#UI/UX design for MVPs
Text
UI/UX Design Service

CyanicLab offers expert UI/UX designing services tailored to bring your MVP to life. With a focus on creating intuitive and visually engaging designs, our UI/UX design for MVPs ensures your product stands out in a competitive market. As a leading UI/UX designer company, we specialize in enhancing user experiences that drive growth and success. Trust CyanicLab to deliver user-centric designs that turn your vision into reality.
0 notes
Text
#benefits of building an MVP#MVP development for startups#MVP solutions#advantage of minimum viable products#MVP software development services#MVP development services#MVP development company#Mobile App Development Company In Florida#mobile app development company in usa#top mobile app development company#ui ux design services company#ui ux design companies in usa
0 notes
Text

How to choose right Mobile App Development Tools – Cuneiform
Choosing the right tool for developing a mobile application is an important one-time investment. There are various types of tools available in the market today.
#technology#Mobile App Development#UX/UI design#MVP (Minimum Viable Product)#Developing mobile application
0 notes
Text
Robinhood-like Stock Trading App: Everything you need to know!
Check out Important features to keep in mind for Robinhood-like app development, Head to the link given!⬆
#Robinhood like app#fintech#Digital product development services#UI/UX Design company#Platform consulting services#AES 128 encryption vs AES 256 encryption#Fintech MVP Development Agencies in US
0 notes
Text
SaaS design expertise
Elevate your SaaS product with exceptional design! At StanVision, we focus on understanding user needs and solving problems swiftly to boost feature adoption and customer retention. Our customer-centric approach places the user journey at the heart of our UI/UX design process, catering to both startups at the MVP stage and established companies seeking to enhance their product experience. Partner with us, a leading SaaS design agency, to transform your vision into reality and drive your business forward. 🚀
2 notes
·
View notes
Text
Top Ten Web Development Companies in India
Although many organisations strive to minimise the benefits of web development to the global market, statistics indicate the truth. According to statistics, everybody with an internet connection can browse around 1.88 billion webpages.

Given that the majority of websites increase firm sales and ROI, web development can create exceptional outcomes for any business. Web development can benefit both a start-up and a huge organisation. Custom Web Development Companies in India that are skilled in web development are best equipped to handle business needs because they always have enough talent to meet all the demands.
The Best Web Development Companies in India keep their resources up to date with the most recent trends and technologies in the digital world, in addition to their skill sets. Despite the fact that every other web development firm claims to be the finest, it's straightforward to identify the top web developers in India based on their service offerings and work portfolios.
We've produced a list of the top 10 web development companies in India so you can pick the finest one for your next project! So, let's get started.
1. Connect Infosoft Technologies Pvt. Ltd.
Connect Infosoft Technologies Pvt. Ltd. is a well-known web development service company that provides a comprehensive range of web development services. Our web creation services are targeted to your company's specific demands, allowing you to create a website that fits those objectives. We offer website design, development and Digital marketing organization situated in New Delhi. We were established in 1999 and have been serving our customers everywhere throughout the world. Connect Infosoft's Head Office is based in New Delhi, India and has Branch Office in Orissa. It also has a portrayal in the United States.
Our skilled web developers are well-versed in the latest web technologies and can provide you with the best web development solutions that match your budget and schedule restrictions. We also have a team of SEO and digital marketing professionals who can assist you in improving your search .
Major Service Offerings:
Web Application Development
ETL Services -SaaS & MVP Development
Mobile App Development
Data Science & Analytics
Artificial Intelligence
Digital Marketing
Search Engine Optimization
Pay-Per-Click advertising campaigns
Blockchain
DevOps
Amazon Web Services
Product Engineering
UI/UX
Client Success Stories:
Our success is intricately woven with the success stories of our clients. We take pride in delivering successful projects that align with client requirements and contribute to their growth.
We are always ready to start new projects and establish long-term work relationships. We work in any time zone for full-time and part-time-based projects.
Hire Developer for $10 per hour approx.
Book Appointments or Start To Chat:
Email: [email protected]
M: +1 323-522-5635
Web: https://www.connectinfosoft.com/lets-work-together/
2. Infosys
Infosys is a well-known global leader in IT services and consulting based in India. Founded in 1981, Infosys has grown to become one of the largest IT companies in India and has a strong presence worldwide. The company offers a wide range of services, including web development, software development, consulting and business process outsourcing.
In the field of web development, Infosys provides comprehensive solutions to its clients. They have expertise in building custom web applications, e-commerce platforms, content management systems and mobile-responsive websites. Their web development team is skilled in various programming languages, frameworks and technologies to create robust and scalable web solutions.
Infosys has a track record of working with clients from diverse industries, including banking and finance, healthcare, retail, manufacturing and more. They leverage their deep industry knowledge and technical expertise to deliver innovative web development solutions tailored to meet their clients' specific requirements.
Additionally, Infosys focuses on utilizing emerging technologies like artificial intelligence, machine learning, blockchain and cloud computing to enhance the web development process and deliver cutting-edge solutions.
3. TCS (Tata Consultancy Services)
TCS (Tata Consultancy Services) is one of the largest and most renowned IT services companies in India and a part of the Tata Group conglomerate. Established in 1968, TCS has a global presence and provides a wide range of services, including web development, software development, consulting and IT outsourcing.
TCS offers comprehensive web development solutions to its clients across various industries. Their web development services encompass front-end and back-end development, web application development, e-commerce platforms, content management systems and mobile-responsive websites. They have expertise in various programming languages, frameworks and technologies to build robust and scalable web solutions.
