#editor choice mobile apps
Explore tagged Tumblr posts
Text
Gonna put this out there on the off chance it finds someone:
I recognise many users of a mobile app for video editing are doing so because, for one reason or another, they cannot use a computer for that work. And that's okay!
However, if you're currently being forced to switch programs by Current Events and you do have a computer that can handle it, I implore you to try Davinci Resolve. (It's free.)
So often as a MAP host I have seen Intermediate artists get kneecapped by the limited options given to them by a mobile editor. No choice over bitrate, colour profile, in some awful cases framerate - it's limiting. It's preventing you from doing the better work you are likely capable of by pretending these things don't exist for you to change.
Get professional software. I'm not saying to go out and subscribe to Creative Cloud, no, but in order to improve your work (and help your and your collaborators' sanity in the long run!) you must graduate from mobile apps to a full size editor.
I offer Davinci Resolve because it's free, not because I've used it or can vouch for it. What I can vouch for and greatly encourage is this if you're feeling a bit more yar har diddly dee.
Here's this too, always helpful:

Good luck out there soldier.
10 notes
·
View notes
Note
Hello! :D
So I got a couple questions
First: How do you get text to be a different color? (besides the colors provided by tumblr) I think it looks super cool :3
Second: Are you okay with people drawing their ocs to fit the Sunshine Suburbia au? Not to force you to insert them or anything, but just for funsies? If not that's okay /gen
I also want to say that I love your art, I wish I could transfer it into physical food and eat it /vpos
Anyways that's all, have a nice day :D
Howdy!
1: (ALOT OF JARGON WARNING!)
So I mainly edit my Sunshine Suburbia posts using Tumblr on the computer (Aka On my browser, This stuff is impossible on mobile as far as I know…) which allows you to swap from rich text editor (The default, and only option on the mobile app) to HTML (Alot more flexible on what you can do- BUT a headache to look at because it’ll be a GIANT wall of format along with your post’s text)
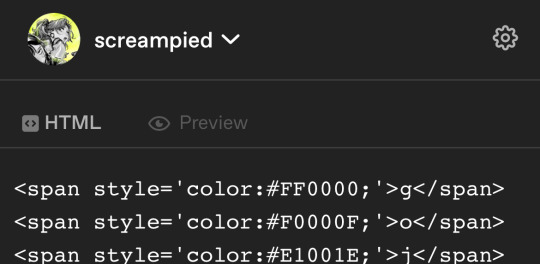
So once you’ve managed to get the HTML editor up you’ll need a hex code which represents the color you want your text to be- (ex: the code I use for Jevin is #0a01fe). The easiest way to get these is using your art program of choice (In my case, Procreate fw!) and color picking said color and checking the Hexidecimal section on where you pick colors!
You could manually input the HTML coding for colors but I really don’t like looking at HTML code for very long (Augh headache) so I use this text editor https://spacegen.carrd.co/ by another user called luna ! I copy paste the generated code to the Tumblr HTML editor (Usually replacing the text I had put in there, You can also italicize, bolden, etc using the spacegen editor ) and go to preview at the top of the editor and wow volia! More specifically colored text!!
Notes:
- Line breaks / Read mores break when you swap over from Rich Text to HTML but colored text does not break when you switch from HTML to Rich Text.
- Please be aware of what background your text will be seen on… It’s kind of why Wenda’s text isn’t colored on the Sunshine suburbia blog… Can’t guarantee people can read it as not everyone uses a dark bg- Same goes for Black / Tenebrae and some characters having texts slightly off from their actual colors. (Too light on white bgs, Too dark on black bgs…)
2: I’m absolutely fine with people drawing and writing their ocs to fit the Sunshine Suburbia au! Excited even! It’s even how I’d likely handle people interacting with the askblog (NOT THIS BLOG, DO NOT RP WITH THIS BLOG, THIS IS MY PERSONAL ART BLOG!!!! MY THERAPIST WILL HEAR ABOUT YOU IF YOU DO THAT!) as I sort of want to avoid crossovers mostly to keep the setting from getting messy! (I’ll likely detail this in the Visitor guide post on the Sunshine suburbia blog itself)
I’m just not cool with like— Trying to squirm in relationships (Mostly romantic and familial… But knowing someone before/ being friends with them is fine- It doesn’t have as many implications as the latter…) on the characters as they have their own things going on unless they’ve extensively discussed it with me WHICH I highly doubt would happen and alot of the times it doesn’t fit with the AU… But art and writing to fit them into the AU without those previous elements is COOL AND I’D LOVE TO SEE EM- PLEASE TAG ME IF YOU DO THAT!
I’d also try to provide more info about the world in there as the blog goes on to help with that- (Don’t be scared to prod for world building questions in this case… Most are not spoilery but most of the asks on this personal blog are bound to be a bit looser than what I’d give on the actual blog itself)
And also thank you! I’ve been told by a friend my art tastes like tv static (in a cool way!) Thanks for the ask! ^^
11 notes
·
View notes
Note
Hi fren! Totally fine if u don’t wanna answer this but I was wonderin how u do the multi-colored titles on ur fics? They look super cool I love the effect so much 🩷 also I love your writing so much ur inspiring me to want to start to write 😊
hey bae!! ofc sure i gots u! i actually answered this months back but i lost the ask so i dont mind re-explaining it for yew !! also thank u sm :( ur so sweet im honoreddd 🥹
tut underneath.
okay so by multicolored titles you mean gradients, yes? so—you have two methods. you can do this on mobile or on tumblr desktop.
the method i’ll show is on the phone / personally it takes longer to do on desktop.
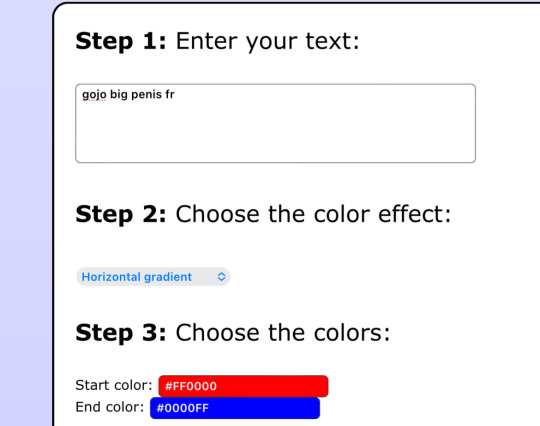
so !!! the app i use to change coloring is stuffbydavid -> after that, you would have to copy the code and insert it, i’ll walk u thru step by step bc it is kinda complicated eheh.

step one — once u open the app, it lays out all the steps. pretty simple! so you wanna start by referring to the first step, typing in your desired title for your fic. i’m using that as an example.
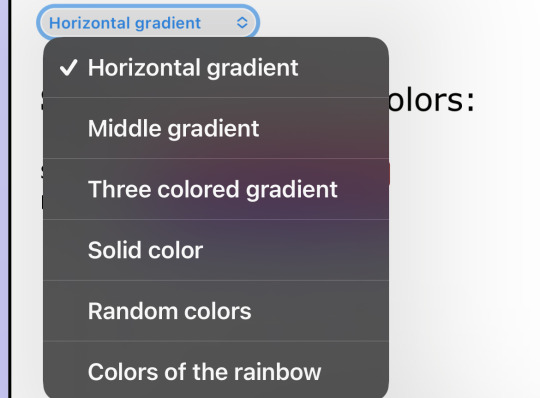
step two — now you can color your words! as u can see, it’s alr automatically set to horizontal gradient. there’s other options u can choose, but personally for my titles i always use the middle gradient for the more multi colored effect :3
( refer to here for the choices! three colored gradient and middle gradient are the best choices for a multi colored effect in my opinion / horizontal gradient is just good for two colors )

