#decorative font composition
Explore tagged Tumblr posts
Text
Decorative font composition

Я не знаю, как буду сдавать это в университете в следу��щем году… но пока пытаюс�� совмещать приятное с полезным
I don't know how I'm going to pass this at university next year... but for now I'm trying to combine business with pleasure
#jojo#jojo fanart#jojo no kimyou na bouken#jojo's bizarre adventure#jjba#jjba fanart#golden wind#jjba part 5#giorno giovanna#jjba vento auero#vento aureo#decorative font composition#dijital art#Spotify
60 notes
·
View notes
Text
Vintage Halftone Posters: Classic Retro Designs
Step back in time with our exclusive collection of Vintage Halftone Posters, where nostalgia meets artistry. This series of posters is meticulously crafted to capture the essence of bygone eras, featuring bold typography and retro designs that transport you to a classic age of visual art.
Each poster is a tribute to the iconic styles of vintage advertisements, celebrating the timeless charm of old-school print techniques. The use of halftone elements creates a distinct visual texture, adding depth and character to the bold and classic compositions. From the vibrant colors that evoke memories of yesteryears to the unique paper texture that enhances the historical feel, these posters are a feast for the eyes and a nod to the graphic art of the past.

Features:
Vintage Charm: Immerse yourself in designs that echo the style and elegance of a bygone era.
Halftone Elements: Enjoy the classic print technique that adds a unique texture and depth to each piece.
Bold Typography: Appreciate the standout fonts that capture the essence of retro advertisement design.
Retro Designs: Revel in compositions that blend classic patterns and nostalgic colors for a truly historic feel.
Premium Quality: Printed on high-quality paper to reflect the authentic look and feel of vintage posters.
Versatile Art: Perfect for adding a touch of old-school flair to your home, office, or any creative space.
Why You'll Love It:
Our Vintage Halftone Posters are more than just decoration—they are a journey into the past. Each piece tells a story through its iconic design and historic charm, making it a perfect addition to any collection or as a statement piece in your space. Whether you’re a fan of classic graphic art or simply looking to infuse your environment with a touch of nostalgia, these posters offer both aesthetic appeal and a connection to a cherished era.
Get Yours Today:
Elevate your space with the elegance and nostalgia of vintage poster art. Order now and bring home a piece of history that celebrates the artistry and design of a classic age.
#Vintage Halftone Posters#nostalgia#artistry#classic age#visual art#iconic styles#vintage advertisements#old-school print techniques#halftone elements#visual texture#bold compositions#vibrant colors#historical feel#unique paper texture#vintage charm#retro designs#standout fonts#nostalgic colors#premium quality#high-quality paper#versatile art#old-school flair#home decor#office decor#creative space#findyourthing
0 notes
Note
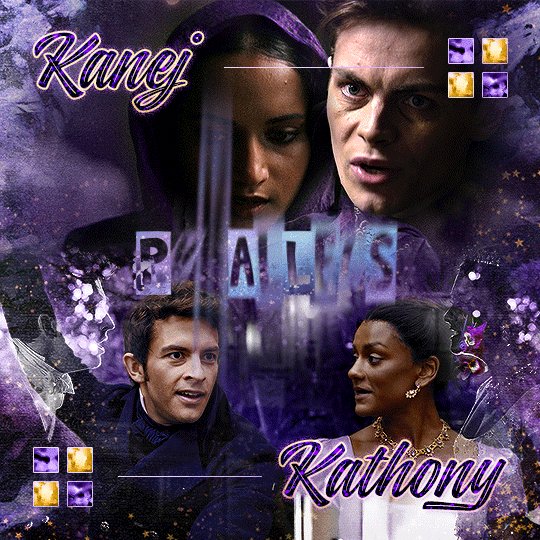
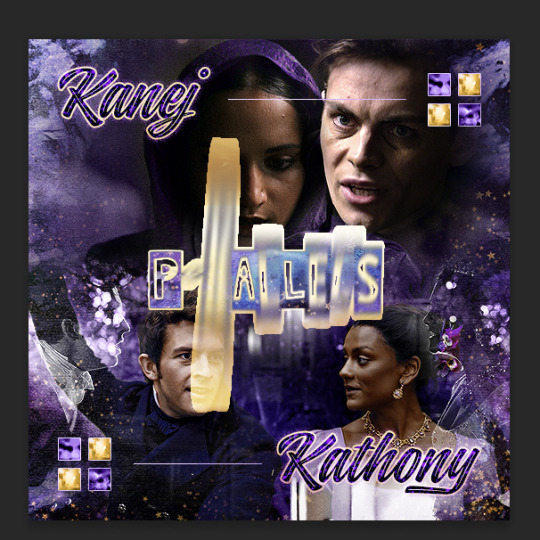
Oh I’m sorry I have GOT to ask! How did you do the text animation in the first gif of 718688291365502976/pscentral-event-15-favourite-ships-kanej?? It’s just. It’s so beautiful
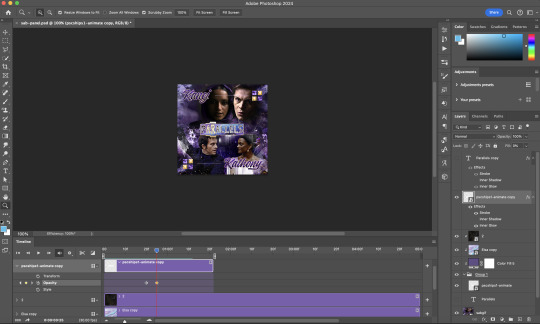
Hi anon! I've used After Effects to create the text animation in the first panel of this post. I'll show you the basic idea of how I've created the animated text effect here :D

What you need:
A cutout font (the font that I've used is Trouble Child Outblack by @justlikethistrain)
Adobe Photoshop with Video Timeline feature
Adobe After Effects
Supplementary files: gif prep action pack / golden outline layer style / assorted textures
Difficulty: advanced; knowledge in gifmaking with the video timeline interface assumed
Note: This tutorial assumes that you're working with all of the composite gifs in a Photoshop composition file and using the video timeline interface
Other useful tutorials to refer to: Text overlay effect / After Effects text animation / clipping mask vs layer mask
Tutorial under the cut. Like / reblog if you find this useful!
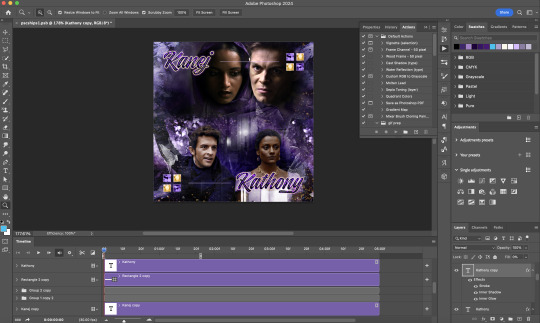
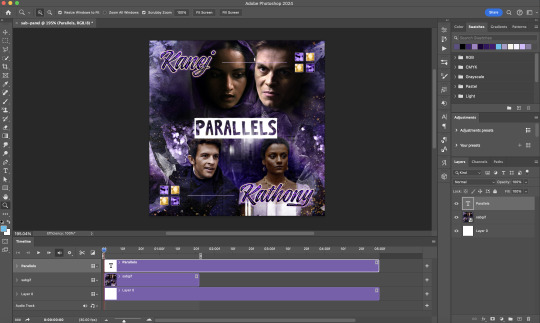
1) Photoshop: Preparing your gif panel
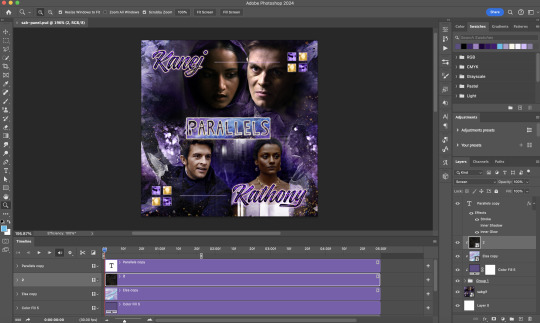
Setting up your PSD composition panel: Create a blank PSD file and set it to Tumblr dimensions (540px x 540px in this particular gifset)
Enable Video Timeline and drag all of the component gifs from your folder to the PSD composition file. Resize / move these gifs around until you're happy with the placements.
Trim the timeline work area so it's the same length as the shortest component gif you've added to the PSD composition file. You can also add some textures & additional adjustment onto this panel.

