#Transforming ideas into modern websites with Webflow.
Explore tagged Tumblr posts
Text
I will design a stunning website using

Get a stunning, ready-to-use website design with **Webflow**! I'll develop a responsive and attractive site tailored to your business goals, whether you're an entrepreneur or a small business owner. I'll turn your creative ideas into a professional website using the latest design tools. **Take the first step towards your dream website—order now!**
#Create Amazing Landing Pages with Webflow.#Design professional websites using Webflow.#Custom Website Development#Fast Loading Websites#E-commerce Solutions#SEO Friendly Design -#User Experience Optimization -#Design unique and responsive websites with Webflow#Transforming ideas into modern websites with Webflow.
0 notes
Text
The Rise of No-Code Web Design Tools: Are They the Future?
No-code web design tools have stormed the digital frontier, reshaping how websites come to life. These platforms empower novices to craft sleek, professional sites without technical know-how. As they evolve, a question looms: Will they define web design future?
Their rise has sparked debate. Advocates praise accessibility and speed. Sceptics worry about limitations and cookie-cutter results. The truth likely lies between. Let’s examine this further in this blog post!

What Are No-Code Web Design Tools?
Web design sans code? It’s possible. Drag-and-drop interfaces, pre-made templates, and user-friendly features power these innovative platforms. They empower non-programmers to craft websites effortlessly. No coding skills are required—just imagination and a mouse. These tools democratise web development, breaking down barriers for creative minds everywhere.
Examples of popular no-code tools include:
– Wix
– Webflow
– Squarespace
– Bubble
Why Are No-Code Tools So Popular?
1. Accessibility for Non-Technical Users
No-code platforms have revolutionised web design, breaking down technical barriers. These user-friendly tools empower novices to craft and publish websites swiftly. Gone are the days when HTML, CSS, and JavaScript expertise was essential. Now, anyone can bring their digital vision to life with ease.
2. Cost-Effectiveness
Cost concerns often steer small businesses away from professional web developers. Enter no-code platforms: budget-friendly subscription options that slash expenses. These alternatives empower startups to create sleek websites without breaking the bank. Affordable and accessible, they’re revolutionising web development for cash-strapped entrepreneurs.
3. Speed of Development
Websites spring to life swiftly with drag-and-drop tools and ready-made elements. Businesses craving rapid online visibility reap the rewards. In mere hours or days, a digital storefront emerges, fully formed and functional. This swift creation process empowers companies to seize opportunities and connect with customers instantaneously.
4. Creative Freedom
Modern no-code tools provide extensive customisation options, enabling users to create unique and visually appealing designs. Advanced tools like Webflow even offer near-developer-level control over design elements.
5. Integration with Other Tools
No-code platforms often feature ready-made connections to marketing, e-commerce, and analytics tools. These integrations simplify the creation of comprehensive, fully operational websites. By offering such conveniences, these platforms empower users to craft robust online presences swiftly and efficiently.
Advantages of No-Code Web Design Tools
1. Democratisation of Web Design
Web creation’s power now rests with everyday folk, thanks to no-code platforms. This shift sparks innovation, unleashing ideas previously held back by technical barriers. More minds can now craft digital solutions, democratising the online landscape and nurturing a diverse array of creative ventures.
2. Lower Entry Barrier for Entrepreneurs
Gone are the days of hefty budgets for entrepreneurial ventures. Today’s innovators harness the power of Squarespace, Wix and similar platforms to breathe life into their concepts. These tools enable swift testing and design refinement, minimising financial exposure and maximising creative potential.
3. Faster Prototyping and Iteration
Instant experimentation flourishes with no-code tools. Layouts and features evolve swiftly, bypassing developers. Rapid prototyping becomes a reality as ideas materialise at the click of a button. This agile approach empowers users, transforming concepts into tangible designs effortlessly.
4. Increased Productivity for Designers
No-code tools free designers from coding tasks. These platforms boost creativity, simplify work, and allow focus on artistic vision. By automating repetitive tasks, designers improve their work and offer innovative solutions more efficiently.
5. Environmental Impact
No-code tools streamline web development, slashing time and resource demands. This efficiency boost could pave the way for a more eco-friendly digital landscape, reducing our overall environmental impact.
Limitations of No-Code Platforms
Despite their benefits, no-code tools are not without limitations. Understanding these drawbacks is crucial for determining whether they can fully replace traditional web development.
1. Limited Customisation
While no-code platforms offer flexibility, they can fall short when it comes to complex customisations. For highly specialised projects, coding expertise may still be required.
2. Scalability Issues
As companies expand, no-code platforms, once perfect for smaller ventures, often falter. These tools, while user-friendly, can’t always meet the sophisticated needs of burgeoning businesses. Growing websites demand advanced features that stretch beyond the capabilities of many drag-and-drop solutions.
3. Performance Constraints
Websites built on no-code platforms can sometimes suffer from slower load times or other performance issues, especially if poorly optimised.
4. Dependency on the Platform
No-code tools introduce dependency risks. Platform changes, feature removals, or company shutdowns could disrupt users’ work. Reliance on third-party services may lead to unforeseen obstacles and operational hurdles.
