#création du monde
Explore tagged Tumblr posts
Text
Les récits cosmogoniques du Rig Veda : la création du monde
La civilisation des 7 rivières, associée au Rig Veda, a laissé des textes anciens fascinants qui décrivent leur vision de l’origine du monde. Ces récits cosmogoniques, bien que poétiques et symboliques, révèlent une réflexion profonde sur la création et le fonctionnement de l’univers. La création comme un mystère Le Rig Veda commence par admettre que l’origine du monde est entourée de mystère.…
0 notes
Text
Selon les Vedas
La création du cosmos et de ses éléments selon les Vedas (Bhagavatam, Puranas, Bhagavad-Gita). La création du Cosmos et de ses Éléments selon les Vedas
youtube
View On WordPress
0 notes
Text
youtube
Nouvelle vidéo ♡ Je vous parle de mes insomnies à imaginer la fin du monde (du moins, la fin du mien), de mes angoisses et de ma peur de mourir sans avoir assez vécu... (à la sauce Luza comme d'habitude) Bon visionnage ! Merci d'avance aux personnes qui aimeront, commenteront et partageront, vous donnez tellement de force ♡
#photo#youtube#video#mort#angoisse#peur de mourir#insomnie#fin du monde#se battre pour ses rêves#imagination#création#art#creation#inspiration#motivation#inspirational#aesthetic#french#landscape#temps#Youtube
23 notes
·
View notes
Text

Le livre magique tombé de la lune 1500 ans avant la création du monde et retrouvé en 1853 - via Gallica
492 notes
·
View notes
Text
Coup de gueule de graphiste
Bonjour tout le monde
Je sais évidemment que des fois c'est dur de trouver l'avatar qui convient parfaitement à votre idée de personnage. Parfois le style ne correspond pas, ou la vibe etc
Et je sais aussi que parfois c'est frustrant quand on se dit qu'un avatar aurait PRESQUE pu convenir mais qu'un détail ne va pas
Et malheureusement à part passer commande auprès d'un.e graphiste en lui exposant bien la vibe recherchée, espérer trouver un jour l'avatar parfait ou se rabattre sur un avatar presque parfait il n'y a pas d'autres solutions... (Du moins pas à ma connaissance)
Par contre
C'est pas la première fois que je vois passer dans les crédits des avatars sur des forums "le pseudo du graphiste + "un peu modifié ""
On parle là d'avatars faits par des graphistes, avec leur style, leur coloring, leur typo etc et quelques réglages en plus (qui du coup gâchent tout parce qu'ils sont réalisés directement sur le "produit fini" si j'ose dire) réalisés par les joueur.euse.s qui estimaient sans doute que l'avatar n'était parfaitement à leur goût.
Au début je pensais que c'était qu'un cas isolé mais après en avoir vu plusieurs sur plusieurs forums différents avec à chaque fois des noms de graphistes différents je me suis rendu compte que c'était sans doute plus répandu que je ne le pensais
Donc, s'il vous plaît, touchez pas à mes créations.
Si vous trouvez qu'un de mes avatars manque d'un truc pour correspondre à votre idée n'hésitez pas à me le dire. Je garde la grande majorité de mes PSDs et je serai ravi de tenter de coller au maximum à la vibe recherchée mais n'allez pas/plus télécharger mes avatar pour les modifier de votre côté sans me demander et même sans me prévenir.
Merci d'avance
La bonne journée (et le bon weekend)
#coud de gueule du vendredi soir#répéter les memes choses c'est fatiguant#forum rpg#rpg français#french rpg#rpg fr#rpg francophone
122 notes
·
View notes
Text


