#WorkingInTheOpen
Explore tagged Tumblr posts
Text
Week 22: We’re talking with users again!
Week 22 | Monday November 18 – Friday November 22
It’s pretty surreal to think that we’re rounding out week 22 of 40 embedded with our partners. That’s 55%, whew!
We made serious headway this week:
Talked with 6 travellers and travel arrangers. Mostly focused in the NCR, but some in other provinces as well.
IF YOU’RE INTERESTED IN PARTICIPATING, SIGN UP HERE!
If you’re unable to access the GC Intranet at this time, please email me here, or DM me on Twitter here, and we can connect.
Made significant headway on organizing an upcoming pilot with a small test group, where we will be prototyping tools to test whether we can improve their travel experience if they had flexibility in where they booked their travel.
Opened the conversation with our comms team about how we can share our prototypes more widely.
Wrapped up the first version of a fully interactive, functional prototype that helps you put together a travel estimate.
Started getting feedback on the prototype to learn whether it satisfies user needs. (Does it help reduce the time to build an estimate? Does it reduce errors in the estimate?)
Got a local Postgres database set up to consolidate some large Excel files, and allow me to run SQL queries (my data bread and butter) on the historic travel data we have.
Developed a first draft of a current-state service blueprint.

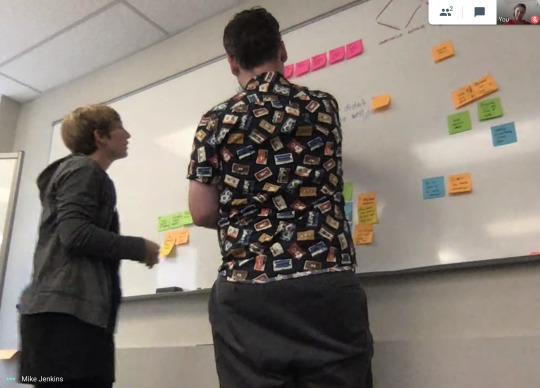
Caption: Mike and Andrea discussing the travel estimate prototype.
Alternative caption: A woman with blonde hair and blue jacket stands holding coffee beside man with red jacket sitting in a chair. They are looking at a laptop computer hooked up to a monitor. They are in an office cubicle.
This week was heavily focused on the building and testing portions of our newly minted team slogan:
Learn & Build & Test & Repeat.
As a product manager, I’m stoked that we’re prototyping, seeking data to define success/failure of the prototypes, and getting feedback from real end users which is leading to… what is shaping up as a product backlog!
Another big turning point this week was changing our working style slightly. We’re shifting back to sprints -- but one week sprints! This will allow us to have really short, tight feedback loops from prototyping to getting feedback on it, and shifting direction based on the feedback very quickly before we invest any more time in a bad idea.
–Maddy, Product Manager
2 notes
·
View notes
Text
Week 21: Back to the office
Week 21 | Monday November 11 – Friday November 15
After a solid couple of weeks of Design Sprinting, CanUX and FWD50 this week is to regroup and a chance to get some heads down time.

This is a short week as we took Monday off to observe Remembrance Day.

We had the opportunity to visit the Associate Deputy Minister Michael Vandergrift to talk about the future of GC Travel and show him some of our experiments. He also broke in his new @DMA_PSPC twitter account by tweeting about the meeting.

I was heads down coding the Travel Estimator, a prototype idea we've had kicking around for a while now. The estimator helps you plan your budget by pre-populating meals and per-diems, city rate limits and other accommodation allowances. Developing this prototype actually meant updating an API experiment we’d created as well.
Next week, we’re testing with users!

1 note
·
View note
Text
Week 14: In the Open
Sept 23 - 27, 2019 Sometimes it’s easy to forget the great things you’re doing when you’re down in the weeds. It’s great to show your work to others to see it through their eyes.
Tuesday
As Maddy already wrote, we held office hours to be more open about our process and work.

Wednesday
Thankfully we have the space and time to explore different facets of the travel space. This Wednesday morning flew by as Mike, Daniela and I spent all morning at the whiteboard raising questions and ideas related to how travel expenses are paid for.