2) Photoshop: Exporting your base gif
I highly recommend exporting the base gif right now, to ensure a smoother experience scrubbing through the video timeline when adding finishing touches later on in the workflow.
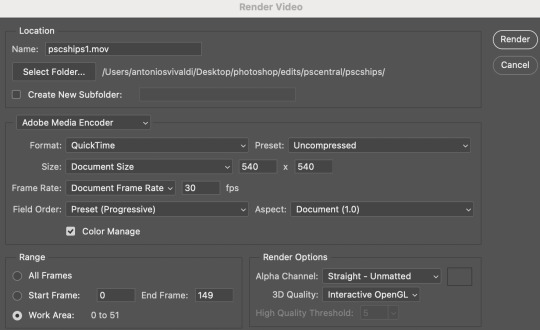
My preferred method is to render the composition as a video clip from File > Export > Render video.
To get the optimal export quality, I use the following settings:

3) Photoshop: Preparing your text layer
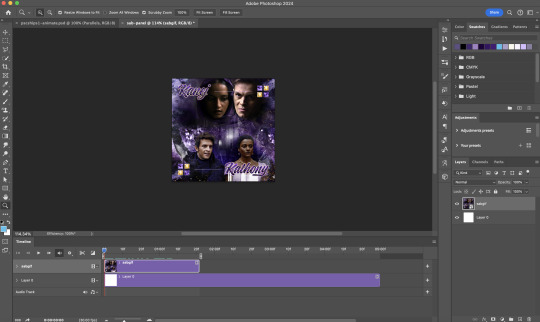
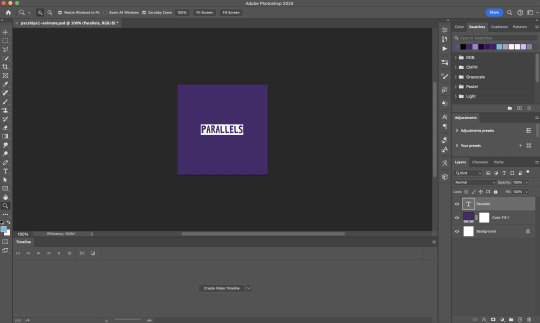
Make a new Photoshop composition file of Tumblr dimensions

Drag in the video clip that you've just rendered (the base gif) to this composition file

Add a new text layer in your PSD composition file and set the colour to white then tweak this layer until you're happy with the text placement.

For performance optimisations on After Effects, I duplicate the PSD composition file and delete all other layers. This PSD file contains only the text layer that will be animated.
4) Photoshop: Adding overlays & decorations on the text layer
This step allows you to preview the text effect without the animations (i.e. allows you to tweak the texturings & colourings)
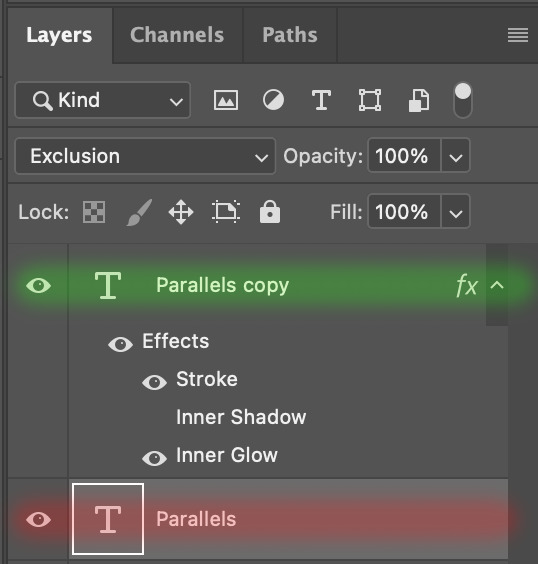
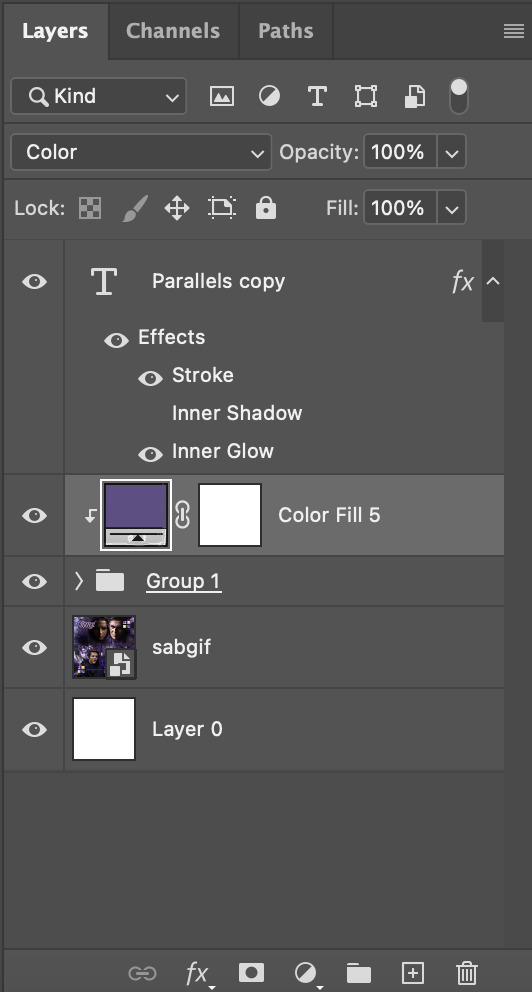
Duplicate the text layer. Set the bottom layer's (highlighted in red) blend mode to Exclusion and apply the gold outline layer style to the top layer (highlighted in green). Make sure the Inner Shadow is disabled!

The panel now looks like this

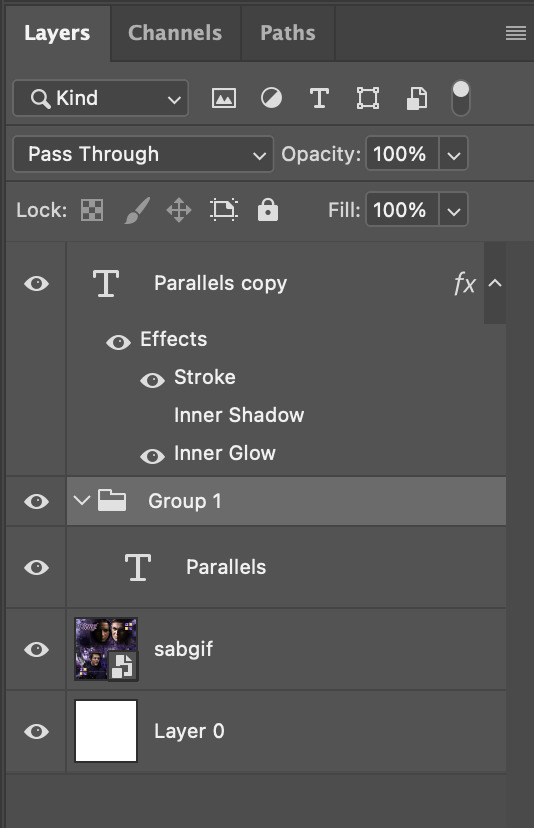
I want to have the liberty to use different colours & textures on the bottom text layer with animation, so the next thing I do is to right click on the bottom text layer and select "Group from Layers"

To change the colour of the filled text layer to purple:
Collapse the Group that you've just created
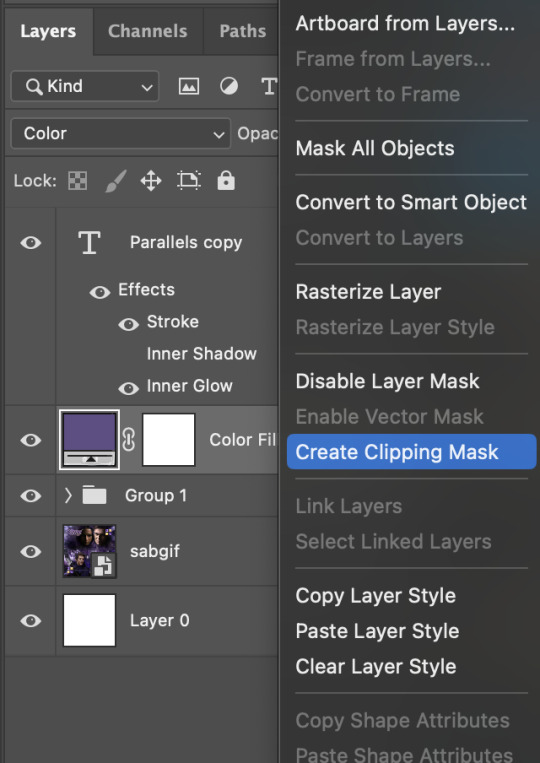
On top of the collapsed Group a purple Colour Fill layer,
Set the Fill layer's blend mode to "Colour"
Right click on the Fill layer and select "Create Clipping Mask"


Now the colour of the filled text layer is purple

After adding more textures & decorations on the text layer (with photo negative effects) I get the following:

5) Photoshop: Adding overlays & decorations on the text layer
To avoid performance issues on After Effects, I make a new PSD file of the same dimension. With both the PSD files open, I select the text layer (highlighted in red) while holding Shift, I drag this to the blank PSD file (see the green arrow)
Holding Shift ensures that the layer's placement is preserved when it's copied to a separate PSD file.

