#Web and Graphic Designing Assignments
Explore tagged Tumblr posts
Text
How to Create Compelling Visual Content for social media
In today's digital age, social media has become an essential marketing tool for businesses of all sizes. One of the key elements of social media marketing is creating visually appealing content that captures the attention of your target audience. But how can you create compelling visual content that stands out among the competition? Here are a few tips to help you get started.

Understand your audience: Before you start creating visual content, it's important to understand your target audience. Who are they? What are their interests? What kind of content do they engage with? This information will help you create visuals that resonate with your audience and increase engagement.
Use high-quality images: High-quality images are essential for creating visually appealing content. Make sure your images are clear, sharp, and visually interesting. You can use stock images or create your own custom graphics using web and graphic designing tools like Canva, Adobe Creative Suite or Figma.
Keep it simple: While it's important to create visually appealing content, it's also important to keep it simple. Avoid cluttering your visuals with too much text or too many graphics. Instead, focus on creating visuals that are easy to understand and visually appealing.
Be consistent: Consistency is key when it comes to creating compelling visual content. Use a consistent color palette, font, and style across all your social media platforms. This will help create a cohesive brand identity and make your visuals more recognizable to your audience.
Experiment with different types of visuals: Don't be afraid to experiment with different types of visuals. Try creating infographics, videos, or animated GIFs to see what resonates best with your audience.
If you're struggling to create compelling visual content, consider hiring a web and graphic designing professional. These professionals can help you create custom visuals that are tailored to your brand and target audience. Additionally, they can help you with web and graphic designing assignments in Toronto and ensure that your visuals are optimized for social media platforms.
In conclusion, creating compelling visual content for social media is an important part of any social media marketing strategy. By understanding your audience, using high-quality images, keeping it simple, being consistent, and experimenting with different types of visuals, you can create visuals that capture the attention of your target audience and increase engagement. And if you need extra help, don't hesitate to hire a web and graphic designing professional for your assignments in Toronto.
2 notes
·
View notes
Text
Gone Graphics WIP 1: Typography Cards
Traditional ahh cards. Will make 21 more and print. I will also post more Work in Progress posts as this month ends.


0 notes
Text
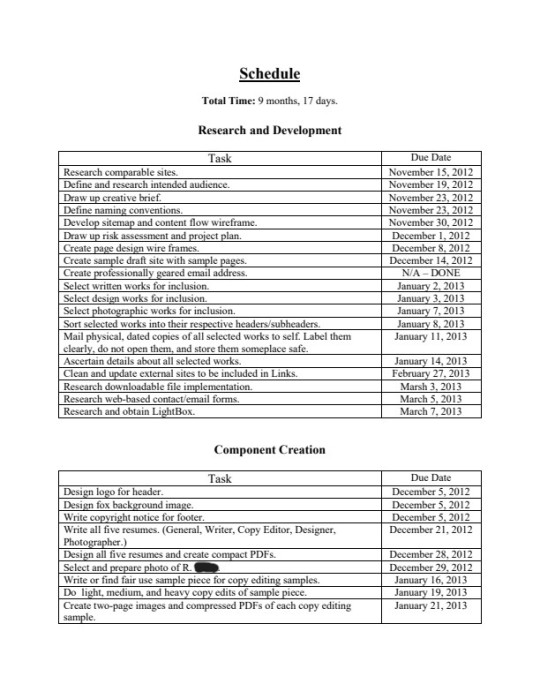
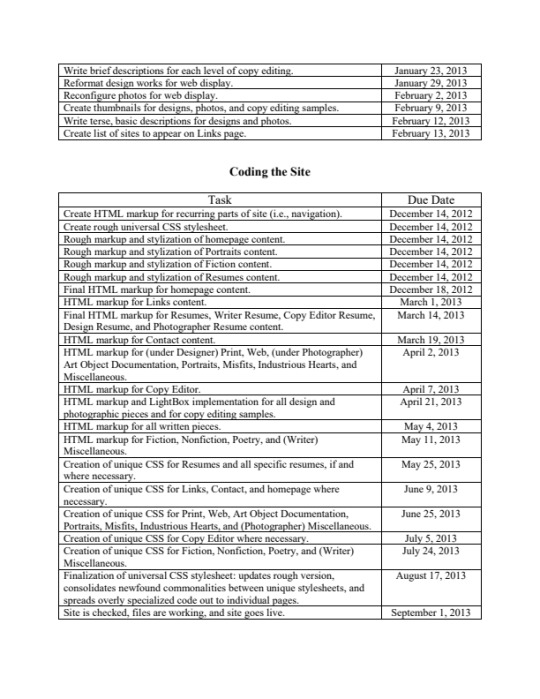
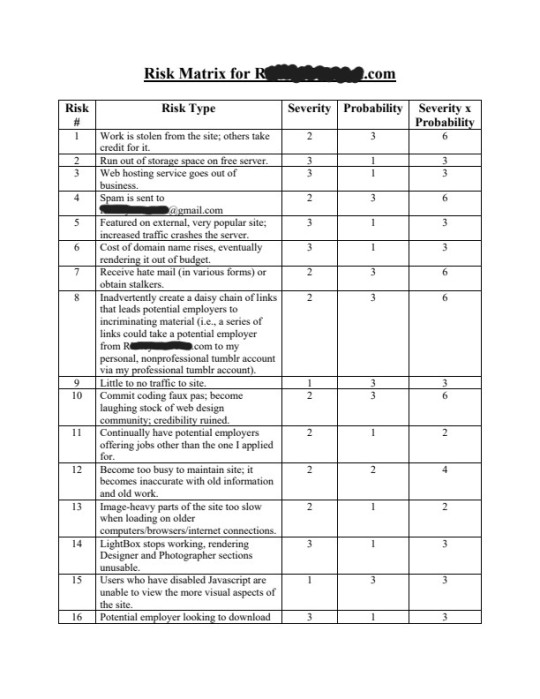
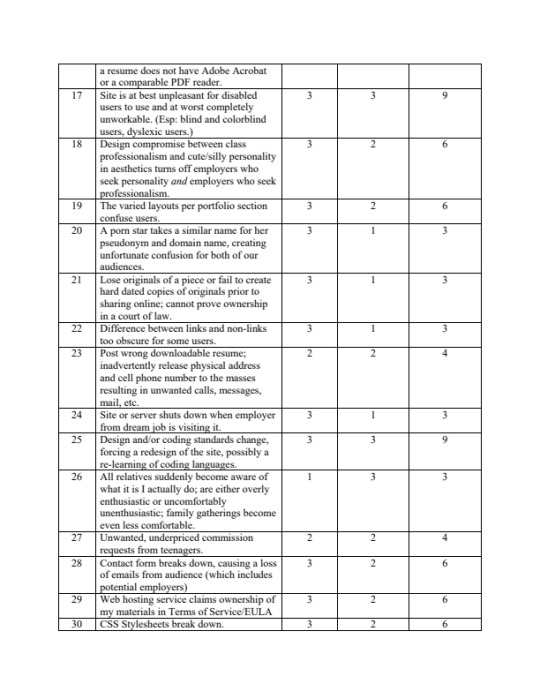
Dec. 2012: Website Proposal Project, pt. 1
This is actually a really interesting assignment to find. Essentially, the professor had us propose a website, but he put us through a full greenlight process. (No wonder I took to project management instantly when I got into game dev.) We also made a sample version of the sites.
There's a lot of different pieces of this, but I think it's really interesting stuff, so I'm going to try to include all of it. (It's also one of the few instances of a website I actually made being documented at all. I used to do a lot of web dev, so that lock of documentation has been bothering me as I've been putting the archive together.) That's going to make this majorly long, but if project management's your jam, you may have fun with it.
-------Project Follows------>

(The 2013 there is a typo. This was 2012.)







(What I love about the risk log is both that I got a bit silly with it and also that it's a really great example of how the catastrophizing that is constantly going on in my anxiety brain works.)



(Industrious Hearts was the name for the photo series featuring a romantic scene in an industrial space which was featured in this archive previously. I just did not remember that name until right now.)










