#forumactif skin
Explore tagged Tumblr posts
Text








Arcane: New Skin
forumeiros - foroactivo - forumactif
[EN] New skin, Harry Potter themed. My favourite part is the background with animated stars, which is better seen in the forum header. Besides that, the skin has a minimalist and darker style, easy to read and adaptable for different resolutions. Thank you to the Arcane admins, who contacted me to make the skin for their new forum and they were always so lovely with me, it was a pleasure to work with them! 💜
[PT] Nova skin, no tema de Harry Potter. A minha parte favorita é o fundo com estrelas animadas, que se vê melhor no banner. De resto, a skin segue um estilo mais minimalista e escuro, fácil de ler e adaptável a diferentes resoluções. Obrigada às admins do Arcane, que me contactaram para fazer a skin para o novo fórum e que foram sempre muito amáveis comigo, foi um prazer trabalhar com elas! 💜
Visitem o fórum no seguinte link: https://arcane.forumeiros.com/
#portfolio#skin portfolio#forum skin#forumeiros skin#foroactivo skin#forumactif skin#ross resources#ross skins: arcane
27 notes
·
View notes
Text

SKIN Viewpoint + Profil JDR




Petite expérimentation inspirée de D&D, je cherchais à voir de quelle façon je pouvais mettre dans le profil des dons et les statistiques de joueurs de manière épurée et lisible !
2 notes
·
View notes
Text






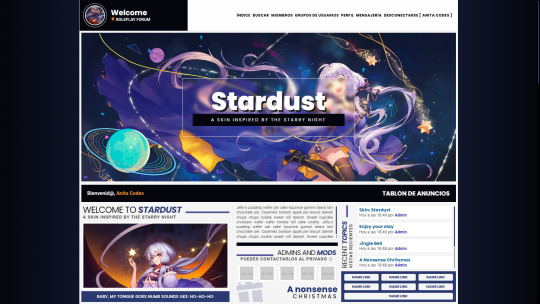
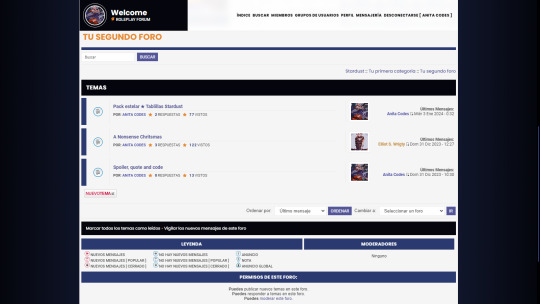
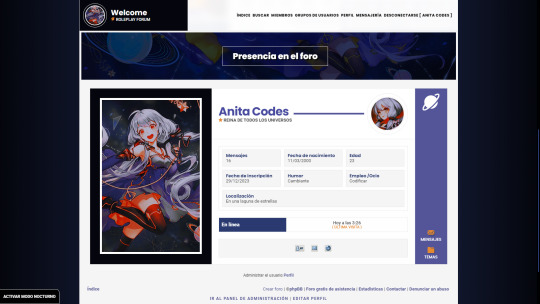
Skin simple — Stardust (gratuita)
Feliz año nuevo 2024!!!! ✨✨✨ Sinceramente espero que todos hayan disfrutado de un buen cierre de año, en compañía de sus seres queridos y se hayan hartado hasta el cansancio todas las galletas y ponche de la mesa. Que este nuevo año nos traiga a todos abundancia de bendiciones, salud y gratas sorpresas a nuestras vidas.
Tras tomarme un tiempo de inactividad en este bonito espacio, principalmente motivado por el cuidado de mi salud mental y una carga excesiva de responsabilidades en mi vida cotidiana, estoy decidida a volver a enfocar mi energía y entusiasmo en los proyectos que una vez inicié con gran ilusión. Por esta razón, una de mis metas para este año es volver a retomar y culminar dichos proyectos postergados.
Gracias a todos aquellos que me brindaron su apoyo y comprensión durante este receso, y a los que me siguen y comparten mi trabajo.
Y pues, nada, impulsada por las fechas festivas (y una reciente adicción a vocaloid) se me ocurrió romper el hielo con una skin sencilla ( phpbb3 ) que pueden usar de base para sus propias skins.
Preview en vivo: https://star-dust.foroactivo.com/
❥ Características
Navbar personalizado: Avatar de la cuenta + Bienvenida, frase + Navegación.
Tablón de anuncios: Imagen decorativa + Frase 1 + Caja de texto + Staff + Frase decorativa 2 + Últimos temas + Links rápidos.
Categorías y descripción de subforos.
Estadísticas, afiliados en el footer.
Listado de temas, perfil en los temas.
Paginado de búsquedas (mensajes y temas).
Mensajería privada.
Perfil simple (/u1).
❥ Instalación
Tutorial y Códigos: https://star-dust.foroactivo.com/f1-instalacion-y-codigos
Cuenta para invitados: Elliot S. Wrigty | Contraseña: skinstardust2024
#foroactivo#forumactif#forumeiros#ana codes#forumpolish#forumieren#rp resources#codigosfree#portafolio#html#skin gratis
162 notes
·
View notes
Text

