#css custom cursor
Explore tagged Tumblr posts
Text
love when i wake up to see an update happened to make a few vencord plug-ins break, but i check the vencord updater tab and see there's already fixes for my favorite ones just waiting for me to update <2 i love you vencord i love you customization of personal experiences i love you not giving massive corporations that are enshittifying their products money they don't deserve
#it's me#anyways the betterfolders plug-in is peak. makes things look so much cleaner makes navigation easier#also would not be able to live without ctrlentersend (exaggeration ofc. but it does make it a lot harder to accidentally send a message)#the pindms plug-in is also really good and i'm shocked that's not an actual Discord feature#and previewmessage is awesome whenever we're trying to do anything fucky like hiding links in texts lol#or spreading formatting (italics; bold; etc) across multiple paragraphs to make sure we didn't fuck up#we also use the viewicons plug-in all the time to look closer at someone's avatar because we have shitty eyesight and sometimes we mis-see#tom and jerry avatar as a moth for months or even years on end (true story). so that prevents that lol#we have a shit ton of plug-ins enabled tbh but those ones are our favorites#oh and you can't forget the oneko plug-in. tiny cat that follows around your mouse cursor#ALSO vencord allows themes. and we have two main custom themes: OpenDyslexic (changes the font to OpenDyslexic)#(fun fact you can see very clearly the quality difference in our writing from before and after we enabled that theme)#and compact discord (custom CSS from someone in the vencord discord server. gets rid of a lot of the junk)
4 notes
·
View notes
Text

Custom Cursor with Glowing Effect
#glowing cursor#javascript#vanilla javascript#vanilla js#divinectorweb#custom cursor#html css#frontenddevelopment#learn to code#html#css#css3#javascript basics
0 notes
Text
Neocities Websites for Decor (& Other Resources)
9/4 2:10pm
i've been working on my neocities website and wanted to compile a bunch of places where one can find decor. this is not an extensive list, but rather a bunch of places where you can start finding resources.
please note that various pages could strain the eyes, including flashing lights or colors. pages called 'blinkies' usually have flashing colors throughout. [* = prominent flashing lights]
all websites, resources, and thoughts are beneath the cut
decor
effects for mouse cursors, text, and sites - https://www.mf2fm.com/rv/
assorted decor, images, and more - https://shishka.neocities.org/shishka/toybox
* random gifs from the internet archive - https://gifcities.org
https://pinkukingdom.neocities.org/toybox
http://whimsical.heartette.net/material [has tos you need to follow]
https://cinni.net/?z=/toybox/ [love this website so much]
* assorted early internet graphics - https://www.glitter-graphics.com
https://graphic.neocities.org
https://strawberry-gashes.gensoukai.net/v2/
archived images - https://web.archive.org/web/20100211160439/http://neskaya.net/pixels.php
* https://kawaiiness.net/home.php [potential eye strain]
https://www.asterism-m.com/item/ [japanese site]
https://pixelsafari.neocities.org
https://foollovers.com/mat/index.html [japanese site. has tos]
* https://gothiclolita.neocities.org/materials
https://sozai.pooftie.me [pastels. very low contrast, hard to read warning]
https://scripted.neocities.org
https://arunyi.art/#goodies
https://nonkiru.art/resources
* https://animatedglittergraphics-n-more.tumblr.com / @animatedglittergraphics-n-more
https://drive.google.com/drive/folders/1eQx_UiPvEvI4ZZECoPOuRrLhIE_6XbBy [content guide here... 4k+ gifs and graphics by @topadie]
* https://cutewebgraphics.tumblr.com/directory / @cutewebgraphics
https://pngfarm.tumblr.com / @pngfarm
https://lostsozai.tumblr.com / @lostsozai
decor directories
https://directory.cinni.net/sozai/
https://pixelsafari.neocities.org/links/directory/
https://www.tumblr.com/gender444/680981849679511552/favorite-sozaiblog-materials-sites-fool-lovers
definitions
(for those who don't know and/or are just getting into website creation)
webmaster: person who coded/created the website
favicons: small icons or graphics, usually 16x16 pixels.
pixels: graphics either custom-made or found. i've seen this term used for favicons, adoptables, and other graphics.
emoticons: old term for emojis. typically custom emoji expressions
* blinkies: thin flashing or sparkling banners, usually with text, an image, and flashing lights. collectible.
toybox: collections of favicons, stamps, blinkies, buttons, and more. all up to the webmaster's discretion and preferences
* glitters: glittering or shimmering text or images
stamps: collectible rectangular images, usually 99x56px
buttons: images that are hyperlinked to other websites. often custom-made for one particular webmaster or site.
avatars: typically 100x100 pixel images
other websites
beginner's guide to html and css - https://webguide.neocities.org
dnd style character generator - https://harlekine.neocities.org
templates/themes - https://neothemes.neocities.org
photo editor - https://photomosh.com
rainbow text maker - https://www.glitter-graphics.com/generators/rainbow.php
various other resources - https://scripted.neocities.org
learn more about websites & neocities - https://sadgrl.online
assorted resources - https://www.tumblr.com/punkwasp/725206601551773696/neocitiesindie-webmastery-resources
get started with website creation - https://www.tumblr.com/oddmerit/685644129978499072/note-cause-im-getting-sick-and-tired-of-terfs
all types of resources - https://punkwasp.leprd.space/resources/
* = prominent flashing lights/colors

