#but the fact that they require a physical 10-key and not every keyboard has one
Explore tagged Tumblr posts
Note
does it count as being nice to you for no reason if i say i've been thinking of you today? ^^
i'm having to learn to type on a QWERTY keyboard for the first time in my life and having A Time with it lol, and it's easy for me to say because i already know how to touch type on a french AZERTY keyboard but. oh my god i am neverrr learning all the alt codes that seems like SO much work, temporily just switching layouts if the need ever arises is so much simpler??? so i wonder a bit if and why you didn't also do that...?
i mean obviously you'd need to write a decent amount in french for it to be worth it, but my privileged little french self is appalled at the thought of having things like mon cher modeste et très nécessaire petit "é" separated from me by the need to hit several different keys. seems fundamentally wrong and unpleasant and i do not wish it on you or anyone else who can avoid it??? 🥺🥺
hoping you're having a good whatever time of day it is! ^-^
aw yes that does count thank you!!
well it was a long time ago so i don't exactly remember, but i think it comes down to two things: 1) i didn't know that it was possible to switch keyboards and 2) i didn't want to relearn how to type?? plus i'm betting that by the time i found out about switching keyboards, i had already learned all the alt codes i needed so it seemed completely unnecessary. i'm pretty sure i have a little handout that i was given in one of my high school french classes with the alt codes for the major accented letters on it, and of course when you are in the early stages of learning a language you are not writing long treatises so i'm sure that was perfectly sufficient for my needs at the time. and then from there it was very natural to just learn the other alt codes as they became necessary. that would be my informed guess but again it was twenty years ago so who knows at this point lol.
i wish you the best in your qwerty adventures!!
#i suppose my high school french class should have just told me about switching keyboards at the outset#but they didn't#and at this point i gotta keep going with the alt codes because i don't want to forget them! gotta keep my hand in lol#the major downside of alt codes is not how long they take (not that long!*)#but the fact that they require a physical 10-key and not every keyboard has one#however i love my 10-key for data entry purposes so i only buy keyboards with 10-keys#it's only a problem if i'm using someone else's computer. or on my tabletish thing#*i don't feel the need to type fast in french anyway. i can't think fast in french so i might as well slow down#give myself time to construct the next part of the sentence mentally#idk what to tell you the alt code method just does not conflict with my lifestyle#french#orthography#asks#not anon#thanks for your ask <33
1 note
·
View note
Text
How the Ballpoint Pen Killed Cursive
In 2015, Bic launched a campaign to “save handwriting.” Named “Fight for Your Write,” it includes a pledge to “encourage the act of handwriting” in the pledge-taker’s home and community, and emphasizes putting more of the company’s ballpoints into classrooms.
As a teacher, I couldn’t help but wonder how anyone could think there’s a shortage. I find ballpoint pens all over the place: on classroom floors, behind desks. Dozens of castaways collect in cups on every teacher’s desk. They’re so ubiquitous that the word “ballpoint” is rarely used; they’re just “pens.” But despite its popularity, the ballpoint pen is relatively new in the history of handwriting, and its influence on popular handwriting is more complicated than the Bic campaign would imply.
The creation story of the ballpoint pen tends to highlight a few key individuals, most notably the Hungarian journalist László Bíró, who is credited with inventing it. But as with most stories of individual genius, this take obscures a much longer history of iterative engineering and marketing successes. In fact, Bíró wasn’t the first to develop the idea: The ballpoint pen was originally patented in 1888 by an American leather tanner named John Loud, but his idea never went any further. Over the next few decades, dozens of other patents were issued for pens that used a ballpoint tip of some kind, but none of them made it to market.
These early pens failed not in their mechanical design, but in their choice of ink. The ink used in a fountain pen, the ballpoint’s predecessor, is thinner to facilitate better flow through the nib—but put that thinner ink inside a ballpoint pen, and you’ll end up with a leaky mess. Ink is where László Bíró, working with his chemist brother György, made the crucial changes: They experimented with thicker, quick-drying inks, starting with the ink used in newsprint presses. Eventually, they refined both the ink and the ball-tip design to create a pen that didn’t leak badly. (This was an era in which a pen could be a huge hit because it only leaked ink sometimes.)
The Bírós lived in a troubled time, however. The Hungarian author Gyoergy Moldova writes in his book Ballpoint about László’s flight from Europe to Argentina to avoid Nazi persecution. While his business deals in Europe were in disarray, he patented the design in Argentina in 1943 and began production. His big break came later that year, when the British Air Force, in search of a pen that would work at high altitudes, purchased 30,000 of them. Soon, patents were filed and sold to various companies in Europe and North America, and the ballpoint pen began to spread across the world.
Businessmen made significant fortunes by purchasing the rights to manufacture the ballpoint pen in their country, but one is especially noteworthy: Marcel Bich, the man who bought the patent rights in France. Bich didn’t just profit from the ballpoint; he won the race to make it cheap. When it first hit the market in 1946, a ballpoint pen sold for around $10, roughly equivalent to $100 today. Competition brought that price steadily down, but Bich’s design drove it into the ground. When the Bic Cristal hit American markets in 1959, the price was down to 19 cents a pen. Today the Cristal sells for about the same amount, despite inflation.
The ballpoint’s universal success has changed how most people experience ink. Its thicker ink was less likely to leak than that of its predecessors. For most purposes, this was a win—no more ink-stained shirts, no need for those stereotypically geeky pocket protectors. However, thicker ink also changes the physical experience of writing, not necessarily all for the better.
I wouldn’t have noticed the difference if it weren’t for my affection for unusual pens, which brought me to my first good fountain pen. A lifetime writing with the ballpoint and minor variations on the concept (gel pens, rollerballs) left me unprepared for how completely different a fountain pen would feel. Its thin ink immediately leaves a mark on paper with even the slightest, pressure-free touch to the surface. My writing suddenly grew extra lines, appearing between what used to be separate pen strokes. My hand, trained by the ballpoint, expected that lessening the pressure from the pen was enough to stop writing, but I found I had to lift it clear off the paper entirely. Once I started to adjust to this change, however, it felt like a godsend; a less-firm press on the page also meant less strain on my hand.
My fountain pen is a modern one, and probably not a great representation of the typical pens of the 1940s—but it still has some of the troubles that plagued the fountain pens and quills of old. I have to be careful where I rest my hand on the paper, or risk smudging my last still-wet line into an illegible blur. And since the thin ink flows more quickly, I have to refill the pen frequently. The ballpoint solved these problems, giving writers a long-lasting pen and a smudge-free paper for the low cost of some extra hand pressure.
As a teacher whose kids are usually working with numbers and computers, handwriting isn’t as immediate a concern to me as it is to many of my colleagues. But every so often I come across another story about the decline of handwriting. Inevitably, these articles focus on how writing has been supplanted by newer, digital forms of communication—typing, texting, Facebook, Snapchat. They discuss the loss of class time for handwriting practice that is instead devoted to typing lessons. Last year, a New York Times article—one that’s since been highlighted by the Bic’s “Fight for your Write” campaign—brought up an fMRI study suggesting that writing by hand may be better for kids’ learning than using a computer.
I can’t recall the last time I saw students passing actual paper notes in class, but I clearly remember students checking their phones (recently and often). In his history of handwriting, The Missing Ink, the author Philip Hensher recalls the moment he realized that he had no idea what his good friend’s handwriting looked like. “It never struck me as strange before… We could have gone on like this forever, hardly noticing that we had no need of handwriting anymore.”
No need of handwriting? Surely there must be some reason I keep finding pens everywhere.
Of course, the meaning of “handwriting” can vary. Handwriting romantics aren’t usually referring to any crude letterform created from pen and ink. They’re picturing the fluid, joined-up letters of the Palmer method, which dominated first- and second-grade pedagogy for much of the 20th century. (Or perhaps they’re longing for a past they never actually experienced, envisioning the sharply angled Spencerian script of the 1800s.) Despite the proliferation of handwriting eulogies, it seems that no one is really arguing against the fact that everyone still writes—we just tend to use unjoined print rather than a fluid Palmerian style, and we use it less often.
I have mixed feelings about this state of affairs. It pained me when I came across a student who was unable to read script handwriting at all. But my own writing morphed from Palmerian script into mostly print shortly after starting college. Like most gradual changes of habit, I can’t recall exactly why this happened, although I remember the change occurred at a time when I regularly had to copy down reams of notes for mathematics and engineering lectures.
In her book Teach Yourself Better Handwriting, the handwriting expert and type designer Rosemary Sassoon notes that “most of us need a flexible way of writing—fast, almost a scribble for ourselves to read, and progressively slower and more legible for other purposes.” Comparing unjoined print to joined writing, she points out that “separate letters can seldom be as fast as joined ones.” So if joined handwriting is supposed to be faster, why would I switch away from it at a time when I most needed to write quickly? Given the amount of time I spend on computers, it would be easy for an opinionated observer to count my handwriting as another victim of computer technology. But I knew script, I used it throughout high school, and I shifted away from it during the time when I was writing most.
My experience with fountain pens suggests a new answer. Perhaps it’s not digital technology that hindered my handwriting, but the technology that I was holding as I put pen to paper. Fountain pens want to connect letters. Ballpoint pens need to be convinced to write, need to be pushed into the paper rather than merely touch it. The No.2 pencils I used for math notes weren’t much of a break either, requiring pressure similar to that of a ballpoint pen.
Moreover, digital technology didn’t really take off until the fountain pen had already begin its decline, and the ballpoint its rise. The ballpoint became popular at roughly the same time as mainframe computers. Articles about the decline of handwriting date back to at least the 1960s—long after the typewriter, but a full decade before the rise of the home computer.
Sassoon’s analysis of how we’re taught to hold pens makes a much stronger case for the role of the ballpoint in the decline of cursive. She explains that the type of pen grip taught in contemporary grade school is the same grip that’s been used for generations, long before everyone wrote with ballpoints. However, writing with ballpoints and other modern pens requires that they be placed at a greater, more upright angle to the paper—a position that’s generally uncomfortable with a traditional pen hold. Even before computer keyboards turned so many people into carpal-tunnel sufferers, the ballpoint pen was already straining hands and wrists. Here’s Sassoon:
We must find ways of holding modern pens that will enable us to write without pain. …We also need to encourage efficient letters suited to modern pens. Unless we begin to do something sensible about both letters and penholds we will contribute more to the demise of handwriting than the coming of the computer has done.
I wonder how many other mundane skills, shaped to accommodate outmoded objects, persist beyond their utility. It’s not news to anyone that students used to write with fountain pens, but knowing this isn’t the same as the tactile experience of writing with one. Without that experience, it’s easy to continue past practice without stopping to notice that the action no longer fits the tool. Perhaps “saving handwriting” is less a matter of invoking blind nostalgia and more a process of examining the historical use of ordinary technologies as a way to understand contemporary ones. Otherwise we may not realize which habits are worth passing on, and which are vestiges of circumstances long since past.
Josh Giesbrecht is a writer, artist, programmer, and public-school teacher based in British Columbia, Canada.
https://getpocket.com/explore/item/how-the-ballpoint-pen-killed-cursive?utm_source=pocket-newtab
3 notes
·
View notes
Text
15 flaws of the Macbook pro (and MacOS)
For clarity sake this article refers to the MacBook Pro (15-inch, 2019) with MacOs Mojave (10.14.6), without further ado lets start:
❌Overheating: The part over the touchbar gets hot... extremely hot, as in I can’t put my finger there for more than 10 seconds when it gets really hot and sometimes it even smells like burning, specially when charging but for 9-to-5 work I need it plugged in at all times; one time in particular it got so hot mouse and keyboard stopped working so I had to turn off the laptop; sometimes the keyboard itself gets really hot, I wonder who told Apple keys are supposed to be heat condensers.
❌Sometimes the cursor freezes every 4 seconds when a turned-off external screen is connected... no, I’m not joking: https://apple.stackexchange.com/a/290528/352569
❌On finder “Edit > Copy” allows the user to copy files but “Edit > Cut“ is always grayed-out for files, turns out the later one is only referring to text-selection cuts and not any other form of “cut”, but there is not clue about such behavior, I only discovered this fact after googling why “Edit > Cut“ is always grayed-out and found this answer: https://apple.stackexchange.com/a/12392/352569, I know you can Opt+Cmd+V but thats not the point, which is extremely poor UI/UX.
❌When searching files Finder does not have a column for the location of the files, meaning you only see their names and hope you are guessing right where they might be, that also means you cannot order by file location because a column that doesn’t exist can’t be clicked, superb engineering if you ask me: https://superuser.com/a/335118/95971
❌Lack of normal USB ports and ethernet port; due this all the 100+ MacBooks at my company have at all times an USB-C-to-normal-USB adapters in order to user regular keyboards, mouses, fans and ethernet connections.
❌Fn key is on the bottom corner of the laptop, one of the less-used keys is taking space from a bunch of keys that are used like 99% more than that one such as “control” , “option” and “command”; it is without doubt poor engineering; maybe it should be to the right of the esc key on the touch bar instead.
❌Lack of window-preview when using command+tab, you just see the icons like is 1999
❌Command+tab goes through apps not windows, for Windows you have to use a different command, command+º, but that one doesn’t show icons like command+tab does so you have to go through all of your open Windows of the current app to find the one you want; for this matter I use a third-party software called witch but unfortunately is full of unsolvable bugs (apple is to blame according to its author).
❌External non-Apple mouses can have unexpected scrolling behavior because it wrongly assumes is a touch-based mouse, fortunately someone created a fix for it https://github.com/emreyolcu/discrete-scroll ❌It cannot be changed where notifications appear on the screen, they always appear in the top right which pretty inconveniently hide my Chrome tabs I’m using in the corner of the screen.
❌Keyboard sucks in all possible ways, e.g. the keys are too small, about this issue has already been written extensively including the famous Taike Waititi rant at Oscars ❌The price, for less than the $2.200 USD it costs right now you can get a much better alternative (1, 2, 3, et al)
❌The lack of physical FN keys and having a “touchbar” instead, it’s so useless, only newbies look at their keyboard when typing.
❌The toolbar of an app is only shown when that app is focused, meaning that if you are working on two windows at the same time you can only access the toolbar of the unfocused windows by first focusing it, requiring one more click than the same interaction on any other OS.
❌On activity monitor you can select multiple processes with shift or cmd but the “Exit process” button becomes disabled, meaning you can’t force quit more than one program at once.
If you are wondering why I use a Macbook Pro is because I’m forced to by my workplace, still I didn’t expected it to be so mediocre on nearly all aspects, in its defense the retina screen does look very pretty.
2 notes
·
View notes
Text
✨21 Questions tag!✨
Hi! I got tagged by @curly-bangtan ✨ 😭 which was so stinking nice :’) I feel like such a ghost on this platform so it’s lovely when I feel like I have friends....so let’s hop to it
1. NICKNAME: honestly, my own name (Christiana : kris-JOHN-uh) is such a handful for people to pronounce that we hardly ever get to nicknames, but I do have just a couple- Christi-mama, C. Willy, ‘Chana, poison ivy, Jean grey (ya girls very intuitive)
2. ZODIAC: Libra baby!
3. HEIGHT: almost 5’7”
4.HOGWARTS: hufflepuff (I’m told I have a lot of personality similarities to Luna lovegood)
5. LAST THING I GOOGLED: liminal space, what can I use if I don’t have a philips screwdriver
6.FAVORITE MUSICIANS: besides BTS, I love the Civil Wars, Brooke Fraser, Dodie Clark, Noah Gunderson, Sara Mclachlan, Billie Eilish, Julia Michaels, Finneas, Kesha, hillsong United and tons of others. I really love music
7. SONG STUCK IN MY HEAD: lately, I’ve been in love with the acoustic versions of “la la lost you” “strange land” and “low key” by Nikki and I just fell down the Jackson wang rabbit hole so “bullet to the heart” “titanic” and “I love you 3000” with Stephanie poetry have been on heavy rotation. “Break my heart again” by finneas is gorgeous too
8. FOLLOWING: 411
9. FOLLOWERS:373
10.DO YOU GET ASKS: only when I update my jungkook drabbles 😅 which is so encouraging then, but I honestly really love interacting and I don’t get to do it near enough. I’d love to get more!!!!
11. AMOUNT OF SLEEP: 7ish hours on average? I adore sleep though.... really wish we spent more time together.
12.WHAT ARE YOU WEARING: a long sleeve mauve babydoll dress, black tights, black ankle boots, long camel colored duster, a silver midi ring with Jimin’s name that I wear on my pinky
13. DREAM JOB: I’d love to be a touring singer song writer, or a novelist who wrote only via typewriter who lives in a beautifully isolated woodland cabin with no WiFi so I just Henry David Thoreau it in nature, or a baker in a small downtown area where people travel everywhere on foot or on bicycle to have my fresh baked bread and a hot cup of coffee, or a missionary in India who helps rescue girls from sex trafficking
14. DREAM TRIP: touring the Pacific Northwest, luxuriating somewhere along the Mediterranean in Greece, sipping something cozy whilst bundled up anywhere in the UK, having second breakfast in New Zealand
15.INSTRUMENTS: just a frighteningly rudimentary amount of keyboard and guitar. I pick it up quickly but forget it almosy immediately. I am a vocalist though. I’m really passionate about singing
16.LANGUAGES: unfortunately just English 😭
17.FAVORITE SONGS: “Iris” by the goo goo dolls and “landslide” by Fleetwood Mac
18. IF YOU WERE AN ANIMAL, WHAT WOULD YOU BE? oh hands down, I’d be a rabbit. 100% gentle, smart, affectionate, needs community but thrives in the quiet, very nurturing, mates for life, playful + cuddly, self preservation is alarmingly high, is naturally so high strung they could give themselves a heart attack, big eyes and a cute little rump, delicate but strong ✨
19.FAVORITE FOOD: I LOVE FOOD YALL😭 LOVE IT. I’ll try just about anything. :)I love chipotle. But also peppermint tea, fruit smoothies, sushi, poke, milk tea, Chex mix and lots and lots of other things 💕
20.RANDOM FACTS: I am a licensed cosmetologist and specialize in doing bridal + bridesmaid hair :) I love doing intricate, romantic braids and updo styles and get to do a wedding almost every weekend while assistant teaching pre-k during the week.
Also, I am garbage at technology but have 4 different tumblr blogs. If you’d like to know what they are, you can message me. But I just separate my interests so each one feels cohesive and not super random. However, I dont have a laptop and strictly operate on mobile so I can never figure out how to reply to asks, messages, or comments with the correct corresponding account because of my homeschooled, cavewoman lack of technical skill.
Also, also, I freaking HATE wearing pants. I’d never wear a pair of jeans again if I didn’t have to. Dresses til I die! I prefer to wear as little clothing as possible 🙈 I have some autoimmune issues that can cause a lot of physical pain and I sometimes I just can’t stand tight clothes touching me. So I feel the most comfortable and most like my self in soft floaty spaghetti strap dresses that just barely skim my body.
21. AESTHETIC: I am an INFP in the MBTI, a 4 in the ENNEAGRAM and an HSP (highly sensitive person) so all in all, I am extremely driven to cultivate my personal aesthetic in its purest, most authentic form. It really heavily impacts my mood + headspace. I love nature so plants, flowers, eucalyptus, lavender and pampas grass are everywhere always. I love soft lighting- so my apartment has loads of candles and string lights everywhere. Gauzy sheer curtains. Gold and rose gold details. Soft, cozy rugs and textured pillows. Lots of DIY-art and re-done furniture that I’ve painted white. Moon + star details where I can sneak them them. Lush throws and a fluffy white duvet. Tons of windows and as much natural light as I can get. So very cozy, very feminine, very soft, very peaceful so my over analytical brain has a space to rest. That’s all my home- my personal clothing + beauty style shifts with my mood but I drawn towards whatever makes me feel most like myself- blush toned dresses, silky nightgowns, simple gold jewelry that glints in the light, lots of cozy sweaters, soft shorts, bare feet whenever possible, my natural curls or blown out beachy waves, loads of blush and a fiercely flicked cat eye. (I require eyeliner)
Tagging: @laurelevermore @thedreaming-poet @sandyfata13 @urlocalkpoptrash @chaoticneutralwriter @kimcheeeeeeeeee @jhspetitegf @hayjeon @lamourche @underthejoon @kpopfanfictrash @lorengarcia-yut @outrotearot7 @bts-luvvv @madmadmilk
I wasn’t really sure who to tag? So I just tagged a few accounts of either writers I deeply admire on this platform or super kind strangers who have taken the time to invest in my writing :) (and some people are both!) I hope your next day rocks your socks off and all your wildest + simplest dreams all come true! Have a glorious whatever it is, wherever you are.Thanks for sticking it out to the end 😅✨
7 notes
·
View notes
Text
Logitech G915 TKL Keyboard Review: High Quality at a High Price
Logitech G915 TKL
9.50 / 10
Read Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews










See on amazon
Without a doubt, the Logitech G915 TKL is an excellent keyboard. I've been using it every day for the past three months and I have no regrets. It's responsive, has all the features I want from a keyboard, and looks great with an impressive build quality. If the technical specifications and aesthetics of the G915 TKL appeal to you, and you're willing to pay the asking price, you won't be disappointed.
Key Features
Tenkeyless and mechanical
Tactile switches
Wireless
Specifications
Brand: Logitech
Wireless: Lightspeed / Bluetooth
Backlight: RGB
Media Controls: Yes
Battery: 40 hours (100% brightness), 1,080 hours (0% brightness)
Num Pad: No
Switch Type: Tactile
Replaceable Keys: Yes
Pros
Satisfying and smooth typing experience
Quiet, considering it's a mechanical keyboard
Sleek and stylish low-profile design
Vibrant and very customizable RGB lighting
Decent battery life, especially with RGB off
Switches between two devices easily
Cons
Very expensive
Only the function keys can be programmed for macros
Buy This Product

Logitech G915 TKL amazon
Shop
// Bottom var galleryThumbs1 = new Swiper('.gallery-thumbs-1', { spaceBetween: 10, slidesPerView: 10, freeMode: true, watchSlidesVisibility: true, watchSlidesProgress: true, centerInsufficientSlides: true, allowTouchMove: false, preventClicks: false, breakpoints: { 1024: { slidesPerView: 6, } }, }); // Top var galleryTop1 = new Swiper('.gallery-top-1', { spaceBetween: 10, allowTouchMove: false, loop: true, preventClicks: false, breakpoints: { 1024: { allowTouchMove: true, } }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, thumbs: { swiper: galleryThumbs1 } });
There's no doubt about it: the Logitech G915 TKL is a premium mechanical keyboard.
It looks stylish, with a compact design, brushed metal finish, and flashy RGB lights. It's wireless, with a reasonably portable weight and decent battery life. It also has nifty additional features like media keys and the ability to connect to multiple devices.
All of that helps make a good keyboard, but none of that matters if the typing experience is terrible. Happily, the Logitech G915 TKL is the best typing experience I've had. The low-profile tactile keys are a joy to use, offering satisfying force feedback without being too loud.
Here's the kicker though... it costs $230. Is it really worth spending that much on a keyboard?
Sleek, Compact, and White

While the Logitech G915 TKL does come in black, I've grown tired of all my computer peripherals sucking the light out of a room. While the black variant released first in June 2020, I waited patiently for the white. I'm glad I did.
With a brushed metal finish giving a premium, professional look and feel, the keyboard stands out on the desk. That aluminum alloy top is against a steel-reinforced base, so it feels like kit that's built to last. The underside of the keyboard is plastic, but it doesn't detract from the look—plus you're not looking there anyway.
Other reviews have noted that it's hard to see the keys on the black version in a dark room with the RGB off; that's not a problem here, since the dark letters pop against the white key caps.
There is one downside to the white: it'll show dust and dirt very easily and quickly. Obviously it depends on your environment, but I've found myself needing to dust the keyboard every week or so just to keep it looking spick and span.
The key caps are coated with material designed to minimize fingerprints and it's effective. After a long, intense gaming session there is some smudging where your fingers have been resting for hours, but you really have to look for it and it's easy to clean.

The TKL in the name denotes tenkeyless, meaning it lacks the right-hand number pad you might be used to. Frankly, unless you do lots of numerical data entry, you're unlikely to miss it. The lack of a number pad makes the keyboard compact (368 x 150 x 22 mm), though not cramped, which means you can bring your mouse closer for a more comfortable posture.
There's also no wrist rest. Having only ever used keyboards with one, I thought this would be troublesome. In fact, because the keyboard has such a low profile (it can either lay flat, or slightly raised to two settings via underside feet), there's no wrist strain and the lack of wrist rest was instantly forgotten.
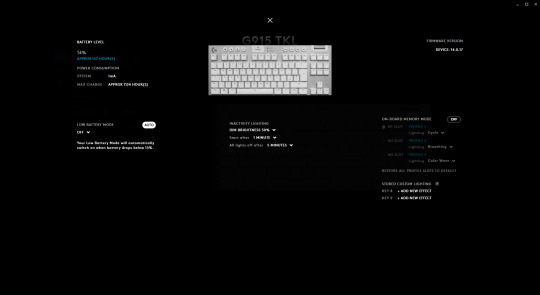
Onboard Profiles, Media Buttons, and Volume Scroll

Since this is a TKL keyboard, that means there's not much space for dedicated programmable keys. However, Logitech's G Hub software does let you assign whatever you want to the function keys, including macros and game-specific actions.
It's a bit curious that you can't program every single key and that's presumably a limitation of the software rather than the hardware. It's something that Logitech would be wise to support, since more customization is no bad thing.
You can store three different profiles within the keyboard, which you can switch between on the fly with F1, F2, and F3. It works well, though I've not found much personal use for it.
At the top of the keyboard are dedicated buttons for things like changing brightness, entering game mode (to disable specific keys when gaming), along with media controls.
There's also a button for switching between the wireless USB dongle connection (which Logitech brands as Lightspeed) and Bluetooth, which means that you can use this keyboard on two devices at once. The switching is instantaneous, so power users should find no interruption to their workflow.
A minor complaint is that these buttons are slightly soft and don't feel that nice to press. They can be pushed easily from any angle, which is handy, but it does mean that they require some force to fully push in, resulting in an unsatisfactory wobble.

On the other hand, the volume slider that sits in the top-right of the keyboard is a delight. This textured wheel can be spun endlessly, which is fun in itself, but offers easy and quick refined volume control.
A Satisfying, Tactile Typing Experience
The Logitech G915 TKL comes in different key switch models, but I went for the tactile switches, which are quieter and don't require a full press to register a keystroke.
The tactile switches used here have an actuation distance of 1.5 mm, an actuation force of 50 g, and a total travel distance of 2.7 mm.

Despite being a small keyboard, it doesn't feel cramped. I'm able to type quickly using it, with each key press feeling responsive and pleasing; in part thanks to the smooth feel and slight curve of the keys.
Considering this is a mechanical keyboard, which are generally notorious for their noise, the G915 TKL is relatively quiet to type on. The tactile switches themselves are pretty inaudible, but if you type forcefully and quickly you will notice the volume.
I've never suffered from keystrokes not being registered, which is vital when typing and gaming. You won't even notice when the keyboard goes into rest mode, bar the green light of the battery light indicator showing briefly, since it wakes up and responds instantly the moment you press a key.

Simply put, typing on this keyboard is a joy. It's not only responsive, but it's also physically enjoyable thanks to the premium feedback of the tactile switches.
Light It Up With RGB
Of course, this wouldn't be a modern keyboard without RGB. I'm still not entirely sold on the concept, since I don't spend much time looking down at my keyboard, but there's no denying that it looks fantastic.

Within the G Hub software you have a whole host of different color and animation options. You can choose from presets like "breathing" that pulsates color, "echo press" that changes the color of keys as you press them, or "audio visualizer" that responds to your music.
If you don't like any of these, you can go ahead and build your own lighting options, customizing the colors (Logitech claims to have 16.8 million colors available), animations, speed, and so on. Chances are you can achieve all your RGB ambitions here.
You can even apply pre-configured profiles for specific games like Call of Duty: Modern Warfare, Star Wars Jedi: Fallen Order, and Rocket League.

The colors are wonderfully bright and vibrant, even in a well-lit room. They pop especially well against the white key caps.
Reasonable Battery Life
This is a wireless keyboard, which means that battery life is important. You don't want the keyboard dying on you in the middle of a game.
If you keep the RGB on at full brightness, the Logitech G915 TKL will last around 40 hours. You can reduce the brightness to make the battery last longer, or turn the RGB off entirely.
As someone who writes for a living, and who owns a wireless keyboard to not have wires on my desk, 40 hours battery life will barely see me through the week. A bit more juice would have been appreciated.

You can conserve battery life in G Hub, where you can set inactivity lighting settings, like dimming the brightness after a minute. You can also choose various low battery warnings when it drops below 15% charge, like having the keys breathe red.
With no lights at all, the keyboard will last around 1,080 hours (that's 135 days of 8 hours use), which is much more reasonable. Losing the RGB is a shame, but you might consider it worthwhile to benefit from far superior battery life.
That said, the keyboard does charge quickly, from zero to full in under three hours. If you're a heavy computer user who wants all the lights, know that you will have to charge often. Just remember to plug it in overnight every week or so and you'll be fine.
Worth the Asking Price?

