#codeforcanada
Explore tagged Tumblr posts
Text
Week 29: Improving Users, Not Products
Jan 6 - 10, 2020
This was the first week that everyone was back in the office after remote work over the holidays. We didn’t waste any time easing back into it, and kicked off a round of getting feedback from our pilot group right away.
This week we held 6 calls with travelers across Canada, from Vancouver, Edmonton, Winnipeg and Kanata, and talked to them about two separate concepts.
When we talk about travel, current travelers immediately start thinking of the current tools and processes they follow. But we’re not just here to re-skin the current tool, we’re here to imagine something different.
So when we talked to travelers this week, we had three main areas of investigation:
How might we minimize the time it takes for travelers to create cost estimates?
How might we minimize the likelihood of errors when travelers are creating cost estimates?
How might we minimize the likelihood of travelers making errors in booking and trip management in the absence of a centralized booking portal?
We have a few concepts we’ve been working on, so our engagement with users has been a combination of validating that these are legitimate problems to be addressing, and gauging the effectiveness of our proposed solutions.
Not a one size fits all solution
As we suspected from the outset, we can’t meet everyone’s needs with a single solution. Where, why and how people are traveling changes the trip, and they may need different support to help them be successful.
It’s helpful for us to speak with different types of users, because they recognize different problems. Frequent travel arrangers have figured out work-arounds and “know the rules”, and they also are great for identifying edge cases.
Infrequent or first-time travelers are fascinating to interact with because we can see all the blind-spots. Sometimes when we share the frustrations of a novice user with internal stakeholders, we’re met with a bit of defensiveness: ‘they should know that!” or “the system already lets them do that!”. The fact is, it doesn’t matter if the tool allows for the user to do something if they can’t figure it out. That’s a failure of the product or the design.
When we held a design sprint back in October, one of our goals was to “enable the user to book and expense travel without needing training to do so”. That still holds true. How can we support users, without forcing them to go through a lot of training?
We can
Make things intuitive: users can trust their intuition and don’t need to be trained
Provide guardrails/prevent errors from occurring
Offer support and an ability to undo if things do go wrong
Although “build a great product” may indeed come to mind when thinking about how to address the options above, it doesn’t have to. If we force people to rely on scaffolding, say in a system that suppresses options, they become dependent on the tool.
We’re not solely designing a product - we’re designing an experience that real people have to go through. It’s one thing to measure that yes, users can perform a certain task (booking a business trip). It’s quite another to recognize the impact we’re having on people as they perform that task. Do they feel trusted? Are they stressed and scared about making mistakes? Do they believe their time is valued and being well-spent?
And the only way we can really feel confident our product decisions are impacting people in positive ways, is to interact and learn from them. So, we’ll continue to build, and we’ll continue to talk to users and learn, through the remainder of our fellowship. - Andrea, UX Design fellow
2 notes
·
View notes
Text
Week 22: We’re talking with users again!
Week 22 | Monday November 18 – Friday November 22
It’s pretty surreal to think that we’re rounding out week 22 of 40 embedded with our partners. That’s 55%, whew!
We made serious headway this week:
Talked with 6 travellers and travel arrangers. Mostly focused in the NCR, but some in other provinces as well.
IF YOU’RE INTERESTED IN PARTICIPATING, SIGN UP HERE!
If you’re unable to access the GC Intranet at this time, please email me here, or DM me on Twitter here, and we can connect.
Made significant headway on organizing an upcoming pilot with a small test group, where we will be prototyping tools to test whether we can improve their travel experience if they had flexibility in where they booked their travel.
Opened the conversation with our comms team about how we can share our prototypes more widely.
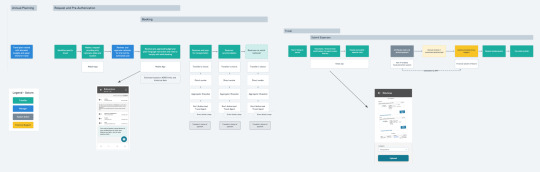
Wrapped up the first version of a fully interactive, functional prototype that helps you put together a travel estimate.
Started getting feedback on the prototype to learn whether it satisfies user needs. (Does it help reduce the time to build an estimate? Does it reduce errors in the estimate?)
Got a local Postgres database set up to consolidate some large Excel files, and allow me to run SQL queries (my data bread and butter) on the historic travel data we have.
Developed a first draft of a current-state service blueprint.