i suggest not linking back (aka hotlinking) to the resources on the website. instead upload it yourself onto either neocities or an image hosting site and include credit. this way, if the person hosting the image deletes their page or loses the image somehow, your website will still be fine. (i didn't do this and had to find everything all over again... )
i have found that the best websites to use as companions to neocities are w3schools, pinterest, tumblr, and any image hosting site. w3schools for coding tutorials. pinterest for inspiration or for graphics. tumblr for any type of decor and advice. to edit my code and have a live preview, i use codepen.io.
since you read through all this, maybe take a look at my neocities site and follow me! <3
#neocities#html#css#html css#neocity#favicon#web graphics#web design#web decor#pixel art#pixels#banners#webcore#read later#resources#website#carrd resources#indie website#indiedev#webdeveloper#2000s web#old web#geocities#geocity#neopets#neo y2k#y2k aesthetic
1K notes
·
View notes
Text


Hey!
I made some cursors for the romanceable characters!
Get them here for free: x
And if you want them for your tumblr blog. See below!

How to add your blorbo on your blog:
Edit your tumblr theme
Scroll down and click 'Advanced options'
Paste any of the following below on the 'ADD CUSTOM CSS'

Adeline
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/cebfe4e501f3f3d5a3318bb19b628ea9/7b313a406e2b99c3-76/s75x75_c1/5c2dbe228be79a956bafee68f5af5bd843f8e242.pnj), auto; }

Celine
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/e62f93a39a280df94d46c371a2d82773/7b313a406e2b99c3-a3/s75x75_c1/5119049cc52305eb7096e54b732513a61ac76270.pnj), auto; }

Juniper
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/0898acc118e4594ed6f338cffaf4dc1d/7b313a406e2b99c3-87/s75x75_c1/6e5405c753f8c810d47a0e2cb579163eb9db1463.pnj), auto; }

Reina
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/e711e91ff84bb00e9bcb0441f6f4191c/7b313a406e2b99c3-05/s75x75_c1/33f03044f6807b522b0a627ba377e5886757ee09.pnj), auto; }

Valen
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/331f8d17b206d49a8e638d697e41f437/7b313a406e2b99c3-92/s75x75_c1/e81fade7017223d83abcc4b0793bf7cd64ba20fe.pnj), auto; }

Balor
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/a43c00912490a9e8bb9ce4a3437290fd/7b313a406e2b99c3-8c/s75x75_c1/ecfffe4fb610e6172aebc87975b6b0f68bf68561.pnj), auto; }

Caldarus
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/a8fb9ce48e2d60c02790b25eed9512bc/7b313a406e2b99c3-12/s75x75_c1/71807760964b40a8678349de53ab9b06d98a9156.pnj), auto; }

Eiland
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/545485a1729d330b95492042aea09807/7b313a406e2b99c3-f9/s75x75_c1/826a71b3988ffc48fdf94e6ba8068e6a4187b4ba.pnj), auto; }

Hayden
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/b74876dfddff5ea8781caf303a1df2dc/7b313a406e2b99c3-e5/s75x75_c1/f0e15a108a70f3a24c6f89978999f1957fcc67dd.pnj), auto; }

