#best react native developers
Explore tagged Tumblr posts
Text
Hire React Native Developers from parish softwares to build top-notch mobile and web apps. Our React Native developers have expertise in working on different projects. Learn More...
#mobile app development#react native#hire react native developers#best react native developers#skilled react native developers
0 notes
Text

React Native App Developers
Top React Native App developers: Established in 2003 as a offshore software development company, InstaIT has been serving up the best app development company, software development and website design for clients in Canada and the USA. From web development to apps development, remarketing and top quality web design services we are constantly at work to increase your ROI. InstaIT ensures that you only get top-level service at the best price. Our portfolio represents over 15 years of quality and experienced work.
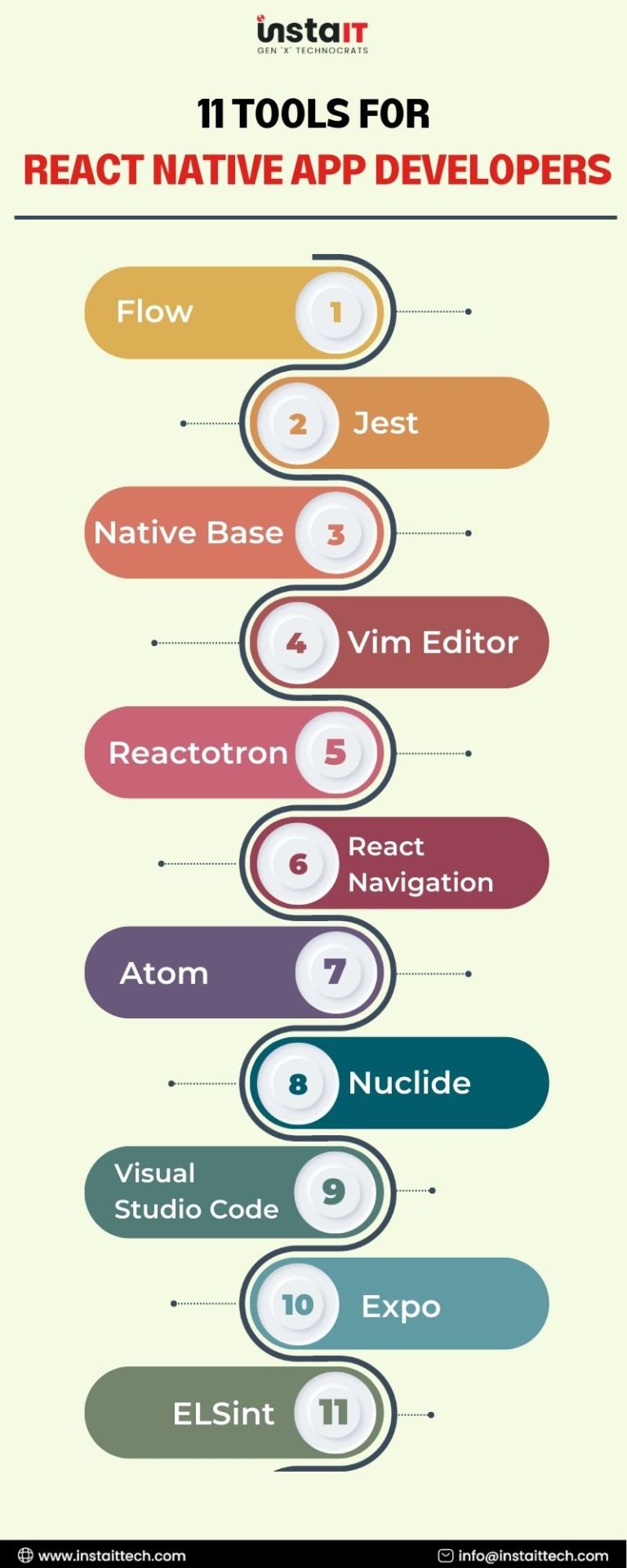
There are 11 Best Tools For React Native App developers:
React Navigation
Reactotron
Vim Editor
Native Base
Jest
Flow
ESLint
Expo
Visual Studio Code
Atom
Sublime Text
Nuclide
#React Native App Development Company#react native application development company#React Native App Development services#React Native App Developers#React Native development services#React Native App Development#best react native developers#react native mobile app developer#react native developers#React Native Development
0 notes
Text
Are you looking For the Best App Development services in India?