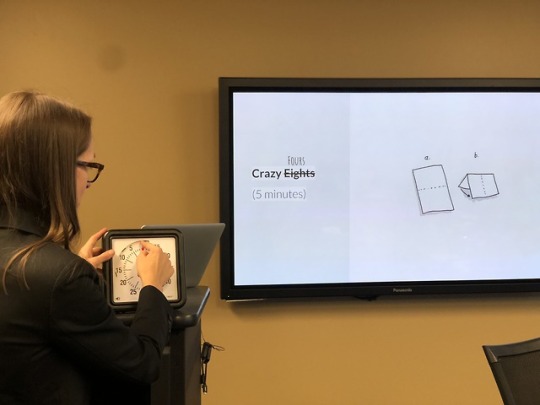
Caption: Mike and Andrea discussing the travel estimate prototype.
Alternative caption: A woman with blonde hair and blue jacket stands holding coffee beside man with red jacket sitting in a chair. They are looking at a laptop computer hooked up to a monitor. They are in an office cubicle.
This week was heavily focused on the building and testing portions of our newly minted team slogan:
Learn & Build & Test & Repeat.
As a product manager, I’m stoked that we’re prototyping, seeking data to define success/failure of the prototypes, and getting feedback from real end users which is leading to… what is shaping up as a product backlog!
Another big turning point this week was changing our working style slightly. We’re shifting back to sprints -- but one week sprints! This will allow us to have really short, tight feedback loops from prototyping to getting feedback on it, and shifting direction based on the feedback very quickly before we invest any more time in a bad idea.
–Maddy, Product Manager
2 notes
·
View notes
Text
Week 25: Node+JS Interactive 2019
Dec 9 - 13, 2019
This week has very much been a build week, starting to build the foundation for a new prototype around “No Booking Tool”. For Monday and Tuesday I kept my head down, coding and coding.

I was lucky enough to score a ticket to Node + JS Interactive in Montreal, so on Tuesday night I jumped on the train and headed up to Quebec to see what’s new in JavaScript this month.

Open JS Foundation provides a neutral home for open source JavaScript projects supported by companies as big as Google and Microsoft. This week they’re putting on a conference in Montreal, so it was time to get nerdy amongst other developers and learn some new things!
On Wednesday morning OpenJS Foundation presented some updates, including the use of Node.js in space (accompanied by some nervous laughter from the audience), new Node Certifications and the announcement that they’re taking on the excellent desktop app framework, Electron, which is the framework behind Slack and Visual Studio Code.
The highlight of the morning though was the conference’s first live coder and advocate for women in tech, Ellie Galloway. Ellie demonstrated Jewelbots’ codeable wearables, which were created to get kids interested in coding and STEM topics. I personally can’t wait to experiment with my MXChip from Microsoft!

I attended some great talks learning about efficient streams and worker threads by Liz Parody, as well as a talk by Microsoft on how to run my own dev box in the cloud with Visual Studio Code, which even allows you to share screens and pair program together!
A talk on UX by Maurice Hayward really drove home a lot of what I’ve learnt during the fellowship. He talked about accessibility, and how if we make software accessible, we’re making it better for everyone. With an audience of developers, he showed us that as developers, we’re making decisions that impact UX.
At this point it was time to take a break from the conference and connect with the rest of the fellows on our cohort wide call.
David Horvath from HackerOne talked about security vulnerabilities and gave some data-based insights on current security vulnerabilities. The OWASP Top 10 famously lists the top 10 security concerns in software, however David pointed out concerns vary greatly, depending on their discoverability and the skill of the hacker.
Next up I made my first VS Code extension, making a function that re-factored a JavaScript function by interacting with it using the Abstract String Tree, a way of manipulating the syntactic structure of code. These types of extensions are great for linting code as well as being able to detect when code is invalid before you even run it.

At development conferences, booth crawls are always a lot of fun (+ there’s always a lot of swag up for grabs!). Google, Microsoft and Heroku were all there to talk about their cloud services. Working with these platforms is one of those necessities of being a developer. I always enjoy talking to technical staff at these events and always come away with new knowledge that will make my life easier.
Thursday was mostly about the geekier topics, some of which I understand, some of which I’ll leave to the maintainers of Node.
Marian Villa, CEO of Pionerasdev spoke about how her not-for-profit organization helps Colombian women learn to code in a safe space. It was inspiring to see it has grown from something small, a few people getting together to code, to something that will impact peoples lives and careers.
A refresher on Electron by Felix Rieseberg from Slack was a highlight. For me it’s something I tried towards the beginning of my career as a dev, and at that time it was quite new, but Electron has matured and has gained quite a following. Unlocking the world of desktop apps for web developers, Electron allows us to build cross-platform desktop apps with Javascript, HTML and CSS. I’m looking forward to finding an application to try this one out!
Ayesha Mazumdar from Optimizely gave a great talk about scaling accessibility. She provided examples of common pitfalls with accessibility, many of which I’ve been guilty, and provided constructive ways to prevent the gotcha using component libraries.
Alessandro Segala introduced us to the world of the Inter-Planetary File System. No, it’s not just a concept, it really works! It’s a way to serve files and, as he demonstrated, static web apps on a distributed network.
Mixing cats and code seems to come naturally for programmers. Constanza Yáñez Calderón presented her solution to getting home late to upset cats. She made a cat feeder, based on node-cron running on a Raspberry Pi. It was great to see her project progress, and the mishaps she encountered with cron that gave her (very happy) cats new food every hour instead of every day!

