#graphic design prototype on monday
Explore tagged Tumblr posts
Text
someone (you) must free me from my shackles (finals week) before i am turned to ash and dust (collapse into academic and creative burnout). i can go on like this no longer (two more fucking weeks of this bull) for i have already persevered for months (six days) without the light of the sun and stars (writing and drawing aphmau content) and i fear that i might succumb to insanity (have a mental breakdown) sooner that i'd imagined (in precisely 12 hours because so many projects are due tomorrow)
#save me guys save me oh ymg od#an event im planning happens on monday#five assignments due tomorrow#an oral defense (maybe even TWO) next week#graphic design prototype on monday#another graphic design prototype due on sep 30#college apps#college ENTRANCE EXAMS.#oh this is it guys this is the end for me
27 notes
·
View notes
Text
Themes - Monday - Week 7 - 1/2
To get started with my themes I have decided to write out and research all about different themes that I could use for this project, or even all of them, in different maps or levels that I could have. The Idea for this post is to discover theme that I like. I aim to model my units, map and enemies around any of these themes and the first one I would like to talk about is space. All of these will be briefly looked at.
Aliens/Space
The first theme I wanted to look into was space, but more towards extra-terrestrial life on different planets. I know I have already looked at some of that but I wanted to see how some other games viewed it in a low-poly graphics design. The first game I looked at was a something on Roblox.




I thought to look on Roblox, just because it is really well known for having very low poly games and with my luck I found a tower defence game that had an alien level inside of the game. For has much as blocks go, I kind of like the aesthetic they used in this level.
The enemies are designed with them having somewhat of an object that just looks like a bunch random shapes? I personally like how that have taken this approach as in my opinion it describes how unknown something can actually be. Unfortunately, other than the aliens I couldn't find anything else in roblox that helped me to much so i will leave that here.
Going on to talking about the level design, when I initially talked about extra-terrestrial life I loved the idea of what the plants look like in Subnautica or No Man's Sky. I feel as it brings the most, 'out of this world' vibes to the games and it makes you believe that it isn't earth. For me, I would try take the same colour scheme as the aliens, just so then I can link to them and it doesn't feel to home like.


For the turrets, it was quite easy for me to get some inspiration as most of what I found, made the turret look smoother or more futuristic. I don't know how I would make the turrets look smoother with voxels, there are cubes. However, I definitely can make then look at bit more futuristic by making it look cleaner, and less open as it would be in space.
Steampunk
The Second theme I briefly looked over, was steampunk. When looking at this theme, I was looking at EVERYTHING to get ideas for what I could do for this theme, just because I don't see this theme enough in the industry for it being one of my favourite themes.


While looking through some images, found that the theme kind of works well with what I have set up already in my unreal engine 5 project. What do you see in most steampunk things? Airships, and how would that work with what I have? All of the random floating platforms I have and the prototype level that I have currently.
If I choose this, I could design a lot around this concept and have there be floating islands around in the background for decoration or have the turrets based of this concept. When making my first project, I mainly focused on the sights of the insides of a steampunk buildings. While it was exciting to develop, I do regret not being able pursue this theme outside of buildings, and I am considering taking this theme as a result of that.




With this turrets design, I am mainly going to be focusing on having it follow the bland colour scheme that steampunk has. Yellow and Brown. I feel like, when you use the scheme well and with cogs, it can show the topic quite clearly and precisely.
The only thing that is putting me against this subject, is that I have no idea what the enemies could be. I mean with space, it is as easy as adding weird aliens or other life forms that the player has to defend against. I just think that there isn't much evil in steampunk, other than it's self.
0 notes
Text
Monday 5/2
The plan was: -Searching for fabrics and wood. -Search for similar events and report content -Drawing a prototype for the fabric corner and the board corner
What actually happened is: Main Section -Searching for fabrics and wood -Search for similar events and content -Drawing a prototype for the event
-Create a Die line for the fabric section
Thursday 8/2
The plan was: Booklet -Finish spread pages
Main Section -Development of them -Starting to create an integrated prototype
What actually happened is: Booklet -Finish spread pages
Hi.) This week has been an exciting week. I have decided to change the perfume section twice this week. I will change it to fit something that blind and sighted people interact with daily, as sighted people cannot see through it. I had been writing the content. I noticed that the graphics need a lot to coordinate with the logo. I designed the challenge card. In the ID there are some scary points, the printer may not print what is seen on the laptop screen; Therefore, it must be printed as soon as possible to remedy the situation. I thought it would be easy to get fabric but I'm still searching. I prepared a file to produce and present it at the exhibition. I still have a lot to do










0 notes
Text
Ludum Dare Tomorrow Some Advice
If this is your first time
Aim low, and make sure your tools are working. This is not the time to start learning a new programming language, game engine, or tool. Before you start, make a test run and program something simple like Pong. This test program should incorporate everything you are planning to use, sounds, graphics, 3D models, levels, gamepad support, online high score leaderboards, export to html5 on newgrounds, whatever tools/tech you want to use in the jam. It should be one complete end-to-end test run of your whole tool chain.
When you are looking for a game design that fits the theme, aim low. Think of something you can accomplish in a couple of hours, get something playable that fits the theme, work to make it fun, and grow it from there. If your game design is meant to become fun only once you have all twelve guns, five monsters, and three unique puzzle mechanics implemented, chances are you won't even get to building levels before the time runs out.
If you are alone
Play to your strengths: Pick a unique game design, or a genre you have experience implementing, and make it your own. Making your own version of something that was popular the last time
Try faking it: Your game probably doesn't need AI, procedural generation, or emergent behaviour. If players spend all of five minutes on your game, you can just tweak the level geometry to ensure your dumb enemies don't get stuck in the walls.
Don't overextend yourself. Less is more: Your game probably doesn't need a good game design that can stay fresh for twenty levels. Your game only needs a novel mechanic that stays fresh for five minutes, and then the player closes the window and rates your game on LDJAM.com. It makes more sense to polish less content and to get to a satisfying conclusion quickly.
If you are working in a group
The three big problems when doing Ludum Dare with a group are communication, planning/work-flow, and social interaction.
Social stuff first: When you join a group, make sure everybody is on the same page about the meta goals of the game jam. These meta goals are not "what the game should look like" but "are we even trying to make a game together". Maybe one of you just wants to goof around, or learn a new tool, or one of you has time on Saturday but not Sunday. If you are unsure, you should briefly talk about how much time everybody has, if anybody wants to keep working on this until Monday (group projects have a relaxed 72-hour time budget), or if some people have important commitments. Maybe say some things about yourself that let the others grasp your skill level and tastes in games. It really helps to be on the same page before you even form a team.
Next comes work flow: Make sure everybody has all the tools installed early on. This means stuff like git, whatever cloud file storage you have, the game engine/compiler/libraries so everybody can compile and run the prototype, and art production software that works with the engine. Pick a 3D model format and level editor so everybody can tweak each other's work if necessary. Structure your development so that everybody can work independently. Working on all the assets first, and all the levels second, is often not advisable. Because of the limitations of the game jam, you cannot iterate as many times as you would like, and you have to work in parallel. In a hobby project, a group of five could work on the project linearly, one after the other, after hours, an evening at a time. This does not work here. It makes sense to pick a game design that minimises linear dependency chains, and allows different people in different places to work on dialogue and character models at the same time. It's also important to pick a game design that can be made to work when one developer finishes ahead of time. It feels bad, man, if one member of your team makes a ton of content that does not make it into the final game.
Lastly, communication: Communication is hard. This is also true for social stuff, but the social stuff was so important it needed its own point. You have limited time to course-correct once you start working, and you don't want to spend the whole first day brainstorming for a game idea. However, it makes a lot of sense to have one team member be "in charge" of art direction, integration of all work, and game design. This does not mean that you can afford a dedicated "manager" or "idea guy". It just means that at least one team member has a complete, consistent vision of the finished game. That vision should be communicated to all others as quickly as possible. Everybody needs to be able to integrate and iterate individually. That means the 3D artists have to be able to import their work into the engine and see how it plays. This only works if everybody understands the gameplay and art style. Otherwise, you have to do a lot of back-and-forth and revision, and that kind of thing is not possible on a 72-hour time frame. You have to front-load the communication as much as possible. Before you split up and work for the first couple of hours, you should make sure everybody understands which genre you are working in, what your work-flow is, and what art style you are going for. It really helps to sketch out the game's UI and HUD, and to share some art references with the team before getting to work. If you want to use an asset pack, share it with all artists as early as possible, and set a consistent tone/mood/style/level of detail. The same goes for code. If your code is organised by level/set piece/whatever, you may want to communicate with the other developers so you don't run into problems when level three and level four do the same thing differently. Taking half an hour to share art references, to agree on a rough code architecture, and to pick out assets can save you three hours down the line when you are trying to fit it all together.
When Uploading
Do not call your download something like "game.exe" or "linux.zip" or "ludum_dare.rar"! Pick something unique, preferably "your_name.zip", so it unzips to a path like "your_name/game_name.exe"
TL;DR don't miss Ludum Dare 48 tomorrow, and good luck!
2 notes
·
View notes
Text
3rd time’s the charm!
After a long, long & long slumber I finally woke up to join (for the third third time) the UX/UI cohort, since Covid-19 seems too annoying to disappear or give us a break. Thank god the weather is at our side, right??!!....
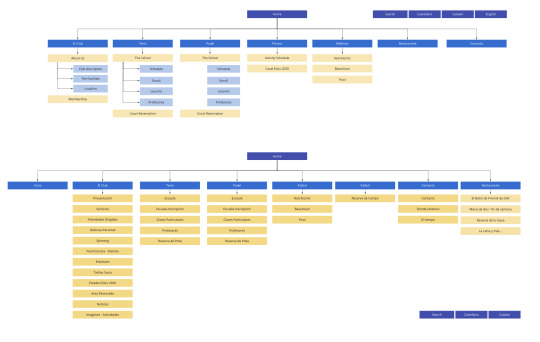
For this week, and after a quick intro on Monday to getting to know each other, we decided to start the project. My team was my up of Carla and Janine and our first goal was to fins a local small e-commerce business or organization to propose a redesign. After the options, our final choice was to redesign the “Tennis Club Premià de Dalt” website and mobile version.
––––––––––––––––––––––––– 1 –––––––––––––––––––––––––
The first step we decided to do was to analyze the current website to find some usability problems (which we found a lot) and to define some structure inconsistencies. After that analysis we proceeded to carry out the card sorting to observe what the user's browsing perceptions were and, thus, be able to establish a correct navigation criteria for the future redesign of the website. After all the results obtained, we decided to plan a redesign with much simpler and more logical navigation. The next step was to carry out the tree tests through which the users looked for specific information in the new redesign and, thus, to be able to draw final conclusions on whether the process that had been carried out had been correct or whether there were still some changes to be carried out.

