#asterisk module development
Explore tagged Tumblr posts
Text
Kingasterisk Technologies – Asterisk-VoIP Solution Provider
Kingasterisk Technologies is a company which is working on VoIP based open-source platform for ten years.
We are furnishing our solutions, services, and supports on various applications like an asterisk, FreePBX, dialer, Freeswitch, opensips, Kamailio, callweaver, hylafax, Elastix, EPABX, IVR, Predictive dialers, Voice Mail, Voice Logger, Video & audio conferencing solutions, web conferencing solutions and lots more.
Kingasterisk Technologies is an expert in developing several applications and solving issues of clients for making their business-wide. We continue to support our clients to achieve their goals and sharing good positive power.
Kingasterisk Technologies is a highly recommended company that consists of skilled and experienced developers. Moreover, Asterisk experts always have been successful in fixing all asterisk solutions and deliver optimum results.
Kingasterisk Technologies are giving the best services and supports to satisfy our clients. Therefore the client can interact more with us to increase their business. Our company has conserved its appellation in the business field by supplying trust-worthy on-time project delivery.
About Kingasterisk:
Kingasterisk provides the best Asterisk VoIP solutions. VoIP is Voice over Internet Protocol which allows you to make calls using a broadband internet connection over the world instead of using phone calls. To utilize VoIP, all the users need a high-speed internet connection and a VoIP phone service provider. Kingasterisk is the leading supplier and pioneer of VoIP solutions. The characteristic of Kingasterisk is beneficial client relation that emerges telephony companies derived from a large corporation. Our company grant 24*7 supports system and cost-effective services that are affordable for the client. We serve career-class telecommunication services with powerful communication technology.
For more information, please visit https://www.kingasterisk.com/
Media Contact:
Kingasterisk Technologies
Email: [email protected]
Telephone: +1(786)414-2610
#asterisk solutions#asterisk services#asterisk development#asterisk customization#asterisk module development#asterisk application development#asterisk customization services#asterisk and voip solution
0 notes
Text
Critical & Cultural Studies - first post!
I’ve been asked, as part of my BA Graphic Design course, to begin writing a blog where I can write detailed posts about what I am doing in this module, together with other posts that reflect on sources that are important in developing my practice. For this first post, I was asked 2 questions - my answers are alongside the questions below. Is there a particular issue that is important to you or that causes you difficulties?
I always try to think about inclusivity during all stages of my design process, predominantly considering LGBTQ+ inclusivity, since I am part of that community.
I do find it tricky to consider other forms of inclusivity, particularly because I don’t want to cause offence by misunderstanding certain views or arguments – I guess this can be avoided by participating in constructive dialogue with a wide range of designers who have experience of different minority inclusivity. Are there examples of work by other designers/illustrators/practitioners that can be argued to have addressed this issue/problem?
The examples I have found are mostly relevant to visibility of the LGBTQ+ community – for example, the Gilbert font, created by Ogilvy & Mather in 2017 to commemorate the life and work of Gilbert Baker – the designer of the rainbow, or ‘pride’ flag.
This font is made of colourful elongated and rounded rectangles, to create the letterforms and uses the rainbow colours, mixing them together to suggest a cohesive community, one that is “open and fluid”.

(From: https://www.dezeen.com/2017/04/28/gilbert-baker-font-tribute-designer-lgbtq-rainbow-flag/)
The creators of the font want to see it used in protest signs and rallies – which is great, but it does call into question: why? Do they want to see it used in these situations to boost their own visibility, or that of the queer community? It’s difficult to know. Another example of designers addressing LGBTQ+ inclusivity is found in Lundgren + Lindqvist’s work for Icon magazine (2015)
Part of Icon’s Rethink feature – the studio reimagined the visual language of the queer community in black and white, deciding on a stylised asterisk as the multi-coloured flag would look less impactful as a series of grey stripes.
The asterisk “alludes to the Rainbow flag and to the flower” which has been adapted symbolically by queer men and women.

(From: https://www.lundgrenlindqvist.se/projects/hbtq)
This idea was expanded upon, with all the ideas collated and published in a newsprint publication. There is also a website (hbtq.me) which hosts an archive of free to use assets featuring the asterisk symbol.
Again, it would be interesting to find out more about the driving force behind this publication. At face value, the publication seems to be created by someone interested in queer culture and it appeals to the right audience without being overtly targeted. Further research:
- Look into Ogilvy & Mather – find out more about them and their font design, how the identify and other work, this may point towards an altruistic motive, or another reason for creating the Gilbert font.
- Look into Lundgren + Lindqvist – find out more about their work and any other inclusive projects. I’ll also see if I can download or view a copy of the publication as well as downloading some of the assets.
It would be helpful to consider other forms of inclusivity and how they have been addressed in design. I would also like to look at how physical and digital outcomes can affect inclusivity or at least the viewer’s perception of a message. References:
Morby, A. 2017 ‘Gilbert font created in tribute to designer of Rainbow Flag’, Dezeen [website] Accessed on 19th February 2020, Available from https://www.dezeen.com/2017/04/28/gilbert-baker-font-tribute-designer-lgbtq-rainbow-flag/
Alderson, R. 2015 ‘Lundgren + Lindqvist redesign the LGBT visual language for Icon magazine’, It’s Nice That [website] Accessed on 19th February 2020, Available from https://www.itsnicethat.com/articles/lundgren-lindqvist-lgbt-community-icon-rethink
I also read an interesting article with links to the best queer design examples - https://www.dezeen.com/2019/10/23/queer-design-andrew-campbell-50-years-lgbt-graphic-design/
#graphic design#student#queer design#queer#lgbt#lgbtq#lgbtq representation#inclusivity#gilbert font#gilbert baker#ogilvy and mather#lundgren + lindqvist#typography#print
1 note
·
View note
Text
Asterisk vs. FreeSWITCH: How Are They Different?

Asterisk and FreeSWITCH are the two most widely used platforms for developing VoIP solutions in the VoIP industry. They are both powerful enough for developers to create any intricate VoIP solutions for teamwork and communication in addition to being open-source technologies.
What is Asterisk? In 1999, Mark Spencer created Asterisk, a piece of software that distributes calls like an expensive PBX. His tiny group created the Asterisk call distribution and handling software for their business, Linux Support Systems, which was eventually renamed Digium.
What is FreeSWITCH? The Asterisk platform has drawbacks, which led to the creation of FreeSWITCH in 2006. Anthony Minessale, a well-known Asterisk developer, made the decision to create a software from scratch to address some of the alleged problems with the Asterisk platform. This was later known popularly as FreeSWITCH.
If you are wondering why to switch from traditional to VoIP calling, here is an article on “PSTN v/s VoIP”
How Does Each Technology Work? The heart of every Asterisk system is the dialplan. It is a scripting language, and the modules are used to give instructions to the Asterisk system through the configuration directory. Developers may implement a variety of capabilities, including call reception on a particular SIP channel, call connection to IVR, and dial plan-based call routing. Asterisk's configuration files are stored as standard text files.
FreeSWITCH adopts a different strategy; the system was created in C, and the core programming was better organized. FreeSWITCH uses processing threads that operate uniformly throughout memory, in contrast to the Asterisk approach, which gives each channel its own thread and memory space.
Basic Functionality On the most fundamental level, both technologies offer the majority of the same functionality. Voicemail, call recording, and IVR menus should be available on every FreeSWITCH Development or Asterisk-based switch on the market. With any design, the steps involved in constructing extensions and gateways are quite similar. Nevertheless, depending on the server's Memory and core performance, different numbers of users may be supported. For communication with other Asterisk systems, Asterisk needs the proprietary IAX protocol, but FreeSWITCH is not constrained in this regard.
MultiTenancy One of FreeSWITCH’s features is its capacity to support several tenants. As a result, many user branches may use a single FreeSWITCH system as unique entities under their own domains or subdomains. For multi-tenancy to function on Asterisk systems, costly proprietary solutions must be constructed on top of it at the time of Asterisk software development.
Clustering Asterisk is primarily made to operate on a single system. Using a single PBX server to install all roles is equivalent to placing all of your eggs in just one basket. Thus, it is advised to divide each system, performing a given function, into a distinct server for large-scale or enterprise- level PBX servers, i.e., distributed architecture. While FreeSWITCH solutions makes it simple for separate systems in the cluster to execute individual duties, accomplishing this with Asterisk is difficult.
IM abilities Systems like Asterisk and FreeSWITCH provide cutting-edge communication features including conference, video calling, and chat. Unfortunately, the majority of Asterisk systems require on an add-on for IM functionality, which businesses must pay extra fees for. With FreeSWITCH, the only requirements are that the XMPP service be enabled and that the end devices be correctly set up for IM.
Device Deployment Capabilities On either FreeSWITCH or Asterisk networks, device deployment varies greatly. Several endpoint management modules for IP phones and softphones are supported by Asterisk, however, access to the provisioning software costs around $100. Compared to Asterisk, FreeSWITCH offers a significantly smaller selection.
Wrapping Up There is no discernible difference between a well-setup system running Asterisk or FreeSWITCH for the end user. In fact, FreeSWITCH provides a wider variety of modularity and is a better option for various VoIP solutions. With more than six years of experience developing commercial communication solutions using either open-source VoIP communication technology, Vindaloo Softtech is an accomplished VoIP development firm.
#FreeSWITCH vs asterisk#asterisk vs FreeSWITCH#Asterisk Development#Asterisk software development#Asterisk Solutions#FreeSWITCH development services#FreeSWITCH solutions#open source VoIP communication technology
0 notes
Text
Enhanced VICIDial Solution for Global Custom from VICIDial Experts
AC InfoSoft offers a wide range of top notch solutions apart from providing the perfect communication technology to their clients. This company is regarded as an all-in-all VoIP (Voice over IP) solution provider to satisfy all types of telecommunication needs of a company. They have staff that are well-trained, knowledgeable and have all the required set of skills to excel in the field of VoIP solutions and open source. They are the best in whatever they do. AC InfoSoft offers VICIDial solution related services, the aim of which is to make the communication process of the business a lot easier as well as faster.
The company has VICIDial Experts which offer Custom VICIDial Solution to their clients. VICIDial is actually a complete outbound as well as inbound call center-based open-source application that has a suite of programs. These programs are made in such a way that at a client computer level, they can communicate with the Asterisk Open-source PBX phone system. This will extend the functionality of your system as well as your phone.
The VICIDial can work with an Asterisk system that has IAX or SIP trunks, Zap and IAX/SIP/Zap phones. At a ratio or one-call at a time, VICIDial can dial predicatively. For inbound calls, VICIDial can act as an ACD (Advanced Call Distribution). It can blend outbound and inbound calls or the closing calls that come from VICIDial frontiers. Also, it lets you have remote agents that may have a phone only.
Using the VICIDial Predictive Dialer System and Asterisk PBX, the company offers consulting services for configuration of the call Center Voice Processing System for both outbound and inbound call centers. In order to make this solution apt, the Elision has used their in depth core knowledge of VICIDial code. The company has made some advanced VICIDial modules that can be integrated with your current VICIDial solution with VICIDial customization. With these modules, you get to add additional functionality that can assist you in enhancing agent productivity as well as revenues. In your VICIDial call center solution, you can integrate one or more than one module.
Some of the modules of the VICIDial call center solution developed by Elision are listed below:
Email module
SMS module
Sticky Agent
Soundboard avatar module
Survey module
Disposition bucket module
Custom billing module
Custom recording agent
Advanced security module
Sticky agent
Graphical reports
To know more about their offered services and the full list of features, please visit https://www.acinfosoft.com/vicidial-services/
0 notes
Text
Is Vicidial the right choice?