Plugin Persona en bêta !
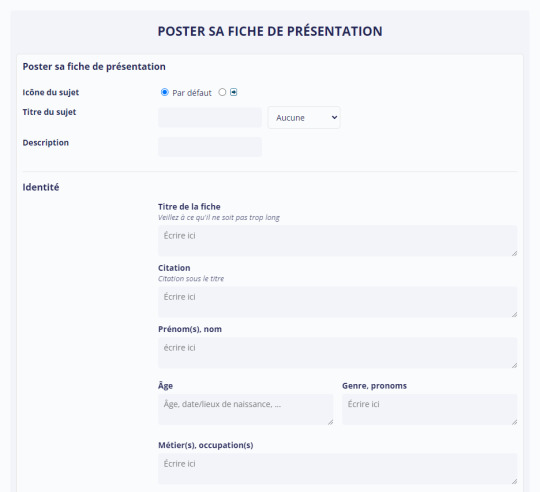
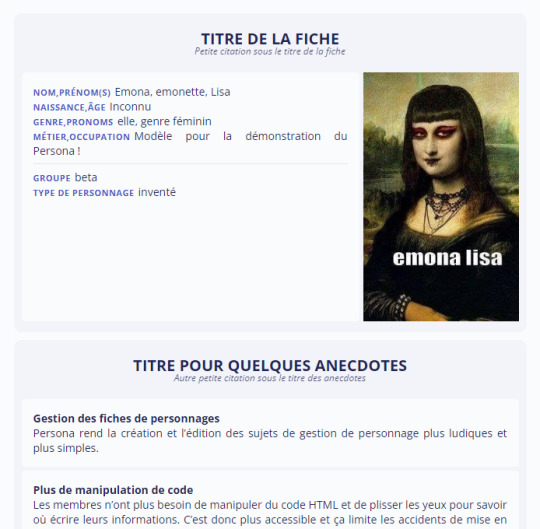
C'est dans les larmes, la sueur et le sang que je vous annonce enfin la sortie du générateur de fiche : Persona ✨
Persona est un plugin pour les sujets de gestion de personnage (fiche de présentation, fiche de lien, scénarios, …). Il remplace les codes de mise en page à copier/coller dans un sujet par un formulaire à la création et à l’édition d’un sujet.
Essayez le plugin
Documentation
Phase de bêta
Pourquoi en bêta ?
Et bien parce que c'est un sacré morceau et qu'il a besoin encore de faire ses preuves dans différents forum et dans les mains de plusieurs personnes pour qu'on soit sûr de sa solidité.
Qui peut tester la bêta ?
Tout le monde ! Mais, il est vivement conseillé de l'essayer sur des forums tests ou sur des catégories de test sur vos forums. Vous pouvez par exemple essayer d'adapter vos fiches actuelles avec le plugin et demander à vos membres de reproduire leur fiche. Si le plugin rencontre un succès, vous pourrez alors faire la transition.
N'hésitez pas à me faire vos retours et me transmettre ceux de vos membres !
Est-il difficile à installer ?
L'installation de base est très simple. Elle se déroule en trois étapes mais elle demande d'installer du code un peu partout (template, CSS, javascript). Si vous n'avez jamais ouvert un panneau d'administration d'un forum, ce n'est peut-être pas le meilleur code avec lequel commencer.
C'est l'édition du plugin (pour créer vos propres mise en page etc) qui peut s'avérer plus poussé. En réalité, c'est beaucoup de manipulation HTML avec notions qui seront peut-être nouvelles pour beaucoup.
Ne vous laissez pas impressionner par la taille du tutoriel !
La première partie suffit à réussir à installer le plugin et le faire fonctionner. La suite est à but explicatif et elle parcours toutes les possibilités qui s'offrent à vous avec ce plugin (promis ça vaut le coup).
Un énorme merci aux membres du serveur La Piscine qui ont participé à l'élaboration de ce plugin ces derniers mois 🙏 et un merci tout particulier à Poumon et Christa Lostmindy ❤
Ca a été un projet hyper passionnant mais extrêmement prenant. J'espère sincèrement qu'il deviendra aussi ""game changer"" que le Blank Theme parce que je suis convaincue qu'il peut grandement améliorer notre confort de vie de rpgiste 👏
Je me rends disponible pour tout ceux qui souhaiterai l'essayer, sur leur forum test ou sur leur forum, afin de les aider à installer le plugin et le faire découvrir à leur membre !
Enjoy !
#forumactif#french rpg#rpg#blanktheme#forum rpg#rpg français#plugin persona#persona#fiche de presentation#libre service#dsl pour les fotes je fatigue
107 notes
·
View notes
Text
TEXTES FRANCAIS POUR VOS CREAS
quelques idées de texte pour agrémenter vos créations graphiques (ou tout ce que vous voulez en fait), la liste a été constituée avec des paroles d'artistes francophones dans divers styles musicaux, rdv en fin de post pour trouver les crédits !
je risque de rajouter souvent quelques petites idées de ce que je trouve cool au fur et à mesure (y'en a jamais assez). ❤️❤️
tw langage vulgaire et cru
màj : 05.12.2024
----
aimer d'amour • besoin de t'aimer • aimer comme moi je t'aime • quand le soleil s'endort • en face de l'interdit • la nuit gardera nos secrets • vois tous ces visages • j'ai fumé mes doutes • j'ai trouvé mes alliés • c'est pas une question d'oseille • jusqu'à perdre ma raison d'être • entre mes cris se cachent des mots • rêver j'en ai l'habitude , changer d'altitude • me libérer de ma lassitude • l'insolence des gens heureux • accroché à ma solitude • je m'invente des histoires • on se moque • tu es ma chance • entre mes deux cuisses y'a la porte qui mène les âmes dans le monde des humains • appelle-moi madame • j′suis bien plus qu′un homme • ne supporte pas de me voir reine • madame • j′aime pas les gens • la rage et le feu • idées de merdes • envie de lécher ces câbles électriques • j'ai ces bruits dans ma tête • j'ai perdu la tête • quoi qu'il advienne • mon cœur est stone • l'amour me fait mal au corps • me me quitte pas • des liasses de regret • rien à prouver • les putes comme moi portent les rêves des hommes • avant que je me fane • poser mes lèvres sur les tiennes • petit coeur gris • tu m'as volé • j'mennuie d'son sourire • nuit sans soleil • piégé mon âme • mots craintifs • gravé en moi • filer les étoiles • je cours sans raison • laisse passer l'orage • n'aie pas peur des flammes • ici tout brûle d'un feu de paille • fini le temps des poètes • que des mélo-mélo' dans ma tête • mais mon rêve ma chérie, c’est de me perdre dans tes yeux bleus • coma idyllique • je suis un amoureux du vice • goûter l'atmosphère • au fond je crois que j'agonise • madame • j'temmerde • narcisse • injecté • la pire des bénédictions • la plus belle des malédictions • le passé qui te suit te fait la guerre •
PETiTOM (aimer d'amour, afterglow, alliés, monnaie, I forgot, what is love ?) ; Molière l'opéra urbain (rêver j'en ai l'habitude, on se moque) ; Morgan (madame, phobie d'impulsion, j'temmerde) ; Yseult (corps, I LOVE YOU, rien à prouver, sans raison) ; Solann (rome, narcisse) ; Pablo Vittar, Yseult & Sevdaliza (alibi) ; Thérapie TAXI (salop(e), coma idyllique) ; Stromae & Pomme (ma meilleure ennemie).
90 notes
·
View notes
Text
Le Xelorium, cagnotte Ulule !

