#core web vital
Explore tagged Tumblr posts
Text
WHAT TO EXPECT FROM GOOGLE SEARCH CONSOLE UPDATES IN 2024
Our latest blog post explores the exciting enhancements that promise to reshape digital marketing strategies. From improved data visualization to advanced analytics, stay ahead of the curve and optimize your website's performance effectively. Learn how these updates will empower you to make informed decisions, enhance your online visibility, and achieve higher search rankings. Embrace the evolving landscape of SEO by delving into the insights offered in this comprehensive guide... Read more

4 notes
·
View notes
Text
Core Web Vitals are a set of key performance metrics developed by Google to evaluate and improve user experience on websites. These metrics focus on three essential aspects: loading speed, interactivity, and visual stability.
By optimizing Core Web Vitals, businesses can create a smoother, faster, and more engaging experience for visitors, which also positively impacts search engine rankings.
Largest Contentful Paint (LCP): This metric measures loading performance, specifically how long it takes for the main content of a page to load. Ideally, LCP should occur within 2.5 seconds of a user landing on a page.
Faster load times reduce bounce rates, as users are more likely to stay on pages that load quickly.
First Input Delay (FID): FID assesses interactivity, measuring the time it takes for a webpage to respond to a user’s first interaction, such as clicking a link or tapping a button.
A good FID score is under 100 milliseconds. Improving FID enhances the interactive experience, making users feel more in control and engaged with the site.
Cumulative Layout Shift (CLS): CLS evaluates visual stability, focusing on unexpected shifts in layout as content loads. High CLS scores often result from images, ads, or other elements loading dynamically and moving parts of the page around. For an optimal user experience, CLS should be below 0.1 to ensure that users aren't frustrated by sudden movements.
Why Core Web Vitals Matter Google has incorporated Core Web Vitals as a ranking factor, meaning sites that perform well in these areas are likely to rank higher in search results. For businesses, this makes Core Web Vitals optimization critical, as improved rankings can lead to increased visibility and traffic.
Furthermore, websites that load quickly, respond efficiently, and maintain layout stability tend to have higher engagement and conversion rates, directly impacting business performance.
Optimizing for Core Web Vitals Improving Core Web Vitals often involves technical updates, such as optimizing images, minifying code, and enabling caching.
Regularly monitoring performance through tools like Google PageSpeed Insights and Lighthouse can help identify areas for improvement. Incorporating Core Web Vitals optimization into your digital strategy is essential in today’s competitive online landscape.
By focusing on these metrics, you not only enhance SEO but also create a more enjoyable and seamless experience for your users.
1 note
·
View note
Text
Mastering Cumulative Layout Shift: Ensuring Visual Stability in Web Design
Cumulative Layout Shift (CLS) is like unexpected shifts in web content which disrupt’s user experience. As a Core Web Vital, CLS measures visual stability, ensuring user friendly experience as it loads. Web developers should stabilise images and ads to prevent shifts. A low CLS score guarantees a smooth, pleasant browsing experience. For more info on CLS, contact Digital Cappuccino and get the best web development services to minimise cumulative layout shifts.
0 notes
Text

Google Core Update August 2023 - Auspicious Soft Google has released its August 2023 Core Update, the second broad core algorithm update of the year. This update is designed to improve the quality of search results by rewarding web pages that provide high-quality, relevant content. to know more read here.
#google speed#google update#core web vital#organic reach#app developer#mobile app development#ios app development
1 note
·
View note
Text
#search engine optimisation#Google analytics#google analytics 4#SEO#Interaction to Next Paint (INP)#Core Web Vital#user experience#First Input Delay#FID#Website Performance#EvinceDev#digital marketing
0 notes
Text
Hello world!
We're launching the new Request Metrics web performance monitoring service! It's the fastest, easiest, and most affordable way to make your website or online store faster to protect your SEO, delight your users, and boost revenue.
Here's some stuff that we're up to:
Real User Monitoring
Core Web Vitals
PageSpeed Improvements
We've got a lot more great stuff coming! Stay tuned.
2 notes
·
View notes
Text
Navigating the Web's New Frontier: Core Web Vitals Optimization in 2023
The internet is a bustling ecosystem, constantly evolving and demanding adaptability from website owners and developers. In 2023, the talk of the town in the digital realm is Core Web Vitals (CWV). To stay relevant and competitive, you must understand how to improve Core Web Vitals, grasp the CWV ranking factors, and master tips to enhance the Largest Contentful Paint (LCP). In this comprehensive guide, we'll not only explore these essential concepts but also infuse a touch of humanity into the world of digital optimization.
The Rise of Core Web Vitals
What Are Core Web Vitals?
