#fontsquirrel
Explore tagged Tumblr posts
Text
Discover How to Transform Your Small Business with These Free Designing Sites-askmediainflame

Have you ever wished for a user-friendly and feature-rich design tool that won’t break the bank? Look no further than Figma.com! This free design site is taking the creative world by storm with its innovative approach to designing, prototyping, and collaborating. Whether you’re a small business owner or an independent designer, Figma.com offers everything you need to bring your vision to life.For More Information Visit Link-https://www.askmediainflame.com/website/discover-how-to-transform-your-small-business-with-these-free-design-sites/
#FIGMA#FREEIMAGES#FLATICON#FONTSQUIRREL#FREELOGODESIGN#AI Software#AI Technologies#Ai tools#Free Design Sites#Number of Referring Domains
0 notes
Text
i have a new font love and his name is bebas

ABCDEFGHI KLMNOP RSTUVW Y
22/26
#and per se and#also i get to post the insane fontsquirrel dummy text again#it's my 'cool' font of choice now
585 notes
·
View notes
Text
as a graphic designer i am begging you guys to get more professional looking fonts if you click here it takes you to a website with beautiful free fonts stop using dafont !!!!
google fonts also has some good simple fonts for text copy
you can even search for 'freebies' and 'free fonts' on behance and get tons of options
learn how to pair fonts appropriately and stop using competing fonts
you can even just google 'free professional fonts' and get tons of way better options than shit you find on dafont/fontsquirrel/1000fonts/whatever free font website you use
also learn about readability and accessibility, make sure you're using large enough text size on your subtitles that they're legible and that the colors don't blend with the background or cause eye strain, make sure to keep your subtitle fonts simple and clean, do not use cursive or fancy fonts, stick with serif or sans serif
here you can check if your text and background color meet accessibility requirements
254 notes
·
View notes
Text

















Thème n°1 (gratuit)
Niveau d'installation : ⭐⭐⭐
(prérequis : être un minimum à l'aise avec le codage de manière générale et l'hébergement externe d'une feuille de CSS)
➡️ Ce thème a été élaboré à partir du Blank Theme de Geniuspanda. ⚠️ Merci de créditer les personnes citées dans ce post ! ❓ Pourquoi il est gratuit ? → Et pourquoi pas ? Je ne demande rien de plus qu'un sujet où sont répertoriés tous les crédits ainsi qu'un petit mp pour savoir que vous utilisez le thème ! ✅ Vous pouvez utiliser entièrement ou partiellement le thème, selon ce qui vous intéresse en fait (du moment que les crédits sont conservés, j'insiste !). Vous pouvez le modifier comme vous le voulez, qu'il s'agisse des couleurs, des formes, des tailles (pitié, restez juste un minimum lisibles même si j'aurais clairement pu faire beaucoup mieux), polices... c'est open bar ! 🗒️Le CSS global est trop long pour être copié/collé directement dans la feuille de forumactif. Je vous conseille de l'héberger sur archivehost ou dropbox et de rajouter un lien vers celui-ci dans votre overall_header. N'hésitez pas à me mp si vous n'êtes pas à l'aise avec l'installation, je vais faire au mieux pour vous orienter ! Autrement, le Blank Theme explique comment s'y prendre juste ici : https://blankthemerpg.forumactif.com/t141-heberger-du-css-exterieur Il comporte : • La base du Blank Theme en modernbb (en configurant votre forum avec les paramètres associés) • Le plugin Messenger d'Ange Tuteur remanié par Geniuspanda, Switcheroo et le mode Edison clair/sombre réalisés par Monomer. • Une page d'accueil • Les catégories • La liste des sujets et l'apparence des sujets • L'apparence du profil • La liste des membres • La liste des messages privés et l'apparence d'un message privé • Une série de codages (fiche de présentation avec onglets, fiche utilisable pour rédiger ses annexes, fiche utilisable pour les posts administratif comme le règlement etc...) • Un set Instagram (profil, posts, like, suivre, commenter, story) • Un set de type Tinder (profil, like, super-like, match, pas intéressé) • Un set de 10 fiches de rp aux couleurs du forum (adaptable au mode noir/clair) ainsi qu'un codage pour l'apparence de vos sms • Un set de 5 signatures aux couleurs du forum 📌 Vous trouverez le forum où les codages ont été utilisés juste ici. Il s'agit d'un forum rpg que j'ai monté en décembre 2023 mais qu'on a fermé en mars 2024 avec ma co-admin. Les inscriptions sont fermées mais vous pouvez au moins y retrouver l'apparence globale de ce qui est proposé sur les captures d'écran. ⚠️ La police de base est Nunito Sans, sans-serif (font google) et celle des titres Cloister Blacklight (par Dieter Steffmann et à héberger de votre côté en sortant les fichiers nécessaires (.ttf, .wof + css) sur fontsquirrel par exemple). Il se peut que vous observiez des déformations si vous n'utilisez pas Nunito Sans puisqu'une police n'est pas précisément la même en taille de l'une à l'autre selon comment elle a été conçue. ⚠️ Le forum n'est d'ailleurs pas vraiment à 200% responsive... oups. Mais les couleurs sont facilement gérables dans le :root, autant pour le thème clair que le thème sombre. 🔧 En ce qui concerne les paramètres personnalisés : - bien afficher la liste des membres connectés et avec une période de 72 heures. - ne pas afficher la connexion rapide. - ne pas cocher la case optimiser votre css - cocher la case désactiver le css de base 🔧 En ce qui concerne l'ordre des champs du profil :

