#featuredimage
Explore tagged Tumblr posts
Text
0 notes
Text
How to Create a New Post in WordPress
Ever thought about diving into the blogging world or perhaps managing a website? Chances are, you've heard of WordPress. But how exactly does one go about creating a new post in WordPress? Let's dive in!

Create a New Post in WordPress: Image By Christopher Kidobi What is WordPress? WordPress is a popular content management system (CMS) that allows users to build and manage their websites with ease. It's like the Swiss army knife of the web world - versatile, efficient, and user-friendly. Originally built for bloggers, WordPress now powers nearly 40% of all websites globally. Why use WordPress? If you're asking this question, here's a quick analogy. Imagine building a house. WordPress is like the foundation and the basic structure, and from there, you get to design and decorate it any way you wish. It's user-friendly, flexible, and with its vast array of plugins and themes, there's almost nothing you can't do.
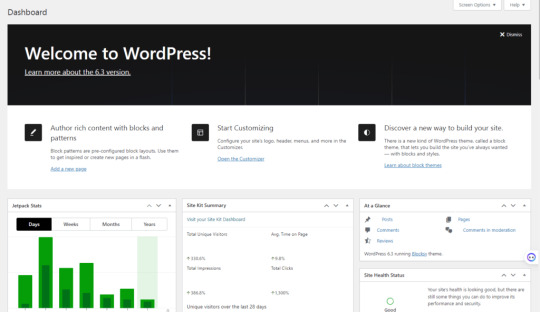
The WordPress Dashboard

The WordPress Dashboard: Image By Christopher Kidobi Exploring the Dashboard Once you're logged into your WordPress site, you'll be greeted by the Dashboard. Think of it as the control center of your website. From here, you can navigate to different sections, manage content, and customize your site. Key Features of the Dashboard - Posts: This is where the magic happens! You can create, edit, or delete articles here. - Media: Store images, videos, and audio clips. - Pages: Manage static pages like 'About Us' or 'Contact.' - Comments: Engage with your audience by managing and replying to comments.
Step-by-Step Guide: Creating a Post
Step 1: Accessing the Editor On the left side panel of the Dashboard, click on 'Posts' and then 'Add New'. Ready to pour out those thoughts? Step 2: Writing the Post At the top, you'll see a space for your post title. Below that, a larger area awaits the body of your content. Write as you speak – isn't that the most genuine way to communicate? Step 3: Adding Media Want to add some flair? Click on the 'Add Media' button to insert images or videos. A picture's worth a thousand words, right?

Step 4: Categorizing & Tagging Group your post into a category or add tags. Think of categories as the table of contents and tags as the index in a book.

Step 5: Preview & Publish Always preview before publishing. When satisfied, hit that 'Publish' button. Congrats, you've just added a new post!

Tips for Optimizing Your Post
SEO Best Practices Make your post search-engine friendly by using keywords naturally, adding meta descriptions, and using quality links. Engaging Content Creation Remember the golden rule: content is king. Write for your audience. Ask yourself, would I read this? Using Plugins There are numerous plugins to enhance your post's functionality. From SEO to social sharing, there's a plugin for almost everything. Using Themes Themes dictate how your post looks. Choose one that aligns with your brand and message. Why It Matters Being able to create a post on WordPress is more than just putting words online; it's about sharing, connecting, and engaging. By mastering this, you open doors to vast opportunities in the digital world. Also Read: How to Customize your WordPress site’s appearance?
Futures:
- Artificial Intelligence Integration: We're heading towards a future where artificial intelligence (AI) will be seamlessly integrated into our daily tasks. Whether it's through chatbots in customer service or AI-driven diagnostic tools in healthcare, the applications are vast. - Virtual Reality (VR) & Augmented Reality (AR): Immersive experiences will become commonplace. Virtual tours, AR-based education, and interactive gaming are just the tip of the iceberg. - Internet of Things (IoT): The day isn't far when your fridge might notify you about low milk supplies or your car schedules its own service appointment. - Quantum Computing: As we approach the limits of classical computing, quantum computing will redefine problem-solving capacities, making previously impossible tasks achievable. - Green Technologies: As the world grapples with climate change, the future will see a surge in clean and sustainable technologies. Also Read: How to install Plugins in your WordPress site?
Benefits:
- Efficiency & Productivity: Automation and AI-driven tools will enhance productivity in various sectors, reducing manual labor and errors. - Personalized Experiences: Technologies like AI and machine learning will offer personalized user experiences, be it in shopping, entertainment, or education. - Global Connectivity: Advanced communication tools will bring the world closer, making it easier to connect, collaborate, and share knowledge. - Empowering Creativity: With tools like AR and VR, artists, educators, and creators will have new mediums to express their ideas and stories. - Sustainable Living: With the rise of green technologies, we will move towards a more sustainable and eco-friendly lifestyle. Also Read: What Are WordPress Plugins? FAQs - Is WordPress free? - Yes, the basic version of WordPress is free. However, there are premium themes and plugins that may come at a cost. - How often should I update my posts? - Regularly! Search engines love fresh content. Plus, keeping your posts up-to-date ensures accuracy for your readers. - Can I schedule posts in WordPress? - Absolutely. Instead of 'Publish', click 'Schedule' and choose a date and time. - How can I improve the speed of my WordPress site? - Optimize images, use caching plugins, and consider a reliable hosting provider. - Is WordPress mobile-friendly? - WordPress themes are typically responsive, meaning they adjust to different screen sizes, including mobiles. Read the full article
#blogging#contentmanagement#contentstrategy#DataAnalysis#featuredimage#howto#multimediaintegration#Plugins#postcreation#SEO#SEOoptimization#socialmediaintegration#Technology#themecustomization#websitedevelopment#WordPress#WordPressupdates#YoastSEO
0 notes
Text
Ускорение страниц с VK Видео

