#best ruby on rails companies
Explore tagged Tumblr posts
Text
Ruby vs Ruby on Rails: Find Out The Differences - RORBits
If you're wondering whether Ruby and Ruby on Rails are the same, you're not alone. Many people are curious about the differences between the two. Ruby and Ruby on Rails, while related, serve distinct purposes. Discover all the key differences between Ruby and Ruby on Rails here.

#ruby on rails development#ruby on rails development company#ruby on rails company#ruby on rails development services#offshore ruby on rails development#ruby on rails development agency#ruby on rails development india#ruby on rails development firm#custom ruby on rails development services#ruby on rails development company usa#ruby on rails development company in india#ruby on rails development company india#hire ruby on rails development company#offshore ruby on rails development company#ruby on rails development new york#hire ruby on rails development companies#top ruby on rails development company#ruby on rails development companies in india#rails development companies#rails development company#ruby development company#rails company#rails development#ruby development#ruby on rails development companies#ruby on rails companies#ruby on rails web development#best ruby on rails companies#ruby on rails agency#ruby on rails consulting
0 notes
Text
Leading Ruby on Rails Development Company for Custom Solutions

Cubic Digital is a top Ruby on Rails development company specializing in creating scalable, feature-rich web solutions. Our expert ROR developers deliver customized services including API development, plugin creation, and robust support. We provide agile development, ensuring high-quality websites tailored to your business needs. Trust our Ruby on Rails development services to drive growth, improve performance, and enhance user experience. Let us help you build exceptional web platforms that power your business forward.
#Ruby on Rails Development Company#Ror Development Company#Ruby on Rails Development Services#Ruby on Rails Web Development Company#Best Ruby on Rails Developers
0 notes
Text
Unlock the power of seamless API development with Ruby on Rails! Explore the reasons why ROR stands out as the preferred choice, offering efficiency, scalability, and developer-friendly features.
Dive into the world of robust API creation with our insightful guide.
#ruby on rails#topstories#best software company#best software for sales and inventory#best software training institute in india
1 note
·
View note
Text
Top 15 ROR Development Companies in India
Looking for the best Ruby on Rails developers for startups? Our list of the 15 best RoR development companies in India can turn your app idea into reality. We have curated a list of the top 15 Ruby on Rails companies in India for you. Even if you are seeking high-quality and cost-effective RoR development services, an India-based company is a great option to consider. While RoR is primarily used for web development, it can also be leveraged to build backend APIs and serve as a foundation for mobile app development. Businesses wishing to develop web apps in a time and money-effective manner may find it wise to hire a Ruby on Rails developer.
0 notes
Text
The Best Ruby on Rails Development Company in India: Kasper
Ruby on Rails is a popular web development framework known for its simplicity and efficiency. In India, several companies specialize in Ruby on Rails development, but one company that stands out from the rest is Kasper.
Kasper is widely recognized as the best Ruby on Rails development company in India due to its exceptional track record and expertise in the field. With a team of highly skilled developers and a strong focus on delivering high-quality solutions, Kasper has earned a reputation for excellence.
One of the key factors that set Kasper apart from other companies is its commitment to understanding its client’s needs and providing tailored solutions. They take the time to thoroughly analyse each project and work closely with their clients to ensure that the result meets their expectations.
Kasper's team of developers are not only proficient in Ruby on Rails but also has extensive knowledge in other related technologies such as HTML, CSS, JavaScript, and database management systems. This allows them to create robust and scalable web applications that are not only visually appealing but also perform exceptionally well.
In addition to their technical expertise, Kasper also places great emphasis on maintaining strong communication with their clients throughout the development process. They provide regular updates and seek feedback to ensure that the project is progressing according to the client's vision.
Another aspect that makes Kasper the best Ruby on Rails development company in India is their commitment to delivering projects within the agreed timelines. They understand the importance of timely delivery and strive to meet deadlines without compromising on quality.
Furthermore, Kasper offers competitive pricing for their services, making them an attractive choice for businesses looking for cost-effective solutions without compromising on quality. Overall, Kasper stands out as the best Ruby on Rails development company in India due to their exceptional track record, expertise in the field, commitment to client satisfaction, technical proficiency, strong communication, timely delivery, and competitive pricing.
0 notes
Text
BoTree Technologies is a trusted Ruby on Rails Development Company, providing the best Ruby on Rails Development Services. With our team of experienced developers, we create scalable, robust, and high-performance web applications using the Ruby on Rails framework. From startups to enterprises, we deliver tailor-made solutions that meet the unique needs of our clients. With a focus on quality code, timely delivery, and client satisfaction, BoTree Technologies is your go-to partner for all your Ruby on Rails development requirements. Visit our website to discover more about our expertise and services.
#Ruby on Rails Development Company#trusted Ruby on Rails Development Company#best Ruby on Rails Development Services#Ruby on Rails development
0 notes
Text
The Debate of the Decade: What to choose as the backend framework Node.Js or Ruby on Rails?
New, cutting-edge web development frameworks and tools have been made available in recent years. While this variety is great for developers and company owners alike, it does come with certain drawbacks. This not only creates a lot of confusion but also slows down development at a time when quick and effective answers are essential. This is why discussions about whether Ruby on Rails or Noe.js is superior continue to rage. What framework is best for what kind of project is a hotly contested question. Nivida Web Solutions is a top-tier web development company in Vadodara. Nivida Web Solutions is the place to go if you want to make a beautiful website that gets people talking.

