#VisualStudioExtensions
Explore tagged Tumblr posts
Text
10 Best visual studio plugins for developers
Visual Studio IntelliCode: Enhances code completion and suggests intelligent code snippets based on machine learning algorithms. CodeMaid: Helps with code organization, formatting, and cleanup, making your code more readable and maintainable. VsVim: Adds Vim-like keyboard shortcuts and functionality to Visual Studio, allowing you to navigate and edit code more efficiently. GitLens: Provides…
View On WordPress
0 notes
Text
Review Assistant - Peer code review tool for Visual Studio

In this post we'll talk about Review Assistant, a code review plug-in for Visual Studio created and developed by Devart that allows you to create review requests and respond to them without leaving the Visual Studio environment; it includes lightweight support for formal code review, including a per-comment discussion tracking. It also integrates with most code comparison tools and version control systems in order to facilitate working with frequent code changes. Since Review Assistant main goal is to facilitate the overall interactions and communications between developers and project managers, we asked our development staff to run an extensive test-drive to see if they could benefit from that: they did by integrating the peer code review process into their Agile-based workflow, and eventually were very pleased about it. Throughout this post we'll briefly summarize their overall experience and talk a bit more about the product itself.
Do we need a code review tool?
Let's start with the most basic question: why should you ever need a code review tool? The answer might be YES or NO, depending on how your development team is used to work. As a matter of fact, most developers do not like to switch between their IDEs and other tools while working on a code: if you're one of them, you might definitely like a integration between the code review process and the development environment. A code review tool is just that: it allows to create review comments directly from the code editor and browse/manage the existing ones from an integrated Code Review Board window. Needless to say, the Code Review Board also contains all the relevant discussions for the various items.
How does Review Assistant work
To better understand how Review Assistant actually works, we strongly suggest to take a look at the following introductory video: https://youtu.be/U37_YZeo58U
With and without Visual Studio
The Review Assistant Client is fully integrated with the Visual Studio environment but it can also be installed on PCs without it, thus allowing project managers - that arguably don't have any development tools installed - to still be able to track and monitor the code review process; the advantage brought by such feature can play a major role to fill the known gap between the development and management/operations teams, which is a pivotal goal in implementing a DevOps-based approach.
Flexible code reviews
Review Assistant lets the developers choose between a simple or strict code review workflow for each project: any developer can start post-commit code review on any set of revisions. The workflow supports the following features: Code author is automatically pulled from a repository. Multiple code authors can be assigned to a single review. Moderator role is available in the strict code review workflow. One review can contain code from multiple repositories. Unreviewed files are highlighted on the Code Review Board.
A use-case sample
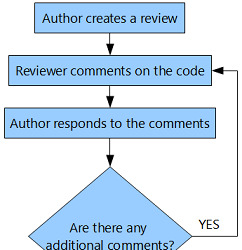
The following is a simple workflow example of a peer code review between two participants: the current example is implemented with the Use simple review workflow option enabled (which is disabled by default).

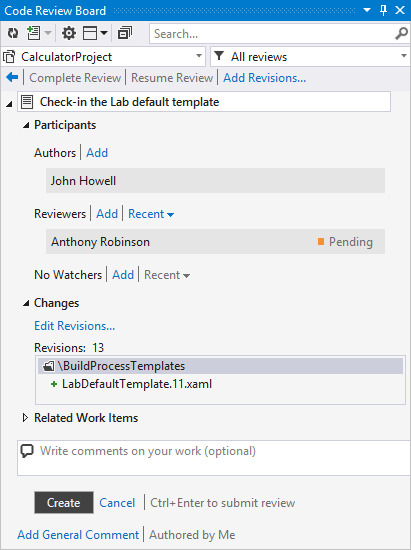
#1. Author creates a review To create a review, the developer (which we'll call author from now on) must click to the Start New Review button on the Code Review Board window. He'll will be prompted to add review data (Review title, Author, Moderator, Reviewer, Watchers, Revisions, and Description). Once all the relevant info have been inserted, the developer can click to the Create button to complete creating the review (see screenshot below):

As soon as he does that, the review will be available on the Code Review Board. #2. Reviewer Comments on the Code The reviewer can now select the files from an existing revision and examine them. As the reviewer studies the code, he can right-click on any line to enter a comment there, or add a general comment to an entire review, as shown in the screenshot below:

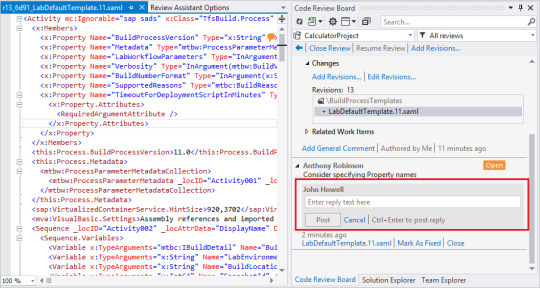
After entering the comment, the reviewer can add it by clicking the Create button; all reviewer-added comments are saved automatically; once the reviewer has finished the review and has no more comments to add, he can Accept or Reject the author’s work. #3. Author Responds to the Comments During the review process, the author can respond to the reviewer’s comments and/or make changes in the code. Once done, he can click to the Mark As Fixed button: as soon as he does that, the Open label will switch to Fixed. To respond to a reviewer’s comment, the author can click the Reply button, enter a reply text and click the Post button to send it, as shown in the screenshot below:

#4. Reviewer finishes the Review If the reviewer has further remarks, he can click the Reopen button and reply to the author (if he does that, the workflow goes back to #2); in case the reviewer has no further remarks, he can click the Close button to finalize the comment (see screenshot below):

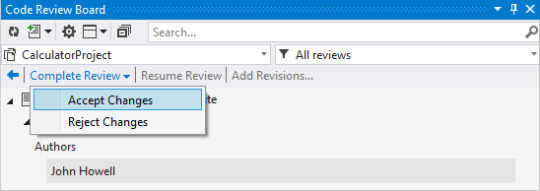
Once done, he can click to the Complete Review button placed at the top of Code Review Board to finalize the whole review; when he does that, a popup will appear with two possible choices: if the code has no errors, he can select Accept Changes, otherwise he can Reject Changes.

Video-Tutorial
If you want to know more about how Review Assistant can help you to interact with your development team, you can check out the following Review Assistant Introductory Tutorial: a 6:15 minutes short video that shows the main elements of the code review process on a sample project with a 4-member team. https://youtu.be/89qn0Y4u-DQ
Compatibility
Review Assistant supports the most widely adopted source-control providers such as TFS, Subversion, Git, Mercurial, and Perforce.
System Requirements
The Review Assistant system requirements depends on the machine role: Client machine 2 GHz or higher processor 1024 MB of RAM or more 35 MB of free hard drive space Microsoft Windows Vista/Windows 7/8.x/10 Visual Studio 2010, 2012, 2013, 2015, 2017, and 2019 (except the Express editions), or Visual Studio Integrated (+ Isolated) Shell 2013 DirectX 9 compatible video card running at 1024 x 768 or a higher-resolution display Server machine SQL Server 2017, 2016, 2014, 2012, 2008, 2008R2 (including Express editions), LocalDB 2012 or higher (usually delivered with Visual Studio 2012 and higher versions): you can download all SQL Server editions here. 2 GHz or higher processor 1024 MB of RAM or more 100 MB of free hard drive space to store a database Windows Server 2008 or higher .NET Framework 4.0 or higher installed. You can download .NET Framework here.
Documentation
Review Assistant Documentation Server Installation Client Installation Using Review Assistant Configuring Review Assistant Server Troubleshooting FAQ System requirements
Pricing Model and Free Plan
When you download Review Assistant, you get the full-featured free version of the product, which includes a 30-day trial for unlimited users and projects. After the 30-day trial ends, the software will switch to a free plan (with some sizing limitations) which can be still viable for small development teams. Free Version Limitations Upon the expiration of the free trial license you can: continue using the free version restricted up to 3 users and 1 project buy a permanent license if you have bigger team. To learn more about Review Assistant licensing, refer to the Installing a License Key from Client UI and Installing a License Key on a Server Machine articles.
About Devart
Founded in 1997, Devart is currently one of the leading developers of database management software, ALM solutions and data providers for most popular database servers. Their released products include DBMS tools for SQL Server, MySQL, Oracle and PostgreSQL, Productivity Tools, ADO.NET Data Providers, ORM Solutions, ODBC Drivers, SSIS Components, Excel Add-ins, Delphi Data Access Components, dbExpress Drivers and more. For further information about their products and releases, visit their website.
Conclusion
All in all, we found Review Assistant useful enough to give it a try with our development team: we liked a lot that it could be used with or without Visual Studio, thus being able to make Project Managers interact with developers (and vice-versa) which is definitely a great advantage to enforce either an Agile-based or a DevOps-based methodology to any working group; if you aim to to that, and your development team is looking to improve their peer code review sessions, you might as well give it a try. Read the full article
0 notes
Text
Best Visual Studio 2019 Extensions for Web Development