Vicidial is a finished inbound and outbound call place-based opensource application. Vicidial is a set-up of projects that are intended to cooperate with the Asterisk Open-Source PBX Phone framework at a client PC level to broaden the usefulness of your telephone and framework.
Vicidial programming is intended to work with an Asterisk framework with Zap(T1/E1/PSTN), IAX or SIP trunks, and SIP/IAX/Zap telephones. VICIDIAL can dial presciently, at a proportion or each brings in turn. VICIDIAL likewise can work as an ACD for inbound calls, mixing inbound and outbound calls, or for Closer calls coming from VICIDIAL frontiers and even taking into consideration far-off specialists that may just have a telephone.
GUI Client application was made to take into consideration the further developed highlights of Asterisk to be utilized by anybody utilizing even a solitary line SIP telephone.
We Provide counseling administrations for the setup of Call Center Voice Processing System for Inbound/Outbound Calls utilizing Asterisk PBX and Vicidial Predictive Dialer System We have set up different VICIDIAL call bases generally on the Globe with a tremendous number of seats. We have in-depth center information on the Vicidial solutions code and we make adjustments according to prerequisites.
Vicidial solutions is one of the most generally utilized open source contact place arrangement. It has practically all highlights any easy to cutting edge association might have to run call community or client care focus successfully. Elisiontec has thought of some high level VICIDial modules which can be incorporated with your ongoing VICIDial arrangement. These modules will assist you with adding extra usefulness which can help in further developing specialist efficiency and incomes. You might coordinate at least one modules in your VICIDial, Call Center Solution.
0 notes
Text
Major Services Offered by Elision Technologies
Elision Technologies Pvt. Ltd, more popularly known as Elision, is a leading VoIP company. For more than twelve years, it has been offering different VoIP solutions and services. There are hundreds of businesses all across the globe, which use its different solutions or services. In this article, I will share the details of the top five services the company offers in the VoIP sector.
1. Hosted Call Center Solution
After offering an omnichannel call center solution for many years, Elision has launched a hosted call center solution. It means the company offers call center services based on the SaaS model. It has many amazing offerings for its customers that use the call center services of Elision. Some of the offerings are listed below:
Contact center suite
Unified communication channels
Pay as you go model
Telco connectivity
Unlimited calling
And more
2. VICIDial Customization
Elision has a team of VICIDial experts that offer customization and custom development for VICIDial. VICIDial open source call center solution users can take advantage of any of the below mentioned services from Elision:
Customization of an existing module
Ready to use modules
Custom development
Performance enhancement
And more
3. vTiger Customization
Along with various VoIP services, the company also offers services in one of the most popular open source CRM solutions, called vTiger. The specific mention of vTiger related services in the list of VoIP services offered by Elision is made because there are many services that are related to VoIP solutions. Some of the major offerings of Elision for the vTiger CRM solution are listed below:
Custom module or feature development
VICIDial vTiger integration
Custom call center software integration into vTiger solution
And more
4. Custom Development
As mentioned earlier, for more than 12 years, Elision has been catering to its customers with different VoIP solutions and services. The company has a team of VoIP experts that have been performing development and other similar jobs in major VoIP technologies. Thus, Elision offers VoIP development services in all major VoIP development technologies such as:
Asterisk
FreeSWITCH
WebRTC
OpenSIPs
Elision has a team of VoIP experts that can build any kind of VoIP solution with custom features using any one or more than one VoIP development technology.
5. Hire a VoIP Developer
Along with VoIP development, Elision also has a resource hiring model for its customers. As per the nature of the project or depending on the business needs, customers of Elision can hire one or more VoIP developers from the company. Some of the well-known hiring models offered by Elision are as below:
Hire an Asterisk developer
Hire a FreeSWITCH developer
Hire an OpenSIPs developer
Hire a WebRTC developer
Hire a vTiger developer
Hire a VICIDial developer
Hire a FusionPBX developer
Hire a FreePBX developer
Hire a VoIP project manager
And more
These are the top 5 VoIP services offered by Elision. There are many more services and solutions it offers in the VoIP sector. To know more, visit
https://www.elisiontec.com/
0 notes
Photo

We offer Asterisk Software development and customization services for custom software, application & module. Buy cost-effective Asterisk Solutions from Ecosmob Technologies
0 notes
Text
Why do call center solutions need Asterisk Development?


Well, Asterisk Solution is an open-source PBX solution that is used at several large and smaller enterprises. Isn’t it? However, in handling huge calls and offering satisfactory solutions to the customers, Asterisk Solutions is a helpful tool that assists call center solutions. Apart from that, it is an extremely powerful Linux-based solution as well as affordable for businesses. Last but not least to support their business operations multiple organizations around the world are using Asterisk Development. So why not you? Various Benefits of Asterisk Call center solution: Below are the several advantages of the Asterisk call center solution. A few of the significant benefits are listed: Open-source platform: Always remember that there are several benefits of Asterisk solutions and out of all such open is that it is absolutely free and open source. On various platforms, its code is readily available. Therefore, as per the requirements of the business and make use of Asterisk solutions functionality you can customize and modify the PBX solution, including the additional features to power your work. Within the company drastically, the asterisk solution reduces the cost of communication. And it is even open-source and free. Therefore the asterisk solution is much affordable and saves a lot on development cost. Integration with CRMs, APIs, and software: However, with any third-party software the Asterisk solution also offers several APIs that can be easily integrated and ultimately ramps up your business enterprise’s functionalities. And with any external or internal CRMs, applications, or software one can easily integrate the Asterisk solution. Cheap Audio and Video Conferencing: To discuss or communicate their day-to-day operations companies worldwide are always searching for software that can assist them in audio and video conferencing. An individual can easily access the offices present in the network area with the help of Asterisk solutions. Therefore, one can get the hands-on conference calling feature slightly cheaper than the other commercial solutions using Asterisk solutions. Features of Asterisk Call center solution: However, to support the business Asterisk solutions comprise several basic as well as advanced features. And along with that some of the advanced features of Asterisk solutions are Voicemail to Email, IVR, music on Hold, Auto-attendant, Call forwarding, etc. Ultimately, too small as well the large businesses all these features will offer a professional look. Uncomplicate things: Several companies have adapted remote-work culture to enable employees to help customers since the initial days of the worldwide COVID-19 crisis. Face-to-face meetings have been replaced by Teleconferences. However, difficult to integrate, prohibitively expensive, and traditional proprietary teleconferencing systems often make things complicated and costly. So here Asterisk Conferencing Solution comes into consideration. As a backing for existing PBX systems or connect them as a stand-alone device to the PSTN, you can use Asterisk-based conference servers. Due to the Asterisk dial plan scripting language integration with LDAP directories and ODBC-compatible databases remains easy. Even due to Asterisk’s lower-cost small firms can manage their own conference server. However, using PSTN and VOIP technologies the multi-protocol access feature allows connections. The system can record conferences that go without saying. To every attendant in the meeting administrators can set PINs for files or databases and even issue dedicated PINs. No user/seat-based license restrictions are there. And to connect with the PSTN behind PBX directly admins can also program the system. Distinctive Advantages in Comparison to Competitors: Usually, there are some procedures that are straightforward are installation and configuration procedures. However, hardware interoperability and software components are not an issue. Plus, exclusive support contracts are being offered by the vendors. Thus, within minutes professionals can sort out problems. Including a logo, you can increase your business brand viability by adding your brand elements as it is a complete white-label solution. As compared to other systems Asterisk VoIP technology-based systems automate several tasks and require lesser human interventions. However, a considerable cost is being saved by the Firms. For hosted conferencing services and traditional premise-based conference servers, Asterisk’s solutions cost less than various charges incurred. Firms can use the system for internal meetings, training employees, customer interaction, and every kind of discussion as there is no per-person, per-event cost involved. Instead of affordable audio ones Why opt for video conferencing? Well, to save costs small businesses prefer audio conference systems. But a video conferencing solution can help in considerably reducing the communication time as compared to audio ones. To remain actively involved Video conferencing involves eye contact and puts pressure on every participant. On the other hand, due to the lack of virtual eye contact in an audio conference, participants often indulge in multi-tasking. From a vendor, Opt for a tailor-made Asterisk-based IP PBX appliance : Always remember that to build a system from scratch every organization may not have an in-house team of developers. By vendors, such firms can opt for Asterisk Solutions custom-developed. That has preconfigured, pre-installed Asterisk core components, developers can also create servers. With additional optional software and hardware components, these systems can integrate or you can say that about configuration and customization you won’t be worried. Are you really in search of a trustworthy vendor who has a veteran team of Asterisk Solutions developers? Well, with VoIPTech Solutions you should indeed consider discussing your needs. However, in-app development, Asterisk module development, Dialplan programming, and Asterisk AGI scripting the team is completely pro. However, along with Asterisk Support professionals, VoIPTech Solutions has an advanced as well as excerpt team of Asterisk development. Therefore, at your premises along with including implementation of Asterisk solutions and the customization. With 24*7 facilities, Live technical support is also offered. Therefore without any interruption or delay, issues are resolved on a timely basis which also helps to solve queries. VoIPTechs Asterisk solution is highly preferable if you have decided to have Asterisk Solutions at your business. In enhancing the telephonic experience, it comprises features. Ultimately, it meets all the basics and advances communication needs, and as per the requirements, you also get the leverage of customizing it. Therefore, to generate higher productivity always prefer Asterisk Solutions for smooth operations of the call center. Ultimately the demand for Asterisk Solutions is growing fast. If you’re looking for a clientele-rich website then VoIPTech Solutions is the ultimate destination for you! To get started, call: +91-8800221713. For more info, please visit our website: https://voiptechsolutions.in/. Read the full article
#AsteriskDevelopment#bestsipprovider#bestvoipproviders#businessvoipproviders#freevoipserviceprovidersinindia#indianvoipserviceproviders#InternationalVoIPProvider#topvoipproviders#vicidialer#virtualnumber#voipminutes#voipminutesprovider#VoIPPhoneNumbers#VoipProviders#voipservicesinindia#VoIPtechsolutions
0 notes
Text
Uad Vst Plugins Crack Download

