#Ruby Rails Vs Javascript
Explore tagged Tumblr posts
Text
#Ruby On Rails Development Company#Ruby On Rails Vs Javascript#Ruby On Rails Web Development#Ruby Rails Vs Javascript#Ruby Vs Javascript
0 notes
Text
0 notes
Text
Web Developer vs Web Designer: What's the difference?

In today’s digital world, websites are essential for building a strong online presence. But do you know who makes these websites look great and work smoothly? That’s where web developers and web designers come in. They have different roles, but both are key to creating websites that stand out and perform well.
Web developers and web designers both help create websites, but they have different skills and roles. Developers focus on coding and making the site work, like builders and architects. Designers focus on the look and feel of the site, creating layouts and improving user experience, like artists.
In this blog, we’ll explain their skills, types and how their roles differ, how they work together, and what makes each one important. Whether you're curious or thinking about a tech career, this guide will make it easy to understand both paths.
What is a Web Developer?
A web developer is a professional who creates and maintains websites and web applications. Their main job is to build the structure and functionality of a website, making it both user-friendly and visually appealing. Web developers work with a variety of programming languages, such as HTML, CSS, and JavaScript, to design the layout, features, and interactive elements of a site.
Types of Web Developers
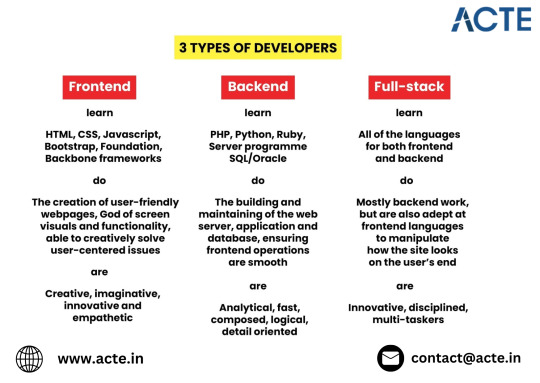
Frontend Developers: Focus on the user-facing part of the website.
Backend Developers: Manage server-side logic and databases.
Full-Stack Developers: Combine both frontend and backend expertise.
DevOps Developers: Focus on deployment, integration, and server management.
Responsibilities of a Web Developer
Building and Maintaining Websites: Writing code to create the backbone of a website.
Frontend Development: Implementing the visual aspects of a website using languages like HTML, CSS, and JavaScript.
Backend Development: Handling server-side functionality, databases, and application logic using languages like PHP, Python, or Ruby.
Testing and Debugging: Ensuring the website operates smoothly across all devices and browsers.
Skills Required
Proficiency in programming languages and frameworks (e.g., React, Angular, Django).
Understanding of databases and server management.
Knowledge of version control systems like Git.
Problem-solving and analytical skills.
Tools Used by Web Developers
Frontend: HTML, CSS, JavaScript, React, Vue.js, Angular.
Backend: Node.js, Django, Ruby on Rails, Laravel.
Database: MySQL, PostgreSQL, MongoDB.
Version Control: Git, GitHub, GitLab.
Testing Tools: Selenium, Jest, Mocha.
Development Environments: Visual Studio Code, Sublime Text, IntelliJ IDEA.
What is a Web Designer?
A web designer is a professional responsible for creating and designing the visual elements of websites. They focus on the look, feel, and overall user experience of a website. This involves planning the layout, selecting colors, fonts, images, and ensuring the website is visually appealing and easy to navigate.
They also pay attention to usability, accessibility, and performance to make sure the website is user-friendly and fast.
Types of Web Designers
UX Designers: Specialize in user experience design.
UI Designers: Focus on user interface elements and interactions.
Visual Designers: Blend graphic design with web design principles.
Interaction Designers: Concentrate on the interactive aspects of websites.
Responsibilities of a Web Designer
Creating Layouts and Wireframes: Designing the structure and navigation flow of a website.
Visual Design: Choosing colors, fonts, images, and other visual elements to align with the brand identity.