As a developer, you tend to spend a lot of time in the command line. Ruy Adorno from npm showed us his favourite command line tricks to help workflows and add interactivity to the terminal, making things like switching git branches or selecting folders a lot easier. My favourite quote from Ruy was “The command line is an amazing user interface” - I agree!
Kadir Topal talked about the Top 10 Frustrations for designers and developers. #1 is having to support specific browsers (IE11 anyone?) and in the top five, we blame four of those things on browsers!
Then that was the end! Node + JS Interactive was over. Next time I’d love to see more front-end content, and with Electron now in the mix, I’m sure the next event in Austin in June 2020 will have a full-stack lineup of interesting talks.
1 note
·
View note
Text
Celebrating wins: reflecting on the weeks of November 18-22
This week, our team is celebrating a few huge wins!
We finally presented a (beta version) of our insights report to our core team this week.
It’s currently a monster 155 page document since we had so much rich data from our deep discovery phase! Now that our analysis is complete and fully documented, we can draw from it to present to various audiences and - most importantly - use it as the basis for building out prototypes of our product!
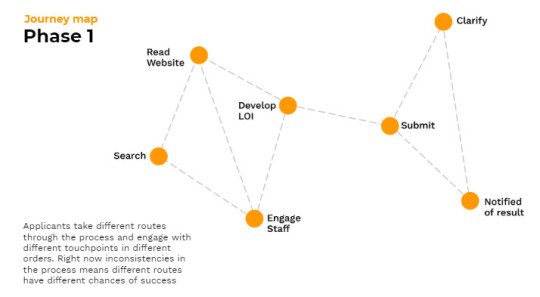
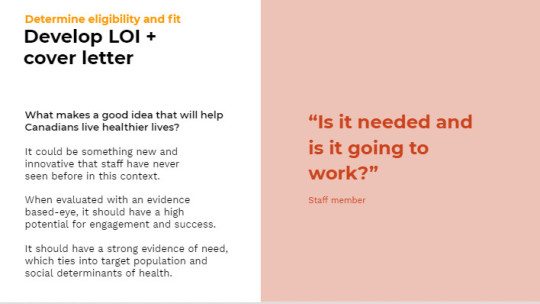
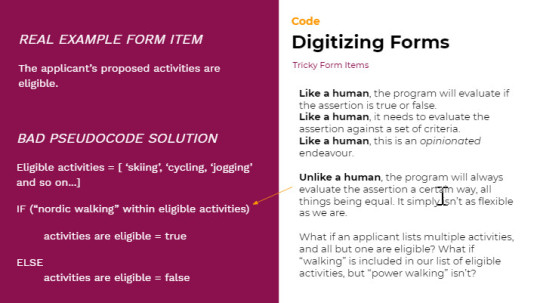
Here’s a sneak peek at some slides, demonstrating the breadth of what’s covered in this report: a journey map that more accurately demonstrates the ways that applicants to MSP engage in the various touchpoints throughout the process; exploring the purpose behind certain steps and demonstrating where understandings are shared or divergent; and explaining how code can be used to streamline the process to be more opinionated in the way we collect data.



We’ll do a deeper dive into our research in another blog post soon, but for now, just know we’re pretty amped about it!
Another long-time-in-the-making milestone this week was finally getting set up for a trial instance with Apply by SurveyMonkey.
This is the Software as a Service (SaaS) solution that we’ve been leaning towards, and now we finally have an opportunity to play around with it - ie. the design, build, test part of our fellowship! We are so excited to be able to show staff more tangibly how digitization of the MSP program can improve the applicant experience, while making their own lives easier, too.
So far, Adam’s been exploring how to create different projects within it...with some existential dummy data (very On Brand for him).