Without a doubt, the Logitech G915 TKL is an excellent keyboard. I've been using it every day for the past three months and I have no regrets. It's responsive, has all the features I want from a keyboard, and looks great with an impressive build quality.
Time to go out and buy one, right? Maybe. When it comes with a $230 price tag, this keyboard really needs to be perfect for you to justify that sort of expenditure. For me, it's everything I want from a keyboard.
However, if you value customizable keys and macros, the G915 TKL is let down by Logitech's inadequate G Hub software. Equally, if a wrist pad is important for you, it's a non-starter. Besides, there are cheaper alternatives that will give you those things.
But if the technical specifications and aesthetics of the G915 TKL appeal to you, and you're willing to pay the asking price, you won't be disappointed. This is a fantastic keyboard that I hope to use for years to come.
Logitech G915 TKL Keyboard Review: High Quality at a High Price published first on http://droneseco.tumblr.com/
0 notes
Text
Morning Pages No. 59
Saturday 22nd August - 10:14am
I am doing this at my desk at work, which is weird, and it's making me feel like I can't be as honest as I'd like to be. I feel like Saturdays in particular are going to be quite difficult. I've turned the brightness of my phone screen all the way down so it'll at least be pretty difficult to see what I'm typing. But at the same time, it'll be difficult for me to gauge when I'm at three complete pages, because there are no page breaks in the Android version of Google Docs, or at least the Android version that I have. This experience is kind of fun though, because it's reminding me of uni. It's been a while since I've used this keyboard, in fact I don't believe I've used this keyboard at all with the XZ Premium. It took ages to pair it up with my phone, partly because I'm at work and I'm surrounded by Bluetooth devices. It was a bit of a nightmare. I ended up having to go to the kitchen in order to pair this up. Now I feel pretty good, though. I can't seem to be able to get rid of the phone keyboard at the bottom of the screen, so what I can see of this digital page is quite limited. It feels like I'm typing into a typewriter and I can only just make out the words on the page over the hardware that's required for the words to exist. I think I'd love to have a typewriter, but it's not essential right now. There's a woman who writes poetry on the street in the city with a typewriter. She asks people if they'd like a poem and she'll type one out for a price. I've always been a little in awe of her, because she always dresses in these lovely, flowy dresses and sits on her little stool or milk crate, her arms out like she's sitting at a desk, type-type-typing away on the street, all the business pricks passing by and getting a little glimpse into her very colourful life. I hope she's doing okay right now.
I'm actually feeling pretty confident about this Bluetooth keyboard morning pages set-up right now. Even if I'm not able to publish this immediately after typing, I'll at least still be glad that I got this out of the way. I mean it's not just about getting it out of the way, I have to maintain this practice, but I don't want it to feel stifling. I have to figure out a game plan for days where I'll just have an early start, and I won't be able to do the pages first thing in the morning. Part of me just feels like I should wake up earlier and stop being a baby. The main issue I have with waking up earlier just to complete the pages is that if I'm on a time limit, I'll feel far too anxious to be able to finish them efficiently, and I'm going to end up scrambling the rest of the morning. But…it may also be something I just need to learn how to do. I should learn how to stop myself from becoming overly-anxious in the morning, and start training myself to use that 'getting ready' time more efficiently than I do. This is not a bad idea.
Evan's been complaining about his back for the past 24 hours or so. We almost went on a family walk yesterday, but he just started stretching at the last minute and 2:30 turned to 3pm very quickly, and I had a call with Sam scheduled at 3:30pm, so I couldn't go anymore. I really wanted to, though. It pissed me up the wall. I was going to have an insanely busy afternoon/evening tomorrow, and the sun was out and the weather was good. I wanted to have a bit of a stroll before the intensely busy night I had, and then the fact that I had work all day today as well. And then AFTER work today, we have our weekly family zoom call with Sarah and Co. I absolutely love that despite all the big personalities in that group, it's still primarily Sarah's group of people. She is quite honestly the glue that holds us all together. Part of me wanted to ask 'then what am I?' right now, but I honestly don't care too much. I'm Rue.
There's no way I'll be able to gauge how many pages I'm at, but I'm thinking now that it might be a good idea to just go off of how many words I've written. Currently, I'm at 759 or so, so I'll cap myself at maybe 2050? I feel like that sounds like a reasonable number. I'm using a few paragraph breaks here and there so it makes sense to stop midway between 2000 and 2100, which is my average word count range between the past few entries. I'm thinking way too much about the semantics of finishing this SPECIFIC entry. How the fuck am I supposed to handle Saturday morning pages once work properly opens up again? We won't have desks, and it's not like I can bring this keyboard or set it up when there are customers to serve in-store. And I feel like it's going to be intensely busy here once lockdown is over. Harrison is pacing around the store between calls, which is something he hasn't done before. I think it's because we've been able to set up more desks in other locations, and Manny and I are sitting in I.T. whilst Harrison and Nat are in games. I just had to take a phone call on behalf of Toby, who was on the shop phone. And I've just been talking to Toby right now too, so it's 10:42am. I have to stop talking about what's happening around me, I reckon. This is supposed to be stream of consciousness.
I feel like every entry I'm saying 'THIS IS SUPPOSED TO BE STREAM OF CONSCIOUSNESS', and I should probably just let it be, because I'm wasting mental space by panicking when I feel like I'm not doing this properly. There's no way to do this properly, or improperly. I love the word 'improperly' it sounds so disciplinary. I had this random memory of being in Grade 3 and bringing the movie 'Snow Dogs' into school on my birthday along with my birthday cake, so that we could have a viewing party during lunch. I suppose I looked for any excuse to stay inside during recess and lunch. We didn't call recess 'recess', it was like morning tea. Or playtime? I miss Lonzo. I always miss Lonzo at work.
It's hard to write in stream of consciousness when you're at work. You can't really get mindful enough, even when you're just sitting at a desk waiting for the phone to ring. There's just too much activity all around. This is perhaps my third Saturday working during the Stage 4 restrictions, so I've had more than enough of answering phones, although I believe this arrangement will be continuing well into September too. We'll see what happens. Lauren's yelling something to Madz. The ambience of this place is startlingly sparse, punctuated with periscopic, staccato interjections: impersonal, abrasive, coming from all sides at any time, and void of genuine feelings. I can't wait till I get to see thathi. He's bringing me kiribath for lunch, and I'm going to meet him in the front car park to pick it up. It'll be nice to chat to him for a little bit. I haven't seen him in a while. I miss my family. I don't know how to feel about malli, though. This is the first time that akki and malli have been in a fight and I've hands down been more on akki's side than mal's. He can't keep rocking up to work so late and just overall acting like he doesn't actually give a shit about the clinic. What is going on with his work ethic? It's doing my head in, just the mere fact that he can be so blase about rocking up to work on time, and being an asset to the clinic that he was so grateful to land a job for almost immediately after coming out of high school. He doesn't know how easy he really has it. His life's trajectory thus far in comparison to akki and mine, has been egregiously easy and totally not demanding. Even ammi and thathi have entirely given up with parenting him, and he's only 20?! How could they possibly be done with their parenting, especially if he's waking up at 2:50pm for a 3pm shift?
I've been missing typing with this keyboard SO DAMN MUCH. It genuinely makes me feel unstoppable, like nothing is keeping me from being a creative. I could be anywhere and doing anything and when inspiration strikes, BAM! Out comes the felt Bluetooth keyboard. I remember this only costing like $60, or potentially even less too. What a freaking steal. I'm glad I'm still using this after all these years too. 'Keys-To-Go'! Love it.
I'm excited to get back on Squarespace and gain some more experience with building a website. But whether or not we can move that Squarespace website on to cPanel and host it with VentraIP is a whole other battle, which I believe I'll need Steve's help with. I wonder how easy it'll be to set up my own domain with Squarespace, specifically for Broken Media to begin. I've been waiting for a call for 17 minutes. When do you reckon I'll receive a call? Do I have time to go to the bathroom right now? Look, I'm just going to go. It feels like it's going to be a quick one. Ha.
Alright...it's 1:07pm. Alright, it's 1:53pm. This is not going well, but even so I'm determined to finish these pages before the day's end. I've taken two poops today. And now Nat and I are watching The Office. Thathi dropped me off some kiribath and I'm feeling pretty nourished right now, but I'm kind of done with being here for today. I don't feel good in my body, which is interesting. Evan's also been recording some negative physical feelings since we started the 21 Days. I think it may just be part of the process of incorporating mindful practices into your life. It's what happened to Zuko in Atla or Lin in LOK. Or perhaps it's less nuanced than that. It's what happens when you do a juice cleanse. Today is just not a good day, morning pages-wise.
1 note
·
View note
Text
10 Ways to Make Your Website Accessible
Every website owner wants to attract as many visitors as possible. However, few take the steps necessary to ensure their site can be used by everyone. There are millions of users out there who rely on sites being accessible, and if you don’t take the time to understand their needs, everyone will be missing out.
Fortunately, accessibility isn’t difficult to implement. You just need to understand the underlying issues that can make a site hard or impossible to use by certain people. Once you do, you can take steps to avoid those mistakes and make your site welcoming to all visitors.
In this article, we’ll look at what website accessibility actually involves and why it’s so important. We’ll also outline the most important accessibility guidelines and show you how to implement them on your site. Let’s get going!
A Brief Introduction to Web Accessibility
Ideally, everyone should be able to use any website on the internet. It shouldn’t matter if they have a condition that affects their capabilities or what hardware and software they need to use. This is the main tenet behind the concept of web accessibility.
The fact is that millions of internet users have special needs, disabilities, and impairments that can make it difficult or even impossible for them to use certain types of websites. By designing your site with these challenges in mind, you can ensure that it’s welcoming to as many users as possible.
While there are a lot of disabilities and conditions that can affect the way people use websites, let’s take a look at some of the most common categories of impairments:
Visual Impairment: This includes a partial or total inability to see or to perceive color contrasts.
Hearing Impairment: Some users have a reduced ability to hear.
Motor Skills/Physical Disabilities: Users may have difficulty moving parts of their bodies, including making precise movements (such as when using a mouse).
Photosensitive Seizures: Conditions such as epilepsy can cause seizures that are often triggered by flashing lights.
Cognitive Disabilities: There are also many conditions that affect cognitive ability, such as dementia and dyslexia.
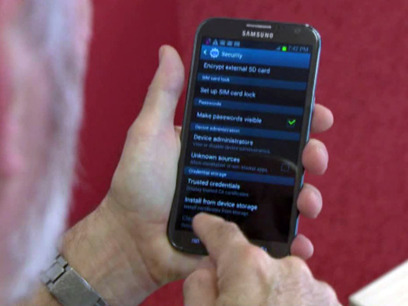
To work around these issues, many people use assistive technologies to browse the internet. This includes screen readers that vocalize the text on each page, speech recognition software that converts speech into text, Braille terminals, and even alternative keyboards that accommodate special needs.
As such, it’s possible for almost anybody to browse the web. What’s more, you can make their experiences significantly better by designing your site with accessibility in mind.
Create a Website for All
With automatic updates and strong security defenses, DreamPress takes server management off your hands so you can focus on what really matters: building a site that can be enjoyed by every user.
Choose Your Plan
Why Making Your Website Accessible Should Be a Priority
As you can imagine, the benefits to the user of making your site accessible are huge. This is an important thing to do simply from a humanistic perspective, as it ensures that you don’t shut out people with disabilities.
Of course, improving accessibility on your site provides you with a lot of benefits as well. Crucially, it immediately expands your potential audience. The math should be evident here. If more users are able to use your site, you’ve just grown your potential user base exponentially. This could put you one step ahead of competitors who may not have taken the same steps towards accessibility.
By thinking in terms of accessibility, you can also benefit all your visitors, not just those who fit the categories we listed earlier. Many of the considerations involved in making your site more accessible will also improve its overall design and usability. Plus, you’ll be making your site more flexible and “future-proof” along the way.
Finally, it’s important to note that many countries have laws regarding web and software accessibility. As such, you may be legally required to match specific accessibility standards.
Thankfully, you’re not alone. The Web Accessibility Initiative project has been working since 1997 to help improve accessibility online. Be sure to check out the Web Content Accessibility Guidelines, also known as WCAG, on their site. These guidelines specifically outline steps you can take to make your site more user-friendly.
Similarly, WordPress has its own Make WordPress Accessible team that focuses specifically on the platform. There are also countless other community-driven projects, such as A11Y, that provide guidance and resources to help you create highly accessible websites.
10 Ways to Make Your Website Accessible
Now we’re going to look at a few ways you can make your website more accessible right away.
First, we should mention that one of the most important things you need to do is choose the right Content Management System (CMS) to run your site on.
When it comes to accessibility, few CMSes can top WordPress. As such, we’ll be referencing a number of solutions specific to the WordPress platform throughout this guide (although you can find accessibility tools for nearly any CMS).
1. Make Sure Your Site Is Keyboard-Friendly
This step is also the most important. Put simply: for a website to be accessible, it must work without the use of a mouse. This is because many assistive technologies rely on keyboard-only navigation. As such, it must be possible to use all of your site’s major features via a keyboard and nothing else. This includes accessing all pages, links, content, and so on.
The most common way of navigating using a keyboard is with the Tab key. This will jump between areas on a page that can have “keyboard focus,” which includes links, buttons, and forms. Therefore, your goal should be to ensure that all web content and navigation can be accessed using Tab.
This is easy to test — simply use your own site without a mouse. If you find that you can’t access certain elements or that navigating is difficult, you can pinpoint those issues and address them. To help you out with this, WebAIM provides a handy guide for keyboard accessibility design.
Be Awesome on the Internet
Join our monthly newsletter for tips, tricks, and how-to content to build your dream website!
Sign Me Up
2. Make Sure All Content Is Easily Accessible
In addition to making your site keyboard-friendly, you also need to ensure that all content on the page is actually accessible. While this is usually not a problem, it can be an issue when a page contains dynamic content.
In short, content is dynamic if it can change without the page it’s on reloading. This can become a problem if the site doesn’t inform assistive tools of the change. For example, many screen readers will only “read” the site as it appears when it first loads. As such, you need to make it aware when something shifts, or the user will miss the new content.
One way you can do this is by using ARIA landmarks. These are tags you add to content in order to clearly define it on the page. You can tag dynamic content as a “live region,” which enables screen readers and similar devices to understand the content as it changes.
ARIA is also useful for making navigation more straightforward as it lets users skip directly to specific content. This way, they won’t have to tab through every menu item just to get to your main content and can easily pass over other link-heavy sections. The same effect can be achieved using skip-to-main links, which are invisible links that let users skip menus. However, ARIA tends to be more flexible and efficient.
The Make WordPress Accessible handbook contains a section on ARIA landmarks that you may want to check out. It’s also worth noting that all WordPress themes with the accessibility-ready tag will have ARIA landmarks added by default.
3. Add Alt Text to All Images
When adding images to WordPress, you’ve probably noticed this field.
Here, you can enter the alternative text for an image. This text acts as a replacement for the image if it fails to load.
However, alt text (sometimes called alt attributes, alt descriptions, or alt tags) is also accessed by screen readers to “read” the picture. You can, therefore, use this field to describe an image, giving context to users who would otherwise miss it.
As if that weren’t enough, alt text can also help you improve your site’s SEO, giving search engines more information to crawl. Just make sure to write descriptive summaries of each image, and try to include your keywords whenever it makes sense.
4. Choose Your Colors Carefully
We often talk about color blindness as if it’s a, no pun intended, black-and-white issue. However, it’s more of a spectrum since different people perceive colors in unique ways (remember The Dress)? As such, you need to make sure the colors you select on your site contrast well to ensure that everyone can distinguish between various elements on the page.
The most pressing issue is making sure text stands out against the background. Ideally, you should set a dark color against a light one, making sure that they don’t bleed into each other.
Let’s say you want to use a blue color scheme. You’d want to avoid creating a palette where the shades are too similar in hue and saturation, like this:
This is very difficult to read. Instead, a clearer color contrast works much better.
You’ll also want to avoid clashing colors that could cause eye strain. Check out this headache-inducing album cover if you don’t believe us.
There are plenty of online tools you can use to find and test color combinations. WebAIM has one, and we also like Contrast Checker because it gives you a score in real-time. The latter tool also enables you to switch to monochrome to get a rough idea of how effective any given combination is.
5. Use Headers to Structure Your Content Correctly
Another key task to make your site accessible is structuring your content by using headers carefully. Doing this will make your content much easier to understand and digest and improves flow.
Additionally, clear headers also help screen readers interpret your pages. This makes it much easier to provide in-page navigation. It’s also simple to do as you only need to ensure you use the correct heading levels in your content.
For instance, you should only use one H1 per page – usually as the page title. This can be followed by subheadings starting with H2, which can then be nested further with H3, followed by H4. These should always be used in order so you should avoid using an H4 directly after an H2 (and so on).
6. Design Your Forms for Accessibility
Forms are a useful addition to most sites but must be designed carefully. What’s most important is to ensure that each field is clearly labeled. You should also aim to place the labels adjacent to the respective fields. While a sighted user can easily match a label to the corresponding field or option, this may not be obvious for someone using a screen reader.
You should also aim to provide instructions and information in a clear way that the user can easily understand. To create accessible forms in WordPress, you can use a tool like the Caldera Forms builder. This is a plugin specifically focused on accessibility, which will make your job much easier.
7. Don’t Use Tables for Anything Except Tabular Data
When it comes to displaying data, tables are handy. They make it much easier for all users, including those using assistive technology, to parse a large amount of data. To get the maximum benefit, however, you’ll want to keep your tables as simple as you can.
In addition, it’s best to avoid using tables for anything but tabular data. For example, you should never use a table for layouts, lists, or anything else. This can be confusing to screen readers and similar devices.
If you do need to create more complex tables, you can follow this guide from W3. It shows you how to code a table while maintaining accessibility standards.
8. Enable Resizable Text That Doesn’t Break Your Site
Most devices and browsers will enable users to resize text, which can be helpful for those with visual impairments. However, if you don’t build your site to support this feature, resizing text could break your design or make it difficult to interact with your site.
A good practice is to avoid absolute units, such as specifying text size using pixels. Instead, use relative sizes, which enable the text to scale depending on other content and screen size.
You should also never turn off user scalability as this will make it difficult for users to resize the text at all.
To make sure your site meets these criteria, test your font sizes thoroughly by increasing the zoom level in your own browser. If you notice that content becomes difficult to read or navigate, you can check out this guide by WebAIM that discusses font size.
9. Avoid Automatic Media and Navigation
Automatically-playing media files have been a bane of internet users since the days of MySpace. As annoying as it can be to have music or videos start when a page loads, this is an even bigger issue in terms of accessibility.
For example, figuring out how to turn off the media can be difficult when using a screen reader, while other users could simply be confused or even frightened by the sudden noise. You should, therefore, avoid including elements that start without the user first prompting them.
It’s also best to avoid automatic navigation, such as carousels and sliders. This can be incredibly frustrating if the viewer needs more time to absorb all the information before moving on to the next slide or section.
Related: Leveling the Web: 12 Questions with Accessibility Expert Gian Wild
10. Create Content With Accessibility in Mind
Finally, we come to the core of your site: its content. While designing your site for accessibility is hugely important, you should bear the same considerations in mind when creating content.
This means paying attention to relatively minor things, such as always fully writing out acronyms, to more important points, like making sure you give all your links unique, descriptive names and anchor text.
If you’ve read through this entire tutorial, you’ll already have a clear idea of the potential issues that can cause certain users trouble. Keep in mind that — just as your site should usable by anybody — your content should be approachable and readable no matter who discovers it.
Web Content Accessibility Matters
Making sure your site is welcoming to as many people as possible should be a top priority. There’s no reason to exclude anybody, especially since it’s relatively easy to avoid doing so. Not only will your users thank you, but you’ll also likely see benefits in the form of increased traffic and conversions.
By taking the time to understand the possible flaws in your design and content, you can make sure your site is optimized for accessibility today.
At DreamHost, our mission is to empower people to get online. That means we take accessibility seriously. If you’re ready to set up a site, consider DreamPress, our managed WordPress hosting solution. With automatic updates and strong security defenses, DreamPress takes server management off your hands so you can focus on what really matters: creating a site that can be used (and enjoyed) by everyone. Learn more about plan options today.
The post 10 Ways to Make Your Website Accessible appeared first on Website Guides, Tips and Knowledge.
from Website Guides, Tips and Knowledge https://www.dreamhost.com/blog/make-your-website-accessible/
0 notes
Text
Edtech is surging, and parents have some notes – TechCrunch
Unlike most sectors, edtech has been booming over the last few months. Flashcards startup Quizlet is now a unicorn, digital textbook company Top Hat is finding unprecedented surges in usage and student success business Edsights raised nearly $2 million from high-profile investors, all from inbound interest. Investors are so confident that homeschooling might become a trend that they just invested $3.7 million in Primer, which creates a “full-stack infrastructure” to help parents get started.
But as tired parents juggle work, family and sanity all day, nearly every day, they say edtech is not a remedy for all education gaps right now.
Parents across all income groups are struggling with homeschooling.
“Our mental health is like whack-a-mole,” said Lisa Walker, the vice president of brand and corporate marketing at Fuze. Walker, who lives in Boston but has relocated to Vermont for the pandemic, has two kids, ages 10 and 13. “One person is having a good day. One person is having a bad day, and we’re just going throughout the family to see who needs help.”
Socioeconomically disadvantaged families have it even worse because resources are strapped and parents often have to work multiple jobs to afford food to put on the table.
One major issue for parents is balancing a decrease in live learning with an uptick in “do it at your own pace” learning.
Walker says she is frustrated by the limited amount of live interaction that her 10-year-old has with teachers and classmates each day. Once the one hour of live learning is done, the rest of the school day looks like him sitting in front of a computer. Think pre-recorded videos, followed up by an online quiz, capped with doing homework on a Google doc.
Asynchronous learning is complicated because, while it is not interactive, it is more inclusive of all socioeconomic backgrounds, Walker said. If all learning material is pre-recorded, households that have more kids than computers are less stressed to make the 8 a.m. science class, and can fit in lessons by taking turns.
“Even though I know there’s a lot of video fatigue out there, I would love there to be more live learning,” Walker said. “Tech is both part of the problem and part of the solution.”
TraLiza King, a single mother living in Atlanta who works full time as a senior tax manager for PWC, points out the downside of live video instruction when it comes to working with younger children.
One challenge is overseeing her four-year-old’s Zoom calls. King needs to be available to help her daughter, Zoe, use the platform, which isn’t intuitive for kids at that age. She helps Zoe log on and off and mute when appropriate so instruction can go on interrupted, ironically enough.
Her 18-year-old college freshman could supervise the four-year-old’s learning, but King doesn’t want her older daughter to feel responsible for teaching. It leaves King to play the role of Zoom tech support, and teacher, in addition to mom and full-time employee.
“This has been a double-edged sword; there’s beauty in it that I get to see what my girls are learning and be a part of their everyday,” she said. “But I am not a preschool teacher.”
Some parents are finding success in pretending it is business as normal. The moment that Roger Roman, the founder of Los Angeles-based Rythm Labs, and his wife saw that there was a shutdown, they scrambled to create a schedule for the children. Breakfast at 6 a.m., physical education right after, and then workbook time and homework time. If their five-year-old checks all the boxes, he can “earn” 30 minutes of screen time.
The Roman family’s schedule for their child.
Technology definitely helps. Roman says he relies on a few apps like Khan Academy Kids and Leapfrog to give him some time to take work calls or meetings. But he says those have been more like supplements instead of replacements. In fact, he says one big solution he found is a bit more low-tech.
“Printers have been a godsend,” he said
The kids being at home has also given the Roman family an opportunity to address the racial violence and police brutality in our country. The existing school curriculums around history have been scrutinized for lacking a comprehensive and accurate account of slavery and Black leaders. Now, with parents at home, those disparities are even more clear. Depending on the household, the gaps around education on slavery can either inspire a difficult conversation on inequality in the country, or leave the talk tabled for schools to reopen.
Roman says he doesn’t remember a time where he wasn’t aware of racism and injustice, and assumes the same will be true for his sons.
“The murders of Ahmaud, Breonna, and George have forced my wife and me to be brutally honest with my five-year-old about this country’s long, dark history of white supremacy and racial oppression,” he said. “We didn’t expect to have these discussions so soon with him, but he’s had a lot of questions about the images he’s been seeing, and we’ve confronted them head-on.”
Roman used books to help illustrate racism to his sons. Edtech platforms have largely been silent on how they’re addressing anti-racism in their platforms, but Quizlet says it is “pulling together programming that can make a real impact.”
What’s next for remote learning?
In light of the struggles parents and educators alike are seeing with the current set of online learning tools and their inability to inspire young learners, new edtech startups are thinking about how the future of remote learning might look.
Zak Ringelstein, the co-founder of Zigazoo, is launching a platform he describes as a “TikTok for kids.” The app is for children from preschool to middle school, and invites users to post short-form videos in response to project-based prompts. Exercises could look like science experiments — like building a baking soda volcano or recreating the solar system from household items — and the app is controlled by parents.
The first users are Ringlestein’s kids. He says they became disengaged with learning when it was just blind staring at screens, leading him to conclude that interaction is key. Down the road, Zigazoo plans to forge partnerships with entertainment companies to have characters act as “brand ambassadors” and feature in the short-form video content. Think “Sesame Street” characters starting a TikTok trend to help kids learn what photosynthesis is all about.
A preview of Zigazoo, a “TikTok for kids” and its video-based prompts“As an educator, I’ve been surprised at how little content exists for parents that is not just entertaining but is actually educational,” he said.
Lingumi is a platform that teaches toddlers critical skills, like learning English. The company began because preschool classes are packed with so many students that teachers can’t give one on one feedback during the “sponge-like years.” Lingumi uses another startup, SoapBox, and its voice tech to listen and understand children, assess how they are pronouncing words and judge fluency.
“Edtech products were designed to work in the classroom and a teacher was supposed to be in the mix somewhere,” said Dr. Patricia Scanlon, the CEO of SoapBox. “Now, the teacher can’t be with the kids individually and this is a technology that gives updates on children’s progress.”
Another app, Make Music Count, was started by Marcus Blackwell to help students use a digital keyboard to solve math equations. It serves 50,000 students in more than 200 schools, and recently landed a partnership with Cartoon Network and Motown records to use content as lessons for followers. If you log onto the app, you are presented with a math problem that, once solved, tells you which key to play. Once you solve all the math problems in the set, the keys you played line up to play popular songs from artists like Ariana Grande and Rihanna.
youtube
The app is using a well-known strategy called gamification to engage its younger users. Gamification of learning has long been effective in engaging and contextualizing studies for students, especially younger ones. Add a sense of accomplishment, like a song or a final product, and kids get the positive feedback they’re looking for. The strategy is found in the underpinnings of some of the most successful education companies we see today, from Quizlet to Duolingo.
But in Make Music Count’s case, it’s forgoing gamification’s usual trappings, like points, badges and other in-app rewards to instead deliver something far more fun than virtual items: music that kids enjoy and often seek out on their own.
Gamification, much like technology more broadly, is not all-encompassing of the deeply personal and hands-on aspects of school. Yet that is what parents need right now. We’re left with a reminder that technology can only help so much in a remote-only world, and that education has always been more than just comprehension and test-taking.
The missing piece to edtech: School isn’t just learning, it’s childcare
At the end of the day, if the future of work is remote, parents will need more support with childcare assistants. Some startups trying to help that include Cleo, a parenting benefits startup that recently partnered with on-demand childcare service UrbanSitter.
“As working moms desperate for a solution to the crisis facing parents today, we were focused on developing a solution that didn’t just work for our members and enterprise clients, but also one that we’d use ourselves. After experimenting and trying everything from virtual care to scheduling shifts to looking for new caregivers ourselves, we realized the only solution that would work for families would require a new model of childcare designed for the unique issues COVID-19 has created,” Cleo CEO Sarahjane Sacchetti told TechCrunch in May.
Sara Mauskopf, the co-founder of childcare marketplace Winnie, said that tech companies trying to help remote learning need to remember that “it’s not just the education aspect that has to be solved for.”
“School is a form of childcare,” she said.
“The thing that irks me is that I see these tweets all the time that ‘more people are going to homeschool than ever before,” Mauskopf said. “But no one is going to feed my toddler mac and cheese or change their diaper.”
Source link
قالب وردپرس
from World Wide News https://ift.tt/2YgZ0fe
0 notes
Text
A Complete Guide To Mechanical Keyboards
About The Author
Ben Frain is a developer, author and occasional speaker. His blog of 10 years plus is at https://benfrain.com. A UI/UX Technical Lead at bet365.com, his books … More about Ben …
How much thought have you put into your primary input device? Ever considered how much better your interface with your computer might be? In this article, we dive into the possibilities of mechanical keyboards. The different layouts, switch types and even keycap material. Strap yourself in — this will be a deep dive!
About six years ago, a colleague I’ll call Tom, because that’s his name, forwarded me a link to the ‘WASD CODE’; a keyboard focused on the needs of programmers, designed with the help of Stack Overflow’s Jeff Atwood.
I had no idea at the time that there were people actually dedicating themselves to creating keyboards beyond the stock fare shipping with computers. As I read and re-read the blurb, I was smitten.
The keyboard that started an obsession: The WASD CODE. (Large preview)
So it came to be that shortly after, I spent $220 on my first mechanical keyboard. I imagine that many of you reading this, who have never had a mechanical keyboard, will wonder if I was of sound mind. For those that have, they likely understand entirely.
For some, mechanical keyboards elicit the same nuanced fanaticism as typography. Let me qualify that analogy.
For those who get drawn into typography, it can become an obsession. The need to choose just the right font for a heading. The ability to spend hours pouring over the descenders of various ‘g’ glyphs. The endless marveling at the merits of Helvetica.
Others, meanwhile, would be happy to just use Lobster and move on.
Just as someone versed in typography can explain to you why a font makes you feel a certain way or has a particular effect on the reader, a mechanical keyboard proponent can extol the virtues of their keyboard, their choice of switches, their particular layout and materials chosen. Take a look at the breadth of variety on offer.
I can’t tell you what’s so bad about using Lobster, but I’m going to take a shot at explaining why you might want to try a mechanical keyboard and feel a greater physical connection to the primary tool of your trade.
Our Primary Input Mechanism
For decades, keyboards have been the primary mechanisms by which we interact with our computers.
If you spend 8 hours a day working, and maybe half of that typing, for a 5-day week and 48-week working year, that’s 960 hours of typing on your keyboard every year! Despite that sobering figure, most of us just use whatever keyboard is shipped with the computer.
Look down at the grubby, unloved implement beneath your fingers. When was the last time you actually sharpened that sword? How often do you use each of the keys you press? Are the most used keys within easy reach? What about the tactility? How do the keys themselves feel? Is the travel of the keys helpful? Do you wish the travel was greater? Do you wish it was less? What about the sound? Does it annoy you? Does it annoy those around you? Do you have helpful shortcuts to adjust your volume? Skip a music track? Perform an oft-used set of keystrokes? Or what about an easy way to toggle between typing on your computer and typing into your phone?
Mechanical keyboards exist to answer as many of these questions as possible.
What Is A Mechanical Keyboard?
Generally speaking, it’s possible to define a keyboard as mechanical if it uses mechanical switches for each key.
Firstly, let’s consider the everyday alternative to mechanical switches. Typical, inexpensive, everyday computer keyboards often employ rubber dome switches. As the name implies, these are constructed with a sheet of rubber domes above electrical switches. You press down on a key and the dome collapses causing the key to be switched. You lift up your finger a little and the rubber dome plops back into shape and the key is no longer pressed. Rubber dome switches are popular because they are so cheap compared to manufacture. However, they are certainly not the best way of solving the problem of registering a keypress.
Mechanical switches offer a range of tactility unavailable with rubber dome keyboards.
Mechanical keyboards are enjoying a renaissance, which although has been going on for a number of years, is really starting to gain more widespread adoption since being embraced by the gaming community.
Now, before we get much further into this, I feel it’s my duty to be quite candid. I often read people justifying mechanical keyboards due to the fact that they ‘last longer’. Whilst this is possibly true, I don’t ever remember wearing a keyboard out. And you could probably buy a lifetime of budget keyboards and still have change left compared to the costs of a mechanical keyboard.
Buying a mechanical keyboard is not an exercise in sound economics. It’s about finding the best possible version, for you, of a tool you use almost every day. A keyboard that has just the right layout, feel, and aesthetics. Once you have your keyboard, I like to think you will rise every morning chanting the mechanical keyboard owners Creed:
“This is my keyboard. There are many like it, but this one is mine.
My keyboard is my best friend. It is my life. I must master it as I must master my life.
Without me, my keyboard is useless. Without my keyboard, I am useless. I must type my keyboard true. I must type faster than my colleague who is trying to better me. I must program things before he does. I will…”
The sheer wealth of permutations when it comes to mechanical keyboards can be mind-boggling. In this article, we will concentrate on the broadest strokes. The considerations we feel are most important to understand if you entertain purchasing a mechanical keyboard.
We will cover:
The Plethora Of Key Switch Types
Arguably the single most obvious distinguishing feature of a mechanical keyboard compared to a ‘normal’ keyboard is the switches.
There are a plethora of different mechanical switches for keyboards. They can be most easily categorized by the physical shape and stem mounting. The latter is the protruding mount that the keycaps attach to. The switch ‘type’ is the defining characteristic of the switch itself — typically categorized as ‘linear’, ‘clicky’ or ‘tactile’.
Physical Switch Differences
Far and away, the most common physical type of switch is ‘Cherry MX’ as well as the now numerous Cherry MX clones.
Historically, due to patents, the manufacturer, Cherry was the only brand able to make switches with their mount system. Now their patent has expired, there are a number of other manufacturers offering comparable and compatible switches for less.
Nowadays, it isn’t necessary to get hung up on getting a board with genuine Cherry brand switches. I’d argue that there are brands being far more progressive and innovative in switch development these days. Kailh is a Chinese brand that not just makes comparable switches for MX mounts with color designations (such as ‘Blue’, ‘Green’, ‘Red’, and so on) to approximate the equivalent Cherry switch (we’ll cover color designations for switches in a moment), but they also produce ‘box’ switches which are IP56 dust and water-resistant, as well as ‘speed’ switches aimed at gamers. These have shorter travel resulting in quicker switch actuation. Hence, the ‘Speed’ moniker.
Kailh produce comparable and often more interesting switches than the original Cherry models. (Large preview)
There are also many other fine key switch types that bear no relation to Cherry — Topre being a personal favorite. Topre switches are designed and built in Japan and give a marvelous tactile feel that some swear by. However, they are expensive and subsequently less common.
If you want a decent idea of the most popular options, take a look at the list available on the Keyswitch guide at the Mechanical Keyboards store.
Key switches — especially Cherry MX and variants — are typically labeled by color; for example, ‘Blue’ or ‘Brown’. Different colors are attributed to different switch types; most typically, a switch that is either linear, tactile, or clicky.
Whilst trying to describe the way a key switch feels in words might seem like an exercise in futility, I’m going to attempt just that regardless.
A linear switch is just like a linear animation, there are no curves, you press down and the resistance feels constant all the way down until the switch ‘bottoms out’.
A tactile switch is more like an easeInQuart animation curve; there is a sort of bump at the top you have to get over and then it moves down like a linear switch until bottoming out. This little bit of tactile resistance at the top of the keypress is what earns them the label of ‘tactile’.
A clicky switch is a bit more simple to communicate. It has a similar kind of bump at the top like a tactile switch but makes an audible click on actuation (or both directions in the case of Kailh Box Whites, for example).
For each switch type, there are differing key switch ‘weights’; that is, how much force is required to make the switch do its thing. Key switch actuation force is often measured in cN units (centinewton). Again, colors are arbitrarily assigned. So, for instance, a Kailh Box Red is a soft linear switch whilst a Kailh Box Black is also a linear but heavier. There’s no real sense to the color designations, simply that Cherry made them originally and now others follow suit.
Now, in a geeky topic, the subject of key switches can take on proportions of geekiness even I get uncomfortable with.
So, in the interests of trying to keep you with me, the TL;DR of keyboard switch types is this: If you are looking for a mechanical keyboard (perhaps your first one), opt for a board with Cherry MX, or Cherry MX compatible switches such as those made by Kailh. Choose a switch type which, at least on paper, sounds appealing. Buy it, and see how you get on.
To offer just a little more broad guidance:
Like the idea of linear switches? Go for Cherry MX or compatible red switches.
If a tactile switch seems like it would be your bag, opt for MX brown or compatible switches. If you can find a good offer on a Topre-based board a Happy Hacking or Realforce, that would be a solid choice, too.
Does a clicky switch appeal? MX Blue or compatible switches for you.
I’m making such broad recommendations because ultimately it’s all preference anyway. However, if you do go for switches with an MX mounting stem, then you give yourself the greatest number of options when it comes to keycaps.
Despite telling you it is all preference, we thought it might be useful to try and describe the differences in the mechanical keyboards switches from first-hand experience.
Subjective Switch Feel
We tried a number of different Kailh switches in a 87-Key TKL keyboard for comparison. We also tried a WASD CODE v2 with MX Blue switches, and a WASD CODE v3 board with Zealio switches. In addition, we also tried the Happy Hacking Professional Hybrid with Topre switches.
Kailh Box Whites have a little click as the key travels down and again on the way back up, a Cherry Blue MX switch just clicks on the way down. Both are pleasant and give satisfying feedback. It’s easy to get addicted to the thick-thock-thick-thock rhythm as you type with clicky switches! However, a loud clicky keyboard is perhaps not the best choice if you work in a shared office space. Unless, that is, you want to exact ‘death by a thousand clicks’ revenge on Bob in accounts for his ridiculous booming voice!
In terms of tactile switches, the Kailh Speed Copper feels like they have a little more resistance than a standard Kailh Brown. The Kailh Speed Coppers felt very similar to the Zealio switches in the WASD CODE board. It would take a real enthusiast to be able to discern any difference in a blind test. If you were to ask me today which switch to opt for as the best ‘all rounder’ I would suggest the Kaihl Brown or Speed Copper, or the Zealio switches. All felt great for typing/coding with the tactile feel providing a nice compromise between feel and volume.
The Kailh Speed Silver switches have similar weight/resistance to the Kailh browns but as they are linear, the resistance is felt all the way down the keypress. The sound is slightly higher-pitched in the Silver than the Browns, and the Copper Kaihls are a deeper sound still.
The Topre switches are different again. They provide a tactile feel that is simply impossible to replicate in a Cherry style keyboard. There is a consistency and solidity to the keys which every keyboard enthusiast should try at some point.
I must emphasize once again that these are very fine margins. Any of these switches are going to provide a level of feedback far exceeding that of a standard ‘off the shelf’ keyboard.
Keyboard Layouts And Sizes
With the touchy-feely issue of switches dealt with, let’s move on to the next wall of acronyms and abbreviations. These deal with the keyboard layout.
Keyboard Sizes
A keyboard layout is most typically defined first and foremost by its size. Going smallest to largest:
“40%” diminutive layout where many keys are doubled up, requiring an additional key to be pressed alongside the desired one. Unless you have a specific reason to have one, I couldn’t recommend this layout for practical purposes;
“60%” typically a normal key layout minus a dedicated arrow key cluster, home/end/page up and page down or function keys;
“65%” compact like a 60% but usually incorporating at least an arrow cluster;
“75%” usually brings in a distinct function row;
“TKL” the ‘Ten Key-Less’ is a more conventional layout, think of a ‘normal’ keyboard minus the number pad section;
Full size; the typical keyboard layout complete with function keys, number pad, and arrow cluster.
For a good feel of the many layout variations, take a look at this guide on Drop.
Note: There are popular layouts that are sub-distinctions of these sizes. For example, the Happy Hacking Keyboard layout, or ‘HHKB’ as it is often referred to, is a layout over 20 years old and originally designed for UNIX users. It remains incredibly popular because it was designed around the philosophy of keeping hands around the home row, something that perpetuates for Vim users today.
The legendary HHKB keyboard has it’s own, oft imitated, 60% layout. (Large preview)
Ergonomic Keyboards
Some people stumble into mechanical keyboards in the search for a more ergonomic keyboard. One area where mechanical keyboards can honestly claim some bragging rights is in the variety of ergonomic boards and layouts on offer.
For example, consider the Ergodox EZ. This keyboard is completely split (albeit apart from a wire connecting the two halves) and enjoys the increasingly popular feature of a ‘hotswap’ printed circuit board. This means that you can easily swap out one lot of mechanical switches for another depending upon your preference. That’s certainly a good thing.
It’s common to start with mechanical keyboards favoring one switch type and then as time goes on you grow to prefer another. This way, you don’t have to buy a whole new keyboard; just replace the switches. The Ergodox EZ is also entirely programmable meaning you can adjust any key to do whatever you like. The layout choices are genuinely almost infinite.
The ErgoDox EZ is an ergonomic split design keyboard with a fully programmable PCB and hotswap PCB. (Large preview)
The ErgoDox EZ’s initial layout is itself, certainly unconventional. There’s not just the split to get accustomed to, the Ergodox EZ also has ‘ortholinear’ key layout, casting aside the staggered key layout which we have become accustomed to (a throwback to typewriters where staggering the keys was a mechanical necessity). Thankfully, the Ergodox EZ also enjoys supporting software that teaches and tests your accuracy and ultimately improves your typing speed.
Regardless of how you feel about the aesthetics, if you’re someone who suffers from a condition such as RSI, such factors are likely to pale into insignificance. As long as you are prepared to invest some time re-learning your typing, it might be the best $350 you can invest in your personal hardware, and perhaps even personal well-being.
Hotswap and programmable keyboards are getting more and more common but they remain largely a feature of ‘build your own’ keyboards. Building your own keyboard is a whole other related topic beyond the remit of this article. But be sure to let us know if that is a topic you’d like us to cover.
ANSI Or ISO
There is also the consideration of regional peculiarities; for users in the Western world this boils down to ANSI (American National Standards Institute), with the straight enter key one row high, or ISO (International Organization for Standardization), typified with the angular enter key taking up two rows of height.
