#can you tell typography was one of the only classes i was actually interested in when i took graphic design.
Explore tagged Tumblr posts
Text
As a kid my favourite font was Comic Sans because I liked how different and chill it looked compared to other fonts on the school computers. As a young teen my favourite font became Fang Song because not only did it have a sick name but it was also a simple clean font that looked good in an essay or a fanfic, especially at size 14. As an older teen Trebuchet became my favourite for writing essays and resumes because it's a clean sans-serif that was just different enough from Arial and Calibri to stand out. In my first year of college when I was taking graphic design my favourite fonts became Bodoni and Didot simply because of how cute they looked and how they fit into almost every assignment I did (don't worry I dropped out and have taste now). While still in college under a different major my favourite font was Amaranth because it looked cute stylish and clean. My most recent favourite font is still Gothic 821 Condensed both because of my obsession with fo1/fnv but also because it's bold, striking and clean, and like if Impact font didn't get meme-ified to hell and back over the last 20 years.
5 notes
·
View notes
Note
For the unusual asks! 4, 6, 10,14, 31 and 32, 46, 51,70, 80 and 94~!
Oh my god there is a backlog of random ask games in my inbox that I did not know about wtf tumblr
4: do you like your name? why?
Yeah I guess. It’s not like a super basic name that lots of people have so I’m usually the only one in my classes. And the nicknames are pretty cool. I can make lots of jazz puns
6: describe your personality in 3 words or less
Sponge. That’s it.
10: how would you describe your style?
Clothing? Like the physical aesthetic of me? I have two styles, I’ve discovered. One is denim jackets and button down shirts and bold lipstick, which is usually what I go for. But I also own a shit ton of cardigans and pastel sweaters and colourful scarves so. I’m flexible~
14: if you can live anywhere in the world where would it be? why?
London! I’ve visited twice and I love it to death. I don’t even mind the cold bc then I can wear layers
31: 3 favorite boy names & 32: 3 favorite girl names
When I was younger and wanted to have children one day, my go to fantasy names were Madeline, Devon and Angelina. I still really like the name Madeline. I also like the names Charlotte and Alex
46: whats your go to hair style?
I’m boring. I just go with a high ponytail most of the time. I have a very bad habit of touching and playing with my hair so I often do it up in a bun or sometimes braids. Mostly ponytail though
51: how old were you when you found out santa wasn’t real?
This is a whole ass story, actually. I don’t remember my age but if anyone’s interested I’ll tell the story of how I found out that santa wasn’t real.
70: what was the last concert you saw?
Tool. Feb 22. I was meant to see The Offspring in April and the Hellamegatour (Green Day, Fall Out Boy and Weezer) in November but those were obviously canceled. I’m very sad about that.
80: what is your biggest pet peeve?
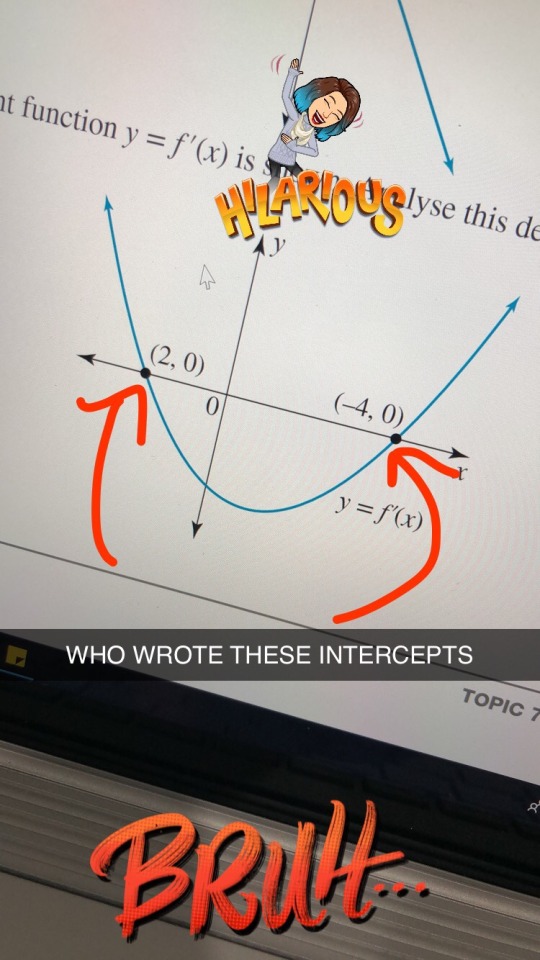
Mistakes in textbooks. Those things have how many writers? How many editors? And yet they still don’t pick up on errors in the questions, in the answers, typos, unclear instructions, etc. Like what the fuck is this

94: favorite lyrics right now
Uhhhhhh i haven’t been listening to that much music lately. I’ve actually been in a bit of a music/lyric rut and my weekly bullet journal calligraphy is suffering. I’ve been enjoying people’s folklore typography though. Those lyrics are pretty
Send me unusual asks
5 notes
·
View notes
Text
journal 1/ chapters 1-4 / the prologue to graphic design
initial thoughts
When I first received the textbook, the 6th edition of Meggs' History of Graphic Design (written by Philip B. Meggs and Alston W. Purvis) in the mail, I was immediately stressed out. I was unfortunately gifted the trait of being ultra stressed about a lot of things, but school always won first place in amount of stress. (My freshman year of high school I was so stressed I was getting a lot of gray hairs...so embarrassing!) In general, history has been my least favorite subject, and therefore was the subject I struggled with the most. Although I am passionate about graphic design, I wasn't super psyched to be reading about its history. Sorry Professor!
1 / the invention of writing
These terms! I believe I have only heard of pictographs and hieroglyphics before reading this. To read that there's petroglyphs, ideographs, cuneiform, and rebus writing. Wow.
"The symbol for sun...began to represent ideas such as "day" and "light"." (pg.9, Meggs.): You know, I never considered that. On my essay in quiz 1, I discussed how there were would be too many characters to represent every word, and that is why having an alphabet is more advantageous. Though I agree with my argument, I wonder how many symbols would have dual or more meanings, as that is the case for many words in the modern English language. For example, the word "die" could mean the verb of ceasing to exist, or it could mean the noun of a dot-marked playing cube / singular form of dice. So in cuneiform terms, would the symbol for "die" [noun] represent the idea of death? Probably not, but maybe with crazy English it might.
Whenever quarantine ends, I wonder how hard it would be to make my own cylinder seal. After reading this portion, I found the urge to make one. Obviously with modern technology, making a personalized stamp wouldn't be that hard, and I have seen some DIY artists make their wax seals. I think it would be fantastically ridiculous to have an obnoxious stone seal to go around "marking my territory" on.
Ah papyrus. I feel stupid for admitting this, but I didn't actually know papyrus was a plant. I didn't think it was not a plant, however I just never thought of it that deeply. I'm going to look up what it looks like right now. [...] Oh, okay. I suppose today is the appropriate day to say that it sort of looks like thin marijuana? Anyway, speaking of papyrus, the reason I never gave it much thought to it being a plant is because I have been too focused on everyone's hatred for the Papyrus typeface. Why does everyone hate it? I haven't found myself wanting to use it (yet), but I definitely feel this social pressure that I'm not allowed to use it.
I find superstition fascinating. I think if I could meet anyone from the past I would want to meet the illustrator of the Book of the Dead. That would be a morbidlly cool job to have, just feeling that some random guy named Bob has had enough days lived. AND WITH THE POWER OF THE PEN you kill hi- I mean let him enter the afterlife.
2 / alphabets
The definition of an alphabet is definetly something I have not thought about in depth. This definition makes sense, but I always took it for granted in terms of- well I know English, there's an alphabet. I tried to learn Spanish, there's an alphabet... it's almost the same except they're pronounced differently and there's another n- ñ. I tried to learn Japanese, and there's almost twice as many characters (as English), 2 for each sound.
Fascinating to learn that Hebrew and Arabic writing was the evolution of the Phoenician alphabet. I can very much see the resemblances. But it's crazier that different cultures took it in one direction, and then the Greeks took it in another direction, and the Romans took that alphabet in a completely different direction. It blows my mind to see how far we've come.
Ah yes, serifs. I love the whole argument over whether they originated at cleanup marks or sharpening-the-brush-tip marks. Can't we just be glad they exist? (I want to believe it's the sharpening origin, it sounds more efficient.)
Vellum paper feels amazing; no wonder it has to be made from that smooth baby skin. Yikes.
Scrolls are also an obnoxious thing I'd like to have. For instance, I probably will have my will written in a large scroll to represent how dramatic I am.
As someone who used to be obsessed with Kpop, I think it is absolutely amazing that Hangul is such a technical alphabet. It reminds me of how humans have that disk they threw into outer space teaching aliens how to speak English via the shape of your mouth and lips and what position your tongue should go for certain sounds. Obviously this is the origin and is way more impressive especially at such an early point in our history. It makes me appreciate the language and those that write in it much more.
3 / the asian contribution
I appreciated that this chapter starts off crediting the Chinese with creations forcertain things that I remember throughout middle school and high school, history class always seemed to gloss over. Like where did these Europeans know which way was north and to figure they could kill others by putting some powder in their guns. Paper also always came out of nowhere, but I'm glad I learned its origin sooner than reading this.
I have learned that Chinese calligraphy was more important that painting before, but in a different way. As I'm in a lot of art classes, I was taught that Chinese painters would usually also be calligraphers and viewers could tell that the same person who painted the painting wrote the calligraphy as the style of the strokes would match. Thinking about it more now, it would make sense why it would be more important as calligraphy was something you had to memorize AND learn where as with painting, anyone could technically learn how to visualize.
Referencing my earlier rant about cylinder seals, chops are also something I enjoy and would want to have one of my own. Personally I like cooler colors better, so maybe I would choose to have a blue ink instead... but I know that's not the point. I think this would make more sense to be the origin of printing as it is constructing something once and being able to reproduce it over and over just with the use of ink.
The Chinese also invented playing cards! How interesting that they were called sheet dice and a unique aspect of graphic design that you never realize until you actually think about it.
I agree with the authors, it is odd that languages with thousands of characters would decide to use such a tedious method like movable type. On the bright side, we wouldn't have our lovely lazy Susan's if it weren't for this tedious type!
4 / illuminated manuscripts
As someone who appreciates shiny things (my weakness is holographic) it was exciting to learn about illuminated manuscripts. I'm just imagining the gold leaf making the page glow from a couple meters away. Those kind of things make me like to pretend stuff is magical. And for your title to be an illuminator? Yes please. AND to learn that these were insanely portable for a lazy human like me? Perfection.
Earlier this year I learned about ascenders and descenders in typography, so it was nice to know their origin as well as how lowercase and uppercase letters came from minuscule and majuscule.
I am thankful for the Celtics for deciding to put spaces between words. Reading (especially something I'm not interested in) would be a much more painful task ifeverythinglookedlikethis. No wonder humans were evolving so slowly before this point. Howdoyouknowwhenonewordendsandanotherbegins?
All of these illustrations next to the text on the manuscripts make me wonder if they were still using hieroglyphics, would they even bother to illustrate these giant paintings or would it seem (or at least appear) to look repetitive? I particularly enjoy the page from Ormesby Psalter, a Gothic manuscript on page 61; it's very beautifully done.
While I'm not a religious person, I think the concept of aniconism is very interesting. Also how you could view illustrations of living things, but only inside. Can't deny that their commitment to an intricate and complex design in the Islamic manuscripts were not short of beauty.
The Limbourg brothers' story was interesting to me: how they were all illuminated book designers, how they all died before finishing their most well known project, just short of when the duc de Berry died.
This chapter was the roughest for me. I feel that it was a bit long for my tastes and it gave me a bit of anxiety that with it being so long that the professor told us to focus more on chapter 1 than this chapter. That's my issue though and it was still pretty insightful.
post thoughts
I understand the reviews for this book that I read, about how the writing is something I'm going to have to get used to. It is definitely informative, but oh my it is a lot. Will definetly not be doing this journal so late on Sunday night. Sorry professor...
Source: Meggs' History of Graphic Design, 6th Edition, Philip B. Meggs and Alston W. PurvisJohn Wiley & Sons publishers.
1 note
·
View note
Text
Branding
Good branding is massively important and especially, when it comes to the creative sector. Good branding determines whether you’re gonna be hired or not, and whether people are going to buy your product or not.
It consists of many elements such as logo, website, social media, cv but it’s not only about these. More importantly, it’s about who YOU are, not only as a creative, but also as a person and what is the story that you want to tell.
As part of our module Digital Identities in Creative Industries we got a branding worksheet, which should help with determining our identity and values. I am going to complete it as part of this post and hopefully it will help me with writing my CV pitch and the About Me page on my website.
I have done some research of how people in my industry promote themselves and that could inspire me.
I mentioned Andiegraphics in my Social Media post as well, but today I would like to take a look at her website as well. https://www.andiegraphics.com/

This is her homepage and it has the exact same feel to it as her Instagram feed (https://www.instagram.com/andiegraphics/ ). The neutral and muted color palette feels very calming and her choice of typography shows that she knows what she's doing. But when I clicked on the LinkedIn profile, it suddenly seems like a completely different person. https://www.linkedin.com/in/andrea-r-643068114/

The design and colour palette is completely different and she isn’t using a consistent username or at least a logo. There are also no links to her website or other social media accounts, which is a shame, because up to this point her branding was really good.
I completed an excercie Claire gave us to define our brand and our values, and here are my answers.
Who are you and what’s your story? (Why did you choose this course and what do you love designing?)
I have always loved being creative, I just never thought about it as something I could possibly do for a living. I took art classes when I was a kid and I have always loved taking photos and editing them. When I choose Creative Media Technologies it was almost an I love designing visual art, illustrating, mixing photographs with graphics and creating in Illustrator and Photoshop. I absolutely love typography, playing with type and implementing it into my art.
What are your values? (what motivates you? What 5 words would you use to describe yourself?
One of my main values is not to make money at all costs. What I mean is not to get carried away by the pursuit of money, and stay true to my values and morals. For example, if you got a great for a lot of money, but you know that the client’s brand is not ethical, sometimes it’s better to step back and work only with brands/clients whose values are similar to yours. For me that is fair trade and fair monetary valuation for all parties involved. I wouldn’t want to work with a brand that uses child labor or laborers in Third World countries who are not fairly paid for. That leads to my goal to be as sustainable and ecological as possible and so should be my clients (obviously nobody is perfect, but the aim ought to be there).
What motivates me is my dream to became a Digital Designer/Photographer and to work remotely while travelling full time. I want to explore the world, take photos of interesting people and create. That obviously means that I have to be good in what I do, so I am trying to improve my skillset every day.
My five words would probably be: empathetic, friendly, creative, ambitious and spontaneous.
How to implement these traits into my brand? Well, I definitely want my clients to feel comfortable and happy around me. For me it’s not just about the business side of things but also about the human connections wou make along the way. I want to be as human as possible in a competitive and performance oriented field and as I said, making a lot of money is not always the goal. At the end of the day I don’t only want to be a good designer but maily a good person.
What makes you different from other people in your field? (And what is actually your field)
My field I would love to work in is Graphic/Visual design and Photography. I feel that these roles complement each other quite nicely and in some cases they even overlap.
I am not quite sure what makes me different from others, it’s probably my distinctive style of photogaphy and graphic design. I like minimalistic style but also patterns, colours and retro.
Who is your audience?
My audience are people who like aesthetics and beautiful photography. It might be possible clients looking for a designer/ photographer to hire.
That was the final question, now I need to write a pitch for my CV and website. For the CV it needs to be very short, yet catchy because employers usually spend very little time looking at people’s CVs. It’s called an elevator pitch, and it’s a short summary, as if you were in the elevator with somebody and had only a minute to tell them about yourself. It must be very clear, short and ideally interesting enough to make you memorable. For the About Me page on my website it can be slightly longer, as people reading it are going to have more time.
I am working on both my CV and portfolio website and I will also have dedicated post about each of them.
I have created a logo for myself, which is also displayed on this blog website of mine. It still needs improvement, but it’s a start. I want my branding to be consistent, so I will have this logo on my CV, portfolio website, both my blog websites and also on all my social media accounts.
I started with hand drawn sketches and then used Adobe Illustrator to convert these ideas into vector assets. This is what my current logo looks like.

