#article html
Explore tagged Tumblr posts
Text
Article: What's New in The House?

Hello! It's been a while! Anyway, I've decided to revamp an old article that I made and change it into... this! It's a house article for weekly updates! So, what do we have here?
A title and a year and week for WoX
An introduction paragraph
User of The Week section: picture, name, and comment
Point Earners section: points and names
Featured section: two paragraphs with an extra box
Extra section: anything extra, full paragraph
Closing paragraph
Name and/or signature
Link: pastebin
As always, please keep the credit! Thank you!
9 notes
·
View notes
Text
It's not that deep | article

Another article code??? Yeah.
Here is an article code for a single article with a side box for site updates, an ad box for recruiting team members and application info, and two image slots. All text containers can scroll down to include more, so you don't have to worry about your word count anymore!
I like the color palette of this one. It was meant to be star wars themed but I had other plans. Let me know if you need help editing it!
Pastbin: https://pastebin.com/Enmg8iVL
21 notes
·
View notes
Text
snap a picture - article




The return of my yearly rainbow-themed article code!
simple article code with basic sections
2 picture slots
Rainbow theme
Version 1 - fixed size (pictures on the left)
Hover the code to read the text
Or click anywhere on the code on mobile to make the pictures go woosh
Version 2 - responsive size (pictures on the right)
Use whatever device you want and the code will always look nice!
From previous years
Rainbow Love - Award/Article/Book - 2023
Please read the TERMS OF USE before using my code <3
Link: Notion (v.1) || Notion (v.2)
22 notes
·
View notes
Text


i have finals due | article i haven't posted in a while because of class and now to cope with my classes i'm stress coding to ease the pain uses variables so you can easily switch out colors, option for gradient too (color 2-4 utilizes the same color, but in rgba format, rgba format with transparency, and hex code format), and update tab that's closable i hope you pass your classes pastebin
#coding#world of olympians#world of potter#html#html template#css#article#wox code#wox site#woxcode#wox
21 notes
·
View notes
Video
tumblr
EMERIA ARTICLE
Here’s my article code I use for Demigod Gossip on WoO (apply for author) anyways, enjoy! Pretty simple to use x
https://codepen.io/alyscodes/pen/JjmNjyM
63 notes
·
View notes
Text
Peaceful Ventures | Article
So does anyone ever just realise that they don't have an aesthetic? Because personally same.. Anyways, have an article code that I made for an Amity article on WoD. It has a funky title and that makes it cool.
As always, if you break anything or anything came packaged faulty just send me a message here or on discord and I shall be with you shortly.
Anyways, here's to the housekeeping section.
Find the code here or here.
❀ Keep Creds please <3
❀ Tell me if you use the code! I love seeing your versions of my codes :D
~ Al ♡
18 notes
·
View notes
Text

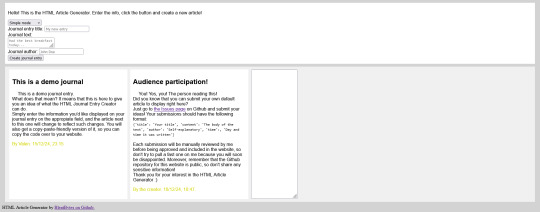
HTML Article Generator is still a little rough around the edges, but basic functionality should be down! If you want to create your own HTML article quickly (like for inserting in your own website for example), you can head over to:
And like the image says, if you want to submit your own article to be randomly displayed on the site, you can go over to the Issues page on Github
#rambling#coding#programming#javascript#htmlcoding#html article generator#now that basic functionality is taken care of I can focus on making the site pretty through css ;P
5 notes
·
View notes
Text
004 Deer - HoH Article
Hi everyone!
Sorry I've been gone lately, I've been struggling with some health issues both physically and mentally but I'm glad to say I'm doing a little better now so you can expect more frequent uploads <3
Finally finished the article which was requested a while back so here it is
This code is responsive and should work onsite :D
Please let me know if you have any issues/want some help as always please keep the credits <3
5 notes
·
View notes
Text
felt like i was going crazy yesterday trying to set up a login system for this website 😭 it was like i was back in college again!
#im using supabase for auth and i was like someone pls...show me how to do this...with just vanilla js#every tutorial is with like react or next#im trying to do this site with just html css and js (and php)#so i can learn#and later if i wanna move things to a framework i wont be completely lost if something breaks!#but yea i pretty much settled on like using react for part of the website so i can get this login set up#i found some videos and articles so im pretty sure its possible#other options is to use the archived js example i finally found for supabase auth but#it scares me that its archived#fingers crossed next time i code this works#i think this has to be the hardest part of the coding#i wish i could do my own auth thing but thats super dangerous as a beginner#anyways if i get stuck again ill just try the archived js example#and if im still stuck...#idk find another auth thing to use ig#BF RALLY WILL HAPPEN IT WILL#if it doesnt it means i died or someshit lol#but yea im mainly just like ugh about react cause i seriously dont need all those libraries added rn#this sites not supposed to be that complicated imo like yea its dynamic but its like a neopets like thing#the partial react thing doesnt rely on installing a bunch of stuff (i think)#so maybe we r good#????#web development#webdev#coding#codebreakers#if someone has the magic video to hand hold me through these pls send lol
2 notes
·
View notes
Text
Winter wonderland - Article