Although different departments may have different needs related to travel requests, bookings, or expensing things, they all need to be paid for. The question then becomes: are there ways for us to improve the payment process that can improve the overall service, regardless of the specific tools
This was also the week we finally embraced the idea we’re not a delivery-oriented product team. We were brought on to raise different questions and explore ideas, not to commit to regular deliveries. This gives us the freedom to dive into possible adjacent concepts, rather than being solely focused on ‘delivering an expense tool’ (for example). These days leave us feel energized, brimming with creativity and energy.
Thursday
Thursday was a day of reflection, of our team retro and then planning how we’d take on and manage our work moving forward. Rather than consider ourselves a single feature delivery team, we are going to be managing our activities more like a portfolio, with multiple projects moving at once. We decided to create one pagers for our different initiatives so that the rest of the broader team can be better informed of all we’re working on, and we can better track progress across initiatives.

Friday
On Friday, Maddy and Mike worked from the Code for Canada office in Toronto, and there happened to be fellows from the previous two cohorts there as well! It was a neat way to feel that we are part of a larger network, even after our term with our government partners.

Mike worked on a few technical prototypes/proofs of concept. These are always so fun to see, because he can pull together something in a few hours that sparks excitement in peoples’ eyes. As good as design tools are, things really become real when they can be interacted with, live. I don’t love the phrase ‘the art of the possible’, but it’s true. People start to see that content that is living on a static website now can be accessed in an interactive format. We don’t need to rely on people to interpret content, it can be done programmatically as well.
One of the concepts he’s been working on is posted up on our GitHub repository, and we even started using GitHub issues to track issues and bugs we noticed.
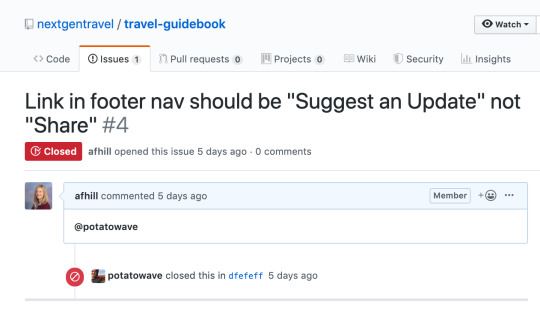
For people who aren’t familiar with GitHub issues, it’s a pretty neat tracking system that ties directly into your code repository. A simple example is that I requested Mike make a change to a link label (Issue #4).

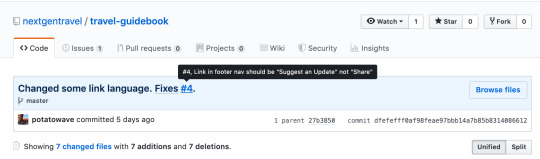
He made changes to his code, and when he checked it back in, he said “Fixes #4”. That automatically updated the issue I’d created, so he didn’t have to manually give me a status update. It’s a really simple thing, but those are the tiny automated workflow steps that can make things go so much more smoothly.

Having these up on GitHub is also a nice way to show our work. We’re doing a lot, but people are busy with their own work. They may not have the time to always be asking us what we’re working on (and we may not be able to drop everything to share). Blogging here, hosting office hours, posting on the PSPC Infowiki and sharing on GitHub are all ways for us to open our process to you, so you can come along this journey with us. After all, we aim to design and work with, not for, public servants.
2 notes
·
View notes
Text
Working Norms: Sprint Planning
Our working style also incorporates agile sprint planning.
The first two weeks
We spent the first two weeks with our partners getting oriented, and doing free-form discovery; talking with folks, reading documents, reviewing previous research, trying to understand the problem space and organizational context, and getting situated.
We didn’t plan formal sprints; instead we created one Trello board for each week and added tasks as they emerged.
Halfway through this time, I learned about Sprint 0 from Cohort 2 #CodeForCanada PM fellow Siobhan.
Have you had any luck with Sprint 0? Is it useful?
Instead of Sprint 0, we used Sprint 1 to learn how to sprint as a team. We filled and prioritized the backlog, planned the sprint, updated and provided visibility throughout, and reviewed the sprint and did a retrospective together, continuously checking in with one another.
Although we did include substantial tasks, we were kind to ourselves if things were left incomplete.
Sprint planning schedule
Since then, we’ve been on a bi-weekly sprint schedule. The sprint schedule goes as follows:
[Ongoing] Gather activities for the backlog
[Sprint Day 1 - Monday] Sprint planning meeting
[Daily] Standup at 9:45am
[Sprint Day 10 - Friday] Sprint retro
How do you organize your sprint planning meeting, daily standup, and sprint retro meeting? When do you schedule them? What format works best for your team?
Sprint planning tools
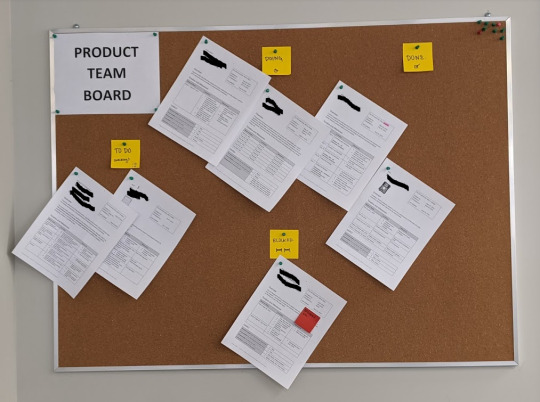
We use Trello to build the backlog and tee-up the sprint tasks. This has a simple and straightforward Kanban format – backlog, todo, doing, done.