Ускорение страниц сайта на которых встроено VK Видео через iframe. Не самая популярная тема в прошлом, но сейчас времена меняются. Ускорение загрузки страниц с встройкой VK Видео Новости о том, что YouTube в России замедляют и возмож��о полностью заблокируют заставили меня задуматься. Я вспомнил, что у меня на сайте много постов, в которых видео с YouTube. Далее так как я уже давно потихоньку переношу свои видео с YouTube в VK, я также решил потихоньку менять их у себя на сайте. Я заменял встройку с YouTube на встройку с VK Видео. Само-собой проблемы с производительностью были и раньше. Когда на странице YouTube через iframe, скорость загрузки падает. Но всё было хотя бы в жёлтой зоне по PageSpeed Insights. После того как я встроил первые видео с VK Видео, я снова сделал проверку производительности. Показатели сразу ушли в красную зону. Помимо показателей производительности просели также и другие показатели, которые Google называет «Рекомендации». Если раньше они были стабильно в зеленой зоне, то сейчас упали до желтой, упали на десятки пунктов. Падение производительности страницы с VK Видео Падение показателей сайта после встройки VK Видео Такое падение производительности меня не устроило, ведь ходят слухи, что скорость загрузки сайта после недавних обновлений Google стала играть бо́льшее значение чем ранее. Не говоря уже про удобство для посетителей - никто не любит медленные сайты. Я пошел в ChatGPT и начал работу над тем, чтобы он написал мне работающее решение этой проблемы. Спустя несколько часов общения с ChatGPT мне удалось получить рабочий скрипт, которым я решил поделиться у себя в блоге. Я также искал готовое решение в интернете, но как минимум на поверхности ничего не было. Рост производительности страницы с VK Видео Вот результат по PageSpeed Insights после внедрения на сайт решения, которое я подготовил. Улучшение показателей страниц со встройкой VK Видео Далее подробно про само решение и скрипт, который я сделал с помощью ChatGPT. Просто оставить все как есть и каким-то волшебным образом увеличить скорость загрузки страницы с встройкой через iframe, конечно, не получится. Самое изящное решение, которое пришло мне в голову - это заменить iframe заглушкой с изображением (заставкой) видео и кнопкой play. После клика на эту заглушку подгружается настоящий iframe с видео и параметром autoplay. Видео сразу запускается. Демонстрация решения у меня на сайте Демонстрация решения у меня на сайте Такой подход позволяет не загружать iframe с видео сразу в момент загрузки страницы, а загружать его только тогда, когда пользователь этого захочет. Ведь теоретически посетитель сайта может и не посмотреть видео в посте, а просто почитать текст. Так зачем мучать его долгой загрузкой видео. Перед тем как привести код скрипта, я должен отметить, что мой сайт работает на Wordpress. В коде есть некоторые моменты, которые с этим связаны. Но в целом нет никакой разницы для какой CMS подклчать этот скрипт. Его можно адаптировать под любой сайт. Скрипт для ускорения загрузки страниц с встройкой VK Видео Код моего решения также доступен на GitHub // заменяем iframe vk видео заглушкой, чтобы страница быстрее грузилась, при клике подгружается iframe с autoplay document.addEventListener("DOMContentLoaded", function() { // Ищем все iframe с классом "vk-video" const iframes = document.querySelectorAll("iframe.vk-video"); iframes.forEach(function(iframe) { // Получаем URL для подгрузки видео let videoSrc = iframe.dataset.src; // Добавляем параметр autoplay=1 videoSrc += "&autoplay=1"; // Создаем контейнер для превью const previewContainer = document.createElement("div"); previewContainer.className = "videoplayer_thumb"; // Получаем изображение записи WordPress (предполагается, что это изображение на странице) const featuredImage = document.querySelector('meta'); const previewImageUrl = featuredImage ? featuredImage.content : ""; // Получаем URL изображения // Устанавливаем изображение записи как фон для превью, если оно существует if (previewImageUrl) { previewContainer.style.backgroundImage = `url(${previewImageUrl})`; } else { // Устанавливаем заглушку, если изображение не найдено previewContainer.style.backgroundImage = `url('https://tiku.ru/wp-content/themes/Tiku/img/tiku-pattern.webp')`; // Укажите путь к вашей заглушке } // Создаем контейнер для иконки плей const playIconContainer = document.createElement("div"); playIconContainer.className = "play-icon-container"; // Вставляем вашу SVG-иконку const playIcon = document.createElement("div"); playIcon.className = "play-icon"; playIcon.innerHTML = ` `; // Добавляем иконку в контейнер playIconContainer.appendChild(playIcon); previewContainer.appendChild(playIconContainer); // Заменяем iframe на контейнер с превью iframe.parentNode.replaceChild(previewContainer, iframe); // Добавляем событие клика на превью previewContainer.addEventListener("click", function() { // Восстанавливаем iframe с автозапуском const newIframe = document.createElement("iframe"); newIframe.src = videoSrc; newIframe.width = iframe.width; newIframe.height = iframe.height; newIframe.allow = iframe.allow; newIframe.frameborder = iframe.frameborder; newIframe.allowFullscreen = iframe.allowFullscreen; newIframe.className = iframe.className; previewContainer.parentNode.replaceChild(newIframe, previewContainer); }); }); }); В коде скрипта достаточно много комментариев, которые хорошо его описывают, поэтому я не буду делать дополн��тельный разбор. Отмечу лишь некоторые моменты. Выбор iframe c VK Видео В этой части кода мы выбираем iframe c классом .vk-video. У iframe на моём сайте уже есть такой класс, ведь ранее я добавил другой скрипт, чтобы каждый раз при встройке с VK Видео не менять размеры и иметь класс для управления размерами и оформлением через CSS. document.addEventListener('DOMContentLoaded', () => { // Получаем все iframe на странице const iframes = document.querySelectorAll('iframe'); iframes.forEach(iframe => { // Проверяем, содержит ли атрибут src значение https://vk.com/ if (iframe.src.includes('https://vk.com/')) { // Удаляем атрибуты width и height iframe.removeAttribute('width'); iframe.removeAttribute('height'); // Добавляем класс vk-video iframe.classList.add('vk-video'); } }); }); Вы можете использовать мой подход или как-то иначе определять iframe. Изображение заглушки для видео Следующий момент, на который я хочу обратить внимание - это источник изображения, которое должно использоваться как заглушка. // Получаем изображение записи WordPress (предполагается, что это изображение на странице) const featuredImage = document.querySelector('meta'); const previewImageUrl = featuredImage ? featuredImage.content : ""; // Получаем URL изображения У меня на сайте для постов в блоге, у которых есть видео с YouTube или VK Видео, в качестве изображения поста стоит обложка этого видео, поэтому я решил привязаться к нему. У Wordpress это называется "Featured Images". И такое изображение, если оно установлено, присутствует в коде разметки Open Graph. ChatGPT предложил привязаться к разметке Open Graph, мне это подошло. У вас ситуация может отличаться. Но общая логика, я надеюсь, понятна. В целом можно прямо в скрипте прописать универсальную заглушку для всех видео или каждый раз вручную устанавливать изображение для заглушки. Оформление заглушки для видео За оформление заглушки с кнопкой play отвечает короткий CSS, который вы можете адаптировать под свои нужды. /* оформление заглушки для видео с кнопкой play */ .videoplayer_thumb { width: 100%; padding-top: 56.25%; /* Соотношение 16:9 */ background-size: cover; background-position: center; position: relative; cursor: pointer; border-radius: 8px; border: 4px solid var(--accent-color-alt); transition: border-color .2s ease-in-out; } .play-icon-container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: var(--accent-color); border-radius: 50%; width: 80px; height: 80px; display: flex; align-items: center; justify-content: center; padding-top: 8px; } .videoplayer_thumb:hover .play-icon svg { transform: scale(1.2); } .videoplayer_thumb:hover { border-color: var(--accent-color); } .play-icon svg { fill: #fff; /* Цвет иконки */ transition: transform .2s ease-in-out; } .youtube-video, .vk-video, .videoplayer_thumb { width: 100%!important; aspect-ratio: 16 / 9.05!important; } .youtube-video, .vk-video, .videoplayer_thumb { background-color: var(--card-background); box-shadow: var(--shadow-elevation-medium); } .youtube-video, .vk-video { border: 4px solid var(--accent-color); } /* оформление заглушки для видео с кнопкой play */ Скрипт я разместил прямо в шаблоне поста, для Wordpress - это single.php, для стилей у меня есть отдельный файл single.css, который загружается только для страниц постов в блоге. Я также адаптировал этот скрипт, чтобы он работал не только для встроек с VK Видео, но и для встроек с YouTube. Это также дало прирост производительности для отдельных страниц. Ускорение страниц с VK Видео: заключение Я надеюсь, что данное решение кому-то поможет сделать свой сайт лучше и быстрее. Я думаю, что в ближайшие годы популярность и количество пользователей VK Видео будут только расти. А также будет расти и количество сайтов, которые встраивают VK Видео себе на страницы. Тут то моё решение и может пригодиться. Если у вас есть вопросы, предложения или пожелания, пожалуйста, поделитесь в комментариях к этому посту или напишите мне любым удобным для вас способом. Подпишитесь на мой канал на VK Видео. Посмотрите больше полезных постов про веб-разработку в моём блоге. Read the full article
0 notes
Video
youtube
How To Add a Featured Image (Main Photo) In WordPress Blog Posts? Beginners Tutorial 🖼📸 https://www.youtube.com/watch?v=XCeKWlVPZsw 📝 #WordPress #Guide #FeaturedImage #Photos
0 notes
Video
youtube
How to Edit, Modify or Change Featured Images in WordPress? Beginners Guide 🖼 https://www.youtube.com/watch?v=yfjGe1Zwf_0 💻🎬 #WordPress #FeaturedImage #Tutorial #Pictures
0 notes
Text
How to Set a Default Featured Image in WordPress (Step-By-Step)?
Want to set a default featured image in #WordPress? Here is a step-by-step #guide that shows you how to set a #featured image in the WordPress blog. Read the full article
#DefaultFeaturedImage#FeaturedImage#stepbystepguide#BlogImage#postimage#WordPressPostImage#WordPressBlogImage
1 note
·
View note
Link
Check out this WordPress featured image guide to learn how to add and use WordPress featured images on your website and control bounce rate.
0 notes
Photo