User Experience (UX) Design: Ensuring the website is easy to navigate and provides a positive user experience.
User Interface (UI) Design: Crafting interactive elements like buttons, forms, and sliders.
Skills Required
Proficiency in design tools like Adobe XD, Sketch, or Figma.
Knowledge of UX/UI principles.
Basic understanding of HTML and CSS.
Creativity and an eye for detail.
Tools Used by Web Designers
Design Tools: Figma, Adobe XD, Sketch, Photoshop, Illustrator.
Prototyping Tools: InVision, Marvel, Axure RP.
Collaboration Tools: Miro, Zeplin, Slack.
Testing Tools: Hotjar, Crazy Egg.
Web Developer
Primary Function Focuses on coding, building, and maintaining the functionality of websites.
Average Salary ₹5,00,000–₹16,00,000/year(varies by experience, location, and specialization).
Educational Background and Qualification Typically holds a degree in Computer Science, Software Engineering, or related fields.
Technical Skills Proficient in programming languages like HTML, CSS, JavaScript, PHP, Python, and frameworks (e.g., React, Angular).
Web Designer
Primary function Responsible for creating the visual layout, style, and user experience.
Average Salary ₹3,00,000–₹12,00,000/year(varies by experience, location, and specialization).
Educational Background and Qualification Often has a degree in Graphic Design, Fine Arts, or related disciplines.
Technical Skills Skilled in design tools like Adobe XD, Figma, Photoshop, and Illustrator. Familiarity with HTML and CSS is beneficial.
Understanding the difference between a web developer and a web designer is important if you're looking at careers in the web industry or planning a website. Web designers focus on how a website looks and feels, creating its visual style and user experience. Web developers, on the other hand, build the website using code to make those designs work. Whether you're a creative person who loves design or a problem solver who enjoys coding, the web industry has exciting opportunities that match your skills and interests.
#Web Developer vs Web Designer#Whats the difference between web developer and designer#types of designers#Types of developers#roles and responsibilities of web developer and web designer
1 note
·
View note
Text
Software Developer vs. Web Developer: Key Differences
In the ever-evolving world of technology, the roles of software developers and web developers have become increasingly important. Although these two professions share similarities, such as writing code and creating applications, they differ significantly in their scope, skill sets, and areas of focus. Understanding the differences between a software developer and a web developer can help individuals decide which career path to pursue, and businesses to make informed hiring decisions.
Scope of Work
One of the primary distinctions between a software developer and a web developer is the scope of their work. A software developer is responsible for creating software applications that can run on various devices such as desktops, laptops, or mobile phones. Software development involves building applications that may or may not require an internet connection to function. These applications could be anything from operating systems, productivity software, mobile apps, or video games. Software developers often work with desktop applications or systems that integrate directly with hardware.
On the other hand, a web developer focuses primarily on building and maintaining websites or web applications that run on web browsers. Web developers ensure that users can interact with websites effectively, and they work with front-end (user interface) and back-end (server-side) technologies to build functional websites. Web developers deal with aspects like site performance, responsiveness, and database integration, and their primary goal is to create engaging and interactive web experiences.
Skill Set and Tools
The technical skills required by software developers and web developers vary significantly, reflecting the different nature of their jobs. Software developers typically work with programming languages like C++, Java, Python, or C#. They may also work with tools like Eclipse, Visual Studio, or specific frameworks suited for developing desktop applications or complex systems. They need strong problem-solving skills, understanding of data structures, algorithms, and may also have to deal with hardware integration in certain cases.
In contrast, web developers specialize in web-specific languages like HTML, CSS, and JavaScript for front-end development, while using PHP, Ruby, Python, or Node.js for back-end development. Web developers also use various frameworks like React, Angular, and Vue.js for front-end and Django, Rails, or Express for back-end. They also work with tools like Git for version control and frameworks like Bootstrap to ensure websites are mobile-responsive.
