#User interaction
Explore tagged Tumblr posts
Text









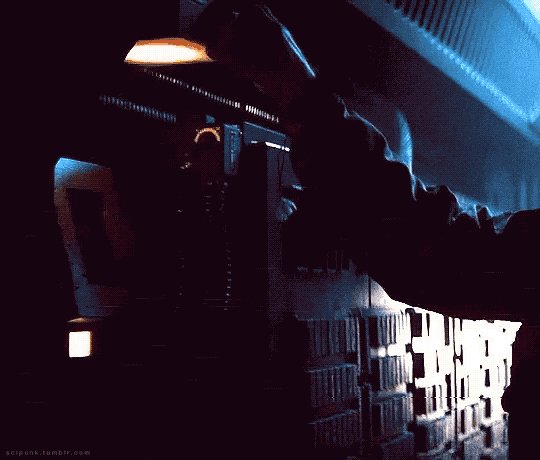
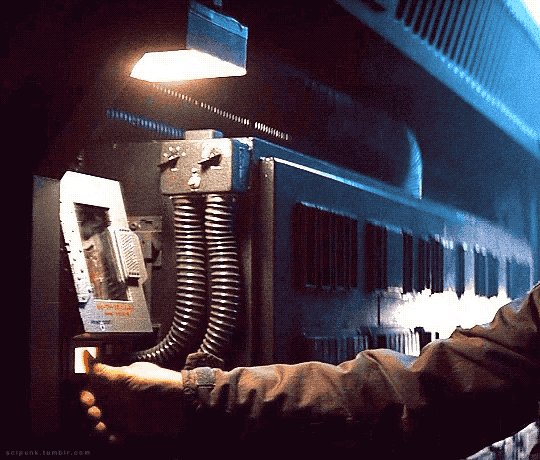
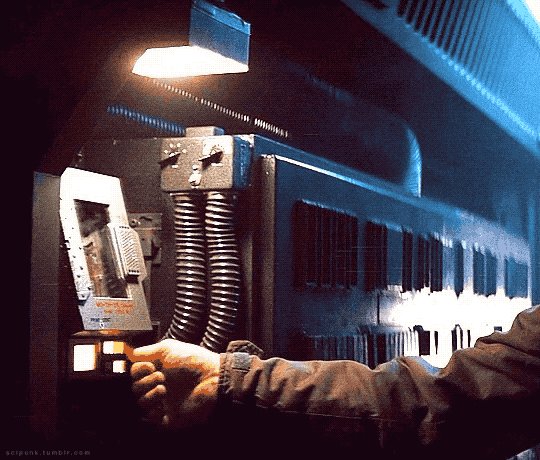
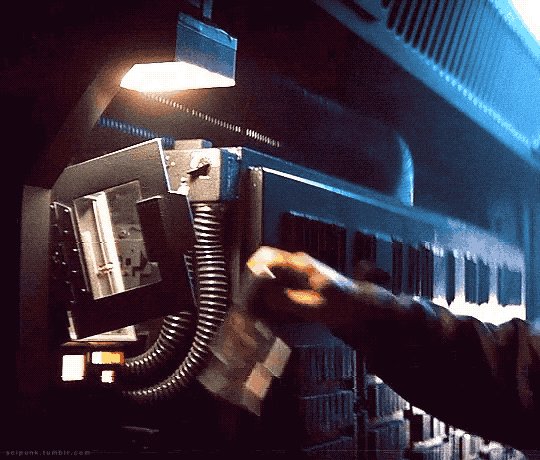
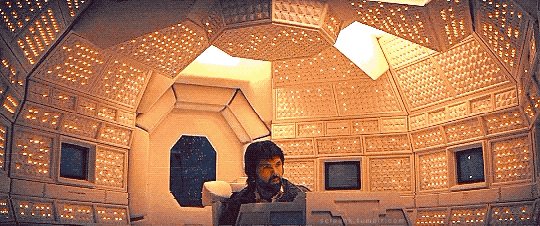
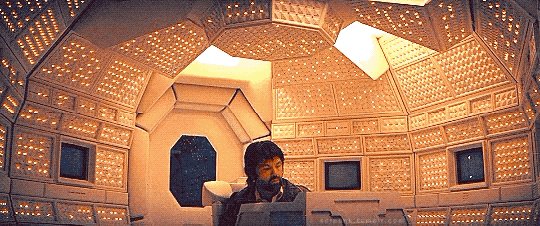
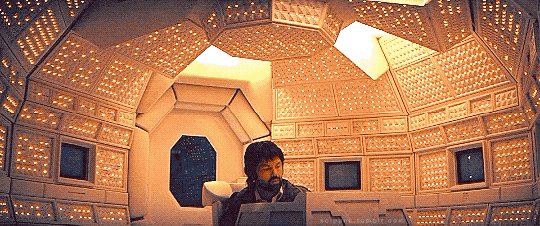
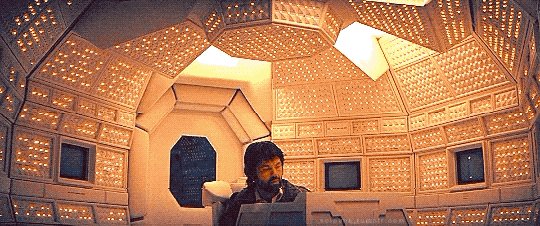
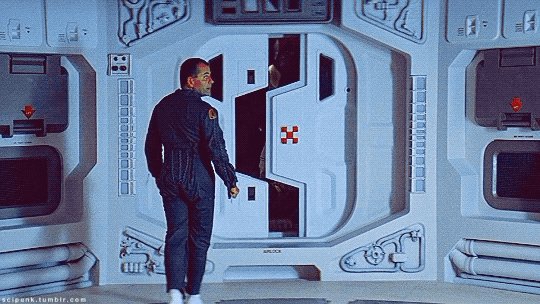
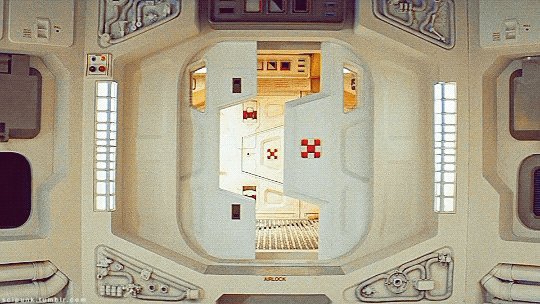
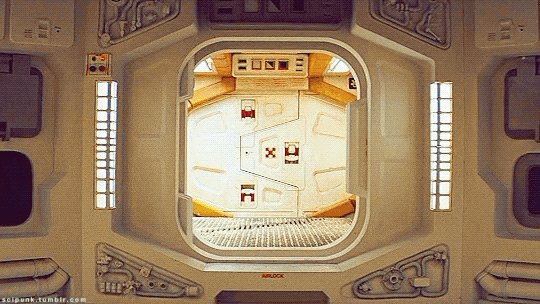
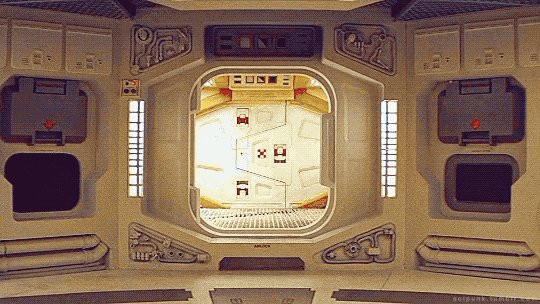
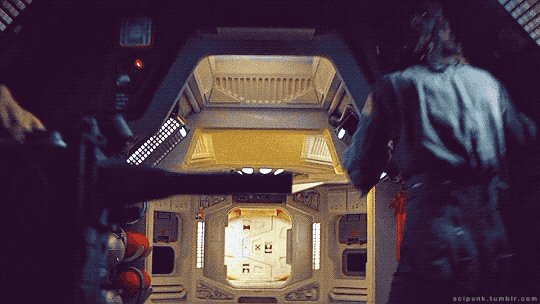
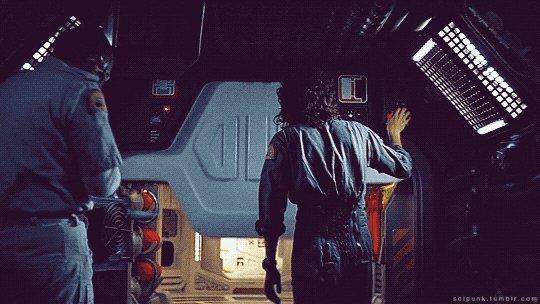
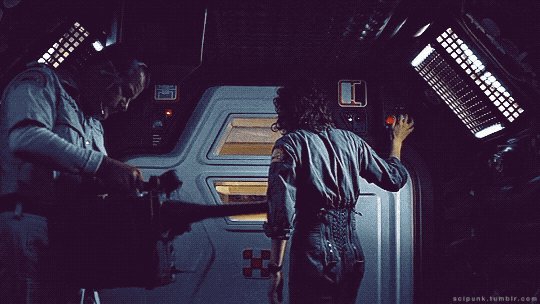
Alien (1979)
#alien movie#scifiedit#science fiction#nostromo#spaceship#interiors#spacecraft#old computers#computing#atmospheric#scifi aesthetic#cyberpunk aesthetic#graphic design#glitch#user interface#user interaction#mother#space ship#gifs#gifset
3K notes
·
View notes
Text
entry 2
Okay guys what the fuck. I'll get to telling y'all about my day in a second but it seems like someone told my arch nemesis about my blog?! I'm not mad, just disappointed. Look, you guys don't understand our beef, I get that, just.. I don't want to be correlated with that.. that UNTAMEABLE MONSTER. If I see ANY of you following @spoonaroni, we're gonna have some problems kay? Great thanks. Alright sorry just had to get that outta the way. I'll get back to talking about my daily life now I guess. I woke up way later than I was supposed to, and I ate a cheese and lettuce sandwich for lunch. It was mildly okay. Some guy on like Quora or something said people like me should take a walk outside, and get fresh air or something to feel better. I did, it was boring, 2/10 don't recommend. And may I add, it's only getting 2 because I saw a cute dog while on my stroll. Other than my boring walk, I also tried drawing a bit. Check it out, its me. Sick right? Yeah that's about it. Till next time I guess.

