#graphic and gif tutorials
Explore tagged Tumblr posts
Note
How do you make your stamps? :0
Disclaimer: this is an obscenely long explanation, with pictures. Efficiency is stupid
So, for the static ones, I make a 99x56 px file on ibis paint x. Other programs are probably available online but I don't use them.
After that, I either upload an image I want to make into a stamp, or I draw one.
Then, I find a frame I want to use. Ill upload them here but let it be known I stole all of these right from deviantart






Most of them are from Lil-Devil-Melii on deviantart. The rest i have no idea. They're not all 99x56px but you can crop the canvas it's fine
Make sure to erase the edges of the picture , so they're transparent. It's not as cute otherwise
Upload those frames over your image in whatever art program you're using and viola, stamp.
For moving ones, it's a lot harder. Mostly because I refuse to download Photoshop.
There are a couple ways to do this. Some are simple animations, like with flashing text and whatnot. For these, you download the individual animation frames from your art program. Make sure it's transparent.
Then, upload each frame to ezgif.com under the option "GIF maker." You can play around with how fast each frame goes and whatnot but in the end, it'll be a stamp with some rad text that moves. This is easy, and doesn't make me want to shit my pants and cry. If you're new, do this. This is fun. This is good. This does not kill me inside
I made that↓ stamp with this method :)

this next one is how we turn gifs into stamps. This one makes me sad. It involves math and sucks. But we gotta do it. For the vibe
First, grab your gif. I'm using this cow gif because it's awesome

Then, I resize it using ezgif. Literally everything for this will be using ezgif. I am a simple man
At this point you should decide what frame to use. I'm using this one because its the first one I clicked

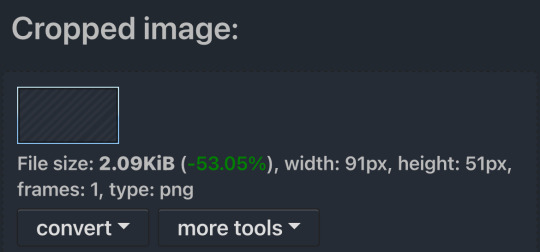
Figured out what size the inside of the frame is. That's what I resize the gif to, so the edges can be transparent. The inside of this one is 93x50 px, so those are the dimensions I'm making the gif.
Figure it out by putting the frame into ibis paint and realizing the canvas to fit just the inside of the frame, then seeing what the dimensions are. But there could be easier ways

Woah it's so small now
Then, still on ezgif, I go to the "crop" option.
Make sureeee to upload the smaller gif
press the button that says "extend canvas size", and then put the "width" and "height" as the dimensions for your FRAME. This'll put a bit of a transparent border around the gif. For this frame, I did 99px and 56px.
The "left" and "top" boxes show how many pixels the cropping happens from the edges of the canvas. The formula for finding that is
(width of gif / 2) - (difference between gif width and frame width / 2) = left box
For me it's (93 / 2) - (6 / 2) = 43.5
Then you do the same.for the height, which for me ends up being 22 from the top
This is reallyyy touchy and annoying though
Here's my result , with no visible difference

Okay so THEN you go to the "overlay" option, under "effects." And upload your frame. If the cropping was done right, you shouldn't have to move the frame at all and can just download it
Here's my result:

if you don't care about transparency, you can resize your gif to be the same size as the frame, and then put the frame over it. But I'm a slut for transparency
Anyways. I'm sorry if anything was unclear, it's two am. And I hope this was helpful :) these really are fun to make once you get it down
also if anyone has an easier way to make stamps from gifs, please god tell me
#web graphics#old web#neocities#custom#custom blinkies#stamps#page decor#web resources#da stamps#deviantart stamps#blinking gif#How to#tutorial#How to make stamps#Spacehey#deviantart#rentry graphics#old internet#early internet#stamp collecting#ezgif#stamp making#stamp template#Stamp frames#blinkies
7K notes
·
View notes
Note
HIIIIIII!!!! sorry if this is like a stupid ask lol, but could you do a stamp tutorial? your stamps are always so high quality oml, how do you resize your gifs and images???


HIIII and no worries, I can totally make a stamp tutorial! (⌒▽⌒)
I’ll be going through on how to make a normal image stamp and then a gif stamp. By following these two tutorials, you’ll be able to make stamps just like these!



PROGRAM USED ★ Ibispaint
STAMP TEMPLATE BY ★ AHMED-ART on Deviantart.
To start off, you must find an image you’d like to make into a stamp. Then, find a stamp template you think would pair well with your image. There are many different types of stamp templates out there and you can find a lot of them on Deviantart.
Make sure to read the terms of use for the template before using though! Here is the template I will be using for this tutorial.

Making stagnant stamps is easy once you got the steps down. You can use any art program and follow a similar process, but I only use Ibispaint to create mine.
First, create a canvas that is the same width and height as your stamp template. This one is 97x57. Most stamp templates have super similar proportions. If you are unsure of your stamps dimensions, you can create a 100x100 canvas then crop it around the stamp template once you have inserted it.
(Brush icon -> Canvas button -> Trim)
To get higher quality on the image inside your stamps: the closer the better! For example:


See how the first stamp’s image is rather far away? This makes the quality appear much lower. However, once you zoom in, it becomes higher! So I recommend finding images to create stamps out of that you are able to zoom in on so the quality can pop.
You’ll need to erase the parts of the image that don’t fit inside the stamp so it remains transparent around the border.
If you want to change the border color of the stamp, fill in the canvas with the color you want. Then, clip it to the stamp border. Lastly, go and set it on multiply. This will change the stamp borders color!

If you want to put a line texture on your stamp, you can utilize the ruler tool in Ibispaint to draw lines over your stamp.

I’ll add these every once and awhile to my stamps for fun. If you set the opacity of the lines to 10%, it’ll end up looking something like this.

And that’s the completed stamp!
Changing the border color and adding the line texture is completely optional, though it’s always fun to customize stamps!

PROGRAMS USED: Ibispaint, Ezgif
GIF stamps are a little trickier, but the process is not too difficult once you got it down!
First, find a gif that you would like to make into a stamp. I’ll be using this one!

if you want to have a different colored or customized stamp border, you must edit it on Ibispaint before like explained above.
You can combine the layers and save them transparently so it’ll end up looking something like this.

