#advancedtechniques
Explore tagged Tumblr posts
Text
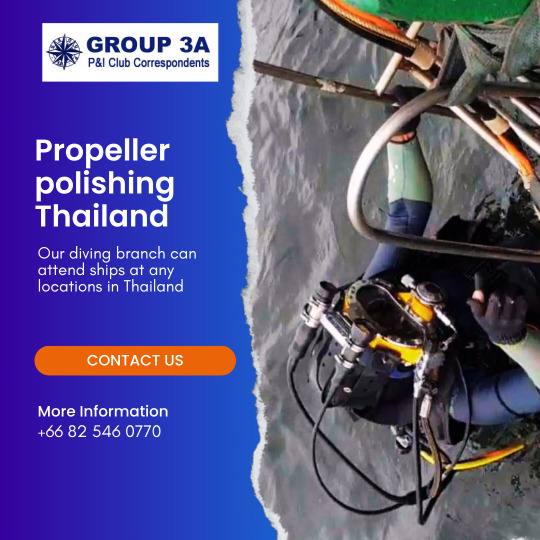
Restore your vessel’s efficiency with Group 3A Trading Co., Ltd.’s propeller polishing services across Thailand. Their experienced divers use advanced techniques to reduce surface roughness and increase propulsion efficiency, directly impacting fuel savings and performance. Your vessel deserves smooth sailing—start here: https://www.group3a.com/

#PropellerPolishing#VesselEfficiency#MarineServices#FuelSavings#SmoothSailing#ThailandMarine#AdvancedTechniques#Group3ATrading#DivingExperts#PerformanceBoost
0 notes
Video
youtube
Mastering the Art of Fingerstyle: Levels 5-6 🎸🔥
#youtube#guitar#FingerstyleMastery#GuitarVirtuoso#AdvancedTechniques#GuitarMaestro#MusicInnovation#GuitarComposition#CreativeGuitar#StagePerformance#GuitarWizard
0 notes
Text

We use advanced techniques and state-of-the-art technology to ensure your implant procedure is as comfortable and efficient as possible. At Sydney Dental Implant Centre, we're committed to providing our patients with the highest quality care. Our skilled implant specialists are trained in the latest advancements in implant dentistry, minimizing discomfort and maximizing results. Your comfort is our utmost concern.
📞 Book an appointment: 02 9154 0148
or
Learn more about our sedation options! : https://www.sydneydentalimplantcentre.com.au/
#SydneyDentalImplantCentre#DentalImplants#AdvancedTechniques#DentalTechnology#StateOfTheArt#EfficientProcedure#SkilledProfessionals#QualityCare#ImplantDentistry
0 notes
Text
youtube
Minimally Invasive Heart Surgery involves advanced techniques to perform precise cardiac procedures through smaller incisions, reducing tissue trauma.This approach offers faster recovery, shorter hospital stays, and a lower risk of infection. Additionally, it provides cosmetic benefits with less noticeable scars, making it a preferred choice over traditional open-heart surgery.
📌For more information, you can contact us:- ✅Phone No:+91-9370586696 ✅Email address:[email protected] ✅www.indiacardiacsurgerysite.com
#MinimallyInvasiveHeartSurgery#SmallerIncisions#FasterRecovery#LowerInfectionRisk#CosmeticBenefits#AdvancedTechniques#IndiaCardiacSurgerySite#Youtube
0 notes
Text
youtube
The Drop Impact Tester is expertly designed to evaluate the effects of drops on transport packages, helping determine how they withstand rough handling during transit. This tester is engineered with precision, utilizing high-quality components and advanced techniques to meet international standards.
Key Features:
* Maximum Drop Height: 2000 mm
* Minimum Drop Height: 700 mm
* Height Adjustment: Motorized, adjustable from 700 mm to 2000 mm
* Variable Speed Drive: Allows for precise control during testing
* Maximum Test Package Size: 800 x 600 mm
* Platform (Base Plate) Size: 800 x 1000 mm
* Lifting Capacity: 70 kg
* Machine Height: 2200 mm
* Power Supply: 220 V AC, 50 Hz
Standards Compliance:
- IS 2508:1984 (R2003)
- ASTM D1709-16A
- IS 11652 (ANNEX C)-2017
- IS 11052-1984
The TEXCARE® Drop Impact Tester (Motorized) is designed for accuracy and reliability, making it an essential tool for assessing the durability and handling resistance of transport packages.
TEXCARE
Testing Instruments : 24x7 Customer support: +91-8802270444
📧 Email: [email protected]
🌐 Web: www.texcareindia.com
📞 Contact Us: 91-9899309879, +91-9990592299 📞
📍 Visit us at I-84, Road No. 19, UPSIDC Site-C, Surajpur Industrial Area, Greater Noida-201306 (UP) 📍
#DropImpactTester#TexcareInstruments#TransportPackages#DurabilityTesting#PackageTesting#DropTest#HighQualityComponents#MotorizedTester#HeightAdjustment#TestingStandards#ASTMD1709#IS2508#IS11052#IS11652#DurablePackages#HandlingResistance#PackageDurability#ImpactResistance#AdvancedTechniques#IndustrialTesting#ReliabilityTesting#TransitDamage#LogisticsTesting#PackageSafety#ProductProtection#MechanicalTesting#QualityControl#SafetyStandards#testingsolutions#Youtube
0 notes
Text