–––––––––––––––––––––––– 2 –––––––––––––––––––––––––
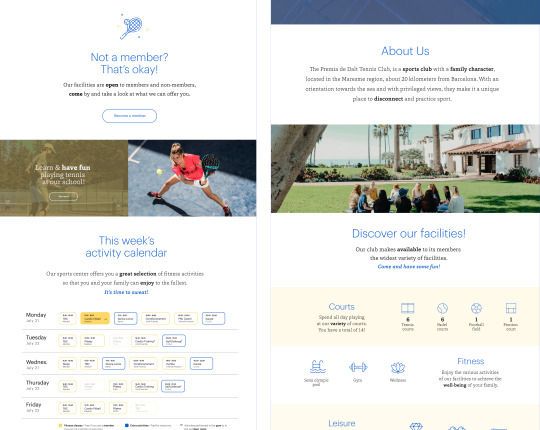
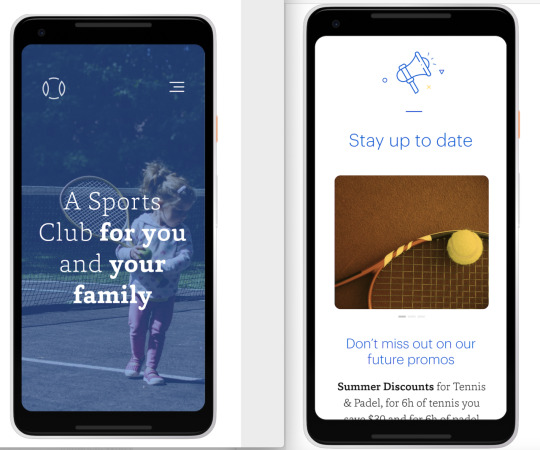
The second step was to focus on the layout and find a new style for the website. For that we decided to create an style-tyle where we decided the approach we were gonna follow to do the redesign of the brand. The most important thing was to do a 180º change on the branding, keeping it simple and staying away from the coldness of the dark colors. Since the club offers a lot of activities, we decided to focus on some brand attributes reflecting that. The most important was to be Family-friendly, it was a must for us. After that we chose a color palette that resembled those attributes and focused our attention on a communicative minimalist design.

–––––––––––––––––––––––– 3 –––––––––––––––––––––––––
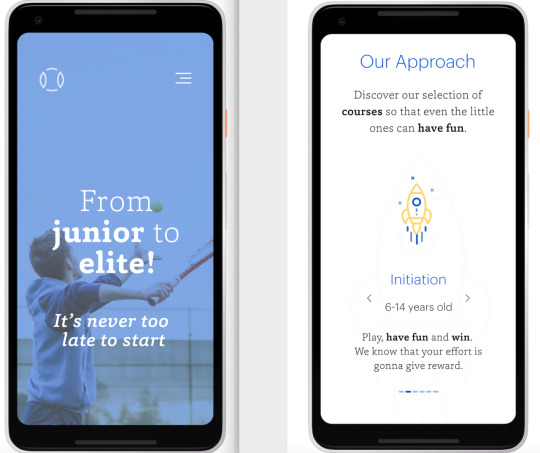
After that we centered our attention on the mobile version to see how things will translate to that. We made some clear rearrangements in terms of typography sizes and images display, but the overall feedback we got was really good. We were happy to see that the Family Friendly attribute was translating well across platforms and screens.


–––––––––––––––––––––––– 4 –––––––––––––––––––––––––
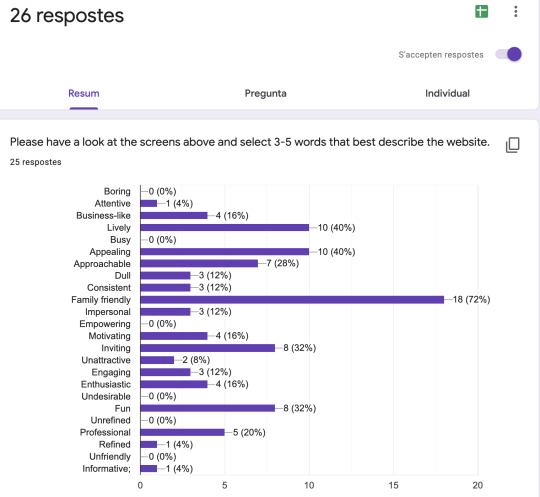
The next part was centered on the desirability test to see the perceptions of the users and their emotional or attitudinal responses to our prototype's visual designs. Thankfully for us, Family friendly (18/72) was the most chosen attributes of them all, followed by Lively, Appealing and then Inviting and fun.

–––––––––––––––––––––––– 5 –––––––––––––––––––––––––
The last part was the coding part where we had to program our home page and the responsive version for mobile using HTML/CSS. This was not our area of expertise so we could use the help of 2 students from Web/Dev. Thanks to them, we finally managed to get a pretty close website coding design from we have envisioned with our design.

–––––––––––––––––––––––– 6 –––––––––––––––––––––––––
We work very hard for this project, even though we had to sacrifice some sleep hours. We learn how to trust each others’ process so we could divide and conquer all the challenges Nevan is throwing at us. BRING EM’ ON!
Thanks To Janine and Carla for the great teamwork and be willing to learn and receive graphic design tips. And also, thanks to Sergi and Marina for the great effort they put helping us to do some coding.
And now, getting ready for a long summer brea.....oh wait...it’s on-boarding time.......
5 notes
·
View notes
Text
Last week this week. We started the week with the realisation of the lack of time remaining. We would have liked to work further on the project but we had to spend the time finalising.
We spent Monday and Tuesday finishing the figma prototype. Trying to create a consistent graphic expression throughout the prototype and also connect the different games to fit the structure we had designed. Choosing colours, making illustrations, fonts etc was elements we had to work with aswell. Also! We of course iterated after last weeks feedback and user tests whilst doing all the finalising.
Wednesday we spent the hole day and evening working on the presentation. We found it challenging to choose what parts to include in the presentation. There was much we wanted to say, but we realised we didn’t had enough time and had to shorten it afterwards. We also named our platform/app “eMosjon”.
Today we presented the project to our teachers and Aschehoug. Even tho we had some technical difficulties I feel like the audience caught the essence of our project and gave fair feedback.
Overall and in general I feel like the group has had very different opinions, perspectives, and preferences and to be honest I have found it challenging from time to time. Much time was spent on talking and discussing but this also resulted in lots of learning. I do however feel like the project ended somewhere in between everyones ends.
Figma prototype will be posted on Instagram.





