#codeland
Explore tagged Tumblr posts
Text
[IDs: Two Bluesky posts. The first, by Tattie @Tattie@eldritch.cafe, reads:
Which one of you Fedi weirdos* was at the Edinburgh trans rights demo holding the sign saying: private String gender not public const bool gender * affectionate
The second, by Scott Macdonald @scott-eff.bsky.social, reads:
Code Nerds for trans rights in Edinburgh.
followed by a photo of the aforementioned sign. /end ID]

#wow omg i love.#genderblogging#belatedly described#(i don't go to codeland but when it's this delightful i do)
9K notes
·
View notes
Text

Codelander has finally arrived at the Vought sponsored event.
51 notes
·
View notes
Text
a fucked up part of q!maximus’s character is that he’s probably the last direct member of his island family currently remaining.
his partner disappeared mysteriously and is probably dead.
his egg son is dead.
his ai son is in codeland or something like that.
his ai daughter has been deactivated and is probably not coming back online any time soon.
hell, even his ex-boyfriend might have completely lost his memories of him due to fed interference.
he’s trying to find anyone to support him, but everyone’s got their own problems. at this rate, the family tree is losing branches faster that it can grow them back.
if the hypothetical tree trunk ever falls over, it’ll either make no sound at all or demolish the roofs of several buildings before finally being set on fire after crashing into a power line and cutting off the electricity of the entire city. if it happens, there’s almost no chance it’s going to go any other way.
58 notes
·
View notes
Text
Had another dream. It, bizarrely considering I dont think about him much when awake, involves Cody Rhodes again (kind of).
I was attending a GCW show and then his music played, and out came what was VERY clearly just EFFY wearing the Codelander get up and a short platinum blonde wig. But everyone in the place was losing their minds about it, all "woah cant believe theyre letting their top beltholder wrestle in the indies like this" and even my friends who have seen effy wrestle several times were convinced this was Cody.
#tussling#i think that the fact i dont watch wwe rly has like#caused cody rhodes to occupy the niche in my brain when i need an archetypical wrestler thats Normal Guy sized
2 notes
·
View notes
Text
A Story of Grit and Growth: ERM Group's Journey

For more than four decades, ERM Group has etched its name in the Indian industrial landscape, evolving from a pioneering mining operation to a multi-faceted powerhouse. Founded by the visionary Sri E. Ramamurthy in the late 1970s, the group's journey is a testament to grit, innovation, and a commitment to both progress and people.
Their story began with a revolution in mining practices. Sri Ramamurthy, recognizing the need for efficiency and sustainability, spearheaded the transition to mechanized operations. This laid the foundation for their growth, enabling them to venture beyond the earth and into diverse industries.
Under the leadership of Sri R. Praveen Chandra, diversification became their mantra. From the heart of steel production with Sponge Iron and MS Billets to the intricate strength of Structural Steel, ERM Group carved its niche in various sectors. Even renewable energy projects harnessing the sun and wind were embraced, showcasing their commitment to a greener future.
But ERM Group's vision extended beyond profit. With M/s. E. Ramamurthy Minerals and Metals Pvt. Ltd. in Shivamogga, they transformed raw materials into opportunities, generating employment and empowering rural communities. Their impact resonates throughout India.
Recognizing the crucial role of a reliable supply chain, M/s. Benaka Minerals Trading Pvt. Ltd. emerged. This Chennai-based company became the backbone, providing essential raw materials to diverse industries, ensuring smooth operations across sectors.
Innovation is the fuel that propels ERM Group forward. With M/s. Codeland Infosolutions Pvt. Ltd., they ventured into the tech sphere, showcasing their forward-thinking approach. Their innovative SaaS-based telematics products and eCommerce platform demonstrate their embrace of the digital future.
Growth is a constant quest at ERM Group. The strategic acquisition of M/s. Prakash Sponge Iron and Power Pvt. Ltd. in 2014 marked a significant step. This move solidified their position in the steel industry with a production capacity of 0.2 MMTPA and plans for further expansion.
Today, ERM Group stands as a testament to the enduring power of vision, innovation, and social responsibility. From their humble beginnings to their diverse portfolio, their journey is far from over. As they explore new frontiers, one thing remains constant: their dedication to building a sustainable and impactful future for all. To know more erm minerals and resources.
#ERM Company#ERM Groups#erm mining business#ERM mining company#erm iron ore mining companies#erm steel#ERM iron ore company#ERM mining#ERM mining group#erm minerals and resources#erm mining and metals company#erm mining industry#erm steel company#mining companies in bangalore#iron mining company
0 notes
Text
Mastering the Absence of Primitive Data in JavaScript with Power of Modern Programming
Introduction
In the ever-changing landscape of web development, JavaScript remains a cornerstone, driving dynamic and interactive content over the internet. The ability to handle non-primitive data types is a critical distinguishing factor between skilled JavaScript developers and novices. In this comprehensive book, we dig into the complexities of these advanced data types, allowing developers to realize their full potential.
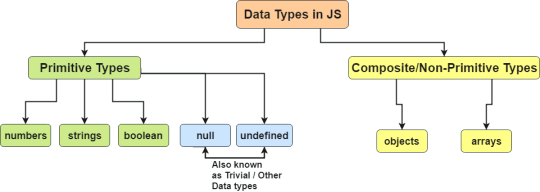
Understanding non-primary data
What distinguishes non-primary data?
Primitive data types like integers, strings, and booleans serve as the essential building blocks of computer languages, but they have limitations. In contrast, non-primitive data types in JavaScript provide developers with greater flexibility and power. This includes objects, arrays, functions, and more, which facilitatesThe development of complex data structures and sophisticated operations.