🔧 En ce qui concerne les posts administratifs sans que le profil admin n'apparaisse : Il faut que votre compte Administrateur (celui avec lequel vous avez fondé le forum) ait pour rang <span class="Administrateur">Administrateur</span>.

➡️ VOUS RETROUVEREZ LES CODES ICI : https://github.com/Practless/theme1/
➡️ ET ICI UN PETIT TUTORIEL D'INSTALLATION PAS À PAS : https://www.tumblr.com/grimmcodes/755161796494737408/tutoriel-installation?source=share
Et voilà ! Normalement vous devriez avoir l'exact même rendu. ⭐ La plupart des codages n'ont pas été nettoyés et laissés comme sur le forum rpg où ils ont été construits (avec les textes, les images etc... oui, j'ai eu la flemme, pardon hein mais c'était trop long d'y refaire un tour pour tout nettoyer...🧍♀️Peut-être qu'un jour j'vais y penser. Ou pas.) Note à savoir : je ne suis pas professionnelle, j'ai appris sur le tas et avec des tutoriels sur le net. Donc c'est sûrement le bazar, fait avec les pieds, pas optimisé et j'en passe. N'hésitez pas à me contacter si vous observez des problèmes. 🍀 Débizou si consentis et vive le rp francophone 🍉🏳️🌈🏳️⚧️💗
297 notes
·
View notes
Text
some (more) free resources!
updated version of this post.
Copy & Paste: Get Emoji | Glyphy
Ebooks/PDFs: Calibre | SumatraPDF
File management: 7zip
¹Fonts: 1001 Free Fonts | azfonts | DaFont | fonts.com | fontspace | fontsquirrel | Google Fonts
Games: Flash-powered games launcher | Keep Craft | Kittens Game | Shark Game
Keyboards: Accent mark keyboard
Language: FreeLang | Wiktionary
Music players: iTunes | MusicBee | Strawberry
Photoshop alternatives: GIMP | Photopea
Tools: archive.today | Image Color Picker
Video players: Potplayer
Wiki/Project/Documents: Notion
Word Processors: ²AbiWord | Libre Office | Open Office
More: alternatives to AI art for character creation + alternatives to soap2day.to
¹ Be sure to check the licenses before using (personal use, public domain, commercial, et cetera). ² Not recommended as an alternative to Microsoft Word. No longer being updated.
12 notes
·
View notes
Note
hi becca! do you have a tab or section for all your fonts? Your font choices are always stunning as someone who struggles wih font combos youre always a great inspiration.
hi anon! i'm afraid i don't have a public page for my fonts (if that's what you mean?). if you are (like me) a font hoarder then i would really recommend taking some time to look through some font sites and just saving everything you vibe with, some great places to start are dafont, befonts, fontspace and fontsquirrel.
alternatively, if you have a lot of fonts and you're struggling to work out a) what you've got and b) how to pair them (which again, like me) then i've recently started using wordmark as recommended to me and this site is a dream. you can set it up to link to all your downloaded fonts, then you enter the phrase you want and it will display said phrase in all the fonts you have. it's amazing for remembering what fonts you have saved that you like but have completely forgotten about, but additionally because you can select fonts as you go along to filter them, you can see how certain fonts will look to pair up together. it sounds overdramatic but i swear this site changed the typography game for me because it just made life so much easier when it comes to font selection.
15 notes
·
View notes
Text
Repositorio
Fonts
Adobe fonts
1stwebdesigner
fontsquirrel
Dafont
Cssfontstack
Whatthefont
Google fonts
Fontsinuse
Identifont
Fontpark
Losttype
FreeFacesGallery
Stock photos
Pexels
Publicwork
Freeimages
Flickr
LOC
Morguefile
Vecteezy
Unsplash
Crate
Freepik
Mock up
Creatoom
Textures
Inspiration
Savee
SameEnergy
Cosmos
Arena
Icons
Thenounproject
3D Modelling
Turbosquid
0 notes
Video
Mockups - 50 Multipurpose Responsive Displays Motion Design from Antony Parker on Vimeo.
✔️ Download here: templatesbravo.com/vh/item/mockups-50-multipurpose-responsive-displays/47554161
Description 50 pre-made scenes, completely animated and ready for action. Project is fully modular, this allows you to quickly adapt under your requirements. This template will help you save your time and money, also make your unique video on a professional level. Placeholders from unsplash, music not included, but you can find track from preview on audiojungle, 100% free for commercial use font from fontsquirrel. All assets and links included.
Screenshots
0 notes
Text
I spent far too much time this weekend reorganizing my font collection and downloading more fonts. I also worked on my Tengwar font comparison document, which I was hoping to share but it’s time consuming and nowhere near ready to see the light of day. Anyways, I have a font collecting problem in general, and the Tengwar fonts are just a subset, lol~ So far I have managed not to overspend because Fontsquirrel is a godsend. But those really expensive font families with the coordinated dropshadow versions and accents and all that? Tempting, very tempting.
I also got a little farther in Atelier Ryza, and worked on a game a little bit, which is not unproductive for someone who spent just four hours on a tengwar spreadsheet~
#elise's daily life arc#we all have to have hobbies friends#this is one of mine that i don't talk about much#but believe me i am definitely a (somewhat casual) font fan
1 note
·
View note
Text
PARTAGER L'ARTICLE
BUSINESS #MADDYTIPS
100 outils pour lancer sa startup sans développeur ni graphiste (et presque sans argent)
PAR MAXIME BLONDEL
Fondateur de trois marketplaces, Maxime Blondel a écumé internet pour trouver des outils faciles d'utilisation et pas chers pour lancer et faire grandir ses entreprises sans nécessiter l'aide de développeurs ou de designers.
Je m’appelle Maxime Blondel, j’ai 22 ans et je vis en banlieue parisienne. J’ai lancé ma première start-up, TheYoungEconomy, qui n’a pas survécu à sa première année. Suite à cet échec riche en apprentissages, j’ai lancé 3 plateformes de mise en relation dans l’événementiel : AnimationEvenement.com,Traiteurs-Parisiens.com & Une SalleAParis.com. Après avoir revendu ce second projet, j’ai rejoint l’équipe de The Family où j’accompagne notamment les étudiants qui entreprennent en France. Durant les années passées à créer et à faire grandir ces business, j’ai réalisé en discutant avec mon entourage qu’il existait un fossé entre la réalité et ce que mes proches imaginaient de ces projets.
Les trois marketplaces ? Développées sans écrire une seule ligne de code. La startup abandonnée ? Lancée à 20 ans sans l’aide d’un avocat ou d’un comptable… seulement de Google !