Today, let's delve into the world of custom app development services and the transformative technologies driving innovation in this space. Whether you're a business owner seeking to enhance your digital presence or a developer passionate about crafting unique solutions, understanding the capabilities of various technologies is essential. In this discussion, let's explore how custom app development services leverage Flutter, Native, Android, and iOS technologies to deliver tailored solutions for diverse needs.
Flutter: We are able to develop such hybrid applications that have faster development and increased time-to-market speed. Our developers are ready to serve flexible, materialistic, suitable for all target platforms, compatible with Android, iPhone, and web platforms, and UX and UI technology-based apps.
Native Development: We intend to develop cross platform applications that natively interact between the Android and IOS platforms. Our team is dedicated to developing reliable apps with minimal complexity, using Agile methodologies, paying close attention to app UI design, and allowing for easy app migration.
Android: We intend to offer such Android applications that call for plenty of downloads. Our Android developers always think creatively to provide something exceedingly splendid with each client project.
IOS: We are skilled to deliver next-generation iPhone apps that rank at the top of the App Store. Our iOS developers are dedicated to developing extremely scalable, better customer experiences, faster, more assured, and most engaging iPhone apps.
Custom app development services play a vital role in helping businesses navigate the ever-evolving digital landscape. By harnessing technologies like Flutter, Native, Android, and iOS, custom app development services empower businesses to realize their vision and stay ahead of the competition. Whether it's creating cross-platform experiences with Flutter or delivering platform-specific solutions with native development, custom app development services are poised to drive innovation and deliver value to their clients.
Now, I'm eager to hear from you! What are your thoughts on custom app development services and the technologies they employ? Share your experiences, insights, and aspirations, and let's spark a vibrant discussion on the future of custom app development.
If you want to know more Information Visit this link:
https://www.leewaysoftech.com/mobile-app-dev
#app development#best app development company#flutter app development#ios app development#react native#android app development
3 notes
·
View notes
Text
#AI in React Native 2025#AI-driven user experience in React Native#best react native app development services#Future of React Native with AI#React Native AI integration#react native app development company#top react native app development company#Using AI to build smarter React Native apps
0 notes
Text

7 Myths You Must Avoid While Developing Health Insurance Software
Health insurance software is revolutionizing the way insurers and customers interact. It streamlines claims, improves customer satisfaction, and ensures regulatory compliance. However, developing such software can be tricky, especially when myths cloud the process. These misconceptions can lead to delays, increased costs, and even project failures. Let’s debunk seven common myths about healthcare software development to help you make informed decisions.
#Fitness App Development company#React native app development company in India#custom app development company#mobile app development company in Dubai#ecommerce mobile app development company#ecommerce app development company#best mobile app development company in usa#education app development company#food app development company#grocery app development company#grocery delivery app development company#taxi booking app development company#healthcare app development company#food delivery app development company#mobile app development company in Bangalore#flutter app development company#mobile app development company in Chennai#mobile app development company in India#app development companies#mobile app development company#app development company near me#app development companies near me#mobile app development company near me#Custom Flutter App Development Company#Best software development company in noida#Best software development company#e-commerce web development services#web design services#web design & development services#web design development services
0 notes
Text
Hire React Native App Developers
YES IT Labs offers top React Native app developers for hire. Get custom, high-quality, and reliable mobile app solutions tailored to your needs.

#React Native Freelancer in USA#Best React Native Developers in USA#Hire React Native Developers in USA#Hire React Native App Developers
0 notes
Text
Flutter vs. React Native: Best Framework for Your Cross-Platform App

Choosing the right framework is critical to the success of your app. In the world of cross-platform development, React Native and Flutter stand out as the go-to choices for building apps efficiently for Android and iOS from a single codebase. Both frameworks offer unique advantages, but which one is best suited for your project? Let’s dive in to help you decide.
