#date range picker
Explore tagged Tumblr posts
Text
Feature-rich Calendar & Date Picker Components - Cally
Cally provides a set of responsive, customizable, accessible, feature-rich calendar web components for web applications, with a minimal bundle size of 8.5KB min/gzip. These components support single dates, date ranges, and multi-month displays while maintaining complete accessibility and localization support. Key Features: Single date selection and date ranges Multiple month displays RTL text…
0 notes
Text
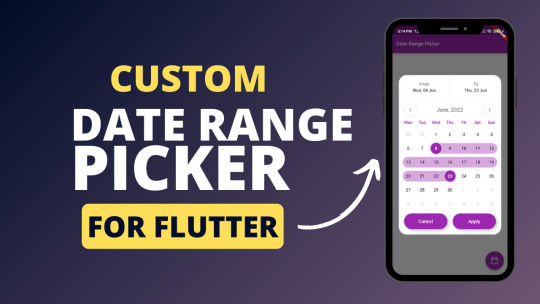
Custom Date Range Picker for Flutter
Custom Date Range Picker for Flutter custom_date_range_picker custom_date_range_picker Usage ... floatingActionButton: FloatingActionButton( onPressed: () { showCustomDateRangePicker( context, dismissible: true, minimumDate: DateTime.now().subtract(const Duration(days: 30)), maximumDate: DateTime.now().add(const Duration(days: 30)), endDate: endDate, startDate: startDate, backgroundColor:…

View On WordPress
0 notes
Text

Tomatoes are native to South America and were first cultivated by the Aztecs and Incas. They were brought to Europe by Spanish explorers in the 16th century and were initially used as ornamental plants. It wasn't until the 18th century that tomatoes were widely accepted as a food crop in Europe and North America. Today, tomatoes are one of the most widely consumed fruits in the world and are used in a variety of dishes.
Tomatoes have a long and fascinating history. Originating in the Andes Mountains of South America, they were first domesticated by the Aztecs in what is now Mexico in the 16th century. The earliest known written record of tomatoes in Europe dates back to the 1540s, when the Italian herbalist Pietro Andrea Mattioli described them as a food item.
Despite their early introduction to Europe, tomatoes were initially viewed with suspicion and even fear. Many people believed that they were poisonous, and it wasn't until the 18th century that they became widely accepted as a food item in Europe. In fact, in some parts of Europe, tomatoes were grown primarily as ornamental plants until the 19th century.
Today, tomatoes are one of the most widely consumed fruits in the world, and they are used in a wide range of dishes, from salads and sandwiches to pasta sauces and salsas. They are also an important source of vitamins and minerals, including vitamins A and C, potassium, and lycopene.
In recent years, there has been growing concern about the environmental impact of tomato farming, as well as the working conditions of tomato pickers. As a result, many consumers are seeking out locally grown, sustainably produced tomatoes, or choosing alternative sources of protein such as plant-based proteins.
Overall, the history of tomatoes is a testament to the power of human ingenuity and innovation. From their humble beginnings in South America to their widespread popularity today, tomatoes have played an important role in the development of human culture and cuisine.
#history#education#educational#learning#fun facts#food#food history#food facts#food culture#culture#cuisine#culinary#culture and cuisine#tomato#tomatoes#foodpedia
2 notes
·
View notes
Text

[Original post date on twitter: 11/15/22] Game On
Scout:

Billed Launcher
+10% damage +30% range Explodes on contact, direct hit blast radius -30% reload speed and fire rate

Air Shufflers
On wearer: second jump gets +150% jump height but takes 1 second to reach that height

Pipe Pounder
+50% damage Upon kill: send enemies bodies to spawn room -25% swing speed -20% deploy speed
Soldier:

Blocky Bombarder
+25% projectile speed +25% explosion radius blast radius splash damage lingers and the direct hit area still deals that damage Linger lasts 3 seconds -50% fire rate

Creepin Skull
+25% faster projectile speed then bison Explosion shaped projectiles that knock back enemies +20% damage then stock Infinite ammo -30% fire rate Alt-fire:charge up a non-self harmful explosion that has you at the center (can’t use weapon for 10 seconds after)

Pixel Picker
+10% damage On hit:reduces enemy movement speed and jump height by 15% -15% swing speed
Pyro:

The Nomming Case
+50% max ammo On kill: replenish 50% of max ammo +20% flame width and height +10% direct damage -10% range -20% fire rate

Sparky
Charge up a blast of fire and wing that knocks enemies away and then makes you invisible for 5 seconds After invisibility wears off, 5 seconds of being marked for death

Nommed Spike
+50% deploy speed On hit: cause bleed and marked for death for 5 seconds -50% holster speed
Demoman:

The First Bomber
+55% explosion radius +50% direct and explosion damage +50% building damage Leave behind fire in radius of explosion on ground that deals average flame tick damage, effect lasts 3 seconds 1 shot in clip

Booming Merch
On wearer: +20% explosion radius on primary weapon +30% building damage on primary weapon

The Wild Blashing
Has aoe damage +20% damage +30% swing speed 10% of your damage dealt is turned into self damage
Heavy:

Leiran's Lashout +25% damage +35% fire rate Fires twin lasers that have near infinite range the size of sniper dots

Beck's Cannon
+30% damage Bullets explode on contact and knock back enemies You can launch yourself like a rocket jump but with no self damage -60% reload speed -30% fire rate

Wild Jester
Shotgun range melee attack Pushes enemies back on successful hit On miss: marked for death for one second
Engineer

The Last Screech
+70% damage On hit: inverse knock back, pulling enemies to you -50% reload speed and fire rate

The Personal Protecting Scooper
On Wearer: Will instantly start acting enemies that are in its melee range (except for disguised or invisible spys) +100% melee range then base wrench -20% swing speed then wrench

Helpy Hand
+100 building health to each level On hit(ally): speed boost for 3 seconds +30 upgrade cost
Medic:

Special Dealer
On Wearer: +25% heal rate on secondary +25% overheal on secondary

Over Spammer
+30% slower overheadldecay -20% damage target takes while being healed -30% deploy speed -20% movement speed when not healing Ubercharge: +200% fire rate and reload speed (activation shown by glitchy ad pop ups coming from medi-gun and targets gun)

Pipis
+30% holster and deploy speed Must get a hit with the pipis before switching weapons again
Sniper:

Skull Rattler
+10% damage +70% deploy and holster speed Have to charge before firing (25% faster then cow mangler) No zoom

Stop Of The Magic
Enemies hit by this take damage (-2) whenever they move for 10 seconds -50% recharge speed

Boney Bonk
+75% longer melee range +20% damage -25% swing speed Crits become mini-crits
Spy:

Cloak of Wraith
on wearer: +35% cloak duration and +35% movement speed when cloaked

La connexion d’une entité
+20% swing speed +40% holster and deploy speed Must get a kill to be able to holster Backstab: kill an enemy and gain a soul (max 5). For each soul, gain +5% movement speed

A Piece Of Corruption
+100% sapper damage If destroyed, will attempt to go to another building if close enough 1 hit from a wrench kills it

A Laid Trap
When you uncloak, nearby enemies take damage(-50) -40% cloak duration
3 notes
·
View notes
Text
Access Equipment Hire in Melbourne: The Ultimate Guide
When working at heights, having the right equipment is crucial for safety, efficiency, and productivity. Whether you're in construction, maintenance, warehousing, or any industry requiring elevated work, access equipment hire in Melbourne provides a cost-effective and flexible solution. From scissor lifts to boom lifts, cherry pickers, and scaffolding, hiring access equipment offers various benefits for businesses and individuals alike.
Why Hire Access Equipment in Melbourne?
Investing in access equipment can be costly, particularly for short-term projects. Hiring allows businesses to access the latest technology without the burden of ownership, maintenance, or storage. Here are some key reasons to consider hiring access equipment in Melbourne:
1. Cost-Effectiveness
Purchasing access equipment involves a significant upfront investment. Hiring eliminates these costs, making it ideal for small businesses, contractors, and short-term projects.
2. Wide Range of Equipment
Hiring companies offer a broad selection of access solutions, including scissor lifts, boom lifts, vertical lifts, and cherry pickers. This ensures you have the right equipment for specific job requirements.
3. Flexibility and Convenience
Access equipment hire provides the flexibility to rent for a day, a week, or longer, depending on project needs. This helps businesses scale operations efficiently without long-term commitments.
4. Latest Technology and Safety Compliance
Equipment hire companies maintain their fleet with up-to-date machinery that meets industry safety standards. This ensures reliability, safety, and compliance with Australian regulations.
5. No Maintenance or Storage Hassles
Owning access equipment requires regular maintenance and storage space. Hiring eliminates these concerns, allowing businesses to focus on their core operations.
Types of Access Equipment Available for Hire
Melbourne’s access equipment hire companies offer a variety of machines designed to meet different project requirements. Below are some of the most commonly hired types:
1. Scissor Lifts
Scissor lifts are ideal for indoor and outdoor use, providing a stable platform for working at heights. They are available in electric and diesel-powered models, catering to different terrains and job site conditions.
2. Boom Lifts
Also known as cherry pickers, boom lifts offer extended reach capabilities, making them perfect for construction, tree trimming, and signage installation. They come in articulating and telescopic models for versatile access.
3. Vertical Lifts
Compact and easy to manoeuvre, vertical lifts are excellent for indoor maintenance work, warehouse operations, and confined spaces. They provide a safe and stable working platform.
4. Scaffolding and Mobile Platforms
For projects requiring temporary elevated workstations, scaffolding and mobile platforms offer a reliable solution. They are lightweight, easy to assemble, and adaptable to various job site needs.
5. Telehandlers
These multi-purpose machines combine the functionality of a forklift and crane, making them suitable for material handling, construction, and agricultural applications.
How to Choose the Right Access Equipment for Your Project
Selecting the right access equipment depends on various factors, including:
Height Requirements: Determine the maximum height you need to reach.
Terrain and Environment: Consider whether the job site requires rough-terrain or indoor-friendly equipment.
Weight Capacity: Ensure the equipment can handle the required load, including workers and tools.
Power Source: Electric models are ideal for indoor use, while diesel-powered machines are better suited for outdoor applications.
Safety and Compliance: Check if the equipment meets Australian safety standards and regulations.
Safety Considerations When Using Access Equipment
Safety is a top priority when working at heights. Here are essential safety tips to follow when hiring and using access equipment:
Conduct a Risk Assessment – Identify potential hazards before operating any machinery.
Ensure Proper Training – Operators should be certified and trained to use access equipment safely.
Perform Pre-Use Inspections – Check for mechanical issues, faulty controls, or damages before use.
Use Fall Protection Equipment – Safety harnesses and guardrails should be used where required.
Follow Load Limits – Avoid overloading equipment beyond its capacity.
Work in Safe Weather Conditions – Avoid using elevated platforms during high winds or storms.
Adhere to Manufacturer Guidelines – Follow all operational and safety instructions.
Where to Hire Access Equipment in Melbourne
Melbourne has numerous access equipment hire providers offering competitive rates and quality service. When choosing a rental company, consider factors such as:
Reputation and Experience – Look for companies with positive reviews and a strong industry presence.
Equipment Availability – Ensure they have the right machinery for your specific needs.
Rental Terms and Pricing – Compare rates and rental periods to find the best deal.
Customer Support and Maintenance – Opt for providers offering on-site support and well-maintained equipment.
Conclusion
Access equipment hire in Melbourne is a practical solution for businesses and individuals requiring safe, efficient, and cost-effective access to elevated work areas. With a variety of options available, from scissor lifts to boom lifts and scaffolding, hiring ensures flexibility without the financial burden of ownership. By choosing a reliable rental provider and following safety protocols, you can complete your projects with confidence and efficiency.
For reliable access equipment hire in Melbourne, https://www.pacifichire.com.au/access-equipment-hire/ to explore our range and find the right solution for your project.
0 notes
Text