I hope you enjoyed reading this little post of mine and see you soon
Klara
0 notes
Text
How to build and deploy your own personal portfolio site
Hello! My name is Kevin Powell. I love to teach people how to build the web and how to make it look good while they’re at it.
I’m excited to announce that I’ve just launched a free course that teaches you to create your very own fully responsive portfolio website.
After you’ve finished this course you will have a neat-looking portfolio site that will help you land job interviews and freelance gigs. It’s also a cool thing to show to your friends and family.
We’re going to build the portfolio using Scrimba’s interactive code-learning platform, and then deploy it using DigitalOcean’s cloud services.
Also, DigitalOcean has been generous to give everyone who enrolls a free credit, so it won’t cost you anything to get it up and running.
This post is a breakdown of the course itself, giving you an idea of what's included in all the lessons. If you like what you see, make sure to check it out over on Scrimba!
Lesson 1: Introduction
In the first lesson, you’ll get an overview of the course so that you know what to expect, what you should know before taking it, and what you’ll end up with once you're finished. I also give you a quick intro to myself.

Lesson 2: Setting things up - HTML
In part two, I’m going to show you around in the Scrimba environment and we’ll also set up the project.
All the images are supplied, so you won’t need to worry about looking for the perfect photo just yet. We can focus on building the portfolio!
Don’t forget that you can access everything you need from text and colors to fonts and much more at our dedicated design page.
Lesson 3: The header area - HTML
It’s finally time to start building out the portfolio. In this lecture, we will create the header section. We will brush up on the BEM methodology for setting class names in CSS, and I think you’ll find that this makes the navigation simple and straightforward to create.
Lesson 4: Intro section
Next up is the Intro section of the portfolio. This is where we will introduce ourselves and put a picture of ourselves.
In the end, we add a section about the main skills/services we can do. For the moment we can just fill it all in with “Lorem ipsum” text as a placeholder, until you're ready to fill it in with your own text.
In this chapter, we’re finishing off the rest of our HTML with the last 3 sections: About me, where we’re going to introduce ourselves in greater detail; Work, where we’re going to add some of our portfolio examples, and our footer.
Footers are ideal for linking to email addresses and I will show you how to do that with an <a> tag. We can also add our social media links there too.
For now, it all looks a bit raw and all the CSS fun is ahead of us.
Lesson 6: Setting up the custom properties and general styles
Alright, time to get make that page look amazing!
In this part, we’re going to learn how to add custom properties.
While setting up CSS variables can take some time, it really pays off as the site comes together. They're also perfect for allowing you to customize the site's colors and fonts in just a few seconds, which I take a look at how to do once we wrap up the site.
Lesson 7: Styling the titles and subtitles
Having set all the needed typography, I will walk you through the subtitles of designing and styling the titles and subtitles in our sections.
Lesson 8: Setting up the intro section
Over the next few chapters it’s going to be quite hands-on, so no worries if you feel like rewatching the screencasts a couple of times.
We're keeping everything responsive, using CSS Grid and taking a little dive into using em units as well.
This is the perfect example where CSS Grid shines through and we’re going to learn how to use properties like grid-column-gap, grid-template-areas and grid-template-columns.

Lesson 9: Styling the services section
To add a little bit of interest, I look at how we can add a background-image to this section of the site. It's a nice way to break up the second and avoid just having solid color backgrounds everywhere, and I also look at how you could use background-blend-mode to change the color of the image to help keep the look of your site consistent.
As a bonus, we’re also going to learn how to style out buttons when they are hovered over or selected when we tab through the page.

Lesson 10: The About me section
Great progress! So this is the all-important About me section. This one is pretty similar to the Intro because we’re going to use CSS Grid, but move the picture to the right side and find a useful example for CSS fr unit.

Lesson 11: The portfolio

In this screencast, I will show how to build our portfolio section to display some of our great work. And we’re even going to learn how to use cubic-bezier() to a great and impressive effect with some hover styling!

Lesson 12: Adding the social icons with Font Awesome
This cast will be sweet and short, so you can rest a bit and learn some quick tips and tricks.
Adding social media links with Font Awesome icons is a breeze. We can do it with an <i> tag and then adding a class name of an icon you wish to add.
As an example, here’s how to add an icon for GitHub once you have Font Awesome linked in your markup.
<i class="fab fa-github"></i>

While the icons are in place, we do need at add more styling here to get them to be set up the way we need them to be.
With a little use of flexbox and removing the styling from the list with list-style: none it's relatively straight forward.
Lesson 14: Setting up the navigation styles
We have left the navigation to the last because very often it’s one of those simple things that can take the longest to set up and do correctly.
Once completed, the navigation will be off-screen, but slide in when a user clicks on the hamburger icon. The first step though, is to get it styled the way we want it to look, then we can worry about actually making it work!

Lesson 14: Creating the hamburger

In this screencast, you’ll learn how to add a hamburger menu to transition to the navigation view. It’s not an icon or an svg, but pure CSS.
We’re going to have a chance practice ::before and ::after pseudo-selectors, transition, and, since it's not a link but a button, we also need to define the different cursor when we hover over the hamburger icon to indicate that it can be clicked with cursor: pointer.
Lesson 15: Adding the JS
With a little bit of JavaScript, I will walk you through the implementation of a really nice and smooth transition from our main screen to the navigation window on click of the hamburger menu.

I also take a look at how we can add in smooth-scrolling with CSS only by using scroll-behavior: smooth. Yes, it really is that simple! It also makes a great tweet for Today I Learned (TIL). Feel free to send you TILs to @scrimba and I’m sure they will be really happy to retweet them!
Lesson 16: Creating the portfolio item page
With the homepage wrapped up, it's time to work on a template portfolio page that can be used to give more details on each of the projects that you are putting in your portfolio.
We're also going to learn how to link it seamlessly with our main page for a nice user experience.

Lesson 17: Customizing your page
This is where the magic of CSS custom properties comes in!
In this video I look at how we can customize the custom properties that we set up to change the color scheme of your site within seconds, and how we can update the fonts quickly and easily as well in order to make the site your own!
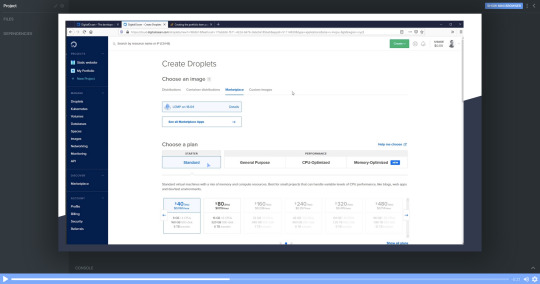
Lesson 18: DigitalOcean Droplets - What they are and how to set one up
In this screencast, we're going to explore DigitalOcean droplets. They are Linux-based virtual machines and that each droplet is a new server you can use.
It can seem daunting, but they are super easy to set up, very customizable and come with a lot of useful features, like a firewall automatically.

I'll talk you through every single step of the way so that you know exactly how to set a droplet up.
Lesson 19: DigitalOcean Droplets - Uploading files via FTP
To finish the whole process off, let me show you how we can upload our portfolio to the droplet we've created in the previous chapter and now it's online for others to see!
Lesson 20: Wrap up
And that's it! Your next step can be to make this page all about you, add all the relevant examples, tell us about you and make it live in a DigitalOcean droplet.
Once you've put yours together and got it online, please share your portfolio with Me and the team at Scrimba! You can find us at @KevinJPowell and @scrimba on Twitter, and we would be really happy to share what you're up to!
Check out the full course
Remember, this course is completely free. Head on over to Scrimba now and you can follow along with it and build out a fantastic looking site!
via freeCodeCamp.org https://ift.tt/2QwcP6z
0 notes
Text
Initial Reaction & Feedback from Tutor
It was because I was so excited that I had finished my work that I decided to run out and find a member of staff to show my work to get pure, no sugar coated feedback on my work. I ran into a tutor of mine and asked for her honest feedback including her initial thoughts on my work.
In regards to my front cover, she thought it was structurally on point. There was nothing wrong in the way it was laid out and she could genuinely walk into a store, see this magazine cover and assume it was a real cover because in the actual world of editorial, there is this sort of textual information overload as such being displayed on covers - I “absolutely nailed it” but I may have nailed it too much. She informed me that employers would expect this kind of format, that consumers would also expect this kind of format and textual overload on the page because that is a practised method in editorial work but she wanted me to strip back some of the text. Rightfully so because I’m here at university to strip it all back whilst learning so many things simultaneously - taking risks is a must and I need to improve on taking risks. I think about marketing, demographics and out of market audiences, including every little detail about how aesthetics give off impressions that link to different things that appeal to someone’s or a company’s widespread audience that I forget I’m here to explore my own self as a creative and not as ‘just a designer’ as such.
With regards of my double page spreads, she immediately picked up on how the first double page spread had this whole thing of boxes, symmetry, grid work and consistency in content flow from the image to the layout of the text columns. She found it “lovely” and “beautiful”, noting that I also had that “spot on” and this clean cut gives off a very elegant vibe.
The last double page spread is the one that really hit it home for her - she did loved both the photograph on the right page as well as the text layout and direction. She thought it worked really well.
I needed a balance in criticism - a both ying and yang perspective on my work so I asked another tutor what he thought of my work. He first told me to show him my front cover on the screen and as I did so, he then asked me to step back with him and look at it from a slight distance. He then proceeded to tell me that he saw where I was going with the cover but the spacing of certain parts of the textual information on the screen made it too congested as a piece, it did not seem like there was a lot of room to breathe, as such, which mirrored the same sentiments of the first tutor I approached for criticism, having spoken about textual overload. After having altered this critique within seconds, as a piece he did think it was a poster-esque cover for a magazine and that maybe it might not have been all that appropriate and I see where he comes from with that comment. Maybe I just was not seeing it due to the fact that I’ve made posters a lot before coming to university so it was purely in me to show traits of this in my magazine brief. This being said, it was not necessarily a huge disadvantage because he also made the case in point as to why a magazine can’t have a slight poster-esque feel to it, nothing too major but just slight hints of it? I found this comment rather interesting because right now, even though I am meant to be learning the rules in order for me to be able to break them later on in my creative journey throughout university, I am also meant to be inviting and taking imaginative risks in this part of my journey as a young creative trying to find my feet.
Having looked at my double page spreads, he did not like the way the leading was presenting the text in either of them as well as suggesting I lower the text size down for printing reasons. He then went on to explain to me that when designing body copy work, it is always wise to take into account and remind oneself that when you work with typography in print, even print in general, always think to yourself ‘I need to see this on paper’ Only when you print out your work can you see how true to life your actual text sizes are and that is when you can make accurate assumptions and amendments about and to your work. He liked the fact that I was playing around with symmetry on my first spread and he liked the concept behind my second spread but he suggested a lot of tiny but very important changes to my work, some things I had to figure out how to do on the spot as I had only first began using Adobe InDesign for roughly, at that moment in time, 26 hours prior to receiving his feedback and had not received comprehensive or specific knowledge on how to execute and manipulate certain layout methods and text boxes. Having to tackle all of this constructive feedback whilst also including what feedback my other tutor gave me, in under 5 or so minutes before I had to print my work out in black and white for a whole class tutor-peer assessment, I dove straight into the task at hand.
#module2#arkitekt#magazine#editorial#layout#adobe#indesign#stress#feedback#constructive criticism#help#tutor#text#typography#nikon#photography#journey
2 notes
·
View notes
Photo