Identifying the optimal option for your work is challenging. This piece breaks things down for you. Two widely used web development frameworks, RoR and Node.js, are compared and contrasted in this article. We'll also get deep into contrasting RoR and Node.js. Let's get started with a quick overview of Ruby on Rails and Node.js.
NodeJS:
This method makes it possible to convert client-side software to server-side ones. At the node, JavaScript is usually converted into machine code that the hardware can process with a single click. Node.js is a very efficient server-side web framework built on the Chrome V8 Engine. It makes a sizable contribution to the maximum conversion rate achievable under normal operating conditions.
There are several open-source libraries available through the Node Package Manager that make the Node.js ecosystem special. Node.js's built-in modules make it suitable for managing everything from computer resources to security information. Are you prepared to make your mark in the online world? If you want to improve your online reputation, team up with Nivida Web Solutions, the best web development company in Gujarat.
Key Features:
· Cross-Platforms Interoperability
· V8 Engine
· Microservice Development and Swift Deployment
· Easy to Scale
· Dependable Technology
Ruby on Rails:
The back-end framework Ruby on Rails (RoR) is commonly used for both web and desktop applications. Developers appreciate the Ruby framework because it provides a solid foundation upon which other website elements may be built. A custom-made website can greatly enhance your visibility on the web. If you're looking for a trustworthy web development company in India, go no further than Nivida Web Solutions.
Ruby on Rails' cutting-edge features, such as automatic table generation, database migrations, and view scaffolding, are a big reason for the framework's widespread adoption.
Key Features:
· MVC Structure
· Current Record
· Convention Over Configuration (CoC)
· Automatic Deployment
· The Boom of Mobile Apps
· Sharing Data in Databases
Node.js v/s RoR:
· Libraries:
The Rails package library is called the Ruby Gems. However, the Node.Js Node Package Manager (NPM) provides libraries and packages to help programmers avoid duplicating their work. Ruby Gems and NPM work together to make it easy to generate NPM packages with strict version control and straightforward installation.
· Performance:
Node.js' performance has been lauded for its speed. Node.js is the go-to framework for resource-intensive projects because of its ability to run asynchronous code and the fact that it is powered by Google's V8 engine. Ruby on Rails is 20 times less efficient than Node.js.
· Scalability:
Ruby's scalability is constrained by comparison to Node.js due to the latter's cluster module. In an abstraction-based cluster, the number of CPUs a process uses is based on the demands of the application.
· Architecture:
The Node.js ecosystem has a wealth of useful components, but JavaScript was never designed to handle backend activities and has significant constraints when it comes to cutting-edge construction strategies. Ruby on Rails, in contrast to Node.js, is a framework that aims to streamline the process of building out a website's infrastructure by eliminating frequent installation problems.
· The learning curve:
Ruby has a low barrier to entry since it is an easy language to learn. The learning curve with Node.js is considerably lower. JavaScript veterans will have the easiest time learning the language, but developers acquainted with various languages should have no trouble.
Final Thoughts:
Both Node.JS and RoR have been tried and tested in real-world scenarios. Ruby on Rails is great for fast-paced development teams, whereas Node.js excels at building real-time web apps and single-page applications.
If you are in need of a back-end developer, Nivida Web Solutions, a unique web development agency in Gujarat, can assist you in creating a product that will both meet and exceed the needs of your target audience.
#web development company in vadodara#web development company in India#web development company in Gujarat#Web development Companies in Vadodara#Web development Companies in India#Web development Companies in Gujarat#Web development agency in Gujarat#Web development agency in India#Web development agency in Vadodara
8 notes
·
View notes
Text
Future Trends in Ruby on Rails Web Development

