#ahh and here is a non gif version ^-^
Note
Ahh, I didn't know you liked Bridgerton! (I was away from tumblr for a moment and just now catching up on your blog) I'm obsessed with Penelope and Colin. How did you like season 3? I always love reading your thoughts! I saw so many people complain but I mostly really enjoyed it. I wish it didn't have so many random plotlines, and I didn't like the insta-baby but overall they're my favourite couple in the show haha.
Hi Nonny! Welcome back to the Tumblr! <3

I hope you don't mind me indulging a little with your ask, lol. If you've followed me for any length of time, you do know I can't shut up - but I realized I haven't really said my actual thoughts on the season, etc, I just started meta'ing and haven't looked back. So, pull up a chair, Nonny, as I chatter non-stop for a bit about Bridgerton and my thoughts on season 3, lol.
I'll put it under a cut to save the rest of your souls....
Part 1: How did we get here?
Am I big fan of historical romance? No, not really. Did I expect this show to ever have a grip on me? Not even a little bit. How in the world did this happen? Idk - it appears that favorite tropes and character designs and dynamics seem to transcend genre. And I'm an old sap.
The tl:dr version is that I watched Seasons 1 and 2 after Season 2 came out. It was fine. Not a huge fan of Season 1, I did like Season 2 though. And then kind of forgot it existed. Eloise was by far my favorite character - because I liked her spunk. And the friendship between Eloise and Penelope was the best part of the show.
And then I was reminded that Season 3 dropped and did not expect the shock that I got. I went in completely blind - I hadn't seen a single promo. I did know, because I looked up the books when I originally watched, that it would be Pen and Colin's story. But I was kind of fascinated at how they were going to go about it. Penelope was not a stereotypical leading lady. And Colin was very boy-ish looking in the early seasons. How was this going to work?
Oh man, the glow ups. The glow ups got me. Pen is so, so gorgeous this entire season. When she's wearing her hair down, omg... Or that one look where she's like a housewife writing in her journal. God damn, girl. She can get it. And then Colin... ha. When he got out of the carriage, I was like - oh shit. It was the pirate coat. A good pirate coat will always do me in.
But more than that - really, the dynamics of the characters just really sold me. I love friends to lovers. I love the angst and the pull. I love the whole she fell first he fell harder. I love that I unintentionally just go for the same kind of characters and their dynamics over and over and over.
And then, you know, between the first part and second part, I rewatched the first two seasons, which was helpful. (Though, still not a huge fan of season 1.) Was addicted to the promo tour (my god I love a good promo tour). And @ckerouac - got me to watch Derry Girls which really cemented my love of Nicola Coughlin. And, you know, once you start going down a hole, you just have to keep on going until you get to the other side.
Idk how we really got here, Nonny, but here we are! Lol
Part 2: My thoughts on Season 3
So, briefly, I just fell in love with Part 1 right off the bat. LOVED IT. Part 2, honestly, I felt disappointed after seeing it the first time. (I remember episode 6, in particular, thinking - wow that was not a very good episode).
And then... I rewatched it and then rewatched it again after watching Seasons 1 and 2 and kind of started to take it a part a bit, and it's grown on me. A lot! I actually do really love the season as a whole and appreciate what we've got...
Breaking it down a little more:
Pen and Colin's story: I still do think the first half is stronger. The whole Colin helping Pen find a husband, Lord Debling (who is a doll), Colin figuring out his issues, that carriage scene... ooff, all really, really good. The second half - there just needed to be more. At first, it was hard to watch them go through a wedding while being mad at each other, but I feel like now that I've had time to digest it all, it is /so/ good. It's a really, really fascinating dynamic going on there. I could and probably will go on at length about it later... a couple of things, though
They just needed more. The plot was so delicious. I did love the conflict over lady whistledown and I wish we had seen that tension played out better and resolved better. The end of episode 8 was a bit to fast. I swear - Season 4 better have some solidly good Polin moments or idek... They've been such a big part of the show as a whole, I hope they get to continue their development, even if it they go back to their Seasons 1 and 2 focus.
The season works better if you remember what happened in seasons 1 and 2. I had zero memory of the plots from the first two seasons going in. I didn't realize Colin's personality had changed. I couldn't remember any of the Polin moments in the first two seasons. This third season makes a whole lot more sense being built from what came before it, and honestly, I kind of love that. It makes the story more layered and engaging.
As for the insta-baby, I mean, they set it up at the beginning of the season, but it wasn't something I needed to enjoy the couple. I do wonder if they'll go back and explore that 9 months, or if things will pick up after post-baby.
Also, on perhaps a shallower note? I thought the actors had great chemistry. And I have so much respect for Nicola Coughlin for allowing herself to be presented in such a way. She is GORGEOUS in every aspect and the backlash over her body is ABSURD. If you can’t get on board that a larger woman can be seen as desirable than you can fuck right off because she is amazing.
Poor Luke Newton has gotten some push back, too, which I think is a little unfair. He's not expressive the way Jonny Bailey is, but Colin really isn't Anthony, and is much more an inward character. And the awkwardness of his attempt at rake-ishness in the beginning is supposed to be awkward. Colin isn't smoldering like the Duke from Season 1, either. He's a sweet, romantic kid who adores his bff-turned-wife, and the whole season (I mean, can we talk about the all the mirrors?) is about cutting through the bullshit we do to try to mask who we really are.
The thing about Luke Newton that I really appreciate is that he really understands who his character is and keeps that front and center. Colin is trying to be something he's not, and the real Colin slips out unintendedly, and that kind of subtly is hard to play.
The absolute best moments were when they laughed together - they both really shine when Pen and Colin are allowed to be the sweet friends they've been all along.
Anyway tl:dr - loved their relationship, and my heart will just be broken if we don't get more good development as the seasons continue.
Penelope and Eloise: The fact that this relationship was angled as another romance per se was also delicious. As I said above - Pen and Eloise were probably my favorite dynamic pre-Polin and it was devastating to watch them work their relationship out. But again, it was all so delicious. I loved it and thought it was perfect.
The Featheringtons: I LOVED THEM! They were perfection. I love that they leaned into some really good comedy with the sisters. Not only were they able to show off Nicola's excellent comedic skills, the family as a whole was just a whole delight. I loved the sisters. I loved their husbands. I even liked Portia - and, honestly, I wasn't a huge fan of her in earlier seasons. I loved that they linked Pen and Portia, it really made them seem like mother and daughter.
Colin and his family: There were some fascinating dynamics!
Colin and Eloise: yes, the third part of the platonic love triangle I loved their dynamic during the season. Eloise never really knowing how to handle Colin. The fact that they're close and yet awkwardly so. The fact that they both care so much about Pen in different ways and how LW just hangs over both dynamics. Ooff, so good.
Colin and Anthony & Benedict (and let's throw George in here, too): Love it. Wish there had been more. The brothers are hilarious and wonderful together and just I ate it all up with a spoon. Also, as an aside, I love that George is slowly coming into focus. The kid is adorable.
Colin and Francesca (and let's throw Hyacinth in here, too): Hilariously, Colin and Francesca speak zero times to each other during the whole season. Isn't that weird? Really, their plot lines do not intersect except tangentially for family moments. It's so weird. I feel like I have no sense of this dynamic. As for Hyacinth - I adore her, and I feel like she has more personality than Francesca :P
Colin and Violet: I kind of loved this. She's a mother who understands her kids. And even though Violet wasn't around that much for the A-Plot, I like what role she did have to play in getting Colin to act.
Alright, so the rest of the subplots... It did feel like an abundance of them, but was there really more than previous seasons? Or was it the fact that Pen and Colin usually were subplots, and now that they're the main focus, everything else kind of shifts awkwardly around them?
Anthony and Kate: I love them to pieces, and wish there had been more of them. Their dynamic remains sexy and smart. Kate remains one of the best characters on the show, and is such an intelligent woman. I'm so glad she had wonderful, insightful conversations with her new family. I really would have loved to have had a Kate and Penelope scene. Also, the India thing was awkward - I lol'd because it clearly was written as an 'out' for the couple. But it's ultimately fine. But yes - bring back Kanthony in future seasons. I really don't care how much Jonathan Bailey is doing other things.
Cressida Cowper: I thought she was a fantastic villain, and the fact that she was so wrapped up with Eloise was kind of delicious. I don't think they needed to linger on her private life as much as they did. But I was fascinated that there seemed to be some queer coding in there, and wondered, for a bit if she was going to be a lesbian. I also think her ending was a little weak and she just kind of scampered off without any reprieve. I do wonder if she'll be back, tbh.
Francesca: Oof. It was intriguing on first watch but I find it incredibly dragging on subsequent watches and have a tendency to skip over it. I think this is the one plot line that really could have been cut down. I understand that it's set up but it was kind of meh for me. However, I am totally fine with her love interest being changed to a woman. Let's do this bisexuals! Speaking of which...
Benedict: My god, it felt like the show doesn't know what to do with him - and I am hoping Season 4 is his, because they NEED to do something with Benedict. So, to be clear, I LOVE that they made him bisexual. But the woman he was with was so boring, and I just did not care - because I knew it ultimately wasn't going to go anywhere. And, what was with the never ending orgy? Did we really need to cut back to it ten times? Please, show, give Benedict something interesting to do.
The Mondriches: Look, I feel bad saying it, but these people ultimately served no purpose to the show and could have been lifted right out. I'm sure the actors are lovely but if they're not going to directly service the story, then why are we wasting our time? Though, at least they really aren't the ones taking up the most time.
The Queen: They could have played up the rivalry between her and LW a lot more, and they just didn't. It felt... a little anticlimactic. Also, now what do they do with her as a character? Meh.
Violet and Lady Danbury's brother: I just don't care. I get it. I get that Violet should have something to do outside her children. But there are already a million plots, and not everyone needs to have their own individual story. By the time they threaded this in around episode 3 it did feel like too much.
Did I miss anything?
So... that's how I felt on everything. I have seen commentary about the pushback on Season 3. There are some things I agree about and a lot I don't.
About the actors: I disagree, Nicola and Luke are a delight, and they don't deserve the pushback they've been getting.
About the subplots: It is too many, and I do think they should have either made the season longer, or cut a few things.
About Polin not being as steamy: I think Daphne and Simon's soft core porn-a-thon set an expectation that doesn't necessarily work when you're going for other tropes. I did like the steamy scenes we got (though the last one should have been longer -- we better get some happy sex in season 4 or I will be annoyed) but Polin doesn't have the same dynamic as (what is their shipper name??) Daphne/Simon. We were never going to get the porn-a-thon.
Kanthany didn't either in Season 2, I don't know what to tell people. I appreciate that they're servicing the story they're telling and not just relying on sex. But, I will say, it is still the romance genre, based on books that do feature a lot of sex, so I can understand disappointment in some respects. There is a reason people watch these things, and when it's not met, it can be frustrating.
Idk, what else are people bitching about? (that's rhetorical) I think two years is too long a wait for a show like this. And the anthology aspect of it can make it hard when the focus shifts. People adored Anthony and Kate and to shift it to a very different type of love story can feel jarring, especially, I think if you've spent the past two years digesting what we've already had.
And then there are some people who are just never happy.
And I mean, I already feel a little 'meh' about Season 4. (It'll be Benedicts, there are so many hints...) I'll continue to watch, but I am incredibly sad that this was the year my favorites got to shine. My only hope is that Pen and Colin continue to occupy a space in the story... lord help us, though, in that it doesn't take another ten years to finish...
So.... them my thoughts! I'm sure I'll have more of them as I settle into this bright new world.