March
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/b767223f9d14864cefb67e2f0d4650e3/7b313a406e2b99c3-64/s75x75_c1/f10af51b4655afe440952392076437eadd9348e4.pnj), auto; }

Ryis
body, *, a, a:hover { cursor:url(https://64.media.tumblr.com/355392baeb312090763c2950995af81b/7b313a406e2b99c3-2a/s75x75_c1/5eb7d4ea417826b15f3fb2f27cee627ed1f49433.pnj), auto; }
97 notes
·
View notes
Text
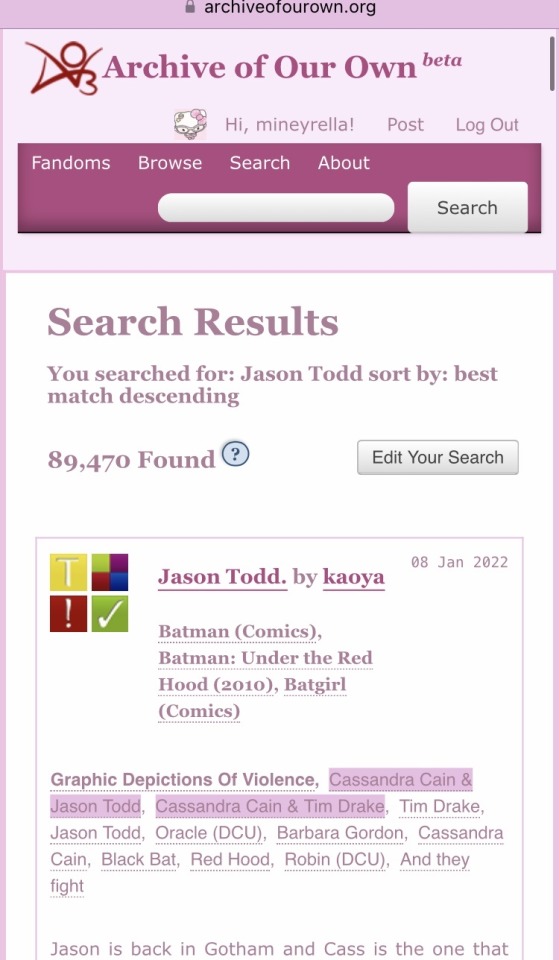
So I created an ao3 skin and I would like to share it for anyone who wants to use it 💞
Here’s the code >>>
•Wizard Settings
Can be overridden by custom CSS :
Background color:
#FCEBFC
Text color:
#AF7E98
Header color:
#B34A81
Accent color:
#EABEE4
•CSS:
:root {
--background-color: #f9e3f2;
--text-color: #4d494a;
--form-background: #fdeff5;
}
body {
font-family: sans-serif;
}
.wrapper {
background-color: white;
border: 2px solid #f3c2e3;
}
#header {
padding: 10px;
margin-bottom: 15px;
}
#header a {
text-decoration: none;
}
#header a:hover {
text-decoration: underline;
}
#header ul.navigation.actions.user.signed-in {
display: flex;
justify-content: flex-end;
padding: 10px;
}
#main {
padding: 20px;
}
.heading {
padding: 8px;
margin-bottom: 10px;
font-weight: bold;
}
input[type="text"],
input[type="date"],
textarea,
select {
border: 1px solid #f3c2e3;
padding: 8px;
margin: 5px 0;
}
input[type="radio"],
input[type="checkbox"] {
margin-right: 5px;
}
.button,
input[type="submit"],
button {
border: none;
padding: 10px 20px;
cursor: pointer;
border-radius: 4px;
margin-bottom: 5px;
}
.button:hover,
input[type="submit"]:hover,
button:hover {
background-color: #e687b0;
}
#new_work_form .actions .button {
border: none;
padding: 10px 20px;
margin: 5px 5px 5px 0;
cursor: pointer;
border-radius: 4px;
}
.actions .button.current {
border: none;
padding: 10px 20px;
margin: 5px 5px 5px 0;
cursor: pointer;
border-radius: 4px;
}
#work_search_form .submit .button {
border: none;
padding: 10px 20px;
margin: 5px 0;
cursor: pointer;
border-radius: 4px;
}
#work_search_form .submit .button:hover {
background-color: #e687b0;
}
I decided to write it down for easier access🌸
I’ll leave a Reddit link below ��️ that explains how to use the code if it’s your first time easily. Credit to @tired-library-ghost on Reddit for this amazing explanation ❤️