Et un nouvel index, un ! En ce moment c'est très la folie du code et très franchement j'étais vachement motivée à coder ce nouvel index en vente. C'est un peu moins fourni que les deux derniers skins qui avaient tous les templates de codés; cette fois c'est un peu différent !
L'index contient :
Un bandeau informatif
Une page d'accueil
Des catégories
Un Qui est en Ligne
Toutes les images de base dont vous aurez besoin que vous pouvez modifier par la suite.
Tous les screens des configurations à faire dans le panneau d'administration.
Un dossier avec tous les templates à simplement copier/coller.
LE PRIX DE CET INDEX EST DE 20€
Pour l'acheter, c'est directement sur MON KO-FI !
#forumactif#ressources#forumrpg#forum#code#forum rpg#rpg ressources#ressources rpg#index en vente#en vente#skin en vente
37 notes
·
View notes
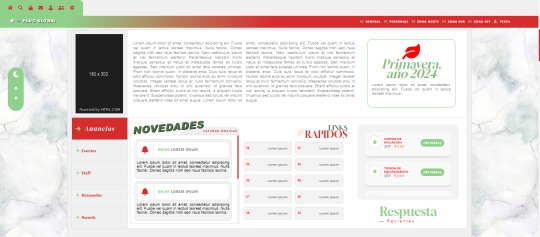
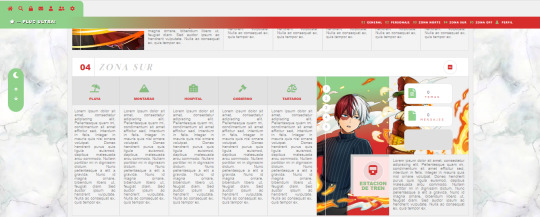
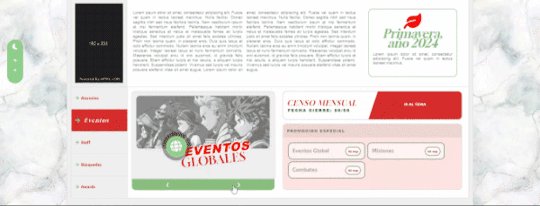
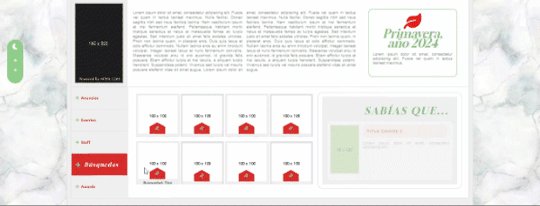
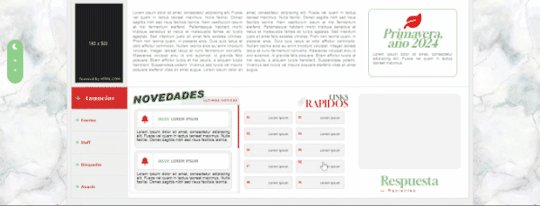
Text