Ce qui suit est le résultat de sept années de veille : blogs, articles d’entrepreneurs et de mentors, rencontres avec des accélérateurs et incubateurs, discussions dans des communautés privées sur Facebook et Slack, listes dressées par des journalistes Tech, classements de Product Hunt… Tous ces outils ont été glanés sur internet. J’ai trouvé utile de les mettre en favoris sur Chrome pour les garder sous la main. Ils vous aideront à créer, lancer et faire grandir ce que l’écosystème appelle un MVP : une première version hyper-simplifiée de votre idée de produit, censée validée votre hypothèse (et sa viabilité économique). Certains sont plus pointus et présentent souvent un modèle freemium.
Le graphisme (design, photos, vidéos...)
Fuck Paint. Fuck Photoshop. Alors quel outil utiliser pour éditer des visuels ? Canva est une vraie perle si vous avez besoin de partager de jolis contenus sur vos réseaux sociaux ou de sublimer une présentation.Besoin de bases de photos libres de droit ? Voilà où les chercher : Pexels, Unsplash, StockUp, Gratisography, Adobe Stock, Shopify Burst, Death To The Stock Photo, 500px, Flickr, Pinterest, StockSnap, New Old StockPour une banque d’images en .png (fond transparent) : StickPNGPour trouver de chouettes polices : Google Fonts, FontSquirrel, TypeNugget, TypeKit, Type Anything, Graphic Burger, et Dafont pour le côté excentrique… (What The Font et Font Face Ninja sont aussi de bons outils pour l’inspiration)Pour des icônes web libres de droit (pour une présentation ou un exemple de site) : Flaticon, The Noun Project, IconStore, Illustrio, Entypo, Iconfinder, to[icon] et NucleoDes designs d’objets personnalisables pour mettre votre produit en situation : Dunnnk, Pixeden, GraphicBurger, Place it, Behance et Mock-up worldBesoin d’une infographie? Piktochart, Easelly, VENNGAGE ou SnappaPour créer une vidéo promotionnelle facilement et rapidement : Directr (rachetée by Youtube), Promo, Animoto, wave.video, Powtoon et Youtube Audio Library pour une banque de sonsTransformer des articles de blog en vidéos virales : Lumen5De jolies vidéos gratuites pour votre page d’accueil : Coverr, Pexels Videos, Mazwai, Videoblocks et VidevoBesoin d’enregistrer une vidéo de votre écran pour expliquer l’UI de votre produit ? LoomPas de designer dans vos contacts et besoin d’un logo pro, disponible rapidement et gratuitement ? LogojoyDe belles couleurs Pantone et des associations gracieuses : Color Hunt, Coolors, UI gradients, Adobe Color WheelBesoin d’inspiration à partir des meilleurs produits, applis, logos, expériences utilisateurs et interfaces ? One Page Love, Pages XYZ, UI Temple et Envato Market
Le prototypage
Réalisez votre prototype rapidement et gratuitement: InVision, Proto, Moqups or Sketch + MarvelÀ la recherche de données, tendances ou infos pour étudier le marché? Crunchbase, Statistaand BuzzsumoVous voulez vous rappeler de la proposition de valeur d’Airbnb quand ils ont commencé, en 2009 ? Internet Archive Wayback MachineCréer une appli facilement et rapidement : BuildFire, Apps Builder, Bubble (templates pour Bubble : Zeroqode), Dropsource, AppMachine ou LightwellDes brainstormings en ligne, simplifiés au maximum ? Bubbl.us, Creately, mindmeister, Sketchboard ou Google DrawingsDessiner à peu près… tout (plan, organigramme, arbre, mind map) : SmartDrawBesoin d’inspiration et de filtres en fonction des types de sites, des secteurs, des types de pages ou des couleurs ? UI Temple et Lapa Ninja
Le site de présentation et la landing page
Besoin de tester votre idée business rapidement et avec un site de présentation professionnel ? J’avoue que je suis un fan de WIX : drag & drop, pas cher, de très cool outils additionnels comme l’emailing transactionnel et l’outil de newsletter intégré (Strikingly est aussi une bonne option)Seulement besoin d’une landing page pour aller encore plus vite ? WAITLISTED, Kickoff Labs, Instapage, Launchrock ou UnbouncePour lancer un produit sans campagne de financement participatif mais avec des précommandes ? CeleryVérifiez les paramètres de base du SEO de chaque page de votre site (H1, H2, titre de la page, meta description, meta mots-clés…) avec un plugin Chrome : MozUne analyse technique et gratuite du SEO de votre site : Website Grader (par HubSpot), Sitechecker.pro ou Raven Site AuditorPour créer du contenu rapidement pour votre blog, histoire d’améliorer votre SEO ou commencer à bâtir le storytelling de votre marque : You Love Words ou 5euros.com (Fiverr à l’étranger)De petites images pour améliorer le temps de chargement de vos pages : TinyPNG and TinyJPGLe meilleur outil gratuit pour trouver de nouveaux mots-clés pour votre référencement SEO : AnswerThePublicAnalyser la vitesse de chargement de vos pages (pour l’améliorer ensuite) : Page Speed by GoogleEstimer le prix de développement de votre site : How Much Does A Website Cost
Un site e-commerce
Squarespace est le meilleur outil pour lancer un site e-commerce en 48 heures. Weebly et Shopify sont aussi des options.Quelques fournisseurs cool pour choisir et customiser le packaging de vos produitsavant de les envoyer : Centurybox, Georgette Packaging, Pakible, Packitoo, Origami Studio, Raja ou Scie EmbPour ceux qui ne veulent pas s’inquiéter de l’empaquetage et de la livraison: Cubyn (ou Wing aux États-Unis)Besoin d’un système de paiement ? Stripe est lasolutionUn modèle de souscription, comme une box ? Ziqy ou GoCardlessRépondre automatiquement aux réglementations financières des business en ligne : OctobatEt si votre site avait un moteur de recherche aussi performant que Google? Algolia (et ils sont Français !)Rassurer vos clients avec des avis : Avis Vérifiés (en France) et Trustpilot (dans le monde entier)Gérer et analyser vos livraisons locales : OnfleetVous prémunir contre les paiements frauduleux : SELL Secure
Les outils social media (contenus, reach, automatisation...)
Gérer et analyser les groupes Facebook : GryticsPlanifier vos publications sur Facebook, Instagram, Twitter, Linkedin et Google+ ? Buffer.com.Vous avez une stratégie de contenu et avez besoin de davantage de trafic sur votre site ? Betashare.co ou snip.lyDe belles images avec des citations : Pablo by Buffer ou ReciteTrouver les bons hashtags et influenceurs : IQ tags et Follower WonkPosts et actions (likes, follows…) automatiques: IFTTT, Followr, Crowdfireand PegasioArrêtez de dilapider de l’argent dans des pubs Facebook mal ciblées. Utilisez le propre outil de Facebook pour cibler vos annonces, méconnu : Facebook Ads ManagerVous voulez lancer votre produit grâce à une super campagne de communication? Thunderclap est un concept hybride, entre le crowdfunding et la pub socialeUne croissance Instagram virale et automatisée: InstaGrowth Ninja
L'emailing