The Power of Objects in Creating Strong Structures
In JavaScript, objects allow developers to create complex and logical data representations. Objects make programming more scalable and manageable by combining associated data and functions. Consider the following illustration:
javascript
Copy the code: const user = { name: 'John Doe', age: 30, address: { city: 'Techville', country: 'CodeLand', }, getInfo() { return '${this.name} is ${this.age} years old.'; }, };
With this arrangement, accessing and changing user data is straightforward, promoting code readability and maintenance.
Arrays for dynamic data manipulation.
Arrays, another non-primitive data type, provide a flexible approach for handling lists of data. They provide a variety of built-in methods, which allow developers to modify and iterate through components.With efficiency. Here's an example:
javascript
Copy code: const fruits = ['apple', 'banana', 'orange']; fruits.push('grape'); // Adds 'grape' to the end of the array. const firstFruit = fruits[0]; // Returns the first element ('apple').
Using arrays, developers may effectively manage changing collections of data, increasing the versatility of their programs.
Functions: the foundations of dynamic code
Functions play an important role in the non-primitive data realm. They provide developers with the option to encapsulate functionality, promoting code reuse and maintenance. Consider the following example of a basic function:
JavaScript code: function greet(name) { return 'Hello, ${name}!'; }
var greeting = greet('World'); // return 'Hello, World!'
Functions allow developers to arrange their code in a modular fashion, making it more understandable and readily updated.
Harnessing non-primary data for elevated Efficacy optimization for data manipulation.
Using non-primitive data types goes beyond surface improvements; it has a real influence on the performance of your JavaScript code. Objects, arrays, and functions provide optimum resolutions for data manipulation, ensuring that your applications execute smoothly even when scalable.
Embracing Progressive Development Principles.
As web development improves, it becomes increasingly important to follow contemporary methods. Non-primitive data types integrate well with modern development paradigms, allowing developers to build durable, scalable, and maintainable programs.
Conclusion
Mastery of non-primitive data in JavaScript is more than just a talent; it opens the door to realizing the full potential of this flexible programming language. Using the power of objects, arrays, and functions, developers may improve their coding skills and create apps that Stand out in the highly competitive digital world.
if you want to know more visit this website analytic jobs.
0 notes
Text
Codeland: My First Conference
Let me tell you: it was an adventure. We need to start at the very beginning.
Arriving in NYC
I (last minute) bought tickets via Grayhound and booked a hotel to the New World Hotel. The Grayhound bus driver didn't accept my e-ticket so I had to dig around my phone for a printable receipt. I landed in Port Authority around 9.30pm on Sunday. But I didn't know how to use the subway and was too anxious to ask for help so I walked from there all the way to the hotel. Of course, my phone ran out of battery so I had to drop by a Duane Reid to purchase an emergency batter pack. The hotel wasn't obscenely far but I am poor with direction, thus I arrived at 11.30pm. The hotel reeked of cigarettes and there was an unkempt mattress