#also it was fun learning how to do blockquotes in html
Explore tagged Tumblr posts
Text
January closed her eyes, imagining the entire castle, imagining no castle. The defenses available to Balmoral were not enough against a Master. They could not fight here; they had to hide. A shroud that could not be seen, could not be touched, and could not be dreamed of descended to obfuscate their position. When enemy forces came looking for someone, they’d find no one. [...] Trickery! Thievery! Treachery! May the liberationist villains be damned for a million, million years!
The long-awaited (at least to me) Chapter 10 of Cupbearer has been posted! Follow the intricate struggle between the Calendar Council and Mr Wines, fought for the Professor. Await the arrival of a delayed, merry ally. Get lost in the grandest dreams. In the darkest hour, where can hope for victory be found?
Read it here
#my writing#my ocs#fallen london#calendar council my beloved#mr wines my beloved#cupbearer#enough overthinking time to hit post#this was 5 days of hyperfocus#if only i could do that for grad school#also it was fun learning how to do blockquotes in html#optimal posting time who
28 notes
·
View notes
Text
What We Lost: Returning to Tumblr in 2020
On December 17th, 2018, Tumblr banned 'adult content' across the site, marking the end of an era. The ban was the result of a cavalcade of issues which reportedly made maintaining NSFW content unfeasible for Tumblr. Now, it's 2020. I'm back on Tumblr, and I can't help but meditate on what we've lost both on Tumblr, and across the globe in 2020.
Part One: Tumblr and Adult Content
*Things we lost to the flame Things we'll never see again All that we've amassed Sits before us, shattered into ash
— Bastille, "Things We Lost In The Fire"*
A bit of personal history: Tumblr was the primary community I used in various forms from 2012 onwards, associating with various fandoms, doing what I could to design interesting things. The various communities I was involved in intersected with social justice communities, and eventually I dug into those further and tried to learn to better myself in the process, starting along the path to becoming the person I did.
Part of that process was also learning to love my own body, a thing I was not particularly good at and still struggle a bit with nowadays. One of the ways I did this was by making 'adult content', or more plainly, pornography. It was a unique opportunity to experiment with femininity and sexuality - something I'd been very closed off from as part of my upbringing - in a supportive, fun environment. Experimenting with my self image first in this way, in semi-private, led to me experimenting more publicly and eventually embracing aspects of that as part of my day to day life. That's right: making pornography was part of what led me down the path to figuring out I was trans and embracing that part of me.
Making porn on Tumblr was a great time; the adult content creators and consumers community on the site was largely supportive of queer people and sexuality, different body types, all manner of things. It was - in my experience - a healthy and fun place to be, and certainly one of the better places you could be on the internet for a visual medium like pornography. Tumblr's format made it easy to share both adult content you made yourself, and stuff you were curating. Vex Ashley wrote that "this sharing was so desperately vital for women and other marginalised people whose sexualities are often overlooked or infantilised in media about sex in preference for the tastes of the traditional porn consumer – the straight white guy" in a eulogy and love letter to Tumblr's adult content communities.
Tumblr's format remains novel to my knowledge as well: the notion of having a large image-focused feed which also allows for easy sharing and curation, gorgeous, high resolution pieces and photos to be uploaded with relatively little compression, custom arrangements of photosets, and personalized theming of your blog. There was, and remains, lots of potential for expression on Tumblr., and its focus remains unique. Twitter and Mastodon's focus is on what's written, Wordpress doesn't have the sort of interlinking of blogs that Tumblr does, and Facebook is... Facebook (read: evil).
I think the novelty of that format is what made the announcement of the ban on 'adult content' so impactful. Even looking back at the framing of it is gross: the post posits that 'adult content' is something which is negative, and says that removing it is working towards a 'more positive' Tumblr. There appears to be an attempt to try and strike a balance in allowing conversation about sexuality and such, but this is the killing blow. A huge portion of the community, including countless queer and furry artists, needed to find a new home online.
3 months after the ban had hit, traffic had reportedly dropped off 20%. Recent data from SimilarWeb, the outfit which published that initial data, shows that visits to the site have dropped off a little bit more, but have stayed otherwise pretty consistent. August 2020's data shows about 317 million visits. [1] In other words: any hope that this move would allow Tumblr was dashed. A massive portion of the userbase deleted their accounts after archiving them; Tumblr and the internet at large had lost a massive, vibrant chunk of community, and it was completely in vain.