No puedo estar más agradecida con el staff de Vorfreude y más orgullosa del skin que hemos trabajado para ustedes, ¡disfruten muchísimo y gracias por elegirnos! Se merecen muuuucho amor ♥♥♥
— 𝓡𝓸𝓼𝓼
#entouragethemes#foroactivo#entourage themes#rpgforum#skin#skinfa#skin foroactivo#comisiones#comisionwork#skinentourage#rp resources#forumeiros#forumactif#forumotion
27 notes
·
View notes
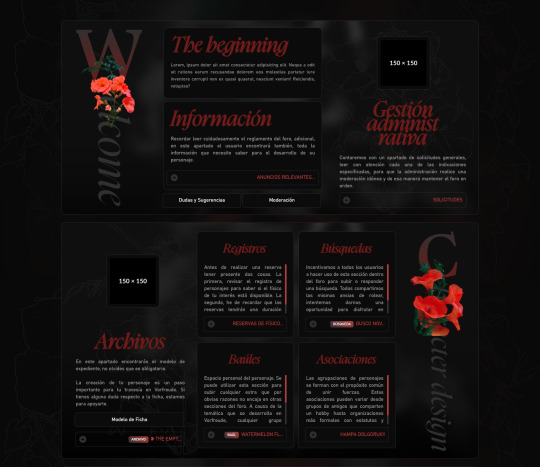
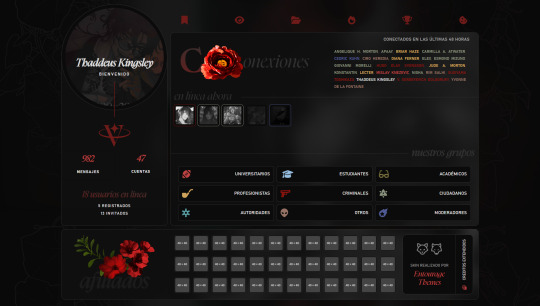
Text

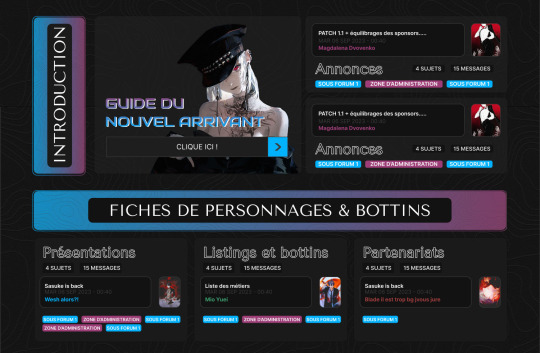
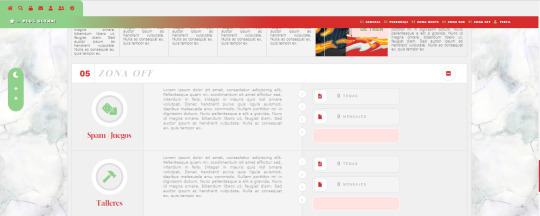
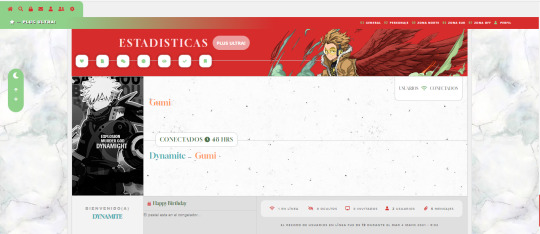
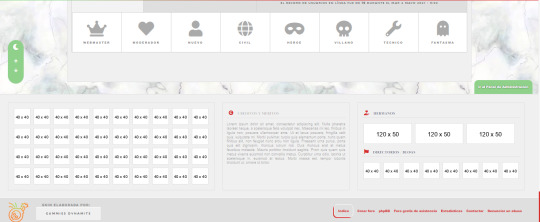
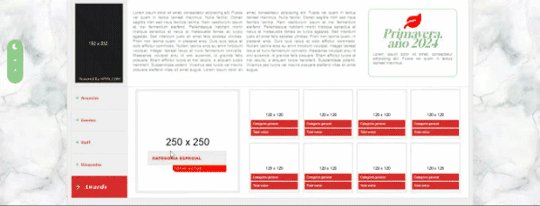
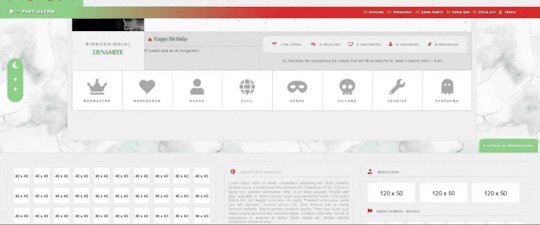
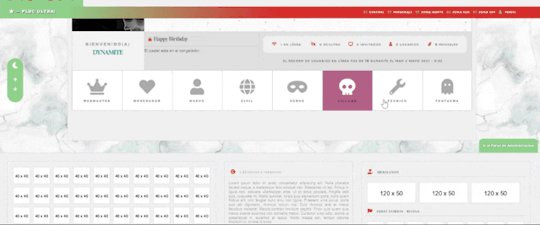
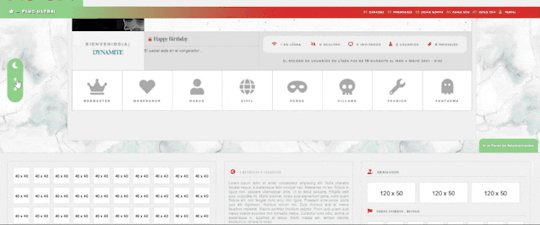
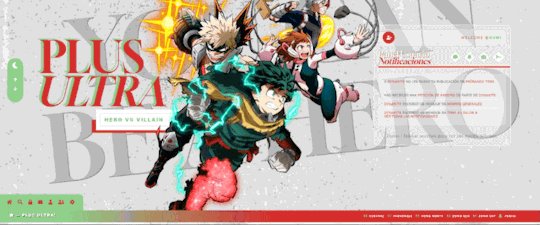
PLUS ULTRA! Precio $60.00
S k i n L i m i t a d a - - - c u p o ( 0 / 2 )
PACK INCLUYE:
Barra de navegador dinamico
Diseño de cabecera (grafico), avatar (grafico) + subforos
3 Tabilla administrativas
Tablon de anuncios avanzados
Subforos personalizados y dinamicos avanzados
Perfiles dinamicos y personalizados
Perfil de post personalizado
Grupos y listado de miembros personalizados
Bandeja de mensaje personalizado
Footer, Afiliados elite y hermanos
Estadisicas avanzadas
Animacion Javascript
Ficha de personaje (depende del cliente)
Inventario (depende del cliente)
Boton up / down
Modo oscuro
CONTACTAR & COMPRAR :
Si estas interesado, puedes enviarme un mensaje privado a mi blog de tumblr, con gusto te atendere y te enviare mis contactos para una mejor comunicacion. Comparto mis terminos de venta: https://gummies-dynamite.tumblr.com/comision
PREVIEW INDEX








