#app development frameworks
Explore tagged Tumblr posts
Text
Explore the leading cross-platform app development frameworks of 2025 in our comprehensive guide. Learn how tools like Flutter, React Native, and .NET MAUI can streamline your development process, reduce costs, and deliver seamless user experiences across multiple platforms. Stay ahead in the evolving tech landscape with insights into the best frameworks for building versatile and efficient mobile app.
#Cross-Platform App Development#App Development Frameworks#Mobile App Development Framework#Cross-Platform Framework#Cross-Platform Apps
1 note
·
View note
Text
Open-Source App Development Frameworks
Open-Source App Development Frameworks
Open-source app development frameworks have revolutionized the way developers create applications, offering flexibility, community support, and a wealth of resources without the high costs associated with proprietary software. These frameworks provide the essential tools and libraries needed to build robust, scalable, and cross-platform applications efficiently. Here are some of the most popular open-source app development frameworks and their key features.
1. React Native
Overview: Developed by Facebook, React Native is a popular open-source framework for building mobile applications using JavaScript and React. It enables developers to write code once and deploy it on both iOS and Android platforms.
Key Features:
Cross-Platform: Write once, run on both iOS and Android.
Live Reloading: Instantly see changes made to the code.
Rich Ecosystem: Extensive libraries and community support.
Performance: Native-like performance and user experience.
Examples: Facebook, Instagram, Airbnb
2. Flutter
Overview: Flutter is Google’s open-source UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase. It uses the Dart programming language.
Key Features:
Single Codebase: Develop applications for multiple platforms from one codebase.
Hot Reload: See changes in real-time without restarting the app.
Rich Widgets: Extensive library of customizable widgets.
Performance: Compiles to native ARM code for fast execution.
Examples: Google Ads, Alibaba, Reflectly
3. Ionic
Overview: Ionic is a popular open-source framework for building cross-platform mobile applications using web technologies like HTML, CSS, and JavaScript. It leverages Angular for application structure and provides a library of mobile-optimized UI components.
Key Features:
Cross-Platform: Build applications for iOS, Android, and web from a single codebase.
UI Components: Pre-designed UI components for a native look and feel.
Integration: Seamless integration with Angular, React, and Vue.
Community: Strong community support and extensive documentation.
Examples: MarketWatch, Sworkit, JustWatch
4. Xamarin
Overview: Xamarin is an open-source framework from Microsoft that allows developers to build cross-platform mobile applications using C# and .NET. It provides full access to native APIs and performance.
Key Features:
Single Codebase: Share code across iOS, Android, and Windows platforms.
Native Performance: Access to native APIs and performance optimizations.
Integrated Development: Works seamlessly with Visual Studio.
Community Support: Backed by Microsoft with extensive resources and community support.
Examples: Olo, Alaska Airlines, BBC Good Food
5. Apache Cordova
Overview: Apache Cordova, formerly known as PhoneGap, is an open-source mobile development framework that allows developers to build applications using web technologies and deploy them on multiple platforms.
Key Features:
Cross-Platform: Develop mobile applications using HTML, CSS, and JavaScript.
Plugins: Extensive plugin library to access native device features.
Community: Large community and extensive documentation.
Flexibility: Integrates with various front-end frameworks like Angular, React, and Vue.
Examples: Adobe, Wikipedia, HealthTap
6. Framework7
Overview: Framework7 is an open-source framework for building mobile, desktop, and web applications with a native look and feel. It focuses on providing an intuitive and easy-to-use API.
Key Features:
Cross-Platform: Develop applications for iOS, Android, and web.
Customizable: Highly customizable with a set of ready-to-use UI elements.
Integration: Works well with popular frameworks like React, Vue, and Svelte.
Performance: Optimized for high performance and smooth user experience.
Examples: Kidoverse, Wappler, Blokt
Conclusion
Open-source app development frameworks offer a powerful and cost-effective way to build modern applications. Whether you're developing for mobile, web, or desktop, these frameworks provide the tools and community support needed to create high-quality, cross-platform applications. As technology continues to evolve, these open-source frameworks will likely remain at the forefront of app development, enabling developers to innovate and build efficiently.