TCS has a customer-centric approach and works closely with its clients to understand their business requirements and goals. They leverage their deep industry knowledge and technological expertise to provide innovative and tailored web development solutions that align with their clients' specific needs.
4. Wipro
Wipro is a prominent global IT consulting and services company based in India. Established in 1945, Wipro has evolved into a multinational organization with a presence in over 60 countries. The company offers a wide range of services, including web development, software development, consulting and digital transformation.
In the realm of web development, Wipro provides comprehensive solutions to its clients. They have a team of skilled professionals proficient in various programming languages, frameworks and technologies. Their web development services cover front-end and back-end development, web application development, e-commerce platforms, content management systems and mobile-responsive websites.
Wipro emphasizes delivering customer-centric web development solutions. They collaborate closely with their clients to understand their specific requirements and business objectives. This enables them to create tailored solutions that align with the clients' goals and provide a competitive
5. HCL Technologies
HCL Technologies is a leading global IT services company headquartered in India. Established in 1976, HCL Technologies has grown to become one of the prominent players in the IT industry. The company offers a wide range of services, including web development, software development, digital transformation, consulting and infrastructure management.
HCL Technologies provides comprehensive web development solutions to its clients worldwide. They have a dedicated team of skilled professionals proficient in various programming languages, frameworks and technologies. Their web development services cover front-end and back-end development, web application development, e-commerce platforms, content management systems and mobile-responsive websites.
HCL Technologies has a broad industry presence and serves clients across various sectors such as banking and financial services, healthcare, retail, manufacturing and more. They leverage their deep industry expertise to deliver web solutions that are not only technologically robust but also address the unique challenges and requirements of each industry.
6. Mindtree
Mindtree is a global technology consulting and services company based in India. Founded in 1999, Mindtree has grown to become a well-known player in the IT industry. The company offers a wide range of services, including web development, software development, digital transformation, cloud services and data analytics.
Mindtree provides comprehensive web development solutions to its clients. They have a team of skilled professionals with expertise in various programming languages, frameworks and technologies. Their web development services encompass front-end and back-end development, web application development, e-commerce platforms, content management systems and mobile-responsive websites.
One of the key strengths of Mindtree is its focus on delivering customer-centric solutions. They work closely with their clients to understand their specific business requirements, goals and target audience. This enables them to create tailored web development solutions that meet the clients' unique needs and deliver a seamless user experience.
Mindtree serves clients across multiple industries, including banking and financial services, healthcare, retail, manufacturing and more. They leverage their industry knowledge and experience to provide web solutions that align with the specific challenges and regulations of each sector.
7. Tech Mahindra
Tech Mahindra is a multinational IT services and consulting company based in India. Established in 1986, Tech Mahindra is part of the Mahindra Group conglomerate. The company offers a wide range of services, including web development, software development, consulting, digital transformation and IT outsourcing.
Tech Mahindra provides comprehensive web development solutions to its clients across various industries. They have a team of skilled professionals proficient in various programming languages, frameworks and technologies. Their web development services cover front-end and back-end development, web application development, e-commerce platforms, content management systems and mobile-responsive websites.
Tech Mahindra focuses on delivering customer-centric web development solutions. They work closely with their clients to understand their specific requirements, business objectives and target audience. This enables them to create customized web solutions that meet the clients' unique needs, enhance user experience and drive business growth.
The company serves clients across diverse sectors, including telecommunications, banking and financial services, healthcare, retail, manufacturing and more. They leverage their industry expertise and domain knowledge to provide web solutions that are tailored to the specific challenges and requirements of each industry.
Tech Mahindra embraces emerging technologies in their web development services. They leverage artificial intelligence, machine learning, blockchain, cloud computing and other advanced technologies to enhance the functionality, security and scalability of the web solutions they deliver.
8. Mphasis
Mphasis is an IT services company headquartered in India. Established in 2000, Mphasis has a global presence and offers a wide range of services, including web development, software development, digital transformation, consulting and infrastructure services.
Mphasis provides comprehensive web development solutions to its clients worldwide. They have a team of skilled professionals proficient in various programming languages, frameworks and technologies. Their web development services encompass front-end and back-end development, web application development, e-commerce platforms, content management systems and mobile-responsive websites.
Mphasis focuses on delivering customer-centric web development solutions tailored to meet their clients' specific requirements. They work closely with their clients to understand their business objectives, target audience and desired outcomes. This allows them to create customized web solutions that align with their clients' goals and provide a competitive edge.
9. L&T Infotech
L&T Infotech (LTI) is a global IT solutions and services company headquartered in India. LTI is a subsidiary of Larsen & Toubro, one of India's largest conglomerates. The company provides a wide range of services, including web development, software development, consulting, digital transformation and infrastructure management.
L&T Infotech offers comprehensive web development solutions to its clients. They have a team of skilled professionals who are proficient in various programming languages, frameworks and technologies. Their web development services cover front-end and back-end development, web application development, e-commerce platforms, content management systems and mobile-responsive websites.
One of the key strengths of L&T Infotech is its customer-centric approach. They work closely with their clients to understand their specific business requirements, objectives and target audience. This enables them to create tailored web development solutions that align with the clients' unique needs and deliver tangible business value.
10. Cybage
Cybage is a technology consulting and product engineering company headquartered in Pune, India. Established in 1995, Cybage has grown to become a global organization with a presence in multiple countries. The company offers a range of services, including web development, software development, quality assurance, digital solutions and IT consulting.