PREVIEW MAGIC





#portafolio#limitado#foroactivo#rpg forum#skin#themes#skin foroactivo#forumactif#gummiesdynamite#codigos
16 notes
·
View notes
Text

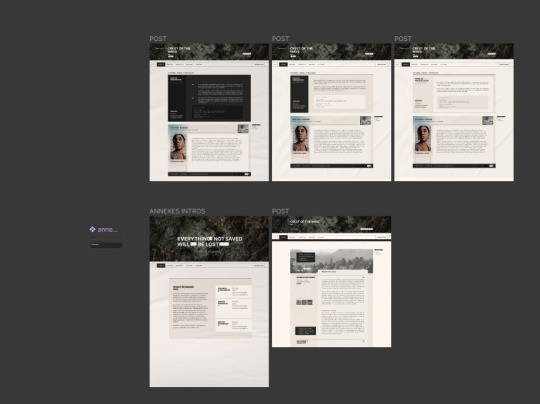
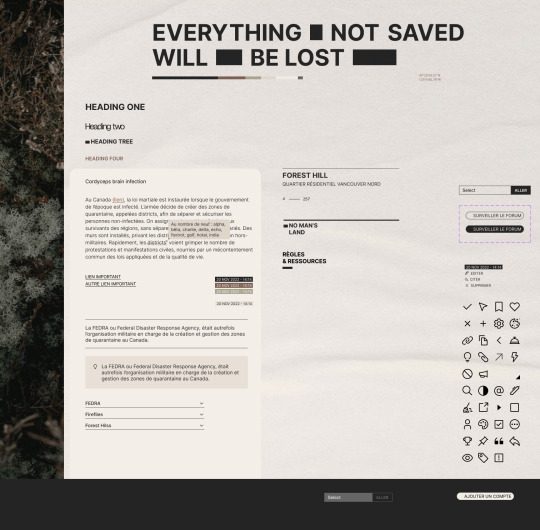
WHAT REMAINS
Si contente de pouvoir vous présenter mon dernier travail sur What Remains !
@frenchandfurious m'a fait confiance une nouvelle fois de plus et cette fois pour réaliser le code ET le design.
Ca a été un sacré projet pour moi, dans lequel j'affirme vraiment mon style (oui parce que jusqu'à maintenant j'étais persuadée de ne pas en avoir mdr). J'ai pris énormément de risque en choix de design tout en gardant une structure relativement... commune. C'était assez étrange de naviguer entre ces deux lignes.
Le forum utilise le Blank Theme (obvs) et vous retrouvez tout les crédits détaillés dans ce post.
Conception et réalisation
J'ai essayé de documenter le plus d'étape de la conception donc je vais faire plusieurs poste pour parler de mes inspirations et de mes réflexions.
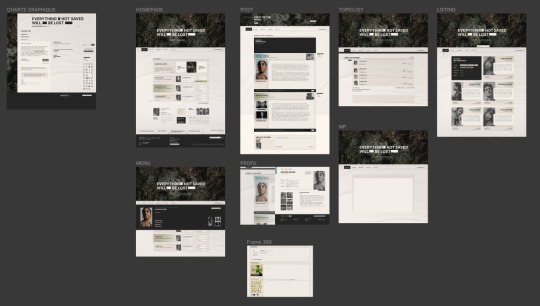
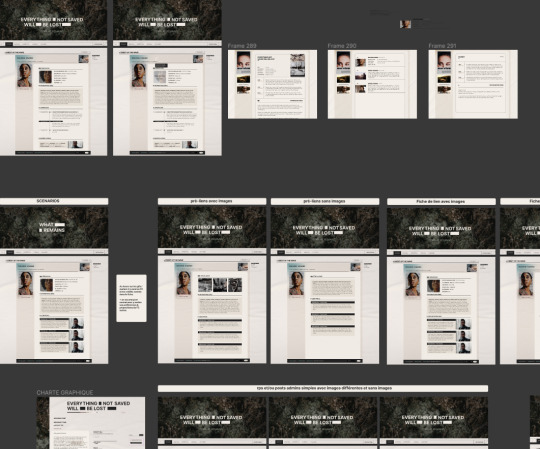
C'est notamment passé par une énorme phase de maquettage :





(ne vous fiez pas à la quantité, c'est plus le bordel d'autre chose)
Et surtout d'essayer de tenir une vrai charte graphique pour faire quelque chose d'un peu cohérant. Bon, c'est loin d'être parfait mais c'est des étapes que j'aime bien prendre le temps de faire. Ca me permet de continuer à bidouiller même quand je suis pas inspirée, ranger mes idées.

Voilà, voilà ! je risque de beaucoup poster dessus ces prochains jours (déso d'avance pour le spam)
#design#forumactif#forum rpg#rpg français#french rpg#template#forum code#skin#portfolio#what remains
94 notes
·
View notes
Text
HI, so long time no talk! I haven't gone anywhere, I just had some personal financial troubles that were resolved via...lots of overtime! I am a physicist by day, so that meant I became one by night for a couple months. But I remained coding, designing, & sketching things in my scant moments.
More importantly, I've been doing a lot of reading & observing of the Jcink RPC & I am really gutted by the lack of free resources I've seen become manifest. As a result, I've been percolating some easy design methods I could use to fast track totally free skins to give out as bi-monthly as I can manage in the near future.
Because I'm not one to stick to an aesthetic or design style so much as following a settled philosophy of coding, each of my skins will be entirely unique (no reused assets besides utility scripts, perhaps fonts, etc) but will all be;
Designed to be entirely responsive, with fallback & default setups for Custom Fields, image appearance or omission, etc.
Designed to load in a second & half or under, universally.
Neatened to be readable, cascade-organized, & fully notated with CSS & HTML notes to explain important components, how they work, & how to edit them.
Provided with a dark, light, & middle theme colour option as well as High Contrast option.
Provided with Staff, Member & Character profile & miniprofiles.
Provided with a full Custom BBCode suite of site templates to match the skin.
Based on the UI/UX design of a game with striking visuals that can be used for similar genres.
Now, this is a tall order, but I really want to flex my muscle & try to give folks something to be optimistic over in a landscape of drama-blog wastelanded distress. I want to put out something productive & positive, to make the community better & bring us together a bit <3 As a result, I'm going to need a little help from you all. I need to figure out which "Inspos" to work off of first based on desire for them, to fill the starving niches from most important to "least" so to speak. For the next few weeks, I'll post some polls & would be endlessly grateful if you all paid it forward by boosting but also voting on the games whose vibes you want to see MOST PRESSINGLY manifested as skins in the Jcink RPC.
I will, also, eventually port each one to Forumactivo, so for my Forumactivo folks, please let me know when you get specific polls so I can prioritize converting those skins for you! You deserve just as much love!
Of course, if there's a specific game you want to see feel free to comment on this post & I'll make sure to put it in the first poll, but for now that's all. The first list of inspo options will come out later today or tomorrow, Stay tuned & stay awesome, may the Dance keep you all absolutely blessed!
19 notes
·
View notes
Text