MOONBOUND by Robin Sloan
RELEASE DATE: June 11, 2024
A sentient artifact that witnessed the fall of human civilization becomes a friend and advisor to a boy who discovers it many lifetimes later.
Twelve-year-old Ariel de la Sauvage has never seen a blue sky or tasted tomato sauce. Millennia before he began life in the small, remote village of Sauvage, humanity was defeated by AI-begat “dragons” in a war to end all wars, changing the course of life on Earth forever. While exploring the valley around Sauvage, Ariel discovers an object dating back to that era: a spaceship’s escape pod, entombed in a cave revealed by the calving of a glacier. In addition to the body of human warrior Altissa Praxa, the pod holds the chronicling device that served Altissa in life, a sophisticated and self-aware apparatus designed to record human memories. (For its part, the chronicler describes itself as “a hearty fungus onto which much technology has been layered, at extraordinary expense.”) Making the leap from Altissa to Ariel, the chronicler, who acts as the book’s narrator, finds society transformed. Animals talk. Robots roam the roads. Wizards hold sway, including the Wizard Malory, the ruler of Sauvage. When Ariel inadvertently thwarts Malory’s secret plans one day, revealing an intricate conspiracy revolving around Ariel himself, he incurs the wizard’s wrath and only manages to escape Sauvage by the skin of his teeth. Pursued by Malory and his forces, Ariel is aided by a colorful cast of characters ranging from an elk to a bog body to a trash picker as he searches for a way to defeat the wizard—and figure out why Malory wants him in the first place. Thanks to the chronicler’s distinct voice and novel point of view, it makes for an ingenious choice of narrator; the plot itself is replete with thorny quests and arduous journeys in the manner of classics like A Wrinkle in Time and The Lion, the Witch and the Wardrobe, though the finale feels somewhat rushed and leaves a few questions hanging. Coming at the dawn of the AI era, this is a thoughtful (and hopefully not prescient) book that, like its characters, asks: What happens next?
An expansive adventure that blends fantasy and SF to address one of the most pressing issues of our time.
1 note
·
View note
Text

Apply Boxer Superstore x60 General Workers 2024 Boxer Superstore x60 General Workers 2024 Are you seeking a career in the retail and distribution industry? Boxer Superstores, a leader in South Africa's retail sector, is excited to announce General Worker positions at our Cape Town Distribution Centre (Airport Industria). With multiple roles available, this is your chance to be part of a dynamic team in a fast-paced and supportive environment. Apply today to take your career to the next level! - Job Title: General Workers - Cape Town DC (Airport Industria) - Reference Number: BOX241009-1 - Job Type: Permanent - Division: Supply Chain - Department: Distribution Centre - Location: Airport Industria, Western Cape, South Africa - Number of Positions: 20 - Closing Date: 31 December 2024 - Minimum Education Level: Grade 12 | National Certificate - Job Category: Retail Boxer Superstores is committed to creating opportunities for passionate and hardworking individuals. At our Cape Town Distribution Centre, you'll find a range of roles designed to help you grow your career while contributing to our mission of excellence in retail and distribution. Available Roles We are hiring for various positions, including: - General Worker - Manage overstocked, damaged, and short-dated stock efficiently. - Picker - Accurately pick stock for stores based on picking slips. - Cycle Counter - Monitor stock levels and track inventory quantities in the warehouse. - Forklift Driver - Load and offload trucks, move pallets, and ensure safe storage. - Reach Truck Driver - Operate a reach truck and pack pallets on racks for storage. - Auditor - Conduct stock counts, check for damages, and verify expiry dates. - Combiner - Prepare pallets by combining stock and shrink-wrapping for store deliveries. Minimum Requirements To qualify for these exciting opportunities, candidates must meet the following criteria: Education and Experience - Grade 12 | National Certificate. - 0–2 years of warehouse experience. Your role will depend on your prior experience. - Forklift or Reach Truck license (required for relevant roles). - Proficiency in Excel is advantageous. Availability - Be willing to work day shifts, night shifts, weekends (including Sundays), and public holidays. Skills Required - Attention to detail: Ensure accuracy in all tasks. - Good communication skills: Collaborate effectively with team members. - Ability to work under pressure: Thrive in a fast-paced environment. - Teamwork: Contribute to collective success. - Deadline-driven: Meet tight schedules efficiently. - Basic mathematical skills: Handle inventory calculations with ease. Benefits of Joining Boxer Superstores Boxer Superstores offers a supportive work environment with opportunities for career growth and development. As a valued team member, you’ll play a critical role in ensuring efficient operations at our Distribution Centre while advancing your professional skills. Duties and Responsibilities General Worker Roles - Oversee and manage damaged or short-dated stock. - Ensure the Distribution Centre operates smoothly by returning excess stock promptly. Picker Responsibilities - Select and prepare stock according to store requirements. Specialized Roles - Cycle Counter: Conduct inventory checks and maintain stock accuracy. - Forklift/Reach Truck Drivers: Safely load and store items within the warehouse. - Auditor: Perform stock audits and verify the accuracy of shipments. - Combiner: Organize and shrink-wrap items for delivery. These tasks ensure efficient distribution and high service standards for Boxer Superstores customers. SEE ALSO: Standard Bank Learnerships 2024 How to Apply? Click Here to Apply Read the full article
0 notes
Text
PowerApps Training in Hyderabad | PowerApps Online Training
Top 8 PowerApps Training Modules for App Developers