In the new PSD file, I set the text layer's blend mode to "Normal"

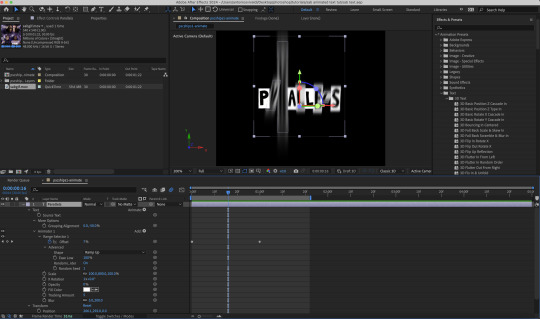
6) After Effects: Animating your text layer
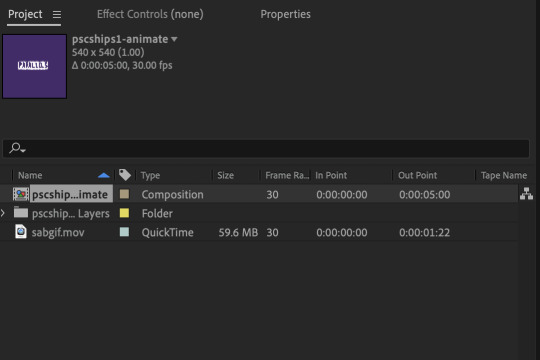
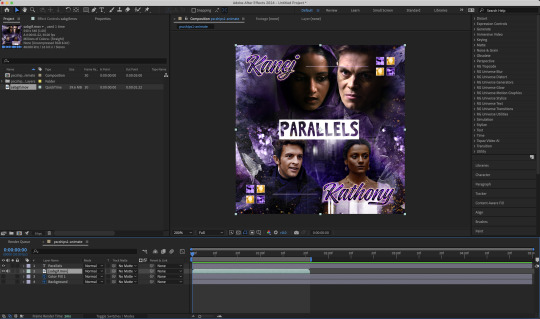
Make a new project on After Effects and drag in the text layer PSD file. Import this file as a Composition

Also drag in the base gif video clip to the AE project.
While we won't be exporting anything with the base gif visible, having this file in the project file is useful if you want to have a better picture of how the animation will look in tandem with the gif.

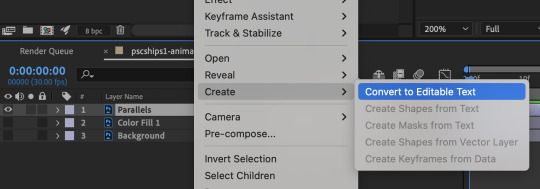
Double click on the composition. Hide the colour fill and background layers. Then right click on the text layer, go to Create > Convert to Editable Text

To be able to preview the animation with the base gif, drag the video clip to the composition file and below the text layer. The visibility of the layer can be toggled on / off anytime in the After Effects workflow

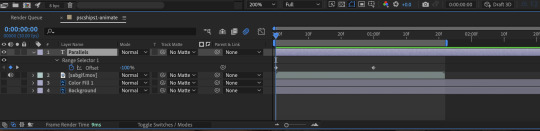
Now we prepare the text layer to be animated. Because the final animated effects is 3D & has motion blur, right click on the text layer and select "3D layer" (highlighted in green) and Switches > Motion Blur (highlighted in red)

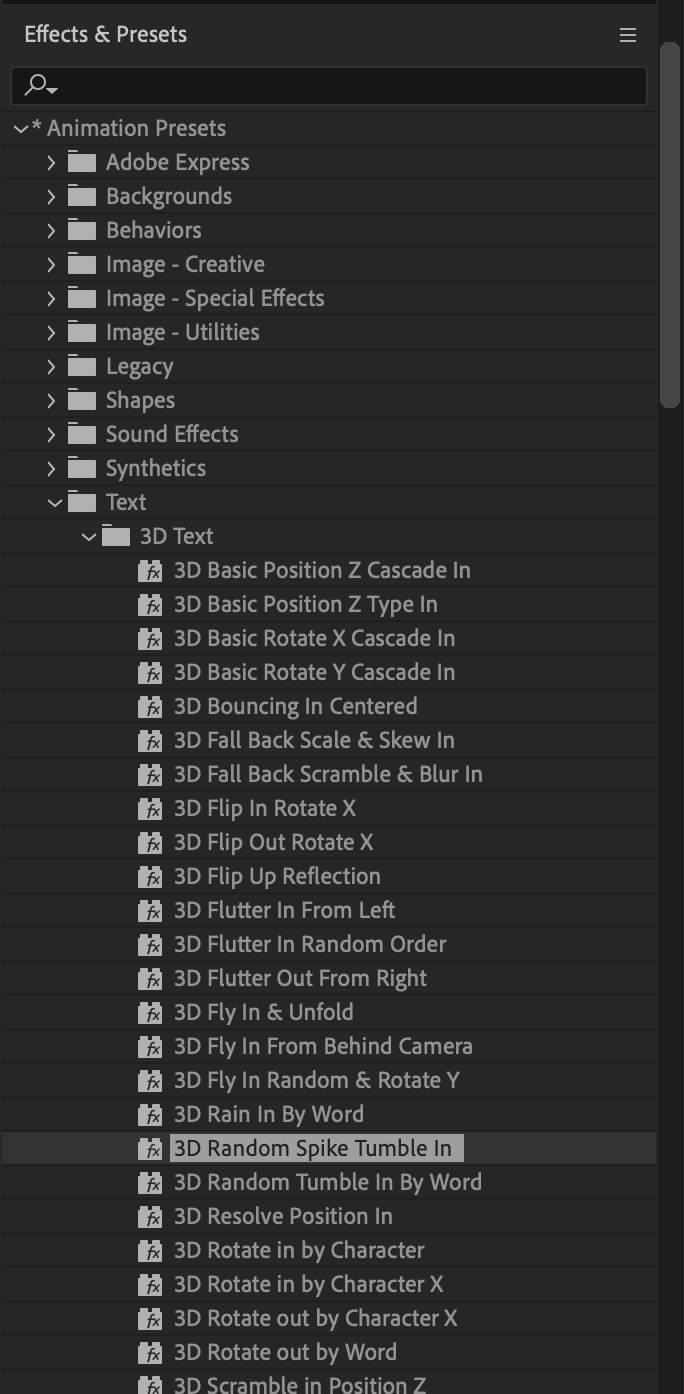
Go to Animation Presets > Text to browse through some presets that you could use to animate the text layer. For this gifset, I've used a preset within the 3D Text folder called "3D Random Spike Tumble in".

While selecting your text layer, press U to view the keyframes and you can adjust the position of these keyframes until you're happy.

For more finishing touches, press U again to tweak more options in this preset. In this case, I do to Animato 1 > Range Selector and changed the Colour Fill to #fff (the default colour is light yellow)

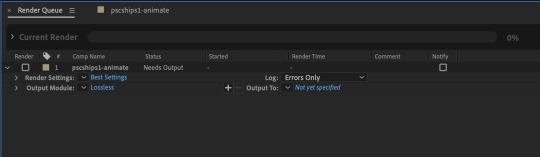
Then do you File > Export > Add to Render Queue

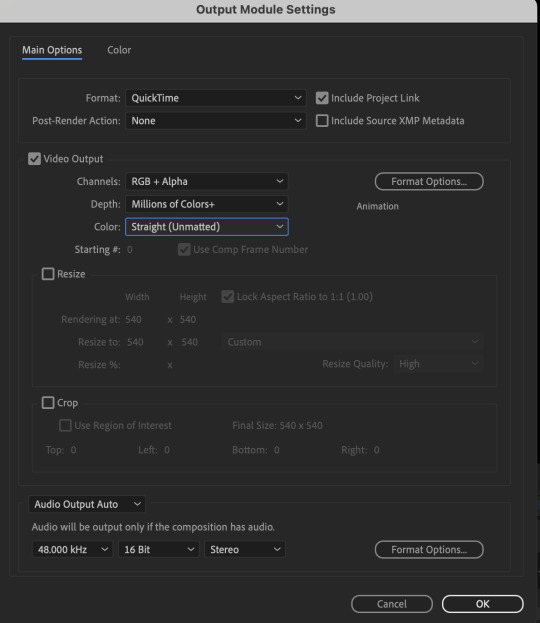
Click on the Output Module and use the following settings to render the text layer as a video file with transparency

Then after specifying the folder in which you'll export the video to, click "Render" to render the video file containing your animated text layer.

7) Photoshop: Adding the animated text & finishing touches
On Photoshop, drag the rendered clip containing animated text, to the PSD composition file with the static text layers.
Duplicate the animated text video layer
Drag one of the layers inside Group 1 and set the blend mode to "Exclusion" (Highlighted in green)
Move the other layer to the top and apply the gold outline layer style with Inner Shadow disabled (highlighted in red)
Hide both text layers (highlighted in yellow)

By scrubbing through the timeline, I've noticed that the animation didn't look clean enough, so I'll add some finishing touches

By selecting the upper text layer containing layer styles, go to the timeline and add opacity keyframes going from opacity 0% to 100% a few frames apart

Once you're happy with the finishing touches, flatten / render your PSD composition file, change the frame delay to 0.05s and export your gif and voila!

