#dicas para vídeos no YouTube
Explore tagged Tumblr posts
Text
Dicas de Produção de Conteúdo: Como Criar Textos Engajadores e Relevantes
A produção de conteúdo é uma estratégia indispensável para atrair público, construir autoridade e gerar resultados em diferentes áreas, como marketing digital, educação e entretenimento. Neste artigo, apresentamos dicas de produção de conteúdo que ajudarão você a criar textos cativantes, otimizados e que realmente conectem com a sua audiência. O Que é Produção de Conteúdo? Antes de explorar as…
#calendário de conteúdo#como atrair audiência#como crescer nas redes#Como criar conteúdo#como editar vídeos#como escrever conteúdos#como melhorar o engajamento#como produzir conteúdo de qualidade#como ser criador de conteúdo#conteúdo criativo#conteúdo para Instagram#Conteúdo viral#Conteúdo visual#criação de conteúdo para redes sociais#dicas de produção de conteúdo#dicas para criadores#dicas para vídeos no YouTube#Estratégias de Conteúdo#estratégias de redes sociais#ferramentas de produção de conteúdo#Ideias de conteúdo#Marketing de Conteúdo#marketing de conteúdo eficaz#melhores formatos de conteúdo.#melhores práticas de conteúdo#Planejamento de conteúdo#Produção de Conteúdo Digital#produção de conteúdo para YouTube#SEO para criadores#storytelling no conteúdo
0 notes
Text
Estratégia de sucesso: 9 Dicas Para Criar Vídeos Para YouTube Que Realmente Funcionam
Escolha um tópico interessante e relevante para o seu público-alvo. Para criar vídeos que realmente funcionam, escolha um tema em que você esteja interessado e que esteja relacionado ao seu nicho de mercado. Faça pesquisas para saber quais são os assuntos que mais interessam ao seu público-alvo. Utilize ferramentas de pesquisa de palavras-chave para identificar os termos mais populares…

View On WordPress
#Canva#Como aumentar o tráfego do seu vídeo no YouTube#Como criar conteúdo consistente para o YouTube#Como criar vídeos para o YouTube#Como interagir com a comunidade do YouTube#Como melhorar sua técnica de produção de vídeo para o YouTube#Como otimizar vídeos para o YouTube#como subir o vídeo no Youtube#Criação de vídeos para o YouTube: passo a passo#Dicas de criação de vídeos para o YouTube#Ferramentas de edição#Ferramentas de edição de vídeo para YouTube
2 notes
·
View notes
Text
Regador divertido
Como fazer um REGADOR utilizando GARRAFA de AMACIANTE / DIY / Como REUTILIZAR garrafas de AMACIANTE – Anderson Mundo Verde. 2021 25 ago Neste vídeo Anderson ensina como fazer um regador utilizando garrafa de amaciante que iria para o lixo. Edutilidade – Facebook Começa um regador caseiro por pressão que é feito a partir de uma embalagem de amaciante para você que está sempre à procura de um…

View On WordPress
#Catadores Reciclagem Sustentabilidade InclusãoSocial#JARDINAGEMDIYJARDIMDASIDEIAS#regador garrafadeamaciante#regadorgarrafadeamaciante#Anderson Mundo Verde# bebedouro automático para o seu pet#Bruno Oliveira Almanaque SOS#Como fazer um REGADOR utilizando GARRAFA de AMACIANTE / DIY#Como REUTILIZAR garrafas de AMACIANTE#dinâmica#embalagem amaciante#fenômeno hidrodinâmica#força externa pressão atmosférica#garden jardim#garrafa plástico pet#lixo#mecânica de fluidos#modo mais fácil sustentável#plantinhas#regador caseiro por pressão#reuso dicas#YouTube vídeo
0 notes
Video
youtube
¨SIGNO DE AQUÁRIO: OUÇA ESSE RECADO URGENTE, E PROSPER EM TUDO NA SUA VI...
#youtube#Neste vídeo impactante você encontrará um recado urgente especialmente direcionado para os aquarianos com dicas valiosas para alcançar a pro
0 notes
Video
AS 5 MELHORES DICAS PARA MANTER PESO IDEAL E FAZER UMA REEDUCAÇÃO ALIME...
#youtube#As cinco melhores dicas para manter peso ideal Calslim site oficial (100% seguro ) https://ocalslimoficial.com.br Nesse vídeo vou mostra
1 note
·
View note
Video
youtube
Guia Completo | As Melhores Estratégias para Arrasar na Volta às Aulas
#youtube#Neste vídeo informativo e repleto de dicas úteis você encontrará tudo o que precisa saber para se preparar para o retorno às aulas de forma
0 notes
Text
Oi lagartinhas, vim distribuir dicas da Ana pra você se tornar uma borboleta logo logo:
1. Métodos para ignorar a fome:
Mastigue alimentos e cuspir sem engolir.
Consuma grandes quantidades de café ou chá preto para inibir o apetite.
Beba água gelada ou chupe gelo para "enganar" o corpo.
Se você fuma, comece a fumar antes de horários de refeição como café da manhã, almoço, janta. Isso reduzirá sua fome.
Veja vídeos de fatspo no YouTube, ver vídeos de gente obesa comendo sempre tira o apetite, imagina ficar igual eles?(ew...
2. Autossabotagem alimentar:
Crie aversão intencional a alimentos, como associá-los a algo repulsivo.
Use substâncias não alimentares (como algodão embebido em líquidos) para "preencher" o estômago.
Se for comer, reduza DRASTICAMENTE a quantidade, nunca passe de 600kcal.
3. Táticas extremas de ocultação:
Vista roupas largas para esconder a perda de peso
Minta sobre o consumo de alimentos ou usar pratos e embalagens para simular refeições.
Esconda alimentos, jogue-os fora para não comer.
4. Punições corporais:
Aut0mutil4ção como forma de "punir-se" por comer.
Recuse-se a descansar ou dormir como castigo(descansar é só para as magras.
5. Socialização perigosa:
Participar de fóruns ou grupos que incentivam a competição por metas de peso irrealistas.
Compartilhe "mantras" como "Ana é minha amiga", glorificando a anorexia como estilo de vida.
Participe da comunidade ed do twt e tumblr, sinta-se em casa, afinal, uma vez que a Ana escolhe você, você não pode fugir.
Clique nas # abaixo.
xoxo

324 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ᅠTUTORIAL: COMO FAZER GIFS MAIS RÁPIDO!
é, eu disse que ia fazer um vídeo sobre isso, mas a preguiça de editar falou mais alto... eu até cheguei a gravar, mas ficou muito longo e acho que seria mais rápido fazer esse post mesmo, então aqui está! demorou, mas chegou!
para seguir esse tutorial, vocês vão precisar do adobe premiere pro, adobe photoshop e da extensão do premiere after codecs, que conseguem baixar de graça no google.

