#flowchart software
Explore tagged Tumblr posts
Text
Draw.io for Windows
Draw.io is a powerful and intuitive diagramming tool designed to help professionals, students, and hobbyists create a variety of diagrams with ease. Whether you’re preparing detailed workflows, creating flowcharts, or developing organizational charts, this free software caters to all your needs. Its simple and user-friendly interface, combined with robust features, makes it a standout choice for…
#collaboration tool#create diagrams#diagram maker#Draw.io for Windows#flowchart software#free diagram tool#open-source diagramming#UML tool
0 notes
Text

oh no it seems like I'm using my limited time on this earth to start planning an overly complicated choose-your-own-adventure style video game!! somebody stop me!!! agghhhh!!
#also uhm.... flowchart.fun is nice enough but if anyone knows abt some other free software/online thing to make flowcharts lmk#it keeps doing this weird thing where whenever i add a new branch it moves everything around and it SUCKS!! also saving my progress is weir#so yea
3 notes
·
View notes
Text

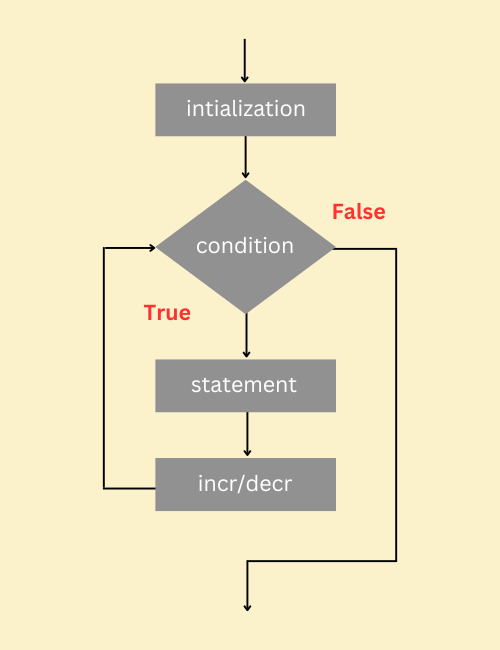
Flowchart of for loop in C
Let us see the flowchart of for loop in C:
#c#programming#cprogramming#code#coding#engineering#software#softwaredevelopment#education#technology#flowchart#forloop#loop#loopinc#forloopinc#online
3 notes
·
View notes
Text
0 notes
Text
tumblr help a bird out.
I need like a good flowchart/webchart maker that doesn't have ai. I wanna make something really dumb but every flowchart software i see has some kind of ai thing and I don't fuck with that.
0 notes
Text

1 note
·
View note
Text
Which Software Is Ideal for Creating Flowcharts?
Using intuitive graphics can help individuals and teams communicate and reach decisions more quickly. The ability to handle sophisticated logic, replication, and modifications/alterations is one of flowcharts' primary constraints. Business users need the best flowcharting software to simplify and make the process interesting. After determining the most crucial specifications, look at the top software for 2023.
Business process automation
In order to manage duplicate operations in a corporation, automation is essential. Business rules engines with AI capabilities can be used by businesses to implement automated decision-making. Software users don't need to be trained in coding to visualize business logic. An organization can increase its consistency and clarity by implementing automation technology for decisions, workflows, and intelligence.
An online client survey and chatbot
When responding to online queries, a chatbot can efficiently manage several users at once. It is easier to arrange information, illustrate the decision-making process, and provide a solution as an equation for addressing a problem when a decision flowchart is used in the background to streamline complex situations. The software used to create flowcharts should therefore include in software for making flowcharts.
Document automation
Can a document be automatically generated by software following a session? Any company looking to grow quickly will benefit from having a strong software solution that can generate decision making diagrams, decision flowcharts, conversational chatbots, end-user questionnaires, and output papers.
With the help of VisiRule, a potent no-code low-code AI software suite, business people without programming experience may create solutions. Because it meets all of the above requirements, the flexible tool is the finest program for making flowcharts.
0 notes
Text
Writing Tools for Planning Your Story
I've tried tons of writing apps and sites, so you don't have to. Here's a list of free sites to plot out your novel, with my review and some images of how I use it.