Art School | Jenna Blazevich (Chicago,IL)
Designer and founder of Vichcraft Design Studio, Jenna Blazevich took the road less travelled–by ditching an offer to work her dream job–to pursue her own passion and creative freedom. Jenna’s designs are bold, clean and smart as well as technically and aesthetically masterful. Vichcraft Design Studio has allowed her to bring feminist works to the forefront, creating a platform for important issues and topics. We’re so excited to have her on board for another year of Babes Ride Out, where she has designed a custom skate deck to be raffled off at the Babes East Coast event. In our latest Q&A, Jenna talks about how Vichcraft came about, gives us insights into running a business, and shares with us what she’s most excited about for this year’s 2017 Babes Ride Out!
Photographs courtesy of the artist.
Could you introduce yourself? I’m Jenna Blazevich, the founder and designer behind Vichcraft Design Studio in Chicago, Illinois. With Vichcraft, I specialize in branding design for small businesses and nonprofits, design and produce a line of intersectional feminist products, and teach oblique calligraphy.
How did you hear about Babes Ride Out? What was your first ride out like? My introduction to Babes Ride Out was actually through a Chicago illustrator friend of mine Jourdon Gullett, who made a tee design for (I believe) BRO 2014. At the time, I didn’t ride a motorcycle yet, but immediately took an interest in what Babes Ride Out is about. I’d long wanted to learn to ride and get my m-class, since I’d grown up around motorcycles and had been dating my boyfriend who restores vintage bikes. My first B.R.O. wasn’t until a couple years later in Joshua Tree, and it was full of such great energy and camaraderie.
What’s your favorite thing about Babes Ride Out? What are you most excited about this year’s event? Babes Ride Out is such a great event because it’s born out of a real (and frustrating) need for more celebration and inclusivity around female motorcycle ridership. Plus, it’s a genuinely beautiful event in the way that the branding and merch and on-site installations are all thoughtfully crafted by people in their community. I won’t be able to attend the East Coast ride, but I’ll be sponsoring and participating in a ladies-only ride and campout in Chicago called Babes in Motoland this fall.
Your top five things to bring to Babes Ride Out? Water bottle for water Aluminum water bottle for extra gas reserve Sunscreen Basic tools + zip ties + first aid Girls to the front pins for new friends!
Tells us a little about Vichcraft. How did you come up with Vichcraft? What was the inspiration behind it? Vichcraft, as a concept, was born in late 2015 when I had just turned 25 and received an offer to work full-time at my dream job. At the time, I had built up five years of experience freelancing on the side of jobs and school, and instead of taking on the dream job, I made a major shift into full-time self-employment. It was important to me that I come up with an ownable and memorable name for my new curated portfolio (I had previously been working under my first and last name, and published so many different projects that I had no identifiable specialty). I came up with the name “Vichcraft” because it’s a play on my last name (Blazevich), my love of hand craft, and of witchcraft and feminism.
What’s it like to run Vichcraft? What are some of the most rewarding things and what things do you think folks might not realize about running a business? Running Vichcraft is a never-ending test of how much I can multi-task, remember things, plan ahead, and do my best to still be present. Since most of what I share on my website and on my social media accounts are finished projects, I’m not sure very many people realize how much time I spend on unglamorous, super boring and frustrating administrative stuff per day. I think it’s a common thing to fantasize about the freedom self-employment, but it’s so stressful to be the one person that every issue falls on 24 hours a day. Since I have this quality of hating to feel pigeon-holed into a specific thing, I created my line of product as a consistent outlet for myself to act as my own creative director and make work that I love and that pushes me to try out lettering styles that my clients don’t ask for. It’s been really rewarding to have such an outstanding amount of positive responses to my products, and all of that has directly affected how much I’ve been able to grow my shop in it’s first year.
What’s your creative process like? How long does it take for the idea to reach fruition? My process is sort of all over the place, but I generally work very fast. I generally say that I work half on paper and half in the computer, and I like it best that way. Whether I’m working on a logo for a client, or I’m sketching a mural for an installation or designing a new patch for my shop, I always start with a bunch of thumbnail sketches in pencil. If the client is in charge of deciding which to concept finalize, I move on to vectorizing their logo in Illustrator either with my iPad and Apple Pencil, or with the pen tool and a mouse. If the project is something for my shop and I’m acting as Creative Director to myself, I can start with sketches for an initial idea in the morning, and be at the screen printing co-op I belong to working on printing the final product that night.
What are some of the important issues you address in your art? When was the first time you decided to combine that with your brand? Vichcraft has (understandably) always been very tied to me personally, and the causes, social issues, pieces of writing, and aesthetic styles that interest me as a person. The election year of 2016 was my second year of running Vichcraft, and I was (and am) still developing the most effective ways to use my skills, voice and platform to speak on topics that I’m passionate about. Post-election, it is still one of my main goals with Vichcraft to do whatever I can to contribute to organizations and projects that are working to resist and counter the moves being made by the current administration. Furthermore, it is extremely important to me that I create feminist work that is as inclusive and intersectional as possible, because feminism is currently being diluted in meaning by companies monetizing the movement, and by self-proclaimed feminists focusing on issues that only relate to women who look and live like themselves. Failing to consider other classes, identities, races, bodies, and religions when doing feminist work results in an inability to progress and unite in a collective fight, and the opposition gains more leverage as a result.
If you had to choose one of your designs as your favorite, which would it be and why? “The City Beautiful” piece that I made for Typeforce in January of 2015 was the first piece that I made under the name “Vichcraft,” and it’s still what I’m most proud of. It marked a significant and intentional shift into creating lettering work that more closely relates to the issues and topics that I personally care about. It also really challenged my ability to create sculpture work within a very tight timeline, as well as my writing skills for the initial proposal. It’s still the project that I’ve worked on under the name “Vichcraft” that I’m probably the most proud of.
Who are some of your favorite past and contemporary artists? Some of the artists who inspire me most are: Alphonse Mucha, Teagan White, Kathleen Hanna, Marian Bantjes, Laura Jane Grace, Doyald Young, Cat Coven, Hellcats, Louise Fili, Hydro74, Jourdon Gullett, & so many more.
You run some really cool calligraphy workshops in Chicago! How did you get interested in calligraphy and typography? What are some of your favorite things about calligraphy? I taught my first public calligraphy workshops in the fall of 2014, just before launching Vichcraft, and I’ve taught at least one beginner workshop per month since then. The format of the class has generally remained the same: introduce the tools, talk about the craft, work through exercises, then graduate to lowercase letterforms. I do, however, think the workshop has evolved into something that people value attending because they gain the ability to utilize me as a resource both during and after the class. I get almost an equal amount of questions about how I started freelancing, what was required to start selling product, etc., as I do about the actual craft of calligraphy, and I enjoy offering myself as a real person who can help answer these questions (versus whatever answers would otherwise come up in a Google search). This is a big reason why I want to continue teaching calligraphy workshops, and possibly other types of workshops, in the future.
Is there a new medium you haven’t tried yet but want to start learning about? There are always so many! I had my first solo art show a few months ago, and I commissioned a custom neon sign from a Chicago artist. I’d love to learn to make my own neon one day, but I know it’s extremely tedious. For that same show, my boyfriend and I took apart, stripped, painted and restored a 1972 Honda CL350 to be a “Handmaid’s Tale” inspired piece in the show. We had to work very quickly on the project (we only had nine days to do all of the work), but I’d love to keep working on designing, customizing and restoring some project bikes.
Favorite Vans? and how would you describe your style? I wear black or grey low-tops everyday, and they’re my favorite shoes. My style is pretty androgynous, and my outfits almost always include an oversized black band tee, bike commuter pants, and my black trucker jacket with “Girls to the Front” screen printed on the back, and pockets full of stickers to give out to anyone who asks where I got my jacket! Also, my helmet and a bolo tie are go-to accessories.
What’s on the horizon after Babes Ride out and what exciting projects do you have coming up for 2017? Along with some of my best friends, I’m a partner on a game called TumbleSeed that is being released on May 2nd. It’s 2.5 years in the making, and I’m so thankful to have been involved. I’ll also be bringing Vichcraft on the road to a bunch of craft fairs and conferences around the country this summer, and I’ll be doing so with my very first employee! My friend Ellen will be joining my studio in the role of studio manager, and I’m extremely excited to see how much Vichcraft can grow with her on board, and freeing up a huge amount of my time to focus more on creative work.
What would you say to folks who wanted to follow in your footsteps and start their own business? Don’t. JK but I’d say to definitely be very critical of whether or not you possess the qualities that would make a great candidate for self-employment like extreme attention to detail, self-motivation, obsessiveness, time and money management skills, the ability to compartmentalize, etc. Also, I’d encourage you to seek advice from people who know both the work that you’re making, and also how you are as a person and to encourage those people to give you their honest opinion on whether you might be ready for self-employment. During my time in school, I freelanced and also worked at six internships, and stayed in touch with many past co-workers as I continued through school. Those people became my mentors, and I was able to learn things from them that I didn’t in school, and also develop relationships with them that encouraged honesty when it came time to decide if I was ready to launch a business. I’d also suggest starting out by freelancing on the side of a consistent job. When I launched Vichcraft, I already had five years of freelance experience under my belt, which meant that I had already given myself the chance to work out a lot of the kinks with handling client relationships, managing money and time, etc. Giving yourself the chance to figure a few of those things out while still having a consistent paycheck from a full-time job is much less scary then jumping in head first.
Follow Jenna Blazevich: Website: www.vichcraft.com Instagram: instagram.com/vichcraft Tumblr: vichcraft-design-studio.tumblr.com Twitter: twitter.com/Vichcraft
200 notes
·
View notes
Text
MA Fashion and Textile Practices Major Project Path - 28th May
Having a chat with Jo and filling out my PDP Self Assessment Evaluation Form has really helped me set some structure to my Major Project path. Receiving my feedback for TMA 1409 Processes module also helped me gauge which way my research and practical work should be going, and now I feel I have a relatively clear path ahead of me.
Looking through my feedback from the processes module there were some great points made which I want to look at:
The comment relating to social media networks and how we communicate as people is an interesting point. Speaking to each other through text speak and emoji’s has lost some of the resonance language can portray, was I using the printed T-Shirt as a poetic vehicle? Or was I wanting to bring back some poetry to the way we communicate? Maybe I am. I am an older person and have embraced social media and communicating through it as an everyday norm, but I do hanker for those communications to say more, and to be said well, maybe my T-Shirts could do that.
The next comment was regarding what archetypes or symbols would future tribes relate to. The space on a T-Shirt is a limited one (although mine will be over-sized, so I have a little more scope than usual) so choosing what and how to say what you want to say is incredibly important. We all relate to symbols - we see logo’s and branding on a daily basis, and ancient symbols still resonate with us today, but which of these speak to future tribes? And how can I incorporate these into my designs?
In my processes blog I had used a music video to make a comment regarding the use of tribal style music within television advertising, and how it could subliminally encourage a sense of togetherness through a brand or product. The comment in my feedback was in regard the association of music and the band T-Shirt, and how as a medium it could also create a sense of belonging - to feel part of a tribe. Looking at Punk for example would be a great place to start as it not only encapsulated an entirely different kind of music, but was a movement, a prolific shift in culture and society - and had the T-Shirts to say as such.
Looking at the above comments I began to think What is today’s poetry? What words speak to us on many levels and evokes so much emotion? To me it’s music and lyrics! So why not have a T-Shirt covered in song lyrics?! It was only the night before I had watched an episode of the American crime drama/comedy ‘Barry’ which depicts a hit man wanting to change his ways for the better, so he joins a acting class to become an actor. The expected mayhem and hilarity ensues, but there are also moments of real pathos. At the end of that particular episode the end credits music is ‘Smashing Pumpkins - Bullet With Butterfly Wings’ which is a great track from their 1995 album ‘Mellon Collie and the Infinite Sadness’. I then have the main chorus line running through my head all evening - ‘Despite all my rage/ I’m still just a rat in a cage’ - and wake up with it in my head the next day.
youtube
Smashing Pumpkins [Smashing Pumpkins]. (2011, Aug 2). The Smashing Pumpkins - Bullet with Butterfly Wings [Video file]. Retrieved from https://www.youtube.com/watch?v=8-r-V0uK4u0
To me, that line is saying that we can get angry about the things done to us, we can protest and we can fight, but at the end of it all we are still controlled by governments and overlords. We are like test subjects - likes rats in a cage. Although it’s not all in vain like the song title suggests; we are delivering our message, albeit slowly, and we can still do something as long as we keep protesting and fighting - we will eventually change the status quo. The point is that we have the rage in the first place and are not apathetic to the ones who deem to repress us.
Another song which sprung to mind was ‘Green Day - Letterbomb’. I had previously mentioned a line from it in my conversation with Jo - ‘Where have all the riots gone?’ - whilst we were discussing why people don’t riot as much any more. The song is taken from Green Day’s multi-platinum selling 2004 album ‘American Idiot’, an album which means a lot to me as I listened to it a lot whilst living in Spain with my husband, and throughout our consequential break-up. The song was not released as a single so there isn’t a official video for it. I found a YouTube video with the track and lyrics which actually works quite well to get the point across.
youtube
SrpskiStevieG [SrpskiStevieG]. (2011, Apr 14). Green Day - Letterbomb lyrics [Kinetic Typography] [Video file]. Retrieved from https://www.youtube.com/watch?v=qjuUMA6W9Zs
I feel this song is a call to power. We know what’s wrong with our society and what we need to do but we have become apathetic to it all. The chorus says ‘It’s not over till you’re underground/It’s not over before it’s too late/This cities burnin’/It’s not my burden/It’s not over before it’s too late’. It’s like a conversation with those apathetic ones, they’re saying what’s going on isn’t their fault, it’s not theirs to worry about but in the meantime society is collapsing all around. Whilst Billy Joe is saying but it’s not over until you die, until then we can all do something to change what we’re unhappy with.
As I mentioned Punk is one shift in culture stemmed from political and social contestation where we have seen real change, but there are many other areas I can look at. It was suggested that looking at times which have been marked by artistic and creative expression such as Bauhaus, The Pre-Raphaelite’s, Pop Art etc would give a greater sense of purpose to the imagery I could use within my work. What could be the next cultural movement? Why is the use of text and graphics so important to mark these shifts? What events caused us to make these cultural shifts in the first place? Looking at the political agenda at the times of these cultural shifts may serve to address the above questions also. Society is effected by the ruling of the few, so creative expression becomes an outlet for our sentiments and emotions.
Black and white as a medium makes a striking statement, that’s why newspapers are still mostly monotone - with the exception of advertising, and that black text is more legible on a white background. So it was suggested that looking into newspaper posters and advertising would be a good course of research. I immediately thought of human billboards and the vintage black and white photographs they are depicted in. This then led me to think about The Suffragettes and how they used themselves as advertising for their own campaigns and how they and their advertising literature was so graphically noticeable. The same could be said of the protest march banners of today, we all have something to say and to shout about! I feel looking at these areas will serve to strengthen my research path and enable a more realised conclusion.
I will look back over my first project proposal and see what research areas and methods I still want to continue with, and to incorporate these new paths along with them. It was also suggested within my feedback that I look at the website I had discussed previously as this could be a great platform for my practical work as well as a way to promote myself as a business. I think telling the story of my MA journey could be interesting, and along with some photographs of my finished practical work it could look impactful.
A Blurb book was also mentioned as another way of putting a narrative to my MA path, which is something I may consider. I created a book on Blurb whilst I was on my BA Graphic Design degree course, and it worked rather well, so I will consider this as a possible option further down the line.
My PDP form based on the above responses to my feedback is as below, it also discusses my plans for my practical work as well as the research directions I have mentioned:



I am feeling excited to see how my practical work will look, I can envisage what I want it to look like but need to get it down on paper. I thought I could do a layout plan on Illustrator of the front and back of each T-Shirt mixing up the fonts and lyrics to get the look I want to achieve. I also thought about hand writing some of the lyrics and well as printing, spraying etc. I have some pieces of leather which I thought I could also use to form some of the text I want to add, so thought I could just apply this with fabric glue for a hand-made ‘punk’ look. With limited funds I will wait until I get paid to buy fabric and more materials I need, but I have acquired my sewing machine so will be ready to go once I have got everything together. I thought planning ahead with layouts on the PC first would help me visualise what I wanted to do and save time with the process later.
0 notes
Text
(Poe + Chemis)try
I: The best place to start is the beginning, so tell me, when did you start writing poetry?
D: I started writing junior year. I had a couple assignments to do for my Brit Lit class and my teacher was like, “Wow, this is really good! You should keep writing,” and so I kind of did.
I: Who are your influences?
D: Well, I don’t really know writing-wise. Definitely my teacher, Mr. Lancaster, Randy. Randy Lancaster. Everything that I write goes into a folder in my Google Docs called Lancaster, and then there are subfolders in that. But he’s the one that makes me keep writing and everything. In terms of people that I read, poetry-wise, Shakespeare and e e cummings are my two favorite, so they have some influence. I kind of write whatever comes to my head.
I: I know e e cummings, his big thing is taking the typography of the words and using it as part of the artistic work of the poem. Is that something that you do at all?
D: Sometimes. It just depends on what I’m writing. Most of the time, when I write, it’s just- I can’t think straight and so to think straight, I have to organize it into a poem, and so it’s just a flood of emotion and so sometimes, when I’m freethinking, like I’m looking out at the sky and a thought popped into my head, I’ll actually try to type up something and I’ll use the typography there.
I: So, this Shakespeare fellow…what is it about him that just grips you and says, “This guy, this guy’s on to something.”
D: His puns. He has so many puns in his writing, and unless you know the context of when he wrote and what he wrote, you don’t really get it. Like in Hamlet, he uses a sun/son pun constantly, the uncle says to Hamlet, “Oh, you need to spend more time in the sun,” or whatever, because he looks ill, and Hamlet says, “No, I’m too much in the son.” And so son is also a form for king, and he’s like, “No, I don’t like it, you’re stupid.”
I: So, of all his works, which would you say is your favorite one?
D: Merchant of Venice. Or at least of the ones that I’ve read.
I: Why? Take your time.
D: That’s a hard question. I like the deeper meaning to it and I just love the character Portia, the character development of Portia.
I: What is the deeper meaning, in your words?
D: Okay, so basically, in the book, Portia has a bunch of suitors who come and they have to- There are three different chests: Gold, silver and lead. And they have to pick one and whichever one holds her picture, if they pick that one, then they get to marry her. And her father set it up. I like the way that her father set it up because, spoiler alert-
I: I’ve read it, don’t worry.
D: The picture winds up being in the lead casket. And so not many people would pick that one. They’re like, “Oh, it’s probably in the gold or the silver,” because there’s inscriptions on each. I don’t remember what they are.
I: Isn’t one of them the line, “All that glitters is not gold”?
D: No, that’s in the note inside the gold casket.
I: Okay, I’m mixing things up then.
D: But I like it because it shows that not everything is on the outside and the more humble you are… I’m trying to remember, I haven’t read it in so long. There was a way Randy described it that I just really like and I don’t remember what he said. But, basically, the people with deeper meaning, deeper thought processes- The one who thinks, he’s more humble, he’s like, “I’m not worth that much.” But he’s also one that has higher thought process and thinks more and spends more time looking at the world from his perspective and figuring out what that is. So basically, just being yourself and using your mind rewards you in the end.
I: I’ve talked with someone that didn’t agree that Shakespeare in classes, high school, even at the college level. Do you agree or is there any value still to be gained today?
D: There’s a lot of value to be gained from Shakespeare. However, you’re not going to get any value if you don’t want to read it. And that’s the big problem, is that it’s written in Old English, so not many teenagers are able to fully appreciate what he wrote.
I: So, the No Fear Shakespeare and the Shakespeare translated into emoji?
D: That’s a great idea, I love that. It really helps, because you get the story along. And you miss some of the puns along the way because there is some stuff inherent in the writing, but if you get the storyline, his themes and his plot and everything still comes across very strongly if it’s done correct.
I: Is that something worth doing with all literature? Because Shakespeare’s only one author that wrote in that style, and you have authors that wrote even as recently as the 1800s that some people find completely impenetrable. Nathaniel Hawthorne, for example.
D: Nathaniel Hawthorne’s spends one chapter talking about a door, but once you get into the book, it’s pretty good. So, yeah, I think that would be a good idea for any sort of classic literature that everybody needs to read. Because a majority of the time, we determine a classic based on the story and the theme. And you do lose a lot with the writing, but once you read the story and you get the story down, if you like it, then you’re more likely to go back and read the original text.
I: So, it’s simplification with the hopes that people will go and read the real thing later on?
D: Yes.
I: Do you think writing has become too simplified nowadays?
D: What do you mean by that?
I: Well, so for example, you have works like Shakespeare and other authors that you really have to sit down and try to work out what they’re saying. But then you look at the great authors of today, and maybe it’s too soon to say who the great authors are of the 21st century or the 20th century, but would you say that the writing has, not been dumbed down, but it does not take as much effort to read?
D: That’s also because in today’s world, our vocabulary is a lot smaller. Back in Shakespeare’s time, everybody used, I think it was 16,000 to 20,000 different words a day. Nowadays, we use 5,000 to 8,000, depending on who we are. And the 16,000 was the common people. They were very well educated, they had a much wider vocabulary. They didn’t have all this science and technology, but they were aware of what they were saying and the differences between words and what those differences mean. And today, a lot of people don’t even know the difference between homophones, where it sounds the same but it’s a different word. So, I think the writing reflects the society.
I: How do you go about fixing something like that? Let’s say, tomorrow, we have elected ----- as education grandmaster. How do you go about fixing it?
D: Well, the easiest way, if we’re talking strictly about vocabulary and English, the easiest way to gain a wider vocabulary is to read. So just get people to start reading what they like, and once you get them reading what they like, then they’ll read more and more. And they’ll have a wider vocabulary, they’ll be able to use big words like lackadaisical or zealous, and even though those aren’t actually big words, they’ll know what they mean. They’ll use them in casual conversation more. And if you can get them reading, then the writers who read more and who read at a higher level will eventually have higher levels of writing.
I: Okay, so now tell me about chemistry.
D: Do you really want to know about chemistry?
I: I want to know everything about chemistry.
D: Well, where do you want me to start?
I: Your favorite aspect of chemistry.
D: My favorite aspect of chemistry? That’s a hard one. Well, okay, you’ve got the basic trinity, the trinity of chemistry. There’s thermodynamics, equilibrium and kinetics. And within those, equilibrium is the hardest, with buffers, even though buffers aren’t a hard concept. But for some reason, the math always makes it a lot harder than it needs to be. Thermodynamics is nice and easy, the first thing you teach people in Gen Chem 2, just something to ease them into it. Kinetics isn’t that bad, either.
I: It’s all easy!
D: There are hard aspects to most of it, but thermodynamics is definitely the easiest. That’s why they teach it first. And that’s just all about the heat and the entropy, which is the disorder, and why reactions happen and what makes them spontaneous, what makes them happen at certain temperatures just automatically. And then you get into equilibrium and it’s how far the reaction will go, will you have ingredients left over that you started with, and all that. And kinetics is how fast a reaction happens, which is actually really interesting because some happen instantaneously and so you have to go in and set in intermediary reactions so that you can see the reaction happen.
I: So, you’re a chemical engineering major. So, what do you want to do with it? What is your dream job?
D: Okay, well, I’ve got a biomolecular concentration, so there’s actually two ways that I want to go. I either, probably first, and then later- But first, I want to go into research and development of pharmaceuticals. And I want to go into finding a cure for viral infections.
I: So you’re at your bachelor’s degree now. So, is it master’s, doctorate as your path?
D: I don’t know. It depends on jobs. So I’m going to co-op while I’m in undergrad, and if I find a company that wants to hire me right out of undergrad and then pay me to get my master’s later, I’ll do that. Otherwise, I’ll go straight into master’s, because I just like school, which is weird, but I like it. And I don’t want to take a year off because I don’t know that I’ll go back.
I: Would you ever consider being a chemistry teacher of sorts?
D: That was my second thing. I don’t have the patience to do elementary or middle school. And then once I get to high school, it’s just too basic of chemistry. I don’t know, I like the harder stuff. I could do an AP chemistry course, but I’d want to be a college professor.
I: So, if you could design, let’s say, the curricula for a standard, elementary beginner’s chemistry, what would it look like?
D: A beginner’s chemistry?
I: Not even for people that want to go into chemistry, but an, “Introduction to Chemistry for People That Aren’t STEM Majors, But Who Want to Understand the Concepts of Chemistry.” What would you put in there? What would be the most important facets for them to learn?
D: Well, first thing they need to learn is they need to learn that units are important. So, the different types of units, the SI system-
I: Why are units important?
D: Units are- They- See, I don’t even know why units wouldn’t be important. But units are important because different systems- Like, you have a gram and you have a kilogram. Those are both the same weight, but it could be one kilogram is a thousand grams. So it’s going to mess up your math if you don’t have the right units. But you need units. And then, based off of units, you need stoichiometry.
I: What is that?
D: That’s just conversions, basic conversions. So, usually it’s based off of the chemical equation. And you’ll have, like, I believe it’s two hydrogen plus oxygen makes two water. Alright? So you have that, and so you take everything- Let’s say you have two grams of hydrogen, two grams of oxygen. That sounds nice, right? Alright, you’re going to have a little bit of oxygen left over, but that’s fine. Oxygen is good.
I: I breathe that stuff in.
D: So you have the grams, you have the mass. But then you have to get it into moles, because mass is relative based on- Mass is a relative, it doesn’t compute all the way through for each element because each element has a different molar mass and everything. So you have to get it to moles, and that’s the basic amount of how many you have. So moles can be broken down into molecules, into atoms. And that’s by a constant. 6.02 times 10 to the 23rd.
I: That number!
D: That’s Avogadro’s number, also known as “avocado”, “guacamole”- No, I’m sorry, “guaca-mole”, “free shavacadu”.
I: We should stop now, these are only getting worse.
D: I know…
I: What’s next?
D: So, you get everything to moles and then you can just convert based on the ratio of the equation. So you’ve got two hydrogen for one oxygen. So it’s a two to one ratio. And then you figure out which one goes on the bottom, which one goes on top, based on what you have already and make the units cancel. And then you just do that, you do the math out and you’re like, “Hey, I’m going to have, like, two moles of water,” or if you want grams, that’d be, like, 32 grams of water. Yes, I know that! 18.02 is the molar mass of water. I know a lot of molar masses.
I: Wow, that’s so impressive. So, anything else or are those the main points?
D: Well, I don’t know, because you have to get stoichiometry in there, but there’s a lot of basic concepts that I’ve learned, and I remember learning and I remember that it was difficult at the time, but now it’s so basic to me, based on everything else that I’ve built on it, that I just don’t even know what it is that was basic. It’s like, I’m in Calc 3, and I know that I had to learn addition and subtraction, I know that was hard and I know that it was important, but I forget that people still need to learn that.
I: Why is chemistry important? Why is it even something worth learning?
D: Why is chemistry important? It makes up everything, and you hear that a lot. Like, chemistry makes up everything. But when you break it down, you get to see- I like chemistry because physics tells you how the world works, right? That’s cool, that’s interesting. I like physics. But chemistry breaks it down on a molecular level, on a level that we can’t even see. And so, for me, it’s interesting to know what goes on that I can’t see, I can’t experience. But it’s important because we use it in everything. We use chemistry in medicine. We use it in makeup. Makeup is one of the biggest fields of chemical engineers and I refuse to go into it. It’s just used in everything, it’s in the air we breathe, it’s in photosynthesis, it’s in respiration. It’s just a part of everything. So if you want to know anything about the world, we have to know chemistry.
I: So, what made you decide chemical engineering instead of just chemistry by itself?
D: Oh, I love math.
I: There’s not much actual math in chemistry by itself?
D: There’s some calculations, but it’s not math. It’s not thinking.
I: What is it exactly that chemical engineers do?
D: Chemical engineering is such a broad field, so it just depends what you go into. So, like me, with a biomolecular concentration, I’m doing chemistry, physics and biology. And math. So I take all of that and I apply it to real life. So, the major field for that is pharmaceuticals, like going in and figuring out different ways to make medicine, different ways to manipulate human biology with their chemistry and use chemicals to go in- Manipulate it so that we can get rid of diseases, we can get rid of viruses. I was on a roll there, and then it just stopped.
I: There might be someone who is interested in chemistry but then at the same time, they might say, “What is biology but just applying the things I’ve done in chemistry?”
D: So, a lot of scientists like to make fun of biologists because they think that it’s not a real science. They’re like, “It’s half a science,” is pretty much what you hear. And it’s all in good fun and we know that we need biology and everything. It’s like the way all engineers make fun of civ-E’s, civil engineers.
I: You’re so mean.
D: You have to make fun of someone. Who do math majors make fun of?
I: Applied mathematicians.
D: See?
I: Alright, fair enough.
D: But biology is the application of chemistry, but there’s also so much more that doesn’t deal directly with the chemicals. It focuses more on the cellular aspect, whereas we focus on the atoms that make up the cells. So if you’re looking at it microscopically, we look at the smallest possible unit of life. No, not of life. Smallest possible unit of matter. They look at the smallest possible unit of life. And so they focus more on the life aspect, we focus more on matter and what makes up everything, animate and inanimate.
I: So, if you weren’t anything related to chemistry, or math- I already know where that answer would go- what would you be?
D: Nothing chemistry and nothing math?
I: Right.
D: I would be an English major.
I: Oh, okay, it’s not the answer I was expecting. I guess that wraps back around to poetry again, let’s see if-
Poetry
I Run
Smack
Smack
Smack
Power flows through my veins
As my muscles carry me further and further
Breaths are short- but quick
I fly.
I fly without even leaving the ground.
Faster and faster
I’ve passed the point where I couldn’t keep going.
Now I fly forever.
As I fly, I feel
The power of my muscles,
The strength of my legs,
The obedience of my feet
I laugh.
I laugh out of sheer exhilaration
I’m power
I’m strength
I’m obedience
I’m pure determination.
I run.
My Rainy Day
Shall I compare thee to a rainy day?
Thou do makest me more melancholy.
Thou art the clouds that scud across the sky,
Except your gloom brings me far more dismay.
When memories of thee tickle my brain,
Thorns prick my heart, and I fall to my knees.
Thou art cruel and mean to leave me be.
Thou came; Thou loved, and thou went away.
Yet, I love thee still to this very hour.
Your death was debilitating, a plague.
The loss of thee is a scourge upon my heart.
I long for your love; ‘twas a heady power.
But now, alone, I waste away in this vague
Life. Indistinct and bitter, Life is hard.
The Pickle
There once was a pickle
Who was very, very fickle.
You see he wanted to do
Things the wrong way ‘round.
He wanted to take
The train back into
Good ol’ Cucumber Town.
Now we all know
That a pickle is evil
And cucumbers are good.
So why would we want a pickle to be
Changed back into
A cucumber?
Well, this pickle was set.
He was going to change.
He was on the way to good everlasting.
But then one day, the children came
And ate the pickle.
He never got the chance
To redeem himself
Because he waited too long.
So, the moral of the story
Is to be ready when the children come.
Well, there once was a man
Named Mr. Pickle.
He was very, very fickle.
You see he wanted to do
Things the wrong way ‘round.
He was on the crazy train
And headed down.
Now we all know
That to be mean is bad
And to be good is great.
So why would we want
Mr. Pickle to walk away
From Heaven’s gates?
So, I told the tale
Of the fickle pickle to
Cranky ol’ Mr. Pickle.
Well, he didn’t listen,
So he wasn’t ready
The day the Good Lord came.
What is a Word?
What is a word?
A word is nothing more
Than a series of letters
That we have denoted a certain meaning to.
What is a letter?
A letter is nothing more
Than a combination of markings
That we have associated a specific sound with.
So what is a word?
A word is nothing more
Than a series of [combinations of markings
That we have associated a specific sound with]
That we have denoted a certain meaning to.
But why?
We give meaning to specific sounds
So that we can communicate ideas
To share in and ameliorate the lives of those around us.
What is a word?
A word is nothing more
Than a series of combinations of markings
That we have associated a specific sound with
That we have denoted a certain meaning to
[So that we can communicate ideas
To share in and ameliorate the lives of those around us].
If a word is meant to express an idea, a concept, an opinion
If a word is meant to help us share in the lives of those around us
If a word is meant to ameliorate lives
What are we doing?
We spout gibberish about garbage and call it communication.
We say words we don’t mean.
We say more words to those across the world than in our own homes.
We use words to destroy and build up.
We stop people from using the words they want
Because we are scared of their power.
Words are not power.
Power is a word.
Words are not passion and anger and love.
Passion and anger and love are words.
Words are not wisdom and knowledge and advice.
Wisdom and knowledge and advice are words.
Words are tools.
They are neither construction nor destruction.
It is not the words that we should be scared of.
It is not the sounds that we need to parole.
Because what is a word?
A word is nothing more
Than a series of combinations of markings
That we have associated a specific sound with
That we have denoted a certain meaning to
So that we can communicate ideas
To share in and ameliorate the lives of those around us.
Words are useless without their meanings
Use words
Choose them well
But be wary of the meaning that they denote
For that is where the power lies.
0 notes
Text
WebDev Chat: Lessons for Marketers & Complex Web Elements
One of my favorite "perks" of working at IMPACT is that I am privileged to work alongside some of the smartest people -- who are genuinely experts in what they do -- every single day.
But how often do I go out of my way to learn more about what others do? Not very often.
That's why I've set a challenge myself to learn more about the area of expertise under the IMPACT roof that is the most foreign to me -- web development. To achieve this goal, I'm going to sit down with IMPACT Senior Front-end Developer Tim Ostheimer once a month to talk to him about what he does and why, and what us marketers can learn from his background and experience.
Because, for two groups of people that need to work together a lot -- marketers and developers -- I think we could do a much better job bridging the divide between us.
Enjoy!
Can you tell me about your background and how you got into web development as a career?
Tim: I have a bachelor's degree in Interactive Digital Design from Quinnipiac -- that's what they called it -- which was mostly digital graphic design using Photoshop, Illustrator, InDesign -- pretty much all of the Adobe tools. We studied typography. We did some animation and 3-D modeling. We did print design, and we did some web development.
I enjoyed all of the classes I took at Quinnipiac, but within the first few semesters it quickly became clear that there wasn't a specific medium or direction that the major focused on. Instead, it was more of an opportunity for students to experiment and come to their own conclusion of what they wanted to gain from it.
This was the perfect environment for me to learn in.
I started experimenting with image editing and HTML when I was young, but it wasn't until around 9th grade that I started challenging myself to learn more and take the hobby seriously. I spent a lot of time building websites about video games I was obsessed with and I wouldn't stop working on them until I was satisfied with the way they looked and functioned, even if the only person who would ever use them was myself.
We had a few elective classes in high school so I made sure that I took every class that had anything to do with computer science, photography, graphic design, and web design. These were very introductory classes, but it was a time in my life when I was starting to think about college and further education and these helped reassure me that some kind of digitally-focused career would be appropriate for me to pursue.
At that time, I was too inexperienced to know what kind of options there were. I knew that I enjoyed working with websites and code but I also had a lot of interest in everything related to design and I didn't want to pick a major that focused too heavily on one thing.
While looking at colleges and majors, I had a lot of trouble finding one I was confident about. I ended up specifically ruling out art schools because I still needed time to explore my options and wanted a more well-rounded experience. Quinnipiac's program was appealing to me because it had just that -- a little bit of everything.
I started with what I thought I wanted. I chose Quinnipiac and began my first semester with a predeclared minor in Computer Science. Unfortunately, I didn't really know what I was getting into. The course focused heavily on object-oriented programming which was different from anything I was familiar with and I struggled with every assignment and learning the material. So, I decided to drop the minor after completing the second course in the curriculum.
Instead of choosing a new minor, I decided that I was going approach my education in the same way that had gotten me to that point.
I filled my elective courses entirely with classes in related subjects that I'd be able to use to support my major. That way I'd have a better understanding of the processes and would be able to apply that knowledge regardless of the industry I ended up in.
I took classes with the film students and learned a lot about something I knew nothing about. In addition to filming, each of the courses focused on video editing, motion graphics, special effects, and/or sound design, and all of it was interesting and exciting to me.
So, I didn't stop there. I took classes in game design and development, and learned about mechanics and all of the different roles that are involved in the industry -- from the world-building aspect of the storytelling to the specific code that's written for the interface to ensure the experience is immersive.
Sometimes there might be an entire company that's focusing on just one piece, and that realization helped me to understand that it was okay to not be talented in every area of the design process.
Each of these courses gave me a different perspective on visual design and enabled me to apply what I had learned in everything I created from that point on.
During my third year of college, while I was taking courses in game design and animation, I ended up revisiting object-oriented programming. I had decided that I wanted to create a functioning game as a combined final project for these two classes but I couldn't do it without learning some new code. I spent countless hours outside of class and on weekends to learn the very thing that I struggled with the most.
But this time, it didn't feel overwhelming. Instead, there was a point where suddenly everything made sense and I became passionate about it in the same way I was about everything else I had learned.
The code now had a purpose, and it encouraged me to spend time learning what I wasn't able to understand the first time. I ended up spending more than 50 hours on this one assignment and combined all of the knowledge I had learned from my classes in different majors.
I wrote an elaborate story on which my game was based, drew every frame of every character's animation and the world around them, designed an interface which supported my theme, and coded all of the functions that were needed to make it all work.
The result was an amateur game and my favorite portfolio piece from college that I will forever be proud of. I still occasionally dig through my folder of creative work every few months just to play it for a few minutes to appreciate and remind myself of how much I learned from it.
In case you're curious, this is what it looked like:
Sorry, your browser does not support this video
Because I had so much fun building that one, I ended up taking part in a challenge called Global Game Jam that same year. The task was to design and build a game using any medium within the span of a two-day period based on the theme "heartbeat."
Sorry, your browser does not support this video
Before Quinnipiac I didn't realize there was a development side to design. I didn't think much about that fact that most people specialize in one part of the process and the designer of something like a website or a game is usually different from its developer.
What interested me the most was how each of these roles overlap and contribute to combine their work into a single unified experience. Rather than being concerned with the fact that I may not be pursuing the same career path as other students, I challenged myself to learn from every major that had anything to do with design and the various forms of digital media -- and it was the best decision I've ever made.
In the end, I decided that web development was the most appropriate career for me and that choice ended up leading me to work at IMPACT building great experiences for our clients and the users of their websites, but I can confidently say that working with students with entirely different career goals ended up teaching some of the most useful lessons I've ever learned.
Are there challenges to people not understanding what it is you do as a web developer or your processes -- how they're built or why they're structured a certain way?
Tim: Yes, we see a lot of confusion regarding development concepts or specific functionality, just because it's so technical.
With design, a marketer who's not a trained designer can still talk about specific elements of a design and understand their purpose. There may be things that they may not know are best practice -- like some of the principles of typography or user accessibility. But, for the most part, they can look at something like a Photoshop mockup and envision that as a page. When it comes to the intricate parts of functionality, determining how difficult something might be to build, potential drawbacks of an adjustment to a design, or the technical side of how their website gets built, however, those are things that marketers have a lot of trouble talking about.
This matters a lot when scoping a website redesign project for a client because it's difficult to try estimate something like timelines or effort involved for a particular task without knowing the full context. Without having a design available where we can specifically reference an exact example, it's hard for us to estimate how long something might take, because it usually comes down to understanding all of the individual parts that are combined to build it.
If I look at a design, I can tell you about how long it might take me to build it. But it's really hard for me to provide general guidelines that always apply for scoping because even a minor change to a design could drastically change the way it has to be built.
Moving something over just a couple pixels could sometimes require an entirely different code structure, and adding in one small feature might mean that the rest of a page has to be built so it doesn't interfere with it. Sometimes a small request can end up being a lot of work, and it can be hard to identify those even if you are a developer.
What would you say are some of the most common tasks or website elements that, may seem to someone like me that would take a short amount of time but, actually take a lot time?
Tim: In certain situations, one would be changing things on mobile.
Developers don't determine what content is written on a page, so we have to balance flexibility with structure. Depending on the way the page needs to adapt for different screen sizes, it can be very difficult to ensure the layout is indestructible without infringing on the marketer's freedom.
Usually, for a responsive site, you want to adjust the layout at different screen sizes to ensure the page always looks great.
If it's a very important page -- like a homepage or pricing page -- it's worth spending as much time as you need on mobile because it's a very important user experience. Even if that means the template can't be structured in an intuitive way because the marketer managing the content will be using the page less than their end users will.
But, for other pages, completely changing something on mobile just for a minor adjustment could end up taking a lot of time if it doesn't share the same content structure as it does on desktop.
Sometimes it can also result in a poorer experience for the marketer if the template can't be structured in an intuitive way. Keep in mind, developers are building templates for both the users who view the page, as well as the marketer managing the content.
I would say the other thing is sliders and things that move.
An example of a website slider built by Tim.
It's rare that any two are the same. We have a couple that are somewhat standardized and we'll use those in situations where a custom one isn't required because we're able to make some adjustments to their design.
But, often, a custom slider is needed to achieve a desired layout or functionality. The content organization may be different, or the slider controls may be in a different spot, or it's full-width instead of within the grid. Maybe the amount of slides per active state changes at various screen sizes.
Maybe on desktop it's not a slider at all.
Maybe you have three columns but on mobile it becomes a slider, where there are three slides that you have to swipe across. That actually takes a lot of work because we tend to avoid using unnecessary code when possible, even if prewritten code or a plugin has the options we need.
Another example would be sliders that look like they're on an infinite loop -- where it appears that you can just keep swiping forever. Even if looks like there are only three slides, there's usually not just three slides.
For this kind of design, usually what has to be done is duplicate the first two and last two slides and then put them on the ends of the slider. Then, when a user gets to the point where the slider would loop, we actually just move them all the way back to the clone of the last slide and then transition forward. This all happens in a single frame.
So, what's specifically happening is we're temporarily disabling the animation, moving the slider to the clone of the last slide, enabling the animation, and then moving you forward to the first slide in the group. The result is that it looks like you have transitioned seamlessly and the slider never ends.
Because we want them to be perfect, sliders can take a lot of time to build just because there are so many moving parts and we'll often have to code them by hand.
If you could give marketers and business leaders one piece of advice that would transform any conversation they have with a web developer going forward, so they're more productive and positive, what would it be and why?
Tim: This isn't a simple response, but the answer is learning basic HTML and CSS. You have to understand what a website is and how it works. If you can even just right-click on your page and click on "inspect element" and understand mostly what it is that you're looking at, or at least be able to identify what it is that you don't understand, that can help a lot with any conversations with a developer. It will also help give you the foundation you need to learn more over time, even if you aren't building anything yourself.
It'll start to make sense how pages are structured and how that structure is determined by a design. If you at least understand that part, you can begin to predict what might be involved in changing a page to fit a certain type of content or allow for a more flexible layout.
Well, even if someone like me doesn't take the time to learn HTML deeply, just looking at the complexity of it and understanding that something that seems very simple on the surface has thousands of moving pieces, and pieces of code that you have never seen before.
It sounds like that's, at the very least, a first step toward bridging the divide and being able to acknowledge -- as a marketer -- "I don't know what I don't know, and my web developer isn't trying to ruin my life when he's telling me that something's going to take longer than I originally anticipated."
Tim: Yes, absolutely, and another benefit of it is that you then also start to understand the technical SEO part of your site. Because, for the most part, it's not the developer actually doing the technical SEO implementation -- it's most likely going to be the marketer. There are certain best practices that the developer definitely needs to adhere to. But when it comes to the marketing side of SEO -- meta descriptions, titles, headings, proper formatting, etc. -- there's only so much that a developer can ensure is done properly if they aren't the ones entering in the content themselves.
If you know some HTML, it will help a lot when you're trying to either troubleshoot or fill in that information and that you're not breaking your site -- or you at least you'll know what to look for if something goes wrong or seems wrong.
Just knowing a little basic HTML will help a lot, even if you never have to write it yourself. It will help give you a better perspective of what your webpage is doing. You'll start to understand the behavior of your templates, what the robots from search engines are seeing, what technical SEO is, and how to use the page to its full potential.
And, most importantly, you'll be able to have better conversations and continuously learn from the people around you.
from Web Developers World https://www.impactbnd.com/blog/web-development-for-marketers-misconceptions
0 notes
Text
20 Best New Portfolios, February 2019
Welcome back, Readers! It’s February, and I don’t think I have a single pink or chocolate-themed site anywhere in the mix. Ah well…
I really shouldn’t have typed that. Now I want to either eat some peanut-butter and chocolate goodies, or base a design on that color scheme. I probably will.
Anyway, we’ve got a generally mixed bag of portfolios for you to check out, with a number of aggressively monochromatic designs in there. Enjoy!
Note: I’m judging these sites by how good they look to me. If they’re creative and original, or classic but really well-done, it’s all good to me. Sometimes, UX and accessibility suffer. For example, many of these sites depend on JavaScript to display their content at all; this is a Bad Idea, kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.
Rob Weychert
Rob Weychert’s portfolio may not be new as such, but I just found it… and probably should have found it sooner. He used to be a designer at Happy Cog, and is now at ProPublica, so you should expect earthy tones and fantastic typography. He sells his expertise mostly through his client list and his extensive blog, using the “go look at my work, it’s super famous” approach to marketing.
Well, it works.
Platform: Static Site (as far as I can tell)
Transatlantic Film Orchestra
The Transatlantic Film Orchestra do exactly what you think they do. Music for video. And on their website, they do it right: no music plays when you load the site. All you get is a calm, dark, and monochromatic one-page portfolio.
I do particularly like the implementation of the audio players, though. The Morse code, the grainy photos, it all works.
Platform: WordPress
Ramon Gilabert
Ramon Gilabert’s portfolio brings us a calming and classic minimalist design combined with some beautifully-used SVG graphics. Mind you, it’s a little confusing when you click on the “social” link in the navigation, as the social links are practically hidden at the bottom, on the right, and on their side. Otherwise, it’s a beautiful and charming design.
Platform: Static Site
Charlie Gray
Charlie gray’s portfolio is full of cinematic-looking photography and Hollywood celebrities, so this layout that feels like a cross between a magazine layout and a PowerPoint is actually right on the money. I’d almost be disappointed if a site like this wasn’t loaded down with a bit too much JS.
In the end, it’s the images that sell everything anyway.
Platform: WordPress
Jordy van den Nieuwendijk
This portfolio is pretty much an art gallery, and it embraces the theme with a full-screen slideshow on the home page, lots of white space, and monospaced type. It’s a classic approach and it hold up well in this case.
Platform: Static Site
Atelier Florian Markl
Atelier Florian Markl has taken the inherent “blockiness” of web design and absolutely run with it. The theme of the day is rectangles and bold colors. You might have a hard time seeing anything, but once your eyes adjust to the glare, you won’t forget this highly modernist design in a hurry.
Platform: Joomla
Nathan Mudaliar
Nathan Mudaliar’s copywriting portfolio may not be the fanciest out there, but it is a master class in showcasing your work creatively. There’s a sort of conversational bit of UI where he showcases his work in different “voices”, interactive examples of his copywriting techniques, and more.
It’s a bit hard sell, perhaps, but you can’t argue with results.
Platform: Static site
WebinWord
WebinWord know how to to stick to a theme. This minimal-ish but highly animated site manages to use the shape of their logo mark all over just about every page. And weirdly enough, it works.
Platform: WordPress
Okalpha
Okalpha goes right for bright colors and pseudo-3D graphics to catch your attention. Honestly, they’re using the same colors and shapes people have been using on us since we were toddlers, so why wouldn’t it work? Slightly kid-ish or not, I think it works.
Platform: Custom CMS (Probably)
Makoto Hirao
Makoto Hirao’s portfolio is ticking a lot of boxes for me, including great type, good use of imagery, and a horizontal home page layout that I actually really like, and that feels intuitive.
My only real criticism would the the usual one about JS dependence.
Platform: Custom CMS
Lydia Amaruch
Lydia Amaruch brings us a beautiful grid-themed portfolio (I am, as always, a sucker for this look) combined with some fantastic illustrations, and decidedly modernist layout. Some bits are weirdly low-contrast, but it’s a darned pretty site overall.
Platform: Static Site
The Sweetshop
The Sweetshop, being a video production company, naturally puts a lot of video front and center with the dark layout you’d expect. But even so, their typography game is surprisingly strong, and there’s not a serif in sight. Even their press releases look pretty.
Platform: WordPress
Noughts & Ones
Noughts and Ones is another agency that’s sticking to their theme, with their branding being a big part of their site’s aesthetic. Other than that, it’s pretty classic minimalism. I personally adore their footer.
Is that a weird thing to say?
Platform: Squarespace
Margaux Leroy
If I had to describe Margaux Leryo’s portfolio—and I do, that’s my job—I’d call it a fusion of ‘90s era futurist design with more modern trends. It’s dark, it’s sleek, and some of the text might be a little too small and low-contrast.
Why did we think text would be that small in the future anyway? Did we think everyone would have augmented eyes?
Anyway, flaws aside, it looks fantastic.
Platform: Static Site (as far as I know)
Julia Kostreva
Julia Kostreva’s portfolio keeps it simple with some pseudo-asymmetry and soft tones. As a branding designer, she lets that branding work do, well, most of the work. And it works.
Platform: Squarespace
Baibakov Art Projects
Baibakov Art Projects takes the monochromatic to another level, and the animations are only sometimes in the way. It’s tall, dark, and elegant, like the work it features. Fantastic use of asymmetry, too.
Platform: Static Site
Kolaps
Kolaps has a decidedly modernist design that feels at once very “business-friendly” and quite eye-catching. It’s classic minimalism come back again with a touch of sci-fi futurism and particle effects.
Platform: Custom CMS (I think)
Betty Montarou
Betty Montarou’s portfolio is kept dead simple with a sort of “click to collage” method of showing off her work. It keeps the whole experience down to about two pages, and only shows off the very best of what she does.
Platform: Static Site
Jordan Sowers
Jordan Sower’s portfolio is another artsy one that sort of mimics the art gallery aesthetic a little. Still, it’s pretty. It’s interesting in that it functions as a portfolio and a store at the same time, but the store is kept almost hidden unless you actually click a link to buy something. It’s a store without the hard sell, and so it’s free to be artistic in its own right.
Platform: Static Site
Heller
And finishing off our list we have another monochromatic design with Heller. It’s modern, it’s pretty, and it has an interesting approach to the collage patterns we see everywhere. This one is definitely going for a futurist feel, even as it’s grounded in the trends of yester-month.
I like the horizontal swipe-in animation they use for images. I mean, if you’re going to animate everything, why not give it that Star WarsTM feel?
Platform: Static Site
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;} 20 Best New Portfolios, February 2019 published first on https://medium.com/@koresol
0 notes
Text
20 Best New Portfolios, February 2019
Welcome back, Readers! It’s February, and I don’t think I have a single pink or chocolate-themed site anywhere in the mix. Ah well…
I really shouldn’t have typed that. Now I want to either eat some peanut-butter and chocolate goodies, or base a design on that color scheme. I probably will.
Anyway, we’ve got a generally mixed bag of portfolios for you to check out, with a number of aggressively monochromatic designs in there. Enjoy!
Note: I’m judging these sites by how good they look to me. If they’re creative and original, or classic but really well-done, it’s all good to me. Sometimes, UX and accessibility suffer. For example, many of these sites depend on JavaScript to display their content at all; this is a Bad Idea, kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.
Rob Weychert
Rob Weychert’s portfolio may not be new as such, but I just found it… and probably should have found it sooner. He used to be a designer at Happy Cog, and is now at ProPublica, so you should expect earthy tones and fantastic typography. He sells his expertise mostly through his client list and his extensive blog, using the “go look at my work, it’s super famous” approach to marketing.
Well, it works.
Platform: Static Site (as far as I can tell)
Transatlantic Film Orchestra
The Transatlantic Film Orchestra do exactly what you think they do. Music for video. And on their website, they do it right: no music plays when you load the site. All you get is a calm, dark, and monochromatic one-page portfolio.
I do particularly like the implementation of the audio players, though. The Morse code, the grainy photos, it all works.
Platform: WordPress
Ramon Gilabert
Ramon Gilabert’s portfolio brings us a calming and classic minimalist design combined with some beautifully-used SVG graphics. Mind you, it’s a little confusing when you click on the “social” link in the navigation, as the social links are practically hidden at the bottom, on the right, and on their side. Otherwise, it’s a beautiful and charming design.
Platform: Static Site
Charlie Gray
Charlie gray’s portfolio is full of cinematic-looking photography and Hollywood celebrities, so this layout that feels like a cross between a magazine layout and a PowerPoint is actually right on the money. I’d almost be disappointed if a site like this wasn’t loaded down with a bit too much JS.
In the end, it’s the images that sell everything anyway.
Platform: WordPress
Jordy van den Nieuwendijk
This portfolio is pretty much an art gallery, and it embraces the theme with a full-screen slideshow on the home page, lots of white space, and monospaced type. It’s a classic approach and it hold up well in this case.
Platform: Static Site
Atelier Florian Markl
Atelier Florian Markl has taken the inherent “blockiness” of web design and absolutely run with it. The theme of the day is rectangles and bold colors. You might have a hard time seeing anything, but once your eyes adjust to the glare, you won’t forget this highly modernist design in a hurry.
Platform: Joomla
Nathan Mudaliar
Nathan Mudaliar’s copywriting portfolio may not be the fanciest out there, but it is a master class in showcasing your work creatively. There’s a sort of conversational bit of UI where he showcases his work in different “voices”, interactive examples of his copywriting techniques, and more.
It’s a bit hard sell, perhaps, but you can’t argue with results.
Platform: Static site
WebinWord
WebinWord know how to to stick to a theme. This minimal-ish but highly animated site manages to use the shape of their logo mark all over just about every page. And weirdly enough, it works.
Platform: WordPress
Okalpha
Okalpha goes right for bright colors and pseudo-3D graphics to catch your attention. Honestly, they’re using the same colors and shapes people have been using on us since we were toddlers, so why wouldn’t it work? Slightly kid-ish or not, I think it works.
Platform: Custom CMS (Probably)
Makoto Hirao
Makoto Hirao’s portfolio is ticking a lot of boxes for me, including great type, good use of imagery, and a horizontal home page layout that I actually really like, and that feels intuitive.
My only real criticism would the the usual one about JS dependence.
Platform: Custom CMS
Lydia Amaruch
Lydia Amaruch brings us a beautiful grid-themed portfolio (I am, as always, a sucker for this look) combined with some fantastic illustrations, and decidedly modernist layout. Some bits are weirdly low-contrast, but it’s a darned pretty site overall.
Platform: Static Site
The Sweetshop
The Sweetshop, being a video production company, naturally puts a lot of video front and center with the dark layout you’d expect. But even so, their typography game is surprisingly strong, and there’s not a serif in sight. Even their press releases look pretty.
Platform: WordPress
Noughts & Ones
Noughts and Ones is another agency that’s sticking to their theme, with their branding being a big part of their site’s aesthetic. Other than that, it’s pretty classic minimalism. I personally adore their footer.
Is that a weird thing to say?
Platform: Squarespace
Margaux Leroy
If I had to describe Margaux Leryo’s portfolio—and I do, that’s my job—I’d call it a fusion of ‘90s era futurist design with more modern trends. It’s dark, it’s sleek, and some of the text might be a little too small and low-contrast.
Why did we think text would be that small in the future anyway? Did we think everyone would have augmented eyes?
Anyway, flaws aside, it looks fantastic.
Platform: Static Site (as far as I know)
Julia Kostreva
Julia Kostreva’s portfolio keeps it simple with some pseudo-asymmetry and soft tones. As a branding designer, she lets that branding work do, well, most of the work. And it works.
Platform: Squarespace
Baibakov Art Projects
Baibakov Art Projects takes the monochromatic to another level, and the animations are only sometimes in the way. It’s tall, dark, and elegant, like the work it features. Fantastic use of asymmetry, too.
Platform: Static Site
Kolaps
Kolaps has a decidedly modernist design that feels at once very “business-friendly” and quite eye-catching. It’s classic minimalism come back again with a touch of sci-fi futurism and particle effects.
Platform: Custom CMS (I think)
Betty Montarou
Betty Montarou’s portfolio is kept dead simple with a sort of “click to collage” method of showing off her work. It keeps the whole experience down to about two pages, and only shows off the very best of what she does.
Platform: Static Site
Jordan Sowers
Jordan Sower’s portfolio is another artsy one that sort of mimics the art gallery aesthetic a little. Still, it’s pretty. It’s interesting in that it functions as a portfolio and a store at the same time, but the store is kept almost hidden unless you actually click a link to buy something. It’s a store without the hard sell, and so it’s free to be artistic in its own right.
Platform: Static Site
Heller
And finishing off our list we have another monochromatic design with Heller. It’s modern, it’s pretty, and it has an interesting approach to the collage patterns we see everywhere. This one is definitely going for a futurist feel, even as it’s grounded in the trends of yester-month.
I like the horizontal swipe-in animation they use for images. I mean, if you’re going to animate everything, why not give it that Star WarsTM feel?
Platform: Static Site
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source from Webdesigner Depot http://bit.ly/2DwbepX from Blogger http://bit.ly/2UWIfmh
0 notes
Text
25+ Best Pitch Deck Examples, Tips & Templates for 2019
https://120profit.com/?p=1095&utm_source=SocialAutoPoster&utm_medium=Social&utm_campaign=Tumblr Let’s face it: presenting your brand, company, or idea to a group full of strangers is hard. A few of them know your company, but most of them have never heard of your brand. So you’re already fighting an uphill battle from the start. Plus there are so many things you want to talk about, but not enough time. That’s why you need to make sure you have the best pitch deck possible to help you out. With the right pitch deck, you can: Explain the most complex topics Talk about why your brand will dominate the industry Or just tell a story about why the company was founded All of those things and more are achievable with a perfect pitch deck. You just have to take the time to create one that’s as unique as your ideas! If you’re not sure where to start, you really couldn’t be in a better place. Below you will find a plethora of the best pitch deck examples, tips, and templates! So let’s get into it. 1. The best pitch decks stick to the rule of threes on each slide CREATE THIS TEMPLATE I thought it would be fitting to start this article with a company that everyone has probably used, or at least heard about. This Airbnb pitch deck also happens to be one of our most popular presentation templates! Now, there are a lot of great things about this innovative pitch deck, but I want to focus on only one in this example. If you take a look at all of the slide below, there’s not one that has more than three sections of information: This rule of three has been drilled into my head since middle school art class, and that’s because it works. In my opinion, only the best pitch decks follow this simple rule on their slides. 2. Use a timeline to show how your company has grown CREATE THIS TEMPLATE The best pitch decks tell the real story about your company or brand. You want to not only sell the audience on your product but also how you built that product from the ground up. An extremely simple way to do that is by creating a company or product timeline like in the example above. We have found that people are already very familiar with timelines and know how to read them quickly. Plus you can fit a ton of information about your brand on a single slide. Check out how well the timeline fits into the Buffer pitch deck example below: If the designer wouldn’t have used a timeline, this information would have probably been spread over five or six extra slides! 3. Introduce your core team on a single slide CREATE THIS TEMPLATE Another important part of your story is the people who helped you build the company. These people are the lifeblood of your brand and what helps it stand out from the competitors. Now I’m guessing you have already planned on adding them to the pitch deck. However, I would recommend using only a single slide like they did in this example. You can use a team photo if you want to talk about the whole team. Or highlight the most important individuals, like below: Whatever you choose to do, don’t forget to talk about your team and highlight what makes your company truly great. 4. Use a similar layout for problem and solution slides CREATE THIS TEMPLATE Explaining how your startup is going to solve a specific problem is a vital part of any slide deck. Without that information, investors and the audience are going to be left with more questions than answers. Make sure that your problem and solutions slides are easy to understand by using a similar layout on both. This will ensure that the audience will be able to quickly recall the main problem you want to solve. Not sure what I’m talking about? Take a look at the slide example above and note how they use almost exactly the same layout. This visual symmetry will help the audience connect your solution to the problem almost instantly. Even if the slides are separated by a few other points or ideas. 5. Visualize the problem you’re solving in the pitch deck Source Not everyone is going to be able to explain their problem and solution as succinctly as the previous examples. Some are going have to take a unique approach to get their point across. That’s why I want to highlight how Front masterfully visualized the problem they are solving. I think they realized it would be a lot easier to create a killer flow chart that visualizes the problem. As you can see, all they needed was a single visual to explain the core problems that they identified. Also, I really like how they distilled each of the problems down to a single phrase. That approach, combined with the visuals, will help it stick in investors minds as the best pitch deck. 6. Include a slide with information on how to contact your brand CREATE THIS TEMPLATE Sometimes you’re going to give your pitch to a small room of investors. Other times it will be to an auditorium full of random people in your industry. And I can guarantee, not everyone is going to know your brand off the top of their head. Your job should be to make it extremely easy for people to find out more info or to contact the team with any questions. I would recommend adding this to the last slide, like in this pitch deck example. Or on a slide that will be seen the longest, like the title slide. This will help anyone that is interested write it down as the event organizers get things ready. 7. Split up text on slides with visuals CREATE THIS TEMPLATE Helping the audience make the right conclusions about your company should be an important part of your pitch deck strategy. Without saying a word, the visual choices you make can greatly impact your message. For example, take a look at the slide from an organic food company above. It splits the competition slide right down the middle to illustrate the differences. It also shows exactly how the processes differ between the two entities. I like this tactic because it shows how your company is better at a glance. It will also help them recall this information late because they can tie each brand to a certain color. 8. Pick a consistent theme for your presentation background images Source The best pitch decks keep things consistent, mainly because there are so many moving parts in any presentation. You want each of your slides to feel like they are connected by a singular feeling or theme. An out of place presentation background image can throw that off. Keeping things consistent when you use a solid background color or pattern isn’t hard. But things can get a little tricky if you want to use different photos for your backgrounds. But if you pick presentation background images that have a similar color palette, you will be fine. Check out the images in the pitch deck from Crema below: Also if you’re struggling to find exactly the same colored photos, you can use a color filter to make things a little more uniform. 9. Introduce your company and important stats early in your pitch deck Source The behemoths at WeWork still have one of the best pitch decks, even though this is a handful of years old. In fact, the slides contained in this presentation actually helped them raise money at a $5 billion valuation. My favorite thing from this example is that they outline their key metrics on the second slide. They waste no time getting down to business and let the audience know they are killing it from the beginning. A lot of the time brands hide these metrics at the end of their presentation, but WeWork made sure to put it front and center. I think this illustrates that they are a company that values transparency and honesty. This approach puts the audience in a positive state of mind, which can help them be more receptive to the pitch. 10. For long pitch decks, switch up the slide layouts CREATE THIS TEMPLATE A lot of pitch decks are rather short, only covering a few main points across a handful of slides. But sometimes your deck needs to cover a little more information. There’s nothing wrong with having a long slide deck, as long as you switch up the slide layouts a few times. No one wants to see basically the same slide with different metrics or points across 25 slides. For example, this slide deck template that we created based on the famous Uber deck has 20 or more slides! And as you can see in the slides below, the layout switches a few times: However, just make sure to keep the design elements, color palette consistent across all these layouts. Otherwise, you will have a very messy slide deck and annoyed investors. 11. Inspire your audience with a powerful quote or statement Source Sometimes you have to set the mood of the room before you jump into your slide deck. A simple way to do this is by adding a powerful statement or famous quote at the beginning of your slides. This may sound a little cliche but the creatives over at Crew use this approach extremely well in their pitch presentation. In the slide above, they make a very simple statement that puts the rest of the presentation in the right context. By claiming that every business is an online business, they instantly change the way that people think about the business sector. Additionally, the designers used this straightforward statement to set up the rest of the presentation perfectly. As you can see in the next few slides, the potential market is explained. Without the statement, I don’t think these numbers are as impactful. 12. Use similar charts and graphs for easy comparisons across slides Source One of my favorite tips from my presentation ideas roundup article states you should never make the audience do the math. You can also use this mantra when you’re adding data visualizations to your slides. Make each slide extra easy to consume, as well as, easy to compare to other visualizations. Let’s take a look at the graphs and charts the Crew team used in their slide deck. Above you can see that the line charts use the same color palette, size, and typography. And below the pie charts use the exact same elements as well: If the designers would have used a different example, the audience would be distracted trying to decipher the information. But consistent design across multiple visualizations will ensure your audience can make comparisons and the right conclusions. 13. Pick a pitch deck background image that fits your messaging CREATE THIS TEMPLATE A good background image is the foundation of a great presentation. There are millions of stock photos out there for you to pick from, so finding a few great ones shouldn’t be hard. However, when you’re picking your presentation background images it’s important to make sure it matches your message or brand. Take a look at this presentation example, the slightly crumpled paper fits an eco-friendly startup very well. This minimalist background image was a great choice for this presentation as well. Especially because eco-friendly living and minimalism share some of the same core tenants. 14. Put viewers in a user’s shoes with simple screenshots Source Highlighting digital problems is tough when you have limited space and time. Like when you’re pitching your new digital product to a room full of investors. The best pitch decks include screenshots of the problem that your digital product is solving. As you can see above, the people from Mattermark used screenshots to show how unorganized SAAS reporting was. At that time it was spread over a ton of different sites, with different reporting standards and values. Their product solved this messy reporting by bringing all of the data and information under one roof. It would be difficult to sell an investor or audience member on their product just by talking about the market. Mainly because not a lot of people have experience in that specific niche. But with a handful of screenshots, they were able to highlight the product potential almost instantly. 15. Use different colors to break down key findings or stats Source In the slide above, you can see the team at Mattermark stuck to the rule of three. This rule will help you keep your team from overwhelming the audience with a flood of stats or figures. They also decided to make these figures a little easier to consume by highlighting them in different colors. Not only will this make the slide almost effortless to skim, but the varied colors will also make the numbers stick out in an investors mind. Compared to a boring list of figures, it’s a lot easier to remember three distinct colored numbers. Plus because the background colors get darker as they go, it will naturally pull the reader’s eyes down the slide. 16. Tell an origin story that your audience can connect with Source In a lot of our presentations, we talk about how Venngage started from humble beginnings and has grown to a 50+ person company in just a few years. That’s because people really love origin stories. It helps the audience connect with your brand and see where it came from. Plus in this day and age, consumers love to see a brand build itself up from nothing. For example, take a look at the pitch deck from Dwolla above. In a single sentence, they are able to outline why they were founded. This rather straightforward statement both identifies the main problem they are wanting to solve, and why the company was founded in the first place. Just be sure to talk about your company founding in the first few slides of your pitch. Otherwise, it won’t have the same impact on the audience. 17. Don’t just list your ideal users, create visual personas Source As a design company, we always love to see people create great visualizations in their pitch decks. Particularly when these visuals help illustrate a certain part of your presentation. Like when it comes to talking about your ideal users! I have seen a lot of brands just talk about their users, but I would recommend creating visual user personas. As you can see above, the Dwolla designers created a few visual user personas for each of their main use cases. These visual user personas can help the audience put a real-ish face to your user base. And if you have many ideal users, like Dwolla, it can help them keep each group organized. 18. Create graphs and charts that cover the whole slide Source Be proud of your brand’s growth and metrics in your slide deck. You all worked hard to grow a company from nothing and that’s a big achievement! So why would you want to make that growth hard to see? You wouldn’t! However, I have seen a lot of people inadvertently hide their key metrics by using small graphs and charts. The only solution to this problem is…bigger graphs! And I mean huge graphs, like Kickfolio used in their pitch deck above. Their graph is so large and imposing, every audience member could see it clearly. 19.Feature illustrative icons in your pitch deck Source Icons have been making a comeback in the design world over the past few years. According to this year’s graphic design trends, they will continue to be extremely popular and can add a little bit of whimsy to any pitch deck. This presentation from Yalochat is one of the best examples of using illustrated icons correctly. Each icon that they used perfectly illustrates the point they are making on each slide and gives you a ton of instant context. They will definitely catch the eye of almost any audience member because they have been used so well. Just remember to follow their lead and use consistently designed icons! 20. Add icon headers to your important content CREATE THIS TEMPLATE I could write a whole article about using icons in your presentations correctly. There are so many ways you can use them to upgrade your slides. One of my favorite ways to use icons is as visual anchors for your written information. If you’re not sure what I’m talking about, just look at the slide deck template below: Each of the main points has an icon that gives a little instant visual context to the audience. These icons also draw the eye almost immediately to these important facts and figures as well. Just remember to use icons that have a similar style and color palette. Otherwise, you run the risk of them becoming a distraction. 21. Use contrasting colors to emphasize important points Source Color isn’t just about making your designs looks good. It can also help you draw attention to important information. For example, take a look at this simple pitch deck from Purple Go. They contrast deep purple with white to help certain sentences pop. This is a simple way to give your slides a lot of impact; pick colors that contrast boldly with each other. 22. Highlight how your company stands out from competitors CREATE THIS TEMPLATE I’m guessing your pitch deck is already going to touch on how you stand out from the competition. Bug just listing a few things that set you apart in the industry may not be enough on your slide deck. You may need to add some visual cues to help the audience out. In this minimalist pitch deck template, our designers used visuals to make the main company stand out even more. And best of all, it doesn’t distract from the minimalist theme of the presentation. This simple addition to your slides will make your help your information jump off the slide. And provide a strong visual break from the other related companies. 23. Reduce your slides down to only the most important metrics Source Generally, slide decks are full of important metrics that they want you to remember. But not all of those numbers are presented in a way that would make them easy to remember. Some are hidden in long paragraphs, while others are smashed together with less important findings. That’s why I’m a huge fan of how Park Evergreen included important numbers in this slide deck. As you can see below, each metric is given its own slide: With this approach, the audience members place their full attention on that number. And they will be able to recall the related information a lot quicker. It may look overly simple to some, but the best pitch decks use this tactic a lot. 24. Feature a minimalist title slide to build some suspense Source You probably know that presentations don’t always run as smoothly as planned. With breaks and technical problems, the time between presentations often ends up being rather long. A lot of the time you see the title slide longer than the whole presentation actually takes. So if you really want to build some anticipation for your pitch, create a minimalist title slide. As you can see above, the designers at Hampton Creek did just this. The lack of information will make the spectators want to learn more about your brand. And you will most likely have a more engaged group of people. The only negative part of this tactic is that no one is going to know the name of your company. 25. Build the presentation around your background images, not on top CREATE THIS TEMPLATE Most of the time your pitch deck background images are supposed to be used in a supporting role. These beautiful stock photos are meant to fade, well, into the background. Then all of your important information is added on top of them. However, you can also design your presentation around the background images to create the best pitch deck. As you can see in this pitch deck template, we added written content to the white space in each of the stock photos: I think this makes each of the slides feel more real, and like it was almost printed on the paper! Plus no one can really copy your pitch deck layout, so you will instantly stand out from other companies. The only words of advice I have are to pick photos that share the same color palette and theme. Otherwise, the benefits of using these kinds of presentations backgrounds will be lost. 26. The best pitch decks do the math for your audience Source People hate doing math. So you never want to make the audience or investors try to do quick math on any of your graphs or charts. Out of all the tips in this article, this one might be the most important. Mainly because forgetting this idea could instantly doom your brand. Especially when you’re dealing with millions of dollars, tiny percent changes or other complicated numbers. That’s why I recommend you “do the math” on every slide you include a graph or chart. Kinda like how Sickweather did above! By pulling out the main growth metrics from the graph, they made this slide a lot more consumable. And showed the audience exactly what they need to pay attention to on slide. Conclusion You made it to the end of this rather long article! But I think we covered a ton of great tips that can help you create the best pitch deck for your company. Some of my favorite tips include: The best pitch decks add icon headers to your important content Use similar charts and graphs for easy comparisons across slides For long pitch decks, switch up the slide layouts Pick a consistent theme for your presentation background images Don’t just list your ideal users, create visual personas Use a timeline to show how your company has grown Do the math for your audience And if you want to learn more, there are a ton of other presentation design resources you can take a look at next: 12+ Business Pitch Deck Templates and Design Best Practices 120+ Best Presentation Ideas, Design Tips & Examples 15 Presentation Design Statistics to Know For 2019 (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "http://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); 120profit.com - https://120profit.com/?p=1095&utm_source=SocialAutoPoster&utm_medium=Social&utm_campaign=Tumblr
0 notes
Photo