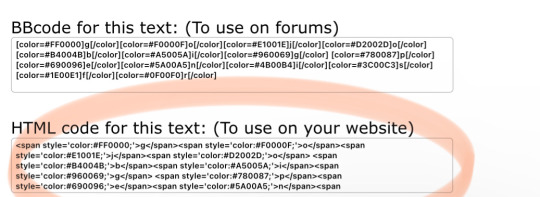
step three — after u choose ur desired option, now is time to copy && paste !! do not click the BBcode, u want to copy / paste the second option, otherwise it will not work. and make sure u copy the entire code. top to bottom

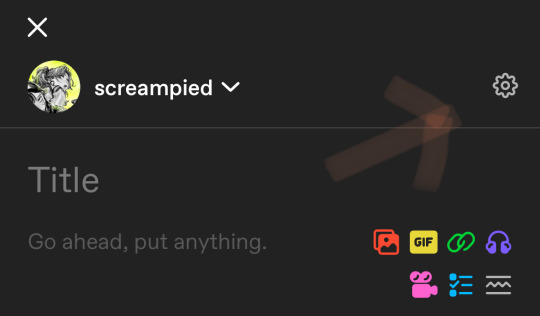
step four — now, u wanna log into tumblr via the mobile website on ur phone ( not the app ) u have to do it this way for a reason to paste the code . .
make a new draft then follow these steps.

open ur draft then press the settings icon near the top right

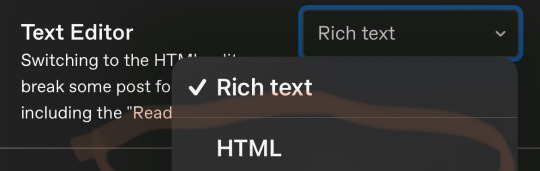
scroll a bit to where it reads Text Editor, click on the button near the right -> now switch it to where it says HTML.

now !!! this is where u paste the code. once u do that, save the draft -> or u can press preview to see how it looks.

this should be the final result !! hopes this helps 💟💟💟
41 notes
·
View notes
Note
hey! how do you add colored text to your description?
hopefully i’m able to explain this properly !! *gulps*
but basically you go on this link (i recommend desktop) and you insert in the two color boxes (default should be red and green) the hex code/rgb code (the color) you want the text to be. you insert it in there, fill in the first blank with the text of your choice, click the “run” button and then the second blank box will fill out with the link. then you copy/paste that and open tumblr on the website and not mobile app, click the settings/gear logo on the post where you want to paste the coloured text to be, go to the “text editor” option and switch it from rich text to HTML. it’s going to change the look of your post to weird codes, but basically you paste the link there and click save, and you’re good to go !!


9 notes
·
View notes
Text
2. Writing Set Up: Where to Write Your Draft
Before you even start writing, you’ll need to find a writing program/medium you feel comfortable working with.
I promise you—from start to finish—you’ll look at your draft for a couple of hours at minimum, so I suggest you choose a program/medium that aligns with your individual needs. Now it’s time for you to identify what those needs might be.
Here are some options:
Creativity strikes while you’re cuddled up in bed or on your commute to work?
Try writing on your phone/tablet (unless you’re the one driving, of course!)—you can use pre-installed apps like Pages (iOS) or your Notes/Memo app. You can also download free writing applications like Google Docs. Google Docs works on and offline on basically any mobile device, which is great for when you’re on the go!
You prefer writing/typing on a computer?
There are many desktop writing programs like LibreOffice (free for Windows, Mac and Linux), MS Word (needs to be purchased/subscription-based), countless online text editors or the browser version of Google Docs.
You need to physically feel the words flowing through your body?
Well, imagine you’re a classic author and write them down by hand on generously perfumed paper (preferably with royal blue ink)! Of course, you can also use Post-it notes or that coffee-stained notebook from 2013. Regular paper will do, too, though it’s obviously not as cool.
Of course, there are many more options to choose from, but since you’re just starting out, I suggest you try free and more readily available programs first. Everything has its pros and cons, but digital writing is generally pretty clean-cut and saves you the trouble of digitising hand-written drafts (which you’ll need to do if you want to share your writing online! Unless you want to share scans of your beautiful handwritten writing, of course!).
But before you settle for one (or more!) program/media of your choice, you might want to consider a few things:
Is your writing easily accessible to you? → Can you add to your draft whenever and wherever creativity strikes?
Does your writing program save your progress automatically? → You don’t want to lose hours upon hours of work because you forgot to save your progress!
Is your writing secure? → Is your writing uploaded to a cloud? Will you still be able to access your writing if your computer crashes or you lose your login data/ phone/notebook? Can you easily create external backups of your files?
It really doesn’t matter what you need to write down at this early point. Be it an idea, rough outline, dialogue, stream of consciousness, mind map or a finished draft—you just want your entire writing process to happen in a secure, accessible location that you feel confident working in. There is no perfect writing program; whatever program works best for you is the best program for you!
For example:
I almost exclusively write on Google Docs since it meets all my personal writing needs: It’s a free cloud service that syncs my files all across my devices (phone, laptop, tablet) regardless of where I am. It has an intuitive interface with all the basic writing/formatting tools I need.
Once a month, I download my most recent drafts as “.docx”-files and back them up on an external hard drive—so even if I can’t, for whatever reason, access my Google Docs account, my files are still secured in a different location.
Sometimes, I make use of handwritten notes, too—though I keep losing them or can’t decipher my handwriting…This seems minuscule or even funny, but it’s hard to come back to an idea when you’ve literally lost the physical manifestation of it!
Next: The Idea: Coming Up With and Developing Your Idea (with examples)
Masterlist
6 notes
·
View notes
Text
CapCut Pro APK: Unlocking Advanced Video Editing Features

In the realm of mobile video editing, CapCut has emerged as a favorite among creators, thanks to its user-friendly interface and robust features. While the standard version offers a wide array of tools, the CapCut Pro APK takes the experience to the next level, providing advanced functionalities that cater to serious content creators.
What is CapCut?
CapCut is a free video editing app developed by ByteDance, the same company behind TikTok. It allows users to create and edit videos seamlessly, offering tools like trimming, merging, adding effects, and overlays. The app's intuitive design makes it accessible for beginners while still powerful enough for seasoned editors.
Features of CapCut Pro APK
Enhanced Editing Tools: The Pro version offers additional editing features such as advanced color grading, multi-layer editing, and precision trimming, allowing for greater creativity and control over the final product.
Exclusive Effects and Filters: CapCut Pro APK provides access to a broader selection of effects and filters that are not available in the free version. This includes cinematic transitions, glitch effects, and customizable templates that can elevate your videos.
High-Quality Exports: Users can export their projects in higher resolutions, including 4K, ensuring that videos maintain their quality across different platforms.
No Watermark: One of the significant advantages of the Pro version is the removal of watermarks from exported videos, which is particularly beneficial for creators looking to maintain a professional appearance.
Advanced Audio Editing: CapCut Pro includes enhanced audio tools, allowing users to adjust sound levels, add voiceovers, and utilize a library of royalty-free music.
Collaboration Features: The Pro APK allows for easier collaboration with other creators, enabling multiple users to work on the same project and share edits seamlessly.
How to Download CapCut Pro APK
Downloading the CapCut Pro APK involves a few simple steps:
Enable Unknown Sources: Before downloading, ensure your device allows installations from unknown sources. This can typically be found in your device's security settings.
Find a Reliable Source: Search for a trustworthy website that hosts the CapCut Pro APK. Always check reviews and ratings to avoid malware.
Download and Install: Once you’ve found a reliable source, download the APK file and install it on your device. Follow the on-screen instructions to complete the installation.
Launch and Explore: After installation, open the app, and you’ll have access to all the advanced features CapCut Pro has to offer.
Conclusion
CapCut Pro APK is an excellent choice for anyone looking to elevate their video editing skills on a mobile device. With its extensive range of features, it caters to both casual users and professional content creators. Whether you're creating content for social media, YouTube, or personal projects, CapCut Pro can help bring your vision to life. Just remember to download it from a trusted source to ensure a safe and seamless editing experience.
2 notes
·
View notes
Text
What video editor do TikToks use in editing videos?