The biggest differentiator in the Western world is the ISO or ANSI layout. (Large preview)
Whilst these might be the most distinct visual differences, they are not the only ones.
However, for simplicity, unless you have a reason not to, it makes the most sense to stick with the ANSI/ISO layout you use currently. Although, it is worth pointing out there are considerably more choices for keycaps and board layouts when it comes to ANSI. More than you would ever want to know about ANSI and ISO layouts can be found on Wikipedia.
Analysing Your Key Presses
At first glance, some of the smaller layout sizes such as 60% and 65% might seem completely impractical. However, you might be surprised to know just how little you use certain keys.
Rather than guessing, you can answer that question with cold hard data by logging your keystrokes for a few weeks. There are a number of programs to do this. I used Loggerman.
Loggerman runs in the background and counts up all your key presses. It then lets you run a report to show a heatmap of where your keypresses actually are. Here’s my own heat map for a three-week period.
Use a key logger to find out which keys you really need. (Large preview)
Despite the image showing a Macbook, I wasn’t actually typing on one; I was typing on a WASD Code v3 TKL. Therefore, if you do this kind of analysis, it’s necessary to think about where the keys you press a lot are on your own keyboard. What interested me looking at that was that whilst a lot of general key presses were around the centre, there are big concentrations on the escape key at the top left, the delete key, nearly top right and the arrow cluster bottom right.
I’m usually writing in Vim these days, so if you’re wondering why the escape key is used so much, it’s to exit ‘insert’ mode. Any developer wouldn’t be surprised to see delete and the arrow keys featuring heavily in my usage though — although Vim purists would berate me for not using h,j,k and l more!
So, what to take from this? If I was in the market for another keyboard, and the honest truth is, I probably always will be, I might think about looking for a layout where the physical distance between my most used keys is less. For example, something like a 65% where the escape key is on the first row and the arrow cluster is nearer to my right hand. In addition, perhaps ideally, have the backspace key (confusingly often labelled as ‘delete’ on Mac hardware, despite the fact that delete should remove characters going forward) a row further down so it’s easier to reach. Or something like the ErgoDox EZ where I can put the keys anywhere I like!
A counter situation to this might be someone who deals with numbers a lot. In that situation, a dedicated number pad would likely make a lot of sense and steer the layout decision that way.
The take away is there are lots of variations on layouts. The likelihood is that there is a keyboard layout that probably better suits your needs than the layout you use currently.
Case Construction And Connectivity
The majority of mechanical keyboards are wired. Whether that is USB-C, or Mini-USB, there is a wire going from board to computer.
However, if you switch devices frequently, or travel a lot, messing around with cables is something you don’t have to put up with. Many of the well-known mechanical keyboard brands such as Filco, Matias, Corsair, Ducky, Atom and HHKB all have wireless variants.
When it comes to case construction, the two common materials are aluminium or plastic. Like most choices, there isn’t a right or wrong, just a preference. Although wireless boards tend to be plastic to save weight and improve signal from the Bluetooth controllers.
Things that are genuinely useful to consider though are boards that make some accommodation for cable location. For example, if your nearest USB port is on the left of your computer, it might be a pain if the keyboard’s port is on it’s right side. Some keyboards have multiple ports. Some, such as the WASD mentioned at the outset have channels built into the case so you can route the cable however you like. That’s a feature I don’t see often enough from other brands but I certainly miss it when it isn’t there.
Cable routing is nice addition, helping to prevent excess cable across your desktop. (Large preview)
Aesthetically, there is a wider choice of case colors in aluminium with even cerakoting and electrophoretical coating an option. But as you might imagine, with great beauty comes great expense.
Feast your eyes on the RAMA Koyu. It’s made from a single piece of solid brass, hand polished to a mirror finish! No eating crisps at your desk with this keyboard!
If they hadn’t already sold out, it could have been yours for $1000, although keycaps and switches are extra!
RAMA is to keyboards what Rolls Royce is to cars. How about a keyboard made from solid brass? (Large preview)
Keycaps
One of the biggest draws of a mechanical keyboard is that you can easily swap out the keycaps for a different set. As we discussed in the section on key switch types, the most popular switch type, when it comes to keycaps, is ‘Cherry MX’ compatible. Therefore, by far the most ubiquitous keycap mount is Cherry MX style.
However, within the realms of the MX mount connection type there are a great many options. There are choices in terms of materials used, key profiles, and legend marking method. Let’s look at each of those.
Here are some images of popular key profile types:
SA
These are quite high keys and enjoy a sculpted shape down the rows (if you were looking at the keys side on).
“Lime” is a double-shot keycap set in SA profile made by Signature Plastics in ABS plastic. (Large preview)
DSA
DSA are a lower key and although they have a slightly curved top to each key like the SA, they do not have a sculpted shape down the rows.
“Ferrous” is a keycap set by Signature Plastics made in PBT with a DSA profile. (Large preview)
If you are just starting with a mechanical keyboard, I’m not sure it’s useful to worry too much about the key profile. However, it might be interesting to consider the kind of options available.
Signature Plastics, one of the largest and most popular producers of custom keycaps has a page dedicated to the different profiles they offer with PDF specifications to boot:
You might also see row numbers mentioned; this has most relevance if you are looking at a sculpted set of keys.
Row refers to the location of the keys on the keyboard and is most important when ordering a sculptured keycap family. On a standard QWERTY board, the “number” row is row 1; the “Q” row is row 2; the “A” row is row 3; the “Z” row and the space bar row are row 4; the upper “function key” row can be either row 5 style or row 1 style.
A Realforce keyboard with different shape keycaps on different rows. (Large preview)
It is also important, if ordering an after-market set of keycaps, to consider how many of each size of key you are getting. Most keycaps are single unit, referred to as ‘1u’. Wider keys are designated in full and quarter increments. For example, the Alt, Cmd and Ctrl keys on the WASD keyboard I’m typing on as I write this are each 1.25u wide, the Tab key is 1.5u, and so on. Larger keys such as Shift and Space often have more than one mount underneath and these connect onto the board with a stabilizer (or ‘stab’, as they are referred to in mechanical keyboard circles).
Legend Marking
The three most common means of marking the legend onto each key (e.g. the E on the key for E) are double-shot, dye-sublimation and laser-etching.
Double-shot involves taking two different colors of plastic and putting one within the other; the contrasting colors creating the legend.
Dye-Sublimation, or ‘Dye-Sub’, as it is more commonly termed is a process where the markings are dyed into the plastic. Think of it like a tattoo for keycaps!
Purists will argue that double-shot creates slightly crisper legends but with high quality dye-sublimation, from a reputable brand like Signature Plastics, I think the difference is academic.
Laser etching is just as it sounds, a laser etches the legend into the keycap. However, compared to dye-sublimation or double-shot, laser etched tends to wear away far sooner and are therefore far less popular.
Keycap Materials
The overwhelming majority of keycaps are made of some sort of plastic. We won’t cover more exotic materials for keycaps here.
ABS is the plastic typically used with ‘double-shot’ key-caps. It’s a softer plastic, hence more pliable. You tend to get the widest variety of color options with double-shot but the downside is that the ABS plastic can go shiny over time. This manifests with keyboards with the most used keys visibly shiny compared to the others.
PBT plastic doesn’t tend to get shiny over time as ABS does but dye-sublimation doesn’t make as many color options possible. However, it does typically enjoy a slightly textured surface which some prefer.
As ever, it’s a preference thing.
I’ve been spending the last month switching between a keyboard with SA Lime which is a double-shot ABS plastic SA profile keycap set, and a keyboard with DSA Ferrous, a DSA profile PBT set. My personal preference is the PBT set as I enjoy the slight friction from the PBT but the ABS set is certainly no hardship!
Summary
Let me try and distill everything we’ve been through here.
Firstly, mechanical keyboards offer a level of tactility in keyboards that is simply not achievable elsewhere. Furthermore, with many boards offering programmability, it means your keyboard no longer needs to adhere to the standard layout you are used to. Each key can do whatever you want it to!
You can get a layout that suits the way you use your keyboard; compact 60%, all-rounder TKL or full size with number pad plus everything in-between.
If you are someone who suffers from RSI or, simply feel your comfort might improve with a more ergonomic keyboard, mechanical keyboards like the ErgoDox EZ should be top of your list of hardware to investigate.
There is a gamut of keyboard switches available. Audible clicky switches, smoother tactile switches and fast linears are all available. If you can’t find any to try first, consider buying a board with a hot-swappable PCB. This means you can try out other switch types at your convenience without needing to replace an entire keyboard. You don’t need to go with genuine Cherry switches, manufacturers like Kaihl offer great alternatives.
Needing a portable keyboard does not mean sacrificing on quality! Keyboards like the Happy Hacking Professional Hybrid offer a premium switch feel with Bluetooth connectivity.
You can get keycaps of every conceivable colorway and profile. Take a look at Signature Plastics website for an idea of the breadth of choice available.
If you want a ‘one-stop shop’ take a look at WASD Keyboards. Not only do they offer ANSI and ISO layouts, you can also pick the color of the case, every single key color and the type of legend on the keycaps!
Manufacturers And Suppliers
Here’s a reference and reminder of all the suppliers and manufacturers mentioned through this piece.
Happy Hacking Keyboards using the revered Topre switches and the oft-imitated HHKB 60% layout.
WASD Makers of the CODE keyboard. Offer unsurpassed choice when it comes to ordering a bespoke mechanical keyboard.
ErgoDox EZ Ergonomic mechanical keyboards with incredible choice of switches, colors. Also feature hot-swappable PCBs and programmable layout.
Pimp My Keyboard/Signature Plastics US manufacturer of high-quality after-market keycap sets.
RAMA WORKS Exclusive limited edition keyboards
Kailh makers of high-quality MX compatible keyboard switches.
Further Reading And Online Communities
Sites dedicated to mechanical keyboards:
The Rabbit Hole
After this, there is no turning back. You take the blue pill—the story ends, you wake up in your bed and believe whatever you want to believe. You take the red pill—you stay in Wonderland, and I show you how deep the rabbit hole goes.
Pre-manufactured mechanical keyboards might not be the end of your journey. It’s possible they might just be the beginning.
For the truly obsessed you can opt to build your own mechanical keyboard. It’s not as wacky a proposition as it might sound. Think of it like a Lego kit for keyboards. Choose the exact material, switch type, case style, color and flash it with whatever set of instructions you like.
In the meantime, have a think about that device you interact with day in and day out. Perhaps every key press could be that much more enjoyable, easier and satisfying if you took the time to consider that there may be something better just waiting for your attention.
Further Reading on SmashingMag:
(dm, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/a-complete-guide-to-mechanical-keyboards/ source https://scpie.tumblr.com/post/617422635067998208
0 notes
Text
A Complete Guide To Mechanical Keyboards
About The Author
Ben Frain is a developer, author and occasional speaker. His blog of 10 years plus is at https://benfrain.com. A UI/UX Technical Lead at bet365.com, his books … More about Ben …
How much thought have you put into your primary input device? Ever considered how much better your interface with your computer might be? In this article, we dive into the possibilities of mechanical keyboards. The different layouts, switch types and even keycap material. Strap yourself in — this will be a deep dive!
About six years ago, a colleague I’ll call Tom, because that’s his name, forwarded me a link to the ‘WASD CODE’; a keyboard focused on the needs of programmers, designed with the help of Stack Overflow’s Jeff Atwood.
I had no idea at the time that there were people actually dedicating themselves to creating keyboards beyond the stock fare shipping with computers. As I read and re-read the blurb, I was smitten.
The keyboard that started an obsession: The WASD CODE. (Large preview)
So it came to be that shortly after, I spent $220 on my first mechanical keyboard. I imagine that many of you reading this, who have never had a mechanical keyboard, will wonder if I was of sound mind. For those that have, they likely understand entirely.
For some, mechanical keyboards elicit the same nuanced fanaticism as typography. Let me qualify that analogy.
For those who get drawn into typography, it can become an obsession. The need to choose just the right font for a heading. The ability to spend hours pouring over the descenders of various ‘g’ glyphs. The endless marveling at the merits of Helvetica.
Others, meanwhile, would be happy to just use Lobster and move on.
Just as someone versed in typography can explain to you why a font makes you feel a certain way or has a particular effect on the reader, a mechanical keyboard proponent can extol the virtues of their keyboard, their choice of switches, their particular layout and materials chosen. Take a look at the breadth of variety on offer.
I can’t tell you what’s so bad about using Lobster, but I’m going to take a shot at explaining why you might want to try a mechanical keyboard and feel a greater physical connection to the primary tool of your trade.
Our Primary Input Mechanism
For decades, keyboards have been the primary mechanisms by which we interact with our computers.
If you spend 8 hours a day working, and maybe half of that typing, for a 5-day week and 48-week working year, that’s 960 hours of typing on your keyboard every year! Despite that sobering figure, most of us just use whatever keyboard is shipped with the computer.
Look down at the grubby, unloved implement beneath your fingers. When was the last time you actually sharpened that sword? How often do you use each of the keys you press? Are the most used keys within easy reach? What about the tactility? How do the keys themselves feel? Is the travel of the keys helpful? Do you wish the travel was greater? Do you wish it was less? What about the sound? Does it annoy you? Does it annoy those around you? Do you have helpful shortcuts to adjust your volume? Skip a music track? Perform an oft-used set of keystrokes? Or what about an easy way to toggle between typing on your computer and typing into your phone?
Mechanical keyboards exist to answer as many of these questions as possible.
What Is A Mechanical Keyboard?
Generally speaking, it’s possible to define a keyboard as mechanical if it uses mechanical switches for each key.
Firstly, let’s consider the everyday alternative to mechanical switches. Typical, inexpensive, everyday computer keyboards often employ rubber dome switches. As the name implies, these are constructed with a sheet of rubber domes above electrical switches. You press down on a key and the dome collapses causing the key to be switched. You lift up your finger a little and the rubber dome plops back into shape and the key is no longer pressed. Rubber dome switches are popular because they are so cheap compared to manufacture. However, they are certainly not the best way of solving the problem of registering a keypress.
Mechanical switches offer a range of tactility unavailable with rubber dome keyboards.
Mechanical keyboards are enjoying a renaissance, which although has been going on for a number of years, is really starting to gain more widespread adoption since being embraced by the gaming community.
Now, before we get much further into this, I feel it’s my duty to be quite candid. I often read people justifying mechanical keyboards due to the fact that they ‘last longer’. Whilst this is possibly true, I don’t ever remember wearing a keyboard out. And you could probably buy a lifetime of budget keyboards and still have change left compared to the costs of a mechanical keyboard.
Buying a mechanical keyboard is not an exercise in sound economics. It’s about finding the best possible version, for you, of a tool you use almost every day. A keyboard that has just the right layout, feel, and aesthetics. Once you have your keyboard, I like to think you will rise every morning chanting the mechanical keyboard owners Creed:
“This is my keyboard. There are many like it, but this one is mine.
My keyboard is my best friend. It is my life. I must master it as I must master my life.
Without me, my keyboard is useless. Without my keyboard, I am useless. I must type my keyboard true. I must type faster than my colleague who is trying to better me. I must program things before he does. I will…”
The sheer wealth of permutations when it comes to mechanical keyboards can be mind-boggling. In this article, we will concentrate on the broadest strokes. The considerations we feel are most important to understand if you entertain purchasing a mechanical keyboard.
We will cover:
The Plethora Of Key Switch Types
Arguably the single most obvious distinguishing feature of a mechanical keyboard compared to a ‘normal’ keyboard is the switches.
There are a plethora of different mechanical switches for keyboards. They can be most easily categorized by the physical shape and stem mounting. The latter is the protruding mount that the keycaps attach to. The switch ‘type’ is the defining characteristic of the switch itself — typically categorized as ‘linear’, ‘clicky’ or ‘tactile’.
Physical Switch Differences
Far and away, the most common physical type of switch is ‘Cherry MX’ as well as the now numerous Cherry MX clones.
Historically, due to patents, the manufacturer, Cherry was the only brand able to make switches with their mount system. Now their patent has expired, there are a number of other manufacturers offering comparable and compatible switches for less.
Nowadays, it isn’t necessary to get hung up on getting a board with genuine Cherry brand switches. I’d argue that there are brands being far more progressive and innovative in switch development these days. Kailh is a Chinese brand that not just makes comparable switches for MX mounts with color designations (such as ‘Blue’, ‘Green’, ‘Red’, and so on) to approximate the equivalent Cherry switch (we’ll cover color designations for switches in a moment), but they also produce ‘box’ switches which are IP56 dust and water-resistant, as well as ‘speed’ switches aimed at gamers. These have shorter travel resulting in quicker switch actuation. Hence, the ‘Speed’ moniker.
Kailh produce comparable and often more interesting switches than the original Cherry models. (Large preview)
There are also many other fine key switch types that bear no relation to Cherry — Topre being a personal favorite. Topre switches are designed and built in Japan and give a marvelous tactile feel that some swear by. However, they are expensive and subsequently less common.
If you want a decent idea of the most popular options, take a look at the list available on the Keyswitch guide at the Mechanical Keyboards store.
Key switches — especially Cherry MX and variants — are typically labeled by color; for example, ‘Blue’ or ‘Brown’. Different colors are attributed to different switch types; most typically, a switch that is either linear, tactile, or clicky.
Whilst trying to describe the way a key switch feels in words might seem like an exercise in futility, I’m going to attempt just that regardless.
A linear switch is just like a linear animation, there are no curves, you press down and the resistance feels constant all the way down until the switch ‘bottoms out’.
A tactile switch is more like an easeInQuart animation curve; there is a sort of bump at the top you have to get over and then it moves down like a linear switch until bottoming out. This little bit of tactile resistance at the top of the keypress is what earns them the label of ‘tactile’.
A clicky switch is a bit more simple to communicate. It has a similar kind of bump at the top like a tactile switch but makes an audible click on actuation (or both directions in the case of Kailh Box Whites, for example).
For each switch type, there are differing key switch ‘weights’; that is, how much force is required to make the switch do its thing. Key switch actuation force is often measured in cN units (centinewton). Again, colors are arbitrarily assigned. So, for instance, a Kailh Box Red is a soft linear switch whilst a Kailh Box Black is also a linear but heavier. There’s no real sense to the color designations, simply that Cherry made them originally and now others follow suit.
Now, in a geeky topic, the subject of key switches can take on proportions of geekiness even I get uncomfortable with.
So, in the interests of trying to keep you with me, the TL;DR of keyboard switch types is this: If you are looking for a mechanical keyboard (perhaps your first one), opt for a board with Cherry MX, or Cherry MX compatible switches such as those made by Kailh. Choose a switch type which, at least on paper, sounds appealing. Buy it, and see how you get on.
To offer just a little more broad guidance:
Like the idea of linear switches? Go for Cherry MX or compatible red switches.
If a tactile switch seems like it would be your bag, opt for MX brown or compatible switches. If you can find a good offer on a Topre-based board a Happy Hacking or Realforce, that would be a solid choice, too.
Does a clicky switch appeal? MX Blue or compatible switches for you.
I’m making such broad recommendations because ultimately it’s all preference anyway. However, if you do go for switches with an MX mounting stem, then you give yourself the greatest number of options when it comes to keycaps.
Despite telling you it is all preference, we thought it might be useful to try and describe the differences in the mechanical keyboards switches from first-hand experience.
Subjective Switch Feel
We tried a number of different Kailh switches in a 87-Key TKL keyboard for comparison. We also tried a WASD CODE v2 with MX Blue switches, and a WASD CODE v3 board with Zealio switches. In addition, we also tried the Happy Hacking Professional Hybrid with Topre switches.
Kailh Box Whites have a little click as the key travels down and again on the way back up, a Cherry Blue MX switch just clicks on the way down. Both are pleasant and give satisfying feedback. It’s easy to get addicted to the thick-thock-thick-thock rhythm as you type with clicky switches! However, a loud clicky keyboard is perhaps not the best choice if you work in a shared office space. Unless, that is, you want to exact ‘death by a thousand clicks’ revenge on Bob in accounts for his ridiculous booming voice!
In terms of tactile switches, the Kailh Speed Copper feels like they have a little more resistance than a standard Kailh Brown. The Kailh Speed Coppers felt very similar to the Zealio switches in the WASD CODE board. It would take a real enthusiast to be able to discern any difference in a blind test. If you were to ask me today which switch to opt for as the best ‘all rounder’ I would suggest the Kaihl Brown or Speed Copper, or the Zealio switches. All felt great for typing/coding with the tactile feel providing a nice compromise between feel and volume.
The Kailh Speed Silver switches have similar weight/resistance to the Kailh browns but as they are linear, the resistance is felt all the way down the keypress. The sound is slightly higher-pitched in the Silver than the Browns, and the Copper Kaihls are a deeper sound still.
The Topre switches are different again. They provide a tactile feel that is simply impossible to replicate in a Cherry style keyboard. There is a consistency and solidity to the keys which every keyboard enthusiast should try at some point.
I must emphasize once again that these are very fine margins. Any of these switches are going to provide a level of feedback far exceeding that of a standard ‘off the shelf’ keyboard.
Keyboard Layouts And Sizes
With the touchy-feely issue of switches dealt with, let’s move on to the next wall of acronyms and abbreviations. These deal with the keyboard layout.
Keyboard Sizes
A keyboard layout is most typically defined first and foremost by its size. Going smallest to largest:
“40%” diminutive layout where many keys are doubled up, requiring an additional key to be pressed alongside the desired one. Unless you have a specific reason to have one, I couldn’t recommend this layout for practical purposes;
“60%” typically a normal key layout minus a dedicated arrow key cluster, home/end/page up and page down or function keys;
“65%” compact like a 60% but usually incorporating at least an arrow cluster;
“75%” usually brings in a distinct function row;
“TKL” the ‘Ten Key-Less’ is a more conventional layout, think of a ‘normal’ keyboard minus the number pad section;
Full size; the typical keyboard layout complete with function keys, number pad, and arrow cluster.
For a good feel of the many layout variations, take a look at this guide on Drop.
Note: There are popular layouts that are sub-distinctions of these sizes. For example, the Happy Hacking Keyboard layout, or ‘HHKB’ as it is often referred to, is a layout over 20 years old and originally designed for UNIX users. It remains incredibly popular because it was designed around the philosophy of keeping hands around the home row, something that perpetuates for Vim users today.
The legendary HHKB keyboard has it’s own, oft imitated, 60% layout. (Large preview)
Ergonomic Keyboards
Some people stumble into mechanical keyboards in the search for a more ergonomic keyboard. One area where mechanical keyboards can honestly claim some bragging rights is in the variety of ergonomic boards and layouts on offer.
For example, consider the Ergodox EZ. This keyboard is completely split (albeit apart from a wire connecting the two halves) and enjoys the increasingly popular feature of a ‘hotswap’ printed circuit board. This means that you can easily swap out one lot of mechanical switches for another depending upon your preference. That’s certainly a good thing.
It’s common to start with mechanical keyboards favoring one switch type and then as time goes on you grow to prefer another. This way, you don’t have to buy a whole new keyboard; just replace the switches. The Ergodox EZ is also entirely programmable meaning you can adjust any key to do whatever you like. The layout choices are genuinely almost infinite.
The ErgoDox EZ is an ergonomic split design keyboard with a fully programmable PCB and hotswap PCB. (Large preview)
The ErgoDox EZ’s initial layout is itself, certainly unconventional. There’s not just the split to get accustomed to, the Ergodox EZ also has ‘ortholinear’ key layout, casting aside the staggered key layout which we have become accustomed to (a throwback to typewriters where staggering the keys was a mechanical necessity). Thankfully, the Ergodox EZ also enjoys supporting software that teaches and tests your accuracy and ultimately improves your typing speed.
Regardless of how you feel about the aesthetics, if you’re someone who suffers from a condition such as RSI, such factors are likely to pale into insignificance. As long as you are prepared to invest some time re-learning your typing, it might be the best $350 you can invest in your personal hardware, and perhaps even personal well-being.
Hotswap and programmable keyboards are getting more and more common but they remain largely a feature of ‘build your own’ keyboards. Building your own keyboard is a whole other related topic beyond the remit of this article. But be sure to let us know if that is a topic you’d like us to cover.
ANSI Or ISO
There is also the consideration of regional peculiarities; for users in the Western world this boils down to ANSI (American National Standards Institute), with the straight enter key one row high, or ISO (International Organization for Standardization), typified with the angular enter key taking up two rows of height.
The biggest differentiator in the Western world is the ISO or ANSI layout. (Large preview)
Whilst these might be the most distinct visual differences, they are not the only ones.
However, for simplicity, unless you have a reason not to, it makes the most sense to stick with the ANSI/ISO layout you use currently. Although, it is worth pointing out there are considerably more choices for keycaps and board layouts when it comes to ANSI. More than you would ever want to know about ANSI and ISO layouts can be found on Wikipedia.
Analysing Your Key Presses
At first glance, some of the smaller layout sizes such as 60% and 65% might seem completely impractical. However, you might be surprised to know just how little you use certain keys.
Rather than guessing, you can answer that question with cold hard data by logging your keystrokes for a few weeks. There are a number of programs to do this. I used Loggerman.
Loggerman runs in the background and counts up all your key presses. It then lets you run a report to show a heatmap of where your keypresses actually are. Here’s my own heat map for a three-week period.
Use a key logger to find out which keys you really need. (Large preview)
Despite the image showing a Macbook, I wasn’t actually typing on one; I was typing on a WASD Code v3 TKL. Therefore, if you do this kind of analysis, it’s necessary to think about where the keys you press a lot are on your own keyboard. What interested me looking at that was that whilst a lot of general key presses were around the centre, there are big concentrations on the escape key at the top left, the delete key, nearly top right and the arrow cluster bottom right.
I’m usually writing in Vim these days, so if you’re wondering why the escape key is used so much, it’s to exit ‘insert’ mode. Any developer wouldn’t be surprised to see delete and the arrow keys featuring heavily in my usage though — although Vim purists would berate me for not using h,j,k and l more!
So, what to take from this? If I was in the market for another keyboard, and the honest truth is, I probably always will be, I might think about looking for a layout where the physical distance between my most used keys is less. For example, something like a 65% where the escape key is on the first row and the arrow cluster is nearer to my right hand. In addition, perhaps ideally, have the backspace key (confusingly often labelled as ‘delete’ on Mac hardware, despite the fact that delete should remove characters going forward) a row further down so it’s easier to reach. Or something like the ErgoDox EZ where I can put the keys anywhere I like!
A counter situation to this might be someone who deals with numbers a lot. In that situation, a dedicated number pad would likely make a lot of sense and steer the layout decision that way.
The take away is there are lots of variations on layouts. The likelihood is that there is a keyboard layout that probably better suits your needs than the layout you use currently.
Case Construction And Connectivity
The majority of mechanical keyboards are wired. Whether that is USB-C, or Mini-USB, there is a wire going from board to computer.
However, if you switch devices frequently, or travel a lot, messing around with cables is something you don’t have to put up with. Many of the well-known mechanical keyboard brands such as Filco, Matias, Corsair, Ducky, Atom and HHKB all have wireless variants.
When it comes to case construction, the two common materials are aluminium or plastic. Like most choices, there isn’t a right or wrong, just a preference. Although wireless boards tend to be plastic to save weight and improve signal from the Bluetooth controllers.
Things that are genuinely useful to consider though are boards that make some accommodation for cable location. For example, if your nearest USB port is on the left of your computer, it might be a pain if the keyboard’s port is on it’s right side. Some keyboards have multiple ports. Some, such as the WASD mentioned at the outset have channels built into the case so you can route the cable however you like. That’s a feature I don’t see often enough from other brands but I certainly miss it when it isn’t there.
Cable routing is nice addition, helping to prevent excess cable across your desktop. (Large preview)
Aesthetically, there is a wider choice of case colors in aluminium with even cerakoting and electrophoretical coating an option. But as you might imagine, with great beauty comes great expense.
Feast your eyes on the RAMA Koyu. It’s made from a single piece of solid brass, hand polished to a mirror finish! No eating crisps at your desk with this keyboard!
If they hadn’t already sold out, it could have been yours for $1000, although keycaps and switches are extra!
RAMA is to keyboards what Rolls Royce is to cars. How about a keyboard made from solid brass? (Large preview)
Keycaps
One of the biggest draws of a mechanical keyboard is that you can easily swap out the keycaps for a different set. As we discussed in the section on key switch types, the most popular switch type, when it comes to keycaps, is ‘Cherry MX’ compatible. Therefore, by far the most ubiquitous keycap mount is Cherry MX style.
However, within the realms of the MX mount connection type there are a great many options. There are choices in terms of materials used, key profiles, and legend marking method. Let’s look at each of those.
Here are some images of popular key profile types:
SA
These are quite high keys and enjoy a sculpted shape down the rows (if you were looking at the keys side on).
“Lime” is a double-shot keycap set in SA profile made by Signature Plastics in ABS plastic. (Large preview)
DSA
DSA are a lower key and although they have a slightly curved top to each key like the SA, they do not have a sculpted shape down the rows.
“Ferrous” is a keycap set by Signature Plastics made in PBT with a DSA profile. (Large preview)
If you are just starting with a mechanical keyboard, I’m not sure it’s useful to worry too much about the key profile. However, it might be interesting to consider the kind of options available.
Signature Plastics, one of the largest and most popular producers of custom keycaps has a page dedicated to the different profiles they offer with PDF specifications to boot:
You might also see row numbers mentioned; this has most relevance if you are looking at a sculpted set of keys.
Row refers to the location of the keys on the keyboard and is most important when ordering a sculptured keycap family. On a standard QWERTY board, the “number” row is row 1; the “Q” row is row 2; the “A” row is row 3; the “Z” row and the space bar row are row 4; the upper “function key” row can be either row 5 style or row 1 style.
A Realforce keyboard with different shape keycaps on different rows. (Large preview)
It is also important, if ordering an after-market set of keycaps, to consider how many of each size of key you are getting. Most keycaps are single unit, referred to as ‘1u’. Wider keys are designated in full and quarter increments. For example, the Alt, Cmd and Ctrl keys on the WASD keyboard I’m typing on as I write this are each 1.25u wide, the Tab key is 1.5u, and so on. Larger keys such as Shift and Space often have more than one mount underneath and these connect onto the board with a stabilizer (or ‘stab’, as they are referred to in mechanical keyboard circles).
Legend Marking
The three most common means of marking the legend onto each key (e.g. the E on the key for E) are double-shot, dye-sublimation and laser-etching.
Double-shot involves taking two different colors of plastic and putting one within the other; the contrasting colors creating the legend.
Dye-Sublimation, or ‘Dye-Sub’, as it is more commonly termed is a process where the markings are dyed into the plastic. Think of it like a tattoo for keycaps!
Purists will argue that double-shot creates slightly crisper legends but with high quality dye-sublimation, from a reputable brand like Signature Plastics, I think the difference is academic.
Laser etching is just as it sounds, a laser etches the legend into the keycap. However, compared to dye-sublimation or double-shot, laser etched tends to wear away far sooner and are therefore far less popular.
Keycap Materials
The overwhelming majority of keycaps are made of some sort of plastic. We won’t cover more exotic materials for keycaps here.
ABS is the plastic typically used with ‘double-shot’ key-caps. It’s a softer plastic, hence more pliable. You tend to get the widest variety of color options with double-shot but the downside is that the ABS plastic can go shiny over time. This manifests with keyboards with the most used keys visibly shiny compared to the others.
PBT plastic doesn’t tend to get shiny over time as ABS does but dye-sublimation doesn’t make as many color options possible. However, it does typically enjoy a slightly textured surface which some prefer.
As ever, it’s a preference thing.
I’ve been spending the last month switching between a keyboard with SA Lime which is a double-shot ABS plastic SA profile keycap set, and a keyboard with DSA Ferrous, a DSA profile PBT set. My personal preference is the PBT set as I enjoy the slight friction from the PBT but the ABS set is certainly no hardship!
Summary
Let me try and distill everything we’ve been through here.
Firstly, mechanical keyboards offer a level of tactility in keyboards that is simply not achievable elsewhere. Furthermore, with many boards offering programmability, it means your keyboard no longer needs to adhere to the standard layout you are used to. Each key can do whatever you want it to!
You can get a layout that suits the way you use your keyboard; compact 60%, all-rounder TKL or full size with number pad plus everything in-between.
If you are someone who suffers from RSI or, simply feel your comfort might improve with a more ergonomic keyboard, mechanical keyboards like the ErgoDox EZ should be top of your list of hardware to investigate.
There is a gamut of keyboard switches available. Audible clicky switches, smoother tactile switches and fast linears are all available. If you can’t find any to try first, consider buying a board with a hot-swappable PCB. This means you can try out other switch types at your convenience without needing to replace an entire keyboard. You don’t need to go with genuine Cherry switches, manufacturers like Kaihl offer great alternatives.
Needing a portable keyboard does not mean sacrificing on quality! Keyboards like the Happy Hacking Professional Hybrid offer a premium switch feel with Bluetooth connectivity.
You can get keycaps of every conceivable colorway and profile. Take a look at Signature Plastics website for an idea of the breadth of choice available.
If you want a ‘one-stop shop’ take a look at WASD Keyboards. Not only do they offer ANSI and ISO layouts, you can also pick the color of the case, every single key color and the type of legend on the keycaps!
Manufacturers And Suppliers
Here’s a reference and reminder of all the suppliers and manufacturers mentioned through this piece.
Happy Hacking Keyboards using the revered Topre switches and the oft-imitated HHKB 60% layout.
WASD Makers of the CODE keyboard. Offer unsurpassed choice when it comes to ordering a bespoke mechanical keyboard.
ErgoDox EZ Ergonomic mechanical keyboards with incredible choice of switches, colors. Also feature hot-swappable PCBs and programmable layout.
Pimp My Keyboard/Signature Plastics US manufacturer of high-quality after-market keycap sets.
RAMA WORKS Exclusive limited edition keyboards
Kailh makers of high-quality MX compatible keyboard switches.
Further Reading And Online Communities
Sites dedicated to mechanical keyboards:
The Rabbit Hole
After this, there is no turning back. You take the blue pill—the story ends, you wake up in your bed and believe whatever you want to believe. You take the red pill—you stay in Wonderland, and I show you how deep the rabbit hole goes.
Pre-manufactured mechanical keyboards might not be the end of your journey. It’s possible they might just be the beginning.
For the truly obsessed you can opt to build your own mechanical keyboard. It’s not as wacky a proposition as it might sound. Think of it like a Lego kit for keyboards. Choose the exact material, switch type, case style, color and flash it with whatever set of instructions you like.
In the meantime, have a think about that device you interact with day in and day out. Perhaps every key press could be that much more enjoyable, easier and satisfying if you took the time to consider that there may be something better just waiting for your attention.
Further Reading on SmashingMag:
(dm, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/a-complete-guide-to-mechanical-keyboards/ source https://scpie1.blogspot.com/2020/05/a-complete-guide-to-mechanical-keyboards.html
0 notes
Text
A Complete Guide To Mechanical Keyboards
About The Author
Ben Frain is a developer, author and occasional speaker. His blog of 10 years plus is at https://benfrain.com. A UI/UX Technical Lead at bet365.com, his books … More about Ben …
How much thought have you put into your primary input device? Ever considered how much better your interface with your computer might be? In this article, we dive into the possibilities of mechanical keyboards. The different layouts, switch types and even keycap material. Strap yourself in — this will be a deep dive!
About six years ago, a colleague I’ll call Tom, because that’s his name, forwarded me a link to the ‘WASD CODE’; a keyboard focused on the needs of programmers, designed with the help of Stack Overflow’s Jeff Atwood.
I had no idea at the time that there were people actually dedicating themselves to creating keyboards beyond the stock fare shipping with computers. As I read and re-read the blurb, I was smitten.
The keyboard that started an obsession: The WASD CODE. (Large preview)
So it came to be that shortly after, I spent $220 on my first mechanical keyboard. I imagine that many of you reading this, who have never had a mechanical keyboard, will wonder if I was of sound mind. For those that have, they likely understand entirely.
For some, mechanical keyboards elicit the same nuanced fanaticism as typography. Let me qualify that analogy.
For those who get drawn into typography, it can become an obsession. The need to choose just the right font for a heading. The ability to spend hours pouring over the descenders of various ‘g’ glyphs. The endless marveling at the merits of Helvetica.
Others, meanwhile, would be happy to just use Lobster and move on.
Just as someone versed in typography can explain to you why a font makes you feel a certain way or has a particular effect on the reader, a mechanical keyboard proponent can extol the virtues of their keyboard, their choice of switches, their particular layout and materials chosen. Take a look at the breadth of variety on offer.
I can’t tell you what’s so bad about using Lobster, but I’m going to take a shot at explaining why you might want to try a mechanical keyboard and feel a greater physical connection to the primary tool of your trade.
Our Primary Input Mechanism
For decades, keyboards have been the primary mechanisms by which we interact with our computers.
If you spend 8 hours a day working, and maybe half of that typing, for a 5-day week and 48-week working year, that’s 960 hours of typing on your keyboard every year! Despite that sobering figure, most of us just use whatever keyboard is shipped with the computer.
Look down at the grubby, unloved implement beneath your fingers. When was the last time you actually sharpened that sword? How often do you use each of the keys you press? Are the most used keys within easy reach? What about the tactility? How do the keys themselves feel? Is the travel of the keys helpful? Do you wish the travel was greater? Do you wish it was less? What about the sound? Does it annoy you? Does it annoy those around you? Do you have helpful shortcuts to adjust your volume? Skip a music track? Perform an oft-used set of keystrokes? Or what about an easy way to toggle between typing on your computer and typing into your phone?
Mechanical keyboards exist to answer as many of these questions as possible.
What Is A Mechanical Keyboard?
Generally speaking, it’s possible to define a keyboard as mechanical if it uses mechanical switches for each key.
Firstly, let’s consider the everyday alternative to mechanical switches. Typical, inexpensive, everyday computer keyboards often employ rubber dome switches. As the name implies, these are constructed with a sheet of rubber domes above electrical switches. You press down on a key and the dome collapses causing the key to be switched. You lift up your finger a little and the rubber dome plops back into shape and the key is no longer pressed. Rubber dome switches are popular because they are so cheap compared to manufacture. However, they are certainly not the best way of solving the problem of registering a keypress.
Mechanical switches offer a range of tactility unavailable with rubber dome keyboards.
Mechanical keyboards are enjoying a renaissance, which although has been going on for a number of years, is really starting to gain more widespread adoption since being embraced by the gaming community.
Now, before we get much further into this, I feel it’s my duty to be quite candid. I often read people justifying mechanical keyboards due to the fact that they ‘last longer’. Whilst this is possibly true, I don’t ever remember wearing a keyboard out. And you could probably buy a lifetime of budget keyboards and still have change left compared to the costs of a mechanical keyboard.
Buying a mechanical keyboard is not an exercise in sound economics. It’s about finding the best possible version, for you, of a tool you use almost every day. A keyboard that has just the right layout, feel, and aesthetics. Once you have your keyboard, I like to think you will rise every morning chanting the mechanical keyboard owners Creed:
“This is my keyboard. There are many like it, but this one is mine.
My keyboard is my best friend. It is my life. I must master it as I must master my life.
Without me, my keyboard is useless. Without my keyboard, I am useless. I must type my keyboard true. I must type faster than my colleague who is trying to better me. I must program things before he does. I will…”
The sheer wealth of permutations when it comes to mechanical keyboards can be mind-boggling. In this article, we will concentrate on the broadest strokes. The considerations we feel are most important to understand if you entertain purchasing a mechanical keyboard.
We will cover:
The Plethora Of Key Switch Types
Arguably the single most obvious distinguishing feature of a mechanical keyboard compared to a ‘normal’ keyboard is the switches.
There are a plethora of different mechanical switches for keyboards. They can be most easily categorized by the physical shape and stem mounting. The latter is the protruding mount that the keycaps attach to. The switch ‘type’ is the defining characteristic of the switch itself — typically categorized as ‘linear’, ‘clicky’ or ‘tactile’.
Physical Switch Differences
Far and away, the most common physical type of switch is ‘Cherry MX’ as well as the now numerous Cherry MX clones.
Historically, due to patents, the manufacturer, Cherry was the only brand able to make switches with their mount system. Now their patent has expired, there are a number of other manufacturers offering comparable and compatible switches for less.
Nowadays, it isn’t necessary to get hung up on getting a board with genuine Cherry brand switches. I’d argue that there are brands being far more progressive and innovative in switch development these days. Kailh is a Chinese brand that not just makes comparable switches for MX mounts with color designations (such as ‘Blue’, ‘Green’, ‘Red’, and so on) to approximate the equivalent Cherry switch (we’ll cover color designations for switches in a moment), but they also produce ‘box’ switches which are IP56 dust and water-resistant, as well as ‘speed’ switches aimed at gamers. These have shorter travel resulting in quicker switch actuation. Hence, the ‘Speed’ moniker.
Kailh produce comparable and often more interesting switches than the original Cherry models. (Large preview)
There are also many other fine key switch types that bear no relation to Cherry — Topre being a personal favorite. Topre switches are designed and built in Japan and give a marvelous tactile feel that some swear by. However, they are expensive and subsequently less common.
If you want a decent idea of the most popular options, take a look at the list available on the Keyswitch guide at the Mechanical Keyboards store.
Key switches — especially Cherry MX and variants — are typically labeled by color; for example, ‘Blue’ or ‘Brown’. Different colors are attributed to different switch types; most typically, a switch that is either linear, tactile, or clicky.
Whilst trying to describe the way a key switch feels in words might seem like an exercise in futility, I’m going to attempt just that regardless.
A linear switch is just like a linear animation, there are no curves, you press down and the resistance feels constant all the way down until the switch ‘bottoms out’.
A tactile switch is more like an easeInQuart animation curve; there is a sort of bump at the top you have to get over and then it moves down like a linear switch until bottoming out. This little bit of tactile resistance at the top of the keypress is what earns them the label of ‘tactile’.
A clicky switch is a bit more simple to communicate. It has a similar kind of bump at the top like a tactile switch but makes an audible click on actuation (or both directions in the case of Kailh Box Whites, for example).
For each switch type, there are differing key switch ‘weights’; that is, how much force is required to make the switch do its thing. Key switch actuation force is often measured in cN units (centinewton). Again, colors are arbitrarily assigned. So, for instance, a Kailh Box Red is a soft linear switch whilst a Kailh Box Black is also a linear but heavier. There’s no real sense to the color designations, simply that Cherry made them originally and now others follow suit.
Now, in a geeky topic, the subject of key switches can take on proportions of geekiness even I get uncomfortable with.
So, in the interests of trying to keep you with me, the TL;DR of keyboard switch types is this: If you are looking for a mechanical keyboard (perhaps your first one), opt for a board with Cherry MX, or Cherry MX compatible switches such as those made by Kailh. Choose a switch type which, at least on paper, sounds appealing. Buy it, and see how you get on.
To offer just a little more broad guidance:
Like the idea of linear switches? Go for Cherry MX or compatible red switches.
If a tactile switch seems like it would be your bag, opt for MX brown or compatible switches. If you can find a good offer on a Topre-based board a Happy Hacking or Realforce, that would be a solid choice, too.
Does a clicky switch appeal? MX Blue or compatible switches for you.
I’m making such broad recommendations because ultimately it’s all preference anyway. However, if you do go for switches with an MX mounting stem, then you give yourself the greatest number of options when it comes to keycaps.