0 notes
Text
React Native vs Flutter: Which is Better for Your Next Project?

Mobile app development is a fast-changing sector where corporations and developers seek the finest and most effective ways to create great applications. As part of this effort, cross-platform mobile app development lets developers construct iOS and Android apps with a single codebase. Two of the most popular mobile app frameworks are React Native and Flutter.
Facebook’s React Native lets developers build native mobile applications using React and JavaScript. Since its 2015 inception, its ease of use, substantial community support, and ability to connect with native components have earned it a loyal following.
In contrast, Google launched Flutter in 2017 as a comprehensive toolset for developing fast, beautiful apps using Dart. Its widget-based architecture allows platform uniformity and customization.
React Native vs Flutter is compared in performance, UI, development speed, cost, and developer availability. This article compares these characteristics to help you pick the best framework for your next mobile app project. Knowing the pros and cons can help you pick intelligently and according to your initiative’s goals.
What Is React Native?
Facebook created the mobile app framework React Native. With it, developers may create natively displaying mobile applications with React and JavaScript. The effectiveness and simplicity of usage of React Native have made it very popular since its 2015 debut.
What Is Flutter?
Google, however, developed the mobile app development framework Flutter. It was introduced in 2017 and offers a complete toolkit for creating aesthetically pleasing and efficient applications using the Dart programming language.
React Native Vs Flutter
The rise of mobile applications changed development. Mobile app development demands faster, easier methods due to over 3.6 billion mobile users. Two hybrid app development frameworks remain Flutter and React Native. Both are becoming more popular.
1. React native vs flutter- Performance
React Native connects native components with JavaScript code, bridging the gap between online and mobile platforms. Sometimes, especially with intricate animations or demanding high performance, this might cause performance problems. Still, upgrades and improvements are making React Native for iOS and Android development better every day.
Flutter’s direct compiler to native ARM code delivers great performance. Its lack of need for bridges or intermediate code representations lowers the overhead in terms of performance. Rich customizable widgets in Flutter also guarantee seamless performance on various devices.
2. React native vs flutter -UI
React Native draws its UI components directly from the platform’s native components. A wide range of customizable widgets offered by Flutter guarantees consistency by appearing the same on all platforms.
Flutter comes with additional customizing and flexibility choices by default. Its design is built on widgets, which enables a very expressive and customizable user interface. Although it may provide comparable effects, React Native often needs more work and depends on other libraries for comprehensive modifications.
3. React native vs flutter development – Speed
React Native gains from the large JavaScript ecosystem and the hot-reload capability, which expedites development and debugging. Although Flutter also allows hot-reload, sometimes the development process may be made much easier by its extensive widget library. Developers often discover Flutter’s extensive documentation and pre-built UI component solutions, which may result in quicker development times than React Native.
4. React native vs flutter – Cost
A bigger pool of JavaScript engineers generally helps React Native and lowers recruiting expenses. Flutter engineers may be paid more because they work with specialized Dart language and relatively newer technologies.
While React Native’s dependence on native modules may need more maintenance work, Flutter’s consistent performance across several devices might eventually save debugging and maintenance expenses.
5. React native vs flutter- Developers
Usually having worked in web development, react native developers are conversant with JavaScript and React. Locating qualified developers for your project is made simpler by the detailed documentation and strong community support.
Dart is a language that is becoming increasingly popular but still less common than JavaScript hence Flutter developers must know it. However, the number of knowledgeable Flutter developers is quickly rising due to the increasing interest in the technology.
Which is better, Flutter vs. React Native in 2024?
Project needs, team experience, and long-term objectives are just a few considerations for determining which is better, Flutter vs. React Native in 2024.
Performance: Because Flutter is compiled directly, it often offers better performance.
UI consistency: Flutter uses configurable widgets to provide a consistent user interface on all platforms.
Developer availability: Hiring may be made easier by the bigger skill pool of React Native.
Development speed: Fast development is possible with both, but Flutter’s extensive widgets make UI building easier.
By 2024, Flutter will still be a hot competitor for many new projects because of its performance and expanding community.