I lost contact with a bunch of those folks I was following on Tumblr for years. The mass exodus left both people who wanted to find and share artwork and adult content and the people who made it completely adrift. Years later, some artists are still picking up the pieces. Archaic policy like SESTA/FOSTA being brought into the picture has left very few standing when it comes to adult content, Twitter included. Who knows how long that will last? If something happens to change the way that Twitter handles adult content, for example, what options do casual creators like myself have?
Fortunately, platforms like OnlyFans exist. But even those are at potential risk from legislation like the EARN IT Act, not to mention the danger this poses to Twitter and to the internet at large. OnlyFans and its ilk, as they exist right now, are fantastic for sex workers because they offer pay-gating and a variety of features to make sure sex workers get paid. But they leave those of us who want to be able to curate the content they enjoy or casually create their own content freely without real options, and without real community.
We stand to lose a lot, and as always people in the margins will be the ones most impacted: the queer, the people of color, the disabled; all will suffer greatly if adult content is found without a home. Media dealing with queer themes is enough to be considered "adult content" by some and it's not hard to imagine what we could be staring down the barrel of here.
What have we lost in eliminating platforms like this?
Part Two: 2020 and the World
*These are the things The things we lost The things we lost in the fire, fire, fire.
— Bastille, "Things We Lost In The Fire"*
Meditating on what we have lost seems to be a running theme for the year 2020.
January: New Year's Day. In Aotearoa New Zealand, smoke covers the skies from a fire a literal ocean away. The Australian bush has been on fire, part of one of the most and it has turned the skies of a nation not it's own orange at midday, across thousands of kilometers. What did we lose in those fires? What stories and history? What wildlife, what species? What will remain afterwards? What will grow anew?
April: Aotearoa New Zealand hits the peak of COVID-19 related lockdown with the entire nation moved to Level 4, meaning that nothing except truly essential services, such as roadworks, pharmacies, and supermarkets were open. During that time, I thought a lot about how some of my favorite small shops were doing; the bakery with astonishingly good pies, the charming dollar store which always has a few things that catch my eye, the coffee cart near one of the local parks every morning. As a nation, Aotearoa acted early to deal with COVID-19 with a strong hand, and it was risky for all of those small shops across the country. What would we come out the other side of the lockdowns having lost, both in terms of human cost and cost to the places around us?
May: Following the murder of George Floyd at the hands of Minneapolis Police officer Derek Chauvin, massive protests against police brutality, racism, and white supremacy break out across the United States of America. Daily protests have continued to the time of writing in some cities. George Floyd is one of 781 people killed by police in 2020 at the time of writing in the United States alone [2]. 1099 people were killed by police in 2019 [3]. What incredible lives and stories have been lost in the process? Are those stories being told now? How do we prevent this from happening again? (Hint: defunding the police will be a start, and supporting the cause now is a good choice too.)
It is now September: The incompetence of the US Government has allowed COVID-19 to spread beyond control, leaving tens of thousands of deaths in its wake; lives and stories which must be remembered and their stories carried on by others. The western coast of the United States is on fire, blanketed in smoke and ashes. Massive west coast cities like San Francisco gain an apocalyptic feeling as the skies turn orange, like they did for me in January. Friends of friends lose everything in small Oregon towns. The costs of the prolonged fires will be paid by people all up the coast; it's their health outcomes which will suffer. What will we lose as a result of this in the future? What can we do to make things better?
I want to be clear: this is not a comprehensive list, and is centered around the things that me and my social circles have been aware of and talked about. Even with that consideration, we have to reckon with massive, ongoing, and far reaching concerns. The loss felt as a result of all of the above issues is staggering, and far reaching, and we must fight to ensure that loss is not in vain. Voting alone is not going to solve these concerns, and there's more to concern yourself with than any one person should have to cope with. There's not a magic bullet to solve all this stuff though.
Rather than pretend that I have one, I want to propose a couple things to close this out: one bit of advice, and one plea for yourself and others.
The advice: pick your battles carefully. Pick issues you want to focus in on, and fight for those things to make things better where you live, and in your social circles. Choose things to care deeply about first. Keep caring about them.
The plea: think carefully about the questions I've asked throughout this piece, and think about the things in your life and communities that you have lost. Think about how to make sure those losses are taken with you and learned from; to take lessons learned and better yourself and the people around you. Think about the things you don't want to lose, and how to fight like hell for them.