Understanding React Native
React Native, created by Facebook in 2015, enables developers to create mobile applications using JavaScript. By extending the popular React framework for web development to mobile platforms, React Native simplifies development without sacrificing a native-like user experience.
Key Features of React Native:
Reusable Codebase: Write once, run on both Android and iOS with minimal adjustments.
Native Rendering: Uses native UI components, ensuring apps look and feel like true native apps.
JavaScript Expertise: Leverages an already widely used programming language, reducing the learning curve for teams.
Ideal Use Cases:
React Native excels in developing apps that prioritize functionality, such as:
Social Media Apps: Facebook and Instagram are prime examples.
E-commerce Apps: Platforms focusing on core features and fast iteration.
MVPs for Startups: Quick time-to-market with robust functionality.
When it comes to custom mobile app development, React Native provides a practical solution for businesses aiming to deliver apps across multiple platforms while optimizing time and costs.
Flutter: Google’s Vision for Cross-Platform Apps
Launched in 2017, Flutter is Google's open-source framework for creating visually stunning and highly performant apps. Powered by Dart, Flutter is designed for developers who value consistent design and seamless performance across platforms, including mobile, web, and desktop.
Key Features of Flutter:
Rich Widgets Library: A customizable set of widgets allows precise control over UI design.
Hot Reload: Real-time changes boost productivity during development.
Platform Independence: Build apps that scale beyond mobile to web and desktop platforms.
Ideal Use Cases:
Flutter shines in applications requiring advanced graphics and consistency, such as:
Graphically Intense Apps: Complex animations and interactive designs.
Multi-Platform Apps: Apps needing a unified experience across devices.
Startups with Design-First Focus: Beautiful, responsive apps built efficiently.
For developers focused on web app development, Flutter's multi-platform capabilities make it an excellent choice for creating seamless digital experiences across devices.
What Are the Key Differences Between Flutter and React Native?
When deciding between Flutter and React Native, it's essential to understand their key differences to choose the right framework for your project.
1. Programming Language
React Native uses JavaScript, making it a natural choice for teams with web development experience.
Flutter uses Dart, which offers robust features but has a smaller developer community.
2. UI/UX Customization
React Native relies on native components, providing a consistent platform look but less flexibility for custom UI designs.
Flutter uses its widget-based system, enabling highly customizable and visually consistent designs.
3. Performance
React Native uses a JavaScript bridge, which may impact performance in graphics-heavy apps.
Flutter compiles directly to native code, ensuring better performance for complex animations and high-performance apps.
4. Multi-Platform Support
React Native focuses on mobile, with third-party tools enabling web functionality.
Flutter natively supports mobile, web, and desktop, making it a more versatile choice.
Advantages and Disadvantages of React Native and Flutter
When choosing between React Native and Flutter, understanding their pros and cons can help streamline your decision for mobile app development.
React Native: Pros and Cons
Advantages
Large Community Support: Built on JavaScript, React Native benefits from a vast developer community and numerous libraries.
Faster Development: If you’re familiar with JavaScript and React, React Native allows faster transitions into mobile app development.
Cost Savings: A single codebase works for both iOS and Android, reducing resources.
Disadvantages
Performance Issues: May struggle with complex animations or graphics due to the JavaScript bridge.
Limited Customization: Relies on native components, limiting UI design options.
Dependency on Third-Party Libraries: Advanced features depend on third-party tools, which can cause delays.
Flutter: Pros and Cons
Advantages
Superior Performance: Compiles directly to native code, improving speed, especially for animations.
Highly Customizable UI: Uses widgets for advanced and flexible UI design.
Single Codebase Across Platforms: Works for mobile, web, and desktop development.
Disadvantages
Larger File Size: Flutter apps consume large amount of storage
Limited Dart Expertise: Dart is less common than JavaScript, making skilled developers harder to find.
Still Maturing for Web Support: Flutter’s web capabilities are still evolving, with some performance and compatibility challenges.