In the ever-evolving landscape of web development, Ruby on Rails (RoR) continues to be a popular and powerful framework for building robust, scalable, and efficient web applications. As technology advances and market demands evolve, the future of Ruby on Rails web development holds exciting possibilities and trends that promise to shape the way developers approach projects. In this article, we delve into the emerging trends and innovations in ruby on rails development company, highlighting the role of leading ruby on rails development companies, particularly those in the USA, in driving innovation and pushing the boundaries of what is possible in web development.
Embracing Modern JavaScript Frameworks:
As JavaScript frameworks like React, Vue.js, and AngularJS gain prominence in the web development landscape, Ruby on Rails developers are increasingly integrating these technologies into their projects. By leveraging the strengths of both Ruby on Rails and modern JavaScript frameworks, developers can create dynamic and interactive user interfaces that enhance the overall user experience. Ruby on Rails development companies in the USA are at the forefront of this trend, leveraging their expertise to seamlessly integrate JavaScript frameworks into RoR applications and deliver cutting-edge solutions to clients.
Microservices Architecture and Scalability:
With the growing complexity of web applications and the need for scalability and flexibility, the adoption of microservices architecture is becoming increasingly prevalent in Ruby on Rails web development. By breaking down monolithic applications into smaller, independent services, developers can achieve greater scalability, fault isolation, and agility. Leading ruby on rails web development companies in the USA are embracing microservices architecture to build scalable and resilient applications that can easily adapt to changing business requirements and user demands.
Progressive Web Applications (PWAs):
Progressive Web Applications (PWAs) represent a significant trend in web development, offering the benefits of both web and mobile applications. By leveraging modern web technologies, including service workers, web app manifests, and responsive design principles, developers can create PWAs that deliver a fast, reliable, and engaging user experience across devices and platforms. Ruby on Rails development companies in the USA are leveraging the flexibility and power of RoR to build PWAs that combine the best features of native mobile apps with the reach and accessibility of the web.
AI-Powered Applications and Chatbots:
Artificial intelligence (AI) and machine learning (ML) technologies are increasingly being integrated into web applications to enhance functionality and user experience. In Ruby on Rails web development, AI-powered applications and chatbots are becoming more prevalent, providing personalized recommendations, automated customer support, and intelligent decision-making capabilities. ruby on rails development company usa are leveraging AI and ML technologies to build sophisticated and intelligent web applications that anticipate user needs and deliver tailored experiences.
Serverless Architecture and Function as a Service (FaaS):
Serverless architecture is revolutionizing the way web applications are built and deployed, offering greater scalability, cost-efficiency, and flexibility. With the rise of Function as a Service (FaaS) platforms like AWS Lambda and Google Cloud Functions, developers can focus on writing code without worrying about managing servers or infrastructure. Leading ruby on rails development companies in the USA are embracing serverless architecture to build lightweight, event-driven applications that can scale seamlessly in response to fluctuating workloads and user demand.
Augmented Reality (AR) and Virtual Reality (VR) Experiences:
The integration of augmented reality (AR) and virtual reality (VR) technologies into web applications is opening up new possibilities for immersive and interactive user experiences. In Ruby on Rails web development, developers are exploring ways to incorporate AR and VR features into e-commerce platforms, educational portals, and entertainment websites. Ruby on Rails web development companies in the USA are at the forefront of this trend, leveraging RoR's flexibility and versatility to build immersive AR and VR experiences that push the boundaries of traditional web development.
Conclusion:
As technology continues to evolve and market demands shift, the future of Ruby on Rails web development holds immense potential for innovation and growth. By embracing emerging trends such as modern JavaScript frameworks, microservices architecture, progressive web applications, AI-powered applications, serverless architecture, and AR/VR experiences, ruby on rails web development company usa are poised to lead the way in shaping the next generation of web applications. With their expertise, creativity, and commitment to excellence, these companies are driving innovation and pushing the boundaries of what is possible in Ruby on Rails web development.
#ruby on rails development company#ruby on rails development company usa#ruby on rails web development company usa
2 notes
·
View notes
Text
The Ultimate Guide to Web Development
In today’s digital age, having a strong online presence is crucial for individuals and businesses alike. Whether you’re a seasoned developer or a newcomer to the world of coding, mastering the art of web development opens up a world of opportunities. In this comprehensive guide, we’ll delve into the intricate world of web development, exploring the fundamental concepts, tools, and techniques needed to thrive in this dynamic field. Join us on this journey as we unlock the secrets to creating stunning websites and robust web applications.
Understanding the Foundations
At the core of every successful website lies a solid foundation built upon key principles and technologies. The Ultimate Guide to Web Development begins with an exploration of HTML, CSS, and JavaScript — the building blocks of the web. HTML provides the structure, CSS adds style and aesthetics, while JavaScript injects interactivity and functionality. Together, these three languages form the backbone of web development, empowering developers to craft captivating user experiences.
Collaborating with a Software Development Company in USA
For businesses looking to build robust web applications or enhance their online presence, collaborating with a Software Development Company in USA can be invaluable. These companies offer expertise in a wide range of technologies and services, from custom software development to web design and digital marketing. By partnering with a reputable company, businesses can access the skills and resources needed to bring their vision to life and stay ahead of the competition in today’s digital landscape.
Exploring the Frontend
Once you’ve grasped the basics, it’s time to delve deeper into the frontend realm. From responsive design to user interface (UI) development, there’s no shortage of skills to master. CSS frameworks like Bootstrap and Tailwind CSS streamline the design process, allowing developers to create visually stunning layouts with ease. Meanwhile, JavaScript libraries such as React, Angular, and Vue.js empower developers to build dynamic and interactive frontend experiences.
Embracing Backend Technologies
While the frontend handles the visual aspect of a website, the backend powers its functionality behind the scenes. In this section of The Ultimate Guide to Web Development, we explore the world of server-side programming and database management. Popular backend languages like Python, Node.js, and Ruby on Rails enable developers to create robust server-side applications, while databases such as MySQL, MongoDB, and PostgreSQL store and retrieve data efficiently.
Mastering Full-Stack Development
With a solid understanding of both frontend and backend technologies, aspiring developers can embark on the journey of full-stack development as a Software Development company in USA. Combining the best of both worlds, full-stack developers possess the skills to build end-to-end web solutions from scratch. Whether it’s creating RESTful APIs, integrating third-party services, or optimizing performance, mastering full-stack development opens doors to endless possibilities in the digital landscape.
Optimizing for Performance and Accessibility
In today’s fast-paced world, users expect websites to load quickly and perform seamlessly across all devices. As such, optimizing performance and ensuring accessibility are paramount considerations for web developers. From minimizing file sizes and leveraging caching techniques to adhering to web accessibility standards such as WCAG (Web Content Accessibility Guidelines), every aspect of development plays a crucial role in delivering an exceptional user experience.
Staying Ahead with Emerging Technologies
The field of web development is constantly evolving, with new technologies and trends emerging at a rapid pace. In this ever-changing landscape, staying ahead of the curve is essential for success. Whether it’s adopting progressive web app (PWA) technologies, harnessing the power of machine learning and artificial intelligence, or embracing the latest frontend frameworks, keeping abreast of emerging technologies is key to maintaining a competitive edge.
Collaborating with a Software Development Company in USA
For businesses looking to elevate their online presence, partnering with a reputable software development company in USA can be a game-changer. With a wealth of experience and expertise, these companies offer tailored solutions to meet the unique needs of their clients. Whether it’s custom web development, e-commerce solutions, or enterprise-grade applications, collaborating with a trusted partner ensures seamless execution and unparalleled results.
Conclusion: Unlocking the Potential of Web Development
As we conclude our journey through The Ultimate Guide to Web Development, it’s clear that mastering the art of web development is more than just writing code — it’s about creating experiences that captivate and inspire. Whether you’re a novice coder or a seasoned veteran, the world of web development offers endless opportunities for growth and innovation. By understanding the fundamental principles, embracing emerging technologies, and collaborating with industry experts, you can unlock the full potential of web development and shape the digital landscape for years to come.
2 notes
·
View notes
Text
Unlocking Full-Stack Development: A Comprehensive Roadmap for Aspiring Developers in India
In the era of digital transformation, the demand for skilled full-stack developers in India is soaring. These versatile professionals proficient in both frontend and backend development are essential for building dynamic web applications. If you're aspiring to become a full-stack developer in India, this comprehensive roadmap will guide you through the steps to achieve your goal.