The final big milestone we hit this week was the official receipt of the Options and Analysis that had been initiated some months back by Health Canada Corporate Services in order to determine which back-end system we’d be integrating with. As you’ll know if you’ve been following our project, we are now pushing for an end-to-end solution - Apply - but it took us some time to convince Corporate Services that this was the right direction. The Options and Analysis documentation is the first step in having them support us to go in this direction and perhaps socialize SaaS solutions more broadly throughout Health Canada, when appropriate. Fingers crossed!
And, on that note, we are going to finish our big week off right by heading out for a drink together. Team building and celebrating successes are important, ya know?!
Glennys, Product Manager
#civic tech#civictech#digital government#digitalgov#product design#uxresearch#code4canada#code4all#codeforcanada#gcdigital
1 note
·
View note
Text
Re-imagining Canada’s energy data

From board meetings to infinity mapping, as Code for Canada fellows, we’ve just firehosed through our first week at the National Energy Board--soon to be the Canadian Energy Regulator.
We’ve found new ways of thinking and talking about energy data. Starting with pipeline cleaners as pipeline rhumbas to gamefully engaging board members as human libraries while we assumed roles of the public--farmer, student, scientist, and more. Historically, we have viewed energy regulation as a legal experience filled with lawyers, hearings, and community groups advocating for their rights within a legal process. But many others, like the aforementioned roles, would benefit from meaningfully engaging with this information on the environment, land rights, and renewable energy that only this Board has access to.
What will this digital transformation look like? We have a plethora of ideas, but we don’t know yet. Right now we are embracing the gray area of discovery, learning from our mistakes, being mindful about our scope of work, and slowly growing our digital government skills. As we discover and navigate what’s possible in this blue sky, while refusing to let folks rain on our parade, or rather, Calgary Stampede, we’ll soon find out. We invite you to come along for the (horse) ride!
Lequanne, on behalf of the fellows
___________
Des réunions du conseil à la cartographie à l’infini, en tant que boursiers du Code pour le Canada, nous venons tout juste de briller dans notre première semaine à l’Office national de l’énergie - qui sera bientôt l’organisme canadien de réglementation de l’énergie.
Nous avons trouvé de nouvelles façons de penser et de parler des données énergétiques. Commençons par les nettoyeurs de pipelines en tant que rhumbas de pipeline, puis les membres du conseil d’administration en tant que bibliothèques humaines, tandis que nous assumons les rôles d’agriculteur public - étudiant, scientifique, etc. Historiquement, nous avons considéré la réglementation de l'énergie comme une expérience juridique remplie d'avocats, d'audiences et de groupes communautaires défendant leurs droits dans le cadre d'une procédure judiciaire. Mais beaucoup d’autres, à l’instar des rôles susmentionnés, gagneraient à s’intéresser de manière significative à ces informations sur l’environnement, les droits fonciers et les énergies renouvelables, auxquelles seul ce Conseil a accès.
À quoi ressemblera cette transformation numérique? Nous avons une pléthore d’idées, mais nous ne le savons pas encore. Pour le moment, nous abordons la zone grise de la découverte, tirons les leçons de nos erreurs, sommes conscients de notre champ de travail et développons lentement nos compétences en matière de gouvernement numérique. Au fur et à mesure que nous découvrons et naviguons dans ce ciel bleu, tout en refusant de laisser les gens pleuvoir sur notre défilé, ou plutôt dans le Stampede de Calgary, nous le saurons bientôt. Nous vous invitons à venir faire un tour à cheval!
Lequanne, au nom des boursiers

#digital government#civictech#codeforcanada#codefor#digital#energy#energy data#open data#open government#open#database ethnography#ethnography#database#open calgary#open canada#canada#canadian history
3 notes
·
View notes
Text
It's UX Research Day!

1 note
·
View note
Text
Hello! Bonjour!
Welcome to our Code for Canada: Ontario Team blog!
There is such an amazing civic-tech community in Canada and across the world and we’re excited to contribute and participate as part of the inaugural Code for Canada fellowship!
Throughout our fellowship term we’ll be sharing our thoughts, learnings, and other interesting moments on this blog.
So, who’s on the team?
There are 3 of us on the Ontario team: Christine Lee (Product Manager), Santiago Mendoza (Developer), and Sophie Sengmany (UX Designer).
(...am realizing we don’t have a proper team pic yet. In the mean time, here’s an elevator selfie!)

What are we working on?
We’re excited to be working with Ontario’s Ministry of Advanced Education and Skills Development to build solutions that improve the adult education experience.
Stay tuned for more to come!
1 note
·
View note
Photo





Our Project Kick Off was a success!
[FK]
0 notes
Text
Week 20: Learn& Test& Build& Repeat
Nov 4-8, 2019
Monday
The team was a bit slow to reconvene on Monday after a weekend together at CANUX. We did a NextGENTravel team-wide retrospective on last week’s Design Sprint.

Tuesday
Tuesday officially kicked off the FWD50 conference here in Ottawa.
According to the organizers, FWD50 is “more than an event. It’s a conversation between public and private sector about what we can be when we steer progress towards our better selves.” This three-day event featured a variety of speakers talking about digital transformation, particularly in the public sector.

