#fenotype
Explore tagged Tumblr posts
Text

Voyage è stato progettato nel 2013 da Emil Karl Bertell e pubblicato da Fenotype.
0 notes
Text

HOW TO: Make Animated Neon Text
Hi! No one asked for this tutorial, but this is one of my favorite typography effects as of late — so I thought I'd share how I do it. You can see this effect in the first gif of this *NSYNC Celebrity set and the last gif of this Anthony Bridgerton set. Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop. It's also exclusively in Timeline and uses keyframes for the fading effect seen on the blue text.

PHASE 1: PREP YOUR BASE GIF
1.1 – Choose a dark scene. This effect looks best contrasted against a dark background. You can definitely do it with a bright background, but just like a neon sign irl, you only turn it on in the dark/at night — so keep that in mind!
1.2 – Determine the length of your clip. Depending on how much you want your text to flash or fade in, you'll want to make sure you have a scene long enough to also allow the text not to flash — reducing the strain it takes to actually read the text. For reference, my gif is 48 frames.
1.3 – Crop, color, etc. as you would. New to gif-making? Check out my basic tutorial here!
PHASE 2: FORMAT YOUR TEXT
Before we animate anything, get your text and any vectors laid out and formatted exactly as you want them!
2.1 – Finding neon sign fonts. It's easy as going to dafont.com and typing "neon" into the search bar!
2.2 – Fonts I used. Neon Glow by weknow | Neon by Fenotype | Neon Bines by Eknoji Studio

And to not leave my fellow font hoarders hanging, the font for "tutorial by usergif" is Karla (it's a Google font) 🥰
2.3 – Group your text layers. (Conditional) If you plan on having multiple text layers like I did and you want them to appear connected (like how the last letters of "NEON" and "sign" intersect with the wand icon), I suggest putting the layers into groups according to color (the shortcut to group layers is Command+G). If you don't group your text and just apply the outer glow settings to each individual layer, you'll end up with something like this:

—where you can see the glow overlap with the line, instead of the smooth connection you see in my final example gif. I'm using 2 colors for my text, so I made a group for red and a group for blue.
2.4 – Apply Outer Glow. Right-click your text layer (or your group if you have several layers) and select "Blending Options" to open the Layer Style menu. Check "Outer Glow" and feel free to play around with the settings until you like the way your text looks!
Your outer glow color should be darker and more vibrant than the color of the text itself. The text should be within the same color family but much brighter and, sometimes, almost white (see Step 2.2 again for my text colors).
Here are the settings for the Red Glow (the glow color is #FF3966) and Blue Glow (#00F0FF):

These aren't always my exact settings but they're pretty close to my standard. I always set the blend mode to Hard Light and usually have the opacity at 100%.
For every gif I use this effect on, I like to play around with Spread and Size. Spread will make the glow look denser and "expand the boundaries" (source: Adobe) and Size will diffuse the glow and blow it out so it covers a larger area (Adobe says it "Specifies the radius and size of blur").
2.5 – Duplicate your text layer/groups and remove glow. We're only going to be animating the glow on our text, and since doing this affects its opacity/visibility, we want to preserve the base text by creating a duplicate.
I just hit the Command+J shortcut to duplicate my groups and delete the Outer Glow effects, making sure that the "No Glow" version is above the "Glow" version:

I also put all these groups into one group called "Text" for organization and so I could apply a drop shadow to all the elements for better visibility.
PHASE 3: CREATE THE FLASHING EFFECT
This is for the effect you see on the RED text in my gif!
3.1 – The 0.03-Second Rule If you've read any of my animation tutorials before, you're probably already familiar with this rule. In my experience (and for reasons I can't explain), Video Timeline pauses every 0.03 seconds (try clicking the forward button a few times, you'll probably find a "duplicate" or paused frame). So, keep all your layers a duration of 0.03-second increments (e.g. 0.06 or 0.09 seconds can also work) and align them on the Timeline at 0.03-second intervals. If you don't follow this rule, you'll get duplicate frames when you export, resulting in a choppy final gif.
3.2 – Trim and arrange your text layers. Only on the layers/groups WITH the Outer Glow effect, trim them into several segments of varying lengths where the glow will be "on" (visible) and leaving spaces where the glow should be "off."
Typically, I'll have a mixture of 0.06 and 0.03-second text. That's when the glow will be visible. Between each "flash" of visibility, I've got a 0.03-second blank space, baby *pen clicks* and I'll write your name:

The layers shown above are arranged with a few flashes and two long segments of no flashing. This is the order and duration of each segment shown above (purple = visible segments):
0.06 blank, 0.06 visible, 0.03 blank, 0.03 visible, 0.03 blank, 0.03 visible, 0.03 blank, 0.24 visible (the long bit where "FLASHING" doesn't flash at all), 0.03 blank, 0.03 visible, 0.03 blank, 0.12 visible
(I only did this for the text that says "FLASHING" to give it a glitching effect. The other red text keeps the glow visible starting at the first long segment.)
PHASE 4: CREATE THE FADE-IN EFFECT
This is for the effect you see on the BLUE text in my gif!
4.1 – Animate using the Opacity Keyframe. Again, we're only touching the layers/groups WITH the glow effect. If you only have one layer of text, you'll find the Opacity Keyframe by clicking the film reel icon:

If you're working with groups like me, you'll find it in the Timeline panel under the group when it's expanded:

As you can see, I already added my keyframes (lil diamond babies). And luckily, it's super easy to do!
4.2 – Add the ending Keyframe first. We're starting at the end because our layers/groups are already at 100% opacity. Drag the playhead (the blue arrow attached to the red vertical line) to a spot where you want the glow to be 100% opaque — this is where the glow will be fully "on" or visible. [Again, follow the 0.03-Second Rule. You will get duplicate frames regardless when using keyframes (this will be explained in the note in Phase 5), but abiding to the rule will mitigate the amount of dupes you get.]
Then, click the clock icon by "Opacity" to place a keyframe:

4.3 – Add the starting Keyframe. Go backward from the ending Keyframe you just placed (I went back 0.12 seconds — but you can play around with the duration of the fade, just keep it a multiple of 0.03):

And drop another keyframe, this time by clicking the diamond icon by "Opacity":

4.4 – Reduce the opacity on the starting Keyframe. Keeping that keyframe you just placed selected, go to the layers panel and reduce your layer's/group's opacity to 0%:

Now, this Outer Glow will slowly fade from 0% to 100% opacity.
And just for a visual aid, here's where my fade-in keyframes are in relation to my flashing segments:

To refresh your mind, the 0% Opacity Keyframe starts when "FLASHING" is visible for 0.24 seconds (the first long segment of visibility).
With these keyframes, you'll get a smooth fade-in à la ✨light switch with a dimmer✨
PHASE 5: EXPORT
Yay, we're finished! Convert from Timeline back to Frames and export your gif!

NOTE: If you only did the flashing effect and followed my 0.03-Second Rule, you shouldn't have any duplicate gifs. BUT if you included the fade-in effect using keyframes, you WILL have duplicate frames. 'Tis the nature of keyframes. 🤷♀️ I had 4 extra frames where the fade-in starts, which I deleted. So, as always, I recommend checking your frames when you convert from Video Timeline back to Frame Animation — and manually delete any duplicate frames.
Sorry this tutorial is so long 🙈 I over-explain so you're not just mechanically copying steps, but understanding the WHY behind each step! Thanks for bearing with me
If you have specific questions about this tutorial, feel free to send a message to usergif and I'll try my best to help! :)
More USERGIF tutorials • More resources by Nik • USERGIF Resource Directory
#typography#gif tutorial#completeresources#usershreyu#useryoshi#userelio#userzaynab#userives#usertreena#usercim#userrobin#userkosmos#usersalty#userhella#alielook#uservalentina#uservivaldi#*usergif#*tutorial#by nik#flashing gif
809 notes
·
View notes
Text

A caprine abhuman t'au auxillary enjoys an off-duty day in the bathhouse with the rookies.
A commission for a friend. There are many "abhuman" human fenotypes in Warhammer, which are now often shunned in the human worlds. This one chose to escape persectution from the Inquisition by joining the t'au, a different alien faction, as an auxillary soldier.
#art#digital art#digital illustration#warhammer 40k#warhammer 40000#40k#t'au empire#t'au#tau#abhuman#beastman#beastmen#faun#satyr#fire warrior#fire caste
134 notes
·
View notes
Text