Despite being an eager user of Visual Studio since 2001, I have never used many extensions - just those who I found really meaningful to improve my overall VS experience. In this article I put together the first ones I run to download every time I happen to reinstall a Visual Studio instance. Those tools either speed up my development time or provide a great addition to the VS basic features: i strongly suggest to try them, as long as they impact what you actually do with Visual Studio. For each one of them I added a link to the Visual Studio Marketplace page, the author name or nickname, a brief description of what it does / why it's great, and (if available) the source code link. Bundler & Minifier by Mads Kristensen. A Visual Studio extension that let's you configure bundling and minification of JS, CSS and HTML files. It bundles CSS, JavaScript or HTML files into a single output file, and it also handles the minifying tasks for these files as well. The source code is freely available on GitHub. File Icons by Mads Kristensen. Adds icons for files that are not recognized by Solution Explorer: although not being a game changer, this extension can be incredibly useful to quickly visualize the file types you're looking for, especially for those project when you're dealing with a lot of different file types. The source code is freely available on GitHub. GitHub Extension for Visual Studio, by GitHub. The easiest way to connect to your GitHub repositories in Visual Studio, with 2FA support (no need for personal API tokens) and a lot of useful features and shortcuts: simply a must for whoever works with GitHub. Needless to say, the source code is freely available on GitHub. Git Tools 2019 by yysun. A Visual Studio extension that integrates a few more git tools to Visual Studio 2019, including the Git Changes Window and menus to launch Git Bash, Git Extensions and TortoiseGit. The source code is freely available on GitHub. Markdown Editor by Mads Kristensen. A full featured Markdown editor with live preview and syntax highlighting: it also supports GitHub flavored Markdown. The rendering engine is based upon by Markdig, arguably the best markdown parser out there. The source code is freely available on GitHub. Open Command Line by Mads Kristensen. Opens a command line at the root of the project. Support for all consoles such as CMD, PowerShell, Bash etc. Provides syntax highlighting, Intellisense and execution of .cmd and .bat files. PHP Tools for Visual Studio 2019, by DEVSENSE. Simply the best PHP extension available for Visual Studio since its debut on VS2010, at least in my own opinion. PHP Tools for Visual Studio transparently integrate into Microsoft Visual Studio and extend it with the support for PHP language: the extension is focused on developer productivity respecting conventions. It understands the code, provides smart code completion, quick navigation, error checking, code validation, code formatting, integrated PHP manual, built-in web server, debugging support, test explorer integration, composer package manager, and more. Sadly, it's not free or open-source, but at least it comes with a 30-day trial before having to purchase it. This is the only commercial VS extension I ever bought in my entire life and I don't regret it, because it's way better than anything else available: the only real alternative, at least basing on what I've found as of today, would be ditching VS entirely for PHP development and switch to Visual Studio Code, which has plenty of free PHP extensions for syntax highlightning, symbols navigation and the likes. VSHG by Dobromir Popov. This is basically a rewrite of the good old VisualHG extension by Bernrd Schrader, originally available since VS2005 and updated up to VS2015 before disappearing. This fork makes it available for VS2017 and upwards, thus including VS2019. It goes without saying that you're going to need it only if you're using Mercurial/HG, otherwise just stick with XXXXXXXXX. The source code is freely available on GitHub. Web Compiler by Mads Kristensen. I mostly use it to compile my LESS and/or SASS files, but this neat extension also handles JSX, ES6 and (Iced)CoffeeScript files. Its distinctive set of features include: Error List integration, MSBuild support for CI scenarios, customizable minification options, shortcuts support, Task Runner Explorer integration, command-line interface, and more! The source code is freely available on GitHub. That's it, at least for now: do you have further extensions you would like to recommend? Feel free to write yours in the Comments section! Read the full article
0 notes
Text
Source Control Switcher - Visual Studio Extension

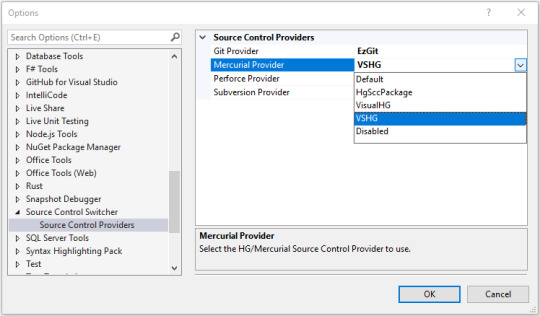
Today we're finally releasing Source Control Switcher, a lightweight Visual Studio Extension that automatically sets the Source Control Provider according to the one used by the current Visual Studio project. All you need to do is to set your favourite defaults using the extension's dedicated Source Control Switcher option tab, which will be added to your Visual Studio Tools -> Options panel upon install, as in the screenshot below:

Once done, your favourite Source Control Provider will be automatically set everytime you open an existing project or solution. Supported Source Control Providers are: AnkhSVN (Subversion, default); VisualSVN (Subversion); Visual Studio Tools for Git (Git, default); EZ-GIT (Easy Git Integration Tool) (Git); Git Source Control Provider (Git); HgSccPackage (Mercurial, default); VisualHG (Mercurial); VSHG (Mercurial); P4VS (Helix, default). More providers can be added, provided they are regular source control providers and there exists an easy way to detect proper RCS type by checking file or directories presence starting from solution root directory. It supports all Visual Studio versions from 2015 to 2019. License is MIT. This extension is strongly based to SccAutoSwitcher by Francesco Pretto, which sadly seems to be no longer updated and lack VS2019 support and async loading support (which led me to create this project).
Useful References
SourceControlSwitch official page SourceControlSwitch on GitHub SourceControlSwitch on Visual Studio Marketplace Read the full article
#Git#Helix#HG#Mercurial#SCC#SCM#SCP#SourceControl#SourceControlManager#SourceControlProvider#SVN#VisualStudio2015#VisualStudio2017#VisualStudio2019#VisualStudioExtension#VS2015#VS2017#VS2019
0 notes