Omg, how cute are they????
#bridgerton#polin#penelope featherington#penelope bridgerton#colin bridgerton#omg it's taking me two hours to write this out#i hope someone enjoys it lol#thanks nonny for dropping a line! i love hearing from you guys!#polination
26 notes
·
View notes
Note
Sending hugs always!
002 for your favorite character please and thank you!
You might be interested to hear that I might be getting a picture with the original pink ranger at comic con.
Hugs always appreciated thank you so much 😊

Oh my gosh! You might meet Amy Jo Johnson? I’ve heard from everyone she’s ever met she’s a complete sweetheart. If you meet her you’ll have a great time. Regardless if you meet her or not I hope you have a great time at the con!
Ahh I have a lot of favorite characters, and they rotate but given you’re possibly gonna meet AJJ, I’ll do a power rangers one :)
Spike Skullovitch from Power Rangers Samurai

How do I feel about this character:
There’s not enough of him! He deserved way more! So if you don’t know this is the son of Eugene “Skull” Skullovitch. In the show he was…I wanna say as old as the rangers so mid to late teens. This retroactively makes his dad from MMPR a teen father. Kind of a doofus and I loved him for it. He just seemed like a really sweet character and it’s a shame we haven’t seen him since. I wanna know how he’s doing guys. Kid’s a pure cinnamon roll in love with the pink ranger. I adore this guy I have fics for this guy and an entire LIST I’m working on of his partners (well ok-I’m working on individual lists for them and he’s on a lot of them but you know, semantics) I ship him with and hypothetical kids. I’m doing this for a bunch of power ranger characters for funsies but yea, lol. Love him, wish we had more of him-did you know he was originally meant to be the gold ranger before they changed the plot of the season? We got robbed
All the people I ship romantically with this character:
Ok here we go lol
Lauren Shiba
Jayden Shiba
Mia Watanabe (ranger he’s canonically got a crush on and ngl it’s adorable)
Antonio (I have a test fic in the works about these two, given Antonio is the canon gold)
Kevin
Emily
Prince Olympius
Ziggy Grover
Scott Truman
And several others but list shouldn’t get too long lol
My non-romantic OTP for this character:
I…am gonna be honest. I multiship so everyone listed is simultaneously a platonic and non platonic ship for me for him. I gave up with the OTP stuff a long while ago. But my current favorite? It’s between Lauren and Mia
One thing I wish would happen/had happened with this character:
1) that he got with Mia canonically. 2) THAT HE WAS GOLD I AM SO MAD ABOUT THAT STILL HE’S WEARING GOLD AND YELLOW AS HIS COLORS HE SHOULDA BEEN GOLD
my OTP:
It’s currently between Mia, Olympius, and Ziggy
My crossover ship:
Technically…any season is it’s own universe so I could say Ziggy but. I’ll choose something not power rangers. Hilariously I used his actor in a descendants rp once, his Disney villain descendant counterpart got with Allie, Alice Liddel’s daughter.

Her. I still have a soft spot for the pairing ngl
A headcanon fact:
This is…an odd one but my friend @augment-techs and I came up with the idea he’s a putty hybrid. Rita Repulsa decided to do human experimentation and chose Skull to kidnap and do the experiments on. Through her meddling he…gives birth to a human-putty hybrid and names it Spike and that’s how his son is born! Very VERY not canon but it’s been fun playing with.
A more mundane “for every version of this character” fact is: he hates chewing gum and sweet things in general. Is not a sweet tooth. This is not going to happen. Prefers savory things over sweet things. Sugar makes him gag. He’ll eat it if someone gives him something sweet because he doesn’t want them to feel bad but..no he’s not a fan.
-
Thank you so much for the ask and again I hope the con is fun!!
7 notes
·
View notes
Text
Ch 101 random thoughts.

Hmm? Does it have 'my wakeup-call' in it?
-yes
...

AHH!! WHERE IS IT?! WHERE IS IT??!!
Ok... starting the chapter with...

OMG! TSUKASA?! I MEAN... 'Alive' Tsukasa?! For real?! I thought I would never see you... I'm so glad I got to see you...! What a shocking pleasent surprise! I... am... not dreaming I finally saw your face... right??? (Ahh... you're singing too... I'm not thinking about a wizard version of you after seeing these music notes.. nope! not at all!)
Hmm... the twins were first year students by then... and in different classes it seems?

I adore this boy's way of talking... though... Amane... are these words really from your heart?
Tsukasa's class is looking for him… that caught me off guard… for real? I mean… looking back at the p.p arc… it was kinda the opposite?

Aww... that's it... !

Ehhh..... 💜

Wha.......?

....? Wait... what?

💜❤️
So, it seems Tsukasa had asked this question to Amane before and is still waiting for him to answer? Why did he have to do that? They were getting so well together the years before? What made Tsukasa ask that? And... Amane... please... just give him an answer and say "of course I want you with me"? It's not that hard.. you know? I'm afraid you being hesitant to answer this 'simple' question led the 2 of you to the future we have now… or maybe… you answered it… by… the 2 of you dying together? I don't know what to say… took you over a year to give a proper answer? The situation is too complicated it seems...

"I'm staying with you" Kind of thing?
Why do I have a feeling their whole last year was centred around this question… it's a question of life and death… ah…
Now... after we're done with that... where are they? Inside the clock of No.1? Amane is trying to make it move again? Why? (thinking about why the clock stopped moving in the first place... it's suspicious)

Hmm....

Is that true though?
And speaking of the clock keepers... does this thing has a connection with what Amane was doing...?

Makes me wonder!
What do we have so far? Tsukasa being as carefree as ever sitting on that… what? Edge of a window in there? Singing... I must hear him singing at least once for my own sake then asking some serious stuff... Amane trying to make the clock move again to get something out of it (maybe to control the school time as the rumor says? for some special reason? woohoo! Guess who was right to assume that? *laughs proudly*)... (what is it his reason...? what is it…? it would be awesome is he was trying to answer Tsukasa's question somehow by doing that? wishful thinking? anyway… now, whould I be right in here as well? hehe~)
Moving on...

Huh? Who is that? What do they mean?

I feel sorry for him... and... What is it with this face?

Are you really sure about that? I mean...

Hmm... I won't be making fun of you, you're in luck.

Why do I have a feeling these words have a deeper meaning...? They remind me of... the boy with her... a lot... in many different ways.

Nene!!! So lovely... ah... adorable! Please stay like this forever... keep on being happy and smiling...!!!
Hmm... trying to look like a 'charming' prince, huh? ^^
Oh! Also... Nene's role in the play... "twister No.4"... does it have anything to do with No.4? Eh... still thinking about what the the price of her wish that she gave to Tsukasa might be...

Cuteness... it's too much... too much... !!!!!

She is shining... shining! ahhh... she is so... precious! just keep on smiling forever for me!