Cybage provides comprehensive web development solutions to its clients. They have a team of skilled professionals who are proficient in various programming languages, frameworks and technologies. Their web development services encompass front-end and back-end development, web application development, e-commerce platforms, content management systems and mobile-responsive websites.
Cybage focuses on delivering customer-centric web development solutions. They collaborate closely with their clients to understand their specific business requirements, goals and target audience. This enables them to create customized web solutions that meet the clients' unique needs, enhance user experience and drive business growth.
The company serves clients across diverse industries, including healthcare, retail, e-commerce, banking and finance and more. They leverage their industry knowledge and domain expertise to provide web solutions that address the unique challenges and requirements of each industry.
Cybage emphasizes the use of emerging technologies in their web development services. They incorporate artificial intelligence, machine learning, cloud computing, blockchain and other innovative technologies to enhance the functionality, scalability and security of the web solutions they deliver.
#web developer#web development#webdesign#web design#web app development#custom web app development#web application development#web application services#web application security#connect infosoft
3 notes
·
View notes
Text
Discuss How Web Development Services Can Benefit Startups

Web Development for Startups: Discuss how web development services can benefit startups, from MVP development to scaling a digital presence.
Startups, often characterized by limited resources and a passion for innovation, have a unique set of challenges and opportunities. In the digital age, web development services are a vital component for startups looking to bring their vision to life and achieve growth. In this article, we’ll explore how web development services can benefit startups, from Minimum Viable Product (MVP) development to scaling a robust digital presence.
1. MVP Development: Turning Ideas into Reality
Minimum Viable Product (MVP) development is a cornerstone for startups. It involves creating a simplified version of your product with the core features that solve a specific problem or address a unique need. Web development plays a crucial role in this initial phase by:
Rapid Prototyping: Web developers can quickly create functional prototypes that allow startups to test and validate their ideas with minimal investment.
User Feedback: MVPs are an opportunity to gather valuable user feedback, enabling startups to refine and improve their product based on real-world usage.
Cost Efficiency: Developing a web-based MVP is often more cost-effective than building a complete mobile application or software platform, making it an ideal starting point for startups with limited budgets.
2. Scalability: Preparing for Growth
As startups gain traction and user demand increases, scalability becomes a critical concern. Effective web development services can help startups prepare for growth by:
Scalable Architecture: Web developers can design and implement scalable architecture that allows the platform to handle increased traffic and data without performance degradation.
Database Optimization: Proper database design and optimization are essential for ensuring that the system can grow smoothly as more users and data are added.
Load Balancing: Load balancing distributes web traffic across multiple servers, ensuring that the system remains responsive and available, even during high-demand periods.
3. Mobile Responsiveness: Reaching a Wider Audience
With mobile device usage surpassing desktops, it’s essential for startups to have a web presence that is responsive and mobile-friendly. Web development services can ensure that your website or web application:
Adapts to Different Screens: A responsive design ensures that your site functions and looks good on various devices and screen sizes, from smartphones to tablets.
Improved User Experience: Mobile-responsive websites provide a seamless and enjoyable user experience, enhancing engagement and reducing bounce rates.
Enhanced SEO: Google and other search engines prioritize mobile-responsive websites in search results, potentially boosting your startup’s visibility.
4. User-Centric Design: Building Trust and Loyalty
A user-centric design is essential for startups looking to build trust and loyalty. Web development can help in the following ways:
Intuitive User Interface (UI): A well-designed UI simplifies user interaction and navigation, making the product user-friendly.
User Experience (UX): An optimized UX ensures that users enjoy using your product, leading to increased satisfaction and loyalty.
Branding and Consistency: Web developers can create a design that reflects your brand identity and maintains consistency throughout the user journey.
5. Security and Data Protection: Safeguarding User Information
For startups, maintaining the security and privacy of user data is paramount. Web development services can ensure that your platform is secure by:
Implementing Encryption: Secure Sockets Layer (SSL) encryption and other security measures protect data transmitted between users and your server.
Data Backup and Recovery: Regular data backups and recovery procedures are vital for safeguarding information and minimizing data loss in case of unexpected events.
Authentication and Authorization: Implementing robust authentication and authorization mechanisms ensures that only authorized users can access sensitive data.
Conclusion: The Road to Startup Success
Web development is a driving force behind the success of startups. From MVP development to scalability, mobile responsiveness, user-centric design, security, and privacy, web development services provide the foundation for startups to innovate and grow. By partnering with skilled web developers and investing in their digital presence, startups can create a compelling and competitive edge in today’s dynamic business landscape.
Source:
#kushitworld#india#saharanpur#itcompany#seo#seo services#webdevelopment#digitalmarketing#websitedesigning
4 notes
·
View notes
Text
Exploring the Next Trend in UI Design After Flat Design: What to Expect?

The world is quickly becoming more digital and connected than ever before. With this comes the need for user-friendly interfaces to allow people to easily participate in online activities. User interfaces are becoming more complex, and UI design is constantly evolving.
From skeuomorphism to flat design, past design trends have laid the foundation for the future of UI design. In recent years, flat design has dominated the world of UI design, but as with all design trends, it is starting to reach its saturation point. So, what can we expect to be the next trend in UI design? This blog will explore the next trend in UI design after flat design and what to expect as a User interface design agency.
What is UI Design?
The user interface design is the technology that connects people with computers. Any technology that a user uses is part of the user interface. It's the point of contact between humans and computers.