I hope this helps 💖
#tutorial#gif tutorial#photoshop tutorial#after effects#chaoticresources#dearindies#userriel#useralien#userraffa#usershreyu#user.tee#useryoshi#usernik#userjoeys#usersole#arthurpendragonns#userhallie#*#my tutorials#my resources
143 notes
·
View notes
Text


TERM PROJECT NO.6 | ENJOY TODAY RELAX
Topics of interest
Body Type | Personal, close-up, realistic
Tags | Youthful, informal, grunge
Loud Typography | Type, hierarchy, striking
CHOSEN TOPIC -> LOUD TYPOGRAPHY
I decided to work with loud typography this week and although I typically get really excited to work with type, I have to admit that out of all the 6 illos I've created so far, this is the most uninspired entry in my catalogue. After working with type (looking at you type specimen poster...) for so long, I just wasn't able to figure this one out unfortunately. Despite this I still wanted to at least put in SOME effort and make it a lot more cheerful and positive since I believe that was the best option for this week's illo, which is a theme I want to push even further with the next 4 illos.
Creative Concept
One aspect that I liked about loud typography is how much space it takes up the composition, usually it pushes up against its margins or even borders. Another aspect that I liked about loud typography is the use of shodows or more specifically using offset path strokes to create that drop shadow-like shape. Using those qualities in mind with a display typeface that helps creates a unique shape around the type, I went to work and creates a message using type that takes up most of the art board the ensure that the "loud" in typography is most certainly loud.
Description
After the previous two illos, I wanted to bring in some positive vibes and include some positive messages after reading break. I decided on the passage "ENJOY TODAY RELAX" to reflect that notion. However, like I said in the creative concept I wasn't as inspired for this illo unlike how I usually am for others. Finding a typeface that would suit the aesthetic was difficult, it took a solid hour just to find the typeface that I eventually ended on which is called "GLASS WATER." A beautiful decorative font that really has a lot of charm and personality with the amount of curves it contains.
Overall, I'm quite neutral with how this week's illo turned out, despite feeling quite uninspired throughout the process I managed to at least create a composition with type that gets its message across somewhat easily and looks visually distinct.
KEYWORDS
Joyful
Relaxation
Warmth
ROUGH -> PROCREATE
FINAL -> ADOBE ILLUSTRATOR
3 notes
·
View notes
Text
(4 photos image description coming up)
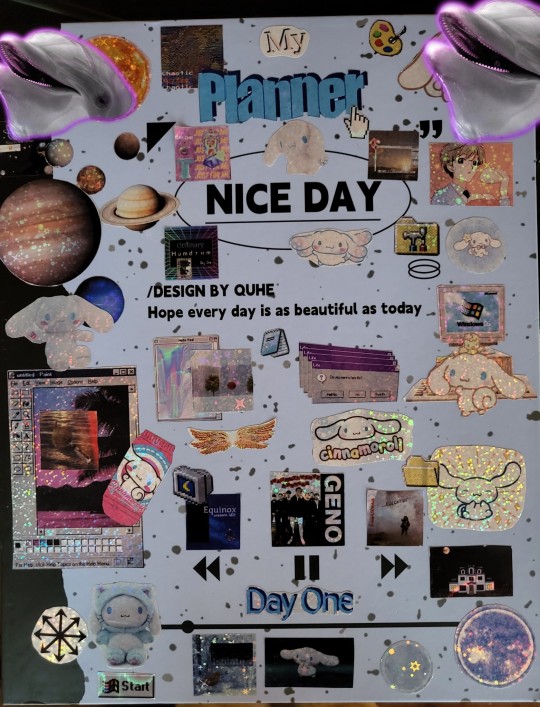
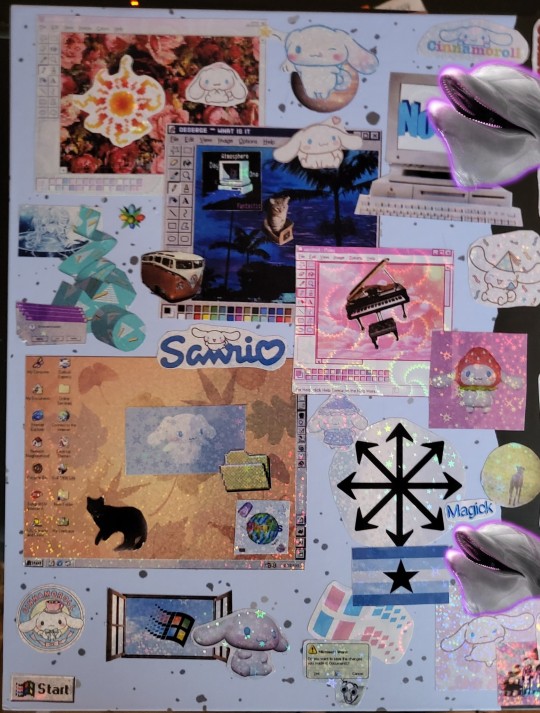
My Chaotic planner, I started using it yesterday, but I've been decorating it all last month. Got some planner pages on Etsy (ObsidianSirenShop) and printed them on my own designed background, don't know if I can share pics of those so I'm not gonna, but the shop is credited above. The inner back of the binder has my birth chart hidden in it (censored with giant vaporwave dolphins so you can't see the whole design unfortunately).
If it isn't already obvious I LOVE cinnamoroll and I couldn't not put him on here, he's ma boy and I love him. 🩵🩵🩵
I had a lot of fun making this and have 2 more planners on their way so I can my my Grimoire bigger (I have too many pages lmao)
Oh and I guess the only thing you can read on my birth chart is that I'm not a Gemini (like at all) lmao
(I hope that doesn't come back to astronomically destroy me, like some how you can figure out my birth chart or something but I think I'm just paranoid lmao.)
☀️✨☀️🧡🩵🧡🩵☀️✨☀️
Image description: four pictures of an A4 binder, front, back, back inside, front inside. There are stickers all over it consisting of: photo realistic planets and stars, various cinnamorolls (plushies dvds 3d renders and digital drawings), Stargender flag, windows old screensaver flowers, pixel sun, my pets, "my planer" in 2 different word art fonts, my music handle (day one) in word art font, golden wings, astrological star signs (they are censored on the back inside, it is laid out like my entire birth chart, so my signs are all censored by a vaporwave dolphin head. They are also censored on the front and back) album covers some of which are my own, 1 is ride on time by tatsuo Yamashita and 1 is Geno by Dexy's




Midnight Runners, Macintosh computers from before 2005 but after 1990, Macintosh logos from 2000s, windows 95-98 themed logos and interface elements (application windows for "Paint", "Photoshop", "Notes" and clippy asking if you need help. Various random vaporwave and y2k aesthetic shapes, Memphis cup pattern, a piano, a volts wagon bus, chaos magick symbols and a bunch of random shapes.
The binder itself: a light blue A4 binder made to look like a composition book, it's speckled with grey dots on the blue background, it's spine is black, it says nice day in an oval near the top and underneath it says "/DESIGN BY QUHE" and underneath that it says "Hope every day is as beautiful as today".
Near the bottom it has a drawing of a music player, backwards button, pause button, fast-forward button and underneath it it has the music progress bar 1/8 across front he left (like the song only just started)
And one amogus cinnamoroll
Edit: I'm an idiot, I didn't need to sensor my fucking sun sign cause that bitch is on my bio lmao ♌🤷🏾☀️ but it's on the front next to the sun in the top left corner :p
#chaos magick#magick#stargender#sun#witchcraft#xenogender#blkmogai#cinnamoroll#planets#astro placements#planner#stickers#vaporwave#y2k aesthetic
4 notes
·
View notes
Text

I enjoyed reading this essay, 'Fraktur Folk Art (ca. 1750–1820)', by Sasha Archibald from the Public Domain Review (great website). It's a genre of art and era of history I've written about on this blog before (ADD LINK).
The southeastern corner of what is now Pennsylvania was once home to entire towns of religious dissidents. All had been persecuted in Europe, and sought freedom in the colonies. There were clusters of Mennonites, Moravians, Lutherans, and various other German-Protestant sects, some obscure and eccentric. Residents of the Ephrata Cloister, for instance, practiced extreme calorie restriction, sleep deprivation, and celibacy. Another group followed the sixteenth-century teachings of Caspar Schwenckfeld von Ossig, a bearded, deaf ornithologist who split ways with Martin Luther over the meaning of the sacrament. These motley religious communities had significant theological differences, but shared a great deal as well — they were farmers who spoke German, prized religious tolerance, and practiced the same distinctive artform: fraktur.
Fraktur is named after the font — heavy, angular, old-timey — which is usually called “blackletter” in the United States. Fraktur was ubiquitous in eighteenth-century Germany, and it remained so long after other European countries switched to the more readable Roman. (Fraktur is now associated with the Nazis, who used it extensively in propaganda, going so far as to outfit government offices with Fraktur typewriters.) How did the name of a font become the name of an art form? Fraktur art existed at the edges of text, as a decorative accessory of writing. It embellished fraktur script. In Pennsylvania and beyond, baptismal records, land deeds, certificates of accomplishment, bookplates, birth registries, and sometimes valentines were lettered in German-language fraktur, and decorated with the hearts, vines, and tulips that came to be characteristic of fraktur art.
Fraktur has its origins in folk art traditions from Alsace, Switzerland, and the Rhineland, but in America it became more colorful, elaborate, and freehand, and far more apt to dominate the script it sought to embellish. The genre’s golden age was the period between 1790 and 1830 — a time when the American religious context was still strong, but the European influence less stultifying. The forms are highly stylized. Hearts, flowers, angels, and various birds are repeated over and over, to soothing effect. The palette favors bold primary colors, traditionally made of inks concocted from berries, iron oxide, and apple juice. The composition is orderly. The tidy leaves of the tidy vines are perfectly equidistant, and the flowers pared down to floral symbols. The goldfinch that appears in many fraktur images is drawn in such a specific way it’s still known by its German name: distelfink. Symmetry reigns, and when it doesn’t, the composition is otherwise balanced. One of the most common fraktur motifs is the “three-heart design” wherein a large heart is complemented by two smaller hearts on either side of its apex — in fraktur, even the most curvaceous of shapes assumes the rootedness of a square.
Fraktur scholars and aficionados can distinguish Ephrata Cloister fraktur from Schwenkfeld fraktur from Mennonite fraktur. They can also identify the work of certain artists by sight —whether by name, or, for those who left their work unsigned, by epithet: the Nine Hearts artist or the Stoney Creek artist. But to simply appreciate the form, no expertise is necessary. Fraktur is straightforward and earnest. There is no irony and no secret code. Its pleasures are the homey kind. To contemporary eyes, the imagery signals feminine domesticity, but it wasn’t always so. Nearly all fraktur artists were men, and the papers they embellished were civic and religious documents. It is true, however, that fraktur was designed for private, domestic pleasures. It was not an artform of display or exhibition, but of personal devotion. Some of the most beautiful examples of fraktur are bookplates, hidden most of the time.
2 notes
·
View notes
Text
From hotel menus to event posters, Ian Miller knows how to create “stealable” graphics
From hotel menus to event posters, Ian Miller knows how to create “stealable” graphics