TikTok Video Editing Tools:-
In-App Editing Features: TikTok itself offers a range of in-app editing features that allow users to create and edit videos directly within the platform. These features include filters, effects, text overlays, and soundtracks that contribute to the unique style of TikTok videos.
Third-Party Editing Apps:Many TikTok creators use third-party video editing apps to enhance their videos before uploading them to the platform. Some popular third-party editing apps include:Adobe Premiere Rush: A mobile and desktop video editing app that offers powerful editing features for creating professional-looking videos.InShot: A user-friendly video editing app with tools for trimming, adding music, and creating special effects.CapCut (formerly Viamaker): Known for its intuitive interface and a wide range of editing tools, CapCut is a favorite among TikTokers for creating dynamic videos.
Specialized Video Effects Apps:TikTok videos often feature unique visual effects and transitions. To achieve these effects, creators may use specialized apps such as:Prequel: Offers a variety of filters, effects, and presets to enhance video aesthetics.Filto: Known for its diverse range of filters, effects, and editing tools to elevate video contents.
These are just a few examples of the video editing tools and apps commonly used by TikTok content creators to craft their captivating and entertaining videos. If you have a specific type of video or effect in mind, feel free to let me know, and I can provide more tailored recommendations! When it comes to video editing tools for TikTok, there are a few more options worth mentioning. One popular choice among TikTokers is Filmora. Filmora is a user-friendly video editing software that offers a range of features such as filters, transitions, and text overlays
#across the spiderverse#succession#welcome home#wally darling#the owl house#the mandalorian#ted lasso#super mario#taylor swift#digital illustration#digital painting#digital drawing#illustration#artists on tumblr#drawing#digital art#art process#the amazing digital circus#star wars#artist
3 notes
·
View notes
Text
Why Wix websites are an ideal way to get started online with a platform that will grow with you and offers a great framework to build your knowledge. What is Wix? Wix is a cloud-based web development platform that enables users to create, design, and publish custom websites without the need for coding skills. It was founded in 2006 by Avishai Abrahami, Nadav Abrahami, and Giora Kaplan. Wix is headquartered in Tel Aviv and is publicly traded on the NASDAQ. The company's CEO is Avishai Abrahami. Pros of using Wix include ease of use, customisable templates, a wide range of features and integrations, and affordability. Cons include limited design flexibility, limited functionality compared to other website builders, and limitations on the number of features available in the free version. Wix is a solid free website builder that’s perfect for anyone looking to create a professional-looking website. Wix has over 200 million users, making it one of the most popular website builders out there. What is Wix.com used for? It is a user-friendly platform that allows users to create a wide range of websites, including personal portfolios, online stores, business websites, and more. With Wix, users can choose from a selection of customizable templates, add various features such as forms, social media integrations, and blogs, and publish their website with just a few clicks. Here are some scenarios where Wix excels: Small to Medium-sized Websites: Wix is ideal for small to medium-sized websites that require a basic or intermediate level of functionality and design. Easy Website Building: Wix's drag-and-drop editor and wide range of templates make it easy for users with little to no technical expertise to build and launch a website. Ease of Use: Wix is known for its ease of use and user-friendly interface, making it a great choice for beginners and non-technical users. Budget-Friendly: Wix offers a range of pricing plans, including a free plan and premium plans at affordable prices, making it a budget-friendly option for many users. Wide Range of Features: Wix offers a wide range of features, including e-commerce, blogs, forms, and more, making it a comprehensive solution for many types of websites. Mobile Responsiveness: Wix's templates and designs are optimised for mobile devices, ensuring that your website will look great and be easily accessible on all devices. Fast and Reliable Hosting: Wix provides fast and reliable hosting for all websites built on its platform, ensuring that your website will be accessible to users at all times. These are some of the scenarios where Wix excels. Whether you're a small business owner, freelancer, or hobbyist, Wix offers a user-friendly platform and a wide range of features to help you build a professional and functional website. Building a website with Wix Here are the steps to build a functioning 5-page website on Wix.com: Sign up for a Wix account: Go to Wix.com and sign up for a free account. Choose a template: Select a template that best fits the type of website you want to create. You can choose from a wide range of templates in different categories, including business, personal, portfolios, and more. Customize your template: Use the Wix Editor to customize your template by adding text, images, videos, and other elements to your pages. You can also change the layout, colours, fonts, and other design elements. Add pages: To add pages to your website, click the "Add Page" button in the Wix Editor and select the type of page you want to create. You can add up to 500 pages to your Wix website. Add features: Wix offers a wide range of features that you can add to your website, including contact forms, blogs, online stores, and more. To add a feature, go to the Wix App Market and select the feature you want to add. Publish your website: Once you have finished designing and customizing your website, click the "Publish" button to make your website live and accessible to the public.
Optimize your website for search engines: Wix offers built-in SEO tools, but it's important to optimize your website further to improve its visibility in search engine results. This includes adding page titles and meta descriptions, optimizing images, and adding relevant keywords to your content. These are the general steps to build a 5-page website on Wix.com. Depending on the complexity of your website and the features you want to add, the process may take a longer or shorter time. However, Wix provides a user-friendly platform and a wide range of resources to help you build and publish your website with ease. Add comment forms to Wix By default, commenting on a Wix blog requires visitors to log in using a Wix account, Facebook, or Google. However, if the website owner has enabled the option for visitors to comment without logging in, then visitors can simply enter their name and email address and submit their comments. If you're a website owner using Wix and would like to allow visitors to comment on your blog without logging in, you can do so by going to the Blog Manager in your Wix Editor and selecting the "Settings" tab. From there, you can turn on the option for "Allow comments without logging in." It's important to note that allowing visitors to comment without logging in may increase the risk of spam comments and could potentially harm your website's reputation. As a website owner, it's recommended to regularly monitor and moderate your blog comments to ensure the content is appropriate and relevant. Creating Wix.com member sites To create a login page in Wix, you can use the Wix Members App, which is a built-in app for creating membership websites with protected pages and user accounts. Here are the steps to create a login page: Add the Wix Members App to your website: Go to the Wix App Market, search for the Wix Members App, and click "Add to Site." Set up your membership options: In the Wix Members App, configure your membership options such as sign-up and login settings, protected pages, and user roles. Create a login page: In the Wix Editor, add a new page to your website and select the "Login" page type. Customize your login page: In the Wix Members App, you can customise the design and content of your login page, including the page layout, text, colours, and images. Publish your login page: Once you have customized your login page, publish your website to make it live and accessible to visitors. It's important to note that the exact steps may vary depending on the version of Wix you are using. If you encounter any difficulties, you can refer to Wix's support resources or reach out to their customer support for assistance. Wix.com and SEO Wix has made improvements to its SEO capabilities in recent years, but it still has limitations compared to other website builders and traditional website development. Some of the pros of Wix for SEO include a clean and organized HTML code, built-in SEO tools, and the ability to customize page titles and meta descriptions. However, there are also some cons to using Wix for SEO, such as limited control over URL structure, limited ability to optimize content for specific keywords, and limited options for creating and optimizing landing pages. Additionally, Wix websites can sometimes load slower than those built with other platforms, which can negatively impact SEO. In conclusion, while Wix can be a good choice for basic SEO optimization, more advanced SEO efforts may require a more robust platform or custom website development. It's always a good idea to consult with an SEO expert to determine the best approach for your specific needs. What is Wix.com Premium Plan? Wix.com offers several premium plans that provide additional features and benefits compared to the free plan. The Wix premium plans include: Combo Plan: This plan includes more storage and bandwidth, as well as a free domain name for one year. Unlimited Plan: This plan provides unlimited storage and bandwidth, as well as a free domain name for one year and access to premium support.
Pro Plan: This plan is designed for professionals and small businesses and includes features such as custom logos, social media integrations, and the ability to sell products online. VIP Plan: This plan provides priority support, advanced site statistics, and access to Wix's exclusive VIP services. Each of these premium plans includes various levels of e-commerce functionality, website analytics, and the ability to remove Wix branding from your site. The exact features and benefits offered by each premium plan vary, so it's important to carefully review the features and pricing of each plan to determine which one is best for your needs. What scenarios are there where Wix would be no good? Wix is a popular website builder that offers a simple and user-friendly platform for building and hosting websites. However, there are certain scenarios where Wix may no longer be appropriate for a project: Complex or Custom Websites: If you require a complex website with custom features and functionalities that are not available through Wix's platform, you may need to consider alternative solutions. Large-Scale Enterprise Websites: Wix may not be suitable for large-scale enterprise websites that require a high level of security, performance, and scalability. Advanced Customization: If you need advanced customization options and full control over the HTML, CSS, and JavaScript code of your website, Wix's platform may not be able to meet your needs. E-commerce: While Wix offers an e-commerce solution, it may not be suitable for large-scale online stores with complex requirements and a high volume of transactions. Mobile App Development: If you need to develop a mobile app, Wix may not be the right solution as it is primarily focused on website building. These are some of the scenarios where Wix may no longer be appropriate for a project. However, Wix offers a wide range of features and integrations to meet the needs of most small- to medium-sized websites and businesses. What other companies does Wix.com own? Wix has acquired several companies and technologies over the years to enhance its platform and offerings. Some of the notable acquisitions by Wix include: DeviantArt: Wix acquired the popular online art community, DeviantArt, in 2017. OpenRest: Wix acquired OpenRest, a cloud-based restaurant ordering and delivery platform, in 2014. Flok: Wix acquired Flok, a customer engagement and loyalty platform, in 2017. These acquisitions demonstrate Wix's commitment to providing a comprehensive platform for website building and digital marketing. This article was first published on AIO Spark: Can't code? Wix will help you build a great website in 2023
4 notes
·
View notes
Note
Um - hi. We’ve never met before, but Happy New Year! 😅
I came across that Another Thing For New Tumblr Users post you made back in July, and… I’d like to confirm, does the read-more tag really still redirect people to the original post on your blog, no matter how far in the reblog chain? This would be unimaginably handy for a post of mine, which I expect I’ll have to re-edit later on, but another friend told me it’s been patched out…
Happy New Year! And Well. It depends. Especially since things change all the time around here.
In the Legacy editor, the "Keep Reading" will usually force someone on desktop browser to the original blog post (unless one has a particular XKit extension). But with the new editor more prevalent, even in a browser without XKit, if I click on a "Keep Reading" link, it opens the rest of the post directly on my dash.
(I keep a login on MS Edge sans XKit for testing purposes)
In the mobile app however it takes me to the mobile version of my blog post itself, which doesn't use anyone's themes aside from color choices.
Now, this is just how people access the post; on the dash or on the blog directly. You can still edit it! I do all the time! Anything below the "Keep Reading" cut should show updated in reblogs...with caveats. I fixed a format error in a post I put up this morning, "Missing Scars". It was reblogged before that by a guildmate. The format correction does appear on mobile when I click on the "Keep Reading" there, as it takes the reader to my blog. But that same reblog on browser, where it just expands the cut on the dashboard, still shows the old format error.
Which is. Well, Tumblr sure is a Functional Webbed Site.
Might be a cache issue and the dash just has to "catch up", but I had to log in after not using Edge for awhile (cuz why would I normally).
Of course, clicking on the header to go to the post on the fakey dash-like version of my blog, or the timestamp in the meatballs menu to go to the actual blog and post itself (I really hate that non-intuitive change just go to my actual blog, Tumblr!) does show the edited format correction.
So. The "Keep Reading" cut will open the post on the dash, OR take one back to the original (maybe edited) post on one's blog, depending on the text editor used to make the post, whether or not you're on browser or the mobile app, and whether you use the "Keep Reading" link or take extra steps to look at the actual blog post.
And if the original post is gone, or the URL has changed, the "Keep Reading" will not work to take one back to the blog (as there's no longer a valid link), but whether or not it can still show that content on the dash I haven't tested yet, and may depend on the age of the post, which editor was used, etc, but the source is still gone.
4 notes
·
View notes
Text

