option to receive your client’s feedback directly on the software and make changes instantaneously. Sqribble is exceptionally intuitive as it is highly optimized for internet marketing. It has the ability to create eye-grabbing and colorful eBooks, guaranteed to grab the attention of the reader. If you have used any eBook creation tool in the past, you surely know how tedious the process can be. With Sqribble, you can take the difficulty out of the entire process.
Blazing fast speed and compatibility
Since Sqribble is a web-based application, you do not need to depend on the power of your computer’s processor. It is compatible with all computers, meaning that it works perfectly on both Windows and Mac operating systems. Once you have uploaded your document, select a color theme, and then customize it. After this, add, edit, or delete pages, images, headlines, paragraphs, dividers, text blocks, links, buttons, features, call to action areas or bullet lists. Click on the “generate” button, and the tool will create your eBook in less than a minute.
Why waste money hiring a freelance writer?
Expect to spend up to $500 in hiring a freelancer to write content for your eBook or spend hours hammering the keyboard to write the content yourself. With the power of Sqribble, you can automatically fill your eBook with professionally written content from several sources. Pull content from your client’s blog and convert it into an engaging eBook in less than an hour, which includes time taken for adding or replacing text.
About the creator
Adeel Chowdhry is a renowned internet marketing expert, a best-selling author, as well as a famous digital product creator with over a decade of experience behind him. He runs a successful coaching and consultancy business in the area of online marketing. Sqribble apart, Adeel has also created Pixel Studio FX, a digital cover creation tool. He has an in-depth understanding of the challenges faced by internet marketers and creates applications that provide practical solutions for those challenges.
Price
The main Sqribble software currently costs $57 as a one-time fee, which is a steal considering that the regular price of this tool was $197. However, you can avail of a special discount on the author’s website that provides you a discount of $27.47. Do not delay and purchase this software today as the discount offer ends on March 31, 2020. There are some upsells too which I have not included in the Sqribble review, and you can find their details on the author’s website.
My suggestion
I have used different eBook creation programs, and none of them offer the functionalities that Sqribble offers or are as easy to use. I give it a 5-star rating and am sure that you, too, will do so once you have experienced the power of this tool.
What others say
Roger Martin: “I had been wasting countless days to create an eBook using different software. Sqribble has changed this, and I now have enough free time to spend with my family while creating triple the number of eBooks at the same time I used to take to format a single one.”
Joseph Green: “Sqribble is awesome. I am now able to create eBooks in just a couple of minutes. The awesome eCovers provided with the software are the proverbial icing on the cake.”
CLICK HERE TO GET ACCESS TO SQRIBBLE SOFTWARE ( 60% OFF COUPON )
#freelancers#writer#online marketing#internet marketing#social media manager#seo#social media managers#creative writing#how to make money on internet#writer's digest#entrepreneurship#pdf creator#pdfcreator
2 notes
·
View notes
Text
Have you always wanted to start a blog but don’t know where to begin?
I get it. There is so much information out there and it can get overwhelming. Extremely overwhelming. The great news is that you are in the right place.
I am going to break down the process of how to start a professional blog into 10 super simple steps for you, and I’ll leave the technical jargon behind.
Step One: Picking a Good Travel Blog Name
When it comes to picking a blog name, it is important that you pick a damn good one! One that stands out from the crowd.
One of the first things you should do is write down several ideas or words that come to mind. Think about your niche and what you want to write about, but also allow yourself to dream big.
What I mean by dream big is set yourself up to develop and grow as your blog does, and not restricting yourself in the years to come.
Say for example you are a backpacker and decide to include that in your name but over time your travel style changes. You may have put yourself into a box as your blog clearly states you are all about backpacking, so working with 5-star resorts will be a challenge.
The same goes for if you blog about Australia, so include that in your name. You have basically told the world that your blog is about Australia. What happens if you move to Canada?
Rebranding and redesigning is expensive and time-consuming so make sure you take the time to come up with a name that you love, and that gives you the flexibility to grow with your blog.
When choosing a name, you will also need to make sure the domain and social handles for that name are available.
Key takeaways:
Choose a unique and memorable name
Consider what you want to blog about
Allow yourself to dream big and avoid putting yourself in a box
Avoid Clichés
Confirm that the domain and social handles are available.
Yes, a great name is essential, however, you can’t spend 6 months thinking about it! There comes a point where you just have to make a decision. A great name is important but it certainly isn’t as important as the content you produce down the track.
To check if a domain is available you can use the Bluehost domain name checker. You don’t need to buy your domain, just make sure it is available. This tool will also suggest other domain names for you.
For access to printable worksheets to help you decide on your name and niche, click here.
Step two: Set up your domain and hosting
After you have decided on a name and checked that your preferred domain (eg. www.yourblogname.com) is available, it is time to set up your hosting.
Web hosting is the service that makes your website available to be viewed by others on the Internet and is something everyone has to do.
Now I know what you might be thinking, why do I have to set up and pay for hosting when there are free options like Squarespace, Blogger etc?
Well, the answer is simple. If you have decided you want to make money from blogging or at some point you think you might, you will need a self-hosted blog. It is best to set your blog up correctly the first time to avoid technical challenges down the road if you do decide to transfer your website.
That is why I recommend setting your hosting up with Bluehost
Bluehost is the #1 most used and trusted hosting network on the internet and is very affordable for new bloggers.
The Perks of Starting a Blog with Bluehost
FREE Domain
24/7 Support
FREE 30-day Money Back Guarantee
One Click WordPress Install
Now I know this may sound technical, and maybe it just sounds overwhelming and scary, but I am going to walk you through the process step by step. Bluehost makes it so simple that it is hard to screw it up.
Ready to go? Click here!
Instructions for setting up hosting with Bluehost
Click here to start setting up hosting and you will be taken to the below screen
Click Get Started Now
3. Select your plan
4. Choose a domain, either a new domain or one you already own! This should have been decided upon when you selected your blog name. Remember, .com is generally the best option!
5. Enter your personal and package information
6. Enter your payment information and create a password.
And you have successfully set up your hosting, woohoo! Now it is time to install WordPress.
For a step by step video tutorial, click here.
Step 3: Install WordPress
If you, in any way want to monetise your site and create a professional blog, it is essential that you use WordPress. After you create your password, you will be prompted to log in and select a theme. You can then start building your WordPress site.
Finally, you will receive emails from Bluehost with your account and WordPress information.
Welcome to your new blog!! Now it’s time to design!
For a detailed video tutorial on how to install WordPress, sign up for my FREE e-course on How to create a professional blog.
Step 4: Choose a theme and design your blog
Finally, the fun part, making your blog look awesome.
The first step is to pick a theme! What is a theme? It is the template for your website, that looks great and does not require coding.
WordPress has heaps of free themes, however, I recommend spending some money and choosing a mobile-friendly theme you love. A good theme will allow you to easily customise your site and make it look great. You can search for premium themes via WordPress or Theme forest.
So how do you install a theme?
Go back to your WordPress dashboard.
Hover over “Appearance” and click on themes.
Choose and activate a theme, then go to “YourDomainName.com” to see it!
For a detailed video on how to install a WordPress Theme, click here.
Step 5: Install Plugins
Another great way to customise your site is with Plugins. If your theme doesn’t offer a customisation you would like, a plugin usually does.
For example, you can get a plugin to have a Facebook pop up appear or your Instagram appear in your sidebar.
So how do you install a plugin?
Go to your WordPress Dashboard
Click Plugins from the side panel
Click Add New
Search for a plugin
Click Download
Activate
Edit settings (where applicable)
Plugins are great, but too many plugins cause too many problems. Here are a few of my basic recommendations:
Askimet – protects you from spam
Wordfence – website security
Jetpack – For website stats
WP smush – shrinks file sizes
Yoast – the BEST SEO plugin out there
W3 Total Cache – will help your site run faster
Insert Headers and Footers – to quickly add code to the header of your site
Broken Link Checker – Checks your blog for broken links and notifies you on the dashboard.
Google Analytics Dashboard for WP (GADWP) – Displays Google Analytics Reports in your Dashboard.
Pinterest Pin It Button – Pins images to Pinterest straight from your blog posts.
Social Warfare – Used to maximize social shares of your content.
To see a quick video on how to install plugins, sign up for my FREE e-course on How to create a professional blog.
Step 6: Install Google Analytics
Google Analytics is the industry standard for tracking traffic. Google Analytics tells you how many people visit your site, where they are from, how long they stay, what type of content is the most popular, etc, etc.
The stats you get from Google Analytics are what you will use to pitch to brands and companies.
You will need to sign up for Google Analytics and paste the tracking code into the header of the website. I recommend doing this via the Headers and Footers Plug In that we just installed.
This is an example of what Google Analytics looks like.
For a detailed video tutorial on how to install Google Analytics, sign up for my FREE e-course on How to create a professional blog.
Step 7: Claim your social media handles
When choosing your blog name, you should have already looked into the social media handles to ensure they are available.
I recommend signing up with:
Facebook Page (not a personal profile)
Twitter
Instagram
Pinterest
Google +
Youtube
Tumblr
Snapchat
When you start out, it will be essential to only focus on one or two social media channels. If you try to succeed in too many, you may spread yourself to thin and succeed at none. Regardless, you will want to at least set up all your accounts and leave them sitting there for when you do decide to focus on them.
For more information on how to set up your social media accounts, click here.
Step 8: Set up an email list
One of my biggest regrets is not setting up an email list from the start. Your email list will become your greatest asset over time. Conversions via emails are much higher than via social media, and your email list is the one thing you own. It’s yours, unlike social media sites.
Some email services include Mail Chimp and Convert Kit.
You will need to create an account with an email service provider and then create pop-ups and forms to encourage people to sign up for your email list. The best way to do this is by offering incentives for your readers to sign up. For example a free checklist, worksheet, ebook, online course or webinar. These are just a few ideas.
This is an example of the opt-in I use on A Travellers Footsteps.
For a video tutorial on creating an account and building an opt-in, click here.
Step 9: Start writing
The first place to start is with a solid about me page. Don’t overthink it. Grab yourself a coffee (or a glass of wine) and write. Don’t worry about mistakes, just write and edit it later! Once you have nailed your about me page, it is time to start on the content.
You should already have a predefined niche, which you decided on when choosing your blog name. Write about topics in your niche. It can take some time to find your voice and unique style. Don’t be afraid, just keep writing and it will come.
Step 10: Publish and start sharing your content with the world
FINALLY, I hear! You can hit the publish button! YAY!
After publishing, it’s time to share your work with the world. You can do this through your social media networks and email list.
I use Hootsuite to schedule my social media posts in advance, which helps me to stay consistent.
If you want more information about what to do after you hit publish, join my free e-course on How to start a successful blog.
Yay, you made it!
By this point, you must be feeling just about every emotion under the sun. You really do deserve some congratulations because the hardest part is over. And by the hardest part, I mean starting. Starting is the biggest challenge, and now you have overcome that, you are well on your way to success.
Make sure you pin this article for later!
How to start a professional blog Have you always wanted to start a blog but don’t know where to begin? I get it.
1 note
·
View note
Text
Sketch vs Figma, Adobe XD, And Other UI Design Applications
Sketch vs Figma, Adobe XD, And Other UI Design Applications
Ashish Bogawat
2019-04-19T11:00:16+02:002019-04-19T11:35:47+00:00
For a while now, Sketch has been the application of choice for many UX and UI designers. However, we have lately seen many new contenders for Sketch’s position #1 as a universal UI design tool. Two apps that I think stand out mostly from the rest (and that have made the biggest strides in their development) are Figma and Adobe XD.
This article is oriented towards user interface designers and developers. I’ll try to summarize my thoughts on how Figma and Adobe XD compete with Sketch and what unique features each one of them brings to the table. I will also reference some other alternative apps that are aiming to become leaders in the same niche.
Note: To profit from the article, you don’t need to have prior experience with Sketch, Figma, or Adobe XD. Still, if you have some experience with at least one of these apps, it will certainly help.
Table of Contents
The Sketch Competitors (And Where It All Started For Us)
Figma
Adobe XD
Others
Similarities And Differences
User Interfaces
The Basics: Artboards And Pages
Grids And Layout
Drawing And Editing Tools
Symbols
Styles
Designing With Data
Plugins And Integrations
Prototyping, Interaction, And Motion Design
Collaboration
Which One Is Right For You?
References And Further Reading
The Sketch Competitors (And Where It All Started For Us)
A while ago, Adobe Fireworks was the preferred user interface design app for our entire team. Fireworks was flexible, easy to use, and with the help of many free extensions was fitting perfectly in our design workflow. When Adobe discontinued Fireworks, the only alternative we had left was Sketch. We made the switch (and it was an expensive one, considering we had also to move from Windows to Mac), but the gain in productivity was huge, and we never regretted the choice made.
For a while now, Sketch has been the application of choice not only for our team but for many other user interface designers. But in the last couple of years, a number of competitors started to seriously rival Sketch as the current tool #1. Given how rapidly these new competitor apps have improved, our team was tempted to try some of them out and even considered switching over. In this article, I’m hoping to give you a comprehensive comparison of the top contenders of Sketch in the UI design tools arena.
Although it feels like a week doesn’t go by without a new screen design app launching, only a few of them have matured enough to stand up to Sketch’s currently leading position. The two that I think come the closest are Figma and Adobe XD. Both apps have fully functional free versions — making the entry barrier for new users much lower.
XD has versions for Mac and Windows, while Figma supports Mac, Windows, Linux, and Chrome OS — pretty much any operating system on which a modern modern browser can be installed and run.

Comparing Sketch, Figma, and Adobe XD. (Large preview)
Figma
Figma is a web app; you can run it in a browser and therefore on pretty much any operating system. That’s one aspect completely in contrast with Sketch, which has been a Mac-only app. Contrary to my presumptions, Figma runs perfectly smooth and even trumps Sketch’s responsiveness in a number of areas. Here’s an example:
Why I choose @figmadesign over Sketch. pic.twitter.com/sZRO97tlNO
— Housseynou Fall (@HousseynouFall) 19. Dezember 2017
A lot has been said about how Figma compares with Sketch, but the race has only been heating up with the recent updates to both apps.
Figma’s success has the developers of Sketch reconsidering their native-only approach. The company recently raised $20 million to help it add more features — including a web version of Sketch app.
Adobe XD
Although an entire generation of designers grew up using Adobe Photoshop for design, it was never built with user interface designers in mind. Adobe realized this and started working from the ground up on a new app called XD. Although it took a while for XD to get up-to-speed with Sketch in terms of features, Adobe seems to have taken it very seriously in the last year. New features — and some of them quite powerful — are being added to the app almost every month, to a point where I can actually consider it a viable alternative at this point.
Others
Figma and Adobe XD are by no means the only contenders to Sketch’s leadership. Although it may seem like a new one joins the race every few weeks, some are clearly ahead at this point — just not in the same league as the ones above, in my opinion.
Framer X Although Framer started off as a code based tool for creating prototypes, they have been steadily adding design capabilities. The latest iteration is Framer X, which can be termed as a UI design tool with the ability to code interactions and animations for finer control and flexibility.
InVision Studio InVision started as the best way to share design mockups with colleagues and clients. Over the years though, they have added features to the app and also built Studio as a standalone app for UI design, prototypes, and animations. (Studio is probably based off of Macaw, which InVision bought in early 2016.)
Gravit This is another UI design app that has been slowly but steadily improving in the background. Corel bought Gravit a few months ago, which means we might soon start seeing it gain more features and traction within the community.
“Another up and coming category of apps in this domain are the ones that combine design and code to output actual production-ready code that developers can directly use in their apps. Framer X actually does this to an extent, but apps like Alva, Modulz, and Supernova take things one level further. I will not dig into these here because all of them are in very early stages of development, but I wanted to point them out because that’s where the future of UI design tools seems to be headed.”
As a design consultancy, we — me and my team at Kritii Design — end up adapting to whatever toolset clients use. I saw the gradual shift from Photoshop to Sketch over the years, but in the last year or so we have seen a sudden switch from Sketch to Figma. Sketch is still the dominant tool in most teams, but Figma — and even XD in some cases — have begun to find favor with larger teams. I’m yet to come across a group that prefers any of the other options, but I’m assuming that divergence is not very far.
Similarities And Differences
I’ve been a Sketch user for three years now and consider myself a power user. I’ve been trying Figma on and off for about a year now, but much more so in the last couple of months. Adobe XD is fairly new to me — about a month since I started experimenting with it. As such, the comparison below is based on my experience with all three apps. I’ll also include snippets about other apps that seem to do certain things better, but it’s mostly just those three.
User Interfaces
I will not get into the details of the user interfaces of each app because all three share an almost identical interface: layers panel on the left, the canvas is in the middle, properties panel on the right, and tools toolbar at the top. Safe to say Figma and XD’s interfaces are heavily inspired by what Sketch started with.
Note: The right panel (which lets you control the properties of the objects on the canvas) is called Inspector in Sketch app, Properties in Figma Design, and Property Inspector in Adobe XD. They all do the same thing though.
The Basics: Artboards And Pages
When you create a new file in Sketch or Figma, you are on ‘Page 1’ by default, with a plain canvas staring at you. You can create artboards on the page, or add more pages. You can choose from a bunch of presets (for iPhone/Android phones, or for the web), or just drag any size you need.
Adobe XD does not support multiple pages yet. Just a canvas that you can add artboards to. Given how large some of my projects can get, I find this extremely limiting.
Artboards in Figma are called frames, and they’re much more powerful than Sketch. While Sketch stopped supporting nested artboards a few versions ago, Figma actually encourages nesting of frames. So you can have a frame for the screen, and then frames for the header, footer, lists, and so on. Each frame can have its own layout grid and can be set to clip content when resized.

The header, list and tab bar are frames nested within a frame for the entire screen in Figma. (Large preview)
When you create a new document in Adobe XD, it explicitly asks you to choose from a preset list of artboard sizes. You can choose “Custom,” of course. The preset selection in baked in the way XD lets you preview the designs. Anything beyond the preset height scrolls by default. When you increase the height of the artboard, XD adds a marker to show the original height of the device frame.

A blue line shows the height of the selected device’s viewport to help position content appropriately ‘above the fold’. (Large preview)
One thing Sketch does differently from the other two applications is that it adds a ‘Symbols’ page that holds all your symbols by default. You can decide not to send symbols to this page when you create them, but I’ve never seen anyone doing that. It actually makes a lot of sense to centralize all the symbols, so they are easy to organize.
Summary
Sketch and Figma support pages and artboards, although Figma’s artboards (or frames) — are more flexible because they can be nested. Adobe XD supports only artboards.
Grids And Layout
All three apps let you overlay grids on top of the artboards. In Adobe XD, you can use a square grid or a column grid. Sketch allows for both at the same time, plus allows for columns as well and rows in the layout grid.
Figma lets you add as many as you want of each type — grid, columns, and rows. Another example of the attention to detail in Figma — when you set the gutter to 0, it automatically switches from showing filled columns to showing lines only.
Comparing layout grid options in the three apps.
Figma takes layout grids a step further by allowing grids on frames (which can be nested) as well as individual components. One interesting possibility with the latter is that you can use them as guides for padding when working with resizable components.
All three apps also let you set constraints to define how elements will scale or move when their containers are resized. Moreover, they all employ an almost identical user interface to set and manage those constraints. Figma was the first of the lot with this UI concept. Sketch followed and improved upon it in their latest release, and Adobe XD introduced the feature in September 2018.

The object resizing and constraints UI in all three apps. (Large preview)
In Figma, constraints work only on elements inside a frame, not groups (like in Sketch and Adobe XD). It is mildly annoying because you can set constraints, but they just don’t work when you resize the group. But Figma does actively encourage you to use nested frames which are much more powerful than groups. Another advantage with Figma is that when using layout grids, constraints apply to the column or cell the element is inside.
In Figma, layout constraints apply to columns when a layout grid is added.
Summary
All three apps let you use grids and column layouts inside artboards. Figma’s implementation feels more powerful because you can nest frames and therefore have separate grids for sections of a screen. Support for constraints in all three is pretty good and more-or-less at par.
Drawing And Editing Tools
Neither of these apps have the advanced vector tools like Adobe Illustrator or Affinity Designer. What you get are the bare basics — rectangle tool, ellipse tool, polygon tool, and a free form vector drawing tool. Plus boolean capabilities to combine and subtract shapes. For most user interface design needs, these are just fine.
That is not to say that you cannot create complex vector artwork in any of these apps. The images below represent what each app is capable of, if you’re willing to spend the time learning all of the tools and features.