A user interface design contains the following components: navigation controls, input controls, and informational components. All the above components are included in the user interface. A navigation element, for example, is an element that helps users navigate an interface. A user can input information using on-page input controls. Button, checkboxes, and text fields are all examples of input controls. Containers are used to group content into digestible sections. Rather than describing every subheading under a tab, a container element like an accordion lists all subheadings.
Also Read: Does Investment In UX/UI Design The Right Choice For Insurance Companies?
The Origins of Flat Design
Flat design, also known as 2D design, emerged in response to the previously popular skeuomorphic design. Skeuomorphism was a design style that aimed to make digital interfaces resemble their real-world counterparts. The goal was to make digital interfaces more intuitive for users. However, skeuomorphism quickly became outdated and too complex, as it relied on heavy graphics, gradients, and shadows.
The flat design emerged as a simpler alternative, characterized by clean lines, bold typography, and solid colors. Flat design favored simplicity and functionality over visual complexity, which made it the ideal choice for emerging mobile and touch-screen devices. Flat design has since become the dominant design trend in the world of UI design, and it has been widely adopted by tech giants such as Apple and Google.
The Limitations of Flat Design
However, flat design is not without its limitations. Flat design often lacks depth and texture, making distinguishing between different UI elements difficult. This can confuse users and make it difficult for designers to create visually appealing interfaces. In addition, flat design can often look sterile and uninviting, which can negatively impact user engagement.
What to Expect in the Future of UI Design
We expect to see an increasing emphasis on material design and its principles. As technology continues to evolve and devices become more advanced, designers will be able to create even more immersive and engaging interfaces.
Material design: a language developed by Google that combines the simplicity of flat design with the texture and depth of skeuomorphism. The material design aims to create a more intuitive and engaging user experience by using simple shapes, typography, and motion to create a sense of depth and texture.
Material design uses a grid system to create structure and balance while incorporating depth and texture through shadows and gradients. This allows for a more visually appealing user interface that is still functional and easy to use.
One of the critical features of material design is the use of motion. Material design uses animations and transitions to create a more immersive user experience.
Also Read: 7 Proven UX Design Principles To Make Your MVP Design Stand Out
Mixed Reality UI
Mixed reality is one of the hottest trends in digital interface design. Mixed reality takes advantage of the power of both natural and digital worlds to create more seamless experiences. Aligning your brand or product with the latest advancements in Mixed Reality allows you to provide a more immersive and engaging experience for your users. You can incorporate this technology into your designs through different techniques, including Real-time changes in UI design. The best way to incorporate Mixed Reality into your designs is by using real-time changes in your UI design. This allows your designs to change based on the location of the device.
Augmented Reality & Virtual Reality (AR & VR): AR and VR offer a new level of immersion and interactivity, allowing users to experience interfaces more realistically and engagingly. As AR and VR technology advances, we expect more designers to incorporate these technologies into their designs.
For example, if you were creating a game, you could turn your interface into a fantasy world using Augmented Reality technology. You could also incorporate augmented reality into your UI designs to let users view online content differently.
AI Design: AI and machine learning can be used to create more personalized and intuitive interfaces that can adapt to the needs of individual users.
Artificial intelligence is another trend helping to elevate the overall user experience. AI can be used to help with the creation of interface designs and can also be used to help with user behavior analysis.
Co-branding UI
Co-branding is incorporating a different brand's logo or design into your own. Co-branding can help to increase brand recognition by leveraging the logos and graphics of other brands. Co-branding is becoming a popular trend in UI design because it allows brands to work together to create more impactful designs. Co-branding digital interfaces can help to increase brand recognition and create a more seamless user experience.
Bottom Line
In conclusion, the future of UI design is rapidly evolving, and designers must stay ahead of the curve to meet the changing needs of users. The next trend in UI design service is expected to be an increased emphasis on material design, which combines the simplicity of flat design with depth and texture.
Additionally, mixed reality, augmented reality, virtual reality, AI design, and co-branding are expected to play a significant role in shaping the future of UI design. With the advancement of technology, designers have the opportunity to create more immersive, personalized, and engaging interfaces that will enhance the user experience. Stay tuned for the exciting new developments in the world of User interface design.
Mobio Solutions, a perfect technology partner offers web and mobile app development services to create efficient solutions to meet your most sophisticated business requirements.
#uiux#UI UX design#ui ux company#design#ui ux development services#web design#Website Design#application design#Mobio Solutions
14 notes
·
View notes
Text
How Domestic Money Transfers Are Revolutionizing Your Everyday Transactions ?

Developing fintech software is a complex but rewarding endeavor that combines financial services with cutting-edge technology. With the rapid growth of the fintech industry, it’s crucial to understand the steps involved in creating effective and secure fintech software. This guide will take you through the essential phases of fintech software development, ensuring you have a comprehensive approach to your project.
Step 1: Define Your Objectives
Before diving into the technical aspects, clearly outline your objectives. What problem does your fintech software aim to solve? Who are your target users? Conduct market research to identify gaps in existing solutions and define your unique value proposition. This foundational step will guide the rest of your development process and help you stay focused on your goals.
Key Considerations:
Market Analysis: Identify competitors and analyze their offerings.
User Personas: Create profiles of your target audience to understand their needs and pain points.
Regulatory Environment: Research the legal and regulatory requirements specific to your intended market.
Step 2: Assemble Your Team
A successful fintech software development project requires a diverse team with various skill sets. Consider hiring or partnering with professionals who specialize in fintech, software development, UX/UI design, cybersecurity, and compliance.
Essential Roles:
Project Manager: Oversees the project and ensures it stays on track.