Despite telling you it is all preference, we thought it might be useful to try and describe the differences in the mechanical keyboards switches from first-hand experience.
Subjective Switch Feel
We tried a number of different Kailh switches in a 87-Key TKL keyboard for comparison. We also tried a WASD CODE v2 with MX Blue switches, and a WASD CODE v3 board with Zealio switches. In addition, we also tried the Happy Hacking Professional Hybrid with Topre switches.
Kailh Box Whites have a little click as the key travels down and again on the way back up, a Cherry Blue MX switch just clicks on the way down. Both are pleasant and give satisfying feedback. It’s easy to get addicted to the thick-thock-thick-thock rhythm as you type with clicky switches! However, a loud clicky keyboard is perhaps not the best choice if you work in a shared office space. Unless, that is, you want to exact ‘death by a thousand clicks’ revenge on Bob in accounts for his ridiculous booming voice!
In terms of tactile switches, the Kailh Speed Copper feels like they have a little more resistance than a standard Kailh Brown. The Kailh Speed Coppers felt very similar to the Zealio switches in the WASD CODE board. It would take a real enthusiast to be able to discern any difference in a blind test. If you were to ask me today which switch to opt for as the best ‘all rounder’ I would suggest the Kaihl Brown or Speed Copper, or the Zealio switches. All felt great for typing/coding with the tactile feel providing a nice compromise between feel and volume.
The Kailh Speed Silver switches have similar weight/resistance to the Kailh browns but as they are linear, the resistance is felt all the way down the keypress. The sound is slightly higher-pitched in the Silver than the Browns, and the Copper Kaihls are a deeper sound still.
The Topre switches are different again. They provide a tactile feel that is simply impossible to replicate in a Cherry style keyboard. There is a consistency and solidity to the keys which every keyboard enthusiast should try at some point.
I must emphasize once again that these are very fine margins. Any of these switches are going to provide a level of feedback far exceeding that of a standard ‘off the shelf’ keyboard.
Keyboard Layouts And Sizes
With the touchy-feely issue of switches dealt with, let’s move on to the next wall of acronyms and abbreviations. These deal with the keyboard layout.
Keyboard Sizes
A keyboard layout is most typically defined first and foremost by its size. Going smallest to largest:
“40%” diminutive layout where many keys are doubled up, requiring an additional key to be pressed alongside the desired one. Unless you have a specific reason to have one, I couldn’t recommend this layout for practical purposes;
“60%” typically a normal key layout minus a dedicated arrow key cluster, home/end/page up and page down or function keys;
“65%” compact like a 60% but usually incorporating at least an arrow cluster;
“75%” usually brings in a distinct function row;
“TKL” the ‘Ten Key-Less’ is a more conventional layout, think of a ‘normal’ keyboard minus the number pad section;
Full size; the typical keyboard layout complete with function keys, number pad, and arrow cluster.
For a good feel of the many layout variations, take a look at this guide on Drop.
Note: There are popular layouts that are sub-distinctions of these sizes. For example, the Happy Hacking Keyboard layout, or ‘HHKB’ as it is often referred to, is a layout over 20 years old and originally designed for UNIX users. It remains incredibly popular because it was designed around the philosophy of keeping hands around the home row, something that perpetuates for Vim users today.
The legendary HHKB keyboard has it’s own, oft imitated, 60% layout. (Large preview)
Ergonomic Keyboards
Some people stumble into mechanical keyboards in the search for a more ergonomic keyboard. One area where mechanical keyboards can honestly claim some bragging rights is in the variety of ergonomic boards and layouts on offer.
For example, consider the Ergodox EZ. This keyboard is completely split (albeit apart from a wire connecting the two halves) and enjoys the increasingly popular feature of a ‘hotswap’ printed circuit board. This means that you can easily swap out one lot of mechanical switches for another depending upon your preference. That’s certainly a good thing.
It’s common to start with mechanical keyboards favoring one switch type and then as time goes on you grow to prefer another. This way, you don’t have to buy a whole new keyboard; just replace the switches. The Ergodox EZ is also entirely programmable meaning you can adjust any key to do whatever you like. The layout choices are genuinely almost infinite.
The ErgoDox EZ is an ergonomic split design keyboard with a fully programmable PCB and hotswap PCB. (Large preview)
The ErgoDox EZ’s initial layout is itself, certainly unconventional. There’s not just the split to get accustomed to, the Ergodox EZ also has ‘ortholinear’ key layout, casting aside the staggered key layout which we have become accustomed to (a throwback to typewriters where staggering the keys was a mechanical necessity). Thankfully, the Ergodox EZ also enjoys supporting software that teaches and tests your accuracy and ultimately improves your typing speed.
Regardless of how you feel about the aesthetics, if you’re someone who suffers from a condition such as RSI, such factors are likely to pale into insignificance. As long as you are prepared to invest some time re-learning your typing, it might be the best $350 you can invest in your personal hardware, and perhaps even personal well-being.
Hotswap and programmable keyboards are getting more and more common but they remain largely a feature of ‘build your own’ keyboards. Building your own keyboard is a whole other related topic beyond the remit of this article. But be sure to let us know if that is a topic you’d like us to cover.
ANSI Or ISO
There is also the consideration of regional peculiarities; for users in the Western world this boils down to ANSI (American National Standards Institute), with the straight enter key one row high, or ISO (International Organization for Standardization), typified with the angular enter key taking up two rows of height.
The biggest differentiator in the Western world is the ISO or ANSI layout. (Large preview)
Whilst these might be the most distinct visual differences, they are not the only ones.
However, for simplicity, unless you have a reason not to, it makes the most sense to stick with the ANSI/ISO layout you use currently. Although, it is worth pointing out there are considerably more choices for keycaps and board layouts when it comes to ANSI. More than you would ever want to know about ANSI and ISO layouts can be found on Wikipedia.
Analysing Your Key Presses
At first glance, some of the smaller layout sizes such as 60% and 65% might seem completely impractical. However, you might be surprised to know just how little you use certain keys.
Rather than guessing, you can answer that question with cold hard data by logging your keystrokes for a few weeks. There are a number of programs to do this. I used Loggerman.
Loggerman runs in the background and counts up all your key presses. It then lets you run a report to show a heatmap of where your keypresses actually are. Here’s my own heat map for a three-week period.
Use a key logger to find out which keys you really need. (Large preview)
Despite the image showing a Macbook, I wasn’t actually typing on one; I was typing on a WASD Code v3 TKL. Therefore, if you do this kind of analysis, it’s necessary to think about where the keys you press a lot are on your own keyboard. What interested me looking at that was that whilst a lot of general key presses were around the centre, there are big concentrations on the escape key at the top left, the delete key, nearly top right and the arrow cluster bottom right.
I’m usually writing in Vim these days, so if you’re wondering why the escape key is used so much, it’s to exit ‘insert’ mode. Any developer wouldn’t be surprised to see delete and the arrow keys featuring heavily in my usage though — although Vim purists would berate me for not using h,j,k and l more!
So, what to take from this? If I was in the market for another keyboard, and the honest truth is, I probably always will be, I might think about looking for a layout where the physical distance between my most used keys is less. For example, something like a 65% where the escape key is on the first row and the arrow cluster is nearer to my right hand. In addition, perhaps ideally, have the backspace key (confusingly often labelled as ‘delete’ on Mac hardware, despite the fact that delete should remove characters going forward) a row further down so it’s easier to reach. Or something like the ErgoDox EZ where I can put the keys anywhere I like!
A counter situation to this might be someone who deals with numbers a lot. In that situation, a dedicated number pad would likely make a lot of sense and steer the layout decision that way.
The take away is there are lots of variations on layouts. The likelihood is that there is a keyboard layout that probably better suits your needs than the layout you use currently.
Case Construction And Connectivity
The majority of mechanical keyboards are wired. Whether that is USB-C, or Mini-USB, there is a wire going from board to computer.
However, if you switch devices frequently, or travel a lot, messing around with cables is something you don’t have to put up with. Many of the well-known mechanical keyboard brands such as Filco, Matias, Corsair, Ducky, Atom and HHKB all have wireless variants.
When it comes to case construction, the two common materials are aluminium or plastic. Like most choices, there isn’t a right or wrong, just a preference. Although wireless boards tend to be plastic to save weight and improve signal from the Bluetooth controllers.
Things that are genuinely useful to consider though are boards that make some accommodation for cable location. For example, if your nearest USB port is on the left of your computer, it might be a pain if the keyboard’s port is on it’s right side. Some keyboards have multiple ports. Some, such as the WASD mentioned at the outset have channels built into the case so you can route the cable however you like. That’s a feature I don’t see often enough from other brands but I certainly miss it when it isn’t there.
Cable routing is nice addition, helping to prevent excess cable across your desktop. (Large preview)
Aesthetically, there is a wider choice of case colors in aluminium with even cerakoting and electrophoretical coating an option. But as you might imagine, with great beauty comes great expense.
Feast your eyes on the RAMA Koyu. It’s made from a single piece of solid brass, hand polished to a mirror finish! No eating crisps at your desk with this keyboard!
If they hadn’t already sold out, it could have been yours for $1000, although keycaps and switches are extra!
RAMA is to keyboards what Rolls Royce is to cars. How about a keyboard made from solid brass? (Large preview)
Keycaps
One of the biggest draws of a mechanical keyboard is that you can easily swap out the keycaps for a different set. As we discussed in the section on key switch types, the most popular switch type, when it comes to keycaps, is ‘Cherry MX’ compatible. Therefore, by far the most ubiquitous keycap mount is Cherry MX style.
However, within the realms of the MX mount connection type there are a great many options. There are choices in terms of materials used, key profiles, and legend marking method. Let’s look at each of those.
Here are some images of popular key profile types:
SA
These are quite high keys and enjoy a sculpted shape down the rows (if you were looking at the keys side on).
“Lime” is a double-shot keycap set in SA profile made by Signature Plastics in ABS plastic. (Large preview)
DSA
DSA are a lower key and although they have a slightly curved top to each key like the SA, they do not have a sculpted shape down the rows.
“Ferrous” is a keycap set by Signature Plastics made in PBT with a DSA profile. (Large preview)
If you are just starting with a mechanical keyboard, I’m not sure it’s useful to worry too much about the key profile. However, it might be interesting to consider the kind of options available.
Signature Plastics, one of the largest and most popular producers of custom keycaps has a page dedicated to the different profiles they offer with PDF specifications to boot:
You might also see row numbers mentioned; this has most relevance if you are looking at a sculpted set of keys.
Row refers to the location of the keys on the keyboard and is most important when ordering a sculptured keycap family. On a standard QWERTY board, the “number” row is row 1; the “Q” row is row 2; the “A” row is row 3; the “Z” row and the space bar row are row 4; the upper “function key” row can be either row 5 style or row 1 style.
A Realforce keyboard with different shape keycaps on different rows. (Large preview)
It is also important, if ordering an after-market set of keycaps, to consider how many of each size of key you are getting. Most keycaps are single unit, referred to as ‘1u’. Wider keys are designated in full and quarter increments. For example, the Alt, Cmd and Ctrl keys on the WASD keyboard I’m typing on as I write this are each 1.25u wide, the Tab key is 1.5u, and so on. Larger keys such as Shift and Space often have more than one mount underneath and these connect onto the board with a stabilizer (or ‘stab’, as they are referred to in mechanical keyboard circles).
Legend Marking
The three most common means of marking the legend onto each key (e.g. the E on the key for E) are double-shot, dye-sublimation and laser-etching.
Double-shot involves taking two different colors of plastic and putting one within the other; the contrasting colors creating the legend.
Dye-Sublimation, or ‘Dye-Sub’, as it is more commonly termed is a process where the markings are dyed into the plastic. Think of it like a tattoo for keycaps!
Purists will argue that double-shot creates slightly crisper legends but with high quality dye-sublimation, from a reputable brand like Signature Plastics, I think the difference is academic.
Laser etching is just as it sounds, a laser etches the legend into the keycap. However, compared to dye-sublimation or double-shot, laser etched tends to wear away far sooner and are therefore far less popular.
Keycap Materials
The overwhelming majority of keycaps are made of some sort of plastic. We won’t cover more exotic materials for keycaps here.
ABS is the plastic typically used with ‘double-shot’ key-caps. It’s a softer plastic, hence more pliable. You tend to get the widest variety of color options with double-shot but the downside is that the ABS plastic can go shiny over time. This manifests with keyboards with the most used keys visibly shiny compared to the others.
PBT plastic doesn’t tend to get shiny over time as ABS does but dye-sublimation doesn’t make as many color options possible. However, it does typically enjoy a slightly textured surface which some prefer.
As ever, it’s a preference thing.
I’ve been spending the last month switching between a keyboard with SA Lime which is a double-shot ABS plastic SA profile keycap set, and a keyboard with DSA Ferrous, a DSA profile PBT set. My personal preference is the PBT set as I enjoy the slight friction from the PBT but the ABS set is certainly no hardship!
Summary
Let me try and distill everything we’ve been through here.
Firstly, mechanical keyboards offer a level of tactility in keyboards that is simply not achievable elsewhere. Furthermore, with many boards offering programmability, it means your keyboard no longer needs to adhere to the standard layout you are used to. Each key can do whatever you want it to!
You can get a layout that suits the way you use your keyboard; compact 60%, all-rounder TKL or full size with number pad plus everything in-between.
If you are someone who suffers from RSI or, simply feel your comfort might improve with a more ergonomic keyboard, mechanical keyboards like the ErgoDox EZ should be top of your list of hardware to investigate.
There is a gamut of keyboard switches available. Audible clicky switches, smoother tactile switches and fast linears are all available. If you can’t find any to try first, consider buying a board with a hot-swappable PCB. This means you can try out other switch types at your convenience without needing to replace an entire keyboard. You don’t need to go with genuine Cherry switches, manufacturers like Kaihl offer great alternatives.
Needing a portable keyboard does not mean sacrificing on quality! Keyboards like the Happy Hacking Professional Hybrid offer a premium switch feel with Bluetooth connectivity.
You can get keycaps of every conceivable colorway and profile. Take a look at Signature Plastics website for an idea of the breadth of choice available.
If you want a ‘one-stop shop’ take a look at WASD Keyboards. Not only do they offer ANSI and ISO layouts, you can also pick the color of the case, every single key color and the type of legend on the keycaps!
Manufacturers And Suppliers
Here’s a reference and reminder of all the suppliers and manufacturers mentioned through this piece.
Happy Hacking Keyboards using the revered Topre switches and the oft-imitated HHKB 60% layout.
WASD Makers of the CODE keyboard. Offer unsurpassed choice when it comes to ordering a bespoke mechanical keyboard.
ErgoDox EZ Ergonomic mechanical keyboards with incredible choice of switches, colors. Also feature hot-swappable PCBs and programmable layout.
Pimp My Keyboard/Signature Plastics US manufacturer of high-quality after-market keycap sets.
RAMA WORKS Exclusive limited edition keyboards
Kailh makers of high-quality MX compatible keyboard switches.
Further Reading And Online Communities
Sites dedicated to mechanical keyboards:
The Rabbit Hole
After this, there is no turning back. You take the blue pill—the story ends, you wake up in your bed and believe whatever you want to believe. You take the red pill—you stay in Wonderland, and I show you how deep the rabbit hole goes.
Pre-manufactured mechanical keyboards might not be the end of your journey. It’s possible they might just be the beginning.
For the truly obsessed you can opt to build your own mechanical keyboard. It’s not as wacky a proposition as it might sound. Think of it like a Lego kit for keyboards. Choose the exact material, switch type, case style, color and flash it with whatever set of instructions you like.
In the meantime, have a think about that device you interact with day in and day out. Perhaps every key press could be that much more enjoyable, easier and satisfying if you took the time to consider that there may be something better just waiting for your attention.
Further Reading on SmashingMag:
(dm, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/a-complete-guide-to-mechanical-keyboards/
0 notes
Text
Loupedeck+ Review: A Big Improvement From The Original
I’ve seen peripherals like the Loupedeck+ and its competitors around the market for a while now and I’ve been quite skeptical about the practicality of their use. Not that they are bad things, just that I’ve spent so many years with a keyboard & mouse combo that the thought of learning a new device to work on my images caused me a near panic attack. I will, however, admit that after getting hands on with the updated Loupedeck+ after WPPI 2019 that my opinion has changed greatly! While I’m still pretty clunky with it, the ease of use, accuracy, customization and versatility with the variety of supported apps make it more than worth the $249 price tag.
What Is It?
The Loupedeck+ is a photo & video editing console or keyboard that was created (initially by crowdfunding) to help you edit your photos & videos faster and easier than via the computer/mouse combination. It takes the software version of your sliders in Adobe Lightroom (among others) and gives you a physical button to use instead. I can also confirm that the knobs actually give you more control, or better accuracy than when using just the mouse in most of the applications as well.
youtube
[REWIND: Introducing Loupedeck+ | Loupedeck Gets An Upgrade & No Longer Just For Lightroom]
At Loupedeck, We’re Passionate about each and every step of the photo and video editing process. From first shoot to the final edit, we know it’s the small details that often make the biggest difference between a good image or video and a great one.
Quality
Having not been familiar with the first generation of Loupedeck, I did a fair bit of homework as well as picking the brains of the folks at SLR who did the initial review here. Among the biggest “cons” that I found from users with the original was the actual build quality. From what they’ve told me and what I’ve seen in my own use of the Loupedeck+, while the dimensions are the same, the quality of the product has improved significantly. The console is sturdier and the buttons/dials have a much more stable and satisfying feel when pressed and adjusted.
Another improvement is the addition of completely customizable functions, buttons, and a much improved software/plugin & interface.
Setup & Install
Here’s what I loved about this product. The first thing you have to do is download the updated software/drivers for your operating system from the Loupedeck Website and install them like any other application. Once you’ve done that, just plug in the console via the USB cable and that’s it. The system even recognizes when you’ve connected the device and lets you know that it’s running. That’s literally it. No confusion, no crazy setups; it’s just ready to go out of the box.
As you can see from my screencap above, if you open the application the system recognizes which application is “using” the devices and from here, if you choose to, you can go crazy and start customizing the buttons and layouts to suit your personal preference. Regardless of whether or not you do, as you turn the dials and buttons on the console, the relating sliders and settings in Lightroom (or the other supported applications) adjust accordingly.
Using It / The Process
So here was my personal bottleneck using the Loupedeck+. I’ve had such a muscle memory developed for Lightroom after using it in the same process every day for nearly a decade that moving to this hardware was a bit of a challenge. I was actually afraid that it would take me days, if not weeks, to actually get used to and comfortable with this peripheral. As mentioned above, it nearly gave me a panic attack when I was looking at the PILE of client work I needed to rush through.
https://www.slrlounge.com/wp-content/uploads/2019/04/loupedeck-gradient-2350x1324-25fps.mp4
Once I got over that initial anxiety and actually started to play with the device, I was kinda blown away with how easy it was to get used to. In fact, I even found myself using more of the available sliders/features in LR simply because they were laid out so clearly in front of me and not hidden in my often collapsed menus on screen. The part that got me was just how accurate adjusting the dials was compared to manually dragging the sliders in the OS. I found myself happier with my edits and have started to test out more features and creative tools that usually were glanced over in the past.
If you’re anything like me, you’ll find yourself looking at the screen, finding the slider, then looking back to the Loupedeck+ and finding the corresponding Dial/Button, making an adjustment, and then looking back at the screen & sliders and back again to make sure everything worked the way it should…and then you’ll realize you’re wasting a ton of time and you can just focus on the image while making fast and accurate adjustments with a newfound muscle memory for each of the preferred dials & buttons in your workflow.
Granted, I’m still not up to the speed I want to be with it, but it’s starting to feel natural and that’s making the difference every time I’ve sat down to edit. The learning curve is actually quite simple once you actually start to use it.
Price Point
The original Loupedeck launched with a price point of $300 US and now the updated Loupedeck+ is available for just $249. While that may seem steep, when you compare it to the other options on the market, it’s actually one of the best and most affordable ones out there. Especially when you look at the extreme high end console/decks for video production that start at price points of nearly $10,000. If you spend a lot of time working in any of the applications listed below (with more being added), $249 is a very small price to pay for the amount of time it can save you and the amount of creative control it will add for you!
Check out the pricing from our preferred retailers below;
Amazon | B&H | Adorama
Who Is It For?
Let’s get straight to it. If you’re in the business of dealing with a large number of files like a wedding or event photographer, than this is the device for you. It feels like that is the primary target market for the Loupedeck company and it definitely works there. As a wedding or event photographer, this would make editing a lot more fun, especially since I can sit back at my desk with the console on my lap and work away with ease on my images.
Even if you’re not a wedding or event photographer there is still a lot of value in this device for portrait and landscape shooters. Since speed isn’t really at the front of your requirements, this device will let you get more flexible and creative with your edits, finding and using more features within lightroom than you may have without, thus letting you explore many more possibilities with your final images.
The only market I didn’t see any real value beyond the “fun” portion was Commercial Photography. The reason here is typically in this world you’re shooting for a specific look, culling images quickly, and then editing small batches (if not just a single file) in Photoshop to meet a client deadline. Again, maybe as a commercial photographer you’d love it, but terms of a first impression and its broad usage, that’s really about the only field I felt wouldn’t get the most out of it.
So if you’re a high volume shooter, or you spend a lot of time in Adobe Lightroom already making every image absolutely perfect, it may be worth knocking on your friends door to borrow their loupedeck to see if the device is right for you.
Technical Details
Supported Software
Adobe Lightroom Classic CC
Adobe Premiere Pro CC
Adobe Photoshop CC
Adobe After Effects CC
Adobe Audition
Final Cut Pro X
Skylum Aurora HDR
Beta Support for Capture One Pro
System Requirements
Adobe Lightroom® 7.4 or later
Adobe Lightroom 6
Adobe Photoshop CC
Aurora HDR
Beta integration with Capture One
Adobe Premiere Pro CC 2019
Apple Final Cut Pro X 10.4.5
Adobe Audition CC 2019
Windows® 10, Windows® 8.1
Mac® OS 10.12 or later version
Internet connection needed for Loupedeck software download
USB 2.0 A
Upgrades to the Loupedeck+ include:
Mechanical keys with a more precise and sturdy feel
Improved build quality
Two dedicated customizable dials and seventeen buttons
“Custom Mode” that allows full user control of all dials
Configuration software built from scratch for an even better, faster and more stable photo editing experience
Additional application support for Adobe Premiere Pro, Photoshop, After Effects, Audition, Final Cut Pro X, Skylum Aurora HDR, and beta support for Capture One Pro
Things to Improve Upon Still
Wireless support like with wacom tablets would be a huge addition
Addition of tilt functions like most keyboards have for additional ergonomic benefits
youtube
For More information on the Loupedeck+ be sure to check out the loupedeck blog here.
[REWIND: Loupedeck Review | A Thorough Review Of The Lightroom Controller Console]
If you’re reading this you’re likely into post processing, and if you really do and want to absorb lots of this kind of information, I highly suggest you take a look at our Lightroom Organization & Workflow workshops. Premium SLRL Members get access to it all. They’ll get you up to speed, and fast, allowing you to get the most out of this program we spend so much time with.
from SLR Lounge http://bit.ly/2ZtBYBt via IFTTT
0 notes
Text
WordPress Accessibility: Making Your WordPress Website Usable By Everyone
New Post has been published on https://recyclingmedia.com/wordpress-accessibility-making-your-wordpress-website-usable-by-everyone-10/
WordPress Accessibility: Making Your WordPress Website Usable By Everyone
WordPress Accessibility: Making Your WordPress Website Usable By Everyone
Making Your WordPress Website Usable By Everyone. The internet is deeply integrated into the way our world works, employed in nearly all sectors: from education and politics to business and healthcare.
When browsing online, it’s likely that the first thing you’ll notice about a website is its design, quickly followed by graphics and content elements. What you probably don’t think about is WordPress accessibility.
When it comes to your business website, accessibility must become a higher priority.
So, What Is WordPress Accessibility?
WordPress accessibility refers to the practice of making your WordPress website and its contents accessible to all users, including those with disabilities—specifically those with visual impairments.
Many WordPress websites often sacrifices WordPress accessibility for a beautiful design. Though the design is absolutely important, you don’t want to compromise too much function.
As a brand, you want to provide a positive user experience to all users, including those with disabilities. Also, it’s important to remember that accessibility issues are not limited to only those with disabilities.
Web Accessibility Initiative points out that certain changes to your website’s design can benefit many different groups of people:
People using devices with small screens, different input modes, etc.
The elderly
People with “temporary disabilities,” including a broken limb or lost glasses
Users with “situational limitations,” such as those accessing a website in a bright location or in an environment where they cannot listen to audio
People who have a slow internet connection
Why You Should Care About WordPress Accessibility
As lawmakers look to amend and evolve the Americans with Disabilities Act (ADA), it is important to get ahead of the curve to protect yourself and your company.
The ADA was passed in 1990 to protect the civil rights of those with disabilities from discrimination. It covers a wide range of topics, including transportation, telecommunication, employment, and even building codes, such as requiring modern buildings to have ramps for wheelchairs (or similar features).
Because the law was passed before the digital revolution really caught fire, lawmakers are seeking to amend the language used. They are specifically looking at the term “access barriers”, which was originally intended to mean physical barriers. The idea is to expand that meaning to now include information barriers, such as those that can exist online.
Recently, there has been a slew of cases against companies with websites that were deemed inaccessible.
Disney, Netflix, and Target have been served such lawsuits; Target was required to pay $6 million in damages. As of 2017, there have been 751 ADA and web accessibility cases filed since the Seyfarth Shaw law firm started tracking such cases in 2015. 423 of those cases came from the first eight months of 2017 alone. Most of the defendants have been retail companies.
Before you think you’re small enough to slip under the radar for those slinging lawsuits around over issues of WordPress accessibility, there are still many other reasons you’ll want to make changes to your WordPress website.
A survey by the Pew Research Center shows that people with disabilities are three times less likely to go online than their counterparts without disabilities. This poor showing online can likely be linked to the fact that 71% of people with disabilities leave a website if it isn’t accessible, which is a shame because people with disabilities represent $7 trillion in disposable income annually. That’s a huge market being turned away due to design issues.
Additionally, there are SEO benefits for being accessibility compliant. Google and other search engine providers reward accessibility-compliant websites in an effort to encourage more websites to increase their accessibility.
Making Your WordPress Website More Accessible
There is a wide range of accessibility ideas provide in Web Content Accessibility Guidelines 2.0(WCAG). Using accessible WordPress themes can simplify the process.
However, if you’re only wanting to make limited changes to your current WordPress website, you can look at using the WordPress accessibility plugin, as well as changing colors, contrast, image ALT text, content headers, text alternatives, and more.
Install the WordPress Accessibility Plugin:
The easiest first step you can take is installing and activating the WP Accessibility plugin. While most accessibility issues cannot be addressed without directly changing your theme, the plugin offers many useful features for getting on the right track with WordPress accessibility.
Among its features is the ability to enable skip links, which are internal page links that allow users to skip directly to the content. This is particularly helpful for people using screen readers. It also lets you add a toolbar that allows users with vision impairments to change the font size, contrast, and grayscale of your WordPress website.
Additionally, it removes title attributes from images inserted in content, which most screen readers fail to identify, often reading the anchor text instead.
Color Contrast:
There are more than 2.7 million color blind people in the world. These people have one of three types of color blindness: total color blindness, two-color vision, and deficient color vision. To be sure that your website design works with or without color, be conscious of color ratios and contrast.
Use high-contrast color options, such as black and white, to make your site more readable. The WCAG 2.0 recommends a contrast ratio of 4.5:1 for body text. If your website still needs a little more flair, you can lean on the use of patterns or textures to further increase contrast.
Image ALT Text:
Image ALT text describes the appearance and function of an image on a page.
It was originally designed to increase accessibility, as screen readers are unable to interpret a picture without ALT text. However, it has since been used as part of SEO strategies with targeted keywords to be identified and recognized by search engine crawlers.
If you’re in the habit of using ALT text as a way to stuff keywords into your site, you’ll want to stop, or at least amend your process, as it can ruin the experience for people using screen readers. Thankfully, clearly describing the image (assuming it’s relevant to what you do) should still end up containing useful keywords. In general, no ALT text is better than irrelevant ALT text.
Content Headers:
A lot more people will skim your content than read it word for word. Content headers will not only let users skip to the parts they are most interested in, but the headers can also break large text blocks into more readable sections, helping screen readers determine the context of each section.
Text Alternatives:
If you have a multimedia website that includes videos, as well as audio files, such as podcasts and audiobooks, it’s best to include subtitles or transcripts. This can help those who are deaf, as well as those who are in a public place and are unable to play the media files out loud, to enjoy the experience.
Explicit Form Fields:
When creating forms for your website, it may be tempting to place the field labels inside the field for aesthetic purposes. However, some screen readers cannot access the text when it is inside the field. So, keep things simple and put the form labels outside form fields.
Keyboard Accessible Links and Menus:
There are some people that cannot access websites using a mouse because of motor skill disabilities. They rely on their keyboard to navigate sites, using the tab key to move forward and shift+tab to go back.
The issue that most commonly arises for these users is that the top items on a drop-down menu are accessible but submenus are not. You can remedy this by assigning shortcuts or access key capabilities. For example, pressing “1” will take you to the homepage, “2” to the about page, and so on.
Test for WordPress Accessibility:
If you’re unsure of the quality of your WordPress accessibility, you can test it.
Though the Web Accessibility Initiative does not endorse any specific tool, you can find a list of accessibility tools on their website. Give a couple of them a try and see how your site stacks up. The Google Chrome extension, Web Accessibility Evaluation Tool (WAVE) is another way to assess your website’s accessibility.
Examples of Websites Doing Accessibility Well
There are plenty of websites that have been designed with care and an awareness of accessibility. The website for the Pyeongchang 2018 Winter Olympics is an example of such a website with only two errors and 264 correctly labeled elements. Apple does a hair better, garnering only a single WAVE error.
Final Thoughts: WordPress Accessibility: Making Your Website Usable by Everyone
The internet is deeply ingrained in nearly every part of our lives, from shopping and socializing, to setting up appointments with healthcare professionals and workers. Unhampered by disabilities, it is easy for the vast majority of users to take for granted the ease with which they are able to navigate the internet.
However, not only to get ahead of possible changes in the law but also to simply ensure a better user experience for all of your potential visitors, it’s important to design or modify your website with accessibility in mind. In addition to opening your doors to these people, you also will reap the rewards of better SEO by following the accessibility guidelines provided by Web Content Accessibility.
0 notes
Text
You Asked: How Do I Improve My Posture?
Experts call it 'the turtle.' It's that neck-bent, shoulders-forward, hunched-over placement many people think when sitting all the time at job on their computer systems or texting on their phones.
Even if you begin the day sitting ramrod straight-your chin held at an angle that would certainly make Emily Post proud-hours of addressing e-mails and also evaluating work records often tend to pull you down right into the turtle, says Dr. Alan Bush, supervisor of the Human Elements and Functional design Laboratory at Cornell University.
This cramped present misbehaves for a lot of reasons, Bush states. For one point, it taxes your neck, spine as well as lower back, which can bring about pain and injury. This bent-forward pose also pinches nerves in your neck that run down to your arms and hands, which increases your risk for repetitive strain injury and various other unpleasant conditions.
And unlike your mommy's caution that making a ridiculous face could make it remain by doing this, that's really real of bad posture.
' Your head evaluates 10 or 12 extra pounds,' claims Dr. Mary Ann Wilmarth, previous chief of physical treatment at Harvard College and now Chief Executive Officer of Back2Back Physical Treatment in Andover, Mass. Holding it straight involves bunches of muscle mass in your neck and also shoulders. But when you spend throughout the day with your head hanging ahead, after that come house from the office as well as plunk a tablet computer or phone into your lap, all those assistance muscle mass waste away as well as damage, she explains.
It will not take place over night. But eventually you may discover it tough or awkward to hold your head up and back over your shoulders, Wilmarth states. 'You see people that have their heads curved onward, checking out the ground, also when they're walking down the street,' she claims. 'This occurs due to the fact that we're all conforming our bodies as well as our stances to fit our tools, as opposed to making our gadgets conform to our bodies.'
So what's the solution? Both Wilmarth as well as Hedge anxiety the significance of an appropriately organized workstation.
' The body is not made to remain in one placement for an extended duration,' says Dr. Benjamin Domb, an orthopedic doctor as well as creator of the American Hip Institute. If you're investing a large chunk of your day before a computer, even tiny misconfigurations will certainly take a toll, he claims. The objective is to be able to sit pleasantly as well as deal with your computer without needing to crane onward. To do that, you require your monitor at the proper elevation. 'When you're resting straight with your head back directly over your neck as well as shoulders, the degree of your eyes need to be an inch or more below the top of your display,' Wilmarth says. At the very same time, you desire your forearms and also hands to relaxation comfortably on your desktop computer, without needing to flex or flex when you type.
People that make use of a laptop computer are most likely assuming, 'Just how the heck ...' And also they're right. A laptop just isn't ideal for long stretches of job, Wilmarth claims. Elevate it approximately the proper eye degree, and you put your arms and hands in unpleasant positions that can cause carpal tunnel as well as nerve discomfort. Lower it, and you're dragging your head onward and down.
Hedge as well as his team at Cornell have actually functioned out a dozen guidelines for putting together the ideal workstation setup. Both he and Domb state the key to preventing problems is to alter stances frequently. A sit-stand desk arrangement or other plan that permits you to change among a number of various sittinged or standing positions is among the best methods to avoid of trouble.
Stretching likewise assists, Wilmarth states. She recommends relaxing from your computer every hr to slowly rotate your shoulders, squeeze their blades together, stretch your neck, as well as tuck your chin. All of these assistance boost blood flow and involve those muscle mass you disregard when you huddle over your keyboard.
If you invest throughout the day in a car, you desire your seat in an upright position that permits your go to rest comfortably and squarely over your neck as well as shoulders, Wilmarth claims. She also stresses the need of lumbar support, specifically throughout lengthy drives. 'The majority of individuals don't pump that lumbar support up enough,' she claims. 'You intend to really feel some stress on your lower back.'
Finally, exactly what should you do regarding your phone and also various other handheld tools to stay clear of problems like text neck? You could attempt to increase those devices as much as eye level, yet that's not practical for greater than a couple of minutes. 'Use them much less,' Wilmarth says. 'That has to do with all I could claim.'
0 notes
Text
Apple A1039 Battery all-laptopbattery.com
For example, the keyboard was positioned towards the back of the bottom half of the laptop, providing room at the front for palm rests and a trackball. Up until that point most laptops had the keyboard positioned at the front, with the space at the back for function key reference cards and instructions.The included trackpad was also noteworthy, as it provided a convenient way of controlling a pointing device. With operating systems moving away from text-only command line interfaces to graphical user interfaces, these pointing devices would become pivotal.The Apple PowerBook series was immensely popular, and over the years the PowerBook line brought in more innovative features that we now take for granted in laptops. In 1994, the PowerBook 500 series was the first laptop to include a true touchpad, and the first to include a built-in Ethernet network adapter.In 1992 IBM released its first ThinkPad laptops, the 700, 700c and 700t, and these, along with the Apple PowerBook 100 series, can be considered some of the first modern laptops, helping to shape the laptop landscape for the next 25 years.
The ThinkPad came with a red TrackPoint in the middle of the keyboard, which was used to control the pointer, and the iconic feature is still found in modern ThinkPads.The ThinkPad 700 also really showcased what a laptop device could be capable of. It had a full-color 10.4-inch display, which was larger than any laptop screen that had come before, a 120MB hard drive and a powerful IBM 486 SLC processor.The design of the ThinkPad was both stylish and functional, and it won a host of design awards. IBM was keen to highlight how well built the ThinkPad was in a series of promotional events, with, for example, the laptops being used by archaeologists in Egypt. The ThinkPad 750c was taken into space by NASA, proving just how capable these modern laptops were.
With innovative features and design choices used to overcome the technological issues of the time, these early laptops paved the way for the modern machines we now use daily, and it's these early pioneers we have to thank for making laptops the brilliantly versatile devices we have in our homes, schools and workplaces.Global Prismatic Lithium Battery Market research report presents a Detailed segmentation of the market by end user and by geography (North America, China, Europe, Southeast Asia, Japan and India). with production, revenue, consumption, import and export in these regions, from 2013 to 2018, and forecast to 2025.The global Prismatic Lithium Battery market is expected to reach an estimated $14.5 billion by 2025 and it is forecast to grow at a CAGR of 3.2% from 2018 to 2025
Apple A1039 Battery
Apple A1022 Battery
Apple A1012 Battery
Apple A1008 Battery
Apple 020-6380-A Battery
Apple 020-6547-a Battery
Apple 020-6580-a Battery
Apple 020-6582-a Battery
Apple 020-6765-a Battery
Apple 020-6809-a Battery
Apple 020-6810-a Battery
Apple 020-6920-b Battery
Apple 020-6955-01 Battery
Apple 020-6955-a Battery
Apple 020-6955-b Battery
Apple 020-7134-a Battery
Apple 020-7376-a Battery
Apple 020-7379-a Battery
Apple 020-8084-01 Battery
Apple 020-8084-a Battery
Apple 020-8145-01 Battery
Apple 020-8145-a Battery
Apple 661-2927 Battery
Apple 661-4587 Battery
Apple 661-4915 Battery
Batteries are our lifeblood. Lithium-ion power cells, first commercialized by Sony in 1991, enable nearly every 21st century convenience: Phones, laptops, wireless headphones, cordless power tools -- even electric vehicles.But like the other great conveniences of our modern age -- automobiles and air travel -- on the rare occasions lithium batteries go wrong, they can go catastrophically wrong. Just ask the family of Nazrin Hassan, the Malaysian tech incubator CEO who died after one of his phones burst into flame. Consider Tallmadge D'Elia, who expired when his exploding vape pen sent fragments into his skull. Or think of the hoverboard owners who watched their houses burn down.You're far more likely to be struck by lightning (1 in 1,042,000) than ever see a battery flame up (1 in 10 million is the number experts tend to quote). But the fact remains: Like your car's gasoline engine, lithium-ion batteries require flammable liquids to generate their power in a controlled chemical reaction.
If that reaction gets out of control because the battery's structural integrity is breached -- or if there's a widespread manufacturing defect like one that afflicted 2016's Samsung's Galaxy Note 7 -- all bets are off. That's why, even as we surround ourselves with more lithium-ion-powered devices, we don't fully trust them yet.But what if that fraction of a doubt could be removed? What if the safety profile of lithium-ion batteries could be made to be so reliable that even a catastrophic structural failure -- up to and including being pierced by a bullet -- wouldn't cause them to explode?That's exactly the promise of SafeCore, by a company called Amionx. The tiny California firm claims it's created a lithium-ion battery that won't catch fire even if crushed, shot or otherwise breached.
CNET flew to Amionx's Carlsbad facilities earlier this year, where we submitted SafeCore batteries -- and some normal lithium-ion competitors -- to a full range of torture tests. You'll want to watch our video below. According to Amionx, the company's breakthrough isn't just a battery that doesn't easily combust. It's that the company's scientists discovered a formula they claim could easily be applied to existing battery manufacturing lines -- no new machines required -- to bring this breakthrough to any lithium-ion battery in the world.A palm-tree laden Carlsbad business park just past Legoland California may not be where you'd think to find the next leap in battery safety. But walk through a special door past the normal business trappings -- the vacant receptionist's desk, the cubicles and conference rooms -- and you step onto a miniature factory floor with its own lithium-ion battery assembly line.
The company says these machines can produce a million lithium-ion battery cells per year, and they're not just here for show: American Lithium Energy, the parent company of Amionx with which it shares the building, supplies batteries to the US military for use in heavy-duty trucks and lightly armored vehicles like the MRAP, among other projects. (Public records show the company has received $2.77 million in R&D grants from the Army to date.)Today, the humming machines are being used to show what Amionx's secret sauce can do. One spoonful at a time, a technician drizzles the black goop onto a thin sheet of metal winding through the machine from reel to giant reel. This particular apparatus is an electrode laminator, which coats the battery's all-important positive and negative terminals in an array of chemicals before they get sliced into smaller pieces and stacked (or wound) into a complete battery cell.What we're seeing seems to be a typical, ordinary battery making process, goop and all -- but Amionx's compound is a special formula that took four years to create.
When a battery heats up, threatening to catch fire, Amionx's special material acts like an electrical fuse, creating a physical gap between two key components of the battery. That gap means electricity is forced to take a far more difficult path through the cell, which dramatically slows down the reaction to the point a battery doesn't get hot enough to catch fire or explode.It's not like there aren't other ways to protect a battery. Amionx founder and CTO Dr. Jiang Fan admits that today's lithium-ion batteries have a variety of other mechanisms that can prevent fires, including current interrupters, shutdown separators and PTC (positive temperature coefficient) devices, but he says all of them can fail -- a battery can heat up so fast that some safety mechanisms may literally melt before they can take action.
Apple 661-5196 Battery
Apple 661-5211 Battery
Apple 661-5229 Battery
Apple 661-5391 Battery
Apple 661-5476 Battery
Apple 661-5557 Battery
Apple 661-5731 Battery
Apple 661-5736 Battery
Apple 661-5844 Battery
Apple 661-6055 Battery
Apple 661-6639 Battery
Apple m9325j_a Battery
Apple MacBook 13 inch Battery
Apple iBook G4 12inch Battery
Apple 13 inch MacBook Air Battery
Apple PowerBook G4 15inch Battery
Apple MacBook Pro 17inch Battery
Apple MacBook Pro 15" Battery
Apple MacBook Pro 15.4" Battery
Apple MacBook Pro 13inch Battery
Apple PowerBook G4 15 inch Battery
Apple PowerBook G4 12inch Battery
Apple MacBook Pro 17" Battery
Apple MacBook Pro 15 inch Battery
Apple MacBook Pro 13 inch Battery
Apple Macbook Air 13 inch Battery
"That's why sometimes even though they have the shutdown separator for 20 years, they still have these thermal incidents," says Fan -- adding that his SafeCore kicks in right away.To test out Amionx's safety promise, we open another door at the back of the factory floor, and walk outside into a fenced area of the building's parking lot -- where industrial-strength battery crushing and puncturing test chambers are waiting to let the smoke out of these cells. One machine is designed to drop a huge, heavy weight onto a metal bar laid flat across the top of the battery, completely crushing a large portion of a battery in an instant, while the other slowly punctures it with a giant nail.
0 notes
Text
Electric Messages to Instant Messages
In our modern world, there are a lot of things that we take for granted. Especially in the younger generations, instant communication via the internet, such as Facebook Messenger, Snapchat, and iMessage are all means of bridging the distance between us, allowing for quick conversation. However, it wasn’t always this easy. The first step towards communication as we know it today was the telegraph, but it wasn’t always an easy road to get there.