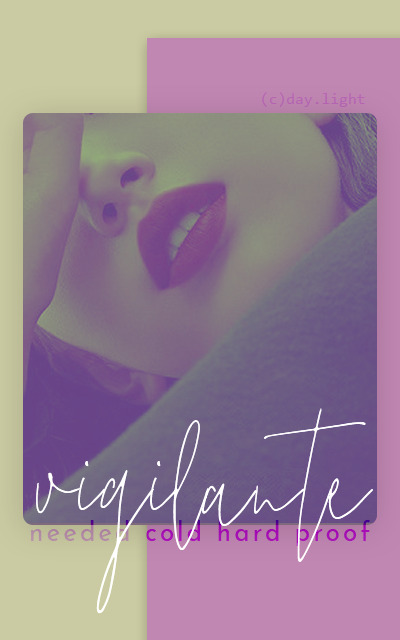
Can you keep a secret ? no ? me neither.
Un petit kit d'avatars & header créé pour le projet @oneliferpg (allez le suivre s'il vous plaît ! j'ai tellement hâte qu'il ouvre). Je suis partie sur des tons printaniers mais relativement froid pour ce thème et j'aime beaucoup le côté "Lavender Haze".
#lavender haze#purple theme#projet rpg#commande#vigilante#one life rpg#you only live once#avatars rpg#header rpg#theme forumactif#skin forumactif
9 notes
·
View notes
Text





13 notes
·
View notes
Text










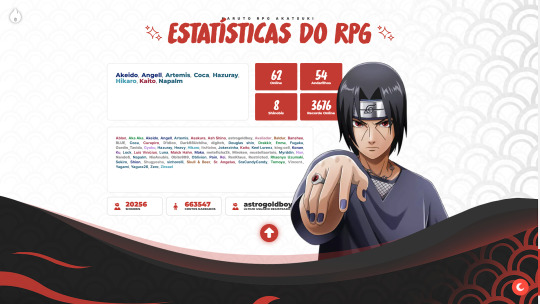
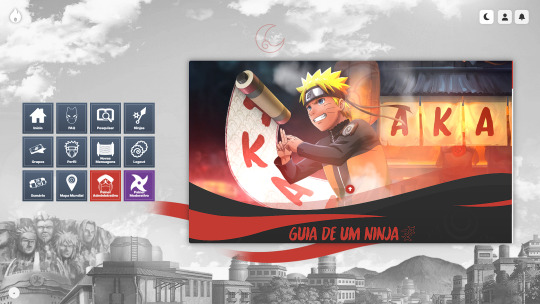
Naruto RPG Akatsuki
Aproximadamente um ano atrás, eu tive a oportunidade de colaborar na criação de um layout inovador e dinâmico para o fórum "Naruto RPG Akatsuki", um projeto apaixonante que combinou minha expertise com a do talentoso Igor Gonçalves. No coração deste projeto estava o desafio de capturar a essência vibrante e aventureira do universo Naruto, um desafio que abraçamos com entusiasmo.
Igor Gonçalves, um profissional criativo e dotado de uma sensibilidade artística única, assumiu a liderança no aspecto visual do projeto. Ele foi a força motriz por trás da seleção e integração de imagens e vídeos impactantes, criando uma experiência visual imersiva que refletia perfeitamente o espírito do anime Naruto. Seu trabalho pode ser explorado mais a fundo através de seu portfólio online: Link do Portfólio de Igor Gonçalves.
Minha contribuição foi no desenvolvimento da infraestrutura funcional do fórum. Isso incluiu a meticulosa criação de templates e a implementação de códigos que assegurassem uma navegação fluída e intuitiva, permitindo aos usuários uma interação sem esforço e agradável com o conteúdo. Para um vislumbre mais aprofundado do meu trabalho, convido-o a visitar: Link do Portfólio de Akeido. Além disso, o fórum Naruto RPG Akatsuki não é uma entidade estática; ele respira e evolui constantemente.
Regularmente, o fórum se transforma para celebrar eventos especiais, adotando layouts temáticos que enriquecem ainda mais a experiência dos usuários. Essas mudanças são um testemunho do nosso compromisso em manter o fórum dinâmico, envolvente e sempre alinhado com o espírito vibrante do mundo de Naruto. Para experimentar de primeira mão este trabalho de arte digital em constante evolução, visite o fórum pelo seguinte link: Naruto RPG Akatsuki. Lá, você terá a chance de mergulhar em um mundo onde a arte visual e a funcionalidade se unem para criar uma experiência única de fórum online.
Responsáveis pelo design:
Igor Gonçalves - https://linktr.ee/igorgoncalvesds
Akeido - https://linktr.ee/akeido
2 notes
·
View notes
Text