I made this one blue and added a gradient to it to match the gif I want to make into a stamp! You can add a gradient to the border by adding a darker color onto the multiply layer then using an airbrush to blend both colors together in the middle on both sides of the template.
Now, open up Ezgif and click the tab called Crop. Then, insert your stamp template there. The way I find the dimensions of the inside of the stamp is by cropping my way around the inside of the template.

The dimensions inside this template in particular are 91x51. This is what we will resize our gif to! Before we can do that, click the crop tab again at the top of the page to refresh it and then insert your gif. This isn’t required to do, but I like to crop my gifs a bit so they focus more on what is going on inside my stamp. Like I said before, the closer the better, as it will make the quality higher!

Now that we have our cropped gif, click the tab called resize at the bottom of the page. The dimensions of the inside of this stamp are 91x51, so insert those numbers in the width and height boxes to then resize the gif.

Next step is to click the overlay tab at the bottom. You will need to click the button that says “extend canvas size” so we have room to overlay the stamp template on top of the gif. After extending the size, upload the stamp template as an overlay where it says choose file.

On computer, after clicking upload image, you can just drag the stamp template over the gif and situate it. However, you can also figure out the number coordinations to fix the template ontop of the gif by messing around with it a bit. I make my graphics on my phone so I use the numbers instead of dragging.

Left means to move the template left or right depending on the numbers you insert. Top moves the template up or down. The left for this template is 42 and the top is 21. It takes a bit of messing around to find the exact numbers.
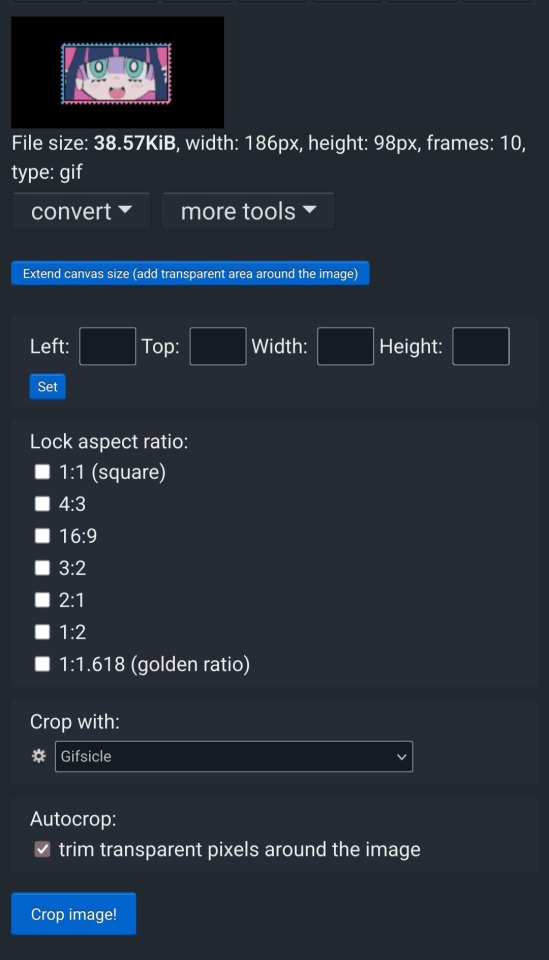
Now that the template is ontop of the gif, all that is left to do is to crop the space around it. Click the crop tab again at the bottom of the page and then click where it says “trim transparent pixels around the image.” This will easily crop the extra space around the stamp.

Click download to save your gif and that’s it! Here is the finished product!

The whole process for making gif stamps is always the same, the only things that can vary or change are the dimensions of the gif (so it can fit inside different templates) and the left/right.
I hope you find this tutorial helpful and if anyone needs anything else explained, let me know. These stamps are free to use if anyone would also like to use them.
Happy stamp making everyone! 🩷
Dividers (c) @coco-coquette

#tutorial#web graphics#graphics#webcore#old web#rentry#stamps#web decor#gif stamps#alien stage#alien stage till#strawpage#spacehey#ᯓ ᡣ𐭩🐚asks
959 notes
·
View notes
Note
how does one make graphics (i need to . improve)

Well, the Princess' methods are very simple! She would be glad to teach you.
A bit long graphic tutorial under cut ^_^ (all art by Iinquint on twitter)

First, we import the frame or mask you will use. You can find these by searching "rentry frame".

Then, we will import our picture and erase any excess outside of the frame.

Then we usually add a chibi, You can do this by finding chibi art and erasing the background.

And now we will add any PNGs to the graphic. We chose circle laces for this.

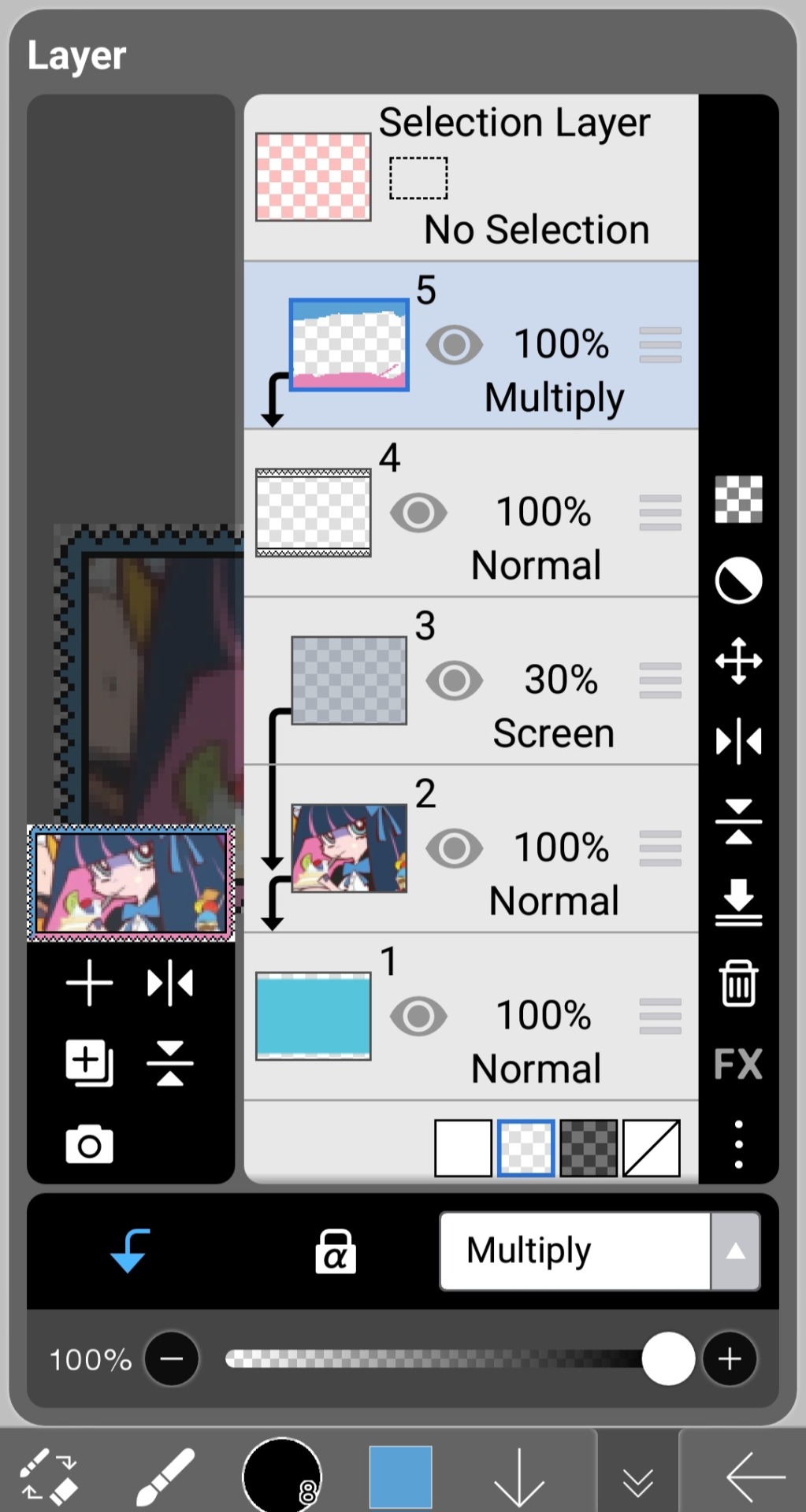
Now we will duplicate the layer of our chibi.