— BAIXANDO OS VÍDEOS OU EPISÓDIOS.
antes de tudo você precisa ter o vídeo que vai gifar salvo no seu computador, né? então escolha o vídeo ou série e faça o download! aqui estão as formas que eu faço pra baixar o que preciso:
savefrom net para vídeos do youtube.
locoloader para episódios de drama que estão no site bilibili.
extensão stream recorder para gravar episódios de novelas do globoplay.
até hoje não tive nenhum problema com esses métodos, e todos abrem normalmente no premiere. a qualidade geralmente é normal, nada muito tchan nem muito mé, dá pra fazer gifs tranquilamente. a única coisa mais complicadinha é que você tem que reproduzir o episódio pra gravar com o stream recorder, mas isso é bom que você assiste a novela kkkkk.

— CORTANDO AS CENAS NO PREMIERE.
aqui é a parte que mudou totalmente minha maneira de fazer gifs. antes eu transformava tudo em screencap, depois separava as partes do fc que eu queria, e aí tinha que abrir arquivo em pilha no photoshop. nessa brincadeira, levava uma semana ou mais pra fazer 50 gifs, e eu enjoava na metade.
mas usando o premiere isso se torna muito mais rápido!!!! você só precisa separar algumas horinhas (no máximo 2, dependendo da sua máquina) para cortar as cenas, e depois separar as que o fc aparece no próprio premiere usando as cores de rótulo que ele disponibiliza. quando eu tava trabalhando, tinha no máximo 4 horas pra ficar no pc por noite, e conseguia fazer isso tudo em um dia só. muito prático
primeiro, abra o premiere! é igual o photoshop mesmo, nada muito diferente (instale o aftercodecs antes seguindo o passo a passo do site). clica em criar projeto, dá um nome, e aí vai aparecer essa tela:

(quem rir do ativar o windows vai ser torturado por mim no inferno hein) (já vou ensinar a colocar o after codecs ali na tela)
agora, pegue o vídeo que você baixou e jogue ali na linha do tempo. vai ficar assim:

(não consegui abrir o download de law school porque deu um erro, eu tinha baixado de outra forma kkkk mas tinha outro vídeo salvo então deu certo depois)
agora clica com o botão direito do mouse em cima do bloco de vídeo! (baixei sem o áudio já, mas pra tirar o aúdio é só fazer a mesma coisa mas clicar em desvincular primeiro) aí vai clicar em detecção de edição de cena. vai abrir uma janelinha e aí é só clicar em analisar:


vai abrir essa janelinha. basicamente, essa ferramenta vai cortar o vídeo sempre que houver um corte de cena automaticamente, então sempre que tiver uma mudança de plano/cena, deixar de mostrar um ator pra mostrar outro, vai ter um corte e tudo vai ficar separado bonitinho. isso vai levar um tempinho dependendo do tamanho do vídeo, mas você pode deixar rodando em segundo plano e ir responder suas dívidas no rp! ou, como eu faço, fazer colar de miçanga kkkkkk.

depois que o app analisar e cortar o vídeo inteiro, vai ficar tudo separadinho. aí você usa a setinha azul pra ir vendo as cenas e separando as que você vai gifar. uma dica que eu dou é usar as cores de rótulo do premiere! só clicar com o botão direito em cima da cena selecionada e escolher uma cor pra cada fc, e deixar o íris (que costuma ser a cor padrão da faixa inteira) pra quando aparecer mais de um fc na cena. aí você arrasta o clipe pra faixa de cima e, depois de separar todas as cenas, vai em rótulo de novo e em selecionar grupo de rótulos. isso faz todos os clipes com o mesmo rótulo/cor do que você clicou ficarem selecionados.
e outra dica!!! clica com o botão direito em cima do contador de minutagem do vídeo e troca pra contar quadros. o after codecs gratuito só exporta até 500 quadros, mas gifs com mais de 200 quadros não abrem direito no photoshop e ficam muito pesados. então passa cortando os clipes com mais de 200 quadros. dá pra ver quantos quadros cada clipe tem passando o mouse em cima. pra cortar, só escolher o ícone da navalha e clicar em cima do clipe onde você quer cortar.



selecionou todas as cenas do mesmo fc? então é hora de usar o after codecs. pra deixar ele aparecendo igual no print que eu mostrei lá em cima, você vai em janela > extensões > after codecs, aí você coloca a janelinha onde achar melhor. eu prefiro ali junto de "origem". com a janela do after codecs aberta e todas os clipes que vão virar gifs selecionados, vai em add markers for selected clips. você vai ver os marcadores aparecendo e quando acabar, o próprio premiere vai te falar quantos gifs você vai ter no final!

agora clica em exportar. vai aparecer uma tela nova. em formato, escolha after effects e coloque o nome do seu fc e onde você vai salvar os clipes. aí clica em video settings. no formato dessa janela, coloca mp4 e depois clica em open aftercodecs settings!

as únicas coisas que você vai mexer aqui é quality, arrastando a setinha azul até o final em 100%, e marcar a opção multirender em workflow. aperta ok e pronto! o premiere vai exportar clipe por clipe pra pasta que você escolheu, e aí acaba a parte mais chata e longa do tutorial! pode fechar o premiere e abrir o photoshop.