Examples of illustrations created in all three apps. From left to right: Nikola Lazarevic in Sketch, Mentie Omotejowho in Figma, and Matej Novak in Adobe XD (check each link to see the originals). (Large preview)
Sketch has been my staple design tool for a few years now and I’ve never felt the need to go to Adobe Illustrator for any of the icons and the occasional illustration I needed in my designs. You get the usual rectangle, ellipse and polygon shapes, a bezier tool for everything else, and even a freeform line tool that probably only makes sense if you use a tablet/stylus.
Figma has an advantage in this department due to what they call ‘vector networks’. If you ever used Adobe Flash to draw, this will seem very familiar. Rather than try to describe it though, I’ll just show you what it does…
Figma’s vector networks in action.
Figma’s shape tools also feel a step ahead of Sketch. For ellipses, there is now the ability to easily carve out pies and donuts — a great feature for anyone who has tried to use Sketch’s dash settings to create donut charts. Corners of a rectangle can be dragged in to set the corner radius without bothering with the Properties panel.
Creating a donut chart in Figma.
Adobe XD falls behind here given it doesn’t even come with a polygon tool as of now. You also cannot align individual bezier nodes on a path, or change the roundness of these nodes — something we use very often to create smooth line graphs in dashboards.
Once you have added elements to your design, all three apps let you group them, arrange them above or below each other, align and distribute selected objects evenly, and so on.
One standout feature in XD is something called Repeat grid. It lets you create one item and repeat it in a list or grid, each with similar properties, but unique content. Figma’s answer to this is Smart selection. Rather than specify something as a list or grid, Figma lets you select a bunch of elements that are already a list or a grid, then arrange them by spacing them out evenly and easily sorting them via drag-n-drop.
Comparing XD’s Repeat grid feature with Figma’s smart selection.
Summary
Although none of the apps can hold a candle to the power of Illustrator or Affinity Designer when it comes to illustrations, they do provide an adequate enough drawing toolset for day-to-day UI design stuff. Figma’s vector networks place it ahead of the other two in terms of flexibility.
Symbols
All three apps support symbols — elements that all share the same properties and can be updated in one go. How they implement them though, changes quite dramatically from app to app.
Sketch In Sketch, converting something to a symbol will send it to a page called “Symbols” by default, creating an instance of it in place of the selected elements. This clear separation between the symbol and its instances is by design. An instance of a symbol can only be updated in certain ways — size, text, images; while nested symbols can be updated via the Inspector panel on the right. To edit the original symbol, you can double-click it to go to the “Symbols” page and make changes. Any changes you make there will be applied to all instances of the symbol.
“You can set it so that symbols don’t get sent to the separate page, but I don’t know anyone who does that. Symbols in Sketch are designed to live on their own page.”
Starting with Sketch version 53, you can now select elements inside a symbol instance and then use the Overrides panel to change the content for just that element. This is an improvement from earlier when you could only select the entire instance.
Editing a symbol instance in Sketch.
Figma In Figma, symbols are called components. When you create a component, it stays in place and is denoted as the ‘Master Component’. Copying it elsewhere in the design creates instances by default. Instances can be edited in a place like you would do with any other group, with the exception that placement of elements cannot be changed. You can change text, color, size and even swap nested symbols — all inline. This definitely feels more flexible than Sketch’s approach while at the same time putting adequate constraints in place as to not mess with the original component. For example, deleting the master component does not affect the instances. You can simply ‘recover’ the master component at any time and continue making changes.
Editing a component instance in Figma.
Adobe XD Adobe XD’s symbols are the least powerful at the moment. It does not have the concept of a master symbol and instances. Every instance is a clone of the symbol, so any changes to any instance is applied to all the others. They’re also extremely limited in what you can customize per instance — which is basically text and background images.
All three apps support reusing symbols across files.
In Sketch, any file can be added as a library, which enables you to add its symbols and styles to any other file you have open. Changes made in the original library document can be synced in the files that use those symbols, as long as you open them and click the notification.
Adobe XD takes a more simplistic approach for its ‘linked symbols’. Copying a symbol from one document to another automatically links the two. Changes made to the symbol in any document show up as notifications in the others, giving you the ability to review and apply them within the other documents.
Figma’s approach is a centralized repository of components called ‘Team Library’. Everyone on a team with the right access can add components to the team library. Any changes made to the components in the library show up as notifications, allowing you to review and update them in the files you have open.
Summary
All three apps support symbols, but XD’s version is so basic it might as well not exist. Figma’s approach to editing a symbol — or component — instance is much more intuitive and powerful than Sketch’s, although the latter has been catching up in recent versions. Both have strong library features for easy management and collaboration.
Styles
Styles are one of the most basic elements of a design system. The ability to save sets of element properties, apply them to multiple elements and apply changes across the boards, is extremely helpful when working on medium to large design projects. All three apps include support for styles, but the implementation varies a fair bit.
Sketch supports two style types — text styles and layer styles. Text styles include all font properties, color, and effects. Layer styles include fills, borders, and effects. As is obvious from the names, text styles apply only to text elements and layer styles to everything else. Starting with version 52, Sketch lets you override styles for elements inside of symbol instances. This is a huge upgrade to the utility of symbols in Sketch, eliminating a lot of hacky ways you would have to go through in the past for something as simple as changing icon colors inside symbol instances.

Layer and Text styles in Sketch. (Large preview)
Figma takes a dramatically different approach by making styles cascade. That means you can save styles for text (font, size, weight, line-height, etc.), colors or effects (drop shadows, blurs, etc.), and then mix and match them on elements. For example, the font properties and color on a text block are independently changeable. This makes it possible to have a different color for a word inside a paragraph, something you can’t do in Sketch.

Color, Text and Effect Styles in Figma. (Large preview)
Styles in XD are limited to character styles for text elements. You can save colors and apply them from the library, but there is no way to save a set of characteristics (fill, border, shadow, and so on) as an individual style.
Summary
All three apps support text styles. Sketch also has layer styles that can be applied to non-text elements. Figma breaks styles down by characteristic and lets you mix and match them to get the result you need. It can be more flexible or too open-ended, depending on what your use case is.
Designing With Data
One of my most used Sketch plugins is Content Generator, which allowed me to quickly populate my designs with realistic dummy data instead of the usual lorem ipsum and John Doe and the likes. With the release of version 52, Sketch eliminated the need for that plugin by introducing built-in support for importing data. Now you can easily add realistic names, addresses, phone numbers, even photos in your design. A couple of sets are built in, but you can add more as you need.

You can add and manage external data sets from Sketch preferences. (Large preview)
The Adobe XD team demoed some work-in-progress support for built-in functionality at Adobe’s MAX conference, but we don’t know when that will make it into the product itself. The one feature that has already made it in is the ability to drag-n-drop a TXT file onto an element in a repeat grid — or a bunch of images onto an image in a repeat grid — to populate all items in the grid with that data. What’s more exciting to me though, is the plugin ecosystem that is bringing in much more powerful ways of importing realistic and real-time data in XD. Case in point are the Airtable and Google Sheets plugins, which allow you to connect with the apps and pull in data from spreadsheets in real time.
Figma lags behind Sketch and XD in this regard. As of now, there doesn’t seem to be any way to populate realistic content inside elements in Figma, other than copy-pasting the bits of content one by one.
Summary
Adobe XD finally takes the lead with a much more capable API that lets you pull in live data, not just static data like Sketch does. Figma has a lot of catch up to do on this front.
Plugins And Integrations
This is where Sketch’s position as the most popular UI design application shines. With a huge library of plugins and new ones coming every few days, Sketch has no rivals when it comes to its ecosystem of plugins and integrations. From plugins for animation, prototyping and version control, helpers for managing text, styles, to connectors for popular apps, there is a plugin for everything you can think of. Here are some of my favorites:
Sketch Runner Quick access to every tool and command inside the app, like Spotlight for Sketch. Sketch Measure Free, local alternative to developer handoff tools like Zeplin. Craft A suite of super useful plugins, including prototyping, external data and library management. (You can read more about Craft for Sketch in Christian Krammer’s article “Craft For Sketch Plugin: Designing With Real Data.”) Angle A quick way to add your designs to device mockups at various angles. Artboard Tricks A bunch of helpers for managing artboards in Sketch.
As the leader of the pack, Sketch also enjoys the largest list of integrations with third-party apps. Be it prototyping and sharing via InVision, developer handoff via Zeplin, version control via Abstract or Plant, most apps have direct integration with Sketch, with the ability to import, sync or preview Sketch files.

You can enable, disable, update and delete plugins from Sketch preferences. (Large preview)
Plugins in XD launched as recently as a few months ago, but things are already looking quite good. Adobe, with its marketing might, was able to get a lot of companies and developers onboard to launch their plugin ecosystem with a bang. Although not as vast as Sketch’s, the list of plugins for XD is pretty good and growing at a quick pace. Here are some highlights:
Dribbble Post your designs to Dribbble right from inside XD. Data Populator Pull in live data from JSON files into your mockups. Rename It Powerful batch renaming for layers and artboards. Content Generator Generate random content for different elements in your design. Airtable & Google Sheets Bring real data from spreadsheets into your designs in real time.
The Airtable plugin I mentioned above is an example of app integrations that XD is quickly getting very good at. There are also integrations with usertesting.com, Cloudapp, Dribbble and more.

You can quickly browse and install plugins directly from inside XD. (Large preview)
As far as plugin management goes, XD does a much better job with a nice UI to find, read about and install all plugins. For Sketch, you need to find the plugin on the web, download it and launch the .sketchplugin file to install it. You can disable or remove them from the preferences screen, but not much else.
Figma falls short on the plugins front when compared to Sketch and even XD. It does not have a plugin API specifically, but Figma did open up some APIs for integrations with other apps earlier this year. Apart from built-in integration with Principle, Zeplin, Avocode and Dribbble, the result has been mostly things you can do with your files outside of Figma — like this PDF exporter, the ability to push assets from Figma to Github using Relay, and so on.
In March 2018, Kris Rasmussen from Figma said the following about the plans to add extensions:
“We have watched as our competitors added extension models which granted developers freedom at the expense of quality, robustness, and predictability. We’re eager to leverage the incredible collective brainpower of the Figma community in making our tool better, but we’re not going to introduce extensions until we are confident our extension model is robust. There’s no estimated date just yet, but we are actively exploring how to build this in a solid way.”
Summary
Again, Figma has some catching up to do on the plugins front, especially when compared to Sketch’s huge ecosystem, or Adobe’s powerful APIs and marketing might to get more developers onboard.
Prototyping, Interaction, And Motion Design
Sketch and Figma started off as static design apps, whereas Adobe XD launched with the built-in ability to link screens together to build low-fidelity prototypes. Figma added the prototyping functionality in mid-2017, while Sketch added prototyping in early 2018. As of today, all three apps let you create prototypes and share them with others.
Sketch and Figma’s prototyping tools were mostly limited to linking individual elements to other artboards on click/tap or hover, with a limited selection of transition effects. Figma just pulled ahead with the introduction of overlays in December 2018. This — combined with the fact that Figma’s frames are more flexible than Sketch’s rigid artboard structure — opens up the ability to prototype menus, dialog boxes and more. Both apps have support for other prototyping apps, though. Figma has an integration with Principle and Sketch with pretty much every prototyping tool out there.
While Figma lets you share the prototypes with a simple link (the perks of being in the cloud), with Sketch you need to upload your file to the Sketch cloud before you can share it with others.

Comparing the prototype controls in Sketch and Figma. (Large preview)
Adobe XD’s October 2018 release pushed it way ahead in the race when it comes to prototyping. It now does everything I mentioned above, but includes two more powerful features:
Auto-animate Where designers had to pull their designs into apps like Principle or After Effects to add motion design, some of it is built into XD now. It works by automatically moving elements with the same name when transitioning from one screen to another. This may sound simple, but the kind of effects you can generate are pretty spectacular.
Adding animations to prototypes using ‘Auto animate’ in XD.
Voice prototypes You can now trigger interactions in XD by voice commands, and even include speech responses to triggers. This is a huge addition that makes it easy to prototype conversational user interfaces in XD, something that is not possible in Sketch, Figma, or any of the leading prototyping apps out there.
If animation is important to you, one app to look out for is InVision Studio. It has a timeline based animation workflow, something none of the other apps on this list can boast of. Or if you’re comfortable getting your code on, Framer’s code based interaction model is definitely something to explore.
Summary
Adobe XD has the most powerful prototyping toolset of the three apps, with voice and auto animate leading the way. Sketch has rudimentary prototyping capabilities, but Figma’s implementation feels more seamless when it comes to sharing and gathering feedback.
Collaboration
Sketch and Adobe XD are traditional desktop apps — built for designers to work in isolation and share their designs when ready. Figma, on the other hand, was built for collaboration in mind, more like Google Docs for designers.
In Figma, multiple users can work on the same document at the same time. You can see colored cursors moving around the design when others are viewing or editing the design you’re on. This can take some getting used to, but in situations where we have multiple designers working on a project, this can be a godsend. The cherry on top is the ability to view the design from another designer’s perspective. Just click the user’s avatar in the header and you can see exactly what she is seeing and follow along.
Collaborative design in Figma, à la Google Docs.
Going beyond collaborative editing, sharing your work is also more streamlined in Figma than in the other apps. You can either invite others to see or edit a design or simply send a URL to the design file or prototype preview.
Developers who are viewing the file can get specs for the design elements — a la Zeplin or Avocode — and export any image assets they need. The assets don’t even need to be set to export like in Sketch.
Note: For Figma designs, there are three levels of access: 1) owner 2) can edit, and 3) can view. We use “can view” to give developers access to all the specs, and the ability to export assets as and when they need them.
Figma also has a built-in commenting system which is important when reviewing designs with broader teams and clients. Today, I rely on a combination of Sketch and InVision to achieve this.
Sketch allows you to upload files to its cloud services, and then share a link for others to view. Ensuring that the latest version is in the cloud is up to you, though. This can be a big risk if you have developers working off of a design that may not be current. XD’s December 2018 release added the ability to save files to the cloud, and you can decide which files to save in the cloud and which ones locally. This addresses the problem with maintaining latest versions in the cloud.
Summary
This is where Figma’s web-based roots really shine. It leaves the other two far behind on the collaboration front with built-in sharing, commenting and the single-source-of-truth approach. Sketch and XD are adding sharing features at a good pace, but their file-first approach is holding them back.
Which One Is Right For You?
If you’re a user interface designer, you can’t go wrong with either of the three apps that I have covered here. Or the others that I touched upon just briefly. They all will get the job done, but with varying levels of productivity.
If a native desktop app is necessary for you, and you don’t care about a Windows — or a Linux — version, Sketch is the best bet right now. Adobe XD is getting better at breakneck speed, but it is not as good as Sketch yet for day-to-day design tasks.
If you’re on Windows though, or if motion design is part of your requirements, Adobe XD is your best shot. Sketch simply does not have any animation capabilities and it doesn’t look like that a Windows version could appear on the horizon any time soon. For animation, InVision Studio might also be something you can look at. And if you’re comfortable with code, Framer X provides the most flexibility of the lot.
For me though, at this moment Figma strikes the best balance between features, usability, and performance. Yes, you need to be online to use it (unless you have a file open, in which case you can edit it offline). No, it doesn’t have plugins or any animation capabilities. But if UI design mockups are your core requirement, Figma does a far better job for creating, sharing and collaborating with others than either Sketch or Adobe XD. It has a very generous free tier, it is available on any platform that can run a modern browser, and it’s very actively in development, with new features and updates coming in faster than I can keep up learning them all.
In my team, for example, there seems to be an even split between folks who prefer Sketch or Figma. I’m myself beginning to lean in on Figma myself, but also use Adobe XD every now and then for some quick motion design experiment.
And if you’re looking for an even shorter tl;dr summary — trust Meng To:
“My thoughts on design tools and why you should pick them. Figma: collaboration and all-in-one Sketch: maturity and plugins Framer: code and advanced prototyping Studio: free and animation XD: speed and adobe platform”
References And Further Reading
Sketch
“A Look Back At Sketch In 2018,” Sketch, Medium
“Plugins,” Sketch
Sketch App Sources (Free and premium design resources for Sketch App)
Figma
“Figma Tips And Tricks,” Tom Johnson, Medium
“Best Practices: Components, Styles, And Shared Libraries,” Thomas Lowry, Figma Blog
“When To Use Groups Versus Frames In Figma,” Thomas Lowry, Figma Blog
“We Refreshed Figma’s UI: An Inside Look At Our Process,” Rasmus Andersson, Figma Blog
Adobe XD
“60+ Major Features In The Last Year,” Andrew Shorten, Twitter
“StudioAmigos (A curated collection of free resources for Invision Studio)

(mb, yk, il)
0 notes
Photo

RHEA: RP MAIN THEME BY ETHEREALTHEMES
preview - get the code on payhip ($12)
This is part of a "rp pack" that also has two matching pages. Kora, a character page and Titans an RP page pack.
RP "main" three column theme with 540px posts
Navigation: Home, Contact, +6 additional links
60X60 Topbar Avatar
500XFull Width Header
580XFull Width Header Border (optional)
Four 230X300 Featured Skeletons / Character Images (optional)
Color options for: background, text, three accents, content, borders, tooltips hover background + text, topbar background + text, header title + subtitle, featured section text + background + accents, search bar, calendar colors, spotify titles, liked post heart, chat post colors,
Other Options:
Font options
Title font sizes
Body font sizes
Header text alignment
Header background image alignment
Sidebar titles font size
Post titles font sizes
Post tags font size
Black or white light box options
Dark or light custom tumblr tools control
Misc options with on/off toggles:
On/Off for topbar avatar image
On/Off header text titles
On/Off header border image
On/Off Featured characters section
On/Off Featured notices on hover (on preview it's the "taken", "wanted" etc accents)
On/Off Post authors (posted by blogname on posts)
On/Off Footer
*There's also three sections on the sidebar (only auto-fill ones) that you can use the toggles to move to the right or left sidebar to even out your sidebars
Sidebar with on/off toggle options for:
273px wide sidebar image
Welcome (with auto load default tumblr description)
Welcome Avatar (right aligned 75X75 image)
Weather Widget
Navigation
Calendar
Wanted Roles
Round or Square Wanted Role images
Spotify playlist
Admins (auto or custom)
Roleplay Info
Site Info
Disclaimer
Don’t use as base code, remove credit or claim as your own.
Do edit any feature to make it your own.
SUPPORT: I do not mind helping with customization support. Please feel free to contact me with any questions.
Everything you see can be edited including colors, texts and much more. This theme was made with rp “main” themes (fansite, resource, ect) blogs in mind.
Basic - Advanced HTML to edit depending on what you’re editing. Almost all of the settings are in the main editor, but being an RP theme you will need to add details such as wanted roles, admins, calendar events, etc. Please reblog or like if using. And let me know if you come across any issues.
#rp theme#rp main#rp page#au theme#codingcabin#dearindies#character theme#three column#fixed topbar#header image#sidebar image#featured tags#featured characters#footer#fixed navigation#calendar#rhea#ethemes#all#rp*
142 notes
·
View notes
Photo


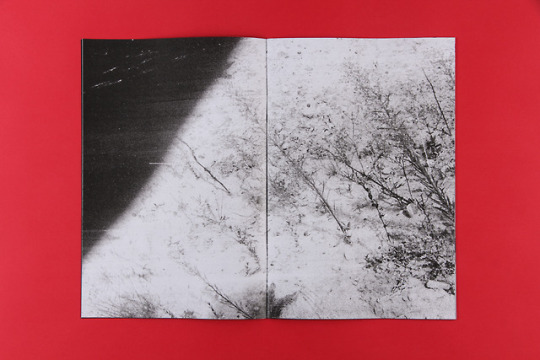
Task four
Thomas Rodgers is a new artist I have been looking at and it has really helped me develop my project because I have taken his idea of not looking through the camera when taking a photograph and I have loved the outcome of it. Also, I have taken Rodgers’ idea of taking the colour out of my images and it has created an interesting affect with what I have shot. His idea is very simple but it works so well and I’ve created some of my best work so far in my project.
He did his photoshoots in woodland type areas and I took that into account as I chose a woodland setting. I think trees work very well with the whole concept and it makes some fascinating patterns and shapes when moving the camera around whilst capturing a photo. I like how he has mounted a very colourless image onto a bright red background and I am yet to try this method in one of my outcomes as I think it looks very eye catching.
Thomas Rodgers work caught my eye because it seemed to relate to my obscure theme as I have been focusing on forests and trying to make them look creepy in a way similar to what you would see in a horror film.
<!-- /* Font Definitions */ @font-face {font-family:"Cambria Math"; panose-1:0 0 0 0 0 0 0 0 0 0; mso-font-charset:1; mso-generic-font-family:roman; mso-font-format:other; mso-font-pitch:variable; mso-font-signature:0 0 0 0 0 0;} @font-face {font-family:Calibri; panose-1:2 15 5 2 2 2 4 3 2 4; mso-font-charset:0; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:-536870145 1073786111 1 0 415 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin:0in; margin-bottom:.0001pt; mso-pagination:widow-orphan; font-size:12.0pt; font-family:Calibri; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:Calibri; mso-fareast-theme-font:minor-latin; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi; mso-fareast-language:EN-US;} .MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-family:Calibri; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:Calibri; mso-fareast-theme-font:minor-latin; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi; mso-fareast-language:EN-US;} @page WordSection1 {size:8.5in 11.0in; margin:1.0in 1.0in 1.0in 1.0in; mso-header-margin:.5in; mso-footer-margin:.5in; mso-paper-source:0;} div.WordSection1 {page:WordSection1;} -->
John Blakemore is another photographer who has helped me to develop my work. First of all, his images are also in black and white so it made me want to carry on with that idea. I liked how this image looked so misty and I wanted to re-create something similar. I tried to go out early on a morning to caught the fog but it wasn’t as successful as I had hoped although I did like the edited outcomes.
A lot of my images included leading lines which I liked because it takes your eye into the picture. This wasn’t one of my favourite shoots but I did like it a lot more after I had edited some. I changed the black and white tones and it made them more unique photos. Most of my images worked well with my theme also because they looked like they could feature in a horror film. Especially as I made the dark tones very dark so the water looked black in the images with the stream in. There was one image that looked quite misty because I took it from behind steamed up glass so it looked the most similar to that second image above.

