#and paste it in another tab w/ the html editor open
Explore tagged Tumblr posts
Text
dunno the step of doing it on mobile (at least from the top of my head) and im still stuck w/ the old layout. Will try to explain in terms that should apply regardless of layout in desktop.
(cringe cw below)
If you still have the old layout, click the lil guy icon

on the top right (or to the left if you have the new layout)
A lil menu of your blog stats should pop up.

Over at blog settings then you should enable this switch to enable custom settings (below your dashview blog theme preview)

clicking over edit theme will bring you to a custom page where you edit your blog's theme


this is the button where you paste the theme's code you want to apply. Find a theme you like and they'll usually have a long string of code for you to copy and paste (usually in github or pastebin), where all you need to do is copy the code you want, head over to your blog's theme "edit html" page, select everything in there and paste over the code you're going to use. update, go back (not exit) and it should update everything. From there you can use the color switches on the sidebar and make it your own! Press save, then you're done!
i think we should have a custom blog theme renaissance
#hopefully its understandable#it might help to have a side blog if you're planning to do more involved#but generally you can get away with doing the above method. theres also a selection of theme in the 'browse theme' menu#but its mostly a small handful w/ some costing money#would recommend to just find a code you would like to use first and have it open in another tab so then you can just copy the code from tha#and paste it in another tab w/ the html editor open#ez peazy
22K notes
·
View notes
Text
Using XSAS to develop multiple XOOPS sites locally
This tutorial provides step-by-step instructions for how to develop multiple XOOPS websites locally using XSAS (XOOPS Stand Alone Server). I use this information pretty much on a daily basis, and I hope you find it helpful, too. As always, I welcome any feedback or suggestions you may have.
(It is assumed that the reader has a basic knowledge of folder structures, permission settings, how to perform basic operations in phpMyAdmin, and of course, how to install XOOPS.)
1. Create a folder on your hard drive called Localhost
2. Run the XSAS Setup program in that folder
3. Create your folders in the www root of XSAS to represent the different sites you will be developing (i.e.: Clients, Personal, etc.)
4. Extract a fresh distro of Xoops in a temp folder
5. Copy the html folder from your Xoops package into the various folders you created in step 3.
6. Rename the html folder to represent the particular site to be developed (i.e.: Client1, Site2, etc.)
7. Start the XSAS server on your local machine
8. Open PHPMyAdmin from the advanced tab of the XSAS GUI
9. Create a database that has the same name as the database used for your published website (the site on the Internet)
10. Open a browser and navigate to http://localhost and select the folder of the site you want to install (ex: http://localhost/clients/somecoweb/). This will begin the installation of Xoops as usual.
11. Setup Xoops as you normally would
12. Put the database name of the site you want to develop in the appropriate field, but put root as the database username with no password
13. Make sure you change the prefix for the tables to match the database you will import later (if applicable)
14. Complete your installation as usual
15. Export the database from your site that is on the Internet into a text file. (Be sure you export it with complete inserts and add 'drop table'. This will insure a proper import later.)
16. Open the text file in a text editor and do a find and replace for the url
(i.e.: Find the Internet url that the site would use online and replace it with the local url. ex: Find: http://yourdomain.com/ Replace with: http://localhost/the_directory_where_you_installed_xoops/) Save your file.
**The copy and paste method works best for the aformentioned step.**
17. Open PHPMyAdmin in XSAS and import the database you just edited.
18. Now test your site out.
**If you will be developing multiple sites, I've found it quite convenient to keep a bookmark of http://localhost and I add a bookmark for each additional site when I begin development (i.e.: http://localhost/clients/client1, http://localhost/clients/client2, etc.)**
Now, after you've made all the changes you want to your site locally, you only have a few steps to follow to publish your work online.
19. You essentially repeat steps 15-18, but instead, you export from localhost's database, edit the sql file to change the url to the Internet url, and you import the database into the online SQL server.
**It's also important to note that, if you have added any additional files to your website while developing it locally (i.e.: themes, modules, hacks, etc.), you'll want to upload those files to your web server prior to updating your database.**
On another note. If you want to work on your website away from home, if you've setup your local server as I've outlined, you can just copy the entire Localhost folder onto a USB Pen Drive and take it with you. Then all you have to do is just execute XSAS directly from the pen drive on any Windows 98 and above system. Since XSAS always creates a virtual w: drive, this method works quite well for portable development and demonstration.
This article mainly focuses on XSAS and XOOPS, however, similar steps can be used for virtaully any standalone server software and content management system. These two were used because it is a combination I know to be relatively bug-free and easy to use.
Thanks and regards, Guruji Softwares
1 note
·
View note
Note
How do you do the text gradient on your posts😯 i’ve always tried, but i can’t for some reason place it in a whole fic post like you do….pls teach me
hi omg i never thought i'd be getting an ask like this, but sure i'd be happy to help ! btw i do this on pc coz idk how to do it on ios/android </3
firstly, i think i shld say that i suggest this be the Last thing you do for your fic. tumblr editors are kinda weird sometimes so just to be safe, make sure you've already edited and finalized everything about your fic or else you may or may not lose the coding for the gradient </3
anyways so u open tumblr on pc and this coding website on another tab. i suggest you paste your fic first into a post before doing all the codes so that you can just copy paste the codes later.
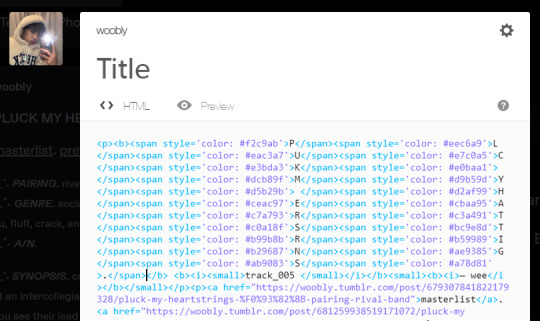
in the post editor, go to the old one / non beta editor > settings icon > text editor then click on the dropdown button and change to HTML.