87 notes
·
View notes
Text

🧡 Tuesday Tips #3 🧡
Your website is more than just a collection of pages—it’s your digital home. It should reflect you, your interests, and your personality. But with so many sites out there, how do you make yours stand out?
Here are 25 ways to make your website feel more personal, unique, and personalized to you!
........................................................................................................
🎨 Design & Aesthetics
1. Custom Color Palette – Pick colors that resonate with your personality and aesthetic.
2. Unique Typography Choices – Use a mix of fonts that match your vibe.
3. Handwritten or Doodle Elements – Add personal sketches or notes.
4. Custom Cursor – Let visitors use a fun, themed cursor on your site.
5. Personalized Favicon – A tiny but powerful detail that makes your site feel complete.
6. Themed Layouts for Different Pages – Make each page visually distinct but cohesive.
7. Custom Backgrounds – Textures, gradients, or even a personal photograph.
8. Retro or Experimental CSS Styles – Go wild with unique styles that make your site stand out.
9. Create a Custom Hand-Drawn Logo – Instead of a standard logo, try sketching one yourself for a unique touch.
10. Add Subtle Animations – Small hover effects, background animations, or cursor trails can bring your site to life.
11. Play With Layering Elements – Overlap images, text, and shapes for a more dynamic look.
12. Design a Personalized Loading Screen – A custom loading animation or message adds a fun detail visitors will remember.
13. Add Your Own Handwriting as a Font – Convert your handwriting into a web font for a truly personal touch.
14. Design a Seasonal Theme Switcher – Let visitors toggle between different seasonal or mood-based color palettes.
........................................................................................................
📜 Content & Personality
15. Create a Behind-the-Scenes Page – Show how your website was built, share your thought process, or include fun bloopers.
16. Add a "The Making Of" Section – Share drafts, sketches, or early concepts behind your creative works.
17. Include a Personal Dictionary of Words You Love – A list of favorite words, phrases, or slang you frequently use.
18. Design a "Things That Make Me Happy" Page – A simple, uplifting page filled with personal joys.
19. Show Your Progress on a Learning Goal – Track and share your journey in learning a new skill, language, or hobby.
........................................................................................................
💾 Interactivity & Engagement
20. Add a Clickable Mood Indicator – Let visitors see your current mood with an emoji or phrase that changes over time.
21. Create a Dynamic Banner That Updates Automatically – Display different messages depending on the time of day or special occasions.
22. Add a "What I'm Listening To" Widget – A live-updating display of your current favorite song or playlist.
23. Embed a Poll or Voting Feature – Let visitors vote on fun topics or help you make creative decisions.
24. Introduce a Mini Personality Quiz – Something quirky like “Which of my favorite books/movies are you?”
25. Make an "Ask Me Anything" Page – An interactive page where visitors can submit questions for you to answer.
Closing: Make It Yours!
Your website should be you in digital form—fun, unique, and engaging. Whether you add just one or all 25 ideas, the most important thing is to have fun and make it your own.
If you try any of these ideas, let me know—I’d love to see what you create!
-----------------------------------------------------------------
Want to help the Small Web movement grow?
Join us on other platforms. ♥
FB Page & Group:
facebook.com/thesmallweb
facebook.com/groups/thesmallweb
Twitter/X:
x.com/smallweblove
Tumblr Community:
tumblr.com/communities/thesmallweb
Mastodon:
indieweb.social/@thesmallweb
#small web#indie web#web revival#old web#blog#neocities#2000s web#decentralized social media#decentralizedfuture#old internet#decentralization
17 notes
·
View notes
Text
boooo ive spent like 3 hours trying to install the drivers for the gd usb wifi adapter :/ it installed just fine on this desktop when it was on windows so it cant be a hardware problem i dont think...and the disk HAS a linux version for installation included!! I literally havent had to go to a tech forum and type a question in So Long. this is So Embarrassing. but we will figure it out 😔
so my sister received a MASSIVE ancient desktop computer from our grandfather and she doesnt want it (tiny apartment. big Old Computer. already has laptop/tablets etc) so she gave it to me. and i had the idea that id install games and blender on it (like, heavier programs) and use my laptop for more work related things and keep it lighter (if i can snag a remote job yk...)
but this Big Old Desktop computer. its on windows 7 which. is NOT compatible with the newest version of blender :( (and all the tutorials i need to follow do use the newest versions...) and like. windows 10/11 would cost money to get a product key for (or more time trying to pirate it than I want to spend honestly) ...and since I already have a working laptop I figure its fine if I use the desktop one to fuck around right? nbd if I do smth wrong bc I can fall back on my laptop or do a system wipe on the desktop. so. going to try LINUX for the first time instead of a windows system :3 very excited bc ive wanted to try it forever. penguine time
#I CANT EVEN PLAY WITH IT UNTIL I GET THE INTERNET SET UP. AUGH!!#i want to play with it. it looks so cool. but the Stupid Drivers *shakes fist*#cool things abt linux so far tho: firefox default browser#cute colors/customizations#cuter cursor/icons#easier way to install programs (THE DRIVER IS THE EXCEPTION AND THE DEVIL)#like it literally had blender as a suggested program. it was Within My Reach. but no internets...to install it...#SAD.#i hope some techheads are nice to me on the forum i am an extreme noob#i dont kno what im doing wrong T_T i dont know the programming language at all#so i dont know if its a fault with me or the dang .sh file.#going to bet im doin smth wrong or skipping a step somewhere. probably#sanchoyorambles#i need a techie bestie to hold my hand. all i can do is html css and a little javascript. just stuff to make webbedsites LOOK cute.#this..functioning codes and terminals...are Frightening Me i wont lie#MY ANXIETY SPIKES SO BAD WITH FORUMS. like what if its smth so DUMB they chase me around with clubs.
5 notes
·
View notes
Note
hi :3 i saw on one of your entrys that you had like a custom cursor and was wondering if you could share how to do that?? thank you if you do!!!