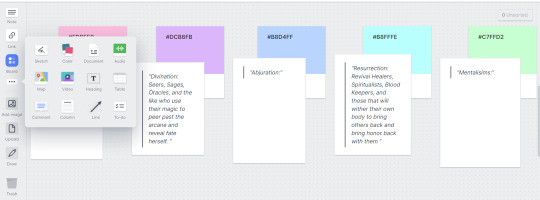
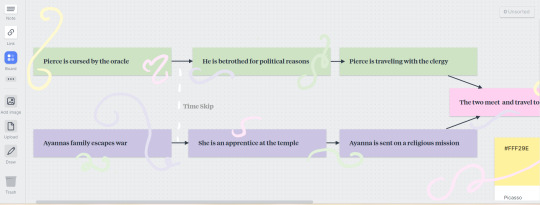
Milanote
Milanote is like having a giant pinboard with folders. You can upload anything onto it [yes even your main doc] and then draw over it or connect things with lines and arrows
Milanote lets you add up to a hundred things for free, not including drawing. This is one of the downsides of the site as I've found myself reaching that limit recently.
For me, the best part is being able to draw over stuff, and the color swatches.
Milanote is a lot less structured than other sites I've used, and personally, I don't think their templates are worth using.
8/10 overall, Milanote is what I mainly use. Here are some pics of how I use it:



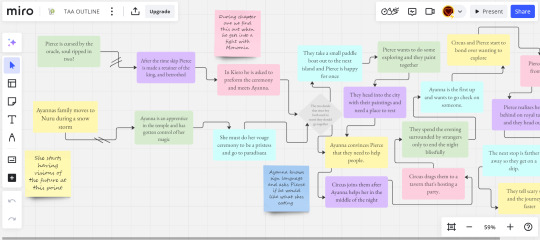
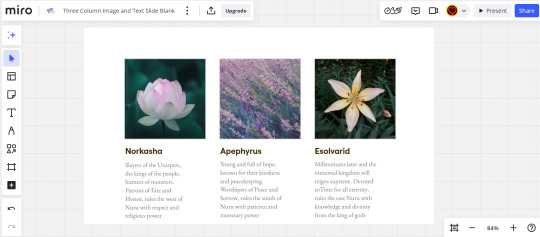
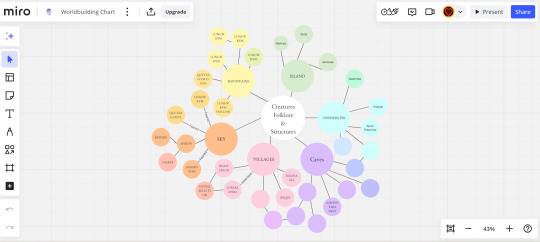
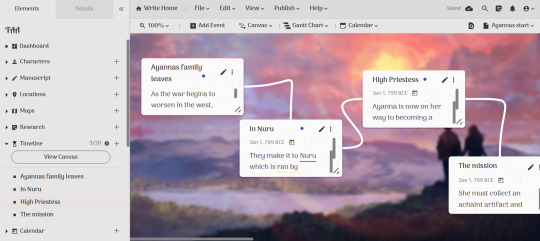
Miro
Miro is a flowchart website mainly used for corporate jobs, however, it can be a great plotting tool for that reason
Miro has a lot of great starter templates if you are looking for a more structured freeform experience. It also comes with a blank page as well.
Unfortunately, I'd argue that it's a bit of a hard tool for beginners to use without a template, I've learned copy-paste is my best friend with Miro the hard way.
It's much better than most platforms at making timelines though.
It has a limit of three boards which is a bit disappointing but overall, I think it's worth the try.
5/10 Miro is very middle of the road for me due to the limited ability to customize things and the free limit. Here are some pics:



[I wrote that part weeks ago, I am now fully using Miro and believe it's the best for making timelines and charts, I just wish it let me make more boards 8/10]
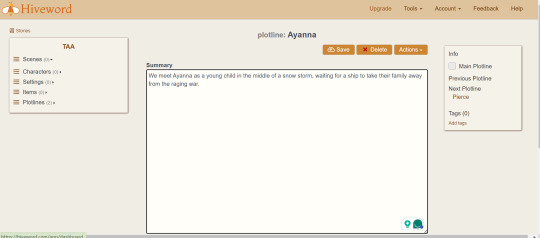
Hiveword
This might be someone's jam, I can't really say it's mine though.