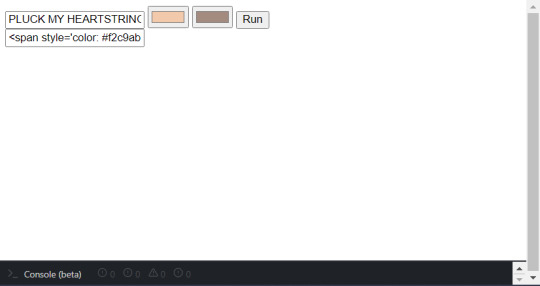
from here, you can copy the text that you want to have a gradient (the ones in black color or click preview to find the text easier) then move to the coding website. in the big white box at the bottom right, there are 2 smaller white boxes where you can type. paste the text in the upper box (or you can just type it there if it's not too long).

ok then you need to choose 2 colors for the gradient. click the red box then the up-down button (idk what that's rlly called) twice until 'hex' appears. type the hex code manually or copy paste if that works for you (it doesn't for me idk why). then just do the same with the green box using the second color you want. once you've inputted the colors, just click run and it should look smth like this (below).

then you just select the entire code in the lower box and copy. go back to the tumblr editor and look for the original text in the HTML. select that, making sure you're only highlighting the ones in black then paste the code there.

do the same for the other text you want to have gradient then save draft or post or wtvr you want. make sure Not to go back to the new editor before saving! idk if tumblr still does this, but doing that won't save the codes you just added 💔
altho i said earlier this shld prolly be the last thing you do for your posts, if there rlly is still smth you wanna edit later, you can do one of two things: (1) if it still allows you to change back to the new editor (which recently doesn't happen for me), i usually open a different draft that doesn't have additional codes and change editors there; if it doesn't give you the beta button on the top right, just close (not save draft) then my best suggestion is to (2) edit on mobile </3 the second is the safer choice so i personally do that !

hope this helped! i'm not rlly the best at explaining things in an easier way, so if you have questions, just ask (or dm if you're more comfy w that!) :] but also i'm sure there are numerous tutorials out there 😓
1 note
·
View note
Text
Smultron

Swedish term or phrase: smultron: I have also thought 'smultron' is 'wild or wood strawberry' in English. Yesterday I came across the name scarlet strawberry. And it was something that was going to be picked. Has anyone heard this expression before? Definition of smultron in the Definitions.net dictionary. Meaning of smultron. What does smultron mean? Information and translations of smultron in the most comprehensive dictionary definitions resource on. I would like to keep smultron in it. If you have an idea, contact me ^^ Changelog: 3.7.1. New Feature String search in all files contained in the parent directory of the current document. New Feature Duplicate Line. New Feature Auto Update. Translation Correction of the French translation of SMLMainMenu.xib. Bug correction.
At a Glance
Expert’s Rating
Cons
Our Verdict
Editor’s note: The following review is part of Macworld’sSummer of Mac Gems series. Each business day until the middle of August 2008, the Macworld staff will use the Mac Gems blog to briefly cover a favorite free or low-cost program. Visit the Mac Gems homepage for a list of past Mac Gems.
There are dozens and dozens of text editors for the Mac, so why do I use Peter Borg’s Smultron? To be honest, there’s not a definitive “this is why” answer to that question—Smultron isn’t as feature-rich as Bare Bones Software’s BBEdit () or TextWrangler (), for example.
However, I find Smultron’s interface less daunting than some of its competitors, and the environment can be customized to your liking.
Smultron includes colored syntax highlighting for many programming languages, works with OS X’s Services menu and built-in spell checker, and doesn’t require a ton of memory or CPU power to run.
It might not meet everyone’s needs, but it’s free (and open source), so it won’t cost you anything to try it out.
SmultronOriginal author(s)Peter BorgStable release
12.0.6 / January 3, 2020; 15 months ago
Written inObjective-COperating systemmacOSAvailable inMulti-lingualTypeText editorLicenseProprietary (Mac App Store)Websitewww.peterborgapps.com/smultron