Software Developers: Responsible for coding and implementing the software.
UI/UX Designers: Focus on creating an intuitive user interface and experience.
Compliance Officers: Ensure that the software adheres to all relevant regulations.
Step 3: Choose the Right Technology Stack
Selecting the appropriate technology stack is crucial for the success of your fintech software. Your choice will depend on your specific requirements, including scalability, security, and integration capabilities.
Common Technology Stacks:
Frontend: HTML, CSS, JavaScript, React, Angular
Backend: Node.js, Python, Ruby on Rails, Java
Database: PostgreSQL, MongoDB, MySQL
Cloud Services: AWS, Google Cloud, Azure
Make sure your technology stack can support the necessary features and functionalities while being adaptable for future updates.
Step 4: Design the Architecture
Once your technology stack is defined, it's time to design the software architecture. This step involves creating a blueprint for your fintech software that outlines how different components will interact with each other.
Architecture Components:
Microservices: Allow for modular development and scalability.
APIs: Facilitate integration with third-party services and ensure interoperability.
Data Management: Plan how user data will be stored, processed, and secured.
A well-structured architecture is vital for the performance and maintainability of your fintech software.
Step 5: Develop the MVP
Building a Minimum Viable Product (MVP) allows you to test your core functionalities without extensive resource investment. The MVP should include only the essential features that address your primary user needs.
Benefits of Developing an MVP:
User Feedback: Gather insights from real users to refine your product.
Faster Time-to-Market: Launch quickly and iterate based on user feedback.
Reduced Costs: Focus on core functionalities before expanding.
Once your MVP is live, use analytics tools to track user engagement and gather feedback for further improvements.
Step 6: Implement Security Measures
Security is paramount in fintech software development. Users expect their financial data to be protected from breaches and fraud. Incorporate security best practices from the very beginning of your development process.
Key Security Practices:
Data Encryption: Encrypt sensitive data both at rest and in transit.
Two-Factor Authentication: Enhance security by requiring additional verification steps.
Regular Security Audits: Conduct frequent audits and penetration tests to identify vulnerabilities.
Building a secure product not only protects your users but also establishes trust and credibility in your brand.
Step 7: Testing and Quality Assurance
Quality assurance (QA) is crucial for any software development project, especially in fintech, where errors can lead to significant financial repercussions. Implement a comprehensive testing strategy that includes both manual and automated testing.
Testing Types:
Functional Testing: Ensure the software operates as intended.
Performance Testing: Assess how the software performs under load.
Security Testing: Identify and fix vulnerabilities.
Incorporating feedback from testing will help you refine your software before the official launch.
Step 8: Launch and Monitor
Once your software has been thoroughly tested and refined, it’s time to launch. A strategic launch plan will help you reach your target audience effectively. Utilize various marketing channels to promote your fintech software and highlight its unique features.
Post-Launch Monitoring:
User Analytics: Track user behavior to identify areas for improvement.
Customer Support: Provide support channels for users to report issues or seek assistance.
Regular Updates: Continuously improve the software based on user feedback and technological advancements.
Conclusion
Developing fintech software is a multifaceted process that requires careful planning, execution, and ongoing management. By following this step-by-step guide, you can navigate the complexities of fintech software development and create a product that meets user needs while adhering to regulatory standards. Whether you’re developing a payment platform, a personal finance app, or an investment tool, focusing on user experience, security, and compliance will ensure your fintech software is both innovative and reliable. Embrace the journey, and you’ll be well on your way to making a significant impact in the fintech space.
0 notes
Text
Key Android App Development Services for Startups

Custom Android App Development
Every startup has different needs. Custom Android app development services allow startups to build apps that cater to their specific requirements, offering unique features and designs that resonate with their target audience.
MVP (Minimum Viable Product) Development
Startups can leverage MVP development services to launch a simplified version of their app with core features. This helps in gathering feedback, improving the product, and iterating quickly while keeping costs low.
UI/UX Design Services
The success of an app often hinges on its user experience. Startups can benefit from UI/UX design services that focus on creating intuitive, engaging, and visually appealing interfaces, ensuring a seamless experience for users.
App Testing and Quality Assurance
Launching a flawless app is crucial for startups looking to establish their brand. Android app development services often include thorough testing and quality assurance to ensure that the app functions smoothly across various devices and operating system versions.
App Maintenance and Support
Post-launch support is vital to keep the app up-to-date with the latest technology trends and user expectations. Startups can benefit from maintenance services that handle bug fixes, updates, and performance optimization to ensure the app remains relevant and efficient.
Integration with Advanced Technologies
Startups can boost their app’s functionality by integrating advanced technologies like AI, AR/VR, and IoT. Android development services provide solutions that enable startups to offer cutting-edge features, enhancing user engagement and product innovation.
Why Partner with Android App Development Services?
Expertise and Experience: Professional Android app development services come with experienced developers who are well-versed in the latest trends, frameworks, and tools.
Time-Efficient Development: Startups need to launch quickly, and professional services ensure fast, efficient development without compromising quality.
End-to-End Solutions: From ideation to deployment and post-launch support, startups can access end-to-end Android app development solutions to guide them throughout their journey.
Conclusion
For startups, Android app development services provide an essential pathway to digital growth. By leveraging these services, startups can create high-quality, scalable apps that captivate users, drive engagement, and foster brand loyalty. Whether you’re in the early stages of launching an MVP or looking to enhance your existing mobile app, Android offers the flexibility and reach you need to succeed.