First off, the unpaid version is really just a few boxes saying "Write a summary here." which makes it just not worth it in my opinion
There really isn't any way to customise things which is my favorite part of most of these softwares
I've barely used this, so maybe there's something I'm missing but
1/10, Just use Google Docs at this point, here's a couple pics


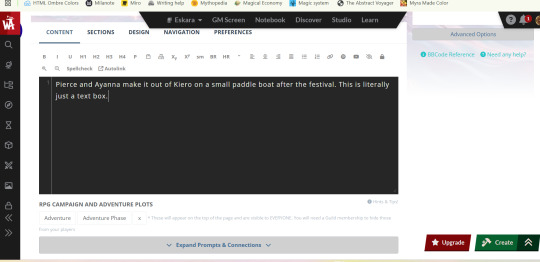
World Anvil
People like this software, it's mainly used for tabletop, which is just a different way of writing adventure, and I've seen it recommended by authors.
Unfortunately, I'm going to disagree with a lot of people and say it's hard to use and isn't even really good at plotting.
I may be biased on this one as every time I've tried to use it in the past I've struggled. However, it seems like another just write it in a document and create a folder.
I'd say it's closer to an organizing tool, but even then just use something else.
3/10, I have nothing to say about it but maybe you'll enjoy it, all here are two photos


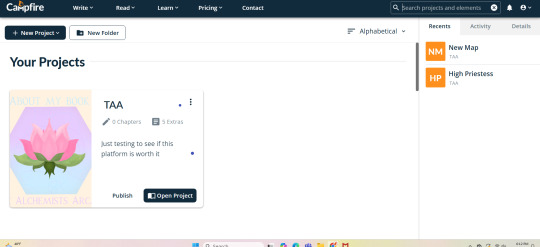
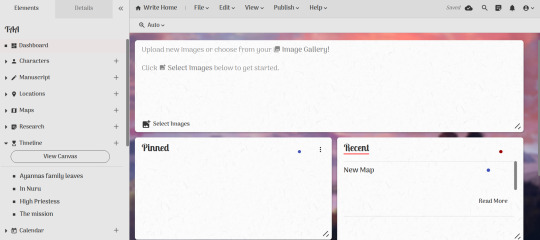
Campfire
This is the one I think I've heard the most about, but have never actually tried.
right off the bat, I'm going to say this is 100% worth it, you'll see at the end with the photos but this is like if Miro and World Anvil had an organization baby.
It's extremely easy to understand, and it makes timelines, it's more for writing your whole book but idk about that yet.
7/10, its themes are really pretty but it limits how much you can do to 20 I believe. Here are the photos



That's all for now, honestly, I think you should use Miro if you are looking to plot things out, and Milanote if you want to collect and organize your thoughts for writing, as that's what I do. Obviously what I like won't be for everyone, but hopefully, this helped you see some options
#writeblr#writers on tumblr#creative writing#worldbuilding#plotting#writing advice#writing tool#writing#writers#writing plans
1K notes
·
View notes
Text
Uh.
So.
I just reached the maximum number of shapes in the flowchart software I was using to diagram the Summers Family Tree.
Fuck.
23 notes
·
View notes
Note
Please tell us how to get into IT without a degree! I have an interview for a small tech company this week and I’m going in as admin but as things expand I can bootstrap into a better role and I’d really appreciate knowing what skills are likely to be crucial for making that pivot.
Absolutely!! You'd be in a great position to switch to IT, since as an admin, you'd already have some familiarity with the systems and with the workplace in general. Moving between roles is easier in a smaller workplace, too.
So, this is a semi-brief guide to getting an entry-level position, for someone with zero IT experience. That position is almost always going to be help desk. You've probably heard a lot of shit about help desk, but I've always enjoyed it.
So, here we go! How to get into IT for beginners!
The most important thing on your resume will be
✨~🌟Certifications!!🌟~✨
Studying for certs can teach you a lot, especially if you're entirely new to the field. But they're also really important for getting interviews. Lots of jobs will require a cert or degree, and even if you have 5 years of experience doing exactly what the job description is, without one of those the ATS will shunt your resume into a black hole and neither HR or the IT manager will see it.