Smultron is a text editor for macOS that is designed for both beginners and advanced users. It was originally published as open-source but is now sold through the Mac App Store. It is written in Objective-C using the Cocoa API, and is able to edit and save many different file types. Smultron also includes syntax highlighting with support for many popular programming languages including C, C++, LISP, Java, Python, PHP, Ruby, HTML, XML, CSS, Prolog, IDL and D.
Smultron is the Swedish word for woodland strawberry.
Features[edit]
Smultron has many syntax highlighting and text encoding options. It can be helpful in the quick creation of websites, and allows the user to utilize and customize shortcuts for quick coding implementations, snippets and file organization. Other features include split file view, line wrapping, incremental search, a command line utility, line numbers, and an HTML preview. There is localization support for Swedish, Chinese (simplified and traditional), English, Czech, French, Hungarian, Finnish, German, Japanese, Dutch, Italian, and Spanish.
History[edit]
Created and developed by Swedish programmer Peter Borg, it was first seen registered on Sourceforge in May 2004, and had received much support and feedback from the Mac open-source community. The name of the application is derived from the common Swedish woodland strawberry, hence the application icon.[1] Lingon, another program developed by Borg, is named after another common Scandinavian berry. As of July 31, 2009, Borg has announced that he would no longer be developing Smultron,[2] however active development was later resumed after a hiatus.
Smultron


On September 12, 2009, Borg announced a new version 3.6beta1 to fix bugs introduced with Mac OS X 10.6 Snow Leopard. He also said he would not be releasing 'any more versions for the foreseeable future.'[3]
In 2010 a fork named “Fraise” was introduced, authored by programmer Jean-Francois Moy and named after the French word for “Strawberry”.[4] Also open source, this fork offered 64-bit support in Snow Leopard (but no support for OS X 10.5), an auto-update mechanism, duplicate line detection, and other features. There will not be any further updates to this branch of development,[5] and as of macOS Sierra the app will no longer open; a new fork of Fraise in 2016, named 'Erbele', authored by programmer Andreas Bentele (Erbele is the Swabian (a German dialect) word for 'strawberry'), offers compatibility with macOS Sierra and newer releases.
On January 6, 2011, version 3.8 of Smultron was published by Peter Borg in the Mac App Store as a paid app for OS X 10.6-10.8. Eventually separate versions 6, 7 and 8 (for OS X 10.9, 10.10, and 10.11 respectively) were released on the App Store. Added features include iCloud support in Smultron 6,[6] better contextual menus in Smultron 7[7] and support for native OS X tabs in Smultron 8.[8] Syntax highlighting has been updated in each version to include more languages:
SASS / SCSS, Groovy, Go, Make and YAML in Smultron 6
Arduino, Clojure, Final Cut Pro XML, Fountain, Hack, Notation 3, Processing, Rust, Strings, Swift, Turtle, XLIFF, XQuery and Zimbu in Smultron 7
LESS, MathProg, Nim and Smalltalk in Smultron 8
By Smultron 8, over 120 languages are supported.
See also[edit]
Smultron Rugen
References[edit]
^MacUser.com, Giles Turnbull. 'Product Reviews: Smultron'. Archived from the original on October 12, 2007. Retrieved 2007-02-04.CS1 maint: discouraged parameter (link)
^Peter Borg. 'Smultron'. Retrieved 2009-08-01.CS1 maint: discouraged parameter (link)
^Peter Borg. 'Smultron'. Retrieved 2009-09-30.CS1 maint: discouraged parameter (link)
^jfmoy. 'Fraise'. Retrieved 2010-03-30.CS1 maint: discouraged parameter (link)
^'Fraise Powerful Lightweight Editor for Mac'. Archived from the original on May 18, 2010. Retrieved April 25, 2017.CS1 maint: discouraged parameter (link)
^'Smultron 6 on the Mac App Store'. Mac App Store. Retrieved 2016-08-17.
^'Smultron 7 on the Mac App Store'. Mac App Store. Retrieved 2016-08-17.
^'Smultron 8 on the Mac App Store'. Mac App Store. Retrieved 2016-08-17.
Smultronstalle Meaning
External links[edit]