When using React Native
If React and JavaScript are already second nature to your team.
When having access to several libraries and modules and needing a fast start.
For projects where you can use native modules, speed is necessary but not essential.
When using Flutter
This is for applications that need smooth animations and great performance.
When you want a consistent user interface on all platforms.
This is for projects that depend on speed enhancements and the newest technologies.
Mobile app development technologies
React Native and Flutter are the cutting edge of mobile app development technology. Though their decision depends on the project requirements and developer experience, they both provide strong tools to build excellent apps.
Organization flutter development
Selecting a Flutter development company will enable you to use Flutter fully. These organizations are experts in the mobile Flutter platform and can produce aesthetically pleasing, high-performing apps.
Web application development
The abilities gained in React Native may be readily applied to React for web application development for companies interested in developing both mobile and online applications. Flutter also extends its capabilities into web development, offering a consistent way to create cross-platform apps.
React native app development company
Using the whole potential of the React ecosystem, working with a React Native app development company will provide you access to skilled developers who can finish your app concept fast.
Android app development
Both frameworks will serve Android app development. While Flutter provides excellent speed and device consistency, React Native combines well with native Android components.
Flutter development tools
Flutter development tools streamline the development process with many libraries, widgets, and plugins. Building, debugging, and optimizing your apps is made simpler with tools like Flutter DevTools, Dart Analyzer, and other IDE extensions.
Cross-platform development
Both React Native and Flutter are excellent at cross-platform development. They provide a constant user experience and save time and money by enabling developers to create code once and distribute it across several platforms.
UI/UX development
Any mobile app project has to include UI/UX development. With its extensive design tools and configurable widgets, Flutter shines here. React Native also has strong UI/UX capabilities, especially with other frameworks.
Conclusion
Your project needs and long-term objectives will ultimately choose which of React Native and Flutter to use. For applications using JavaScript and current web technologies in particular, React Native is a mature and trustworthy choice. For projects that value performance and customizability across many platforms, Flutter, on the other hand, provides outstanding performance and a unified UI development experience.
Whichever framework you choose—Flutter vs React Native—offers strong options for developing contemporary mobile apps. Analyze your particular requirements, consider your development team’s experience, and choose the framework that most closely fits your project objectives. Successful apps in the always-changing field of mobile app development frameworks depend on remaining knowledgeable and flexible.
#React Native and Flutter#sstech system#web development#mobile app development#cross platform#framework#UI/UX development#Android app development#ios app development#Flutter#React Native#app development frameworks#Flutter development#React native
1 note
·
View note
Text
Step into the realm of mobile app development in 2024 with the most sought-after frameworks leading the charge! From the flexibility of React Native to the seamless performance of Flutter, discover the tools driving innovation and efficiency in app creation. Stay ahead of the curve and explore the possibilities today.
0 notes
Text
Discover the top Android frameworks set to dominate the 2023 market! From Jetpack Compose's UI flexibility to Flutter's cross-platform prowess, explore the power of Kotlin Multiplatform, Reactive Native's ease, Xamarin's C# compatibility, and MvRx's simplicity.
Stay ahead in app development with insights into each framework's benefits and real-world successes. Embrace the evolving landscape wisely.
#app development#app developers#android app development#app development frameworks#android frameworks#android app development frameworks
0 notes
Text
Cross-Platform App Development Frameworks For 2023
Explore the best cross-platform app development frameworks with Squillion Tech! Stay ahead of the competition and reach a wider audience with Squillion Tech expertly curated guide. From React Native to Flutter and beyond, delve into the top frameworks that streamline your app development process. A team of skilled developers ensures a seamless user experience across multiple platforms, saving you time and resources. Embrace the power of cross-platform compatibility without compromising on performance or aesthetics. Partner with Squillion Tech to create stunning and efficient apps that leave a lasting impact on users worldwide!