Future of Cross-Platform Development
The demand for cross-platform frameworks continues to grow, driven by the need to build apps efficiently for multiple platforms. React Native and Flutter are both evolving rapidly, supported by major tech companies like Facebook and Google. While React Native leads in market share, Flutter’s rich UI capabilities and growing popularity make it a serious contender.
React Native or Flutter : Which one to pick
The choice between Flutter and React Native depends on your project goals, team expertise, and app requirements. Both frameworks are powerful tools that cater to different needs, ensuring you can deliver an excellent user experience.
#web development#app developing company#web app development#Flutter vs. React Native#best app development framework
0 notes
Text
#react native#be careful#architecture#buidlings#apps#native app development#growth#best practices#programming#technology#future trends#artificial intelligence#machine learning#follow#coding#branding#ai#trends 2024#singto prachaya
0 notes
Text
How to Effectively Outsource React Native App Development: Benefits,Cost and Best Practices

Businesses increasingly choose to outsource React Native app development. They are able to produce excellent mobile applications because of this strategy. For businesses, there are many benefits of outsourcing app developers. It also provides them the access to a diverse talent pool.
Businesses can ensure their applications meet industry standards for performance and user experience. However, effective outsourcing requires a thorough understanding of related expenses. It also involves recognizing the advantages of working with external teams.
This thorough guide will cover important details about outsourcing React Native app development. It will discuss various benefits and cost structures. Additionally, it will explore key strategies to optimize effectiveness and quality. Understanding these aspects will empower companies to make informed decisions. Such decisions can lead to success in today’s competitive mobile market. By leveraging the right approaches, businesses can navigate challenges effectively.
What Is React Native App Development Outsourcing?
Hiring outside development teams or businesses to produce mobile applications with the React Native technology is known as “React Native app development outsourcing.” With this strategy, companies can leverage the expertise of talented developers. They do not need to maintain an internal staff. By outsourcing, businesses ensure high-quality app development. This approach also provides access to a global talent pool. It is frequently offered at a reduced price. It also offers flexibility for businesses.
Why Should You Opt For Outsourcing React Native App Development?
Here are the main advantages of opting for react native app development outsource:
1. Cost Efficiency
A company’s cost-effectiveness can be greatly increased by outsourcing the creation of React Native apps. Businesses can save a lot of money by working with outside development teams instead of hiring and training their own engineers. Employing qualified React Native developers typically entails drawn-out hiring procedures, expensive onboarding, and continuous training costs to maintain abilities. Outsourcing also removes overhead costs associated with maintaining a full-time development team, such as office space, benefits, and salaries. This method makes budget allocation easier and enables companies to reallocate expenditures to areas that are more strategically significant.
2. Access to Skilled Talent
Instant access to a worldwide talent pool of proficient React Native developers is provided by outsourcing. Companies also consider this as one of crucial benefits of outsourcing app developers. Businesses can work with experts who have a deep understanding of React Native. The development process is improved by the distinct experiences and viewpoints that each developer offers. Additionally, many development companies offer cross-functional teams.
3. Scalability and Flexibility
Successful app development requires both scalability and flexibility, and outsourcing provides an agile way to meet these requirements. Outsourcing partners can swiftly scale their teams up or down in response to changing project requirements, allowing for scope modifications without the delays and hassles associated with hiring or firing internal people. This adaptability is particularly beneficial in dynamic market environments. Companies must respond swiftly to customer feedback and changing trends. Outsourcing providers present various engagement models to meet diverse needs. These models include time-and-material, fixed-price, and dedicated teams. This variety allows businesses to choose the model that aligns with their project requirements.
4. Focus on Core Competencies
Businesses can boost their focus on strategic goals and core capabilities by outsourcing the development of React Native apps. Employing outside development teams allows businesses to reallocate internal resources. Teams can now focus on initiatives that promote expansion, creativity, and a competitive edge. With this approach, businesses can redirect their efforts toward critical operations. In addition, experienced outsourcing partners are adept at managing development plans and processes, often utilizing industry best practices to reduce project length.