Consultez des mails marketing et commerciaux d’entreprises à succès : Good Email CopyVous écrivez le même mail cinq fois par jour ? aText est un accélérateur d’écriture qui va changer votre viePour savoir qui ouvre vos emails et quand : Streak, Mix Max, Hubspot Sales, MailTrack.io ou BananatagTrouver une adresse mail: Email Hunter, Norbert, Name2email, Snovio, GetEmail.io, pipl, ProspectBird, AnyLeadsObtenir le profil LinkedIn de la personne à qui vous envoyez un mail : Linkedin Sales Navigator (ex-Rapportive)Quelques outils sympa pour vos campagnes emailing: Mailchimp, Mailjet, Campaign Monitor, MailerLite ou SendGridCréer un super pop-up sur votre site pour faire grandir votre liste de destinataires : SumoMe ou MailMunchDiscuter avec vos utilisateurspendant qu’ils sont sur votre site : Intercom, Crisp, Olark, Tawk.to, Facebook Messenger Tool ou DriftUn emailing transactionnelpour votre logiciel, plateforme, marketplace: Mandrill(by Mailchimp), Mailjet Transactional ou SendGridBesoin de créer et automatiser votre prospection commerciale par mail ? ConvertKit, Drip, Vero, Customer.io ou Iterable#ColdEmailing, une plateforme automatisée avec des images personnalisées : lemlistPlanifier l’envoi d’un mail: Boomerang or Mix MaxEditer, modifier ou signer un PDF rapidement : HelloSign or DocHubUn plugin Chrome pour dénicher des contacts : LushaPas de retour de mail, vérifiez d’abord chaque adresse mail: NO JUNK, Kickbox, Emaillist Verify and DropcontactCréer votre système d’emailing sur Mailchimp, qui dépote : http://bit.ly/2sSIhNY
La gestion de projet (communiquer, brainstormer, organiser)
Communiquer avec votre équipe, suivre l’avancée des différents projets : Slack, Trello, Javelo, Asana, Todoist ou BasecampDes conversations vidéo, des réunions en remote : Appear.in, Join.me et Daily.coCréer votre business planrapidement et de manière pro : bizplanPour savoir quand vous serez rentable : Start Growth CalculatorCalendly vous aide à programmer des réunionssans d’incessants allers-retours de mailsGérer les connaissances auxquelles votre équipe peut accéder et sa bibliothèque de documents, le tout avec efficacité : Google Docs, Slite (un Français !), Airtable, Notion, et ConfluenceEt si la foule travaillait pour vous ? Amazon Mechanical Turk (US) et Foule factory (EU)Partage d’écran pour collaborer : UPSCOPE et Screenhero (racheté par Slack)Découvrez ce que l’on dit en ligne sur votre marque et sur ses concurrentes : Google Alert X MentionBesoin d’arrêter de procrastiner? RescueTime X NudgeDes répondeurs intelligents et personnalités pour les gens occupés : Voxist (encore un Français !)Connecter vos différents outils ou plateformes: Zapier, IFTTT and Wildfire
La vente
Des outils CRM sympa pour les business developers : ProsperWorks, OnePageCRM, PipeDrive, Streak (directement depuis Gmail), Sellsy, Close.io, Prospect.io, Axonaut, Yesware (email CRM), Sendbloom, Salesforce et HighriseGérer la réception des mails, les tickets et le support client : Front, Zendesk, Slaask (pour les utilisateurs de Slack)Better your presentations: Slides and LudusA all-in-one + real time business dashboard: Cyfe, GeckoboardFind new leads with Linkedin, export their email adress and contact them: Datananas and Linkedin Sales NavigatorLaunch prospecting SMS campaigns: MessageBird or Amazon SNS
Les applications mobiles
Si vous voulez bâtir le prochain Snapchat, Instagram ou Zenly, vous devez regarder les 44 minutes de meetup avec Jean de La Rochebrochard (partner chez Kima Ventures): http://bit.ly/2CNyrRREt ces 8 slideshare (en bas de page) qui analysent l’UX/UI et les stratégies de gamification des meilleures appsCréer une appli facilement et rapidement : BuildFire, Apps Builder, Bubble, Dropsource, AppMachine ou LightwellTraduire votre appli pour les différents stores de chaque pays : Worders or TextMasterConvertir votre design en une app responsive (iOS, Android, React) : Supernova StudioAider vos utilisateurs à s’identifier avec SMS ou un appel : SinchIncorporer les messages instantanés, les appels et les appels vidéo dans votre appli : Twilio, Amazon Web Services, SinchEstimer le coût de développement de votre appli : How Much To Make An App et Combien Coûte Une Application Mobile? (en français)L’analytique mobile : MixpanelSuivre le parcours de vos utilisateurs : HEAPBesoin d’une base de données admin plaisante et rapide à mettre en place ? Forest AdminRéduire les liens vers l’App Store : TAPSTREAMTout ce que vous devez savoir sur le marketing mobile: Branch
L'administratif, le financier, le réglementaire
Tous les documents légaux pour les startups en opensource : JurismaticRejoindre une entreprise quand vous êtes une startup: made in law, Captain Contrat, juritravail ou LegalstartLancer un business à l’international : Stripe AtlasGérer simplement la paie et les congés de vos employés : PayfitGérer votre comptabilité: Fred de la compta, QuickBooks, Let it Bill, I Paid That ou compta-onlineDomicilier votre entreprise: digidomUne néobanque pour les pros ? Qonto ou MonaizeGérer les dépenses des équipes : Spendesk ou mooncardEstimer le coût d’un recrutement : http://bit.ly/2F2ml9wUn template Excel de votre business plan: http://bit.ly/2kpONvQUne assurance santé: Alan ou AssurupTrouver des locaux : KowfficeS’assurer de rendre vos salariés heureux : SupermoodDes goûters et des fruits: TOTEM et WildeskDu bon café : Kawa.coffeeNettoyer vos bureaux : CleanyUn système de récompense bienveillante pour améliorer la productivité de vos équipes: BriqCalculer la paie et la prime de vos employés (par Front App) : http://bit.ly/2EZZfQJLe modèle de prime de Payfit : http://bit.ly/2HUxLhcDes vêtements à vos couleurs: KYMONOUn système de facturation: Facture.netToute l’aide que le gouvernement propose aux startups : http://www.aides-entreprises.fr/“AIR” par The Family: les documents dont vous aurez besoin pour convaincre les investisseurs en early stageLes metrics à suivre et à prendre pour objectifs si vous voulez lever des fonds : Venture MetricsGérer la structure du capital: Captable.ioGérer la trésorerie : Startup RunawayDes meubles : MOOREAcheter et prendre soin de vos plantes : akagreenRécolter les avis et remarques de vos employés : HivyEt si vous vous vous dotiez d’un secrétaire virtuel ? Julie Desk ou Ahoy.ai
L'analytique et le marketing comportemental
L’analytique de base pour votre website ou votre mobile appVisualiser les mouvements de souris de vos utilisateurs et clients : Hotjar ou SmartlookCustomiser vos URLs et suivre le trafic qui en découle pour l’analyser : https://bitly.com/Analyser les parcours de vos clients et faire de l’AB testing : ContentSquare, AB Tasty et KameleoonObtenir de la data intéressante à partir des comportements des clients : AmplitudeRendre les questionnaires satisfaction géniaux : Diduenjoy or TypeformUn outil de segmentation de votre audience : Audiense