Smultron Berry
Wikimedia Commons has media related to Smultron.
Smultron Swedish
Smultron on SourceForge.net
Fraise on GitHub
Erbele on GitHub
Retrieved from 'https://en.wikipedia.org/w/index.php?title=Smultron&oldid=1000033192'

0 notes
Text
Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website
Many business websites show a phone number so their customers can contact them. When desktops were the most popular way to access the sites, users would make note of the phone number and call from a separate device. Of course, most users now access the website and make the phone call from the same device. This opens an opportunity to add a call link – creating an HTML phone number that’s clickable.
In this article, we’ll take a look at how to add a call link as well as a few other clickable links such as email and other CTAs.
How Call Links Work
Making a phone number clickable is easily done with HTML. HTML5 includes protocols such as tel: and mailto: that browsers can use. Browsers respond differently to these protocols. Some will launch the phone app and add the number to the display while waiting for you to click the Call button. Others will make the call, while others will ask if it’s okay first.
Since it’s HTML, you can add the protocols anywhere on your site including the header, footer, sidebars, within the content of posts and pages, and within widgets.
Adding an HTML Phone Number Call Link to your Website
Add the code as text to the location you want the link to appear:
<a href="tel:123-456-7890">123-456-7890</a>
Href=tel: creates the call link. This tells the browser how to use the number.
“Tel: 123-456-7890 “creates the HTML phone number. The number within the quotes is the number it will call.
The number within the >< tags is the visual portion and it can be anything you want it to be including the phone number, a line of text such as “Click to Call” or “Call Now”, or any other call to action you want. It should be descriptive of what’s going to happen when they click.
Displaying a message instead of the number would look like this:
<a href="tel:123-456-7890">CLICK TO CALL</a>
Your visitors will see the text but when they click on it they see the dialing screen of their phones with your number ready for them to click the call button.
Adding an Extension
Some phone numbers have an extension. You can add code that will create a brief pause before dialing the extension number. Adding P in front of the extension will add a one-second pause. The code might look like this:
<a href="tel:123-456-7890p123">CLICK TO CALL</a>
This dials the number, waits one second, and then dials extension.
You can have it to wait for a dial tone by using w instead of p.
Adding Country Codes
Country codes can be added by including a + along with your country’s code before the phone number. An example might look like this:
<a href="tel:+1123-456-7890">123-456-7890</a>
Adding Microdata for Local SEO
One of my favorite conveniences of carrying around a smartphone is when I search for a local business and the result in Google gives me a clickable phone number. I can click the number to make the call without having to write it down or try to memorize it. This feature is now a necessity. Fortunately, you can add it to your website so Google can provide your phone number in local searches.
This is done with microdata. Microdata informs search engines that the numbers are a phone number so they are shown as a clickable call link. You can create this by enriching the markup with a few tags for local searches.
For example, the code might look like this:
<div itemscope itemtype="https://schema.org/LocalBusiness"> <h1 itemprop="name">WordPress Theme</h1> Phone: <span itemprop="telephone"><a href="tel:+123456890"> 234567890</a></span> </div>
Other Calls to Action
With HTML5, you’re not limited to phone numbers. You can add other calls to action such as email, messaging, fax, etc. HTML5 protocols include:
tel: – place a phone call
mailto: – open an email app
callto: open Skype
sms: – send a text message
fax: – send a fax
All of these protocols are used in the same way as we saw above. Let’s look at a few examples.
Adding the Code to Your Contact Page
One of the best places to add a call link is within your contact info on your Contact Us page.
Whether you’re using the Classic Editor or the new Gutenberg editor, you’ll need to view the Text version of the page. In the Classic editor click the Text tab. In Gutenberg, click the three dots in the upper right and select Code Editor.
Add the code in place of your phone number.
Exit the Code Editor or Preview the page and you’ll see that your phone number is now a clickable link.
Creating Code for an Email Link or URL
The HTML code for email is mailto: The email address is added to the end, like this:
<a href="mailto:[email protected]"> [email protected] </a> Just like the phone link, you can use the visual portion to add a message, such as: <a href="mailto: [email protected]"> Click here to send me an email</a>
Just like the phone link, you can use the visual portion to add a message, such as:
< href="mailto: [email protected]"; Click here to send me an email</a>
Here’s an example from the Spa layout pack’s contact page. I’ve added a blurb module with an icon and the text Send an Email. I selected the Text tab and added the email HTML. The text is now clickable and will open your email app.
Adding Code to Open URLs
You can have the HTML to open any URL you want. This is good if you want to send readers to pages for newsletter signups, events, etc. In order to link to them, your HTML code will include the URL. For example:
<a href=" http://MySampleSite.com/SamplePage/"> See the sample page>
I’ve added another blurb with code to see the events page.
Disable on Desktop and Tablet
One problem with call links is they’re not useful for desktops or tablets. You can solve this with Divi by creating modules that are specific to each type of device, and then disabling them on the other devices.