Zoho Commerce: A Comprehensive Guide to Building and Scaling Your E-Commerce Business
The global e-commerce industry is expected to exceed $6.3 trillion in 2024, making online selling a necessity rather than an option. As businesses transition online, selecting the right e-commerce platform becomes crucial to success.
For businesses looking for a scalable, cost-effective, and highly integrated e-commerce solution, Zoho Commerce stands out as a top-tier alternative to Shopify, WooCommerce, and Magento. With built-in automation, inventory management, payment processing, SEO tools, and deep Zoho ecosystem integration, Zoho Commerce provides everything a business needs to thrive.
What is Zoho Commerce?

Zoho Commerce is a cloud-based e-commerce platform that allows businesses to set up and manage their online stores with ease.
Unlike competitors that require third-party apps for automation and customer management, Zoho Commerce comes with built-in CRM, inventory, and analytics integrations.
It is a no-code, user-friendly platform suitable for:
Retail businesses looking to expand online
Entrepreneurs and SMBs launching a new store
Established businesses seeking automation
Companies using Zoho’s ecosystem looking for seamless integration
With a drag-and-drop website builder, integrated payment gateways, automated workflows, and robust analytics, Zoho Commerce enables businesses to reduce manual work, optimize conversions, and scale efficiently.
EEAT Framework: Why Trust Zoho Commerce?

1. Expertise: Built for Businesses of All Sizes
Zoho Commerce is developed by Zoho Corporation, a global leader in business SaaS solutions. With 25+ years of expertise, Zoho powers over 80 million users worldwide, offering industry-leading security, compliance, and AI-driven automation.
2. Authoritativeness: Recognized as a Competitive Shopify Alternative
Zoho Commerce is frequently compared with Shopify, WooCommerce, and BigCommerce, often emerging as the best choice for businesses looking for cost-effective, all-in-one solutions.
Industry leaders recommend Zoho Commerce for:
Cost savings (no hidden fees, unlike Shopify)
Scalability (multi-channel selling and automation)
Seamless integration with accounting and CRM tools
3. Trustworthiness: Secure, GDPR-Compliant, and Reliable
Zoho Commerce is GDPR-compliant, SSL-secured, and PCI DSS certified, ensuring:
Safe transactions
Customer data protection
Reliable 99.9 percent uptime
With Zoho’s robust support team and enterprise-grade security, businesses can trust Zoho Commerce for their online operations.
Key Features of Zoho Commerce

1. No-Code Website Builder
Drag-and-drop website editor with customizable templates
Fully responsive and mobile-optimized designs
Customization with HTML and CSS for advanced users
2. Advanced Product Management
Bulk upload for thousands of products
SKU management and multi-variant support
Product grouping and cross-selling recommendations
3. Inventory and Order Management
Real-time inventory sync with Zoho Inventory
Automated order tracking and fulfillment
Multi-warehouse support for large businesses
4. Secure Payment Processing
Multiple payment gateways: PayPal, Stripe, Razorpay, Paytm, Authorize.Net
Multi-currency transactions
Secure checkout experience with fraud detection
5. Integrated Marketing and SEO Tools
SEO-optimized product pages
Google Analytics and Facebook Pixel integration
Built-in email automation and SMS marketing tools
6. Multi-Channel Selling
Sync with Amazon, eBay, Facebook, and Instagram Shops
Automated social commerce integrations
API support for third-party marketplace expansions
7. AI-Powered Analytics and Reporting
Built-in Zoho Analytics integration
Real-time sales reports and customer insights
AI-driven business intelligence dashboards
Leverage the expertise of Zoho Experts and Zoho Consultants such as Evoluz Global Solutions to maximize the potential of Zoho Commerce features!
Zoho Commerce vs Shopify vs WooCommerce vs Magento