Sep 03, 2017 Download link for UAD-Universal-Audio-Plugin Bundles: Download UAD-Universal-Audio-Plugin Bundles Full Cracked Programs + Keygen & Crack If you find any problem related to our full UAD-Universal-Audio-Plugin Bundles, please contact us and we will struggle to resolve your issue.We wanna make happy all our users. Download free cracked VST plugins, effects, DAWs for Windows and macOS. Additionally, you can download free samples, loops, presets, sound libraries and more.
The truth? A spectrum analyzer is one of these tools. SPAN is my favorite spectrum analyzer. You can control the ballistics and response of its graph, which makes it flexible enough for a wide variety of tasks. You can uad vst download route multiple tracks into SPAN and compare their frequency content.
Finding the best VST plugins is quite a challenge in Picture walking into the world’s biggest mall. With hundreds of stores to choose from, how in the world would you know which ones are best suited to your needs? You’re overwhelmed and flustered, with no way to know where to start. But luckily for you, a friendly stranger gives you a list of the best stores in the mall – narrowing your options down to a manageable number.
We are that stranger, here to act as a saving grace in the overwhelming world of plugins. After spending countless hours with thousands of plugins, we’ve narrowed down a list of just over of the BEST ones we’ve used. And it doesn’t end there Some of these free VST plugins can be compared to premium plugins you would buy from some of the biggest companies.
The best of both worlds in one place! Check out our in-depth review about Serum. Check out our in-depth review about Massive.
Omnisphere brings many different types of synthesis together into one amazing-sounding instrument that will inspire a lifetime of exploration. Until now only very few software synthesizers have been able to stand up to the sound quality standards of hardware synths.
Three virtual analog oscillators and a first-class set of filters produce a wealth of rich and inspiring sounds. However, this basic simplicity combined with its multilayer architecture turns it into an easy-to-use but extremely powerful instrument that can be programmed and tweaked quickly, almost effortlessly leveraging its maximum potential.
MegaVST - Free Download VST. Is a software interface that integrates software audio synthesizer and effect plugins. Available on standalone and VST version. LuSH-101, LuSH-101 plugin, buy LuSH-101, download LuSH-101. LuSH-101 is a synthesizer. The Gate may be used instead of the VCA for instant staccato sounds full. Free d16 group lush-101 VST download. Multimedia tools downloads - D16 Group Devastor VST Plug-In by D16 Group Audio Software and many more programs are available for instant and free download. LUSH-101's multilayer architecture gives you access to virtually limitless sound design possibilities and a wide spectrum of applications. Arpeggiator / Gater A powerful, built-in arpeggiator / gater section unique to the LUSH-101, with independent presets to get your groove on! Lush 101 vst.
With its emphasis on ease-of-use, the FM8 brings a high degree of simplicity to the otherwise intricate process of FM synthesis. Modules can be mixed and matched so you can build hybrids, but what sets Diva apart is the sheer authenticity of the analogue sound. The expressiveness of synthesized sounds next to the richness and complexity of samples that end up delivering top-notch, never-heard of and dancefloor-crushing kick sounds.
Whether you need subtle mastering compression, an upfront lead vocal, that magic drum glue or deep EDM pumping. Your production toolbox is simply incomplete without these ones. Gain Reduction Deluxe will be your new go-to compressor. While making a lot of different compression styles possible, it’s general nature may be described as clear, smooth, open and distinct. An easy-to-use interface and a rich feature set give you hands-on control over all details of your sound. Its dual channel design lets the also function as two separate mono channels via a single compression setting.
It is highly versatile and can go from soft and gentle to snappy and punchy by the twist of a few knobs. It combines rich, warm analog processing with a straightforward user interface, and comes with a comprehensive library of presets. From the recording studio to the record lathe, the Fairchild was renowned for its advanced compression techniques and incomparable sound.
Uad Plugin Free Download

With FabFilter Pro-Q 2, you get the highest possible sound quality and a gorgeous, innovative interface with unrivalled ease of use. What makes it special: It features top quality samples of real spaces to create reverb, ranging from the Sydney Opera House to the cockpit of a Jumbo Jet. R4 is pure class and for this reason, is destined to become a classic. A great reverb sounds natural and sits in the mix perfectly.
At the same time, it should not confuse you with over-technical controls, but must be easy to set up and a joy to work with. This is exactly what FabFilter Pro-R delivers. Try it out for yourself and see why pros describe it with one word: Combine the power of multi-band, dual-stage distortions and advanced post-filtering for immediate sonic transformation.
Publisher’s Description
From project studios to multi-platinum mix engineers, UAD Powered Plug-Ins have been winning over audio professionals for more than 15 years with their. Universal Audio UAD-1 Powered Plug-Ins driver AD Software Version represents a major step forward for the UAD Powered Plug-Ins.
VIDEO: Uad Vst Download
UAD Powered Plug-In Software Version is now available now as a free download. Features include UAD FATSO Jr./Sr. analog tape. crack-best.com crack-best.com Incredible but true: these folks post.
Also Free Download:Sony Vegas 13 Torrent | Driver Talent Free Activation Key
Vst Crack Free
Send your bass in parallel to the and push the input to add excitement and vibe, while still maintaining the dynamics of the original signal. The high-end is unmatched. Intuitive, and easy to use, but also full of character and interesting tones. Despite having minimal controls, this emulation of the classic hardware compressor is free uad plugins download versatile.
Various plugin give-aways when buying hardware? Not knocking UAD but they’re not the only company that have deals for their users!
https://adventuretree611.tumblr.com/post/655962541203308544/download-auto-tune-evo-vst-for-fl-studio. Has Apple ever given away anything? Chris With all due respect I don’t think you’ll convince me that digi is exactly generous to their customers. I bought a 25k system and then paid for mp3 and OMF support My original point about TDM, was that it is a proprietary format that is tied to outdated hardware and is more likely to become extinct long before AU or VST. To try their plugs or just to know if it’s compatible with my system I have to buy a card.
UAD is not the “angel” company some would like us to believe it is. As (bleep)(bleep)(bleep)(bleep)ty as that is and I do sympathize , being TDM that kind of illustrates my original point. Amp farm anybody? I don’t disagree, but when it comes to marketing and customer relations, I much prefer UAD to digi. Not that they’re perfect, but UAD strives to be as compatible as they can.
Digi on the other hand strives for exclusivity. Mikey MTC , I mean why is Dave working with those guys and not a TDM developer? Maybe because TDM has a date with destiny? According to the UA video this is a pretty intensive model that might be too much for the current TDM cards. These complaints are all about TDM.
Wait a year or so and see if UA is the only company you have these complaints about then. WHERE are you getting your “facts” from????? Why wouldn’t they?? Then how do you explain waves’ netshell stuff being RTAS compatible Why ALL of them would rather have to work through bugs in the fxPansion wrapper and put asterisks on their marketing materials. Digi has never, not once, gone on the record as to why they are refusing these licenses.
The Waves accelerator thing I think goes through the WaveShell which is in effect its own wrapper. I don’t think Digi can block it, and Waves has quite a bit of muscle for historical reasons.
Aha, you are hot on the trail! Denying the RTAS license digi is trying to do what now? Get them on the record. I never was able to.
Uad Vst Plugins Crack Download Windows 7
2. Voxengo SPAN
Uad Plugins Torrent
From project studios to multi-platinum mix engineers, UAD Powered Plug-Ins have been winning over audio professionals for more than 15 years with their. UAD Powered Plug-In Software Version is now available now as a free download. Features include UAD FATSO Jr./Sr. analog tape.
183 rows David Roland Cook (born December 20, 1982 in Houston, Texas, United States) is an American rock singer-songwriter, who rose to fame after winning the seventh season of the reality television show American Idol.Prior to Idol he released an independent album entitled 'Analog Heart' released on May 6, 2006.This was followed by his post-Idol major-label debut 'David Cook' which was released on. Life on the moon david cook mp3 download songs.
VIDEO: Free Uad Plugins Download
If its a joke,how come im testing the cracked UAD-2 suit right now?Thanks apps, to which there are free links provided by the developer/website. . One the plugin not cost that price because UAD make coupon monthly. Universal Audio UAD-1 Powered Plug-Ins driver AD Software Version represents a major step forward for the UAD Powered Plug-Ins.
Uad 2 Plugins Torrent Download
Also Free Download:Bluestacks Windows Phone | Recuva Professional Download