1. Grasp the Essentials of Web Development: To kickstart your journey as a full-stack developer, begin by mastering the core concepts of web development. Dive into HTML, CSS, and JavaScript—the fundamental languages for creating web pages. Understanding these basics lays a solid foundation for your future endeavors.
2. Select a Backend Language and Framework: Once you're comfortable with frontend technologies, delve into backend development by choosing a programming language and framework. Options like Python with Django, JavaScript with Node.js, or Ruby with Ruby on Rails are popular choices. These backend technologies empower you to handle server-side logic and data management efficiently.
3. Acquire Proficiency in Database Management: Database management is a critical aspect of full-stack development. Familiarize yourself with database systems such as MySQL, PostgreSQL, or MongoDB. Learn database querying, indexing, and normalization to effectively store and retrieve data for your web applications.
4. Explore Frontend Frameworks and Libraries: Enhance your frontend development skills by mastering popular frameworks and libraries. React.js, Angular, and Vue.js are widely used for building dynamic user interfaces. Dive deep into these tools to create interactive components and manage application state seamlessly.
5. Embrace Version Control Systems: Version control is indispensable for collaborative software development. Get hands-on experience with Git and platforms like GitHub or GitLab. Learn to create repositories, commit changes, and collaborate with other developers to streamline your workflow.

6. Sharpen Your Problem-Solving Skills: Problem-solving is a core competency for any developer. Practice solving coding challenges and algorithms on platforms such as LeetCode, HackerRank, or CodeSignal. Strengthening your problem-solving abilities will prepare you for technical interviews and real-world coding scenarios.
7. Develop Projects and Build a Portfolio: Apply your knowledge by working on diverse projects that showcase your full-stack development skills. Start with simple projects and gradually tackle more complex ones to demonstrate your proficiency. Create a portfolio website to exhibit your projects, expertise, and accomplishments to potential employers.
8. Stay Abreast of Industry Trends: The tech landscape evolves rapidly, so it's crucial to stay updated with the latest trends and technologies. Attend tech meetups, workshops, and conferences to network with industry professionals and learn from their experiences. Follow influential blogs, podcasts, and social media channels to stay informed about emerging trends and best practices.
9. Pursue Internship Opportunities: Internships provide invaluable hands-on experience and exposure to real-world projects. Look for internship opportunities at companies or startups where you can apply your skills in a professional environment. Internships also offer opportunities for mentorship and networking, which can be invaluable for your career growth.
10. Cultivate a Continuous Learning Mindset: Becoming a full-stack developer is a journey of lifelong learning and growth. Stay curious, explore new technologies, and continuously expand your skill set. Be open to adapting to new challenges and opportunities as they arise, and embrace a growth mindset to thrive in the ever-evolving tech industry.
Conclusion: Mastering full-stack development in India requires dedication, perseverance, and a commitment to lifelong learning. By following this comprehensive roadmap, you can acquire the skills and knowledge needed to excel in this dynamic and rewarding field. So, roll up your sleeves, embark on your full-stack development journey, and unlock a world of endless possibilities in India's thriving tech ecosystem.
#full stack developer#information#education#front end development#full stack web development#full stack developer course#frameworks#backend#technology#web development
2 notes
·
View notes
Text
Docker For Ruby On Rails : Meaning, Benefits, & Use Cases
Discover the power of Docker for Ruby on Rails in this comprehensive guide, where we dive into its core meaning, examine its benefits, and explore practical use cases. Learn how Docker streamlines development, simplifies deployment, and enhances scalability for Ruby on Rails applications, making it an essential tool for modern web development. Whether you're new to Docker or looking to optimize your Rails projects, this guide offers valuable insights into why Docker is transforming Rails development.