Hive Pic of the Day! Sunny Jin @bruise_eyed_prince “Almond” 12x12 Mixed Media on wood panel $700 . . . . #artistsoninstagram #artforsale #mixedmedia #risingstars #risingstarsofla #hivegallery #hivegalleryandstudios #october2020 #picoftheday #featuredartist #featuredimage #fantasyart #visualart (at The Hive Gallery and Studios) https://www.instagram.com/p/CGbBPYOJ182/?igshid=cc5hslrimpmq
#artistsoninstagram#artforsale#mixedmedia#risingstars#risingstarsofla#hivegallery#hivegalleryandstudios#october2020#picoftheday#featuredartist#featuredimage#fantasyart#visualart
0 notes
Link
Moving featured images along with post in WordPress can be a hectic task. In this blog you will learn how to move WordPress featured images with post. Read More!
0 notes
Link
To make your blog posts more attractive you can add featured images or post thumbnails into your WordPress site. These featured images are also known as post thumbnails. And this is really one of the standard feature in WordPress template. If you visit the WordPress Themes Directory and look at their features, you will find
0 notes
Photo

Persian New Year party
#colorado#denver#foto#hola#model girl cute photography network instagram#featuredimage#gallery#layout#template#twitter
0 notes
Text
Weekly harvest report.
Each week I like to share the weekly harvest report. A weekly look at what we have harvested this last week and what that would of cost from a shop.
Each week I like to share the weekly harvest report. A weekly look at what we have harvested this last week and what that would of cost from a shop.
Weekly harvest report
This week we have harvested the following
7 chicken eggs which would have cost us £1.75 from a shop
14 quail eggs which would have cost us £3.07 from a shop
200g salad leaves as and when we wanted them this would have cost us…
View On WordPress
3 notes
·
View notes
Video
youtube
How To Add WordPress Posts Featured Images to RSS Feeds? 🖼 https://www.youtube.com/watch?v=-O1D7WGEzGs 🗞️📰 #WordPress #FeaturedImages #RSS #Guide
0 notes