#fancy properly giffing....formatting titles....
Explore tagged Tumblr posts
Text








gilbert l. bailey ii and will roland as phil filmore and orville wingate performing "lucky day" from summer stock
#fancy properly giffing....formatting titles....#got a gif or two above 9mb in there so we can all hold hands and hope that works out. watch the video#which is this basically each beat of save when they space out a minute just at the end lol#speaking of beats. as per the nature of gifs this lacks music; singing#& the illustrative percussion of phil getting a full rhythm ft. bass(? tenor) drum then orville's little metronome woodblock tocktocktock#[jeremy ''flossing''] all over again#it's all them being Lively and Delighting in each other's being thusly and i love that#patron saints for all the besties out here: being lively; delightful; gay; not getting married; evading a parent; doing theatre/music#and so much more. what aren't they. what can't they do & be models for.#summer stock#orvphil#will roland#gilbert l. bailey ii#orville wingate#phil filmore
26 notes
·
View notes
Text
tinkering off and on with a custom theme whose codename is either "maximalism" or "social animals"
concept 1 is that it supports Fucking Everything and will dump Fucking Everything onto the page by default. tags, of course. post timestamps. post types. note counts. search. custom blog pages. day page links. prev/next post on permalink pages. chrono links on tag pages. likes and following (if enabled). pinned post labels. fancy readmores. submitted-by info. members / post authors (on group blogs). content sources. image clickthrough links. embedded-gif attributions. photo exif data. audio ID3 tags. link thumbnail/author/excerpt. extensive reblog info. share links, embed links, like/reblog buttons, a fucking "view in dash overlay" button for both posts and blogs. disqus support. semi-documented features like related tags/posts and highlighted photos. the "recent tweets" integration if i'm feeling really masochistic.
concept 2 is that showcasing Your Content nicely is all well and good, but most of the people I know use this site for its social features. so: reblog trails should be flat with no blockquote hell. reblogged-via and root-post info should be displayed as nicely and extensively as possible, and it should be clear who the OP is. original posts should be visually distinct from reblogs and your reblog comments should be highlighted somehow. @-mentions and those grody "(via blogname)" links on quote posts should be visually distinct from vanilla links. new-style link/multimedia blocks in "text" posts should be styled nicely too, with additional info extracted from the NPF JSON if needed. possibly a built-in section for Other Site Account links or extra "about" info. remove (to the extent possible) the nag screens for mobile users, "href.li" link crud, etc. it'd be really cool to offer floaty "prev/next post" scroll buttons or J/K and ←/→ keyboard navigation.
concept 3 is that tiny type and scavenger-hunt pagination links are OUT, stupidly narrow post width is OUT, icon-only navigation is OUT, tags that don't copy nicely or aren't properly inline are OUT, microdata formats are IN, and all the styling/size/spacing choices anyone would want to tinker with belong in variables that can be overridden by custom CSS alone. also customizable googlefonts for the chat monospace, the quote serif, and the faux cursive as well as the standard title & body fonts.
.......i have a WIP theme on a sideblog that does like 70% of this, including the hard parts like handling the vagaries of new-style reblog trails. but god it's ugly. not, like, "there's too much there for it to work," just the styling is still super halfassed. fully half of what's left is making it Not Ugly, including tinkering with the weird styling on NPF blocks. and the rest is remembering that people who make their likes/following visible or have a twitter integration or use social-media share buttons actually, you know, exist.
(the Vision theme does an awful lot of this already, but it makes me specifically miss detailed/ubiquitous post timestamps and day page links, and there are cases where the OP of a reblog is ambiguous or misleading. and if i'm going to roll my own theme i definitely wanna toss in visual markers for originals, reblog comments, and mentions)
6 notes
·
View notes
Photo

Welcome to Colony 22′s Holiday AU Bingo Challenge!
Since the last AU Bingo board was such a hit, we decided now would be the perfect time for volume 2—holiday style! It’s our hope that this little (totally optional) game will help give you fun bursts of muse during a quieter season on the dash, and lots of engaging things to explore, whether you’re interested in canon self-paras or headcanons, non-canon AU threads, or playful graphics, for yourself or for others!
Of course as it is not actually December in the RP verse, the ‘holiday’ theme is mostly for us muns, but is also intentionally vague—you may explore any holiday, family gathering, religious or non-religious tradition that strikes your fancy or that inspires you based on the tiles above! (i.e. in the RP verse, it’s actually around Passover time, so you may prefer to explore something along those themes, or any other holiday your character(s) would have participated in—or even decidedly not participated in). I also know snow and winter and some of the traditions references don’t apply to everyone for the December holidays, but feel free to get creative and explore them in whatever way you like!
How it Works
Each square on the board has a theme that you can incorporate into any kind of creative work you wish! The WHITE tiles (trope themes) are specifically AU, and are intended for any written or other creative works that involve other characters from the RP but are intentionally an Alternate Universe and therefore non-canon. (Of course, mentions/inclusions of characters other than your own in self-paras etc will require the consent of other muns!) The BLUE tiles, however, are WORD PROMPTS and can also be used to explore canon things, including flashbacks/self-paras, moodboards, headcanons, etc. (If you choose to do any of these blue tile word prompts as AUs instead, then be sure it’s clearly labelled as such!)