First, I recommend getting the CompTIA A+. This will teach you the basics of how the parts of a computer work together - hardware, software, how networking works, how operating systems work, troubleshooting skills, etc. If you don't have a specific area of IT you're interested in, this is REQUIRED. Even if you do, I suggest you get this cert just to get your foot in the door.
I recommend the CompTIA certs in general. They'll give you a good baseline and look good on your resume. I only got the A+ and the Network+, so can't speak for the other exams, but they weren't too tough.
If you're more into development or cybersecurity, check out these roadmaps. You'll still benefit from working help desk while pursuing one of those career paths.
The next most important thing is
🔥🔥Customer service & soft skills🔥🔥
Sorry about that.
I was hired for my first ever IT role on the strength of my interview. I definitely wasn't the only candidate with an A+, but I was the only one who knew how to handle customers (aka end-users). Which is, basically, be polite, make the end-user feel listened to, and don't make them feel stupid. It is ASTOUNDING how many IT people can't do that. I've worked with so many IT people who couldn't hide their scorn or impatience when dealing with non-tech-savvy coworkers.
Please note that you don't need to be a social butterfly or even that socially adept. I'm autistic and learned all my social skills by rote (I literally have flowcharts for social interactions), and I was still exceptional by IT standards.
Third thing, which is more for you than for your resume (although it helps):
🎇Do your own projects🎇
This is both the most and least important thing you can do for your IT career. Least important because this will have the smallest impact on your resume. Most important because this will help you learn (and figure out if IT is actually what you want to do).
The certs and interview might get you a job, but when it comes to doing your job well, hands-on experience is absolutely essential. Here are a few ideas for the complete beginner. Resources linked at the bottom.
Start using the command line. This is called Terminal on Mac and Linux. Use it for things as simple as navigating through file directories, opening apps, testing your connection, that kind of thing. The goal is to get used to using the command line, because you will use it professionally.
Build your own PC. This may sound really intimidating, but I swear it's easy! This is going to be cheaper than buying a prebuilt tower or gaming PC, and you'll learn a ton in the bargain.
Repair old PCs. If you don't want to or can't afford to build your own PC, look for cheap computers on Craiglist, secondhand stores, or elsewhere. I know a lot of universities will sell old technology for cheap. Try to buy a few and make a functioning computer out of parts, or just get one so you can feel comfortable working in the guts of a PC.
Learn Powershell or shell scripting. If you're comfortable with the command line already or just want to jump in the deep end, use scripts to automate tasks on your PC. I found this harder to do for myself than for work, because I mostly use my computer for web browsing. However, there are tons of projects out there for you to try!
Play around with a Raspberry Pi. These are mini-computers ranging from $15-$150+ and are great to experiment with. I've made a media server and a Pi hole (network-wide ad blocking) which were both fun and not too tough. If you're into torrenting, try making a seedbox!
Install Linux on your primary computer. I know, I know - I'm one of those people. But seriously, nothing will teach you more quickly than having to compile drivers through the command line so your Bluetooth headphones will work. Warning: this gets really annoying if you just want your computer to work. Dual-booting is advised.
If this sounds intimidating, that's totally normal. It is intimidating! You're going to have to do a ton of troubleshooting and things will almost never work properly on your first few projects. That is part of the fun!
Resources
Resources I've tried and liked are marked with an asterisk*
Professor Messor's Free A+ Training Course*
PC Building Simulator 2 (video game)
How to build a PC (video)
PC Part Picker (website)*
CompTIA A+ courses on Udemy
50 Basic Windows Commands with Examples*
Mac Terminal Commands Cheat Sheet
Powershell in a Month of Lunches (video series)
Getting Started with Linux (tutorial)* Note: this site is my favorite Linux resource, I highly recommend it.
Getting Started with Raspberry Pi
Raspberry Pi Projects for Beginners
/r/ITCareerQuestions*
Ask A Manager (advice blog on workplace etiquette and more)*
Reddit is helpful for tech questions in general. I have some other resources that involve sailing the seas; feel free to DM me or send an ask I can answer privately.