In the past, before the dawn of electricity, the main way of instant communication over distances was noise - such as bells or horns, signaling those within hearing distance about attacks or important events. Even with loud noises however, it was hard for any complex messages to travel any great distance. Other forms of communication were primarily relayed by men on horseback or on ships, however, it took anywhere from days to months for those messages to be conveyed, and often they were mis-communicated or even lost. With the recent celebration of the Fourth of July, it brings to mind one of the most famous horseback messengers - Paul Revere, with his iconic cry, “the British are coming!”
As the world and our knowledge of it grew, with it came the need for faster, more complex communications. While it would be a long time before this need was met, a monk did an experiment that paved the way for future researchers. Jean-Antoine Nollet shocked a line of monks holding connecting wires that was about a mild long. This experiment was critical to the development of the telegraph as it showed that in theory, it could be possible to transmit signals with electricity over a great distance, far faster than a rider on horseback or ship could carry them. For more information about the experiment and early electricity, check out this interesting article: "The First Shock of Electricity."
After Nollet’s experiment, the next major development was the optical / visual Telegraph, created by a pair of French inventors named Claude and Rene Chappe. They were some of the many people that failed to capture electricity for the purpose of sending messages. His very early idea was sending different “clang” messages by striking a casserole dish, which could only go about a quarter mile away. They would synchronize their clocks, and based on the timing of the “clang,” a number dictionary and a code book they translated these numbers into letters, words, and phrases. The main problem with this system was the short distance that messages were able to be sent over. On March 2, 1791, using black and white panels, clocks, telescopes and code books they sent a message through town, reaching a building 10 miles away. Later, they created a new design that did not need clocks, consisting of two small rotating arms on the end of a long rotating bar. That bar could be aligned horizontally or vertically and the smaller arms could be rotated in seven different positions, with a total of 98 different combinations. This was the very first Visual Telegraph.
Samuel F.B. Morse And Dr. Charles Jackson, took the next step in developing the telegraph by using the clicking of an electromagnets to send numbers, but this system took nine times longer to send a message. Then he came up with using a bi-signal that involved dots and dashes of what we know today as Morse code. This was then put into electrical signal so it could be translated from dots and dashes back into the original message. To watch and listen to what Morse code telegraphs sounded like, you can watch this video.