💘

This makes me feel uneasy...

OOOH!!!
What a specific timing... and... why did you need to do that... and why did you forget "why"... I want to know...
Meanwhile I'm looking at these things for no reason at all...


Which one is it? Or it could be non! Haha... looking at these things is fun I assume!
Now... did I forget anything...?

Hmm... I see a pattern in there... how boring... at least change your way of doing things just a little, it's not fun. Also... that 'evil' look... eh... I'm not impressed even for a bit to tell you the truth. It seems him and her really try too hard to look 'cool'... yet to me at least... it turn out so 'meh'.
Though... to get Akane to help... I'm afraid Aoi might be used in a dirty way by them... she is his weakness... I'm worried about her...
Speaking of them...

I can tell, you 'evil' thing.
Soooo…. these 2 are up to a plan of 'hers' yet again. This girl is striking again I see? What 'tragedy' will happen now?
The time before they used Kou to get No.6 and left him behind... now it's Akane's turn I see... the poor thing... he will be used for them to get to No.1 then will be left behind to look like a fool like Kou did...

These 2 love to play with others and use them until they get what they want then throw them away soon after to live with "I got nothing, but the 2 got what they want", huh? How evil. Oh! her servant said that about the 2 of them already... my bad! They call themselves like that!
Enough of that... thinking about something good again...
TSUKASA!
What is he up to now? And no... I don't think he is working with these 2 by any means... since it seems these 2 are up to things of their own or rather... her own. On the surface it might look like Tsuaksa and the 2 are working together, but on a deeper level, it's not like that.
Ehhh... at least I got to see 12 years Tsukasa looking so good for now... I'm happy with that...
*****
Oh! Must keep this in mind as well!

Super Great Chapter!!!
#random thoughts!#*sobbing noises* I got to see... 12 years old Tsukasa... singing... even saying some cool words...looking cool yet adorable and cute...#all together!!!#the twins in the past...#some huge things going on...#looking forward to see No.1 in action#jibaku shounen hanako kun#toilet bound hanako kun#hanako kun#jshk#tbhk
25 notes
·
View notes
Note
Ace challenge mode since you asked: Some interactions between Bruce Banner and Tony Stark? Science buddies! Maybe while they’re working on engineering projects together or on their downtime.


I had a lot of fun writing this, it's surprisingly heartfelt, and I hope I've come up with what you were looking for! Science Bros!
Summary: Tony's really excited to have a lab partner of Bruce Banner's intelligence and skill, but he definitely doesn't want to do anything to set him off. It… takes a while to calibrate.
Length | Rating: 3,635 | T (for language)
THIS IS MY VOTE FOR '5 + 1’ IN ROUND 1 OF TROPE MADNESS 2023 which is run by @thestanceyg! (note: also posted on AO3, same title!)
Tags: @deepbatched @djarinsbf, @starryeyes2000 @themaradaniels @ronearoundblindly @tiny-anne

5 Times Tony Almost Pushed Bruce Too Far, and 1 Time He Definitely Did
(1)
Bruce Banner was a morning person. Luckily, Tony knew this in advance, so he’d recorded a whole Welcome Message for JARVIS to play on the first morning Banner had access to the lab floor in the tower.
What Tony hadn’t realized (but should have) was that Banner lacked the patience to listen to Tony’s self-aggrandizing message when there was a bunch of expensive equipment to play with. So when Tony went to find Bruce at the crack of ten AM, his new friend was already arms-deep in one of the machines, figuring out how it worked. Out of sight. Where Tony wouldn’t know not to startle him.
“Come out, come out, wherever you are!” Tony boomed, seconds after he’d walked through the door.
There was a dull thud and a very un-Bannerian swear word.
Things went downhill from there.
An hour later…
“Mind if I put on some music? How about…” Tony snapped his fingers, and Zeppelin started blaring. That was a surprise, because his Welcome Message had made clear that Bruce ought to pick a few songs for the two of them to share, and if he did not, then Tony would pick them. This was one of Tony’s choices.
No response.
“Okay, maybe this is more your speed?” A finger snap swapped the music instantly to Metallica, Suicide and Redemption, which Tony thought was a really clever touch.
Across the room, Bruce looked at the ceiling but didn’t comment.
Tony tipped his head to the side. It was possible that someone with the side effect of turning into a green monster when he was angry might not go for heavy metal while working, but that was why he’d had JARVIS set up to ask Bruce to pick his own. Ahh, well. He’d planned for that, too.
This particular lab had one of the best speaker systems money could buy, and Tony had commissioned a buddy of his to record a version of Pachelbel’s Canon to take advantage of that.
He waited to pull the trigger on that till Bruce was doing something less important like scribbling into his notebook.
“Okay I get it. You’re not into that kind of music. I’ve got you covered, my friend,” Tony said, snapping his fingers one last time.
The loudness of the beginning notes made some of the glass beakers shiver against each other, and Bruce actually jumped in surprise, his pencil scratching a long line across the notebook page.
“Tony, what the hell are you trying to--” Bruce took off his watch, tucked away his glasses. “I thought you invited me here because you wanted to collaborate, and I am happy to see that you’re able to work in tandem silence. But I gotta say, it really seems like you want me to--” He stopped, hands at his fists turning distinctly non-flesh colored.
“Shit, Bruce, I’m sorry. I got excited,” Tony said, hating that his instinct was to make sure he had a readily-available suit of armor to don for future lab visits. If there were going to be any. Today’s was clearly over, because Bruce was already heading for the door.
“I didn’t make clear how important this was to me,” Banner said through gritted teeth as he walked past. His ears were actually green.
“So, no music then?” Tony said, in a desperate bid for levity.
“No music.”
The bleak, double-toned resonance behind those two words had Tony feeling like shit for the rest of the day, even though Bruce hadn’t even slammed the door.

(2)
It took some delicate e-mailing and three days for Bruce to come back to the lab, and two more days after that for Tony to join him.
He was prepared, this time. Tony wore a suit. He put those CSI booties over his shoes, wore sunglasses to obscure his expression, and he stuck a hand-sized whiteboard into a holster on his belt, for communication. Everything that Tony Stark could do to mitigate how being himself might set off his new science buddy, he’d do, because this was really important to him, too.
When he walked in on that fifth day and Bruce looked up, the way his confused expression turned into giggles told Tony he’d done something right.
“Okay, see, now that’s funny. Go take all that off and join me? I need three hands, and you’re one of them.”

(3)
Even when Tony was the most happy, there was always something at the very back of his mind that worried about what could go wrong. Here, the thing that could go the most wrong was Bruce feeling like he wasn’t safe to stay and be Tony’s very best science buddy ever. Bruce had made him promise to come up with some contingency plans for containing the Hulk, and they were in progress, but not all fully implemented yet.
That was why at two in the morning after a stretch of eight hours in the lab, Tony went for containment overkill when he heard a slicing noise followed by a sound of pain from Bruce.
“JARVIS, isolate the lab. Be ready to cut power if necessary. Bruce?”
“Tony, please tell me that doesn’t include the internet?” Banner sounded upset, but not upset upset, so that was a good sign.
“Whatever you need, you let me know, okay?”
“I need you to stop it with this hair trigger!” Bruce came around from behind some machines to hold up two pieces of a mechanical belt that had been sheared in half. “I promise you, I have a handle on myself.” He scratched his head, looking like a cross between a kindergarten teacher wearing a scientist’s costume and a student that just got in trouble. “It’s starting to feel like you don’t trust me with your stuff.”
“Shit. I didn’t think of it that way,” Tony winced. “I definitely trust you. You’re the Phthalo Green Giant, I swear.”
Bruce’s eyebrows furrowed, and Tony grinned, pulling out the whiteboard he still wore in its holster for shits and giggles. On it, he wrote: p h t HALO.
“You said you quit drinking alcohol?” Bruce asked.
Confused, Tony nodded.
“Maybe start that back up?” There was a hint of a smile in his voice.

(4)
Working with Bruce was like having a lab partner who didn’t actually hate you, who could keep up, and even better: had better ideas than you did sometimes. It was a dream come true.
All the more reason to learn how not to screw it up.
“So, do you have any guidelines on how I can avoid the Large of the Light Brigade?”
Bruce had been sipping his tea, apparently, and the sucked-in laugh at Tony’s awful pun caused him to cough violently.
“Shit,” Tony said, unsure of whether he should also laugh, or start running. He quickly grabbed a paper towel, small garbage can, and a broom, and approached cautiously with all three of them outstretched. “Pick one?”
“Am I supposed to hit you with the broom?” Banner’s voice was scratchy, but he didn’t sound upset.
“I figured, you know, either barf or get out the aggression before it becomes a problem.”
“Tony, I mean this in the nicest way, but you seem to be the only one out of the two of us with a problem. I’m not going to Hulk out if my tea goes down the wrong way.”
“In my defense, that’s why I was asking the smart-ass question in the first place!”
Bruce sighed and turned back toward his workspace, but the edge of his lab coat knocked down his tea cup, which shattered. Bruce was faced away, and he just dropped his head in silent defeat for a few seconds.
Tony set down the garbage can sideways, anchored it with one foot, and swept the broken pieces into it. The paper towel wasn’t quite enough to get all the tea, but it was close.
“There, all set. As penance, can I get you the mug I saw online the other day? It had the Hulk wrapped in the American flag and the words ‘Star Spangled Banner.’”
“Never change, Tony,” Bruce said in a strangled sort of voice.
“I mean, I will if I need to, that’s why I asked.”
Bruce turned around, a strangely tender expression on his face. “You don’t, but uh…” He scrubbed a hand through his hair, looking as though he were at a loss for words. “I’ll see what I can come up with.”