EG'S Built Construction offers expert water damage repair services in Torrance, ensuring swift and thorough restoration of affected properties. Our dedicated team employs advanced techniques and state-of-the-art equipment to mitigate damage and restore your home or business. From initial assessment to final repairs, we prioritize efficiency and quality craftsmanship to ensure your satisfaction. Trust EG'S Built Construction for reliable, professional water damage repair solutions. Contact us today for immediate assistance and restoration of your property in Torrance.
#egsbuiltconstruction#waterdamagerepair#torranceservices#propertyrestoration#damagerepair#advancedtechniques#restorationexperts
0 notes
Text
Pushing Boundaries: Cutting-Edge Interactions with Webflow
In the world of web design, staying ahead of the curve often means mastering the latest tools and techniques. As designers strive to create immersive, dynamic, and user-friendly experiences, platforms like Webflow have emerged as indispensable allies. While Webflow is renowned for its intuitive interface and powerful capabilities, mastering advanced techniques can elevate your designs to new heights. In this blog post, we’ll explore some advanced Webflow techniques that will empower you to push the boundaries of your creativity and craft truly exceptional websites.
Dynamic Data Binding:
Personalising the User Experience
One of the hallmarks of modern web design is personalization. With Webflow’s dynamic data binding feature, you can create personalised experiences that cater to each user’s unique preferences. By connecting your website to dynamic data sources such as CMS collections or external APIs, you can dynamically populate content based on user interactions or predefined parameters.
Whether you’re building an e-commerce platform, a blog, or a portfolio website, dynamic data binding enables you to deliver tailored content that resonates with your audience.
Advanced Interactions: Bringing
Your Designs to Life
Static websites are a thing of the past. Today’s users expect interactive and engaging experiences that captivate their attention. With Webflow’s advanced interactions, you can breathe life into your designs and create immersive experiences that leave a lasting impression.
From complex animations and scroll-triggered effects to custom hover states and parallax scrolling, the possibilities are endless. By mastering advanced interactions, you can transform static layouts into dynamic and engaging interfaces that keep users coming back for more.
Custom Code Integration:
Unlocking Limitless Possibilities
While Webflow’s visual interface empowers designers to create stunning websites without writing a single line of code, there are times when custom code integration is necessary to achieve specific functionalities or design elements.
Whether you’re implementing custom JavaScript plugins, integrating third-party APIs, or fine-tuning your site’s performance, Webflow’s custom code capabilities provide unparalleled flexibility. By seamlessly integrating custom code into your Webflow projects, you can unleash the full potential of the platform and bring your wildest design ideas to fruition.
Responsive Design Optimization:
Ensuring a Seamless Experience
Across Devices
In today’s multi-device world, responsive design is non-negotiable. With Webflow’s responsive design tools, you can create websites that look and perform flawlessly across desktops, tablets, and smartphones. But optimising for responsiveness goes beyond simply stacking elements and adjusting breakpoints.
Advanced Webflow users leverage techniques like flexbox and grid layouts, viewport-based units, and media queries to fine-tune the appearance and behaviour of their designs on different devices. By mastering responsive design optimization, you can ensure that your websites provide a seamless experience for users regardless of the device they’re using.
Performance Optimization:
Maximising Speed and Efficiency
In the swiftly evolving realm of the internet, rapidity reigns supreme. A slow-loading website can drive users away and negatively impact your search engine rankings. That’s why performance optimization is a crucial aspect of advanced Webflow techniques.
From optimising image assets and minifying CSS and JavaScript files to leveraging content delivery networks (CDNs) and implementing lazy loading, there are numerous strategies for maximising your site’s speed and efficiency. By prioritising performance optimization, you can create lightning-fast websites that deliver an exceptional user experience.
Conclusion
In conclusion, mastering advanced Webflow techniques empowers designers to push the boundaries of their creativity and craft truly exceptional websites. By harnessing the power of dynamic data binding, advanced interactions, custom code integration, responsive design optimization, and performance optimization, you can create immersive, dynamic, and user-friendly experiences that captivate your audience and distinguish yourself from competitors. So roll up your sleeves, dive into the world of advanced Webflow techniques, and unleash your full potential as a web designer. The possibilities are limitless.
Read More:- Pushing Boundaries: Cutting-Edge Interactions with Webflow
#WebDesign#Webflow#AdvancedTechniques#DynamicDataBinding#AdvancedInteractions#CustomCode#ResponsiveDesign#PerformanceOptimization#CreativeWebDesign#UserExperience#WebDevelopment#DesignInspiration
0 notes
Text