Additionally, for the AU Themes, if you are interested in writing threads with other players, you are certainly welcome to do them as paras (might be a great opportunity if you need to up your para counts) but you are also welcome to explore chat threads—and here’s a fun kicker: if you wish, you may choose alternate faceclaims for the threads, if the AU involves any age changes (your character as a kid or teenager, or perhaps your character older and married or so on and so forth!) But of course, this is totally optional!
Non-Written Creations
As all media rules still apply, the following submissions should be submitted to the Graphics Blog:
gif sets
graphics
visual artwork (i.e. sketches, drawings, paintings etc etc)
video edits
playlists (with cover art)
[ As always, you will be properly credited for all your work, and you are always welcome to add your own credit text in the description of your submission and format it any way you like! ]
[ submit here ]
Written Work
Written work (self-paras, para or chat threads, poetry, miscellaneous ~experimental~ wordy things) can be posted on your own character account as long as it is clearly marked in the title to indicate that it’s an AU bingo activity or canon flashback/word prompt/headcanon etc and everything should be tagged with #col22bingo, so that the mods can easily locate it and there is no confusion. Feel free also to track the tag!
Please also note in the TITLE (and separately in tags if you wish) which square the submission/creation is for. Some of them are going to be super obvious, but some may not be, and it’ll make things a lot easier for the mods to track if you title and tag them appropriately!
Some Theme Examples
As you can see, most of the categories are pretty self explanatory, but we thought a couple of them would benefit from a bit of clarification, so:
National Lampoon AU: Inspired by the classic Christmas film “National Lampoon’s Christmas Vacation” this tile is basically looking for anything involving family gatherings and the chaos/absurdity/disaster that often comes with it. First holiday shared with the crazy in-laws? Family members or exes who absolutely can’t be in the same room but are in the same room? Over crowded homes with cousins and uncles sleeping on couches and air-mattresses? Disastrous cooking or decorating or gathering fiascos? Basically, you name it, and we’ll be here for it—with popcorn.
Home Alone AU: A Macaulay Culkin style adventure—feel free to explore the ‘getting left behind at the airport’ element, the ‘going ham on home intruders’ element, any creative variation of such scenarios, or all of the above! This might be an example of one that works well as a crossover idea!
Holiday “Spirits” AU: Get into the Holiday Spirit by breaking out those Holiday Spirits!! As in, any scenario involving getting tipsy (or downright sloshed) on eggnog or liqueur or wine (the list goes on and on.) This doesn’t have to be your character, of course, it can be any combination of scenarios, just something about celebratory drinks (or lack there of!) Reminder to please tag any triggers where it might be appropriate!
Pantomime AU: A very British Christmas tradition of comedic, fantastical stage performances often based on well known children’s stories, with encouraged (and silly) interactions from the audience. If you’re not British, but you’ve ever been to a Rocky Horror performance, it might be a little bit like that. Read about this fabulous and fun tradition here.
"The tree” AU: This one is a bit more Christmas specific, but any scenario involving getting a tree—whether it be buying a real one from a market, fetching one from the woods and bringing it home, putting up a fake one, decorating, arguing... and of course, if you’re looking for chaos, any fiascos that may come with any of these scenarios!
Closing Details
Just like last time, this is purely for fun and there is zero pressure to participate if it doesn’t tickle your fancy, but if you do want to, you can track your progress on the board located on the graphics blog here. (We will update as frequently as we can, but it may take up to a day or two for your results to appear!)
During the course of this challenge, we will post updates whenever someone achieves a line, (or if by some miracle, someone goes for a blackout!) There are no prizes, but there are definitely bragging rights. For the time being, the end date of this challenge is TBD, but it will likely last through January. It doesn’t feel particularly necessary to close these things super quickly, but we may at some point stop tracking the results, and we’ll let you know when that happens!
As always, if you have any questions at all about the game, submission types or any of the AU themes or prompts, please hit us up on the main blog ask and we’ll be glad to help! We will tag all posts and answers regarding this challenge with col22bingo so you can easily find it in the tags or on the main blog!
And finally, to every member of this little star RP fam, new and old and everything in between, thank you for an amazing year. Though 2020 was rough on all accounts and for everyone, this community and you fabulous people helped to provide an oasis of safety and imagination to escape to when things on the outside got bad. I know I speak for just about every last one of us when I say I seriously don’t know where I would have been all year without you guys. All the mods and I are so, so grateful for your continued, absolutely staggering loyalty and commitment. So here’s to another incredible year at Colony 22! Let’s finish off our 7th year right!
Lots of love, and have fun!!
Col22!Mods
8 notes
·
View notes
Photo

NATALIE'S TUTORIALS: 003 - SPARKLE GIFS
In this tutorial, I will be explaining how to create edits where there is a sparkle / falling snow effect overlay. An example of this is the banner used above. Here are some more examples of what you should be able to achieve by the end of this tutorial: x x x
Please let me know if you experience any problems / notice any mistakes and I will try and help you / correct them.
↳ requested by anonymous
STEP ONE: Setting Up
Okay so, the first thing you need to do is create your photoshop file and set up your image as you would like it. Do whatever cool fanciful stuff you would like to your image and make it look however you would like. One key trick that you will need to remember is to not let your image be too dark. The method I use to add sparkle textures will darken your image slightly, so lighten it up if you have to. Once everything's sorted, put all your layers in a folder so that they're easy to move / copy over when required. Also take note of your image size.