This is one of my photos that I edited. This was also inspired by Thomas Rodgers because I used a lens baby to create blur in the image. This idea stemmed from his images that didn’t look like they were created on purpose. Usually blurry photos are not what people want but with the lens baby I could choose which parts of the image were blurred and which weren’t. It created a dream-like affect which I liked and the black and white really reminds me of something sinister.
The pattern in this image really catches my eye and it’s difficult to think that this is actually a tree because of the different tones of light and dark. The blur is focused towards the outside which is what I was trying to do because it focuses your eye on the centre.
0 notes
Text
Wikipedia article
<!-- /* Font Definitions */ @font-face {font-family:"Cambria Math"; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:roman; mso-font-pitch:variable; mso-font-signature:-536870145 1107305727 0 0 415 0;} @font-face {font-family:DengXian; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-alt:µÈÏß; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:-1610612033 953122042 22 0 262159 0;} @font-face {font-family:Calibri; panose-1:2 15 5 2 2 2 4 3 2 4; mso-font-charset:0; mso-generic-font-family:swiss; mso-font-pitch:variable; mso-font-signature:-1610611985 1073750139 0 0 159 0;} @font-face {font-family:"\@DengXian"; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:-1610612033 953122042 22 0 262159 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin:0in; margin-bottom:.0001pt; mso-pagination:widow-orphan; font-size:12.0pt; font-family:"Calibri",sans-serif; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:DengXian; mso-fareast-theme-font:minor-fareast; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi;} .MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-family:"Calibri",sans-serif; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:DengXian; mso-fareast-theme-font:minor-fareast; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi;} @page WordSection1 {size:8.5in 11.0in; margin:1.0in 1.0in 1.0in 1.0in; mso-header-margin:.5in; mso-footer-margin:.5in; mso-paper-source:0;} div.WordSection1 {page:WordSection1;} -->
Both of the entries that I have edited before were accepted, both of the new entries were not have been taken yet, which made me feel that the censorship of Wikipedia is not so fair and precise. Although there’re lots of editing of the entries in Wikipedia every day, which means a considerable workload, Wikipedia is a website similar to an “encyclopedia” which means that a little error could leave a bad influence on people. And the processing time for the new entry takes too long. Before I took this class, I thought that Wikipedia is a platform that only authorized people could edit or create a new entry, and each entry was reviewed carefully, but after I tried myself, I thought that the censorship and speed need to be improved.
After I read the articles, I found out that some malicious people intensively edit some entries bewitch people for some reason, which confirmed my thinking that the censorship of Wikipedia does need to improve. However, some political power should be paid attention to as well, supporters of politicians may make use of Wikipedia to convert the public figure in people’s mind. This made me feel insecurity when using information on the internet. Wikipedia has been working as an online encyclopedia for a long time, and have been a trustworthy resource in people’s mind, this could be a loophole for the internet.
0 notes
Text
How to Section Your HTML
It has been brought to our attention in the comments that some of the techniques used in this article result in a poor user experience for screen reader users. Daniel has updated the post accordingly with alternate markup in several of the examples and demos. We'll continue to make edits to address other things that others have noticed. Thanks for being such an awesome community where we can all learn and grow together.
The sectioning elements in HTML5 are <nav>, <aside>, <article>, and <section>. <body> is also kind of a sectioning element since all content lying inside of it is part of the default document section.
Here is a brief explanation of each sectioning element and how they are used:
<nav> - Equivalent to role="navigation". Major site navigation that consistently appears frequently across the site. Examples include the primary navigation, secondary navigation, and in-page navigation.
<aside> - Equivalent to role="complementary". Content that is only tangentially related (or not related) to the main content. Think of something like a sidebar with supplementary information, a note within an article, or the outer container for a list of related articles at the bottom of a blog post.
<article> - Equivalent to role="article". Content that is self-contained in that it makes sense on its own when taken out of context. That could mean a widget, a blog post or even a comment within a blog post.
<section> - Equivalent to role="region". Content that needs extra context from its parent sectioning element to make sense. This is a generic sectioning element that is used whenever it doesn’t make sense to use the other more semantic ones.
https://t.co/NAZMrlQ1O5
I added HTML comments with some explanation of changes I made.
— Adrian Roselli 🗯 (@aardrian) June 20, 2019
See the Pen Mock up page layout v2 (sections article) by Adrian Roselli (@aardrian) on CodePen.
Contents
This is a very long article that I suspect you will want to come back to and reference multiple times. To make that easier, here is a list of all the article headings:
Jump to article heading
When to use <nav>
A <nav> is unnecessary around a search form
Don’t use the word "nav" or "navigation" in the label
Questions to ask yourself
A <nav> doesn’t have to be a list of links
Avoid nesting an <aside> inside an <aside>
Article is like "Block"; Section is like "Element"
Comments sections
Don’t swap <div> for <section>
Headers and footers
What goes inside headers?
What goes inside footers?
Sectioning elements and the document outline algorithm
No browser supports the document outline algorithm
Sectioning content
The <main> element
You need to label your sections. Here are three methods.
Method 1: Add an aria-label attribute
The aria-label translation issue
Positives
Negatives
Method 2: Add a <h#> element to it
Heading placement
Only one heading of the highest level per sectioning element
The heading always comes first
Making visually hidden section labels out of headings
Headings are well-supported by structure analysis tools
Positives
Negatives
Method 3: Use an aria-labelledby attribute
Labels can be hidden without CSS
Major portability issue
No need to place the label near the sectioning element
Turn non-heading elements into section labels
Positives
Negatives
Only use one method at a time
Adding section labels to our example layout
Making Heading 1 be the first heading
Concerns with the simplified outline algorithm spec
Using aria on the example layout sectioning elements
Using aria-label
Using aria-labelledby
Results of using aria
What happens when you need h7?
Does your site have a good structure?
Download and use a screen reader
When to use <nav>
The <nav> element only ever needs to be used once per navigation block. Sub-navigation that is already contained inside a <nav> element does not need to be wrapped in a second <nav> element.
<nav aria-label="Primary"> <ul> <li><a href="#">Primary link</a></li> <li><a href="#">Primary link</a></li> <li> <a href="#">Primary link</a> <!-- <nav> element is *not* needed again here --> <ul> <li><a href="#">Secondary link</a></li> <li><a href="#">Secondary link</a></li> </ul> </li> </ul> </nav>
The <nav> element is intended for only major navigation blocks. "Major" is a very subjective term though. html5doctor.com has a pretty good explanation of when it is and isn’t appropriate to use <nav>, keep in mind that the following are opinions and not official W3C rulings:
The key phrase is ‘major’ navigation. We could debate all day about the definition of ‘major’, but to me it means:
Primary navigation
Site search
Secondary navigation (arguably)
In-page navigation (within a long article, for example)
While there isn’t any right or wrong here, a straw poll coupled with my own interpretation tells me that the following shouldn’t be enclosed by <nav>:
Pagination controls
Social links (although there may be exceptions where social links are the major navigation, in sites like About me or Flavours, for example)
Tags on a blog post
Categories on a blog post
Tertiary navigation
Fat footers
— html5doctor.com (strikethrough mine)
Breadcrumbs are another piece of content that should be wrapped in a <nav> element as evidenced by this W3C breadcrumb HTML example.
A <nav> is unnecessary around a search form
I disagree with HTML5 Doctor’s opinion that a site search form should be wrapped in a <nav> element (thus why I crossed it out). <nav> is intended to be wrapped around navigation links, not a form. The site search actually has its own special role that defines it as a search landmark. If you add role="search" to the search <form> element, it is announced to screen reader users as a search landmark. Screen reader users will also be able to navigate to it when navigating via landmarks. If there are multiple search forms on the page, they should be differentiated using aria-label or aria-labelledby (more details on these attributes later). Don’t include the word "search" in the aria label though — that’s like saying "image of" in image alt text; it’s unnecessary. Instead, focus on what the search form is searching through. So, for the global site search, giving it aria-label="site" would be appropriate.
<!-- <nav> is not needed on a search form. --> <!-- role="search" is enough --> <form role="search" aria-label="site"> <label> <span>Search</span> <input type="search" /> </label> <buton type="submit">Submit</button> </form>
A role="search" form won’t appear in a document outline but I think this is okay considering search forms are often small and self-contained. It still gets the majority of benefits that you get from using sectioning elements. Adding a sectioning element to the mix bombards the screen reader user with messages telling them that it is a search form (one for the sectioning element, one for the search role, and one for the search input label).
Don’t use the word "nav" or "navigation" in the label
Like with role="search", adding "navigation" to the label of a <nav> element only results in a screen reader saying "navigation" twice.
<nav aria-label="primary navigation"> <!-- Screen reader: "primary navigation navigation landmark" --> </nav> <nav aria-label="primary"> <!-- Screen reader: "primary navigation landmark" --> </nav>
Questions to ask yourself
That same HTML5 Doctor article lists two questions that you can ask yourself to help you figure out if something should be wrapped in a <nav> or not:
Would another sectioning element also be appropriate? If yes, maybe use that instead.
Would you add a link to it in a "skip to" block for accessibility? If not, then it might not be worth using a <nav> element.
In those cases where the navigation is too minor to justify the use of the <nav> element, <section> is most likely the element that you should use instead.
A <nav> doesn’t have to be a list of links
The most common use case for a <nav> is to wrap it around a list of links but it doesn’t have to be a list of links. If your navigation works in a different sort of way, you can still use the <nav> element.
<!-- Example taken from the <nav> element specification --> <!-- https://html.spec.whatwg.org/multipage/sections.html#the-nav-element:the-nav-element-5 --> <nav> <h1>Navigation</h1> <p>You are on my home page. To the north lies <a href="/blog">my blog</a>, from whence the sounds of battle can be heard. To the east you can see a large mountain, upon which many <a href="/school">school papers</a> are littered. Far up thus mountain you can spy a little figure who appears to be me, desperately scribbling a <a href="/school/thesis">thesis</a>.</p> <p>To the west are several exits. One fun-looking exit is labeled <a href="https://games.example.com/">"games"</a>. Another more boring-looking exit is labeled <a href="https://isp.example.net/">ISP™</a>.</p> <p>To the south lies a dark and dank <a href="/about">contacts page</a>. Cobwebs cover its disused entrance, and at one point you see a rat run quickly out of the page.</p> </nav>
In this same vein, it’s okay to have small bits like intro text in the <nav> element as long as the primary focus of the content is on the navigation links. Introductory content is best placed inside a <header> in the <nav> element. I’ll go into more depth on headers and footers later.
<nav> <header> <h2>In this section</h2> <p>This is some intro text describing what you will find in this section.</p> </header> <ul> <li><a href="#">Sub section one</a></li> <li><a href="#">Sub section two</a></li> </ul> </nav>
Avoid nesting an <aside> inside an <aside>
In the same way that <nav> shouldn’t really ever be nested inside another <nav> element, <aside> elements also tend not to be nested inside each other. <aside> is used to represent content that is tangentially related to the content around it. That means placing an aside inside an aside is basically announcing a tangent away from something that in itself is a tangent away from the main content.
<!-- Don't do this --> <aside aria-label="Side bar"> <aside> <h2>Share</h2> <ul> <!-- List of social media links --> </ul> </aside> <aside> <h2>Recommendations:</h2> <ul> <li> <article> <h2><a href="#">Related article title</a></h2> <p>Article description</p> </article> </li> <!-- List of recommended articles continues --> </ul> </aside> </aside>
If you have a sidebar that has multiple sections, don’t nest <aside> elements inside of <aside> elements like in the example above. Instead, make the sidebar a single <aside> and then use <section> (or another appropriate sectioning element) to create the different sections.
<!-- Do this instead --> <aside aria-label="Side bar"> <section> <h2>Share</h2> <ul> <!-- List of social media links --> </ul> </section> <section> <h2>Recommended articles:</h2> <ul> <li> <article> <h2><a href="#">Related article title</a></h2> <p>Article description</p> </article> </li> <!-- List of recommended articles continues --> </ul> </section> </aside>
Article is like "Block"; Section is like "Element"
<section> and <article> are easy to get confused with one another. If you are familiar with "Block Element Modifier" (BEM) syntax, then an easy way to think of the difference between the two is that an <article> is a bit like the "B" (or "Block") in BEM. It is a container that stores self-contained content that still makes sense when placed in a different context. Individual tweets on Twitter and each list item on a search results page would be considered <article> elements.
<section> is like the "E" (or "Element") in BEM. It is a sub-section that requires context from its parent sectioning element to make sense. <section> is a generic catch-all sectioning element that you use when it doesn’t make sense to use the other sectioning elements. So, if in doubt, go with <section>.
Note that if something is styled as a "Block" in BEM, that doesn't automatically mean that it is an <article> element. Same goes for BEM "Elements" and <section> elements. The element of something should be based on the meaning of the content, not how the content looks.
Comments sections
Something that may surprise people is that individual comments on a blog post are also considered articles, even though they are in reply to the main blog post. The <article> element wrapping around the main blog post should also wrap around the comments section though. This is to represent that the comments go with the main article.
<article> <h1>I am an awesome blog post!</h1> <p>I am some body text content.</p> <section> <h2>Comments</h2> <ul> <li> <article> <h2>Username</h2> <p>This is the comment body text.</p> <footer> <p> Meta data like post date makes sense in either the header or the footer. </p> </footer> </article> </li> </ul> </section> </article>
Don’t swap div for a section
Just because we have these fancy sectioning elements now, it doesn’t mean that the good old <div> element has lost all of its usefulness. <div> has no semantic meaning, so it is quite useful whenever we are altering the HTML purely for the sake of styling purposes.
Let’s say that we have a blog post contained inside an <article> element that we need to wrap in something for the sake of styling purposes.
<!-- I need a wrapper element --> <article> <h1>I am a blog post</h1> <p>I am some content</p> </article>
Reaching for the <section> element in this circumstance is not the right thing to do.
<!-- Do not do this --> <section class="wrapper"> <article> <h1>I am a blog post</h1> <p>I am some content</p> </article> </section>
Though <section> is technically a generic element, <div> is the far more appropriate option in this circumstance. This new wrapping container is not meant to have any semantic meaning behind it and that is exactly what <div> is designed to be used for.
<!-- Use a <div> if the element is only used for styling purposes --> <div class="wrapper"> <article> <h1>I am a blog post</h1> <p>I am some content</p> </article> </div>
Another way to remember this: if you can’t think of a meaningful heading to apply to a <section>, then it probably shouldn’t be a <section>.
Headers and footers
Although they don’t necessarily need to, sectioning elements may contain a single <header> and a single <footer> with the header being at the top of the section and the footer being at the bottom.
Sectioning elements can be nested inside one another as many times as is needed based on the content.
The header and footer in a sectioning element can also contain sectioning elements.
The one major restriction around nesting sectioning elements is that headers and footers cannot be nested inside other headers and footers.
Nesting headers and footers inside one another is not allowed.
What goes inside headers?
Headers are used for introductory content. Appropriate things to include in <header> elements include (but are not limited to):
The heading element (<h1>-<h6>)
An introductory paragraph or statement.
A profile picture
A logo
A search form
Primary navigation
Author’s name
Post/updated date
Meta data
Social media links
What goes inside footers?
Footer elements primarily hold things like meta data and minor supporting content. Appropriate things to include in <footer> elements include (but are not limited to):
Copyright information
Legalities
Footnotes
Low priority site navigation
Author’s name
Post/updated date
Meta data
Social media links
You will notice that there is some cross over between the header and the footer in terms of content that is appropriate to both. This is mostly because meta-type content fits well in either element. It mainly comes down to the design that you are trying to achieve. <header> elements do tend to signify that the content inside of them is of greater importance than the content inside of a <footer> element though.
Sectioning elements and the document outline algorithm
An important thing to know about these sectioning elements is that they are all supposed to feature a <h#> element inside of them (or be labeled in some other way, but more on that later). This is primarily for the sake of something called the document outline algorithm. This is an algorithm that uses sectioning elements to help determine what level a heading (<h#>) should be without having to rely exclusively on the number that the developer has provided. So, have you ever wondered whether or not it’s okay to have more than one <h1> on a page? This is meant to make that a non-issue (but hold on for a sec, because there is more to the story).
<!-- No Document outline algorithm --> <article> <h1>Primary heading</h1> <h2>Secondary heading</h2> <p>Some text.</p> <h3>Tertiary heading</h3> <p>Some text.</p> </article>
<!-- With document outline algorithm --> <article> <h1>Primary heading</h1> <!-- Recognized as <h1> --> <!-- sectioning element sets new heading level context --> <section> <h1>Secondary heading</h1> <!-- Recognized as <h2> --> <p>Some text.</p> <h2>Tertiary heading</h2> <!-- Recognized as <h3> --> <p>Some text.</p> </section> </article>
There is a lot more to learn about the document outline algorithm. I’ll stop here though because...
No browser supports the document outline algorithm
There is not a single browser that supports this method of creating a heading structure. This is a shame. It would make building accessible websites much easier if we didn’t have to worry so much about using the correct heading level all the time.
As far as I’m aware, there are two main reasons why no browser has implemented the algorithm. One is that browser vendors are afraid of breaking the heading structure of sites that have used sectioning elements incorrectly. The other reason is that the current document outline algorithm spec is difficult to implement and no browser vendor has been willing to put the time into implementing it yet.
In reference to the first reason, there is a long discussion about incorporating a new <h> element instead of using the <h1> element to tell browsers to use the document outline algorithm. I was in favor of this new <h> element idea until I realized that an attribute on the <html> element or adding a <meta> tag to the <head> would work even better as a means of telling browsers it was safe to use the algorithm. It is also better for headings to fall back to a <h1> in unsupported browsers than falling back to a <span>.
If you would like to play around with this <h> concept though, there is a plugin called hfill. It allows you to nest <hx> headings inside sectioning elements to create the document outline without having to worry about heading levels so much. There is a demo available for you to try it out. The major flaw in this plugin though is that the only way to increment heading levels is by nesting sectioning elements inside one another. There is no <h1>-is-greater-than-<h2> dynamic in this plugin which is the main reason I fell out of love with this <h> element idea. This lack of heading hierarchy would make CMS rich text editors far too difficult for clients to use.
As for the issue around implementation difficulty, work is being done to produce a simplified spec that browser vendors are more likely to adopt. The document outline algorithm has been in the HTML specifications for years. Hopefully this simplified spec will allow the algorithm to become a reality.
Although the algorithm is not supported anywhere yet, we can still build with the algorithm in mind. If we build with it in mind, then we gain the following benefits:
We future-proof our sites in case the algorithm ever does get implemented.
We can significantly improve the user experience for screen reader users.
We potentially improve search engine optimization (SEO) due to search engines being able to better understand the site’s content.
We can create a better user experience for users by allowing them to use native browser features that make use of sectioning elements, like Reader Mode.
Sectioning content
Take a look at this mock-up layout I put together and think about how you might split it up into sections.
This is how I would split the layout up into sectioning elements (only the solid lines represent sectioning elements).
In terms of HTML markup, it looks like this:
<body> <header> <a href="/" title="Go to home page"> <img src="logo.png" alt="Site logo"> </a> <nav> <ul> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> </ul> </nav> <form role="search" aria-label="site"> <label> <span>Search</span> <input type="search"/> </label> <button type="submit">Submit</button> </form> </header> <nav> <ul> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> </ul> </nav> <main> <article> <h1>Main article heading</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus est exemplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis laborum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt.</p> <h2>Article secondary heading</h2> <p>Nos commodius agimus. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed quanta sit alias, nunc tantum possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes.</p> <p>Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito consectari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae institutionis oblita est?</p> </article> </main> <aside> <section> <h2>Share</h2> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Email</a></li> </ul> </section> <section> <h2>Recommended</h2> <ul> <li> <article> <h3><a href="#">Related article</a></h3> <p>Article description</p> </article> </li> <li> <article> <h3><a href="#">Related article</a></h3> <p>Article description</p> </article> </li> </ul> </section> </aside> <footer> <ul> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> </ul> </footer> </body>
The <main> element
There is a very important semantic element that I used in the markup above that I haven’t covered yet and that is the <main> element. The <main> element represents the primary content of the page. It is not supposed to feature any side bars or navigation elements in it. You also must not have more than one <main> element on the page unless all other <main> elements on the page have a hidden attribute applied to them (this is for the sake of SPAs).
The <main> element is not a sectioning element. This means that it doesn’t help contribute to the document outline algorithm and it can’t feature a <header> or <footer> element as a direct child. It is a landmark element though so screen reader users are able to navigate to it quite easily.
I’m not 100% sure if using <article> in the <main> element like I have done above is necessary. Semantically, it does make sense. The main content is self-contained, thus justifying use of the <article> element in this way. From a document outline algorithm perspective, the <article> element also helps with the document structure.
From a usability point of view, it feels a bit unnecessary and the document outline algorithm doesn’t even work anywhere at the moment. I’m going to continue using it throughout my examples but I would be interested to know what other people think about this in the comments section.
You need to label your sections. Here are three methods.
I am going to be saying the word "label" a lot throughout this article. Keep in mind that I am not talking about the <label> element. The <label> element is not used to label sectioning elements.
Sectioning elements require labels so that screen reader users are able to quickly identify what content they can find inside that particular section of the site. I consider using sectioning elements without providing associated section labels as an accessibility fail, unless it is the only one of its type on the page. It is also recommended that the exact same label text not be used on multiple sectioning elements (or heading elements). This makes each section more recognizable to screen reader users which helps them navigate the site more easily.
There are three ways to label a sectioning element. In the following examples, I refer to "transport" and "portability" as a way of explaining how easy it is to save the section into a component and use that component multiple times in multiple different contexts.
I also provide lists of positives and negatives in the examples as well. In these lists, I assume that you want the section label to be readable by screen readers but hidden from sighted users.
Method 1: Add an aria-label attribute
This is the quickest and easiest way to label a sectioning element.
<section aria-label="Label for this section"> <p>Content for this section</p> </section>
#The aria-label translation issue
The main draw back of aria-label (at the time of writing) is that most browsers are unable to translate these values for users who speak a different language than you. The developers at Google recently fixed this bug in Chrome, however this is still a problem for every other browser.
If your website has a large international audience or you know that many of your users do not speak your language, you should probably avoid using this attribute until all browsers support the translation of this property. If you don’t have those sorts of users, it’s pretty safe to assume that the non-sighted users viewing your site are able to understand your language — well enough to be able to navigate your site, anyway.
If you need more convincing, let's say your site has very few international users. That means your users generally come from the same country as you. If they come from the same country then they are likely to speak the same language as you, so there is already a fairly small percentage of your users that don’t understand the native language of your site. Now take into account that aria-label only affects screen reader users. That is now only a fraction of an already small percentage of your users who will experience the issue. And now consider that Chrome (by far the most popular browser in the world) now supports translation of the aria-label attribute. The user has to also not be using an up to date version of Chrome as their browser for the translation issue to be a problem. If you factor all of that together, it is highly probable that you may not have any users who are both able to perceive the aria-label attributes and are incapable of comprehending what they say. This makes me feel like the bad multi-lingual support in aria-label isn’t really worth worrying that much about unless you have a large international audience or you have many users that you know do not speak your language.
#Positives
Super quick and easy to implement.
Doesn’t affect heading structure.
Makes components easy to transport.
Is invisible to sighted users.
#Negatives
Not translated into other languages in non-Chrome browsers (at time of writing).
Often not supported by page structure analysis tools.
Confusion can arise from not knowing what level other headings inside the section should be at.
Method 2: Add a <h#> element to it
By <h#> I mean <h1>, <h2>, <h3>,<h4>,<h5>, or <h6> depending on what makes sense. Adding a heading to a sectioning element is a quick way to label it.
#Heading placement
The heading can be placed either directly in the sectioning element, like this:
<section> <h1>Heading</h1> <p>content</p> </section>
...or placed inside the <header> element:
<section> <header> <h1>Heading</h1> <p>I'm a byline</p> </header> <p>Content</p> </section>
You can also place as many <div> wrapper elements between the sectioning element and the heading as you want.
<!-- This is perfectly fine --> <section> <div> <header> <div> <h1>Heading</h1> <p>I'm a byline</p> </div> </header> <p>Content</p> </div> </section>
#Only one heading of the highest level per sectioning element
There should really only be one heading of the highest level in a sectioning element. The spec says that when there are multiple top level headings or headings of a higher level than the first, the browser is supposed to close the previous sectioning element and start a new one of the same type.
The first element of heading content in an element of sectioning content represents the heading for that explicit section. Subsequent headings of equal or higher rank start new implied subsections that are part of the previous section’s parent section. Subsequent headings of lower rank start new implied subsections that are part of the previous one. In both cases, the element represents the heading of the implied section.
—HTML 5.3, Headings and Sections
In reality, the browser uses the first heading as the section label but these implied sections are never created. It just announces the heading as is when it encounters it. It’s not earth-shatteringly bad but it is somewhat confusing.
<!-- Avoid this: --> <section> <h2>Heading level two labeling a section</h2> <p>Content</p> <!-- Don't use same level or higher headings as the one labeling the section --> <h2>This is also a heading level two</h2> <p>Content</p> </section> <!-- Do this instead: --> <div> <section> <h2>Heading level two labeling a section</h2> <p>Content</p> </section> <section> <h2>Heading level two labeling a different section</h2> <p>Content</p> </section> </div>
#The heading always comes first
If a sectioning element has a <h#> element, that top level heading should always be the very first piece of content inside that sectioning element. Failing to do so counts as an accessibility fail.
If you find yourself needing to place content before your heading (like an image, for example), you can use Flexbox to rearrange the visual order. This will allow it to look like the image comes before the heading but in the markup the heading comes before the image. There is a bug in IE that will sometimes cause text to not wrap in a flex-direction: column; element. You can work around this issue by applying a max-width to the flex-child element.
<!-- Don't do this --> <section> <img src="image.jpg" alt="Don't place content or images before the heading" /> <h2>Headings should always come first</h2> <p>Place regular content after the heading</p> </section> <!-- Do this instead --> <section class="example"> <h2>Headings should always come first</h2> <img src="image.jpg" alt="Don't place content or images before the heading" /> <p>Place regular content after the heading</p> </section> <style> .example { display: flex; flex-direction: column; } .example img { order: -1; } </style>
Note that rearranging the visual order to satisfy WCAG Guideline 1.3.2: Meaningful Sequence can conflict directly with WCAG Guideline 2.4.3: Focus Order. For example, if that image is a link to an article and the heading you are placing it above is also a link to the article, placing the heading first breaks the focus order. Placing the image first breaks the meaningful sequence.
In situations like this where these two guidelines conflict with one another, my opinion is that the 1.3.2: Meaningful Sequence guideline is the more important guideline to follow if you aren’t able to resolve the conflict in some way. Failing focus order leads to the user suffering a moment of discomfort as they are tabbing through the content and focus is sent to an unexpected location. Failing to follow a meaningful sequence leads to a confused user unsure of the relationship between different bits of content.
#Making visually hidden section labels out of headings
Headings are visible to sighted users by default. This makes them super useful if you want the heading to be visible. A lot of the time, we don’t want the label for our sectioning element to be visible though. In order to stop our sighted users from seeing the label, we need to use some CSS.
<style> .visually-hidden { position: absolute; opacity: 0; pointer-events: none; } </style> <section> <h1 class="visually-hidden">Heading</h1> <p>content</p> </section>
#Headings are well-supported by structure analysis tools
Headings also have a huge advantage for developers in that any page structure analysis tool that you can find will have support for them. This makes heading structures easy to test and debug. The other two section labeling methods have very poor support in testing tools. Not even the official W3C Validator service supports the alternatives at the moment. I posted an issue to have this fixed — please consider helping to fix the issue if you are good at coding in Java.
#Positives
Quick to implement.
Reliably appears in page structure analysis tools making it easy to test and debug.
All browsers will translate the text into other languages.
No confusion over what level other headings inside the section should be.
#Negatives
Affects document heading structure.
Need to ensure that the heading is at the correct level before use.
Visible to the user by default.
Requires CSS to hide the heading from visual users.
Can make components less portable due to heading structure requirements.
Method 3: Use an aria-labelledby attribute
This is what it looks like to create a hidden section label using aria-labelledby.
<section aria-labelledby="unique-id"> <div hidden id="unique-id">Label for this section</div> <p>Content for this section</p> </section>
#Labels can be hidden without CSS
Note that I used the hidden attribute in the example to hide the div rather than a visually-hidden CSS class. aria-labelledby is able to read out text that is normally hidden from screen reader users. This adds the bonus effect of preventing the text from being read out twice by the screen reader. Don’t use the aria-hidden attribute though. Screen readers will not find the label text. Well, NVDA couldn’t find the label text when I tested it. I’m not sure about other screen readers.
#Major portability issue
aria-labelledby is the most difficult to use out of all the section labeling methods. The main aspect that makes it difficult to use is that the aria-labelledby attribute works off IDs. Things always get more complicated whenever IDs are involved. This is due to web pages only being allowed to have a single instance of an ID on the page at any one time. This makes component portability difficult.