PowerApps Training in Hyderabad is an excellent opportunity for aspiring developers looking to create custom applications without extensive coding knowledge. With the ability to build apps that integrate seamlessly with data sources such as Microsoft Excel, SharePoint, and Dynamics 365, PowerApps has become an indispensable tool for businesses worldwide. If you want to harness the full potential of PowerApps, PowerApps Online Training is an ideal way to gain in-depth knowledge of this powerful platform. In this article, we will explore the top 8 PowerApps training modules that are essential for any app developer seeking to master the platform.
1. Introduction to PowerApps
For those just beginning their PowerApps journey, an introduction to the platform is the first step. PowerApps Training in Hyderabad begins with a comprehensive overview of the PowerApps ecosystem, where developers learn about its components, interface, and capabilities. This module helps students understand the fundamental concepts behind app development using PowerApps, such as the differences between canvas and model-driven apps, the PowerApps Studio, and the various design elements available to developers.
In this foundational module, students are introduced to creating their first PowerApp, starting with a simple app creation process. The goal is to give developers the confidence to start experimenting with PowerApps while providing them with the essential skills needed to build functional apps. This introduction provides a strong foundation for all subsequent training modules, as students can progressively explore more complex features and functionalities.
2. Building Canvas Apps
One of the most popular features of PowerApps is the ability to create canvas apps. This module teaches developers how to create visually appealing, responsive apps using a drag-and-drop interface. PowerApps Online Training is perfect for developers who want to dive deeper into designing intuitive user interfaces (UI) without writing much code.
In this module, learners will explore how to design custom screens, add controls such as text inputs, buttons, labels, galleries, and images, and format them for a responsive user experience. They will also learn how to use formulas to create dynamic functionality, such as showing or hiding controls based on user input. By the end of the module, developers will be able to create fully functional apps from scratch, tailored to specific business needs, and ready to deploy across multiple devices.
3. Working with Data in PowerApps
One of the core strengths of PowerApps is its ability to connect to a wide range of data sources, including SharePoint, Microsoft SQL Server, and even third-party applications via connectors. This module teaches developers how to work with data effectively in PowerApps by connecting their apps to various data sources.
PowerApps Online Training will guide developers through the process of setting up data connections, querying data, and using the data within their apps. Students will learn how to create forms, galleries, and other controls that display data from their chosen data sources. Additionally, this module covers CRUD operations (Create, Read, Update, and Delete), which are essential for building data-driven apps.
By understanding how to link PowerApps with multiple data sources, developers can create dynamic and interactive apps that provide real-time insights and enable users to update or view data directly within the application.
4. PowerApps Forms and Controls
Forms are an integral part of most apps, as they allow users to input, update, or view data. In this module, developers will learn how to create and customize forms within PowerApps. They will explore how to use different form controls, such as text boxes, drop-down menus, date pickers, checkboxes, and radio buttons.
This module also covers advanced form features, such as validating user input, creating complex conditional logic, and designing forms that adapt based on specific business rules. Developers will also learn how to manage data validation and error handling to ensure that users submit correct and complete information. By the end of the module, developers will be proficient in building sophisticated forms for a wide range of business scenarios.
5. Advanced Customization and Logic
Once developers have mastered the basics, they can move on to more advanced customization and logic. In this module, learners will dive into PowerApps formulas, which are central to creating custom behaviour in an app. PowerApps uses a formula language similar to Excel formulas, which allows developers to implement complex logic and automate app functionality.
Students will learn how to write formulas to manipulate data, respond to user interactions, and create custom actions within the app. This module also explores conditional logic, dynamic data, and integration with Power Automate to create automated workflows that improve app performance and efficiency. Developers will be introduced to custom connectors, which allow apps to integrate with external systems, and will also explore how to use expressions for data transformation.
By the end of this module, developers will have a deep understanding of how to use formulas to customize app behaviour and enhance user experience.
6. Creating Model-Driven Apps
While canvas apps offer great flexibility, model-driven apps provide a data-first approach to app development. This module focuses on the creation of model-driven apps, where the design is based on data models rather than UI elements. Developers will learn about entities, relationships, forms, and views, all of which are critical to building model-driven apps that work seamlessly with structured data.
This module helps developers understand how to design apps based on the needs of a business, rather than focusing purely on the design elements. Developers will learn how to build apps that are scalable, data-centric, and automatically responsive to changes in data. These apps are particularly useful for scenarios that require complex data relationships, such as customer management, sales tracking, and inventory management.
7. Working with Power Automate in PowerApps
One of the most powerful features of PowerApps is its integration with Power Automate, which allows developers to automate workflows and processes within the app. In this module, developers will learn how to create automated flows to handle repetitive tasks, such as sending notifications, collecting data, or approving requests.
Developers will explore how to trigger workflows from within PowerApps, as well as how to use pre-built templates or build custom workflows using a wide range of connectors. PowerApps Online Training will provide step-by-step guidance on creating and managing flows, as well as integrating them with PowerApps to streamline business processes. This module emphasizes the importance of automation in modern business applications and shows developers how to save time and reduce errors by automating routine tasks.
8. Deploying and Managing PowerApps
Once an app has been developed, it’s essential to understand how to deploy and manage it effectively. This module covers the steps required to publish PowerApps, manage user access, and monitor app performance. Developers will learn how to manage different environments, update apps, and share them securely with others in the organization.
App lifecycle management is also covered in this module, which includes monitoring app usage, debugging issues, and troubleshooting common problems. Developers will learn best practices for maintaining PowerApps over time, ensuring that apps remain functional and secure even as business requirements evolve.
Conclusion
PowerApps Training in Hyderabad and PowerApps Online Training offer an invaluable learning experience for anyone looking to build custom applications for their business or organization. By mastering the top 8 PowerApps training modules outlined in this article, developers can create powerful, data-driven apps that streamline business processes and enhance productivity.
From foundational knowledge to advanced app customization, PowerApps provides a versatile platform for developing sophisticated applications with minimal coding. With the right training and skills, developers can leverage PowerApps to transform business ideas into functional, efficient, and automated apps that meet a wide range of business needs. Whether you are a novice or an experienced developer, investing in PowerApps Training will open up numerous opportunities in the world of app development.
Visualpath is the Leading and Best Institute for learning in Hyderabad. We provide PowerApps and Power Automate Training. You will get the best course at an affordable cost.
Attend Free Demo
Call on – +91-9989971070
Blog: https://visualpathblogs.com/
What’s App: https://www.whatsapp.com/catalog/919989971070/
Visit: https://www.visualpath.in/online-powerapps-training.html
#PowerApps Training#Power Automate Training#PowerApps Online Training#Microsoft PowerApps Training#PowerApps Training Course#PowerApps and Power Automate Training#PowerApps Training in Hyderabad#Microsoft PowerApps Training Courses
1 note
·
View note
Text
J&S Integrated Services
Are you looking for a cherry picker hire in Romford or a temporary boiler hire for your next project in Greater London? At J&S Integrated Services, we specialise in a wide range of plant and machinery hire services, ensuring that your project runs smoothly and efficiently with high-quality equipment such as cherry picker hire, mobile access tower hire, and temporary boiler hire.
We Are Passionate About Cherry Picker Hire and More in Romford, Greater London
At J&S Integrated Services, we are dedicated to delivering top-tier plant and machinery hire services throughout Romford and Greater London. Whether you need to hire a cherry picker, require mobile scaffold tower solutions, or seek temporary boiler hire, our team is committed to meeting your needs. Our expertise spans multiple industries, and we always ensure that all equipment is up-to-date, safe, and ready for use.
Website: https://jandsintegratedservices.co.uk/
Address: Unit 1 Trade Centre, Ashton Rd, Harold Hill, Romford, Greater London, London, RM3 8UJ
Phone Number: 01708 321321
Business Hours: Mon - Fri : 08:00am - 05:00pm Sat - Sun : Closed
#Cherry Picker Hire#Hire A Cherry Picker#Cost of Cherry Picker Hire#Temporary Boilers#Temporary Boiler Hire#Mobile Access Towers#Mobile Access Tower Hire#Mobile Scaffold Tower#Rubbish Removal#Man With Van Rubbish Removal#Garden Rubbish Removal#Garden Clearance#Rubbish Clearance#Diamond Drilling Services#Decorating Services#Property Maintenance
1 note
·
View note
Text
What Is Hotel Booking App Development Features Services And Cost