We then use the Stroke Outer filter to find dots that weren't erased, we will go to the top original later and erase where all the exposed dots are.

After that, we delete the layer & reduplicate it. Then we use stroke outer for a white outline, and then a black one. If the chibi or whatever you are using is white or very light already, feel free to reverse the white & black.

Then we add glow outer (usually around 1-2px)

Continue this process for everything

Save it

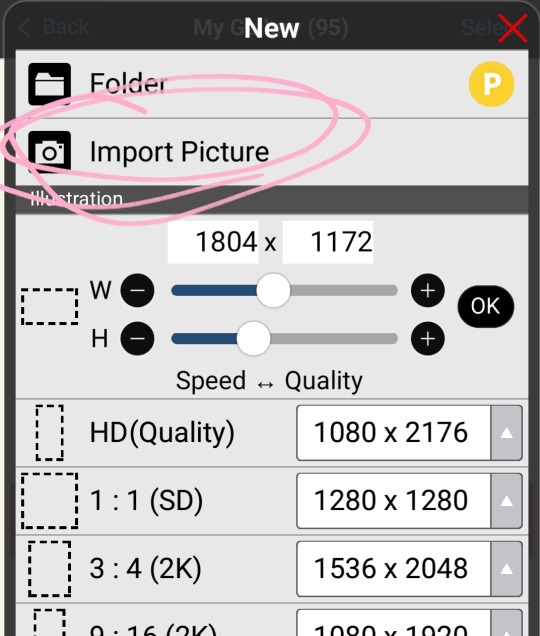
And then we will import it into a new canvas through 'import picture' & then use the grayscale.

Now, We do not always use a gradient map. But feel free to try out gradients to see if it looks nice on the graphic. Either of the 2 top sites work.

Find a gradient that looks nice. If none fit your vision, feel free to skip it.


Now, import the new image and then add textures. Play around with blending modes & opacity until it looks right.

Boom! You've made your very own graphic.
Now for animated graphics...
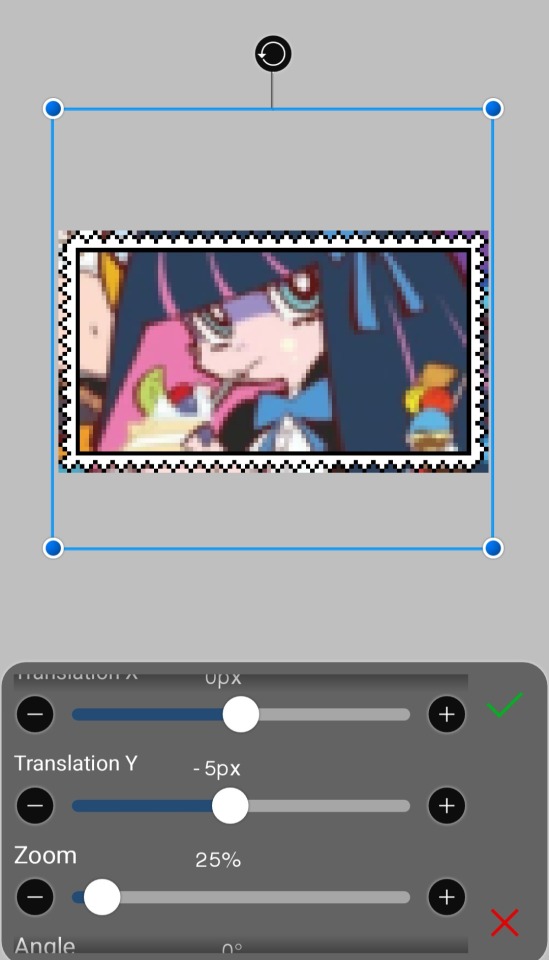
(No visuals) If you'd like one where the small chibi moves, move it to be angle -5, save it, and then angle 5 and save it. (Also adjust angles if the 5 looks weird.)
Import the images into ezgif gif maker and turn on "Don't stack frames" and adjust delay time. (I usually use 80ish)
--
Animated graphics 2

Import your graphic into capcut. Add a green background or whatever color is not present on your graphic at all. Add the gif you want on the graphic. Adjust for all the images to go on for equal times so it works.



Ezgif > Mp4 to gif > Remove Background > Select hex code of background > "Replace hex with transparency" > Adjust Fuzz > Optimize

And voila, your graphic is completed! Feel free to adjust in ezgif effects if needed.