propped against a wall along with hand towels strewn in random places. I checked in, got my keys and went to my (very small) room. The bed sheet was disgusting and there was a loud TV blasting the benefits of Chinese healing cream that could make you look significantly younger. I tried to go to sleep but couldn't because I felt super itchy. By 4.45am I gave up, checked out of the hotel and wandered around Bower St. looking for a place to shower. At 6am I stumbled into a YMCA. They were generous and because it was my first time there, let me shower for free. I almost passed out in the shower from sleep deprivation.
At the Conference
Finally after an hours' respite (thanks YMCA!), it was off to the conference! The line to the NYC Skirball was decently sized. Getting inside was easy. The conference was super well organized. I got a small pink tote bag that was filled with goodies (hey Flatiron, thanks for the battery pack). The breakfast was much needed. I was beyond thankful for Flatiron's lattes.
The beginning. talks had dancing-which made me really nervous (I didn't want people to see how visibly sleepy drunk I was).
Luna Malbroux's talk was hilarious. It reminded me of Starbucks' #racetogether movement (one question the Bux posed was: how many people did you eat with who wasn't the same race as you? And how often? Well my brother is a different race and I, a Chinese person, am surrounded by white people so this is often. However, this absolutely doesn't make me more #woke). I loved the fake app and everything about the talk.
Pedro Cruz's speech was inspiring. A lot of the programming hype is around the fat paychech or making beaufitulf design or having a snazzy "programmer" lifestyle, but I love how he talked about an existing problem and how he tried to solve it using existing technology. He's truly made a difference in Puerto Rico, moreso I can easily see his solution being used globally (it probly is). His DronAid tackled many problems, from recieving "Help" messages from people in need, to seeing what they actually needed, to making sure non profits weren't getting redundent information to creating a form of communicatlion between various groups.
I chose Raymond Camden's Real Person's Guide to Vue.js. I'm new to learning JavaScript (I only know HTML and CSS) but I've always wanted to know: why do people always talk about Vue, React and Angular? What's the big deal? Although this talk was aimed towards more advanced web developers (aka not COMPLETE noobies), I gained so much from this workshop (plus cats!! A lot of them!!). I learned how useful Vue could be for acquiring data and also allowing interactions between the user and the site. I've been able to go over his github and Codepen at a (much) slower pace to fully peice together the workshop.
The closing talks were very fun and entertaining. I loved Ali Spittal's talk about blogging (I'm going to try to put real effort). It is necessary for me to explain what I'm learning to someone so I can sort of figure out what I'm learning. It is also a good way to keep myself organized. Building a Gendered Dictionary and An Immigrant's Journey into Tech hit home with me as I think we should consider what we are doing and how they impact society.
Coding is a tool. It's what we do with it that matters.
I didn't go to the afterparty but next year, now that I know better how to plan my trip, I will!
2 notes
·
View notes
Text
wow this is just fully mocking codelander huh
3 notes
·
View notes
Text
Top 5 Best Coding Apps For Kids