Development Environment
The development environment for software developers and web developers can also differ. Software development often occurs in standalone environments where developers are working on closed, native applications that don't depend on an internet connection. They may work on local servers or individual machines.
In contrast, web development usually takes place in a networked environment, with developers testing their websites on local servers or online staging environments. They must ensure that websites work across various devices and browsers, keeping in mind factors like load speed and responsive design. The constant need to integrate with web services and ensure smooth performance on the internet adds complexity to a web developer's role.
Career Opportunities and Job Market
Both career paths offer a broad range of job opportunities, but the demand for web developers has grown significantly in recent years due to the rise of digital media, e-commerce, and online services. Companies of all sizes need web developers to maintain their online presence, and the role often offers a faster entry point into the tech industry.
On the other hand, software developers typically have more flexibility to work on a wider range of projects, including developing for desktop applications, embedded systems, or even artificial intelligence. While the demand for software developers is steady, the positions are often more specialized, requiring a deeper understanding of complex algorithms, system architecture, or low-level programming.
Conclusion
While both software developers and web developers share a fundamental understanding of programming and software engineering, they focus on different areas of technology. Software developers work on applications that may or may not be web-based, often focusing on standalone software. Web developers, on the other hand, specialize in creating websites and web applications, ensuring they are functional, user-friendly, and optimized for the web. The differences in their skill sets, the nature of their work, and the environments they operate in are crucial for anyone considering a career in either field. Ultimately, the right path depends on personal interests, whether you prefer building independent applications or contributing to the ever-expanding digital landscape of the web.
0 notes
Text
Why Your Business Needs a Web Application Development Company Now More Than Ever!
The Comprehensive Guide to Choosing and Working with a Web Application Development Company
1. Understanding Web Application Development
1.1 Definition and Importance
Web applications are software programs that run on web servers and are accessed via a web browser. Unlike traditional desktop applications, web applications do not need to be installed on a user’s computer, making them highly accessible and versatile.
In today’s digital landscape, web applications have become essential for businesses to streamline operations, engage customers, and stay competitive. They provide scalable, cost-effective solutions that enhance user experiences and improve productivity.
1.2 Types of Web Applications
Static vs. Dynamic Applications: Static web applications display fixed content, whereas dynamic applications provide real-time, interactive features tailored to user inputs.
Single-Page Applications (SPA): Examples include Gmail and Google Docs, where content dynamically updates without refreshing the page.
Multi-Page Applications (MPA): These are traditional web applications where each action or request loads a new page, such as e-commerce websites.
Progressive Web Applications (PWA): Combining the best features of web and mobile apps, PWAs offer offline capabilities and a mobile-first experience.
1.3 Key Technologies Used
Frontend Technologies: HTML, CSS, and JavaScript are foundational for creating user interfaces. Frameworks like React, Angular, and Vue.js are popular for dynamic frontend development.
Backend Technologies: Backend development relies on technologies such as Node.js, Ruby on Rails, Python (Django/Flask), PHP (Laravel), and Java (Spring).
Databases: MySQL, PostgreSQL, MongoDB, and Firebase are commonly used for storing and managing application data.
Cloud Hosting: AWS, Google Cloud, and Microsoft Azure offer scalable hosting solutions.
2. Criteria for Evaluating a Web Application Development Company
2.1 Portfolio Assessment
The portfolio of a web application development company reveals its expertise and experience. Look for:
Diversity: A range of projects across industries demonstrates adaptability.
Quality: Examine the functionality, design, and user experience of past projects.
Scalability: Check if the company has experience with large-scale or complex projects.
2.2 Technical Expertise
Key skills to consider include:
Proficiency in frontend and backend technologies relevant to your project.
Knowledge of emerging trends like AI, IoT, and blockchain.
Experience in your industry or niche to understand specific challenges and requirements.
2.3 Client Reviews and Testimonials
Positive Feedback: Indicates the company delivers quality work on time.
Negative Feedback: Helps you assess potential risks or shortcomings.
Use platforms like Clutch, GoodFirms, or Google Reviews to find verified testimonials.