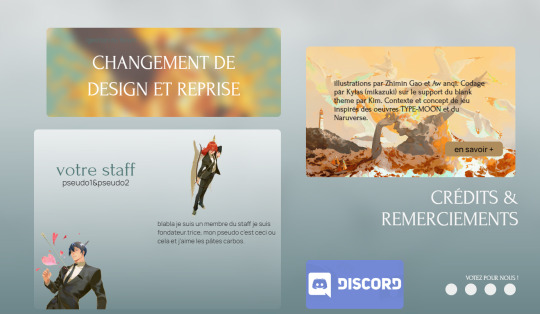
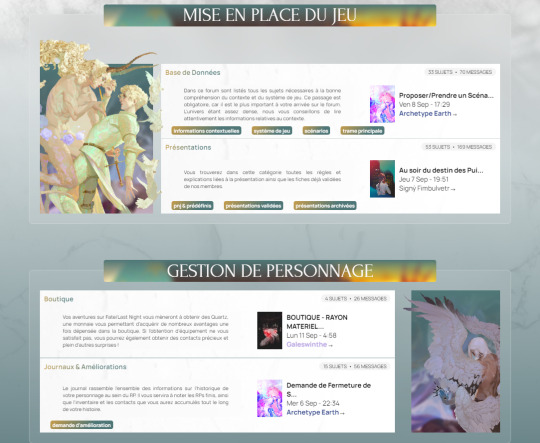
Commission FATE LAST NIGHT
inspirations notables: works from Pharaoh Leap https://codepen.io/pharaohleap/full/qBKypxK Marta Gawin https://www.behance.net/gallery/173277607/Virtual-Heritage?tracking_source=curated_galleries_ui-ux Igor Vensko (choix de polices - Font choices) https://www.behance.net/gallery/147114137/Luxury-Travel-Agency-Luxtripsco
Art : https://www.artstation.com/awanqi
Sur la base du BLANK THEME Un GRAND MERCI à Genius Panda pour ses ressources mises en libre service et à Monomer pour son plugin WOMBAT.
1 note
·
View note
Text