CDS III Week03: On Web Typography review
Chapter 1: How we Read
The most interesting thing about typography is a chain reaction of time and place with you as the catalyst. To present something is always depends on the intention of the text and need to give it meaning through reading. The type and typography are existed because of our need to express and record information. The way of reading is mainly complex but one we know how it is a kind of muscle memory that we will think about it. Because reading is so intrinsic to every other thing about typography, it’s the best place for another new designer to begin and improve it. One of design’s functions is to delight and entice. The designers have to consider the reader and make them convince to keep reading their information.
Legibility means that text can be interpreted as tree bark is edible. Readability combines the emotional impact of a design with the amount of effort it presumably takes to read. If it’s too long, no one is going to read. The designer can’t just assume everyone to read the same way as they did. Reading is not only informed by what’s going on at that moment but also governed by how our eyes and brains work to process information of what they see and what they are experiencing as they read these words.
As our eyes move across the text, our minds gobble up the type’s texture. The sum of the positive and negative spaces inside and around letters and words. People don’t linger on those spaces and details; people’s brains do the heavy lifting of parsing the text and assembling a mental picture of what we are reading. Our eyes perform a series of back forth movement called saccades. The best solution for typography is to make it perform as well as it can in all situation. The experience of reading and the activeness of the message are determined by both what we say and how we say it. Typography is the primary tool we use to communicate.
Chapter 2: How Type Works
Whether online, typography is the primary vehicle we use as designers to communicate our message. Most of the communicative heavy-lifting in our designs hinges on text because we’re inundated with things asking for our attention, our typography needs to put its best foot forward. The majority of typefaces were created for traditional printing processes. Type designers took factors into account like the thickness and texture of paper, how ink gets absorbed and dries, and the speed and physics with which printing happens.
In the mid-1990s, Microsoft approached Carter to design typefaces for screen use. The font of Verdana and Georgia are the most notable and lasting results of Carter’s work. We are just on the other side of a transitional state in typography. Until recently, if you wanted to get type onto a web page, you were limited to a few options. Such as System fonts; you could take the easiest route and tell a browser to use fonts installed on nearly every computer, for example, Times, Verdana, Arial, and Georgia. Images; you could load your typeface as an image, which freed you to use any typeface you had on your computer. The text replacement; you could also programmatically hide text on a page with combinations of images, CSS, Flash, and others. Any hidden text was then replaced with an image.
Half of the battle in understanding typography for the web or any other context is becoming familiar enough to talk about it. To know how to point out a serif or lowercase numeral. To develop your gut instinct for typography, start by learning the language of type.
Chapter 3: Evaluating Type work
Two common terms you will see thrown around when talking about typography are typeface and font. A typeface is the name for the design in full, whether it’s a style or family of styles. Such as Helvetica is a typeface. Font refers to the format or storage mechanism for that design. All typefaces fall into some sort of class action. However, there has been little consensus on one scheme to rule them all. We struggle with these systems because typefaces are thoroughly dynamic works diverse in visual structure and historical context. You are probably familiar with these class cations in a casual capacity. Groupings like serif, sans serif and script, are well known. When thinking about typefaces for use in my designs, I mentally sort them into a few common groups: serif, sans-serif or others which is mostly made up of anything that doesn’t into those other categories.
To understand the most basic class cations helps you the vast number of typefaces out there and can be handy for searching on the web when you have a rough idea of the look or feel you are after. Two given typefaces may belong to the same class but spark very different responses, be depending on their intended use or when they were made. Look to the typefaces themselves to support a feeling or mood in your design.
Typefaces are specialized tools, but they’re also the expressive creation of a typeface designer. Some of the choices those designers make when creating a typeface may be based on a personal preference or technical reason. All letterforms are made up of a variety of strokes, a general term for most parts of a letter. Typefaces whose strokes vary in width to several degrees, from hairline thin to very broad, are known as high-contrast.
The contrast of a typeface refers to the divergences in the thick and thin strokes of its characters. A monocline typeface has the absolute least amount of contrast. A typeface with low contrast has some, but relatively little, variation in the thickness of its strokes. Weights and styles; Many typeface families have at least four basic styles: regular (sometimes called Roman or book), italic, bold, and bold italic. A style’s weight refers to the thickness of its strokes or their boldness. On the web, we commonly employ numerical CSS font-weight values. These currently range from 100 to 900 nine in total, each on the whole hundred values with the lightest weight at 100 and the heaviest at 900.
Chapter 4: Choosing and Pairing Typefaces
Choosing typefaces relies on weighing the context of what you’re designing against your technical requirements, typographic knowledge, and gut instinct. Just as the best co ee machine won’t necessarily make you the best cup of co ee. Good typography depends on the ingredients you choose, the particular combination of those ingredients, and the ways you combine them. Your typeface choices must t the circumstances you need them for and so must your design. And we’re back to that old chestnut about rules: there are many right answers, and no answers are really wrong; there are just different degrees of good.
Know your context, as with any creative process, there are many approaches to choosing a type, and it’s a personal pursuit of what works best for you and what feels most productive. But you have quant able considerations too, like the conditions under which you’re going to use a typeface.
Type to live with is the text we spend a lot more time with, usually long-form text like an article or book. The typefaces you use here can mean the difference between someone reading or not. If a typeface is a too loud, too high contrast, or otherwise disruptive, we might lose the reader. And we can’t blame them either. The texture of owing text is the sum of the typeface’s color (the general combinations of lights and darks in and around letters), the actual color of the text and its contrast with the background, and the size of the setting.
Choosing type for extended reading
Scient x-height
Low or medium contrast
Recognizable and distinct letterforms
Methods for choosing typefaces
Word association
Comparisons of real text
Appropriateness
Avoid ready-mades
Be careful with free fonts
Narrowing the end
Methods for pairing
Look for distinction
Look for harmony
Start with one and build outward
To sum up, you have many avenues for choosing and pairing typefaces. It pays to be a design sponge in the world, so take note of what works and keep reining your visual palette.
Chapter 5: Typographic Systems
Typography is an art of finding and shaping the relationship between elements, from largest to smallest and smallest to largest. A typographic system establishes hierarchy; it helps us prioritize content based on individual elements and relationship between them. It also helps our readers easily scan chunks of information and understand what they are looking at. When done right, a typographic system feels intuitive, like an unspoken set of instructions. Hierarchy and contrast: size is one way to achieve hierarchy, but you could also do so with color or placement; the real heavy lifting happens when you combine two or more of these properties. Contrast is in my humble opinion, the most crucial tenet of graphic design. It instantly forges connections and distinctions between elements and when used in concert with other tools like a grid, it helps our viewers discern what’s vital, what’s related and what’s not.
Paragraphs are where we spend the most time when we read, so we need to be certain we’re using a typeface that is comfortable for a long stay. It’s more a matter of not making something uncomfortable to read.
Type size is the best way to approach sizing is to consider the reader and the reading distance. Most people sit about 18-24 inches away from their screen when it comes to a desktop.
Measure and line-height; awareness of line-height are especially important when dealing with responsive websites. As blocks of content expand and contract, you may need to adjust line-height values along with the font-size to ensure the type remains in a comfortable measure.
Headlines are the attention grabbers. People skim them to decide whether or not to keep reading. Headlines come in a variety of forms, from straightforward article headings and subheadings to big marketing taglines and everything in between.
Big type is best considered in the same way you might a photograph: a picture of a type that anchors a layout or creates the sort of mood you might spot on a movie poster or book cover.
Small type is comprised of an unassuming variety of supporting elements. Interface. Which we’ll cover shortly, is a common kind of small type, but article-special categories like captions, footnotes and asides are also important to distinguish.
Chapter 6: Composition
A grid helps you organize your content and reinforce your typographic hierarchy. While hierarchy lets you plan your typography at a micro level, a grid allows you to arrange the type and everything else it interacts with on the page at a macro level. It helps readers traverse content and exposes an informational system to them. Grids have gotten a bad rap because, on the surface, they appear too restrictive a tool for layout. Many folks are still under the impression that grids limit and force a designer to simply out prearranged buckets with content and images, like a design paint by number kit. A grid allows you to frame your layout with the purpose to align page elements and build hierarchical relationships. Put plainly, a grid is an essential building block for intentional design.
A hierarchical grid slats horizontal module vertically one after another, moving down the page. This linear procession, like Hansel and Gretel leaving a trail of breadcrumbs, gently leads a viewer down a path. The vertical ow from top to bottom focuses the design on one message, in this case, the article—and reinforces a natural hierarchy. As a bonus, a hierarchical grid easily lends itself to the stacked, one-column layouts common in responsive web design’s smaller breakpoints.
A baseline grid is a series of rows spun out of the spacing between baselines in the text, or the invisible line that letters sit on. It’s a means to horizontally align all the type on the page, including captions, headlines, and running text.
Alignment and hyphenation; Most magazine and book text are justice and makes ample use of hyphenation. Until recently, this has been very di cult to do on the web. Hyphenation wasn’t readily available, and—depending on factors like font selection and size.
Every typeface has color, and when set, it gives the overall page a color too. I’m not referring to an actual hue; I mean the gray value. To see what it looks like, squint your eyes at the bits of text in
Fonts with less color may need a tighter line-height to carry more weight, and fonts with more color can usually do with a bit more line-height to temper their heaviness
Whitespace frames the content in the center, which provides a focus for the eye. It also imbues the text with space to breathe, which in turn gives the reader comfort to enjoy reading. These small touches go a long way, and like most of the niceties of design, they aren’t usually apparent unless they’re missing. Whitespace is our design’s picture frame and a watchful guardian against the ever-advancing forces of clutter.
Devising a system for sizing and spacing your typography has many advantages. It standardizes a method to your typographic madness in a reproducible way, enables consistency across a team of designers, and can make a lone designer’s job easier by creating a framework.
0 notes
Photo

