#codehelp
Explore tagged Tumblr posts
Text

Hey! Are you getting frustrated with your inhouse team and not able to deliver the work to the end client as per the client goal.
Don't worry. Let us connect here and we can help you out.
Book a meeting with us: https://calendly.com/connectinfosoft
#connectinfosofttechnologies#connectinfosoft#codesolvers#techassistance#programmingcommunity#problemsolvers#codesupport#collaborativecoding#techhelpdesk#codementors#debuggingteam#codingassistance#techcollaboration#programmersunite#codehelp#solvewithus#codeteam#collaborativetech#codingsupport#appdevelopment#softwaredevelopment#webdevelopment#appdevelopmentteam#softwaredevelopmentteam#webdevelopmentteam#appdevelopmentservice#softwaredevelopmentservice#webdevelopmentservice
1 note
·
View note
Text
Programming Assistance
I'm running out of time to complete my coding project. How quickly can your service provide assistance?
0 notes
Text
Thought Tumblr removed underlined text, it wasn't the case. Anyway this was me getting mad over stupid shit, here's a post I wrote clarifying this
Original text + tags are below
I was trying to express frustrations without putting them in bold text...
I did use bold for a bit, but then I tested. I tried making them big, which didn't work. Then I resorted to underline, which also didn't work. And it turns out Tumblr got rid of underlined text. I was so frustrated that shit didn't help at all. I had to look it up. And a post by codehelp is how I found out. Jesus fuck
#vent#? i guess?#it's just...#i got kind of mad#and made frustrated posts#and then deleted them#and i know a lot of you didn't even see them#but still#god...
2 notes
·
View notes
Text
ITE3713 Computer Systems and Communication
ITE3713 Computer Systems and Communication FundamentalsWorkshop 4 Name: Student ID: Class: Workshop 4: Troubleshooting on Network Connectivity Issues Part A: Configure an NIC to Use DHCP in Windows 10 Introduction: In this lab, you will configure an Ethernet NIC to use DHCP to obtain an IP address, ITE3713 代做、代写 java/Python 编程and test connectivity to a server
Recommended Equipment: • A Computer running Window 10 • Ethernet patch cable Procedures : Part 1 Record the DHCP status on the network 1.1 Click Start, in Search programs and files box, type cmd and press Enter. 1.2 Type ipconfig /all, and then press the Enter key.
1.3 Write down the IP address and subnet mask of the “Ethernetadapter Local Area Connection”. 1.4 Write down the name and model number of the NIC. 1.5 Type ping and your IP address. For example, ping 192.168.1.112.
1.6 Record one of the replies from your ping command. 1.7 Type ipconfig /release, and then press the Enter key. Then write down the IP address. 1.8 Type ping and IP address of the classmate next to you again. Write down the result. 1.9 Type ipconfig /renew, and then press the Enter key. Then write down the IP address. Part 2 Establish the Telnet Session on the network 2.1 To install Telnet Client, log in your computer with an administrator, if not already done. 2.2 Search “Control Panel” in Start > Control Panel > Programsand Features > Turn Windows features on or off.
2.3 In the Windows Features list, select Telnet Client, and then click OK.
2.4 Close all windows. Click Start > Run > type cmd > OK. 2.5 Type telnet and press Enter.
2.6 Type help and press Enter.
2.7 Which command is used to exit the telnet? 2.8 Suggest a protocol which is better used to replace Telnet. 2.9 Suggest a tool / software which could replace windows Telnet client Part 3 Scan/check disk as administrator 3.1 Click Start, in Search programs and files box, type/selectcmd and right click run as administrator. 3.2 Type chkdsk drive. The example is chkdsk C:. 3.3 Write down the number of bad sectors. 3.4 Write down the number of time needed. Part B: Troubleshooting Networks Apparatus: • Cisco Packet Tracer Objectives: • To learn troubleshooting network connections and settings. For each network in problem.zip, investigate the problem and write down a correction for it. Symptom 1: PC0 cannot ping PC1 due to the physical problems Network Problem Isolated Correction xPC1 xPC2 xPC3 Symptom 2: PC0 cannot ping PC1/Server1 due to the configuration of the devices. Network Problem Isolated Correction weixin: codehelp
0 notes
Photo