#ask blog#original character#ask#send asks#user interaction#drawing#blog#blogging#tumblelog#forkstewart#my blog
6 notes
·
View notes
Text

#digital#digital notes#note taking#notes#school#work#digital note taking#digital notebooks#ux#ui#writeblr#designer#writer#writers on tumblr#application#app#application designs#user experience#user interface#user interaction#interaction designer#IxD#apple notes#samsung notes#microsoft onenote#google keep notes#sticky notes#journal#diary#dear diary
2 notes
·
View notes
Text
How to deal with YouTube streaming restrictions? Proxies IP to help video exposure
As the YouTube platform becomes increasingly competitive, many video creators are posting videos and finding that their content appears to be "stream-limited". This limiting of traffic causes videos to drop in recommendations and search rankings, resulting in fewer views and fewer interactions. Proxies can provide a stable Porfiles environment to help creators optimize the content upload process and ensure IP stability to increase the exposure of their videos.
Starting with an analysis of the reasons for stream limiting, this article will show you how to optimize YouTube video performance by using Proxies IPs to help your content get noticed by a wider audience.
Understanding the main reasons for YouTube current limiting
Before solving the problem of stream limiting, we need to analyze the common reasons why videos are limited.YouTube's algorithm decides the recommendation and exposure of videos based on a variety of factors, among which IP stability, user interaction, and content quality may have an impact on video performance.