Hotel booking apps have revolutionized the way people plan and book accommodations, making travel easier, more efficient, and often more affordable. Applications like Agoda, Booking.com, Trip Advisor, Airbnb, and Expedia have transformed the travel industry by offering users instant access to hotel rooms, vacation rentals, and travel experiences worldwide.
They help customers compare prices, access reviews, and secure discounts, leading to significant time and cost savings. Let’s dive into what hotel booking apps entail, the key features to include, and the cost considerations of developing one.
What are hotel booking apps?
Hotel booking applications are digital platforms designed to facilitate the process of reserving accommodations such as hotels, hostels, and resorts. These apps have transformed the travel experience by allowing users to book stays conveniently from anywhere at any time, eliminating the need for physical visits to multiple hotels.
Key Features of Hotel Booking Apps
Search Functionality: Users can search for hotels based on location, dates, and guest numbers. A date picker allows for easy selection of arrival and departure dates.
Result Filtration: Hotel booking app development solutions like result filtrations allow users to filter search results by ratings, price range, and other criteria, helping them find suitable options quickly.
Multiple Language & Time Zone Support: To cater to a global audience, these apps often include support for various languages and time zones.
Secure Payment Gateway: A secure payment system is essential to protect both customers and hoteliers from fraud.
In-App Customer Support: Many apps offer chat support to assist users with enquiries related to their bookings.
Push notifications: Users receive updates about booking changes, hotel availability, and special offers.
Hotel Booking App Development Services
Hotel booking app development involves a comprehensive array of services that cater to both the needs of users and hotel operators. Here are key services offered by various development companies in this domain:
Custom App Development
Tailored Solutions: Companies providing custom hotel booking app development services tend to offer solutions to meet specific business requirements, whether for a single hotel or a chain.
MVP Development: Initial versions (Minimum Viable Products) focus on essential features to validate ideas before full-scale development.
UI/UX Design
User-Centric Interfaces: Development teams prioritize creating intuitive and engaging user interfaces that enhance the user experience, as seen in the services offered by hotel booking app development companies like RG Infotech.
Prototyping: Before full implementation, prototypes are developed to visualize the app's functionality and design.
Integration of Advanced Technologies
AI and machine learning: These technologies are implemented to provide personalized recommendations based on user behavior and preferences, improving customer satisfaction.
Blockchain for Security: Some developers incorporate blockchain technology to ensure secure transactions and enhance trust among users.
Payment Gateway Integration
Multiple Payment Options: Support for various payment methods, including credit cards, digital wallets, and subscription models, is essential for user convenience.
Backend Development
Robust Backend Systems: Companies focus on developing scalable backend systems that can handle high traffic and data securely, ensuring smooth operation of the app.
Ongoing Support and Maintenance
Post-Launch Services: Continuous support for updates, bug fixes, and feature enhancements is crucial for maintaining app performance and user satisfaction.
Marketing and Deployment
Launch Strategies: Assistance with marketing strategies to promote the app post-launch is often included in development packages.
Market Analysis: Conducting thorough market research to identify trends and competition helps in positioning the app effectively.
Analytics and Reporting Tools
Performance Monitoring: Integrating analytics tools allows businesses to track user engagement, booking patterns, and revenue generation effectively.
By leveraging these services, businesses can create a competitive hotel booking app that not only meets user expectations but also drives operational efficiency for hotels.
Cost of Developing Hotel Booking Apps
The development cost for hotel booking applications can vary widely depending on several factors, such as the app’s complexity, features, design, platform, and the development team’s expertise. Here’s a breakdown of the factors that influence the overall cost:
Basic Apps: A hotel booking app development cost can range from $10,000 to $25,000 for a simple application with essential features.
Standard Apps: More comprehensive applications typically range from $25,000 to $50,000.
Advanced Apps: For feature-rich applications that require extensive functionality and integration, costs can rise to between $40,000 and $90,000.
What factors affect hotel booking app development cost?
Here’s a more concise overview of the factors influencing the cost of developing a hotel booking app:
App Platform
iOS, Android, or Both: Developing for both platforms separately costs more than cross-platform development (e.g., using Flutter or React Native). Native apps provide better performance but come at a higher price.
UI/UX Design
Complexity: Custom, visually appealing designs increase development time and costs, whereas using basic templates reduces cost but limits uniqueness.
Responsive Design: Ensuring compatibility across devices also adds to the design budget.
Geography of the Development Team
Outsourcing to regions with lower rates can lower the overall cost without sacrificing quality. Developer rates vary by region:
North America/Europe: $100-$250/hour
Eastern Europe: $40–$80/hour
Asia (India, Vietnam): $20–$50/hour
Third-party Integrations
Payment Gateways: Secure payment integration (e.g., PayPal, Stripe) adds complexity and cost.
APIs: Adding services like Booking.com, Amadeus, or Google Maps increases functionality but requires extra development.
Push Notifications: Adds interaction and booking updates for users, typically using services like Firebase.
Maintenance and Support
Ongoing costs for bug fixes, security updates, and feature enhancements.
Hosting and Server Costs: Cloud services (AWS, Google Cloud) for handling bookings and user data add to long-term expenses.
These factors influence the overall cost, ranging from $20,000 to $1,000,000 or more, depending on the scope and complexity of the app.
Conclusion
This article delves into the crucial factors that influence the development of a hotel booking app, emphasizing features, services, and cost. Understanding these factors allows businesses to make strategic decisions when planning a hotel booking app, ensuring a balance between functionality, user experience, and cost. The investment in app development is not only about building the app but also about ensuring its scalability, security, and future readiness to meet the evolving demands of the travel industry.
FAQs
How long does it take to develop a hotel booking app?
The timeline for developing a hotel booking app can vary based on its complexity. A basic app can take about 3 to 6 months, while a more advanced, feature-rich app might take 6 to 12 months or more.
What are the essential features of a hotel booking app?
Key features include user registration, hotel search and filters, real-time availability, payment gateway integration, reviews and ratings, push notifications, map integration, and customer support.
How much does it cost to develop a hotel booking app?
The cost of developing a hotel booking app can range from $20,000 to over $1,000,000, depending on the app's complexity, features, platform (iOS, Android, or both), and the location of the development team.
What platform should I develop my app for?
You can develop your app for iOS, Android, or both. To save costs, cross-platform solutions like Flutter or React Native can be used, allowing a single codebase to work on both platforms.
#hotel booking app development#hotel booking app development company#hotel booking app development services#hotel booking app development solutions#hotel booking app development cost.
0 notes
Text
Flexible Date & Date Range Picker - Datera.js
Datera is a customizable date and date range picker JS library that transforms a regular input field into a date selection input. When the date input is focused or clicked, a monthly calendar appears, which enables users to select a single date, multiple dates, or even a date range. More Features: Set min/max years Set min/max dates Enable/disable dates 10 modern themes included. How to use…

