#both in the tangible diagram sense and the future activities sense
Explore tagged Tumblr posts
Text
Unlocking the Power of Hands-On Learning: The Rise of Montessori Educational Materials in the USA
Imagine a classroom where children don’t just memorize facts but actively engage with their environment, fostering curiosity and critical thinking from an early age. This is the core philosophy behind Montessori education, which emphasizes active, sensory-based learning tailored to each child's developmental needs. In recent years, there has been a growing shift in educational settings across the USA toward incorporating tangible learning tools that enhance understanding and retention. Central to this approach are Montessori materials, which serve as vital resources for educators seeking to implement this innovative pedagogy effectively. This article explores the importance of Montessori bead material USA and Montessori biology products USA in shaping a more engaging, effective learning experience for young students.
The Significance of Montessori Materials in Early Childhood Education
Montessori materials are uniquely designed to facilitate self-directed learning, allowing children to explore concepts through touch and manipulation. These tools are not merely educational aids; they embody a philosophy that respects the natural developmental stages of children. The Montessori bead material USA, for example, includes a variety of counting and math manipulatives that help children grasp abstract concepts like number sense, addition, and multiplication through concrete experiences. Such materials promote independence, concentration, and problem-solving skills, which are critical for academic success and personal growth. The tactile nature of these tools encourages children to explore concepts at their own pace, making learning both engaging and effective.
The Role of Sensorial and Mathematical Materials
One of the most distinctive features of Montessori materials is their focus on sensorial engagement. These materials, including various bead chains and color-coded counters, enable children to refine their senses while simultaneously developing math skills. The Montessori bead material USA is particularly popular because it offers a hands-on approach to understanding complex mathematical concepts. Children can physically move and count beads, making abstract ideas more tangible. This multisensory experience is proven to improve comprehension and retention, especially for early learners who benefit from concrete representations of abstract ideas. Such materials help bridge the gap between concrete experiences and symbolic understanding, laying a strong foundation for future academic pursuits.
Integrating Science and Biology in Montessori Education
Beyond mathematics, Montessori education also emphasizes the importance of scientific inquiry, especially in fostering a love for biology and the natural sciences. Montessori biology products USA include a range of educational tools designed to introduce children to living organisms, ecosystems, and biological processes. These products often feature models, diagrams, and real specimens that allow children to observe and explore biological concepts firsthand. Incorporating biology into the curriculum encourages curiosity about the natural world and promotes critical thinking skills. Using hands-on materials like plant parts models or animal skeleton replicas helps children develop a deeper understanding of biological systems and the interconnectedness of life, making science both accessible and engaging.
The Benefits of Using Montessori Materials in the USA
The United States has seen a significant increase in the adoption of Montessori materials, driven by educators and parents seeking more holistic and child-centered educational approaches. The availability of high-quality Montessori biology products USA and Montessori bead material USA has expanded access to these resources, making it easier to implement Montessori principles in diverse educational environments. These materials foster a learning atmosphere that nurtures independence, respect for individual learning paces, and curiosity. Studies indicate that children exposed to Montessori materials tend to develop superior concentration, problem-solving, and social skills compared to traditional classroom settings. The tactile and self-correcting nature of these tools encourages children to learn from their mistakes, fostering resilience and a growth mindset.
Choosing the Right Montessori Materials for Effective Learning
Selecting appropriate Montessori materials is crucial for maximizing their educational potential. When considering Montessori bead material USA, the focus should be on quality, durability, and alignment with developmental milestones. The same applies to Montessori biology products USA, where realistic models and interactive tools enhance understanding. It is essential that these materials are designed to be inviting and accessible, encouraging children to explore independently. Educators and parents should look for reputable suppliers that offer authentic, well-crafted Montessori products to ensure the learning experience is both meaningful and safe. Properly chosen materials support a child's natural curiosity and enable educators to create a dynamic, engaging classroom environment.
0 notes
Text
December Recap

I thought I had posted the results of my visit to TYWLS, but that post is nowhere to be found! Luckily, I have a version of it saved in 750 Words, but since that was a month ago now I won't repost all of the details. Instead, I'll summarize how the semester wrapped up.

Emergence of the Code Switch Club
The nameless thing finally has a name (for now)! It also has a nice short description. The pressure of putting together a presentation really helps you get a lot of things done.
The current iteration is called Code Switch Club. It is a project-based curriculum aimed at reclaiming the concept of code-switching. It is designed to inspire high school students to learn about, debate, and communicate social justice policies that affect their communities. Over the course of five forty-five minute sessions, students:
are introduced to two sides a tangible issue that affects them or their community, for example where campus sexual assault cases should be handled,
debate how the issues should be handled,
work in teams to identify and understand stakeholders,
create storyboards and story arcs,
create a short video that explains the issue and one proposition for how it should be handled. They will be encouraged to make the information accessible to their friends and community members outside the classroom.