#ᛝ a chat with the lady spawn .ᐟ#rentry decor#rentry inspo#rentry resources#rentry#rentry stuff#rentry graphics#rentry banner#rentry coloring#ibis paint colorings#graphic tutorial#rentry tutorial#editblr#pr3typriincess#pr3ttypriincess forsaken#pretty princess forsaken#forsaken roblox#roblox forsaken#roblox#forsaken rentry
590 notes
·
View notes
Text
Digital Stamp Making Tutorial
Hello, and welcome to the long-awaited(at least on my part) digital stamp-making tutorial from neosprites! I’d like to preface that I learned what I was doing from this tutorial so it may be a bit redundant, but if anything I get a bit more specific. Thank you so much to @graphic--horde for your work, it changed me as a graphic maker. This is gunna be a long post so feel free to bookmark it for later. Now, onto the show!

The frame I will be using for this tutorial (which is the frame I use on 99.9% of my stamps) I found from the above linked post, which I believe is from a creator that OP lost track of. Its inner dimensions are 94x50 pixels and its outer dimensions are 99x56 pixels. Here it is!

Find your material! - I recommend using websites like Tumblr and searching with the “GIF” filter only on, or alternatives such as Giphy or Tenor. Your browser may let you directly save the .gif file; if not and you are noticing it restricts you to save it as a .webp file you can try an extension like “Save webp as PNG or JPEG” (for Firefox but I image other browsers have similar functions, but I really recommend you switch to Firefox). To use this you will right click on your source .gif like normal but instead of clicking on “Save image as…” click “Save webP as…” and then click “GIF”. You should be redirected to the website ezgif.com where we will actually be doing all of our editing! Here’s the .gif we’ll be working with.

Convert to GIF (optional) - if you used the extension from the above step you should already be ready to click the blue “Convert to GIF” button. If not, go ahead and open ezgif.com and click on “webP” and then “WebP to GIF”; then convert to a gif with the blue button.

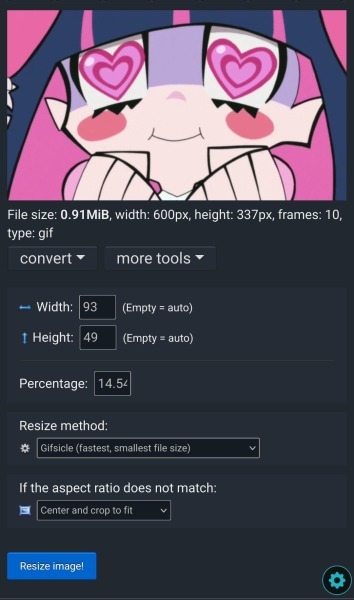
Resize the GIF - now that we have a gif ready to edit, let’s make it the right size. The easiest method I have found is to change it directly to the frame’s inner dimensions, 94x50 pixels. [EDIT: Make sure in the aspect ratio drop drop menu you select "stretch to fit" and not "center and crop to fit" like I did in the photo example.] Click “resize” and then type [94] in for the width and [50] for the height. Next press the blue “resize image” button.


Add the frame - next click “overlay” then click the thin blue button that says “Extend canvas size(use if overlay exceeds GIF sizes)”. This will give us some extra room to add the frame onto the design. Next click “Browse…” and find the frame you have saved onto your device, then click the blue “Upload image” button.


After that it’s going to be misaligned, that’s normal! It will say you have the option to drag it into place, but don’t bother. That’s one of the reasons my old stamps look wack, it’s just harder to do. Instead type [44] in for the Left box and [22] in for the Right box. It took me a while to figure out these dimensions to be honest, and I’ve only tested it with this frame so I don't know if it works with others. Then click the blue “Generate image” button.



Crop the transparent edges - click on “crop”. You will have the option to check a box that says “trim transparent pixels around the image” however, I don’t recommend this as it tends to crop a few of the frame’s pixels with it sometimes. Next, set the Left position to [44] and the Right position to [22]. For the other dimensions we will use the outer dimensions of the frame which are 99x56 pixels, this will trim everything except the tiny spaces in between the stamp frame’s spikes. Type the width as [99] and the height as [56] and click the tiny blue button that says “set”. After that click the blue “Crop image” button.




Save and use! - all that's left is to click “save” and upload the graphic to your liking. (best seen on dark mode obviously)


If you’d like to tag me in stamps you’ve made using my tutorial I would love to see them, but it’s not required!! Make sure to always give credit for pictures/gifs when you can and try not to make stuff out of personal/fan art. Thank you to the person in my inbox who requested this tutorial, I had been meaning to for a while but it was just the kick I needed. :)
#carrd graphics#carrd resources#carrd stuff#rentry graphics#rentry resources#rentry decor#rentry pixels#rentry stuff#rentry inspo#deviantart#neocities#mine#my graphics#my tutorials#resources#tutorials#tutorial#how to#stamps#blinkies#graphics#web graphic#old internet#early internet#spacehey#da stamps#page decor#custom#old web#frames
479 notes
·
View notes
Text
EXPLAINING HOW I MAKE BLINKIES :3
like these guys


websites / apps: blinkies.cafe , ibis paint x , ezgif.com !
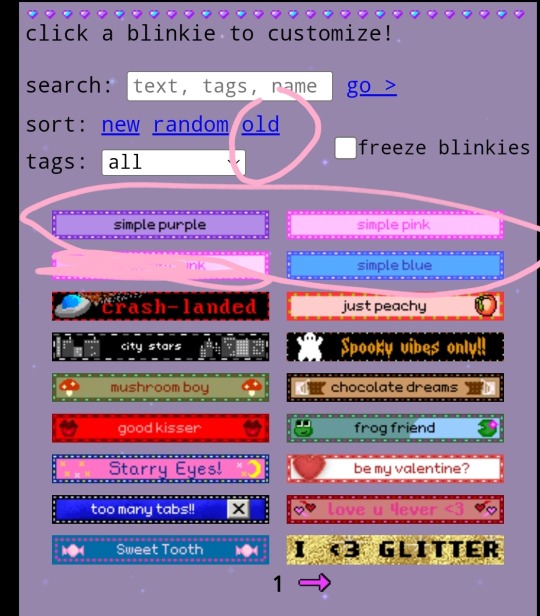
STEP ONE !! go to blinkies.cafe and select a blinkie. i reccomend going to old and selecting one of the very simple ones !! DO NOT SELECT THE GRADIENT ONE YOU WILL SUFFER