Pentagram’s Natasha Jen on Pseudo Feminism, the Power of Passive Activism, and “Alien Stuff”
It’s peaceful to sit in the second floor waiting area of Pentagram’s New York City headquarters. Perhaps it’s due to the full-floor view of leafy Madison Square Park across Fifth Avenue. Or maybe it’s the nostalgic touches throughout the office*—an unplugged black rotary phone, for example, sits on a side table next to the comfy red couches. The most civilized touch could definitely be the The New York Times hanging from a metal rack on the wall. Sitting there in Pentagram’s elevated lobby, eyeing the Times, one feels a certain desire to chuck their always-on cellphone into the Fifth Avenue traffic, curl up with the inky newsprint, and spend the afternoon leisurely reading. But then the whole reason for this stop is to interview Natasha Jen. Her reputation precedes her. She was named one of Pentagram’s youngest partners ever, in 2012 at age 35.
Her far-reaching resume shows she can do just about anything: brand identities, multi-scale exhibitions, signage systems, print, motion, and interactive graphics, collaborations with universities, museums, fashion brands, and restaurants. There is even a rumor that she can fly.
Still, it leaves one question unanswered: Who is Natasha Jen? The impetus for having lunch was to hear about the life experiences that have shaped her perspective and contributed to her success.
Natasha Jen photographed in and around her home in downtown Brooklyn.
At the 2017 99U Conference, you gave a talk that argued that design thinking is bullshit, which hit on a topic many other designers also felt passionate about and sparked a constructive debate on the subject. Is there another topic on your mind these days that has you fired up?
Oh yeah. It started during the U.S Presidential election when Donald Trump said awful things about, and exhibited awful behaviors toward, women. Since then there has been this rise of renewed feminism in American culture. Since the election, there has been news about sexual harassment, sexual discrimination, one after another, from different industries. The idea of feminism is in women’s heads and in our daily conversation. But, I’ve been noticing brands, especially women’s brands, use this newfound popularity of feminism to gain profit. To me, this is not genuine feminism. Some brands are actually trying to create, I think, a lot of insecurity in women; to make women feel: “Oh, I’m not good. Therefore, I need that.” I’ve seen that kind of rhetoric in different ways, but they are under this disguise of empowerment. I’m sorry, but they are not about empowerment. They are about generating profit.
This is something I have noticed more and more in advertising; how people approach topics around women’s body types. It’s not anything new, but there is a problem when we’re still talking about a certain body type as a kind of “ideal” body type. For example, there is a trend towards celebrating plus-size women, which is wonderful, but it is also a fine line. So, okay, skinny is now no good. We need to actually be large-size, but then if you look at being large, which a lot of times is biological, there is a fine line between being large and being obese. Are we actually saying that it’s okay to be obese? It’s not, right? Alternatively, we used to idealize thin, shapeless bodies. Which is equally problematic, because we were not really saying being anorexic was good, either.
Currently, our society does not have the selective ability to question these topics because, the way that social media works is that when you respond to something, you like it. If you don’t like it, you can walk away. There is not any form of dialogue in-between. We lose our ability to question. And we end up in this situation where there’s this kind of pseudo feminism wrapped under capitalism and we don’t have a way to question these things that are important for the progress of women’s rights, body image and feminism.
Can branding or design do anything to impact this?
Yes. And it’s actually doing a lot of things to enable this kind of pseudo feminism. I don’t want to call out names, but branding and marketing contributes, which is sad.
What would you do in response to what you’re seeing?
This may sound passive on the surface – as we can’t un-involve ourselves from capitalism – but we can choose not to participate in the consumption and production of these brands and their products. I still believe that the choice of not participating is a kind of activism.
You grew up in Taiwan, and have lived in New York City ever since you moved here to attend the School of Visual Arts (SVA). As a teenager, were your peers traveling internationally for college, or was this unique?
The reason why I pursued my college outside of Taiwan was because I just didn’t fit into the education system there. It’s a highly competitive, exam-based culture. In order to go from junior high to high school, you have to take a national exam. It’s brutal. They only take the top 30% of students for these schools and for the rest of the people it’s: “Good luck!” I couldn’t fit into that system. I did poorly in high school. Therefore, we all knew that there was no chance for me in the college entrance exam.
Basically, there would be no colleges in Taiwan who would let me in because I would be automatically eliminated. Where else could I go? I wanted to pursue art. Really, I wanted to become a painter. New York is an obvious artistic hub. I was late in my applications, so I applied only to SVA. I got in surprisingly. That’s how I got to New York.
What was your first impression of New York City?
It was mesmerizing. The first place that I went to after I got off the plane was Coney Island. My father had two friends, a couple living there, and they took me in. There was, and still is, a very big Russian town there. That was amazing to me—before that I had no idea what Russian culture was like. School was another new thing to me. I had never seen so many different ethnicities all in the same class. That was eye-opening.
Growing up you had career ambitions of being an astronaut, a detective, or, literally, Indiana Jones. What was it about these lines of work?
A sense of adventure, discovery, getting into the unknown, solving a mystery. I think astronauts are very similar to Indiana Jones, in different domains, but I feel that the nature of their work is similar. And I’m still very much drawn to adventurous archeology type of stories.
Prior to Pentagram, you had your own studio, njenworks, and then you joined Pentagram in 2012. Joining Pentagram seems like a no-brainer for just about any designer, but did you ever have any self-doubt about it or question the decision?
It wasn’t a 100%-sure decision for me, to tell the truth, because I had no experience running a business. Even when I was doing my own studio, the scale was so small that I didn’t have any business professional mechanism set up, such as payroll—I was the payroll department. So, there was a lot of self-doubt when I was invited.
First of all, it was just like: “Can I actually live up to the standard of Pentagram?” It was also mysterious to me as to how business is done here. But my partners shared the preliminary revenue numbers that I had to deliver that first year and it was a reasonable number –I was already doing that at my own studio. I thought, “Okay. That’s all right.” That’s how I stepped in.
How does the partnership at Pentagram work?
The structure of the partnership is equal among the partners, and each partner is an independent business center when it comes to their staffing and team’s overhead. However, the entire partnership shares the office’s collective overhead—the rent, utilities, that kind of stuff. It creates this practical support to each business. On an intellectual and philosophical level, the benefit of this model is that it allows each partner the freedom to pursue what they want, while also being able to draw upon the collective experience and wisdom of the other partners. The partnership creates a self-disciplined culture where you understand that you are a part of a larger ecosystem, and that your business actually matters to the rest of your partners.
Why is it important for creatives to have a strong understanding of the business side of the design business?
Having experience with your own business helps you to better relate to your clients’ businesses. You can feel their pain points and see the struggles, and you may be able to contribute some thinking beyond the design that may help their business.
How much of your time today is spent designing and how much is spent on project management, client relations, and business operations?
Design-wise, actually I don’t design on a computer anymore. But I’m very involved with the design process alongside my designers. The majority of my time, say 70%, is dedicated to designing the business, how the team works, and client relationships. I see this as a kind of design, but it’s very different from thinking about typography, for example.
What criteria do you use to evaluate which clients you want to take on?
Two things: Our personal interest in a particular subject matter or the problem and budget; if we can actually meet our budget. Pentagram doesn’t have strict criteria regarding qualifying new business the way that a traditional agency does, so I tend to follow my gut.
Where do you look for stories, for ideas?
There are cult magazines or websites that I occasionally visit. Not at the office because people would be at my door wondering, “What is she looking at? Alien stuff again?” I’m on Netflix a lot. In recent years, we’ve had several thought-provoking sci-fi films, from Prometheus to the Alien remake and now the Blade Runner remake. Sci-fi touches on a lot of the issues—technological, moral, environmental, cultural, geo-political—that we’re facing today, but ultimately it’s about what makes humans human.
Are there any cardinal rules to the Natasha Jen school of design?
I can’t stand line breaks shorter than, every 4-5 words Like the way this sentence is designed.
A recent news article reported that the pastel-colored, minimalist packaging redesign you did for Brooklyn ice cream brand Van Leeuwen—which allows the pints to stand out in an aisle of pints that look similar—has contributed to a 200% uptick in sales. Can design really sell more ice cream?
Design can sell anything. Design can also destroy everything. Design is this double-edged sword.
To what degree does Taiwanese culture influence your design perspective and work?
It’s a very interesting question. I haven’t gotten that resolved yet. Taiwan is primarily Chinese culture; the language is Mandarin. And you’re constantly exposed to the 5,000-year-old history, always. Then Taiwan is also a former Japanese colony. Therefore, there’s a lot of residual Japanese stuff in the culture, from comic books to magazines to TV shows. I grew up with the intertwined nature of these two cultures. Taiwan is dense and has a lot of energy, but it’s not the most visually beautiful place. That environment does affect my sensibility because I gravitate toward something that has a vibrancy and density to it, but not necessarily visually busy.
Then I learned my entire design language and knowledge here in America—the knowledge I have about design is actually, primarily, a Western design thinking and philosophy. These two manifest in my work. I don’t know which one is influencing the other, but I think that on a surface level, you actually don’t see any kind of Chinese or Asian influence at all, unless there is a project that actually has that cultural background. Then you see that, Oh yeah, whoever designed this knows what she’s talking about.
What impact has New York City had on your work?
There is a kind of ambition that is unique to New York. You really have to want something in order to be here, and that has been a primary driver to our work. We’ve had experiences where we’ve been on the seventh round of a client revision, and we just keep going. That is a very New York characteristic—you just keep going.
Is there a New York landmark that most designers wouldn’t consider good design but that you love?
The NYC subway.
Wow, you’re taking a stand there. What makes it great in your eyes?
The MTA’s campaign posters and messaging are incredible, especially now that they have started to install digital screens in the cars. These posters for ‘If you see something, say something,’ ‘Do not breakdance in the cars,’ and ‘Don’t pick your phone up if you drop it on the tracks,’ with pictogram-style people. Now all these are becoming animations that I find hilarious, uniquely New York, and inspiring. The MTA deserves a lot more design credit.
I’ve noticed you have a tattoo of a fleuron on your wrist.
This was a kind of mindless and thoughtless decision when I first came to New York. It happened between my first year and second year at SVA. During that summer I got an internship at Eric Baker Design. Eric had a small but wonderful office on 23rd Street. It had an amazing library, but the library was a mess, so my first assignment was to help Eric organize the books. I literally had to go through every book, and categorize it as graphic design, typography, etc. At one point I found this old type specimen book, German Type Specimen Books (Schriftartexemplare), that has different typefaces, from Bodoni to gothic letters.
I was really drawn into the gothic letters, and I saw this one and thought, That’s such a pretty thing. Let me just put it on my body. So I Xeroxed the page and took it to a tattoo shop in the East Village. There’s no concept or meaning in it. It just marked a time that I was working with Eric, going through a library, and found this book. I got another one on my ankle of my initial “N,” from the same book. Growing up in Taiwan, I had never seen Gothic letters before and I started scanning a bunch of them and using them in my school assignments. Using this incredible library was the biggest benefit I got from working for Eric, and you will see a lot of stuff from the book everywhere in my life.
Including on your person.
Exactly.
You came to New York at a relatively young age, and you’ve built a strong career. Of course intellect, instinct, and ability all contribute to this, but what about on the personal character side of things? Was there a defining life moment that helped you develop the drive and perseverance necessary for success?
I remember one summer, my second summer in New York, where my father passed away, and I was broke. I had no kind of money or any skill whatsoever. And then a friend at school, who was also from Taiwan, said he knew about this city bus tour for Chinese tourists. It’s an all-day activity, and the tour company was looking for guides to describe the different New York landmarks—Wall Street, Central Park, the UN Building. He said I might get tips depending on how well I did. It sounded interesting, so I thought I would try it. Of course, I had no knowledge about any of these places; I hadn’t even been to most of them. So I went to Barnes & Noble the day before I started working and got two books on New York and memorized everything. The next day I got on the bus and guided tours for the whole summer. I actually made good money. You just figure it out.
*Pentagram has since moved to Park Avenue.
0 notes
Photo