The videos that students create will be screened for other students and administrators and hopefully shared with their friends and family. Over the long-term, the videos would create a library with videos explaining local issues in the voice of the community instead of the legalese usually used by politicians and lawyers. This will help make issues that impact underserved communities accessible to those impacted by them.

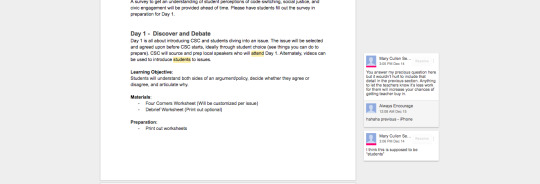
Prototyping Day 1
When I visited TYWLS, I essentially prototyped what Day 1 of CSC would look like. There were around 16 students and I immediately noticed how diverse the class was. I am learning that this is fairly reflective of many metro public schools.
I introduced myself and the project by talking about my experience as a high school student who was really excited to vote but was told that I was ten days too young to have my voice matter in the election. The idea of being in high school and wanting to have a voice was something they could connect with. I framed the rest of my project as an exploration into how teens could get involved and have a voice in the policies that affect them, even if they don't yet have a vote. I also noted that this was a big experiment and that while I wasn't sure what was going to happen, I hoped we would all learn something about the topic and how to talk to each other about our different points of view.
Next, I introduced the concept of code-switching. I asked if any of them had heard the term before. Not one hand. To follow up I asked how many of them spoke multiple languages. About 75% of them raised their hands. Next, I asked how many of them spoke differently when they were talking to their friends versus talking to their teachers. The whole classroom raised their hands. I explained that being able to move between two different languages, or two different ways of speaking, was code-switching. That this was important because policies and politicians often speak a different code than what regular people speak day to day.

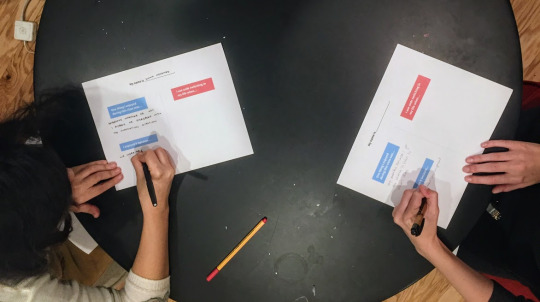
With that, I introduced the debate. I explained that t was their job to listen, form their own opinions, and be prepared to discuss. Once the video was over, I asked them to read the three points on the blue side of the sheet and circle one of the options (Strongly Agree, Agree, Disagree, Strongly Disagree) under each. After a few minutes, I asked all of the girls to stand up, read the first point out loud, then asked the girls to move to the corner of the room that lined up with what they had circled on their paper. Most of the students did so confidently while a few just seemed shy. When the groups had settled I went around to each corner and asked for a volunteer to share why they agreed or disagreed with the point. There were girls in every corner, which lead to a great back and forth between the strongly agrees and disagrees.
I wasn't great at managing the clock, but we did manage to listen to both sides. With only a few minutes left in class, I handed out the response sheets and reviewed the concept of code-switching. It was really exciting when I heard students asking each other for clarification and helping each other understand.
Upon reviewing the response sheets, I saw the following patterns:
Students really liked the four corners exercise and having a mini-debate in class. They said they liked it because they could express their thoughts and hear different people's perspectives and because the topic was interesting.
A few liked the activity because they thought it was an important topic they didn't usually talk about at school.
Students were able to get a basic understanding of what code-switching was and give examples of how they would use it.

Presenting the Idea and Getting Feedback
The week after my visit to TYWLS I focused on building out the rest of the curriculum. I did this by focusing on creating a teacher's guide for the week. This model forced me to articulate all of the important pieces for each session including:
Materials
Prep
Class Flow
Optional Homework
While writing the content, I used the Talking Trash curriculum guide as inspiration for keeping materials simple and stepping out how the session would flow. For each day I designed worksheets, debrief questionnaires, and found needed online tools. I also went through the guide with my friend Mary Cullen, who formerly taught 9th-grade English. She helped me rearrange some of the information so that important details like what CSC does vs. what the teacher was expected to do were more obvious. She also helped me improve my definitions.
I created my presentation for our final class based on the Teacher's Guide, created a logo (of course), and turned the guide into a PDF. After the presentation, I got some great feedback from the guest critics and my classmates.

So what did I learn?
High school students (or at least these high school students) were able to handle more than I anticipated.
This was a really intense topic. They were able to understand a pretty complicated debate and translate the debate into their own words without too much friction.