5. Assurance of Quality and Reduction of Risk
React Native app development outsourcing can greatly improve quality control and risk reduction initiatives. Most reliable outsourcing partners adhere to strict industry guidelines. They implement robust quality assurance procedures to ensure the final product meets high standards. This includes essential requirements for security, performance, and functionality. Throughout the development lifecycle, these partners typically employ comprehensive testing methods. Common practices include user acceptance testing (UAT), integration testing, and unit testing. Such proactive quality assurance helps identify and address issues early on.

Best Practices for Successfully Outsourcing React Native App Development
Following best practices increases project productivity significantly. It also ensures the finished product is delivered on time. Following these guidelines helps maintain high-quality standards. Here are some crucial tactics to guarantee success:
1. Define Clear Objectives and Scope
Outline Project Requirements:
Determining the demands of the project is one of the first phases in outsourcing. You must specify what the app should do. This entails describing its key attributes, design specifications, and intended user bases. Understanding the needs of your target audience requires thorough market research.. This research helps to tailor your app to meet user expectations effectively. By putting these needs in writing, you create a thorough project brief. You can distribute this brief to possible outsourcing partners. A clear scope guarantees that everyone involved is aware of the project’s goals. Later on in the development phase, misunderstandings are prevented because to this clarity.
Set Realistic Goals and Milestones:
Setting attainable objectives and benchmarks is crucial after the criteria have been spelled out in detail. Effective progress tracking is made possible by setting up a timeline with clear milestones. Every milestone need to signify a noteworthy accomplishment in the development process, such finishing a prototype or adding important features. In order to keep everyone on board with the project’s goals and speed, realistic timetables aid in controlling expectations for both internal stakeholders and the outsourcing team. Examining these benchmarks on a regular basis might assist spot any delays and offer chances for modification.
2. Choose the Right Outsourcing Partner
Assess Experience and Portfolio:
The outsourcing partner you select will determine the success of your React Native project. Start by looking at the applicant’s experience and portfolio. Seek out businesses who have effectively finished projects that are comparable to yours in terms of usefulness and complexity. A solid portfolio shows off the team’s proficiency in React Native development. Additionally, take into account their knowledge with industry-specific requirements and the technologies and frameworks they have worked with.
Check Reviews and References:
Before choosing a plan of action, it is essential to review reviews and references. Seek out case studies that illustrate difficulties encountered and solutions found. Speak with references directly to get detailed information about their experiences, emphasizing topics like timeliness, output quality, and responsiveness to criticism. You will be able to choose a partner with a track record of success thanks to this due diligence.
3. Establish Effective Communication Channels
Regular Meetings:
Establishing effective communication channels is essential after partnering with an outsourcing firm. Schedule regular meetings, ideally once or twice a week, to maintain alignment. Use these meetings to discuss potential obstacles and evaluate the project’s current status. You can also adjust goals as needed during these discussions. Establishing a collaborative attitude requires an open environment where team members feel free to voice concerns or suggestions.
Use Project Management Tools:
The outsourcing process can be streamlined with ease. Project management systems like Jira, Trello, or Asana help improve communication. These tools make task assignments more efficient and allow progress to be monitored accurately. They also help resolve problems quickly, ensuring that everyone stays informed. By fostering transparency, these systems encourage both sides to be open about the project’s status. These solutions make it easier to manage deadlines and expectations by centralizing communication and documentation, which helps to keep everyone in agreement.
4. Focus on Security and Intellectual Property Protection
Sign NDAs:
When outsourcing development work, protecting intellectual property is crucial. This protection should be your first priority. This agreement serves to protect sensitive information and proprietary ideas. It requires both parties to maintain secrecy about shared data. By establishing a clear understanding of data privacy, the NDA allows open conversations. You can discuss important matters without worrying about information leaks.
Use Secure Development Practices:
Throughout the course of the project, insist that your outsourcing partner follow secure development procedures. This involves implementing strong data encryption mechanisms. These measures help safeguard user data from unauthorized access. Additionally, developers should adhere to secure coding practices. This is essential to prevent potential vulnerabilities in the system. You may reduce the chance of data breaches and make sure your application complies with industry requirements by giving security first priority.