155021 Nirvana in Utero Huge Wall Decor Wall 16x12 Poster Print

Surf art in surfing event posters — Club of the Waves

Event Posters

“Théâtre de Belleville”, 2015, by Pierre Jeanneau - typo/graphic posters
france

20+ Attention-Grabbing Event Poster Templates, Backgrounds & Design Tips - Venngage
Poster are one of the most tried and tried ways to market events. Start with an event poster template to help you get the word out about your event.

Red Creative Event Poster Example - Venngage Poster Examples
Be bold with your posters by getting ideas from this creative poster example. Use monochromatic colors, simple font, and illustrations for a modern look.

Event Poster Projects

Business Event Poster Template - Illustrator, Apple Pages, PSD | Template.net
There are many events that are imperative for many business that rely on seminars to build their growth. This Business Event Poster Template highlights a nearby business event. To edit this template, simply use Adobe Photoshop, Adobe Illustrator or Mac Pages to customize. This is readily available to download for free.

Create a fun poster to promote an event or product with ideas from this creative poster example. Add images, fun heading font, bright colors, & more today!

Food Truck Event Flyer Template

Shanti Sparrow

“Born This Way (LGBTQ Event Poster)”, 2019, by Kai Damian Matthiesen - typo/graphic posters
united kingdom, 2019

When you stumble across Ian Miller’s portfolio on Instagram, you’d be forgiven for thinking that you’d discovered a rather well-curated archive of vintage poster designs. In reality, the majority of these posters are commissions. Alongside a few personal projects, Ian regularly creates flyers, posters, menus and merchandise for a range of boutique hotels and their affiliated bars and restaurants.For the elegance and sophistication required by boutique hotel clients, Ian doesn’t go to the usual places for inspiration. Instead he prefers to delve through “old book and magazine covers, art exhibition posters, and gig flyers”, and often looks to the disciplines of paintings, sculpture and film to create his compositions. His menu for the Cafe Integral draws from 60s and 70s posters and book covers. The “clean and legible layout” is composed of geometric shapes and bold colours to distinguish the cafe’s range of “cold stuff”, “hot stuff” and “tea stuff.” For this project he was tasked with merging the aesthetics of two enterprises, the Cafe and the Freehand Hotel Chicago in which it is situated – “ultimately a blend of contemporary, minimal, eclectic and retro influences”.Intrigued by the sheer abundance of graphic references which assemble in Ian’s portfolio, we wanted to know where Ian was sourcing his visuals. But rather than archival material, Ian usually crafts his own imagery from scratch or by deftly manipulating photographs he’s taken himself. This is an important aspect of his creative process as “it brings an extra layer of personality and specificity to a design”. Depending on the needs of a brief, Ian sometimes has to turn to imagery in the public domain. But in these cases, he never uses images without giving them a thorough “remix”, manipulating them heavily and making them his own.Alongside his work for hotels, Ian’s eclectic style has attracted a roster of clients in the music industry. For his “Punch House x Eccentric Disco” project he was asked to create a poster that would encapsulate the mood of the music event but also something that would be “stealable” – “essentially something especially eye-catching that you’d want to pull off of the wall of the venue so that you could hang it up in your home.” Rather than creating imagery for the poster, Ian designed some custom type for the word “Disco”, giving it an eccentric, 60s-style twist and a “vibrant, repetitive” colour scheme to evoke the “energy of the night and really emphasise the theme”.His skill for capturing musical “energy” through type and visuals has recently led Ian to collaborate with Beloved, a Chicago-based micro record label started by some of his friends. Along with the label’s logo, Ian designed obi strips to accompany Beloved’s weekly playlist, curated by a different musician or artist each week. The collaboration has been one of his favourite projects to date: “I was given a ton of creative freedom and the flow / exchange of ideas felt very natural and reciprocal. Ultimately it was a project where many of my interests converged and it felt like everything just fell into place.”
2 notes
·
View notes
Photo
The same applies to book covers. Genres have guidelines. I made these collages based on Google results for the genre.

Fantasy
The text and/or image is centralized to draw the eye to the middle. Text is aligned with the top and bottom of the book. Font is thin to medium and may have the odd bit of flair, but not too much, also a mix of serif and sans serif. If the text is large the image surrounding may cut into the font.
Images and colours tend toward dark while the font stays light which creates high contrast.

Historical Fiction
Cover colours are light to medium. Singular image on the cover, generally in the center. People, generally female, appear in period clothing and are looking away. Leaves feature heavily in these, for reasons that elude me.
Softer colours create less contrast between fonts and imagery.
Font colours are light to medium and may represent the period. No curlicues or decorative flair in the font, other than to demonstrate art deco, second world war, etc. Font is generally aligned with the top and bottom. Font is a mix of serif and sans serif.

Horror
Covers feature darker colours and/or unsettling imagery. Text can take a backseat because imagery speaks for the genre.
Font: a mix of serif, sans serif, and illustrated (hand-drawn); can appear anywhere or be aligned with book edges; has personality like warping, icons in place of letters, backward letters, fuzziness.

Literary Fiction
Lots of negative space with minimalist images. Lots of bright colours in image, cover, and font. Generally high contrast between text and cover.
Font tends toward sans serif but can be serif or illustrated. Colour and font style can be in place of imagery. Text tends toward alignment with the top and bottom but can wander.

Mystery
Text is dominant. High contrast between text and cover, yellow more predominant compared to other genres.
Partial images hint at a larger image. Cover art generally a location (forest, house, bridge, lake) or a person. If a person, then the eyes or face are generally obscured. Covers tend toward dark.
Font can be slightly askew but mostly aligned with the top and bottom. Font is sans serif or illustrated and generally thicker. Image can cut into the font, but barely.

Romance
This cover style is called ‘Corporate Memphis’, characterized by pastel colours, illustrated images, and illustrated font.
Covers generally feature two people, image can be dominant. When text is dominant it’s centrally located.
Font tends toward illustrated or sans serif, but can be serif. Alignment not required. Font colours are light and complementary to the main cover colour.

Science Fiction
Covers are dark, with the occasional splash of colour. Images feature other worlds, space, colourful compositions, or a single person/face.
Font can be partially obscured while still visible. Font is aligned with the top and bottom and predominantly sans serif. Thickness varies.

Western
Text appears at the top or bottom, rarely in the center.
Colours tend toward neutral greys, blues, and browns. Cowboy hats and horses featured.
Font is aligned and predominantly serif. Saloon font or similar for styling. Generally high contrast between font and cover.

Young Adult
Predominantly resemble Corporate Memphis but with more vibrant colours. Images feature people, generally illustrated. Image can cut into text, but only barely.
Font: aligned or slanted; predominantly illustrated or sans serif; generally light coloured and thicker; low contrast to cover colour.

