#genartclub
Explore tagged Tumblr posts
Text




Pixel Scramble (2023).
MidJourney and Processing.
156 notes
·
View notes
Text

Ars similis casus
A generative artwork made with p5js available as a limited edition of 15 on Objkt. You know where to find it.
8 notes
·
View notes
Text







Genuary 2024, Day 11.
Inspired by Anni Albers
12 notes
·
View notes
Text

Texture and color technique study
#generative art#genart#genartclub#graphics programming#p5js#glsl#shader#digital art#art#aesthetic#artwithcode
3 notes
·
View notes
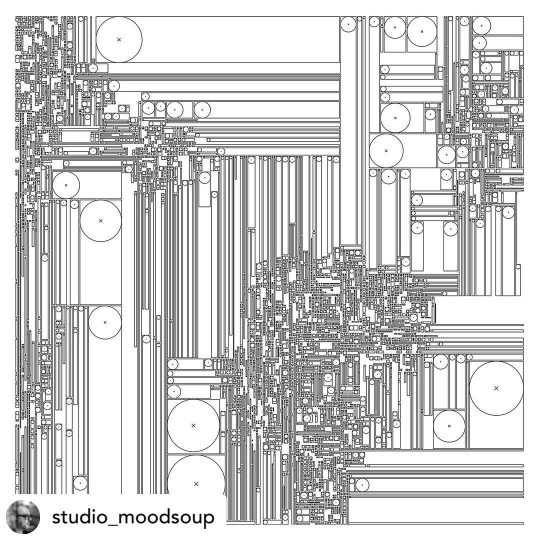
Photo

Art by @studio_moodsoup Part 3 of the "Cultured Crops" series is now available on @objktcom as a unique, signed 1/1 NFT - A2 physical plot combo. Parts 1 & 2 are still available. 🙏🤍 . https://objkt.com/asset/hicetnunc/769739 . . #generativeart #generative #genartclub #creativecode #codeart #processing #p5 #p5js #artxcode #scripting #subdivision #nft #nftart #geometric #nftcommunity #plotterart #cleannft #tezosnft #wip #subdivision #geometric #architecture #graphicdesign #monochrome https://www.instagram.com/p/CqTyTsdDtxF/?igshid=NGJjMDIxMWI=
#generativeart#generative#genartclub#creativecode#codeart#processing#p5#p5js#artxcode#scripting#subdivision#nft#nftart#geometric#nftcommunity#plotterart#cleannft#tezosnft#wip#architecture#graphicdesign#monochrome
5 notes
·
View notes
Text
Snapshots of my working process: Minimal Accident
https://www.rmfrt.com/
#drawing#plotter#genartclub#pendrawing#generativeart#penploter#contemporaryart#inkdrawing#creativecoding#artist#abstractart#digitalart#coding#drawingmachine#geometricart#artandtechnology#art#generative#penonpaper#computerart#programming#algorithmicart#codeart#abstract#penplotterart#lineart#artwork#illustration#plotterart#axidraw
0 notes
Text

#genartclub#glsl#videoart#glitch#geometry#mediaart#graphicdesign#realtime#audioreactive#artandtechnology#p#noise#modularsynth#computergraphics#digital#js#animation#artwork#pattern#generativegraphics#creativecode#modernart#minimalism#shader#nftart#genart#eurorack#grasshopper#experimentalmusic#motiondesign
0 notes
Text
0 notes
Text
Silver Spheres
Mapping the pattern of a previous mandala onto a sphere and learning how to illuminate it. Slowly getting there.
#dots #inprogress #generativeart #creativecoding #mandala #genartclub #fractalart #algorithmicart



1 note
·
View note
Text






Generated using the same code I developed for my FXHash project, Labyrinth.
60 notes
·
View notes
Text

🌈Shaderwave 20230117
32 notes
·
View notes
Text

3 notes
·
View notes
Text
The idea for this Genuary program came from an art gallery opening I went to at Gallery 1313 in Toronto. At the opening I saw a painting called “WHOAM” by Paige MacLauchlin. The painting has a horizontal strip of coloured boxes running across the middle. This strip gives off the impression of being large pixels. I wondered how I could recreate a similar effect in Processing for this Genuary’s Day 4 prompt, “Pixels”.
I decided to make my program interactive rather than try to build something that programatically generated lines in ‘interesting’ ways. Sometimes it is easier to build-in interaction than craft a pleasing algorithm.
The program works by clicking and dragging lines across the image. The longer the line, the larger the ‘pixel’ boxes created along the line. This gives you a way to both cover large swathes with colour and add smaller details too.
I chose portraits as the base images because of the original inspiration from WHOAM.
The code for this program is available on my GitHub, link in bio…







6 notes
·
View notes
Text

Texture and color technique study #2
1 note
·
View note