1 note
·
View note
Text
Hello, it's been a while ~ April 4, 2022
It's Monday. Again. I slept last night, the sun is shining and I had to positive meetings this morning.
I decided to slow my role with this whole starting a business so I can play with design projects project. I want to do a lot of research. So, I'm giving myself April-June. Then, I'll reassess. Maybe there's more research to do or maybe I'll be ready to shift focus. There's no point in rushing anything. And a DBA might really be all I need right now. Since MAKING money isn't a focus.
I also want to start prototyping (because I can't help it)... maybe just get a version of this up that's for my content. So that I can begin experiencing this myself and tweaking things as I learn in the moment. I could also prototype out the whole community website idea and start populating it with content myself... ugh, I guess I really need to further prototype it in Figma first. Though I think the version for my content would also be a pretty simple way to start. One person's content... that's about as simple as it gets.
I bought wherethelightfalls.com-- that's going to be my home domain name on the internet. Spirit decided this was the name... which is helpful, because otherwise, I'd debate it endlessly. Thanks, Spirit!
I realized that I really enjoy curating information. If we can narrow in and define a skill/action/behavior/natural tendency I do within the Graphic Design world, this is it. I realized this because I noticed a pattern. I LOVE taking in new information; learning, and then I want to reflect it back in a visual way that people can quickly assimilate. It's information architecture designed around purpose.
At work, I set my start to 9am. So no meetings before 9am. Now, I'm building on that to work in time at the beginning of the day for the long-term projects. Right now, brand guidelines (for the company). Which I can have Shawn's help with. The other, designing a 2 day workshop: Visual Collaboration Design (personal/but still for the company). Which I can test in facilitation lab.
I'm also beginning to imagine facilitating local action groups and local government. Along with introspective nature excursions.
It's getting close to time to transition from tumblr to my own website and be more public about my shares. THIS has been an iteration and practice for creating content and realizing what will resonate for me and most likely for the community it pertains to. Om!
0 notes
Video
youtube
MAT 80XU (E)Utopian Design Tools : 2021 UCSB Summer Session B
IMAGES: Alexis Story Crawshaw and Diarmid Flatley
SOUND: Alexis Story Crawshaw
VIDEO TRANSCRIPT:
How would you make the world a better place? This summer at UCSB, come join a special Media Arts and Technology class, (E)Utopian Design Tools. We’ll leverage digital tools like Blender to explore creative problem-solving across THEMAS: Technologies, Humanities, Engineering, Mathematics, Arts, and Sciences.
You’ll design your own project, for example via:
— interactive learning systems that guide behavior and ethical actions, or
— speculative design models of real-world objects and physical solutions for fabrication, or
—fictional worldbuilding and storytelling as a thinking tool to drive social and technological change, including dystopian cautionary tales.
So sign up on GOLD today to learn how to imagine and make a better tomorrow. Check the comments for more information.
DATES + PRACTICAL INFO:
UCSB Summer Session B starts Aug. 2 and runs through Sept. 11, 2021. MAT 80XU meets synchronously on Tuesdays and Thursdays from 3–4:40pm PST and has some supplementary asynchronous materials. Sections meet Mondays, with a choice between 3pm and 4pm PST starting times.
UPDATE:
Some scholarships are available. Primary scholarship consideration is by July 11 and late submissions may be considered on a case-by-case basis thereafter. See information here https://www.summer.ucsb.edu/courses/c... and send your application to [email protected]. Open to all majors, levels No pre-requisites
COURSE DESCRIPTION:
MAT 80XU (E)Utopian Design Tools (Mediated Worlds: THEMAS Special Topics)
Instructor: Alexis Story Crawshaw
Session B
What does it mean to "make the world a better place"? How do we enact eutopias (good, possible places) rather than merely imagine utopias (ideal, impossible places)? (E)Utopian Design Tools is a creative-computing and project-based class that operationalizes positive and innovative change. Working with the 3D graphics program Blender and connected platforms, we leverage digital tools as the arm of our imaginations, addressing contemporary problems as creative opportunities. We engage worldmaking, immersive art, and speculative design through the transdisciplinary pedagogical model of THEMAS (STEM+Arts+creative Humanities) to impart a holistic thinking and making toolbox. Additionally, we train a making reflex to problem-solving through iteration and prototyping. Strategies for designing with impact, ingenuity, and empathy are further refined via concepts from cognitive science, user-centered design, engineering ethics, and information aesthetics, among other areas. A selective survey of the literature of utopias also contextualizes this undertaking. In these ways, we empower students to meet challenges holistically, effectively, imaginatively, and compassionately, with a cutting-edge toolkit supercharged with computation. The “real world” is not fixed but music in motion: we are its composers and performers. In this unique, historical moment, how will you create the future?
0 notes
Text
Entry 6
Making another update before finishing up this project soon as realistically I only have two days left before it’s done and there still a lot to do before it’s due in.
And even though I wish I have more user feedback regarding my wireframe prototype, this is just the best I can do for now. I’ll write up some notes down in the link below and my next steps to get this project finished!
User Feedback for Wireframe Prototype and Survey :
So from the response that I did receive where more or less positive or though some where confused as I didn’t mention the “Lorem ipsum” for place holder text. Most of them thought it was a different language, which was a mistake on my part but I’ll make sure to let them for next time.
I’ll be going through each part of the survey and I’ll be responding to it for what to do next when it comes to my high-fi prototype design and navigation wise.

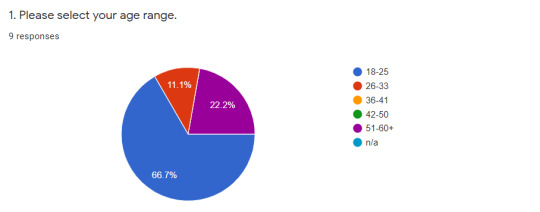
1. So this is self-explanatory as I wanted to know how old the user is while testing the wireframe prototype for the cupcake game, this will essential as for all users of any age to understand the layout of the app and navigate through it with no issue. So most users who took the survey/ tested the prototype are around 18-25 years of age, while only a few were 26-33 years and 51-60+
-


2. So this question is about how the user felt with the overall experience the low-fi wireframe and navigating through it, was it good? Was it bad? That sort of thing. So I let them rate their experience by a score rather then comment down their thoughts, only because I have individual questions about which elements more in detail later on. And by the looks of it most people did enjoy their experience with the wireframe, most landed on a score of 6, but there were a few where they landed on a score of 3 which probably was more of a mix experience with the low-fi wireframe. So it’s important to keep that in mind regarding their comments during the later on in the survey.
-

3. This question is technically the second part of question 2, it was meant to be for someone who had a really bad experience with the low-fi wireframe, So it wasn’t compulsory but some of the users did leave interesting comments regardless.
Most of their comments were probably referring to the gameplay rather than the menus of the app, as most of them found the tutorial area confusing and hard to play (bare in mind, I did use “Lorem ipsum” most for this area so I understand their confusion) But now when I think about it more, it will probably be better if I further explained the prototype before they start testing it, as this was not a finished project hence the missing colour but other then that this will be important when I finish the final high-fi prototype later on
-

4. What the users really enjoyed the most from the experience was the graphic element and the flow to it, which is great! As I probably did spend a long time thinking about how things were going to flow through out the app and how the design was going to look at the end, which means I can implement most of the detail and colour over top without changing anything to much design wise. Also some do like the element of baking the entire cupcake rather than decorating it too.
-

5. So this question does refer to how users did have some issues regarding the language within the tutorial of the game, which again I don’t blame them for. Also I think some had issues with regarding to Figma as well as they weren’t to familiar with the program.
Also one user did comment about the multiplayer element of the low-fi design as they where confused by how there was an offline mode for it. By what they said if it’s something one on one or playing the game in real life with others, were my idea for it would be the player will play against the ai and can chose the difficulty of the gameplay. But that is a good idea to consider though as I didn’t think about people playing against each other in real life or one on one, so something to keep in mind for later on.
-

6. The consensus for question 6 that almost everyone found what they are looking for within in the low-fi prototype with only a few saying either maybe of kind of. Given what most people said in question 4 explains that most of them didn’t have issues regarding the flow or design of the app and that indicates to me that people will have no issues finding what they want within the final prototype.
-

7. So for this question is basically asking if the user was confused at any point within the prototype testing. This question required people to leave their thoughts about it, but if a couple of people said something in twice google form will set the results up as a chart which makes it hard to read the rest of the comments that others left behind, so I’ll make a short list underneath of what everybody said below.
. “No” x 3
. “offline 'multiplayer' and also couldn't grab all the in ingredients”
. “Not really”
. “Language”
. “Lack of Instructions”
. “No options were clearly labeled and easy to navigate”
. “Yeah, I think having everything out and displayed would be easier.”
So most of the users didn’t feel like that they were confused while navigating the wireframe prototype, besides of the language, someone mentioning the multiplayer element again as well. With a few new responses such as making sure that everything was clearly labeled and if someone can grab all the ingredients before they start mixing them together.
-

8. (Have to write this paragraph again as I lost the old version as Tumblr had a meltdown with it’s page) This question ask given the opportunity if there was anything that the user would change next time with the low-fi wireframe regrading the game and it’s menu. Most people mention what was stated before within the other questions (the language, issues with Figma) but some also mention a few other things as well such a being less pages/words for the tutorial area of the game and focusing more on the visual element. Also one user mentioned about how the customer could also eat the cupcake within this prototype as well (while I don’t think I have time to implement this into the final product, it’s still a nice idea to think about.)
-


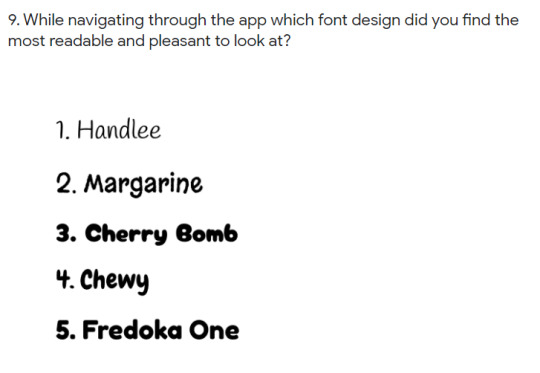
9. So now this is the area where I asked the user which of the fonts and colour palette they liked when it came to the style guide. And this question I asked them is which of style of font they found easiest to read and most pleasant to look at, and to my surprised it was the “Handlee” font!
I don’t know if it’s just me, but if I had more people involved for testing the prototype and taking the survey I don’t think that most of them would’ve chosen the Handlee font. I just don’t think the font is bold enough when scaling it down into a smaller screen and I don’t think it actually capture a lot of people’s attention like the others do. So I think I personally will go with the second best option which is “Cherry Bomb” font which is my number one favorite font.
But then other thing is I consider how one font is going to look through out the entire app, so I might end up using the Handlee font, you never know how these type of things go...
-