Tips
DO NOT work at an MSP. That stands for Managed Service Provider, and it's basically an IT department which companies contract to provide tech services. I recommend staying away from them. It's way better to work in an IT department where the end users are your coworkers, not your customers.
DO NOT trust remote entry-level IT jobs. At entry level, part of your job is schlepping around hardware and fixing PCs. A fully-remote position will almost definitely be a call center.
DO write a cover letter. YMMV on this, but every employer I've had has mentioned my cover letter as a reason to hire me.
DO ask your employer to pay for your certs. This applies only to people who either plan to move into IT in the same company, or are already in IT but want more certs.
DO NOT work anywhere without at least one woman in the department. My litmus test is two women, actually, but YMMV. If there is no woman in the department in 2024, and the department is more than 5 people, there is a reason why no women work there.
DO have patience with yourself and keep an open mind! Maybe this is just me, but if I can't do something right the first time, or if I don't love it right away, I get very discouraged. Remember that making mistakes is part of the process, and that IT is a huge field which ranges from UX design to hardware repair. There are tons of directions to go once you've got a little experience!
Disclaimer: this is based on my experience in my area of the US. Things may be different elsewhere, esp. outside of the US.
I hope this is helpful! Let me know if you have more questions!
45 notes
·
View notes
Text
Not sure where to ask this, so im posting here as well as some forums BUT:
Basically I really love using Figma for making interactive menus. I have used Figma for mocking up websites and mobile apps before at my job, and in my odd time I’ve taken to using figma to prototype and make sketches of things like UI and flowcharts for the game my friends and I are developing. And even more recently I prototyped a fully custom, nice-looking, interactive character sheet for my character in the current campaign im playing.
Now, It’s got me thinking: I would really, really love to build custom character sheets for people as a side job as its something i genuinely enjoy doing. But the problem is, figma will not exist forever and I have foreseen that it might be a pain to build someone a prototype and I am the sole person to make updates whenever their character levels, they get new gear etc and I don’t really like the idea of forcing people to make an account for a tool they wont want to learn or use outside of the prototype i send them. Additionally, Figma prototype is ultimately not ideal for more distinguished and specific character sheets as I’d like for it to be.
For example, I would love to make buttons that a user can tap to mark how many death saves they have succeeded or failed, I want the user to be able to mark for inspiration and conditions, etc. I know I could possibly feasibly make it work all inside one scrollable frame, but the way I prefer to set up the character sheets requires navigating to different frames with buttons.
What other good alternatives are there? I like to make these character sheets for mobile use (phones and tablets) so should I jump to app development? I don’t mind learning new or more complicated softwares, just as long as the software is free, there’s a free trial long enough for me to learn the gist of the software, a single larger purchase for a license for a good amount of features, or the cost for subscription is low. Is Godot a good software to use for this? My team is learning godot anyway for our game as we were discouraged from Unreal Engine.
#data diary#figma#dnd#character sheets#i dont really know what else to tag with this lol#tech help#software development#godot#mobile apps#app development
20 notes
·
View notes
Text
Since sharing this post about a usful AI used to compile and graph research papers, I've realised I have a few other resources I can share with people!
Note: I haven't had a chance to use every single one of these. A group of post-grad students has been slowly compiling an online list, and these are some I've picked out that are free (or should be free and also have paid versions). However, other students using them have all verified them as safe.
Inciteful (Using Citations to Explore Academic Literature | Inciteful.xyz) – similar to connectedpapers + researchrabbit. Also allows you to connect two papers and see how they are linked. Currently free.
Spinbot (Spinbot - Article Spinning, Text Rewriting, Content Creation Tool.) – article spinner + paraphraser. Useful for difficult articles/papers. Currently free (ad version).
Elicit (Elicit: The AI Research Assistant) – AI research assistant, creates workflow. Mainly for lit reviews. Finds relevant papers, summarises + analyses them, finds criticism of them. Free (?)
Natural Reader (AI Voices - NaturalReader Home (naturalreaders.com)) – text to speech. Native speakers. Usually pretty reliable, grain of salt. Free + paid versions.
Otter AI (Otter.ai - Voice Meeting Notes & Real-time Transcription) – takes notes and transcribes video calls. Pretty accurate. Warn people Otter is entering call or it is terrifying. Free + paid versions.