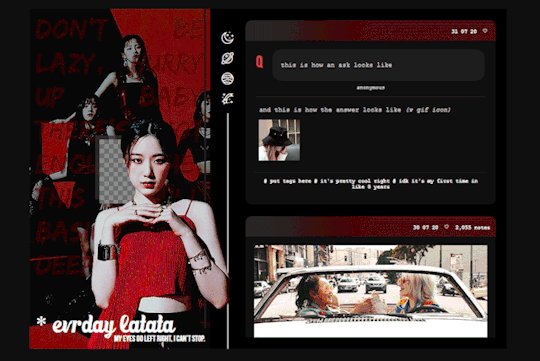
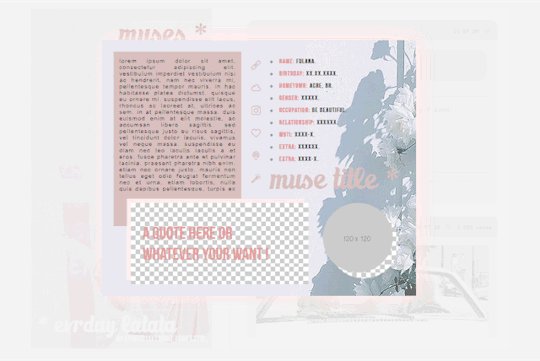
so this is my very first time making a theme after almost 9 years and i literally hurt my fingers learning the updates for coding. i made it all from ZERO so it might be some bugs or whatever but my ask is always open to help u. there's two versions with two different overall colors:
free and paid version / day and night version
free ver.
sidebar 4 links 400px posts
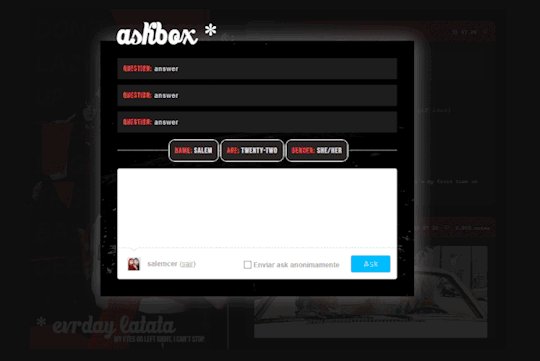
paid ver.
sidebar home link + 3 tabs 400px posts
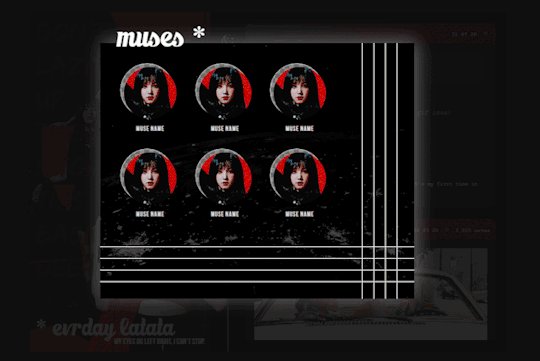
tab1: askbox with a little faq and profile tab2: nav with 6 links tab3: muses tab / individual muse tabs with 6 links, profile, bla bla bla
day ver. ⇢ light checkerboard night ver. ⇢ dark checkerboard
sizes
sidebar bg: 310x585 sidebar png: 250x420 navigation: 220x300 navigation icon: 120x120 tabs bg: 540x500 muses icons: 90x90
credits
honeybee icons dafont codehelp fonts
rules
do not repost or claim as yours !!!!!!! do not use as a base code to release without permission, feel free to use as it for your own blog like or reblog if you like or use it
click the { source link } for live previews and codes.
102 notes
·
View notes
Photo