A sampling of Tuesday sessions topics included:
Governing From The Edges: Digital Change, Inclusion And Impact In British Columbia
The Good, The Bad And The Ugly Of Government Of Canada Innovation Work
Technology, Trust And Talent For The Digital Age
Exploring Next Generation Citizen Experience
But for all the innovators onstage at Aberdeen Pavilion, we were most excited about what was queued up that evening at the Orange Art Gallery. Three of the four current Code for Canada cohorts presented project updates at a loosely-affiliated offsite Open House.

Working on the relatively short presentation (10ish minutes) was a great exercise for the team. What did we want to leave the audience with? We reflected on some of the powerful presentations we’d seen in the past, and tried to bring the audience on a journey (and not just b/c our challenge is travel-related). Giving presentations can sometimes be daunting, but this was a great opportunity to talk about our work in a safe, supportive environment. As we talked of some of the existing challenges travellers face, there were so many nodding faces in the crowd! It was a great reminder that the work we’re doing can really impact people’s abilities to do their work.
Also, Mike decided to step up our presentation style with coordinated t-shirts, which were a big hit! More than one person asked us where they were from, so if this whole tech thing doesn’t work out post-fellowship, we may have a new business idea to pursue 😎

Wednesday
With Tuesday night’s presentation behind us, we were able to settle in and focus a bit more on the conference itself.
The day kicked off with CDS’ Aaron Snow talking about The Art of the Possible. I basically retweeted the entire presentation :-) Later we got a chance to sit in on David Eaves’ session about Digital Transformation Strategies from across the world. As part of our Code for Canada onboarding, we’d had the chance to spend a day with David, so we were familiar with his rapid-fire presentation style. I still think I only really comprehend a portion of his material, but it keeps me thinking for a long time after.
I was really inspired by the presentations by Shu Yang Lin about the civic tech community in Taiwan, and blogged more extensively about it over on my medium blog: What can we learn from the civic tech community in Taiwan about public discourse and engagement?
Some of Wednesday’s great sessions included:
The PIA Review
Prototyping Future Democracy
Open Data For Justice: Tracking Down NYC's Worst Slumlords
Policy Making For Nobody
Digital Transformation Strategies from Around the World
Thursday
Things were a bit slower on Thursday morning for some of us. After the Code for Canada-hosted breakfast meetup, we gaggle of fellows and Code for Canada staff gathered and chatted on some of the comfortable couches around the space.
This was definitely the type of conference where you could see folks who didn’t attend any of the informational sessions, and just used the time to connect with other government innovators. Our track jackets made us noticeable in the crowd, and let us finally connect with some #GCDigital folks we only know off Twitter. (Hi Rob!)

A few of the sessions I managed to jump into were Failing FWD: Lessons In Building Digital Teams And Products with the Ontario Digital service team, and Digital Disruption: Fundamentals, Business, & Execution with CIOs from three departments within the federal government.

The MC for this session was Sagar from Code for Canada, and he pointed out that each of the three departments (PSC, PSPC and TC) have each hosted fellowship teams in the past. Coincidence?
The CIO session was pretty interesting, to see the leaders of these different departments at different stages along the journey. It was a nice wrap-up and reminder of the week: there’s a lot of ‘best practices’ being circulated and shared, but the gap between theory and practice can be huge.
Friday
Even though FWD50 officially wrapped up on Thursday, we managed to wrangle an invite to a “Rules as Code” working group session at the Canada School of Public Service. The speaker, Pia Andrews, participated in many sessions throughout the conference, and this was a relatively smaller audience as she went over some high-level topics and then answered open questions. Mike happened to pick the seat immediately next to Pia, and then the two Aussies chatted a bit after the session was over. Mike told her that he’d connected with the Code for Australia team that’d worked on Rules as Code, and it turns out it had been Pia who’d brought that team in. I suppose it is a small world! (Mike wrote about Rules as Code a few months ago)

Then in the afternoon we fellows congregated for a retro and offsite. It’s been a busy few weeks, and we wanted to recalibrate on how we were feeling about our team and our project. We really do get along well, and I value my teammates. It’s somewhat hard to believe that we’ve known each other for less than 6 months. There is a lot of mutual respect and care. I consider myself very fortunate to have Mike and Maddy on my team ❤️
3 notes
·
View notes
Text
Week 26: Merry Week-Before-Christmas!
December 16 - 20, 2019
What a week to head into the holidays!