STEP TWO: Obtaining the GIF
Now, most people don't make the sparkle layers themselves. Most people, myself included, will use easily accessible files either found on tumblr or via google image searches. I have a folder on my computer of saved GIFs to use in my editing, and I would recommend that you start collecting any good texture GIFs that you see in the future. Just save them all into a folder on your computer and you'll never need to hunt them down again. To help you get started, here is the main one that I use: here You will need to save this file to be able to use. Remember that you will need to save it as a GIF file or this process won't work.
STEP THREE: Importing the GIF
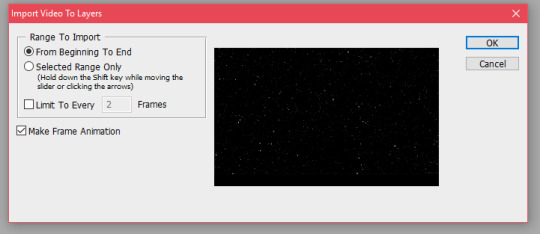
Now, you will need to import the GIF as a new file. To do this, click the "File" button at the top of your Photoshop, and in the drop down menu, find "Import" and select "Video Frames to Layers...". Now, this will open up a box where you can view your documents. Go to where you've saved the GIF file. Depending on a variety of things (specifically, which version of photoshop you're using) the GIF may or may not be immidiately visible. If the GIF is not immidiately visible then what you'll need to do is ~ where it says "File Name", type in - *gif - and press enter. Now your GIF files should be visible. Select the GIF file you want to use and double click on it. This should open up a screen that looks like this:

Now, make sure that you've selected everything the same as shown above ~ you will want to be importing it From Beginning to End and you will need to check the box to Make Frame Animation. In some instances, you will have experienced errors trying to get to this stage. For instance, in my new version of Photoshop, I was unable to import this GIF in this method. In this case, what you'll need to do instead is ~ go to File and click Open... which should then bring up your documents. Follow the stages above here ~ type *gif into the search bar once you've located the correct folder where you've stored your GIF, and then double click on the one you want to use. Unfortunately, in this scenario, the frames imported but without any correct timings. I'll explain this more in the next stage. Just focus now on getting that GIF imported so that each frame of it is a seperate layer.
STEP FOUR: Setting up your Workspace
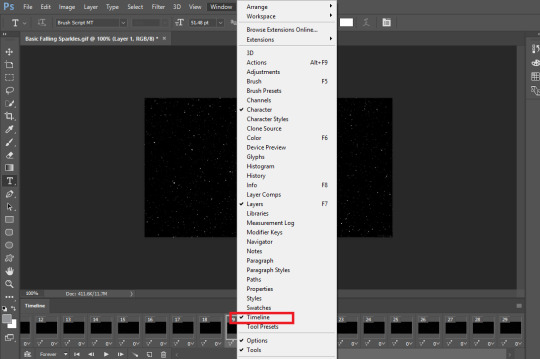
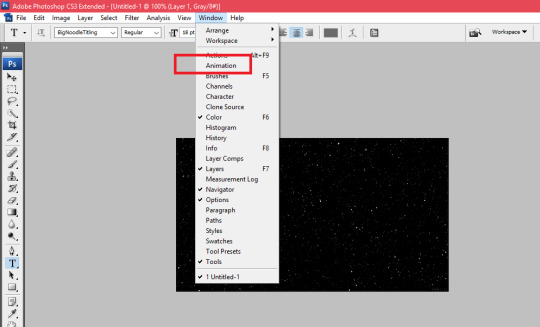
Right, now it's very important that you have all the right Photoshop Windows open for this stage. In recent updates of Photoshop, they have changed the name of the correct window from "Annimation" to "Timeline". What you'll need to do is, at the top, where you can see the drop down titled "Window", click on that. Find either the window called "Animation" or called "Timeline". If there's a tick by the name, then it means that window is visible. If not, click on the name, and it should open up the window for you. Below are two screenshots, both respresting this stage, one for outdated photoshop and one for the more recent versions:


STEP FIVE: Making Sure Your Gif Runs Correctly
Now, depending on how you uploaded your GIF, this stage will have to be executed differently, but it's sort of similar? Basically, you need to make sure that your GIF 1. Runs smoothly; 2. Is set at a good speed. Now that you have that nice friendly GIF editing window open, this should be quite easy. All the frames should be represented in it, each layer of the GIF on a new frame. If you were able to import the gif to layers properly, then it will have imported the frames with a "delay" as well, meaning that the frames will all have a little number in the bottom that's above 0. This little number represents how many seconds/milliseconds it will show the frame before moving onto the next one. Anything under 0.1 normally works, and feel free to play around with these numbers to make sure that the GIF runs at a speed that you're happy with. If you had to open the GIF as a file because it wasn't able to import, then you will need to pick a number yourself and set it from scratch. I would recommend starting at 0.01 and seeing how that looks, and then maybe trying to increase it by 0.01 a few times to see if you prefer it any slower. Tip: To change the delay on all the frames at the same time, select all of them in the Timeline/Annimation window before clicking on the time. Bear in mind, that the smallest number that they will show as a quick click option is 0.1, and to set it any slower than that, you will need to click "Other" and type the time in yourself.