Core Web Vitals are a set of user-centric metrics that Google considers crucial for evaluating the overall user experience of a web page. They focus on aspects like page loading speed, interactivity, and visual stability, all of which directly impact how users perceive and interact with a website.
Why Do Core Web Vitals Matter?
Core Web Vitals matter for several compelling reasons:
User-Centered Web: They emphasize user experience, aligning with the user-centric approach that Google has been championing for years.
Search Rankings: Google now uses Core Web Vitals as a ranking factor, meaning that a better-performing website has a higher chance of ranking well in search results.
Improved Engagement: Faster-loading pages and smoother interactions lead to increased user engagement, lower bounce rates, and ultimately, higher conversion rates.
Improving Core Web Vitals
Now, let's dive into the practical steps to improve Core Web Vitals:
1. Optimize Largest Contentful Paint (LCP):
LCP measures the loading performance of a web page and focuses on the largest element that appears in the viewport.
Image Optimization: Compress and serve images in modern formats like WebP. Use lazy loading to prioritize the loading of images within the viewport.
Content Delivery Network (CDN): Utilize a CDN to deliver content from servers closer to the user, reducing server response times.
Reduce Server Response Times: Optimize server performance and reduce the time it takes to render the initial content.
2. Enhance First Input Delay (FID):
FID evaluates the responsiveness of a web page by measuring the delay between a user's interaction (e.g., clicking a button) and the browser's response.
Minimize JavaScript Execution: Identify and remove or defer non-essential JavaScript. Use browser caching to reduce the load on the user's device.
Prefetch and Preload: Use resource hints like prefetch and preload to ensure critical resources are fetched in advance.
Lazy-Load JavaScript: Load JavaScript components only when they are needed to avoid blocking the main thread.
3. Tackle Cumulative Layout Shift (CLS):
CLS assesses visual stability by measuring the unexpected layout shifts that can frustrate users.
Reserve Space for Ads and Embeds: Ensure that ad placeholders and embeds reserve space to prevent sudden layout shifts when they load.
Set Dimensions for Images and Media: Specify the dimensions of images and media elements in your HTML to reserve space.
Use Transition Animations Wisely: If you use animations, make sure they don't cause unexpected layout shifts.
Core Web Vitals Ranking Factors
Understanding the CWV ranking factors is key to mastering Core Web Vitals optimization:
1. Mobile Friendliness:
With mobile devices dominating web traffic, ensuring that your website is mobile-friendly is essential. Responsive design and mobile optimization are key factors for CWV.
2. Page Loading Speed:
The speed at which your page loads is crucial for LCP. Optimize your site for fast loading by minimizing server response times and leveraging browser caching.
3. HTTPS Security:
A secure website not only protects user data but also contributes positively to CWV. Ensure your website uses HTTPS.
4. Mobile Interactivity:
FID is all about how quickly your site responds to user interactions on mobile devices. Keep JavaScript lightweight and efficient.
5. Visual Stability: CLS depends on how elements on your page are laid out. Avoid elements that can cause unexpected shifts and prioritize visual stability.
The Human Element of Core Web Vitals
Amidst all the technical jargon and optimization techniques, it's crucial to remember that behind every website visit is a human being with specific needs, expectations, and emotions. Core Web Vitals optimization isn't just about pleasing search engines; it's about creating a better online experience for real people.
Imagine a user sitting in a bustling coffee shop, attempting to access your website via their smartphone. They're seeking information or a product that can make their day easier or more enjoyable. If your website loads quickly, responds instantly to their taps and clicks, and doesn't frustrate them with unexpected layout shifts, you've not only met the criteria for Core Web Vitals but also provided a positive, user-centric experience.
Core Web Vitals in Action
Let's take a look at how real-world websites can improve Core Web Vitals:
1. E-Commerce Site:
Issue: High LCP due to large product images loading slowly.
Solution: Implement lazy loading for product images and compress images without compromising quality.
2. Blogging Platform:
Issue: High FID due to excessive JavaScript loading.
Solution: Defer non-essential JavaScript, prefetch critical resources, and prioritize lazy-loading for images and videos.
3. News Website:
Issue: High CLS due to ads causing layout shifts.
Solution: Reserve space for ads, pre-load ad placeholders, and optimize ad delivery for visual stability.