#old art#art archive#old writing#writing archive#design#graphic design#web dev#project proposal#project management#production#10s#2012#Age 21#portfolio#assignments#college
0 notes
Text
4,000 posts
This is not the 4,000th post on this blog.
It’s the 4,000th one that goes public, but while I write this, but as I say, regularly, I am always working ahead. This is just another note in the midst of a mix, an article that due to a coincidence of timing comes out now, right at the very tail end of December, 4,380 days since the blog’s founding in 2013. That indicates that I’ve only not posted something here in on 9% of the days that it was possible to do so, and if I keep going with the daily posting like this, that percent will creep down until at some point I can’t do it any more and then it will creep back up until the lifetime of these 4,000 posts is a blip in the greater cosmic significance of our ascendance to the stars or whatever.
I mean it’s not a special thing, really. 4,000 is no more special or less a number than 4,001 or 3,999. The significance it has is being assigned to it by me, as someone who noticed a count on an internal system, a number on the wordpress content management system.
There are some you won’t see; there’s some posts about something private, when I imagined maybe I would treat the blog like a journal, a literal web log? But that faded, and now I keep them because their primary job as posts is to mark dates for me, to put time stamps on events that are important in my life and the life of my friends.
I wish I had some statistics on this. I know this year, the target has been a 1,000 word minimum for every post that isn’t showing off a graphic design or releasing something with its own big word count. Like if I’d made a podcast this year (and there is a plan to), a post announcing and sharing that would be just that. All the t-shirt posts this year are just posts showing off the design and giving links, but I’ve felt that’s a valid way to serve those up. After all, a picture is worth a thousand words, etcetera.
That means across this year, at minimum, I’ve written 354,000 words for this blog. Now, I do fear that some of those words are bad ones, wasteful words. Words where I pad a sentence with a joke about padding sentences, words where I got lost in my own conversational style and waste your time with the reading, but while there are some weeds I have an easier time pulling up (like starting sentences with ‘so’), some of these problems in my writing are like sand in stones, deep and abiding and almost impossible to peel out. The solution would have been to not make the mistakes in the first place.
When I hit 2,000 daily posts, I wrote about the things that being able to do that indicated. This list included:
You make big habits out of small habits.
Post regularly because you want to.
Not everything needs to be for everyone.
Building habits has knock-on effects.
Build structures to build structure.
I can do this because of pre-existing privilege.
You’ve got to be willing to shout in a bucket.
These are all still true. After all, writing 4,000 anythings is going to take some time, even just 4,000 words is the task of a few days. Heck, even if you were just repeating the same word over and over again, writing down any word 4,000 times is going to be a chunk of time expended. And I ostensibly, spente this time, doing things with these words.
Some of these things are a matter of big things that I break up as a part of workload. Like, the articles about Hecsenfore, the city I designed to answer a question about whether or not there was a possibility for a livable, acceptable Necrostate, there is no reason I had to do that as three articles. I could have made one absolute monster of an article, one article, six thousand words long, but instead I broke it in to three parts. This was, in part, thanks to the idea of a word count goal. A thousand words is the goal, so if I get near a thousand words, there is a push to get the last of that thousand out and tap to the next post. There is an urge, with that goal, to hit that goal and not ‘waste’ effort.
Some articles are just necessarily larger than that. Sometimes I write about something where I’m deeply invested in it, where the words are going to come out of me and there’s an immense weight to it. I feel like that’s my desire to run my mouth, where sometimes the ideas are there and coiling inside me and I just have a lot to say and this blog is the best place to say it. My article on Oshi no Ko is six thousand words, practically a week of writing all on its own, and I instead made it as one single beast of a text, and that’s because, well, that’s… that’s just what I had in me to talk about. There’s a reality at work here though: I have other things I have to do and this blog is a hobby, not a job. There are things that if I was being paid more I would do more, I would make larger and more elaborate things, but when I get 2,500 words out of me on a topic that can be split apart… why wouldn’t I? That’s practically three articles, all spread out that way, maybe a little introduction for one of them and a conclusion for the last one?
Plus, and this is also a factor, I feel like spending a lot of your time on what I want to talk about is a waste unless I have something meaningful to say. Multi-hour videos are a genre unto themselves on Youtube, but they’ve made me keenly aware of how frustrated I am by people using them as a way to make a point when the point they want to make should be more conveniently referencable, Harris Bomberguy.
Four thousand posts.
Four thousand posts.
So close to the end of the year, where I normally do a yearly reflection post, it is pretty funny to consider this post is also going to be doing back references to other things I wrote. There should be some lesson, some greater lesson from the 2,000 daily posts posts, but the result is much more relaxed. Yeah, those things I said? They’re right. They’re still right. And now I’m here, with all this writing and all this practice, multiple books of work and just multiple books.
Because I wanted to try and I was able to keep going when I got hit in the gut with early discouragement.
Check it out on PRESS.exe to see it with images and links!
3 notes
·
View notes
Text
Your Guide to Choosing the Right AI Tools for Small Business Growth
In state-of-the-art speedy-paced international, synthetic intelligence (AI) has come to be a game-changer for businesses of all sizes, mainly small corporations that need to stay aggressive. AI tools are now not constrained to big establishments; less costly and available answers now empower small groups to improve efficiency, decorate patron experience, and boost revenue.

Best AI tools for improving small business customer experience
Here’s a detailed review of the top 10 AI tools that are ideal for small organizations:
1. ChatGPT by using OpenAI
Category: Customer Support & Content Creation
Why It’s Useful:
ChatGPT is an AI-powered conversational assistant designed to help with customer service, content creation, and more. Small companies can use it to generate product descriptions, blog posts, or respond to purchaser inquiries correctly.
Key Features:
24/7 customer service via AI chatbots.
Easy integration into web sites and apps.
Cost-powerful answers for growing enticing content material.
Use Case: A small e-trade commercial enterprise makes use of ChatGPT to handle FAQs and automate patron queries, decreasing the workload on human personnel.
2. Jasper AI
Category: Content Marketing
Why It’s Useful:
Jasper AI specializes in generating first rate marketing content. It’s ideal for creating blogs, social media posts, advert reproduction, and extra, tailored to your emblem’s voice.
Key Features:
AI-powered writing assistance with customizable tones.
Templates for emails, advertisements, and blogs.
Plagiarism detection and search engine optimization optimization.
Use Case: A small enterprise owner uses Jasper AI to create search engine optimization-pleasant blog content material, enhancing their website's visibility and traffic.
Three. HubSpot CRM
Category: Customer Relationship Management
Why It’s Useful:
HubSpot CRM makes use of AI to streamline purchaser relationship control, making it less difficult to music leads, control income pipelines, and improve consumer retention.
Key Features:
Automated lead scoring and observe-ups.
AI insights for customized purchaser interactions.
Seamless integration with advertising gear.
Use Case: A startup leverages HubSpot CRM to automate email follow-ups, increasing conversion costs without hiring extra staff.
Four. Hootsuite Insights Powered by means of Brandwatch
Category: Social Media Management
Why It’s Useful:
Hootsuite integrates AI-powered social media insights to help small businesses tune tendencies, manipulate engagement, and optimize their social media method.
Key Features:
Real-time social listening and analytics.
AI suggestions for content timing and hashtags.
Competitor evaluation for a competitive aspect.
Use Case: A nearby café uses Hootsuite to agenda posts, tune customer feedback on social media, and analyze trending content material ideas.
Five. QuickBooks Online with AI Integration
Category: Accounting & Finance
Why It’s Useful:
QuickBooks Online automates bookkeeping responsibilities, rate monitoring, and economic reporting using AI, saving small agencies time and reducing mistakes.
Key Features:
Automated categorization of costs.
AI-driven economic insights and forecasting.
Invoice generation and price reminders.
Use Case: A freelance photo designer uses QuickBooks to simplify tax practise and hold tune of assignment-primarily based earnings.
6. Canva Magic Studio
Category: Graphic Design
Why It’s Useful:
Canva Magic Studio is an AI-more advantageous design tool that empowers non-designers to create stunning visuals for marketing, social media, and presentations.
Key Features:
AI-assisted layout guidelines.
One-click background elimination and resizing.
Access to templates, inventory pictures, and videos.
Use Case: A small bakery makes use of Canva Magic Studio to create pleasing Instagram posts and promotional flyers.
7. Grammarly Business
Category: Writing Assistance
Why It’s Useful:
Grammarly Business guarantees that each one written communications, from emails to reviews, are expert and blunders-unfastened. Its AI improves clarity, tone, and engagement.
Key Features:
AI-powered grammar, spelling, and style corrections.
Customizable tone adjustments for branding.
Team collaboration gear.
Use Case: A advertising company makes use of Grammarly Business to make sure consumer proposals and content material are polished and compelling.
Eight. Zapier with AI Automation
Category: Workflow Automation
Why It’s Useful:
Zapier connects apps and automates workflows without coding. It makes use of AI to signify smart integrations, saving time on repetitive tasks.
Key Features:
Automates responsibilities throughout 5,000+ apps.
AI-pushed recommendations for green workflows.
No coding required for setup.
Use Case: A small IT consulting corporation makes use of Zapier to routinely create tasks in their assignment management device every time a brand new lead is captured.
9. Surfer SEO
Category: Search Engine Optimization
Why It’s Useful:
Surfer SEO uses AI to assist small businesses improve their internet site’s seek engine scores thru content material optimization and keyword strategies.
Key Features:
AI-pushed content audit and optimization.
Keyword studies and clustering.
Competitive evaluation equipment.
Use Case: An on-line store uses Surfer search engine marketing to optimize product descriptions and blog posts, increasing organic site visitors.
10. Loom
Category: Video Communication
Why It’s Useful:
Loom lets in small groups to create video messages quick, which are beneficial for group collaboration, client updates, and customer service.
Key Features:
Screen recording with AI-powered editing.
Analytics for viewer engagement.
Cloud garage and smooth sharing hyperlinks.
Use Case: A digital advertising consultant makes use of Loom to offer video tutorials for customers, improving expertise and lowering in-man or woman conferences.
Why Small Businesses Should Embrace AI Tools
Cost Savings: AI automates repetitive duties, reducing the need for extra group of workers.
Efficiency: These equipment streamline operations, saving time and increasing productiveness.
Scalability: AI permits small organizations to manipulate boom with out full-size infrastructure changes.
Improved Customer Experience: From personalized tips to 24/7 help, AI gear help small groups deliver superior customer service.
2 notes
·
View notes
Note
Hi! I am working on an assignment for school, and I am trying to find information on how animal crossing is styled. Through my scrounging of the internet I saw a link that lead me to your website that was a "Animal Crossing Style Guide" but it no longer exists. I was wondering if you might have some pointers that I could learn from for my project?
Hi there,
You're about 2 weeks shy of that link working. I just changed web hosts and rebuilt my website and ended up taking down the blog section, which is where that content lived. The Animal Crossing Style Guide was an article / blog post I wrote a few years ago around the time New Horizons came out discussing the topic of animal crossing character designs for artists. While the post no longer exists online, I did archive it to hopefully host again in the future, but I havent gotten around to remaking the blog yet. In the meantime here's literally the entire thing in a tumblr post, and if I remember, I'll try to update whatever links I can. Sorry if it reads or is formatted a little weird on tumblr, but rest assured it's identical except for some shopping / sponsor links that dont need to be on this version. No idea if this is the sort of thing you need for your project, but good luck and enjoy!