The language example and friends vs. teachers examples made sense. Students also offered their own examples like when they write an essay vs talk to their friends. I haven't used the example of using your "white person voice" but I am curious to see how effective this is.
It is easier to bring this type of program in through an elective or counselor rather than going directly through a core subject. Xenia told me this was the case when she said I could come back in the future. I am curious to see how going through a counselor would be different.
Students really loved the debate. I wasn't sure if that exercise would go over well, but they were very engaged. Having students stand up out of their chairs seemed to breathe life back into the room and being on the same plane seemed to make the discussion feel more conversational and less lecture-y. It seemed like they really enjoyed sharing their thoughts and opinions, hearing others', and being able to challenge and ask questions of each other.
I need to dig deeper into the concept of code-switching and what it means for people of color who have negative feelings about it. One of our guest critics called out that code-switching has negative connotations and asked about my intentions with using the phrase. I know how I feel about reclaiming it, but I need to dig deeper into this.
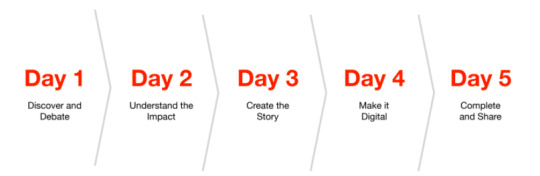
I need to figure out a way to show the breakdown of the days in a more visual way. I had struggled to figure out how to present them in a Keynote when putting together the presentation. Suggestions from the critics/guests included a diagram and showing more of the exercise sheets.
0 notes
Text
How to Create a Customer Journey Map in UX Design in Singapore
We all know user experience research is required to do before development, well, do you know the detail UX design process? Today I would like to share this article.
Despite best intentions and mountains of data, many organizations continue to offer lackluster experiences for their customers.
Many organizations function with an internal focus, and that becomes apparent when customers interact with their various products, services, and employees. Every interaction a customer has with an organization has an effect on satisfaction, loyalty, and the bottom line. Plotting out a customer’s emotional landscape by way of a Customer Journey Map, or Experience Map, along their path sheds light on key opportunities for deepening those relationships.
What is a Customer Journey Map?
A Customer Journey map is a visual or graphic interpretation of the overall story from an individual’s perspective of their relationship with an organization, service, product or brand, over time and across channels. Occasionally, a more narrative, the text-based approach is needed to describe nuances and details associated with a customer experience. The story is told from the customer’s perspective but also emphasizes the important intersections between user expectations and business requirements.
Inspired by user research, no two journey maps are alike, and regardless of format, they allow organizations to consider interactions from their customers’ points of view, instead of taking an inside-out approach. They are one tool that can help organizations evolve from a transactional approach to one that focuses on long-term relationships with customers built on respect, consistency, and trust.
All organizations have business goals but leveraging customer journeys as a supporting component of an experience strategy keeps customers (or members, patients, employees, students, donors etc.) at the forefront when making design decisions. They can be used in both current state review and future state visioning to examine the present, highlight pain points and uncover the most significant opportunities for building a better experience for customers.
How Do We Use Them?
Customer engagement is not simply a series of interactions, or getting people to visit a website, “Like” something on FaceBook, or download a mobile app. Genuine engagement centers on compatibility, and identifying how and where individuals and organizations can exist harmoniously together. Giving thought to how your organization/product/service/brand fits into customers’ lives is crucial.
I also use journey maps to gain internal consensus on how customers should be treated across distinct channels. Holding collaborative workshops with cross-disciplinary teams mixing people who otherwise never communicate with each other can be extremely valuable in large organizations in particular.
Illustrating or describing how the customer experience could be brought to life across channels allows all stakeholders from all areas of the business to better understand the essence of the whole experience from the customer’s perspective. How do they want to be spoken to, what are they thinking, feeling, seeing, hearing, and doing? Journey maps help us explore answers to the “what ifs” that arise during research and conceptual design.
What Components Does a Journey Map Include?
Must-haves
Personas: the main characters that illustrate the needs, goals, thoughts, feelings, opinions, expectations, and pain points of the user;
Timeline: a finite amount of time (e.g. 1 week or 1 year) or variable phases (e.g. awareness, decision-making, purchase, renewal);
Emotion: peaks and valleys illustrating frustration, anxiety, happiness etc.;
Touchpoints: customer actions and interactions with the organization. This is the WHAT the customer is doing; and
Channels: where interaction takes place and the context of use (e.g. website, native app, call center, in-store). This is the WHERE they are interacting.
Nice-to-haves
Moments of truth: A positive interaction that leaves a lasting impression, often planned for a touchpoint known to generate anxiety or frustration; and
Supporting characters: peripheral individuals (caregivers, friends, colleagues) who may contribute to the experience.