View On WordPress
0 notes
Text
Date Range Picker in flutter
Date Range Picker in Flutter is a user-friendly and simple package for Flutter that allows users to select a date range. It’s designed to evolve over time, and its components are built to be reusable. (Isn’t it beautiful?) Features ✅ Simple and user-friendly interface Customizable theme Reusable components Field, form field, and dialog widgets Functions to display a date range picker as a…

View On WordPress
0 notes
Text
Let's find out the best FREE WordPress Form plugin

WordPress form plugins are no longer limited to just contact forms. Currently, you can use form plugins for booking, subscriptions, CRM integration, product sales, and more! If you want, you can even use the form plugin's API to create your own integrations.
Free or Lite?
There are many free form plugins for WordPress. But most are not free, rather lite versions. To be direct, the plugin available on WordPress.org is usually a limited feature lite version, where you won't get many things. You have to purchase the paid version to unlock all features.
Limited Fields
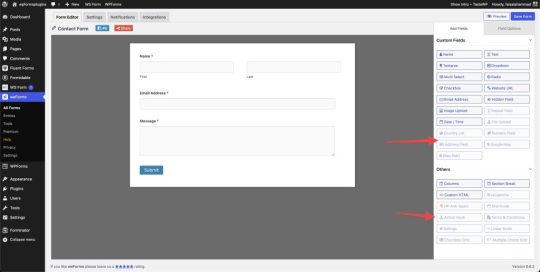
Even if the plugin name doesn't include "Lite", the following plugins don't allow all fields, settings or options such as form submission, reCaptcha, pre-made form templates, form submission export. Many basic fields are also locked. Only installing the pro version allows using all fields. - Bit Form (43 total fields, 7 locked fields) - Mollie, Advanced, Signature, PayPal, RazorPay, Stripe, Draft Button - Fluent Forms (48 total fields, 27 locked fields) - Image Upload, File Upload, Phone, reCaptcha, hCaptcha, Turnstile, Shortcode, Action Hook, Form Step, Ratings, Checkable Grid, Range Slider, Net Promoter Score, Chained Select, Color Picker, Repeat Field, Post/CPT Selection, Quiz Score, Rich Text Input, Save & Resume, Payment Item, Subscription, Custom Payment Amount, Item Quantity, Payment Method, Payment Summary, Coupon - Formidable Forms (42 total fields, 27 locked fields) - File Upload, Rich Text, Time, Star Rating, Toggle, Lookup, Section, Embed Form, NPS, Tags, Summary, AI, Ranking, Date, Scale, Slider, Dynamic, Repeater, Page Break, Likert Scale, Password, Address, Signature, Appointment, Product, Quantity, Total - Forminator Forms (29 total fields, 1 locked field) - eSignature - Ninja Forms (30 total fields, 2 locked fields) - File Upload, Save - weForms (31 total fields, 16 locked fields) - Repeat Field, Numeric Field, File Upload, Address Field, Country List, Google Map, Step Start, reCaptcha, Shortcode, HP Anti-Spam, Action Hooks, Terms and Conditions, Ratings, Linear Scale, Checkbox Grid, Multiple Choice Grid - WPForms Lite (40 total fields, 24 locked fields) - Phone, Date / Time, File Upload, Layout, Page Break, Rich Text, HTML, Rating, Custom Captcha, Likert Scale, Address, Website / URL, Password, Repeater, Section Divider, Content, Entry Preview, Hidden Field, Signature, Net Promoter Score, PayPal Commerce, Square, Authorize.net, Coupon - WS Form Lite (55 total fields, 35 unavailable fields)