C'est par ici ! ♥ ÇA Y EST C'EST LANCÉ !! Après des mois et des mois de préparation @sadidastheria et moi lançons enfin notre première cagnotte ! Elle porte sur le thème des Xelor du monde des Douze (Wakfu/Dofus). Elle signe notre départ officiel dans le lancement de nos futurs projets de créations autour de divers fandoms ♥ Elle nous servira premièrement à financer des goodies puis dans un second temps nos cosplays Harebourg et dieu Xelor du même univers.
N'hésitez pas à faire un tour, on a essayé de vous écouter sur nos sondages et faire le plus d'option possible selon les disponibilités. Il y a des stickers, des pins des peluches et plus encore !

On est trop contentes de vous partager tout ça ! Merci à tous du fond du cœur pour votre soutien ♥ PS: Pour info, les 10 premières commandes de 20€ et + ont un dessin original en noir et blanc au format A5 de ma part !
#wakfu#Dofus#xelor#cosplay#ulule#ankama#count harebourg#harebourg#nox#noximilien#xelor god#waven#fan merch#goodies
34 notes
·
View notes
Text
Beemoov : la ruche en crise
J'ai passé ma semaine à visionner des épisodes d'Amour Sucré par nostalgie. Et purée, qu'est-ce que j'aime ce jeu ! J'ai l'impression qu'à l'époque, les développeurs du jeu aimaient vraiment leur création. On sent que le jeu n'était pas totalement focalisé sur la romance, mais plutôt sur la vie d'une adolescente au lycée. C'était un jeu qui répondait à une demande : échapper à la réalité et passer de bons moments.
Dans Eldarya, excepté pour New Era, le scénario est vraiment focalisé sur un monde fantastique. Par conséquent, même après la fin d'un épisode, on peut réfléchir à des théories. Ce que j'adore, c'est que chaque personnage avait sa propre autonomie, qui s'exprimait à travers son style, ses passions et ses répliques... Même les illustrations étaient fun ! Maintenant, j'ai l'impression de voir des images générées par des IA. Les illustrations sont devenues trop...lisses.
Auparavant, c'était acceptable de payer pour jouer, parce que le jeu était tellement bon qu'on en voulait encore plus. Aujourd'hui, on a New Gen, mais pour être franche, ce n'est pas assez... fun ? Je m'en fiche de la vie au bureau ou de l'entreprise, je veux juste passer des moments marrants, comme le sauvetage de lapins ou la pièce de théâtre.
J'ai l'impression que les développeurs veulent se concentrer sur des projets plus sérieux, mais le problème, c'est que la fin d'Eldarya et la suite d'Amour Sucré étaient tellement catastrophiques que cela ne correspond pas aux attentes des joueuses. Je pense que la majorité souhaitent trouver un jeu amusant sans réel prise de tête (mais quand même réaliste) avec des personnages vraiment attachant. New Gen n'est pas mal, mais on nous a tellement affamées que ce n'est pas suffisant.
Je me questionne sur l'avenir de Beemoov, parce que cela fait plus de six ans qu'on attend un jeu à la hauteur de ceux proposés par Chinomiko. De ce que j'ai compris, Nineland, la créatrice du Secret d'Henri, a aussi quitté le navire. J'ai l'impression qu'il faudrait attendre l'arrivée d'un(e) génie du visual novel pour sauver l'entreprise. Il faudrait quelqu'un avec une patte artistique originale, qui serait attentif/attentive aux problématiques de notre génération (pour éviter les messages discutables), et que l'entreprise lui laisse assez d'espace pour nous proposer des épisodes de qualité. Si j'apprécie un jeu, attendre plus longtemps ne me poserait pas de problème.
Ce qui est vraiment dommage, c'est qu'on observe toutes la chute progressive de Beemoov alors que des solutions existent. Je suis curieuse de savoir comment se déroule le processus de création d'un jeu chez Beemoov. C'est dommage que les développeurs du jeu ne partagent pas plus souvent "les coulisses" ou encore leurs opinions. J'ai hurlé quand j'ai vu le post de Chinomiko sur Instagram de Nevra dans New Era.

AAAAAAAAAAA
21 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici ! (je suis en galère sur la mise en page, bear with me KLJDHSD) -- Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ? En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix ! Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer. Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ? Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds. Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum. Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable. Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends ! La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶 Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
71 notes
·
View notes
Text
Conscience créatrice
Chaque objet peut nous permettre de façonner une histoire. Vous voyez un bol en métal sur une table, pour vous il ne s’agit que d’un simple objet. Puis, une personne entre dans la pièce, prend un petit bâton, et elle se met à faire des sons magnifiques. Elle vous dit que le bol est un outil important pour sentir l’énergie. Vous prenez conscience d’une nouvelle représentation de l’objet. Vous…