5. Conduct Thorough Testing and Quality Assurance
Regular Code Reviews:
Maintaining coding standards and maximizing performance during the development phase require routine code reviews. Code reviews give team members the chance to assess one another’s work and offer helpful criticism that can raise the caliber of the code. Early detection of faults helps you avoid more serious issues down the line. It also ensures the final work meets the expected standards.
UAT or User Acceptance Testing:
This crucial process makes sure that the program satisfies user expectations. To find any problems or potential areas for improvement, UAT uses actual users to test the app in a controlled setting. The input acquired at this stage enables last-minute modifications and improvements, guaranteeing that the product satisfies user requirements and provides a satisfying experience. You may improve user happiness and the likelihood of a successful launch by giving UAT top priority.React Native App Development
When to Choose Which Pricing Model?
Selecting the appropriate price model is essential to project success in the outsourcing industry. Three typical types are time-and-material, fixed-price, and dedicated team. Choosing the best model may maximize resource allocation, development efficiency, and cost control because each model caters to distinct project scopes, schedules, and budget restrictions. Here’s a thorough analysis of each model and how to choose the one that best fits the requirements of your project.
1. Fixed-Price Model
For projects with clear objectives and specifications, the fixed-price approach is effective. This strategy suits small to medium-sized applications. It allows all parties to manage expenses and expectations effectively. By locking in the project’s scope, budget, and timeline upfront, stakeholders gain clarity.
Advantages: Cost predictability is the main advantage of the fixed-price business. The outsourcing partner offers a fixed price after requirements are decided upon, which facilitates budget management. This model can be effective for teams with limited availability for continuous input because it is pre-defined, which reduces the requirement for customer oversight during development. Businesses find this concept particularly appealing when working with tight budgets and temporary projects.
Challenges: A fixed-price model’s primary disadvantage is its rigidity. Contract renegotiations and expensive revisions may result if the requirements for your project alter in the middle or if new features are desired. Because it restricts the scope to preset constraints, this model also runs the danger of limiting creative flexibility. Therefore, the fixed-price approach might be overly limiting if there is a substantial likelihood that project details will change.
2. Time-and-Material Model
For projects where requirements are anticipated to alter or evolve over time, the time-and-material (T&M) approach is frequently employed. It works well for medium-sized to big applications with varying scopes, like those that need regular updates, new features, or continuous revisions based on user input. The T&M strategy bills according to real hours spent and resources used, as opposed to the fixed-price model.
Advantages: The main benefit of the T&M approach is its flexibility. As needed, clients are able to add new features, modify project specs, or adjust the scope. It is simpler to integrate input and improve the product in response to changing requirements because to this model’s support for agile and iterative approaches. It provides a reasonable price system where you only pay for work completed because you’re paying for real time and resources, which might be advantageous for erratic projects.
Challenges: Despite its flexibility, the T&M model necessitates ongoing project management and supervision to prevent costs from rising. The final cost may be more difficult to forecast because invoicing is based on hours spent, particularly if the project has delays or its scope expands. This model is less suitable for clients that prefer hands-off development because it requires more active client involvement and frequent budget reviews. To ensure transparency and reduce the chance of budget overruns, it’s critical to keep track of resources and progress using effective project management tools and to maintain clear communication.
3. Dedicated Team Model
The dedicated team method works best for long-term projects that need a continuous development cycle, such as complex apps, platforms, or ongoing product maintenance. Under this strategy, the outsourcing partner provides a dedicated team of developers, designers, and other specialists who are only interested in your project. This approach is similar to hiring more employees, but it has the benefits of outside expertise and less managerial effort.
Advantages: With the dedicated team approach, you can get full-time access to a team of highly qualified experts who are only focused on your project. Because the team is completely committed to the goals, vision, and workflow of your project, productivity is increased. It offers more freedom to modify objectives, schedules, and features without requiring frequent renegotiation, making it perfect for extensive and iterative projects. Because the team has been working on your project for a long time, they have a thorough understanding of the business environment, which makes it possible to execute complicated requirements more quickly and accurately.