Conclusion: Striking a Balance
In 2023, Core Web Vitals optimization is more than a technical necessity; it's a commitment to enhancing the online experience for your audience. By understanding how to improve Core Web Vitals, grasping the CWV ranking factors, and keeping the human element at the forefront of your efforts, you can strike a balance between pleasing search engines and satisfying real people. Remember, every second counts, every click matters, and every layout shift can make or break a user's experience. As you embark on your Core Web Vitals optimization journey, keep the user at the center of your strategy, and you'll find that success in this new digital frontier is not just achievable but also deeply rewarding
3 notes
·
View notes
Text
TOP SEO TRENDS TO RANK YOUR WEBSITE

In today’s digital age, having a website is essential for any business to establish an online presence. However, creating a website alone is not enough to attract potential customers to your site. Search engine optimization (SEO) is crucial to improve your website’s visibility in search engine results pages (SERPs). As search algorithms and user behavior continue to evolve, staying updated with the latest SEO trends is vital to ensure that your website ranks well in search engines. In this article, we will discuss the top SEO trends that you need to know to improve your website’s ranking. By implementing these trends in your SEO strategy, you can enhance your website’s online visibility and drive more organic traffic to your site.
WHAT ARE SEO TRENDS AND WHY DO YOU NEED TO KNOW THEM?
SEO trends refer to the latest techniques and strategies that website owners, digital marketers, and SEO professionals follow to improve their website’s ranking in search engine results pages (SERPs). These trends are constantly evolving as search algorithms and user behavior changes, so it’s crucial to stay updated with the latest trends to ensure that your website remains relevant and visible to potential customers.
By following SEO trends, you can improve your website’s online visibility, attract more organic traffic to your site, and ultimately increase your business’s revenue. For example, if you implement multimedia content promotion, such as adding videos with transcripts to your website, it can significantly increase traffic to your site. This can result in more people discovering your brand and potentially becoming customers.
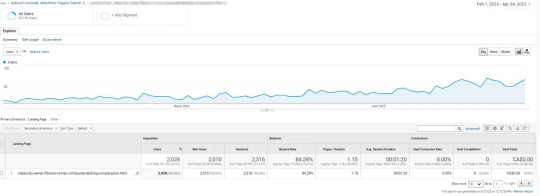
An example of how following SEO trends can affect website traffic is the Almco project we are currently working on. By adding a video with a transcript as a blog post, the page began to show up in Google Discovery, which significantly increased the website’s traffic.

This is an example of how following SEO trends, such as multimedia content promotion, can positively impact a website’s traffic and ultimately the success of the business.
HOW TO KEEP UP WITH SEO TRENDS?
Staying up-to-date with SEO trends is essential to ensure that your website remains visible and competitive in search engine results pages (SERPs). Here are some ways to keep up with SEO trends:
Hire an SEO specialist: an experienced SEO specialist can help you stay up-to-date with the latest trends and techniques in search engine optimization.
Communication among other specialists: network with other SEO professionals and attend industry events to stay informed about the latest trends.
Read industry sources: read blogs and websites such as Search Engine Journal, Moz, and Search Engine Land to keep up with the latest news and trends in SEO.
Subscribe to industry newsletters: subscribe to newsletters from industry experts and publications to receive the latest updates on SEO trends and techniques.
Monitor search algorithm updates: keep an eye on major search algorithm updates, such as Google’s MUM and Penguin updates, to understand how they may impact your website’s ranking.
By staying informed and implementing the latest SEO trends and techniques, you can improve your website’s visibility, attract more organic traffic to your site, and ultimately grow your business.
To learn more about our SEO services, visit the SEO Promotion Services page.
NEW SEO TRENDS IN 2023
As the digital landscape continues to evolve, new SEO trends are emerging in 2023 that businesses should be aware of. In the following paragraphs, we will explore some of these emerging trends and discuss how they are shaping the future of SEO.
AI becomes an important SEO tool
Artificial intelligence (AI) has become an increasingly important tool for SEO specialists in recent years, as it offers many benefits for content creation and optimization. ChatGPT is just one example of an AI-powered tool that can write text, generate unique product descriptions, and develop effective link-building strategies, among other things. Other AI tools available for SEO include Bing from Microsoft, Jasper, Anyword, and Rytr.
Companies such as CNN and Ukrainian retailer Epicentr have already started using AI-generated content to improve their productivity and create unique content faster. However, it’s important to note that AI has its limitations and cannot yet fully replace human SEO specialists. While AI can improve productivity and make SEO optimization faster and easier, it still requires human oversight and editing to ensure quality and accuracy. Overall, AI is a valuable tool for SEO specialists, but it should be used in conjunction with human expertise for optimal results.