6.7/10 he has this comic book, dungeons and dragons and Dune (1986) enjoyer clothing fenotype like he is about to spit out in my face the craziest facts about idk 2001 a space odyssey and i'll be ummm yeah that's really cool :D (didn't understood a thing and im ashamed to admit it)
#mcr#my chemical romance#mcr tumblr#my chemical fucking romance#gerard way#mcr gerard#mcr gerard way#mcr gee#gee way#my chemical gerard
148 notes
·
View notes
Text
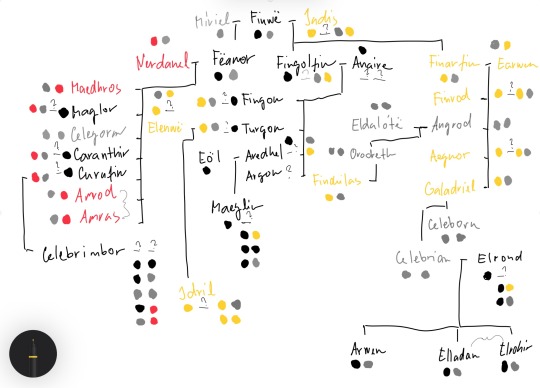
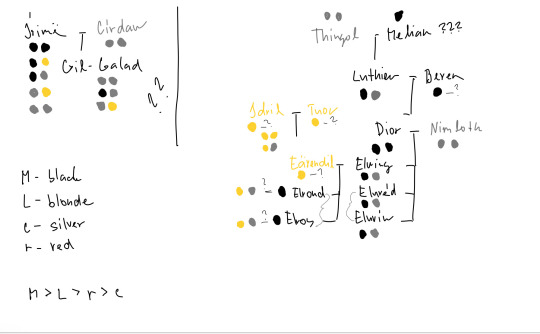
Theoretical Noldorin Hair Colour Genetics
Hello, long time no see. I was busy studying, I hope it would make Fëanor proud. Perhaps he would be displeased with my grades but he may find my baby research work at least a little bity interesting. However I might at least put my biology degree to some use, so I did this hair colour inheritance chart. Fëanor and Nerdanel are straightforward and easy to conclude, there is only some doubt about the genotypes of Caranthir, Curufin and Maglor. It is possible for them to be both Mr and Mc genotype. But it creates interesting possibility, Celebrimbor as rc – red hair. I think red-haired Celebrimbor is my new favorite Celebrimbor. His mother would have to be cc – silver haired Teleri/Sindar.

Some difficulties arrose in the Finarfin's family tree. Finarfin himself must be Lc – golden haired heterozygot, because Finwë can be only Mc (which also creates this alternative possibility for cc Fëanor, but it would change the colours of all his offspring's hair to silver or red). Eärwen should have golden hair herself, because then it is:
F1: Lc x Lc
F2: 1LL : 2Lc : 1cc
fenotype: 3 gold, 1 silver
If Finafrin is Lc and Eärwen cc then
F1: Lc x cc
F2: 2Lc : 2cc
fenotype: 2 gold, 2 silver
I came to the conclusion that Eärwen has gold hair.

Another interesting thing I found out is the fact that if Elrond and Celebrián have had more children they might get a surpirse blonde or silver haired child, because Elrodn is either Mc or ML if Nimloth is cc. Which I assumed since her father is Galathil, brother of Celeborn. Although there is a possibility that Galathil is Mc, if his mother is Tatyar Avari descendant Mc, then Celeborn cc and Galathil Mc is plausible. Therefore Nimloth might be Mc or even MM.
I also added Gil-Galad. I think if he would be blond it would actually be interesting explanation for all of that parentage confussion. He might be considered Fingon's son, looking similar to him but with gold hair, which would be possible if Fingon is ML and mother is LL, Lc, cc, rc. So he might pass as Fingon's son, same for Orodreth who has blonde daughter. If Lalwen is ML and Círdan cc, then Gil-Galad might be Lc. If Lalwen is Mc then he might be Mc or cc, black or silver fenotype.
#house of finwe#finarfinweans#fingolfinweans#feanorians#elvish genetics#elvish hair colours#noldor#tolkien#silmarillion
67 notes
·
View notes
Text
Aryan wife fenotype status kinda questionable.
2 notes
·
View notes
Text