Animal Crossing Style Guide: Artist Tips for Drawing Your Favorite Characters
Apr 24 | Written By Birdy
Hello and welcome to this week’s edition of Fandom Friday. If you’re like every Nintendo Switch owner right now, you’ve been playing Animal Crossing nonstop for the last month. And who can blame you? This irresistible chore simulator has no trouble winning the hearts of the masses by helping us fall in love all over again with our favorite animal neighbors. Nintendo found a way to make tedium fun by implementing a fun reward system and fully embracing the rule of cool, or rather, the rule of cute if there is such a thing. Why do I like it? I don’t know, man!! It’s adorable! It turns my brain chemicals into a relaxed, happy soup.
If you’re an artist it’s possible you’ve seen these cute character designs and thought “I want a piece of that for myself.” I know I have. If you love to draw the Animal Crossing cast or have some OCs of your own who you want to mesh with the AC universe, read on for some mini tips for drawing in the Animal Crossing style. I’ve been studying the style for the past few weeks and this guide is a pretty compact version of what I’ve learned, but feel free to let me know if you guys want more. It was fun to study these characters and I’d love to expand upon this with a more definitive guide or deep dive into more specific aspects of the style!
On to the basics!
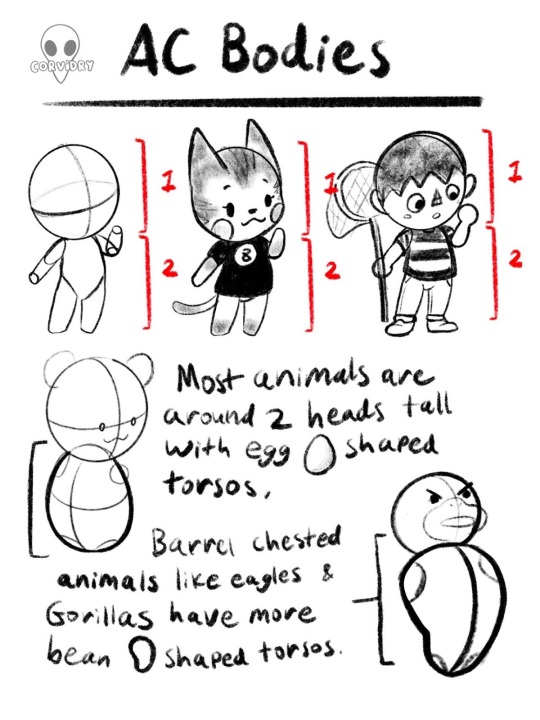
Villager Bodies
In the graphic below I describe that most animals are a little over 2 heads tall. That’s because the characters in animal crossing tend to have very large, bulbous heads as part of their appeal. You’ll find that certain species, such as eagles and gorillas, do break this convention slightly, often appearing with their anatomical midpoint lower on the chest than most smaller animals.

That said, this isn’t a hard and fast rule necessarily. While the height and shape of AC bodies is generally in the neighborhood of what’s stated above, there is some variation between installments of AC. Compare the following images and you’ll see what I mean.


As you can see, Bob’s shape and proportions vary between Wild World and New Leaf, as do many of the other characters. While many current players likely think of New Horizons as the definitive style for now, I would encourage my fellow artists to experiment here. Play around with height in the 2 to 3 heads tall range and see what you like. Stylize the torsos to your taste. It’s entirely possible to remain within the AC style of drawing while still making some details your own.
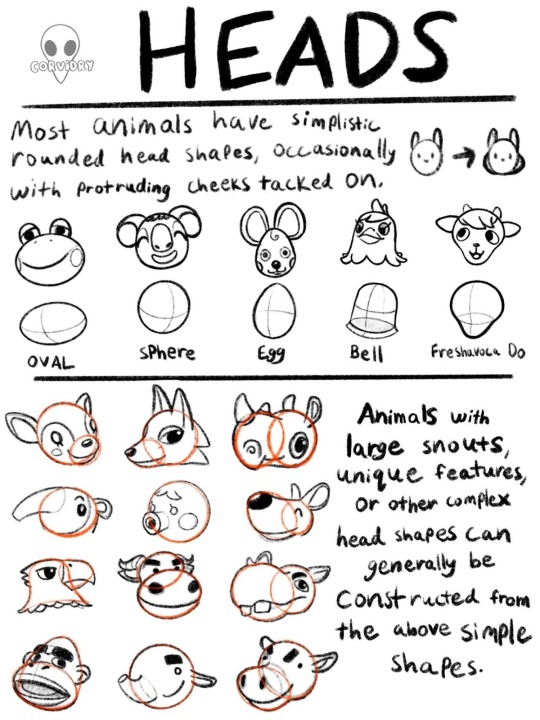
Heads
Heads of AC characters are a bit of a complex subject because there are literally so many different species of animals who all have their own goofy, lovable little faces. I’ve done my best to break them down to the basics without getting too specific about one species or another.