Learning to code has virtually become a necessity in today’s world, and it probably will be in tomorrow’s as well. Programmers with greater experience tend to secure jobs because programming has become one of the most in-demand skills in practically every industry. Coding is a hands-on skill that children learn primarily via trial and error, therefore the sooner they begin, the more probable it is that they will become the greatest in the area. It follows that teaching children to code from an early age is the best thing they could do, and that teaching children to code is the finest thing a parent could do to support their future.
Fortunately, there are a ton of coding apps for kids accessible, and there are plenty of resources you can use to assist them. If you happen to have any spare Apple devices hanging around, the app store is full of fantastic iPad coding programmes for kids that are also compatible with the majority of Apple and Android smartphones. There are both commercial and free coding apps for kids accessible, offering your kids the ability to play games, work through difficulties, develop their logical thinking, and learn crucial skills for the future.
5 Best Programming Apps For Kids
There are several methods to get started with coding using the applications on this list. Additionally, it inspires youngsters to use technology to create rather than just consume. As they practice their critical thinking, math, and reading abilities, aspiring programmers can develop their own games and solve issues using new coding skills. Our greatest coding apps for kids are available in a variety of formats and are geared toward different ages and skill levels. They teach anything from basic commands to complicated programmes.
1. CodeSpark :

Children can learn how to code with the highly regarded software CodeSpark Academy. Kids find coding entertaining thanks to the game-like interface, and they aren’t even aware that they are learning. The Foos are endearing characters that teach children how to code. Kids utilise logical reasoning and problem-solving abilities to assist The Focus in completing tasks , which explores a fundamental coding idea. As children learn to design their own stories and games, the app encourages young makers to think like makers.
The programme explains a variety of computer science concepts, including conditionals and sequencing. The app explores other programming topics through entertaining games in addition to the puzzles and imaginative play spaces. Math inequalities teach children how to automate their pet care facility and reveal the secrets of a secret temple. The app is free of adverts and in-game purchases, and it has the Kid Safe certification.
2. CodeLand :
Kids between the ages of 4 and 10 can learn how to code using the educational app Code Land. Kids develop their own programming skills from scratch. They will learn fundamental coding principles with the help of Code Land, including pattern recognition, problem solving, sequencing, logical reasoning, loops, functions, conditionals, events, and many more.
Gamification is used in Code Land to make the app appealing to children and to motivate them to keep playing and learning. Children learn to use code to solve issues, but they can also use it to design challenges for others to tackle or to compete with other players.
3. Kodable
Kodable is a fantastic coding tool for teaching kids fundamental to advanced programming concepts. No prior computer science knowledge is necessary for teachers to teach their pupils to code thanks to Kodable’s simple, student-centered lesson plans. Kids may learn Javascript, Python, HTML, CSS, and more with the aid of Kodable.
Kodable breaks down computer science into the fundamental ideas that children require for a solid life foundation. Kodable provides resources on subjects like social emotional learning, communication, and the practical applications of computer science.
Choose from more than 70 lessons that include both on- and off-screen elements. Each lesson comes with student materials, vocabulary terms, and teacher guidelines. K–5 computer science can be taught as a stand-alone subject or integrated into other subjects including math, ELA, digital citizenship, robotics, and others.
To go through the levels, the learner can select a character, and they will encounter directional, rotational, color-coding, and looping techniques. Level 1 introduces the software to the student and progresses smoothly through subsequent stages, although occasionally becoming repetitive.
4. Tynker

Over 70 lessons with both on- and off-screen components are available for selection. Each lesson includes a lesson plan, vocabulary words, and teaching resources for the students. K–5 computer science can be taught as a stand-alone subject or integrated with other subjects including robotics, math, ELA, and digital citizenship.
A character can be chosen by the learner to progress through the stages, and they will encounter directional, rotational, color-coding, and looping methods. With the exception of a few occasions of repetition, Level 1 smoothly advances the pupil through successive phases of the software.
Python can be taught to high school pupils while they work through coding exercises, play games that require coding, and finish other programming tasks. Tynker courses adhere to Common Core requirements for grades 1–8 to ensure that coding may be included into any academic area.
5. Code Adventures

For children ages 6 and older, there is a special software called Code Adventures: Coding Puzzles for Kids that focuses on kid-friendly computer coding challenges. This exquisitely created game offers 30 carefully thought-out stages, engaging visuals, amusing sounds, and hard riddles that help you learn how to programme.
The app’s goal is to get Aurora home by solving the challenges in each of its 30 stages. Basics, functions, conditionals, and loops are just a few of the layers the programme goes through. To practice sequencing, kids will need to arrange the commands in the proper order. Since each command only moves the figure one unit in any direction, they will also learn that they need to repeat them in order to move the character around the screen.
6. Scratch Jr.