STEP SIX: Setting the Size
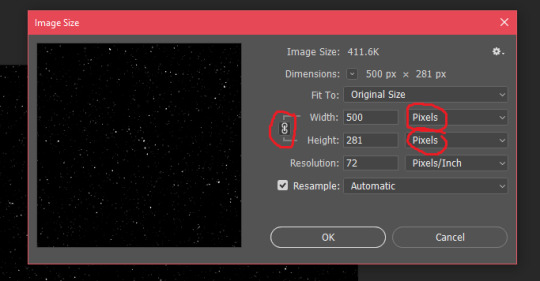
Now, remember I told you to make a note of the size of your edit? This is important now. You will need to make sure that your gif is not smaller than your edit. It's okay if it's bigger, because then you can crop it, but if it's smaller then things really won't work correctly. To change the size of your file, click "Image" at the top and in the drop down select "Image Size". This should bring up a box that looks like this:

I have highlighted on that image the things you will need to focus on. First, I always tend to work using pixels, so I always make sure that when I'm redefining my image size, I've selected "Pixels", but if you're using a different measurement, just make sure that you've selected the right one. Secondly, make sure you've kept the demensions locked. To do this, click on the button that looks like a chain. This will mean that the proportions of your image will stay consistent, leading to the best looking GIFs. Now, set these sizes so that they are at least as big as your image and then press OK.
STEP SEVEN: Combining Images
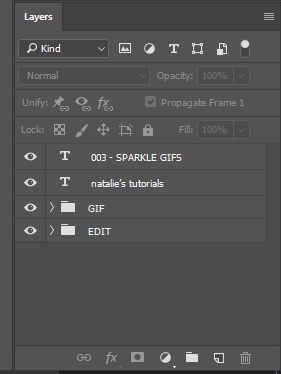
Right, now it's time to bring over your original edit. If you've followed my instructions, it should be as easy as pie. Just go back to that file and (this will work if you've saved all the layers in one folder) right click the folder and press "Duplicate". Duplicate it over to the PSD with your GIF in and then make sure all of those layers are underneath the gif. Note: You should be fine to move text above the GIF files if you'd like, but any full images should 100% be underneath the GIF. Tip: I like to save all my GIF files in one folder as well, to make everything easier to organise. Below is an example of how your layers should be organised now.

STEP EIGHT: Opacity
Now, your image should look completely hidden behind the GIF. I know some people have other ways of completing this step, but what I like to do is play around with the opacity of the GIFS (these means how transparent it is). To do this in the most effective way, first of all you will need to select all the frames in the Timeline/Animation window again to make sure you're editing it in all frames and not just one. Next, in your Layers window, select the GIF folder and where it says "Opacity", change it to, well, anything. Here you will really need to play around with numbers to see what looks best. I tend to like using 20% but sometimes that can be too much or too little, it depends on what image you're using behind it.
STEP NINE: Correcting Errors
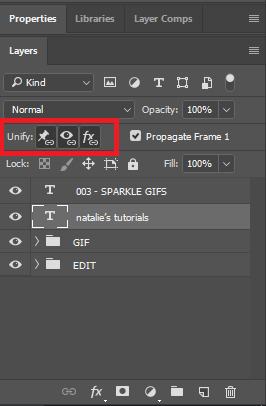
It's important at this stage now to check that your GIF looks good and is working correctly. The Timeline/Annimation panel allows you to play your GIF. Press the play button and watch it. The most common error that I experience is moving/changing layers. This is a frequent problem. This happens when you've changed the positioning / formatting of a layer in one frame and not another. Now, yes, you can go through each frame correcting this. Or, alternatively, you can just find the frame where it looks correct, click on that frame, and all the layers will show their settings for that frame. Then, select the layer you want to make consistent, and use the "Unify" buttons to make sure it looks the same in every frame.

STEP TEN: Exporting the GIF
Now, you should be done! First of all, save the file as a PSD in your Documents. Now, you need to save it as a GIF. To do this, click "File", "Export", and select "Save For Web (Legacy)". There are a few important things to check here before you save ~ first of all, make sure at the bottom where it says "Looping Options", you have selected Forever. Also, this is where you have the opportunity to change the size of the GIF. My recommendations are this ~ if you're creating a banner (like the one I've used in this post), make the width aprox 700px. If you're making character posters, then a width of 500px is ideal. Once you're happy with the settings, save this in your documents. You should now have your sparkle gif!
And there you should have it!
Feel free to send me tutorial requests!