HEY HELLO! It's me once again with yet another article code! Maybe it's because my job on WoJM is making blogs but I love making articles/blog codes! Anyway. Here is a winter wonderland code!
-Pleaseee don't steal my code :sob:
Link: Pastebin
12 notes
·
View notes
Text
Article: Knit

Yes, how very pink.
I’m back with an article code! It’s a very simple one, but I find it cute, sooo XD it’s a combination of House Cat and Define & Translate, actually, so you might find it familiar if you have used those two. As usual, this article code has:
Title and subtitle area
Free text area
One image slot
Signature area (can just be text, can also be image)
As usual, please keep the credit :3 thank you!
Link: pastebin
#issie's codes#issie#html#css#article template#article html#template html#issie's article#issie hasn't used
9 notes
·
View notes
Text

CSS Landscape | 2024 #2 Welcome to CSS Landscape digest, where we curate the latest articles, tutorials, and videos to keep you informed and inspired in the world of CSS. In this edition, discover techniques for breaking words effectively, explore innovative CSS button styles, and learn how to handle dark mode with CSS and JavaScript. Dive into advanced tooltip design, captivating border animations, and much more. Stay ahead in CSS trends and techniques with CSS Landscape digest. https://freefrontend.com/css-landscape-2024-03-29/
2 notes
·
View notes
Text
Just Dance - article/awards






Another commission work added to the list!
a logo slot next to the title
Responsive size! (the last two pics are how the code will look on smaller screen)
Simply delete the < img >s with the class 'pfp' to turn the section into text only (like the pictures on the left side)
add links to the additional notes section
The code will look a bit messy before you put any images in, once you’ve added the URLs into the code (or deleted the <img> slots) it will return normal! If there are any issues feel free to contact me:)
Please read the TERMS OF USE before using my code <3
Price: $3
Link: ko-fi shop
10 notes
·
View notes
Text

the new razzle dazzle | article for when you want something a bit more colorful an alternate of the previous article i made pastebin
#world of olympians#world of potter#wox code#css template#coding#html#html template#css#woxcode#wox site#wox#article
11 notes
·
View notes
Video
tumblr
Article template Role Model of The Year
You can use this for Role Model of The Year or club things mostly!
https://codepen.io/alyispizza/pen/oNPZzOJ/b804156a3ef7205f73109baeb01b2b8d
29 notes
·
View notes
Text

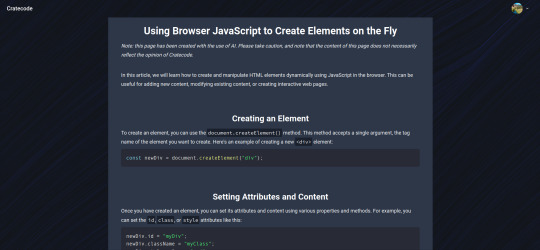
Using GPT-4 to automatically generate help articles Cratecode!
AI can be a spectacular tool for automation — when used correctly. Pictured below is a short article about using JavaScript to create HTML elements on the fly, written completely by AI. First, I asked the AI assistant to help me with doing a task like this, and it gave me a brief explanation, then linked to a URL that didn't exist: https://cratecode.com/info/javascript-create-element.
Navigating to that page, GPT-4 was again used to generate it. However, the article was only available to me (private) at that point (we don't want to publish articles that haven't been reviewed). I looked it over, then I (as an administrator) approved the article and published it. And here it is, a fully AI-generated article from start-to-finish!
One of the great things about this technique is that we can generate articles for problems that users are actually facing, instead of scouring the internet for content to mine. If you'd like to try it out for yourself, it's available for free at https://cratecode.com/unit/bcafk6gqi4 (signup is required). The AI assistant is in a hidden panel to the right (demo @ https://www.youtube.com/watch?v=gbn058nB1FM).
Happy coding!
#gpt4#gpt 4#ai#chatgpt#openai#gpt#gpt3#gpt 3#automation#javascript#html#content#coding#programming#aicontent#article
7 notes
·
View notes