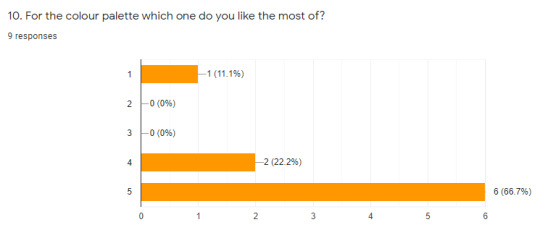
10. This question is basically the last one from the survey as question 11 is leaving any final thoughts about this experience as a whole. But this is pretty much explanatory as stated before and what colour palette the user think will suit best for game. it is a multiple choice question so people can chose more than one colour palette.
So the best one from out of all of them was number 5 which didn’t really surprise me as it has more of the brighter and softer tones with yellow, red and orange while the others had more earth tones, while the second best was 4. as it had that extra green and blue in it as well. This will come in handy when I create the high-fi prototype!
-
Final thoughts / What’s next :
Okay so as much I wished to had more responses to my survey and low-fi wireframe testing, I am still very pleased with the results. I would have allowed people more time to responded but sadly it isn’t my reality to wait on them anymore, as I have to have my final project up and ready by monday night! So it is my best interest now to focus on the final product for the high-fi prototype for both mobile and tablet devices, and also to finish writing up that report as well! Which in saying I probably don’t have the final user test when it comes to high-fi prototype but if I can try and finish most of my stuff by monday morning I’ll try and make another survey for user testing. But I do have to say that blog entries have been really good for me though as they help organise my thought and then I can restructure them later on for my report or another possible future project as well!
Cheers~
#update#blog entry#blog#project#projects#assignment#assignments#figma#wireframe#low-fi#survey#long post#very long post
0 notes
Text
Download Game Rocket League Torrent
Free Rocket League Download
Free Online Game Rocket League
Download Game Rocket League Torrent Pc
Game Information
Official NameRocket LeagueVersionFull GameFile UploadTorrentDeveloper (s)PsyonixPlatform (s)PC, WindowsRelease date (s)2015Genre (s)Sports
Screenshots
Overview
Jul 3, 2017 - RG Mechanics – TORRENT – FREE DOWNLOAD – CRACKED – Repack Rocket League is a vehicular soccer video game.
Select yes, and let the download start. If you don’t have a torrent application, Click Here to download uTorrent. Once Rocket League is done downloading, right click on the torrent and select “Open Containing Folder”. Double click inside the Rocket League Download CPY folder and run the Setup” application. Install the game. Jun 12, 2017 Rocket League offers countless opportunities to be Gretzky–or Nostradamus. Rocket League thrives on speed and momentum. This is best exemplified by the gravity-defying excitement of driving up the side of any of the game’s arenas. Rocket League Full PC Game Overview. Rocket League download free. full Game is a physics-based vehicular soccer video game developed and published by Psyonix, released for Microsoft Windows and PlayStation 4 platforms in July 2015.
Rocket League Full PC Game Overview
Rocket League download free. full Game is a physics-based vehicular soccer video game developed and published by Psyonix, released for Microsoft Windows and PlayStation 4 platforms in July 2015. A version for Xbox One followed in February 2016, while ports for OS X and Linux are set to be released later in 2016. A retail version for PlayStation 4 and Xbox One was released by 505 Games in June 2016.
Described as «soccer, but with rocket-powered cars», Rocket League has up to eight players assigned to one of two teams, using rocket-engine equipped vehicles to push a ball into their opponent's goal and score points over the course of a timed match. The game includes single-player and multiplayer modes which can be played both locally and online, including cross-platform play between the PlayStation 4 and Microsoft Windows versions, as well as cross-play between Xbox One and Windows versions. Later updates for the game enabled the ability to modify core rules and adding new game modes, including ones based on ice hockey and basketball. Rocket League Free Download.
Rocket League is a sequel to Psyonix's Supersonic Acrobatic Rocket-Powered Battle-Cars, released in 2008 for the PlayStation 3. Battle-Cars received average reviews and was not a major success, but gained a dedicated fan base. Psyonix continued to support themselves through contract development work for other studios while looking to develop a Battle-Cars sequel. Psyonix began formal development of Rocket League around 2013, refining the gameplay from Battle-Cars to address criticism and fan input. Psyonix also recognized their lack of marketing from Battle-Cars, and engaged in both social media and promotions, including offering the title as a free download for PlayStation Plus members on release, to market the game.
Check out I Want to Know What Love Is by Foreigner on Amazon Music. Stream ad-free. Drama I was charged for this song but it was not possible to download. Jan 18, 2019 - Now, “I Want to Know What Love Is,” the 1984 chart-topping classic from the English-American rock band Foreigner, has been repackaged with. I want to know what love is download. Check out I Want to Know What Love Is by Foreigner on Amazon Music. Stream ad-free or purchase CD's and MP3s now on Amazon.com.
Rocket League has been critically praised, earning a number of industry awards, and saw more than six million sales and at least 18 million unique players a year after its release. Rocket League has also been adopted as an eSport, with professional players participating through ESL and Major League Gaming, along with Psyonix's own Rocket League Championship Series.
Gameplay
Rocket League's gameplay is largely the same as that of its predecessor Supersonic Acrobatic Rocket-Powered Battle-Cars. Players control a rocket-powered car and use it to hit a ball that is much larger than the cars towards the other team's goal area to score points, in a way that resembles a soccer game, with elements reminiscent of a demolition derby. Rocket League Free Download PC Game.
Players' cars have the ability to jump to hit the ball while in mid-air. The players can also pick up a speed boost by passing their cars over marked spaces on the field, enabling them to quickly cross the field, use the added momentum to hit the ball, or ram into another player's car to destroy it; in the latter case, the destroyed car respawns moments later. A player may also utilize boost when in the air to propel themselves forward in flight, allowing players to hit the ball in the air. Players can also perform quick dodges, causing their car to do a short jump and spin in a given direction, which can be used to nudge the ball or gain positioning advantage over the other team.
Matches are typically five minutes long, with a sudden death overtime if the game is tied at that point. Players are awarded points for certain actions in the game, such as scoring a goal, assisting in a goal, centering the ball, shooting the ball close to goal, saving a ball from going into a goal, or winning the game. These points contribute towards a meta-game experience system, unlocking decorative rewards for players to personalize their cars which include: Rocket Trails, Toppers, Antennas, Decals, Car Bodies, and Wheels. Matches can be played from between one-on-one up to four-on-four players, as well as casual and ranked. A single player Season mode allows a player to work with computer-controlled teammates and opponents offline, while online games can be played with other online players, with computer-controlled opponents filling in for empty slots or players that drop out of matches. There are ranks in Rocket League so each player is matched with players of similar skill level.
A few months after release, Psyonix released an update that adds «mutators» game modes, modifying some aspects of gameplay, such as increased or decreased gravity, ball size, ball speed and bounciness. For the 2015 holiday season, another update replaced mutator matches with an ice hockey-inspired mode (called «Snow Day»), played on an ice rink and the ball replaced with a hockey puck with different physics. Positive reception to the ice hockey mode led to it being extended for a few weeks after the holiday season. The ice hockey mode was permanently added to the mutator settings for private matches and exhibition games on February 10, 2016. «Hoops», a game mode based on basketball, was added on on April 26, 2016. Rocket League for PC.
Development
Psyonix had previously developed Supersonic Acrobatic Rocket-Powered Battle-Cars in 2008 for the PlayStation 3. That title itself bore out from previous modifications that Psyonix' founder, Dave Hagewood, had done for Unreal Tournament 2003 by expanding out vehicle-based gameplay that Epic Games had already set in place in the engine into a new game mode called Onslaught. For this, Hagewood was hired as a contractor by Epic for Unreal Tournament 2004 specifically for incorporating the Onslaught mode as an official part of the game. Hagewood used his experience at Epic to found Psyonix, where among other contract projects they worked to try to find a way to make racing the Unreal vehicles in a physics-based engine enjoyable. They had toyed with several options such as race modes or mazes, but found that when they added a ball to the arena to be pushed by the vehicles, they had hit upon the right formula, which would become Battle-Cars. Further to the success was the addition of the rocket-powered cars; this originally was to be a simple speed boost, but with the physics engine, they were able to have the vehicles fly off and around the arena, furthering the possibilities for gameplay.
As Psyonix finished development of Battle-Cars, the studio had tried to gain access to a publisher by selling their game as «soccer, but with rocket-powered cars», but found none of the publishers seemed interested. Ultimately, they opted to self-publish the title on the PlayStation Network with almost no marketing. Though the title was downloaded more than two million times, it was not considered very successful even after the studio cut the price. The studio continued on to other projects, though kept the idea of building on Battle-Cars as an option, recognizing the game had a small but dedicated fan-base that provided them with ideas for expansion. These other projects, which including contract work for AAA titles, including Mass Effect 3 and Gears of War, helped to fund the development of Rocket League.
Full development of Rocket League started around 2013 and took around two years and under $2 million to develop, though they had tested various prototypes of a Battle-Cars sequel in the years prior, including an unsuccessful attempt at pitching the game's idea to Electronic Arts in 2011. Psyonix used some of the feedback from Battle-Cars to fine-tune the gameplay in Rocket League. A key requirement for Psyonix was to increase the game's frame rate from 30 to 60 frames-per-second, a known criticism from Battle-Cars and essential for newer hardware, according to Corey Davis, the design director at Psyonix. Hagewood recognized that Battle-Cars was considered «too hardcore», and eased up on some aspects to make it more approachable, such as by slowing the pace of the game. Though they tried to add elements like power-ups, they found these to be too distracting to gameplay. They also explored other changes such as making the game more gritty, akin to Monday Night Combat, developing several mini-games related to handling of the car, working on making the graphics give a sense of scale to the players to give the impression they were controlling full-sized vehicles rather than radio-controlled cars, and creating an open world structure where the player would drive between stadium and stadium to participate in matches. Instead, the team opted to strip the game to its core, focusing on more visual elements to enhance the title. Download game taxi simulator mod apk. From Battle-Cars, Psyonix recognized very few players actually went online, and developed Rocket League's single-player Season mode to encourage players to try online matches once they completed it. Rocket League Download Torrent.
Rocket League Free Download PC Game
Click on below button to start Rocket LeagueDownload Free PC Game. It is a Full Version PC Game. Just download torrent and start playing it.
(Put the first RATING)
How to install any game on a PC?