View On WordPress
1 note
·
View note
Text

Avec la màj d'hier sur Epicode, j'ai eu envie d'updater mes LS/tutos dessus et je commence par reprendre le guide des différentes versions de forum ! Malheureusement, il faut avoir un compte pour lire, donc pour ceux qui en ont un voici le lien du sujet :
et pour ceux qui n'en ont pas, je vous invite à cliquer sur le lien ci-dessous pour lire l'article complet directement sur tumblr.
Disclaimer : je suis quasi sûre qu'il reste plein de choses à dire, n'hésitez pas à me suggérer des rajouts (notamment sur phpbb3 et punbb que je connais pas bien) et j'updaterai ça ✨
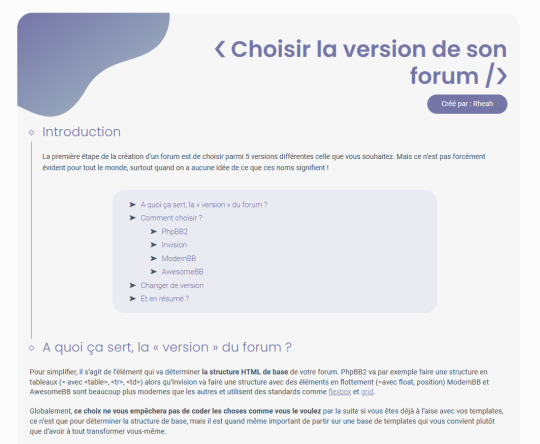
Choisir la version de son forum
La première étape de la création d’un forum est de choisir parmi 6 versions différentes celle que vous souhaitez. Mais ce n’est pas forcément évident pour tout le monde, surtout quand on a aucune idée de ce que ces noms signifient !
A quoi ça sert, la « version » du forum ?
Pour simplifier, il s’agit de l’élément qui va déterminer la structure HTML de base de votre forum. PhpBB2 va par exemple faire une structure en tableaux (= avec <table>, <tr>, <td>) alors qu’Invision va faire une structure avec des éléments en flottement (=avec float, position) ModernBB et AwesomeBB sont beaucoup plus modernes que les autres et utilisent des standards comme flexbox et grid.
Globalement, ce choix ne vous empêchera pas de coder les choses comme vous le voulez par la suite si vous êtes déjà à l’aise avec vos templates, ce n’est que pour déterminer la structure de base, mais il est quand même important de partir sur une base de templates qui vous convient plutôt que d’avoir à tout transformer vous-même.
Comment choisir ?
— PhpBB2
Forumactif la décrit ainsi : « PhpBB2 est la version qui vous permet de totalement personnaliser votre forum. Si vous avez besoin d'un forum flexible et stable, n'hésitez pas à essayer cette version. » En réalité, toutes les versions permettent de personnaliser de A à Z son forum, c’est surtout la plus ancienne version sur la plateforme et elle est donc très datée, mais elle est toujours fonctionnelle.
Avantages
Beaucoup, beaucoup des LS disponibles sur les forums d’entraide sont des LS compatibles avec PhpBB2 seulement. Pour les utilisateurs de LS qui n’ont pas forcément de connaissances en HTML, la version PhpBB2 est plus riche en ressources. De plus, les tutoriels d’apprentissage sont aussi très souvent en PhpBB2, ce qui rend cette version très accessible… Malgré de nombreux désavantages.
Désavantages
La structure en elle-même n’est pas extrêmement claire pour les débutants, même si encore une fois la plupart des tutos d’apprentissage sont sur PhPBB2. De plus, elle ne donne pas forcément de bases très correctes puisque, comme je disais en introduction, cette structure est basée sur des tableaux et peut inciter à structurer tous vos futurs codes en tableaux là où des techniques plus actuelles permettraient de produire des codes nettement plus modernes et clairs. (En utilisant flexbox ou grid notamment, comme ce sera le cas dans Modern et AwesomeBB.)
— Invision
Forumactif la décrit ainsi : « Invision est une des versions les plus performantes de Forumactif, sa puissance et sa stabilité rendent cette version incontournable aux utilisateurs qui souhaitent exploiter au maximum leur forum. » Je conseillerais en effet plutôt cette version aux personnes déjà à l’aise avec le codage, puisqu’elle intègre des techniques plus modernes de codage… Qui ne sont déjà plus assez modernes.
Avantages
Elle est bien plus facile que PhpBB2 d’un point de vue codage. Les templates sont construits de façon bien plus claire et l’affichage du thème de base contient des petites choses sympathiques comme (entre autres) des catégories rétractables, et l’affichage de la liste des membres en petits blocs plutôt qu’en liste. Il permet également d’aligner les profils à gauche ou à droite dans les messages en utilisant un simple bouton dans le panneau d’admin (Général → Forum → Configuration → Structures des pages, option Position du profil dans les messages).
Désavantages