Embrace the power of Android app development and position your startup for growth in today’s mobile-first world.
#AndroidAppDevelopment#Startups#MobileAppServices#AppDevelopment#TechStartups#DigitalInnovation#MVPDevelopment#MobileFirstBusiness#AndroidServices
0 notes
Text
Top Mobile App Development Companies in the USA for 2024: Your Guide to Success

In today's hyper-connected world, having a mobile app is no longer a luxury but a necessity for businesses aiming to stay relevant and competitive. As the mobile app development industry continues to evolve, choosing the right development partner is crucial.
1. Applico
Location: New York, NY
Specialization: Digital platforms, enterprise mobile apps
Why Choose Them: Applico is known for its platform-based solutions that help businesses scale through digital transformation. Their deep expertise in building enterprise apps has earned them a top spot among the best development agencies in the USA. With a focus on AI-driven solutions and user-centric designs, Applico is perfect for businesses looking to innovate and lead in their industry.
2. Fueled
Location: New York, NY
Specialization: Startups, custom app development
Why Choose Them: Fueled is a top-tier mobile app development company with a strong portfolio of successful apps for startups and established enterprises alike. They emphasize beautiful design and user engagement, making them an ideal partner for businesses looking to launch standout apps in 2024.
3. WillowTree
Location: Charlottesville, VA
Specialization: iOS and Android development, web apps
Why Choose Them: WillowTree is renowned for building best-in-class apps for Fortune 500 companies. Their expertise spans across mobile and web, making them a one-stop shop for businesses wanting to create seamless, cross-platform experiences. They combine strategy with creativity to build apps that enhance brand value.
4. Toptal
Location: Remote (Worldwide with a strong USA presence)
Specialization: On-demand mobile development talent
Why Choose Them: Toptal connects you with elite developers in the mobile space, making it a great option for businesses looking for flexible, high-quality development talent. Whether you're building a complex enterprise app or a fast MVP, Toptal gives you access to experts on demand, ensuring top-quality results.
5. Zco Corporation
Location: Nashua, NH
Specialization: Enterprise apps, augmented reality (AR) development
Why Choose Them: With over 30 years in the tech space, Zco is a trusted leader in mobile app development. Their impressive range of expertise, including AR and VR technologies, makes them a top choice for businesses looking to incorporate cutting-edge features into their apps in 2024.
By focusing on emerging technologies such as AI, machine learning, and blockchain, these firms are not only meeting current demands but setting the trends for the future. With a focus on UX/UI design, seamless performance, and scalability, they ensure that your app can thrive in the competitive digital landscape.
Read more: https://nectarbits.com/blog/top-mobile-app-development-company-in-the-usa/
0 notes
Text
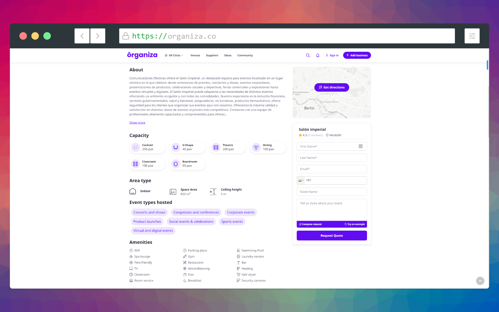
How we built a Marketplace Platform MVP and integrated Generative AI

In this article, we will cover how our team helped launch an online marketplace platform mvp.
I'm going to share a story of our collaboration with one of our existing client. He has an amazing idea to innovate the way corporate event happens in the industry.
The client has good understanding of managing software projects. The client believed design thinking and building prototypes is key step to succeed. So, when our first engagement happened, the client had a figma prototype of 60% of the system ready.
The client's expectation was to get guidance on certain areas of the application. He also wanted to hire a team that converts the figma design into working system from start to finish. Since client had prior experience working with us, they contacted us for this new project.
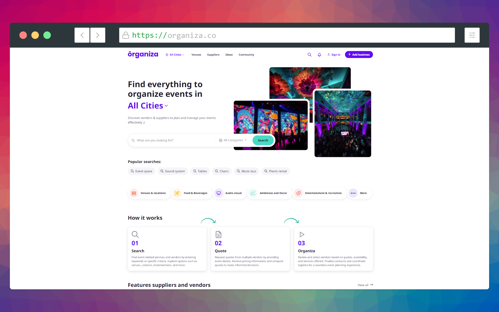
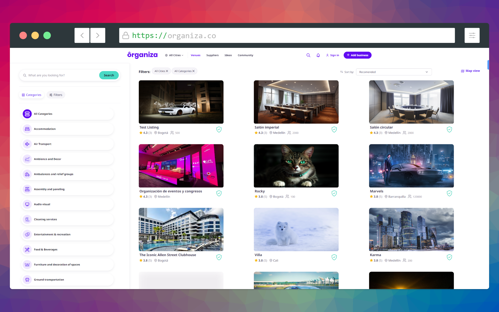
The Marketplace MVP
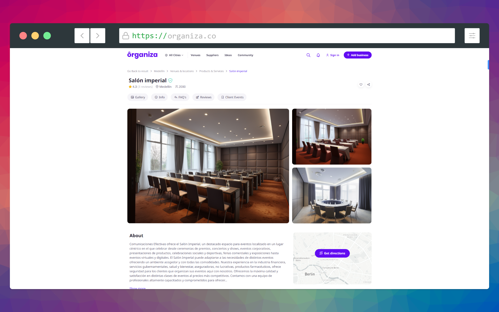
The marketplace MVP was very easy to use. Being a corporate user, you are organizing corporate event. So, you will use the site to search for service providers. You will request for proposal. For each of the services you need, you can shortlist the quotation received.