— HORA DE FAZER OS GIFS!
cenas cortadas, exportadas, tudo lindo. chegou a hora que todo mundo esperava! abra seu photoshop, prepare sua action ou psd, e vamos ao trabalho.
na hora de abrir as cenas, vá em arquivo > importar > quadros de vídeo para camadas. seleciona a primeira cena e abra normalmente. infelizmente, não dá pra abrir mais de um arquivo por vez, então tem que ir um por um mesmo. vai aparecer isso aqui, aí só clicar em ok mesmo:

às vezes pode dar esse erro aqui, mas aí é só apertar ok e abrir de novo!

abrindo bonitinho, você pode modificar a velocidade dos quadros e o tamanho. imagino que a maioria das pessoas já sabe mais ou menos como fazer isso, mas você pode me pedir um tutorial mais detalhado se precisar. como já tem muita imagem no post, vou pular essa parte, ok? vou só descrever o que eu faço agora.
seleciono todos os quadros e mudo o intervalo de tempo da animação. tenho uma regra bem básica que é: até 25 quadros, coloco 0,1; 25 até 30 quadros, 0,09; 30 até mais ou menos 40 quadros, 0,08; acima de 40 até 85, 0,07; de 85 até 150 quadros, 0,06; e por aí vou diminuindo o tempo.
seleciono todas as camadas também, e converto a linha do tempo de quadros para vídeo. depois converto as camadas para objeto inteligente. e faço o corte demarcado. o tamanho que eu uso geralmente é 268x146 ou 269x147. lembra de desmarcar a opção de excluir pixels cortados!
arrumo a camada de objeto inteligente dentro do corte pra ficar bonitinho com o famoso ctrl+t, e jogo o meu psd padrão em cima. aí arrumo a coloring direitinho até ficar satisfeito. só com isso já dá pra salvar o gif com ctrl+shift+alt+s, do jeito que você tá acostumado a fazer.
passo opcional: eu gosto de usar action de sharpening, então seleciono a camada do psd e o objeto inteligente, crio outro objeto inteligente e rodo a action. aí é só salvar!
eu sou uma pessoa bem vagabunda hoje em dia, então consigo fazer 150 gifs em uma madrugada de boa. mas, se você tem um tempo limitado, dá pra fazer até 50 gifs por noite, que foi o número que eu fiz quando ainda tava trabalhando. em 3 dias terminei o pack da giselle, inclusive.
espero que o tutorial tenha sido proveitoso pra você, e que consiga fazer muitos gifs dos fcs que gosta. e vamos cobrar dos gringos!!! não sou a favor de cobrar de brasileiros, já que a gente sabe como nossa economia é fodida (e por isso que só compartilho conteúdos gratuitos aqui), mas arrancar dinheiro de gringo tá liberado. aqui alguns exemplos de gifs que fiz seguindo esse tutorial:




39 notes
·
View notes
Text
📝 Dicas não convencionais de como construir enredo e traços para os seus personagens 📝
Olá! Esse post é bem diferente de tudo o que já apareceu por aqui no blog... Resolvi reunir algumas ferramentas não tão convencionais {algumas que uso e outras que já vi escritores usarem} para construir o enredo e a história dos seus personagens. Sabe quando você tem em mente como seu personagem se parece, mas não consegue criar uma personalidade para ele, e vice-versa? Ou pode ser que você tenha dificuldade de visualizar como ele agiria em cena? Pode ser, ainda, que você queira descrições super detalhistas para ele... Essas ferramentas podem te ajudar a sair de um bloqueio na hora de idealizar os seus personagens:
A minha favorita de todos os tempos certamente é o The Sims. The Sims é um jogo de simulação com uma quantidade quase infinita de ferramentas de personalização, tanto visuais quanto de traços de personalidade. Há poucas possibilidades que o jogo não abarca, ou que os próprios jogadores não tenham incrementado para enriquecer a sua jogatina. De seres supernaturais à histórias extremamente cotidianas... O mais divertido é poder interagir com seu personagem em cenários corriqueiros. Desde a aparência, estilo pessoal, a casa, o quarto e todo o cenário onde ele mora, à como ele interage em suas relações interpessoais. The Sims te permite planejar os detalhes, bem como deixar que o próprio jogo decida aleatoriamente o que irá ser. Essa dica também serve para quem gostaria de desapegar um pouco do seu lado mais sério de escritor, relaxar e se divertir com a sua história, já que os acontecimentos do jogo podem ser imprevisíveis {alô quem já incendiou um personagem 🤭}.
Independente se você acredita ou não, sortear um mapa astral para o seu personagem te tira o peso de ter que criar mínimos detalhes para como ele lidaria com determinados conflitos, especialmente se tratando de personagens não tão importantes para a trama. De acordo com a astrologia, cada planeta no mapa astral se refere a uma área da vida: comunicação, propósito, relações, e etc... Essas definições pré-prontas podem te ajudar a incrementar seus personagens, caso você esteja com dificuldade de imaginar como ele reagiria a certa situação, caso queira apenas gerar curiosidades sobre a personalidade dele, ou ainda determinar compatibilidade de relações. Por exemplo: hipoteticamente, alguém com lua em aquário poderia conflitar com alguém com lua em capricórnio, e usar essa ferramenta aleatoriamente na sua história pode gerar enredos inimagináveis. Alguns astrólogos podem incluir em suas leituras também os traços físicos marcantes dos nativos de cada signo, bem como estilo, gosto musical, enfim!
Confesso que esses nunca usei, mas tem uma função semelhante ao citado acima: MBTI e Eneagrama. Assim como signos astrológicos, eles podem ser uma boa ferramenta para adicionar na personalidade do seu personagem e como eles virão a interagir com os demais personagens da sua história.
Você pode encontrar vários vídeos de tiragem de Tarô no YouTube, por mais que o Tarô tenha mais relação com o que poderá acontecer com o seu personagem, do que traços de personalidade para ele. Mas, às vezes a sua narrativa é atravessada por aquele bloqueio e você sente necessidade de expandir seu ponto de vista em relação a ela. Alguns vídeos contém descrições bastantes detalhadas de ações em certas situações, podendo até gerar ideias de diálogos e simbolismo para a história do seu personagem.
Falando em simbolismo, não poderia deixar de citar o estudo dos Arquétipos. Os arquétipos fazem bastante sentido na literatura e nas artes, sendo explorados há milênios por criadores ao redor do mundo inteiro. Incorporá-los na criação do seu personagem, além de ser divertido pode render uma excelente pesquisa na melhor energia "dark academia", rs. Os arquétipos são muito acompanhados de símbolos, que podem trazer referências visuais e formas de explorar o "dito-não-dito" se você é esse tipo de autor.
Por último, mas não menos importante {e um dos métodos que mais utilizo} é pegar inspiração de uma personalidade famosa. Isso vale tanto para a aparência física {imaginar uma personalidade para aquele famoso específico} ou na forma como as próprias personalidades criam suas personas {esse é um exercício muito legal de fazer com idols, por exemplo, e principalmente se você escreve fanfic!}. E quem nunca imaginou uma celebridade perfeita para atuar na sua história caso ela fosse um filme?
Espero que vocês tenham gostado desse tipo de post! Comente qual dos métodos você mais utiliza e se tem algum tema acerca de narrativas que você gostaria de ver a Klim escrevendo sobre!
16 notes
·
View notes
Text
Como Viver da Criação de Conteúdo: Guia Completo para Transformar sua Paixão em Profissão
A criação de conteúdo nunca esteve tão em alta. Com a explosão das redes sociais e a crescente demanda por informações e entretenimento na internet, milhares de pessoas estão transformando sua paixão pela criação em uma profissão lucrativa. Neste artigo, vamos explorar como viver da criação de conteúdo, apresentando estratégias práticas, ferramentas essenciais e dicas para se destacar no…
#carreira online.#como crescer online#Como ganhar dinheiro online#Como ganhar inscritos#como viver da criação de conteúdo#Crescer no YouTube#Criação de conteúdo#criadores de conteúdo#criar conteúdo de qualidade#criar conteúdo digital#dicas para criadores#Empreendedorismo digital#estratégias para criadores#ferramentas para criadores#ganhar dinheiro com vídeos#Marketing de Conteúdo#Marketing Digital#marketing no Instagram#marketing pessoal#Monetização digital#negócios digitais#Redes sociais#renda online#renda passiva#sucesso no YouTube#trabalhar em casa#Trabalho remoto#viver da internet#youtube monetização#YouTube para iniciantes
0 notes
Note
Oi, benzinho! Alguma dica pra ser capista? Sempre quis começar nesse "trampo", mas nunca soube por onde começar. Não sei como ganhar reconhecimento, portfólio, etc.
A-yo, broto! Tudo bem? Espero que sim.
Nossa... Essa pergunta me pegou de jeito. Tentarei dar algumas dicas que aprendi em anos nesse meio de capistas, apesar de não saber de tudo (não sei nem se tenho tanta propriedade para falar sobre, na verdade) e provável não me recordar de algumas coisas.
01. Crie a sua identidade:
Como toda pessoa que deseja se destacar, você precisa de uma identidade (visual, de personalidade, etc.) marcante e própria. Seja seu user, sua logo, sua assinatura. Pegue um traço seu, sua personalidade e desenvolva para representar você. Por exemplo, meu user é lunaticax, que vem de pessoa que vive na lua (apelido de infância); me chamam de Luna ou Lua. Minha logo envolve lua, e as cores que escolhi foram preto e roxo. E eu assino como La Luna ☾ como designer e ilustradora freelancer, o que passei a ser com o passar dos anos. Não se preocupe em determinar toda essa identidade de uma vez só, sua personalidade vai se desenvolvendo com o tempo. É o seu próprio jeito de ser expresso no visual. Seja você mesmo e trabalhe em torno disso.
02. Tenha organização:
Organização é um ponto-chave para se tornar um capista responsável. Tanto para você, quanto para quem pede para você. Tenha pré-definido o que você faz, seja capa de fanfics (as plataformas, como Wattpad, AO3, Spirit, etc., que áreas você aceita, como originais, idols, anime, etc.), banners e outras coisas mais que você faz. Além disso, na seara prática, tenha um formulário (ou mais, dependendo como quer dividir), um cronograma para as pessoas poderem acompanhar o andamento (é bom ter uma comunicação aberta com as pessoas que pedem) e, por fim, tenha um canal de entrega das capas (e-mail, twitter, Tumblr… você escolhe). Essas duas coisas são muito importantes. A questão do portfólio: você decide a plataforma que quer usar. Existem diversas! Tenho um privado de capas, no Weekly (tenho há anos, tenho até que atualizar kkk), e um público, como no próprio Tumblr, mais para a comunidade e quem procura.
03. Treine sempre!
Para mim, aprender a editar não tem mistério: se resume a treinar. Ninguém nasce sabendo e você não vai se tornar profissional do dia para a noite, mas isso não significa que você deve desistir ou desanimar. A graça é aprender e se especializar com o tempo, treinando, descobrindo novas técnicas, se atualizando de novos estilos. Artistas não nascem do nada, aprendemos tudo que sabemos; estilo mudam, técnicas se aprimoram. Passamos de plataformas para outras, usamos mais de umas e muito mais.
Comecei a editar há muitos anos no Photoshop (e sigo nele, apesar de usar outras plataformas também). É uma boa plataforma a se aprender, apesar de parecer assustadora de início. Há sim outras plataformas mai simples, como o Canva, mas ele pode ser um tanto bloqueador. Aprender a fazer as coisas do zero é muito mais interessante, não dizendo que plataformas como o Canva não podem ser ótimos auxiliadoras (eu mesma uso para várias coisas). E sim, o Photoshop é um pouquinho pesado, sobretudo quando você começa a colocar materiais, então precisa de um computador médio em capacidade. Caso você edite pelo celular, o Ibis é uma boa plataforma para editar. Além de treinar, você pode assistir vídeos no Youtube, ver tutoriais da própria comunidade aqui no Tumblr (tem vários ótimos!) e ver posts em blogs sobre técnicas. Não e prenda somente a uma forma de aprendizado, todos são válidos.
04. Não tenha medo de se inspirar (não copiar)!
Um tema um tanto complexo da comunidade é a inspiração e plágio. Tudo bem se inspirar em outras pessoas; é normal, é arte! A arte nasce desse compartilhar de aprendizados, do estilo da moda, de capistas antigos ou novos. Faz parte de nós essa mistura. Não há vergonha alguma em inspirar-se em outras pessoas para construir sua identidade. Não existe essa pressão de "estilo próprio", existe crescermos, compartilharmos e desenvolvermos estilos novos. Entretanto, uma coisa é se inspirar, outra coisa é plagiar. Copiar descaradamente o cover ou design de outras pessoas é errado e não há nada de bonito ou vantajoso nisso. Todos estão em uma constante caminhada de evolução e querem compartilhar isso, também querem ser reconhecidos e repeitado, logo, devemos sempre entender isso e seguir essa regra básica da comunidade. Como forma de respeito ao trabalho alheio, é ético e correto creditar as pessoas que serviram como base para o seu trabalho. Também, não há vergonha nisso. Pelo contrário, é bonito e admirável.
05. Junte material:
É bom ter uma quantidade razoável de materiais para dar início a sua caminhada, e você pode achá-las em plataformas como o Deviantart e o Pinteret. Com o tempo, você irá juntando cada vez mais materiais. Não apague seus PNGs, PSDs, texturas, etc. assim que terminar um cover, guarde-os, porque você pode precisar. Assim, você terá cada vez mais variedade para utilizar-se.
06. Divulgue:
Seu conteúdo não brilhará do nada, você precisa divulgá-lo. Com o passar dos anos, a comunidade migrou várias vezes de plataformas, se adaptando e moldando. Atualmente, devo confessar, não estou inteirada de como estão divulgando os trabalhos dele, já que ando um pouco afastada. Por motivos pessoais, deixei de usar o Tumblr para postar minhas capas, mas essa plataforma não deixa de ser um ótimo lugar para dividir seu trabalho entre a comunidade (não se esqueça de usar as TAGs). Ademais, eu passei particularmente a receber meu pedido de capa no Twitter, ao ser mais fácil para se comunicar com a pessoa, além de ter um alcance e público maior. Não obstante, o Spirit (apesar de limitado a timeline) e o Wattpad (com um portfólio/história) também são bons catalisadores.
E, claro, ponto importante: não tenha medo de interagir! Participe de eventos, blogs de capa, projetos, ficfet. Crie próprios eventos, tags, desafios. Converse e compartilhe, assim tanto você se diverte, como conhece outras pessoas que pode auxiliar no seu crescimento e ter boas amizades. Conheci muitas pessoas no ficdom e algumas delas levo até hoje como amizade de vida!
07. Se divirta!
Como sempre digo: e não for mais divertido, não faz sentido. Fazer capas é um hobby voluntário, algo que fazemos porque gostamos de maneira gratuita para nossa diversão. Logo, caso seja algo massante e estressante, reavalie e veja se realmente vale a pena. Particularmente, sou muito grata por entrar nesse mundo; me diverti muito, gosto de coração e abriu MUITAS portas para mim tudo que aprendi, logo, para o meu eu de muitos anos após ter começado, só tenho gratidão no peito e nenhum arrependimento.
Bom, essas são algumas dicas. Tenho certeza que tenham outras mais; algumas outras pessoas podem dizer, outras você vai aprender no caminho da sua jornada. Desejo o maior sucesso para ti, que brilhe e que se divirta. Precisando de mim, estou à disposição.
Espero que tenha ajudado. Um xero no cangote!
7 notes
·
View notes
Text
Como Habilitar Macros no Excel
Esta planilha explica de forma simples e didática como habilitar macros no Excel, essencial para usar planilhas mais avançadas e dinâmicas.