À nouveau, le désavantage majeur est le manque de LS/tutos sur cette version qui est pourtant très intéressante. À noter cependant qu’elle utilise les flottements (float et position) pour placer ses éléments, un standard aujourd’hui déprécié au profit de flexbox/grid. Cette version a quelques LS disponibles, mais les ressources et les aides demeurent limitées, car elle a été très vite éclipsée par ModernBB.
— ModernBB
Forumactif la décrit ainsi : « Le thème ModernBB permet de créer un forum design, simple et intuitif. Le code a été modernisé pour faciliter les personnalisations du forum. » En effet, le look de base est beaucoup plus plaisant et moderne que les versions précédentes ; et le code est beaucoup plus conforme aux standards de codage d’aujourd’hui, utilisant en majorité flexbox pour créer des colonnes. Il est donc aussi beaucoup plus clair pour apprendre à coder.
Avantages
L’affichage de base de ModernBB offre des fonctionnalités sympas, comme un header pleine largeur, une barre de navigation qui suit le scroll, les catégories rétractables, la position droite/gauche du profil dans les messages, et des statistiques qui s’affichent en footer du forum. De plus, elle est en partie responsive (c’est-à-dire qu’elle s’adapte aux petites largeurs d’écrans) avec un mode mobile-friendly. Récemment, Forumactif a aussi permis d’afficher des images dans la liste des sujets sous cette version.
On note également l’existence d’une ressource très utile, le Blank Theme de @code-lab, qui permet d’avoir une base propre et optimisée pour commencer à coder sur cette version et la rend beaucoup plus accessible aux débutants comme aux confirmés.
Désavantages
Bien qu’on pousse désormais pour que les ressources s’adaptent à cette version, il n’y en a toujours pas autant que pour PhpBB2. Néanmoins, cette version est celle qui est privilégiée désormais pour les nouveaux LS.
— AwesomeBB
Forumactif la décrit ainsi : « Le principal avantage de la version AwesomeBB est sa fonction responsive. Votre forum s'adapte à toutes les tailles d'écran, les membres peuvent ainsi discuter, partager des photos et chatter aussi bien sur PC que sur mobile. » Effectivement, cette version est entièrement responsive car elle est codée de façon moderne et cohérente avec les standards de codage actuels.
Avantages
AwesomeBB regroupe tous les avantages de ModernBB avec quelques différences d’affichage, notamment la prise en compte de la toolbar directement dans la barre de navigation, offrant des panneaux latéraux qui s’ouvrent au clic.
Désavantages
Il n’y a littéralement aucunes ressources disponibles en forum d’entraide pour cette version.
Changer de version
Il est possible de changer de version de forum à n’importe quel moment.
Panneau d’administration → Affichage → Choisir un thème → Onglet « Version »
Mais attention ! Puisque chaque version a sa propre structure HTML pour le forum, vos templates modifiés ne seront plus compatibles avec, et l'opération supprimera votre CSS. Certains javascripts peuvent aussi être incompatibles et devront être modifiés pour fonctionner. En clair, votre contenu (messages, avatars, comptes, etc…) sera sauf, néanmoins votre forum n’aura plus du tout la même apparence.
Et en résumé ?
Au final la véritable hésitation se situe entre PhpBB2 et ModernBB. Actuellement, l’offre des forums d’entraide permet surtout de se familiariser avec PhpBB2 qui est pourtant très vieillot. La version ModernBB est néanmoins très intéressante malgré le manque d’encadrement pour ceux qui veulent s’y lancer, et gagne en présence sur les nouveautés en LS/tutos.
Pour ceux qui ne souhaitent pas se plonger dans le code profond de leurs forums et simplement personnaliser l'apparence grâce au PA et aux images, le choix est nettement plus simple : basez vous simplement sur l'apparence de chaque version pour décider de la structure qui vous plaît le plus. Pour voir les différentes versions "en action", voilà les liens d'aperçu fournis par forumactif :
PhpBB2
PhpBB3
PunBB
Invision
ModernBB
AwesomeBB
33 notes
·
View notes
Text
UPDATE 2.0 : D'or et de cendres