I think I summed it up pretty well with my tweet, but to give just a touch more detail-
On Monday, we had a few team meetings and sync-ups, and then in the afternoon Maddy and I headed over to the Old City Hall to volunteer to help set-up for the OneTeamGov Unconference.
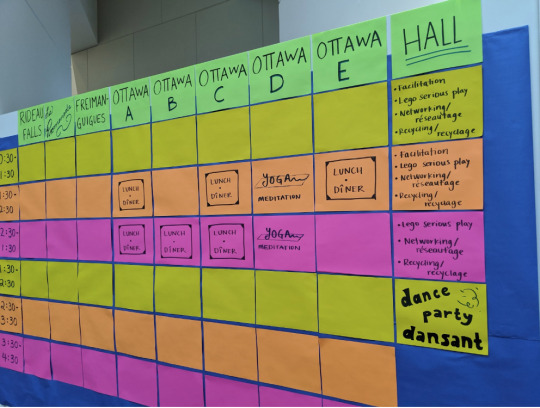
If you haven’t gleaned from some of our photos, Maddy has wonderful penmanship, so she was put to work on signage:

If you haven’t attended an UnConference before, there are no speakers or topics selected in advance. It’s generated by attendees on the day. After an initial collaborative activity, the agenda was populated with topics attendees wanted to discuss. This isn’t an event to sit back and doze off - I mean listen. Everyone is expected to participate.
Tuesday started bright and early for me as I was also volunteering for registration. After that, I was free to attend sessions through the day. Maddy volunteered to facilitate and note-take at sessions, as did others in our NextGen family: Robyn, Ali and Giselle.
It was pretty cool to see all the engaged, forward-thinking public servants at the event, and I was a bit surprised that I recognized so many of them!
There were some common themes across several of the sessions, and sometimes it was difficult to choose what to attend. There were quite a few on remote and flexible work arrangements. I chose to attend the following:
All teams across gov communicate in the open about their successes and failures on a centralized platform
Keep humans at the centre of design + delivery (in and out of government)
Lego Serious Play
Increase opportunities for generating, testing, implementing solutions, coming from the ground up/grassroots
It was an inspiring, albeit tiring, day!
Then on Wednesday, we fellows met in the GCCoworking space to retro (our first in close to 6 weeks - sorry Maddy!) and talk about our work.
I’ve been working on creating a service blueprint for a service that doesn’t have a centralized booking tool, so we talked through my design. This is in addition to the ux research and design we’re doing for our prototyping efforts, so I’ve been feeling some pressure of having a lot on my plate. As I was worried about it being refined enough for a group review later in the week, Mike gave me a helpful reminder. The purpose of the meeting was to gather feedback - I didn’t have to go crazy trying to make everything perfect and in a final state. Get things in a state to elicit feedback, and then spend more time refining it afterwards. Thanks, Mike!

The time away from the office was a nice chance for the three of us to re-connect and just make sure we’re still feeling positive about our direction and what we hope to achieve through our fellowship. Time is ticking, and we need to be sure we’re working on what’s most critical. #constraintsBreedCreativity
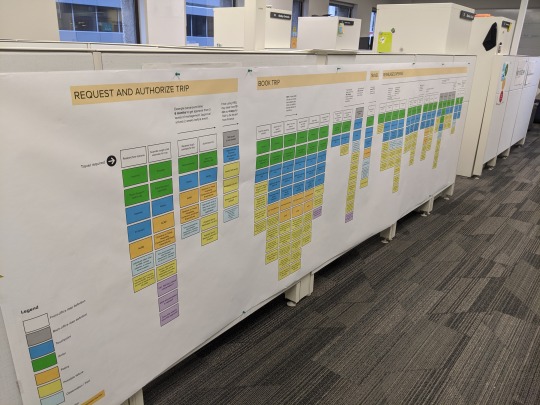
I also got a giant copy of the existing Service blueprint of the travel journey, to post up in our work area. If anything, just the sheer length of this is a clear sign we have plenty of opportunities to improve this experience!

On Thursday Maddy and I spent the morning over at Courts Administration Service, shadowing some of their financial folks to get a better sense of their current financial processes related to travel. It can be easy to think only of the traveller as we’re working on a solution, but we have to be sure that we are considering the other parties and processes involved. Getting a glimpse at what goes on behind the scenes can really change how we approach a problem.
Then we headed right to a Service Blueprint review with some members of the NextGen Travel team, as well as some other partners that are working on blueprints. It was a chance for us each to show our work, and some of the ideas we’re exploring. I wish we’d had more time to really dig in and poke at each others’ concepts, but there was just too much to go through! The meeting did help me feel like we have a solid concept and are on the right track. I’m glad I took Mike’s advice and didn’t worry about spending time making a perfectly polished deliverable.
Also! I published a mammoth blog post on the Code for Canada blog about prototyping. I appreciate Luke’s patience in reviewing and editing it!