Due to this portability issue, I would really only recommend this option if you need to support a multi-lingual audience and don’t want to mess around with the heading structure.
#No need to place the label near the sectioning element
You don’t need to place the element with the label text inside or near the section element that it labels. The text for the label can be placed in a completely different location to the sectioning element. This is thanks to the ID linking the two elements together. I’m not necessarily saying that it is a good idea to do this, but it is a feature of aria-labelledby that you should be aware of.
<div hidden id="unique-id">Label for this section</div> <!-- 1,000 lines of other HTML --> <section aria-labelledby="unique-id"> <p>Content for this section</p> </section>
#Turn non-heading elements into section labels
There is one other key reason you may want to use aria-labelledby. If you have a visible non-heading element on the page that you want to use as the label for a section, aria-labelledby is perfect for this. A <legend> element inside a <fieldset> is a common use case for this. This doesn’t mean that you have to wrap fieldsets in sectioning elements. I’m just pointing it out in case you spot a need for it.
<section aria-labelledby="section_label"> <fieldset> <legend id="section_label"> I am both the fieldset legend and the section label </legend> <!-- Form fields go here --> </fieldset> </section>
#Positives
All browsers will translate the text into other languages.
Can assign a non-heading element as the section label.
Text for the label does not need to be placed near the section it is labeling.
#Negatives
Requires the use of IDs to work.
Difficult to transport.
It can potentially be difficult to track down where the text for the label is stored in your source code.
Text is visible by default unless a hidden attribute is used.
Text might get read out twice by some screen readers if the text is not hidden.
Confusion can arise from not knowing what level other headings inside the section should be at.
Only use one method at a time
Don’t use a <h#>, an aria-label and/or an aria-labelledby attribute at the same time on the same sectioning element. Only every use one labeling method at a time for each sectioning element. Using multiple methods is super confusing and leads to the label being overwritten. It’s a bit like declaring the same property twice in CSS. I wasn’t sure how a screen reader would actually handle this so I created the most ridiculous <section> ever and ran it through NVDA.
<!-- Don't do this --> <section aria-label="Is this the section label?" aria-labelledby="is_this_the_label"> <h1>Or is this the section label?</h1> <p id="is_this_the_label">Only ever use one at a time.</p> </section>
This is the order of priority that NVDA gave to the various labeling methods from strongest to weakest:
aria-labelledby
aria-label
<h#>
Adding section labels to our example layout
For a long time, I used headings as the only means of labeling sections. The poor multi-lingual support provided by aria-label scared me; and aria-labelledby was far too cumbersome to be my primary labeling method. We run into a bit of an issue though if we use only headings to label sections. I’ll show you what I mean.
<style> .visually-hidden { position: absolute; opacity: 0; pointer-events: none; } </style> <body> <header> <a href="/" title="Go to home page"> <img src="logo.png" alt="Site logo"> </a> <nav> <h2 class="visually-hidden">Primary</h2> <ul> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> </ul> </nav> <form role="search" aria-label="site"> <label> <span>Search</span> <input type="search"/> </label> <button type="submit">Submit</button> </form> </header> <nav> <h2 class="visually-hidden">Secondary</h2> <ul> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> </ul> </nav> <main> <article> <h1>Main article heading</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus est exemplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis laborum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt.</p> <h2>Article secondary heading</h2> <p>Nos commodius agimus. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed quanta sit alias, nunc tantum possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes.</p> <p>Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito consectari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae institutionis oblita est?</p> </article> </main> <aside> <h2 class="visually-hidden">Sidebar</h2> <section> <h3>Share</h3> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Email</a></li> </ul> </section> <section> <h3>Recommended</h3> <ul> <li> <article> <h4><a href="#">Related article</a></h4> <p>Article description</p> </article> </li> <li> <article> <h4><a href="#">Related article</a></h4> <p>Article description</p> </article> </li> </ul> </section> </aside> <footer> <ul> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> </ul> </footer> </body>
If we look at our heading structure now, it will look like this (italics = visually hidden; bold = visible):
li.no-list-dot::before { display: none; }
<h2> Primary [nav]
<h2> Secondary [nav]
<h1> Main article heading
<h2> Article secondary heading
<h2> Sidebar
<h3> Share
<h3> Recommended
<h4> Related article
<h4> Related article
Notice that our <h1> heading isn’t at the top of the list? It really doesn’t feel right having two <h2> headings above the <h1> heading.
This form of heading structure is actually allowed by the W3C so it doesn’t count as an accessibility fail. I still think that this is a pretty bad UX for screen reader users though. It is not a logical progression from <h1> to <h2>. It makes the most sense if the first heading you encounter on the page is a <h1> then progress into <h2> then <h3> and so on.
Making Heading 1 be the first heading
For a very long time, I thought the absolute best way to handle this conundrum was to make the <h1> visually hidden and have it be the very first piece of content on the page. The thing that everyone thinks is the <h1> actually becomes a <h2>.
This is what that sort of structure looks like in practice:
<style> .visually-hidden { position: absolute; opacity: 0; pointer-events: none; } </style> <!-- Don't do this --> <body> <header> <h1 class="visually-hidden">Main article heading</h1> <a href="/" title="Go to home page"> <img src="logo.png" alt="Site logo"> </a> <nav> <h2 class="visually-hidden">Primary</h2> <ul> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> </ul> </nav> <form role="search" aria-label="site"> <label> <span>Search</span> <input type="search"/> </label> <button type="submit">Submit</button> </form> </header> <nav> <h2 class="visually-hidden">Secondary</h2> <ul> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> </ul> </nav> <main> <article> <h2><span class="visually-hidden">Body:</span> Main article heading</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus est exemplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis laborum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt.</p> <h3>Article secondary heading</h3> <p>Nos commodius agimus. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed quanta sit alias, nunc tantum possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes.</p> <p>Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito consectari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae institutionis oblita est?</p> </article> </main> <aside> <h2 class="visually-hidden">Sidebar</h2> <section> <h3>Share</h3> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Email</a></li> </ul> </section> <section> <h3>Recommended</h3> <ul> <li> <article> <h4><a href="#">Related article</a></h4> <p>Article description</p> </article> </li> <li> <article> <h4><a href="#">Related article</a></h4> <p>Article description</p> </article> </li> </ul> </section> </aside> <footer> <ul> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> </ul> </footer> </body>
Now we have a document outline that looks like this (italics = visually hidden; bold = visible):
<h1> Main article heading
<h2> Primary [nav]
<h2> Secondary [nav]
<h2> Body: Main article heading
<h3> Article secondary heading
<h2> Sidebar
<h3> Share
<h3> Recommended
<h4> Related article
<h4> Related article
This mostly feels right. The <h1> is at the top and it all flows down perfectly with the <h2> elements representing major page sections and the <h3> elements representing sub sections. The main awkward bit is that the actual <h1> and the thing that everyone thinks is a <h1> are essentially duplicates of one another.
It wasn’t until I wrote up the first version of this article, had it nearly published, then had it thrown out the window, that I started to think differently. I talked with two accessibility consultants about the issue. They both agreed that, though this is a clever technical solution to the problem, it detracts from the experience of the very people that it is trying to help.
The issue is that when every other website in the world places the <h1> heading at the top of the main content area, that is what screen reader users come to expect. When your site is the special snowflake that does things differently, it confuses screen reader users and it takes them some time to figure out how your heading structure is supposed to work.
So, with that in mind, I’ve settled on a new method for handling the labeling of sectioning elements. Basically, any time I would have used a visually hidden heading, I would use an aria-label attribute now instead. If the site has a large non-native speaking audience, I would use aria-labelledby instead of aria-label.
Concerns with the simplified outline algorithm spec
If the simplified outline algorithm is approved in its current state, we will actually need to start structuring our sites like the visually hidden <h1> example anyway (just replace the <h2>, <h3> and <h4> elements with <h1> elements).
The original spec aimed to create the outline through the labeling of sectioning elements. This new spec is clearly aimed at trying to create the outline purely through heading levels. The algorithm basically calculates the heading level based on the number of ancestor sectioning elements a heading has plus the heading’s base heading level value. It's a bit more nuanced than that in the spec, but that is the general idea of how it works in simple terms.
The simplified algorithm currently makes no mention of aria-label or aria-labelledby. This means that those attributes will not help contribute to the document outline that the simplified algorithm generates. With a lack of aria-label support, this would mean labeling a sectioning element with aria-label could easily lead to skipped heading levels deeper in the tree.
<!-- Simplified algorithm skipped heading levels issue --> <body> <main> <h1>Primary heading for the page</h1> <!-- interpreted as <h1> --> <p>This is some content</p> </main> <!-- sectioning elements increase heading levels --> <aside aria-label="Side bar"> <!-- aria-label does not contribute --> <section> <h1>Share</h1> <!-- interpreted as <h3> --> <ul> <!-- list of social media links --> </ul> </section> <section> <h1>Recommended articles:</h1> <!-- interpreted as <h3> --> <ul> <!-- list of recommended articles --> </ul> </section> </aside> </body>
The simplified spec also considers it invalid to:
not have a heading level of 1 at the root of the document (which is problematic if you are placing the main body content inside an <article> element); and
not have a heading level of 1 be the first heading in a document (which, for the most part, is okay, unless you need to use a heading in the site header or in a left side bar).
It does, however, allow for there to be more than one level 1 heading at the root of the document, which I find very odd and bad for accessibility (though my concern about this seems to have been ignored).
I have voiced the issues I have with the spec and proposed possible solutions in the GitHub discussion.
For the moment, it is still best to use aria-label and/or aria-labelledby attributes instead of visually hidden headings to label sectioning elements. It isn’t worth diminishing the experience of our present day users for the sake of a spec that hasn’t even been finalized or accepted yet.
Using aria on the example layout sectioning elements
Using aria-label
This is what the HTML structure looks like if we use aria-label attributes to label the sectioning elements:
<body> <header> <a href="/" title="Go to home page"> <img src="logo.png" alt="Site logo"> </a> <nav aria-label="Primary"> <ul> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> </ul> </nav> <form role="search" aria-label="site"> <label> <span>Search</span> <input type="search"/> </label> <button type="submit">Submit</button> </form> </header> <nav aria-label="Secondary"> <ul> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> </ul> </nav> <main> <article> <h1>Main article heading</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus est exemplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis laborum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt.</p> <h2>Article secondary heading</h2> <p>Nos commodius agimus. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed quanta sit alias, nunc tantum possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes.</p> <p>Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito consectari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae institutionis oblita est?</p> </article> </main> <aside aria-label="Sidebar"> <section> <h2>Share</h2> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Email</a></li> </ul> </section> <section> <h2>Recommended</h2> <ul> <li> <article> <h3><a href="#">Related article</a></h3> <p>Article description</p> </article> </li> <li> <article> <h3><a href="#">Related article</a></h3> <p>Article description</p> </article> </li> </ul> </section> </aside> <footer> <ul> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> </ul> </footer> </body>
Here is the layout in CodePen in case you want to have a play around with it (sorry mobile users, it's not mobile friendly):
See the Pen Mock up page layout v2 (sections article) by Daniel Tonon (@daniel-tonon) on CodePen.
Using aria-labelledby
But let’s assume that you have a huge international audience that speaks all sorts of languages. In that case, it is better to use the aria-labelledby attribute. Here is what that would look like:
<body> <header> <a href="/" title="Go to home page"> <img src="logo.png" alt="Site logo"> </a> <nav aria-labelledby="primary-nav-label"> <div id="primary-nav-label" hidden>Primary</div> <ul> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> <li><a href="#">Primary nav</a></li> </ul> </nav> <form role="search" aria-labelledby="search-label"> <div id="search-label" hidden>Site</div> <label> <span>Search</span> <input type="search"/> </label> <button type="submit">Submit</button> </form> </header> <nav aria-labelledby="secondary-nav-label"> <div id="secondary-nav-label" hidden>Secondary</div> <ul> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> <li><a href="#">Secondary nav</a></li> </ul> </nav> <main> <article> <h1>Main article heading</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus est exemplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis laborum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt.</p> <h2>Article secondary heading</h2> <p>Nos commodius agimus. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed quanta sit alias, nunc tantum possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes.</p> <p>Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito consectari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae institutionis oblita est?</p> </article> </main> <aside aria-labelledby="sidebar-label"> <div id="sidebar-label" hidden>Sidebar</div> <section> <h2>Share</h2> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Email</a></li> </ul> </section> <section> <h2>Recommended</h2> <ul> <li> <article> <h3><a href="#">Related article</a></h3> <p>Article description</p> </article> </li> <li> <article> <h3><a href="#">Related article</a></h3> <p>Article description</p> </article> </li> </ul> </section> </aside> <footer> <ul> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> <li><a href="#">Footer link</a></li> </ul> </footer> </body>
Results of using aria
The heading structure for the site at this point looks like this:
<h1> Main article heading
<h2> Article secondary heading
<h2> Share
<h2> Recommended
<h3> Related article
<h3> Related article
The document outline (assuming that the original outline algorithm is implemented) looks like this:
<body> Document
<nav> Primary
<nav> Secondary
<article> Main article heading
<section (implied)> Article secondary heading
<aside> Sidebar
<section> Share
<section> Recommended
<article> Related article
<article> Related article
You might be thinking that the document outline looks a bit bare. Shouldn’t things like the header and footer and search be announced in there as well? Keep in mind that this is just the explicit stuff. We get a lot of implicit information provided to the user for free by using correct HTML elements in a good structure. This is a simplified version of how a screen reader user might experience the site:
[Text used in the <title> element]
Banner landmark
Link, site logo [(on focus) "go to home page"]
"Primary" navigation landmark
[List of navigation links]
"Site" search landmark
"Secondary" navigation landmark
[List of navigation links]
Main landmark
"Main article heading" article landmark, heading level 1
[Content]
Heading level 2, "Article secondary heading"
[Content]
"Sidebar" complimentary landmark
"Share" region landmark, heading level 2
[List of share links]
"Recommended" region landmark, heading level 2
List with 2 items
Item, "Related article" article landmark, heading level 3
[Content]
Item, "Related article" article landmark, heading level 3
[Content]
Content info landmark
[List of footer links]
As you can see, the site structure becomes quite clear and understandable to screen reader users when you factor in all of the extra implicit information that you get from using a good HTML structure
So, even though no browser supports the document outline algorithm, it is still worth putting some effort into thinking about the outline. Screen readers still tell users what type of section something is, where sections start and (sometimes) end (depends on the screen reader), and what the section label is. This means that your efforts to make a good document structure do not go to waste.
This type of structure comes with multiple benefits:
The page is 100% compatible with the document outline algorithm, future proofing it in-case the algorithm is ever implemented in a real browser.
The heading structure is completely logical.
Screen reader users navigating via headings can quickly jump to important information.
Screen reader users navigating via landmarks have lots of useful landmarks to move about the page.
Screen reader users are able to quickly understand what each section contains without having to read any of the content inside of them.
Content is grouped into semantic sections, so screen reader users do not get confused when leaving one section and entering another.
Search engines are able to better understand what information each section holds, which could potentially improve SEO.
Sighted users can take advantage of native browser features like Reader Mode.
What happens when you need h7?
There is one more sticking point when it comes to labeling sectioning elements that I haven’t addressed yet. Let’s say you have somehow managed to use up all six native heading levels and are now stuck needing one more. What do you do?
You could use the aria-labelledby technique if it is just for the sake of labeling a section. Let’s say that you really want this heading to appear in the heading structure though, or maybe you just want to avoid using IDs as much as possible. Whatever the reason, you need an <h7> element but <h7> doesn’t exist.
This is when the aria-level attribute comes to the rescue. The aria-level attribute will define what the heading level should be for elements that have role="heading" applied to them. This is how the W3C recommend creating a <h7> element:
<div role="heading" aria-level="7">This is a valid heading level 7 element</div>
Not all screen readers support this syntax. I know that JAWS treats these like <h2> elements rather than <h7> elements. If you know of any screen readers that this doesn’t work in, please report the bug to the screen reader developer and also leave a comment down below.
When I need to reach for an <h7>, I’ll often use the implied role="heading" from an <h6> element instead. The aria-level attribute will override the implicit "6" level of the <h6> element. This isn’t exactly endorsed by the W3C though. It is cleaner and will allow the heading to still appear in document outline and heading structure testing tools (though they will typically appear as <h6> or <h2> level headings, not as <h7> level headings).
<h6 aria-level="7">This is also a valid heading level 7 element</h6>
By using aria-level, you now have access to an infinite number of heading levels!
Does your site have a good structure?
Now that you know how to do a proper HTML structure, are you able to apply what you have learned to your website?
I found a pretty good browser extension called "Headings Map" that is available for both Chrome and Firefox. This extension will allow you to easily see both a flat heading structure representation of your site (i.e. how all browsers currently read the heading structure) and what the document structure looks like in a browser that supports the document outline algorithm (i.e. how a theoretical future browser that supports the outline algorithm would present the site structure). The HTML5 Outline view needs to be enabled in the settings menu first. This is to prevent users from being fooled into thinking that they are able to use the outline algorithm in production sites.
Headings Map does not currently support the aria-label and aria-labelledby attributes on sectioning elements in the HTML5 outline tab. I have been talking with the developer and he is working on fixing this issue. If you know of a good document outline testing tool that already takes aria-label and aria-labelledby into account, please share a link to it in the comments.
Once you have a good document structure testing tool, check that both the heading structure and the document outline display a logical order with no missing headings or missing section labels anywhere.
Download and use a screen reader
The best way to test the implied semantics that you get from using correct HTML is to download an actual screen reader and try navigating your site with it. NVDA is one of the most used screen readers used by real screen reader users. It’s also free!
Be aware that the default settings for NVDA are optimized for usage by blind users. These default settings can drive sighted users insane. To enjoy your time using NVDA, perform the following steps (steps are based on a Windows set up, I don't have a Mac):
Download NVDA and install it
Create a shortcut to NVDA in your task bar (You will be opening and closing it regularly while testing)
Open NVDA from the task bar
Find NVDA in your system tray
Right click the tray icon > "preferences" > "settings"
Select "mouse" in the left panel
Deselect "Enable mouse tracking" (You can now move your mouse without NVDA screaming at you)
Press "OK"
Right click the tray icon > "Tools" > "Speech Viewer" (You can now see a log of everything NVDA says, don't rely purely on this when testing though)
In the Speech Viewer, check the "Show Speech Viewer on Startup" checkbox (It will open the Speech Viewer when you open NVDA)
Familiarize yourself with some of the keyboard controls
To close NVDA, Right click the tray icon > "Exit" > "OK"
NVDA currently doesn't support <article> and <section> elements. There is an issue on GitHub for supporting <article> elements. When I began writing this article <section> elements were already supported. Support for <section> seems to have dropped for some reason. This means NVDA should be fixed. It doesn't mean you should stop using the correct semantics in your HTML.
Build your website with the document outline in mind then test the semantics with Headings Map and NVDA (or another screen reader). If you do, you will make your screen reader users very happy. You might even make the search engines happier too. 😊
Special thanks to Kevin Galvin (a principal consultant at me 2 accessibility) for advice around the usability issues of using a visually hidden <h1> element at the top of the page and suggesting aria-label as an alternative to using visually hidden headings.
The post How to Section Your HTML appeared first on CSS-Tricks.
How to Section Your HTML published first on https://deskbysnafu.tumblr.com/
0 notes
Text
How To Build A Website With The WP Page Builder Plugin
How To Build A Website With The WP Page Builder Plugin
How To Build A Website With The WP Page Builder Plugin
Jakub Mikita
2018-10-02T13:30:17+02:00 2018-10-02T12:56:26+00:00
(This is a sponsored post.) WordPress page builders are the first choice for creating a perfect website without any help from a developer. And a new one is on the market that we are going to test in this article. It’s WP Page Builder. We’ll learn how to use this page builder plugin to create a website.
WP Page Builder is a free plugin that integrates with any WordPress theme. You can easily drag and drop elements onto the pages you are building, and you don’t need any coding skills to do so.
At least, that is the developer Themeum’s point of view, which I’ll put to the test in this article. Does the plugin really help us build a website so easily? Are we able to achieve our goals for a website with it? We’re about to find out.
Let’s go through the process of building a real website using the WP Page Builder plugin. We’ll build a website of a few simple pages related to the fictional Rockhedge Park. We’ll learn about the plugin from installation to website launch.
Our goals are to:
quickly create the website,
create a home page with the park’s features and highlights,
create a page to help visitors find the park,
create a contact page.
Let’s start with a blank WordPress website, with the Twenty Seventeen theme installed.
(Large preview)
Installing The Plugin
WP Page Builder is free, and you can download it from Themeum’s website. It’s also easy to install via WordPress’ admin panel, but because the plugin is new, you’ll have to scroll down the list to find it.
Look for the one with the cool blue “P” icon with a square inside.
(Large preview)
After installation, you will not be bugged with any splash screen, and the only new thing in the admin area you might notice is a new item in the menu. This is the plugin’s general settings page, where you can control a few things such as which post types the plugin should support and who should be able to edit a page with the page builder.
I like that the plugin does not take over the whole admin panel. It’s discreet, and you are not even forced to use it to create pages or posts:
(Large preview)
After clicking the button, you are taken to a new screen where the page builder really makes an appearance.
(Large preview)
The overall look and feel are very good. I particularly like the way the responsive options work; the whole website shrinks with a nice animation when you click the tablet or mobile icon.
All of the content and options you can tweak are on the left side, which is pretty convenient because the editing panels are not mixed up with the actual page content.
What I find not so great are the row and addon toolbar icons. They are just too small, and you cannot really distinguish them from each other without getting closer to the monitor. Also, I had to think a while about the menu items on the left, because the name “Addons” was a bit confusing to me. In this plugin, addons are the pieces of content you place on your website, not premium addons that you can install to make your website even cooler.
Another thing needed is support. There is none. It would be very nice to have some help text, even though the page builder seems to be very easy to use. For example, the “Library” tab doesn’t have any content, and I don’t really know what it is or what I can do with it.
Aside from these small things, I like this editor. Let’s proceed to set up our first page!
Creating The Home Page
By default, you can put the content created with WP Page Builder in one spot, where standard content would appear. While this would be the expected behavior with most themes, it’s not in my case. I don’t want my content to be squished together in the default template:
(Large preview)
This is probably why the plugin comes bundled with a page template called WP Page Builder Template. It spreads the content you build across the whole page, and only the header and footer of the theme are used.
The content looks way better now. I think this page builder could fit into any theme using this page template.
(Large preview)
OK, the theme is installed, the page builder is installed, and the page is prepared. What do we do next? I’m sure you’ve been in this position when using page builders before; you just don’t know what to do with the page. You don’t even know what you can do with the page. It’s the standard “blank canvas” problem.
However, I discovered something called “Layouts” in the plugin’s sidebar. And the way it works impressed me.
Page Layouts
Page layouts are complete pages, ready to be imported in your WordPress website. Sounds cool, doesn’t it? Watch this:
(Large preview)
As you can see, there are many templates, and most of them are paid. A few are free, though, and you can use them to get some inspiration.
The best part with this importing is that it doesn’t bloat WordPress. You can wipe out the page content with two clicks, and nothing is left. Even the images are not loaded to WordPress’ library.
You can test many concepts and options, and adjust everything to your needs without ending up with a ton of unused things imported into your WordPress installation. I really like that.
Composing The Home Page
My initial idea for the home page was a few images of the park and some features highlighted.
After getting inspired by the layouts prepared by Themeum, I started with a header image, and I created my other pages, as well as the main navigation.
I decided not to use any layouts because the blocks and addons are very simple to use, and they come with default content.
I started with a big image section just beneath the header, with a fixed background and a generic title.
(Large preview)
Configuring this section was very easy, but I had some trouble with the custom font for the headings. I figured out that I have to remove my previous selection, and then I’m able to pick a new font family.
One thing I like is the way you can adjust the addon’s padding live on the screen:
(Large preview)
For the next section, I decided to use a predefined content block, which looks perfect for me. Adding it to the page is also very simple: Just drop it in the desired spot, and adjust the sample content.
(Large preview)
Filling in the content was a breeze, and I quickly reached the last section, the call to action. There, I used the call-to-action block with very simple content.
(Large preview)
Et voilà! The process of creating the page was very simple, and I enjoyed it.
Creating The “Find Us” Page
The next page is the one where people can easily find our park. This involved the use of more advanced sections, like a map.
Unfortunately, the map addon isn’t available in the free version of the plugin, so I decided to write that one myself and see how the plugin’s code base looks.
The code is not bad at all. It’s clear and easy to read, despite the fact that there are almost no inline comments. I haven’t found any documentation whatsoever, so I had to dig in to see how I could extend the plugin. And it didn’t look like I needed much — just an addon class and filter.
Custom Google Map Addon
When you don’t have any documentation, the best approach is to copy and adjust existing code.
A lot of configuration options seem to be available, some of which really need strong documentation. But for our case, we’ll make a simple Google Map iframe using a Google API key, with a place to query and the iframe’s height.
This is what our class looks like:
class JakubMikita_Addon_GoogleMap{ public function get_name(){ return 'jakubmikita_googlemap_block'; } public function get_title(){ return 'Google Map'; } public function get_icon() { return 'wppb-font-location-map'; } // Google Map block Settings Fields public function get_settings() { $settings = array( 'apikey' => array( 'type' => 'text', 'title' => __('Google Maps API key','wp-pagebuilder'), ), 'place' => array( 'type' => 'text', 'title' => __('Map place','wp-pagebuilder'), ), 'height' => array( 'type' => 'number', 'title' => 'Height', 'unit' => array( 'px','em','%' ), 'responsive' => true, 'std' => array( 'md' => '500px', 'sm' => '500px', 'xs' => '500px', ), 'tab' => 'style', 'selector' => ' iframe { height: ; }', ), ); return $settings; } // Google Map Render HTML public function render($data = null){ $settings = $data['settings']; $apikey = isset($settings['apikey']) ? $settings['apikey'] : false; $place = isset($settings['place']) ? $settings['place'] : false; $output = '
'; return $output; } // Google Map Template public function getTemplate(){ $output = '
'; return $output; } }
Looks simple, right? At the top, we have three methods that identify the addon: name, title and icon.
The next method, get_settings(), is where we define all of the user inputs. We define them as an array; I just looked at other addons to figure out the fields I can add. Pretty simple and easy to implement.
I figured out that the next method, render(), is used on the front end. It gets all of the user settings and returns the map iframe.
The last method, getTemplate(), is used on the page builder screen. Having two methods render the same code is not great, but I suppose the reason for it is that the second one has to be parsed with JavaScript.
Another thing that would work better is the method of registering an addon. If this were a more advanced addon, I’d want to include the CSS and JavaScript in separate files. Not very convenient, but also not the end of the world.
The last thing we have to do to register the addon is include it in the array, which we can do with a simple filter:
add_filter('wppb_available_addons', function( $addons) { $addons[] = 'JakubMikita_Addon_GoogleMap'; return $addons; } );
That’s all. The process is quick and simple. Here is our custom addon:
We’ve now got an awesome full-page map on this page.
Creating The “Contact Us” Page
For the last page, let’s put a contact form. I was about to install one of the popular contact form plugins when I noticed the “Form” addon. I gave it a try.
Surprisingly, when I dropped the addon onto the page, I saw all of the fields I wanted already configured and aligned nicely.
(Large preview)
The most interesting part is that WP Page Builder integrates with the Contact Form 7 and weForms plugins. You can even add a simple CAPTCHA or use Google’s reCAPTCHA after providing the website’s keys.
Very cool addon. Submissions to the form come to my inbox without any problem, including all of the fields, and the user sees a nice confirmation message upon submitting the form.
Summary
I must say that WP Page Builder is a solid plugin. Obviously, it have some flaws, but it’s still a young product, and I’m sure Themeum will fix all of the bugs and implement the improvements mentioned in this article.
The overall feel of the plugin is great. The plugin does most of the heavy lifting, and you don’t have to think about how to do what you want because it’s mostly already done. The default content does a really good job and speeds up the work.
Themeum is right: Building a page with its plugin is simple, but not because the plugin is basic. The plugin is intuitive, yet packed with cool addons.
I used only a few of the addons, but the plugin comes with a lot more. Blocks you’d normally spend hours trying to figure how to implement are a drag-and-drop away when using the WP Page Builder plugin.
For example, progress bars, social icons, testimonials and flipping content boxes are ready and waiting to be used. It’s hard to convey the experience in writing. You just have to install the plugin and see for yourself.
(ms, ra, al, il)
from Web Developers World https://www.smashingmagazine.com/2018/10/wordpress-page-builder-plugin/
0 notes
Text
Episodes - Bēhance
This post is dedicated to the work behind a page that I feel Bēhance hurried and did not put much thought into - I named it Episodes due to the fact that it revolves around the videos that the Bēhance team post for educational purposes.