We tried a couple other Kanban mediums – colourful sticky notes & sharpies and writing on a whiteboard.
Although these are great for in-office visibility, ultimately Trello is our source-of-truth because it enables remote work and is accessible on mobile.
What tools or software do you use for sprint planning and tracking?
Maintaining and prioritizing the backlog
Since we’re still in discovery, our backlog tasks have been exploratory and high-level. For example, “map the policy landscape” or “build a framework to prioritize problems”.
I often refer to these as “choose-your-own-adventure” activities. In almost all cases, the person who proposed the activity was accountable for ensuring it got done. They had the best idea of how to approach the activity – whether it was individual research, a sticky-note workshop with the team, or setting up stakeholder interviews. But the approach became more visible as new information was uncovered.
Because these were mostly led by individuals, there hasn’t been much backlog maintenance or prioritization thus far.
At the beginning of a project, how do you balance your team’s excitement for individual initiatives and investigation, and prioritizing a backlog?
Looking forward
Change is inevitable. As our project progresses, we’ll reassess what works and what doesn’t, and adapt from there.
As we move into experimentation, our activities will become more concrete in scope and tasks. Our tasks will likely have to be estimated and the backlog groomed; priorities clearly communicated to ensure the team is aligned and moving in the same direction.

#WorkingStyle#WorkingInTheOpen#CodeForCanada#CodeForCA#C4C#CivicTech#GovTech#ProductManagement#Agile#Sprint#SprintPlanning#Scrum#Feedback
4 notes
·
View notes
Text
Week 18: Prototyping + Meetups
Week 18 | October 21-25
Last week was full of prototypes, and connecting with folks outside of our team. It’s important that we network outside of our own world because, among other things, (1) there are exciting projects happening all over, with lots of great ideas and parallels that we learn from and draw into our own work, (2) input to our prototypes makes them better and we learn about bad ideas faster, and (3) we capture more, better cross-disciplinary considerations.
Prototypes
I continued to update the content of the “Travel Guidebook” concept based on the latest information from folks across the Government of Canada.
How might we help newer public servants navigate the travel journey from end-to-end?
Andrea and Mike worked on another prototype -- a “Travel Estimator” to assist travelers in putting together a budget estimate.
How might we help public servants be aware of established city rates and limits?
Meetups
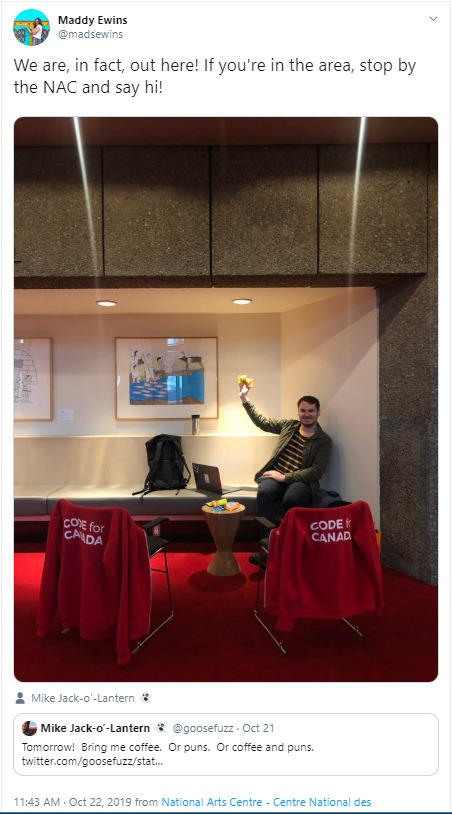
We hosted our second office hours at the NAC!