O que você vai aprender:
Como ativar macros passo a passo.
Dicas de segurança para usar macros de forma confiável.
CTA: Baixe agora e aprenda a configurar macros no Excel!
Assista ao vídeo no YouTube aqui.
youtube
2 notes
·
View notes
Text
AAAAAAHHHHHHHHH!!! tô indo agora prum lugar todinho meu
Finalmente foi postado no YouTube um 'entrando no ar' da Globo dos canos coloridos, de 1981. Maaais uma phaçanha de Pedro Janov, se bem que a fita é de um colecionador anônimo. https://www.youtube.com/watch?v=75jWkVWRvy0&pp=ygULcGVkcm8gamFub3Y%3D Até então, tudo o que haviam eram telas de problemas ténicos, inclusive falta de energia, que era no mesmo padrão (EDIT: As telas também serviam para chamadas apenas com locução, no padrão que a Rede Paranaense faria apenas 18 anos depois, em 1999.) A curiosidade é que fora o "J" (que nós parodiamos e distorcemos de tudo quanto é jeito) existe um outro formato dos canos que a gente não imaginava que existisse... ou talvez não. Trata-se das linhas retas com uma curvatura no meio, que nem na tela parada de 1979 que anunciava o horário do programa Amaral Netto. Só que o arco-íris era chapado, e agora, em 1981, é tridimensionalizado. Parabéns à todas as partes envolvidas :D Comentários nesse vídeo dizem que não havia um 'saindo do ar' com esses slides na época, por incrível que pareça, seria o vídeo da Aldeia Global ("Até amanhã") - então o que explicaria a raridade dessa sequência, mas... não haveria uma gravação melhor da Aldeia Global por aí, então?... Fica a dica, inclusive para nós. O primeiro vídeo da Salt Cover foi parodiando a Aldeia Global, e foi feito em 320x200 renderizando uma mesma cena sem salvar porquê senão o programa fechava. Com um texto feito de cabeça, sem lembrar direito o discurso (diferente do texto "Faremos agora uma pequena pausa em nossa programação", que eu sei de cabeça...). Acho que está mais do que na hora de uma versão em Full HD da nossa parte.
3 notes
·
View notes
Text
youtube
COMO OTIMIZAR OS ARQUIVOS PARA O JOGO RODAR MELHOR | The Sims 3
Oi, oi, oi, tudo bem com você? Neste vídeo, vou te mostrar os passos que eu sigo ANTES de iniciar o The Sims 3 para que ele rode super lisinho e sem travamentos. 🤩
Sei que alguns passos podem parecer chatinhos ou até complicados, mas acredite em mim, a diferença no desempenho do seu jogo vai valer a pena! Então, vem comigo que eu vou te guiar por cada etapa, explicando tudinho tim-tim por tim-tim. Ah, e não se preocupe, vou deixar todos os links dos mods ao final de cada sessão e, no vídeo você, pode acompanhar também um tutorial de instalação de cada mod. 👍
Então, sem mais delongas, bora otimizar esse The Sims 3! 🚀
Passo 1: Delphy's Dashboard
O primeiro passo é abrir o Delphy's Dashboard. Esse programa incrível vai nos ajudar a encontrar arquivos corrompidos e conflitantes nos seus conteúdos personalizados (CC). Para usá-lo, vá em "File" e depois em "Scan Folder", selecione a pasta onde você guarda seus CCs e clique em "OK". O programa vai analisar todos os arquivos e mostrar os que estão com problemas.
Dica da Eli: Eu prefiro deletar os arquivos corrompidos manualmente, um por um, em vez de usar a opção de limpeza do Dashboard. Assim, tenho mais controle sobre o que está sendo removido. 😉
Download do Delphy's Dashboard ➡️AQUI
Passo 2: Compressorizer (S3RC)
Agora, vamos usar o Compressorizer, também conhecido como S3RC. Ele vai compactar seus arquivos CC, liberando um espaço precioso no seu disco rígido e melhorando o desempenho do jogo. Para usar, clique em "Add File to List", selecione os arquivos que você quer compactar, deixe o modo como "Normal" e clique em "Go".
Dica da Eli: Dependendo da quantidade de arquivos, esse processo pode demorar um pouco. Aproveite para fazer um lanchinho ou dar uma olhada nas minhas redes sociais enquanto espera! 😉
Download do Compressorizer (S3RC) ➡️AQUI
Passo 3: Renomeando Arquivos (A Parte Chata, Mas Importante!)
Prepare-se, porque agora vem a parte mais chatinha, mas extremamente importante: renomear os arquivos. 😅 O The Sims 3 lê melhor arquivos com nomes simples, sem espaços, caracteres especiais ou acentos. A estrutura que eu uso é a seguinte: categoria (CAS, Build ou Buy), subcategoria (roupas, acessórios, etc.), criador e nome do item.
Dica da Eli: Eu sei que dá trabalho, mas vale a pena! Renomear os arquivos vai facilitar muito a sua vida na hora de organizar e encontrar seus CCs. 💪
Passo 4: CC Magic
O CC Magic é outro programa essencial para quem usa CC no The Sims 3. Ele vai compactar todos os seus arquivos em um único pacote, facilitando o carregamento e melhorando o desempenho do jogo. Para usar, basta adicionar os arquivos que você quer compactar e seguir as instruções do programa.
Dica da Eli: Em breve, vou gravar um tutorial completo sobre o CC Magic, com várias dicas e truques que aprendi recentemente. Fique ligado no canal! 😉
Download do CC Magic: ➡️AQUI
E aí, gostou das dicas? Para ver o passo a passo completo e descobrir como instalar cada um desses mods,
💚assista ao vídeo completo no meu canal do YouTube
📹https://youtu.be/jiMGvv2kn28
Te espero lá! 👋
3 notes
·
View notes
Text
[Recursos] Transição tardia, existe transicionar de gênero após os 30?
Existem pessoas que começaram até mesmo após de 60 anos. Não há muita diferença ao tratamento hormonal com 20 anos. Há um esteriotipo na mídia de que apenas crianças e adolescentes podem transicionar e serem felizes. Vamos contrariar essa ideia. Veja alguns exemplos de pessoas que transicionaram após os 30:
Abigail Thorn, youtuber famosa na esfera inglesa com seu canal Philosophy Tube e transicionou aos 30: https://youtu.be/AITRzvm0Xtg
25:55 para ela com visual atual. Vídeo legendado.
Você conseguiria adivinhar que essa mulher não é cis? E ela era já super famosa antes de transicionar.
Fang Muffin, pequeno youtuber transmasculino, vídeo em inglês sem legendas: https://youtu.be/pOkXYpL5_Lw
Ana Carolina Apocalypse conta sua história de vida e que transicionou já quando idosa. https://youtu.be/WcWiYcR9XQ0
Ale Alferes, pequena youtuber que transicionou aos 40 anos: https://youtu.be/t_8O46MeNgM
Patty Love, mulher trans, dá dicas de como transicionar com idade maior que 30: https://youtu.be/1GC7nU2OVjs
Por fim, se souber inglês, ou com a extensão de tradutor automático de celular, leia esse artigo sobre transição em uma idade avançada: https://www.gendergp.com/transitioning-in-older-age/
Também veja esse vídeo em inglês, com entrevistas de pessoas não binárias de todas as idades: https://youtu.be/Bo2FgrTfubw