Being a vendor, who serves corporate events, you can add your business and services. You can accept the RFP if it's relevant. Generate quote for the RFP received. Get confirmation of acceptance or rejection from the users.
The key features
The key features that we identified during discovery sprint are:
Responsive UI: Users should be able to use the system in the desktop, tablet and mobile devices.
Multilanguage: System should auto detect the user language from the browser. Ability for users to choose/switch their language.
Social Authentication: Ability for users to login with their Google and Facebook accounts.
Google Maps: Ability for users to see a maps view of the business or service listings
Marketing Plans: Monthly subscription for vendors to promote their listings.
Add Ons: One time add Ons for vendors to verify their business, paid profile setups, photo suites etc.
Listings: Ability for users to see the services based on city, category, and other filters.
Request for Proposal: Ability for users to request for proposals from the listing
Receive Quotes: Ability for users to receive quote from the interested vendors
Approve/Reject Quote: Ability for users to shortlist the quote.
ChatGPT Integration: ChatGPT API will help users to generate the language specific content. Here are some examples:
Ability for vendors to generate business and service listing description
Ability for users to generate request for proposal description
Ability for vendors to generate quote
Our approach
We started with a discovery sprint and shortlisted the in scope features. We also identified the gap in the Figma design prototypes and suggested improvements. At the end of the discovery sprint we had vision of in scope mvp features, timeline and budget.
Tech Stack: React.js, Next.js, Redux and Javascript in the front-end. ASP.NET Core, REST API, ASP.NET Web API, Entity Framework Core Code First, Azure SQL, Azure Storage used for back-end. We hosted both back-end and front-end applications in the Azure App Services.
The client engages throughout the project. Client received the dev site hosted on azure after first two sprints. Our team kept updating the dev site after every sprint. The client had flexibility to review and change things as we go.
The result
As we proceed towards the sprints, the client added some important features. Also, updated the UX for some of the modules to be more user friendly. Integrating stripe, google map, language and culture detection was also tricky. Finally, our team deliver all the MVP features with 100% client satisfaction.
Our team stood by the client for any support needed during the beta launch. We will be supporting client as they will go live with the full launch in Jan 2024.




Conclusion
It was yet another successful project delivered! Our first product idea of building a marketplace platform mvp turned into reality! Subscribe to our newsletter to receive a notification as we publish related case study on our website.
Related case study: Online Marketplace Platform MVP for Event Management Industry

#saas development company#saas development services#saas development agency#saas application development service#saas application development solutions#saas app development services#saas development companies
0 notes
Text
How to Build a Successful Web App for Your Business
Building a web app for your business can unlock numerous opportunities, whether you're a startup or an established enterprise. A well-crafted web application can enhance your online presence, streamline operations, and boost customer engagement. This guide will cover the essentials of web app development and share best practices to help you create a web app that aligns with your business goals efficiently.
What are Web Applications?
A web application is a type of software that runs on remote servers and can be accessed through any web browser, such as Chrome or Safari. Unlike traditional desktop apps that need to be installed or downloaded, web apps are easy to use across different devices and platforms without any extra steps. This makes them highly accessible, allowing businesses to reach more people, improve operations, and provide better customer experiences.
Here are some key reasons why web apps are crucial for businesses:
Enhanced Customer Engagement: Web apps help businesses connect better with their customers.
Operational Efficiency: They make day-to-day operations smoother and more efficient.
Scalability and Flexibility: Web apps can easily grow and adapt as the business grows.
Cost-Effectiveness: They are often more affordable than traditional apps.
Enhanced Accessibility: Customers and employees can access the app anytime, anywhere.
Streamlined Business Processes: Web apps simplify and automate many business processes.
Easy Updates and Maintenance: Keeping the app up-to-date is simple and does not require complex installations.
Steps to Build a Web App
1. Identify Business Goals and Requirements
Clearly define what you want to achieve with your web app, such as increasing sales or improving customer engagement.
Outline the key features needed. For example, an e-commerce app might need a product catalog, secure checkout, and order tracking.
2. Validate Your Web App Idea
Ensure your idea meets a real market need by conducting research on competitors and potential users.
Create a Minimum Viable Product (MVP) to test your concept with users, gather feedback, and make improvements.
3. Design and Prototyping
Focus on designing a user-friendly interface (UI) and smooth user experience (UX).
Collaborate with designers to create wireframes and prototypes to visualize the app.
Test interactive prototypes to refine the design before moving to development.
4. Choosing the Right Development Frameworks
Choose the right frontend (e.g., React, Angular, Vue.js) and backend frameworks (e.g., Node.js, Django, Ruby on Rails) based on your app's needs.
The framework choice affects performance, scalability, and security.
At Narola Infotech, we help you select the best frameworks for a strong foundation.
5. Development and Integration
Begin building the app, focusing on both the frontend and backend.
Use APIs to connect different parts of the app and ensure seamless data flow.
Integrate third-party services like payment gateways or analytics as needed.
6. Testing and Quality Assurance (QA)
Conduct thorough testing (unit, integration, and user acceptance) to catch and fix bugs before launching.
A well-tested app improves user satisfaction and reduces downtime.
7. Deployment and Launch
Choose a reliable hosting provider (e.g., AWS, Azure) and set up the environment.
Implement a Continuous Integration and Continuous Deployment (CI/CD) pipeline to automate the deployment process.