#ruby on rails development#ruby on rails development company#ruby on rails company#ruby on rails development services#offshore ruby on rails development#ruby on rails development agency#ruby on rails development india#ruby on rails development firm#custom ruby on rails development services#ruby on rails development company usa#ruby on rails development company in india#ruby on rails development company india#hire ruby on rails development company#offshore ruby on rails development company#ruby on rails development new york#hire ruby on rails development companies#top ruby on rails development company#ruby on rails development companies in india#rails development companies#rails development company#ruby development company#rails company#rails development#ruby development#ruby on rails development companies#ruby on rails companies#ruby on rails web development#best ruby on rails companies#ruby on rails agency#ruby on rails consulting
0 notes
Text
Advanced Web Development Tools For Efficient PHP Developers

Web Development is working with frontend and backend both languages that are used by programmers and developers to build a well-functioning website or web application. Some of the most commonly used frontend languages are JavaScript, Angular, React, and Vue and backend languages are Python, Java, PHP, and C#.
PHP is the fastest and most widely used server-side scripting language that is ubiquitous in websites and web app development. It is known as a general-purpose scripting language that can be used to develop dynamic and interactive websites. It offers plenty of frameworks and supports several automation tools for application testing and deployment.
Nowadays the market is flooded with many PHP tools, and choosing the right one from among them is a challenging task. Here, we have made a list of leading tools that your development team can utilize to build feature-rich and innovative PHP webs and applications in 2023.
PHPStorm
PHPStorm is the most standard choice because of its nature of being lightweight, extremely fast, and smooth. It simplifies time-consuming tasks such as static code analysis, debugging, and generating functions. PHPStorm is compatible with many frameworks like Symphony, Drupal, Zend, WordPress, Magento, Laravel, etc.
Sublime Text
One of the most customizable, as well as malleable text editors out there for PHP developers, is Sublime Text. This cross-platform source code editor natively supports multiple coding and native mark-up languages.
AWS Cloud9
One of the main benefits of AWS Cloud9 is it is a cloud-based service, which means that it can be accessed from any computer with an internet connection. AWS Cloud9 comes with a code editor, terminal, debugger, and all necessary programming language tools, such as JavaScript, Python, and PHP, etc. It is an impressive feature-filled software that facilitates real-time code collaboration.
Netbeans
Netbeans supports building large-scale web apps and offers a range of languages like English, Simplified Chinese, Brazilian, Japanese, Portuguese, and Russian. It is considered one of the best software for PHP development and is most commonly used for developing PHP applications.
Aptana Studio
Aptana Studio is an open-source integrated development environment (IDE) for building dynamic web applications that use AJAX, PHP, JavaScript, and Ruby on Rails as well as HTML and CSS. It is enabling developers to develop web apps quickly and easily. Its core features include a code assist, built-in terminal, deployment wizard, and integrated debugger.
CodeLobster
CodeLobster IDE from Codelobster software company is the most popular well-liked PHP dev tool for the developer community. It endorses most PHP frameworks like Drupal, Joomla, Symfony, CodeIgniter, Magneto, CakePHP, etc. It supports numerous plugins and a PHP debugger to validate code. It can accelerate and simplify the development process.
Eclipse
It has a huge community of developers who work on all sorts of plug-ins and equip Eclipse with features. Eclipse features include the Eclipse ecosystem, code assist, syntax highlighting, code templates, syntax validation, code formatting, code navigation, and PHP debugging. These features make it easier for you to write better code.
Zend Studio
Zend Studio is a complete Integrated Development Environment (IDE) for professional PHP Web development, debugging, deploying, and managing PHP apps. It is a suitable option for anyone who wants to develop web applications with PHP version 5.5 and above. It offers fast coding along with an intelligent code editor and integrates with Zend Debugger, X-ray, and Xdebug.
These PHP web tools will set up configuration, complete your code intelligently, help to navigate, and check for errors. They are generally open-source and offer excellent features like syntax highlighting and debugging. They will help increase your productivity and efficiency. If you’re planning to get a web app with PHP, then you can contact Swayam Infotech and schedule a meeting for a detailed discussion. Our PHP experts will guide you with your requirements in a perfect way.
#PHP#php developer#php developers#php development#php development solutions#PHP Web Development#php website#php website development#phpdevelopment#Web Developers#Web Development#web development services#website Development#websites
5 notes
·
View notes
Text
The Best Programming Languages For Beginners