Formidable Forms Date field locked

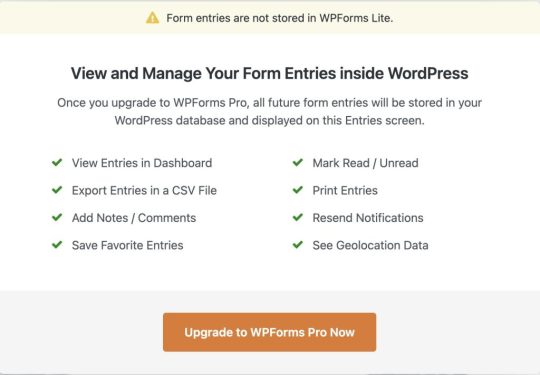
WPForms Entries locked

weForms locked some essential fields
Free Add-ons
How developer-friendly a form plugin is can be somewhat gauged by looking at community add-ons. Many form plugins have very rich documentation, but they don't provide developer licenses or any support for add-on development for third-party developers. On WordPress.org, you can find quite a few third-party plugins or add-ons for Fluent Forms, Formidable, Forminator, Ninja Forms, and WPForms plugins, which help extend the default features of the plugin.
Customer Support
Another important issue is plugin support. It turns out I got into trouble, but there's no chance of getting help. Free form plugins will only support you in the WordPress.org support forum, and that's always low priority. As a result, you often have to sit with an open ticket for a long time on urgent issues. Also, since WordPress forums have some specific rules, outside of which plugin companies can't offer support, you have many limitations in terms of getting support.
Comparison of Free Features
Plugin NameView EntriesExport EntriesEmbed EntriesImport/Export FormFree TemplatesForum SupportTicket SupportWPML SupportGutenberg BlockBit Form✅✅❌✅Limited✅❌❌✅Fluent Forms✅✅❌✅Limited✅❌❌✅Formidable Forms✅✅❌✅Limited✅❌✅✅Forminator Forms✅✅❌✅Limited✅❌❌✅Ninja Forms✅✅✅✅All✅✅✅✅weForms✅✅❌✅Limited✅❌❌✅WPForms Lite❌❌❌✅Limited✅❌✅✅WS Form Lite✅✅❌✅All✅❌❌✅ Plugin NameMath CalculationManage EntriesEmbed EntriesFree TemplatesInput MaskSupport ChannelWPML SupportBit Form✅✅❌Limited❌Forum❌Fluent Forms❌✅❌Limited✅Forum❌Formidable Forms❌✅❌Limited✅Forum✅Forminator Forms✅✅❌Limited❌Forum❌Ninja Forms✅✅✅All✅Forum & Ticket✅weForms❌✅❌Limited❌Forum❌WPForms Lite❌❌❌Limited✅Forum✅WS Form Lite✅✅❌All✅Forum❌
Form Selection
Considering all the above issues, the Ninja Forms plugin allows us to use all fields for free. You don't need a PRO version to access any features, and they don't sell a pro version either. You'll get everything from reCaptcha, form submission, and submission export to pre-made templates for free. You won't see any notice to upgrade to the pro version anywhere. And even if you're a free user, you'll get free support from their website along with the WordPress.org support forum. This means you won't have to sit with an open ticket for limited support on any urgent issue. Note: If any information above is incorrect, please let me know in the comments, I'll edit it. You can also inform me if any new features have been added to any form after I wrote my post. Thank you.30-09-2024 Read the full article
0 notes
Text
Angular: whats new in 10
The version v10 has been published and announced by this blog post. Although it may not appear as impactful as v9 (with Ivy and all), this release displays Angular team’s commitment to keep Angular up-to-date and relevant. I found this very exciting.
Today, in this blog we will learn what are the new features that are introduced in Angular 10. So, I jumped into the details of what changed and how to migrate. Here is what we found.
Pre-requisite: patience
MAJOR CHANGES:
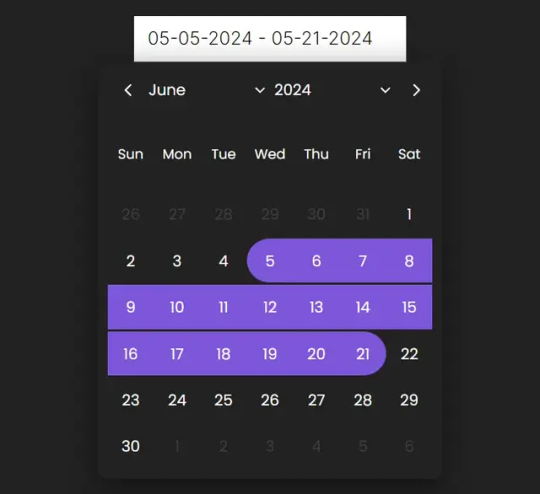
New Date Range Picker
Optional Stricter Settings
Warnings about CommonJS imports
Deprecations and Removals
New Default Browser Configuration
As you go through the blog, their will be lot of theory in this blog,.. soo i request you all to be patient enough to go through the updates.
NEW DATE RANGE PICKER
https://byteridge.com/blog/images/0_ruU5G-8_hqEp3UBY-1.gif
To use the new date range picker, you can use the mat-date-range-input and mat-date-range-picker components.
See this example on StackBlitz. Learn more about date range selection.
2. OPTIONAL STRICT MODE We all know how much time will be saved by using strict mode,.. All the extra spaces a line and syntactic errors are displayed right away so that we need not wait until the code has been complied . You can opt for strict mode just by entering 3 magical words ❤ ng new --strict USES OF ENABLING STRICT MODE
Enables strict mode in TypeScript
Turns template type checking to Strict
Default bundle budgets have been reduced by ~75%
Configures linting rules to prevent declarations of type any
Configures your app as side-effect free to enable more advanced tree-shaking
https://byteridge.com/blog/images/commonjs.png
Keeping Up to Date with the Ecosystem a Typescript 3.9 : Angular 9 was released with TypeScript 3.7 support. Soon TypeScript 3.8 was released and Angular v9.1 supported it. Not long after, another TypeScript version, 3.9, is released and Angular responds with v10, keeping up. b TSLib 2.9 : TSlib is updated to version 2.0. The runtime library for TypeScript contains helper functions that have now been updated to TSlib 2.0. c TSLint v6 : The extensible static tool that checks TypeScript code for readability and functionality errors if any. Modern editors support it and build unique systems that can be customized with their own lint configurations, rules, and formatters. Starting with version 10 you will see a new tsconfig.base.json. This additional tsconfig.json file better supports the way that IDEs and build tooling resolve type and package configurations.
0 notes
Text
Search and Apply for the Latest May 2024 Warehouse Jobs Near Me Amazon Logistic Jobs Vacancies Live Right Now in London, UK, England
Introduction
Are you looking for a new opportunity in the bustling city of London? Warehouse jobs might be the perfect fit for you! These positions are essential to the smooth operation of many industries, and with companies like Amazon expanding their logistics network, there are plenty of opportunities available. This guide will help you navigate the process of finding and applying for warehouse jobs near you, with a special focus on Amazon Logistic Jobs in London.
Understanding Warehouse Jobs
What Are Warehouse Jobs?
warehouse jobs near me involve a variety of tasks related to the storage, handling, and distribution of goods. These roles are crucial in ensuring that products move efficiently from manufacturers to consumers.
Common Roles and Responsibilities
In awarehouse jobs near me, you might find roles such as pickers, packers, forklift operators, and inventory managers. Each role has specific responsibilities, but common tasks include receiving and processing incoming stock, managing inventory, and shipping orders.
Skills Required for Warehouse Jobs
To succeed in a warehouse job, you need physical stamina, attention to detail, and the ability to work as part of a team. Basic computer skills and familiarity with inventory software can also be beneficial.
Amazon Logistic Jobs in London
Overview of Amazon Logistics
Amazon is a global leader in e-commerce, and its logistics division is a key part of its success. Amazon Logistics focuses on ensuring that packages are delivered efficiently and on time.
Types of Jobs Available at Amazon Logistics
At Amazon Logistics in London, you can find various positions such as warehouse associates, delivery drivers, and logistics coordinators. Each role plays a part in maintaining Amazon's high standards of customer service.
Benefits of Working at Amazon
Working at Amazon comes with numerous benefits, including competitive pay, health insurance, and opportunities for career advancement. Amazon also offers training programs to help employees develop new skills and grow within the company.
How to Search for Warehouse Jobs Near Me