0 notes
Text

Discover the top 10 mobile app development frameworks of 2023 that offer efficient workflows and features to create high-quality apps with ease. Keep up with the ever-increasing demand for mobile applications and faster development cycles
#mobile app development frameworks#app development frameworks#mobile development frameworks#popular mobile frameworks#hybrid app development frameworks#top 10 mobile app development frameworks#hybrid mobile app development frameworks#cross platform app development frameworks#mobile application development frameworks#mobile app frameworks
0 notes
Text




Days 110 to 118 of coding everyday for a year and I've gotten so much done!
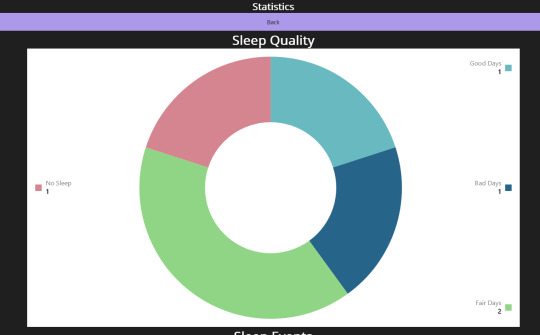
I finish both of my finals the C++ and the C#. The C++ final is an adventure game and it wasn't too challenging to make honestly I had fun with it. The C# project was also fun because I got to play with microcharts when creating the statistics page to display collected data! I plan to make the C++ game more fun honestly because I can't just let it die from here. I am going to make the Android and iOS build better on the C# project. I'm really proud of myself today :)
My next adventures will be brushing up on JavaScript since I'm severely out of practice and using what I know to make my portfolio website using Blazor!
#self improvement#cosmickittytalk#codeblr#csharp programming#csharp#csharp is superior#girls who code#programming#coding challenge#coding for a year#coding exercises#coding#learning new syntax#learning programming#learning to code#college homework#college life#college finals#computer science major#programmer#work in progress#maui app#.net developers#.net framework#.net development#.net core#.net maui#.net#c++ course#c++ programming
17 notes
·
View notes
Text
THIS close to learning how to mess with app coding just so i can take a nostalgic trip on a game thats been shut down for years now
#used to be obsessed with high school story and hollywood u as a teen#turns out hss is playable offline but not hwu#ive been looking for so many ways around this yet alas with servers shut down... yeah#but like im seeing how hss and hwu have basically the same framework and i can access the scripts and assets of both#and like. ngl u guys im this close to just learning how to work with app development#so i can make a hss rom to use the hwu scripts and assets#i doubt i could but im so tempted to try
7 notes
·
View notes
Text
Chesa is built for threesomes I don't make the rules the only reason she didn't end up in an al/mattie throuple is the only alfred i had was a babbin they're brothers i mean what who said that
#grecian's boring life#grecian's ocs: chesa edition#the more i develop her outside of my brain in the app that cannot be named the more she gets involved in throuples#now granted right now it revolves around a certain soldier and his related fanon ships#but I don't even mean to half the time and it just. happens.#nat sam steve im barely keeping z3mo away with an iron club it's just.#but anyway the real framework will always be ramon x vin x chesa (vin is mandatory creamy center 💥)
2 notes
·
View notes
Text

The best cross-platform app frameworks
NativeScript relies on JavaScript and this open-source framework was initially launched in 2014 by Progress. It also uses other cross-platform app development languages like TypeScript, Vue, Capacitor, Ionic, Angular, and Svelte. NativeScript is a single-threaded model since it offers quick access to the native APIs. Read on to learn more.
2 notes
·
View notes
Text







🚀 Ready to take your Flutter development to the next level?
🔥 Check out our top picks for Flutter frameworks and take your app to new heights! 📱
3 notes
·
View notes
Text
1 note
·
View note
Text
Top Laravel Development Companies In India 2025
Being one of the reputed PHP framework, Laravel is also preferably used for building secure, scalable and efficient web applications. India has turned out to be the leading Laravel development destination due to skilled people and reasonable costs. Laravel development companies based in India are among the leading companies that offer high quality, effective cost solutions to businesses worldwide.
0 notes
Text
Building a JavaScript mobile app? Explore these top JavaScript frameworks. Compare features, pros, and use cases to choose the right one for your project.
0 notes