When choosing the right programming language, it’s essential to consider your goals and career. You want to make sure that you choose a programming language that is both in demand and easy to learn. Python is an ideal choice for beginners because it reads like English and has a simplified syntax. It’s also versatile and can be used for anything from web development to software development.
Python
Python is a popular general-purpose programming language that’s easy to learn for beginners and widely used in web development, machine learning, art, automation, and more. It also has a vast community of resources that are available to new programmers.
Java is another widely used programming language, especially for mobile app development. It’s used at companies of all sizes (including HubSpot!) and is one of the easiest to learn if you want to develop for a variety of platforms.Better is to click here or visit our official website to know about Programming question answer.
C is an older programming language but still a good choice for beginners because it’s more “machine-level” and gives you the lowest-level control over computer hardware. It’s also the most common base for other languages, like C# and Ruby.
Java
Despite being not as beginner-friendly as Python, Java is a good programming language to start with. It's a general-purpose programming language with a versatile library and free online tutorials.
It's also a cross-platform language, which makes it suitable for mobile and desktop applications. It's the language of choice for Android development and used in a number of enterprise-level software applications.
C is one of the oldest languages and forms the basis for modern languages like Python, Java, and JavaScript. However, it has a low level of abstraction and requires that code is compiled (translated into machine-readable code) before it can be run. This can make it difficult for beginners to understand. Moreover, its syntax can be confusing. But, it's an excellent foundation for more advanced language learning.
Many people are interested in learning programming, but choosing the best language can be intimidating. Luckily, there are plenty of resources to help you get started. You can learn the basics of multiple languages with a coding boot camp, such as the Georgia Tech Coding Boot Camp, which offers a variety of courses including HTML, JavaScript, and jQuery.
Other popular languages include C, which is a general-purpose, compiled language that’s widely used in back-end software applications like web servers. Python is a versatile programming language that’s easy to learn for beginners and can be used in any application. Ruby is a dynamic, object-oriented language that’s commonly implemented using the Rails framework. Its concise syntax and convention-over-configuration approach makes it easier to build and deploy apps.
Perl
Perl is a high-level dynamic general-purpose scripting language. It is popular among system administrators for its text-processing capabilities, specifically its own in-built version of regular expressions. It is also used for web development and GUI programming.
Beginners can start learning the basics of the programming language by following the free online courses offered on Udemy. These courses begin with basic theory and then move on to specific aspects of the language. They include topics such as lists, arrays, and subroutines. They also cover how to handle errors in coding. Perl has a large community of developers, with over 230 local groups, mailing lists and support/discussion websites. It is also open source and supports more than 25,000 extension modules on CPAN. This flexibility makes it an ideal programming language for beginners.
HTML
Computer programming allows us to create the software and applications that make our lives easier, more entertaining, and more efficient. But deciding which language to learn can be a difficult choice for beginners, particularly when there are so many options available.
youtube
Programming languages may seem different on the surface, but they all have similar structures and features. This means that whichever language you choose to learn, you’ll be learning important coding concepts that will be applicable to any other languages you might decide to explore later on.
Before deciding which programming language to learn, it’s important to consider your goals and current skill level. Once you’ve identified your goals, it’s easy to narrow down your options and find the best programming language for beginners.
2 notes
·
View notes
Text
Top Custom Software Development Companies in Europe [2025]
European companies are progressively adopting tailored software solutions to work more effectively. For organizations seeking a best-in-class custom software development partner, we present a selection of firms offering comprehensive, end-to-end services. It's vital to recognize the significant difference in the capability of various development providers to deliver genuinely effective custom software.
In order to facilitate the identification of your optimal partner, we have compiled a list of the most reputable custom software development companies in Europe, all of whom possess the capability to develop software solutions tailored to your specific business requisites.
Aionys

Aionys, a reputable custom software development company founded in Bulgaria in 2016, offers expert digital product development services to the financial services industry. Their strength lies in their experienced team of software developers, designers, project managers, and QA engineers, who are dedicated to delivering tailored and high-quality solutions.
instinctools

instinctools, with a history spanning over 10 years, specializes in the development of state-of-the-art software solutions designed to address unique business challenges. The company's distinctive methodological approach, coupled with the assembly of an exceptional cadre of technical talent at their Kraków headquarters in Central Europe, solidifies their position as a preeminent software firm in Poland.
Dotcode

For businesses and startups in the EU market, Dotcode, a custom software development company based in Ukraine with offices in the UK and US, specializes in building dedicated development teams. Their platform showcases their successful project history, and they offer IT outsourcing services to enhance existing products and develop scalable tech solutions globally.
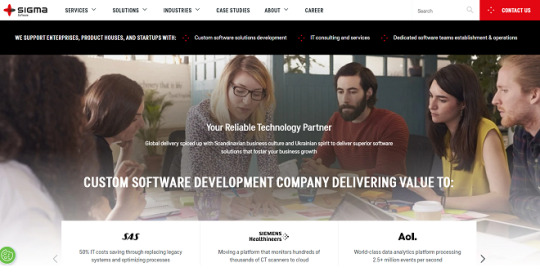
Sigma Software

Sigma Software, founded in 2009, serves a wide international clientele, from the US to Australia, with a strong domestic and global presence. They specialize in tailored web and mobile application development and are recognized for their excellent client communication, high-quality code, and a reliable warranty period of 12 months or more.
DIGIWEDO

DIGIWEDO, a custom software development firm with a strong history, specializes in developing Minimum Viable Products (MVPs) and complete digital products for agile companies worldwide. They have expertise in Ruby on Rails for web applications and building feature-rich applications for both iOS and Android. DIGIWEDO has successfully delivered over 300 projects to clients in over 20 countries, managing the entire development lifecycle from the initial idea.
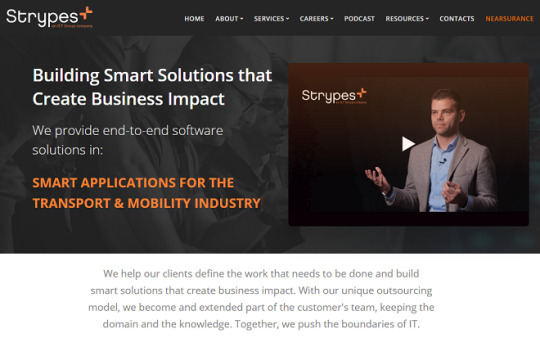
Strypes