5. Lack of Ownership
No-code tools often limit access to core code, hindering migrations and complex debugging. Users may face challenges when deep-level fixes or transitions become necessary.
Are No-Code Tools the Future of Web Design?
The short answer: It depends.
No-code tools are shaping web design’s future. However, they won’t fully replace coding and development. Here’s why:
1. Complementing, Not Replacing, Developers
No-code platforms excel at simplifying basic to moderately complex projects. However, developers remain indispensable for advanced, custom, or large-scale applications. Instead of replacing developers, no-code tools can complement their work by handling routine tasks.
2. A Stepping Stone for Beginners
For aspiring designers, no-code platforms can serve as a gateway to understanding web design principles. Once users outgrow these tools, they may choose to learn coding for greater control and creativity.
3. Integration with Traditional Development
Hybrid approaches are becoming popular, where no-code tools handle the front end while developers focus on back-end functionalities. This mixture leverages the strengths of both methods.
4. Expanding the Market
By lowering barriers to entry, no-code tools are expanding the market for web design services. More businesses and individuals are creating websites, driving demand for complementary services like SEO, content creation, and user experience optimisation.
Conclusion
No-code website design tools have made web development easier, cheaper, and faster. Despite their limitations, they can enhance traditional methods. So, instead of asking if no-code tools will replace developers, we should ask how they’ll change web design.
Still, if you prefer professional web design in Adelaide, contact Make My Website.
0 notes
Text
Why Webflow Templates Should Be Your Top Choice for Building Modern Websites in 2024

In the ever-evolving landscape of website development, choosing the right tools and platforms can be daunting. However, in 2024, Webflow templates have emerged as the premier choice for building modern websites. This article will delve into why Webflow, with its robust features and user-centric approach, should be your top choice. The focus will be on website design, user testing, and how Webflow templates can solve common web development challenges.
The Evolution of Website Development
Over the years, website development has transformed significantly. Traditional methods often required extensive coding knowledge, which was a barrier for many. However, the advent of platforms like Webflow has democratized web design, making it accessible to a broader audience. The ability to create stunning, responsive websites without deep technical expertise is now a reality.
The Need for Modern Solutions
Modern businesses require dynamic, responsive, and visually appealing websites to stay competitive. The conventional methods, while still in use, often fall short in terms of speed and flexibility. This is where Webflow shines, offering a platform that balances simplicity with powerful capabilities.
Advantages of Using Webflow Templates
Webflow templates are pre-designed layouts that can be customized to fit specific needs. They provide a head start in the website development process, saving time and effort. Below are some compelling reasons why Webflow templates should be your go-to choice in 2024.
1. User-Friendly Interface
Webflow offers an intuitive drag-and-drop interface that makes website design straightforward. Even those with minimal technical skills can create professional-looking websites. The interface is designed to streamline the design process, reducing the learning curve.
2. Customizability and Flexibility
One of the standout features of Webflow templates is their customizability. Unlike other platforms, Webflow allows users to tweak every aspect of their template, ensuring that the final product is unique and tailored to specific needs. This flexibility extends to both the visual design and the underlying code.
3. Built-In SEO Tools
In today’s digital age, search engine optimization (SEO) is crucial. Webflow integrates built-in SEO tools, making it easier to optimize your site for search engines. From meta descriptions to alt text for images, Webflow ensures that your website is SEO-friendly right out of the box.
Solving Common Web Development Challenges
Webflow templates address several common challenges faced during website development.
Problem: Time-Consuming Development Process
Traditional web development can be time-consuming, often requiring extensive coding and debugging. Webflow templates mitigate this by providing a solid foundation that can be quickly customized. This allows developers to focus on refining and optimizing the site rather than starting from scratch.
Solution: Rapid Prototyping
With Webflow, rapid prototyping becomes feasible. The drag-and-drop interface and pre-built components enable quick mock-ups of websites. This is particularly beneficial for web developers working on tight deadlines or those needing to present ideas to clients swiftly.
Problem: Inconsistent Design
Maintaining a consistent design across different pages can be challenging, especially when multiple developers are involved. Webflow templates ensure design consistency, as all elements are predefined and can be replicated across the site effortlessly.
Solution: Reusable Components

Enhancing User Experience with User Testing
User experience (UX) is a critical aspect of modern website design. Poor UX can lead to high bounce rates and low conversion rates. Webflow provides tools that facilitate thorough user testing, ensuring that the website meets the needs and expectations of its users.
Problem: Identifying UX Issues
Identifying and resolving UX issues can be challenging without the right tools. Webflow offers built-in tools that allow for comprehensive user testing. These tools help identify pain points and areas for improvement.
Solution: Real-Time Feedback
Webflow enables real-time feedback, allowing developers to make adjustments on the fly. This iterative process ensures that the final product is user-friendly and optimized for the best possible user experience.
The Role of Web Developers Near Me
The demand for local web developers has surged as businesses seek personalized solutions. By leveraging Webflow templates, local web developers can offer high-quality, customized websites that cater to the unique needs of their clients.