🔺 Stavya Spine, MISSAB & SAG presenting
🔰 Cutting Tools & Simulation / AR in Spine Surgery 🔰 Hands-On Workshop
🗓 Date: Sunday, July 14th 2024
⏰Time: 9:00 am to 5:00 pm
🏟 Venue: Stavya Annexe Conference Room, Nr. Nagari Hospital, Opp. Carrefour Hotel, Mithakhali, Ellisbridge, Ahmedabad
🔗 Click here to register: https://tinyurl.com/OrthoTV-SpineTech-Workshop
🔺 Conference Fees: Rs. 2000/- 🔺 Workshop Fee: Rs. 5000/- to Rs. 15000/-
❇ Topics & Speakers:
Practical Training in Spine Surgery & Futuristic Simulations AR/VR
Advanced Techniques and Cutting Tools (Porcine Cadavers, Bone Scalpel, Burr, Endoscopy)
Vote of Thanks & Overview of Workshop:
Hands-On Workshop:
👨⚕ Organising Secretary: Dr. Raviranjan Rai, Dr. Ajay Krishnan
👨⚕ Course Convener: Dr. Bharat R. Dave, Dr. Amit C. Jhala
👨⚕ Course Chairman: Dr. Niraj Vasavada, Dr. Bharat R. Dave, Dr. Amit C. Jhala
👨⚕ Course Advisors: Dr. Devanand Degulmadi, Dr. Shivanand Mayi, Dr. Mirant B. Dave
▶️ Media Partner: OrthoTV Global
🤝 OrthoTV Team: Dr. Ashok Shyam, Dr. Neeraj Bijlani
🔗 Discover more at www.orthotvonline.com
🔗 Join OrthoTV - https://linktr.ee/OrthoTV
#SpineSurgery#MISSAB#SAG#ARinSurgery#SpineWorkshop#OrthopedicTraining#OrthoTV#CuttingTools#SimulationInSurgery#MedicalEducation#AdvancedTechniques#OrthopedicInnovation#JoinOrthoTV#StavyaSpine
0 notes
Text

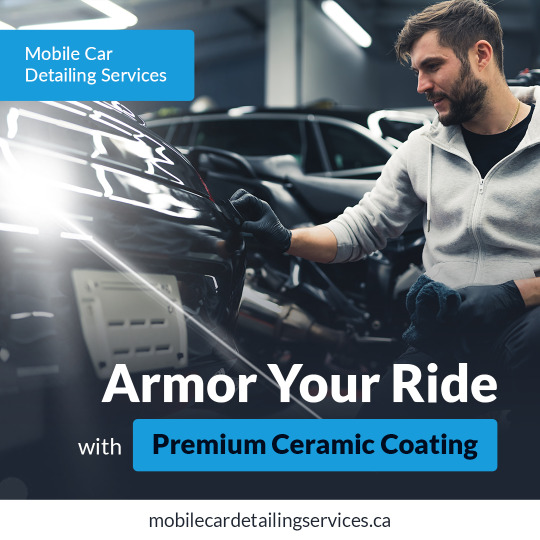
Hello all Car Enthusiasts!
Do you know that the harmful rays of the sun can damage your car’s pristine finish? Now you don’t have to worry!
DetailWithMe is here to give your dream vehicle the ultimate protection and shine!
With our top-notch ceramic coating service, you can now say goodbye to hard scratches and UV damage and hello to a long-lasting, glossy finish. Our team of experienced professionals use advanced techniques and high-quality materials to protect your car from the harmful sunrays and ensure showroom shine.
So why wait? Contact our expert team today and give your car the best protection and love it deserves.
Visit https://mobilecardetailingservices.ca/services/# for more information
#mobilecardetailing#cardetailing#car#premiumceramiccoating#carservices#carenthusiasts#advancedtechniques
0 notes
Text
Pest Control Dubai: Al Waha Hygiene Keeps Your Space Pest-Free
Al Waha Hygiene offers top-tier pest control services in Dubai. Our expert team utilizes advanced techniques to rid your space of pests efficiently. Protect your home or business with our comprehensive solutions. Say goodbye to pests and enjoy a pest-free environment with Al Waha Hygiene. Book now (+971 566952225) for Pest Control Dubai.
#AlWahaHygiene#PestControlDubai#PestManagement#EcoFriendlySolutions#DubaiPestControl#ExpertServices#PestFreeEnvironment#AdvancedTechniques
0 notes
Text
Expert Tips for Perfecting 3D Models and Product Design