Le growth hacking (automatisation, scrapping)
Le référencement : Viral Loops, Referral Candy, Ambassador et MaîtreDes bibliothèque d’API de scrapping: APIFY and Phantom BusterLe design d’un parcours clientaussi simple que si vous dessiniez sur une feuille : autopilotExtraire des données de n’importe quel site : Data Miner and iMacrosIdentifier les entreprises qui visitent votre site : Lead the Way, GetQuanty et SnitcherTrouver des early adopters: BetaList, SignUpFirst, BetaPage, Launching Next, Product Hunt, Hacker News et RedditFaire de l’affiliation : TapfiliatePour aller plus loin sur les techniques de growth hacking : “The Growth Hacker Toolbox” by GrowthHacking.fr
Les RP et les médias
Trouver l’adresse mail d’un journaliste : Hey Press, Babbler, Email Hunter, Norbert, Name2email, Snovio, GetEmail.io, pipl, ProspectBird, AnyLeadsÊtre en tête des recherches, comme les articles suggérés : OutBrainUn algorithme qui identifie les articles de 30 000 journalistes actifs pour vous aider à cibler ceux qui peuvent vous intéresser : AlgoLinkedPromouvoir votre contenu via des influenceurs : de vraies personnes partagent vos posts, vidéos, podcasts… et vous permettent d’obtenir des centaines de partages, de mentions et de clics : Quuu PromoteEnvoyer vos communiqués de presse à des journalistes : PR Newswire et Help A Reporter
PS : rien de mieux qu’un bon vieux Excel pour garder les contacts de tous les journalistes que vous croisez