Problem: Finding Skilled Developers
Finding skilled web developers near me can be challenging. Many businesses struggle to identify professionals who can deliver high-quality work within budget constraints.
Solution: Leveraging Local Talent
Webflow empowers local web developers to deliver exceptional results. With its intuitive interface and powerful features, developers can create stunning websites without extensive resources. This not only benefits the developers but also the local businesses they serve.
Why Choose HubOps for Your Website Design Needs?
HubOps is a leading website design company that specializes in creating modern, responsive websites using Webflow templates. Our team of experienced web developers is dedicated to delivering top-notch websites that meet the specific needs of our clients.
Problem: Limited Design Options
Many businesses struggle with limited design options when using traditional website builders. HubOps addresses this by offering a wide range of Webflow templates that can be customized to fit any brand or industry.
Solution: Tailored Design Services
At HubOps, we provide tailored design services that go beyond the basics. Our team works closely with clients to understand their vision and deliver a website that aligns with their goals. From blog websites to e-commerce platforms, we have the expertise to create stunning websites that drive results.
The Future of Website Design with Webflow Templates
As we move further into 2024, the importance of modern, responsive websites cannot be overstated. Webflow templates offer a robust solution for businesses looking to stay ahead of the curve. Their ease of use, customizability, and powerful features make them the top choice for website development.
Problem: Keeping Up with Trends
The digital landscape is constantly evolving, and keeping up with the latest trends can be challenging. Webflow ensures that your website remains relevant by offering regular updates and new features.
Solution: Future-Proof Websites
Webflow templates are designed to be future-proof. This means that as new web design trends emerge, your website can easily be updated to incorporate these changes. This ensures that your site remains modern and competitive.
Conclusion
In conclusion, Webflow templates should be your top choice for building modern websites in 2024. Their user-friendly interface, customizability, and powerful features make them ideal for both beginners and experienced web developers. By addressing common web development challenges and enhancing user experience, Webflow stands out as the premier platform for website design. Whether you are a business owner looking for web developers near me or a website design company like HubOps, Webflow templates offer a versatile and effective solution for creating stunning, responsive websites.
#Webflow Templates#webflow#webflow website#webflow website development#webflow development#webflow developer#webflow cms
0 notes
Text
Pushing Boundaries: Cutting-Edge Interactions with Webflow
In the world of web design, staying ahead of the curve often means mastering the latest tools and techniques. As designers strive to create immersive, dynamic, and user-friendly experiences, platforms like Webflow have emerged as indispensable allies. While Webflow is renowned for its intuitive interface and powerful capabilities, mastering advanced techniques can elevate your designs to new heights. In this blog post, we’ll explore some advanced Webflow techniques that will empower you to push the boundaries of your creativity and craft truly exceptional websites.
Dynamic Data Binding:
Personalising the User Experience
One of the hallmarks of modern web design is personalization. With Webflow’s dynamic data binding feature, you can create personalised experiences that cater to each user’s unique preferences. By connecting your website to dynamic data sources such as CMS collections or external APIs, you can dynamically populate content based on user interactions or predefined parameters.
Whether you’re building an e-commerce platform, a blog, or a portfolio website, dynamic data binding enables you to deliver tailored content that resonates with your audience.
Advanced Interactions: Bringing
Your Designs to Life
Static websites are a thing of the past. Today’s users expect interactive and engaging experiences that captivate their attention. With Webflow’s advanced interactions, you can breathe life into your designs and create immersive experiences that leave a lasting impression.
From complex animations and scroll-triggered effects to custom hover states and parallax scrolling, the possibilities are endless. By mastering advanced interactions, you can transform static layouts into dynamic and engaging interfaces that keep users coming back for more.
Custom Code Integration:
Unlocking Limitless Possibilities
While Webflow’s visual interface empowers designers to create stunning websites without writing a single line of code, there are times when custom code integration is necessary to achieve specific functionalities or design elements.
Whether you’re implementing custom JavaScript plugins, integrating third-party APIs, or fine-tuning your site’s performance, Webflow’s custom code capabilities provide unparalleled flexibility. By seamlessly integrating custom code into your Webflow projects, you can unleash the full potential of the platform and bring your wildest design ideas to fruition.
Responsive Design Optimization:
Ensuring a Seamless Experience
Across Devices
In today’s multi-device world, responsive design is non-negotiable. With Webflow’s responsive design tools, you can create websites that look and perform flawlessly across desktops, tablets, and smartphones. But optimising for responsiveness goes beyond simply stacking elements and adjusting breakpoints.
Advanced Webflow users leverage techniques like flexbox and grid layouts, viewport-based units, and media queries to fine-tune the appearance and behaviour of their designs on different devices. By mastering responsive design optimization, you can ensure that your websites provide a seamless experience for users regardless of the device they’re using.
Performance Optimization:
Maximising Speed and Efficiency
In the swiftly evolving realm of the internet, rapidity reigns supreme. A slow-loading website can drive users away and negatively impact your search engine rankings. That’s why performance optimization is a crucial aspect of advanced Webflow techniques.