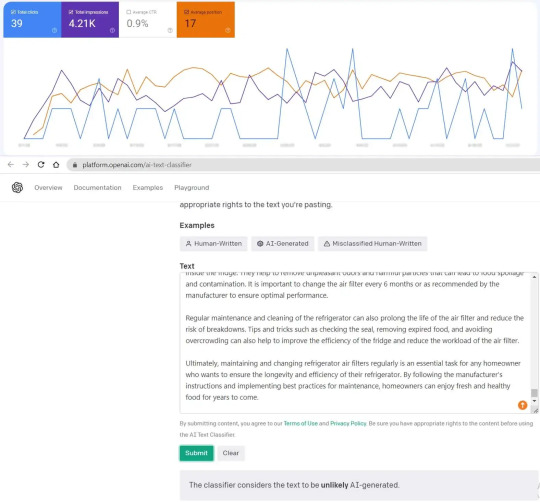
One example of how AI-generated content can be effective is a case in which we used ChatGPT to create an article for a website. The article was indexed immediately, within one day, and began to bring traffic to the site. What’s particularly interesting about this case is that when we used an OpenAI tool for detecting AI-written articles, it showed that the article was generated by a human, despite the fact that it was actually written by ChatGPT. This demonstrates the high quality and authenticity of the content generated by AI tools like ChatGPT, and how it can seamlessly integrate into a website’s SEO strategy.

You may be interested: The impact of ChatGPT on marketing, advertising, SMM, and SEO
Showing Experience to comply with new EEAT requirements
In 2022, Google updated its Quality Rater Guidelines to emphasize the importance of expertise, authoritativeness, and trustworthiness (EAT) in website content. They added an additional “E” to EAT, making it EEAT. This means that now, in addition to expertise, authoritativeness, and trustworthiness, Google also considers first-hand experience to be a crucial aspect of a website’s content. To comply with this new requirement, it’s important for websites to have reviews, author bios, an “about us” page, and a privacy policy page. These elements can help demonstrate a website’s expertise, authoritativeness, trustworthiness, and first-hand experience. This is particularly important for sites in the YMYL (Your Money or Your Life) niche, but it’s important for all websites to take EEAT into consideration, as it can affect their traffic after a core update. To learn more about EEAT and how to demonstrate first-hand experience, check out the Google Search Central Blog and a very informative article from Search Engine Journal.
Importance of multimedia content
Adding multimedia content such as images to a website is crucial for a positive user experience and can also have a positive impact on SEO. It is important to use unique images and optimize them properly, including adding a title when saving the image, adding title and alt text in the admin panel, using images in the proper context, and saving metadata. This is especially important for local businesses to ensure that their images are properly indexed and appear in relevant local searches.
One option for creating unique images is to take your own photos, but there are also AI-powered tools available such as Midjourney, Stable Diffusion, and DALL-E. Out of these options, Midjourney we recommend as the best.
By incorporating video content on the website, you can also enhance the user experience and potentially improve SEO. Google has even included a separate tab for pages with video content, indicating its importance. It is recommended to create your own videos, even if they are simple, to make them unique. Tools such as Invideo, Synthesia, Elai, and Steve AI can help create and edit videos. Don’t forget to optimize videos by adding descriptions.
Voice search and the growing importance of low-frequency queries
Voice search is becoming increasingly popular and has changed the way people search for information. This means that SEO strategies should consider how people speak and formulate questions when using voice search, which may differ from how they would type the same query. As an instance, someone may use voice search to ask, “What are the latest SEO trends for 2022?” whereas typing in the words “2022 SEO trends.”
As for low-frequency queries, these are longer and more specific search terms that are not as commonly used but are highly relevant to the user’s search intent. SEO specialists should focus on these types of queries as they can have a higher conversion rate than generic, high-frequency keywords.
To optimize for voice search and long-tailed queries, SEO specialists should focus on creating high-quality content that directly answers the user’s question, using natural language that reflects how people speak in everyday conversations, and including structured data to help search engines better understand the content.
To learn more about our SEO services, visit the Free SEO Audit page.
Increasing the importance of your own research and publishing your own unique content
In today’s digital landscape, it is essential for companies to invest in conducting their own research, surveys, and experiments. Simply writing unique content is no longer enough to stand out from the competition. Rather, companies must provide their own unique information that cannot be found elsewhere on the internet. This means that articles should not only provide comprehensive information, but also offer insights and perspectives that are exclusive to the company. As a result, longer articles that go into greater depth are becoming increasingly valued in the industry.
In the case of Decks Toronto , we added an article with detailed information comparing two popular brands. The article contained a lot of unique criteria, technical information, and tables that were not readily available on the internet. This approach of conducting research and providing unique information in their content helped Decks Toronto stand out from their competitors and establish themselves as a credible source of information in their industry.

Learn more about SEO strategy for local e-commerce businesses in our article “SEO case study: strategy to overcome seasonality, PPC competition and niche crisis for local ecommerce business”
Optimizing for user’s intent
Optimizing for user intent involves analyzing the target audience and understanding their needs, questions, and problems, rather than simply optimizing for one keyword. This approach ensures that the article provides valuable and relevant information that meets the user’s search intent. By understanding the user’s intent, content creators can optimize their articles by using relevant keywords, structuring the content to answer specific questions, and providing valuable insights that address the user’s needs. This approach not only improves the user experience but also increases the chances of the article ranking higher in search engine results pages.