Embark on a thrilling journey into 3D modelling and product design, where the innovation potential is limitless and creativity controls are essential. The pursuit of excellence in both the development of sophisticated prototypes for manufacturing and the creation of detailed characters for animation starts with a solitary polygon. This article will reveal the strategies for mastering the art of product design and developing breathtaking 3D models. Prepare yourself as we embark on a massive journey brimming with insight, ingenuity, and novelty.
Invest in Quality Software
Before delving into the realm of 3D modeling, you must acquire the appropriate instruments for the task. Obtain industry-standard software, such as ZBrush, Blender, or Maya, which each provides a distinct set of functionalities customized for specific fields of study. Although open-source alternatives such as Blender may be economical for novices, experts may find the robust functionalities of Maya or ZBrush more suitable for complex undertakings. Always keep in mind that your software is fundamental to your creative pursuits, so make an informed decision.
Understand the Principles of Design

A solid foundation constructed on design principles underpins each magnificent 3D model. Develop an understanding of fundamental principles including proportion, balance, and composition to instill vitality into your artistic creations. Analyze the methodologies employed by eminent artists and designers in order to extract invaluable knowledge regarding the art of visualization. An extensive understanding of design fundamentals will elevate your work to the extraordinary, whether you are creating organic forms or constructing industrial designs. Contact 3D modeling and artwork professional
Practice Patience and Persistence
Patience is not only a desirable quality in the environment of 3D modeling, which operates at an extremely rapid tempo; it is an absolute necessity for achieving success. An artwork does not develop overnight, just as Rome did not. Embrace the iterative essence of the creative process by permitting experimentation, failure, and the acquisition of knowledge from errors. Maintain in mind that each setback represents a chance for development; therefore, obstacles shouldn't stop you from proceeding. Through sustained effort and commitment, one will progressively enhance their methodology and attain unprecedented levels of expertise.Read more.. Read the full article
#3DModeling#AdvancedTechniques#Certainly#CraftingPerfection#DesignMastery#DesignOptimization#DesignStrategies#Expertadvice#FlawlessProducts#herearetheSEOtagsseparatedbycommas:ExpertTips#ImpeccableDesigns#ModelEnhancement#ModelMastery#ModelPerfection#OptimizationTechniques#Perfecting3DModels#ProTips#ProductDesign#ProductExcellence#ProductPerfection#ProfessionalAdvice
1 note
·
View note
Text
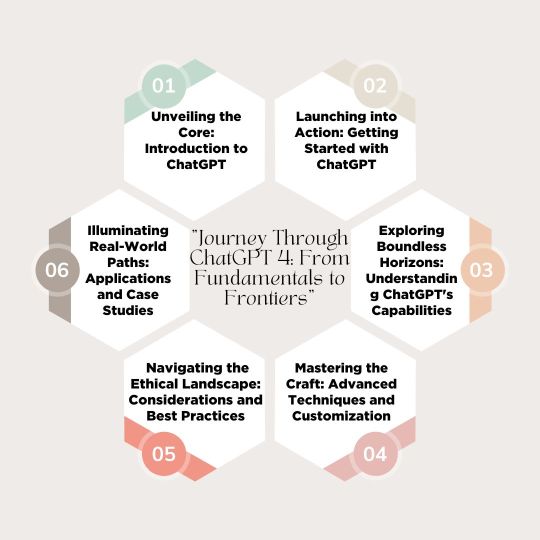
Unlocking ChatGPT 4's Potential: A Comprehensive Course for Novices to Experts
Few tools have received as much attention and praise in the fields of artificial intelligence and natural language processing as ChatGPT. OpenAI's ChatGPT has developed into a potent language model that can produce text responses that are human-like on a broad range of subjects. With the release of ChatGPT 4, this technology's potential uses and capabilities have grown even more, providing users with a previously unheard-of degree of intricacy and adaptability.
This extensive course is made to help you every step of the way, regardless of whether you're an experienced developer hoping to fully utilize ChatGPT Tutorial or a curious newbie ready to explore the possibilities of AI-driven discussion. We'll cover everything, from comprehending the foundations of natural language processing to becoming proficient in sophisticated strategies for customization and fine-tuning.
Chapter 1: Overview of ChatGPT
To begin, let's set the foundation by going over the fundamental ideas underpinning ChatGPT and its underlying architecture. You will gain knowledge about ChatGPT tutorial transformer-based models, the training set that it was trained on, and the fundamentals of producing responses that are both logical and pertinent to the context.
Chapter 2: Introduction to ChatGPT
To get you started with ChatGPT4, we'll dig into some real-world, hands-on tasks in this chapter. You'll discover how to communicate with the model through chatbots and messaging apps, as well as well-known programming languages like Python and JavaScript.