From optimising image assets and minifying CSS and JavaScript files to leveraging content delivery networks (CDNs) and implementing lazy loading, there are numerous strategies for maximising your site’s speed and efficiency. By prioritising performance optimization, you can create lightning-fast websites that deliver an exceptional user experience.
Conclusion
In conclusion, mastering advanced Webflow techniques empowers designers to push the boundaries of their creativity and craft truly exceptional websites. By harnessing the power of dynamic data binding, advanced interactions, custom code integration, responsive design optimization, and performance optimization, you can create immersive, dynamic, and user-friendly experiences that captivate your audience and distinguish yourself from competitors. So roll up your sleeves, dive into the world of advanced Webflow techniques, and unleash your full potential as a web designer. The possibilities are limitless.
Read More:- Pushing Boundaries: Cutting-Edge Interactions with Webflow
#WebDesign#Webflow#AdvancedTechniques#DynamicDataBinding#AdvancedInteractions#CustomCode#ResponsiveDesign#PerformanceOptimization#CreativeWebDesign#UserExperience#WebDevelopment#DesignInspiration
0 notes
Text
Web Design 3.0 Is Here: Are You Ready For The Transformation?
Web Design is evolving and Web 3.0 is here to revamp the online business performance indicators. If you have no idea about Web 3.0 then this piece is just for you. The web you experience today is known as Web 2.0. This web is also called the social web. This allows us to search for particular content and consume it to create better content for others out there. It offers an open conversation between you and the whole world out there. Such a freeway conversation supports both sides so they can communicate easily.
To your surprise, a revolution has come and it has streamlined the entire web and solved the data-related issues of Web 2.0. This evolved version promises a much smoother, fairer, and smarter web experience to the users.
To understand Web 3.0, we would dive deep into three aspects that will help you learn about this web evolution. You might be having several questions regarding the new Web 3.0. Let’s discuss three important questions.
Three Questions To Understand Web 3.0
How are the Web 3.0 websites different and unique than those from previous years?
Why are the designers using so many shapes and design elements?
Are the page builders keeping up with the trends?
After answering these questions, we will take a closer look at the cutting-edge design tools that are associated with Web Design 3.0 for a detailed web overview. Let’s check out the anticipated questions with explanations.
How are Web 3.0 websites different from previous years?
The designer and creatives are more comfortable with using background elements including shapes and curves to impose a specific navigation path that streamlines the entire design. When incorporated correctly, these shapes help highlight the valuable content and provide a smooth UI. Apart from this, Web 3.0 design uses a lot more illustrations.
When used correctly, shapes and blobs can highlight valuable content while providing a pleasant UI (User Interface). On top of this, Web 3.0 Designs use many illustrations and visual content. We 3.0 helps companies and businesses with such illustrations and content to offer a pleasant user experience. This increases the trust and reputation of the brand.
Why are designers using so many shapes and other design elements?
Most of the WordPress themes and other frameworks also work on this revolutionary 3.0 version of the web. The latest design elements are built to incorporate Web 3.0 trends.
Shapes benefit a website design differently. The two main factors that determine design elements are minimalism and aesthetics. Different types of shapes and elements help the entire design ensure smooth flow and improved user experience. Designers are using so many different shapes just to have a perfect mix of consistency and creativity to enhance the user experience.
Are the page builders keeping up with the trends?
It’s not just page builders like Visual Composer and Elementor that help you build better landing pages. Brands like Squarespace, Webflow, and Weblium are also making significant strides in the website builder space. And sure enough, all of these design tools are following the latest trends in web design. Most modern page developers provide grid-based layouts without including any technicalities. Page builders can create customized sections, rows, using drag and drop tools or easily implement pre-built templates.
Is Web 3.0 Really Here?
Most of the developers, page builders, and designers agree that we 3.0 is here. Web design 3.0 is here but at an initial stage. Some of the features are already implemented within the regular web development.
Web 3.0 refers to the evolution of web utilization that includes altering the web into a database. It enables the degradation of the back-end of the web. Web Design 3.0 is a term that depicts several evolutions and interactions among several paths. This revolutionary update allows the services to share the data.
Web 3.0 promises to establish the information in a more reasonable way than Google does with its existing engine schema. This is particularly from the perspective of machine conception that is opposed to human understanding. This new update of the web provides and displays relevant search items that closely resonate with your search terms, thereby giving you an environment of constant search and not just the keywords that match your queries.
Web Design 3.0 comes with 5 main features that define how it works. Artificial Intelligence has improved the search engine schema and this new update promises to give you more results that are closely related to your search queries. Let us check out these features in detail.
Semantic Web
Web 3.0 is an evolved and much better version of the Web and involves the Semantic Web. Semantic Web offers web technologies to create, share and connect the content through analysis. This feature of Web 3.0 works on search-based queries to understand the meaning of the search terms rather than keywords and specific data.
Artificial Intelligence
Combining Artificial Intelligence with natural language processing in Web 3.0, computers can now distinguish the information just like humans. This allows them to provide more and faster results that are more relevant. Machines have become more intelligent to fulfill the search requirements of humans.