Lesson: 10
This was one of the pages that I had taken some time and put in some effort into making it stand out. It was a different page with a little different content to the regular media found on the main pages of the website. For a start, i wanted to bring that movie feel to the webpage. This meant that I had a darker theme to the webpage with all of the universal components such as the header and the menu and the footer going opposite to what the originally were. I.e: if it was black, its now white.

Dark theme webpage design
In terms of coding, it was not a mammoth of a task to complete. There were only a few things that needed some time to fix and develop. This includes the hover feature that I wanted on the last video related at the top of the page and the list with all of the videos to follow up after that video finishes playing. For he hover issue, I had replicated the method the teacher had shown me in the side bar profile icon. Basically, the concept that I found hard to understand was the positioning jargon. The main container for the content MUST have a “relative” position. Then everything that would be placed on top of it MUST have an “absolute,” position so as to stay on top of the container. This is shown in the lines of code of: position: absolute; postion: relative;
For the actual hover, it was a question of simply display the darken feature with the text when hovered and to hide them when not on hover. This can be clearly seen in the code: .sidebar-profile .profile-picture .edit-picture{ opacity: 0; }
This is when it is NOT on hover
.sidebar-profile .profile-picture:hover .edit-picture{ opacity: 1; }
This is when it IS on hover.

CSS Codes for profile-edit feature
Something else that I had a little trouble working on was the positioning for the video boxes with their descriptions and title. It was a simple game of positioning...Im just finding out how positioning is not my strong point in this crazy coding world.

List of videos design on webpage
Keeping things short, what I had basically missed out on was the fast that I forgot to put in this simple line of code in order to get the text on the side of the icon: <div class=“video-list mt-3 d-flex”>