Move forwards to something, and some place better than where we are now. Stand united with the people around you, and press on.
*Do you understand that we will never be the same again? The future's in our hands and we will never be the same again.
— Bastille, "Things We Lost In The Fire"*
If you enjoyed this piece and want to support my work, please contribute to my Ko-fi. If you are interested in re-publishing this piece on another site, please contact me either here or via my business email.
References
[1] Data provided by SimilarWeb; accessed on 15/09/2019 at 5:30am. (https://www.similarweb.com/website/tumblr.com/)
[2] Data provided by Mapping Police Violence (https://mappingpoliceviolence.com); accessed on 15/09/2020 at 4:08am NZT
[3] Data provided by Mapping Police Violence's (https://mappingpoliceviolence.com) database, downloaded on 15/09/2020 at 4:08am NZT. Count obtained using the following formula:
=COUNTIFS($'2013-2020 Police Killings'.F:F,">=1/1/2019",$'2013-2020 Police Killings'.F:F,"<1/1/2020")
17 notes
·
View notes
Text
Fandom Userscript Cookbook: Five Projects to Get Your Feet Wet
Target audience: This post is dedicated, with love, to all novice, aspiring, occasional, or thwarted coders in fandom. If you did a code bootcamp once and don’t know where to start applying your new skillz, this is for you. If you're pretty good with HTML and CSS but the W3Schools Javascript tutorials have you feeling out of your depth, this is for you. If you can do neat things in Python but don’t know a good entry point for web programming, this is for you. Seasoned programmers looking for small, fun, low-investment hobby projects with useful end results are also welcome to raid this post for ideas.
You will need:
The Tampermonkey browser extension to run and edit userscripts
A handful of example userscripts from greasyfork.org. Just pick a few that look nifty and install them. AO3 Savior is a solid starting point for fandom tinkering.
Your browser dev tools. Hit F12 or right click > Inspect Element to find the stuff on the page you want to tweak and experiment with it. Move over to the Console tab once you’ve got code to test out and debug.
Javascript references and tutorials. W3Schools has loads of both. Mozilla’s JS documentation is top-notch, and I often just keep their reference lists of built-in String and Array functions open in tabs as I code. StackOverflow is useful for questions, but don’t assume the code snippets you find there are always reliable or copypastable.
That’s it. No development environment. No installing node.js or Ruby or Java or two different versions of Python. No build tools, no dependency management, no fucking Docker containers. No command line, even. Just a browser extension, the browser’s built-in dev tools, and reference material. Let’s go.
You might also want:
jQuery and its documentation. If you’re wrestling with a mess of generic spans and divs and sparse, unhelpful use of classes, jQuery selectors are your best bet for finding the element you want before you snap and go on a murderous rampage. jQuery also happens to be the most ubiquitous JS library out there, the essential Swiss army knife for working with Javascript’s... quirks, so experience with it is useful. It gets a bad rap because trying to build a whole house with a Swiss army knife is a fool’s errand, but it’s excellent for the stuff we're about to do.
Git or other source control, if you’ve already got it set up. By all means share your work on Github. Greasy Fork can publish a userscript from a Github repo. It can also publish a userscript from an uploaded text file or some code you pasted into the upload form, so don’t stress about it if you’re using a more informal process.
A text editor. Yes, seriously, this is optional. It’s a question of whether you’d rather code everything right there in Tampermonkey’s live editor, or keep a separate copy to paste into Tampermonkey’s live editor for testing. Are you feeling lucky, punk?
Project #1: Hack on an existing userscript
Install some nifty-looking scripts for websites you visit regularly. Use them. Ponder small additions that would make them even niftier. Take a look at their code in the Tampermonkey editor. (Dashboard > click on the script name.) Try to figure out what each bit is doing.
Then change something, hit save, and refresh the page.
Break it. Make it select the wrong element on the page to modify. Make it blow up with a huge pile of console errors. Add a console.log("I’m a teapot"); in the middle of a loop so it prints fifty times. Savor your power to make the background wizardry of the internet do incredibly dumb shit.
Then try a small improvement. It will probably break again. That's why you've got the live editor and the console, baby--poke it, prod it, and make it log everything it's doing until you've made it work.
Suggested bells and whistles to make the already-excellent AO3 Savior script even fancier:
Enable wildcards on a field that currently requires an exact match. Surely there’s at least one song lyric or Richard Siken quote you never want to see in any part of a fic title ever again, right?