3D Dimensional Designs
3D designs and environments are being used widely in complex websites and specific web services. Museum guides, HD games, horror simulation environments, roller-coaster simulation, eCommerce and online product checking, computer games, geospatial contexts, and a lot more fall under this category.
Connectivity
Information is more connected with semantic metadata. This is a new feature of Web 3.0 and as a result, the user experience is evolving to a different level of better connectivity that offers all the available information.
Ubiquity
Ubiquity is another new feature of Web 3.0. Content is accessible to devices through multiple applications where every device is connected to the web. Better services can be used everywhere.
Ready For Transformation?
Web 3.0 focuses more on the use of technologies such as machine learning, artificial intelligence to offer better content to the users according to the search queries. The engine schema provides relevant content instead of the content the users have provided. The day is not far when Web 3.0 will most like turn jobs over to Artificial Intelligence and the Semantic Web. 100% automated recruitment could be one of the next futuristic products of Web 3.0.
Web 3.0 is the new period of web development. The progressions that this new update is bringing to the web have evolved to an inexperienced level. PC researchers, artists, and Internet enthusiasts agree with the fact that these progressions will make the web more intelligent and simplify our search queries. We may or may not be ready to comprehend these evolutions, but we should just embrace the change and what Web 3.0 will have in store for us.
0 notes
Photo

15 Top Prototyping Tools Go Head-to-Head
As the number and variety of prototyping tools continues to grow, it’s becoming harder and harder to figure out which tools meet what needs, and who they’re suitable for. Since we first wrote this article back in 2015, countless design apps have dominated (and changed) the prototyping space.
Stakeholder feedback and user testing is now taking a far greater role in UI design and this new generation of tools aims to connect these two previously separate stages of the design process. Clients want to be involved, and email isn’t cutting it anymore. Some apps like UXPin are also taking care of the wireframing stages, whereas others like InVision App are bridging the gap between designer and developer by offering design handoff tools.
Plus, there’s now a clear divide between desktop tools with cloud sharing (Adobe XD, Axure, Balsamiq, Sketch+InVision) and collaborative online tools (Figma, UXPin, Fluid UI, Proto.io).
Many of these tools appear to be converging on a feature set that defines the role of the modern user experience designer. TL;DR—here’s a swift comparison of prototyping tools.
Adobe XD
Adobe may have been caught napping during the rise of Sketch, but they’re rapidly making up for it with Adobe XD. Launched in March 2016, and still in beta as of July 2017, it’s the latest addition to Adobe’s Creative Cloud Suite. While you can prototype interactions in Sketch with the help of the Craft Plugin, Adobe XD impressively offers these tools right out of the box, so designers are already comparing Adobe XD to Sketch like longtime rivals.
It’s definitely worth a look if you’re interested in a tool that covers all your bases (low-fidelity prototyping, high-fidelity prototyping, user flows, sharing and feedback) in a single app.
Strengths
Available for macOS and Windows
Everything you need in a single app
Weaknesses
Still in beta (although pleasantly mature as a design app)
Plugin workflow non-existent, you’re locked into the Adobe ecosystem
InVision App (with Sketch and Craft)
InVision App is the largest and most successful design collaboration tool currently on the market, the primary go-to tool for serious designers and enterprise teams alike. With tools like whiteboard collaboration, dynamic prototyping, comments, device preview, video calling, user testing, version control and design handoff, InVision is already a colossal force in the prototyping space, but when you factor in its Sketch and Photoshop integrations, it becomes an all-in-one design suite, especially when you throw in Craft, the Sketch/Photoshop Plugin that brings a lot of that functionality directly into your design app of choice.
Strengths
Powerful, mature platform
Fully-integrated with Sketch for high-fidelity design
Constantly being updated with new features
Weaknesses
Feature-set can be a little overwhelming at first
Sketch is only available for macOS users only (but you can pair InVision with Photoshop on Windows, although Photoshop isn’t strictly a UI design tool)
Marvel App
A very strong favourite for those looking for simpler, friendlier alternatives to InVision App. Marvel App has excelled at creating a prototyping tool that works for both advanced UX designers and those simply looking to communicate high and low fidelity concepts. Plus, while they champion working with Sketch, they also offer component libraries to allow for a complete online workflow in Marvel. Marvel App also recently integrated fan-favourite POP, which allows designers to transform their pen/paper ideas into iPhone and Android apps.
Strengths
Great support for transitions for additional realism
Friendlier for non-designers, especially when giving feedback
Weaknesses
Web based only
No offline designing
UXPin
UXPin is the most complete online solution for UX designers in terms of their offering. While you can import from Sketch and Photoshop, you can also design complex and responsive interfaces with UXPin’s built-in libraries, making UXPin something of a wireframing tool as well. With their design systems features, UXPin becomes one of the most complex tools in terms of automated documentation, designer/developer handoffs and collaborative features.