3. The Development Process Explained
3.1 Initial Consultation and Requirements Gathering
This is the foundation of any successful project. A thorough consultation involves:
Understanding business goals and objectives.
Identifying pain points and outlining desired features.
Creating a detailed project roadmap.
3.2 Design and Prototyping
Design is crucial for creating intuitive user experiences. Key steps include:
Wireframing: A blueprint of the application layout and flow.
UI/UX Design: Focus on user-friendly interfaces and seamless navigation.
Prototyping: Interactive models for testing design concepts before development.
3.3 Development and Testing
Development: Involves coding the frontend and backend, integrating APIs, and building the database structure.
Testing: Includes unit testing, integration testing, and user acceptance testing (UAT) to identify and resolve bugs.
4. Collaboration and Communication
4.1 Setting Expectations
Clear communication is critical to project success. Establish:
Timelines: Agree on milestones and deadlines.
Deliverables: Define what will be provided at each stage.
Roles: Clarify responsibilities of both the client and development team.
4.2 Tools for Collaboration
Popular tools include:
Project Management: Jira, Trello, Asana.
Communication: Slack, Microsoft Teams, Zoom.
Version Control: GitHub, GitLab.
4.3 Feedback Loops
Frequent feedback ensures the project aligns with your vision. Strategies include:
Regular progress updates.
Iterative development cycles to incorporate changes.
Open communication channels for continuous input.
5. Post-Launch Support and Maintenance
5.1 Importance of Ongoing Maintenance
After launch, regular updates and maintenance are essential to:
Fix bugs and vulnerabilities.
Add new features and improve performance.
Ensure compatibility with evolving technologies.
5.2 Training and Support for Users
Training: Equip your team to use the application effectively.
Support: Offer technical assistance to resolve user issues promptly.
5.3 Evaluating Success and Making Improvements
Metrics: Track KPIs like user engagement, conversion rates, and performance.
Improvements: Use data and user feedback to enhance the application continuously.
Conclusion
Looking for a trusted web application development partner? At Kanhasoft, we specialize in delivering tailored solutions for businesses worldwide. With expertise in CRM software, ERP systems, and advanced web and mobile application development, we are committed to turning your vision into reality.
Contact Kanhasoft today to discuss your project and take the first step toward digital success!
Frequently Asked Questions (FAQs)
What is the average timeline for a web application project? Timelines vary based on complexity but generally range from 3 to 9 months.
How do I know if a development company is right for my project? Look at their portfolio, technical expertise, and client reviews.
What factors influence the cost of web application development? Complexity, features, technology stack, and the team’s expertise.
How important is user experience in web application design? It’s critical as it directly impacts user engagement and satisfaction.
What should I do if my web application encounters issues post-launch? Work with a company that offers ongoing maintenance and support services.
0 notes
Text
Essential Tools to Take Your Web Development to the Next Level
To take your web development skills to the next level, here are some essential tools that can help:
1. Code Editors and IDEs:
VS Code: A powerful, extensible code editor that supports a wide range of languages, extensions, and debugging tools.
Sublime Text: A fast and feature-rich editor with support for multiple programming languages and a sleek interface.
Atom: An open-source, customizable text editor, ideal for web development.
2. Version Control Systems:
Git: A version control tool to track changes in code and collaborate efficiently with other developers.
GitHub/GitLab/Bitbucket: Platforms for hosting Git repositories and collaborating with teams.
3. Front-End Frameworks:
React.js: A JavaScript library for building dynamic and interactive user interfaces.
Vue.js: A progressive JavaScript framework for building web interfaces.
Angular: A robust framework for creating scalable and structured web apps.
Tailwind CSS: A utility-first CSS framework for building custom designs quickly.
Bootstrap: A popular CSS framework for building responsive and mobile-first websites.
4. Back-End Frameworks:
Node.js: A JavaScript runtime for building scalable server-side applications.
Express.js: A minimal web framework for Node.js, often used for building APIs and web apps.