its:
cursor: url(INSERT IMAGE URL), auto;}
!!!!! you put that in your css code


26 notes
·
View notes
Note
side note and not related at all- but how do you get a custom curser on your blog theme? i think its rlly neat :)
gonna be honest- not entirely sure
tumblr's changed how they did custom blog themes since the last time I updated it, and I don't really remember how I edited the theme lol
but, after a bit of poking around, I think you have to go into your settings and allow custom themes, then when you're on desktop and fully on your blog, not just the popup in the tumblr window, go to edit theme and you should be able to add your own custom css
(also wtf why is tumblr selling themes for 50 dollars???)
anyways from there it's just a matter of picking a cursor (I use this site but theres others) and adding in the code which is something like this
<style type="text/css">body { cursor: url(image data here), auto; }</style>
idk how helpful this was sorry ^^'
9 notes
·
View notes
Text
genuinely have 10 times the amount of fun writing things up on my website than I do making a tumblr post about it.
like take for example my WoW character Syerith. I could talk about her on my tumblr all I liked. Post art about her and shit. show screenshots about her. But it's all quick and the information goes by and is forgotten after a while. It's really no different to any other tumblr post.
Compare that with the dedicated page I made for her on my website. Custom colours and graphics and cursor and shit for the whole page which matches her personality and theme the best. I becomes something more. Like a tribute to my own character rather than just a forgettable tumblr post. I can write as MUCH as I want and it's not really meant to be "reblogged" as it were because the contents of the post aren't the only thing making the entire reading experience actually interesting. it's the atmosphere you create with your css and html and the colours and shapes you choose for each element. The tumblr post is just info-dumping. The dedicated webpage is a creative process beyond just the text and images. I feel as though there is more love and care in creating such a thing. The payoff is worth all of that effort, even if no one but you sees it.
7 notes
·
View notes
Text
Very easy BBCode spoiler for jcink