Strypes, a software house located in Eindhoven, Netherlands, provides both the establishment and management of dedicated development teams, configured to meet the bespoke requirements of its clientele, and the delivery of end-to-end projects across a range of core sectors, including IT infrastructure, Smart Applications, Remote Diagnostics and Monitoring software, Transport and Mobility, Cloud Solutions, and diverse business verticals.
CodeFirst

CodeFirst, a Custom Software Development Company, employs agile delivery methodologies and leverages its expertise in software development to ensure the provision of premium custom software solutions within the European market. The company is committed to delivering software products within or ahead of stipulated deadlines and at competitive pricing. Each project is regarded as an opportunity to apply the company's extensive experience, innovative solutions, and discerning intuition to consistently surpass client expectations.
#custom software development#software development#software developers#software development in Europe
0 notes
Text
Choosing the Right Tech Stack for Your SaaS Startup in 2025

Launching a SaaS startup in 2025 presents incredible opportunities—but also steep competition and technical complexity. At the core of every successful SaaS product lies one critical decision: choosing the right tech stack. This choice directly impacts your application's scalability, performance, development speed, and long-term maintainability. As innovation accelerates and user expectations grow, aligning with the right tools and technologies becomes even more crucial. That's why leading SaaS software development companies are focusing on modern, flexible, and efficient stacks to help startups future-proof their products.
In this blog, we’ll break down what a tech stack is, key considerations for making the right choice in 2025, and which stacks are trending. Whether you're bootstrapping or seeking funding, understanding your tech foundation is essential for long-term success.
What Is a Tech Stack?
A tech stack refers to the set of technologies used to build and run a software application. It typically includes:
Frontend technologies: What users interact with (e.g., React, Vue, Angular)
Backend technologies: Handles logic, database operations, and APIs (e.g., Node.js, Django, Ruby on Rails)
Database systems: Where data is stored and managed (e.g., PostgreSQL, MongoDB, MySQL)
DevOps tools: For deployment, monitoring, and scaling (e.g., Docker, Kubernetes, Jenkins)
Your stack choices affect everything from development speed to product performance and even your team's ability to scale quickly.
Key Factors to Consider When Choosing a SaaS Tech Stack
Choosing a tech stack isn’t just a matter of picking popular frameworks. It requires a strategic approach that factors in both your short-term goals and long-term product roadmap.
1. Scalability
Can your stack handle increased load as your user base grows? Scalability must be baked in from the beginning. Cloud-native stacks and microservices architecture are popular choices in 2025 for their ability to scale horizontally with ease.
2. Time to Market
Speed is everything for SaaS startups. Tech stacks with extensive libraries, rich documentation, and large developer communities (like JavaScript frameworks or Python-based platforms) enable faster MVP development and iteration.
3. Developer Availability
Choosing niche languages or frameworks may limit your hiring pool. Opt for technologies with a large, active community to make future hiring and team expansion easier.
4. Security
Security is non-negotiable in SaaS. Your stack should support encryption, secure APIs, and compliance with standards like GDPR, HIPAA, or SOC 2—depending on your target market.
5. Cost
The total cost of ownership includes not only development but also hosting, scaling, and maintenance. Some platforms (e.g., Firebase) offer great starter plans, but may become expensive at scale. Use tools like a SaaS cost calculator to estimate long-term infrastructure and development costs.
Popular Tech Stacks for SaaS Startups in 2025
Here's a breakdown of some modern stacks popular among high-performing SaaS startups in 2025:
1. MERN Stack (MongoDB, Express, React, Node.js)
Strengths: Full JavaScript stack, large community, great for real-time apps
Best for: Single-page applications, fast MVPs
2. Jamstack (JavaScript, APIs, Markup)
Strengths: Fast, secure, and SEO-friendly
Best for: Static sites, headless CMS, marketing-heavy SaaS platforms
3. Serverless Architecture (AWS Lambda, Azure Functions, Google Cloud Functions)
Strengths: Minimal server management, pay-per-use
Best for: Startups focused on reducing infrastructure costs and scaling automatically
4. Python + Django + PostgreSQL
Strengths: Quick prototyping, clean code, robust ORM
Best for: SaaS tools needing strong data integrity, admin dashboards
5. Go (Golang) + React + Kubernetes
Strengths: High performance, great concurrency, scalable microservices
Best for: SaaS platforms with high-performance requirements or complex workflows
Need Expert Help Choosing Your Tech Stack?
👉 Book an Appointment Get tailored advice from our SaaS tech architects. Whether you're starting from scratch or revamping your current product, we can help align your business goals with the most efficient stack.
Mistakes to Avoid When Choosing Your Tech Stack
❌ Over-Engineering the MVP
It’s tempting to build for scale from day one, but doing so can delay your time to market. Focus on the fastest path to MVP with scalability in mind—but don’t overcomplicate.
❌ Following Hype, Not Need
Just because a new framework is trending doesn’t mean it’s right for your product. Assess each tool’s pros and cons in the context of your specific needs.
❌ Ignoring Team Expertise
Your current team's skills are a major asset. Choosing a stack outside their expertise can result in delays, bugs, and unnecessary training costs.
The Role of SaaS Software Development Companies
Choosing your stack is just the beginning. The real value lies in how efficiently you can execute your product vision using those technologies. SaaS software development companies specialize in helping startups navigate the tech landscape by:
Offering experienced developers familiar with modern SaaS architecture
Providing strategic consulting for scalability, security, and integrations
Accelerating MVP launches with tried-and-tested frameworks
Delivering full-cycle development from ideation to post-launch support
In 2025, agility and technological precision are the keys to success in the SaaS world. By partnering with the right development team and selecting a well-aligned tech stack, you can focus on what matters most—solving real problems for your users.
Final Thoughts
Your tech stack will shape the trajectory of your SaaS startup. It affects how fast you ship features, how your app performs under load, and how easily you can scale your team and product. Don’t rush the decision. Take a holistic view—factor in development speed, security, hiring flexibility, and long-term cost implications.
Whether you choose the classic MERN stack or go serverless with cutting-edge tools, what matters most is making an informed, forward-looking decision. With guidance from experienced partners and a clear vision of your product roadmap, you can confidently set your SaaS business up for long-term success.
To do it right, consider working with top-tier SaaS software development firms that not only understand code but also the business logic behind building scalable, resilient, and profitable SaaS platforms.
0 notes
Text
What Makes Ruby on Rails a Great Choice for Startups in 2025?