Challenges: This model’s cost commitment is its main drawback. It is best suited for businesses with higher resources because it can be expensive because a team is dedicated solely to your project. To guarantee that the team’s focus stays in line with changing React native company priorities, this model also calls for active client interaction.
What is the Cost of Outsourcing React Native App Development?
The cost factors include project complexity, developer expertise, and geographic location. Understanding these elements helps businesses make informed decisions about budgeting. It also aids in effective resource management. By analyzing these aspects, companies can optimize their development strategies.
1. Cost by Project Size
The size and complexity of the project have a major impact on the cost of developing a React Native app. Businesses should budget between $10,000 and $20,000 for tiny projects, which usually consist of minimal viable products (MVPs), which are simple programs with few features. These initiatives typically concentrate on essential features. Without investing a lot of money, they hope to test the idea in the market. For medium-sized projects, a budget of $25,000 to $50,000 is expected.
The complexity of these applications’ functionalities necessitates more time and experience in development. Lastly, huge projects can cost more than $60,000. These are frequently high-complexity programs like social networks or eCommerce platforms. Due to their intricate scale and demand for superior quality, these projects are the most costly choice because they necessitate a group of skilled developers, intensive testing, and continuous maintenance.
2. Cost by Location
The hourly charges for React Native app development are heavily influenced by geographic location. Given the high cost of living and the need for qualified developers in the region, developers in North America often charge between $80 and $150 per hour. Developers in Western Europe are highly sought after and possess advanced skill sets. Due to this demand, their hourly rates generally range from $60 to $100. Their expertise often justifies these wages, especially given the competitive nature of the market.
Competitively priced development services are available throughout Eastern Europe. The prices are between $30 and $60 per hour. This makes Eastern Europe a more affordable option for businesses. In contrast, Asia has even lower hourly wages. In countries like India, rates typically fall between $15 and $40. These lower prices are attractive for many companies. Asia is particularly appealing for app development outsourcing.
3. Hidden Costs and Additional Considerations
Businesses must account for hidden expenses and other variables that may impact the overall budget when determining the cost of outsourcing React Native development. Costs associated with project management and communication should not be disregarded because using project management software and allocating time for coordination might raise overall costs. To guarantee alignment and quickly resolve any concerns, regular updates and meetings with the outsourced team are crucial.
Long-term expenses can also be greatly impacted by post-launch maintenance and support because continuous bug fixes, updates, and support are required to keep the app current with user demands and technical developments. Lastly, since subscriptions for libraries, APIs, and development tools can add to the overall budget, costs associated with licensing and third-party tools must be taken into consideration.
By taking into account these particular factors, businesses can better handle the difficulties of outsourcing React Native app development and make informed financial decisions throughout the process.
FAQ
1. What aspects need to be taken into account while selecting a React Native development outsourcing partner?
Take into account an outsourcing partner’s past work and React Native experience while selecting one.Look at client testimonials, communication style, and their adherence to best practices. Additionally, review their scalability options and engagement methods. Assess if their approach aligns with your project goals and quality standards.
2. How can I ensure effective communication with an outsourced team?
Use project management tools to create clear channels and provide frequent updates to guarantee efficient communication. Establish deadlines for responses, plan weekly meetings, and promote candid communication. Clear project documentation is essential throughout the development process. It helps improve comprehension and minimize misunderstandings among team members.
3. What are the potential risks of outsourcing React Native app development?
Time zone differences, communication challenges, and unclear expectations are common risks. Concerns around quality control and data security may also surface. To reduce risks, ensure the project remains on track and meets quality standards. Begin by conducting thorough research to understand potential challenges. Create clear, detailed contracts that define responsibilities and expectations.
4. How do I determine the cost of outsourcing React Native app development?
The cost of creating a React Native app depends on various factors. These include the project’s complexity, required features, and the developer’s experience level. Additionally, the location of the outsourcing partner plays a significant role in cost variations. To make wise choices, it’s critical to talk about your budget and get thorough bids.