Semantic SEO optimization: knowledge graphs & entities
Semantic SEO optimization focuses on using contextual information and understanding the relationships between different entities to improve the relevance of search results. This involves optimizing for knowledge graphs and entities, which are the building blocks of information that search engines use to understand the meaning behind queries and content. By structuring your content in a way that aligns with the way search engines interpret and present information, you can improve the visibility and relevance of your website in search results. For example, you can use schema markup to define the relationships between entities and provide additional context for search engines. This can help search engines understand the meaning behind queries and present more relevant results to users. Additionally, you can optimize your content for featured snippets and other rich snippets, which are designed to provide users with quick answers to their queries.
SEO TRENDS THAT ARE KEEPING THEIR IMPORTANCE IN 2023
While there are always new SEO trends emerging, it’s important to remember that the foundational elements of SEO are still critical to success. Further we will explore some of the common SEO trends that have been relevant in the past, are currently relevant, and are expected to continue to be relevant in the future.
Site loading speed and Core Web Vitals
In 2023, site loading speed and Core Web Vitals will continue to be important SEO trends. Core Web Vitals, which consist of three metrics – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) – are used to measure the user experience of a website. Improving these metrics can lead to a better user experience, which can result in better search engine rankings. Additionally, site loading speed plays a crucial role in both user experience and search engine rankings. Slow loading times can lead to increased bounce rates and lower rankings. Tools like PageSpeed Insights can help website owners identify areas for improvement and optimize their site for faster loading times. By prioritizing site speed and Core Web Vitals, website owners can improve their SEO and provide a better user experience for their visitors.
Recently, on the 24th of April, Google announced that they will no longer support some ranking signals, including Page Speed Insights. However, this does not mean that site speed is no longer important for SEO. Google’s intention is to encourage a holistic approach to website optimization and not to focus solely on numbers. Instead of Page Speed Insights, developers can use Google Lighthouse to measure the speed and performance of their sites. Additionally, SEO professionals can continue to use GTmetrix, which provides website speed test results and detailed performance reports.
High-quality content
High-quality content is an essential element of SEO, as it ensures that users find what they are looking for when they land on a website. Google’s “helpful content update” emphasizes the importance of creating content that is genuinely useful to users, answering their queries and providing helpful information. To create high-quality content, it’s important to research your topic thoroughly and use reputable sources. A clear and engaging writing style is also essential, as well as incorporating multimedia elements such as images and videos. Google provides guidelines for creating helpful content, which include prioritizing the user’s needs, ensuring accuracy and expertise, and creating content that is easy to understand and access. By creating high-quality content, websites can improve their rankings in search results and attract more traffic.
Linkbuilding
Link building is an important part of any SEO strategy and involves acquiring links from other websites to your own site. One effective way to start link building is by analyzing your competitors’ pages and identifying the websites that are linking to them. You can use tools like Ahrefs to check your domain rating and the number of referring domains pointing to your site.
In a case where we invested in low-budget link building, the results might not be immediately noticeable. However, after a few months, we started seeing an increase in traffic. This is because links from high-quality, relevant websites can help improve your website’s authority and search engine rankings.

It’s important to note that link building should be done carefully and with a focus on quality over quantity. Low-quality or spammy links can actually harm your website’s rankings and reputation. Instead, aim to build relationships with other website owners in your industry and create valuable content that others will want to link to naturally.
Mobile friendliness
Mobile friendliness is a critical aspect of website optimization, as more and more users access the internet from their mobile devices. To ensure that your website is mobile-friendly, you can use Google’s Mobile-Friendly Test tool, which analyzes your website’s pages and reports if they are designed to be viewed on mobile devices. The tool evaluates factors such as the text size, page loading speed, and responsiveness of your website on different mobile devices. By making your website mobile-friendly, you can improve the user experience for your mobile audience, boost your search engine rankings, and drive more traffic to your site.
On the 24th of April, Google announced that it will retire its Mobile-Friendly test tool. This tool has been used by many SEO professionals to check if their website is mobile-friendly. However, this announcement does not mean that responsible design is not important. Developers from Google want SEO to focus on a more holistic approach rather than just numbers. They recommend using other tools, such as the Mobile Usability report in Search Console, to ensure your website is mobile-friendly. This change is in line with Google’s focus on improving user experience on the web.
Targeting the audience and its needs, not bots
In the world of SEO, it’s important to remember that we write for people, not just for search engine bots. In the past, there was a tendency to focus too much on keyword density and stuffing pages with exact-match keywords in order to rank higher. However, with Google’s implementation of the BERT algorithm, the focus has shifted to understanding the context of the content and providing value to the reader. This means that you can focus on creating high-quality content that addresses the needs of your target audience, rather than worrying about exact keyword matches. By crafting content that is relevant, engaging, and informative to your audience, you’ll be able to build trust and credibility, ultimately leading to higher rankings and better engagement.