Strengths
Responsive design with breakpoints
Powerful animations (not just linking screens)
Complete design collaboration and handoff solution
Weaknesses
A little pricey versus the competition at $49/user/month
Additional features increase the complexity of use
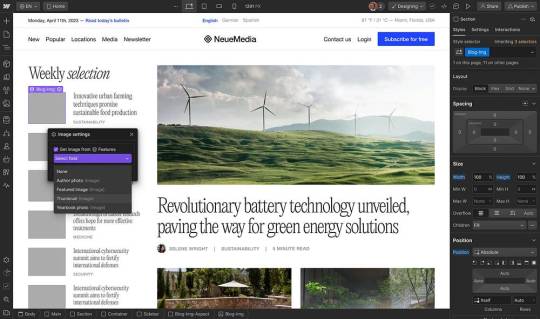
Webflow
Webflow is a visual tool for designing responsive websites that also exports clean code—it removes the headache of going from design to published on the web. Competing as much with WordPress as it does with Sketch App, Webflow lets you design fully functional responsive websites incorporating back-end (API) data and can automatically deploy to fully scalable, worry-free hosting with a single click of a button. It’s basically Adobe Dreamweaver for the modern-day designer who cares about clean code and mobile-friendly web design.
Strengths
Real data can be included (from APIs/JSON/etc)
Creates high-quality, reusable code
Responsive websites can be designed and deployed with ease
Weaknesses
Not useful for designing native mobile apps
Requires some knowledge of HTML/CSS to be at its most effective
Figma
A somewhat recent addition to the prototyping space, Figma boasts the most mesmerising real-time design collaboration features of any prototyping tool while modelling its feature-set on many of the intuitive design tools of Sketch and Adobe XD (such as symbols and device preview), along with a bunch of tools usually reserved for the online crowd (such as versioning and design handoff). Version 2.0, launched in July 2017, includes a prototyping mode with hotspots and developer handoffs to further streamline the design workflow. It works in the browser, on macOS, and on WIndows, although it sometimes can be slow.
Strengths
Real-time collaborative design features are second-to-none
Fully-featured, ideal for designers from start to finish
Weaknesses
Figma can can be laggy at time, especially with real-time collaboration
9 More Prototyping Tools Worth Considering
Fluid UI
With a strong focus on simplicity and communication, Fluid UI includes built-in high and low fidelity component libraries, live team collaboration, device previews and video presentations making it a top-notch solution for designers, product managers and founders alike.
Proto.io
Mature and feature-rich, Proto.io is best used by designers looking to create high-fidelity and highly-animated prototypes in the browser.
Axure RP 8
Established way back in 2003, Axure is an excellent choice for UX designers who need to create specifications for designs and animations in supreme detail. Axure’s includes support for conditional flow interactions, dynamic content and adaptive/responsive design, as well as high and low-fidelity prototyping. Axure is a serious tool for serious designers.
The post 15 Top Prototyping Tools Go Head-to-Head appeared first on SitePoint.
by Dave Kearney via SitePoint https://ift.tt/2UwvLBY
0 notes
Text
Want to create awesome websites? Do it with these tools and platforms
An ideal website builder is affordable, easy to work with, and will give you practically limitless opportunities to transform your ideas and concepts into realities.
Not every affordable, easy-to-work-with design platform will allow wonderful things to happen however.
First and foremost, you want to select tools that don’t place limitations on your creativity. To avoid placing any unnecessary limitations on your design, there are several things to look for.
Pixel Level Design Control is a Must – Don’t limit yourself to using templates that feature a minimal amount of customization, e.g., changing colors, fonts, and backgrounds, but not much else.
Simple and Flexible Content Management – Since much of the work you do involves content, you want a tool that makes content modification and manipulation as easy as possible.
Mobile Site Design – The sites you build must play well on mobile. Otherwise, you risk losing 50% or more of your potential audience. In terms of SEO, correct display matters.
Widgets – Widgets make the difference between a humdrum website, and one that is rich in features and functionality.
Social Media Integration – Social media enables you to expand your brand as never before; especially among the mobile crowd. Insist on a social media integration capability – always.
These 10 Top Tools and Platforms Will Deliver What You Need
SnapPages
The SnapPages web design platform offers an ideal blend of simplicity and power. Instead of adding a long list of unnecessary features, the team at SnapPages has chosen to focus on what typical designers most want and need – a great website builder. The newest version, SnapPages 3.0, has been redesigned from the ground up to ensure that you have just the tools you need to create a modern, responsive website.
As far as simplicity is concerned, the editor is easy enough for anyone (yes, anyone!) to use. As the folks at SnapPages put it, building your website is essentially just a matter of ‘Drag, Drop, Done’. The design team has spent years developing 3.0 to ensure that your website building experience is the best that you can find on the market.
SnapPages offers many features that you’re bound to enjoy, such as exquisitely designed templates and their innovative page ‘Sections’ that allow you to create truly dynamic pages. Unlike many of their competitors, SnapPages’ primary focus while developing SnapPages 3.0 was on the core website building experience, rather than needless add-on features. With that said, SnapPages still integrates easily with all the leading third-parties for add-ons.
Webflow
Webflow gives you the ability to develop responsive websites visually, so you can create production-ready code without hand-writing it. And this isn’t just another template-driven website builder, as you can start from a blank canvas and build exactly what you’re envisioning.