https://twitter.com/madsewins/status/1186669339119947776
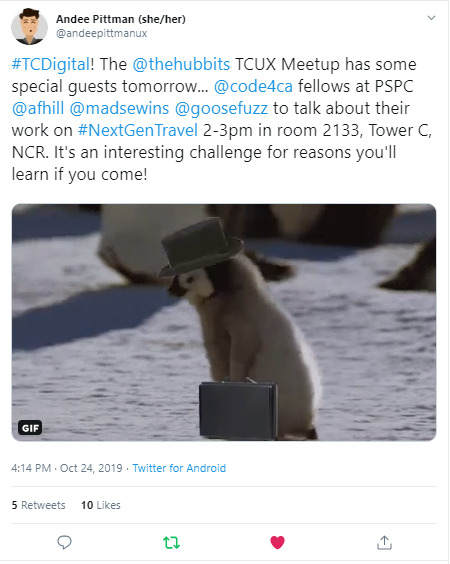
We were delighted to join the TCUX Meetup (Transport Canada User Experience). Thanks to Noah for the invite, and Andee for singing it from the rooftops! We had a great conversation about using prototypes to “show the thing,” have better conversations, and learn quickly.

https://twitter.com/andeepittmanux/status/1187462321754562561
We’re busy revving up for CanUX and FWD50. We’ll also be sharing more about our project at the Code for Canada Open House on November 6th. Join us!
1 note
·
View note
Text
Week 10: Connecting outside, optimizing (research) within
Week 10 | August 26–30, 2019 | Team: Maddy (Product Manager / fellow), Andrea (UX Designer / fellow), Mike (Software Developer / fellow), Robyn (Sr. Product Manager / NextGen Travel), Daniela (UX Researcher / NextGen Travel)
Big themes this week were connecting with others outside of our core team through office hours and bringing our wider team into our process; and optimizing our research process by doubling down on research ops and preparing for our next round of research.
Monday
Monday was prep for office hours, and ensuring we had everything lined up – content, handouts, enough stickies and sharpies, agenda, attendees list, timbits, etc.
Mike was head’s down on building our first Rules as Code prototype.

This is how I picture Mike coding
I also stood up a wiki page (internal to PSPC within the government) with resources and our results.
Tuesday
We hosted our first office hours! I wrote about it here. It was great to share our diverse experiences using user research and testing methods with colleagues from all different backgrounds – comms, healthcare and regulation, human-computer interaction, engineering, music, etc. I learned about behavioural testing in tobacco branding, and dairy studies in drug testing.
Wednesday
Remote work day for most of the team. We’re getting into the grove of “work from home Wednesday’s” that we suggested at our last sprint retro.
Mike set up our Github team, to host open-source code and prototypes.
Andrea and Daniela moved our research plans along, preparing interview guides and outlining our research processes (Who do we talk to? How do we get in touch with them? Do we interview in person or over the phone? etc.)

Mike and I had our 1:1 at our local coffee shop in Ottawa
I also toured the GCworkplace Innovation Lab, where we may host future office hours, workshops, or events.

The beautiful, contemporary GCworkplace Innovation Lab in Gatineau
Thursday
Mike continued to move our user experience research intake mechanism forward, which will help us optimize the process of capturing interest from prospective user research participants. We’re taking a page out of Cohort 2′s PSC team to build an online form that we can easily share with people.
Friday
Andrea was off (on the first day of her well-deserved vacation), so the rest of us held down the fort.
We had our first “distributed” retro since I was working from Montreal. The team video called me in, and I used MURAL to share my virtual stickies.

The team in Ottawa called me in from Montreal – here they’re affinity mapping our retro reflections
Mike also shared his progress with the Rules as Code prototype. He took the section of the NJC (National Joint Council) Travel Directive on car insurance and codified it. The user interface accepts a number of binary values.
For example:
Is it your own vehicle? Yes / No
Are you travelling within Canada? Yes / No
Then it calculates whether you’re within or out of policy. SO COOL!