Add some text to the placeholder message. Give it a pretty background color. Change the amount of space it takes up on the page.
Blacklist any work with more than 10 fandoms listed. Then add a line to the AO3 Savior Config script to make the number customizable.
Add a global blacklist of terms that will get a work hidden no matter what field they're in.
Add a list of blacklisted tag combinations. Like "I'm okay with some coffee shop AUs, but the ones that are also tagged as fluff don't interest me, please hide them." Or "Character A/Character B is cute but I don't want to read PWP about them."
Anything else you think of!
Project #2: Good Artists Borrow, Great Artists Fork (DIY blacklisting)
Looking at existing scripts as a model for the boilerplate you'll need, create a script that runs on a site you use regularly that doesn't already have a blacklisting/filtering feature. If you can't think of one, Dreamwidth comments make a good guinea pig. (There's a blacklist script for them out there, but reinventing wheels for fun is how you learn, right? ...right?) Create a simple blacklisting script of your own for that site.
Start small for the site-specific HTML wrangling. Take an array of blacklisted keywords and log any chunk of post/comment text that contains one of them.
Then try to make the post/comment it belongs to disappear.
Then add a placeholder.
Then get fancy with whitelists and matching metadata like usernames/titles/tags as well.
Crib from existing blacklist scripts like AO3 Savior as shamelessly as you feel the need to. If you publish the resulting userscript for others to install (which you should, if it fills an unmet need!), please comment up any substantial chunks of copypasted or closely-reproduced code with credit/a link to the original. If your script basically is the original with some key changes, like our extra-fancy AO3 Savior above, see if there’s a public Git repo you can fork.
Project #3: Make the dread Tumblr beast do a thing
Create a small script that runs on the Tumblr dashboard. Make it find all the posts on the page and log their IDs. Then log whether they're originals or reblogs. Then add a fancy border to the originals. Then add a different fancy border to your own posts. All of this data should be right there in the post HTML, so no need to derive it by looking for "x reblogged y" or source links or whatever--just make liberal use of Inspect Element and the post's data- attributes.
Extra credit: Explore the wildly variable messes that Tumblr's API spews out, and try to recreate XKit's timestamps feature with jQuery AJAX calls. (Post timestamps are one of the few reliable API data points.) Get a zillion bright ideas about what else you could do with the API data. Go through more actual post data to catalogue all the inconsistencies you’d have to catch. Cry as Tumblr kills the dream you dreamed.
Project #4: Make the dread Tumblr beast FIX a thing
Create a script that runs on individual Tumblr blogs (subdomains of tumblr.com). Browse some blogs with various themes until you've found a post with the upside-down reblog-chain bug and a post with reblogs displaying normally. Note the HTML differences between them. Make the script detect and highlight upside-down stacks of blockquotes. Then see if you can make it extract the blockquotes and reassemble them in the correct order. At this point you may be mobbed by friends and acquaintainces who want a fix for this fucking bug, which you can take as an opportunity to bury any lingering doubts about the usefulness of your scripting adventures.
(Note: Upside-down reblogs are the bug du jour as of September 2019. If you stumble upon this post later, please substitute whatever the latest Tumblr fuckery is that you'd like to fix.)
Project #5: Regular expressions are a hard limit
I mentioned up above that Dreamwidth comments are good guinea pigs for user scripting? You know what that means. Kinkmemes. Anon memes too, but kinkmemes (appropriately enough) offer so many opportunities for coding masochism. So here's a little exercise in sadism on my part, for anyone who wants to have fun (or "fun") with regular expressions:
Write a userscript that highlights all the prompts on any given page of a kinkmeme that have been filled.
Specifically, scan all the comment subject lines on the page for anything that looks like the title of a kinkmeme fill, and if you find one, highlight the prompt at the top of its thread. The nice ones will start with "FILL:" or end with "part 1/?" or "3/3 COMPLETE." The less nice ones will be more like "(former) minifill [37a / 50(?)] still haven't thought of a name for this thing" or "title that's just the subject line of the original prompt, Chapter 3." Your job is to catch as many of the weird ones as you can using regular expressions, while keeping false positives to a minimum.
Test it out on a real live kinkmeme, especially one without strict subject-line-formatting policies. I guarantee you, you will be delighted at some of the arcane shit your script manages to catch. And probably astonished at some of the arcane shit you never thought to look for because who the hell would even format a kinkmeme fill like that? Truly, freeform user input is a wonderful and terrible thing.