[ ᴇɴ ] ━ Lê em português mais abaixo 🇵🇹 🇧🇷
━ ᴀʙᴏᴜᴛ ᴍᴇ ━
Welcome! I'm Ross and I make code templates and skins for RP communities, mainly Forumeiros/Foroactivo/Forumactif and Jcink. Join my Discord Server if you want to contact me outside of Tumblr. ━ ᴍʏ ᴏᴛʜᴇʀ ʙʟᴏɢꜱ ━ @illunis-avatars: my edits @the-avatar-archive: avatar & icon reblogs
━ ɴᴀᴠɪɢᴀᴛɪᴏɴ ━
━ 𝗖𝗼𝗱𝗲 portfolio ━ 𝗖𝗼𝗱𝗲 𝗲𝗱𝗶𝘁𝗼𝗿 ━ 𝗦𝗸𝗶𝗻 portfolio ━ 𝗧𝗮𝗴 𝗹𝗶𝘀𝘁 ━ Become an affiliate ━ 𝗕𝘂𝘆 𝗺𝗲 𝗮 𝗰𝗼𝗳𝗳𝗲𝗲? (𝘁𝗵𝗮𝗻𝗸 𝘆𝗼𝘂! 💜)
━ ꜱᴋɪɴ ᴄᴏᴍᴍɪꜱꜱɪᴏɴꜱ ━
Read information about commissions here
[ ᴘᴛ ]
━ sᴏʙʀᴇ ᴍɪᴍ ━
Bem-vindos! Eu sou a Ross e faço codes/templates e skins para comunidades de RP, maioritariamente Forumeiros e Jcink. Junta-te ao meu servidor de Discord se quiseres contactar-me fora do Tumblr. ━ ᴏꜱ ᴍᴇᴜꜱ ᴏᴜᴛʀᴏꜱ ʙʟᴏɢꜱ ━ @illunis-avatars: blog com os meus edits @the-avatar-archive: reblog de avatares e ícones
━ ɴᴀᴠᴇɢᴀçãᴏ ━
━ Portfólio 𝗱𝗲 𝗰𝗼𝗱𝗲𝘀━ 𝗘𝗱𝗶𝘁𝗼𝗿 𝗱𝗲 𝗰𝗼𝗱𝗲𝘀 ━ Portfólio 𝗱𝗲 𝘀𝗸𝗶𝗻𝘀 ━ 𝗟𝗶𝘀𝘁𝗮 𝗱𝗲 𝘁𝗮𝗴𝘀 ━ Tornar-se parceiro ━ 𝗖𝗼𝗺𝗽𝗿𝗮𝗿-𝗺𝗲 𝘂𝗺 𝗰𝗮𝗳é? (𝗼𝗯𝗿𝗶𝗴𝗮𝗱𝗮! 💜)
━ ᴄᴏᴍɪssõᴇs ᴅᴇ sᴋɪɴs ━
Lê as informações sobre as comissões aqui
6 notes
·
View notes
Text

— j'vais commencer à tagg ce thème pour ceux qui voudraient suivre l'évolution parce qu'enfin, l'index est terminé correctement et qu'il est temps de commencer à taffer dessus. L'idée, c'est de proposer un thème "vide" comme @code-lab le propose avec son Blank Theme. L'idée étant franchement chouette et en accord avec le.a créateurice, je me lance à mon tour. Le thème s'appelera "Void" (parce qu'il est vide, t'as vu la blague ?) et permettra d'être customisable à 100%, avec un dark mode déjà installé ainsi qu'un widget d'accessibilité. Également, ce thème se veut pour être codé avec toutes les petites choses à mettre en place pour rendre l'accessibilité meilleure. Même que pour une fois, je commente le code, si cépabo ça.
22 notes
·
View notes
Text
KALEIDOSCOPE SKIN ✦ (1/5)


EN ✦ Kaleidoscope: A dark skin with all of the essentials included. Some of its special features include: Full profile page for your RPG character (/u1), templates, forum variations, and more. Please, read the detailed list of features on this link: ◊ 📌 Detailed features list, screenshots and pricing.
#entouragethemes#rpgforum#foroactivo#forumotion#forumactif#forumeiros#dark skin#skin#skinfa#forum rpg#forum roleplay#skin per slot
47 notes
·
View notes
Text

COMISIONES ABIERTAS
Cupos disponibles: 0 / 4
Hola mucho gusto, soy una nueva promotora de codigos, me dedico a realizar skin para plataformas como foroactivo y forumactif. Tambien realizo trabajos como diseñadora grafico. Sera un honor ser tomada en cuenta para sus futuros proyectos.
#foroactivo#forumactif#skin foroactivo#skin forumactif#gummiesdynamite#open comision#comisiones#grafico#codigos
4 notes
·
View notes