Then came Friday..
We attended the Digital Services Branch Executive Committee to present our work. We talked about the design sprint that was held back in October, as well as some of the prototypes we’ve been working on. Despite the fact it was THREE O’CLOCK the FRIDAY before the HOLIDAYS, attendees were very engaged in our presentation. It helped that Chief Information Officer Tammy LaBelle framed our work and its importance, but I was pleasantly surprised at the thoughtful questions we received. It was a great wrap-up to lead us into the Christmas break.
But, we weren’t quite done - the bulk of the NextGen Travel team (who weren’t already off for the holidays) met for drinks at Queen St Fare to kick off the weekend and Christmas break.
After a drink or two, Mike leaned over and said to Maddy and I “you know, I think if this were the end of our fellowship, and that was our final presentation of what we’d done, our fellowship would have been a success”.
I still get goosebumps thinking of that a couple weeks later, and hope we can continue to feel that sense of accomplishment and impact through the remainder of our time.
-Andrea, UX Design Fellow
1 note
·
View note
Text
Week 21: Back to the office
Week 21 | Monday November 11 – Friday November 15
After a solid couple of weeks of Design Sprinting, CanUX and FWD50 this week is to regroup and a chance to get some heads down time.

This is a short week as we took Monday off to observe Remembrance Day.

We had the opportunity to visit the Associate Deputy Minister Michael Vandergrift to talk about the future of GC Travel and show him some of our experiments. He also broke in his new @DMA_PSPC twitter account by tweeting about the meeting.

I was heads down coding the Travel Estimator, a prototype idea we've had kicking around for a while now. The estimator helps you plan your budget by pre-populating meals and per-diems, city rate limits and other accommodation allowances. Developing this prototype actually meant updating an API experiment we’d created as well.
Next week, we’re testing with users!

1 note
·
View note
Text
Working Norms: Sprint Planning
Our working style also incorporates agile sprint planning.
The first two weeks
We spent the first two weeks with our partners getting oriented, and doing free-form discovery; talking with folks, reading documents, reviewing previous research, trying to understand the problem space and organizational context, and getting situated.
We didn’t plan formal sprints; instead we created one Trello board for each week and added tasks as they emerged.
Halfway through this time, I learned about Sprint 0 from Cohort 2 #CodeForCanada PM fellow Siobhan.
Have you had any luck with Sprint 0? Is it useful?
Instead of Sprint 0, we used Sprint 1 to learn how to sprint as a team. We filled and prioritized the backlog, planned the sprint, updated and provided visibility throughout, and reviewed the sprint and did a retrospective together, continuously checking in with one another.
Although we did include substantial tasks, we were kind to ourselves if things were left incomplete.
Sprint planning schedule
Since then, we’ve been on a bi-weekly sprint schedule. The sprint schedule goes as follows:
[Ongoing] Gather activities for the backlog
[Sprint Day 1 - Monday] Sprint planning meeting
[Daily] Standup at 9:45am
[Sprint Day 10 - Friday] Sprint retro
How do you organize your sprint planning meeting, daily standup, and sprint retro meeting? When do you schedule them? What format works best for your team?
Sprint planning tools
We use Trello to build the backlog and tee-up the sprint tasks. This has a simple and straightforward Kanban format – backlog, todo, doing, done.

We tried a couple other Kanban mediums – colourful sticky notes & sharpies and writing on a whiteboard.
Although these are great for in-office visibility, ultimately Trello is our source-of-truth because it enables remote work and is accessible on mobile.
What tools or software do you use for sprint planning and tracking?
Maintaining and prioritizing the backlog
Since we’re still in discovery, our backlog tasks have been exploratory and high-level. For example, “map the policy landscape” or “build a framework to prioritize problems”.
I often refer to these as “choose-your-own-adventure” activities. In almost all cases, the person who proposed the activity was accountable for ensuring it got done. They had the best idea of how to approach the activity – whether it was individual research, a sticky-note workshop with the team, or setting up stakeholder interviews. But the approach became more visible as new information was uncovered.
Because these were mostly led by individuals, there hasn’t been much backlog maintenance or prioritization thus far.
At the beginning of a project, how do you balance your team’s excitement for individual initiatives and investigation, and prioritizing a backlog?
Looking forward
Change is inevitable. As our project progresses, we’ll reassess what works and what doesn’t, and adapt from there.
As we move into experimentation, our activities will become more concrete in scope and tasks. Our tasks will likely have to be estimated and the backlog groomed; priorities clearly communicated to ensure the team is aligned and moving in the same direction.

#WorkingStyle#WorkingInTheOpen#CodeForCanada#CodeForCA#C4C#CivicTech#GovTech#ProductManagement#Agile#Sprint#SprintPlanning#Scrum#Feedback
4 notes
·
View notes
Text
Week 12: It Takes a Village
Sept 9 - 13, 2019 It's week 12!
Unfortunately, I haven't actually read this book, so I have no idea if we've accomplished a year's worth of work yet.