But Webflow’s also more than just a visual way to code — it also gives you the power to create a custom database for every website you create, and design around that real content. That combination of visual design flexibility and an easy-to-customize CMS makes it a powerful tool for everyone from freelancers to in-house product designers.
Freelancers can build and launch a site without subcontracting a developer, while in-house teams use it to build fully functional, high-fidelity prototypes to hand off. Finally, it’s free to get started, so there’s nothing holding you back from discovering why over 500,000 designers count on Webflow.
Pixpa
Pixpa is a do-it-yourself website builder designed for creative professionals and small businesses looking to put together a website, without having to worry about any need for special technical or coding skills.
All Pixpa websites are responsive and search engine optimized. Pixpa also comes with integrated e-commerce and online client proofing tools to help you manage and grow your business.
Whether it’s a portfolio, an e-commerce store or a blog, it’s easy to build a professional website on Pixpa using its beautiful, customizable themes that help you get your projects off to a fast start.
A drag-and-drop interface, 24/7 support, fast hosting and affordable, cost-effective pricing makes Pixpa an indispensable tool for anyone looking to showcase, share and sell online with ease and style.
Themify Builder
Themify Builder is another drag and drop builder you can build beautiful pages with, without any need for coding. The Builder can be used as part of the Themify framework, or the Builder plugin can be used with third-party themes (it works with any theme).
More than 40 professional pre-designed layouts are included, the backend interface enables you to move modules around effortlessly, while the frontend mode lets you preview your design in real-time, WYSIWYG fashion.
Simbla Website Builder
This versatile platform enables you to create professional-looking websites and and database driven apps in a Bootstrap 3 environment. Simbla’s responsive templates and responsive website maker allow you to get your project up and running; and there are plenty of SEO, design, and development tools to see your project through to the end. With Simbla, it’s possible to build a code-free website in minutes. There’s nothing to install. Simply sign up, and you’ll be given instant access to your site.
Bookmark
Interested in what Artificial Intelligence can do for you?
Bookmark AI capabilities learn the needs and desires of Bookmark’s customers. This knowledge is then applied to create your perfect website.
Millions of combinations of data points are sampled to create a website characterized by a unique style, focus, and image. Watch the demo to view Bookmark ADI capabilities.
Simvoly
Simvoly is a platform designed to get a stunning website, online store, blog, or gallery up and running in no time at all. Simply select one of the beautifully-designed themes, put Simvoly’s drag and drop builder to work, and before you know it, you can start selling online. There are no transaction fees to deal with, your website is mobile friendly, and live chat support is there to help. Try the 14-day free trial to see for how smoothly and easily you can establish your online presence.
uCoz
Sometimes, you need to spend some time under the hood to create a website that really shines. With uCoz, you can edit HTML, CSS, and other codes, and take advantage of a rich set of features that compares nicely against any robust CMS.
uCoz provides the tools you need to create your own personal website. Sign up and try this free website builder out. Your email and a password are all you need to get started.
uKit
uKit is a modern website builder that was created with businesses in mind. This is a nice selection for novices who can do just fine by focusing on the visual aspects of building a website, without having to worry about the technical nitty-gritty. A wide selection of designer-produced themes is available. Select one, and everything is drag and drop. Your websites will be SEO and mobile friendly.
SITE123
SITE123 is for anyone and everyone. Whether you are a web designer, a baker, a blogger, or a plumber, just enter your content, and your website can be up and running.
SITE123’s system is easy to work with and it was built with amazing code that deliver great SEO results for any website.
You won’t be overloaded with options you don’t really need. The interface is intuitive, you get 24/7 support, you can manage your responsive website from your mobile device, and the website builder itself is free!
Something for everyone is a good selling pitch. In the case of these top tools and platforms, it happens to be true. Go down the list, and pick out what you need. There may well be more than one web design/development tool you’ll find helpful. You best bet however is to find what you can use and try it out. Prices range from affordable to free, so dive right in!
from Web Development & Designing http://www.designyourway.net/blog/misc/want-to-create-awesome-websites-do-it-with-these-tools-and-platforms/
0 notes
Photo

15 Top Prototyping Tools Go Head-to-Head
As the number and variety of prototyping tools continues to grow, it’s becoming harder and harder to figure out which tools meet what needs, and who they’re suitable for. Since we first wrote this article back in 2015, countless design apps have dominated (and changed) the prototyping space.
Stakeholder feedback and user testing is now taking a far greater role in UI design and this new generation of tools aims to connect these two previously separate stages of the design process. Clients want to be involved, and email isn’t cutting it anymore. Some apps like UXPin are also taking care of the wireframing stages, whereas others like InVision App are bridging the gap between designer and developer by offering design handoff tools.
Plus, there’s now a clear divide between desktop tools with cloud sharing (Adobe XD, Axure, Balsamiq, Sketch+InVision) and collaborative online tools (Figma, UXPin, Fluid UI, Proto.io).