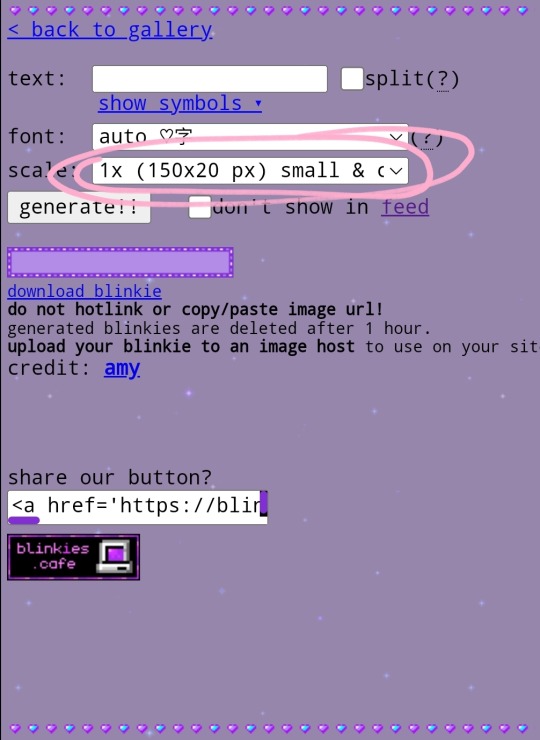
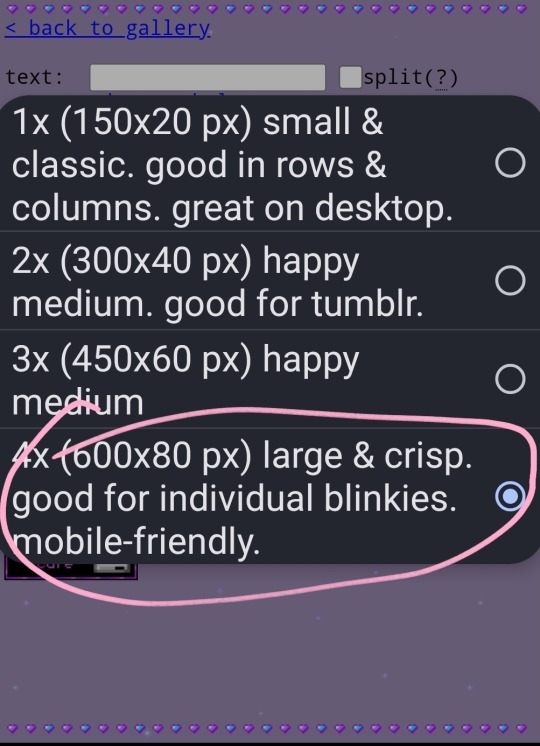
STEP TWO !! click on it btw. anyways, since spaces won't work, put " " !! it will register !! this is also how to make videos on yt title-less i think... anyways, choose the biggest size


then click generate and download the blinkie!!
STEP THREE !! import into ibis paint !!

now i reccomend putting a reference of whatever character in your ref window. won't explain that, look it up.
STEP FOUR !! choose colors and recolor with bucket tool on 0


wow, look at that !!

STEP FIVE !! import a transparent image of your character and put the text of your choice.

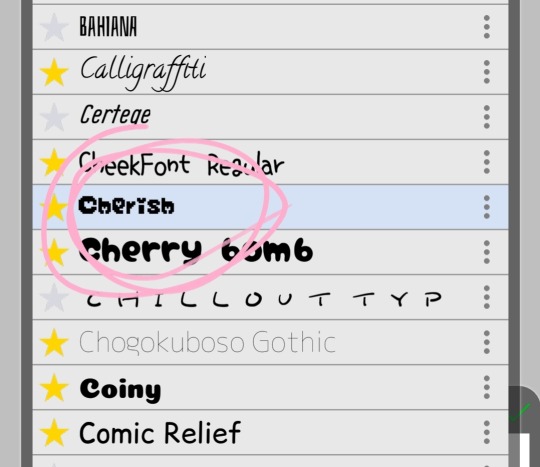
heres the font i use !!

advice for choosing colors of the text: make the body the color of the blinkies border and the outside the brightest light !!
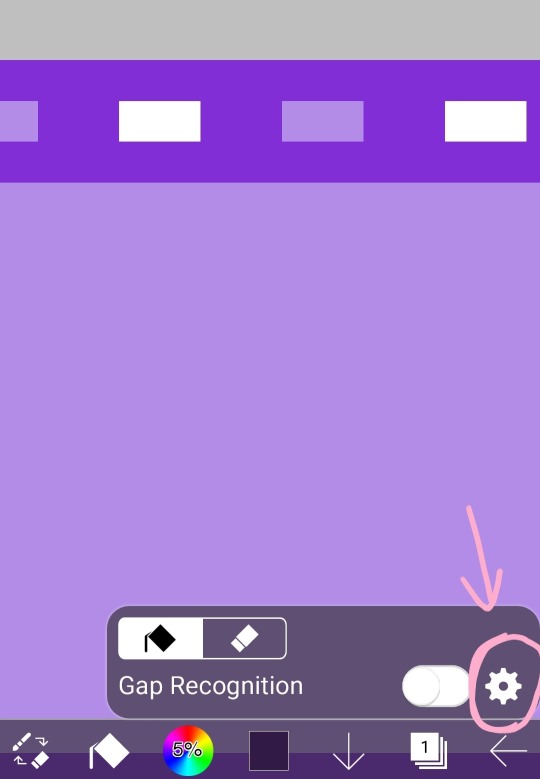
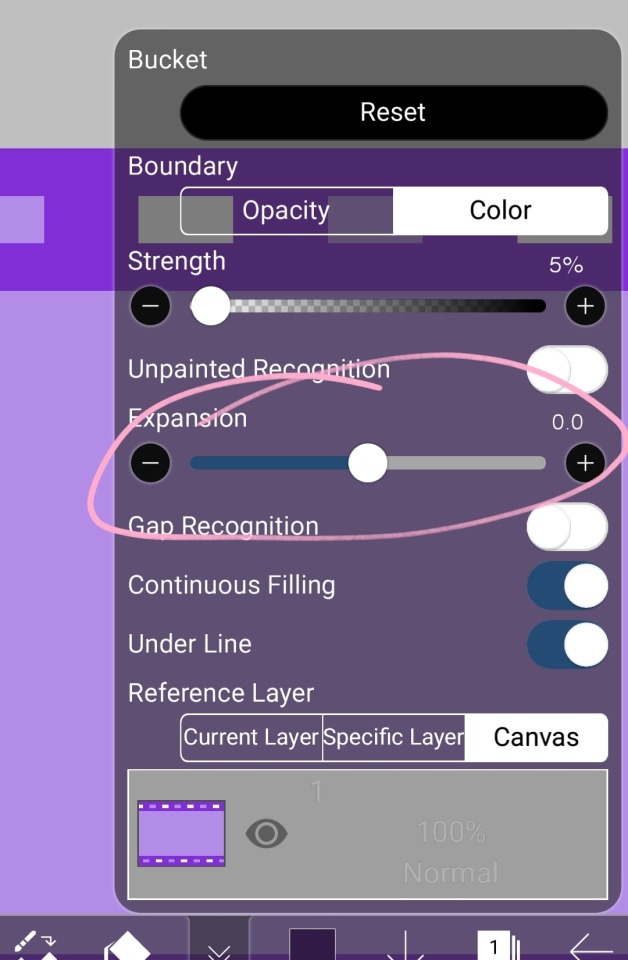
STEP FIVE AND A HALF !! this is optional, but i make a very small border around the text. duplicate layer and bring it on top, make all other layers invisible, alpha lock, make it the color of the border, turn off alpha lock, use bucket tool on expand 0.5 or 1 and tap a few times on the blob, turn other layers back on, put the duplicate under the original thing and merge so it's a small border. it's very subtle but i like it.
see the difference?