Using Job Search Websites
Job search websites like Indeed, Reed, and Totaljobs are excellent resources for finding warehouse jobs. These sites allow you to filter your search by location, job title, and company.
Local Recruitment Agencies
Recruitment agencies in London can also help you find warehouse jobs. These agencies often have exclusive listings and can provide personalized job search assistance.
Company Career Pages
Many companies, including Amazon, list job openings on their career pages. Visiting these pages regularly can help you stay up-to-date on new job postings.
Top Websites to Find Warehouse Jobs in London
Indeed
Indeed is one of the largest job search engines. You can find a wide range of warehouse jobs by using specific keywords and location filters.
Reed
Reed offers a comprehensive list of job vacancies, including warehouse positions. Their advanced search options make it easy to find jobs that match your skills and experience.
Totaljobs
Totaljobs is another popular job search website where you can find numerous warehouse job listings in London. They also provide resources like resume tips and career advice.
How to Apply for Warehouse Jobs
Preparing Your Resume
Your resume should highlight your relevant skills and experience. Be sure to include any previous warehouse jobs, certifications, and relevant training.
Writing a Cover Letter
A well-written cover letter can set you apart from other applicants. Tailor your cover letter to the specific job, highlighting why you are a good fit for the role.
Application Process for Amazon Logistic Jobs
Applying for a job at Amazon typically involves submitting an online application, completing an assessment, and attending an interview. Be sure to follow the instructions carefully and provide all required information.
Tips for a Successful Job Application
Tailoring Your Resume for Each Job
Customize your resume for each job application. Highlight the skills and experience that are most relevant to the specific job you are applying for.
Highlighting Relevant Skills
Emphasize skills that are particularly important for warehouse jobs, such as physical fitness, attention to detail, and teamwork.
Following Up After Applying
After submitting your application, follow up with the employer to express your continued interest in the position. This can help keep your application top of mind.
Interview Tips for Warehouse Jobs
Common Interview Questions
Prepare for common interview questions such as "Why do you want to work in a warehouse?" and "Can you describe a time when you had to work under pressure?"
How to Dress for a Warehouse Job Interview
Dress professionally for your interview. While warehouse jobs may have a more casual dress code, dressing well for the interview shows that you are serious about the position.
Preparing for a Virtual Interview
If your interview is virtual, ensure that you have a quiet, well-lit space and a reliable internet connection. Test your technology beforehand to avoid any issues during the interview.
Career Advancement in Warehouse Jobs
Opportunities for Promotion
Warehouse jobs often have clear paths for advancement. With experience and additional training, you can move into supervisory or managerial roles.
Additional Training and Certifications
Consider pursuing certifications such as forklift operation or logistics management to enhance your skills and increase your job prospects.
Networking within the Industry
Networking can help you learn about new job opportunities and connect with industry professionals. Attend industry events and join relevant online groups to expand your network.
Work-Life Balance in Warehouse Jobs
Managing Shift Work
Warehouse jobs often involve shift work, which can be challenging. Develop a routine that allows you to balance work with rest and personal activities.
Maintaining Physical Health
The physical demands of warehouse jobs require you to stay in good shape. Regular exercise and a healthy diet can help you maintain your physical health.
Balancing Work and Personal Life
Finding a balance between work and personal life is crucial. Make time for hobbies and activities that you enjoy to reduce stress and avoid burnout.
Challenges in Warehouse Jobs
Physical Demands
Warehouse jobs can be physically demanding, involving heavy lifting and long hours on your feet. It's important to be prepared for these challenges and take care of your body.
Workplace Safety
Safety is a top priority in warehouses. Always follow safety protocols and use the appropriate equipment to prevent accidents.
Dealing with Repetitive Tasks
Warehouse jobs often involve repetitive tasks. Finding ways to stay motivated and engaged can help you manage the monotony.
Success Stories from Amazon Logistics Employees
Employee Testimonials
Hearing from current employees can provide valuable insights. Many Amazon Logistics employees share positive experiences about the supportive work environment and opportunities for growth.
Career Growth Stories
Several employees have advanced their careers within Amazon, moving from entry-level positions to managerial roles. These stories highlight the potential for career development at Amazon.
0 notes
Text
Building Your Web Design Skills with W3OpenSource: A Beginner's Guide
Are you new to front-end web design and looking for a place to kickstart your projects? Look no further than W3OpenSource! This fantastic resource is designed with beginners in mind, offering a wide array of HTML, CSS, and JavaScript projects to help you learn and grow your skills.
What is W3OpenSource?
W3OpenSource.com is a code distribution website dedicated to providing beginner-friendly front-end web design projects. Whether you're interested in creating accordions, menus, tabs, carousels, forms, buttons, date pickers, clocks, sliders, galleries, or photo slideshows, you'll find everything you need right here.
Easy Navigation and Exploration
One of the best features of W3OpenSource.com is its intuitive categorization system. You can easily browse through different code snippets by selecting the category that interests you. Whether you're a visual learner or prefer to dive straight into the code, each snippet comes with a tutorial, image preview, downloadable zip file, and live demo.
Hands-On Learning
Learning web design is all about getting your hands dirty, and W3OpenSource makes it easy for you to do just that. With clear tutorials and live demos, you can see exactly how each project works and experiment with the code yourself. Whether you're a total beginner or have some experience under your belt, you'll find projects that are perfect for your skill level.
Why Choose W3OpenSource?
Beginner-Friendly: All projects are designed with beginners in mind, so you can start coding with confidence.
Comprehensive Resources: From tutorials to live demos, W3OpenSource.com provides everything you need to succeed.
Wide Range of Projects: Whether you're interested in creating simple buttons or complex galleries, you'll find projects to suit your interests.
Easy Navigation: With intuitive categorization, finding the perfect project is a breeze.
Start Building Today!
Ready to dive into the world of web design? Head over to W3OpenSource.com and start exploring! With a wide range of projects, comprehensive resources, and beginner-friendly tutorials, you'll be well on your way to mastering HTML, CSS, and JavaScript in no time.
So what are you waiting for? Let's start coding!
1 note
·
View note