Free Rocket League Download
Say 'THANKS' to the admin! Add new comment
Leave a comment
Excelling in sport usually means realizing when a minute is outside of your management and recognizing when an option is there to seize. In Rocket League, both situations occur plenty of moments in any given match–not surprising for a game greatly influenced by soccer. It caters to the aggressive realist who thrills in obtaining sole management of the ball for a number of seconds irrespective of realizing it can be snatched at any time. The greatest component is that you get to kill opponents’ dreams and agonize in your individual losses from the consolation of a very, very quick car.
Each individual minute in Rocket League demands split-next judgment. Are you the assertive sort who will take management of the immediate situation at the hazard of becoming in the middle of a chaotic, unpredictable scrum? Are you much more of a extensive-time period planner, a person who watches your cohorts struggle in excess of a ball in a corner with the self esteem that the ball will inevitably escape. When this comes about, are you ready at the major of the penalty arc with the hope that the loose ball will roll in between you and the purpose? This echoes Wayne Gretzky’s words of wisdom: “A good hockey player plays where by the puck is. A fantastic hockey player plays where by the puck is going to be.” Rocket League features plenty of possibilities to be Gretzky–or Nostradamus.
Rocket League thrives on velocity and momentum. This is greatest exemplified by the gravity-defying pleasure of driving up the side of any of the game’s arenas. This ability is beneficial as well as thrilling. Without the need of the curves along the edges of the pitch, autos would basically bang into the wall. The magic of making up free download youtube. Continuously obtaining to reverse and make 3-position turns in excess of a five-moment match would be a disappointing series of momentum-ending buzzkills. Rocket League has none of these obstacles. The curved corners usually means you do not eliminate momentum. Your tires will smoothly caress these bends as you trip the walls horizontally, chasing the ball in parallel with relaxation of the autos on the pitch. Presented that the ceiling is also truthful game, just about every player will experience compelled to attempt a gravity-defying loop throughout the width of the roof. The game’s physics and your confined raise will protect against you from finishing such a stunt, but you will attempt it anyway.
The Pirate Bay is ranked #1 in alternatives to Kickass Torrents, #1 in torrent sites for music. In torrent sites for downloading Tollywood movies and TV shows. Download music, movies, games, software and much more. The Pirate Bay is the galaxy's most resilient BitTorrent site. ThePiratebay.org - Download movies, music, software, games and much more. The Pirate Bay Org is the biggest BitTorrent site. Looking for Piratebay.org. Get unlimited access with pirate proxy lists at pirateproxy.wtf. Limetorrents Download, kickass kat torrent, Proxy Axxo Movies, UnBlock IsoHunt with Proxy,. Download music, movies, games, software. The Pirate Bay - One of Knaben Database's Advance proxy. Live and back-end logger. The pirate bay com download movies.
Free Online Game Rocket League
Download .torrent You have to have uTorrent for downloading .torrent data files.
Download Game Rocket League Torrent Pc
Related Posts
0 notes
Text
Designing Speech Prototypes for the Future
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year. In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it. Why Do People Expect More From Voice?
Voice User Interfaces (
VUIs
) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget. Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of Voicelabs states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application. Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real. Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for
visible
interfaces for voice-primarily based merchandise. There are 5 steps should take vicinity before starting improvement a voice product: ResearchDefineCreateTestRefine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first. 1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements. Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system. Here’s what to cognizance on at some point of this step: Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With VoiceThere need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories. A few commonplace cases while voice interplay might be best for customers: When person’s arms are busy (whilst using or cooking);When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation. 3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to. Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic. Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.
A few general hints for growing notable dialogues: Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.User: “Where’s a very good region to head for pizza?” System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question: User: “Where’s a terrific place to go for pizza?” System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues. Here are a few not unusual cases that can purpose blunders states: Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music. Let’s test out the primary example: User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”
It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”Another example for food ordering app: User: “What’s the ZIP code for delivery?” System: “Hmm, 811415” User: “This ZIP is invalid. Try again.”Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next: System: “What’s the ZIP code for delivery?” User: “Hmm, 811415” System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“ User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues. Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine. Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded. Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI. Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience. For example, whilst a person orders pizza, the device may remind them approximately their preceding order: User: “I want to reserve a pizza.” System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use. Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause. Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it: Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses: To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer. Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market. Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are: Intents and utterances,User engagement metrics,Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding. Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.
#b2b ecommerce
#b2bservices
#b2b seo
#b2bsales
#Ecommerce
0 notes
Text
Designing Speech Prototypes for the Future
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year. In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it. Why Do People Expect More From Voice?
Voice User Interfaces (
VUIs
) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget. Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of Voicelabs states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application. Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real. Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for
visible
interfaces for voice-primarily based merchandise. There are 5 steps should take vicinity before starting improvement a voice product: ResearchDefineCreateTestRefine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first. 1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements. Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system. Here’s what to cognizance on at some point of this step: Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With VoiceThere need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories. A few commonplace cases while voice interplay might be best for customers: When person’s arms are busy (whilst using or cooking);When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation. 3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to. Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic. Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.
A few general hints for growing notable dialogues: Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.User: “Where’s a very good region to head for pizza?” System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question: User: “Where’s a terrific place to go for pizza?” System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues. Here are a few not unusual cases that can purpose blunders states: Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music. Let’s test out the primary example: User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”
It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”Another example for food ordering app: User: “What’s the ZIP code for delivery?” System: “Hmm, 811415” User: “This ZIP is invalid. Try again.”Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next: System: “What’s the ZIP code for delivery?” User: “Hmm, 811415” System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“ User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues. Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine. Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded. Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI. Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience. For example, whilst a person orders pizza, the device may remind them approximately their preceding order: User: “I want to reserve a pizza.” System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use. Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause. Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it: Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses: To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer. Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market. Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are: Intents and utterances,User engagement metrics,Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding. Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.
0 notes
Text
samhat @ GDC 2018, Part Two

I’m back with Part Two of my GDC 2018 recap! Where part one covered what I did leading up to GDC and the talks I attended, part two will talk about what I did socially, my time on the show floor, and what I did after GDC ended. Also, I’ve decided to make my lessons learned section into its own post, so please look forward to part three!
Parties, meetups, hangouts, and “networking”
Another really good part of GDC was meeting new people and reconnecting with others. It’s also one of the parts of the conference that’s most daunting for me as a somewhat shy and introverted person. I can get overwhelmed in big crowds where I don’t know anyone, it’s hard for me to start or join a conversation when everyone else seems to be talking, and I don’t really like the loud and dark atmosphere of the parties that seem to be the norm at GDC. Occasionally, my anxiety can get really rough and I need to take some time off. Thankfully, through a combination of some good networking strategies, help from friends, and luck, I was able to have a nice time.
When I talk about networking, I don’t want you to think I’m talking about slimy, mercenary, or fake strategies that are sometimes associated with that word. As Darius Kazemi talks about in a networking guide I found really helpful, networking can just be trying to meet people and make friends, regardless of whether they can do something for you. For example, one networking tip that helps me is to try to meet people where you have an excuse to talk, rather than walking up to someone out of the blue. At GDC, that meant striking up conversations while standing in line for something, sitting and waiting for a talk to start, trying out a multiplayer game with someone at a booth, or hanging with devs showing a game. I was able to have some nice conversations this way. Doing this felt like a more meaningful way to meet people than aggressive networking strategies like just giving out business cards to whoever will take them. (I still try to trade business cards after a nice conversation though. It’s a good way to keep track of who I’ve met.)
I also tried to plan to meet up with people I knew who would be there: old friends and co-workers, people I met at GDC last year, and a couple people I follow on Twitter. These usually ended up being lunch meetings, though a few times I just happened to run into people I knew while walking around. It was nice to meet and/or catch up with these people, and some of them introduced me to more of their friends, which was great.
And in general, I feel like I got pretty lucky in that I had opportunities to meet a lot of people that I easily could have missed out on, just by being in the right place at the right time. Which is not to say that you should give up because hard work means nothing in a chaotic universe, rather I’m just acknowledging that I’m grateful for the opportunities that I’ve been given.
I’d like to give you an idea of how my days went, both good and bad, so here’s a basic log of how things went down for me. (If you like, you can watch my video travelogue for visuals on most of the stuff in this log!)
youtube
Monday
Arrived at GDC, got my pass, went to some talks, talked to people in line and in seats
Grabbed food at the Metreon food court and went to an outdoors lunch gathering organized by Max Krieger, a dev I follow on Twitter known for his puzzle game CROSSNIQ+ (and some excellent Twitter design threads). Met a few nice people, and talked briefly with Max. (I was chuffed that Max, as something of a design buff, said some kind words about my business card)