Best for small businesses and automation: Zoho Commerce
Best for customization and large-scale stores: Magento
Best for beginners with minimal customization: Shopify
Best for developers looking for open-source solutions: WooCommerce
SEO Best Practices for Zoho Commerce Stores

To rank higher on Google and Bing, businesses need a strong SEO strategy. Here is how you can optimize your Zoho Commerce store:
Quick Tip:
Leverage the expertise of Zoho Experts and Zoho Consultants such as Evoluz Global Solutions to maximize the potential of Zoho Commerce.
1. Optimize Product Pages for Search Engines
Use long-tail keywords in product titles and descriptions
Add SEO-friendly alt-text to images
Implement structured data (Schema Markup) for rich snippets
2. Improve Page Load Speed
Enable AMP (Accelerated Mobile Pages) for faster mobile performance
Compress images using Zoho PageSense
Minimize HTTP requests and enable browser caching
3. Leverage Content Marketing for Organic Traffic
Start a blog section (e.g., "Top 10 Bestselling Products in 2024")
Use keyword-rich product guides and tutorials
Optimize for voice search (e.g., "Best organic skincare store near me")
4. Utilize Social Proof and Reviews
Integrate Google Reviews and Trustpilot ratings
Display customer testimonials and user-generated content
Run email follow-ups for post-purchase reviews
5. Leverage Local SEO for Higher Conversions
Register on Google My Business and Apple Maps
Optimize product listings with geo-targeted keywords
Include NAP (Name, Address, Phone) in footer and contact pages
Final Thoughts: Is Zoho Commerce Worth It?

For businesses looking for a cost-effective, scalable, and integrated e-commerce platform, Zoho Commerce is an excellent choice.
Affordable pricing with no hidden fees
Deep Zoho integrations for automation and efficiency
AI-powered insights for smarter decision-making
SEO-friendly features for higher search rankings
Zoho Commerce is ideal for businesses seeking an all-in-one e-commerce solution that combines powerful automation, analytics, and customer engagement tools.
Whether you are launching a new online store or migrating from another platform, Zoho Commerce offers the flexibility and scalability needed to succeed in the digital marketplace.
Evoluz Global Solutions helps business drive 3x growth and efficiency through tailored Zoho Solutions. Book your free consultation call NOW!
FAQs
Can I migrate from Shopify to Zoho Commerce?
Yes, Zoho Commerce offers seamless migration tools for transferring products, customers, and order history.
Is Zoho Commerce mobile-friendly?
Yes, the platform offers mobile-responsive themes and AMP support for faster mobile browsing.
Does Zoho Commerce support B2B e-commerce?
Yes, with multi-currency support, role-based pricing, and CRM integration, Zoho Commerce is ideal for both B2C and B2B stores.
#business#zoho consulting services#zoho experts#business growth#marketing#zoho one#digital marketing#marketing strategy#zoho consultant#zoho commerce#ecommerce#startup#smallbusiness#socialmedia
0 notes
Text
Best content management systems for small businesses
Best Small Business Content Management Systems With the current digital era, having an efficient online presence is imperative for small businesses. Content management systems (CMS) have emerged as necessary tools for companies to update and post content on websites without needing exceptional technical expertise. Selecting the appropriate CMS can make or break a company's potential to update and maintain its site, maximize search engine optimization, and enhance general user experience. Below are some of the best content management systems for small businesses, including how Config Infotecht can assist in choosing and implementing the right CMS for your business.
WordPress WordPress remains the most popular CMS worldwide, and for good reason. It's highly versatile, user-friendly, and ideal for small businesses of all types. WordPress offers thousands of themes and plugins, making it customizable to suit any niche. It's an excellent option for companies seeking a user-friendly platform with minimal technical know-how. WordPress is search engine optimization friendly and also provides adequate security features, making sure that your site will be well-positioned on search engines and your data will stay secure.
The advantages are:
Simple to install and maintain Massive library of themes and plugins SEO optimization features Mobile optimization Disadvantages:
Constant updates needed Can slow down with excessive plugins
Wix Wix is another great CMS for small businesses, especially those who would love a quick setup with little technical knowledge. Wix is a drag-and-drop website builder that doesn't require coding abilities to create websites. Wix provides pre-designed templates that you can utilize, and its drag-and-drop editor enables you to create professional-looking websites easily. Wix also comes with features such as built-in e-commerce capabilities, making it a great choice for businesses who would love to sell products online.
Pros:
Easy-to-use drag-and-drop interface Quick website building E-commerce functionality Excellent customer support Cons:
Limited flexibility with design options Pricing may be more for advanced features
Shopify If your small business deals with e-commerce, Shopify is among the finest CMS platforms. It is specially made for creating online stores and has various tools to assist businesses in selling goods, keeping stock, and handling payments. Shopify is user-friendly and enables small business owners to create their online store in an instant. Shopify also provides various themes, customer management, and integrations with other software.
Pros:
Ideal for e-commerce sites Simple to operate with a lot of customization options Secure payment transactions Great customer service Cons:
Monthly fees accumulate Transaction fees if not utilizing Shopify Payments
Squarespace Squarespace is an ideal choice for small businesses that need a visually stunning website with less effort. It provides beautifully crafted templates that are responsive and customizable. Squarespace is best suited for companies in sectors such as photography, design, and lifestyle, owing to its design-oriented features. It also features integrated e-commerce tools, which makes it a good option for companies that need to sell online.
Pros:
Beautiful templates Simple interface Integrated e-commerce tools Top-notch customer support Cons:
Less customization flexibility Fewer third-party app integrations
Joomla Joomla is an open-source CMS that provides a slight level of complexity compared to WordPress but is still within the reach of small business owners. It's a robust CMS with immense support for content-driven websites and web communities. Joomla is also highly customizable and scalable, and hence it's a better choice for small businesses that intend to develop over time. It supports multiple languages and comes with lots of extensions to extend its functionality.
Pros:
Very customizable and scalable Ideal for intricate content management Support for multiple languages Cons:
Steep learning curve Fewer extensions to choose from than WordPress
Drupal Drupal is a powerful CMS with great scalability and flexibility. Though it demands more technical expertise than WordPress or Wix, Drupal is a good option for small businesses with distinctive and intricate needs. It's particularly wonderful for companies in the education, government, and non-profit sectors. Drupal also has good security features and can support plenty of content with ease.
Pros:
Extremely scalable and flexible Good security features Wonderful for content-rich websites Cons:
Needs technical know-how to install and keep in place Less theme choices than WordPress How Config Infotecht Can Help Choosing the right CMS for your small business can be overwhelming, especially when there are so many options available. This is where Config Infotecht comes in. Config Infotecht is a technology services company that specializes in web development, IT solutions, and CMS integrations. Whether you’re looking to set up a new website, migrate your current website to a different CMS, or integrate advanced features, Config Infotecht can provide expert guidance and implementation support.
Their experts would be able to analyze your business requirements and suggest the ideal CMS that suits your objectives. If you require an e-commerce platform, a content-focused platform, or one with an emphasis on looks, Config Infotecht possesses the expertise to ensure that you achieve the best out of your CMS decision.
Why Choose Config Infotecht?
Expert Support: Having years of experience in CMS integration and web development, Config Infotecht is able to offer customized solutions for your business's specific needs. Custom Development: In case you require custom features or plugins for your CMS, Config Infotecht can develop them for you. Support and Maintenance: Once your CMS is installed, Config Infotecht provides support and maintenance services so that your website operates smoothly. SEO Optimization: Config Infotecht can also help optimize your website for search engines so that it is seen by the right people and brings traffic to your business. Conclusion Selecting the ideal CMS for your small business is an important decision that can determine your online success and presence. If you require a basic website or an advanced e-commerce site, there are numerous CMS solutions out there, ranging from WordPress and Wix to Shopify and Drupal. Hiring a professional company like Config Infotecht guarantees that your CMS is properly chosen, configured, and implemented, preparing you for long-term success.
0 notes
Text
HP LaserJet M209d Test
Wenn Sie leichten Druck benötigen – und dies nicht in Farbe – ist HP LaserJet M209d ($119) möglicherweise der richtige Drucker. Wenn Sie bereits Lasermodelle aufgrund ihrer schärferen Text- und Liniengrafiken auf Normalpapier im Vergleich zu Tintenstrahldruckern kaufen, zeichnet sich der M209d in unseren Tests durch eine bessere Ausgabequalität aus als die meisten Monolaser in seiner Preisklasse. Und wenn Sie noch einen Tintenstrahl in Betracht ziehen, aber nur gelegentlich drucken, ist es eine verlockende Alternative. Es verschwendet kein Geld für Farbtinte, die nur für Druckerreinigungsaufgaben verwendet wird, und es hat keine Düsen, die verstopfen können, selbst wenn Sie sie monatelang unbenutzt lassen. Es fehlt an Wi-Fi- und Ethernet-Konnektivität, daher eignet es sich am besten für Einzelpersonen, aber sein Preis, seine Ausgabequalität und solide Leistung reichen aus, um ihm unseren Editors' Choice Award für einen günstigen Laser für leichte Anwendungen zu verdienen.