my favourite part in arty: the movie is when arty says “it's arty time!” and manage to art'ed all over the place
Credits:
Arty by ArtyOfficial
Font in BG (projects) by Fenotype
#orangelenny art#art fight 2023#art fight#art fight team vampires#others ocs#original character#stickman oc#stickman
6 notes
·
View notes
Text
Brutus
dwadzieścia trzy dźgnięcia w plecy i
blask zwyrodniale uiszczony, nim odcięcie świecy.
fenotyp mordercy, jak niegdyś czynili to grecy,
lub, jak współcześnie, szyderczy śmiech kobiecy.
niosę ze soba przekaz czysto adiaforyczny,
stoicki paradoks wzorowo historyczny,
zdradziecki i podły, a w pełni merytoryczny!
idy marcowe zdadzą rozgłos alegoryczny.
błaha ta cnota, ani dobre to ani szczęśliwe,
braterstwo z godnością tak trywialne, łamliwe!
i ja, zdrajca, przeciwko tobie, choć to niemożliwe.
śmierć z własnej ręki, tudzież nastawienie tchórzliwe.
#poezja#poetry#cytaty#polska poezja#polscy poeci#tomik poezji#depresyjne cytaty#poezja miłosna#smutna poezja#wiersz
2 notes
·
View notes
Text
blizny
tym wszystkim, którzy zostali kiedyś naznaczeni
I
całe swe życie znam ja te kreski,
te linie biegu wydarzeń
myślałem, że będę w nich męski,
dużo głupich mam marzeń.
to, że jeden lekarz czy drugi
źle został położnikiem,
a położna fenotyp miała papugi
zamiast pozostać medykiem,
sprawiło, że to czasu zgoła innego
inny lekarz, też w innym szpitalu
naprawiając ślad błędu nieswojego,
namalował kredką na bladym krochmalu
me blizny.
II
spogląda czasem na swe szramy boleśnie,
palcami od czasu do czasu przebiega,
wciąż pamiętając to, jakie wcześniej
słowo ostatnie usłyszał jego kolega.
wciąż pamięta głębię bólu swego,
w której się zanurzał,
którą, pomimo wszystkiego,
żyjąc ciągle przejrzał.
lecz po dzień swój ostatni
zapamięta ciemność,
ale też uścisk bratni,
który przez swą miłość
go uratował.
III
długa linia przebiega przez jej brzuch,
patrzy się na nią w lustrze
i jednak uśmiecha się cały jej duch
na wspomnienia wczorajsze.
wśród wielkiego cierpienia i krzyku,
pośród tego bólu i strachu,
jak z powodu jakiegoś losu wybryku
zanotowała wspomnienie uśmiechu.
uśmiechu jej samej przedłużenia,
jej całego życia słońca,
jej usprawiedliwieniu cierpienia,
które myślała — nie będzie mieć końca.
wtem przeszło.
IV
wciąż nie wydają mu się realne,
gdy je widzi.
są nowe, bardzo widzialne
i się ich wstydzi.
szramy dwie, jedna obok drugiej,
na klatce piersiowej,
przypominają o długiej
wędrówce życiowej.
o każdym swoim załamaniu
i każdej obeldze.
o każdym powstaniu
i walczeniu o więcej.
i wygrał.
V
gdy patrzę się na swe blizny,
tak bardzo moje,
to nie czuję gorzkiej trucizny
ani radości swojej.
pamiętam tylko moją wędrówkę,
którą przeszedłem z nimi
i tą mojego życia ponad połówkę,
którą mógłbym zapełnić rzeczami innymi.
twe blizny nie są twoją tragedią.
może już nie bolą.
twe blizny są twoją historią,
twoją do życia wolą.
są tobą.
2 notes
·
View notes
Text

Barber è stato progettato nel 2011 da Emil Karl Bertell e pubblicato da Fenotype.
0 notes
Text
There's a whole side of me u just have to imagine a brutal narcissist brat stomping on men that's the fenotype more or less
2 notes
·
View notes
Photo
Wait but if it only affects children who were in the womb at the time that change would be fenotypical and not genotypical right? Like the baby's genetic code is already made it only affects how the genes work in that particular individual. So while the mother can pass it onto their child, that child can't pass it on to the NEXT generation, can they? /gen

scientist voice: today i will be a dick to this cricket
#sorry i just have questions#people in the notes are talking about this passing from generation to generation and i think they misunderstood?#idk the article is behind a paywall#maybe i'm the one getting it wrong
152K notes
·
View notes
Text
Sincerely hope the Warrior Cats accurate genetics crowd never gets their hands at DS because I've had the genetics and fenotypes purposefully make no goshdarn sense.
Almost every design of these wolves is highly unrealistic (there's piebald wolves, for example. Or wolves with purple and magenta eyes lmao) so trying to have it make sense would be a huge chore.
Realism was never my intention here though. It's a fantasy story so I figured I could get away with unrealistic designs.
3 notes
·
View notes
Text
1 fenotype in those jewish communities they want us to get to know about. Listen u will not win more money with us. Prepare to die america
0 notes
Text
Why does a nazi follow me? I’m not talking abt that one moot bro but just unprovoked some nazi started following me??? Aryan wife fenotype joke went too far ig 😔
2 notes
·
View notes
Note
fenotype is still for a large part determined by genes lol. It’s like identical twins
Yeah nah i fucked up and misused a term sorry, i meant like differences that derived from where we grew up. Like somebody that lives in a region where it's more sunny than where I live is always going to be generally more tan than me, even in winter.
I misunderstood the "how it reacts with the environment" thing thanks for correcting me tho
0 notes