256K notes
·
View notes
Text
Unity & Variety: Unity refers to the sense of cohesion or harmony in a design, where all elements work together to create a pleasing whole. Variety, on the other hand, introduces different elements to create visual interest. Balancing these two creates a design that is both harmonious and engaging.
Balance: Balance is the distribution of visual weight in a design. It can be symmetrical (evenly distributed) or asymmetrical (unevenly distributed but balanced). Proper balance ensures that no part of the design overpowers another, creating a sense of stability.
Emphasis & Subordination: Emphasis is about making certain elements stand out in a design to draw the viewer's attention. Subordination involves toning down other elements to ensure they do not compete with the focal point. Together, they guide the viewer's eye through the design in a deliberate way.
Directional Forces: Directional forces are the visual paths that guide the viewer's eye through a design. These can be created through lines, shapes, colors, or the arrangement of elements, helping to lead the viewer's gaze in a specific direction.
Repetition & Rhythm: Repetition involves using the same or similar elements throughout the design to create consistency. Rhythm is the flow produced by the repetition of these elements, which can lead to a sense of movement and pattern within the design.
Scale & Proportion: Scale refers to the size of elements in relation to each other, while proportion is the relative size and scale of the various elements in a design. These principles ensure that elements are sized appropriately to create a cohesive and visually appealing composition
Humans use these design principles in various ways in everyday life. For instance, when decorating a room, people often choose a color scheme for unity but add different textures, patterns, and accessories for variety to keep the space interesting. In fashion, balance is achieved by pairing different pieces, like wearing a bold top with neutral bottoms. Presentations highlight main points with bold or larger fonts for emphasis while supporting details are in smaller fonts for subordination. Urban planning uses directional forces with street signs and road markings to guide traffic flow and ensure safety. Exercise routines often involve repetition and rhythm to build muscle memory and improve performance. In cooking and interior design, using the right proportions of ingredients or furniture ensures functionality and aesthetic appeal, demonstrating the importance of scale and proportion. These principles help create harmony, functionality, and visual appeal in daily life.
0 notes
Text
The Art and Craft of Sign Writing: A Timeless Tradition
In a world dominated by digital screens and flashy graphics, there's something timeless and captivating about the hand-painted sign. Sign writing, the art of crafting and painting signs by hand, has been around for centuries, and although the digital age has introduced new technologies, this traditional craft still holds a special place in modern society. Let’s dive into the history, techniques, and enduring relevance of sign writing.
A Glimpse into the History of Sign Writing
Sign writing dates back to ancient civilizations where symbols were used to communicate essential information, whether for identification, advertising, or directional purposes. Fast forward to the 19th century, and the craft of sign writing evolved into a highly skilled art form. Sign writers were responsible for creating everything from shopfront signs and billboards to menu boards and street signs, helping businesses convey their identities and messages to the public.
The golden era of sign writing can be traced to the rise of commercial enterprises during the industrial revolution, when businesses needed to stand out in a rapidly growing urban environment. Signs became a crucial tool for marketing, but they were also a key aspect of urban aesthetic. This was a time when the bold use of fonts, intricate borders, and vivid color schemes adorned the streets of cities.
The Technique of Sign Writing
At its core, sign writing is all about creating eye-catching, legible, and artistic designs by hand. Traditional sign writing involves a deep understanding of typography, color theory, and composition. Whether painting on wood, metal, glass, or canvas, sign writers use brushes, specialized tools, and often gold leaf to create their masterpieces.
Tools of the Trade: The most essential tools for a sign writer include various brushes (flat, round, and liner brushes), rulers, compasses, and chalk for initial sketching. Gold leaf and other decorative elements are also used to elevate the design.
Typography: Sign writers often use custom lettering styles, choosing typefaces that suit the personality of the business they’re designing for. Each letter is meticulously painted, with careful attention to curves, angles, and spacing.
Techniques and Paints: Traditional sign writing often uses oil-based paints, as they offer a smooth finish and durability. The application of layers is key to achieving the desired effect, whether it's a glossy finish or a more vintage look.
Finishing Touches: Decorative flourishes, such as borders, shadows, and highlights, can add depth and a sense of sophistication to the design. Gold leaf, in particular, is a sign writer's secret weapon for creating an elegant, eye-catching finish that stands the test of time.
Why Sign Writing Still Matters
While digital signage has taken over in many industries, sign writing continues to thrive for several reasons:
Authenticity: Hand-painted signs have a unique, human touch that digital designs can’t replicate. Whether it’s a traditional pub sign or a modern café logo, a hand-painted sign exudes authenticity and a sense of craftsmanship.
Local Heritage and Character: Many cities and towns are still adorned with vintage hand-painted signs that add character to their streetscapes. These signs often reflect the local culture and history, providing a glimpse into the past while contributing to a city’s charm.
Durability: Unlike some modern signs that may fade or wear out over time, well-maintained hand-painted signs are incredibly durable and weather-resistant. With proper care, they can last for decades, making them a valuable investment for businesses.
Uniqueness: Every hand-painted sign is one-of-a-kind. There’s a certain individuality in the curves of each letter and the personal touch that a sign writer imparts to their work. For a business, this uniqueness can be a powerful branding tool.
Sustainability: In an age where sustainability is becoming more important, hand-painted signs offer a more eco-friendly option compared to some mass-produced digital signs. Using natural materials and paints reduces the environmental footprint of sign production.
Sign Writing in the Modern World
Today, sign writing has experienced something of a renaissance. Artists, craftsmen, and designers are reviving this old-school craft to create stunning designs that stand out in a sea of digital advertising. Many businesses are turning to sign writers to create custom pieces that convey personality and professionalism in a way that mass-produced signage can’t.
Additionally, sign writing has found a place in interior design. Vintage-style signs, murals, and hand-painted typography are being used to add character to homes, cafes, and even office spaces. This trend reflects a desire for authenticity and warmth in spaces that might otherwise feel sterile or too uniform.
How to Get Into Sign Writing
If you're interested in learning sign writing, it’s important to approach it as both an art and a skill. It requires patience, precision, and a passion for craftsmanship. Here are some steps to get started:
Learn the Basics of Typography: Understanding the principles of letterforms and how to manipulate them is foundational to sign writing.
Practice Brush Strokes: The brushwork is essential in sign writing. Spend time practicing different strokes to get a feel for how your brush moves and how to create clean, controlled lines.
Start with Small Projects: Begin by designing and painting small signs to practice your skills before taking on larger projects.
Study the Masters: Look at the work of professional sign writers, both historical and contemporary. This will give you an understanding of different styles and techniques.
Take Classes or Apprenticeships: If possible, find a sign writing workshop or an experienced sign writer who can teach you the trade hands-on.
Conclusion
Sign writing is an enduring and deeply satisfying craft that marries artistry with functionality. It’s a profession that requires patience, skill, and a keen eye for design. Whether creating a traditional storefront sign or a modern decorative piece, the craft of hand-painted signs offers something that no digital technology can replicate—true craftsmanship and timeless beauty. In a world full of fast-paced, mass-produced solutions, sign writing stands as a testament to the value of thoughtful, skillful, and personalized artistry.
0 notes
Text
A chaotic office space with a clear homage to the iconic setting of "The Office." The room is filled with the familiar faces of the Dunder Mifflin Scranton branch employees, each caught in a humorous moment that reflects the show's distinctive blend of mundane office life and absurd comedy. In the center, a grinning worker dressed as Beyoncé stands atop a desk, flaunting dramatic poses with a faux microphone in hand, surrounded by a sea of bewildered colleagues. On the left, a man with a serious expression holds up a piece of paper with the words "Syntax Error" scrawled on it, mimicking a scene where a character is caught in an exaggerated state of professional panic. Behind the desks, a large "Welcome to Dunder Mifflin" sign is partially obscured by a series of sticky notes, each bearing a playful "That's what she said" remark, a nod to the show's famous catchphrase. To the right, a mock-serious employee is seated in a yoga pose, with a "Serenity Now" sign on the wall behind him, hinting at his quest for inner peace amidst the workplace cacophony. The office decor is reminiscent of the show's setting, complete with the recognizable beige and blue color scheme, cluttered desks, and an array of office supplies. The scene is bathed in the warm glow of fluorescent lights, creating a slightly surreal atmosphere that adds to the playfulness of the image. Above the scene, the words "Where every day is 'That's What She Said!' and 'I am Beyoncé'—unless there's a syntax error" appear in a playful font, framing the action and inviting the viewer to revel in the light-hearted satire of corporate America. The camera captures the moment as if it were part of the show's documentary-style filming, with a smirking office worker looking directly into the lens, hinting at the viewer's complicity in the shared joke. The overall composition is a delightful visual representation of the show's humor, with a touch of nostalgia for those who have followed the lives of the Scranton branch employees.
0 notes
Text
Creating Engaging Visual Content: Design Tips
In today’s digital landscape, visual content is king. Whether it’s a social media post, album cover, or promotional flyer, eye-catching visuals can captivate your audience and elevate your brand. However, creating engaging visual content requires more than just slapping a few images together. It’s about thoughtful design, consistency, and creativity. Here are some essential design tips to help you with visual content design tips that resonate with your audience and enhance your online presence.
1. **Understand Your Brand Identity**
Before you start designing, it’s crucial to have a clear understanding of your brand identity. What are the key messages and emotions you want to convey? What colors, fonts, and imagery best represent your brand? Establishing a consistent visual identity will make your content instantly recognizable and reinforce your brand’s message.
For instance, if your music has a laid-back, beachy vibe, you might use soft blues, sandy tones, and relaxed typography in your visuals.
2. **Keep It Simple**
One of the most common design mistakes is overcomplicating visuals with too many elements. Simplicity is key to creating content that’s easy to digest and visually appealing. Focus on a single, strong visual message, and avoid cluttering your design with unnecessary text, images, or graphics. Clean, minimalistic designs often have the most impact and are easier for your audience to engage with.
3. **Use High-Quality Images**
The quality of your images can make or break your visual content. Always use high-resolution images to ensure your designs look professional and polished. Blurry or pixelated images can detract from your message and make your content appear unprofessional. If you’re taking your own photos, pay attention to lighting, composition, and focus to capture the best shots.
4. **Leverage Color Psychology**
Colors have a powerful impact on emotions and can significantly influence how your audience perceives your content. Understanding color psychology can help you choose the right color palette to evoke the desired response. For example, red is often associated with energy and passion, while blue can convey calmness and trust. Use color strategically to enhance the mood and message of your visual content.
5. **Prioritize Readability**
If your visual content includes text, readability should be a top priority. Choose fonts that are easy to read and avoid overly decorative or complex typefaces. Ensure there’s enough contrast between your text and background so that the words stand out clearly. Additionally, limit the number of fonts you use in a single design to maintain a cohesive and professional look.
**Pro Tip:** Stick to one or two fonts that complement each other—one for headlines and another for body text.
6. **Use the Rule of Thirds**
The rule of thirds is a fundamental design principle that can help you create balanced and visually appealing compositions. Imagine your design divided into a 3x3 grid. Place key elements along these grid lines or at their intersections to create a more dynamic and engaging layout. This technique is particularly useful for photography and social media posts.
7. **Incorporate White Space**
White space, or negative space, is the empty area around your design elements. While it might be tempting to fill every inch of your design, white space is crucial for creating a clean and uncluttered look. It helps direct the viewer’s attention to the most important parts of your design and prevents your content from feeling overwhelming.
8. **Be Consistent Across Platforms**
Consistency is key to building a strong visual brand. Ensure that your visual content is consistent across all platforms, from social media and your website to promotional materials. This means using the same color schemes, fonts, and design elements to create a cohesive look and feel. Consistency helps reinforce your brand identity and makes your content more recognizable to your audience.
9. **Tell a Story with Your Visuals**
Great visuals do more than just look good—they tell a story. Whether it’s a behind-the-scenes glimpse of your creative process, a visual representation of your lyrics, or a photo that captures the essence of your music, your visuals should convey a narrative that resonates with your audience. Think about the story you want to tell with each piece of visual content and design with that narrative in mind.
10. **Test and Iterate**
Design is an iterative process. Don’t be afraid to test different visual styles and layouts to see what resonates best with your audience. Pay attention to the engagement metrics on your posts—likes, shares, comments, and clicks can all provide valuable insights into what works and what doesn’t. Use this feedback to refine your designs and continually improve your visual content strategy.
Conclusion
Creating engaging visual content is a powerful way to connect with your audience and strengthen your brand. By understanding your brand identity, keeping your designs simple, leveraging color psychology, and prioritizing readability, you can craft visuals that not only look great but also resonate with your fans. Remember, consistency, storytelling, and iteration are key to mastering the art of visual content. With these design tips in mind, you’ll be well on your way to creating visuals that captivate and inspire.
0 notes
Text