(4)
Bruce had clearly gotten a satirist from The Onion to write his list. It had stuff like ‘don’t fire a gun at me’ and ‘don’t wake me up with a bucket of cold water and an air horn.’ All things that would make Tony Hulk out if he had the capability.
They were working on a piece of Chitauri tech that he’d talked the government into letting him examine. When Tony walked into the lab, Bruce looked like he’d already been working for hours.
“I see you got the list,” he said with a shy smile, his face lit up by the purple glow of the device in his hand.
“Yeah, either that, or I got a kindergartener’s list of pranks! I thought you said you were always angry.”
Bruce was about to answer when Tony got an idea, holding up a finger and crossing the room to grab one of his early armored gauntlet prototypes. It still had actual wiring to connect to the power source, instead of the surface to surface transfer technology he’d come up with since then.
“You’re planning to… what? Jam those leads into this thing?” Bruce held up the glowing pod.
“Sure, why not?”
“I just gave you a list of why not!”
“So I’ll put on the suit, and you can go hide in my office instead of being a Guinea Big!”
Bruce took off his glasses and rubbed at his eyes with his forefinger and thumb. “How long have you been holding onto that one?”
“You don’t want to know,” Tony grinned.

(5)
The best way to fight back against the ridiculousness of Bruce’s List, in Tony’s opinion, was to print out an extra copy of it and pin the damned thing on the wall. As with any sort of sticky note or wall sign, though, it didn’t take long for the List to fade into the scenery for Tony, where he didn’t really notice it anymore. That was until he saw it was different, one morning.
There were three new lines.
Do not set your coffee cup down on my notes
Turn off all power to equipment you are not using, so you do not electrocute anyone
RELAX. You’re my friend
Tony almost got emotional.
Bruce could have gotten upset, could have told him about the first two, but he didn’t, probably because of the third. That was on Tony.
He resolved to do better.

(oops)
“Tony.”
Immediately, Tony knew there was a problem. There was a depth to Bruce’s tone that wasn’t usually there, a recognizable depth.
“You’re right, I’m sorry. It’s too dangerous. I’ll just--”
“Damnit, it’s too late!”
Bruce was right; the current was overloading, and since Tony had just been trying something out, something that wasn’t meant to conduct that well, he’d skipped past some of the safety shit. Except instead of risking his eyesight by looking away without his safety goggles, he’d risked his whole life by without having a safe, grounded place to stand.
“JARVIS, kill the power!” As he spoke, Tony pulled the Fe-Hulk bracelets out of his pocket and clasped one to Bruce’s wrist, grabbing at the other with the desperation of someone who knew his plan would work. He’d built Bruce’s version of the protective suit in secret, because Bruce Banner was the kind of friend who would make you promise not to do something like that if he found out about it.
If he was protected by something other than his angry alter-ego, Bruce Banner shouldn’t feel unsafe enough to need to.
“Get down-- no, what are you--”
The rest of Bruce’s words were unintelligible, as large arcs of current started bowing out from the device. Tony was thrown sideways before he could get the other bracelet on. The last thing he saw before he passed out was an angry green blur.

Tony woke up in a hospital bed, which was just insulting. He was rich enough for someone to have called in all the medical people on site, wasn’t he? Was there footage of him being gurneyed somewhere while unconscious? How the hell had Pepper allowed this to--
“Tony?” It was Bruce, standing at the window.
“How bad is it?” Tony whispered.
“You have a concussion and a broken arm. Looks like about twenty thousand dollars of damage to the lab, but you’re alive, so--”
“No, the-- really?” Tony scowled and it hurt, which was new. “I mean, how much groveling do I need to do to keep you around! Do you have a suitcase hiding in the bathroom? Smart of you to run off while I’m damaged and incapable of following you, but you should remember I can fly.”
“You’re-- That’s what you’re worried about? Not the fact that I hurt you?”
“I don’t remember anything like that.” Bruce walked over, his brows furrowed, but Tony kept going. “In fact, I remember my best friend doing something he absolutely hates so he could crouch over me like a protective green lightning rod. Oh, wow, I really do have a concussion. That was terrible. I can do better, hold on.”
“Tony--”
“Hulk Norris!” He grinned up at Bruce, who was doing his level best to look cross, and completely failing. “That’s a thank you, by the way.”
“I gathered,” Bruce said. He looked down at the bed, hand fiddling with the adjustable side like he wasn’t sure he could stand to make eye contact. “Best friend?”
“You bet your big green ass,” Tony said, immediately frowning. “Shit, I’m off my game.”
“Keep that up and I’ll put nicknames on the List.”
Tony gasped, clutching his chest in actual horror. “You wouldn’t.”
“Yeah, I suppose that wouldn’t be Ferrous.”
“I thought you had healing factor! That pun is clearly the result of brain damage,” Tony declared, unable to look at Bruce for fear of giving away how pleased he was that his lab screw-up hadn’t driven him away. He raised his voice, calling toward the closed room door. “Nurse! Nurse, this man needs a check-up right now.”

It was a few days before Tony was cleared for lab work, and even then, it was more lab clean-up than anything else. In truth, the Hulk hadn’t actually created too much chaos. It was all in the center of the room, meaning that the equipment itself was damaged, but none of the structural elements. Tony used the suit to help him lift and deconstruct what was left, but once he’d gotten most of it, he walked over to the far wall, where the List usually was.
There, added right to the bottom of the ‘Things That Make Bruce Hulk Out’ was a new entry:
Not valuing your life as much as I do.

#bruce banner fanfiction#tony stark fanfiction#bruce banner and tony stark friendship#trope madness 2023#tm2023#science bros#tony stark and bruce banner friendship#fluff#friendship#genfic#bruce banner and tony stark#tony stark and bruce banner#5 + 1#mcu fanfiction#marvel fanfiction
24 notes
·
View notes
Note
This may be random but There was an interview in like 1985 where freddie wears like red trousers and a turtleneck jumper and honestly? Fashion king. that was such a good combination 👌 I wish we saw more of his casual outfits because they were always bomb, like the button up shirt and white trousers he wore when he was shopping that was shown in the Budapest concert footage and another button up shirt that he wore in Japan with jim with the iconic white jeans *dramatic pause*.. BEAUTIFUL 👏 I dont know how I became a fashion expert all of a sudden but one thing that I think people dont always appreciate is what a fashion icon he could be 😂
I want that Jumper tho😌
Ahh anon, what jumper are you talking about? Is it the one he wore during a Japanese interview (where he punched himself to stay awake lmao)?
But yesss, he was such a fashion icon. He could pull *almost* anything off. Here are the looks I think you were talking about:


The gif is not mine. The second photo is reminified, and I could not find a non remini version (which I prefer).
Here are some more iconic casual looks.







Third photo by @fuckyeahmercury. Last photo is with David Coles, thus the credit for the shot goes to him.
Feel free to add more casual!Freddie shots!
31 notes
·
View notes
Text
Jerry Dandridge x reader