IM4U DIGITAL MARKETING AGENCY WILL HELP YOU TO STAY UP-DO-DATE ON SEO TRENDS
Don’t let your website fall behind in search engine rankings. Trust IM4U Digital Marketing Agency to keep you up-to-date with the latest SEO trends and strategies. Book our SEO website audit now and watch your website climb to the top of the search results. Contact us to learn more!
#seo#search engine optimization#website ranking#search algorithms#video content#voice search#long-tail keywords#high-quality content#website loading speed#core web vitals
5 notes
·
View notes
Text
The Impact of Core Web Vitals on SEO Rankings

Core Web Vitals, crucial website performance metrics, significantly influence SEO rankings. These metrics measure loading speed, interactivity, and visual stability, directly impacting user experience. Websites that excel in Core Web Vitals tend to rank higher in search results, attracting more organic traffic. For improved performance, partnering with an experienced SEO company in India can optimize these factors, enhancing both user satisfaction and search visibility.
3 notes
·
View notes
Text
Why Page Speed Optimization is Crucial for SEO in 2025
Introduction: In the fast-paced digital landscape of 2025, website speed is no longer just a technical metric — it's a crucial factor influencing search engine rankings and user engagement. As search engines prioritize user experience, faster websites gain a competitive edge in both visibility and conversions.
Why Speed Matters for SEO: Search engines like Google have made page speed a ranking factor, directly impacting SEO performance. Faster websites provide better user experiences, reducing bounce rates and encouraging longer session durations. This positive user behavior signals search engines that your content is valuable and deserves higher rankings.
Key Benefits of Page Speed Optimization:
Enhanced User Experience: Visitors expect pages to load within seconds. A sluggish website can frustrate users, leading them to abandon your site.
Improved Search Rankings: Speed is a confirmed Google ranking factor, meaning faster websites are more likely to secure top search positions.
Higher Conversion Rates: Fast-loading pages improve customer satisfaction, increasing the likelihood of conversions and sales.
Better Mobile Performance: As mobile browsing dominates web traffic, ensuring your site is optimized for quick mobile loading is essential.
Effective Page Speed Optimization Strategies:
Image Optimization: Compress images without sacrificing quality to reduce load times.
Minimize HTTP Requests: Consolidate CSS and JavaScript files to reduce server requests.
Enable Browser Caching: Caching stores website data, reducing load times for returning visitors.
Use a Content Delivery Network (CDN): CDNs distribute content across multiple servers to improve delivery speed.
Optimize Code and Scripts: Clean, efficient coding minimizes delays and enhances performance.
Conclusion: Page speed optimization is no longer optional; it’s vital for SEO success in 2025. By implementing strategic improvements to your website's performance, you'll enhance user experience, boost search rankings, and drive conversions.
For more insights on optimizing your website's performance, check out this detailed guide: Page Speed Optimization: Why Faster Websites Rank Higher in 2025.
0 notes
Text
Core Web Vitals are essential metrics that measure website performance, focusing on loading speed, interactivity, and visual stability. Optimizing these metrics improves user experience, boosts SEO rankings, and enhances overall website effectiveness in search results.
To Read Full Article Click above link
1 note
·
View note
Text
How Google’s 2025 Algorithm Updates Will Affect Your SEO Strategy?

The digital marketing landscape is constantly evolving, and Google’s algorithm updates play a pivotal role in shaping SEO strategies. As we approach 2025, staying ahead of these changes is crucial for businesses and marketers.
This article explores Google’s latest algorithm updates, their implications for SEO, and how you can prepare for the future. Whether you’re attending a digital marketing conference, an advertising event, or a tech summit, understanding these updates will give you a competitive edge.

Google’s 2025 Algorithm Updates: What They Mean for Your SEO Strategy?
Google has rolled out several significant updates in 2024, with more expected in 2025. These updates focus on improving user experience, enhancing content quality, and leveraging AI-driven technologies. Here are the key changes:
Key Google Algorithm Updates:
Enhanced Core Web Vitals: Google has refined its metrics for page experience, emphasizing loading speed, interactivity, and visual stability.
AI-Powered Search: The integration of AI, like Google’s Gemini, has transformed how search results are generated and displayed.
E-E-A-T Expansion: The focus on Expertise, Experience, Authoritativeness, and Trustworthiness (E-E-A-T) has been strengthened, particularly for YMYL (Your Money, Your Life) content.
Passage Indexing & NLP: Google now ranks individual sections of a page separately, making content structure more important than ever.