We get to do some pretty awesome stuff as Code for Canada fellows working in the Public Service and Procurement Canada Digital Services Branch, but we're not the only ones. Our broader team is pretty awesome too, so this week I wanted to point out some of the stuff happening around us.
On Tuesday the team held an "Inclusive Design" Innovation Lab. This all-day event was designed to reach beyond personas and job titles to dig at the real issues that government employees face during travel.

[alt: Tweet from Tammy Labelle “great turnout at the #NextGenTravel inclusive design innovation lab today! It’s so valuable to hear feedback and innovative ideas on how to make the next GCTravel solution agile, inclusive and barrier-free” with photos from the event]
Back in the office, Maddy, Mike and I regrouped as a Code for Canada team and reflected on what's important for us to contribute to during our fellowship, and where we can best apply our skills. We left the day feeling energized and excited!
The writ dropped on Wednesday! We'd been told there was a chance this could affect our work, but thankfully there's more and more information on what's ok to post on social media during this period. Otherwise, this post would be a lot shorter than it is!

[alt: picture of a whiteboard that says “its been 0 days since a writ was dropped]
Recently, George Salhani joined the NextGEN Travel team as a Service Design Manager, which has meant more puns and great conversations about value propositions, and showing off the work we've done so far. On Thursday we got a chance to walk him through some of the concepts we've explored so far, and talk about how that aligns with some of the work he'll be doing going forward.
Always fun to have more colleagues who drink the same kool-aid, and this is a huge relief. "Reimagining the government travel experience" is a pretty lofty mandate, so it's great to have more folks to share the load, and give us a chance to focus where our skills can be best used.
We wrapped up the week with Friday demos, retros and planning for Sprint 6! This was a chance for every member of the team to show off what they'd been working on. Since the meeting with Mike and Maddy on Tuesday, I'd been working on some designs for a concept for a travel checklist for first-time travelers. We'll continue to iterate on this and I look forward to doing more research on it going forward!
- Andrea, UX Design fellow
2 notes
·
View notes
Photo


Adam, Glennys and Erin joined Mark and Don at the Health Canada Data and Digital Day earlier this week!
#gcdigital#digital government#civic tech#data#digital#c4c#code4canada#code4all#CodeForAll#codeforcanada
2 notes
·
View notes
Text
Week 18: Prototyping + Meetups
Week 18 | October 21-25
Last week was full of prototypes, and connecting with folks outside of our team. It’s important that we network outside of our own world because, among other things, (1) there are exciting projects happening all over, with lots of great ideas and parallels that we learn from and draw into our own work, (2) input to our prototypes makes them better and we learn about bad ideas faster, and (3) we capture more, better cross-disciplinary considerations.
Prototypes
I continued to update the content of the “Travel Guidebook” concept based on the latest information from folks across the Government of Canada.
How might we help newer public servants navigate the travel journey from end-to-end?
Andrea and Mike worked on another prototype -- a “Travel Estimator” to assist travelers in putting together a budget estimate.
How might we help public servants be aware of established city rates and limits?
Meetups
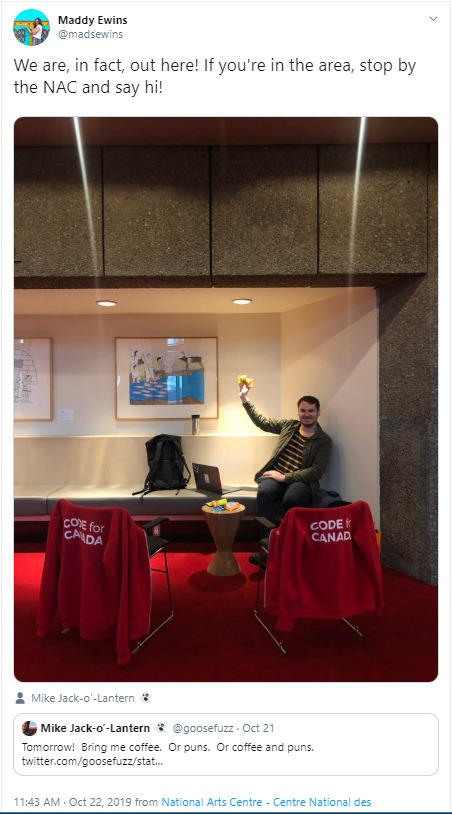
We hosted our second office hours at the NAC!

https://twitter.com/madsewins/status/1186669339119947776
We were delighted to join the TCUX Meetup (Transport Canada User Experience). Thanks to Noah for the invite, and Andee for singing it from the rooftops! We had a great conversation about using prototypes to “show the thing,” have better conversations, and learn quickly.

https://twitter.com/andeepittmanux/status/1187462321754562561
We’re busy revving up for CanUX and FWD50. We’ll also be sharing more about our project at the Code for Canada Open House on November 6th. Join us!
1 note
·
View note