As you can see, even the the more complicated animals can be broken down into these simplistic, bulbous shapes that Animal Crossing loves so well. When designing a new character, it’s wise to plan their head and body using basic shapes before you tack on any other extraneous features. By doing this you can ensure that your character has the round, soft features that are key to Animal Crossing before you ever have to decide what their face looks like or what their personality should be. When in doubt, round it out. You’ll be drowning in the cute in no time.
Speaking of faces, feel free to let me know on social media if you’d like me to expand upon this guide in terms of facial features and placement. I avoided the topic in this case because I wanted to focus more on foundational elements, and animal faces felt it a bit broad for that scope. The sheer expanse of animal individuality in this game allows for quite a lot of different faces with quite varied placement. And that’s not even including the human character options!
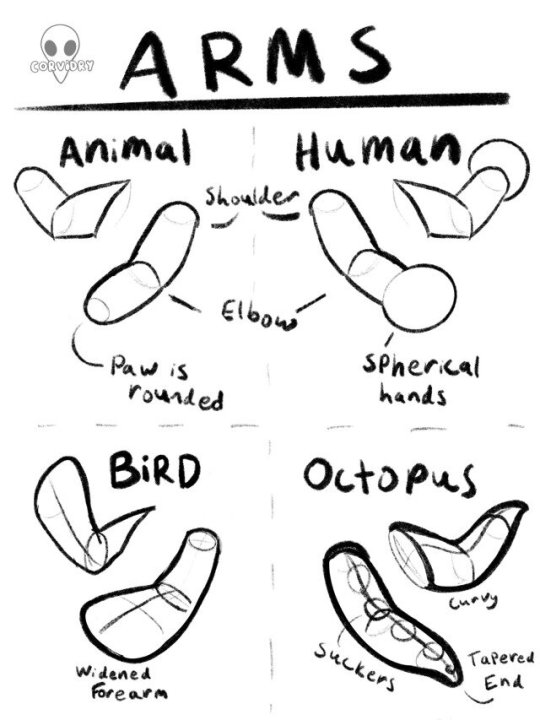
Limbs
Arms are perhaps the simplest section of this guide because there are so few styles of arm in Animal Crossing. The vast majority of characters you encounter will have the cylindrical arm style, or something close to it. At that point, all you’ll have to do is vary the length to suit the character.

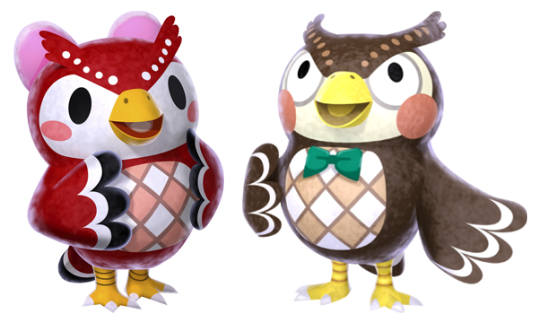
Birds and octopi are one exception to this rule, with birds in particular being the more complex of the two. In most instances, bird characters will have those flattened out oar shapes for forearms with a simple texture stretched over the shape, but on occasion some birds will have distinct feathering as part of their model, which can at times distort the underlying shape for the artist trying to make sense of it. Our owl friends, Celeste and Blathers, are good examples of this.

With birds and octopi in particular, don’t be afraid to experiment a bit with the design of the limb. Some birds, like Blathers and Celeste, have wider forearms, and many octopi have interesting textures for their suckers. In addition, don’t be afraid of extending or shortening the standard cylindrical arm shape, as this shape can be applied to all different sized animals, from cats to hamsters and beyond. Some animals will have very short stumpy arms while others will have longer ones. Some villagers have slender, delicate arms, while others have bulkier ones. You can adjust the proportions of the shape to suit the character you’re drawing.
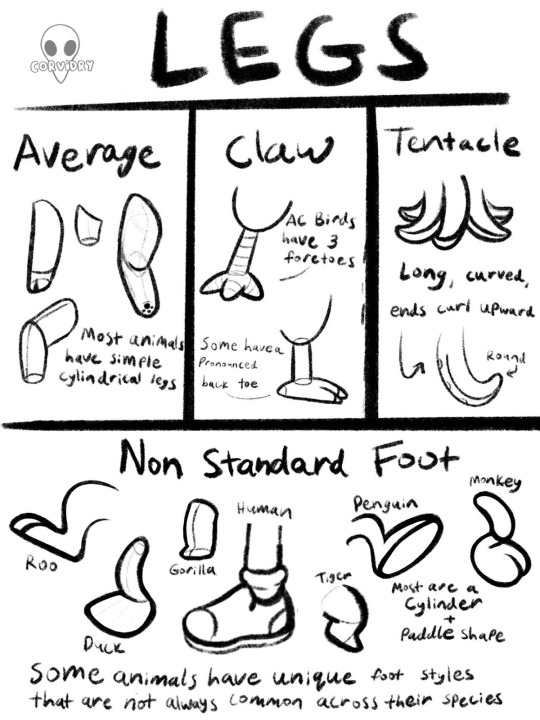
Legs on the other hand….those are a different can of worms. I’d like to preface this by saying that legs are another topic I’d love to go into greater detail on if there is interest because this graphic could afford to do the topic a bit more justice.

As with arms, most animals have the same simple cylinder that can be widened and extended as needed to suit the body of the animal. Birds once again have a unique trait in this department, but beyond that, leg styles vary widely. Mostly in the foot department, I should say. When starting off you’ll find that most animals maintain a cylindrical leg even if they have a unique foot, and in most cases the foot can be constructed out of a dome shape attached to the cylinder. Not unlike a plunger, if for some reason the stick was on one side of the plunger rather than in the center. On top of that, human characters can now wear a large variety of shoes, making this a second topic that I felt went beyond the scope of this exercise. If you’re interested in a more thorough explanation of Animal Crossing legs and feet, feel free to let me know. I just might write about it in more detail in a future installment.
But never fear! Feet, like most unique animal traits, do share similar design elements across the entire game even when they don’t look particularly alike.
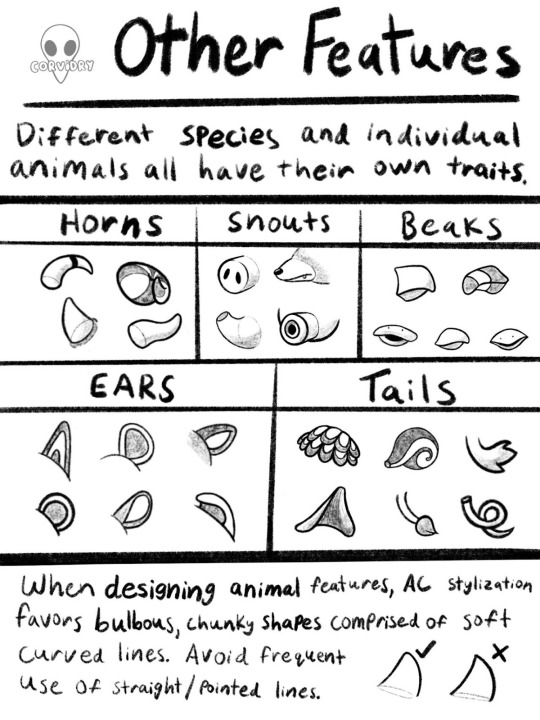
Designing Unique Features
So you’re an artist who wants to draw a specific character, or maybe you want to design a brand new character. You can construct a simple animal body, but then what? What makes this character Your Character™ rather than Bob or Molly or Flora?
Despite how similar these animals all are in basic constructions, each animal and human has their own unique design elements that set them apart from one another. It is nigh impossible to cover every single interesting design element of every single animal in every single game, so here are some tips that will aid you in drawing any element you decide to apply to a character while still keeping them cute as a button.

Just like up top, I reiterate. Big, round, soft shapes. Even the most hardcore animals in Animal Crossing look soft and huggable to some degree.




Take for example, these animals who all should be at least a little bit scary. Animal Crossing’s art style keeps them appealing even with their rougher traits on display. Alfonso the alligator should logically be among the most feared of reptiles, yet his sleepy eyes, gently sloping snout, chubby cheeks, and tubby belly give him all the charm of a stuffed animal. His pointy teeth feel more like a clumsy after thought than a mechanism for killing prey.
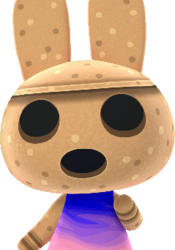
Coco the bunny is designed to look like a haniwa figure, an item commonly buried with the dead during the Yayoi period of Japanese history. Coco’s Japanese name is, in fact, Yayoi. In addition, many items in her house are reminiscent of Japanese funeral decor. She’s supposed to be a little unsettling. Her facial expression does not change like those of other villagers, so she can’t smile at you or put you at ease the way other characters can. Indeed, Coco wears a permanent somber appearance, but even so, she looks sweet and pleasant to touch. Her face is completely curved and she is given the body of a bunny villager. Her huge, round ears and tiny, dainty paws evoke the charm of a little rabbit even from a villager whose whole design is meant to remind one of death.
Rasher the pig and Spike the rhino have similar charm. Both of them don scars all over their bodies and in some cases wear aggressive looking shirts in their rough or rustic homes. Still, with Rasher’s big sleepy eyes and friendly round belly, he could almost give you a Winnie the Pooh vibe if you squint hard enough. Spike, meanwhile, has had his horns rounded ever so slightly at the tips and his curved hooves and short tail make him seem far from threatening. Even the most edgy creatures in the Animal Crossing universe can appear somehow friendly by making use of these softening design elements.
Go Forth and Draw
And that, in essence, has been my broad overview of Animal Crossing’s art style. I consider that last tidbit to be the most valuable tip of all. By closely studying the way Animal Crossing characters use round bodies, gradual slopes, and pleasant curves, you can make even the most threatening of animal characters look cute and perfectly cuddly for your town, village, or island.
Once again, please let me know if there are particular elements of the Animal Crossing style you’d like me to look into more closely. This has been a very broad and very general overview of the character designs, but I would absolutely love to dive deeper into this art style. If you use this guide to improve your Animal Crossing drawings, feel free to tag me on Instagram, Deviantart, or Tumblr, so I can see what cool art you’ve made!