More talks (and associated chatting while waiting)
Didn’t make plans beforehand for the evening, so I didn’t have anything to do or anyone to do it with. Was feeling kinda lonely looking for people I knew, and ended up deciding to grab a quick bite and head back to my room
Fortunately ran into Chris Wade (indie dev of Sausage Sports Club), who I’d met at an Austin game event, Juegos Rancheros. He invited me to dinner with him, Gabriel Koenig (indie dev of Jettomero: Hero of the Universe), and some of his Chicago indie dev friends, which was really nice
After dinner, went back to Moscone West with Chris and Gabriel to play Chris’ Train Jam game, a prototype Gabriel had been working on, and some Sausage Sports Club. It was a great time
Tuesday
Was pretty booked up with talks during the day, grabbed lunch by myself
Had to take a break from the afternoon talks to play DS (Pokémon Mystery Dungeon: Explorers of Sky, to be precise) and take a nap
Went to a Technical Artist social at a nearby bar. Fortunately ended up in a conversation pretty quickly after arriving, so there wasn’t too much stressful searching for group openings
At the social, I happened to meet a tech artist who went to the same grad program I did (Dane Shannon-Sparks, tech artist at Bluepoint Games, who recently did the Shadow of the Colossus remaster), the dev team of indie vehicular battle game Renegade Rally, and many others. Had some really fun conversations
Found out about two job leads that day, one from talking to people after a talk in the Tech Art Bootcamp, and one from the Tech Art social!
Wednesday
Woke up, felt kinda sick with sore throat, so I took my time getting ready
Ordered Mondo’s limited edition Katamari Damacy soundtrack LP at my cousin’s house (Mondo stuff goes fast, and no way was I missing out on this one)
After arriving downtown, got lunch with David Laskey (Unity port guru in the Chicago indie scene, and dev on TumbleSeed), who I’d met at GDC last year, and Sebastian Gosztyla (indie dev on DUAL, also from Chicago), who I’d met at dinner Monday
Checked out a goofy Target model home thing in the Metreon with David and Sebastian
Chilled out on the Yerba Buena Park lawn with some cool indie devs from Philadelphia and elsewhere that David introduced me to. It had rained earlier, so we were sitting on shower curtains that the group had bought at Target haha
Had a nice conversation with David and Mobeen Fikree (indie dev on Graceful Explosion Machine) about indie careers and finances
Tried to go to a talk but it was full, so I ended up wandering around the expo
Had to take some breaks because I was feeling worn out
Went to a GDC Film Fest screening to chill, had a Clif Builder’s Bar for dinner
Met David again to go together to the IGF and GDC awards ceremonies, and sat next to some of his Chicago friends whose names I can’t remember. David ended up leaving at the end of the IGF Awards, and I left about halfway through the GDC Awards because I had started feeling exhausted and sick
My cousin and her husband made me some pasta when I got back (thank you Liz and Jeremy T_T), which helped a lot
Thursday
Felt better in the morning, but still not great, so I took it easy
Met my old Microsoft friends Josh Wehrly and Jon Gill (both currently working on Rec Room) for lunch, caught up and chatted about career advice
Saw on Twitter that Cory Schmitz, an graphic designer I admire, was giving out free prints, so I tweeted at him and arranged to meet up. He was busy, so we only got to talk for a few seconds, but I got a cool print!
I suddenly hit some kind of social/emotional/mental limit, and got super anxious and depressed. Had to stop and chill, and ended up needing to go buy a protective portfolio for my new print, so I wouldn’t be so stressed about messing it up
Stopped by the Unity booth to say hi to Gabriel, who I’d met Monday night
Went to a panel discussion on mental health, felt a bit better by the end of it
Ran into Max Krieger again at dinner, ate with him and some of his friends
Went to the Unparty, a party specifically organized to be more chill than your average GDC party, which was great. They had a zine library for people to browse, and when the noise level got too loud, people started a community “shhhhhhh” to quiet things down again.
There I ran into Greg Lobanov (indie dev on Wandersong), who I’d met on the Yerba Buena lawn Wednesday afternoon. We had a nice talk about his experience biking across the US and my experience living in Micronesia for two years. I also met some other devs over the course of the evening, several of which had worked on games I knew and was excited about (like Ikenfell, Jamestown and Alphabear), which was cool
I happened to also chat with Chris Koehler, the owner of the art gallery that the Unparty was held in. He was working on a crazy detailed pen and ink drawing, and after talking for a while, I learned that he was part of the Mondo and Mondo-adjacent limited-edition-screenprinted-poster artist-illustrator scene. I’ve been a big fan of that whole subculture for a while, so it was fun chatting with him about it.
Friday
Tried to get to GDC in time for a panel my friend Miko Charbonneau (indie dev on Code Romantic and game designer on Minecraft) was speaking in, but my Lyft took longer than expected
Got there late and couldn’t get into the talk, it was totally full
Checked out the Indie Megabooth instead, chatted with some devs and played some fun games, like Firmament and The Moon Fields
Met up with Gabriel again at the Unity booth, got lunch with him
Went to my last talk, Indie After College
Went over to check out the IGF Pavilion and alt.ctrl.GDC in a bit more detail. Got to see a few games (like Wobble Garden and Heat Signature), but I got surprised when GDC closed earlier than I expected
(to be continued in the Post-GDC section!)
So yeah! My GDC social experience was one of sharp contrasts. On one hand, I felt incredibly overwhelmed and drained at times, which sometimes meant I wasn’t able to do everything I wanted. I also felt bummed at times that I didn’t have closer friends there that I could plan fun activities with. On the other hand, I felt incredibly excited and lucky to meet people who worked on projects I recognized, and being able to engage with them peer-to-peer. I also enjoyed getting to know others who were still up-and-coming like myself. I hope that over time, I’ll become closer with people in the game dev community, and develop more friendships.
In general, it can be easy to talk up our positive experiences and gloss over the negative ones, especially on social media. I think being honest and open about how we feel in situations like this can help both writers and readers feel more validated and accepted in their personal successes and struggles.
And I’ll just mention this: I definitely could not have remembered all this if I hadn’t followed some advice I saw in a few places to take notes before you go to bed every night. I wrote a bulleted list of the day’s activities in my Hobonichi Techo each night, wrote notes on all the business cards I got that day, and put each day’s cards into a labeled, snack-size Ziploc bag.
(And speaking of which: I wanted to write shoutouts to everyone I met at GDC, but didn’t end up with the time and space to do it. So if you’re someone who met me and didn’t get mentioned, please don’t take it personally! It was great meeting you, and I hope to stay in touch and see you again sometime.)

The show floor
Aside from talks and socializing, checking out the GDC expo halls is probably the other big activity I did at GDC. There are some things worth checking out, but if it was my first GDC, I think I’d be somewhat disappointed if the expo was all I got to see.
I guess it’s just that I’m not a big fan of the “main” show floor, which is the part that’s in the south hall of Moscone Center. There’s a ton of booths and a ton of people, but both times I’ve walked around this part of the expo, I’ve wondered who the target audience is. For the most part, the booths there aren’t really showing off games, nor do they seem to be trying to hire anyone. I guess a lot of it is middleware companies and vendors trying to target company representatives that might want to use their tech. There are a few notable exceptions: some big companies like Amazon, Epic, or Unity might be hiring or showing games. (And I suppose there’s the draw of free swag if you have room in your luggage/home.) But for the most part, there’s not a lot there for me as a prospective hire or a game fan.
The secondary show floor space in Moscone North has a lot more that interests me personally. My favorite parts of that show floor are the IGF pavilion and the alt.ctrl.GDC area. The IGF pavilion houses demo stations for all the games nominated for that year’s IGF awards, usually manned by the developers themselves. It’s a really cool opportunity to try new games and chat with their developers. And alt.ctrl.GDC is a really fun area that presents games with alternate control schemes. The North Hall also houses booths with smaller developers showing off games (more my speed than the booths in the south hall), and spaces run by video game museums with playable arcade cabinets and retro games.
Also scattered throughout the 3 Moscone Center buildings of GDC are several more game demo areas, even one dedicated to board and tabletop games. Like the IGF pavilion, these areas are great for checking out cool games and talking with devs. Both this year and last year, I’ve found myself wishing I had more time to explore more of these booths, since I’ve seen some pretty cool games here. I’m particularly glad I hung out at the Mild Rumpus booth last year, since that’s where I met David Laskey, who’s been a good friend and has helped me a lot in meeting people at GDC and learning more about game dev.

Post-GDC: Chill out, fly home

GDC ended earlier than I expected on Friday (3pm instead of 6pm), catching me off-guard with sadness over GDC suddenly being over. Between that, my physical exhaustion after having limped through the last few days with a con cold, the depletion of my social energy after a pretty solid week of meeting people, and my realization that I didn’t have any close friends there to spend the evening with, this was the most positive expression I could muster for a selfie:
Given how tired I was, it was probably for the best that I threw in the towel and got an Uber back to my cousin’s house. On the way back, my spirits were lifted by posting how I was feeling on the Tiny Cartridge Patreon Discord server and getting some sympathetic and encouraging responses. (Shoutout to Lorenzo and those in the chat that day for their kind words, as well as the rest of the Club Tiny crew. I’m really glad to be part of this community.)