BLINDING LIGHTS célèbre sa première mise à jour officielle, avec encore un IMMENSE MERCI à notre communauté extraordinaire ! Vous êtes toustes les étoiles sans lesquelles notre ciel serait bien terne... MERCI !!!
La nouvelle update arrive avec son lot de nouveautés, soit : la refonte du codage du forum par notre chère undi, nos nouvelles couleurs, notre première intrigue avec la création du système de RP de situation, et notre TCG qui devient encore plus fourni avec la pléiade de personnages présents sur le forum.
On ouvre donc le premier chapitre du forum avec un double événement qui posera de premiers dilemmes moraux à nos héro.ïne.s et nos villains.
Chapitre I : D'or et de cendres
On se pare d'or et de diamants, mais c'est le carmin qui nous éblouira ce soir. Qu'on est beaux quand on valse parmi les grandeurs, mais garde-t-on notre éclat quand les autres se meurent ? Dans les ombres, les machinations s'enclenchent. Et à trop se regarder, on oublie que les choses peuvent parfois mal tourner. Mais quand le monde s'effondrera, tomberons-nous avec lui ?
#blinding lights rpg#rpg capepunk#rpg à séoul#rpg français#rpg francophone#forumactif#forum rpg#forum rpg francophone#rpg
29 notes
·
View notes
Text