Die Installationsanleitung enthält fünf Schritte, aber wenn Sie nach den ersten drei anhalten, sollten Sie einen funktionierenden Drucker haben: Entfernen Sie das Verpackungsmaterial; Schließen Sie die Kabel an und schalten Sie den Drucker ein; und Papier einlegen. In meinen Tests installierte Windows 10 mit unserem Standard-Testbed-PC automatisch den richtigen Treiber. Und obwohl macOS-Treiber nicht verfügbar sind, unterstützt der Drucker Airprint, sodass Sie über eine USB-Verbindung ohne Treiber drucken können.
Die letzten beiden Schritte im Setup Guide – Herunterladen und Installieren der HP Smart App – verliefen jedoch in meinen Tests nicht reibungslos. Der Download funktionierte gut genug, aber die App konnte den Drucker nicht finden. Laut HP sollte der Drucker einfach in der App angezeigt werden, wenn der Treiber installiert ist, und schließlich tat es es, aber nicht, bis ich den PC am nächsten Tag einschaltete und die App öffnete. HP konnte diese Verzögerung nicht replizieren und konnte daher keine Lösung vorschlagen, aber die gute Nachricht ist, dass Sie die App überhaupt nicht benötigen. Die einzige Funktionalität, die hinzugefügt wird, ist HP Mobile Faxing, eine Funktion, die nur ausgehende Faxe unterstützt und nichts mit dem Drucker selbst zu tun hat. (Sie benötigen nur ein HP-Konto, um ausgehende Faxe über die App zu senden.)
Wenn Sie HP Smart von der Verwendung mit anderen HP Druckern kennen, wissen Sie wahrscheinlich, dass es auch Unterstützung für mobiles und Remote-Drucken bietet. Bei USB-angeschlossenen Modellen wie dem M209d unterstützt es jedoch keine der beiden Funktionen. Die mit dem Testgerät gelieferte Einrichtungsleitfade zeigt an, dass Sie HP Smart von Google Play und dem Apple App Store herunterladen können, wodurch Sie auch die Vorteile der mobilen Faxfunktion von Ihrem Telefon nutzen können. Die Funktion ist hier besonders erwähnenswert, da HP sagt, dass der Verweis auf die Telefon-Apps möglicherweise aus zukünftigen Ausdrucken des Leitfadens entfernt werden kann, um zu vermeiden, dass sie für Remote- oder Mobildruck mit dem M209d verwendet werden können. Es wurde bereits aus der Online-Version entfernt.
0 notes
Text
The 5 Most Effective Augmented Reality Tools for Web Development

Introduction
Augmented Reality (AR) is changing how we interact with websites, making online experiences more interactive and engaging. The best part? No extra apps are needed WebAR allows AR elements to work directly in web browsers. This means businesses, from e-commerce to gaming, can integrate AR features effortlessly.
Many industries, including the best android game development company, are using AR to enhance user engagement and create more immersive web applications. In this article, we’ll explore five powerful AR tools that make web development more exciting and interactive.
1. 8th Wall – Pioneering WebAR Innovation
8th Wall is a leader in WebAR, allowing developers to create AR experiences directly in web browsers. No app downloads, just seamless AR.
Key Features -
No-App WebAR - Works directly in mobile browsers.
Cross-Platform Compatibility - Supports both Android and iOS.
Real-World Interactions - Includes marker-based and markerless AR.
Cloud Editor - Allows real-time collaboration on projects.
Why Use It?
For businesses wanting interactive marketing campaigns, virtual try-ons, or branded AR experiences, 8th Wall is a great choice. It’s especially useful for an android game development company usa aiming to add AR features to its games.
2. AR.js – Lightweight, Open-Source, and Powerful
AR.js is a free and efficient way to bring AR to websites. It’s an open-source JavaScript library that works smoothly on all devices.
Key Features -
Fast Performance - Optimized for web speed.
Multiple AR Modes - Supports marker-based, markerless, and location-based AR.
Cross-Browser Support - Works with Chrome, Safari, and Firefox.
Zero Cost - Ideal for developers on a budget.
Why Use It?
If you’re new to AR or need a simple solution, AR.js is perfect for experimenting with interactive elements. Many android game development company teams use AR.js to enhance their games with lightweight AR features.
3. Zappar – AR for Creative Experiences
Zappar provides an intuitive platform for businesses and developers to create interactive AR content. It’s a popular choice for WebAR and app-based AR.
Key Features -
ZapWorks Studio - A dedicated tool for AR development.
WebAR Support - Easily integrates into web pages.
Face and Image Tracking - Offers precise recognition for AR experiences.
SDK Integration - Works with JavaScript, Unity, and Three.js.
Why Use It?
Zappar is ideal for brands looking to create interactive marketing campaigns or engaging storytelling experiences. It’s also a great option for an android game development company india that wants to add AR elements to mobile games.
4. Three.js with WebXR – High-Quality 3D for AR
Three.js is a top choice for rendering 3D graphics in the browser. Combined with WebXR, it enables high-quality AR experiences.
Key Features -
Advanced 3D Graphics - Supports detailed rendering.
WebXR API Integration - Enables both AR and VR experiences.
Realistic Effects - Features lighting, shadows, and animations.
Strong Community Support - Extensive resources for developers.
Why Use It?
For developers wanting high-end AR applications, Three.js with WebXR is a powerful solution. Many android game development company associative groups use it for building immersive gaming experiences.
5. Vuforia – Enterprise-Grade AR
Vuforia is a robust AR platform known for precision and reliability. It’s widely used across industries like retail, manufacturing, and healthcare.
Key Features -
Advanced Image Recognition - Supports object and image-based tracking.
Cloud-Based Recognition - Ideal for large-scale applications.
Easy Integration - Works with WebAR frameworks and mobile SDKs.
Enterprise Security - Ensures data protection and stability.
Why Use It?
If you’re working on large-scale AR solutions, Vuforia is a reliable choice. A best android game developer company can use its tracking features to create realistic and interactive gaming environments.
Conclusion
WebAR has made AR more accessible, allowing businesses and developers to integrate immersive experiences without requiring additional apps. Whether it’s a lightweight solution like AR.js or a premium tool like Vuforia, there are plenty of options to fit different needs.
Many companies, including android game development company india professionals, are leveraging AR to create engaging web and mobile applications. As AR continues to evolve, it’s time to embrace this technology and take web development to the next level.
#AndroidGameDevelopment#GameDevelopment#AndroidGaming#GameDev#IndieGameDev#MobileGameDevelopment#GamingCommunity#GameDeveloper#ARGameDevelopment#GameProgramming
1 note
·
View note
Text
9 Top Python Frameworks for App Development (+Use Cases)
Explore here a list of Top 10 Python App Frameworks to Use in 2025:
1-Django