Agora, vendo isso, não fica óbvio que dá tudo certo?
#transgender#transgenero#ftm#mtf#português#transfem#transmasc#Transição tardia#não binário#nb#relatos
2 notes
·
View notes
Text
Dicas e Recomendações p/ iniciantes em Programação
Tenho me deparado constantemente com os questionamento, de colegas e amigos, sobre: como começar a programar ou para alguns, "codar" ?
Apesar de não ser a minha especialização e muito longe área de interesse, pensei em uma maneira de construir um fluxograma de processo e recomendação de conteúdo para estudar e aprender a programar.
Mas de antemão, deixarei um adendo e recorte de um comentário que li num vídeo do YouTube, tratando justamente sobre o assunto, de Waldeck Vieira.
"Sou desenvolvedor com anos de experiência e vou dar as minhas dicas, principalmente com tantas promessas absurdas que tem hoje de cursos que fazem você virar desenvolvedor em um mês!
Curso é importante sim, mas não vai te fazer virar um desenvolvedor bom em poucos meses!
Estudar é importante sim, mas o que vai fazer você ficar bom, é o treino! Treinar, treinar e treinar muito todos os itens que vou destacar abaixo. É igual aprender a tocar um piano bem, vc nunca vai ser um bom pianista em poucos meses e só estudando teoria, o que vai fazer vc ficar bom é o treino diário!
Não se preocupe em decorar nada, o importante é treinar e entender! Decorar só serve para fazer prova de colégio ou prova de emprego. Mas não mede sua capacidade! Os comandos vc decora praticando!
Já vi muito youtuber bom dizendo que precisa decorar as coisas! Isso é um absurdo, ainda mais hoje que tudo muda toda hora! E cada linguagem vc tem uma forma de escrever os comandos(sintaxe), então não precisa decorar tudo! Ninguém, nem o melhor dev do mundo sabe tudo decorado! O que ele sabe é resolver e entende muita coisa, quando esquece a sintaxe de algo, ele simplesmente consulta na documentação ou na net!
Você só começa a ser um bom desenvolvedor a partir de pelo menos, no mínimo, uns 6 meses de muita prática! Agora ser um dos melhores só fazendo projetos reais e tendo um emprego! Então, mesmo que vc pense em trabalhar com a programação, tenha um emprego, por pelo menos 1 ano! Vc vai ver como vc vai evoluir!
Não precisa começar a estudar só no caderno, escolha uma linguagem, como Python ou JavaScript e pratique nela todos os conceitos!
Itens mais importante para começar e eu iria nessa sequencia. Pratique por pelo menos duas semanas cada item, e tente entender muito bem, e já use uma linguagem, tipo Python ou JavaScript:
Variáveis e seus tipos, case sensitive, constantes, identação do código, condicionais (o famoso if), loops (os famosos for e while), procedures, funções, algoritmos para tratamento de strings, arrays, estrutura de dados aplicada na linguagem escolhida(Essa realmente é uma parte muito importante), conceitos de orientação a objeto. Esse para mim é o básico.
Treine pelo menos uns 5 meses tudo isso! Depois você precisa estudar e praticar, HTML, CSS combinado com JavaScript, mesmo que vc não vá desenvolver para a web, mas vc pode precisar criar um serviço na web para um sistema que vc desenvolveu! Depois estude linguagem SQL para banco de dados, usando uma IDE de desenvolvimento para banco (SQL Server ou MySQL), eu indico!
E uma dica, banco de dados é um mundo a parte, e vc precisa dominar muito a linguagem SQL, dos bancos relacionais (SQL Server, MySQL, Oracle e etc), que é comum em todos os bancos de dados, pois é com ela que vc manipulas os dados, e corrige erros, aumenta a performance de uma consulta e etc!
Então depois de pelo menos mais de 6 meses a 1 ano, estudando e praticando muito tudo isso que coloquei. Desenvolva projetos reais, usando uma linguagem e um banco de dados. E a partir dai, se possível arrume um emprego, e sempre estude e pratique muito em qualquer linguagem e nas novidades do mercado! É isso!".
Portanto, repassado todos os alertas que já venho feito, passarei indicações de conteúdo e ferramentas.
Começaremos pela IDE, mas o que é isso? é um Ambiente de Desenvolvimento no qual utilizamos para programar ou codificar.
Vale ressaltar que a IDE pode variar de linguagem para linguagem no qual ira programar. Citarei alguns a seguir, gratuitos:
JavaScript, recomendo o Visual Studio Code. Pois o VS Code, é uma ferramenta simples, esta sendo constantemente tendo correção de bugs, disponível em diversos idiomas, inclusive PT-Br, compatível com os sistemas: Windows, Linux e Mac. E é possível compilar nas mais diversas linguagens de programação, além de muitas outras funcionalidades, que deixarei vocês conhecerem por si mesmos;
Python, indico o PyCharm e Jupyter Notebook. O VS Code também é uma boa, porém um pouco mais trabalhoso para desenvolver. Mas porque, o python se utiliza de uma IDE especifica ? Por causa, da necessidade de invocar Bibliotecas (coleção de subprogramas usados no desenvolvimento de softwares). Quando trabalhamos com o VS Code por exemplo, toda biblioteca que for utilizar, ira ter que realizar a instalação através do Prompt de comando, ou Terminal, se seu sistema for Linux. Já se vc utilizar IDEs como: Pycharm e Jupyter Notebook, não terá a dor de cabeça de pensar nesse aspecto. E o fato de que não tem a necessidade de criar ou ajustar um venv e outros;
SQL, destaco o MySQL Workbench, Oracle SQL e SQL Server Management Studio (SSMS). O SQL, é uma linguagem que geralmente se organiza em planilha ou tabelas de larga escala, que para quem deseja programar nesta linguagem se faz necessário uma ferramenta que trabalhe especificamente com isso e proporcione uma visualização clara e precisa dos dados, para assim poder fazer a estruturação.
Por se tratar de guia para programadores iniciantes, ficaremos apenas nesses linguagens.
Acrescento que ao contrário do que muitos pensam, HTML e CSS, NÃO SÃO LINGUAGENS DE PROGRAMAÇÃO!
São apenas Linguagens de Marcação e Formatação de Texto e Estilo.
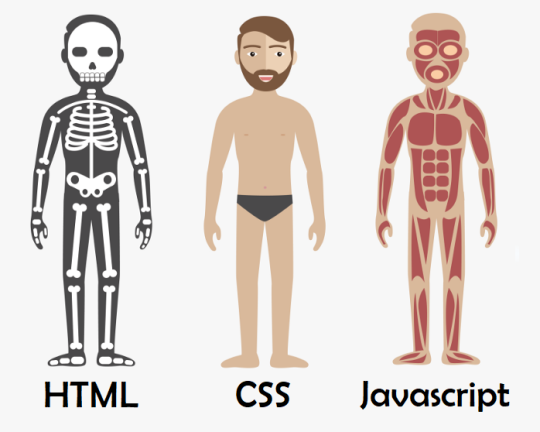
HTML: linguagem de marcação utilizada para estruturar os elementos da página, como parágrafos, links, títulos, tabelas, imagens e até vídeos.
CSS: linguagem de estilos utilizada para definir cores, fontes, tamanhos, posicionamento e qualquer outro valor estético para os elementos da página.
JavaScript: linguagem de programação utilizada para deixar a página com mais movimento, podendo atualizar elementos dinamicamente e lidar melhor com dados enviados e recebidos na página.
Exemplo dessa combinação:

Explicação simples e didática que emprestei da Alura.
Já recomendado IDEs, esclarecido algumas confusões que ocorrem, darei prosseguimento para a indicação de conteúdos para estudo.
Eu particularmente, comecei a ter noção de lógica de programação e a saber a programar jogando os APPs, que foram desenvolvidos especificamente para isso:
Grasshopper, é o aplicativo desenvolvido pela Google, que tem o objetivo de ensinar a linguagem JavaScript, Recursos: quebra-cabeças visuais desenvolvem suas habilidades de resolução de problemas e solidificam os conceitos de programação; feedback em tempo real te orienta como um professor; coleciona conquistas à medida que aprende novas habilidades e ganha certificado.
O aplicativo está disponível para Android e iOS.
Mimo, o aplicativo te instruí a desenvolver em: HTML, JavaScript, CSS, Python e SQL. Além do que já destaquei no app anterior e a possibilidade de dialogar e competir com outra pessoas que também o utilizam para aprender a programar.
O aplicativo está disponível para Android e iOS.
Meoweb: Jogo de programação, a ideia do jogo é que você precisa ajudar Agatha a resgatar os gatinhos perdidos. Você precisa resolver os quebra-cabeças que estão nas plataformas para ajudá-la. Você receberá diferentes desafios que precisa resolver para chegar ao próximo nível. Que consiste em comandos em CSS, é muito fofo e divertido.
Disponível apenas para Android.
Code Combat, é jogo apenas na versão web, onde vocês podem aprender a desenvolver em Python, JavaScript, CoffeeScript e Lua. A curva de aprendizado é bastante suave, começando com comandos básicos de lógica em um universo agradável e colorido. Tudo isso é possível graças à ação de colaboradores do mundo todo, em um projeto aberto, com página no Github.
Disponível em diversos idiomas, incluindo português.
E a vídeos aulas:
Canal Curso em Vídeo :
Algoritmos e Lógica de Programação;
Banco de Dados com MySQL;
HTML5 + CSS3 + JavaScript;
HTML + CSS (módulo 1);
HTML + CSS (módulo 2);
HTML + CSS (módulo 3);
HTML + CSS (módulo 4);
JavaScript e ECMAScript;
Python 1 (princípios básicos);
Python 2 (Estrutura de Controle);
Python 3 (Estrutura Composta).
Vale ressaltar que uma coisa importantíssima é tornar disponível e visível os seus trabalhos, e uma ótima plataforma para isso, com uma ampla comunidade é o GitHub.
Mas o que é o GitHub ?
É uma plataforma de hospedagem de código-fonte e arquivos com controle de versão usando o Git. Ele permite que programadores, utilitários ou qualquer usuário cadastrado na plataforma contribuam em projetos privados e/ou Open Source de qualquer lugar do mundo. - Wikipédia.
Por ser uma plataforma que será importante para o desenvolvimento de seus projetos e trabalhos, e portfólio futuro, deixarei vídeos que te auxiliaram a adquirir o conhecimento pleno das funcionalidades da plataforma.
Curso de Git e GitHub.
Como personalizar o seu perfil no GitHub.
Ademais, acredito que isso é tudo pessoal, o vídeo que me inspirou em escrever esse post na tentativa de auxiliar, desfazer desentendidos e indica conteúdo, foi o casal do canal Código Fonte TV: O MÍNIMO QUE VOCÊ PRECISA SABER ANTES DE PROGRAMAR!.
No qual desmitifica e apoia toda a argumentação e pontos que destaquei até aqui e é claro recomenda mais conteúdo teórico, além do que já escrevi.
Espero ter ajudado em alguma coisa ou mesmo tirado a dúvida de vocês, sintam-se a vontade de curtir, compartilhar e comentar nestes post e outros.
Desde já agradeço pelo seu tempo e atenção, e até um próximo post.
Referências Bibliográficas do que foi abordado:
HTML, CSS e Javascript, quais as diferenças? ;
IDE PARA PYTHON: O QUE É, COMO ESCOLHER E LISTA DAS MELHORES;
Link das IDEs:
Jupyter Notebook;
MySQL Workbench;
Oracle SQL;
PyCharm;
SQL Server Management Studio (SSMS);
Visual Studio Code.
Vídeo Aulas recomendadas:
Algoritmos e Lógica de Programação;
Banco de Dados com MySQL;
Curso de Git e GitHub.
Como personalizar o seu perfil no GitHub.
HTML5 + CSS3 + JavaScript;
HTML + CSS (módulo 1);
HTML + CSS (módulo 2);
HTML + CSS (módulo 3);
HTML + CSS (módulo 4);
JavaScript e ECMAScript;
Python 1 (princípios básicos);
Python 2 (Estrutura de Controle);
Python 3 (Estrutura Composta).
O MÍNIMO QUE VOCÊ PRECISA SABER ANTES DE PROGRAMAR!
Aplicativos recomendados:
Code Combat;
Grasshopper;
Meoweb: Jogo de programação;
Mimo.
13 notes
·
View notes