Have a great weekend, The Internet! Can’t wait to see you again for the next Fandom Friday. If you need me, I’ll be waterscaping a moat around Raymond’s house.
55 notes
·
View notes
Text
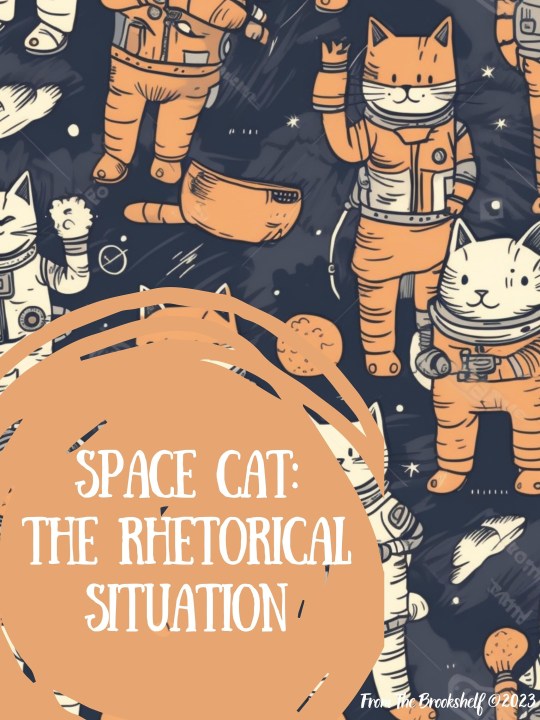
Multimodal Content Example

Here is the graphic image that I created for my multimodal essay! I thought it would be super fun to depict the rhetorical situation as a bowl of ramen with the key concepts acting as the ingredients. I had so much fun designing the image and was very intentional when assigning an ingredient to fit the role of each concept. I included definitions for each concept as well as explanations as to how they aid in creating and understanding content for web writing. Since all of the ingredients are pictured in one bowl, I also added text relaying which "flavors" pair the best with one another, meaning which concepts interact most frequently. Doing the graphic this way helped me as a learner because I really had to think about the core elements of each concept and create my own personal definitions and explanations for them.
13 notes
·
View notes
Text
5 Top Graphic Design Websites for Inspiration in 2024

In the ever-evolving world of graphic design, staying inspired and ahead of trends is crucial. Whether you're a seasoned designer or just starting out, having a go-to list of resources can help spark creativity and keep your work fresh. If you’re attending a Graphic Design Course in Rajkot or studying at a Graphic Design institute, these websites will be particularly useful for you.
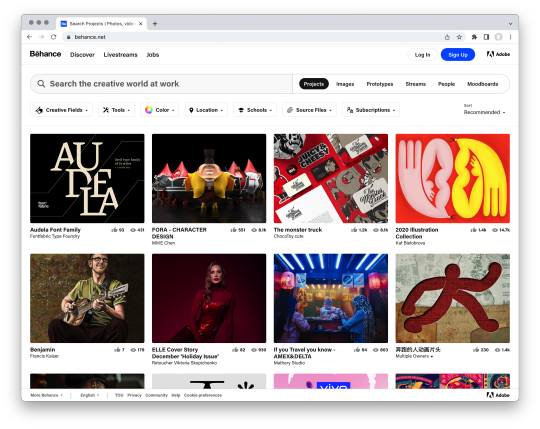
1. Behance
Overview of Behance
Behance continues to be a powerhouse in the design world, showcasing a diverse array of projects from designers worldwide. The platform's user-friendly interface and robust search functionality make it easy to find inspiration across various design disciplines. From branding and illustration to web and UI/UX design, Behance is a treasure trove of creative ideas.
Features and Benefits
Vast collection of high-quality projects
Community engagement through appreciations and comments
Regularly updated with new content

How to Use Behance for Inspiring
If you’re enrolled in a Graphic Design Course in Rajkot, Behance can be a goldmine for inspiration. Browse through stunning portfolios, follow top designers, and discover the latest trends. Use it to fuel your creativity, spark new ideas, and elevate your assignments and projects to the next level.
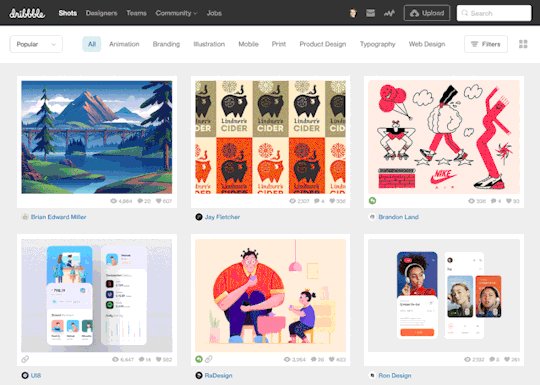
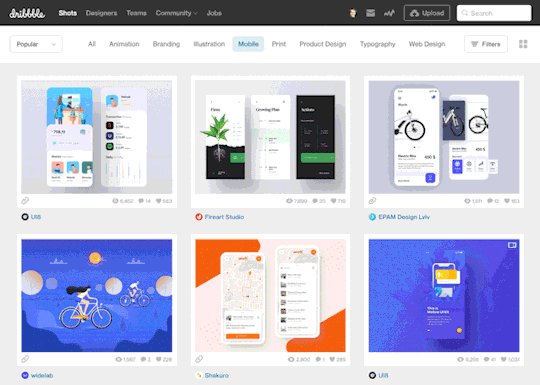
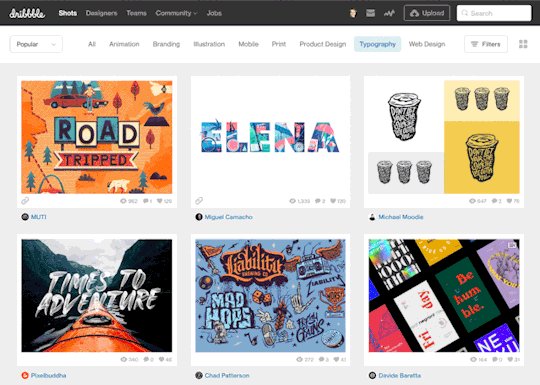
2. Dribbble
Overview of Dribbble
Dribbble remains a favorite among designers for its focus on visual storytelling. The platform allows designers to share small screenshots of their work, making it a quick and easy way to get inspired by stunning visuals. Dribbble's job board also connects designers with potential clients, adding a practical dimension to its inspirational offerings.
Features and Benefits
High-quality visuals and polished designs
Active community and feedback system
Opportunity to showcase work to potential clients

How to Use Dribbble for Inspiring
For those studying at a Graphic Design Institute, Dribbble serves as a treasure trove of real-world design examples. By exploring projects shared by talented professionals worldwide, students can glean invaluable insights, discover new trends, and fuel their creative aspirations. Dribbble’s vibrant community and diverse range of designs offer endless inspiration for budding designers.
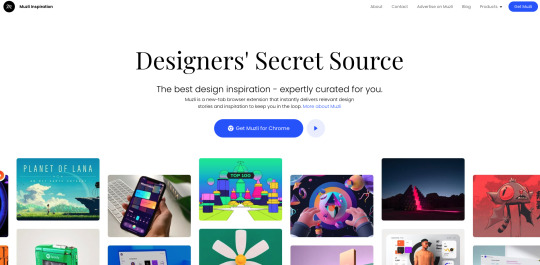
3. Muzli
Overview of Muzli
Muzli, a relatively new website, has quickly become a go-to source for design inspiration. It curates the best design content from around the web, including articles, trends, and showcases. Muzli’s daily updates ensure that you’re always in the loop with the latest design trends and innovations.
Features and Benefits
Curated content from various design sources
Daily updates with fresh inspiration
Integrates with your browser for instant access to design news