Chapter 3: Recognizing the Potential of ChatGPT
After you've mastered the fundamentals, we'll examine ChatGPT 4's many features. You'll learn about the various applications of ChatGPT, from responding to inquiries and offering advice to writing original content and having insightful discussions.
Chapter 4: Sophisticated Methods and Personalization
This chapter explores advanced methods for adjusting and personalizing ChatGPT for individuals who want to develop their abilities. You'll discover how to incorporate outside data sources, maximize performance for particular tasks, and even use transfer learning to train your own customized models.
Chapter 5: Best Practices and Ethical Considerations
As with any powerful technology, it's crucial to think through the moral ramifications and the best ways to use ChatGPT in a responsible manner. This chapter covers a variety of subjects, including privacy issues, bias and fairness in AI, and risk and pitfalls mitigation techniques.
Chapter 6: Case Studies and Real-World Applications
In order to tie things together, we'll look at ChatGPT's practical uses in a range of sectors and scenarios. You'll learn how forward-thinking companies are using ChatGPT to promote innovation and accomplish their objectives in a variety of domains, including customer service, education, and content development.
Concluding Remarks: Strengthening Conversational AI's Future
By the time this course ends, you'll have a thorough understanding of ChatGPT and the abilities required to utilize it to its greatest advantage. With ChatGPT 4, there are countless opportunities for creativity and innovation, regardless of your background as a developer, business owner, or fan. So, why do you hesitate? Together, let's go out on this adventure to explore conversational AI's future.
#ChatGPT4#ConversationalAI#ArtificialIntelligence#NaturalLanguageProcessing#AIInnovation#AdvancedTechniques#ChatGPTTutorial#Empowerment#Innovation#NLP#TechEducation
0 notes
Text

Wisdom teeth acting wiser than your actual wisdom? At Dental Art Clinic, our gentle dentists are the wisdom tooth wranglers you've been searching for. We use advanced techniques and prioritize your comfort to ensure a smooth and stress-free experience.
Don't let these pesky wisdom teeth hold your smile hostage - schedule your consultation today and reclaim your smile! 😎
Call us on 📲 02 9605 5042 or Visit: https://www.dentalartclinic.com.au/ . .
#DentalArtClinic#wisdomtooth#missingteeth#wisdomteeth#advancedtechniques#stressfreeexperience#gentaldentists
0 notes
Text
youtube
📌For more information, you can contact us:- ✅Phone No:+91-9370586696 ✅Email address:[email protected] ✅www.indiacardiacsurgerysite.com
#TypesOfHeartSurgery#PurposeOfHeartSurgery#MinimallyInvasiveOptions#AdvancedTechniques#RisksAndComplications#RecoveryAndRehabilitation#Youtube
0 notes
Text
Ever wonder why Salman Khan always rocks that turquoise bracelet? It's more than just a fashion statement! Believed to bring luck and wisdom, this gemstone holds a special meaning in his life and culture.
From Bollywood to Hollywood, many stars embrace the power of lucky charms and their unique symbolism.
Do let us know your thoughts in tte comments below.
Also, if you like the content do hit the follow button and share it friends who also love Bhai!
0 notes
Text
Tech News
Google launched Circle to Search, a fresh new function, at the debut of Samsung's Galaxy S24 series.
This new feature lets users hit a button, circle an item on their phone screen, and quickly receive a page of Google search results relating to the circled item.

#TechNewsToday#technews#techupdate#google#information#WhatsAppChannel#programming#advancedtechniques#Gemini#GeminiAI#chatbots#AdvanceTechnology#technewsdaily#sdreatech
0 notes