Django: A high-level Python web framework for building secure and maintainable websites.
Ruby on Rails: A full-stack framework built on Ruby, known for rapid development and ease of use.
5. Database Management:
MySQL: A widely used relational database management system.
MongoDB: A NoSQL database that's flexible and scalable.
PostgreSQL: A powerful, open-source object-relational database system.
Firebase: A cloud-based real-time database with simple authentication and data synchronization.
6. Package Managers:
npm: Node.js package manager for managing JavaScript libraries and dependencies.
Yarn: An alternative package manager for JavaScript with a focus on performance and reliability.
7. API Tools:
Postman: A powerful tool for testing and interacting with APIs.
Swagger: An open-source framework for API documentation, design, and testing.
8. Task Runners & Module Bundlers:
Webpack: A static module bundler for JavaScript, CSS, and other assets.
Gulp: A task runner used for automating repetitive development tasks.
Parcel: A zero-config bundler that is easy to use and fast.
9. CSS Preprocessors:
Sass: A CSS preprocessor that extends CSS with variables, nested rules, and functions.
Less: A preprocessor with features like variables and functions to make CSS more manageable.
10. Testing Tools:
Jest: A testing framework for JavaScript, commonly used for testing React apps.
Mocha: A flexible JavaScript testing framework for Node.js.
Cypress: An end-to-end testing framework for web applications.
Selenium: A tool for automating web browsers, useful for functional and UI testing.
11. Containerization & Deployment:
Docker: A platform for building, running, and shipping applications inside containers.
Kubernetes: An orchestration platform for automating the deployment, scaling, and management of containerized applications.
Netlify: A platform for continuous deployment of web apps with automatic scaling.
Vercel: A platform that provides serverless deployment and front-end hosting.
12. UI/UX Design Tools:
Figma: A collaborative interface design tool for creating web and app prototypes.
Adobe XD: A vector-based tool for designing and prototyping user experiences.
Sketch: A design tool for web and mobile interfaces, available for macOS.
13. Collaboration Tools:
Slack: A messaging platform for team communication and collaboration.
Trello: A task management tool for organizing and prioritizing tasks in a project.
Asana: A work management platform that helps teams plan, organize, and execute projects.
Using these tools effectively can streamline your workflow, help you collaborate better with teams, and enhance the quality of your web development projects.
0 notes
Text
front end back end ,
front end back end,
In the realm of web development, two fundamental components come together to create the websites and applications we use daily: the front-end and the back-end. These terms describe distinct but interconnected aspects of software development that work in harmony to deliver functional and visually appealing digital experiences. Let’s delve into what each entails, how they differ, and why they are equally crucial.
What is Front-End Development?
Front-end development, often referred to as the “client side,” focuses on the parts of a website or application that users directly interact with. It involves designing and implementing the visual and interactive elements that ensure an engaging user experience (UX).
Core Technologies of Front-End Development:
HTML (HyperText Markup Language): The backbone of any web page, HTML provides the structure and content.
CSS (Cascading Style Sheets): Responsible for styling the HTML elements, CSS defines the look and feel of a website, including layouts, colors, fonts, and animations.
JavaScript: Adds interactivity and dynamic features to web pages, such as dropdown menus, sliders, and form validation.
Popular Front-End Frameworks and Libraries:
React: A JavaScript library for building user interfaces, particularly single-page applications.
Angular: A TypeScript-based framework for building dynamic web apps.
Vue.js: A progressive framework for creating user interfaces, focusing on simplicity and flexibility.
Bootstrap: A CSS framework for responsive and mobile-first designs.
Key Responsibilities of a Front-End Developer:
Creating responsive designs that work seamlessly across devices and screen sizes.
Ensuring compatibility with different browsers.
Optimizing the user interface for speed and performance.
Collaborating with designers and back-end developers.
What is Back-End Development?
Back-end development, or the “server side,” deals with the behind-the-scenes components of a web application. It ensures that the server, application, and database communicate effectively to deliver information to the front-end.