Back at my room, I chilled on my bed for a while and just zoned out checking Twitter and playing games. After a while, I felt better and decided to walk down to the beach, which was several blocks down from my cousin’s place. It was really nice out there, and I even got to explore the ruins of an old oceanside swimming facility. As the sun started to set, I headed back up the hill, grabbed some ramen at a nearby restaurant, and went back to my room to get some rest. As you can see, I felt better after my beach explorations:
In the morning, after saying goodbye to my cousin’s family (who hosted me during the conference), I got picked up by my cousin Nick and his wife Bekah. We grabbed lunch at a tasty Mexican place, chatted a bit, and then drove out to the airport for me to catch my flight. My flight home was pretty rough (the less said about that, the better), and by the time I got home, I was sick and exhausted. Once I no longer had to keep myself together for GDC, I collapsed and spent the next week or so getting over my cold.
To Be Concluded…
And that’s it for part two. Thanks so much for reading! Please check back in next week, where I’ll share some lessons and takeaways I learned at this year’s GDC.
3 notes
·
View notes
Text
Designing Speech Prototypes for the Future
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year. In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it. Why Do People Expect More From Voice?
Voice User Interfaces (
VUIs
) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget. Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of Voicelabs states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application. Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real. Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for
visible
interfaces for voice-primarily based merchandise. There are 5 steps should take vicinity before starting improvement a voice product: ResearchDefineCreateTestRefine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first. 1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements. Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system. Here’s what to cognizance on at some point of this step: Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With VoiceThere need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories. A few commonplace cases while voice interplay might be best for customers: When person’s arms are busy (whilst using or cooking);When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation. 3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to. Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic. Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.
A few general hints for growing notable dialogues: Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.User: “Where’s a very good region to head for pizza?” System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question: User: “Where’s a terrific place to go for pizza?” System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues. Here are a few not unusual cases that can purpose blunders states: Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music. Let’s test out the primary example: User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”
It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”Another example for food ordering app: User: “What’s the ZIP code for delivery?” System: “Hmm, 811415” User: “This ZIP is invalid. Try again.”Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next: System: “What’s the ZIP code for delivery?” User: “Hmm, 811415” System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“ User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues. Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine. Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded. Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI. Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience. For example, whilst a person orders pizza, the device may remind them approximately their preceding order: User: “I want to reserve a pizza.” System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use. Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause. Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it: Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses: To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer. Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market. Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are: Intents and utterances,User engagement metrics,Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding. Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.
0 notes
Link
It’s 9:15 on a Monday morning and you have 30 unread emails, your Slack channels are pinging, you have a conference call in ten minutes to discuss a presentation that’s buried somewhere in an email you can’t find, and two applications just popped up with notifications for meetings during the same time slot. You’re still waiting to hear back from the in-house project manager on one of the accounts your agency is collaborating with, and a contract graphic designer just sent you prototypes in a file format your computer doesn’t recognize. If you make it through the day avoiding catastrophe, you’ll call it a success.
0 notes
Text
Arquine Competition MEXTÓPOLI 2021 Pavilion
Arquine International Competition 2021, Mexican Design Contest News, Architecture
Arquine Competition No.23 MEXTÓPOLI 2021 Pavilion
post updated 22 Feb 2021 + 11 Jan 2021
Arquine Competition No.23 Pavilion Results
In compliance with the provisions of the Arquine Contest No.23 | Meeting Point, on Monday, February 8 from 10:00 a.m. to 3:00 p.m., the jury made up of Raúl Cárdenas, Wonne Ickx, María Verónica Machado, Isabel Martínez Abascal, and Alejandro Tapia (as technical jury) met. The deliberation was via Zoom, where they evaluated the 240 proposals received from the 312 registered.
The bases specify that the jury has to freely and independently select a single proposal from among all those submitted in a timely manner (in any case they are anonymous projects), complying with the guidelines established in the Contest bases.
They could not participate: • Members of the Jury of this contest, members of Arquine or MEXTRÓPOLI. • People with blood ties with the members of the Jury; the spouses or people related to a relationship of emotional coexistence or affinity, or those with whom stable professional relationships are maintained. The jury and the organizers could exclude the works for the following reasons: • Delivery after the deadline or without complying with what is established in the bases. • Breaking of anonymity, either by having revealed the authorship by any means, or by presenting graphic elements identifying the identity of the author of the proposal. • Any attempt to communicate or pressure the members of the Jury, duly accredited.
In this edition of the Contest, the following was requested: After twenty-two years calling for specific ideas and proposals, from Arquine we invite you to speculate on new ways of using public space focused on the design of a point where proximity and encounter are the main characteristics.
A device, prototype, installation or device must be proposed that encourages people to meet and build trust in celebrating the city in community. The proposal must be replicable, scalable, accessible, inclusive, with the possibility of adaptation to diverse contexts, low cost and rapid execution. It can be a limited, delimited, closed or roofed space, you can also think of more open, flexible or dispersed proposals.
An invitation to think about the possibility of humanizing our cities, of reinventing the use of the urban environment in a creative, versatile and economic way. A meeting point that, when built, allows us to meet again.
More than 80% of the proposals received fell into the category of pavilion and were mostly exercises in the ingenuity of assembly. After reviewing each of the sheets received, the following projects were thoroughly discussed:
HONORABLE MENTIONS ARQ-C23-0211 | Guido Guernetti, Pablo Galicer and Guido Mezzera. Buenos Aires, Argentina.
A project that when elevated serves as a beacon, drawing the attention of citizens but that avoids crowds at the same point, since, upon perceiving the concentration of many people, the area lowers and disperses the public. We like that the project can be used day and night, but the execution and its activation is not very clear on the sheet.
ARQ-C23-0276 | Open Study (Eduardo Dana Cohen and Rafael Buzali Przedecky), Carlos Metta Saade, Santiago Moyao Sánchez. Mexico City
Of the projects received that propose remote communication and an auditory game, this one stands out for the graphic representation of the sheet and for the narrated story of the character who, some of us, conquered. The jury’s concern is the technical resolution of the project (as it is proposed) so that the experience described can really be lived.
ARQ-C23-0293 | Noelia Cordero Valentín and María Cobos Averturo. Valladolid, Spain.
We highlight the proposal for thinking about the management of a new massive waste such as that of the mouth covers, especially considering the complexity of being able to recycle something in Mexico City. The ready-made project is interesting when installing a pipe, as a monumental meeting point to throw away the mouth covers that are discarded daily. It is a proposal of this moment, of a situation that is being experienced throughout the world. It can also be understood as an idea of a monument where the icon is the recycling of this object that protects us. The objection of the project is its infeasibility since it implies the drilling of the existing surface for its installation.
ARQ-C23-0327 | Chris Falliers and Antje Steinmuller, California.
It is the only proposal that thinks of a program of activities linked to this moment and that goes beyond a moving pavilion. It is the only edition in which the Arquine Contest is subject to a global exceptional situation and this proposal proposes a mobile container to meet certain needs, although in Mexico, many of the activities proposed in this project are already carried out in a informal way. We understand it as a pretext to rethink a program. We are concerned that many of the proposed activities involve the conglomeration of people and that the project is not fully resolved.
THIRD PLACE | ARQ-C23-0275 Roberto Michelsen and Panósmico (Mariana Mañón and Manolo Larrosa). Mexico City. A proposal that comes from the proposal of a pavilion as an architectural artifact that invites all citizens to participate and that their word is written in the sky with a drone. The poetry of a word in the air in different parts of the city is highlighted. Taking into account the experience that the festival organization has in applying for permits to fly a drone in the Historic Center, we are concerned about depending on said authorization (that of the use of airspace) for its realization.
SECOND PLACE | ARQ-C23-0113 Monica Feldman. Bogota Colombia. A landscape intervention. A radical proposal and gesture. It is not built, but is poured and spilled in large quantities on the Alameda Central. As Borges said: “Everything is built on sand, but we must build as if sand were stone.” It interrupts the passage at one of the busiest crossings in the park in a poetic way, in the same way that the pandemic has obstructed our daily lives. Its title Ciénaga and the image of muddy clay, refers to how muddy we are within this reality, which has unexpectedly broken the continuity of the historical thread. It attracts us that a network of points is proposed in the city. The amount of clay necessary to achieve what is represented in the image and its dumping at different points would make it difficult to carry out this project, or in its translation into practice its scale would have to be adjusted considerably and then it would lose the strength of the proposal.
SECOND PLACE | ARQ-C23-0217 Sara Enríquez Legarra and Daniel de Diego Barrios. Valladolid, Spain. It goes beyond a contemplative water mirror. A couple of entrances invite the citizen to enter this space and it has a pause and play point. It is a proposal that as a garden invites reflection and revaluation of public space. A proposal that thinks about social distancing and gambling. We appreciate that the description is well written and the graphic work, even the mockup that the contestants made.
This proposal would work better in a more arid space, other than the Alameda Central where there are already several points with water (fountains) and green areas.
FIRST PLACE ARQ-C23-0082 Azócar Catrón (Carolina Catrón Lazo, Ricardo Azócar Ulloa) with the support of Josefina Tardones Ortíz. Concepcion, Chile. It is a ghost building that dematerializes. A totem as a meeting point, a very clear and legible gesture. It has a connotation of a virtual architecture and therefore permeable and transparent that makes a lot of sense with the moment we currently live. Flirt with the immaterial and bring the quintessential architectural element like Adolf Loos’s column to the Chicago Tribune contest, as an iconic gesture. A duality that makes it very interesting. The base of the building is 3 meters on a side, therefore, following the safety distance established in Mexico of 1.5 meters. It becomes an individual experience for those who stand inside the totem, but never lose their contact with the environment and the people around them.
Of the finalist projects, we agree that it is the one with the most technical viability for its realization.
For the construction of the Meeting Column project, the winners and the Festival’s coordination together with the technical jury and the company responsible for the construction of the piece, must work together on the structural review in order to carry out the proposed proposal.
Arquine Competition No.23 Pavilion Deadline
English text (scroll down for Spanish):
Arquine extends the deadline of your project for the Arquine Competition No. 23 Meeting Point. With the aim of offering those who are already registered, a longer period to work on the project and continue to reflect on how will be the space where we will meet again in 2021 to experience the public space.
– January 25th Registration deadline.
– January 29th Deadline to send the proposals for this call.
– February 8 Jury’s verdict
– February 15th Announcement of the winners in La Hora Arquine program from 5:00 p.m. (Mexico City time). Publication of the winning and finalist projects on arquine.com