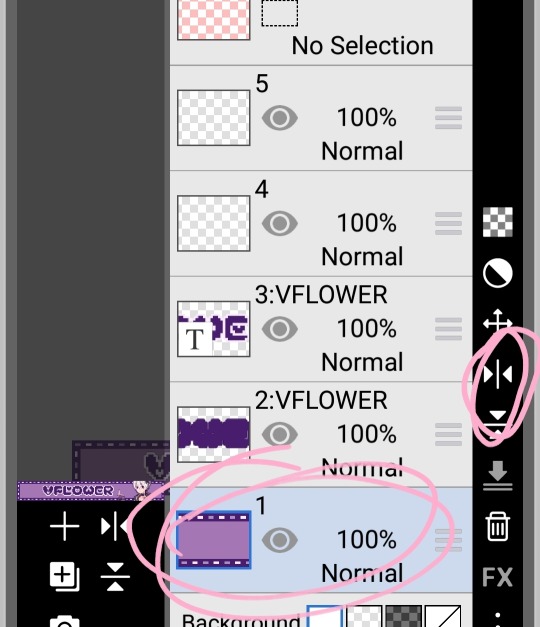
STEP SIX !! download it, then flip ONLY THE BLINKIE LAYER horizontal and vertical then save again

if you want another set of words, add them now!!
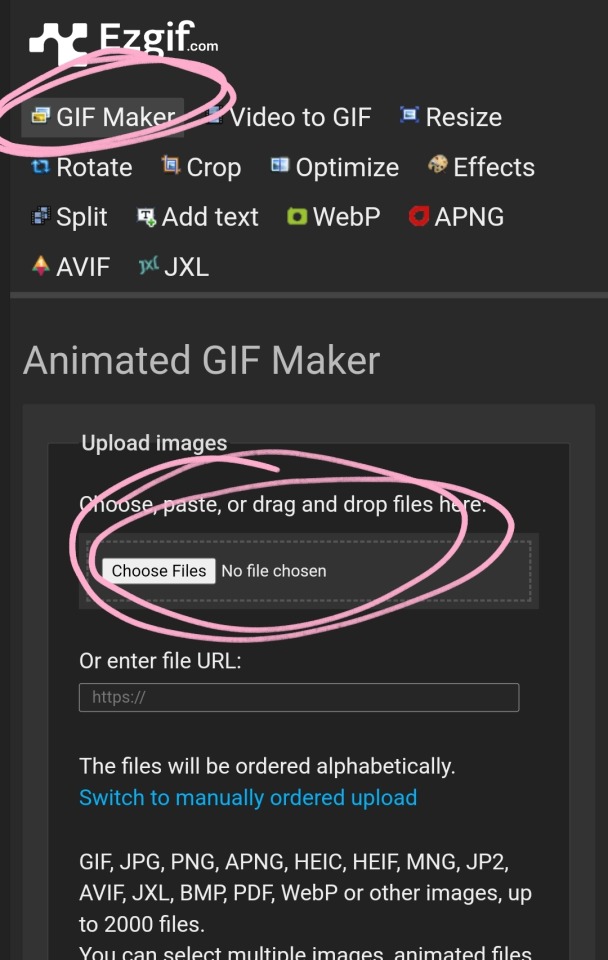
STEP SEVEN !! go to ezgif.com and imput them

the click upload files. then click make a gif :3

the end (≡・x・≡)
#🧁 sweet shenanigans#jiraiblr#vflower#blinkie#blinkie tutorial#web graphics#web resources#blinkies#tutorial
216 notes
·
View notes
Text


Hey look it's my first manga animation. Digging these out from 2020 for @marshmallowgoop!
Fun fact I made the top gif as part of my first semester learning after effects. Immediately decided against making an MMV for my 30 second final. Just the prep work is so time consuming.
#dcmk#motion graphics#my gif#my edit#I honestly don't know why the white in the first gif is darker#and why I'm just noticing it now#I'm 99% sure this was the first time I animated an ink splatter with shape layers#that tutorial is ingrained in my soul I've made so many ink animations
186 notes
·
View notes
Note
plzzzz how do u make ur rentry backgrounds like this one im so lost im crashing fr :((((

Hello!! 😊 I make these on ibispaint and ezgif. I make these frame by frame actually and compile it on ezgif. For ones like these specifically where the frame switching is different (crossfade on the imgs in the frame and the simple '2' frame up and down on the bottom right,) I make the crossfade first, and then I make the simple '2' frame gif, and then I combine them together. It's a decent amount of trial and error. I hope this helps you!!
#rentry#rentry stuff#rentry decor#rentry inspo#rentry resources#rentry graphics#rentry pixels#sntry#stelluar#aesthetic#rentry tutorial#rentry help#background#rentry backgrounds#rentry gif#gif
204 notes
·
View notes
Note
This isn't a request I've just been having trouble figuring something out, how do you do your rentry/graphics mainly the gifs? I really wanna learn!

:3c < hey ! I learned how to clip gifs in my graphics so I can finally give this tutorial :
end result :

this can apply to any mask !! if you have any questions please contact me at any time !