0 notes
Text
Asterisk Client For Mac

Asterisk Client Mac
Asterisk Client For Mac High Sierra
Asterisk Client For Mac Os
Asterisk Client For Mac Catalina
Asterisk Launcher is a native MacOS X GUI application to control the Asterisk telephony server software running on the same Macintosh computer. Asterisk Launcher shows the current status of the Asterisk server daemon and allows it to start and stop the daemon and to reload its configuration. LoudHush for Mac OS An IAX client for the Asterisk PBX. With LoudHush you can Asterisk GUI client This software suite is designed to extend the functionality JAGIServer JAGIServer is an Open Source, Multi-Threaded 100% Pure Java Fast Asterisk's Telephony Services FATS - FATS is a Twisted and Fast Asterisk's Telephony. Popular open source Alternatives to Asterisk for Linux, Windows, Mac, BSD, Web and more. Explore 12 apps like Asterisk, all suggested and ranked by the AlternativeTo user community. List updated: 8/28/2018 2:28:00 PM. Asterisk IP-PBX. Sipgate VoIP Provider. Onsip VoIP Provider. See all partners and integrations. Why do our users love Bria? ``Solid Softphone for SIP calls`` The largest benefit to this software is convenience and cost effectiveness. Bria is compatible with many third party applications and most SIP providers will offer. Zoiper, the free softphone to make VoIP calls through your PBX or favorite SIP provider. Available for iPhone, Android, Windows Phone 8, Windows, Mac and Linux.
Skip to end of metadataGo to start of metadata
Commands follow a general syntax of <module name> <action type> <parameters>.
For example:
sip show peers - returns a list of chan_sip loaded peers
voicemail show users - returns a list of app_voicemail loaded users
core set debug 5 - sets the core debug to level 5 verbosity.
Icon

Commands are provided by the core, or by Asterisk modules. If the component that provides the commands is not loaded, then the commands it provides won't be available.
Asterisk does support command aliases. You can find information in the Asterisk CLI Configuration section.
Command-line Completion
The Asterisk CLI supports command-line completion on all commands, including many arguments. To use it, simply press the <Tab> key at any time while entering the beginning of any command. If the command can be completed unambiguously, it will do so, otherwise it will complete as much of the command as possible. Additionally, Asterisk will print a list of all possible matches, if possible.
Asterisk Client Mac

Finding Help at the CLI
Listing commands and showing usage
Once on the console, the 'help' alias (for 'core show help') may be used to see a large list of commands available for use.
The 'help' alias may also be used to obtain more detailed information on how to use a particular command and listing sub-commands. For example, if you type 'help core show', Asterisk will respond with a list of all commands that start with that string. If you type 'help core show version', specifying a complete command, Asterisk will respond with a usage message which describes how to use that command. As with other commands on the Asterisk console, the help command also responds to tab command line completion.
Help for functions, applications and more
A big part of working with Asterisk involves making use of Asterisk applications and functions. Often you'll want to know usage details for these, including their overall behavior or allowed arguments and parameters.
The command core show application <application name> or similarly core show function <function name>will show you the usage and arguments.
Module Configuration Help

A very useful addition to Asterisk's help and documentation features is the command config show help. This command provides detailed information about configuration files, option sections in those files, and options within the sections.
For example maybe we see the 'callerid' option in a pjsip.conf file sent to us from a friend. We want to know what that option configures. If we know that pjsip.conf is provided by the res_pjsip module then we can find help on that configuration option.
Asterisk PBX Dial Plan Compiler v.1.0An more efficient alternative for writing complex Asterisk dial plan files, without using the cumbersome line numbering ...
LoudHush for Mac OS v.1.3.22An IAX client for the Asterisk PBX. With LoudHush you can initiate and answer, hold and transfer voice calls using your computer.Features:- Incoming and outgoing calls- Transfer (blind), Hold, Mute- Caller id lookup in AddressBook- Dialing ...
Asterisk GUI client v.2.4rc1This software suite is designed to extend the functionality of the Asterisk PBX through platform-independant web-client applications. Includes the VICIDIAL inbound/outbound call center application. The suite is scalable across multiple Asterisk ...
JAGIServer v.0.0.1JAGIServer is an Open Source, Multi-Threaded 100% Pure Java AGI Server for use with the Asterisk PBX (TM), providing full AGI call handling functionality. THIS PROJECT HAS BEEN REPLACED BY ...
JabAst v.0.0.2Jabast connects XMPP Clients to a asterisk PBX to allow extension listening, calls and presence controle for ...
Asterisk Client For Mac High Sierra
Java asterisk config tool v.1.0Jact is a tool to provide severval ways of configurating the Asterisk PBX. It's base upon UML2 models of the configuration files. The goal is to get a functional description of all configuration elements around the ...
J asterisk manager interface v.rcJami, Java Asterisk Mananger Interface is a libary for java cliens to connet to the asterisk PBX via mananger interface.
Zoiper Communicator Softphone v.1.10ZOIPER Communicator is a very intuitive SIP softphone, with presence, chat, video and fax. Very stable, small footprint, skinnable, and with encryption support. It comes with a built in peer 2 peer voip service, so that you can speak chat and ...
IMS Telephone On-Hold Player for Mac v.3.31The IMS plays telephone on hold messages or music using a computer with any standard sound card or voice modem on Mac OS X computers. The computer can still be used as normal.If you have a Mac OS X computer in your office, this is the most advanced ...
Fast Asterisk's Telephony Services v.0.5.1FATS - FATS is a Twisted and Fast Asterisk's Telephony Services. Project contains implementation of FastAGI, AMI protocols for the Twisted framework. Using it you can develop fast and pretty services for the Asterisk ...
Iaxclient v.32A lightweight cross platform IP telephony client using the IAX protocol, designed for use with the asterisk open source ...
Today's Top Ten Downloads for Pbx
Asterisk Client For Mac Os
Zoiper Communicator Softphone ZOIPER Communicator is a very intuitive SIP softphone, with
IMS Telephone On-Hold Player for Mac The IMS plays telephone on hold messages or music using a
LoudHush for Mac OS An IAX client for the Asterisk PBX . With LoudHush you can
Asterisk GUI client This software suite is designed to extend the functionality
JAGIServer JAGIServer is an Open Source, Multi-Threaded 100% Pure Java
Fast Asterisk's Telephony Services FATS - FATS is a Twisted and Fast Asterisk's Telephony
Asterisk PBX Dial Plan Compiler An more efficient alternative for writing complex Asterisk
Java asterisk config tool Jact is a tool to provide severval ways of configurating the
Iaxclient A lightweight cross platform IP telephony client using the
J asterisk manager interface Jami, Java Asterisk Mananger Interface is a libary for java

Asterisk Client For Mac Catalina
Visit HotFiles@Winsite for more of the top downloads here at WinSite!

0 notes
Text
Asterisk Solution Provider | Asterisk PBX System in voip - Kingasterisk
Owner Name: Kashyap Patel
Address: 1 Research Ct #450-189 Rockville,Maryland 20850,USA
Phone Number: +1 (786) 414-2610
Website URL: https://www.kingasterisk.com
Business Email: [email protected]
Description:The Asterisk open source communications engine powers connectivity solutions worldwide. Asterisk solutions are compatible with all the latest technologies like Asterisk development and open source,customized voip based business solutions,applications and module for increasing your business and opportunities.
Operating Hours: 10:00 am - 6:30 pm Mon-Sat
Payment Methods: Cash, Cheque, Card Payment
Business since: 13 years
Facebook: https://www.facebook.com/kingasterisk1/
0 notes
Photo