Deploy the app and monitor its performance using monitoring tools.
8. Post-Launch Monitoring and Maintenance
Keep an eye on the app's performance and gather user feedback to make necessary improvements.
Regularly update the app with new features, bug fixes, and security patches.
Plan for scalability to handle growing user traffic and data needs.
These steps will help you build a successful web app that meets your business goals and delivers a great user experience.
For business owners who want to create a web app, it's important to know the development process and follow the best practices. Picking the right type of web app, making sure your idea is solid, and partnering with an experienced development team can help you build a successful web app.
Source: How to Build a Web App
0 notes
Text
HQ- Your Product Partner
Product development is important as it helps you with:
-Adding new value for customers
-Improved society
-Continued existence of the company
However, the most important part is New value for customers. If your product/service offers overwhelming value, then customers will definitely trade their money for the new product. All you need is a reliable and experienced Product Development agency like Hie HQ to get your product ready.
#Product Development agency#UI/UX Design company#cost for app development#product development process#Blockchain developments#Fintech App Development#Plaid vs Onfido#Fintech MVP Development#Robinhood like App
0 notes
Text
Frontend Development for Mobile Apps with Frameworks like Ionic or React Native

In today's fast-paced digital world, businesses are increasingly seeking efficient ways to build high-quality mobile apps. Frontend development plays a crucial role in creating responsive and user-friendly mobile applications. Two popular frameworks for mobile app frontend development are Ionic and React Native. Both frameworks allow developers to build cross-platform apps, reducing development time and cost. In this article, we’ll explore how these frameworks work and the benefits they offer for mobile app development.
What is Frontend Development in Mobile Apps?
Frontend development focuses on the user interface (UI) and user experience (UX) of an application. For mobile apps, this involves creating interactive elements like buttons, menus, and layouts that users interact with. With the increasing demand for mobile apps, businesses need to deliver seamless user experiences across different platforms, including iOS and Android. This is where frameworks like Ionic and React Native come in.
Why Choose Cross-Platform Frameworks for Mobile App Development?
Building separate apps for iOS and Android can be time-consuming and expensive. Cross-platform frameworks like Ionic and React Native allow developers to write a single codebase that works on both platforms. This not only speeds up the development process but also reduces maintenance efforts. Here are the benefits of using these frameworks:
Cost Efficiency: With a single codebase, companies save money on development and updates.
Faster Development: Developers can launch apps quicker by writing code once and deploying it across platforms.
Consistent UI/UX: Ensures a unified look and feel on both iOS and Android devices.
Ionic Framework for Mobile App Development
Ionic is an open-source framework that uses web technologies like HTML, CSS, and JavaScript to build mobile apps. It's built on top of Angular and integrates well with Apache Cordova, enabling access to native device features like the camera and GPS.
Key Features of Ionic:
Cross-Platform Compatibility: Build apps that run smoothly on both iOS and Android.
Pre-Built UI Components: Ionic offers a wide range of ready-made components, speeding up the design process.
Native Plugin Integration: Access native device functionalities through plugins, without writing native code.
Web View: Apps are rendered in a web view, making it easier for web developers to transition to mobile app development.
Advantages of Ionic:
Perfect for developers familiar with web technologies.
Large community support with extensive documentation.
Fast prototyping for MVP (Minimum Viable Product) development.
React Native for Mobile App Development
React Native, developed by Facebook, is another powerful framework for building cross-platform mobile apps. Unlike Ionic, which uses web technologies, React Native allows developers to write native code for both platforms using JavaScript. This provides better performance compared to web-view-based frameworks.
Key Features of React Native:
Native Components: React Native renders real native components, ensuring faster performance.
Hot Reloading: Developers can instantly see changes without recompiling the entire app.
JavaScript and React: Leverages JavaScript and the popular React library, making it easier for web developers to adopt.
Third-Party Plugins: React Native has a rich ecosystem of third-party plugins for extended functionality.
Advantages of React Native:
Near-native performance for both iOS and Android apps.
Reusable components across platforms.
Large developer community and regular updates from Facebook.
Ionic vs React Native: Which One to Choose?
Choosing between Ionic and React Native depends on the specific needs of your project. Here are some points to consider:
Performance: If performance is critical and you need a near-native feel, React Native is the better option.
Development Speed: For rapid prototyping and building MVPs, Ionic is faster due to its pre-built UI components and web-based architecture.
Familiarity with Technologies: If your team is experienced with Angular, Ionic is an easier choice. If they are more familiar with JavaScript and React, then React Native would be the better option.
The Future of Mobile Frontend Development
The demand for cross-platform mobile apps is growing, and frameworks like Ionic and React Native are at the forefront of this trend. As technology evolves, these frameworks continue to improve, offering better performance, more features, and easier integrations with backend systems. The future of frontend mobile development lies in the ability to create high-performance, cost-effective, and user-friendly apps that work seamlessly across all devices.
Conclusion
Both Ionic and React Native are powerful tools for frontend mobile app development. Choosing the right framework depends on your project’s goals, timeline, and the expertise of your development team. If you're looking to develop a mobile app that offers fast performance, cost efficiency, and a seamless user experience, either of these frameworks can be a great choice. Explore both options and see which fits your needs best for building high-quality mobile apps.
#Frontend mobile app development#Ionic framework for mobile apps#React Native for cross-platform apps#Cross-platform mobile app development#Mobile app frameworks#JavaScript for mobile apps#Ionic vs React Native#Mobile UI/UX development#ahextechnologies#reactnative#ionic
0 notes