1. IP stability and anomalous IP behavior
YouTube recognizes a user's geographic location based on IP address, and IP anomalies can lead to traffic limitation issues, especially if a creator's audience is concentrated in a certain region. If an IP posts a large amount of content frequently or is unstable (e.g., changing IPs frequently), YouTube may recognize the IP as a "low-quality source" or "spam content," which may reduce the exposure of the video in question. Therefore, it is important to maintain a stable IP status, and it is recommended to use Proxies to solve the impact of network instability.

2. Low user interaction rate
YouTube's recommendation algorithm prioritizes videos with high user interaction (e.g., likes, comments, and shares). If a video has a short viewing time and a low interaction rate, the algorithm may recognize it as "unpopular content" and reduce the number of recommendations. Increasing the interaction rate can improve the traffic limitation problem, and Proxies can ensure smooth access for viewers, further increasing the willingness to interact.
3. Duplicate or unoriginal content
YouTube is committed to providing viewers with high-quality content, so videos that are re-uploaded or plagiarized from others' content will be penalized with streaming restrictions. Creators should avoid reusing others' material and ensure that each video is original and unique. Proxies IP's global network coverage helps creators understand local viewer preferences in real time, so they can produce content that better meets the needs of their viewers and increase the recommendation rate of their videos.
4. Frequency and timing of releases
Inconsistent release frequency or poorly timed releases may affect video performance. A more regular posting frequency builds viewer anticipation, and good posting times can also increase video exposure. For example, videos that are released during peak viewing hours typically receive more attention. Proxies can help creators publish their videos during "prime time" in their target markets, further improving video performance.
5. Inadequate SEO optimization
Optimization of keywords, descriptions, and tags is critical to boosting video search rankings.Inadequate SEO optimization can result in videos ranking lower in search results. Proxies IP can help creators test SEO results in different regions and switch through locations to see how videos perform in different regions, helping to optimize content more precisely.
How to Effectively Deal with YouTube Traffic Limiting with the Help of Proxies IP?

Knowing the reasons that lead to stream limiting, there are a number of strategies that creators can use to improve video performance, with stable Proxies IPs providing reliable support for creators.
1. Optimize the quality of network uploads when using Proxies
Proxies from Proxy IP providers offer more stable network connections and higher bandwidth, which is especially suitable for uploading, downloading and live streaming videos on high-traffic platforms. A stable connection effectively avoids stream limiting due to frequent IP changes or network fluctuations, and reduces the risk of lag and delay during upload. At the same time, Proxies ensure that videos are presented in high quality, further enhancing the viewing experience for viewers.
Implementation suggestions: Choose Proxies with sufficient bandwidth to ensure that the IP is stable and unchanged during the upload process, while avoiding frequent IP switching within a short period of time.
2. Ensure content compliance and adherence to community guidelines
YouTube has strict compliance requirements for video content. Creators should regularly check YouTube's latest policies to ensure that video content follows the platform's community guidelines and to avoid streaming restriction penalties for non-compliance. The Proxies IP service allows creators to check for changes to the platform's rules in different regions to ensure that content is always compliant with the latest policy requirements.
3. Enhance the originality of content to attract more user interaction
Original content has a high recommendation value on YouTube. Creators can add their own unique insights to their videos and explore hot topics from different angles to increase the appeal of their content. Proxies IP helps creators view the popular preferences of viewers in different countries, making it easy to produce original content that meets the needs of local audiences and effectively boosts viewing and interaction data.
Execution advice: use Proxies IP to switch to target market locations, analyze content preferences in different regions, and add personalized perspectives to videos to enhance originality and appeal.
4. Enhance video SEO optimization to improve video search rankings
Good SEO optimization helps to improve the video's ranking in search engines. Proxies IP can help creators test keyword results in different regions to ensure that video titles, descriptions and tags are accurate. It is also crucial to design a compelling thumbnail image as it directly influences whether the viewer clicks to watch or not.
Implementation tips: switch to your target market using Proxies IPs, test keyword results, make sure keywords, descriptions and tags are in line with SEO best practices, and create unique thumbnails to attract clicks.
Real-time data monitoring and optimization strategies using Proxies IPs