Paper Panda (🐼 PaperPanda — Access millions of research papers in one click) – get research papers free. Chrome extension. Free.
Docsity (About us - Docsity Corporate) – get documents from university students globally. Useful for notes.
Desmos (Desmos | Let's learn together.) – online free graphing calculator. Free (?)
Core (CORE – Aggregating the world’s open access research papers) – open access research paper aggregation.
Writefull (Writefull X: AI applied to academic writing) – Academic AI. Paraphrasing, title generator, abstract generator, apparently ChatGPT detector now. Free.
Photopea (Photopea | Online Photo Editor) – Photoshop copy but run free and online. Same tools. Free.
Draw IO (Flowchart Maker & Online Diagram Software) – Flowchart/diagram maker. Free + paid versions.
Weava (Weava Highlighter - Free Research Tool for PDFs & Webpages (weavatools.com)) – Highlight + annotate webpages and pdfs. Free + paid versions.
Unsplash (Beautiful Free Images & Pictures | Unsplash) – free to use images.
Storyset (Storyset | Customize, animate and download illustration for free) – open source illustrations. Free.
Undraw (unDraw - Open source illustrations for any idea) – open source illustrations. Free.
8mb Video (8mb.video: online compressor FREE) – video compression (to under 8mb). Free.
Just Beam It (JustBeamIt - file transfer made easy) – basically airdrop files quickly and easily between devices. Free.
Jimpl (Online photo metadata and EXIF data viewer | Jimpl) – upload photos to see metadata. Can also remove metadata from images to obscure sensitive information. Free.
TL Draw (tldraw) – web drawing application. Free.
Have I Been Pwned (Have I Been Pwned: Check if your email has been compromised in a data breach) – lets you know if information has been taken in a data breach. If so, change passwords. Free.
If you guys have any feedback about these sites (good or bad), feel free to add on in reblogs or flick me a message and I can add! Same thing with any broken links or additions.
218 notes
·
View notes
Text
kind of a weird question but anyone know what the best website or software to make a flowchart/diagram would be? This is for fun because I want to make a post lol
13 notes
·
View notes
Note
happy sts!
would you like to talk about your writing process for Angelus Custos? how do you manage the non-unique plot threats that generate with the readers choice?
writblr: @vsnotresponding
well i know its prob gonna be Hell in twine since im working w completely new software but rn im putting everything in google docs and bookmarking each individual choice to jump to. since twine's interface is kinda like a flowchart, i think using a software im already familiar with for the first draft would make things less complicated
tbh my main inspo for this format is zero escape so theres prob gonna be a lot of endings, specifically character-centric ones
#hope this answers ur question?? im very early into angelus custos' story so im figuring shit out as i go lol#angelus custos#asks#ty for the ask btw !!!
5 notes
·
View notes
Text
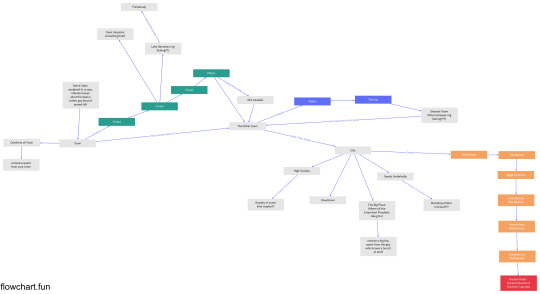
Xdinary lore

What is their project of the year - the closed beta project. This will need most updating along the next couple of months and is currently the most incomplete.