DÉCOUVREZ ENCORE PLUS D'OUTILS ET D'ASTUCES DANS NOTRE GUIDE BACKPACK
NOS ARTICLES LES PLUS LUS
Comment tuer la motivation de vos employés en 10 leçons
ENTREPRENEURS
PAR SAMUEL ATHLAN - 11H00LUNDI 02 AVRIL 2018
Comment je suis passé de freelance à 80 employés en 3 ans ! (Et sans levée de fonds)
ENTREPRENEURS
PAR ANDRÉA BENSAID - 07H00LUNDI 05 NOVEMBRE 2018
100 outils pour lancer sa startup sans développeur ni graphiste
1 note
·
View note
Photo

90 mins of talking about Typography down and 90 more to go. Is it weird that I LOVE this? #typography #type #graphicdesign #fontsquirrel
1 note
·
View note
Note
hello! 🖤 can i ask which fonts you used in this set?? thank you soo much! have a nice day!
hi! the font in caps is 'muli' and the script font is 'notera'
2 notes
·
View notes
Text

my theme / graphics / design F.A.Q. @ my anons and a few others who've been asking some questions + some help, i just compiled every question into one post 👍
disclaimer: i am very much an amateur in making graphics so i still don't know everything there is to know, but i think it's good to make graphic design and editing seem more accessible and less intimidating! so like don't go to me for actual professional advice
.001 | header templates if you don't really feel like reading and just want to experience everything for yourself, here's a bunch of templates i made today. play around with them if u want :> i used canva since it's available both on mobile and pc but if you prefer to use a different app you can just check the specs/see if your app has similar functions