Here, I’ve created two modules with the phone number: one includes an HTML phone number and the other doesn’t. I’ve disabled the one with the clickable number on tablets and desktops, so they’ll never see the link. I’ve also disabled the module without the link for phones, so phone users will only see the module with the link.
Adding the Code to your Header or Footer
You can add the code to your header or footer using the theme editor. Always use a child theme or your PHP code will be overwritten when you update the theme. This will require some CSS styling to look good.
In your Dashboard, go to Appearance > Editor > Theme Header (or Theme Footer). Place the code within the <body> portion of code. I looked for an ending tag </a>, clicked enter to add a few extra lines, and pasted in my code. You can see the code here on lines 28 and 29.
Here’s what it looks like when I placed the call link and email link within the header of the Twenty Nineteen theme. It’s there and it works, but it’s not very pretty. This is fixable by adding color and margin space so they’ll stand apart from each other. Of course, this is done in CSS.
Styling the Links
You’ll need to add code to the Additional CSS field in the Customizer.
Your code might look like this:
a[href^="tel:"] { color: brown; text-decoration: none; margin-right: 0.em; } a[href^="mailto:"] { color: orange; text-decoration: none; margin-right: 0.8em; }
This tells the CSS how to style the text for tel: and mailto:. It changes the telephone number font to brown, the email font orange, and adds a small margin to the right of each link.
The CSS works wherever the code is including within widgets, posts, etc. You can even use icons instead of text.
Adding the Code to the Divi Secondary Menu
Divi can include your phone number and email in the Secondary Menu above the header. The email button is already clickable by default, but the phone number isn’t. The phone number can be turned into a call link by using a similar HTML phone number that we’ve used in previous examples.
Go to the Theme Customizer > Header & Navigation > Header Elements. This will give you a textbox where you can add your phone number. Fortunately, you’re not limited to just numbers. You can also add HTML. I’ve added the HTML from the previous examples. I also increased the phone number’s font size to make it easier to see for the images.
You can make obvious that it’s clickable by adding a message to the visual portion of the link. You could replace the number with the message, or add the message to the end of the number. It could look like this:
<a href="tel:123-456-7890">123-456-7890 CLICK TO CALL</a>
This example just shows the text.
In this one, I’ve added the phone number along with the text.
Testing on Mobile
I recommend testing the links with mobile devices to make sure it works. If you don’t have access to a smartphone you can use Google Chrome’s Developer Tools.
Right click on your homepage and select Inspect. At the top left corner of your screen, you’ll see a list of devices. Select the one to see how your website looks on that screen. Clicking the HTML phone number link should open a dialog box asking you to choose an app. If you see this, the link works. I still recommend trying it on an actual smartphone, but this is a good indication that the link it doing something.
Adding Call Links with Plugins
You can also add a call link to your header with a plugin. They typically include features for styling, adding multiple calls to action, and the ability to be turned on or off based on the device of the visitor. They’re also easy to set up and use. These are great choices if you don’t want to handle code. Here are a few of the best options.
Call Now Button
Call Now Button adds a click-to-call button to the bottom of the screen for your mobile visitors. It doesn’t show on other devices. You can also add text if you want. The button is a phone icon so it’s easy to understand what it’s for. All you have to do is enable the button and enter your phone number. You can change the default behavior in the advanced settings.
More Information
Sticky Side Buttons
This plugin lets you add buttons that stick to the side of your website and remain on screen when the user scrolls. You can add a clickable phone number, email address, social media icons, and store locations. Set them on the right or left, choose animation and rollover styles, customize the colors, and choose where they show.
More Information
Speed Contact Bar
This one adds a contact bar that includes clickable links for a phone number, fax number, a headline, address, email, social networks, and custom URLs. Set the bar to the top or bottom and adjust the size, color, color of the text and links, and how the bar reacts. You can also adjust the size. you can add more content using filter hooks.
More Information
Mobile Contact Bar
This plugin adds links to your website when viewed on mobile devices. You can choose which links are shown from 13 options including phone, email, Skype, custom URLs, and social networks. It has FontAwesome integration for the icons. You can style the links and choose the size, border, opacity, etc. Set the menu at the top or bottom of the screen. The menu remains on the screen when the user scrolls. It also includes scroll to top and WooCommerce cart with item counter buttons.
More Information
Final Thoughts
The popularity of smartphones to access websites is increasing every day. This popularity takes call links from being a simple convenience to a complete necessity. Adding clickable phone numbers can make the difference between users calling your business or your competitors. Fortunately, it isn’t that difficult to create clickable links to add HTML phone numbers to your headers, footers, widgets, pages, and posts of your WordPress website.
We want to hear from you. Have you added a call links to your website? Let us know about your experience in the comments below.
Featured Image via Jane Kelly / shutterstock.com
The post Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website appeared first on Elegant Themes Blog.
😉SiliconWebX | 🌐ElegantThemes
0 notes
Photo