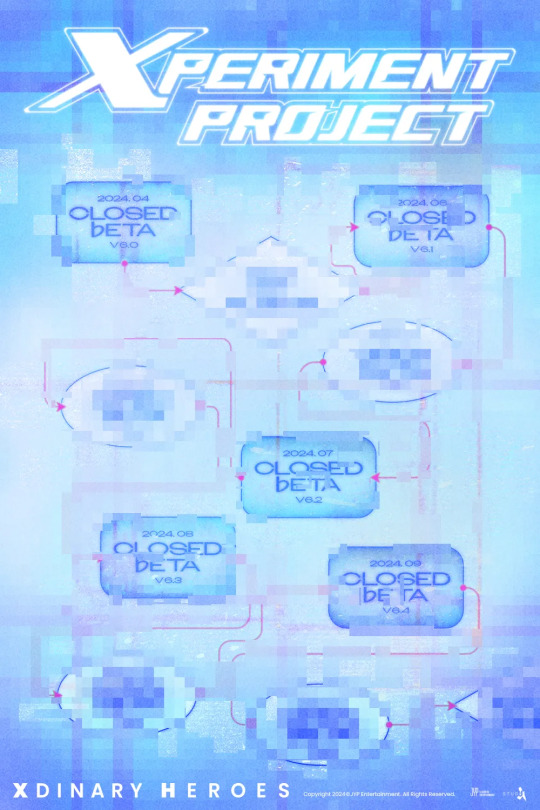
Ok so around the 2nd of April Xdinary heroes changed their banner and profile picture on YouTube. It spelled out Xperiment project, which at the time didn't know anything about, but here is what I've been able to find.
On Twitter (or X whatever you want to call it) they made an official announcement that are doing a series of solo concerts. If you go on to the JYP official site you can find all the specific dates, but it ranges from April to September.
Now for literal meaning of the title, closed beta refers to a software release where versions are released to a restricted group of individuals for a user test by invitation. In the current context it refers to that they play unreleased songs there. The pattern which has been prevalent so far is that they play three shows in one weekend (from Friday to Sunday), and that they play something unreleased, which is then released the Monday after.
Here is one of the pictures from this announcement I mentioned.

This diagram is the earliest version we had, but has been updated with each notice we have gotten. From this we can see the months in which they will perform concerts, and then an increment in the version for each set of concerts (version 6.0 is in April, version 6.1 is in June,...). This poster is a type of flowchart, which is a diagram that is also commonly used for computer systems to display the processes / the steps it goes through.
Also the squares in this diagram (all named closed beta) are concerts, whilst the circles mean a single release, and the diamond shape might mean an album release. If this last thing is correct, we might get another album/ep at the end of the year, which could contain all the digital singles released throughout 2024.
4 single releases and the album release
I will just quickly write down an overview here of all the releases:
Closed beta v6.0 - April - Where No matter, Little things, Money on my mind, Dreaming girl, until the end of time, and Night of the fireworks were played before the official release.
Closed beta v6.1 - June - Boy Comics (solo stages of Jun han and Jungsu)
Closed beta v6.2 - July - Love and Fear (solo stages of Gunil and Gaon)
Closed beta v6.3 - August - Save me (solo stages of O.de and Jooyeon)
Closed beta v6.4 - September - iNSTEAD! (cover stage of the hyung line and unreleased song by the maknae line)
Comparisons to the EveryDay6 project
I would like to make this crossover because these two projects show quite some similarities. Day6 are the seniors of Xdinary heroes, and have done their own project of releases at the beginning of their career. I'm assuming this similarity exists because they are both under the same music sublabel. Day6 set out to create a new title track for every month of 2017, after debuting in 2015. This has two exceptions, as they released an album at the end and halfway through the year, which included all the singles they accumulated and some rebooted versions and such. All the singles of the first half of the year are on Sunrise, and the second half is on Moonrise. This also makes me more likely to believe that XH will do the same with their releases.
One of the biggest things I found to be the same is the way they deal with the album covers. In the every Day6 project you can clearly see the cover being more filled up with color with every release, in a clockwise motion (; a bigger share of a pie basically). You can see this very easily if you open up their discography and put them all side by side. Now we can look at what Xdinary heroes has been doing. Their album covers for open beta have been exactly the same, but more filled out with each release. With each release so far, a graphical line in the color of the theme of the release has been added, as well as a part of progress to the progress bar that you can see below it.

I know the picture is not much but here you can see that the release of Love and Fear made the completion of the bar about half full.
So, I think these projects are overall still unique but find similar traits in their way of releasing and their cover art.
Music videos #2 << Xperiment project >> Additional sourcing
#xdinary lore#xdinary heroes#goo gunil#kim jungsu#kwak jiseok#oh seungmin#han hyeongjun#lee jooyeon#xperiment project#closed beta
9 notes
·
View notes