TEMPLATE LINKS (I won't know who's made copies of the templates so it's fine if you're worried about being exposed): [1: SEBEK] [2: SAKUYA (PINK)] [3: FIRST YEARS] [4: TREY AND IDIA]
if someone is interested in using any of these as inspo or as a base i don't mind, and i don't need credit either 👍 but if you wanna let me know bc i'm a bit nosy go ahead
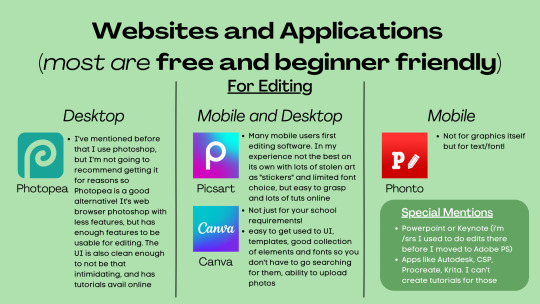
.002 | what apps would you recommend for editing? (mobile and desktop)

Desktop:
photopea , if you want a browser alternative to PS. i tried it out for maybe twenty minutes and a bunch of the basic features i need in PS are present there, it's definitely good if you want to experiment more as opposed to other apps. here's a tutorial for it
Mobile and Desktop:
picsart [desktop] [google play] [apple app store]: i think a lot of people start out with picsart and i totally get it! it's very easy to use, there's also a lot of tutorials for it on YouTube :> > list of tutorials from their blog > this playlist of tutorials by tutorial edits
canva [desktop] [google play] [apple app store]: so so elite i love canva. there are times where i do prefer the freedom that powerpoint gives me but canva is just convenient. anyway she's good both for ur powerpoints in class and pretty decent for editing. the templates i made above are my first time doing edits (not for school) with canva and i think they turned out alright! > official canva tutorials > this pinterest user's short-form canva tuts > canva search keywords lists: [one] [two] [three] [four]
Mobile Only:
phonto [google play] [apple app store]: ily phonto, here's a tutorial
apps like krita or autodesk or csp or medibang or procreate are likely usable as well, i just don't exactly have advice for them since i don't use them

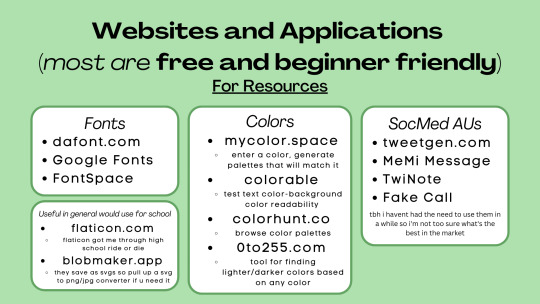
Websites for Fonts:
dafont.com
Google Fonts
FontSpace
freejapanesefont.com
font identifiers [whatthefont] [fontsquirrel]
Websites for images/elements:
flaticon
blobmaker.app (saves as svg, use a svg to png/jpg converter if you don't use an app that allows svgs)
getwaves.io (saves as svg, use a svg to png/jpg converter if you don't use an app that allows svgs)
haikei.app (basically a combination of blobmaker, getwaves, and a few other apps)
Colors:
mycolor.space
colorable
colorhunt.co
0to255.com
colormind.io
color tool
css drive (upload image, generate palette)
SocMed AU purposes:
tweetgen
MeMi Message (google play and apple appstore)
TwiNote (google play and apple appstore)
Fake Call
i used to use social maker and social dummy but i can't find them anymore lol
.003 | squiggly? refer to blobmaker, getwaves, and haikei for squiggly :>
.004 | pretty themes for tumblr desktop you can search the following tumblr blogs
theme-hunter
magnusthemes
ricecodes
kosmique
.005 | how can i make my theme prettier? decorating your text posts:
coolsymbol.com
kaomoji
copy paste dividers
post dividers [making your own, tutorial using photopea] [masterlist of dividers by firefly-graphics]
how to get gradient text on tumblr posts + gradient recs
theme banners/headers:
specs of the tumblr header: 640 x 360 pixels on mobile, 3000 x 1055 pixels on desktop
premade headers: [headers by spidaerman] [headers by ridleey] [alt link] [headers by villanaelle]
.006 | how to add *that* thing to the tumblr header theme