Django is a leading Python framework designed for building dynamic mobile and web applications with ease. It leverages a robust Object-Relational Mapping (ORM) system and follows the Model-View-Controller (MVC) pattern, ensuring clean, reusable, and easily maintainable code.
Whether you’re creating simple apps or scaling complex projects, Django’s powerful features make development faster and more efficient.
It has built-in tools like URL routing/parsing, authentication system, form validation, template engine, and caching to ensure a swift development process.
Django follows the DRY (Don’t Repeat Yourself) concept and focuses on rapid app development with a neat design.
This framework is the first choice of developers for any Python project due to its versatility, customization, scalability, deployment speed, simplicity, and compatibility with the latest Python versions.
According to a Stack Overflow survey, Django and Flask are the most popular Python software development frameworks.
Some examples popular examples of apps built with the Django framework are Instagram and Spotify.
Key Features of Django Framework:
Enables execution of automated migrations
Robust security
Enhanced web server support
Comprehensive documentation
Vast add-ins with SEO optimization
2-Flask

Flask stands out as a top-rated, open-source Python microframework known for its simplicity and efficiency. The Flask framework comes packed with features like a built-in development server, an intuitive debugger, seamless HTTP request handling, file storage capabilities, and robust client-side session support.
It has a modular and adaptable design and added compatibility with Google App Engine.
Besides Django, Flask is another popular Python framework with the Werkzeug WSGI toolkit and Jinja2 template.
Flask operates under the BSD license, ensuring simplicity and freedom for developers.
Inspired by the popular Sinatra Ruby framework, Flask combines minimalism with powerful capabilities, making it a go-to choice for building scalable and efficient web applications.
Key Features of Flask Framework:
Jinja2 templating and WSGI compliance
Unicode-based with secure cookie support
HTTP request handling capability
RESTful request dispatch handling
Built-in server development and integrated unit-testing support
Plugs into any ORM framework
3-Web2Py

Web2Py is an open-source, full-stack, and scalable Python application framework compatible with most operating systems, both mobile-based and web-based.
It is a platform-independent framework that simplifies development through an IDE that has a code editor, debugger, and single-click deployment.
Web2Py deals with data efficiently and enables swift development with MVC design but lacks configuration files on the project level.
It has a critical feature, a ticketing system that auto-generates tickets in the event of issues and enables tracking of issues and status.
Key Features of Web2py Framework:
No configuration and installation needed
Enables use of NoSQL and relational databases
Follows MVC design with consistent API for streamlining web development
Supports internationalization and role-based access control
Enable backward compatibility
Addresses security vulnerabilities and critical dangers
4-TurboGears

TurboGears is an open-source, full-stack, data-driven popular Python web app framework based on the ObjectDispatch paradigm.
It is meant to make it possible to write both small and concise applications in Minimal mode or complex applications in Full Stack mode.
TurboGears is useful for building both simple and complex apps with its features implemented as function decorators with multi-database support.
It offers high scalability and modularity with MochiKit JavaScript library integration and ToscaWidgets for seamless coordination of server deployment and front end.
Key aspects of TurboGears Framework:
MVC-style architecture
Provides command-line tools
Extensive documentation
Validation support with Form Encode
It uses pylons as a web server
Provides PasteScript templates
5-Falcon

Falcon is a reliable and secure back-end micro Python application framework used for developing highly-performing microservices, APIs, and large-scale application backends.
It is extensible and optimized with an effective code base that promotes building cleaner designs with HTTP and REST architecture.
Falcon provides effective and accurate responses for HTTP threats, vulnerabilities, and errors, unlike other Python back-end frameworks. Large firms like RackSpace, OpenStack, and LinkedIn use Falcon.
Falcon can handle most requests with similar hardware to its contemporaries and has total code coverage.
Key Features of Falcon Framework:
Intuitive routing with URL templates
Unit testing with WSGI mocks and helpers
Native HTTP error responses
Optimized and extensible code base
Upfront exception handling support
DRY request processing
Cython support for enhanced speed
6-CherryPy

CherryPy is an object-oriented, open-source, Python micro framework for rapid development with a robust configuration system. It doesn’t require an Apache server and enables the use of technologies for Cetera templating and accessing data.
CherryPy is one of the oldest Python app development frameworks mainly for web development. Applications designed with CherryPy are self-contained and operate on multi-threaded web servers. It has built-in tools for sessions, coding, and caching.
Popular examples of CherryPy apps include Hulu and Juju.
Key features of CherryPy Framework:
Runs on Android
Flexible built-in plugin system
Support for testing, profiling, and coverage
WSGI compliant
Runs on multiple HTTP servers simultaneously
Powerful configuration system
7-Tornado

It is an open-source asynchronous networking Python framework that provides URL handling, HTML support, python database application framework support, and other crucial features of every application.
Tornado is as popular as Django and Flask because of its high-performing tools and features except that it is a threaded framework instead of being WSGI-based.
It simplifies web server coding, handles thousands of open connections with concurrent users, and strongly emphasizes non-blocking I/O activities for solving C10k difficulties.
Key features of Tornado Framework:
Web templating techniques
Extensive localization and translation support
Real-time, in-the-moment services
Allows third-party authorization, authorization methods, and user authentication
Template engine built-in
HTTP client that is not blocking
8-AIOHTTP

AIOHTTP is a popular asynchronous client-side Python web development framework based on the Asyncio library. It depends on Python 3.5+ features like Async and Awaits.
AIOHTTP offers support for client and server WebSockets without the need for Callback Hell and includes request objects and routers for redirecting queries to functions.
Key Highlights of AIOHTTP Python Framework:
Provides pluggable routing
Supports HTTP servers
Supports both client and WebSockets without the callback hell.
Middleware support for web servers
Effective view building
Also, there are two main cross-platform Python mobile app frameworks
9- Kivy