– February 22nd Interview with first place winners in La Hora Arquine
– March Activation of the first-place winning project * The winning and selected projects will be published in Arquine magazine No.95 and those responsible for the winning proposal will be interviewed.
* Date subject to change according to the conditions due to the pandemic situation.
Spanish text:
Arquine extiende el plazo de entrega de tu proyecto para el Concurso Arquine No. 23 Meeting Point, con el ánimo ofrecer a quienes ya están inscritos un mayor plazo para trabajar en el proyecto y continuar con la reflexión sobre cómo será el espacio donde nos volveremos a encontrar en 2021 para vivir el espacio público de la ciudad.
– 25 de enero Finaliza plazo de inscripción.
– 29 de enero Fecha límite para enviar las propuestas de esta convocatoria.
– 8 de febrero Fallo del jurado.
– 15 de febrero Anuncio de los ganadores en el programa de La Hora Arquine a partir de las 17h (hora de la Ciudad de México). Publicación de los proyectos ganadores y finalistas en arquine.com
– 22 de febrero Entrevista a los ganadores del primer lugar en La Hora Arquine
– Marzo* Activación del proyecto ganador del primer lugar* Los proyectos ganadores y finalistas se publicarán en la revista Arquine No.95 y se entrevistará a los responsables de la propuesta ganadora. *Fecha sujeta a cambio según las condiciones por la pandemia
5 Nov 2020
1. Arquine Competition No.23 Pavilion Introduction
Arquine summons to project the meeting point in the public space, where keeping a safe distance, we will meet.
In uncertain times, we ask ourselves what to do in the public space during MEXTRÓPOLI 2021. For the past five years, the Arquine Competition has called for the design and construction of a pavilion that, temporarily inserted in the city, would allow the interaction between architecture and the citizenship.
We know that the pandemic has changed and will continue to change how we live, but to what extent?
After twenty-two years summoning specific ideas and proposals, Arquine invites you to speculate on new ways of using the public space, focused on the design of a meeting point where proximity and encounter are the mail characteristics.
A device, a prototype, an installation or artifact must be proposed to encourage people to meet and build trust in celebrating the city in community. The proposal must be replicable, scalable, accessible, inclusive, with the possibility of adaptation to diverse context, low cost and fast execution. It can be a closed or roofed space, or you can also think about open, flexible or dispersed proposals.
We want to invite you to think about the possibility of humanizing our cities, of reinventing the use of the urban environment in a creative, versatile and economical way. A meeting point that, when built as part of MEXTRÓPOLI 2021, will allow us to meet again.
2. Legal regime of the contest
This contest with jury intervention is open and anonymous, in one phase and will follow the provisions of the administrative and technical rules. From the moment of registration, contestants agree to accept in its entirety and without appeal the regulations, techniques and procedures established in the administrative and the technical rules.
3. Design Contest organization
The Arquine Competition No.23, MEXTRÓPOLI 2021 Pavilion is organized by Arquine, who will be responsible for organizing the development of the contest, the administrative and technical information, give answer to the participants FAQs, keeping the minutes of the plenary meeting as well as all actions for the proper conduct of this contest.
All correspondence relating to this contest will be sent to the email address:
4. Competition Objective
Design universal proposals for the reactivation and the use of public space in a temporary and collective way.
5. Contestants
The invitation is open to architects and architecture students all over the world. Teams, collective and individual participants are welcome. The groups may incorporate professionals or students from other disciplines. We recommend having an architect or architecture student in the team.
It is not necessary to have some record of the professional association of the country of origin to participate.
Each entrant or team may submit only one proposal.
In any case the team member may be part of another.
They may not participate:
Members of the Jury of this contest, or members of Arquine nor MEXTRÓPOLI.
People with ties of kinship with members of the Jury, spouses or persons associated with affective similar relationship of cohabitation or affinity, or those with stable professional relationships.
6. Information and consultation
Participants may send their questions to the address [email protected] with the same email used to confirm the registration. Complete answers and clarifications will be made through the contest website and all contestants will have access. The list of questions and answers, along with the complete rules will be provided to the jury. The list of questions will be published on the website of Arquine on the date indicated on the calendar.
6.1. Registration
To make your registration effective, you must provide a fee that will be given in two stages of registration:
First stage of registration
From August 17th to October 19th, 2020
$1,250 MXN Peso or $60 US Dollar (International registration)
Second stage of registration
From October 20th, 2020 to January 4th , 2021
$1,500 MXN Peso or $75 US Dollar (International registration)
Contestants will confirm their registration by the payment of the fee (only one payment). The amount depends on the stage of registration. There is no additional cost to the registration, since the entire process of participation and submission of proposals will be through the Internet.
7. Methods for the contribution
To formalize the registration to the competition is necessary to make the payment (one payment) by means of a credit or debit card, via Paypal, Mercado Pago or another online payment system:
Wire transfer:
Introducing the bank account information:
Arquine
Bank: BBVA Bancomer
Clave: 012180 001443769433
Swift: BCMRMXMMPYM
Referenced deposit (only in Mexico):
Paying in any bank:
Arquine
Bank: BBVA Bancomer
Account: 0144376943
Once the contribution is made, the contestant must write an email sending an image of the deposit receipt or bank transfer. Later, the contestant will receive the registration key with which can create a user and access the system. The cost of the fee is per team and not per participant.
8. Confirmation
Remember that you have to send the receipt to [email protected] so you can get the confirmation with the user name and password to access the system (within a maximum period of 72 hours).
When accessing the system, you must edit and complete the data of your team and download all the complementary information that is provided for the development of the proposal. The electronic mail with which the registration is made must be of the person that appears as representative; this will be the only interlocutor throughout the development of the contest.
9. Anonymity
The work will be presented under the code generated by the system in the registration process, this should be placed in the upper right box of the sheet and identify the file only with this code [ARQ-23C-XXXX]. All the proposals submitted after the deadline or those that violate the requirement of anonymity, will be automatically excluded.
10. Documentation needed
A digital image with the entirety of the project. The board must contain all the necessary information to explain and understand the proposal. It is essential that the submitted image contains, at least, the following:
Diagrams, views, sketches, renderings, or any other form of visual representation that will help explain the project. General plans and layouts of the project, including floor plans and sections, adequately scaled to ensure the comprehension of the plans.
If you design a physical proposal, constructive details that are considered essential to explain the project.
A 250 word-long (max) descriptive text. Any text or description can only be delivered in either Spanish or English.
The image or board must comply with the following format: rectangular in shape, 90cm long and 60cm high (horizontal display), 72 dpi, and only .JPG will be accepted. The file must be no larger than 5MB in order to facilitate uploads and downloads.
Remember that the file name must be the same as the user code you will be given upon registration [ARQ-23C-XXXX]. Other formats won’t be accepted, and only the projects uploaded on time will be on the contest.
11. Jury
The Jury members are the key to a good contest. Their experience and the method for evaluation are the best guarantee to ensure transparency. A record containing the reasoned opinion that substantiates the choice of the winning projects will be developed.
To this end, the jury will the reasons why they consider that the winning proposal is worthy of that rating and present a comparison with the proposals that occupy the 2nd and 3rd prize.
The jury may choose a winner that doesn’t follow the basis but has a solution that they consider superior.
Documents or comments generated at the plenary session of the jury will be published in the Arquine media.
12. Members of the jury
It will be announced on October 7th.
13. Jury functions
The jury will freely and autonomously select one proposal among all the projects delivered, which complies with the rules and guidelines established by these bases.
The jury may exclude the works for the following reasons:
Delivery outside or without complying with the provisions of the basis period.
Breach of anonymity, either because they revealed authorship by any means, either by presenting identification graphic elements of the identity of the author of the proposal.
Any attempt at communication or pressure the members of the jury, duly accredited.
14. Procedure for failure
The jury will meet in a plenary session to evaluate the proposals and discuss to issue the verdict.
Prior to any consideration, they will proceed to the approval of the admission or rejection of proposals. The jury agreed a selection procedure according to the quantity and quality of the proposals. In case of a tie, there will be a new discussion.
The competition results will be published on the website of Arquine the day indicated on the calendar of these bases.
All records and documents derived from the procedure for the decision are the property of Arquine. The jury is forced to choose a winner. Explanatory graphic documents of the prize-winning proposals, as well as the names of all contestants who have not requested anonymity will be disseminated through different Arquine media.
15. Prizes
a. First Place:
Construction of the winner proposal
$100,000.00 Mexican pesos.
MEXTROPASE VIP for the team members (2**) and pack of books from Arquine.
b. Second Place:
$50,000.00 Mexican pesos.
MEXTROPASE VIP for the team members (2**) and pack of books from Arquine.
c. Third Place:
$25,000.00 Mexican pesos.
MEXTROPASE VIP for the team members (2**) and pack of books from Arquine.
d. Mentions: The Jury can choose as many Mention projects as they consider.
Pack of books from Arquine
*The winning team will have to follow the progress of the work, providing Arquine the plans of the executive project for the development of the winning proposal and following up on its construction, through the channels agreed with the team Arquine.
16. Calendar
August 3rd 2020 Competition launch
August 17th 2020 Registration begins
October 7th 2020 Jury announcement
October 19th 2020 End of first registration stage
End of FAQ period
October 26th 2020 FAQ Publication
January 4th 2021 End of registration process
January 8th, 2021 Proposal upload deadline (till 23:59h Mexico City time)
January 11th 2021 Jury’s verdict
January 14th 2021 Results announcement (#ArquineJams)
January 18th 2021 Executive development of the proposal
February 8th 2021 Proposal construction/ development
March 8th 2021 If It’s a physical proposal, construction in site
March 12th 2021 Inauguration 17. Publication It is expressly stated that the proposals may be reproduced for diffusion by the contest organizers for any other purpose than the promotion.
Contestants that choose not to authorize the exhibition of his proposals (if they are not on the winning list) must expressly indicate it. 18. Intellectual Property Rights Contestants retain the intellectual property of the works presented, but will yield to the contest organizers exhibition rights, reproduction and publication and other corresponding to the object of the competition, who are obliged to spread the name of the author in each publication, exhibition or activity in which the proposal is incorporated. Also, the authors undertake to refer to the convener’s bodies of the contest in any subsequent publication in which your proposal appears.
The submitted proposals may not be used for the development of projects by architects, engineers or technicians to different respective authors. The papers presented can be developed only within the framework of MEXTRÓPOLI 2021. In any case, remain in anonymity those not winning contestants who had applied.
In case of publishing the built project, in other media, it should be mentioned that it arises from the Arquine No.23 Competition and carried out within the framework of MEXTRÓPOLI2021.
Arquine International Competition 2021 images / information from Arquine, 041120
Previously on e-architect:
Arquine Competition No. 20
Arquine Competition No.20 MEXTÓPOLI 2017 Pavilion: photos : Moritz Bernoulli Arquine Competition MEXTÓPOLI Pavilion
Location: Mexico
Arquine Competition
picture from Arquine
XIV Arquine International Competition
Arquine International Competition
A Shelter for the Displaced
Arquine has always been interested in the exploration of subjects that are important and relevant for society in general, to encourage an opening of spaces for the dialogue and the participation of architects who are faced with specific problems through a project-based response and we are happy to summon you to its 14th International
Architecture Book
Building Competitions : Archive
Comments / photos for the Arquine Competition No.23 MEXTÓPOLI 2021 Pavilion page welcome
Website: Arquine
The post Arquine Competition MEXTÓPOLI 2021 Pavilion appeared first on e-architect.
0 notes