Real-time monitoring of audience data and feedback through Proxies IP can help creators better optimize their content strategy. Proxies IP supports data tracking in different regions, and creators can determine the interests of viewers in different regions based on indicators such as viewing hours and interaction rates, and then adjust their content and interaction strategies. For example, providing exclusive offers or Q&A messages to more active viewers can effectively increase viewer stickiness and engagement.

Choosing a reliable Proxies IP service is crucial when dealing with YouTube stream limiting issues. Recommended here Use Proxy4Free Static Residential Proxies , an industry-leading IP Proxies service provider that specializes in providing cross-border content creators with efficient network support without traffic and bandwidth limitations. Proxy4Free's service covers 195 countries and regions worldwide. Proxy4Free's service covers 195 countries and regions around the world, with network speeds of more than 30MB/S, ensuring stable connections for video uploads, downloads and live streaming, and reducing lags and delays.

Proxy4Free Proxies are suitable for a wide range of application scenarios that including multinational market research advertising monitoring advertisement monitoring advertising monitoring, and price comparison etc. The high level of anonymity and security provides creators with privacy protection, while the easy-to-use configuration process makes it easy for creators to get started and realize an efficient web experience. Proxies like this help content creators promote their videos in global markets and better achieve video exposure and engagement growth, making them ideal for optimizing the performance of YouTube videos!

Click on the link to try it now! Contact customer service at the end of the trial and get an extra discount!
Conclusion
Tackling YouTube stream limiting requires a comprehensive set of strategies, and Proxies IPs play a crucial role in this process. With dedicated Proxies, creators can optimize the quality of network uploads and reduce the risk of stream limiting due to IP instability. At the same time, global data tracking and SEO optimization supported by Proxies IP help to improve the performance of content in various markets. Whether it's a stable network connection, compliant content, or precise SEO optimization, Proxies IP provides effective technical support for YouTube content creators, making cross-border content promotion smoother and helping creators easily expand their global audience.
0 notes
Text
Hi everyone,
I'm working on a design project and need responses from people who use storytelling platforms. If you or any of your friends use them, could you help me out by filling out this Google Form? It would be a huge help! Thanks a ton!
https://forms.gle/ZNXQWEVpngTU38LJ8
1 note
·
View note
Text

I'm sure it's possible by other methods; but I really want UBlock just for windows explorer. I Ublock to murder the 'Start back up' button and have it expelled.
Why does a button for OneDrive, a paid service, take up space on the GODDAMN FILE EXPLORER!!!???
#I am actually going to learn Linux I've had enough#It's my fault for asking for a windows surface in 2019. Had I known...#bad ui#windows#microsoft#windows 11#bloatware#software#bad user interface#linux#pc#computer#onedrive#I'm paranoid I'm giving Billy Goat Gates valuable data by name-dropping the products in the post and tags...#user interface#user interaction#graphic design
0 notes
Text



Going to gripe about tech like the old man I am for a minute. I hate the touch controls for earbuds. They are infuriating. If you push on the earbud to re-seat it in your ear track change or volume change. Take it out for a second track change. Take them out of the case to start using? Hope you like the random item we select for you to listen to next while you put them in! Wearing a beanie? Oh, that was a bad choice, you don't need to keep your ears warm.
This is especially bad with podcasts and videos as they will just skip to another and many times will loose you your place. Whatever happens to buttons or letting you choose how your shortcuts work? And there is almost no way to even hold these without activating someone by accident.
#touch controls#ear buds#headphones#music#user interface#user interaction#jlab#jvc#skullcandy#bluetooth
1 note
·
View note
Text