Young children may learn to code for free with ScratchJr. Children (between the ages of 5–7) can create their own interactive stories and games with ScratchJr. They gain experience in problem-solving, project planning, and computer-based creative expression.
With ScratchJr, young children learn how to use the computer to create and express themselves rather than just interact with it. Children gain problem-solving and project design skills, as well as sequencing abilities that are essential for eventual academic achievement. Additionally, they employ language and arithmetic in stimulating contexts that help young children improve their reading and numeracy skills. Children are learning to code with ScratchJr, but they are also learning to code.
All of the applications especially are excellent resources for teaching youngsters how to code, but they are by no means the only ones out there. There are a tonne of excellent tools available both offline and online, including books, websites, and online games for children learning to code. Kids who learn to code gain skills that apply to both their personal and professional lives, including the ability to build relationships and solve problems on a daily basis. There are tools accessible everywhere to assist children secure their futures right away, so we shouldn’t wait until they are in college to inform them of these alternatives.
CodeKaroYaaro

CodeKaroYaaro
CodeKaroYaaro has the following features that differs them from any other institute -
1. 1 -one- 1 Interactive sessions
2. Instant doubt solving
3. Learn how to brainstorm ideas
4. Affordable fees
5. Quality education
6. Mentor support for kids
For more details, Contact CodeKaroYaaro here-
CodeKaroYaaro — www.codekaroyaaro.com
Suvidha Foundation — http://suvidhafoundationedutech.org/
Instagram — https://www.instagram.com/codekaroyaaro/?igshid=1nb6afsffwzd
Instagram — https://instagram.com/suvidha_mahila_mandal?igshid=YmMyMTA2M2Y=
Linkedin — https://www.linkedin.com/company/67923520/admin/
YouTube -https://www.youtube.com/channel/UC0GUyPIpdDVJQMugEtkH8Pw
Facebook — https://www.facebook.com/codekaroyaaro
Twitter — https://twitter.com/CodeKaroYaaro
Email — http://[email protected]
Address — H NO. 1951, Near Water Tank Annamod, Khaparkheda, Nagpur, Maharashtra, 441102
0 notes
Photo

At Codeland Infosoft, our experts have top-of-the-line Magento Maintenance services and can help you prevent your website from bugs and technical threats. Our dedicated Magento Maintenance team can help you improve your eCommerce performance by preventing the errors beforehand.
0 notes
Text
RT @diversifytechco: Our latest digest! 🌄 #CodeNewbie announced Codeland 💼 Apprenticeships w/ @IBM & @Pandoramusic 📅 Black Women Talk Tech Conference 💸 @MongoDB World & @OReillyMedia Conf Scholarships 👉🏾 https://t.co/6U9WWOUABa #diversityintech #diversifytech #womenintech Pls RT 💛
Our latest digest! 🌄 #CodeNewbie announced Codeland 💼 Apprenticeships w/ @IBM & @Pandoramusic 📅 Black Women Talk Tech Conference 💸 @MongoDB World & @OReillyMedia Conf Scholarships 👉🏾 https://t.co/6U9WWOUABa#diversityintech #diversifytech #womenintech Pls RT 💛
— Diversify Tech (@diversifytechco) February 14, 2019
MongoDB
0 notes
Text
Creating A Community For Coders
@saronyitbarek talks about creating a #community for #coders #completedevpod
We are social beings and live in a world where we thrive from working together. We have the capacity to learn from those that went before us and grow by guiding those behind us on the path. Sometimes it’s easy to find the community you are seeking. When you start looking they just seem to be everywhere. Other times it can seem impossible to find anything. In those cases you have the option to…
View On WordPress
0 notes
Link
The community-first conference designed to level you up.
via SITEJOY — showcasing websites that are fast & responsive
0 notes
Link
iOT hub workshop, really cool stuff, and we get to keep the boards 🥰 #codeland2019 #codeland @asksep @codelandconf pic.twitter.com/v0EZ87up4m
— Daniel John Causer 🔥🔁 (@danielcauser) July 22, 2019
0 notes
Text
RT CallforCode "RT WyattJU: Watching pedrocruzio tell his story of Droneaid and #callforcode at #Codeland, and how code saves lives https://t.co/Pt3XCuHd3D https://t.co/mVOEICavbo"
RT CallforCode "RT WyattJU: Watching pedrocruzio tell his story of Droneaid and #callforcode at #Codeland, and how code saves lives https://t.co/Pt3XCuHd3D pic.twitter.com/mVOEICavbo"
— Ross Radev (@Ross_Radev) July 22, 2019
from Twitter https://twitter.com/Ross_Radev
0 notes