The native <details> HTML element is mobile friendly, accessible, keyboard navigable, javascript-free, and very easy to style with a little CSS.
Create a new custom BBCode and choose "2 Param Type". Use this code for the HTML conversion:
<details><summary>(PARAM1)</summary>(PARAM2)</details>
Example styling:
details { padding: 1rem; background: var(--black-dark); } summary { font-size: 1.15rem; font-family: var(--font-accent); text-transform: uppercase; font-weight: 500; cursor: pointer; } details[open] summary { margin-bottom: 1rem; padding-bottom: 1rem; border-bottom: 1px solid var(--accent-1); }
4 notes
·
View notes
Note
casey do u have any obsidian tips 👀 (<- just downloaded it)
OUHH YEAS i can give some pointers!! definitely recommend reading through some documentation as well to see all possibilities but to get you started i'll go over some basics :]
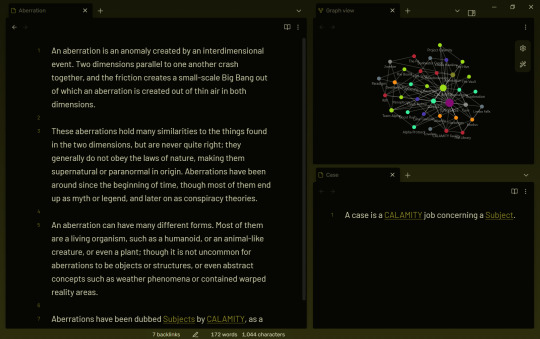
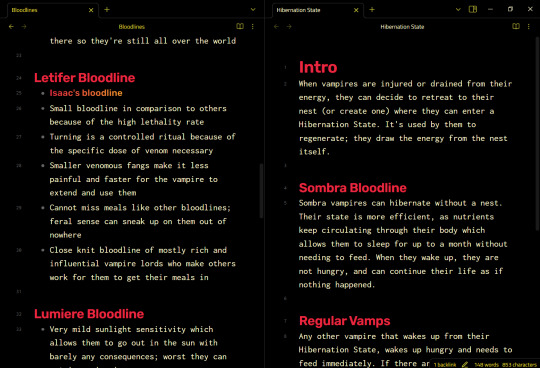
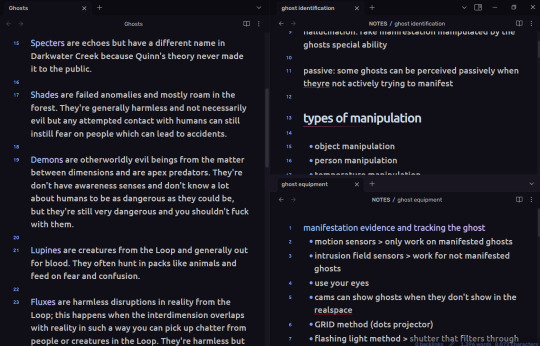
first of all, if you go into settings > appearance > themes, you can install custom themes for the overall look of your vault! my vaults all have different themes installed and i'm using custom fonts and colors, you can even go as far as adding your own css snippets at the bottom of the appearance tab for even more customization if you're feeling confident in your coding :] here's some examples of my vaults:



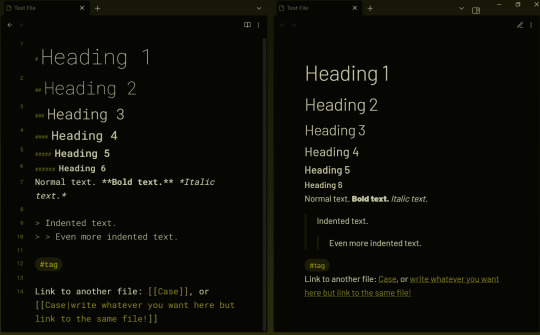
here's some pointers for what you can do with text:

you can have a live preview in which only the line your cursor is on is in editing mode and the rest is in reading mode, but in this example i put two tabs next to each other, one in editing mode and the other in reading mode, to show you the difference! you can have a variety of tabs open at once so it's very easy to navigate through your information :] and you can link pages together super easy as well!
it's all stored locally on your computer so make sure to make regular backups of your obsidian folder, it's not a heavy program at all which is why it's one of my favorites of all time! makes it super easy to store your notes and make them look pretty :D
#asks#bialanwake#resources#please don't make this go viral there's original content lore in these screenshots WHGHFDFDJGDF everyone BEHAVE!!!#i'm sharing secrets with you#ANYWAY MOST OF ALL HAVE FUN WITH IT i love this program sm
15 notes
·
View notes
Text