Help4code
0 notes
Photo

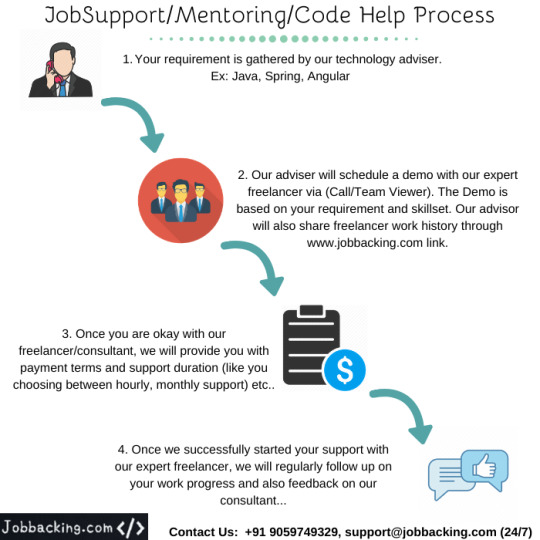
Code Help/Mentoring/Support: Get help from Experts, And Learn while doing. Find the right freelancer to support your Project or task. Our freelance consultants give you hands-on work with Software Engineering technologies. You'll gain new skills - and confidence - faster than you thought possible - you can complete your taks within the deadline. (htt)ps://jobbacking.com/#/codehelp-support-mentoring-consultantslist
0 notes
Text
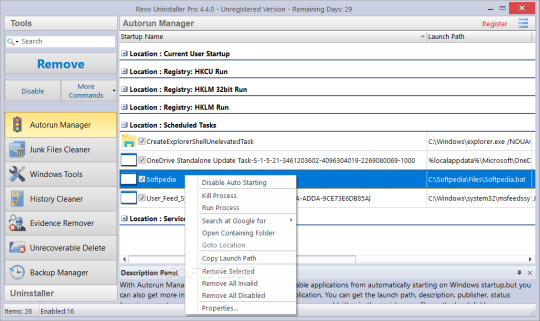
Revo Uninstaller Pro 4.0 Free
Revo Uninstaller Pro 4.0 Free

Revo Uninstaller Pro 4.0 2019 Download
A practical and useful utility that helps you to uninstall software and delete temporary files, remove usage tracks and other history items
Revo Uninstaller Pro Codehelps you uninstall software and remove unwanted programs, installed on your computer, even when you have problems uninstalling and cannot uninstall them from “Programs and Features” (“Windows…
View On WordPress
0 notes
Link
Consider £10 Off with Computer codeHelp save £36 in the sale & get an added £10 With code till Friday! hCoupon Code: kittens10 (1 People Used)Top Saving Coupon » Beyondskin.co.uk Coupon Codes
0 notes
Text
none of my theme fonts are working, anyone know why?
they always worked on my laptop, but on my desktop none of them are working and i miss them, they were pretty. help would be great
0 notes
Note
hey! i was wondering how you did the blue shining around your pictures! hey can you also give me some advice and check out my blog ?xx
add this directly under .post
/*post hover*/.post:hover{border: 2px double black transparent;-moz-box-shadow: 0 0 10px 5px #C3FDB8;-webkit-box-shadow: 0 0 10px 5px #00B3FF;box-shadow: 0 0 15px 10px #00B3FF;-moz-transition: all 0.5s;-webkit-transition: all 0.5s;-o-transition: all 0.5s;transition: all 0.5s;-webkit-filter: sepia(0%);
1 note
·
View note
Photo

Code Help/Mentoring/Support: Get help from Experts, And Learn while doing http://jobbacking.com/#/codehelp-support-mentoring-consultantslist
0 notes
Note
hey :) i'm using your theme but i have problem :/ my close button on the pop up link is always behind (the pop up link ) even the title can you plz help me
Hey anon, what you want to do is find this code in your that is for the pop up links<br /><br />
#fade { /*--Transparent background layer--*/
display: none; /*--hidden by default--*/
background: #000;
position: fixed; left: 0; top: 0;
width: 100%; height: 100%;
opacity: .01;
z-index: 9999;
}
.popup_block{
display: none; /*--hidden by default--*/
background: #fff;
padding: 20px;
border: 3px double #eee;
float: left;
font-size: 1.2em;
position: fixed;
top: 50%; left: 50%;
z-index: 99999;
/*--CSS3 Box Shadows--*/
-webkit-box-shadow: 0px 0px 0px #000;
-moz-box-shadow: 0px 0px 0px #000;
box-shadow: 0px 0px 0px #000;
/*--CSS3 Rounded Corners--*/
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
} now where it says Z-index change it to what I have (above) That should work, if it doesn't, let me know
0 notes
Link
This article goes out to all the home inspectors that have a home inspection website or for those who are looking to brand their company and achieve an online presence.
0 notes