In the rapidly evolving startup landscape, the appropriate technology stack has the power to create or ruin your company. As 2025 draws near, Ruby on Rails (RoR) remains a popular option for business owners wishing to create scalable, powerful, and reasonably priced web apps. Ruby on Rails provides special benefits that make it the ideal framework for startup success, whether you're developing your next big idea in the middle of Chicago or anyplace else in the USA.
Our area of expertise at Avion Technologies is assisting startups in Chicago and the USA in utilising Ruby on Rails to boost development costs, accelerate growth, and reach the market more quickly.
1. Speed to Market: Launch Faster and Smarter
Startups don’t have the luxury of time. Ruby on Rails is known for its convention over configuration philosophy, which means developers can skip repetitive decisions and build applications quickly. If you're a startup founder in Chicago or anywhere in the USA, the faster you launch, the sooner you can attract users, test the market, and secure funding. With Ruby on Rails, you get rapid MVP development without sacrificing quality.
✅ Faster Prototyping ✅ Shorter Development Cycles ✅ Quicker Revenue Generation
2. Budget-Friendly Without Compromising Quality
In 2025, with rising operational costs across the USA, startups must make every dollar count. Ruby on Rails is open-source, meaning there are no hefty licensing fees. Additionally, its mature ecosystem, ready-to-use plugins (gems), and wide developer community mean you spend less on custom development and more on business growth.
💡 Pro Tip: Choosing an experienced Ruby on Rails development company like Avion Technology ensures you maximize every development hour — making your Chicago or USA-based startup leaner and more competitive.
3. Scalability That Grows with Your Business
You might be starting small, but your vision is big. Ruby on Rails offers built-in scalability features, making it easier to adapt as your startup grows. Leading tech companies that once started as small ventures — like Shopify and GitHub — chose Rails because it could handle growth without forcing costly rewrites.
If you're aiming to scale your operations in Chicago, New York, or beyond the USA, Ruby on Rails gives you a robust foundation ready for heavy user loads and complex business logic.
4. A Rich Talent Pool Across the USA and Chicago
Hiring Ruby on Rails developers is easier in 2025 than ever before. With a massive, skilled talent pool available across the USA — including tech hubs like Chicago — you won't be limited when it's time to expand your development team. RoR developers bring a wealth of knowledge, ensuring best practices, security, and innovative solutions for your startup.
Avion Technology connects you with top Ruby on Rails talent, ensuring your project stays on track and ahead of the competition.
5. Security and Stability You Can Trust
In today’s digital world, cybersecurity is critical. Ruby on Rails emphasizes secure development by default. Features like secure password hashing, SQL injection protection, and XSS (Cross-Site Scripting) prevention are built into the framework, giving your startup a head start in compliance and user trust.
Whether you're handling sensitive user data or online payments, Ruby on Rails empowers Chicago and USA startups to build secure, compliant platforms right from day one.
Why Partner with Avion Technology for Ruby on Rails Development?
At Avion Technology, we bring over a decade of experience helping startups in Chicago and across the USA turn their ideas into scalable, profitable realities. We understand the unique needs of emerging businesses and provide tailored Ruby on Rails solutions that align with your goals.
When you work with us, you get:
🚀 Custom Ruby on Rails Development
🚀 MVP Development for Startups
🚀 Ongoing Support and Maintenance
🚀 Agile, Transparent Project Management
Ready to Build the Next Big Thing?
Choosing Ruby on Rails could be the smartest move you make for your startup in 2025. If you're serious about fast, reliable, and cost-effective development, Avion Technology is ready to be your trusted Ruby on Rails partner.
📍 Proudly serving Chicago and startups across the USA. 📞 Contact us today to schedule a free consultation and kickstart your journey to success!
👉 Let's Build Something Great Together!
#2025tech#chicagotech#costeffectivedevelopment#mvpdevelopment#railsdevelopment#rubyonrails#scalableapps#startupgrowth#startupsuccess#techforstartups#techinnovation#usastartups#webdevelopment#aviontechnology#technology
0 notes