Conclusion
Businesses looking to increase productivity while reducing expenses have a strategic opportunity with outsourcing React Native app development. Hiring skilled personnel from specialized development firms provides businesses with extensive expertise and diverse skills. These resources significantly enhance project outcomes by bringing in-depth knowledge to each phase of the project. Businesses can also swiftly adjust to shifting demands by outsourcing. They can quickly adapt to new possibilities and challenges thanks to outsourcing’s flexibility and scalability, which helps companies stay competitive in a market that is always changing.
Implementing best practices like transparent communication and clear project scopes helps reduce outsourcing risks. Quality assurance procedures also strengthen project outcomes, ensuring tasks align with expectations and deliver desired results.
In the end, companies may fully utilize React Native development by skillfully navigating the outsourced landscape, producing high-caliber apps that satisfy user demands and spur React native company expansion.
#react native app development cost#best mobile app development company in india#react native development
0 notes
Text
Mastering Mobile App Security: Best Practices for Securing React Native Apps
Discover essential techniques for securing React Native apps. This guide covers best practices for React Native security, ensuring you protect user data and enhance your mobile app development process.
#Securing React Native Apps#Best Practices for React Native Security#React Native Security Techniques#Mobile App Security#React Native Development#Protecting User Data in React Native
0 notes
Text

React Native Application Development Company
Top React Native Application Development Company - InstaIT is the trusted provider of react native app development services. InstaIT is a react native app development company based in the USA, with dedicated experts to deliver a firsthand experience with building React Native apps.
Benefits of React Native Application Development Company:
Faster Development
Open Source
Easy To Market
Rapid Approach
#React Native App Development Company#react native application development company#React Native App Development services#React Native App Developers#React Native development services#React Native App Development#best react native developers#react native mobile app developer#react native developers#React Native Development
0 notes
Text
In this guide, we compare Flutter vs. React Native for 2024. Explore their unique features, performance differences, and when to choose each framework.
#Flutter App Development Company#React Native App Development Company#Flutter Mobile App Development#Mobile App Development#Moweb Technologies#Flutter vs React Native#Best Guide for Flutter vs React Native
0 notes
Text
#best react native app development services#Best React Native Framework#Dependency injection in react native#effective react native state management strategies#React Native developer requirements#React Native development process#React Native development tools#React native installation step by step guide#React Native performance optimization#Tools Required for RN Development#Top applications using react native#top react native app development company
0 notes
Text
#Best software development company#Best software development company in noida#Custom Flutter App Development Company#mobile app development company near me#app development companies near me#app development company near me#mobile app development company#app development companies#mobile app development company in India#app development company in Chennai#mobile app development company in Chennai#flutter app development company#mobile app development company in Bangalore#food delivery app development company#healthcare app development company#taxi booking app development company#grocery delivery app development company#grocery app development company#food app development company#education app development company#best mobile app development company in usa#ecommerce app development company#ecommerce mobile app development company#mobile app development company in Dubai#custom app development company#React native app development company in India#Fitness App Development company#e-commerce web design services#web designing services In Noida#web designing services in Delhi
0 notes
Text
Explore why React Native is ideal for business app development, offering cross-platform support, cost savings, & quick performance for your projects.
#React Native App Development Services#Hire Expert Developers#React Native Company in India#Best React Native Company in India#Top React Native Company in India
0 notes
Text

Top App Development Companies in USA | DigiLeap
DigiLeap is a leading app development company in the USA, specializing in creating innovative and high-performance mobile applications. Discover why we're a top choice for businesses seeking exceptional app development solutions. Contact us today to learn more.
#custom software development companies#custom software development agency#web development services in usa#web development companies in usa#website development company in usa#top app development companies in usa#react native app development services#it consulting companies in usa#mobile app development companies in usa#app development company in usa#top mobile app development companies in usa#us it consulting companies#top mobile app development companies usa#it consulting firms in usa#top it consulting firms in usa#top mobile app development companies in us#react native app development company#best mobile app development services in usa#Enterprise CRM Implementation Services#IT Consulting Services In USA#Drupal Web Development services in USA
0 notes