If that's not enough masochism for you, you could always try to make the script work on LiveJournal kinkmemes too!
64 notes
·
View notes
Note
I'm thinking about making a blog, I just wanna know if you have any pointers for a noob like myself?
Hey there! I’m flattered you’ve come to me in your interest in RPing! This might get to be a lot so feel free to save this somewhere! I’ll just talk about things that bother me when it comes to stuff like this
Have a rules / about page !! Now, you don’t need to be fancy with how your theme looks or anything ( at least for me I don’t care ) but you need to have some visible link to these two. They’re VERY important. People want to know what they’re dealing with and maybe learn more about your iteration of that character ( if it’s an OC this is SUPER SUPER IMPORTANT ). With the rules, people don’t want to get their ass blasted for a phantom rule you didn’t bother putting in. I suggest writing EVERYTHING you can in your rules. Who cares if it’s long? People need to know whats okay and whats not for you. Which I should also add…please make sure to read people’s rules.
Icons! I suggest them being 100x100 or as small as 80x80. It’s really hard to fully enjoy a thread if your icons take up half the reply. The main focus is not your icon, it only illustrates some sort of emotion of your muse. And don’t go making your icons incredibly tiny, how the heck are people to know what’s going on? Design wise? All up to you! Not a requirement, hell—icons are not even a requirement. Go iconless if you want ( I swing both ways but note, it’s better to be consistent when it comes to that. Don’t throw your partner in a limbo of switching from using icons to none…I personally get nervous when that happens since I never know if that sudden transition is to happen ).
Trim your posts! People hate scrolling through a long string of one thread ( in regards to multiple replies ). Xkit is your BFF, use it! If you don’t have it, here’s a way to fix that:
-Respond to your partner as you usually would - Select, copy + paste their reply above yours - copy + paste their URL above their reply ( edit that however you want ) - hit the little red x to delete the two previous replies ( top right hand corner under the settings gear ) …it should now look like this

- hit the gear —> Text editor —> HTML - Now from the start of their reply ( after their URL ), add
and
at the end of their reply. It should now look like this

Tada! You did it!!
Tag your posts! Don’t matter what it is, tag it. Make sure you stick with one tag in regards to whatever that might be. People might like to scroll through and look at that specific tag. Most importantly though, if you’re replying/answering things from someone…TAG THEIR URL. Don’t make them hunt through your blog looking for something they sent.
Threads! Don’t continue threads off an ask…That ask might not even be relevant to the plot of that thread anymore so it’s always gonna be glued to the top of your thread. Make a new post, tag that person in it and link the source so they know what that is a continuation to.
Most importantly...have fun! Roleplaying isnt a chore or something to stress over. Find your people, enjoy what they have to offer. Do not try and be popular, being popular sounds cool but it comes with many issues. Dont compare yourself to other people...you do you, someone is bound to love what you have to offer!
#{ feel free to rb#also its important to have tags especially for the nasties or triggering content }#◜Out of chuchu jelly◞ ▬ ❧ ( OOC )#◜Just pixels on the screen ◞ ▬ ❧ ( Mun )#◜The mailbox is dancing!◞ ▬ ❧ ( Asks )#◜A mask of secrets◞ ▬ ❧ ( Anonymous )#// long post
4 notes
·
View notes
Text
Code Institute
Now that I have looked at each individual learning platform that is currently out in the world atm, it was time to actually look at some of the main companies within these platforms that people tend to use. The first one I came across was code institute, which is a full-stack web development bootcamp course. I intend to go into full detail on this bootcamp website commenting on what I like, hate and see potential in.

Kickstart Your Career
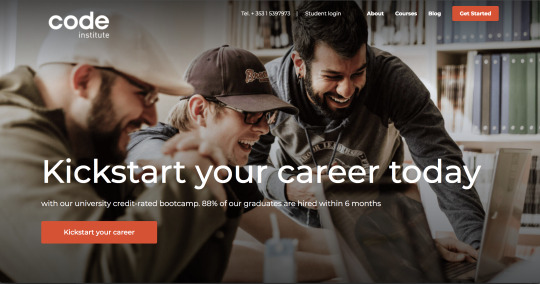
When you first load the website, the phrase ‘kickstart your career’ is literally everywhere. This is basically implying that the job you're in now sucks and that this is the answer to all of your problems. Immediately you think this is a breath of fresh air and is much better than the job you currently have, this might be true however other elements of the website make me think that Code Institute are portraying a false image of the career. Take for example the stock image in the background. When first introduced you immediately think that these people are having a lot of fun coding, this is the job that I want. However to people who know or have did code in the past, know that this is not the face that you’d normally make when coding and is more the face you’d make when looking at funny videos or memes.