Elle a participé à la création du Krosmoz avec le Grand Dragon. Elle a pris sous son aile tout un peuple comme s’il s’agissait de ses propres enfants. Pacifique, protectrice et pleine d’empathie : la déesse Eliatrope semble incarner ce qu’il y a de plus pure dans le Monde des Douze. Alors, on est bien d’accord, ce mug mérite mieux que de l’eau plate ou qu’un café soluble premier prix.
She participated in the creation of the Krosmoz with the Great Dragon. She took under her wing a whole people as if they were her own children. Peaceful, protective and full of empathy: the goddess Eliatrope seems to embody what is purest in the World of Twelve. So, we agree, this mug deserves better than plain water or a soluble coffee first price.
#krosmoz#eliatrop godess#goodies#just loving the description of it#I wonder if I got enough place for another mug?
14 notes
·
View notes
Text

Le livre magique tombé de la lune 1500 ans avant la création du monde et retrouvé en 1853 - via Gallica
344 notes
·
View notes
Text
Ouverture (officielle) de La Piscine

Bonjour tout le monde 👋
Ici @1019-code, je viens vous annoncer l'ouverture (officielle) de La Piscine, un discord de commandes et d'entraide pour forums Forumactif dans les domaines du codage et du graphisme.
Vous pourrez :
trouver des épreuves, "challenges", pour tester votre créativité ou faire fleurir l'inspiration (et accessoirement peut-être réussir à booster le libre-service),
rejoindre des équipes pour gagner des POINTS qui ne servent à RIEN !!!
si vous êtes prestataire, discuter entre nous dans le but de se mettre d'accord sur nos pratiques ou trouver de l'aide dans le monde merveilleux du freelance,
trouver un répertoire de prestataires pour réaliser des commandes payantes en code ou en design,
partager votre plateforme, tumblr, forum, etc pour présenter votre travail,
partager du libre-service que ce soit en code ou en design,
nous faire part de vos meilleures ressources (et en trouver !) que ce soit en code ou en design,
vous entraider et réussir à traquer les bugs ou à comprendre comment on fait des incrustations trop classes sur des bannières,
présenter votre travail en cours et recevoir tous les compliments du monde pour faire un peu de bien à votre ego,
recevoir des feedbacks si vous le souhaitez, que ce soit sur un design, une création ou un code,
demander de l'aide pour trouver l'inspiration, finie la page blanche,
présenter vos objectifs de la journée, du mois, de l'année, au choix,
partager vos coups de coeur en terme de codage ou de design, que ces derniers soient des forums où d'autres sites qui n'ont absolument rien à voir,
partager vos meilleurs memes sur le burn-out,
et tout simplement discuter de codage et graphisme !
Et en plus on a déjà 280 membres !
J'ai récemment terminé la configuration du serveur (après 2 ans, oups...), de fait j'en fais maintenant la publicité !

Le but de La Piscine
Avec La Piscine, j'espère composer une vraie communauté d'entraide autour de Forumactif, mais aussi une plateforme de partage de ressources, de tutoriels, et aussi d'idées "irréalisables".
On a quelques scripts inédits et totalement révolutionnaires qui sont uniquement présents là-bas, faute de temps de leurs créat·eur·rice·s (oups, je parle peut-être que des miens). On a par exemple le processus complet de @code-lab concernant la génération de fiches de présentation, mais on a aussi des tentatives de bases de données de membres pour permettre des bottins automatiques mais aussi des listes de membres avancées, style masterlist, entre autre choses.
Ce que j'aimerais également, c'est que ça booste la création de libre-service. Que ce soit en design ou en code, qu'on propose + de contenu libre. Donc si vous créez régulièrement du libre-service (maquettes ou code), n'hésitez pas à nous rejoindre pour remplir les placards de vos créations !

Vous êtes débutant·e ?
Pas de panique : La Piscine est ouverte à TOUS les niveaux ! On est là pour vous aider, même si c'est pour quelque chose d'ultra simple mais que vous ne maîtrisez pas. Et vous n'êtes vraiment pas seul·e !
Vous êtes professionnel·le ?
On est plusieurs à l'être ! et parfois on parle de nos projets en-dehors de Forumactif. Donc si vous avez besoin d'aide sur des choses plus avancées, y a peut-être moyen que vous trouviez quelqu'un pour vous aider là-bas !
#la piscine#discord#forumactif#forum rpg#forum francophone#forum roleplay#rpg ressources#ressources graphiques#ressources rpg#rpg francophone
47 notes
·
View notes