Warning: Non really
(This was something I've had in my draft for a hot second and to be honest, I'm not sure about it. I wanted to get something else out for jerry, again this is the 1985 version, love you Colin Ferrell but not today. I hope you like it and tell me what you think!)
When your friends had suggested going to the club, you had thought they were crazy. They knew you were only twenty and that meant that drinking was out of the question. They said that since you had gotten out of your crappy relationship maybe it would nice to meet someone. Maybe make new friends. Make new friends? That almost made you laugh.
You'll have fun they said, you'll meet someone they said. If only they saw you now. Leaned up against the stairs going to the bar, just taking small glances at the couple's grinding up against each other. Suddenly, a man pulls your attention away. He was across the dance floor pacing, weaving through the crowd of people. Occasionally a woman would gawk at him, grabbing at his arms trying to get his attention. He'd spare a tiny bit before walking away. Then like he felt your gaze he looked straight at you. It felt as if his stare held some kind if power over you. You felt your legs behind to give out. You braced yourself against the wall, hoping your legs would listen to you for once and just keep stable. It felt like hours had passed, surely not. He held the seemingly intense gaze, until like a wave of relief he finally made it to you. The first thing you noticed about this mysterious man was his eyes. His eyes seemed to look directly into your soul. Knowing exactly what you wanted and gave you a look that said "I can give you everything". His wavy brown hair seemed to make his just alike eyes even more intriguing. But then, he smiled. Oh god! The feeling you got from that was enough to make your stomach flip in the most delicious way. He smiled and slowly brought his hand up to your cheek, gently grazing the back of his hand across it. He then took it back but kept his hand extended towards you "Would you like to dance with me?"
You didnt think dancing with a total stranger could ever be, at the least pleasing. The experience of dancing with him was unlike any dancing you had done with anyone else. It was sensual, the way he rocked his hips into yours, the way he would let his hands roam around your body. Mapping into memory all your curves. The way this man, this stranger held you, caressed your body as if he had done it many times before made you all the more curious as to who he was. All you needed was a name. A name to put to his face so that if you ever told your friends about this it would be embedded into your memory.
At the end of the night, you both somehow ended up back at his place. It seemed as though it was all a blur, you didnt remember ever drinking so why couldnt you remember. It angered you to no end but the next morning you woke up in what you supposed was the mans bed, he wasnt there. This didnt suprise you all to much. As you sat up, pulling the covers over your half naked body the first thing you noticed was that on the small cushion at the end of the bed, there lay all your clothes. Folded neatly and looked to be, fresh out of the laundry? Did he wash your clothes? Just as you were thinking this a man walks in. Not the man from last night but a different man. "Oh hello! I'm glad to see that you are awake. Jerry told me that when you awaken, to get you some breakfast before returning you home. I will take you per his request, he's out doing errands at the moment. Just come down when you are ready!" He says as he sits a small note on top of your clothes. Jerry. It suited him very well. To not have that man wait for you all day long, you got up and dressed. Pocketing the note for later, you made your way to the stairs. When you reached the bottom you saw the same man from earlier. "Ahh, follow me please." He says heading toward what you guess was the kitchen. Right as you entered, the small of food made it's way into your nostrils. Making you sigh in content.
After you ate and was driven home. The first thing you did was look at the note:
'Goodmorning. I hope you slept well, I had some errands to run this morning. I am very sorry I was not there to greet you. I trust that billy took you home safely. Again I apologize for my absence, if it means anything, last night was amazing. I wish I could tell you in person. If you wish to contact me, here is my number. "Xxx-xxx-xxxx" Please take note that I dont get home most days until 6 or 7. I have very odd hours and work that is demanding of me. Have a wonderful morning and hopefully I'll see you again soon. -Love Jerry'
The handwriting alone made you smile. It was so neat and looked like what you see in old movies with the ink and quill. You grab a pen and paper and write down his number. You place it on your dresser and go to shower. You hoped that youd see this guy again. He just had something about him, an underlying mystery about him that made you want to know more and boy.....werent you in for a treat.
(Hey again. Please do tell me what you think about this, I just wanna know if its good or not and if I'm doing ok. Requests are always open and please remember to stay safe out there in the world. Have a wonderful day, peace!)
#jerry dandridge x reader 1985#jerry dandridge x reader#jerry dandridge 1985#jerry dandridge#fright night#chris sarandon
107 notes
·
View notes
Text
Remember your past life - Prince! Harry Hook x Chosen Knight!Reader - part 15 - storybrooke