I do however like the micro interaction of the button, I think it goes well with their theme of kickstart and a new fresh career. When you hove the button stubbly changes to a lighter pinkish colour which fades in from the right, this makes you think that the future is brighter by the click of this one button. In an also feeling that you’re are trapped by your current career and you have seen the light at the end of the deep, dark tunnel.
Another thing I did pick up from this page was that the line starting “with our university credit-rated bootcamp, 88% of our graduates are hired within 6 months”. There was a few big questions that I came across with this such as;
it a University degree or not?
88% of graduates, but how many people actually graduated?
Were hired in 6 months, but what career path?
To answer these questions, there is simply no statistics or evidence of these facts, I searched the website and other platforms to try and find businesses that people had been hired as well as statistics about the drop out rate but no evidence was there.
Targeted Audience

Code Institute has stated throughout their website that their aim is to teach non tech professionals/ beginners how to code to an industry standard. Like the image above they take great pride and really push this aim with the use of statistics.
What is the Course Length?
Full-time
12 weeks
600 hours of work involved (50 Hours Per Week)
Part-time
12-48 weeks
Still 600 hours of work
Must be completed in 60 weeks (extended time as Code Institute knows its hard to manage whilst working)
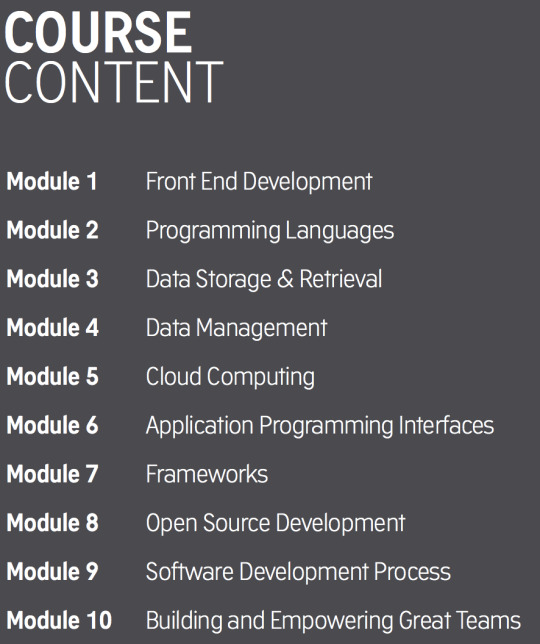
What Will You Learn?
Code Institute say that you will cover all aspects of web development including:
HTML 5
CSS 3
JavaScript
Python (Django)
Github
Data Management

Frameworks
The Course is split into 10 modules which will cover all of the skills as promised, but my one question which is extremely big is How do you expect to learn all of these skills in 60 weeks never mind 12 weeks?



The answers is simple, it is near impossible to have an understanding, learn and then produce industry standard work in this time period. To their targeted audience this seems like the dream but ‘like most dreams they tend to be too good to be true’. For those who study these subjects in university or as a career know that there is just too much to learn for it to possible in this period of time, which then again questions the skill set of the people graduating from the course.
Price
The Truth is that I don't even think Code Institute know exactly what they're charging as in the space of a week the course has went up and down in terms of price dramatically both in full and monthly, as well as the way in which it is paid back and the currency used.


However give the dramatic change in figures, one thing that has remained is the monthly hidden rates. When originally set up the pay monthly option will still be paying monthly payments after you have completed the course as the maximum the course can run for is just under 14 months. Now with the other pricing plan of you pay once you are employed, you will still be paying the course back over 7 years which is similar to that of University’s student loan except the amount you’ve leant is significantly less but the payments are still very long also meaning your in debt for 7 years.
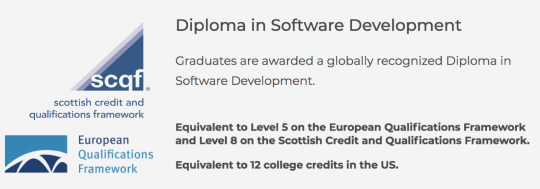
Qualifications
Code Institute have praised that they have a course which is credited by Napier University, however when looked at more in depth they say that they actually follow Napier’s criteria and that they self proclaim to meet their Criteria. This is something that goes unrecognised by the eye at first glance and you really have to hunt through to find it.