The most important bit of code in that sentence was “d-flex” this allows anything in that same container to be placed besides one another and not underneath. Other than that I think this page went pretty smoothly in terms of coding.
0 notes
Text
The Very Best of the Moz Blog 2017: Our Top 50 Posts
The Very Best of the Moz Blog 2017: Our Top 50 Posts
Posted by FeliciaCrawford
Now, I know we technically have a few days left in 2017, but I'm ready to dive head-first into a fond, full-blown retrospective. Each year we look back on what we've published, compiling and sharing the pieces you liked best. Normally we divvy it up via various metrics: traffic, 1Metric score, total thumbs up, total comments, the best of YouMoz, and so on and so forth. This year, however, we're doing things just a little differently.
A lot has changed in the past year...
The way we run the blog has changed in a few significant ways from the days of yesteryear. YouMoz, our user-generated content blog, was retired in the autumn of 2016 (though we hope to resurrect it in another form someday). We reduced our publishing frequency a bit, and refocused our content on core SEO topics after spending 2015 and 2016 branching out into other marketing subjects (like social media and content marketing). We also made some big changes with regards to commenting: we closed comments on posts older than 30 days (they became veritable spam factories), and implemented stricter moderation filters to better catch spammy comments fishing for either a link or easy MozPoints.
And if I'm being completely honest, I don't think the "Best of" posts from years past have offered you, our beloved readers, as much value as they should've. The most excited comments on those posts occur when someone discovers a gem they'd missed, when a post reaches out to you from the masses of online content clamoring for your attention and speaks to you. The way we formerly ranked "the best" resulted in a lot of overlap; the same few posts with lots of thumbs up, a busy comments section, and high traffic overwhelmed the leaderboard.
What criteria now determines "best"?
At the end of 2017, we're starting fresh. First, I've taken our ten most popular blog post categories by traffic — these represent the topics readers are actively seeking information on. Next, I thought about which metric matters most to me when I consider the success of a blog post. Traffic, thumbs, social shares... Nice to see, yes, but they don't paint a very clear picture of a post's impact. I found myself returning to my favorite blog post metric again and again: the comments.
A post with a lively comments section can be many things. Perhaps it sparked questions or debate; perhaps the findings were controversial; perhaps it was simply inspiring. Whatever the reason, a heavily commented-on post represents something that struck a chord, that convinced a person to peek out from behind their keyboard shield and contribute a thought, something that coaxed a little extra effort and commitment from our community. As a silent lurker myself, I am consistently blown away by the humility, genius, and generosity you all display in the blog comments section every day.
So there we have it: this year's Best of the Moz Blog 2017 is a list of the top five most-commented posts in the top ten blog categories. That's fifty unique blog posts throughout the year on a variety of topics, some of which you may have missed. Most blog posts fall into several of our categories, but every post will only be listed once; if it's hit the top five in a more popular category, I've taken it out of the running for the rest. It's my sincere hope that this list uncovers something useful for you, something that helps make your job and day just a little easier.
Without further ado, let's get this party started!
(If you're curious, check out the Best of 2016 and the Best of 2015, too.)
The top 5 Whiteboard Fridays
Whiteboard Friday is far and away our most popular blog category, earning three times as much traffic as the rest. Because it always overlaps with at least one other category, you're bound to get a tidy grab bag of SEO takeaways with this list!
10 Things that DO NOT (Directly) Affect Your Google Rankings
Rand Fishkin, September 22nd
Thumbs: 85 Comments: 180
What do the age of your site, your headline H1/H2 preference, bounce rate, and shared hosting all have in common? You might've gotten a hint from the title: not a single one of them directly affects your Google rankings. In this rather comforting Whiteboard Friday, Rand lists out ten factors commonly thought to influence your rankings that Google simply doesn't care about.
What Do Google's New, Longer Snippets Mean for SEO?
Rand Fishkin, December 8th
Thumbs: 100 Comments: 136
Featured snippets and meta descriptions have brand-new character limits, and it's a huge change for Google and SEOs alike. Learn about what's new, when it changed, and what it all means for SEO in this episode of Whiteboard Friday. (And this is cheating, but for good measure, you might follow up with Dr. Pete's official recommendation for meta description lengths in 2018.)
What Links Can You Get that Comply with Google's Guidelines?
Marie Haynes, January 20th
Thumbs: 68 Comments: 112
If you've ever been the victim of a Google penalty, you know how painful it can be to identify the problem and recover from the hit. Even if you've been penalty-free thus far, the threat of getting penalized is a source of worry. But how can you avoid it, when it seems like unnatural links lurk around every corner?
In this Whiteboard Friday, we warmly welcome Google penalty and unnatural link expert Marie Haynes as she shares how to earn links that do comply with Google's guidelines, that will keep your site out of trouble, and that can make a real impact.
7 ‹Title Tag› Hacks for Increased Rankings + Traffic - Whiteboard Friday
Cyrus Shepard, May 5th
Thumbs: 185 Comments: 103
You may find yourself wondering whether the humble title tag still matters in modern SEO. When it comes to your click-through rate, the answer is a resounding yes! In this Whiteboard Friday, we welcome back our good friend Cyrus Shepard to talk about 7 ways you can revamp your title tags to increase your site traffic and rankings.
Comment Marketing: How to Earn Benefits from Community Participation
Rand Fishkin, January 13th
Thumbs: 53 Comments: 97
It's been a few years since we've covered the topic of comment marketing, but that doesn't mean it's out of date. There are clever, intentional ways to market yourself and your brand in the comments sections of sites, and there's less competition now than ever before. In this Whiteboard Friday, Rand details what you can do to get noticed in the comments and the benefits you'll reap from high-quality contributions.
The top 5 posts in On-Page SEO
The results of our recent Moz Blog Reader Survey highlighted on-page SEO as the topic you'd most like to learn about, so it's not surprising to see that this category sits right under Whiteboard Friday for popularity. There's an interesting theme that emerges from these top posts: it seems we're still working on many of the same things, but how we treat them has necessarily changed over time.
How Links in Headers, Footers, Content, and Navigation Can Impact SEO - Whiteboard Friday
Rand Fishkin, October 20th
Thumbs: 68 Comments: 92
Which link is more valuable: the one in your nav, or the one in the content of your page? Now, how about if one of those in-content links is an image, and one is text? Not all links are created equal, and getting familiar with the details will help you build a stronger linking structure. This Whiteboard Friday covers links in headers and footers, in navigation versus content, and how that can affect internal and external links, link equity, and link value between your site and others.
It's Time to Stop Doing On-Page SEO Like It's 2012
Rand Fishkin, February 6th
Thumbs: 84 Comments: 91
On-page SEO has evolved in the past five years. Rand outlines the changes in five succinct tactics: move beyond keyword repetition rules; searcher intent matters more than raw keywords; related topics are essential; links don't always beat on-page; and topical authority is more important than ever.
The Wonderful World of SEO Meta Tags [Refreshed for 2017]
Kate Morris, April 13th
Thumbs: 46 Comments: 67
Which meta tags are absolutely necessary, which are dependent on your situation, and which should you absolutely ignore or remove? Kate Morris refreshes her original 2010 post on the subject of meta tags, sharing a few new tips and reiterating what's remained the same over the past 7 years.
Designing a Page's Content Flow to Maximize SEO Opportunity - Whiteboard Friday
Rand Fishkin, December 1st
Thumbs: 54 Comments: 48
Controlling and improving the flow of your on-site content can actually help your SEO. What's the best way to capitalize on the opportunity present in your page design? Rand covers the questions you need to ask (and answer) and the goals you should strive for in this edition of Whiteboard Friday.
How to Do a Content Audit [Updated for 2017]
Everett Sizemore, March 22nd
Thumbs: 49 Comments: 31
Learn how to do content audits for SEO in this comprehensive, updated guide by Everett Sizemore, including tips for crawling large websites, rendering JavaScript content, and auditing dynamic mobile content.
The top 5 posts in Local SEO
Local SEO overlaps with what we think of as traditional SEO in many ways, so it's not surprising at all to see this category near the top. There's still a lot of doubt and apprehension, it seems, when it comes to local SEO best practices and what really works, and the top posts in this category reflect that.
Local SEO Spam Tactics Are Working: How You Can Fight Back
Casey Meraz, March 28th
Thumbs: 48 Comments: 75
It's very clear that spam tactics in Google's local results are earning higher rankings. In this post, Casey Meraz identifies exactly what spammers are doing to get ahead, what they can get away with, and what you can do to fight back against the problem plaguing local results.
Not-Actually-the-Best Local SEO Practices
Miriam Ellis, December 11th
Thumbs: 47 Comments: 72
Not all common practices in local SEO are the best practices. In fact, some of them can be pretty darn harmful. Check out Miriam's list of what-not-to-dos (and what-you-should-actually-dos) in this comprehensive blog post.
The 2017 Local SEO Forecast: 10 Predictions According to Mozzers
Miriam Ellis, February 14th
Thumbs: 35 Comments: 67
From Google providing intimate details about businesses to Amazon expanding even further into the local scene, local SEO stood to see a lot of change this year. Check out what the SEOs at Moz had to say about what to prepare for in 2017.
Proximity to Searcher is the New #1 Local Search Ranking Factor
Darren Shaw, February 22nd
Thumbs: 58 Comments: 65
Forget everything you thought you knew about the most impactful local ranking factors — searcher proximity just may be the number-one thing influencing where a local business shows on the SERPs.
How to Perform a Basic Local Business Competitive Audit
Miriam Ellis, August 22nd
Thumbs: 32 Comments: 65
Are you outranked in Google's Local Pack? Then it's high time to perform a competitive business audit. Use this example analysis and downloadable spreadsheet to analyze the strengths and weaknesses of multiple businesses and devise a plan to win.
The top 5 posts in Basic SEO
Basic SEO is another category that enjoys a lot of overlap with other topics; perhaps that's one reason why it's so popular. This year's top posts in this category cover a range of subjects, and all are pretty useful for someone learning (or leveling up in) SEO.
Aren't 301s, 302s, and Canonicals All Basically the Same? - Whiteboard Friday
Dr. Pete, March 3rd
Thumbs: 62 Comments: 69
They say history repeats itself. In the case of the great 301 vs 302 vs rel=canonical debate, it repeats itself about every three months. In this Whiteboard Friday, Dr. Pete explains how bots and humans experience pages differently depending on which solution you use, why it matters, and how each choice may be treated by Google.
How to Prioritize SEO Tasks [+Worksheet]
Britney Muller, September 21st
Thumbs: 41 Comments: 64
An absolute essential if you want to keep yourself from getting overwhelmed, Moz's own SEO Britney Muller offers five tips for prioritizing your SEO work: setting specific goals, identifying important pages for conversions, uncovering technical opportunities via a site crawl, time management, and providing consistent benchmarks and reporting.
5 Tactics to Earn Links Without Having to Directly Ask - Whiteboard Friday
Rand Fishkin, July 28th
Thumbs: 71 Comments: 63
Typical link outreach is a tired sport, and we've all but alienated most content creators with our constant link requests. In this Whiteboard Friday, Rand outlines five smart ways to earn links to your site without having to beg.
"SEO Is Always Changing"... Or Is It?: Debunking the Myth and Getting Back to Basics
Bridget Randolph, July 19th
Thumbs: 56 Comments: 60
We're so fond of the idea that SEO is hard because it's always changing. But is that really true? Bridget Randolph challenges a common industry refrain and brings us back to the basics of what's really important in our work.
How to Target Multiple Keywords with One Page - Next Level
Brian Childs, June 15th
Thumbs: 45 Comments: 56
In this edition of our educational Next Level series, you'll learn an easy workflow for researching and targeting multiple keywords with a single page.
The top five posts in Link Building
A thousand years from now, when the Space Needle has toppled into Puget Sound and our great-great-great-great-etc. grandchildren are living on Mars, link building will still prove to be one of the most popular subjects on the Moz Blog. And you get a double-whammy of goodness this year, because they just so happen to all be Whiteboard Fridays!
Should SEOs Care About Internal Links? - Whiteboard Friday
Rand Fishkin, May 26th
Thumbs: 85 Comments: 87
Internal links are one of those essential SEO items you have to get right to avoid getting them really wrong. Rand shares 18 tips to help inform your strategy, going into detail about their attributes, internal vs. external links, ideal link structures, and much, much more in this edition of Whiteboard Friday.
How to Prioritize Your Link Building Efforts & Opportunities - Whiteboard Friday
Rand Fishkin, February 17th
Thumbs: 73 Comments: 81
We all know how effective link building efforts can be, but it can be an intimidating, frustrating process — and sometimes even a chore. In this Whiteboard Friday, Rand builds out a framework you can start using today to streamline and simplify the link building process for you, your teammates, and yes, even your interns.
The 3 Easiest Link Building Tactics Any Website Can Use to Acquire Their First 50 Links - Whiteboard Friday
Rand Fishkin, September 8th
Thumbs: 81 Comments: 77
Without a solid base of links, your site won't be competitive in the SERPs — even if you do everything else right. But building your first few links can be difficult and discouraging, especially for new websites. Never fear — Rand is here to share three relatively quick, easy, and tool-free (read: actually free) methods to build that solid base and earn yourself links.
When and How to Use Domain Authority, Page Authority, and Link Count Metrics - Whiteboard Friday
Rand Fishkin, June 16th
Thumbs: 50 Comments: 71
How can you effectively apply link metrics like Domain Authority and Page Authority alongside your other SEO metrics? Where and when does it make sense to take them into account, and what exactly do they mean? In this Whiteboard Friday, Rand answers these questions and more, arming you with the knowledge you need to better understand and execute your SEO work.
Image Link Building - Whiteboard Friday
Britney Muller, December 15th
Thumbs: 48 Comments: 63
Image link building is a delicate art. There are some distinct considerations from traditional link building, and doing it successfully requires a balance of creativity, curiosity, and having the right tools on hand. In this Whiteboard Friday, Moz's own SEO and link building aficionado Britney Muller offers up concrete advice for successfully building links via images.
The top 5 posts in Advanced SEO
2017's top posts in the advanced SEO category cover just about every post type we like to publish (and that you like to read): in-depth case studies, Whiteboard Fridays, best practice advice, and solid how-tos.
[Case Study] How We Ranked #1 for a High-Volume Keyword in Under 3 Months
Dmitry Dragilev, April 19th
Thumbs: 73 Comments: 140
If you've been struggling to take the number-one spot in the SERPs for a competitive keyword, take a cue from this case study. Dmitry Dragilev shares his team's 8-step methodology for ranking first in a popular niche.
How Google AdWords (PPC) Does and Doesn't Affect Organic Results - Whiteboard Friday
Rand Fishkin, November 17th
Thumbs: 68 Comments: 89
It's common industry knowledge that PPC can have an effect on our organic results. But what effect is that, exactly, and how does it work? In this Whiteboard Friday, Rand covers the ways paid ads influence organic results — and one very important way they don't.
SEO Best Practices for Canonical URLs + the Rel=Canonical Tag - Whiteboard Friday
Rand Fishkin, July 14th
Thumbs: 62 Comments: 87
If you've ever had any questions about the canonical tag, well, have we got the Whiteboard Friday for you. In this episode, Rand defines what rel=canonical means and its intended purpose, when it's recommended you use it, how to use it, and sticky situations to avoid.
How to Uncover Hidden Keyword-Level Data Using Google Sheets
Sarah Lively, February 13th
Thumbs: 42 Comments: 83
Which keywords are driving your organic traffic? Keyword-level data doesn't have to be (not provided). Sarah Lively shares a smart solution using two free add-ons for Google Sheets.
How Long Should Your Meta Description Be? (2018 Edition)
Dr. Pete, December 19th
Thumbs: 49 Comments: 76
The end of November saw a spike in the average length of SERP snippets. Across 90K results, we found a definite increase but many oddities, such as video snippets. Our data suggests that many snippets are exceeding 300 characters, and we recommend a new meta description limit of 300 characters.
The top 5 posts in Technical SEO
Technical SEO posts are some of my favorite categories to publish (which is perhaps a strange sentiment coming from a poetry major). The debate that recently raged — about whether it's necessary or unnecessary for SEO — will always stick with many of us, as will Rand's excellent Whiteboard Friday rebuttal on the topic.
XML Sitemaps: The Most Misunderstood Tool in the SEO's Toolbox
Michael Cottam, April 11th
Thumbs: 43 Comments: 83
XML sitemaps are a powerful tool for SEOs, but are often misunderstood and misused. Michael Cottam explains how to leverage XML sitemaps to identify and resolve indexation problems.
JavaScript & SEO: Making Your Bot Experience As Good As Your User Experience
Alexis Sanders, June 20th
Thumbs: 56 Comments: 79
More and more, we're realizing it's incredibly important for us as SEOs to understand JavaScript's impact on search experience. Can search engines see your content and experience your site the way a user does? If not, what solutions can you use to fix it?
Pros and Cons of HTTPS Services: Traditional vs Let's Encrypt vs Cloudflare
JR Ridley, September 13th
Thumbs: 38 Comments: 78
Thinking about going secure? It's more important than ever, with Google issuing security warnings for many non-secure sites in Chrome. This comparison of three popular HTTPS services will help you determine the best option for implementing an SSL certification on your site.
Mastering Google Search Operators in 67 Easy Steps
Dr. Pete, March 1st
Thumbs: 82 Comments: 76
Google search operators are like chess – knowing how the pieces move doesn't make you a master. Dive into 67 examples, from content research to site audits, and level up your search operator game.
Unlocking Hidden Gems Within Schema.org
Alexis Sanders, October 18th
Thumbs: 45 Comments: 69
Schema.org can be a confusing resource if you're trying to learn how to use and implement structured data. This mini-guide arms you with the right kind of thinking to tackle your next structured data project.
The top 5 posts in Keyword Research
The posts generating the most buzz in our keyword research category seem to revolve around quick yet effective wins and tactical advice. And with time constraints being one of the biggest challenges reported in our Reader's Survey, it's really no surprise.
The Lazy Writer’s Guide to 30-Minute Keyword Research
Britney Muller, July 26th
Thumbs: 52 Comments: 54
Keyword research doesn’t have to be a marathon bender. A brisk 30-minute walk can provide incredible insights — insights that connect you with a wider audience on a deeper level. Britney Muller shares several ways to get your keyword research tasks done efficiently and well.
The Keyword + Year Content/Rankings Hack - Whiteboard Friday
Rand Fishkin, February 10th
Thumbs: 63 Comments: 49
What's the secret to earning site traffic from competitive keywords with decent search volume? The answer could be as easy as 1, 2, 3 — or more precisely, 2, 0, 1, 7. In this Whiteboard Friday, Rand lets you in on a relatively straightforward tactic that can help you compete in a tough space using very fresh content.
3 Tactics for Hyperlocal Keywords - Whiteboard Friday
Rand Fishkin, February 24th
Thumbs: 63 Comments: 47
Trying to target a small, specific region with your keywords can prove frustrating. While reaching a high-intent local audience is incredibly valuable, without volume data to inform your keyword research, you'll find yourself hitting a wall. In this Whiteboard Friday, Rand shares how to uncover powerful, laser-focused keywords that will reach exactly the right people.
Which of My Competitor's Keywords Should (& Shouldn't ) I Target? - Whiteboard Friday
Rand Fishkin, November 24th
Thumbs: 45 Comments: 44
You don't want to try to rank for every one of your competitors' keywords. Like most things with SEO, it's important to be strategic and intentional with your decisions. In this Whiteboard Friday, Rand shares his recommended process for understanding your funnel, identifying the right competitors to track, and prioritizing which of their keywords you ought to target.
NEW in Keyword Explorer: See Who Ranks & How Much with Keywords by Site
Rand Fishkin, October 23rd
Thumbs: 41 Comments: 43
It's not often that a product-focused post makes our blog's Best of the Year list, so this is both interesting and heartening to see. We worked really hard to bring better data and more usefulness to Keyword Explorer this year, and y'all left some really kind sentiments in the comments. Thanks for always being here for us, folks! :)
The top 5 posts in Content
I won't say it, I promise. ;) But content is just as important as ever, and the rather vague advice of "create great content and the rest will come" has certainly gotten a bit exhausting over the years. We've made an effort to publish more actionable ways to think about and use content, and it seems like that's been resonating with you so far!
Refurbishing Top Content - Whiteboard Friday
Britney Muller, February 3rd
Thumbs: 66 Comments: 82
You've got top-performing content on your site that does really well. Maybe it's highly converting, maybe it garners the most qualified traffic — but it's just sitting there gathering dust. Isn't there something else you can do with content that's clearly proven its worth?
As it turns out, there is! In this Whiteboard Friday, Britney Muller shares three easy steps for identifying, repurposing, and republishing your top content to juice every drop of goodness out of it.
What We Learned From Analyzing 1.4 Million Featured Snippets
A.J. Ghergich, January 17th
Thumbs: 48 Comments: 78
From optimal snippet length, to practical application tips, to which queries prefer tables, lists, or paragraphs, learn everything you need to know to supercharge your snippet wins.
The Perfect Blog Post Length and Publishing Frequency is B?!!$#÷x - Whiteboard Friday
Rand Fishkin, August 18th
Thumbs: 76 Comments: 65
The perfect blog post length or publishing frequency doesn't actually exist. "Perfect" isn't universal — your content's success depends on tons of personalized factors. In this Whiteboard Friday, Rand explains why the idea of "perfect" is baloney when it comes to your blog, and lists what you should actually be looking for in a successful publishing strategy.
Learning to Re-Share: 4 Strategies to Renew, Refresh, and Recycle Content for Bigger Reach
Jen Carney, August 2nd
Thumbs: 31 Comments: 51
You've spend too much time and effort on content creation to share it only once. Check out four smart strategies you can implement today to improve the reach of your existing content.
How to Build the Right Content Marketing Strategy for SEO Growth
Alli Berry, November 15th
Thumbs: 30 Comments: 51
Keywords are important for innumerable SEO tasks, but driving your content marketing strategy isn't one of them. Your strategy should be based on the audience you're trying to reach if you want your organic traffic to convert.
Paid Search Marketing
While it perhaps seems a little strange for an SEO blog to cover, paid search plays an important part in our digital marketing world, and as reported in our Reader's Survey, plenty of us wear more than one hat. Here are the top posts from 2017 that generated the most commentary about all things paid:
Do iPhone Users Spend More Online Than Android Users?
Martin Meany, October 11th
Thumbs: 27 Comments: 71
iPhone users tend to spend 3x as much as Android users, according to an analysis of 31 million mobile e-commerce sessions. Digital marketers can capitalize on this revelation via Facebook and AdWords.
Branding Success: How to Use PPC to Amplify Your Brand
Purna Virji, February 21st
Thumbs: 34 Comments: 44
You might be surprised to learn that branding and PPC go hand-in-hand. Find out how to leverage your PPC campaigns to strengthen your brand and win conversions and loyalty from your customers.
No, Paid Search Audiences Won’t Replace Keywords
Kirk Williams, May 30th
Thumbs: 33 Comments: 29
Keywords or audience targeting? Kirk Williams sets out to argue that far from being dead, keywords are still the most useful tool in the paid search marketer's toolbox.
Paid Social for Content Marketing Launches - Whiteboard Friday
Kane Jamison, September 29th
Thumbs: 31 Comments: 29
Stuck in a content marketing rut? Relying on your existing newsletter, social followers, or email outreach won't do your launches justice. Boosting your signal with paid social both introduces your brand to new audiences and improves your launch's traffic and results. In this Whiteboard Friday, we're welcoming back our good friend Kane Jamison to highlight four straightforward, actionable tactics you can start using ASAP.
The Step-By-Step Guide to Testing Voice Search Via PPC
Purna Virji, March 21st
Thumbs: 30 Comments: 24
Conversational interfaces are becoming more and more popular, but it's hard to know where to start when it comes to voice search. A $50 PPC budget is enough to jumpstart your voice search keyword list and strategy — learn how in this step-by-step guide.
Top comments by thumbs up
Comments are my favorite blog post success metric, and it simply wouldn't do if we didn't honor the folks who contributed the most popular comments in 2017. Thank you, all of you, for sharing your thoughts with the greater Moz and SEO community, and for taking precious time out of your day to make the blog a more interesting and better place. And for all the comment lurkers out there like me, I offer you solemn solidarity and zero judgment (but I'd be delighted to see y'all venture out from behind the screen now and again ;).
1. Praveen Sharma on "10 Things that DO NOT (Directly) Affect Your Google Rankings - Whiteboard Friday" – 58 thumbs up
Short, sweet, accurate, relevant advice is the name of the game. :) We've had feedback before that some readers come to the blog for the comments as much as the post itself, and this example shows why. Thanks for sharing your insight, Praveen!
2. SEOMG on "7 ‹Title Tag› Hacks for Increased Rankings + Traffic - Whiteboard Friday" – 42 thumbs up
Much like the above, this comment exemplifies clear, useful examples related to the post topic. You rock, SEOMG!
3. Praveen Sharma on "The 3 Easiest Link Building Tactics Any Website Can Use to Acquire Their First 50 Links - Whiteboard Friday" – 39 thumbs up
Swooping in again with another helpful tidbit to add to the blog post at hand, Praveen's made it on the Top 10 list twice. We really appreciate your contributions, Praveen!
4. Trevor Klein on "Moz Transitions: Rand to Step Away from Operations and into Advisory Role in Early 2018" – 38 thumbs up
A bittersweet comment that clearly struck a chord with many in our community. Rand, I hope you know how much we all love and appreciate you! And Trevor, thank you so much for your candid and genuine thoughts; you truly spoke for all of us there.
5. Gianluca Fiorelli on "SEO Best Practices for Canonical URLs + the Rel=Canonical Tag - Whiteboard Friday" – 30 thumbs up