Mind Mapping
I took the theme of the module, ‘BioArt’ and created a mind map using it as the stimulus (see image 1). I divided my ideas into two sections. The green, is the ‘Bio’ half and the blue is the ‘Art’ half. Ideas from both halves did actually cross over and overlap. Where this happened, I highlighted using different colours to link the words/ideas that related. For example, where the idea of ‘change’ reappeared, I highlighted it in an orange colour.
Where I found ideas that I wanted to research or develop further, I added a red asterisk next to the word.
0 notes
Text
AC InfoSoft Announced to Offer Custom Asterisk Development Services
AC InfoSoft announced to offer custom Asterisk development services for its global clients. The company will offer diversified solutions and services in Asterisk.
AC InfoSoft is a renowned name in the VoIP realm because of its innovative solutions and client centric services. The company has announced to offer Asterisk development for its clients all across the globe. The company has a team of experts that have been working on Asterisk for many years and have developed robust, secure and scalable Asterisk solutions. The company thrives to benefit its prospective customers with this expertise.
The company will cater all different sized businesses with its Asterisk software development services. The company has claimed to offer Asterisk development services at lower cost, so anyone with a limited budget can also take advantage of its services.
The representative of the company announced that the company will cater all different types of requirements, including, but not limited to:
Asterisk software development
Asterisk solution customization
Asterisk application development
Custom IVR development in Asterisk
Asterisk module development
Asterisk call center solution development
Asterisk voice broadcasting solution
Dialplan programming
AGI scripting
And more
As per the announcement made by the representative of the company, the team of Asterisk solution development has catered many clients till now. They have required skills to develop any custom solution in Asterisk. Along with the custom development and customization services, the company also offers support services to benefit its customers.
“The Asterisk is the pioneer VoIP development platform. It is furnished with all required features to develop any type of simple to complex VoIP solution. From a simple calling system to a multitenant conferencing solution can be developed on top of Asterisk. However, to make correct use of its power, one need Asterisk expert. We have ingenious Asterisk developers that have made their hands dirty for years in this technology. We would like to benefit our clients with their expertise to make their business grow as we aim to become a technology partner of our clients.” the spokesperson of the company shared.
The company follows a well defined model to cater Asterisk solution development needs of their clients. Also, it uses the latest project management tools to keep their clients updated about ongoing development progress. The company has enthusiastic business developers that are able to align the Asterisk software development projects according to the customer’s preferences and point of view. Furthermore, the company has kept its rates very competitive to benefit all different scaled businesses.
The company has launched a webpage on their official website to showcase its Asterisk development services to their website visitors under the services section.
About AC InfoSoft It is a VoIP company. The company caters all different IT arenas to benefit its clients. VoIP is the core expertise of the company. The company caters to many customers worldwide with its various services in the VoIP arena and Asterisk development is one of the offerings of the company. Visit https://www.acinfosoft.com/asterisk-services-solutions/ for more details.
0 notes
Text
Enhanced VICIDial Solution for Global Custom from VICIDial Experts
Elision Technologies Pvt. Ltd offers a wide range of top notch solutions apart from providing the perfect communication technology to their clients. This company is regarded as an all-in-all VoIP (Voice over IP) solution provider to satisfy all types of telecommunication needs of a company. They have staff that are well-trained, knowledgeable and have all the required set of skills to excel in the field of VoIP solutions and open source. They are the best in whatever they do. With more than 12 years of experience, Elision Technologies Pvt. Ltd offers VICIDial solution related services, the aim of which is to make the communication process of the business a lot easier as well as faster.
The company has VICIDial Experts which offer Custom VICIDial Solution to their clients. VICIDial is actually a complete outbound as well as inbound call center-based open-source application that has a suite of programs. These programs are made in such a way that at a client computer level, they can communicate with the Asterisk Open-source PBX phone system. This will extend the functionality of your system as well as your phone.
The VICIDial can work with an Asterisk system that has IAX or SIP trunks, Zap and IAX/SIP/Zap phones. At a ratio or one-call at a time, VICIDial can dial predicatively. For inbound calls, VICIDial can act as an ACD (Advanced Call Distribution). It can blend outbound and inbound calls or the closing calls that come from VICIDial frontiers. Also, it lets you have remote agents that may have a phone only. Using the VICIDial Predictive Dialer System and Asterisk PBX, the company offers consulting services for configuration of the call Center Voice Processing System for both outbound and inbound call centers. In order to make this solution apt, the Elision has used their in depth core knowledge of VICIDial code. The company has made some advanced VICIDial modules that can be integrated with your current VICIDial solution with VICIDial customization. With these modules, you get to add additional functionality that can assist you in enhancing agent productivity as well as revenues. In your VICIDial call center solution, you can integrate one or more than one module.
Some of the modules of the VICIDial call center solution developed by Elision are listed below:
§ Email module
§ SMS module
§ Sticky Agent
§ Soundboard avatar module
§ Survey module
§ Disposition bucket module
§ Custom billing module
§ Custom recording agent
§ Advanced security module
§ Sticky agent
§ Graphical reports
To know more about their offered services and the full list of features, please visit https://www.elisiontec.com/vicidial-goautodial-solution/
0 notes
Text
300+ TOP OpenAM Interview Questions and Answers
OpenAM Interview Questions for freshers experienced :-
1. What is OpenAM? OpenAM is an open source access management, entitlements and federation server platform, backed by ForgeRock. OpenAM originated as OpenSSO, an access management system developed by Sun Microsystems, owned by Oracle. 2. How OpenAM Helps us? OpenAM provides a service named as access management, which involves managing the access to all resources available within the network. Once we set up OpenAM to manage access, we have a service to take control of who can access what resources, when, and under what circumstances. Yet, a resource can be just about anything accessible over the network from a web page, to an application, to a web service. 3. Can OpenAM be centrally managed? OpenAM centralizes all access control by handling both validation and authorization. validation is confirming of an identity, for example confirming that a user has successfully logged in. Authorization is determining whether to grant access to someone who is valid. 4. How OpenAM validates? OpenAM centralizes validation by using a variety of authentication modules. Modules connect to identity repositories that store identities and provide authentication services. The identity repositories are implemented as LDAP directories, relational databases, RADIUS, Windows authentication, one-time password services, other standards-based access management systems and much more. OpenAM lets us chain together the validation services used which lets you configure stronger authentication for more sensitive resources for example. It allows to set up modules that remember a device when the user logs in successfully. 5. How OpenAM authorizes? OpenAM centralizes authorization by letting the user, use OpenAM to manage access policies separate from applications and resources. Instead of building access policy into web application, we can install a policy agent with the web application to request policy decisions from OpenAM. This way we can avoid issues that could arise when developers must embed policy decisions into their applications. 6. Explain the Software Requirements to implement OpenAM The following are the software requirements to for effective installation of OpenAM, The Apache HTTP Server used to support the OpenAM projects that rely on web pages. Apache Tomcat, which provides a web container for OpenAM platform OpenAM is a Java web application; it needs a web container established by Apache Tomcat. OpenAM core server with its console For OpenAM, the core server with OpenAM console acts as the pivotal to a web application. During the configuration, OpenAM sets up the OpenDJ directory, for the purpose of holding OpenAM’s configuration and serve as an identity store and authentication service. >> OpenAM Apache Policy Agent, to intercept requests from users and to enforce OpenAM formulated access policy decisions. Since OpenAM is a Java Web Application, the Java Development Kit (Kit) is pre-installed. 7. How to To Configure a Policy in OpenAM Follow these steps to create a policy that allows all authenticated users to perform an HTTP GET In OpenAM Console, click the Access Control tab, then in the Realms table click the link to / (Top Level Realm). We should click the Policies tab, click iPlanetAMWebAgentService, and then click Add New Policy. Allocate a new name to the policy of Authenticated users can get Apache HTTP home page, and then click Next. In the Specify Resources step, click *://*:*/* to move the pattern to the Create your resources section. Then, replace the asterisks so that the pattern reads: https://www.example.com:8000/*, and then click the Add icon. OpenAM Policy Rule and Next to proceed. In the Select Actions step, select the GET and POST actions, ensure their value is set to Allow, and then click Next. n the Define Subject Conditions step, click Subject Condition; from the type, drop-down choose Authenticated Users and then drag the grey block into the green AND logical block above. OpenAM Policy Subjects and Next to proceed. In the Define Environment Conditions and Specify Response Attributes steps, click Next. Review your configuration. It should resemble the following: Review OpenAM Policy To make changes to the configuration, either click the relevant step or click the item to jump to the relevant step and make amendments to the configuration. When the configuration is completed, click Finish. 9. What are the steps followed in order to set up OpenAM to protect a web page? Prepare your host file. Deploy Apache HTTP server. Deploy Apache Tomcat. Deploy OpenAM. Configure a policy in OpenAM. Create a web policy agent profile. Install OpenAM web policy agent. These steps are used in Linux system whereas for Microsoft Windows, just adapt the examples accordingly. 10. What are deployment-planning steps in OpenAM? Following the installation step in Project Initiation Architectural design Execution of OpenAM system Testing with the help of Automation & continuous integration Providing solutions by Functional testing Recovery of issues by Non-Functional testing Supportability