The Process
1. Review Goals
Consider organizational goals for the product or service at large, and specific goals for a customer journey mapping initiative.
2. Gather Research
Review all relevant user research, which includes both qualitative and quantitative findings to provide insights into the customer experience. If more research is needed, get those research activities in the books. Some of my favorite research methods include customer interviews, ethnography & contextual inquiry, customer surveys, customer support/complaint logs, web analytics, social media listening, and competitive intelligence.
3. Touchpoint and Channel brainstorms
As a team, generate a list of the customer touchpoints and the channels on which those touchpoints occur today. Then brainstorm additional touchpoints and/or channels that can be incorporated in the future journeys you will be mapping. For example, the touchpoint could be “pay a bill”, and the channels associated with that touchpoint could be “pay online”, “pay via mail” or “pay in person”.
4. Empathy map
Empathy maps are a depiction of the various facets of a persona and his or her experiences in a given scenario. This exercise helps me organize my observations, build a deeper understanding of customers’ experiences, and draw out surprising insights into what customers need. Empathy maps also provide a foundation of material to fuel journey mapping. The goal is to get a well-rounded sense of how it feels to be that persona in this experience, specifically focusing on what they’re thinking, feeling, seeing, hearing, saying and doing.
5. Brainstorm with lenses
The goal of lensed brainstorming is to generate as many ideas as possible in a short period of time. To gain focus as I generate ideas I use “lenses”—words representing key concepts, brand attributes or mindsets that help us look at a problem or scenario in a different way. For this exercise I recommend that the team agree on 3-5 lens words (for example: accessible, social, comforting), then set the clock for 2 minutes per lens word. Each person individually writes down as many ideas as they can think of in that time. After 2 minutes switch to the next lens word until all lens words have been used as idea inspiration. This ensures that every voice on the team is heard and generates a huge inventory of ideas.
6. Affinity diagram
This is a method to visually organize ideas and find cohesion in the team’s concepts. Affinity diagramming helps us shift from casting a wide net in exploring many possibilities, to gaining focus on the right solutions for this audience. All team members should put their ideas generated in the lensed brainstorming activity up on the wall. Have someone sort the ideas into categories and label them. As a group, begin to consider where you might combine, refine, and remove ideas to form a cohesive vision of the future customer experience.
7. Sketch the journey
Drumroll, please. This is the part you’ve been waiting for! It’s now time to put together all the pieces: timeline, touchpoints, channels, emotional highs and lows, and all the wonderful new ideas the team generated for how to improve the future customer journey. Get creative with how you lay it out—it doesn’t have to be a standard left to right timeline. It could be circular or helical. It could be one large map or it could be an interactive, clickable piece with embedded video. There are no templates, and there are infinite possibilities.
8. Refine and digitize
Journeys don’t always become a sophisticated deliverable—sometimes they begin and end as sticky notes on a wall or sketches on a whiteboard. But most of the time, when you go through the activities to arrive at a solid customer journey map, you want to polish it, leverage it in your work and share it with colleagues across the organization. If visual design isn’t your strong suit, consider collaborating closely with a visual designer who can transform the journey map sketch into an impressive artefact.
While journey maps are usually a tangible deliverable, like the one above, the process of journey mapping is what’s most important – it pushes us to think deeply about how we can use experience design to have a positive impact on our customers.
9. Share and use
It can be beneficial to maintain journey maps over time. For example, you could set a time each quarter or year to evaluate how your current customer experience matches your documented vision journeys. If your organization tracks quantitative KPIs, you can integrate these into a journey benchmarking process. Socializing journeys among stakeholders is critical in moving your organization toward action.
In addition to prioritization, the output of a journey map can serve as a backbone for strategic recommendations and more tactical initiatives.
For example, if you’re a mortgage company and you identify the closing process as a key area of frustration, anxiety and opportunity for engaging with the customer and designing for the “moment of truth”, then mark this as a high priority and get that on your strategic roadmap.
Tips
Schedule enough time to properly go through the recommended process. I’ve found that you can document a current state journey in about 3 hours, and a future state journey in about 5 hours. This makes for a full day to do both for one persona.
Make sure a good mix of people is involved in the journey map creation. It’s helpful to have stakeholder participants from many areas of the organization, as well as people of varying levels of seniority.
Once the journey maps are created, share them with zeal. Shout them from the rooftops and display them prominently in common areas.
Resource:
This article was written by Megan Grocki, named How to create a customer journey map, click the link to read more.
Or you can also see the Youtube video for more intuitive presentation. https://youtu.be/mSxpVRo3BLg
0 notes