It wasn't until 1871 all the Telegraph wires of the United States were connected to a single Morse Key. Eventually, automatic telegraph machines sent messages without operators. David Hughes later invented a keyboard with alternating black and white keys, one for each letter, that was able to print characters a paper tape and it could be operated by anyone. This invention was perfected by Charles Wheatstone and later became the Wheatstone Automatic Transmitter. Later on was the harmonic telegraph invented by Elisha Gray and Alexander Graham Bell. On March 3rd 1876, he succeeded in transmitting speech for the first time, an invention that is now known as the telephone. Four years later, in 1880 there were 30,000 phones in use.
The telegraph was a revolutionary invention that created many new businesses and jobs for people. This boom in jobs and businesses is mirrored by the modern telecommunication industry. Today many telephone companies also offer internet, one of the bigger ones being the AT&T company. Even today the internet redefines the way people work and the way businesses work today. Like any new communication invention there's usually many benefits, not only through the communication aspect, but such inventions were expected to improve education, reduce social isolation and overall enhance communication.
Although other resources were implemented in developing stages, these are the resources that were vital for the final versions of the commercial telegraph and similar technological devices. Many physical resources were needed, including wire for transmission, magnetic needles for human detection of electrical changes, and galvanometers for measuring electrical currents. Earlier devices used other, often more difficult to obtain, supplies, including mercury and silk. The use of such materials in the final products supported the iron industry in terms of finances and demand, as well as other industries that the advancements depended on.
Limitations on knowledge hinder technological development, so the technical information available to the engineers was a critical aspect of these inventions. For example, according to Harvard professor R.Victor Jones, without the knowledge of frequency-division multiplexing, the telegraph technology would have lacked the ability to send more than one message per wire in the same way, using varying frequencies. Additionally, fiber optic transmission eventually allowed for sending thousands of telegraph signals simultaneously down a line using laser light signals through fiber optic cables. Pavel Schilling even implemented the binary system.