@musicarose
srry ive taken so long to update! more soon!
=
Hours later, and you were on your horses again, heading to storybrooke village. You and Harry glanced at each other, still surprised you had managed to convince Ben to leave the place early and head to a random place that wasn’t on his map.
You slowed (horse name) to a stop and unclipped the sheikah slate from your hip, clicking open the map.
“…. I don’t know where we’re going” you muttered, looking up and around, eyes stopping on a tall orange glowing tower. “I think we have to activate the towers to see the map”
Harry nodded, kicking his heels into his horse's side and leading it to trot after you. Harriet and Carlos followed you, dismounting their horses at the base of the tower alongside you.
“so…we just climb?” Carlos asked, pressing his hand against the old design of the tower walls.
“yep” you muttered, hopping up and starting to climb the tower, the others close behind you.
“be careful!” you looked down, seeing ben looking up at the four of you concerned. You simply nodded and continued up, helping the others climb onto the small ledges and finally making it to the top.
“sooo, it’s the same thing as the first tower….at least it has a cool view” Harriet muttered as you reached the top, looking around with her hands on her hips.
You unclipped the sheikah slate from your hip and placed it into the plugin stone. The tower started to move, a blue glow rising and the antennas rising and the tower clicked, alerting the slate that it was scanning the area.
-distilling map runes-
You watched as the stone above the platform glowed blue and small letters drip down and creating a small blue glowing water(?) drop.
The water(?) dripped down onto the tablet, the sheikah slate loading the map.
-regional map extracted-
The platform lifted the tablet up and presented it to you, you grabbed it and clipped it back on to your hip.
“Okay now, how do we get-“ purple smoke swirled around you, and moments later you were back on the ground, next to the group, mals hands lowering as her eyes glowed.
“It worked!” she cheered, uma smirking and nodding.
“nice, you’re getting good at non-verbal spells princess” (mal and uma are…civil in this btw)
Mal smiled at uma and wrapped her arms around bens torso, tightening her arms and ben led his horse back into a trot.
You hopped back on your horse, waiting for harry to catch up to you before pressing your heels into your horses sides.
=
You dismounted your horse, staring up at the archways over the path leading to storybrooke. You unclipped the slate and opened the map, nodding as it confirmed you had made it to the village.
“we’re here” you yelled back to the group, who were following your lead in dismounting their horses. As you walked through the village, one of the villagers stopped and looked at your hip.
“is-is that a sheikah slate?” you looked down at the tablet and nodded slowly. “oh my, those haven't been seen in 500 years! May I ask how you came in possession of one?”
You looked at harry and shrugged, quickly explaining how you got it and the older villager stroked their chin. “ahh, the hero has awoken then” they muttered to themselves, luckily only you and harry heard them, glancing at each other nervously.
“Are you here to see the elder Regina?” you nodded asking where she was. The older villager turned and pointed to the largest building in the village “right over there, she's been expecting you hero”
“why’d they call (y/n) hero” ben muttered to uma, who shrugged.
“Dunno, maybe (y/n) looks like that hero from years ago or something?” you ignored them, grabbing Harrys arm and dragging him toward the large building that housed the elder.
“Stop! “ the two guards standing in front of the gates got into defensive positions “you there, who are you?! How dare you trespass on lady Reginas territory” the larger man huffed out, glancing around you to see the sheikah slate.
“hm, is tha-“ he muttered to himself, glancing at his fellow guard “but that's impossible…but” the two slowly got out of heir positions, muttering to each other.
The thinner man looked back over to you “please forgive us for reacting so rudely, lady Regina has told us about the legends, please, go inside”
The two stepped aside, giving you enough room to pass through them and onto the stairs leading to Regina's house.
You nodded and tugged harry with you once more, ben and mal just behind you while the rest stayed behind.
“(y/n) why are we here? I've kept my mouth shut out of respect but this is extremely confusing, first the tower and then all of a sudden you want to come to this specific village?”
You sighed “I have a feeling the elder will just blurt it all out but you won't believe us ben” harry pulled his arm away and pushed open the double doors, stopping ben from speaking.
“well well, its been quite a long time (y/n)” what you thought would have been an old woman was a middle-aged woman, short bobbed black hair framing her face, and her brown eyes had years of knowledge in them “though I haven’t aged much since we last met but, you do remember don’t you?”
You felt like you should but…you were drawing a blank. Ben looked from you to Regina and looked at mal, pressing his lips together and shaking his hands at you, mal shrugged and crossed her arms.
Regina's eyes widened as she locked eyes with harry “the prince? But how-“ she shook her head “not important right now, I assume you know the truth but the two behind you don’t?”
You side-eyed ben and nodded “yeaaah, we kinda just….convinced them to come with us?” Regina laughed.
“just as spontaneous as you were back then, all right then, let me tell you the tale of our prince and his knight”
=
Ben was now on the floor, staring up at the ceiling as he processed the information. Mal just kinda….sighed and rubbed his shoulders.
“so, you two-“ he sat up, pointing at the two of you “are reincarnated versions of a prince and knight form 500 YEARS AGO, and….you need to beat this dark beast whatever thing right now because harry- who is also still in the castle- is losing his power to keep it sealed?”
“that’s basically it yeah” you shrugged, watching as ben had a mental break down.
“I have a feeling you don’t have a proper place to stay, so you and your friends can stay here for the time being” Regina offered, which Mal accepted for Ben as he was still not…all there.
“thank you” you muttered,” Harry and I need to talk to you a bit more though” Regina nodded, watching as Mal dragged Ben out of the room and motioned for you to begin.
You sighed and looked to Harry “why are my memories gone?”
--end of part 15--
sorry its kinda short, had a couple writing blocks during this and did my best!
permtaglist
@queer-cosette
@sephiralorange
@lunanight2012
@daughter-of-the-stars11
@amorathegamingkitsune
@random-thoughts-003
taglist for remember
@the-walking-daryl
@dpaccione
@redryderdesigns
@forever1313
@itsmysticalmystery
@adamsbubblegumbitch
#Descendents#descendants#disney descendants#harry hook#harry hook descendants#harry hook x reader#harry hook imagine#remember your past life
42 notes
·
View notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
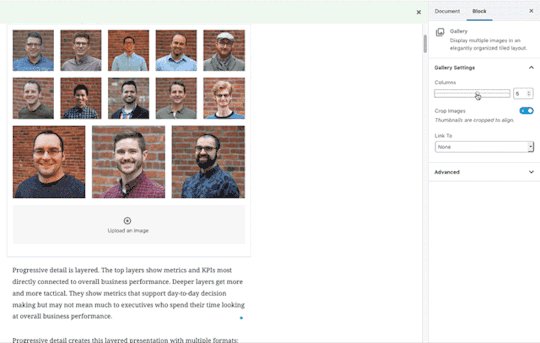
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
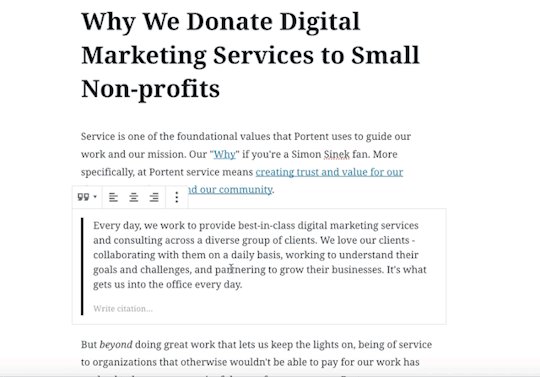
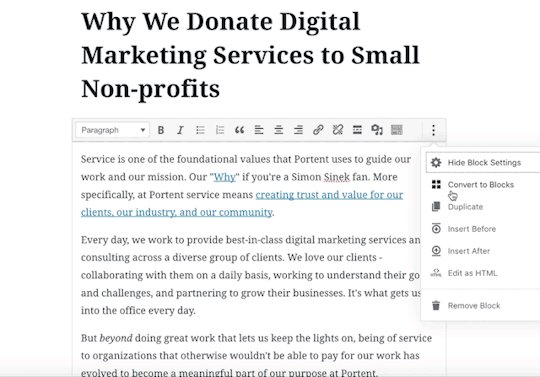
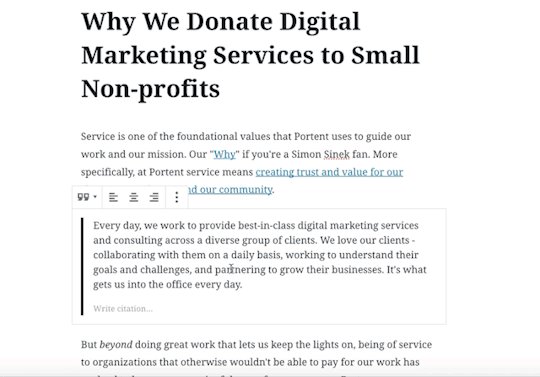
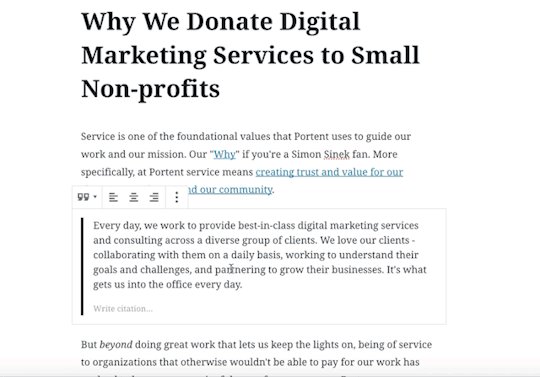
Format preservation
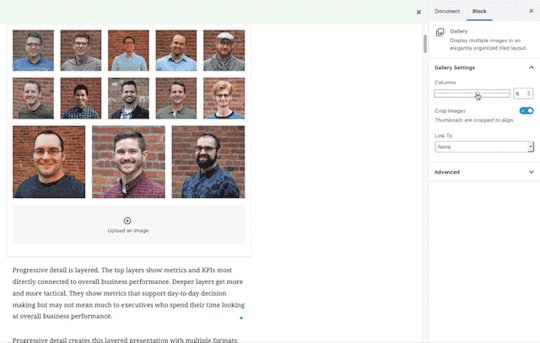
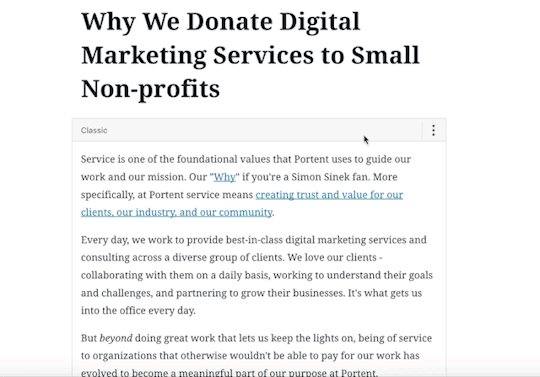
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
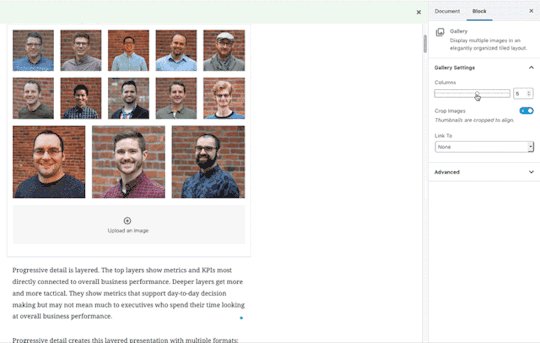
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
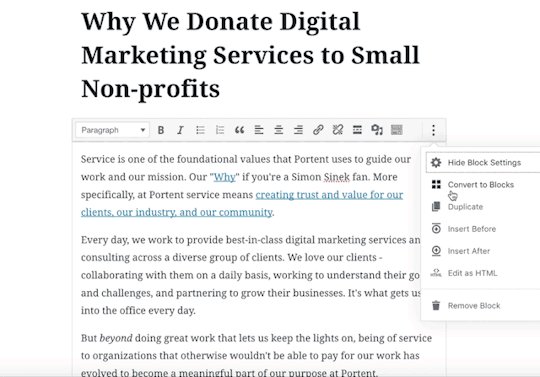
”Convert to blocks” feature
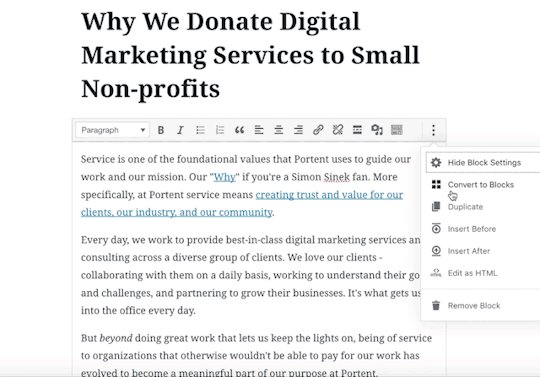
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
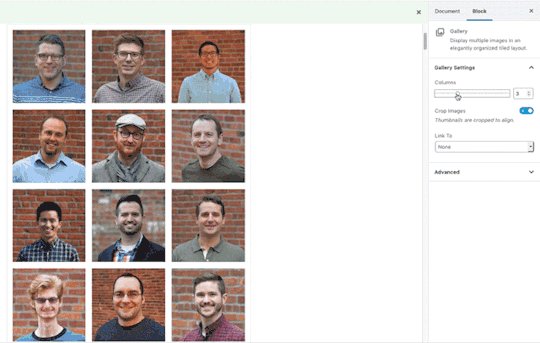
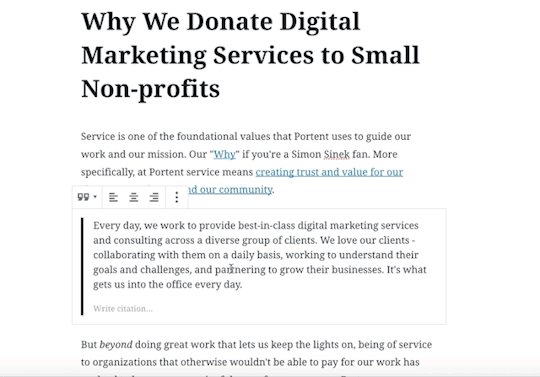
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