Kivy is a popular open-source Python framework for mobile app development that offers rapid application development of cross-platform GUI apps.
With a graphics engine designed over OpenGL, Kivy can manage GPU-bound workloads when needed.
Kivy comes with a project toolkit that allows developers to port apps to Android and has a similar one for iOS. However, porting Python apps to iOS currently is possible with Python 2.7.
Features of Kivy Framework:
Enables custom style in rendering widgets to give a native-like feel
Enhanced consistency across different platforms with a swift and straightforward approach
Well-documented, comprehensive APIs and offers multi-touch functionalities
Source of Content
#pythonframeworkformobileappdevelopment#pythonappframework#pythonmobileapplicationframework#pythonandroidappframework#pythonandroiddevelopmentframework#pythonappdevelopmentframework#pythonapplicationdevelopmentframework#pythonlibrariesforappdevelopment#pythonmobileappdevelopmentframework#pythonsoftwaredevelopmentframework
0 notes
Text
In today’s digital-first world, businesses are striving to deliver seamless and high-performing mobile applications to engage their customers. Flutter, a robust open-source UI software development kit by Google, has emerged as a popular choice for crafting intuitive and visually appealing applications. If you're looking for a Flutter app development service in Florida, you’re on the right track to creating apps that excel in performance, design, and user experience.
0 notes
Text
Why Wix websites are an ideal way to get started online with a platform that will grow with you and offers a great framework to build your knowledge. What is Wix? Wix is a cloud-based web development platform that enables users to create, design, and publish custom websites without the need for coding skills. It was founded in 2006 by Avishai Abrahami, Nadav Abrahami, and Giora Kaplan. Wix is headquartered in Tel Aviv and is publicly traded on the NASDAQ. The company's CEO is Avishai Abrahami. Pros of using Wix include ease of use, customisable templates, a wide range of features and integrations, and affordability. Cons include limited design flexibility, limited functionality compared to other website builders, and limitations on the number of features available in the free version. Wix is a solid free website builder that’s perfect for anyone looking to create a professional-looking website. Wix has over 200 million users, making it one of the most popular website builders out there. What is Wix.com used for? It is a user-friendly platform that allows users to create a wide range of websites, including personal portfolios, online stores, business websites, and more. With Wix, users can choose from a selection of customizable templates, add various features such as forms, social media integrations, and blogs, and publish their website with just a few clicks. Here are some scenarios where Wix excels: Small to Medium-sized Websites: Wix is ideal for small to medium-sized websites that require a basic or intermediate level of functionality and design. Easy Website Building: Wix's drag-and-drop editor and wide range of templates make it easy for users with little to no technical expertise to build and launch a website. Ease of Use: Wix is known for its ease of use and user-friendly interface, making it a great choice for beginners and non-technical users. Budget-Friendly: Wix offers a range of pricing plans, including a free plan and premium plans at affordable prices, making it a budget-friendly option for many users. Wide Range of Features: Wix offers a wide range of features, including e-commerce, blogs, forms, and more, making it a comprehensive solution for many types of websites. Mobile Responsiveness: Wix's templates and designs are optimised for mobile devices, ensuring that your website will look great and be easily accessible on all devices. Fast and Reliable Hosting: Wix provides fast and reliable hosting for all websites built on its platform, ensuring that your website will be accessible to users at all times. These are some of the scenarios where Wix excels. Whether you're a small business owner, freelancer, or hobbyist, Wix offers a user-friendly platform and a wide range of features to help you build a professional and functional website. Building a website with Wix Here are the steps to build a functioning 5-page website on Wix.com: Sign up for a Wix account: Go to Wix.com and sign up for a free account. Choose a template: Select a template that best fits the type of website you want to create. You can choose from a wide range of templates in different categories, including business, personal, portfolios, and more. Customize your template: Use the Wix Editor to customize your template by adding text, images, videos, and other elements to your pages. You can also change the layout, colours, fonts, and other design elements. Add pages: To add pages to your website, click the "Add Page" button in the Wix Editor and select the type of page you want to create. You can add up to 500 pages to your Wix website. Add features: Wix offers a wide range of features that you can add to your website, including contact forms, blogs, online stores, and more. To add a feature, go to the Wix App Market and select the feature you want to add. Publish your website: Once you have finished designing and customizing your website, click the "Publish" button to make your website live and accessible to the public.
Optimize your website for search engines: Wix offers built-in SEO tools, but it's important to optimize your website further to improve its visibility in search engine results. This includes adding page titles and meta descriptions, optimizing images, and adding relevant keywords to your content. These are the general steps to build a 5-page website on Wix.com. Depending on the complexity of your website and the features you want to add, the process may take a longer or shorter time. However, Wix provides a user-friendly platform and a wide range of resources to help you build and publish your website with ease. Add comment forms to Wix By default, commenting on a Wix blog requires visitors to log in using a Wix account, Facebook, or Google. However, if the website owner has enabled the option for visitors to comment without logging in, then visitors can simply enter their name and email address and submit their comments. If you're a website owner using Wix and would like to allow visitors to comment on your blog without logging in, you can do so by going to the Blog Manager in your Wix Editor and selecting the "Settings" tab. From there, you can turn on the option for "Allow comments without logging in." It's important to note that allowing visitors to comment without logging in may increase the risk of spam comments and could potentially harm your website's reputation. As a website owner, it's recommended to regularly monitor and moderate your blog comments to ensure the content is appropriate and relevant. Creating Wix.com member sites To create a login page in Wix, you can use the Wix Members App, which is a built-in app for creating membership websites with protected pages and user accounts. Here are the steps to create a login page: Add the Wix Members App to your website: Go to the Wix App Market, search for the Wix Members App, and click "Add to Site." Set up your membership options: In the Wix Members App, configure your membership options such as sign-up and login settings, protected pages, and user roles. Create a login page: In the Wix Editor, add a new page to your website and select the "Login" page type. Customize your login page: In the Wix Members App, you can customise the design and content of your login page, including the page layout, text, colours, and images. Publish your login page: Once you have customized your login page, publish your website to make it live and accessible to visitors. It's important to note that the exact steps may vary depending on the version of Wix you are using. If you encounter any difficulties, you can refer to Wix's support resources or reach out to their customer support for assistance. Wix.com and SEO Wix has made improvements to its SEO capabilities in recent years, but it still has limitations compared to other website builders and traditional website development. Some of the pros of Wix for SEO include a clean and organized HTML code, built-in SEO tools, and the ability to customize page titles and meta descriptions. However, there are also some cons to using Wix for SEO, such as limited control over URL structure, limited ability to optimize content for specific keywords, and limited options for creating and optimizing landing pages. Additionally, Wix websites can sometimes load slower than those built with other platforms, which can negatively impact SEO. In conclusion, while Wix can be a good choice for basic SEO optimization, more advanced SEO efforts may require a more robust platform or custom website development. It's always a good idea to consult with an SEO expert to determine the best approach for your specific needs. What is Wix.com Premium Plan? Wix.com offers several premium plans that provide additional features and benefits compared to the free plan. The Wix premium plans include: Combo Plan: This plan includes more storage and bandwidth, as well as a free domain name for one year. Unlimited Plan: This plan provides unlimited storage and bandwidth, as well as a free domain name for one year and access to premium support.
Pro Plan: This plan is designed for professionals and small businesses and includes features such as custom logos, social media integrations, and the ability to sell products online. VIP Plan: This plan provides priority support, advanced site statistics, and access to Wix's exclusive VIP services. Each of these premium plans includes various levels of e-commerce functionality, website analytics, and the ability to remove Wix branding from your site. The exact features and benefits offered by each premium plan vary, so it's important to carefully review the features and pricing of each plan to determine which one is best for your needs. What scenarios are there where Wix would be no good? Wix is a popular website builder that offers a simple and user-friendly platform for building and hosting websites. However, there are certain scenarios where Wix may no longer be appropriate for a project: Complex or Custom Websites: If you require a complex website with custom features and functionalities that are not available through Wix's platform, you may need to consider alternative solutions. Large-Scale Enterprise Websites: Wix may not be suitable for large-scale enterprise websites that require a high level of security, performance, and scalability. Advanced Customization: If you need advanced customization options and full control over the HTML, CSS, and JavaScript code of your website, Wix's platform may not be able to meet your needs. E-commerce: While Wix offers an e-commerce solution, it may not be suitable for large-scale online stores with complex requirements and a high volume of transactions. Mobile App Development: If you need to develop a mobile app, Wix may not be the right solution as it is primarily focused on website building. These are some of the scenarios where Wix may no longer be appropriate for a project. However, Wix offers a wide range of features and integrations to meet the needs of most small- to medium-sized websites and businesses. What other companies does Wix.com own? Wix has acquired several companies and technologies over the years to enhance its platform and offerings. Some of the notable acquisitions by Wix include: DeviantArt: Wix acquired the popular online art community, DeviantArt, in 2017. OpenRest: Wix acquired OpenRest, a cloud-based restaurant ordering and delivery platform, in 2014. Flok: Wix acquired Flok, a customer engagement and loyalty platform, in 2017. These acquisitions demonstrate Wix's commitment to providing a comprehensive platform for website building and digital marketing. This article was first published on AIO Spark: https://www.aiospark.com/build-a-website-with-wix?utm_source=Tumblr&utm_medium=fs-share&utm_campaign=auto-social
2 notes
·
View notes