Core Technologies of Back-End Development:
Programming Languages:
JavaScript (Node.js): Used for server-side scripting.
Python: A versatile language often paired with frameworks like Django and Flask.
Ruby: Commonly used with the Ruby on Rails framework.
PHP: A popular language for web server scripting.
Databases:
SQL-based Databases: MySQL, PostgreSQL.
NoSQL Databases: MongoDB, Cassandra.
Server Management Tools:
Nginx, Apache.
Popular Back-End Frameworks:
Express.js: A minimalist framework for Node.js.
Django: A high-level Python framework.
Ruby on Rails: Known for its convention-over-configuration principle.
Laravel: A PHP framework for modern web applications.
Key Responsibilities of a Back-End Developer:
Building and maintaining databases.
Ensuring secure and efficient data storage and retrieval.
Developing APIs for seamless communication between the front-end and back-end.
Managing server infrastructure and ensuring scalability.
Front-End vs. Back-End: Key Differences
AspectFront-EndBack-EndFocusUser interface and experienceServer-side logic and database managementPrimary LanguagesHTML, CSS, JavaScriptPython, Ruby, PHP, JavaScript (Node.js)FrameworksReact, Angular, Vue.jsDjango, Ruby on Rails, Express.jsInteractivityDirect user interactionBehind-the-scenes processing
Why Both Are Essential
A well-functioning web application relies on seamless collaboration between front-end and back-end components. The front-end ensures a visually appealing and user-friendly interface, while the back-end handles the logic, data processing, and server communication. Without one, the other cannot function effectively.
Full-Stack Development
For professionals interested in mastering both front-end and back-end development, full-stack development offers a comprehensive approach. Full-stack developers have the expertise to handle both client-side and server-side tasks, making them highly versatile in the industry.
Popular Full-Stack Frameworks and Tools:
MEAN Stack: MongoDB, Express.js, Angular, Node.js.
MERN Stack: MongoDB, Express.js, React, Node.js.
LAMP Stack: Linux, Apache, MySQL, PHP.
Conclusion
Understanding the distinction between front-end and back-end development is fundamental for anyone venturing into web development. While their roles and technologies differ, their collaboration results in the cohesive, functional, and aesthetic digital platforms we use every day. Whether you specialize in one or aspire to master both as a full-stack developer, the opportunities in this field are vast and ever-growing.
0 notes
Text
Frontend vs. Backend Frameworks: A Full-Stack Perspective for Businesses

Modern software development hinges on frameworks that bridge both sides, ensuring a seamless user experience and efficient application functionality. This article delves into the roles of frontend and backend frameworks, their importance in full-stack development, and how businesses can leverage these tools by hiring full-stack developers or engaging with custom software development services.
What Are Frontend Frameworks?
Frontend frameworks handle the client side of an application, focusing on what users see and interact with. They are essential for creating intuitive, dynamic, and visually appealing user interfaces.
Some popular frontend frameworks include:
React: Known for its component-based architecture, it allows developers to build reusable and efficient UI elements.
Angular: A comprehensive framework for building robust single-page applications (SPAs).
Vue.js: Lightweight and easy to integrate, suitable for developing high-performance user interfaces.
Frontend frameworks enhance user experience by ensuring fast loading times, smooth animations, and responsive designs, making them crucial for customer-facing applications developed by a mobile development company or other specialized teams.
What Are Backend Frameworks?
Backend frameworks focus on the server side, handling the application logic, database interactions, and security. They ensure the smooth functioning of features like data storage, user authentication, and API integration.
Key backend frameworks include:
Node.js: A JavaScript runtime known for its speed and scalability, often used in real-time applications.
Django: A Python-based framework emphasizing security and rapid development.
Laravel: A PHP framework designed for web application backends with elegant syntax and tools for caching and routing.
These frameworks provide the backbone for modern applications, ensuring they remain secure and efficient while meeting the demands of users and businesses alike.