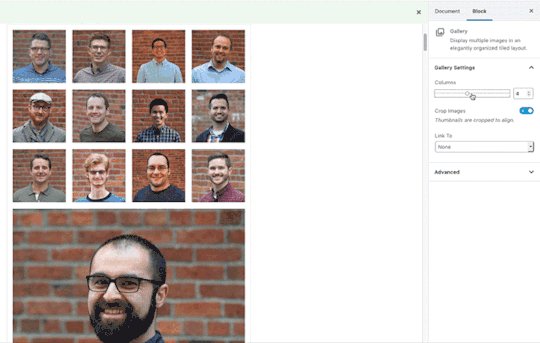
Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
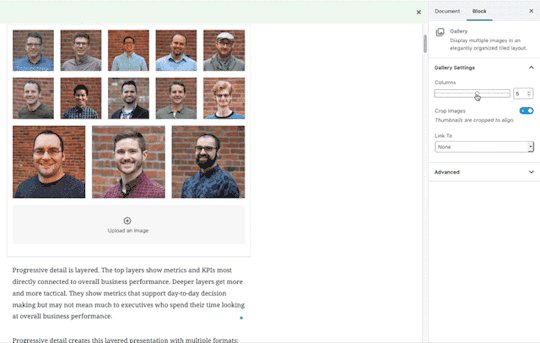
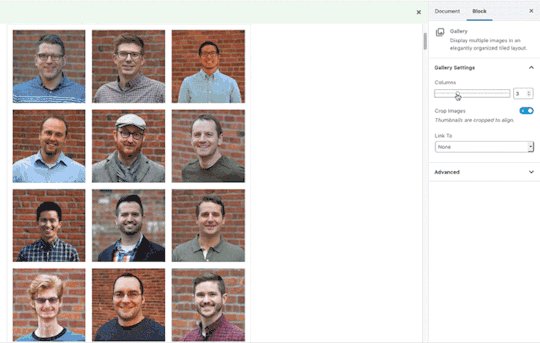
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
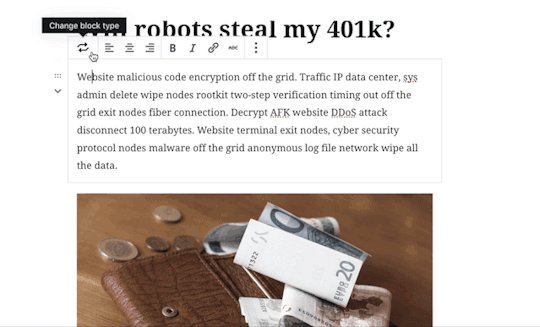
”Add Block” feature
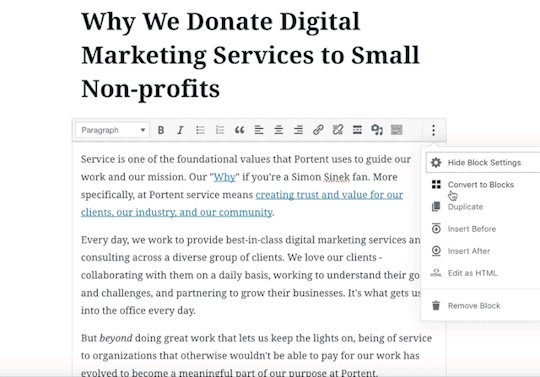
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
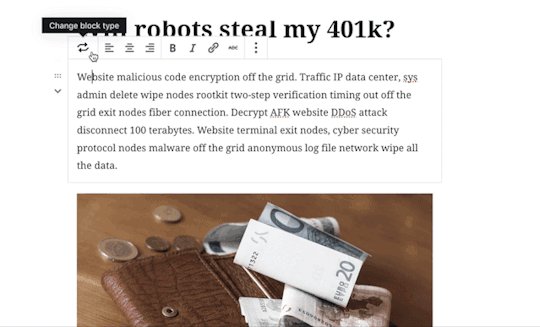
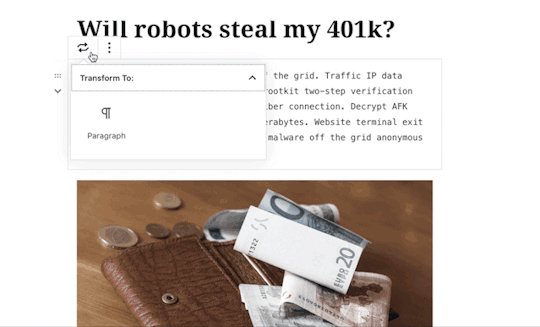
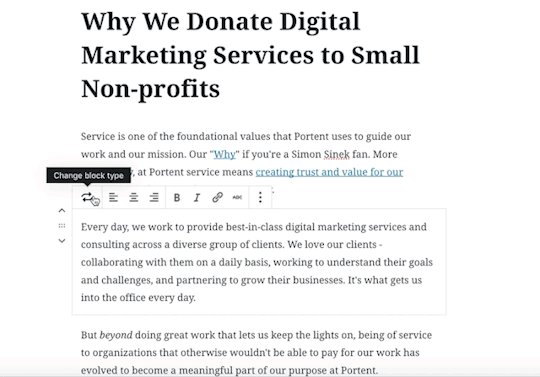
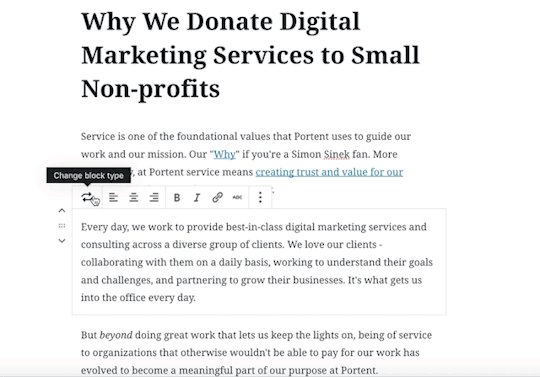
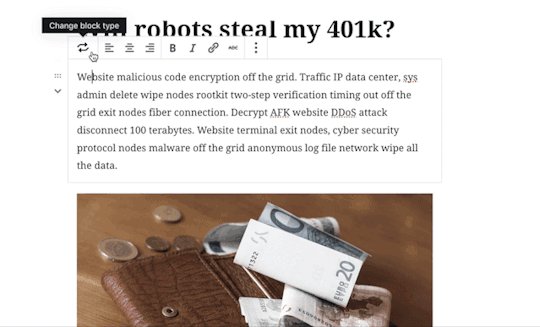
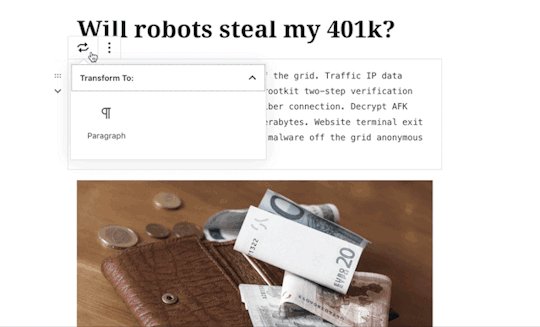
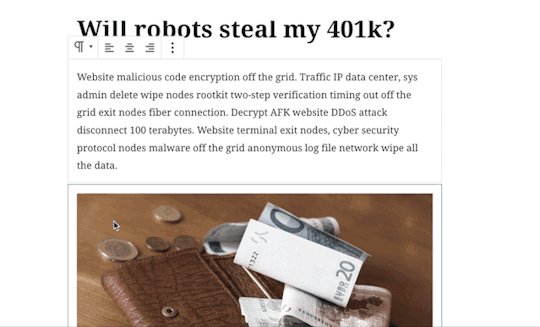
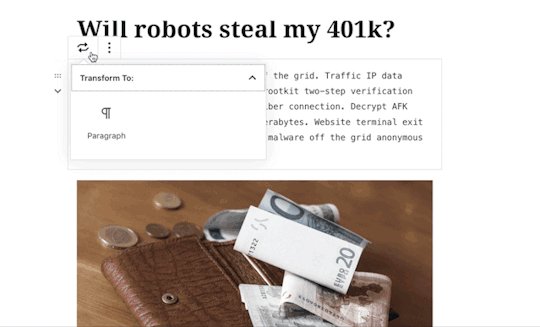
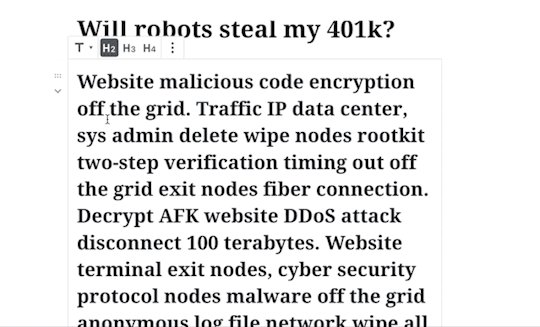
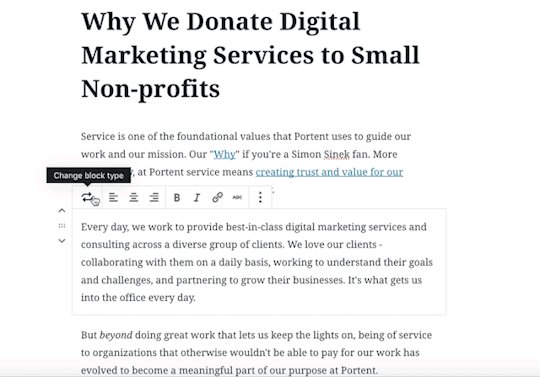
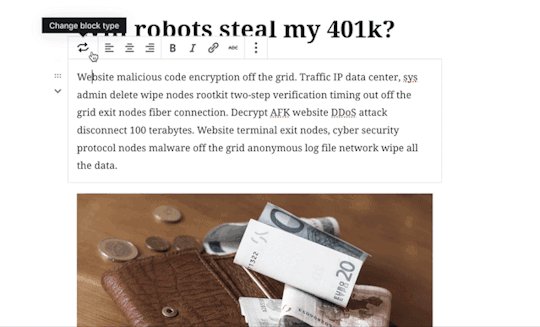
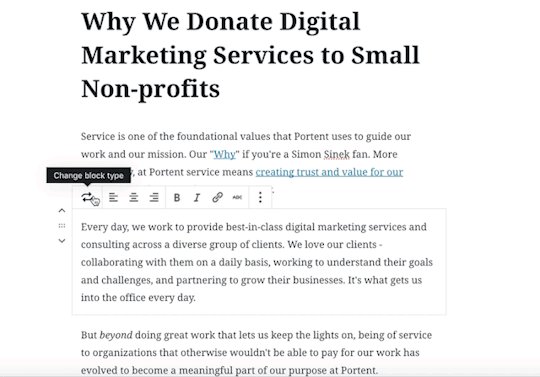
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
Format preservation
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
”Convert to blocks” feature
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
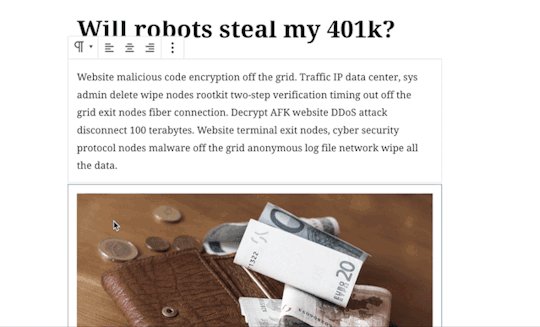
”Add Block” feature
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
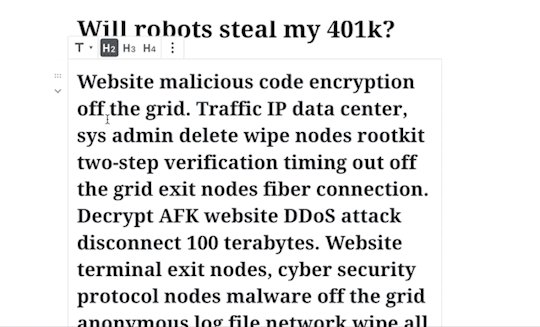
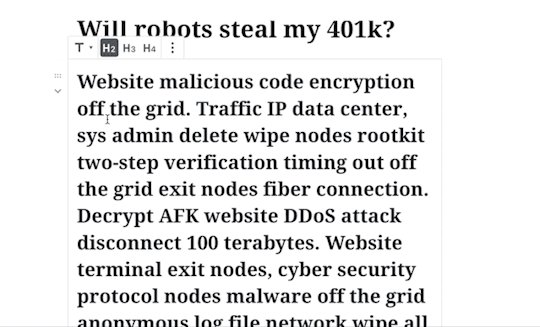
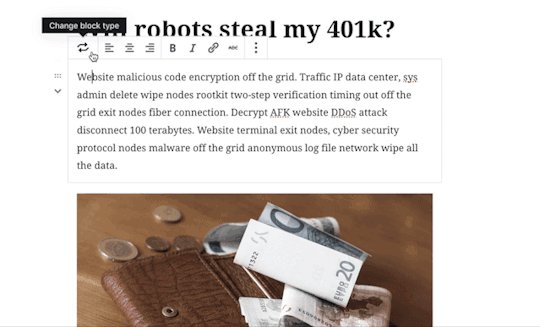
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
Format preservation
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
”Convert to blocks” feature
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
”Add Block” feature
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
Format preservation
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
”Convert to blocks” feature
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
”Add Block” feature
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
Format preservation
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
”Convert to blocks” feature
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
”Add Block” feature
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
Format preservation
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
”Convert to blocks” feature
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
”Add Block” feature
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
Format preservation
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
”Convert to blocks” feature
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
”Add Block” feature
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
Format preservation
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
”Convert to blocks” feature
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
”Add Block” feature
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes
Text
Gutenberg 101: What You Need to Know About the Update
Gutenberg 101: What You Need to Know About the Update
Ahh fall. Seasonal drinks, regrettable and ironic costuming decisions, a full version update to WordPress. Swaddled in the autumnal bliss of hearing your friends and relatives complain about the sheer audacity of the sun’s absence; so suddenly disabused from memories of nearly roasting alive hardly three weeks earlier… you may find yourself thinking… “What the eff is this Gutenberg thing that the shut-in developer at work keeps mumbling about?”
Send your anxieties to a lavish winter resort friend for I, that mumbling, shut-in developer, am here to provide a brief overview of what you can expect from the upcoming release of WordPress 5.0 and its new content editor riding gleefully in the passenger seat.
About Gutenberg editor
Gutenberg is the code name for the redesigned content editor in WordPress. This new editor will become the standard in WordPress 5.0 which is expected to show up November of 2018. This editor will replace that big ole text box with something more akin to a canvas to which you will add pieces or blocks of content.
If you’ve published work on Medium this new interface should feel just like home. For those familiar with editing content in WordPress this should be a welcome, but very different experience.
Our review of Gutenberg’s capabilities
The Portent development team has kept a watchful eye on Gutenberg and tested the development plugin in a few different scenarios to see the effects. Aside from a few small bumps in the road the addition of Gutenberg to various client sites (so far) has been a non-issue. Especially true for standard post content. The WordPress Community has always focused on backward compatibility for new features and Gutenberg appears to be adhering to that principle. If you would like to give the new editor a try, the plugin is available to install for free from the WordPress plugins repository.
Getting started
Before you run off and start furiously downloading I want to stress something semi-obvious: every site is unique. Even though we’ve found Gutenberg to be more-or-less harmless thus far I advise caution when adding a plugin that presents such a significant change. I also cannot speak for themes or sites that rely heavily on visual page building plugins such as Visual Composer, Divi, or Elementor. In these cases I would recommend having a developer do a diagnostic on a staging server or local machine to see how Gutenberg affects your particular site.
Handling existing content
The requisite doomsaying of the previous statement is a big reason that I wanted to write this post. Not everyone has a staging site to play with or the technical ability to spin up a local development environment for testing.
I have brought up Gutenberg in conversations at work numerous time over the last year (I’m pretty popular at the lunch tables), but perhaps you work in a “normal” office and have had only heard about this in passing with no real sense of what’s heading your way.
My goal here is to show some of the bigger changes that affect content workflow so that when you sit down with Gutenberg for the first time, you have an idea of what to do.
Now, this begs the question “What happens to my existing content?”
Format preservation
Once Gutenberg is present, content for existing posts will be placed in a block called ‘Classic’. The classic block will preserve your formatting, HTML markup, and shortcodes. You won’t need to rush out and frantically update all of your content into the new block format.