Multimodal Search: The rise of Google MUM (Multitask Unified Model) means search engines understand text, images, and videos simultaneously.
These updates highlight Google’s commitment to delivering high-quality, user-centric search results.
Core Web Vitals and Page Experience in 2025
Core Web Vitals are Google’s way of checking how well a website performs for users. They measure how fast a page loads, how smoothly it responds, and how stable it looks while loading. A better score means a better user experience and higher chances of ranking well on Google.
LCP (Largest Contentful Paint): Measures how quickly the main content of a page loads, giving you an idea of the site’s speed.
FID (First Input Delay): Tracks the time it takes for your site to respond when a user first interacts with it, indicating its interactivity.
CLS (Cumulative Layout Shift): Assesses the visual stability of your page, ensuring elements don’t unexpectedly shift during loading.
Core Web Vitals remain a cornerstone of Google’s ranking factors. By 2025, businesses must prioritize:
Google’s 2025 Algorithm Updates: What They Mean for Your SEO Strategy?
Google has rolled out several significant updates in 2024, with more expected in 2025. These updates focus on improving user experience, enhancing content quality, and leveraging AI-driven technologies. Here are the key changes:
Key Google Algorithm Updates:
Enhanced Core Web Vitals: Google has refined its metrics for page experience, emphasizing loading speed, interactivity, and visual stability.
AI-Powered Search: The integration of AI, like Google’s Gemini, has transformed how search results are generated and displayed.
E-E-A-T Expansion: The focus on Expertise, Experience, Authoritativeness, and Trustworthiness (E-E-A-T) has been strengthened, particularly for YMYL (Your Money, Your Life) content.
Passage Indexing & NLP: Google now ranks individual sections of a page separately, making content structure more important than ever.
Multimodal Search: The rise of Google MUM (Multitask Unified Model) means search engines understand text, images, and videos simultaneously.
These updates highlight Google’s commitment to delivering high-quality, user-centric search results.
Core Web Vitals and Page Experience in 2025
Core Web Vitals are Google’s way of checking how well a website performs for users. They measure how fast a page loads, how smoothly it responds, and how stable it looks while loading. A better score means a better user experience and higher chances of ranking well on Google.
LCP (Largest Contentful Paint): Measures how quickly the main content of a page loads, giving you an idea of the site’s speed.
FID (First Input Delay): Tracks the time it takes for your site to respond when a user first interacts with it, indicating its interactivity.
CLS (Cumulative Layout Shift): Assesses the visual stability of your page, ensuring elements don’t unexpectedly shift during loading.
Core Web Vitals remain a cornerstone of Google’s ranking factors. By 2025, businesses must prioritize:

Actionable Steps to Improve Core Web Vitals:
Optimize images and use next-gen formats like WebP.
Implement lazy loading for faster page speed.
Use a Content Delivery Network (CDN) to enhance site performance.
Minimize JavaScript execution to reduce First Input Delay (FID).
Failing to meet these benchmarks can result in lower rankings, making it essential to optimize your website’s performance.
E-E-A-T and Content Quality: What’s New?
E-E-A-T stands for Experience, Expertise, Authoritativeness, and Trustworthiness. It’s Google’s way of judging content quality.
Google’s emphasis on E-E-A-T has grown significantly. In 2025, content creators must demonstrate:
Expertise: Showcase qualifications and in-depth knowledge.
Experience: Highlight real-world experience in the topic.
Authoritativeness: Build backlinks and establish authority in your niche.
Trustworthiness: Ensure transparency and accuracy in your content.
Brief History of E-E-A-T
2014 — Introduced as E-A-T (Expertise, Authoritativeness, Trustworthiness).
2018 — Became a key factor after Google’s Medic Update, impacting health, finance, and YMYL (Your Money, Your Life) sites.
2022 — Google added Experience, evolving it into E-E-A-T, emphasizing first-hand knowledge.
Pro Tip: If you’re attending a marketing conference in Singapore, share insights from industry experts to boost your content’s credibility.
AI and Machine Learning in Google’s Algorithm
AI is revolutionizing SEO. Google’s AI updates have introduced:
AI-Generated Search Results: Providing instant answers to complex queries.
Personalized Search Experiences: Tailoring results based on user behavior.
Advanced Keyword Analysis: Using AI to identify long-tail keywords and semantic search trends.
How to Optimize for AI-Driven Search:
✔Use conversational keywords to match AI-powered search queries.
✔ Optimize for AI-generated featured snippets.
✔ Leverage AI-powered tools like ChatGPT and SurferSEO for content optimization.
To understand the growing role of artificial intelligence in marketing, explore How AI is Revolutionizing Content Creation and its impact on digital strategies.
The Rise of Visual and Voice Search Optimization
Visual and voice search are gaining traction. Here’s how to optimize for these trends:
Visual Search: Use high-quality images with descriptive alt text and structured data.