OpenAM Interview Questions 11. What is the need of OpenAM client Application Programming Interfaces (APIs)? In Federate and OpenAM environments, the OpenAM Java APIs offered through the OpenAM Java SDK let a user’s Java and Java EE applications request OpenAM for authentication and authorization. The exposure of RESTful API, which returns XML or JSON over HTTP, will allow the user to access authentication, authorization, and identity services from web applications using REST clients in the same language as that of the user’s choice. 12. What are the procedures to upgrade a legacy deployment? Keep your customized OpenAM server .war file organized. Use ‘Installing OpenAM Core Services’ to arrange a new installation of servers from the new, customized .war file, starting with the instructions. After installation is complete, use the ‘ssoadm do-batch’ command to apply multiple changes with a single command Authenticate the new service to check if the performance meets the expected level or not. Finally, execute the task of redirecting client application traffic to the new installation from the old deployment. 13. What are the functions of OpenAM APIs? OpenAM provides client application programming interfaces for a number of requirements. The OpenAM Java APIs offered through OpenAM Java SDK lets your Java and Java EE applications to call for OpenAM validation, in both OpenAM and federated environments. 14. What are the functions of OpenAM SPIs? OpenAM offers Java-based service interfaces to let you extend services for the requirements of your specific deployment. Following is are the steps to implement such plugins. Custom OAuth 2.0 scopes plugins define how OpenAM playing the role of authorization server handles scopes, including what token information to return regarding scopes set when authorization was granted. Custom authentication plugins let OpenAM validate users against a new authentication service or an authentication service specific to the deployment Post authentication, plugins perform additional processing at the end of the authentication process, but before the subject to validation. Post validation, plugins can store information about the authentication in the user's profile, or call another system for audit logging purposes. Policy evaluation plugins implement new policy conditions, send attributes from the user profile as part of a policy response, extend the definition of the subjects to whom the policy applies, or customize how policy management is delegated. 15. How OpenAM provides functionality to IPv4 and IPv6? OpenAM provides functionality for IPv4, IPv6, and as a hybrid of both. While the majority of the interaction is done at the backend, there are a few places where the GUI needs some inputs, while setting up policy conditions. These fields follow the same standard, which applies, to IPv4 & IPv6. IPv4 uses a 32-bit integer value, with a decimal system. IPv6 uses a hexadecimal system, and a colon separates the eight groups of hexadecimal digits. 16. How to develop Client Applications? Client applications can access OpenAM services for authentication, authorization, and single sign-on/single log out, by the use of sessions. Client applications also are allowed, to manage authorization policies. This part of the guide covers client interaction with OpenAM over supported protocols and using OpenAM APIs. 17. What do you understand by RESTful APIs? Representational State Transfer is an architectural style that sets certain limitations for designing and building large-scale distributed systems. As an architectural style, REST has very broad utility. The designs of both HTTP 1.1 & URIs follow RESTful principles. The World Wide Web is no doubt the largest and best-known REST applications. Many other web services also follow the REST architecture, like OAuth 2.0 and OpenID Connect 1.0. ForgeRock Common REST (CREST) applies RESTful principles to define common verbs for HTTP-based APIs that access web resources and collects resources. 18. How can we specify an explicit API REST version? We can specify the version of REST API to use by adding an Accept-API-Version header to the request. We can configure the default behavior of OpenAM which will take when a REST call which does not specify any explicit version information. 19. What is The RADIUS Protocol? The RADIUS protocol is a very simple protocol of four packet types: Access - Request packets, received from a client to a server to begin a new authentication conversation or to respond to a previous response in an existing conversation and provide the requested information. Access - Accept packets received from a server to a client to indicate a successful authentication. Access - Reject packets received from a server to a client to indicate a failed authentication. Access - Challenge packets received from a server to a client to solicit more information from the entity validated. 20. How to Create a Web Policy Agent Profile? OpenAM stores information of profiles about policy agents centrally by default. You can then manage the policy agent profile through OpenAM Console. The policy agent can recover the configuration from OpenAM profile at installation time when it starts up, and OpenAM can notify the policy agent of changes to its configuration. 21. What is the user self-registration? OpenAM provides self-registration for users as a feature in OpenAM's REST APIs. Users can be safely signed up in OpenAM without the administrators or help desk getting involved. 22. What is the password reset function? OpenAM help users to reset their passwords on their own. OpenAM handles both the case where a user knows their password and wants to change it and the case where the user has forgotten their password and needs to reset it, possibly after answering security questions. 23. What are the dashboard services? Users have a number of applications assigned, especially if the organization has standardized on software as a service, for example for email, document sharing, support ticketing, customer relationship management, web conferencing, and so forth. It can be useful to present these applications on a user's dashboard with the profile and assign applications to the user's dashboard automatically based on the user's profile. 24. What is Single-Sign on? Single sign-on (SSO) is a core attribute of OpenAM. Once we have set up OpenAM, we can protect as many applications in the network domain as we want. We need to install the policy agents for the additional servers and add policies for the resources served by the applications. 25. How can user authenticate? Users can then authenticate themselves on their own to start a session on any site in the domain, and they remain authenticated for all sites in the domain, without the need to log in again. 26. Why is Single Sign-on feature necessary? Many organizations have more than one domain, with cookies set in one domain are not returned to servers in another domain. Many organizations get sub-domains controlled independently, leading to the need to protect against someone setting up against a rogue sub-domain to hijack session cookies. OpenAM's cross-domain single sign-on (CDSSO) provides a safe method for your OpenAM servers in one domain to work with policy agents from other domains, defending against potential session cookie hijacking. 27. What is standard based federation? When we need to federate identities across not just different domains but instead across different organizations with separate access management solutions, then we need interoperable federation technologies. An organization, that acts as an identity provider for other organizations providing services, allow users to use their identity from another organization to access the services. Either way, OpenAM has the capability to integrate well in federated access management scenarios. 28. What is CRUD? OpenAM REST APIs makes CRUD (create, read, update, delete) easy to use in web applications. They also provide extended actions and query capabilities for access management functionality. 29. What is the benefit of OpenAM Java APIs? OpenAM Java APIs provided through the OpenAM Java SDK allows Java and Java EE applications to call on OpenAM for authentication and authorization in both OpenAM and federated environments. 30. What does C SDK? The OpenAM C SDK provides APIs for native applications with new web server policy agents. The C SDK has been designed for Linux, Solaris, and Windows platforms. 31. What do you understand by SAML 2.0 SSO & Federation? SAML 2.0 SSO is part of the federated access management. Federation permits access management across the organizational boundaries. Federation allows organizations to share the identities and services without giving away their organizational information and the services they provide. OpenAM Questions and Answers Pdf Download Read the full article
0 notes
Text
Designing And Building A Progressive Web Application Without A Framework (Part 2)
Designing And Building A Progressive Web Application Without A Framework (Part 2)
Ben Frain
2019-07-25T14:00:59+02:002019-07-25T12:06:45+00:00
The raison d’être of this adventure was to push your humble author a little in the disciplines of visual design and JavaScript coding. The functionality of the application I’d decided to build was not dissimilar to a ‘to do’ application. It is important to stress that this wasn’t an exercise in original thinking. The destination was far less important than the journey.
Want to find out how the application ended up? Point your phone browser at https://io.benfrain.com.
Read Part One of Designing And Building A Progessive Web Application Without A Framework.
Here is a summary of what we will cover in this article:
The project set-up and why I opted for Gulp as a build tool;
Application design patterns and what they mean in practice;
How to store and visualize application state;
how CSS was scoped to components;
what UI/UX niceties were employed to make the things more ‘app-like’;
How the remit changed through iteration.
Let’s start with the build tools.
Build Tools
In order to get my basic tooling of TypeScipt and PostCSS up and running and create a decent development experience, I would need a build system.
In my day job, for the last five years or so, I have been building interface prototypes in HTML/CSS and to a lesser extent, JavaScript. Until recently, I have used Gulp with any number of plugins almost exclusively to achieve my fairly humble build needs.
Typically I need to process CSS, convert JavaScript or TypeScript to more widely supported JavaScript, and occasionally, carry out related tasks like minifying code output and optimizing assets. Using Gulp has always allowed me to solve those issues with aplomb.
For those unfamiliar, Gulp lets you write JavaScript to do ‘something’ to files on your local file system. To use Gulp, you typically have a single file (called gulpfile.js) in the root of your project. This JavaScript file allows you to define tasks as functions. You can add third-party ‘Plugins’, which are essentially further JavaScript functions, that deal with specific tasks.
An Example Gulp Task
An example Gulp task might be using a plugin to harness PostCSS to process to CSS when you change an authoring style sheet (gulp-postcss). Or compiling TypeScript files to vanilla JavaScript (gulp-typescript) as you save them. Here is a simple example of how you write a task in Gulp. This task uses the ‘del’ gulp plugin to delete all the files in a folder called ‘build’:
var del = require("del"); gulp.task("clean", function() { return del(["build/**/*"]); });
The require assigns the del plugin to a variable. Then the gulp.task method is called. We name the task with a string as the first argument (“clean”) and then run a function, which in this case uses the ‘del’ method to delete the folder passed to it as an argument. The asterisk symbols there are ‘glob’ patterns which essentially say ‘any file in any folder’ of the build folder.
Gulp tasks can get heaps more complicated but in essence, that is the mechanics of how things are handled. The truth is, with Gulp, you don’t need to be a JavaScript wizard to get by; grade 3 copy and paste skills are all you need.
I’d stuck with Gulp as my default build tool/task runner for all these years with a policy of ‘if it ain’t broke; don’t try and fix it’.
However, I was worried I was getting stuck in my ways. It’s an easy trap to fall into. First, you start holidaying the same place every year, then refusing to adopt any new fashion trends before eventually and steadfastly refusing to try out any new build tools.
I’d heard plenty of chatter on the Internets about ‘Webpack’ and thought it was my duty to try a project using the new-fangled toast of the front-end developer cool-kids.
Webpack
I distinctly remember skipping over to the webpack.js.org site with keen interest. The first explanation of what Webpack is and does started like this:
import bar from './bar';
Say what? In the words of Dr. Evil, “Throw me a frickin’ bone here, Scott”.
I know it’s my own hang-up to deal with but I’ve developed a revulsion to any coding explanations that mention ‘foo’, ‘bar’ or ‘baz’. That plus the complete lack of succinctly describing what Webpack was actually for had me suspecting it perhaps wasn’t for me.
Digging a little further into the Webpack documentation, a slightly less opaque explanation was offered, “At its core, webpack is a static module bundler for modern JavaScript applications”.
Hmmm. Static module bundler. Was that what I wanted? I wasn’t convinced. I read on but the more I read, the less clear I was. Back then, concepts like dependency graphs, hot module reloading, and entry points were essentially lost on me.
A couple of evenings of researching Webpack later, I abandoned any notion of using it.
I’m sure in the right situation and more experienced hands, Webpack is immensely powerful and appropriate but it seemed like complete overkill for my humble needs. Module bundling, tree-shaking, and hot-module reloading sounded great; I just wasn’t convinced I needed them for my little ‘app’.
So, back to Gulp then.
On the theme of not changing things for change sake, another piece of technology I wanted to evaluate was Yarn over NPM for managing project dependencies. Until that point, I had always used NPM and Yarn was getting touted as a better, faster alternative. I don’t have much to say about Yarn other than if you are currently using NPM and everything is OK, you don’t need to bother trying Yarn.
One tool that arrived too late for me to appraise for this application is Parceljs. With zero configuration and a BrowserSync like browser reloading backed in, I’ve since found great utility in it! In addition, in Webpack’s defense, I'm told that v4 onwards of Webpack doesn’t require a configuration file. Anecdotally, in a more recent poll I ran on Twitter, of the 87 respondents, over half chose Webpack over Gulp, Parcel or Grunt.
I started my Gulp file with basic functionality to get up and running.
A ‘default’ task would watch the ‘source’ folders of style sheets and TypeScript files and compile them out to a build folder along with the basic HTML and associated source maps.
I got BrowserSync working with Gulp too. I might not know what to do with a Webpack configuration file but that didn’t mean I was some kind of animal. Having to manually refresh the browser while iterating with HTML/CSS is soooo 2010 and BrowserSync gives you that short feedback and iteration loop that is so useful for front-end coding.
Here is the basic gulp file as of 11.6.2017
You can see how I tweaked the Gulpfile nearer to the end of shipping, adding minification with ugilify:
Project Structure
By consequence of my technology choices, some elements of code organization for the application were defining themselves. A gulpfile.js in the root of the project, a node_modules folder (where Gulp stores plugin code) a preCSS folder for the authoring style sheets, a ts folder for the TypeScript files, and a build folder for the compiled code to live.
The idea was to have an index.html that contained the ‘shell’ of the application, including any non-dynamic HTML structure and then links to the styles and the JavaScript file that would make the application work. On disk, it would look something like this:
build/ node_modules/ preCSS/ img/ partials/ styles.css ts/ .gitignore gulpfile.js index.html package.json tsconfig.json
Configuring BrowserSync to look at that build folder meant I could point my browser at localhost:3000 and all was good.
With a basic build system in place, files organization settled and some basic designs to make a start with, I had run-out of procrastination fodder I could legitimately use to prevent me from actually building the thing!
Writing An Application
The principle of how the application would work was this. There would be a store of data. When the JavaScript loaded it would load that data, loop through each player in the data, creating the HTML needed to represent each player as a row in the layout and placing them in the appropriate in/out section. Then interactions from the user would move a player from one state to another. Simple.
When it came to actually writing the application, the two big conceptual challenges that needed to be understood were:
How to represent the data for an application in a manner that could be easily extended and manipulated;
How to make the UI react when data was changed from user input.
One of the simplest ways to represent a data structure in JavaScript is with object notation. That sentence reads a little computer science-y. More simply, an ‘object’ in JavaScript lingo is a handy way of storing data.
Consider this JavaScript object assigned to a variable called ioState (for In/Out State):
var ioState = { Count: 0, // Running total of how many players RosterCount: 0; // Total number of possible players ToolsExposed: false, // Whether the UI for the tools is showing Players: [], // A holder for the players }
If you don’t really know JavaScript that well, you can probably at least grasp what’s going on: each line inside the curly braces is a property (or ‘key’ in JavaScript parlance) and value pair. You can set all sorts of things to a JavaScript key. For example, functions, arrays of other data or nested objects. Here’s an example:
var testObject = { testFunction: function() { return "sausages"; }, testArray: [3,7,9], nestedtObject { key1: "value1", key2: 2, } }
The net result is that using that kind of data structure you can get, and set, any of the keys of the object. For example, if we want to set the count of the ioState object to 7:
ioState.Count = 7;
If we want to set a piece of text to that value, the notation works like this:
aTextNode.textContent = ioState.Count;
You can see that getting values and setting values to that state object is simple in the JavaScript side of things. However, reflecting those changes in the User Interface is less so. This is the main area where frameworks and libraries seek to abstract away the pain.
In general terms, when it comes to dealing with updating the user interface based upon state, it’s preferable to avoid querying the DOM, as this is generally considered a sub-optimal approach.
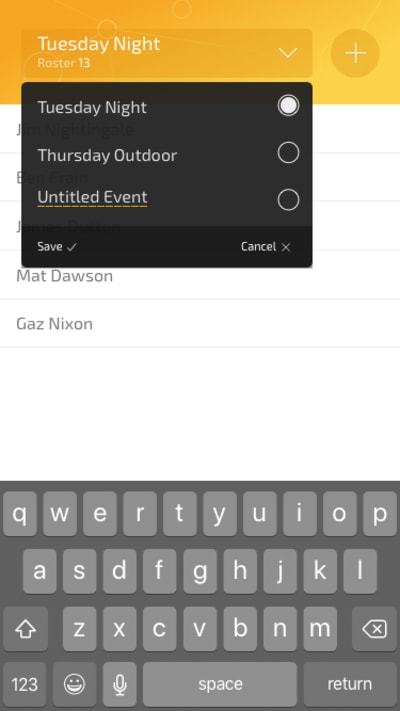
Consider the In/Out interface. It’s typically showing a list of potential players for a game. They are vertically listed, one under the other, down the page.
Perhaps each player is represented in the DOM with a label wrapping a checkbox input. This way, clicking a player would toggle the player to ‘In’ by virtue of the label making the input ‘checked’.
To update our interface, we might have a ‘listener’ on each input element in the JavaScript. On a click or change, the function queries the DOM and counts how many of our player inputs are checked. On the basis of that count, we would then update something else in the DOM to show the user how many players are checked.
Let’s consider the cost of that basic operation. We are listening on multiple DOM nodes for the click/check of an input, then querying the DOM to see how many of a particular DOM type are checked, then writing something into the DOM to show the user, UI wise, the number of players we just counted.
The alternative would be to hold the application state as a JavaScript object in memory. A button/input click in the DOM could merely update the JavaScript object and then, based on that change in the JavaScript object, do a single-pass update of the all interface changes that are needed. We could skip querying the DOM to count the players as the JavaScript object would already hold that information.
So. Using a JavaScript object structure for the state seemed simple but flexible enough to encapsulate the application state at any given time. The theory of how this could be managed seemed sound enough too – this must be what phrases like ‘one-way data flow’ were all about? However, the first real trick would be in creating some code that would automatically update the UI based on any changes to that data.
The good news is that smarter people than I have already figured this stuff out (thank goodness!). People have been perfecting approaches to this kind of challenge since the dawn of applications. This category of problems is the bread and butter of ‘design patterns’. The moniker ‘design pattern’ sounded esoteric to me at first but after digging just a little it all started to sound less computer science and more common sense.
Design Patterns
A design pattern, in computer science lexicon, is a pre-defined and proven way of solving a common technical challenge. Think of design patterns as the coding equivalent of a cooking recipe.
Perhaps the most famous literature on design patterns is "Design Patterns: Elements of Reusable Object-Oriented Software" from back in 1994. Although that deals with C++ and smalltalk the concepts are transferable. For JavaScript, Addy Osmani’s "Learning JavaScript Design Patterns" covers similar ground. You can also read it online for free here.
Observer Pattern
Typically design patterns are split into three groups: Creational, Structural and Behavioural. I was looking for something Behavioural that helped to deal with communicating changes around the different parts of the application.
More recently, I have seen and read a really great deep-dive on implementing reactivity inside an app by Gregg Pollack. There is both a blog post and video for your enjoyment here.
When reading the opening description of the ‘Observer’ pattern in Learning JavaScript Design Patterns I was pretty sure it was the pattern for me. It is described thus:
The Observer is a design pattern where an object (known as a subject) maintains a list of objects depending on it (observers), automatically notifying them of any changes to state. When a subject needs to notify observers about something interesting happening, it broadcasts a notification to the observers (which can include specific data related to the topic of the notification).
The key to my excitement was that this seemed to offer some way of things updating themselves when needed.
Suppose the user clicked a player named “Betty” to select that she was ‘In’ for the game. A few things might need to happen in the UI:
Add 1 to the playing count
Remove Betty from the ‘Out’ pool of players
Add Betty to the ‘In’ pool of players
The app would also need to update the data that represented the UI. What I was very keen to avoid was this:
playerName.addEventListener("click", playerToggle); function playerToggle() { if (inPlayers.includes(e.target.textContent)) { setPlayerOut(e.target.textContent); decrementPlayerCount(); } else { setPlayerIn(e.target.textContent); incrementPlayerCount(); } }
The aim was to have an elegant data flow that updated what was needed in the DOM when and if the central data was changed.
With an Observer pattern, it was possible to send out updates to the state and therefore the user interface quite succinctly. Here is an example, the actual function used to add a new player to the list:
function itemAdd(itemString: string) { let currentDataSet = getCurrentDataSet(); var newPerson = new makePerson(itemString); io.items[currentDataSet].EventData.splice(0, 0, newPerson); io.notify({ items: io.items }); }
The part relevant to the Observer pattern there being the io.notify method. As that shows us modifying the items part of the application state, let me show you the observer that listened for changes to ‘items’:
io.addObserver({ props: ["items"], callback: function renderItems() { // Code that updates anything to do with items... } });
We have a notify method that makes changes to the data and then Observers to that data that respond when properties they are interested in are updated.
With this approach, the app could have observables watching for changes in any property of the data and run a function whenever a change occurred.
If you are interested in the Observer pattern I opted for, I describe it more fully here.
There was now an approach for updating the UI effectively based on state. Peachy. However, this still left me with two glaring issues.
One was how to store the state across page reloads/sessions and the fact that despite the UI working, visually, it just wasn’t very ‘app like’. For example, if a button was pressed the UI instantly changed on screen. It just wasn’t particularly compelling.
Let’s deal with the storage side of things first.
Saving State
My primary interest from a development side entering into this centered on understanding how app interfaces could be built and made interactive with JavaScript. How to store and retrieve data from a server or tackle user-authentication and logins was ‘out of scope’.
Therefore, instead of hooking up to a web service for the data storage needs, I opted to keep all data on the client. There are a number of web platform methods of storing data on a client. I opted for localStorage.
The API for localStorage is incredibly simple. You set and get data like this:
// Set something localStorage.setItem("yourKey", "yourValue"); // Get something localStorage.getItem("yourKey");
LocalStorage has a setItem method that you pass two strings to. The first is the name of the key you want to store the data with and the second string is the actual string you want to store. The getItem method takes a string as an argument that returns to you whatever is stored under that key in localStorage. Nice and simple.
However, amongst the reasons to not use localStorage is the fact that everything has to be saved as a ‘string’. This means you can’t directly store something like an array or object. For example, try running these commands in your browser console:
// Set something localStorage.setItem("myArray", [1, 2, 3, 4]); // Get something localStorage.getItem("myArray"); // Logs "1,2,3,4"
Even though we tried to set the value of ‘myArray’ as an array; when we retrieved it, it had been stored as a string (note the quote marks around ‘1,2,3,4’).
You can certainly store objects and arrays with localStorage but you need to be mindful that they need converting back and forth from strings.
So, in order to write state data into localStorage it was written to a string with the JSON.stringify() method like this:
const storage = window.localStorage; storage.setItem("players", JSON.stringify(io.items));
When the data needed retrieving from localStorage, the string was turned back into usable data with the JSON.parse() method like this:
const players = JSON.parse(storage.getItem("players"));
Using localStorage meant everything was on the client and that meant no 3rd party services or data storage concerns.
Data was now persisting refreshes and sessions — Yay! The bad news was that localStorage does not survive a user emptying their browser data. When someone did that, all their In/Out data would be lost. That’s a serious shortcoming.
It’s not hard to appreciate that `localStorage` probably isn’t the best solution for 'proper' applications. Besides the aforementioned string issue, it is also slow for serious work as it blocks the 'main thread'. Alternatives are coming, like KV Storage but for now, make a mental note to caveat its use based on suitability.
Despite the fragility of saving data locally on a users device, hooking up to a service or database was resisted. Instead, the issue was side-stepped by offering a ‘load/save’ option. This would allow any user of In/Out to save their data as a JSON file which could be loaded back into the app if needed.
This worked well on Android but far less elegantly for iOS. On an iPhone, it resulted in a splurge of text on screen like this:

(Large preview)
As you can imagine, I was far from alone in berating Apple via WebKit about this shortcoming. The relevant bug was here.
At the time of writing this bug has a solution and patch but has yet to make its way into iOS Safari. Allegedly, iOS13 fixes it but it’s that’s in Beta as I write.
So, for my minimum viable product, that was storage addressed. Now it was time to attempt to make things more ‘app-like’!
App-I-Ness
Turns out after many discussions with many people, defining exactly what ‘app like’ means is quite difficult.
Ultimately, I settled on ‘app-like’ being synonymous with a visual slickness usually missing from the web. When I think of the apps that feel good to use they all feature motion. Not gratuitous, but motion that adds to the story of your actions. It might be the page transitions between screens, the manner in which menus pop into existence. It’s hard to describe in words but most of us know it when we see it.
The first piece of visual flair needed was shifting player names up or down from ‘In’ to ‘Out’ and vice-versa when selected. Making a player instantly move from one section to the other was straightforward but certainly not ‘app-like’. An animation as a player name was clicked would hopefully emphasize the result of that interaction – the player moving from one category to another.
Like many of these kinds of visual interactions, their apparent simplicity belies the complexity involved in actually getting it working well.
It took a few iterations to get the movement right but the basic logic was this:
Once a ‘player’ is clicked, capture where that player is, geometrically, on the page;
Measure how far away the top of the area is the player needs to move to if going up (‘In’) and how far away the bottom is, if going down (‘Out’);
If going up, a space equal to the height of the player row needs to be left as the player moves up and the players above should collapse downwards at the same rate as the time it takes for the player to travel up to land in the space vacated by the existing ‘In’ players (if any exist) coming down;
If a player is going ‘Out’ and moving down, everything else needs to move up to the space left and the player needs to end up below any current ‘Out’ players.
Phew! It was trickier than I thought in English — never mind JavaScript!
There were additional complexities to consider and trial such as transition speeds. At the outset, it wasn’t obvious whether a constant speed of movement (e.g. 20px per 20ms), or a constant duration for the movement (e.g. 0.2s) would look better. The former was slightly more complicated as the speed needed to be computed ‘on the fly’ based upon how far the player needed to travel — greater distance requiring a longer transition duration.
However, it turned out that a constant transition duration was not just simpler in code; it actually produced a more favorable effect. The difference was subtle but these are the kind of choices you can only determine once you have seen both options.
Every so often whilst trying to nail this effect, a visual glitch would catch the eye but it was impossible to deconstruct in real time. I found the best debugging process was creating a QuickTime recording of the animation and then going through it a frame at a time. Invariably this revealed the problem quicker than any code based debugging.
Looking at the code now, I can appreciate that on something beyond my humble app, this functionality could almost certainly be written more effectively. Given that the app would know the number of players and know the fixed height of the slats, it should be entirely possible to make all distance calculations in the JavaScript alone, without any DOM reading.
It’s not that what was shipped doesn’t work, it’s just that it isn’t the kind of code solution you would showcase on the Internet. Oh, wait.
Other ‘app like’ interactions were much easier to pull off. Instead of menus simply snapping in and out with something as simple as toggling a display property, a lot of mileage was gained by simply exposing them with a little more finesse. It was still triggered simply but CSS was doing all the heavy lifting:
.io-EventLoader { position: absolute; top: 100%; margin-top: 5px; z-index: 100; width: 100%; opacity: 0; transition: all 0.2s; pointer-events: none; transform: translateY(-10px); [data-evswitcher-showing="true"] & { opacity: 1; pointer-events: auto; transform: none; } }
There when the data-evswitcher-showing="true" attribute was toggled on a parent element, the menu would fade in, transform back into its default position and pointer events would be re-enabled so the menu could receive clicks.
ECSS Style Sheet Methodology
You’ll notice in that prior code that from an authoring point of view, CSS overrides are being nested within a parent selector. That’s the way I always favor writing UI style sheets; a single source of truth for each selector and any overrides for that selector encapsulated within a single set of braces. It’s a pattern that requires the use of a CSS processor (Sass, PostCSS, LESS, Stylus, et al) but I feel is the only positive way to make use of nesting functionality.
I’d cemented this approach in my book, Enduring CSS and despite there being a plethora of more involved methods available to write CSS for interface elements, ECSS has served me and the large development teams I work with well since the approach was first documented way back in 2014! It proved just as effective in this instance.
Partialling The TypeScript
Even without a CSS processor or superset language like Sass, CSS has had the ability to import one or more CSS files into another with the import directive:
@import "other-file.css";
When beginning with JavaScript I was surprised there was no equivalent. Whenever code files get longer than a screen or so high, it always feels like splitting it into smaller pieces would be beneficial.
Another bonus to using TypeScript was that it has a beautifully simple way of splitting code into files and importing them when needed.
This capability pre-dated native JavaScript modules and was a great convenience feature. When TypeScript was compiled it stitched it all back to a single JavaScript file. It meant it was possible to easily break up the application code into manageable partial files for authoring and import then into the main file easily. The top of the main inout.ts looked like this:
/// <reference path="defaultData.ts" /> /// <reference path="splitTeams.ts" /> /// <reference path="deleteOrPaidClickMask.ts" /> /// <reference path="repositionSlat.ts" /> /// <reference path="createSlats.ts" /> /// <reference path="utils.ts" /> /// <reference path="countIn.ts" /> /// <reference path="loadFile.ts" /> /// <reference path="saveText.ts" /> /// <reference path="observerPattern.ts" /> /// <reference path="onBoard.ts" />
This simple house-keeping and organization task helped enormously.
Multiple Events
At the outset, I felt that from a functionality point of view, a single event, like “Tuesday Night Football” would suffice. In that scenario, if you loaded In/Out up you just added/removed or moved players in or out and that was that. There was no notion of multiple events.
I quickly decided that (even going for a minimum viable product) this would make for a pretty limited experience. What if somebody organized two games on different days, with a different roster of players? Surely In/Out could/should accommodate that need? It didn’t take too long to re-shape the data to make this possible and amend the methods needed to load in a different set.
At the outset, the default data set looked something like this:
var defaultData = [ { name: "Daz", paid: false, marked: false, team: "", in: false }, { name: "Carl", paid: false, marked: false, team: "", in: false }, { name: "Big Dave", paid: false, marked: false, team: "", in: false }, { name: "Nick", paid: false, marked: false, team: "", in: false } ];
An array containing an object for each player.
After factoring in multiple events it was amended to look like this:
var defaultDataV2 = [ { EventName: "Tuesday Night Footy", Selected: true, EventData: [ { name: "Jack", marked: false, team: "", in: false }, { name: "Carl", marked: false, team: "", in: false }, { name: "Big Dave", marked: false, team: "", in: false }, { name: "Nick", marked: false, team: "", in: false }, { name: "Red Boots", marked: false, team: "", in: false }, { name: "Gaz", marked: false, team: "", in: false }, { name: "Angry Martin", marked: false, team: "", in: false } ] }, { EventName: "Friday PM Bank Job", Selected: false, EventData: [ { name: "Mr Pink", marked: false, team: "", in: false }, { name: "Mr Blonde", marked: false, team: "", in: false }, { name: "Mr White", marked: false, team: "", in: false }, { name: "Mr Brown", marked: false, team: "", in: false } ] }, { EventName: "WWII Ladies Baseball", Selected: false, EventData: [ { name: "C Dottie Hinson", marked: false, team: "", in: false }, { name: "P Kit Keller", marked: false, team: "", in: false }, { name: "Mae Mordabito", marked: false, team: "", in: false } ] } ];
The new data was an array with an object for each event. Then in each event was an EventData property that was an array with player objects in as before.
It took much longer to re-consider how the interface could best deal with this new capability.
From the outset, the design had always been very sterile. Considering this was also supposed to be an exercise in design, I didn’t feel I was being brave enough. So a little more visual flair was added, starting with the header. This is what I mocked up in Sketch:

Revised design mockup. (Large preview)
It wasn’t going to win awards but it was certainly more arresting than where it started.
Aesthetics aside, it wasn’t until somebody else pointed it out, that I appreciated the big plus icon in the header was very confusing. Most people thought it was a way to add another event. In reality, it switched to an ‘Add Player’ mode with a fancy transition that let you type in the name of the player in the same place the event name was currently.
This was another instance where fresh eyes were invaluable. It was also an important lesson in letting go. The honest truth was I had held on to the input mode transition in the header because I felt it was cool and clever. However, the fact was it was not serving the design and therefore the application as a whole.
This was changed in the live version. Instead, the header just deals with events — a more common scenario. Meanwhile, adding players is done from a sub-menu. This gives the app a much more understandable hierarchy.
The other lesson learned here was that whenever possible, it’s hugely beneficial to get candid feedback from peers. If they are good and honest people, they won’t let you give yourself a pass!
Summary: My Code Stinks
Right. So far, so normal tech-adventure retrospective piece; these things are ten a penny on Medium! The formula goes something like this: the dev details how they smashed down all obstacles to release a finely tuned piece of software into the Internets and then pick up an interview at Google or got acqui-hired somewhere. However, the truth of the matter is that I was a first-timer at this app-building malarkey so the code ultimately shipped as the ‘finished’ application stunk to high heaven!
For example, the Observer pattern implementation used worked very well. I was organized and methodical at the outset but that approach ‘went south’ as I became more desperate to finish things off. Like a serial dieter, old familiar habits crept back in and the code quality subsequently dropped.
Looking now at the code shipped, it is a less than ideal hodge-bodge of clean observer pattern and bog-standard event listeners calling functions. In the main inout.ts file there are over 20 querySelector method calls; hardly a poster child for modern application development!
I was pretty sore about this at the time, especially as at the outset I was aware this was a trap I didn’t want to fall into. However, in the months that have since passed, I’ve become more philosophical about it.
The final post in this series reflects on finding the balance between silvery-towered code idealism and getting things shipped. It also covers the most important lessons learned during this process and my future aspirations for application development.

(dm, yk, il, ra)
0 notes