Game Informer
is a magazine series I am already well acquainted with as I used to follow it before it shut down recently in August of 2024. Before it's closure Game Informer provided video game fans with gaming news, reviews, insights and coverage for 33 years, the longest running video game magazine in the world. I loved Game Informer and still go back and search it's articles for coverage of my favourite games, such as this article which was in the final issue Game Informer released and covers the latest release from my favourite series of all time. Something that really stands out to me about game informer is how they create their page design. They use typography and graphic design to integrate screencaps and promotional images cleverly around the text, they are also known for decorating their articles by using stunning editorial illustrations from various artists or concept art.




ImagineFX
Is a monthly magazine published in Bath, UK that has been running since 2006. The magazine is tailored specifically for digital artists to inform themselves, create community, gain inspiration, improve their craft and learn more about the digital illustration industry. The Magazine also provides workshops, tutorials program demos, free fonts, textures, images and Photoshop brushes. It acts as a vital tool for digital artists. My favourite thing about this magazine is that it features a lot of artists work, and is a great way to fin new artists and inspiration. As a digital artist myself It is one of my favoured magazines , especially as it has a focus on game art and fantasy which are two major inspirations for my work. The design of the Magazine always has a lot of flashy eye-catching typography which is compositional in a way that highlights the featured artists work.




Deadline
was a British comic magazine published between 1995 and 1998. Deadline was the go-to British magazine for mature comic fans at the time, it featured comic strips and written articles. The style of Deadline was edgy and it gave light to the work of many famed independent artist. Illustrators Phillip Bond and Jamie Hewlett , who are among my all time favourite artists, were featured in this magazine during the beginning of their careers. Deadline ,most notably , is the birth place of the famous - and my favourite- comic series Tank Girl. Its interesting to see this type of magazine as more of a compendium of stories and media rather than reviews or published writing and its something that really interests me.