13 notes
·
View notes
Text
BoomBox — Viral Magazine WordPress Theme
https://opix.pk/blog/boombox-viral-magazine-wordpress-theme/ BoomBox — Viral Magazine WordPress Theme https://opix.pk/blog/boombox-viral-magazine-wordpress-theme/ Opix.pk LIVE PREVIEWBUY FOR $59 Boombox is all-purpose viral magazine theme with a top-notch design and extremely customisable layout, full of viral snacks and exclusive features, powered by the most powerful viral content builder. Populate news, listicles, polls or quizzes, spread them via social sharing, trending, reactions and up/down voting systems, drive bloggers community and monetise with any type of ads. Go viral right now! IMPORTANT: Boombox V2 Migration Guide Tags lists, gif, viral, social sharing, rtl magazine, blog, quiz, poll, reactions, gallery, trending Extremely Customisable Layout & Design Enhanced WordPress Customiser options Full Width or Boxed layouts Unlimited 2 layer header layout and behaviour variations 2 layer footer with 3 widget area Shape patterns for header and footer (e.g. rags, clouds, grass, none) Advanced sidebars management 8 post listing types with infinite scroll, “load more” or numeric pagination 2 size of post strip slider & 3 types of featured posts area Fully customisable colour scheme, styles & fonts Hide/Show any element on any page Create prototype of BuzzFeed, BoredPanda, 9Gag or any other viral magazine Configurable Posts Ranking System 4 post ranking types: Views, Shares, Upvotes, Comments Configure trending criteria by one of the 4 ranking types Trending (24 hours), Hot (last 7 days) & Popular (last 30 days) Trending, Hot & Popular fancy badges Generate Most Viewed, Most Shared, Most Voted & Most Discussed post lists Create pages of best post lists by any criteria within different period of time Configure all sections of post lists by one of 4 criteria (featured posts, strips, widgets) Engaging Reaction Voting System Let visitors vote with reactions just after reading Highlight 2 most frequent reactions on post Engage other visitors by showing fancy reaction badges Custom colour options for reaction badges 24 reaction emojis – 2 hand handcrafted set Possibility to add custom reaction emojis (svg files) Create post lists by reaction categories Set minimal reaction score for classifying post under that reaction Set maximal reaction types count per vote Restrict voting by login or just by visitor IP Attractive Multipurpose Badges Category badges (e.g. quiz, poll, music, videos etc.) Create any badge with 600+ icons Reaction badges with texts or emojis (e.g. lol, omg, wtf, geeky etc.) 24 reaction emojis – 2 hand handcrafted set Possibility to add custom reaction emojis (svg files) Trending, Hot and Popular badges Independently set custom colours to all type of badges Create badges navigation Disable any type of badges Zombify Front-end Uploader is included Enable frontend submissions & build bloggers community Simple News and Numbered Listicles Open / Ranked Lists with voting Personality Quiz, Trivia Quiz and Polls Audio and Video Formats Social Media Embeds Meme generator and more Moderation System Powerful Social Sharing System Powered by MashShare plugin Clear call to action buttons Fully customisable styles Editable buttons labels Sticky sharing bar Adjustable share buttons positions Fake share counts for easy start 25+ networks possibility via Mashshare add-on (including WhatsApp for mobile) Force to share quiz before seeing result with Viralpress Ads Everywhere with WP QUADS plugin ads injected into post lists ads in sidebar with sticky option ad before/after the header area ad before/after the content area ad before the “You may also like” section ad before the “More from” section ad before the “Don’t miss” section ad before the comments section ad in footer widget area ads in locations like “before the article first paragraph” etc… Other Features SEO optimised W3 valid / semantically correct HTML Code Cross browser compatible (IE 9+, Firefox, Safari, Opera, Chrome etc.) Fully Responsive Design Retina Ready RTL support WPML support Advanced GIF control Upvotes and Downvotes Newsletter with MailChimp subscriptions All Social Media Icons from Font Awesome 600+ Google Fonts Contact Form 7 support FULL CHANGE LOG Migration Guide for Boombox V2 // v2.5.8.1 - 27.12.2018 - Improvement: Gamify plugin: 2 new references for upvote and downvote - Improvement: Easy Social Share Buttons for WordPress: updated to the latest version - Improvement: WPBakery Page Builder: updated to the latest version - Fixed: Multiple minor fixes // v2.5.8 - 05.10.2018 - Improvement: Easy Social Share Buttons for WordPress: updated to the latest version - Improvement: Auto Load Next Post plugin: updated to the latest version - Fixed: WP Rocket plugin: issue related to voting system - Fixed: Multiple minor fixes // v2.5.7.1 - 17.08.2018 - Fixed: Multiple minor fixes // v2.5.7 - 17.08.2018 - Improvement: Wp Quads plugin: added 2 new positions - Sticky Bottom Area (Desktop/Mobile) - Improvement: Added option for opening Article Source and Via link in the new window - Improvement: Gamify plugin: added new hook - Points for every X votes - Fixed: Multiple minor fixes // v2.5.6 - 16.07.2018 - New: Demo - Advertimer - New: separate page with countdown option for downloading item - New: added frontend password reset functionality - Improvement: added password strength meter - Fixed: Multiple minor fixes // v2.5.5.1 - 28.06.2018 - Fixed: Ranking system issue related to LiteSpeed Cache plugin - Fixed: Multiple minor fixes // v2.5.5 - 08.06.2018 - New: Added GDPR compliance options - New: Option for changing color of address bar in mobile browser - Improvement: MyCred plugin: default badge image activated - Fixed: Zombify plugin: audio player doesn't show after uploading file - Fixed: Loco translation plugin doesn't effect to Zombify plugin's texts - Fixed: Multiple minor fixes // v2.5.4 - 31.05.2018 - New: Custom logo for category posts - Improvement: WpBakery plugin: added hide elements options for Boombox listing element - Fixed: Zombify plugin doesn't work with Safari 11 - Fixed: Zombify plugin: issue related to scheduled posts publishing date - Fixed: Single Post: issue related to Gif icon that appeared on the images - Fixed: Multiple minor fixes // v2.5.3.1 - 21.05.2018 - Fixed: BuddyPress plugin: error message on leaderboard and submissions pages - Fixed: Gamify plugin: can’t translate some texts // v2.5.3 - 18.05.2018 - Improvement: Media width option in Zombify plugin settings - Improvement: Sidebar option for Woocommerce product page - Fixed: Wp Quads pro plugin: Before Content Theme Area ad in single post option doesn't work - Fixed: In paginated posts missing featured image is missing in all next pages - Fixed: Can't remove added badge for category - Fixed: Multiple minor fixes // v2.5.2 - 08.05.2018 - Fixed: Facebook plugin - issue related to installation process - Fixed: Update ESSB plugin - issue related to post share function - Fixed: Floating Navbar doesn't deactivate - Fixed: WPBakery doesn't properly work - Fixed: Custom reaction color functions doesn't work - Fixed: Categories filter function doesn't properly work - Fixed: Structured data warning - Fixed: Multiple minor fixes // v2.5.1 - 28.04.2018 - Fixed: Facebook Comments plugin download url doesn't work - Fixed: Infinite scroll option doesn't properly work - Fixed: Sticky bar option doesn't properly work - Fixed: Single post hide elements options don't properly work - Fixed: Multiple post release fixes and improvements // v2.5.0 - 25.03.2018 - New: Single post templates - New: Sponsored Articles - New: WP Galleries with affiliate links - New: Breadcrumbs - New: Post Average Reading time - New: Material cards style - New: Credit / via option for entire article - New: Remember me checkbox in login popup - New: Fontawesome 5 Inegration - New: Custom Activiy Icons Set - New: Support for LiteSpeed Cache plugin - New: Leaderboard filters (Gamify) - Improvement: Post format icon position - Improvement: Single post pagitnation - Improvement: Post formatting styles - Fixed: Product Review Stars Not Showing - Fixed: Multiple minor fixes // v2.1.5 - 20.03.2018 - New: Logo Margin Top / Margin Bottom options - Improvement: Instagram embed video integration on steam / classic lists - Improvement: Option for contributors to delete their own draft posts - Improvement: AMP style size is reduced - Fix: GIFs issue on iOS - Fix: Warning notices on Woocommerce pages - Fix: Missing "Check it out" button for affiliate post in AMP version - Multiple minor fixes // v2.1.4 - 15.02.2018 - Improvement: Corrections in theme activation process - Fixed: NSFW posts view is broken - Fixed: CloudConvert API minor fixes - Fixed: Open lists / new item upload isn't working properly - Minor fixes // v2.1.3 - 13.02.2018 - New: NSFW options (customise->extras->NSFW) - New: Featured Author widget (Gamify plugin) - New: Badge and Rank reward notification popup (Gamify plugin) - Improvement: WooCommerce 3.3.1 support - Fixed: NSFW posts aren't properly hidden - Fixed: CloudConvert lib vulnerability issues - Fixed: Video/mp4 issues uploaded via Zombify - Minor fixes // v2.1.2 - 28.01.2018 - New: Separate burger menu locations - New: Button for regenerating trending, hot and popular lists - New: Separate options to hide related posts sections on AMP - Improvement: WooCommerce cards style integration - Improvement: NSWF posts integration with WPML plugin - Fixed: Videos doesn't load properly - Fixed: Customiser color picker issue - Fixed: Infinite scroll / duplicated posts issue - Fixed: Cards style unwanted margins - Multiple minor fixes // v2.1.1 - 13.01.2018 - Fixed: One Click Demo importer issues - Fixed: Post titles doesn't appear on strip - Fixed: WP Rocket plugin compatibility issues - Fixed: Google Recapcha doesn't work on contact form - Fixed: Visual Composer post listing filters doesn't work - Fixed: Icons alignment issues when Visual Composer is activated - Fixed: Achievements tab pagination (Gamify / Buddypress) - Multiple minor fixes // v2.1.0 - 29.12.2017 (major update) - New: Demo - Gifdom - New: Demo - Buzzy (recreation) - New: gifs integration in Masonry Grid listings - New: gifs integration in Featured Area - New: smart media placeholder (better ux during the page load) - New: "Mixed List" listing type (see Buzzy demo) - New: Single post template card style integration - New: "Hide title" option for posts listings - Major improvement: Zombify AMP styles optimisation (before: 30kb, after: 9kb) - Fixed: Gamify / Buddypress dark mode issues - Multiple minor fixes // v2.0.4 - 22.12.2017 - New: "Before featured area" ad location - New: "After featured area" ad location - New: "Inside header" ad location - Fixed: AMP style size issue - Fixed: Unwanted space on disabled ad areas - Fixed: WP Quad Pro notices - Fixed: Ad areas are missing for Home page - Fixed: Header composition with centred logo doesn't work - Fixed: RTL issues on mobile - Fixed: Some icons are misaligned when VC is used - Multiple minor fixes // v2.0.3 - 15.12.2017 - Fixed: Reaction badges color doesn't apply on AMP pages - Fixed: V2 Trending Icon isn't included on AMP icon pack - Fixed: WP Quad Pro doesn't active on all pages - Fixed: Ad areas are missing for Home page - Fixed: Time interval post loop option is missing for Home page - Fixed: Activation doesn't work if theme is white labeled - Multiple minor fixes // v2.0.2 - 12.12.2017 - Fixed: Error appears during page update - Fixed: Gamify plugin installation issues - Fixed: Multiple minor fixes and adjustments // v2.0.1 - 12.12.2017 - Fixed: boombox_social_links depricated function throw an error - Improvement: Automatic migration process improvement // v2.0.0 - 12.12.2017 (major update) - New: Demo - "Dash" - New: Smart Header Builder (drag & drop) + multiple new options - New: Standalone Mobile Header Builder (drag & drop) + multiple new options - New: Gamify - Advanced myCRED extension (exclusive new plugin) - New: Buddypress Redesign - New: Buddypress: Achievements tab - New: Buddypress: Private leaderboard tab - New: Buddypress: Points history tab - New: WPQUADS PRO - New: AMP Ads - New: Visual Composer - New: bbPress Support - New: Featured Area Types - New: Sidebar Types(including 2 sidebar layouts) - New: Masonry Grid: Boxed - New: Masonry Grid: Stretched - New: Sidebar Navigation Widget - New: Background Style: Cards - New: Featured Labels Navigation - New: Archive Header types - New: Archive filters - New: Page Header types - New: Enhanced Strip Configuration - New: Smart Sticky Header options - New: Theme Activation Process - Major Improvement: Customiser options rebuild - Major Improvement: Enhanced single page meta options - Major Improvement: Optimisation of Boombox core - Major Improvement: Documentation Rewrite (currently in progress) - Improvement: Redesigned UI - Improvement: ESSB 5.2 - Improvement: Zombify: Function to control permission for uploading open list items - Improvement: Zombify: Option for disable open list comments - Fixed: Zombify: Multiple minor fixes // v1.9.5.3 - 05.10.2017 - Improvement: option to disable account activation process in popup registration form - Fixed: image / video files validation issues in Zombify plugin - Fixed: facebook embed video integration on steam / classic lists - Fixed: Zombify plugin default settings aren't set on first activation - Fixed: buddypress registration radio buttons aren't properly aligned - Fixed: Input type trivia quiz - notice appears when quiz result appears - Multiple minor fixes // v1.9.5.2 - 02.10.2017 - Fixed: Zombify post formats titles and descriptions aren't translatable - Fixed: Open list items issues - Fixed: Featured image is removed when you update post via Zombify - Fixed: "Video control" options issues - Fixed: Default meme templates images' sizes is bigger then required // v1.9.5.1 - 30.09.2017 - Fixed: Migration error during theme activation - Fixed: Default meme templates images aren't properly optimised // v1.9.5.0 - 29.09.2017 (major update) Boombox Theme: - New: New demo - "Readly" - New: Video format integration for Classic and Stream listing types - New: WPML support - New: "3 small posts" featured area type - Improvement: Renewed mobile design - Improvement: ESSB v5 support - Improvement: "AMP for WP" plugin v0.5 support - Improvement: View tracking on AMP pages via "amp analytics" extension - Improvement: Instant Articles subtitle support - Improvement: Buddypress user account activation process is integrated with popup registration form - Fixed: Auto Load Next Post plugin integration issues - Fixed: Reactions "max count per vote" option doesn't work - Multiple minor fixes Zombify Frontend Uploader Plugin: - New: Meme templates directory - New: Input type Trivia Quiz - New: Countdown post format - New: Publish date control for Admins and Editors - New: vk.com embed video support - Improvement: Froala editor is updated - Fixed: Paginated list doesn't work with Instant Articles - Multiple optimisations and fixes // v1.9.1.1 - 20.09.2017 - Fixed: WordPress v4.8.2 compatibility // v1.9.1 - 02.08.2017 - New: "Random" posts listing condition - New: Daily limit option of post submitting for contributors (Zombify plugin) - New: "Sign Up" button custom URL option (in customise->authentication) - Improvement: Yoast SEO post words count detection support for Zombify posts - Fixed: Views don't count on AMP pages - Fixed: CloudConverter triggered twice when used "get by url" option - Fixed: Tick icon doesn't appear on AMP polls - Fixed: Quizzes don't share results on Facebook - Fixed: Google plus embed doesn't work stable - Minor fixes. // v1.9.0.2 - 17.07.2017 - Fixed: Facebook Instant Articles custom rules don't apply properly (Zombify) - Fixed: Post Ranking System doesn't fetch current lists until it's regenerated in 24h. - Minor fixes. // v1.9.0 - 15.07.2017 Zombify Frontend Uploader Plugin: - New: AMP Support - New: AMP Polls advanced support - New: AMP Open / Ranked Lists advanced support - New: Facebook Instant Articles Support - New: Enhanced CloudConverter Integration for GIF format (Zombify->Api connect->CloudConvert) - New: Wordfence security plugin support - New: Post format ordering option in plugin settings - New: Buddypress notification (including email) to user when submitted post is published - Fixed: MP4 and MP3 upload - Fixed: MP4 video controls doesn't show up - Fixed: Open list images not always showing up - Fixed: Not all affiliate links has "nofollow" attribute - Fixed: "Submissions" tab's post ordering doesn't apply to all posts - Improvement: JS and CSS files load optimisation - Improvement: Embeds output approach - Overall minor UI / UX improvements Boombox Theme: - New: AMP Support (brand new design) - New: AMP ESSB & Mashshare sharing plugins integration - New: Facebook Instant Articles Support - New: "Views count scale" option - e.g. 1 view counted as 3 ( in Customise->Post Ranking System) - Improvement: Attachment template Previous / Next Buttons - Improvement: Excluding featured area's posts from main post listing - Minor fixes and optimisations // v1.8.2 - 25.05.2017 - New: Daylimotion support in boombox advanced fields "video url" - Improved: WooCommerce 3.0 support improvement - Improved: nofollow is added to affiliate button link - Fixed: Mediaelement js error - Fixed: H1 heading appears twice on post single - Fixed: ESSB plugin error during installation - Fixed: Via field is missing in story / image (Zombify) - Fixed: Image upload via Froala doesn't work properly (Zombify) - Fixed: Open / Ranked lists items template issues (Zombify) - Fixed: "Choose a format" string isn't translatable (Zombify) - Fixed: Multiple conversions during GIF upload (Zombify) - Fixed: Branding colour isn't applied in popup (Zombify) - Minor fixes // v1.8.0 - 29.04.2017 (major update) Zombify Frontend Uploader Plugin: - New: Froala Rich Text Editor advanced integration - New: Complex Stories with Quizzes, Polls, Listicles & other formats (all optional) - New: Instant File Uploading - New: MP4 Upload for Video format (including mp4 file upload size option) - New: MP3 Upload for Audio forma (including mp3 file upload size option) - New: GIF post format with direct MP4 file upload - New: Autosave - New: Excerpt & Preface optional fields - New: Enhanced embeds functionality: facebook, reddit, tumblr, coub, imgur, vidme and more - New: Option for controlling max count of categories & tags on post - New: Options for allowed categories - Improvement: User roles permissions - Improvement: "Items per page" option for Open / Ranked lists - Improvement: Validation errors visibility - Improvement: Better placement for Featured image upload box - Improvement: js files loading optimisations - Fixed: Translation issues - Overall minor improvements and fixes Boombox Theme: - New: Related Posts Widget - New: Separate option for featured posts on front page - New: Icon option for "Boombox pick" widget - Improvement: Option for disabling featured image in post single by categories and tags - Improvement: WooCommerce 3.0 support - Improvement: Structured data better support - Improvement: Multiple minor speed optimisations - Fixed: ESSB plugin integration minor issues - Minor fixes Source
0 notes
Photo

Hello and welcome to Colony 22 AU Bingo Challenge!