CEDO25+
I’m honored to contribute work to an exhibition celebrating the life and career of Missouri State University illustration and design instructor Cedomir Kostovic. Or, Cedo for short, as showcased in his exhibition title. Cedo has not only provided incredible professorial gifts and guidance for over 25 years, but is a respected and award-winning designer, notably his poster work. (FYI: If interested, prints of Cedo’s work are currently for sale. Proceeds help fund exhibition materials.)
CEDO25+ is open October 18-27 at the MSU Student Exhibition Center in Springfield, MO, with a closing reception on the 27th. (more info) About:
The exhibition will present selected works from Cedomir Kostovic in conversation with alumni work inspired by his posters and mentorship. The exhibition will highlight the conversation between professor and scholar, across time and space. Viewers will witness the evolution of design during the 25+ years of Kostovic’s teaching career and his influence on students, across print and digital mediums. The exhibition will introduce a dialogue between Cedo, participating alumni and visitors, providing a conversation catalyst for all. - cedo25.com
In addition to compiling a poster of music poster art (selections from 2002-2010, above), I included a fun 2003 tribute to the core illustration and design instructors that assisted in my creative development (clockwise: Maria / Cedo / Roman / Eric). I also took part in making special 25+ logo designs (13 total - above) for contribution to the exhibition and online student gallery. I had a great time exploring this theme, as well as visiting many bursts of creativity that Cedo helped me tap into as his student (1997-2001).
Complimentary hi-res download: DJG DESIGN WAS HERE
Complimentary hi-res download: TEACHER TRIBUTES