Shortcodes are still available, they are just a block now
Working within shortcodes
Neither HTML markup or shortcodes are going away with Gutenberg. Both still have their place in content creation. Both HTML and Shortcode blocks come standard in Gutenberg. Current shortcodes will still work and will continue to display as you move into block based layouts.

When the need to tinker arises you still have the option to edit as HTML
”Convert to blocks” feature
That you’ll build all your new articles and pages in Gutenberg from 5.0 on is a given, so this won’t be part of your standard workflow. But what of your legacy content?
I mentioned earlier that all existing content will be placed in a ‘Classic’ container allowing you to come back and update your posts to block layouts should you choose. There’s also a helpful extra option in Gutenberg that can provide you with a head start when converting your posts.
The ‘Convert to blocks’ option for the classic block will attempt to separate your content based on semantic HTML used in your copy. If text is wrapped in a blockquote it will be converted to a quote block, UL: unordered list or OL: Ordered list to a list block, or a header tag like H2 to a header block.

Using the convert to blocks option can give you a head start when converting older content
Adapting to Gutenberg
That’s enough about old content, let’s talk about new features that will affect your workflow.
The current standard for WordPress writers is to build their content in one large document. Paragraphs, headers, lists and other textual HTML items are manually entered. By contrast, in the new block-based editor content will be formed out of individual pieces. Pieces that can be moved freely, duplicated and adjusted in the editor.

Build your content the way chinchilla’s see the human body… in pieces
”Add Block” feature
Unlike HTML and Shortcodes, blocks are active elements. When a block is selected contextual options will become available on the right-hand side of the editor.
For instance, before Gutenberg if you needed to change the color for a portion of text you would do so in raw HTML. When working with shortcodes you add attributes in the text. Neither option would update within the editor. Anyone that has spent time working like this in WordPress knows the save-preview-edit shuffle.

Manipulate your co-workers with options… instead of emotions
”Transform to” feature
A feature available to WordPress developers which extends Gutenberg functionality is the ability tell a block what it can be transformed into.
A real-world scenario would be: you are writing an article and you add a paragraph block which later needs to become a blockquote. That paragraph block now has the ability to be transformed into a blockquote block. The important part here is: transformations allow you to quickly fix mistakes or change whole sections to another style without having to think too long about the least painful or most elegant way to do it.

Pro-Tip: This will be especially handy when using the ‘Convert to blocks’ option mentioned above.
Not ready for Gutenberg?
In preparation for the release and inevitable misgivings, the WordPress community has placed a plugin named Classic Editor on the plugin repository. The Classic Editor plugin will preserve the experience you have known and loved… at least since the last time it was updated. If you’re not quite ready to move ahead with Gutenberg but still need to update to WordPress 5.0 this plugin is the best option.
Just as not everyone was ready to stop triple tapping their flip phone keypad, not everyone will welcome a new experience and toolset in WordPress. That said, we hope you’ll be more excited and prepared for the coming changes after reading this.
As always, let us know in the comments if you have questions or anything to add from direct experience with the upgrade.
The post Gutenberg 101: What You Need to Know About the Update appeared first on Portent.
https://ift.tt/2QW5ISL
0 notes