How to Publish Responsive Websites with Sketch and Launchpad
Anima have built two super-useful Sketch Plugins. Auto Layout helps designers create responsive layouts in Sketch, and Launchpad exports the responsive design as a near-finished HTML/CSS website with decent code quality. TL;DR — watch the video...
"Wait…another site builder? Really?"
Well, Launchpad is more of an HTML/CSS exporter with some impressive features. It's not your typical WYSIWYG editor, since you're actually doing the design work in Sketch, a top-notch user interface design tool. You still need a developer who can take the 4-star code output and turn it into a 5-star website, but it will nonetheless save you huge amounts of time. Here's what Launchpad can actually do:
Responsive design (if combined with Auto Layout)
Videos, links and forms
Font-family fallbacks
Publishing, hosting and domains
SEO (title, meta description, etc)
Social media meta tags (Open Graph, etc)
Version control
Google Analytics (or similar) integration
Keyboard-centric workflow (very Sketch-like!)
Here's what you need to do manually, with code, afterward:
Insert custom meta tags, if any
Insert any Schema markup, if needed
Refine the adaptive/responsive qualities, if required
Code any JavaScript needed
Code any backend functionality
Minification and other web perf tricks
Launchpad offers you the tools to build a static website, a foundation that you can build upon. It'll save you countless hours of your valuable time, but it won't take you to the finish line. This is a good thing because little code optimisations have a big impact on SEO and conversions, so these are the things you'll want to do manually.
Let's learn how to use it!
Make sure you've downloaded Launchpad first. Don't worry about Auto Layout, because it's automatically bundled into Launchpad now. We have Lots to cover, but I'll keep it brief!
Responsive Design with Sketch and Auto Layout
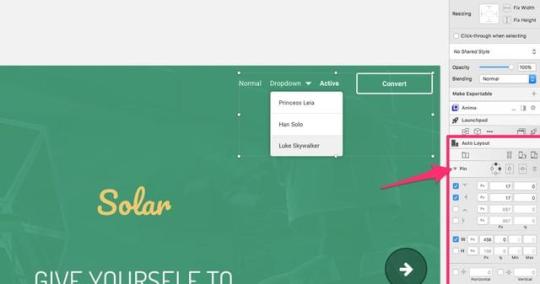
First, let's float a Group of layers/objects to the top-right corner of the parent container (which in this case is the Artboard itself). Open the "Pin" dropdown in the Auto Layout tab in the Inspector, and check both the top and right checkboxes (or click on the dots on the visual representation).
Also, ensure that the offset (from the Artboard) is "17px" on both sides (top and right), and hit the "W" checkbox to declare the Group as having a fixed-width (otherwise, when the container/Artboard is resized, the responsive object will be squashed up as if declared as being a % of the container).
For the HTML/CSS developer guys out there, "pinning" can mimic floated elements (float:left or float:right) or positioned elements (position:fixed or position:absolute) combined with top: right: bottom: or left:.
Here's how it looks when resized (notice how the other elements are getting squashed up, but our pinned elements are remaining fixed to the top-right corner of the Artboard):
What else can Auto Layout do?
Pinning is the tip of the iceberg. Auto Layout also helps you:
Align objects vertically/horizontally
Declare an objects' width (and min/max-width) in % or px
Define an offset in % or px
Rapidly switch between "Portrait" and "Landscape" for testing
Switch to another Artboard Preset for testing in other devices
Navigate using a visual diagram or traditional checkbox UI
Create "Stacks", the Sketch equivalent of flexbox
As mentioned above, these layout options translate to CSS when exported with Launchpad (yes, even the flexbox/Stack settings). Have a play around with it. It's super-straightforward, so you won't have any trouble learning how to align objects or switch between the different device Artboards and orientations.
Links
Each Artboard is basically a webpage, so linking up screens is easy.
Let's set the homepage first.
Set Homepage
Just underneath the Launchpad heading in the Inspector, click the … icon and select the "Set as Home" option. Pretty simple stuff so far—we'll work up to the complex stuff.
Create Link
Now select a layer on the canvas (which is to be a link to another Artboard/webpage), and click the Create Link icon (which resembles two Artboards that are linked by a line).
Next, click on the desired destination Artboard to establish the link (you may have to zoom out if the Artboard isn't visible, like in the screenshot below). Alternatively, you can choose the "EXTERNAL LINK" or "SET AS HOME" options, which link to external websites and whatever the homepage Artboard is, respectively.
Videos
Video has various uses, but since they're not something we'd typically include on all websites (because they do take a while to load), it's easy to forget their HTML markup.