How to Use Dribbble for Inspiring
To use Muzli for inspiration, start by exploring its curated collections and trending designs. Look for keywords that resonate with your project, such as "modern," "minimalistic," or "vibrant." Incorporate these keywords into your search to find designs that align with your vision. For example, if you're looking for modern website designs, you might search for "modern website design" on Muzli. Scan through the results to find designs that inspire you and adapt them to suit your needs.
4. Awwwards
Overview of Awwwards
Awwwards is renowned for recognizing and promoting the best web design and development. Each site featured on Awwwards is evaluated based on design, creativity, usability, and content, ensuring that only top-tier work is showcased. It’s an excellent resource for web designers looking for inspiration and for understanding what’s trending in the web design industry.
Features and Benefits
High standard for featured projects
Focus on web design and development
In-depth reviews and feedback from a panel of judges

How to Use Awwwards for Inspiration
Visit the site regularly to see the latest award-winning designs. Use the filters to sort by categories such as “Web Design” or “UX/UI Design.” This will help you stay on top of the latest trends and best practices. If you’re aiming to Learn Graphic Design, Awwwards offers a treasure trove of high-quality examples to study.
5. Designspiration
Overview of Designspiration
Designspiration is another fantastic new website that has gained popularity for its simple yet effective approach to design inspiration. Users can search for specific design elements or browse through curated collections. The platform’s clean interface and well-organized categories make it easy to find exactly what you’re looking for.
Features and Benefits
Easy-to-use search and categorization
Curated collections for focused inspiration
Clean and minimalistic interface

How to Use designspiration for Inspiring
Designspiration is a treasure trove of creative ideas for graphic design enthusiasts. By simply searching for "best graphic design classes in Rajkot Shree Academy," you'll discover a myriad of visually stunning designs. Each image sparks inspiration, showcasing the innovative work that students produce under the guidance of Shree Academy's skilled instructors.
Conclusion
Staying inspired in the graphic design field requires constant exploration and engagement with fresh ideas. These 5 top graphic design websites for inspiration in 2024—Behance, Dribbble, Muzli, Awwwards, and Designspiration—offer a blend of established platforms and new websites that cater to a wide range of design needs. Whether you’re seeking cutting-edge web designs, stunning visual art, or the latest design trends, these resources are sure to keep your creative juices flowing throughout the year.Explore these sites, engage with the design community, and let your creativity soar in 2024!
2 notes
·
View notes
Text
Thursday Check-In 2/1

I am nearly finished designing my graphic for the web writing rhetorical situation assignment but I have come across a question. In the assignment requirements, it directs me to create the background rhetorical situation, and this may just be me overthinking but I am confused on how to demonstrate that in my graphic. I have already included my definitions and key concepts as well as answered how the infographic will help me learn and improve my writing ability. Is there something else that I would need to add to my assignment for full credit?
@npfannen
3 notes
·
View notes
Text
Showcase Successful Web Development Projects

Case Studies: Showcase successful web development projects you’ve undertaken, explaining the challenges faced and the solutions implemented.
In the dynamic realm of web development, each project brings its unique set of challenges and opportunities. This article presents a collection of case studies that showcase successful web development projects undertaken. By delving into these real-world scenarios, we can gain valuable insights into the challenges faced and the innovative solutions implemented to achieve success.
Case Study 1: E-commerce Platform Upgrade
The Challenge:
A well-established e-commerce company was facing performance issues and security vulnerabilities on their aging platform. They needed a solution that would enhance their website’s speed, security, and overall user experience without disrupting ongoing business operations.
The Solution:
Platform Migration: The first step was to migrate the website to a more robust and secure platform that could handle their high traffic load. The team chose a cloud-based infrastructure to ensure scalability.
Frontend Optimization: The frontend was revamped with responsive design, ensuring seamless user experiences across devices. Performance optimization techniques, like image compression and lazy loading, were employed.
Enhanced Security: The new platform integrated advanced security measures, such as SSL/TLS encryption, web application firewalls, and continuous monitoring for threats.
The Outcome:
The e-commerce website’s performance improved significantly, with faster loading times and improved security. The company experienced a boost in customer satisfaction, higher conversion rates, and an increase in revenue.
Case Study 2: Educational Portal for Remote Learning
The Challenge:
In the wake of the COVID-19 pandemic, an educational institution needed to pivot quickly and provide a remote learning platform for students and teachers. The challenge was to create a seamless and user-friendly online learning environment.
The Solution:
Platform Development: A custom web-based educational portal was developed to facilitate online classes, assignments, and communication between students and teachers.
Video Conferencing Integration: Integration with popular video conferencing tools enabled live classes and meetings.
Content Management: An intuitive content management system (CMS) allowed teachers to upload course materials and students to access them easily.
The Outcome:
The educational institution successfully transitioned to remote learning, ensuring uninterrupted education for its students. The online platform proved to be an efficient and user-friendly solution for teachers and students alike.
Case Study 3: Portfolio Website for a Creative Professional
The Challenge:
A freelance graphic designer needed a portfolio website to showcase their work. They desired a unique and visually appealing website to stand out in a competitive industry.
The Solution:
Custom Design: A custom design was created to reflect the designer’s style and branding. The website focused on visual storytelling and the seamless presentation of the designer’s portfolio.
Performance Optimization: To ensure quick loading times and optimal user experience, the website incorporated image optimization and responsive design.
Contact and Inquiry Forms: The website included easy-to-use contact and inquiry forms for potential clients.
The Outcome:
The freelance graphic designer’s portfolio website not only captured their creative essence but also attracted new clients. The personalized design and optimized performance elevated the designer’s online presence.
Conclusion: Lessons from Successful Projects
These case studies offer valuable insights into the diverse challenges and innovative solutions that web development projects can entail. From upgrading e-commerce platforms to adapting to remote learning needs and creating personalized portfolio websites, web development continues to shape the digital landscape.
In each of these success stories, the common threads are adaptability, innovative thinking, and a focus on user experience. These traits underline the importance of understanding the unique requirements of each project and tailoring solutions that address those needs effectively.
As web development technology continues to evolve, it’s essential to embrace creativity, adaptability, and a user-centric approach to create web solutions that not only meet but exceed the expectations of clients and end-users. These case studies serve as a testament to the power of web development in transforming ideas into reality.
Source:
#kushitworld#india#saharanpur#itcompany#seo#seo services#webdevelopment#digitalmarketing#websitedesigning
3 notes
·
View notes
Text
Digital Course Academy: A Guide to Maximizing Your Digital Success
Introduction
In today's digital age, the demand for online learning has soared to new heights. With the rise of e-learning platforms, digital courses have become a popular choice for individuals seeking to acquire new skills, expand their knowledge, or embark on a new career path. One such platform that has gained considerable recognition is the Digital Course Academy. In this article, exploring its benefits, features, and how it can help you unlock your potential in the digital landscape.

Empowering You for Success
The Digital Course Academy is a comprehensive online learning platform that offers a wide range of courses designed to empower individuals in various domains. Whether you aspire to become a digital marketer, a web developer, or a graphic designer, the Digital Course Academy Review provides a wealth of resources to help you achieve your goals. With expert instructors and a user-friendly interface, this platform stands out as a go-to destination for those seeking high-quality digital education.
Why Choose Digital Course Academy?
Extensive Course Catalog: The Course boasts an extensive catalog of courses, covering diverse subjects and industries. From social media marketing to data analysis, you can find a course that aligns with your interests and career aspirations.
Interactive Learning Experience: Learning is made engaging and interactive through the state-of-the-art learning management system. You can access course materials, participate in discussions, and collaborate with fellow learners, fostering a dynamic learning environment.