Early slang and code was implemented in lists to make communication easier. For example, from The Victorian Internet, “However, one listing of common abbreviations compiled in 1859 includes ‘1 1’ (dot dot, dot dot) for ‘I AM READY’; ‘G A’ (dash dash dot, dot dash) for ‘GO AHEAD’, ‘S F D’ for ‘STOP FOR DINNER’; ‘G M’ for ‘GOOD MORNING.’” However, all of this knowledge was never gained in the first place or rendered useless without outside support. The development process was heavily dependent on public support and funding because without enough interest and financing, projects or versions of projects are hindered or altogether rejected. Francis Ronalds and André-Marie Ampère, both developers of the telegraph around the same time period, experienced this fact when told their creations were not useful. This is not a rare experience even for engineers in the contemporary world, and can be positive or negative in extremes.
The Victorian Internet had many factors that lead to having a positive impact on society. These impacts increased socialization through cultural exchange, education, and romance. Being able to talk through Morse code to another person was much faster than relating a message from a horse. The electronic telegram allows people to speak to one another from around the world. By this new source of communication, it has resulted in an increased of social activity. These activities, explained in the Victorian Internet was where “love across the wires originated” through the romance people had from this form of communication.
From the electronic telegram, new technology evolves and became better. Industries formed and people had a greater increase in socialization. Verizon Wireless was one of those industries that allowed people to have these abilities. The chance to send messages within seconds to someone. Having the capability to talk to someone else across the world. Being able to use the interest such as Facebook to chat with friends, families, and colleagues. Lowell McAdam, Version Chairman and CEO reported, “Explosive demand for mobile data is arguably the biggest driver of growth in the technology industry today. By launching our 4G LTE wireless network, which delivers the speed and capacity required for wireless data and video, and covering 89% of the U.S. population allowed people to have the communication they need within seconds.”
However, even back in the era of the Victorian Internet there was theft and fraud, as stated in a line from The Victorian Internet “The educated criminal skims the cream from every new invention. The telegraph was no exception. It provided unscrupulous individuals with novel opportunities for fraud, theft, and deception.” (Standage 105). A key example of these mentioned in the book is horse racing. With the results of a winning race, person A could send person B the winning horse, and then person B could then put a surefire bet on the horse, winning money almost every time. This ultimately would have a negative effect on society due to the telegraph being misused for what it was intended for, thus gaining a negative reputation as people would be afraid to use it being afraid of theft or other negative things.
Similarly, to the negative effects of the Victorian Internet on society, the invention of new technologies today also has negative effects. One of the most prevalent issues with technology today is how it is affecting the day to day lives of children. According to: Americans and Technology: The Good and The Bad, American children spend about 40 hours a week using some sort of technological device. If you consider in a child going to school for six hours, sleep for about 8 hours, and then the average 6-8 hours they spend on a device, that takes up about 20-22 hours of their day. It is no wonder American kids and America as a whole are becoming more and more obese, as you can see from the image, America has the most obese children. We spend so much time with technology that doesn’t leave much time to have an active life.

Despite the negatives, there are endless possibilities thanks to our modern technology. Even with all of the progress we’ve made, technology slows no sign of slowing down. Communication is something that connects us all, and the instruments that connect us are still an essential part of our lives. What do you think will come next? And what, like the pony express or telegraph, will be outdated before we know it?
Sources
http://americancensorship.org/americans-technology-good-bad/
https://www.verizon.com/about/sites/default/files/vz_ar_2012.pdf
https://aehistory.wordpress.com/1837/10/08/1837-first-commercial-telegraph/
https://www.telegraph.co.uk/news/science/science-news/4750776/The-first-shock-of-electricity.html
https://www.youtube.com/watch?v=UWKsgDqa9T8
https://www.famousscientists.org/andre-marie-ampere/
http://uudb.org/articles/francisronalds.html
The Victorian Internet, Tom Standage
0 notes