Besides, some videos use the <video> tag, whereas others, like YouTube videos, are embeddable using an <iframe>. Depending on where you're embedding the video from, there are additional options like "Auto Play", "Loop", "No Controls" and "Cover". YouTube videos are quite restrictive, so Loop is the only customisable option; however, if you used a service like Giphy, you could convert and embed YouTube videos (or upload your own) as GIFs and HTML5 videos, depending on the sort of functionality you need to offer (HTML5 video, for example, would be embeddable as a background).
Embed videos by select on a shape on the canvas, then by clicking on the box icon in the Inspector, choosing "Video Player", then pasting the video URL into the field.
Forms
Forms are broken down into two sections: the various input fields and the submit buttons. We'll start with input fields.
Hit the box icon once more, then "Forms", then "Text Input".
Done, simple! When converted to a static website, this element will be an input field (<input type="text" value="value">).
Next, submit buttons—repeat the steps, but select "Submit Button" this time. Now it's important to bare in mind that Launchpad does not create dynamic websites (as mentioned earlier), so JavaScript functionality is disabled. Form functionality is catered towards contact forms, hence the first customisable option is "Email to"—this is where the form data (as specified in the text layer/input field) will be sent to.
You can also specify two Artboards where the user may be sent to upon making a mistake in the form, or successfully completing it. Naturally, you'll be responsible for coding up the form validation after Launchpad has exported the website; as discussed, Launchpad delivers the barebones HTML/CSS, so it's up to you (or a developer) to take this to the finish line.
Hover Effects
… icon → "Hover Effects".
So this feature is pretty much about CSS transitions. What I like about this feature is that there are a range of transitions that you can click-and-apply (move left, move right, …, rotate, grow, shrink, shadow, …), and the code output will automatically display in the edit-field for you to customise to your liking.
For basic transitions like background-color animations, you can write your own CSS in this field. Either way, you'll end this step by choosing the easing animation (ease-in-out, ease-in, ease-out, ease and linear) and animation duration.
Fixed Positioning
… icon → "Fixed Position" does exactly what you'd assume it does. It defines fixed components (position:fixed in CSS) such as fixed headers, fixed footers, scroll-to-top buttons, live chat widgets, and other types of always-visible elements.
Widgets
Widgets are where things become a little more interesting (… icon → "Widgets"). Straight away you'll notice that the following widgets are available to embed into your site:
Crisp.im (live chat)
Usersnap (collect user feedback)
Juicer.io (social media feeds)
Gumroad (embeddable buy buttons)
HubSpot (inbound marketing)
Marketo (marketing automation)
Mailchimp (for collecting subscribers)
Google Analytics (website analytics)
Google Maps (embeddable maps)
Statcounter (alternative to Google Analytics)
Pinterest (embed Pinboards)
Open Table (table reservation widget)
Zendesk (customer support)
More coming soon!
Continue reading %How to Publish Responsive Websites with Sketch and Launchpad%
by Daniel Schwarz via SitePoint http://ift.tt/2wCCnXp
0 notes
Text
INSTY WEB HOSTING
.ui-tabs {display: table; } .ui-tabs-nav {display: table;} a.ui-tabs-anchor { font-family: Tahoma; font-size: 15px; color: #B52700; } div.ui-tabs-panel { font-family: Tahoma; font-size: 14px; font-weight: normal; color: #B35B22; }
Insty Web Hosting Review
High Impact Hosting Designed To Bring Businesses To Next Level
Cost Effective, High-Impact Hosting Designed For Your Business
When it comes to your web presence, hosting is just the start. So many businesses stop with just a website, your web presence is much more than just a website. It’s a delicate balance between content and communication. In the past, the balance was achieved with many expensive services, with too many working parts.
Insty.me is not just a webhost, it is not just a lead capture system, it is not just an e-mail marketing platform. Insty web hosting is everything, which means you’ll never need to manage multiple services with multiple subscriptions again because it puts everything in one place.
The High-Impact Hosting is so much more than most web hosting sites.
Reasons why Insty high-impact hosting makes hosting easy.
Their web hosting works just fine
Good customer support
One-click Site Creation
Built in email marketing
Leads capture
Desktop app – which is the insty.app
Powerful hosting services
Their hosting is designed to be reliable, even for the most demanding of websites, it is fast, it is powerful and easy to use.
World Class Webhosting
Insty hosting plans come with some premium features:
– Free Website Transfers