#couldnt stop thinking abt them with this interaction#dungeon meshi#toshiro nakamoto#falin touden#inutade#edits mine ofc but original tweets twt user maliktheoracle
9K notes
·
View notes
Text
0 notes
Text
What every post is saying?
Every Post is saying: Like me Share me Comment on me Subscribe to me Millions of posts are getting generated per sec, every post craving for your attention. Among these millions of posts, few will be lucky enough which you will notice, and few will be luckiest which you will re-share. Let’s now look at these Posts from point of view of person who is posting: Lot of these posts are getting…

View On WordPress
#content sharing#digital communication#human beings#Online content#Social media engagement#User interaction#viral posts
0 notes
Text
My favourite Google Doodles, in no particular order
Alphonse Mucha's 150th Birthday, July 24, 2010

Mucha's work is organic, colorful, opulent and feminine. The flowy lines, interaction between different elements, and bright colors in this Doodle are a great interpretation of his work. It's beautiful as a Google Doodle and as a standalone work of art.
30th Anniversary of PAC-MAN, March 21, 2010

I remember playing this Doodle with my friends on the day it was posted, during a technology class in our high school sophomore year.
St. David's Day, 2021

Drawn by guest artist Elin Manon, who creates beautiful watercolor illustrations inspired by mythology and folklore. I love the intricate lines and the way he's layered the floral elements in the corners; they feel like the fairytale coming alive.
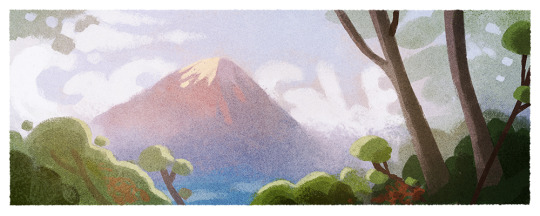
Mountain Day, 2020

This minimalist illustration evokes the peaceful prints of Japanese art. I love the pink-and-blue Mt. Fuji and the subtlety of the sky.
Gluck's 128th Birthday, 2023

The leaves and flowers of this one just pop out of the screen. I love the color choices.
Lunar New Year, 2023 (Multiple)


These intricate designs were actually paper cut-outs! I love the color palette and the level of details.
#google doodles#illustration#ux design#visual identity#branding#logo design#interaction design#user interaction#animation#animation art#art nouveau#arts and crafts#william morris#pacman#video games#blog
0 notes
Text


Alien (1979)
#alien movie#scifiedit#science fiction#nostromo#spaceship#interiors#spacecraft#atmospheric#scifi aesthetic#cyberpunk aesthetic#graphic design#user interface#user interaction#space ship#gifs#gifset#sigourney weaver#ian holm
468 notes
·
View notes
Text


free will is drawing ur two favorite characters together and making them gay
#akekita content in this economy? it's more likely than you think#this is like for the three ppl that ship them (me tumblr user haliai and atlus)#also which boyliker at atlus designed yusuke's phantom outfit like WHY is he dressed like a gay hooker 💀💀💀💀#the skintight spandex bodysuit designed to show off the slutty waist?? the exposed cleavage?? the cunty little fox tail?? bro 😭#my hand was shaking while i was drawing the second img it felt so IMMODEST 😭😭😭😭😭#i wish atlus confirmed which highschool akechi went to bc i love the hc that he attends kosei#his tie matches hifumi's ribbon so i think they're trying to tell us smt (im delusional)#ANYWAY akechi and yusuke would match each other's freak lowkey like they're both hardcore yappers that weird everyone else tf out#akechi would find solidarity in the fact that yusuke doesn't shut up abt whatever he's interested in#also also the fact that akechi is a mirror version of him bc they're victims of the same situation#both being exploited and utilized as tools after their mothers death#by the man they called father in exchange for validation or a false sense of place#but ultimately yusuke was saved by phantom thieves while akechi refused any pity and slowly succumbed to fate of his own making#really makes you look at atlus and think whats going on in their buttery smooth brains for not including other character interactions#aside from the social links with joker. the wasted dynamic potential between some of the characters is insane 😭#persona 5#p5#yusuke kitagawa#kitagawa yusuke#goro akechi#akechi goro#akekita#bro me when i stay up until three am drawing persona instead of finishing my lab (i’m beyond cooked 💀💀)#i think i need to switch college majors i can’t keep doing this#lotus draws
2K notes
·
View notes
Text