Mike sharing the code of the Rules as Code prototype
–Maddy, Product Management Fellow
#WorkingInTheOpen#Weeknotes#CodeForCanada#Code4CA#CodeForCA#ProductManager#GCDigital#GCWorkplace#RulesAsCode
1 note
·
View note
Text
Working Norms: Part 1
Yesterday, I shared a doc with our team at PSPC that describes some of our working norms: DARCI & POP.
Our team is realizing how useful (and easy!) these tools are to eliminate confusion about roles and responsibilities in activities, projects, or tasks, and keep meetings useful and on track.
DARCI = A simple model to identify project roles and responsibilities (DARCI stands for Decision-maker, Accountable, Responsible, Consulted, Informed).
POP = A simple model to set a clear focus and purpose for a meeting (POP stands for Purpose, Objectives, Process).
Read more about DARCI & POP here.
2 notes
·
View notes
Text
R is for Retros and Reflection
Sprint 3 | August 6 – 16
At the end of each sprint, our core team conducts a sprint retrospective where we reflect on the sprint and ask ourselves:
What went well? What didn’t go so well? What can we improve?
1. This sprint, we felt really good about doing things
Mike blogged, Maddy planned office hours, we actually put ideas to "paper", we made things, we prototyped and conducted user research
Action Items:
Continue to identify blogging opportunities as we work
Continue discipline-specific focus

2. We have some improvements to make in research ops + user testing
There was no movement on UXR onboarding form
The lines between the research team and the research we're doing are fuzzy
Planning and scheduling was last minute and rushed, need better screening and recruiting for interviews
Synthesis was a lot of transcribing, note-taking was a lot of work
We lost context with hand-written notes, and should try and find a way to get everyone listening to research
Action Items:
Mike is exploring audio recording
Andrea ran a research retro which helped identify some concrete things we can improve, and had a follow-up meeting with our research team about research ops and is suggesting tactical process improvements here
Mike committed to push UXR onboarding mechanism forward for Sprint 4

3. We encountered external blockers
Outside our core team; lots of folks are on vacation
Daniela was sick for a week

4. We had a good balance of ownership, collaboration, and time – and want to continue striking this balance
Mike had time to explore Rules as Code, Daniela felt ownership over her project’s direction, Andrea felt like we worked "together" during user interviews, Maddy had more focus time and felt more clarity over our direction
But we should take a step back and do more generative research (not only prototype evaluation)
Action Items:
To continue finding this balance, continue setting clear ownership over tasks by breaking tasks down into bite-size pieces
Meetings for decisions and sharing -- not doing work

5. We had more flexibility in where we worked!
Working from home day + GC coworking
Action Items:
Let's try "no meeting Wednesdays" or "work from home Wednesdays" by default, and if things come up we'll be flexible and accommodate meetings, etc.

6. We had some good and some bad in how we worked
The good -- less doubting ourselves mid-sprint, good daily collaboration sessions for Maddy/Daniela, sprint planning got more specific
The bad -- we didn't really use the Trello board, still feel like we're not communicating at the beginning with our partners/stakeholders, and lots of meetings still, Maddy felt less visibility into activities of the wider team
Action Items:
Try incorporating Trello in standup to give your daily report
Let's do a Monday team-wide weekly standup (1 min/team update)
Give updates to external stakeholders regularly
For meetings -- continue to ask ourselves if we have a role in meetings, and if it's not clear, ask the meeting organizer what they expect of you (DARCI)

Anything here resonate with you? Any suggestions for how we can improve? Drop us a comment below, or connect on Twitter!
Happy Friday!
– Maddy, Product Manager Fellow
1 note
·
View note
Text
Office Hours #1
We hosted our first office hours!
We had three goals:
To show some of our recent work [designing a prototype + testing the prototype], and get feedback.
To meet public servants championing similar innovation projects, and to spark conversations across teams and departments.
To share our experience with user research, and learn from the experience of others (something we’re deep in the weeds with right now).

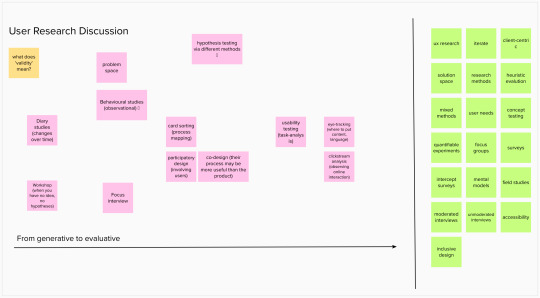
(above) Office hours attendees discussing user research methods. At the downtown Ottawa GC coworking space.
Andrea facilitated a session to debunk some of the misconceptions about user research terminology. Sometimes, we throw around “user research” and “user testing” – but do those umbrella terms mean the same to each of us? How do our experiences using different methods differ?
We broke out into pairs or trios, and picked 2–3 different user research/testing methods to discuss; our experience with them, and if we didn’t have personal experience, what questions we had about them. Then, we came together as a group to share back.

(above) Andrea, UX Design Fellow, facilitating an activity about user research methods.