To celebrate our survival of the particularly weary-dreary month of January, we are introducing this entirely optional, entirely non-canon little activity to help spark muse in a new and playful way! We hope this bit of stress-free fun with your characters helps to put the spring back in your rp-step! We for one, had a ton of fun coming up with these squares (honourable mention goes to the very seriously considered but ultimately rejected prompt of “jeggings”.)
How it Works
Each square on the board has a theme that you can incorporate into any kind of creative work you wish! Anything written or created for any of the squares isn’t considered canon, and of course mentions/inclusions of characters other than your own require the consent of other muns (the no-godmodding rule still applies!)
Submissions/Creations
As all media rules also still apply, the following submissions should be submitted to the Graphics Blog:
gif sets
graphics
visual artwork (i.e. sketches, drawings, paintings etc etc)
video edits
playlists (with cover art)
[ As always, you will be properly credited for all your work, and you are always welcome to add your own credit text in the description of your submission and format it any way you like! ]
[ submit here ]
Written work (self-paras, chat threads, poetry, miscellaneous ~experimental~ wordy things that strike your fancy) can be posted on your own character account as long as it is clearly marked in the title to indicate that it’s an AU activity and everything should be tagged with #col22bingo, so that the mods can easily locate it and there is no confusion. Feel free also to track the tag!
Please also note in the TITLE (and separately in tags if you wish) which square the submission/creation is for. Some of them are going to be super obvious, but some may not be, and it’ll just make things a lot easier to track, (and probably more fun, too) if you title and tag them appropriately!
This is purely for fun, and there’s zero pressure to participate if it doesn’t tickle your fancy, but if you do you can track your progress on the board located on the graphics blog here. (We will update as frequently as can, but it may take up to a day or two for your results to appear!)
Some Theme Examples
As you can see, most of the categories are pretty self explanatory, but we thought a couple of them would benefit from a bit of clarification, so:
2020 / Non-Apoc AU: So because Colony 22 takes place in the future and is already sci-fi, this is a slightly backwards, modern day AU. In Lottie’s words: “just assholes on tiktok drinking starbucks and fretting about global warming.”
Musical AU: You’re obviously free to get creative with this one, and put your own spin on it, but for a jumping point, our train of thought was along the lines of: ‘you know when a tv show has a musical episode every season? Imagine Colony 22′s.’ So think Grease, Rent, Avenue Q, Sound of Music—whatever floats your boat, really—and now Col22-ify it.
Crossover AU: For those of you poor souls who are unfamiliar with the great wide world of fanfiction, a crossover in this context would suggest creating an AU universe with your character where it combines the Colony 22 verse with some other fandom (or fandoms!)—like Harry Potter, Sherlock, Teen Wolf, Star Wars, etc etc etc. The possibilities are endless.
Actor AU: This one is the intentionally meta one, (because who didn’t love the episode of Supernatural where they were all cast of a sitcom, or the one where they found out a fandom of followers were writing fanfiction about their lives fighting demons?) Again, feel free to interpret as you wish and play around, but the idea is that the characters of this verse are actors in a show with the plot of this RP and verse—whether that be a Netflix series or a reality TV show or some kind of elaborate stage play, that’s all up to you. You can choose to say that, for example, Mouse Quinley is perhaps an actor playing himself in some sort of reality interpretation, or that Mouse is simply a character, played by an actor with another name and life entirely—however, the only rule here is you have to make up the actors, in that case. No using the actual FCs, because that’s cheating, and way less fun.
During the course of this challenge, we will post updates whenever someone achieves a line, (or if by some miracle, someone goes for a blackout!) There are no prizes, but there are definitely bragging rights. For the time being, the end date of this challenge is TBD. We will likely keep it going until we are closer to the launch of the games, but we’ll keep you posted!
Finally, as always, if you have any questions at all about the game, submission types or any of the au themes or prompts, please hit us up on the main blog ask and we’ll be glad to help! We will tag all posts and answers regarding this challenge with col22bingo so you can easily find it in the tags or on the main blog!
Thanks so much, our little star RP-Fam, and have fun !!
Lots of love,
Col22!Mods
13 notes
·
View notes