Voice Search: Focus on natural language and conversational keywords.
📊 Statistics:
55% of users prefer voice search for quick queries.
40% of Gen Z users rely on visual search for shopping.
Zero-Click Searches and Their Impact on SEO
Zero-click searches, where users find answers directly on the search results page, are on the rise. To adapt:
Optimize for featured snippets.
Provide concise, actionable answers to common questions.
Use structured data to enhance visibility.
Example: If you’re promoting a digital marketing conference, ensure your event details are easily accessible through rich snippets.
Local SEO in 2025: What’s Changed?
Local SEO helps businesses appear in search results for nearby customers. It focuses on optimizing Google My Business, local keywords, reviews, and maps to boost visibility for location-based searches.
Local SEO continues to evolve. Key updates include:

Best Practices for Local SEO:
✔ Optimize your Google My Business (GMB) profile with up-to-date details.
✔ Encourage positive customer reviews for credibility.
✔ Create hyper-local content tailored to specific regions.
The Role of Structured Data and Schema Markup
Structured data is becoming increasingly important for SEO. By 2025, businesses should:
Implement schema markup for events, products, and FAQs.
Use JSON-LD format for better compatibility.
Regularly test markup using Google’s Rich Results Test.
Example: If you’re organizing an advertising event, adding event schema can improve visibility in search results.
Privacy-First SEO: Adapting to Cookie-Less Tracking
With the phasing out of third-party cookies, businesses must adopt privacy-first SEO strategies:
Focus on first-party data collection — Gather data directly from your audience (e.g., website visits, email sign-ups) instead of relying on third-party sources. This ensures privacy compliance and better data accuracy.
Use contextual targeting instead of behavioral tracking — Show ads based on a webpage’s content rather than tracking user behavior. This respects privacy while still reaching relevant audiences.
Leverage AI for predictive analytics — Use artificial intelligence to analyze past data and predict future trends, helping you make smarter marketing decisions.
Predictions for Future Algorithm Updates Beyond 2025
Looking ahead, SEO professionals should prepare for:
Increased AI Integration — Search engines are becoming smarter, using advanced AI to better understand queries and provide more accurate results.
Enhanced Personalization — Search results will be customized based on user behavior, preferences, and past interactions, making searches more relevant.
Greater Emphasis on Sustainability — Eco-friendly websites and businesses adopting sustainable practices may gain better visibility in search rankings.
Conclusion
Google’s latest algorithm updates underscore the importance of user experience, content quality, and technological innovation. By staying informed and adapting to these changes, businesses can maintain a competitive edge in 2025 and beyond.
By incorporating these strategies, you’ll be well-equipped to thrive in the dynamic world of digital marketing.
#google algorithm#google updates#eeat#core web vitals#local seo#digital marketing#content creation#seo#marketing#current events
0 notes
Text
User experience plays a vital role in website success. Our professional Core Web Vitals optimization ensures faster load times, smoother interactions, and minimal layout shifts. By leveraging our website optimization service, we improve your site’s performance, making it more engaging and user-friendly. Google prioritizes websites with optimized Core Web Vitals, leading to better SEO rankings. Elevate your website’s user experience with our expert solutions and keep visitors engaged longer.
#core web vitals#google core web vitals#core web vitals seo#web core vitals#core web vitals assessment#what are core web vitals#website optimization service#web optimization services
0 notes
Text
Best SEO Practices 2025: The Ultimate Guide to Ranking Higher
Table of Contents Introduction Why SEO is Important in 2025 Top SEO Trends for 2025 Core SEO Strategies for Higher Rankings Content Optimization for 2025 Technical SEO Best Practices Link Building and Off-Page SEO Mobile and Voice Search Optimization AI and Automation in SEO User Experience (UX) and Core Web Vitals Experiments and Case Studies FAQs People Also Ask (PAA) Knowledge…
#AI in SEO#AI-driven SEO#Best SEO practices 2025#content optimization#Core Web Vitals#Digital Marketing Strategy#digital-marketing#E-E-A-T#Featured Snippets#Google ranking factors#keyword-research#link building#local SEO#Marketing#mobile SEO#off-page SEO#on-page SEO#organic traffic growth#organic-traffic#page experience#Search Engine Optimization#seo#SEO Case Study#SEO Trends 2025#SERP optimization.#structured data#technical SEO#user experience#voice search SEO#website ranking
1 note
·
View note
Text
Boost Your Website Speed: Core Web Vitals Guide

Want to improve your website's speed and ranking? Refer to this expert guide on Core Web Vitals & boost your SEO performance!
Read Now—https://blog.skillwaala.com/how-to-improve-core-web-vitals/
1 note
·
View note