Glowing Cursor Animation
#glowing cursor animation#custom cursor#cursor animation#html5#code#html css#vanilla javascript#vanilla js#frontenddevelopment#divinector#webdesign#css3
1 note
·
View note
Text
for anyone who wants to start using Obsidian for writing/plotting, here are some useful plugins I recommend:
Continuous Mode -> to open all the notes in a tab group as if they are a continuous scrollable document ("Scrivenings mode").
Date Inserter -> insert a date using a calendar.
Dictionary -> only English (US & UK), Hindi, Spanish, French, Japanese, Russian, German, Italian, Korean, Brazilian Portuguese, Arabic, Turkish, Chinese.
Edit History -> automatically saves the history of edits of a file.
Editing Toolbar -> more powerful text customization settings; MS Word-like toolbar.
Importer -> to import data from Notion, Evernote, Apple Notes, MS OneNote, Google Keep, Bear, Roam, and HTML files.
Local Backup -> automatically creates a local backup of your vault (Obsidian is local only).
LongForm -> to write long projects; lets you organize a series of notes and scenes, but it's useful even for shorter projects.
Novel word count -> display word count, page count, reading time, character count, note count & much more.
Omnisearch -> a search engine for your notes; better than the default one.
Remember cursor position -> for each note, so it makes it easier to switch between notes, move from a link to another, etc.
Smart Typography -> converts typographical symbols and punctuation marks to the correct ones as you type.
Timeline -> create and manage visual timelines.
Trash Explorer -> restore and delete files from the Obsidian .trash folder.
then just for aesthetic:
Beautitab -> create a customizable new tab view.
Style Settings -> allows css files to customize Obsidian or notes.
6 notes
·
View notes
Text

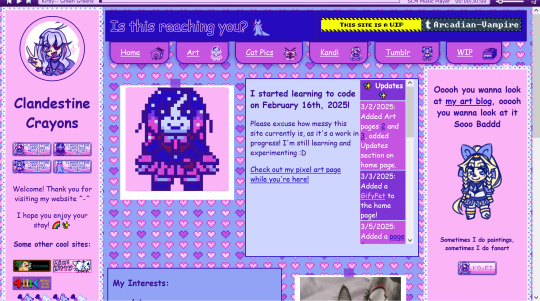
hiya!! im tommy, member of the sunset collective and this is my blog!! its kinda just my blog for dicking around so i dont clog our hosts blog with all my stuff.
im a c!tommy alter whose very source connected so like. dont be weird lmao.
also check out my actual blog page!! i spent a long ass time learning css and html to get that damn custom cursor so yknow!! im real proud of it.

this blog is mostly gonna be me posting or reblogging things about source or about my wonderful boyfriend ran (if you see this hi baby!!)
im into a ton of other little minecraft series, right now im kinda into lifesteal and the realm. im also a big fan of dandadan so talk to me about that!!
im also always looking for sourcemates or other dsmp fictives!! anyone is welcome although ill probably freak the fuck out around c!dream. doubles are more than welcome, id love to talk to you guys!!

dont be a dickhead. i dont have a dni but if youre an asshole ill block you. just like, dont be weird. ok? ok. poggers.

tags!!
#tommyposting -> yapping tag
#<him3 -> yapping about my boyfriend
#source rambles -> what it says on the tin
dividers by @/cafekitsune





4 notes
·
View notes
Text
Website update!!
OLD:

NEW:

Updates include:
-Cleaned up code a bit, especially the css
-Resized every page to hopefully fit different screen sizes better
-Reorganized main page
-Made buttons fancier, waow
-New 88x31 button featuring both Candie and Kalamari

-New pages, including another art page, simplified art gallery, 'about me' page, and a page about my beloved baby boy Aither (still a work in progress)
-Filled in first page of Chai Chai gallery, yippee
-Temporarily removed music player due to copyright concerns
-Piko
-New custom cursor that's a wii controller! :3


#pikaposts#pikacodes#yippee!! this is the update i've been working on for like. two weeks? two and a half? idk#i don't choose what my brain focuses on and oh boy has it focused on coding lately#i think abt it allllll the time#and i know it's like. silly. what am i even doing here. but#i'm having fun?? so
3 notes
·
View notes