There are many fond and fortunate memories of my academic creative studies. All people and pieces helped fit the puzzle. However, if it wasn’t for Cedo I likely wouldn’t be the artist, maybe even the person, I am today. At least my path over the years would not be tailored the way I’ve somewhat managed to stitch it. The act of generalized success hasn’t always been a well-lit path for me. But, the journey through the jungle of process has been far more rewarding, as well as kept me better balanced internally. All the while whispered whips of, “Where is concept?”, “Work harder!”, “What does it mean?” and “Cliche!” carry over from the deep of the creative pocket. (And I think of him cringing at my clumsy, every time I say I “like” something!) Often stuck to the debris of chewed nails, bubble gum, cat hair and lint, but he’s in there with me. Including the times he pushed me to a meltdown. Which, is all on me, more so in me.
I still hold, then mold, such melts particularly. They are what have shaped me, and in turn contribute to the shapes I make. Cedo assisted (often times insisting) with the instillation that a creative life wasn’t simply between the bookends of a project. Rather, it could manifest itself at a constant flow. I don’t aim to funnel flowery image here, but something inside clicked out the fuzz to the correct channel that was tuned for me. In short I found myself and dived deeper down.
Cedo is a force of sharp instinct and intellect that could easily trip me up or tip me off. To keep me thinking and working, doing and being. It was equal parts intimidating and exciting to play along to his insider knowledge. When creating art over the years I often spark at the time he snatched, crumpled and soiled my hand cut typography in coffee grounds. Or, when he suddenly scribbled inside a book I’d tirelessly thought I had perfected. I can’t forget the time he baited me to try something entirely new with a design, and days of hard labor later said the end result was a terrible decision. It took me a while to realize what he was doing. If I was clinging comfortably to style, he’d teach me to keep trying, to find a new way. I guess I can blame him for my want to buy so many art books as he introduced me to many fellow makers that spoke my new language. He was also a driving force in my willing to submit work to design competitions. I also can’t visit a new city without hearing the disappointed Cedo chimes of scold from the time I failed to see the art museum on a brief (and notably broke) trip to Toronto. I get it now. I try to do-make-say-think as much as I can.
Being my initial design guidance counselor upon entering college, Cedo was the first instructor I got to know ... and I wouldn’t even have him at the front of a classroom for another year. All college freshman are wet behind the ears, but I was basically plucked fresh from the dirt of rural north-central Missouri. I was excited to leave the farm, but also scared to death with tether cut. With all due respect, I felt like a foreigner. It wasn’t until years later I realized I had a bit of an unusual kinship with this man called Cedo.
The first week of school, twenty years ago last month, I set an appointment to crawl into the office of some guy named Cedomir “Cedo” Kostovic on the 5th floor of a downtown Springfield, MO building. It was weird to stash the design department here, but it also felt right and out of the way to me. It felt like home. I also don’t think I’d ever been in a building so tall.
Side Note: I was so ignorant when I first entered college I thought typography class would have me drawing maps and landscapes (see: topography). I also informed my excited computer savvy peers how I was going to take the design classes and make career choices that didn’t involve the use of computers. I preferred the connection of doing art by hand. I got a lot of laughs and implied looks of, “Good luck, moron!” In the end (or, beginning), I actually kind of went that direction. Especially as I struggled in my relationship with a screen barrier early on, I had second thoughts about graphic design. I contribute the bulk of my turnaround to Cedo. He pushed me more into the emphasis of an illustrative direction. From there I learned to tap into an inner voice. Perhaps one too good at butting heads with the outside voices, but it crept up at the right time.
In all honesty, first name reading instincts to my naive, thick skull had “Cedo” pictured as a very young and hip man with a cool nickname pronounced “See-Do.” (In retrospect, he did teach me to SEE and DO - doh!) This bearded man was a bit older than I had envisioned. I could also tell he didn’t appear to be the type of guy to get a kick out of my derailed train of thought. Let’s just paint him as being a tad more blunt in conversation than I was accustomed to in my rural Missouri portrait. So, lots of stares and nods from me. Whatever the case, this man left an impression immediately. Though, it took me a few minutes to understand him. I’d never met nor heard anyone like him.
My dad informed me over frustrating phone the day before that I had better find a job on campus. Yes, I had better. He said I should ask this Cedo person about that. I was nervous navigating my Cedo time and almost didn’t bring it up. But, towards the end of our brief meeting looked at my notes and sheepishly asked the magic question, “How does a student get a job? And on campus? Part-time, so it won’t interfere with studies?” He simply said, “Go to gallery on first floor building. Sign say HELP WANTED. Ask for job. Done. You have job. Now, GO!” I hesitated, unsure if our meeting was over. I sat a bit staring at him, nodding like I understood, and waiting for him to say more so I could share additional nods. He did not say more. I no longer nodded. And then I went.
Other elements of this initial meeting are as blank as my stares and nods. Maybe because I was so curious about this man talking to me, as well as anxious about wanting to please my dad with the prospect of a job. (The essence of an education, no?) After worrying about it the night before, I was now excited about the ease it was to obtain a job in college. At least according to Cedo. On the rickety elevator to paydirt something about this concept translated as very “small town” to me. Not the lift itself, but the job getting. Therefore, it made me feel comfortable. Oh, all you have to do is ask? What a scary concept for such a shy person, though easy enough. I’d always heard it’s more about who you know. Heck, I didn’t even know there was an art gallery when I first walked in the building 20 minutes prior. Fancy!
Five floors below Cedo’s office I poked a blonde head into the little Art & Design Gallery door with the “HELP WANTED” sign. I asked for a job. They gave me one. It really was that simple. I didn’t have any design classes in the building for another year, and never braved the elevator ride again until I had to. However, almost daily I could be found in the design building receiving an education in the gallery. Never interfering with my studies, rather the job enhanced them. Four years later and a gallery relocation up the street, I was still showing up.
My very first day on the job at the little gallery desk right inside the door, I noticed Cedo walking by. I got nervous. Then, a smiling face backtracked and said, “See. Easy. You have job now. Good job!”
Thank you, Cedo.
-djg
Art / Design: DJG Eye Logo: CEDO
#cedo#cedo25+#cedomirkostovic#schooldays#missouristatedesign#MissouriStateUniversity#writings#designwriting#greatteachers#designteachers#designschool#greatdesigners#posters#posterdesigners#designeducation#illustration#graphicdesign#design#innerviews
0 notes