Gianluca's comments on the Moz Blog are legendary; each one is a treasure, a miniature blog post in and of itself. Thank you for sharing your smarts with us, Gianluca!
6. Rand Fishkin on "What Do Google's New, Longer Snippets Mean for SEO? - Whiteboard Friday" – 28 thumbs up
By using the comments section to clarify a few points about his Whiteboard Friday video and highlight his advice, Rand adds extra value and oomph to the post as a whole... and the community responded. :) Thank you for always leaving 10X comments, Rand!
7. Eric Hahn on "10 Things that DO NOT (Directly) Affect Your Google Rankings - Whiteboard Friday" – 26 thumbs up
The discussion in the thread spurred by this helpful, on-topic comment is the kind of lively, educational back-and-forth we love to witness. Thank you for inspiring folks to ask questions and learn, Eric!
8. Igor Gorbenko on "What Do Google's New, Longer Snippets Mean for SEO? - Whiteboard Friday" – 25 thumbs up
It makes me really happy that our community has — and rewards — such awesome personality. Igor, thank you for your wit and your insights! ᕕ(⌐■_■)ᕗ ♪♬
9. Tim Soulo on "Moz Transitions: Rand to Step Away from Operations and into Advisory Role in Early 2018" – 22 thumbs up
The blog community definitely resonated with all the heartfelt, personal stories shared on this post. Tim, thank you for sharing!
10. Gianluca Fiorelli on "Comment Marketing: How to Earn Benefits from Community Participation - Whiteboard Friday" – 21 thumbs up
In an incredibly meta turn of events, Gianluca's comment on our Comment Marketing Whiteboard Friday rounds out the list of 2017's top comments on the Moz Blog. I don't think there's a person on this Internet that's done a better job of personal comment marketing than Gianluca! :)
Here's to you!
Thank you all, each and every one of you, for helping to keep our little community a thriving, nurturing place to learn SEO, share ideas, and hey, even make mistakes now and again. It's an honor to have a hand in providing content to such a TAGFEE and brilliant group of people, and I can't describe how excited I am for all that 2018 will bring.
Let me know in the comments how you liked the change-up this year, what other "Best of" formats or lists you might find helpful, and any other ponderings or thoughts you might have — and thank you again for reading!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
xem them tai http://ift.tt/2o9GYfe The Very Best of the Moz Blog 2017: Our Top 50 Posts xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The Very Best of the Moz Blog 2017: Our Top 50 Posts http://ift.tt/eA8V8J Bạn có thể xem thêm địa chỉ mua tai nghe không dây tại đây http://ift.tt/2mb4VST
0 notes
Text
The Very Best of the Moz Blog 2017: Our Top 50 Posts
Posted by FeliciaCrawford
Now, I know we technically have a few days left in 2017, but I'm ready to dive head-first into a fond, full-blown retrospective. Each year we look back on what we've published, compiling and sharing the pieces you liked best. Normally we divvy it up via various metrics: traffic, 1Metric score, total thumbs up, total comments, the best of YouMoz, and so on and so forth. This year, however, we're doing things just a little differently.
A lot has changed in the past year...
The way we run the blog has changed in a few significant ways from the days of yesteryear. YouMoz, our user-generated content blog, was retired in the autumn of 2016 (though we hope to resurrect it in another form someday). We reduced our publishing frequency a bit, and refocused our content on core SEO topics after spending 2015 and 2016 branching out into other marketing subjects (like social media and content marketing). We also made some big changes with regards to commenting: we closed comments on posts older than 30 days (they became veritable spam factories), and implemented stricter moderation filters to better catch spammy comments fishing for either a link or easy MozPoints.
And if I'm being completely honest, I don't think the "Best of" posts from years past have offered you, our beloved readers, as much value as they should've. The most excited comments on those posts occur when someone discovers a gem they'd missed, when a post reaches out to you from the masses of online content clamoring for your attention and speaks to you. The way we formerly ranked "the best" resulted in a lot of overlap; the same few posts with lots of thumbs up, a busy comments section, and high traffic overwhelmed the leaderboard.
What criteria now determines "best"?
At the end of 2017, we're starting fresh. First, I've taken our ten most popular blog post categories by traffic — these represent the topics readers are actively seeking information on. Next, I thought about which metric matters most to me when I consider the success of a blog post. Traffic, thumbs, social shares... Nice to see, yes, but they don't paint a very clear picture of a post's impact. I found myself returning to my favorite blog post metric again and again: the comments.
A post with a lively comments section can be many things. Perhaps it sparked questions or debate; perhaps the findings were controversial; perhaps it was simply inspiring. Whatever the reason, a heavily commented-on post represents something that struck a chord, that convinced a person to peek out from behind their keyboard shield and contribute a thought, that coaxed a little extra effort and commitment from our community. As a silent lurker myself, I am consistently blown away by the humility, genius, and generosity you all display in the blog comments section every day.
So there we have it: this year's Best of the Moz Blog 2017 is a list of the top five most-commented posts in the top ten blog categories. That's fifty unique blog posts throughout the year on a variety of topics, some of which you may have missed. Most blog posts fall into several of our categories, but every post will only be listed once; if it's hit the top five in a more popular category, I've taken it out of the running for the rest. It's my sincere hope that this list uncovers something useful for you, something that helps make your job and day just a little easier.
Without further ado, let's get this party started!
(If you're curious, check out the Best of 2016 and the Best of 2015, too.)
The top 5 Whiteboard Fridays
Whiteboard Friday is far and away our most popular blog category, earning three times as much traffic as the rest. Because it always overlaps with at least one other category, you're bound to get a tidy grab bag of SEO takeaways with this list!
10 Things that DO NOT (Directly) Affect Your Google Rankings Rand Fishkin, September 22nd
Thumbs: 85 Comments: 180
What do the age of your site, your headline H1/H2 preference, bounce rate, and shared hosting all have in common? You might've gotten a hint from the title: not a single one of them directly affects your Google rankings. In this rather comforting Whiteboard Friday, Rand lists out ten factors commonly thought to influence your rankings that Google simply doesn't care about.
What Do Google's New, Longer Snippets Mean for SEO? Rand Fishkin, December 8th
Thumbs: 100 Comments: 136
Featured snippets and meta descriptions have brand-new character limits, and it's a huge change for Google and SEOs alike. Learn about what's new, when it changed, and what it all means for SEO in this episode of Whiteboard Friday. (And this is cheating, but for good measure, you might follow up with Dr. Pete's official recommendation for meta description lengths in 2018.)
What Links Can You Get that Comply with Google's Guidelines?Marie Haynes, January 20th
Thumbs: 68 Comments: 112
If you've ever been the victim of a Google penalty, you know how painful it can be to identify the problem and recover from the hit. Even if you've been penalty-free thus far, the threat of getting penalized is a source of worry. But how can you avoid it, when it seems like unnatural links lurk around every corner?
In this Whiteboard Friday, we warmly welcome Google penalty and unnatural link expert Marie Haynes as she shares how to earn links that do comply with Google's guidelines, that will keep your site out of trouble, and that can make a real impact.
7 ‹Title Tag› Hacks for Increased Rankings + Traffic - Whiteboard Friday Cyrus Shepard, May 5th
Thumbs: 185 Comments: 103
You may find yourself wondering whether the humble title tag still matters in modern SEO. When it comes to your click-through rate, the answer is a resounding yes! In this Whiteboard Friday, we welcome back our good friend Cyrus Shepard to talk about 7 ways you can revamp your title tags to increase your site traffic and rankings.
Comment Marketing: How to Earn Benefits from Community Participation Rand Fishkin, January 13th
Thumbs: 53 Comments: 97
It's been a few years since we've covered the topic of comment marketing, but that doesn't mean it's out of date. There are clever, intentional ways to market yourself and your brand in the comments sections of sites, and there's less competition now than ever before. In this Whiteboard Friday, Rand details what you can do to get noticed in the comments and the benefits you'll reap from high-quality contributions.
The top 5 posts in On-Page SEO
The results of our recent Moz Blog Reader Survey highlighted on-page SEO as the topic you'd most like to learn about, so it's not surprising to see that this category sits right under Whiteboard Friday for popularity. There's an interesting theme that emerges from these top posts: it seems we're still working on many of the same things, but how we treat them has necessarily changed over time.
How Links in Headers, Footers, Content, and Navigation Can Impact SEO - Whiteboard Friday Rand Fishkin, October 20th
Thumbs: 68 Comments: 92
Which link is more valuable: the one in your nav, or the one in the content of your page? Now, how about if one of those in-content links is an image, and one is text? Not all links are created equal, and getting familiar with the details will help you build a stronger linking structure. This Whiteboard Friday covers links in headers and footers, in navigation versus content, and how that can affect internal and external links, link equity, and link value between your site and others.
It's Time to Stop Doing On-Page SEO Like It's 2012 Rand Fishkin, February 6th
Thumbs: 84 Comments: 91
On-page SEO has evolved in the past five years. Rand outlines the changes in five succinct tactics: move beyond keyword repetition rules; searcher intent matters more than raw keywords; related topics are essential; links don't always beat on-page; and topical authority is more important than ever.
The Wonderful World of SEO Meta Tags [Refreshed for 2017] Kate Morris, April 13th
Thumbs: 46 Comments: 67
Which meta tags are absolutely necessary, which are dependent on your situation, and which should you absolutely ignore or remove? Kate Morris refreshes her original 2010 post on the subject of meta tags, sharing a few new tips and reiterating what's remained the same over the past 7 years.
Designing a Page's Content Flow to Maximize SEO Opportunity - Whiteboard Friday Rand Fishkin, December 1st
Thumbs: 54 Comments: 48
Controlling and improving the flow of your on-site content can actually help your SEO. What's the best way to capitalize on the opportunity present in your page design? Rand covers the questions you need to ask (and answer) and the goals you should strive for in this edition of Whiteboard Friday.
How to Do a Content Audit [Updated for 2017] Everett Sizemore, March 22nd
Thumbs: 49 Comments: 31
Learn how to do content audits for SEO in this comprehensive, updated guide by Everett Sizemore, including tips for crawling large websites, rendering JavaScript content, and auditing dynamic mobile content.
The top 5 posts in Local SEO
Local SEO overlaps with what we think of as traditional SEO in many ways, so it's not surprising at all to see this category near the top. There's still a lot of doubt and apprehension, it seems, when it comes to local SEO best practices and what really works, and the top posts in this category reflect that.
Local SEO Spam Tactics Are Working: How You Can Fight Back Casey Meraz, March 28th
Thumbs: 48 Comments: 75
It's very clear that spam tactics in Google's local results are earning higher rankings. In this post, Casey Meraz identifies exactly what spammers are doing to get ahead, what they can get away with, and what you can do to fight back against the problem plaguing local results.
Not-Actually-the-Best Local SEO Practices Miriam Ellis, December 11th
Thumbs: 47 Comments: 72
Not all common practices in local SEO are the best practices. In fact, some of them can be pretty darn harmful. Check out Miriam's list of what-not-to-dos (and what-you-should-actually-dos) in this comprehensive blog post.
The 2017 Local SEO Forecast: 10 Predictions According to MozzersMiriam Ellis, February 14th
Thumbs: 35 Comments: 67
From Google providing intimate details about businesses to Amazon expanding even further into the local scene, local SEO stood to see a lot of change this year. Check out what the SEOs at Moz had to say about what to prepare for in 2017.
Proximity to Searcher is the New #1 Local Search Ranking Factor Darren Shaw, February 22nd
Thumbs: 58 Comments: 65
Forget everything you thought you knew about the most impactful local ranking factors — searcher proximity just may be the number-one thing influencing where a local business shows on the SERPs.
How to Perform a Basic Local Business Competitive AuditMiriam Ellis, August 22nd
Thumbs: 32 Comments: 65
Are you outranked in Google's Local Pack? Then it's high time to perform a competitive business audit. Use this example analysis and downloadable spreadsheet to analyze the strengths and weaknesses of multiple businesses and devise a plan to win.
The top 5 posts in Basic SEO
Basic SEO is another category that enjoys a lot of overlap with other topics; perhaps that's one reason why it's so popular. This year's top posts in this category cover a range of subjects, and all are pretty useful for someone learning (or leveling up in) SEO.
Aren't 301s, 302s, and Canonicals All Basically the Same? - Whiteboard Friday Dr. Pete, March 3rd
Thumbs: 62 Comments: 69
They say history repeats itself. In the case of the great 301 vs 302 vs rel=canonical debate, it repeats itself about every three months. In this Whiteboard Friday, Dr. Pete explains how bots and humans experience pages differently depending on which solution you use, why it matters, and how each choice may be treated by Google.
How to Prioritize SEO Tasks [+Worksheet] Britney Muller, September 21st
Thumbs: 41 Comments: 64
An absolute essential if you want to keep yourself from getting overwhelmed, Moz's own SEO Britney Muller offers five tips for prioritizing your SEO work: setting specific goals, identifying important pages for conversions, uncovering technical opportunities via a site crawl, time management, and providing consistent benchmarks and reporting.
5 Tactics to Earn Links Without Having to Directly Ask - Whiteboard FridayRand Fishkin, July 28th
Thumbs: 71 Comments: 63
Typical link outreach is a tired sport, and we've all but alienated most content creators with our constant link requests. In this Whiteboard Friday, Rand outlines five smart ways to earn links to your site without having to beg.
"SEO Is Always Changing"... Or Is It?: Debunking the Myth and Getting Back to Basics Bridget Randolph, July 19th
Thumbs: 56 Comments: 60
We're so fond of the idea that SEO is hard because it's always changing. But is that really true? Bridget Randolph challenges a common industry refrain and brings us back to the basics of what's really important in our work.
How to Target Multiple Keywords with One Page - Next Level Brian Childs, June 15th
Thumbs: 45 Comments: 56
In this edition of our educational Next Level series, you'll learn an easy workflow for researching and targeting multiple keywords with a single page.
The top five posts in Link Building
A thousand years from now, when the Space Needle has toppled into Puget Sound and our great-great-great-great-etc. grandchildren are living on Mars, link building will still prove to be one of the most popular subjects on the Moz Blog. And you get a double-whammy of goodness this year, because they just so happen to all be Whiteboard Fridays!
Should SEOs Care About Internal Links? - Whiteboard Friday Rand Fishkin, May 26th
Thumbs: 85 Comments: 87
Internal links are one of those essential SEO items you have to get right to avoid getting them really wrong. Rand shares 18 tips to help inform your strategy, going into detail about their attributes, internal vs. external links, ideal link structures, and much, much more in this edition of Whiteboard Friday.
How to Prioritize Your Link Building Efforts & Opportunities - Whiteboard FridayRand Fishkin, February 17th
Thumbs: 73 Comments: 81
We all know how effective link building efforts can be, but it can be an intimidating, frustrating process — and sometimes even a chore. In this Whiteboard Friday, Rand builds out a framework you can start using today to streamline and simplify the link building process for you, your teammates, and yes, even your interns.
The 3 Easiest Link Building Tactics Any Website Can Use to Acquire Their First 50 Links - Whiteboard Friday Rand Fishkin, September 8th
Thumbs: 81 Comments: 77
Without a solid base of links, your site won't be competitive in the SERPs — even if you do everything else right. But building your first few links can be difficult and discouraging, especially for new websites. Never fear — Rand is here to share three relatively quick, easy, and tool-free (read: actually free) methods to build that solid base and earn yourself links.
When and How to Use Domain Authority, Page Authority, and Link Count Metrics - Whiteboard Friday Rand Fishkin, June 16th
Thumbs: 50 Comments: 71
How can you effectively apply link metrics like Domain Authority and Page Authority alongside your other SEO metrics? Where and when does it make sense to take them into account, and what exactly do they mean? In this Whiteboard Friday, Rand answers these questions and more, arming you with the knowledge you need to better understand and execute your SEO work.
Image Link Building - Whiteboard FridayBritney Muller, December 15th
Thumbs: 48 Comments: 63
Image link building is a delicate art. There are some distinct considerations from traditional link building, and doing it successfully requires a balance of creativity, curiosity, and having the right tools on hand. In this Whiteboard Friday, Moz's own SEO and link building aficionado Britney Muller offers up concrete advice for successfully building links via images.
The top 5 posts in Advanced SEO
2017's top posts in the advanced SEO category cover just about every post type we like to publish (and that you like to read): in-depth case studies, Whiteboard Fridays, best practice advice, and solid how-tos.
[Case Study] How We Ranked #1 for a High-Volume Keyword in Under 3 Months Dmitry Dragilev, April 19th
Thumbs: 73 Comments: 140
If you've been struggling to take the number-one spot in the SERPs for a competitive keyword, take a cue from this case study. Dmitry Dragilev shares his team's 8-step methodology for ranking first in a popular niche.
How Google AdWords (PPC) Does and Doesn't Affect Organic Results - Whiteboard Friday Rand Fishkin, November 17th
Thumbs: 68 Comments: 89
It's common industry knowledge that PPC can have an effect on our organic results. But what effect is that, exactly, and how does it work? In this Whiteboard Friday, Rand covers the ways paid ads influence organic results — and one very important way they don't.
SEO Best Practices for Canonical URLs + the Rel=Canonical Tag - Whiteboard Friday Rand Fishkin, July 14th
Thumbs: 62 Comments: 87
If you've ever had any questions about the canonical tag, well, have we got the Whiteboard Friday for you. In this episode, Rand defines what rel=canonical means and its intended purpose, when it's recommended you use it, how to use it, and sticky situations to avoid.
How to Uncover Hidden Keyword-Level Data Using Google SheetsSarah Lively, February 13th
Thumbs: 42 Comments: 83
Which keywords are driving your organic traffic? Keyword-level data doesn't have to be (not provided). Sarah Lively shares a smart solution using two free add-ons for Google Sheets.
How Long Should Your Meta Description Be? (2018 Edition)Dr. Pete, December 19th
Thumbs: 49 Comments: 76
The end of November saw a spike in the average length of SERP snippets. Across 90K results, we found a definite increase but many oddities, such as video snippets. Our data suggests that many snippets are exceeding 300 characters, and we recommend a new meta description limit of 300 characters.
The top 5 posts in Technical SEO
Technical SEO posts are some of my favorite categories to publish (which is perhaps a strange sentiment coming from a poetry major). The debate that recently raged — about whether it's necessary or unnecessary for SEO — will always stick with many of us, as will Rand's excellent Whiteboard Friday rebuttal on the topic.
XML Sitemaps: The Most Misunderstood Tool in the SEO's Toolbox Michael Cottam, April 11th
Thumbs: 43 Comments: 83
XML sitemaps are a powerful tool for SEOs,..
http://ift.tt/2pMlnv2
0 notes
Text
The Very Best of the Moz Blog 2017: Our Top 50 Posts
Posted by FeliciaCrawford
Now, I know we technically have a few days left in 2017, but I'm ready to dive head-first into a fond, full-blown retrospective. Each year we look back on what we've published, compiling and sharing the pieces you liked best. Normally we divvy it up via various metrics: traffic, 1Metric score, total thumbs up, total comments, the best of YouMoz, and so on and so forth. This year, however, we're doing things just a little differently.
A lot has changed in the past year...
The way we run the blog has changed in a few significant ways from the days of yesteryear. YouMoz, our user-generated content blog, was retired in the autumn of 2016 (though we hope to resurrect it in another form someday). We reduced our publishing frequency a bit, and refocused our content on core SEO topics after spending 2015 and 2016 branching out into other marketing subjects (like social media and content marketing). We also made some big changes with regards to commenting: we closed comments on posts older than 30 days (they became veritable spam factories), and implemented stricter moderation filters to better catch spammy comments fishing for either a link or easy MozPoints.
And if I'm being completely honest, I don't think the "Best of" posts from years past have offered you, our beloved readers, as much value as they should've. The most excited comments on those posts occur when someone discovers a gem they'd missed, when a post reaches out to you from the masses of online content clamoring for your attention and speaks to you. The way we formerly ranked "the best" resulted in a lot of overlap; the same few posts with lots of thumbs up, a busy comments section, and high traffic overwhelmed the leaderboard.
What criteria now determines "best"?
At the end of 2017, we're starting fresh. First, I've taken our ten most popular blog post categories by traffic — these represent the topics readers are actively seeking information on. Next, I thought about which metric matters most to me when I consider the success of a blog post. Traffic, thumbs, social shares... Nice to see, yes, but they don't paint a very clear picture of a post's impact. I found myself returning to my favorite blog post metric again and again: the comments.
A post with a lively comments section can be many things. Perhaps it sparked questions or debate; perhaps the findings were controversial; perhaps it was simply inspiring. Whatever the reason, a heavily commented-on post represents something that struck a chord, that convinced a person to peek out from behind their keyboard shield and contribute a thought, that coaxed a little extra effort and commitment from our community. As a silent lurker myself, I am consistently blown away by the humility, genius, and generosity you all display in the blog comments section every day.
So there we have it: this year's Best of the Moz Blog 2017 is a list of the top five most-commented posts in the top ten blog categories. That's fifty unique blog posts throughout the year on a variety of topics, some of which you may have missed. Most blog posts fall into several of our categories, but every post will only be listed once; if it's hit the top five in a more popular category, I've taken it out of the running for the rest. It's my sincere hope that this list uncovers something useful for you, something that helps make your job and day just a little easier.
Without further ado, let's get this party started!
(If you're curious, check out the Best of 2016 and the Best of 2015, too.)
The top 5 Whiteboard Fridays
Whiteboard Friday is far and away our most popular blog category, earning three times as much traffic as the rest. Because it always overlaps with at least one other category, you're bound to get a tidy grab bag of SEO takeaways with this list!
10 Things that DO NOT (Directly) Affect Your Google Rankings Rand Fishkin, September 22nd
Thumbs: 85 Comments: 180
What do the age of your site, your headline H1/H2 preference, bounce rate, and shared hosting all have in common? You might've gotten a hint from the title: not a single one of them directly affects your Google rankings. In this rather comforting Whiteboard Friday, Rand lists out ten factors commonly thought to influence your rankings that Google simply doesn't care about.
What Do Google's New, Longer Snippets Mean for SEO? Rand Fishkin, December 8th
Thumbs: 100 Comments: 136
Featured snippets and meta descriptions have brand-new character limits, and it's a huge change for Google and SEOs alike. Learn about what's new, when it changed, and what it all means for SEO in this episode of Whiteboard Friday. (And this is cheating, but for good measure, you might follow up with Dr. Pete's official recommendation for meta description lengths in 2018.)
What Links Can You Get that Comply with Google's Guidelines?Marie Haynes, January 20th
Thumbs: 68 Comments: 112
If you've ever been the victim of a Google penalty, you know how painful it can be to identify the problem and recover from the hit. Even if you've been penalty-free thus far, the threat of getting penalized is a source of worry. But how can you avoid it, when it seems like unnatural links lurk around every corner?
In this Whiteboard Friday, we warmly welcome Google penalty and unnatural link expert Marie Haynes as she shares how to earn links that do comply with Google's guidelines, that will keep your site out of trouble, and that can make a real impact.
7 ‹Title Tag› Hacks for Increased Rankings + Traffic - Whiteboard Friday Cyrus Shepard, May 5th
Thumbs: 185 Comments: 103
You may find yourself wondering whether the humble title tag still matters in modern SEO. When it comes to your click-through rate, the answer is a resounding yes! In this Whiteboard Friday, we welcome back our good friend Cyrus Shepard to talk about 7 ways you can revamp your title tags to increase your site traffic and rankings.
Comment Marketing: How to Earn Benefits from Community Participation Rand Fishkin, January 13th
Thumbs: 53 Comments: 97
It's been a few years since we've covered the topic of comment marketing, but that doesn't mean it's out of date. There are clever, intentional ways to market yourself and your brand in the comments sections of sites, and there's less competition now than ever before. In this Whiteboard Friday, Rand details what you can do to get noticed in the comments and the benefits you'll reap from high-quality contributions.
The top 5 posts in On-Page SEO
The results of our recent Moz Blog Reader Survey highlighted on-page SEO as the topic you'd most like to learn about, so it's not surprising to see that this category sits right under Whiteboard Friday for popularity. There's an interesting theme that emerges from these top posts: it seems we're still working on many of the same things, but how we treat them has necessarily changed over time.
How Links in Headers, Footers, Content, and Navigation Can Impact SEO - Whiteboard Friday Rand Fishkin, October 20th
Thumbs: 68 Comments: 92
Which link is more valuable: the one in your nav, or the one in the content of your page? Now, how about if one of those in-content links is an image, and one is text? Not all links are created equal, and getting familiar with the details will help you build a stronger linking structure. This Whiteboard Friday covers links in headers and footers, in navigation versus content, and how that can affect internal and external links, link equity, and link value between your site and others.
It's Time to Stop Doing On-Page SEO Like It's 2012 Rand Fishkin, February 6th
Thumbs: 84 Comments: 91
On-page SEO has evolved in the past five years. Rand outlines the changes in five succinct tactics: move beyond keyword repetition rules; searcher intent matters more than raw keywords; related topics are essential; links don't always beat on-page; and topical authority is more important than ever.