– Managing the whole process for free
– Speed and Performance
– Uses state of the art servers.
– 99.9% uptime guaranteed
– Insty Mailer and Insty Forms
– Insty Mailer and Insty Forms are built into your hosting free
– Exclusive Insty Sites
– With just a few clicks you can fully build a business ready websites in minutes
– Exclusive Insty App
– One Service One Password of all wed services
– Free manual or automatic backups
– Maximum Security with industry security blocking algorithms against brute force and security threats.
– Personal Support 24/7/365
Insty Pricing
Insty Starter
Single Site –
– Personal Business or Blog.
– Small Contact List.
– Start Up
Hosting –
– 1 Domain
– 5 Email Accounts
– 5 MySql Databases
– 1 GB Disk space
– 15 GB Bandwidth
Instymailer Email Marketing –
– 2,000 Subscribers
– Scheduled Emails
– Statistics And Reporting
– No Confirm Import
Insty.app Desktop Suite –
– Insty.sites
– Web Marketing Suite
– Insty.forms
– Partner Program
Join now from: $16/Month
Insty Business
Many Sites –
– Medium/Large Size Business
– Large Contact List
– Steady/Rapid Growth
Hosting –
– Unmetered Domains
– Unmetered Email Accounts
– Unmetered MySql Databases
– Unmetered GB Disk space*
– Unmetered GB Bandwidth*
Instymailer Email Marketing –
– 35,000 Subscribers
– Scheduled Emails
– Stats And Reporting
– No Confirm Import
Insty.app Desktop Suite –
– Insty.sites
– Web Marketing Suite
– Insty.forms
– Partner Program
Join now from: $24/Month
Insty Professional
– 1-10 Sites
– Small/Medium Size Business.
– Medium Contact List
– Growth Potential
Hosting –
– 10 Domains
– 20 Email Accounts
– 30 MySql Databases
– 5 GB Disk space
– 50 GB Bandwidth
Instymailer Email Marketing –
– 12,000 Subscribers
– Scheduled Emails
– Stats And Reporting
– No Confirm Import
Insty.app Desktop Suite –
– Insty.sites
– Web Marketing Suite
– Insty.forms
– Partner Program
Join now from: $20/Month
Insty shared hosting is run on CentOS Linux-based servers, which is kept clean at all times with a fast efficient hosting.
Insty technical hosting
FREE cPanel interface
Good performance
Add-on domains and subdomains
Powerful, CentOS
Linux based servers
Insty writes its own IP blocking script while maintaining standard firewalls.
Installed Cloud-Linux for security and performance
Free WHM Panel included with Multi-Client Hosting Plans
Default PHP 5.4 installation
Default IonCube Loaders installation for WordPress plugins compatibility
Raid 1 HD’s shared hosting servers
Free Website Transfers
100% WordPress Compatible
Powerful Customization Tools
Customer Support
Personalized Customer Support: Customized video available to help you solve your problem. .
Human Response 24/7/365: Always on deck to help you with support.
Call Direct: Direct lines available for technical support.
Easy Knowledge Base: Their knowledge bases is simple, accessible and instantly understandable.
Update Videos: Detailed updated videos explaining any changes which is sent to you.
Full Coverage Support: You will get instant support across all their services not just hosting.
World Class Email Marketing
Built In: It comes with a full e-mail marketing system as part of your Insty.me account. They included self-hosted Instymailer Email marketing software. This means that you are in control the software.
Amazon SES. You can send 2,000 emails per day with no charge whatsoever, but if you want to send more emails it will cost you just 10c per 1000 emails after the 2k/day.
The set up process is easy, you just need to get an Amazon SES account and set a couple of options.
Insty Mailer Features
Add contacts or transfer them from another email provider without needing them to reconfirm their opt in.
Insty Forms integration.
Email list segmenting.
Monitor metrics in dashboard.
Campaigns creation.
Auto-responders.
Welcome and good bye emails.
Able to choose a single or double opt in.
One click sign in.
Able to access from the Insty App.
Able synchronise directly with your website for easy opt in creation.
100% HTML compliant.
Insty support team on deck.
Able to with HTML, plain text, or fully featured WYSIWYG editor
Generate and collect leads.
Schedule campaigns.
Broadcast messages and deals with you customers.
Statistics on who opened and who clicked.
The Insty Guarantee
14 Days Of Insty For $1.
Cancel Anytime.
Free Website Transfers.
jQuery(document).ready(function() { jQuery( "#tabs_137" ).tabs({ collapsible: true, active: false }); jQuery( ".scroller_137" ).width(jQuery( ".scroller_137" ).width()+1); //jQuery( ".scroller_137" ).width('100%'); //jQuery( ".scroller_137 ul" ).width('100%'); jQuery( "#tabs_137" ).tabs({ collapsible: false }); //var n = jQuery(".scroller_137 ul li").length; //var w = (100/n-1); //jQuery(".scroller_137 ul li").width(w+'%'); });
The post INSTY WEB HOSTING appeared first on WordPress Tutorials.
from INSTY WEB HOSTING
0 notes