Expert Instructors: The Academy course takes pride in its roster of expert instructors who bring a wealth of industry experience to the table. They offer valuable insights, practical tips, and real-world examples, ensuring that you receive top-notch education from seasoned professionals marketing.
Flexibility and Convenience: One of the key advantages of the Course Academy is its flexibility. You have the freedom to learn at your own pace, fitting your studies into your busy schedule. Whether you're a working professional, a stay-at-home parent, or a full-time student, you can access the courses anytime, anywhere.
Practical Assignments and Assessments: To reinforce your learning, the Academy incorporates practical assignments and assessments. These tasks allow you to apply your newfound knowledge, gaining hands-on experience that prepares you for real-world scenarios.
The Digital Course Academy Experience
The Digital Course Academy ensures an intuitive and seamless learning experience through its well-structured courses and user-friendly navigation business. Each course is divided into modules and lessons, making it easy to follow along and track your progress. The course materials are presented in a clear and concise manner, allowing you to grasp complex concepts with ease.
A cornerstone of the teaching methodology is its interactive video lessons. These lessons feature high-quality video content, supplemented with visual aids, animations, and real-life examples. The instructors deliver the content in an engaging manner, keeping you hooked throughout the learning process.
Collaboration and knowledge sharing are essential components of the community. The platform provides discussion forums where learners can interact, ask questions, and share insights. Engaging in these discussions not only enhances your learning experience but also expands your professional network.
youtube
Conclusion
The Academy course is a game-changer in the realm of online education. With its comprehensive courses, expert instructors, and flexible learning options, it empowers individuals to thrive in the digital age. Whether you're looking to upskill, switch careers, or explore new horizons, It provides the knowledge and tools you need to succeed. Unlock your potential today and embark on a transformative learning journey.
FAQs (Frequently Asked Questions)
A: This equips you with in-demand skills and knowledge that are highly sought after in today's job market. By completing courses in your desired field, you can enhance your resume, stand out from the competition, and open doors to exciting career opportunities.
A: Yes, the courses on the Academy are self-paced, allowing you to learn at your own convenience. You can start and finish the courses according to your schedule, ensuring a flexible learning experience.
A: Absolutely! The Digital Course is designed to be mobile-responsive, enabling you to access your courses on your smartphone or tablet. This flexibility ensures that you can continue your learning journey even while on the go.
A: The Course covers a wide range of industries and subjects, including but not limited to digital marketing, web development, graphic design, content creation, e-commerce, and data analysis. The platform strives to cater to diverse interests and career paths.
A: The prerequisites vary depending on the course you choose. Some courses may require basic knowledge of the subject matter, while others are designed for beginners. Each course description provides detailed information about the prerequisites, ensuring that you select the right course for your skill level.
2 notes
·
View notes
Text




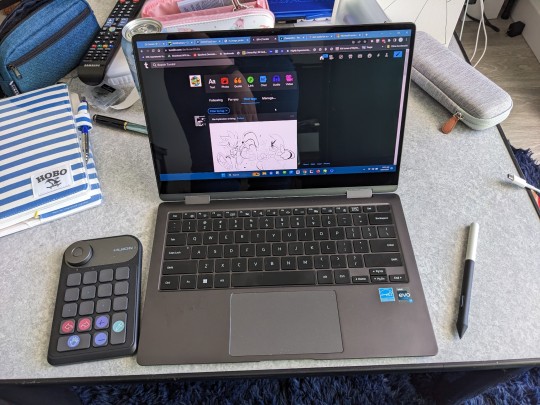
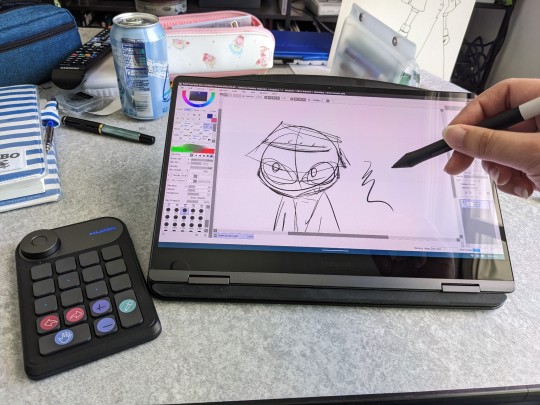
While not perfect because this computer doesn't have a dedicated pen driver for artist customzation (pressure curve, button assignment, etc), I think I've finally achieved a perfectly functional, portable production setup for an artist/graphic designer/web designer to multitask and it only took well over 13 years!
Some autohotkey manipulation was needed to reclaim pen button function since Samsung thinks air gestures are more important on windows than right-clicking and I'm still finding out why the disable-touch toggle hack isn't working, but this is otherwise such a good, good computer so far
Please don't let me down in 3 years like the cintiq companion did!
2 notes
·
View notes
Note
i pursued a graphic design degree at a university for three years. the program had two tracks, studio and marketing. i went down the studio track because i have no interest--active hatred, even--of advertising and marketing. as it turns out, practically all of the courses specific to a graphic design degree ranged from at least a couple assignments on marketing to being 100% completely marketing-based.
class after class, year after year, the assignments were: make a design system for a company that doesn't exist. make product packaging. write a corporate pitch. make up a new company. more systems, more logomarks, more pitches, more packaging, more mock-ups. countless lessons were about how to talk about and present our designs in that sterile, corporate way, to corporate clients
the national emergency for the pandemic was put in place just as i ended my third year in graphic design. i took a gap year and then went back to start my senior year, but it didn't work out. starting (i think it was) my graphic design IV course, and we're instructed to create yet another design system for a company that didn't exist. create more product packaging. write more corporate pitches on how this company "sustainable?" how's your product going to stick out? what is this company's market niche?
because i had been in a community college program in high school, i'd been in college for 6 years at this point, and i'd already completed all the elective art classes i needed for a graphic design degree. what that means is i was now only doing those mainline graphic design courses (plus a slog of a web design course (i never want to do a ux audit rating ever again.)) i became uninterested and unmotivated, and i eventually stopped going to classes. and folks. it's because i wasn't making any art!
So why do you hate the advertising industry?
Hokay so.
Let me preface this with some personal history. It's not relevant to the sins of the advertising industry perse but it illustrates how I started to grow to hate it.
I wanted to be a veterinarian growing up, but to be a vet you basically have to be good enough to get into medical school. I do not have the math chops or discipline to make it in medical school. I went into art instead, and in a desperate attempt to find some commercial viability that didn't involve moving to California, I went into graphic design.
I've been a graphic designer for about seven or eight years now and I've worn a lot of hats. One of them was working in a print shop. Now, the print shop had a lot of corporate customers who had various ad campaigns. One of them was Gate City Bank, which had a bigass stack of postcards ordered every couple months to mail to their customers.
Now, paper comes from Dakota Paper, and they make their paper the usual way. Somewhere far, far from our treeless plain there is a forest of tall trees. These trees are cut down and put on big fossil fuel burning trucks and hauled to a paper mill that turns them into pulp while spewing the most fowl odors imaginable over the neighboring town and loads the pulp up with bleach to give it a nice white color.
Then the paper is put on yet another big truck and hauled off to the local paper depot, then put on another big truck and delivered to my print shop, where I turned the paper into postcards telling people to go even deeper into debt to buy a boat because it's almost summer. The inks used are a type of nasty heat sensitive plastic that is melted to the surface of the paper with heat. Then the postcards are put on yet ANOTHER truck and sent to the bank, which puts them on ANOTHER truck and finally into the hands of their customers, who open their mail and take one look at the post card and immediately discard it.
Heaps and heaps and literal hundreds of pounds of literal garbage created at the whim of the marketing team several times a year. And thats just one bank in one city.
I came to realize very quickly that graphic design was the delicate art of turning trees into junk mail.
And wouldn't you know it there are a TON of companies that basically only do junk mail. Many of them operate under the guise of a "charity," sending you pictures of suffering children or animals and begging for handouts and when they get those handouts the executives take a nice fat cut, give some small token amount to whatever cause they pay lip service to, and then put the rest of the cash right back into making more mailers. "Direct mail marketing" they call it.
Oh but maybe it's not so bad, you can advertise online after all. Now that there's decent ad blocker out there and better anti-virus ads usually don't destroy your computer anymore just by existing.
Except now when I search for the exact business I want on Google it's buried under three or four different "promoted search items" tricking me into clicking on them only to shoot themselves in the foot because I searched for the specific result I wanted for a reason and couldn't use those other websites even if I felt like it.
And now we have advertising on YouTube and on every streaming service, forcing more and more eyes onto the ad for the brand new Buick Envision that parks itself because you're too stupid to do it on your own.
Oh thats ok maybe I'll get Spotify premium and go ad free and listen to some podcasts- SIKE we have the hosts of your show doing the song and dance now. Are you depressed and paranoid from listening to my true crime podcast about murdered and mutilated teenagers? That's ok, my sponsor Better Help can keep you sane enough to stay alive and spend more money.
It's gotten so terrible that now you have content farms, huge hubs of shell companies that crank out video after video to get more and more precious clicks. Which if the videos were innocuous maybe that wouldn't be so awful except now you have cooking hacks that can actually burn your house down and craft hacks that can electrocute you being flung into your eyes at the speed of mach fuck so some slimy internet clickbait jockey doesn't need to get a real job.
It of course goes without saying that animals are also relentlessly exploited by clickbait companies that will put them in compromising situations on purpose to create a fake fishing hack video or even just straight up killing them for sport by feeding small animals to a pufferfish that rips them apart for the camera.
And all of this, ALL of this doesn't even touch how adveritising is the death of art in general. Queer topics, any kind of interesting art, any kind of sex or substance use topics are scrubbed clean and hidden at the behest of advertisers.
Sex education, a nude statue, topics such as racism or sexism or bigotry in general have tags purged or hidden from search, even life saving information about SDTs or drug use, because if someone saw that and complained then Verizon might sell fewer tablets and we can't fucking have that.
Conservative talking heads often bitch and moan that they're being censored on social media. The stupid part is, they're right! They are being censored! But it's not by a woke mob, it's by ATT and Coca Cola not wanting their adspace sharing screen time with their stupid fucking opinions.
However, they won't ever figure that out, because the talking heads they get their marching orders from like Tucker and Jones ALSO rely on the sweet milk flowing from the sponsorship teat and they aren't about to turn on their meal ticket so they have to come up with even stupider shit to say for the train to continue rolling.
I managed to rant this far without even getting into the ads I see for the beauty industry. The other day a botox ad described wrinkles as "moderate to severe crows feet" as if wrinkles are a symptom of a fucking serious disease! Like having a flaw in your skin is a medical problem that you need thousands of dollars of literal botulism toxin to fix! I was incandescent with anger.
Advertising is a polluting, censoring, anti educational and anti art industry at it's very core. It destroys human connections, suppresses human thought and makes us hate our own bodies. It ads no value, actively detracts from value, and serves no real purpose and I believe it should be almost if not entirely banned.
#thats not to say i disliked all of my graphic design courses#a lot of it was great and i made a good deal of stuff i'm really proud of!#but class after class of how to pander to capitalists is so fuckin draining dude#there's no way im gettin that degree at this point💀#anyway. go graffiti a billboard. please
23K notes
·
View notes
Text
February 16 2025 Analog Design and Personal Struggles
A big part of the brand it seems is working physically/analog more often than digitally. Not necessarily without digital work, but more experimenting.
Kennedy and I made a presentation/visual aid to talk with the class about this concept. This would be the time for the class to offer feedback or opinions about the concept. I try my best to make it not just me saying what we're doing and then doing it and asking for feedback or ideas. Most of the time it feels like I pitch something, people nod, and then we do it. I'm trying to make it more like I pitch something, someone else disagrees, they pitch something, I disagree, we talk about it and make an even better end result. It's hard to brainstorm when people agree with me. I'm trying to think of ways to fix this.
These were some visuals from the presentation:





I asked a couple of times for people to ask questions, share opinions, etc. I did most of the talking during the presentation and at about 1/4 of the way through I noticed that the class wasn't really present and listening. I saw people doomscrolling Instagram reels, playing video games, having conversations, working on other assignments, etc. I said something along the lines of "Hey guys, I think this is pretty important to listen to. Can we put away our personal devices for this?" I'm happy because this seemed to work for most people. I got a few more slides in and Kennedy noticed someone was buried in their computer away from the class and she asked him to pay attention again. I got through the presentation and it seems to have stuck for most people, but not as much as I was hoping it would.
After the presentation, the student on their computer came and asked why Kennedy singled them out. Kennedy said it was because they weren't paying attention after I asked everyone to and it turned into a disagreement between them. He said he was looking up every time the slide changed and he got the point of it. I feel like he didn't. Doug and our instructor inserted themselves and agreed that when you're working on personal work, you don't have the capacity to fully take in outside information. Kennedy apologized to him for her tone, and none of us received an apology from that student. The conversation ended with he will not accommodate other people's feelings or change his behaviour. This was worrying to me. It feels like my "job" is to make sure the brand identity is working, decisions have justification, and everyone is on the same page. This is impossible when my peers are actively choosing to not listen. They could disagree with me and that's even better. I would love someone to disagree with me and add their own perspective, but that isn't happening. The brochure he was working on for the grad show was entirely digital graphic based. It felt like I was presenting about how we are focusing on using the colour blue and his brochure was red. I know I'm talking about him in particular but it's been this way for more people. I've had the same conversation with someone 3 times now about how digital textures, brush packs, and noise will never replicate the authenticity of real hand-drawn or hand-made textures. They agree with me, but then don't do it.
I don't know how much more effort I can give to make sure everyone is on the same page with this. I am having a lot of conflicting feelings about it. The web team seems to be on the same page and the illustration team is about 50%. Social media isn't quite as applicable but they've got it. Social media is going great it's awesome. I think it will work out but it will take time.
0 notes
Text
Mastering Full Graphical Designing: A Comprehensive Training Guide
In today's digital-driven world, graphic design stands as a cornerstone for businesses and innovative professionals. The demand for professional picture designers has surged, making complete graphical design education an important step for the ones trying to excel in this dynamic field. This article delves into the essentials of mastering graphical design, exploring its center additives, benefits, and training possibilities.
What is full graphical designing?
Full graphical designing features a wide array of talents and equipment to create visible content material. It includes:
Designing emblems, brochures, and posters.
Crafting digital illustrations and animations.
Building user interfaces (UIs) and web layouts.
Creating logo identities and marketing substances.
With a combination of creativity and technical know-how, photograph designers transform ideas into compelling visuals.
Why Invest in Full Graphical Designing Training?
High Demand for Designers
Graphic designers are popular in advertising, marketing, web development, and more.
Companies require specialists to create attractive visuals that resonate with their target audience.
Diverse Career Opportunities
A skilled dressmaker can explore roles in branding, UI/UX layout, digital advertising and marketing, and video manufacturing.
Creative Fulfillment
This discipline offers massive creative freedom, allowing solving actual global issues.
Key Components of Full Graphical Designing Training
1. Understanding Design Principles
Learn the basics of color theory, typography, and composition.
Explore how those ideas decorate visible communication.
2. Mastering Design Tools
Get hands-on experience with industry-well-known software like Adobe Photoshop, Illustrator, and InDesign.
Delve into newer gear, including Canva, Figma, and Affinity Designer.
3. Building Technical Skills
Learn approximately report codecs, resolution settings, and export options.
Understand the nuances of each print and virtual design.
4. Portfolio Development
Create an expert portfolio showcasing numerous tasks.
Highlight your capability to conform to diverse design desires.
Five. Staying Updated
Follow trends like 3D designs, movement pictures, and AR/VR.
Enhance your capabilities with non-stop learning and practice.
Choosing the Right Training Program
When choosing a full graphical design path, consider the following:
Curriculum Depth
Look for guides protecting design concepts, software abilities, and portfolio building.
Practical Assignments
Hands-on projects are important for actual-world experience.
Certification
Ensure this system affords diagnosed certifications.
Expert Trainers
Opt for guides led by using enterprise specialists.
Flexibility
Consider online alternatives in case you select self-paced mastering.
Benefits of Online Graphical Designing Training
Convenience
Learn at your own tempo, balancing other commitments.
Cost-Effective
Online publications are regularly extra low cost compared to conventional classes.
Access to Resources
Gain access to recorded lectures, downloadable substances, and design templates.
Tips for Succeeding in Graphical Designing
Practice Regularly
Experiment with unique styles and strategies to refine your talents.
Seek Feedback
Share your paintings with peers or mentors to identify areas for development.
Stay Inspired
Follow pinnacle designers and discover layout systems like Behance and Dribbble.
Build a Network
Join online communities to analyze from fellow designers and benefit publicity.
The Future of Graphical Designing
The graphic design industry keeps adapting to the era. Artificial intelligence (AI) and automation gear are reshaping workflows, making it crucial for designers to evolve. Skills in interactive layout, virtual fact (VR), and augmented reality (AR) are getting more and more precious.
Final Thoughts
Full graphical designing schooling is the gateway to a profitable and creative profession. By gaining knowledge of design principles, gear, and techniques, you could unlock countless opportunities in this ever-growing discipline. Whether you’re an aspiring dressmaker or looking to beautify your capabilities, investing in a complete training application can set you apart inside the aggressive design world.
0 notes
Text
WEEK 3: TASK ASSIGNATION
Paul S. Oga
On the third week, we haven't done a lot on our project as the Paugnat 2025 made us all busy on our own personal errands. Fortunately, we were able to arrange some roles within the group. We agreed that in terms of the web designs and graphics, Eucel and I will be in charge of it. We also took Frontend Development as our task. On the other hand, Seth and Lance will be in charge of the Backend Development.
There are still a lot of things to consider before we can officially start with the programming phase and I personally think it will take some time.
0 notes