They also say that the acreedation is the equivalent on the european and scottish framework. The truth is the level of the equivalent on the framework differs depending on the framework meaning its different in every country in terms of what it is worth. It is also states that it is an equivalent of the the level, therefore stating that it is not actually a level and again is one of their self proclaimed facts.

Having looked at what Code Institute’s website says I then went to different websites to find reviews from previous students, in which one stated as above. The qualification is not recognised by most universities either again asking the fact of what are you paying for?
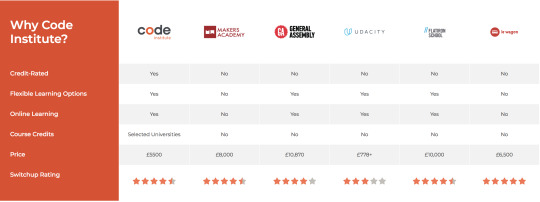
Code Institute has recently added a comparison to their other competitors such as General Assembly. However looking at the statistics I believe that this does no improvements over their competition, in fact most of the results on this are very bais and pushed towards what Code Institute are strong at. Even at this Code Institute have ‘shot themselves in the foot’ as they state one selected Universities credited their course.
Reviews
“Mentor support is 10h over 12 months (and my mentor quit in the middle of my course, leaving me hanging), the rest is #slack and students answering their own questions.”
Having read this review I then leave myself asking the question:
Is the support working?
Are you really paying 5500 euros for videos?
“The course content varies, some sections are top notch, other barely touch on the subjects which are later required for the projects.”
This review also made me think:
There is no level of consistency
Is there a better way of improving the course content to get a high level of content?
“The quality of the content of the tutorials is a letdown, especially with the later modules which get very complicated. Numerous times I followed the tutorial exactly only for my code not to work. It is only after checking my code dozens of times that realise that the tutorial has skipped some crucial information.”
This review made me think of things which should be the main thinking and have they even done that such as:
Is the content provided actually correct?
Students still have to resolve to other sources to fix problems caused by the content.
Some Quick Solutions I Thought Of
Have set amount of spaces for the course, like 25 spaces
Run a new course every month or 2.
Have more courses but specialise on different areas like front end and back end development.
Use more than just videos to teach content, like live streamed tutorials.
0 notes
Text
A Game of Dart
"languages shape the way we think, or don't." - Erik Naggum in comp.lang.lisp, January 2000
I had a quick go at programming in Dart. This was to help inform our search for a web UI development environment.
Dart is Google's programming language for building web and mobile user interfaces. It is somewhat Java-like, but (these days) cross-compiles to JavaScript to deliver browser-based applications. It effectively replaces GWT which Google was using to cross-compile Java itself.
Instead of just trying Dart I also tooled up with JetBrains' WebStorm and Dart's preferred UI toolkit: Angular.
Mostly I worked through the Dart+Angular help to rebuild the simple CRUD application I'd built in Elm.
The experience contrasted hugely to working in Elm. There I had a single source file compiling to a single HTML file. I used a familiar editor and a basic command line tool. The process was minimalist but easy and a whole lot of fun.
In contrast my Dart approach felt complex and unwieldy. WebStorm's less familiar IDE (I'm used to Eclipse) was tricky to use and kept misformatting the source code. Juggling the multiple files of different types (Dart, CSS, HTML) felt clunky and a step backward. WebStorm didn't even propagate refactoring across from Dart to the HTML templates, which I thought might have made it worthwhile.
Ultimately, Dart didn't feel like a sufficient improvement on modern Java or JavaScript. It was relatively easy to treat it as a Java dialect, and the async support was nice, but it didn't seem worth the hassle of adopting something less mainstream. It also didn't do null analysis, which we've invested some time in for our Java code base. Even TypeScript now does that.
It is possible half the fun of the Elm project was uncovering the nature of the application, or learning a more distinct language, but I didn't come away feeling positive about the Dart experience.
For practical reasons, but trying to absorb some of the lessons from our prototyping, it seems like we're going to use a hybrid approach combining GWT, Typescript, and Vue.js. I'll let you know how it goes.
"If you want truly to understand something, try to change it." -- K. Lewin
0 notes