0 notes
Text

Positive Prompt:
Realistic photograph, "A high-fashion magazine cover featuring a close-up, upper-body shot of a beautiful female model with an enhanced bust size, confidently posing with elegance. Her sharp yet graceful facial features are highlighted, and she wears a stylish, modern outfit that accentuates her figure while maintaining a sophisticated and polished look. The background is a neutral gray with professional, magazine-quality lighting that enhances her photorealistic skin texture. Across the cover, bold and stylish magazine text is displayed, including the title in elegant font: **\"CIVITAI\"** at the top. Other headlines include: - **\"Need your tips to training LoRA\"** - **\"Help poor LoRA Creator\"** - **\"OUT of BUZZ\"** The overall composition combines high-end fashion photography with captivating headlines that frame the modelâs pose, drawing attention to her beauty and presence. The cover reflects sophistication, confidence, and modern fashion, with the Flux Beautify aesthetic enhancing the visual impact."
Negative Prompt:
clone head, clone faces,long head, long face, multiple faces, multiple heads, double heads, double faces, big head, long neck, ugly, tiling, poorly drawn hands, poorly drawn feet, poorly drawn face, out of frame, extra limbs, disfigured, deformed, body out of frame, blurry, bad anatomy, blurred, watermark, grainy, signature, cut off, draft, amateur, multiple, gross, weird, uneven, furnishing, decorating, decoration, furniture, text, poor, low, basic, worst, juvenile, unprofessional, failure, crayon, oil, label, thousand hands, text, word,<bad-hands-5>,<negative_hand-neg>,<bad-image-v2-39000>
Width:
1088
Height:
1408
Seed:
3110873452
Steps:
37
Scheduler:
ddpm
CFG scale:
7.5
CFG Rescale Multiplier:
0
High Resolution Fix Enabled:
true
High Resolution Fix Method:
ESRGAN
High Resolution Fix Strength:
0.45
LoRA:epiCRealLife (SD-1) - 0.7
LoRA:MagicBook-V1 (SD-1) - 0.7
LoRA:advancedenhancer.b8z9 (SD-1) - 0.7
LoRA:more_details (SD-1) - 0.65
LoRA:mRosa-02 (SD-1) - 1
0 notes
Text
From Thank You to Congratulations: Designs for Every Occasion
1.How to make a card in PowerPoint?
Creating a card in PowerPoint is a straightforward process that not only enhances your design skills but also provides an opportunity to express creativity in a digital format. To begin, open a new slide and select a blank layout, which offers a clean canvas free of distractions. This simplicity allows you to focus on your design without being hindered by pre-existing elements. Navigate to the "Insert" tab, where you can add various shapes, such as rectangles and circles, to form the foundational structure of your card. These shapes can serve as both the base and decorative elements, allowing for a layered and visually appealing design. As you progress, customize the shapes with a range of colors, gradients, and borders to achieve the aesthetic you desire, ensuring that the final product aligns with your vision. Once the structural components of your card are in place, the next step involves integrating text to convey your message effectively. Utilize text boxes to add greetings or personalized messages, taking care to adjust the font style and size for clarity and visual impact. Consider the overall composition of the card the balance between text and design elements is crucial for a polished appearance. After finalizing your design, make use of the "Save As" feature to export your creation as a PDF or image file. This enables you to present your card in a professional manner, whether it’s for personal use or business purposes. By following these steps, you will not only enhance your proficiency in PowerPoint but also create a beautiful and meaningful card that can be shared with others.
2. How to make a office card?
Creating an effective office card is a crucial step in establishing a strong professional presence in today’s competitive business environment. The process begins with selecting a design that is not only visually appealing but also aligned with your brand identity. This includes thoughtfully incorporating your company logo and color scheme, which serve as visual representations of your organization’s values and mission. A well-designed card should feature essential information such as your full name, job title, phone number, email address, and company website. It is important to choose a legible font that enhances readability, while also ensuring that the layout remains clean and uncluttered. This simplicity will allow the recipient to quickly grasp the necessary details without feeling overwhelmed by excessive information. In addition to the fundamental elements, the choice of materials for printing can significantly impact the durability and overall aesthetic appeal of your office card. Opting for high-quality cardstock or unique finishes, such as matte or glossy, can create a lasting impression and convey professionalism. Moreover, consider incorporating a unique element, such as a QR code, which can direct recipients to your online portfolio, LinkedIn profile, or relevant social media channels. This modern feature not only facilitates easy access to additional information about your professional offerings but also demonstrates your willingness to embrace technology and innovation in your field. By thoughtfully combining these elements, you can create an office card that effectively communicates your professional brand and leaves a memorable impression on potential clients and partners.
3. How to make a digital card?
Creating a digital card is a straightforward process that can be accomplished through several key steps, making it accessible for individuals and businesses alike. The first step involves selecting a design platform that offers a variety of user-friendly templates, with popular options including Canva and Adobe Spark. These platforms cater to a diverse range of needs and occasions, whether you are designing a birthday card, a holiday greeting, or a corporate invitation. It is essential to choose a theme that resonates with the specific event or sentiment you wish to convey. A well-selected theme not only sets the tone but also enhances the overall aesthetic of the card. Once you have chosen a suitable template, the next phase is customization. This involves adding your own text, images, and color schemes to ensure that the card is a true reflection of your personal style or brand identity. To elevate the visual appeal, consider incorporating graphics, icons, or personal photos that complement the message you wish to communicate. After finalizing your design, it is crucial to save the card in an appropriate format, like JPEG or PDF, for optimal quality. Finally, share your creation effortlessly via email or social media platforms, ensuring that it reaches your intended recipient in a timely manner. This thoughtful approach to digital card creation not only demonstrates your creativity but also enhances your ability to connect with others, regardless of distance.
4. How to make a congratulations card?
Creating a congratulations card is an art that involves several thoughtful steps to ensure it conveys heartfelt sentiments effectively. The process begins with the selection of high-quality card stock, where the choice of color or design plays a crucial role in reflecting the significance of the occasion. For instance, a vibrant hue may be suitable for a joyful celebration, while a more subdued tone could be appropriate for a milestone that calls for reflection and gratitude. Once the cardstock is chosen, it should be carefully folded in half to form the card's structure. The front of the card offers an opportunity to incorporate a meaningful message or visual element that resonates with the achievement being celebrated. This could be achieved through the addition of a decorative border, an inspiring image, or even a simple yet impactful phrase that captures the essence of the occasion. The interior of the card is where personal sentiments shine, allowing for the expression of genuine congratulations and best wishes for the recipient's future endeavors. A heartfelt note can be complemented by personal touches, such as a memorable quote that aligns with the theme of success, or a handwritten signature that adds a layer of intimacy to the message. Ensuring the card is appropriately addressed is vital, as it demonstrates thoughtfulness and consideration. To elevate the presentation, consider including a matching envelope that complements the card's design, providing a polished finish that enhances the overall experience. By taking these steps, the congratulations card becomes more than just a simple gesture; it transforms into a cherished keepsake that reflects the importance of the milestone being celebrated.
5. How to design a thank you card in Canvas?
Creating a thank you card in Canva is an efficient and enjoyable process that allows individuals and businesses to express gratitude in a visually appealing manner. To begin, simply navigate to the Canva platform and select the “Thank You Card” option from the extensive library of templates available. This feature provides a range of pre-designed layouts that cater to various styles and occasions. For those who prefer a more personalized approach, Canva also offers the flexibility to create a thank you card from scratch, allowing users to fully embody their brand's unique identity. By incorporating brand colors and specific fonts, one can ensure that the design remains consistent with overall branding efforts, reinforcing recognition and professionalism. To enhance the emotional impact of the thank you card, it is essential to include a sincere message that resonates with the intended audience. Adding relevant images, graphics, or icons can further elevate the card's aesthetic appeal and make it more memorable. Canva’s intuitive drag-and-drop interface simplifies the process of arranging various elements, enabling users to achieve a polished look with minimal effort. Once the design meets your satisfaction, you can download the final product in your preferred format, whether it be PDF, JPG, or PNG. This ensures that you have a high-quality, professional thank you card ready for distribution, perfect for expressing appreciation to clients, customers, or collaborators.
0 notes
Text
Unlock Your Creativity with Free Embroidery Designs
Unlock Your Creativity with Free Embroidery Designs
Introduction: Free embroidery designs are a treasure trove for crafters, offering endless possibilities to enhance projects without breaking the bank. Whether you're a seasoned embroiderer or just starting, these complimentary patterns can inspire creativity, help you practice new techniques, and add a personal touch to your creations. In this comprehensive guide, we'll explore where to find the best free embroidery designs, how to use them effectively, and tips for making the most of these valuable resources. The Appeal of Free Embroidery Designs: Free embroidery designs offer numerous benefits: - Cost-effective way to build a design library - Opportunity to experiment with new styles and techniques - Perfect for beginners to practice without financial commitment - Instant gratification for last-minute projects - Ability to test designs before investing in paid versions Where to Find Free Embroidery Designs: - Embroidery Machine Manufacturer Websites: Many brands offer free designs to owners of their machines. Examples: Brother, Janome, Bernina - Embroidery Design Websites: Dedicated sites often have a free section or monthly free designs. Popular sites: Embroidery Online, Urban Threads, EmbroideryDesigns.com - Craft Blogs and Websites: Individual designers and craft enthusiasts often share free designs. Look for blogs focused on machine embroidery or general crafting. - Social Media Platforms: Follow embroidery-focused accounts on Pinterest, Instagram, and Facebook. Join embroidery groups where members share free designs. - Embroidery Software Trials: Some software companies offer free designs with trial versions. - Public Domain Resources: Vintage patterns and designs may be available in the public domain. - Embroidery Design Forums: Online communities often have sections for sharing free designs. - Discover our section Free Designs Types of Free Embroidery Designs Available: - Seasonal and Holiday Designs: Perfect for festive projects and seasonal decor. - Floral and Nature Motifs: Versatile designs suitable for various projects. - Monograms and Fonts: Great for personalizing items. - Cartoon Characters and Cute Animals: Ideal for children's projects or whimsical adults' items. - Geometric Patterns: Modern designs for contemporary projects. - Redwork and Blackwork Designs: Simple, elegant patterns suitable for various skill levels. - In-the-Hoop Projects: Designs for creating small items entirely in the embroidery hoop. How to Download and Use Free Embroidery Designs: - Check File Formats: Ensure the design is compatible with your embroidery machine. Common formats: .pes, .jef, .dst, .hus, .vip - Read Usage Terms: Some free designs have restrictions on commercial use or sharing. - Organize Your Downloads: Create a folder system to keep your free designs easily accessible. - Verify Design Quality: Check stitch count and preview the design before stitching. - Test Stitch: Always do a test stitch on scrap fabric before using on your final project. Tips for Making the Most of Free Embroidery Designs: - Combine Designs: Mix and match elements from different free designs to create unique compositions. - Resize Carefully: If resizing, ensure your software recalculates stitch density appropriately. - Customize Colors: Adapt the thread colors to match your project or personal style. - Add Personal Touches: Enhance free designs with additional elements or your own embellishments. - Practice New Techniques: Use free designs to experiment with different fabrics, stabilizers, or thread types. - Create Collections: Group similar free designs to build themed collections for future projects. - Share Your Results: Post your finished projects to inspire others and support the designers. Quality Considerations for Free Embroidery Designs: - Stitch Count: Higher stitch counts generally indicate more detailed designs. - Jumps and Trims: Well-digitized designs minimize unnecessary jumps and trims. - Underlay Stitches: Quality designs include appropriate underlay for stability. - Color Changes: Efficient color changes make stitching smoother and faster. - Designer Reputation: Look for free designs from reputable digitizers or well-known websites. Challenges of Using Free Embroidery Designs: - Limited Selection: Free options may not cover all themes or styles you need. - Variable Quality: Some free designs may not be professionally digitized. - File Format Restrictions: Free designs might not be available in all machine formats. - Lack of Support: Unlike paid designs, free options may not come with customer support. - Potential Copyright Issues: Be cautious of designs that may infringe on copyrighted characters or logos. Enhancing Free Embroidery Designs: - Color Blocking: Change colors to create a new look or match your project's palette. - Adding Texture: Incorporate specialty threads or stitches to enhance the design. - Appliqué Conversion: Transform simple designs into appliqué for added dimension. - Background Addition: Create a complementary background to make the free design pop. - Scale and Repeat: Use software to create larger designs by scaling and repeating elements. Creating a Free Design Library: - Categorize Designs: Sort designs by theme, season, or project type for easy access. - Regular Updates: Set reminders to check favorite sites for new free designs. - Backup System: Keep a cloud backup of your free design collection. - Rating System: Develop a personal rating system to mark favorite or high-quality free designs. - Notes on Usage: Keep a log of how and where you've used each design for future reference. Ethical Considerations: - Respect Usage Terms: Always adhere to the designer's stipulations for using free designs. - Credit the Designer: When sharing projects, credit the source of free designs when possible. - Support Designers: Consider purchasing designs or making donations to support your favorite free design sources. - Avoid Reselling: Don't resell or distribute free designs unless explicitly permitted. - Report Misuse: If you notice copyright infringement, report it to protect designers' work. Advanced Tips for Free Embroidery Designs: - Digitizing Practice: Use free designs as a basis to practice your own digitizing skills. - Blending Techniques: Combine free machine embroidery designs with hand embroidery for unique effects. - Software Exploration: Utilize free designs to explore advanced features of your embroidery software. - Community Challenges: Participate in online challenges that use specific free designs to boost creativity. - Educational Resources: Some free designs come with tutorials – use these to improve your skills. Conclusion: Free embroidery designs are an invaluable resource for embroiderers of all levels. They offer a way to expand your creative horizons, practice new techniques, and embellish projects without financial strain. By knowing where to find quality free designs, understanding how to use them effectively, and respecting the designers' terms, you can build an impressive design library that will serve you well in countless projects. Remember, while free designs are a fantastic resource, supporting designers by purchasing their work when possible helps ensure a continued supply of both free and paid designs in the future. Happy stitching, and may your free embroidery designs bring endless joy and creativity to your embroidery journey! Discover our section Free Designs Read the full article
1 note
·
View note