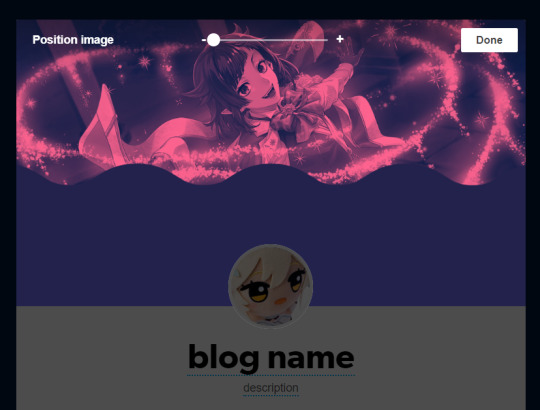
for this part let's use canva again. the mobile theme header is 640x360px but you can totally adjust it to be bigger (but maintaining the same width to height ratio)

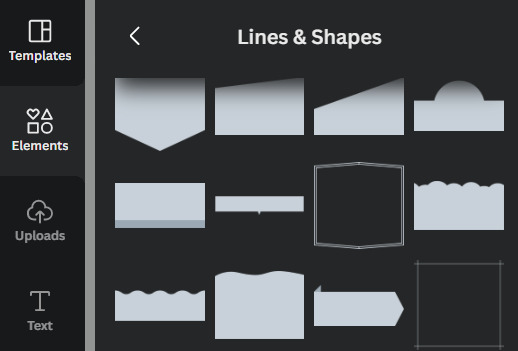
so let's say this is the picture you want as your header, how do we add the details at the bottom? you can pretty much get any shape you want, whether it be from canva elements or one of the sites i mentioned or any other source you have. for this tutorial let's just use the ones on canva

by scrolling through the elements portion, in this instance the lines & shapes portion, you can find a few that would work well

when you choose what you want, adjust it both size and color wise, and make sure there's a substantial enough amount of space for other details of your blog to fit (icon if you're not hiding it, blog name)
remember to save the color of the element! copy paste that hex code! or just have it somewhere where you can look back at it easily
when you're satisfied, save it! then go on tumblr -> settings -> select the blog that you want to edit

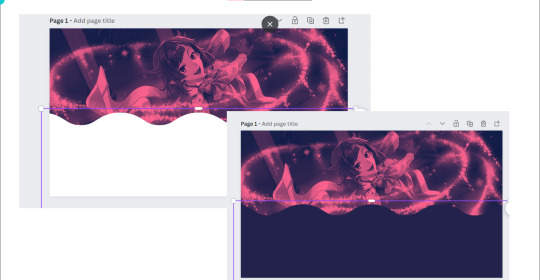
place the banner, and if you did it right it should be a perfect fit, but you can zoom in if you want! :> but wait we're not yet done! the colors don't create *that* effect yet

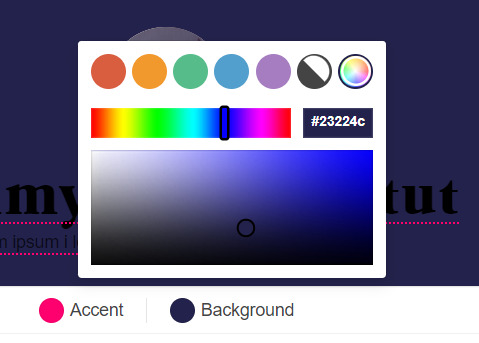
change the background color to match the bottom color of the header! (and the accent as and text colors as well, if you want!)

and we're done!
i think these are all the questions i've gotten so far? hopefully it helps!

170 notes
·
View notes
Text
guess who is now the proud licensee of a mary tyler moore dupe AND an austin powers dupe
i love installing fonts. its like cocaine to me
6 notes
·
View notes
Text
edit tutorials + resource list

MY TUTORIALS
fanfic banner: tutorial #1 ↳ adding photo & gif overlays
fanfic banner: tutorial #2 ↳ using adjustments & coloring psd files
fanfic banner: tutorial #3 ↳ creating a ripped edge effect & using clipping masks
everything you will need (besides photoshop and a laptop) will be shared in each respective tutorial folder. if there is anything specific that you’d like to see, feel free to drop a tutorial request in my ask box!!

RESOURCES
my personal resource folder (i’ve compiled everything from free sites, deviantart, things i’ve bought, etc. and put it all in one place for y’all to use!) ↳ last updated: nov 2022
transparent bts pngs:
beapanda deviantart
hallyumi deviantart
free for personal use fonts:
dafont
1001fonts
google fonts
fontspace
fontsquirrel
psd coloring files:
deviantart
photo background remover:
for if you find a photo that you want to cut the background out of (works pretty good, but does better if you pay for the larger size)
remove.bg
free stock photos:
unsplash
pexels
pixabay
morguefile
blogs & other resources:
@usergif - great blog for high quality gif/gfx tutorials that can also be applied to fic banners. check out their directory & nav to get started!
@fontriver - a blog full of amazing fonts and examples with links to either buy or download, scroll to find what you’d like!
@pscentral - a cool place to look for inspo, check out their resources linked in their nav to get started!

186 notes
·
View notes
Text
OLD NEWSPAPER TYPES
does anyone know the font used in death and taxes's dialogue text? i need it for reasons
3 notes
·
View notes