(above) Myself and Ali, #NextGenTravel team member and #GCAgent, discussing user research and testing methods we’ve had experience with in the past: eye tracking, diary studies, and usability testing.

(above) Notes from our activity.
As a group, we had experience with, or questions about, the following (from more generative to more evaluative methods):
Diary studies – useful to observe change over time
Workshops – used when you have no idea or hypotheses, what do you focus on?
Behavioural studies
Focus interviews
Hypothesis testing via different methods
Card sorting – helpful to map a process
Participatory design – involve users throughout the process
Co-design – focus on bringing users into the process instead of bringing the product to them
Usability testing – can users accomplish the task you want them to, where do they struggle?
Eye-tracking – useful to inform design decisions about where to order content, language, information hierarchy
Clickstream analysis – used to observe online interactions
This list isn’t near exhaustive, but was a great start to spark conversation – diary studies for drug testing, behavioural studies to test tobacco packaging, using co-design to bring users into the process and build a better, stronger product or service, etc.
Thanks to everyone that attended! We look forward to hosting a second office hours soon, sharing more work, and engaging in more discussions. Stay tuned on our blog for more until then.
– Maddy, Product Manager Fellow
For more exhaustive resources, start here:
Nielsen Norman Group – free resources on Research Methods
#WorkingInTheOpen#CodeForCanada#CodeForCA#Code4CA#GCDigital#NextGenTravel#UserResearch#UserTesting#UX
1 note
·
View note
Text
Week 11: Standing up and building things
Week 11 | September 2–6, 2019 | Team: Maddy (Product Manager / fellow), Andrea (UX Designer / fellow), Mike (Software Developer / fellow), Robyn (Sr. Product Manager / NextGen Travel), Daniela (UX Researcher / NextGen Travel)
A short week thanks to our Labour Day Holiday, this week Tuesday kicked off our sprint, where in addition to our daily product team standup we had our very first team-wide weekly standup. Recently we've been gaining clarity on pilots and what they mean for our team, so much of this sprint is about aligning and planning these initiatives. Monday From https://www.statutoryholidays.com - "This holiday officially celebrates workers and the labour union movement, however, most of us only think of it as the last long weekend of the summer, a perfect occasion for one last BBQ or canoe trip.

So how did you spend your labour day? I saw the wonderful light show at Parliament! Tuesday

The wider NextGen Travel team includes communications, research, program management and product people.

We had our first team-wide standup! NextGen Travel team is 10-15 people between communications, research, program management and product management. We all gave a high level overview of what we've been working on for the past week, what we plan to work on this week and surface any blockers. This creates visibility across the whole team and helps align the team and identify blockers. Wednesday I started my Wednesday by blowing up 12 balloons.

Happy birthday Maddy! Any excuse to eat some (vegan) Suzy Q donuts and celebrate with the team!
Today the NextGen GitHub gained some new repo's, a prototype of Rules as Code as well as the draft of our User Research Recruitment Form.
Thursday
Maddy hosted a Lunch + Learn on using Slack, which has recently been rolled out to our whole team. It was an opportunity to show how Slack can be used to communicate quickly on a distributed team.
Friday
Maddy and I set aside today to do a quick mini-sprint, where we gave ourselves some latitude to just build something.
We first brainstormed what we thought the worst travel system could be by coming up with ideas that would be super frustrating to a user. Then, by grouping these ideas we were able to come up with a list of frustrations to inform designing a prototype.
Enter data multiple times
Manual Paper-based Systems
Control over personal preferences, such as food, luggage, activities in personal time
Bad user interface (crashing, poor sorting of data, lack of currency support)
Lack of trust and privacy.
Old tech
Having to plan too far in advance.
Out of date rules
Excessive Training
Out of pocket expenses
Lack of support
Lack of updates
Lack of confidence in booking
Inefficient routes/wasting time
Complex back office processes
Inefficient processes

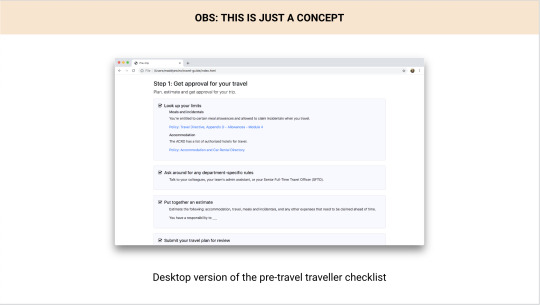
It’s simple. An easy to read checklist to assist the user through the process.
Let’s build more things!
3 notes
·
View notes