#whatsapp#social media#instagram#twitter#x#self messaging#self messages#self message#fyp#whatsapp self messaging#india#whatsapp india#ux#ui#ui ux design#uidesign#ux desgin#IxD#user interaction#user interface#research#user research#customers#application designs#app#design#interaction design
0 notes
Text



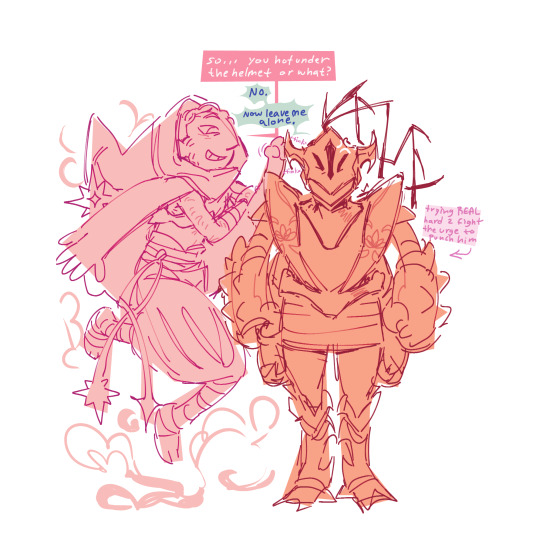
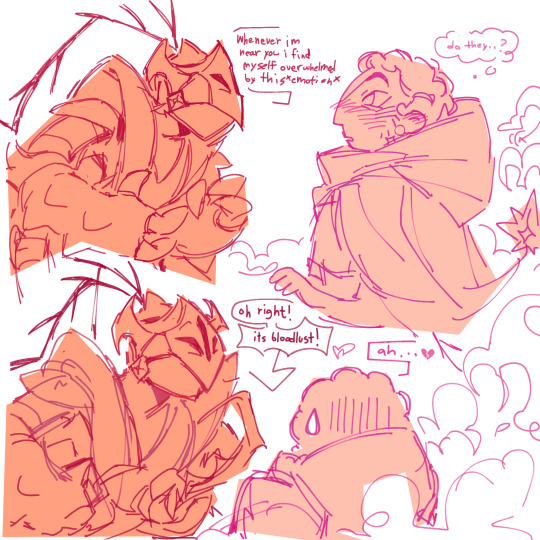
someone asked for my interpretations of the characters prismo and scarab wouldve made at the end of fionna and cake,
so here we have Sīdus the Fallen star and The Carmine Cavalier (also regarded as Carma (like karma))
im proud of scarabs character name simply cause cavalier used as an adjective can mean someone who doesnt care for others. also really proud of his sickle thing- its like the mandibles of a beetle but it acts like a guiding weapon rather than attacking, so he can just hook people and completely displace their movements but it can also be used for punching like brass knuckles
#adventure time#fionna and cake#prismo the wishmaster#scarab the god auditor#shoutout to the lotus design on scarabs armor/ bug wings#prismo is a wizard/ magic user who is apparently totally human yup#mostly uses a type of cloud magic to get away#its the dynamic where sidus joke flirts cause thats just how he interacts with people but later on hes just like 'oh shit am i fr rn'#prohibitedwish#medieval fantasy au#the carmine cavalier#Sīdus the Fallen star
4K notes
·
View notes