#Hope you guys like soulja boy#hhh#tutorial#photopea tutorial#photopeablr#photopea resources#୨୧ㅤ. ㅤresources#anons#anons welcome#rentry#rentry graphics#rentry stuff#rentry decor#rentry gif#rentry resources#sntry resources#sntry graphics#sntry decor#gifs#gif
362 notes
·
View notes
Text


stamp tutorial !
this tutorial has 2 parts , for standard still image stamps and for gif stamps : D everything is below the cut , since this is a long post ! please click on the images to expand them for more detail .


standard stamps


I will be using this image to create my stamp , with this template !
all the templates I use I find online or make myself . the standard size is 99x56 . if you can find the original maker of a template , please check if they would like credits for it !


I use ibis x paint , upload my template , and then upload my image and resize it to fit within the template . that's all ! you can then save your image .


I usually edit the template to look more interesting and unique ! I use the digital pen brush and use the Multiply or Screen blending mode to add to the template .

here is the final result !


gif stamps


I use the site ezgif to make my gif stamps ! I firstly use the Resizer tool to change the size of my gif to fit the size of the template ( 93x49 ) .

with my resized gif , I then use the overlay tool to add the template . use the extend canvas size option to add transparent space around the gif .


adjust the position of the template to fit the gif . you may have to adjust the numbers for this a bit depending on your stamp template but it is usually about 42x22 . then , use the crop tool to remove the transparent area around the stamp with the Autocrop tool . and you're done !

here is the final result !


dividers found here !
please ask if anything is unclear : D ! i hope its helpful !
96 notes
·
View notes
Note
Hello there! this isn't a request, But I was wondering how you make your graphics Is there any specific sites you use or stuff like that?
Hey! I already made a vague tutorial on my blinkie making process.
For userbars and shiny buttons, I have a .kra template and simply edit the text and colors and whatever to whatever is requested. The shiny button template was mostly original but the userbar template was made with the help of this tutorial.
EASY PEASY STAMP MAKING TUTORIAL BELOW VVVV
For stamps, I use an edited version of this template.
While for most of my original stamps I use a method similar to my blinkie-making method, I also like to convert GIFs I find online into stamp format! This is a really easy streamlined process and I wanna show it off.
1. Import your GIF of choice into Ezgif, whatever selection works.
MAKE SURE IT IS .GIF AND NOT .WEBP OR OTHER, AS THEN IT WILL NOT WORK!

2. Depending on what size your image is, you will either want to crop first or go to Resize immediately. If your image is 4:3/16:9 and focused the way you want, go to step 3.
Crop your image in the editor the way you want it to display. Try to leave a little room for the focus of the image so it isn't cropped out later.

Once you're done with that, you can proceed to the Resize menu from the bottom selector.
3. Resize your GIF to 99 by 56 pixels. That is 99 in width, 56 in height. Try not to tweak with any of the other settings.

Once you're done with that, go into the overlay option from the bottom selector:

3. Overlay
Upload one of these as your overlay, or make your own with the same format. Make sure it has a greenscreen/removable background around the parts you want to be transparent. The 1st one is newer and the one I typically use.


It's the same resolution so you don't have to move anything around. Once you generate that, go into the effects menu from the bottom selector.

4. Remove the greenscreen and you're done!

In the "Replace color with transparency" tab, set it to custom (HEX) with the value #00ff00 or whatever color you chose to replace transparency. This part is the reason you can't use webps, for some reason this part doesn't work very well with those.

YOU JUST MADE A STAMP CONGRATULATIONS! You can also do this manually but this method is easier if you're just compressing down a gif.
76 notes
·
View notes
Text

I couldn't fit the tutorial on a reply lmao, here's a full post explaining my process :]]
STAMP TUTORIAL (TF2 edition, but works for everything)
99% of the process is done on the website ezgif. Ezgif carries the stamp-making process lmao
1. Get your GIF
Tenor: Ok place to grab your GIFs. Average quality of the GIFs is good enough, and looks ok when resized to the size of the stamp. You'll find like 1 normal GIF every 4 buff characters GIF tho.
GIPHY: Average quality of the GIF is better (I don't think the web compresses the GIFs that are uploaded)… If you find what you're looking for. You'll have to SCROLL before finding what you're looking for because there are always non-related GIFs on the top of your searches or the same GIF multiple times, it's crazy.
makeagif: You will find cool GIFs, but the quality is pretty low (I think the web itself compresses the GIFs a lot). It looks bad even when resized down. And it has a watermark, which I recommend cropping because it's not even visible when resized, it just looks like a gray blob on the corner.
Google: Best option by far, quality is pretty good and the ratio of “things I was looking for/things I actually find” is SLIGHTLY in favor of “things I was looking for” (and most of “things I actually find” are just the characters rotating, not NSFW, so that's only a nice change from Tenor). You won't have to scroll much to see different and interesting GIFs. JUST REMEMBER TO FILTER BY GIFS.

You search whatever > Images > Tools > Type > GIF
Make it on your own: Aka, you download your video, go to ezgif's “Video to GIF” (then you can crop it, CUT IT. THIS IS IMPORTANT, YOU DON'T NEED TO GO ANYWHERE ELSE TO CUT YOUR CLIP, YOU CAN DO IT ON EZGIF ITSELF). Ok, I lied, it wasn't Google, this is the best oftion by far. You get exactly what you want, the best quality if you don't compress it much until after the GIF has been resized into the size of a stamp… It's just super time-consuming, and you'll have to spend like an entire hour just watching a video to find the clips.
OK, I HAVE MY GIF NOW

Hehe, his legs go pipupipu
2. Resize
Go to ezgif, this is where the fun begins (if you weren't on ezgif already). You download your GIF, or copy the link and insert it, or you'll have it there if you made it yourself.
A STAMP MAKES 99px × 56px
THE INNER PART OF THE STAMP MAKES 91px × 47px
I RECOMMEND MAKING YOUR GIF 92px × 48px
BTW, THESE MEASURES ARE FOR THE TEMPLATE I'LL GIVE YOU LATER. If you use another template, just go to an image editor and see what the inner size of the stamp is.
So, you set your GIF's width to 92px.

Then crop it, so your height is 48px.