The Wonderful World of SEO Meta Tags [Refreshed for 2017] Kate Morris, April 13th
Thumbs: 46 Comments: 67
Which meta tags are absolutely necessary, which are dependent on your situation, and which should you absolutely ignore or remove? Kate Morris refreshes her original 2010 post on the subject of meta tags, sharing a few new tips and reiterating what's remained the same over the past 7 years.
Designing a Page's Content Flow to Maximize SEO Opportunity - Whiteboard Friday Rand Fishkin, December 1st
Thumbs: 54 Comments: 48
Controlling and improving the flow of your on-site content can actually help your SEO. What's the best way to capitalize on the opportunity present in your page design? Rand covers the questions you need to ask (and answer) and the goals you should strive for in this edition of Whiteboard Friday.
How to Do a Content Audit [Updated for 2017] Everett Sizemore, March 22nd
Thumbs: 49 Comments: 31
Learn how to do content audits for SEO in this comprehensive, updated guide by Everett Sizemore, including tips for crawling large websites, rendering JavaScript content, and auditing dynamic mobile content.
The top 5 posts in Local SEO
Local SEO overlaps with what we think of as traditional SEO in many ways, so it's not surprising at all to see this category near the top. There's still a lot of doubt and apprehension, it seems, when it comes to local SEO best practices and what really works, and the top posts in this category reflect that.
Local SEO Spam Tactics Are Working: How You Can Fight Back Casey Meraz, March 28th
Thumbs: 48 Comments: 75
It's very clear that spam tactics in Google's local results are earning higher rankings. In this post, Casey Meraz identifies exactly what spammers are doing to get ahead, what they can get away with, and what you can do to fight back against the problem plaguing local results.
Not-Actually-the-Best Local SEO Practices Miriam Ellis, December 11th
Thumbs: 47 Comments: 72
Not all common practices in local SEO are the best practices. In fact, some of them can be pretty darn harmful. Check out Miriam's list of what-not-to-dos (and what-you-should-actually-dos) in this comprehensive blog post.
The 2017 Local SEO Forecast: 10 Predictions According to MozzersMiriam Ellis, February 14th
Thumbs: 35 Comments: 67
From Google providing intimate details about businesses to Amazon expanding even further into the local scene, local SEO stood to see a lot of change this year. Check out what the SEOs at Moz had to say about what to prepare for in 2017.
Proximity to Searcher is the New #1 Local Search Ranking Factor Darren Shaw, February 22nd
Thumbs: 58 Comments: 65
Forget everything you thought you knew about the most impactful local ranking factors — searcher proximity just may be the number-one thing influencing where a local business shows on the SERPs.
How to Perform a Basic Local Business Competitive AuditMiriam Ellis, August 22nd
Thumbs: 32 Comments: 65
Are you outranked in Google's Local Pack? Then it's high time to perform a competitive business audit. Use this example analysis and downloadable spreadsheet to analyze the strengths and weaknesses of multiple businesses and devise a plan to win.
The top 5 posts in Basic SEO
Basic SEO is another category that enjoys a lot of overlap with other topics; perhaps that's one reason why it's so popular. This year's top posts in this category cover a range of subjects, and all are pretty useful for someone learning (or leveling up in) SEO.
Aren't 301s, 302s, and Canonicals All Basically the Same? - Whiteboard Friday Dr. Pete, March 3rd
Thumbs: 62 Comments: 69
They say history repeats itself. In the case of the great 301 vs 302 vs rel=canonical debate, it repeats itself about every three months. In this Whiteboard Friday, Dr. Pete explains how bots and humans experience pages differently depending on which solution you use, why it matters, and how each choice may be treated by Google.
How to Prioritize SEO Tasks [+Worksheet] Britney Muller, September 21st
Thumbs: 41 Comments: 64
An absolute essential if you want to keep yourself from getting overwhelmed, Moz's own SEO Britney Muller offers five tips for prioritizing your SEO work: setting specific goals, identifying important pages for conversions, uncovering technical opportunities via a site crawl, time management, and providing consistent benchmarks and reporting.
5 Tactics to Earn Links Without Having to Directly Ask - Whiteboard FridayRand Fishkin, July 28th
Thumbs: 71 Comments: 63
Typical link outreach is a tired sport, and we've all but alienated most content creators with our constant link requests. In this Whiteboard Friday, Rand outlines five smart ways to earn links to your site without having to beg.
"SEO Is Always Changing"... Or Is It?: Debunking the Myth and Getting Back to Basics Bridget Randolph, July 19th
Thumbs: 56 Comments: 60
We're so fond of the idea that SEO is hard because it's always changing. But is that really true? Bridget Randolph challenges a common industry refrain and brings us back to the basics of what's really important in our work.
How to Target Multiple Keywords with One Page - Next Level Brian Childs, June 15th
Thumbs: 45 Comments: 56
In this edition of our educational Next Level series, you'll learn an easy workflow for researching and targeting multiple keywords with a single page.
The top five posts in Link Building
A thousand years from now, when the Space Needle has toppled into Puget Sound and our great-great-great-great-etc. grandchildren are living on Mars, link building will still prove to be one of the most popular subjects on the Moz Blog. And you get a double-whammy of goodness this year, because they just so happen to all be Whiteboard Fridays!
Should SEOs Care About Internal Links? - Whiteboard Friday Rand Fishkin, May 26th
Thumbs: 85 Comments: 87
Internal links are one of those essential SEO items you have to get right to avoid getting them really wrong. Rand shares 18 tips to help inform your strategy, going into detail about their attributes, internal vs. external links, ideal link structures, and much, much more in this edition of Whiteboard Friday.
How to Prioritize Your Link Building Efforts & Opportunities - Whiteboard FridayRand Fishkin, February 17th
Thumbs: 73 Comments: 81
We all know how effective link building efforts can be, but it can be an intimidating, frustrating process — and sometimes even a chore. In this Whiteboard Friday, Rand builds out a framework you can start using today to streamline and simplify the link building process for you, your teammates, and yes, even your interns.
The 3 Easiest Link Building Tactics Any Website Can Use to Acquire Their First 50 Links - Whiteboard Friday Rand Fishkin, September 8th
Thumbs: 81 Comments: 77
Without a solid base of links, your site won't be competitive in the SERPs — even if you do everything else right. But building your first few links can be difficult and discouraging, especially for new websites. Never fear — Rand is here to share three relatively quick, easy, and tool-free (read: actually free) methods to build that solid base and earn yourself links.
When and How to Use Domain Authority, Page Authority, and Link Count Metrics - Whiteboard Friday Rand Fishkin, June 16th
Thumbs: 50 Comments: 71
How can you effectively apply link metrics like Domain Authority and Page Authority alongside your other SEO metrics? Where and when does it make sense to take them into account, and what exactly do they mean? In this Whiteboard Friday, Rand answers these questions and more, arming you with the knowledge you need to better understand and execute your SEO work.
Image Link Building - Whiteboard FridayBritney Muller, December 15th
Thumbs: 48 Comments: 63
Image link building is a delicate art. There are some distinct considerations from traditional link building, and doing it successfully requires a balance of creativity, curiosity, and having the right tools on hand. In this Whiteboard Friday, Moz's own SEO and link building aficionado Britney Muller offers up concrete advice for successfully building links via images.
The top 5 posts in Advanced SEO
2017's top posts in the advanced SEO category cover just about every post type we like to publish (and that you like to read): in-depth case studies, Whiteboard Fridays, best practice advice, and solid how-tos.
[Case Study] How We Ranked #1 for a High-Volume Keyword in Under 3 Months Dmitry Dragilev, April 19th
Thumbs: 73 Comments: 140
If you've been struggling to take the number-one spot in the SERPs for a competitive keyword, take a cue from this case study. Dmitry Dragilev shares his team's 8-step methodology for ranking first in a popular niche.
How Google AdWords (PPC) Does and Doesn't Affect Organic Results - Whiteboard Friday Rand Fishkin, November 17th
Thumbs: 68 Comments: 89
It's common industry knowledge that PPC can have an effect on our organic results. But what effect is that, exactly, and how does it work? In this Whiteboard Friday, Rand covers the ways paid ads influence organic results — and one very important way they don't.
SEO Best Practices for Canonical URLs + the Rel=Canonical Tag - Whiteboard Friday Rand Fishkin, July 14th
Thumbs: 62 Comments: 87
If you've ever had any questions about the canonical tag, well, have we got the Whiteboard Friday for you. In this episode, Rand defines what rel=canonical means and its intended purpose, when it's recommended you use it, how to use it, and sticky situations to avoid.
How to Uncover Hidden Keyword-Level Data Using Google SheetsSarah Lively, February 13th
Thumbs: 42 Comments: 83
Which keywords are driving your organic traffic? Keyword-level data doesn't have to be (not provided). Sarah Lively shares a smart solution using two free add-ons for Google Sheets.
How Long Should Your Meta Description Be? (2018 Edition)Dr. Pete, December 19th
Thumbs: 49 Comments: 76
The end of November saw a spike in the average length of SERP snippets. Across 90K results, we found a definite increase but many oddities, such as video snippets. Our data suggests that many snippets are exceeding 300 characters, and we recommend a new meta description limit of 300 characters.
The top 5 posts in Technical SEO
Technical SEO posts are some of my favorite categories to publish (which is perhaps a strange sentiment coming from a poetry major). The debate that recently raged — about whether it's necessary or unnecessary for SEO — will always stick with many of us, as will Rand's excellent Whiteboard Friday rebuttal on the topic.
XML Sitemaps: The Most Misunderstood Tool in the SEO's Toolbox Michael Cottam, April 11th
Thumbs: 43 Comments: 83
XML sitemaps are a powerful tool for SEOs,..
http://ift.tt/2pMlnv2
0 notes
Text
The Very Best of the Moz Blog 2017: Our Top 50 Posts
Posted by FeliciaCrawford
Now, I know we technically have a few days left in 2017, but I'm ready to dive head-first into a fond, full-blown retrospective. Each year we look back on what we've published, compiling and sharing the pieces you liked best. Normally we divvy it up via various metrics: traffic, 1Metric score, total thumbs up, total comments, the best of YouMoz, and so on and so forth. This year, however, we're doing things just a little differently.
A lot has changed in the past year...
The way we run the blog has changed in a few significant ways from the days of yesteryear. YouMoz, our user-generated content blog, was retired in the autumn of 2016 (though we hope to resurrect it in another form someday). We reduced our publishing frequency a bit, and refocused our content on core SEO topics after spending 2015 and 2016 branching out into other marketing subjects (like social media and content marketing). We also made some big changes with regards to commenting: we closed comments on posts older than 30 days (they became veritable spam factories), and implemented stricter moderation filters to better catch spammy comments fishing for either a link or easy MozPoints.
And if I'm being completely honest, I don't think the "Best of" posts from years past have offered you, our beloved readers, as much value as they should've. The most excited comments on those posts occur when someone discovers a gem they'd missed, when a post reaches out to you from the masses of online content clamoring for your attention and speaks to you. The way we formerly ranked "the best" resulted in a lot of overlap; the same few posts with lots of thumbs up, a busy comments section, and high traffic overwhelmed the leaderboard.
What criteria now determines "best"?
At the end of 2017, we're starting fresh. First, I've taken our ten most popular blog post categories by traffic — these represent the topics readers are actively seeking information on. Next, I thought about which metric matters most to me when I consider the success of a blog post. Traffic, thumbs, social shares... Nice to see, yes, but they don't paint a very clear picture of a post's impact. I found myself returning to my favorite blog post metric again and again: the comments.
A post with a lively comments section can be many things. Perhaps it sparked questions or debate; perhaps the findings were controversial; perhaps it was simply inspiring. Whatever the reason, a heavily commented-on post represents something that struck a chord, that convinced a person to peek out from behind their keyboard shield and contribute a thought, that coaxed a little extra effort and commitment from our community. As a silent lurker myself, I am consistently blown away by the humility, genius, and generosity you all display in the blog comments section every day.
So there we have it: this year's Best of the Moz Blog 2017 is a list of the top five most-commented posts in the top ten blog categories. That's fifty unique blog posts throughout the year on a variety of topics, some of which you may have missed. Most blog posts fall into several of our categories, but every post will only be listed once; if it's hit the top five in a more popular category, I've taken it out of the running for the rest. It's my sincere hope that this list uncovers something useful for you, something that helps make your job and day just a little easier.
Without further ado, let's get this party started!
(If you're curious, check out the Best of 2016 and the Best of 2015, too.)
The top 5 Whiteboard Fridays
Whiteboard Friday is far and away our most popular blog category, earning three times as much traffic as the rest. Because it always overlaps with at least one other category, you're bound to get a tidy grab bag of SEO takeaways with this list!
10 Things that DO NOT (Directly) Affect Your Google Rankings Rand Fishkin, September 22nd
Thumbs: 85 Comments: 180
What do the age of your site, your headline H1/H2 preference, bounce rate, and shared hosting all have in common? You might've gotten a hint from the title: not a single one of them directly affects your Google rankings. In this rather comforting Whiteboard Friday, Rand lists out ten factors commonly thought to influence your rankings that Google simply doesn't care about.
What Do Google's New, Longer Snippets Mean for SEO? Rand Fishkin, December 8th
Thumbs: 100 Comments: 136
Featured snippets and meta descriptions have brand-new character limits, and it's a huge change for Google and SEOs alike. Learn about what's new, when it changed, and what it all means for SEO in this episode of Whiteboard Friday. (And this is cheating, but for good measure, you might follow up with Dr. Pete's official recommendation for meta description lengths in 2018.)
What Links Can You Get that Comply with Google's Guidelines?Marie Haynes, January 20th
Thumbs: 68 Comments: 112
If you've ever been the victim of a Google penalty, you know how painful it can be to identify the problem and recover from the hit. Even if you've been penalty-free thus far, the threat of getting penalized is a source of worry. But how can you avoid it, when it seems like unnatural links lurk around every corner?
In this Whiteboard Friday, we warmly welcome Google penalty and unnatural link expert Marie Haynes as she shares how to earn links that do comply with Google's guidelines, that will keep your site out of trouble, and that can make a real impact.
7 ‹Title Tag› Hacks for Increased Rankings + Traffic - Whiteboard Friday Cyrus Shepard, May 5th
Thumbs: 185 Comments: 103
You may find yourself wondering whether the humble title tag still matters in modern SEO. When it comes to your click-through rate, the answer is a resounding yes! In this Whiteboard Friday, we welcome back our good friend Cyrus Shepard to talk about 7 ways you can revamp your title tags to increase your site traffic and rankings.
Comment Marketing: How to Earn Benefits from Community Participation Rand Fishkin, January 13th
Thumbs: 53 Comments: 97
It's been a few years since we've covered the topic of comment marketing, but that doesn't mean it's out of date. There are clever, intentional ways to market yourself and your brand in the comments sections of sites, and there's less competition now than ever before. In this Whiteboard Friday, Rand details what you can do to get noticed in the comments and the benefits you'll reap from high-quality contributions.
The top 5 posts in On-Page SEO
The results of our recent Moz Blog Reader Survey highlighted on-page SEO as the topic you'd most like to learn about, so it's not surprising to see that this category sits right under Whiteboard Friday for popularity. There's an interesting theme that emerges from these top posts: it seems we're still working on many of the same things, but how we treat them has necessarily changed over time.
How Links in Headers, Footers, Content, and Navigation Can Impact SEO - Whiteboard Friday Rand Fishkin, October 20th
Thumbs: 68 Comments: 92
Which link is more valuable: the one in your nav, or the one in the content of your page? Now, how about if one of those in-content links is an image, and one is text? Not all links are created equal, and getting familiar with the details will help you build a stronger linking structure. This Whiteboard Friday covers links in headers and footers, in navigation versus content, and how that can affect internal and external links, link equity, and link value between your site and others.
It's Time to Stop Doing On-Page SEO Like It's 2012 Rand Fishkin, February 6th
Thumbs: 84 Comments: 91
On-page SEO has evolved in the past five years. Rand outlines the changes in five succinct tactics: move beyond keyword repetition rules; searcher intent matters more than raw keywords; related topics are essential; links don't always beat on-page; and topical authority is more important than ever.
The Wonderful World of SEO Meta Tags [Refreshed for 2017] Kate Morris, April 13th
Thumbs: 46 Comments: 67
Which meta tags are absolutely necessary, which are dependent on your situation, and which should you absolutely ignore or remove? Kate Morris refreshes her original 2010 post on the subject of meta tags, sharing a few new tips and reiterating what's remained the same over the past 7 years.
Designing a Page's Content Flow to Maximize SEO Opportunity - Whiteboard Friday Rand Fishkin, December 1st
Thumbs: 54 Comments: 48
Controlling and improving the flow of your on-site content can actually help your SEO. What's the best way to capitalize on the opportunity present in your page design? Rand covers the questions you need to ask (and answer) and the goals you should strive for in this edition of Whiteboard Friday.
How to Do a Content Audit [Updated for 2017] Everett Sizemore, March 22nd
Thumbs: 49 Comments: 31
Learn how to do content audits for SEO in this comprehensive, updated guide by Everett Sizemore, including tips for crawling large websites, rendering JavaScript content, and auditing dynamic mobile content.
The top 5 posts in Local SEO
Local SEO overlaps with what we think of as traditional SEO in many ways, so it's not surprising at all to see this category near the top. There's still a lot of doubt and apprehension, it seems, when it comes to local SEO best practices and what really works, and the top posts in this category reflect that.
Local SEO Spam Tactics Are Working: How You Can Fight Back Casey Meraz, March 28th
Thumbs: 48 Comments: 75
It's very clear that spam tactics in Google's local results are earning higher rankings. In this post, Casey Meraz identifies exactly what spammers are doing to get ahead, what they can get away with, and what you can do to fight back against the problem plaguing local results.
Not-Actually-the-Best Local SEO Practices Miriam Ellis, December 11th
Thumbs: 47 Comments: 72
Not all common practices in local SEO are the best practices. In fact, some of them can be pretty darn harmful. Check out Miriam's list of what-not-to-dos (and what-you-should-actually-dos) in this comprehensive blog post.
The 2017 Local SEO Forecast: 10 Predictions According to MozzersMiriam Ellis, February 14th
Thumbs: 35 Comments: 67
From Google providing intimate details about businesses to Amazon expanding even further into the local scene, local SEO stood to see a lot of change this year. Check out what the SEOs at Moz had to say about what to prepare for in 2017.
Proximity to Searcher is the New #1 Local Search Ranking Factor Darren Shaw, February 22nd
Thumbs: 58 Comments: 65
Forget everything you thought you knew about the most impactful local ranking factors — searcher proximity just may be the number-one thing influencing where a local business shows on the SERPs.
How to Perform a Basic Local Business Competitive AuditMiriam Ellis, August 22nd
Thumbs: 32 Comments: 65
Are you outranked in Google's Local Pack? Then it's high time to perform a competitive business audit. Use this example analysis and downloadable spreadsheet to analyze the strengths and weaknesses of multiple businesses and devise a plan to win.
The top 5 posts in Basic SEO
Basic SEO is another category that enjoys a lot of overlap with other topics; perhaps that's one reason why it's so popular. This year's top posts in this category cover a range of subjects, and all are pretty useful for someone learning (or leveling up in) SEO.
Aren't 301s, 302s, and Canonicals All Basically the Same? - Whiteboard Friday Dr. Pete, March 3rd
Thumbs: 62 Comments: 69
They say history repeats itself. In the case of the great 301 vs 302 vs rel=canonical debate, it repeats itself about every three months. In this Whiteboard Friday, Dr. Pete explains how bots and humans experience pages differently depending on which solution you use, why it matters, and how each choice may be treated by Google.
How to Prioritize SEO Tasks [+Worksheet] Britney Muller, September 21st
Thumbs: 41 Comments: 64
An absolute essential if you want to keep yourself from getting overwhelmed, Moz's own SEO Britney Muller offers five tips for prioritizing your SEO work: setting specific goals, identifying important pages for conversions, uncovering technical opportunities via a site crawl, time management, and providing consistent benchmarks and reporting.
5 Tactics to Earn Links Without Having to Directly Ask - Whiteboard FridayRand Fishkin, July 28th
Thumbs: 71 Comments: 63
Typical link outreach is a tired sport, and we've all but alienated most content creators with our constant link requests. In this Whiteboard Friday, Rand outlines five smart ways to earn links to your site without having to beg.
"SEO Is Always Changing"... Or Is It?: Debunking the Myth and Getting Back to Basics Bridget Randolph, July 19th
Thumbs: 56 Comments: 60
We're so fond of the idea that SEO is hard because it's always changing. But is that really true? Bridget Randolph challenges a common industry refrain and brings us back to the basics of what's really important in our work.
How to Target Multiple Keywords with One Page - Next Level Brian Childs, June 15th
Thumbs: 45 Comments: 56
In this edition of our educational Next Level series, you'll learn an easy workflow for researching and targeting multiple keywords with a single page.
The top five posts in Link Building
A thousand years from now, when the Space Needle has toppled into Puget Sound and our great-great-great-great-etc. grandchildren are living on Mars, link building will still prove to be one of the most popular subjects on the Moz Blog. And you get a double-whammy of goodness this year, because they just so happen to all be Whiteboard Fridays!
Should SEOs Care About Internal Links? - Whiteboard Friday Rand Fishkin, May 26th
Thumbs: 85 Comments: 87
Internal links are one of those essential SEO items you have to get right to avoid getting them really wrong. Rand shares 18 tips to help inform your strategy, going into detail about their attributes, internal vs. external links, ideal link structures, and much, much more in this edition of Whiteboard Friday.
How to Prioritize Your Link Building Efforts & Opportunities - Whiteboard FridayRand Fishkin, February 17th
Thumbs: 73 Comments: 81
We all know how effective link building efforts can be, but it can be an intimidating, frustrating process — and sometimes even a chore. In this Whiteboard Friday, Rand builds out a framework you can start using today to streamline and simplify the link building process for you, your teammates, and yes, even your interns.
The 3 Easiest Link Building Tactics Any Website Can Use to Acquire Their First 50 Links - Whiteboard Friday Rand Fishkin, September 8th
Thumbs: 81 Comments: 77
Without a solid base of links, your site won't be competitive in the SERPs — even if you do everything else right. But building your first few links can be difficult and discouraging, especially for new websites. Never fear — Rand is here to share three relatively quick, easy, and tool-free (read: actually free) methods to build that solid base and earn yourself links.
When and How to Use Domain Authority, Page Authority, and Link Count Metrics - Whiteboard Friday Rand Fishkin, June 16th
Thumbs: 50 Comments: 71
How can you effectively apply link metrics like Domain Authority and Page Authority alongside your other SEO metrics? Where and when does it make sense to take them into account, and what exactly do they mean? In this Whiteboard Friday, Rand answers these questions and more, arming you with the knowledge you need to better understand and execute your SEO work.
Image Link Building - Whiteboard FridayBritney Muller, December 15th
Thumbs: 48 Comments: 63
Image link building is a delicate art. There are some distinct considerations from traditional link building, and doing it successfully requires a balance of creativity, curiosity, and having the right tools on hand. In this Whiteboard Friday, Moz's own SEO and link building aficionado Britney Muller offers up concrete advice for successfully building links via images.
The top 5 posts in Advanced SEO
2017's top posts in the advanced SEO category cover just about every post type we like to publish (and that you like to read): in-depth case studies, Whiteboard Fridays, best practice advice, and solid how-tos.
[Case Study] How We Ranked #1 for a High-Volume Keyword in Under 3 Months Dmitry Dragilev, April 19th
Thumbs: 73 Comments: 140
If you've been struggling to take the number-one spot in the SERPs for a competitive keyword, take a cue from this case study. Dmitry Dragilev shares his team's 8-step methodology for ranking first in a popular niche.
How Google AdWords (PPC) Does and Doesn't Affect Organic Results - Whiteboard Friday Rand Fishkin, November 17th
Thumbs: 68 Comments: 89
It's common industry knowledge that PPC can have an effect on our organic results. But what effect is that, exactly, and how does it work? In this Whiteboard Friday, Rand covers the ways paid ads influence organic results — and one very important way they don't.
SEO Best Practices for Canonical URLs + the Rel=Canonical Tag - Whiteboard Friday Rand Fishkin, July 14th
Thumbs: 62 Comments: 87
If you've ever had any questions about the canonical tag, well, have we got the Whiteboard Friday for you. In this episode, Rand defines what rel=canonical means and its intended purpose, when it's recommended you use it, how to use it, and sticky situations to avoid.
How to Uncover Hidden Keyword-Level Data Using Google SheetsSarah Lively, February 13th
Thumbs: 42 Comments: 83
Which keywords are driving your organic traffic? Keyword-level data doesn't have to be (not provided). Sarah Lively shares a smart solution using two free add-ons for Google Sheets.
How Long Should Your Meta Description Be? (2018 Edition)Dr. Pete, December 19th
Thumbs: 49 Comments: 76
The end of November saw a spike in the average length of SERP snippets. Across 90K results, we found a definite increase but many oddities, such as video snippets. Our data suggests that many snippets are exceeding 300 characters, and we recommend a new meta description limit of 300 characters.
The top 5 posts in Technical SEO
Technical SEO posts are some of my favorite categories to publish (which is perhaps a strange sentiment coming from a poetry major). The debate that recently raged — about whether it's necessary or unnecessary for SEO — will always stick with many of us, as will Rand's excellent Whiteboard Friday rebuttal on the topic.
XML Sitemaps: The Most Misunderstood Tool in the SEO's Toolbox Michael Cottam, April 11th
Thumbs: 43 Comments: 83
XML sitemaps are a powerful tool for SEOs,..
http://ift.tt/2pMlnv2
0 notes