Many of these tools appear to be converging on a feature set that defines the role of the modern user experience designer. TL;DR—here’s a swift comparison of prototyping tools.
Adobe XD
Adobe may have been caught napping during the rise of Sketch, but they’re rapidly making up for it with Adobe XD. Launched in March 2016, and still in beta as of July 2017, it’s the latest addition to Adobe’s Creative Cloud Suite. While you can prototype interactions in Sketch with the help of the Craft Plugin, Adobe XD impressively offers these tools right out of the box, so designers are already comparing Adobe XD to Sketch like longtime rivals.
It’s definitely worth a look if you’re interested in a tool that covers all your bases (low-fidelity prototyping, high-fidelity prototyping, user flows, sharing and feedback) in a single app.
Strengths
Available for macOS and Windows
Everything you need in a single app
Weaknesses
Still in beta (although pleasantly mature as a design app)
Plugin workflow non-existent, you’re locked into the Adobe ecosystem
InVision App (with Sketch and Craft)
InVision App is the largest and most successful design collaboration tool currently on the market, the primary go-to tool for serious designers and enterprise teams alike. With tools like whiteboard collaboration, dynamic prototyping, comments, device preview, video calling, user testing, version control and design handoff, InVision is already a colossal force in the prototyping space, but when you factor in its Sketch and Photoshop integrations, it becomes an all-in-one design suite, especially when you throw in Craft, the Sketch/Photoshop Plugin that brings a lot of that functionality directly into your design app of choice.
Strengths
Powerful, mature platform
Fully-integrated with Sketch for high-fidelity design
Constantly being updated with new features
Weaknesses
Feature-set can be a little overwhelming at first
Sketch is only available for macOS users only (but you can pair InVision with Photoshop on Windows, although Photoshop isn’t strictly a UI design tool)
Marvel App
A very strong favourite for those looking for simpler, friendlier alternatives to InVision App. Marvel App has excelled at creating a prototyping tool that works for both advanced UX designers and those simply looking to communicate high and low fidelity concepts. Plus, while they champion working with Sketch, they also offer component libraries to allow for a complete online workflow in Marvel. Marvel App also recently integrated fan-favourite POP, which allows designers to transform their pen/paper ideas into iPhone and Android apps.
Strengths
Great support for transitions for additional realism
Friendlier for non-designers, especially when giving feedback
Weaknesses
Web based only
No offline designing
UXPin
UXPin is the most complete online solution for UX designers in terms of their offering. While you can import from Sketch and Photoshop, you can also design complex and responsive interfaces with UXPin’s built-in libraries, making UXPin something of a wireframing tool as well. With their design systems features, UXPin becomes one of the most complex tools in terms of automated documentation, designer/developer handoffs and collaborative features.
Strengths
Responsive design with breakpoints
Powerful animations (not just linking screens)
Complete design collaboration and handoff solution
Weaknesses
A little pricey versus the competition at $49/user/month
Additional features increase the complexity of use
Webflow
Webflow is a visual tool for designing responsive websites that also exports clean code—it removes the headache of going from design to published on the web. Competing as much with WordPress as it does with Sketch App, Webflow lets you design fully functional responsive websites incorporating back-end (API) data and can automatically deploy to fully scalable, worry-free hosting with a single click of a button. It’s basically Adobe Dreamweaver for the modern-day designer who cares about clean code and mobile-friendly web design.
Strengths
Real data can be included (from APIs/JSON/etc)
Creates high-quality, reusable code
Responsive websites can be designed and deployed with ease
Weaknesses
Not useful for designing native mobile apps
Requires some knowledge of HTML/CSS to be at its most effective
Figma
A somewhat recent addition to the prototyping space, Figma boasts the most mesmerising real-time design collaboration features of any prototyping tool while modelling its feature-set on many of the intuitive design tools of Sketch and Adobe XD (such as symbols and device preview), along with a bunch of tools usually reserved for the online crowd (such as versioning and design handoff). Version 2.0, launched in July 2017, includes a prototyping mode with hotspots and developer handoffs to further streamline the design workflow. It works in the browser, on macOS, and on WIndows, although it sometimes can be slow.
Strengths
Real-time collaborative design features are second-to-none
Fully-featured, ideal for designers from start to finish
Weaknesses
Figma can can be laggy at time, especially with real-time collaboration
9 More Prototyping Tools Worth Considering
Fluid UI
With a strong focus on simplicity and communication, Fluid UI includes built-in high and low fidelity component libraries, live team collaboration, device previews and video presentations making it a top-notch solution for designers, product managers and founders alike.
Proto.io
Mature and feature-rich, Proto.io is best used by designers looking to create high-fidelity and highly-animated prototypes in the browser.
Axure RP 8
Established way back in 2003, Axure is an excellent choice for UX designers who need to create specifications for designs and animations in supreme detail. Axure’s includes support for conditional flow interactions, dynamic content and adaptive/responsive design, as well as high and low-fidelity prototyping. Axure is a serious tool for serious designers.
Continue reading %15 Top Prototyping Tools Go Head-to-Head%
by Dave Kearney via SitePoint http://ift.tt/2fwWyik
0 notes