Or you can resize it so it's directly 92px × 48px, but the crop will be in the center, and SOMETIMES YOU DON'T WANT THAT.
For example:

It's a vertical GIF whose area of interest is not in the center, so if we resize it directly-

oops-
ANYWAY
Once you have your GIF resized:
IMPORTANT: BEFORE THE NEXT STEP, REMEMBER TO CONVERT TO GIF IF THE FILE YOU'RE WORKING ON ISN'T A GIF ALREADY
Sometimes you'll be working with a webp without even noticing (EW, I hate webp) and transparencies don't work particularly well with that extension.
3. Overlay

Click on this icon.
Ok, now that that's fixed:

Extend the size of the canvas.

Select your template and Upload image!

This is the template, btw.

Then move the overlay around until it contains the GIF nicely, or just set Left to 43, Top to 20 and Generate image! (I have these numbers memorized, it saves you like 20 seconds lmao)
Also, again, these numbers work on MY template, if you use another one, you'll have to figure it out yourself.
4. Crop

THIS OPTION IS A TIME-SAVER FR
5. Optimize (optional, highly recommend)

I always set my optimization method to Lossy GIF and level 10 because I find that there is no quality loss, and the file size might drop by 30%-70% (actually crazy). These percentages don't change much in higher compressions, even though you'll start seeing a drop in quality around level 35 of compression (the default).
6. Save

YIPPE!!! Your stamp is done :D
You can save it and look at it and place it on your profile or website.


Here it is btw, in case someone wanted it :]] The Sniper GIF but correctly cropped and made into a stamp as well.
Now do that another… eleven times, and you'll have a stamp pack to make into a Tumblr post... Oof TT
There's no website that lets you make stamps faster lmao (I wish)
@sir-broken-bones (I'm @ them so they actually see it, I made this tutorial for them after all lol)
#team fortress 2#tf2#tf2 scout#tf2 sniper#stamps#da stamps#tutorial#graphics#old graphics#neocities#old web graphics#old web
200 notes
·
View notes
Note
if its alright how did you make the status boxes? i.e. in your gyaru/gyaruo post >_<
Hiya!! My BF created the IMVU status boxes / buttons from that post so he made a tutorial detailing how to make them as well!
📖Programs/sites used ☆ Clip studio paint & ezgif (I use ibispaint to make shiny buttons and the process is the same).
⭐️This button doesn’t include these but if you want to have a symbol (like the star from the gyaru buttons) at the front of yours, find an imvu status button (one from the game to use as a base) that includes the symbol you want and in the backgrounds layer recolor it along with the background so they are the same color.
Here’s the finished button from the video with a few alternate color schemes if anyone would like to use them!



I hope this helps & let me know if you have any questions! ♪
#web graphics#graphics#tutorial#rentry graphics#rentry#imvu#buttons#blinkies#old web#pixels#graphic resources#oceancore#starfish#imvu status#gif#decor#shiny buttons#ᯓ ᡣ𐭩🐚asks
485 notes
·
View notes
Text



• himeko graphics 。
| ♡ / ↻ + credit to use
| credits: PSD by @sweetnusshoyo (srry ask 4 removal)
| starting to do more things w gif !

# giftᧉd from 𐓟bove … ⟡#himeko#himeko hsr#himeko honkai star rail#hsr himeko#honkai star rail#honkai star rail himeko#hsr#honkai star rail icons#himeko graphics#graphics#rentry tutorial#rentry#rentry graphics#rentry resources#rentry stuff#icon pack#icons#random headers#twitter icons#headers#icon#random icons#twitter header pack#twitter headers
95 notes
·
View notes
Text









pokedoll 60x60 pixels. f2u no credit needed 👍👍👍
#⏜͡︵ㅤׅㅤׄㅤmınᧉ ㅤ⸸#pixel#pixels#small pixels#web graphics#rentry#rentry resources#(?) im not sure if this could be used for a rentry but yeah#pokemon#fennekin#sprigatito#scorbunny#snorlax#lapras#mimikyu#rowlet#popplio#zeraora#thank you so much togamicchi for the pixel tutorial :3333 <3
483 notes
·
View notes
Note
hi! I wanted to ask how you got the outline around the moving creme a la mode cookie in your blog's banner!

haii ^_^ ofc !! i'll make a mini tutorial here :3
i'll use shadow milk as an example:

my photopea's in spanish so i'll try to translate !!
here, you have to click 'layer'

and a window'll pop up !!

click 'layer style' and another window'll pop up:

click 'stroke' .

here you can change the width, color and opacity of the outline !! then , click 'OK' .

^ if youve done everything correctly, it will look like this
finally, click 'file' > 'export as' > 'gif' . yayay ur done !!

finished result :3 feel free to send another ask if you still have doubts !!

#i love helping yeysyes#editblr#rentry resources#rentry decor#rentry dividers#rentry graphic#rentry graphics#tutorial#editorial#my edit#shadow milk cookie#shadow milk crk
127 notes
·
View notes
Text

HOW TO MAKE A FADE TRANSITION GIF FOR YOUR GRAPHICS FT. VENTI!
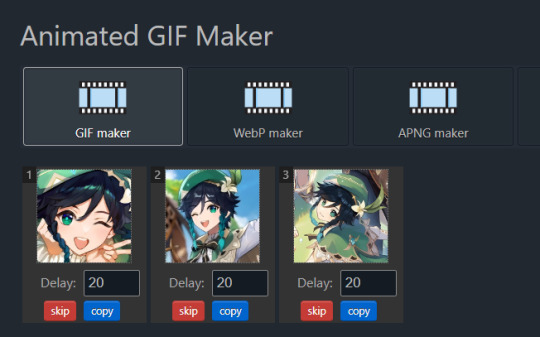
first, go to https://ezgif.com/maker, and select your images! it needs to be a minimum of at least 2, but you can have as many as you want.

then you should go to "gif options" and change the delay time (this adjusts how long it stays on each image) to whatever you like! here, i picked 80. this applies it to all the images!

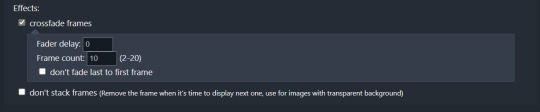
next, go to "effects" and check off "crossfade frames" before adjusting the fader delay (this slows down/speeds up the fade) and the frame count (this gives the fade more frames, making it smoother.)

then press the blue "make a gif" button (or press enter) and ta da! you have a fading gif! here's the results (using my settings pictured in the images):


#rentry#rentry stuff#rentry tutorial#tutorial#rentry graphic#rentry graphic tutorial#my tutorials#rentry guide#gif tutorial#dividers nf2u
81 notes
·
View notes