Full-Stack Development: Bridging Frontend and Backend
Full-stack development involves expertise in both frontend and backend frameworks, enabling developers to create cohesive applications. Full-stack developers use their knowledge to integrate these frameworks effectively, ensuring the application’s frontend and backend communicate seamlessly.
For businesses, hiring full-stack developers or partnering with a custom software development company offers several benefits:
Cost Efficiency: Full-stack developers can handle multiple development stages, reducing the need for specialized resources.
Faster Delivery: With a single team managing the entire stack, projects progress more quickly.
Scalability: Full-stack developers can design scalable applications by leveraging the strengths of both frontend and backend frameworks.
Full-Stack Frameworks: A Unified Approach
While most applications rely on separate frontend and backend frameworks, some full-stack frameworks provide a unified solution for both. These frameworks streamline development by offering built-in tools for both sides of the stack.
Examples include:
Meteor.js: A JavaScript framework offering end-to-end development for web and mobile apps.
Ruby on Rails: Combines backend logic with frontend templates for efficient development workflows.
Such frameworks simplify the development process, making them ideal for businesses seeking rapid deployment and reduced complexity.
Frontend vs. Backend Frameworks: A Comparison
Frontend Frameworks
Purpose: User interface and experience
Examples: React, Angular, Vue.js
Focus: Visual design, interactivity
Impact on Full-Stack: Enhances user engagement
Backend Frameworks
Purpose: Application logic and database management
Examples: Node.js, Django, Laravel
Focus: Performance, security, and scalability
Impact on Full-Stack: Ensures reliable functionality
Understanding the distinct roles of these frameworks helps businesses choose the right combination for their needs, whether they’re partnering with a mobile development company or building in-house teams.
Why Businesses Should Invest in Full-Stack Development
In today’s competitive market, businesses must focus on delivering seamless, high-quality digital experiences. Full-stack development allows for end-to-end project management, with developers skilled in frontend and backend technologies.
Scenarios where hiring full-stack developers benefits businesses:
Startups needing a quick, cost-effective MVP.
Enterprises requiring scalable and secure applications.
Businesses looking to reduce development timelines without compromising quality.
Conclusion
Frontend and backend frameworks are the building blocks of modern software development. By hiring experienced full-stack developers or engaging with a custom software development company, businesses can integrate the best of both worlds, delivering applications that are both user-friendly and functionally robust.
If you’re planning your next software project, consult with experts offering custom software development services or a mobile development company to choose the right frameworks and development approach for your goals.
#mobile app development#frontend development#backend development#backend frameworks#full stack development
1 note
·
View note
Text
Best Practices for Optimizing Ruby on Rails Performance

Today, each website is all about speed, performance, and scalability. Do you know an app that loads in 1 second will have 3x conversion rates than a site that loads in 5 seconds?
However, some frameworks like Ruby on Rails are known for their blazing-fast performance, simplicity, and productivity.
However, they also have some challenges and scope for optimization that are required to improve performance and overall customer experience and gain a competitive advantage.
So, if you have scaling business needs, you must learn the best optimization tips from ROR developers.
In this article, we have mentioned core optimization tips, reasons to optimize, and tools for optimizing Ruby on Rails performance.
First, we understand the need to optimize the performance of your apps.
The Need To Optimize Performance
Optimizing an app not only improves performance but also elevates user experience, improves loading time, increases response time, and everything necessary to keep your potential customers engaged.
From my personal experience, I would not spend a second to switch from a slow-loading website or an app to its competitor. So why should any business want it? Here are some reasons to take optimization seriously.
Faster Response Times: Optimizing performance speeds up page loading. Users want instant results. A quick platform keeps them engaged and happy.
Efficient Resource Use: Streamlined code and optimized database queries reduce the load on servers. This means better resource management and cost savings. It helps the app run smoothly and grow easily.
Improved SEO: Search engines favor optimized apps that load quickly on all devices. This can improve your search rankings and attract more organic traffic.
Enhanced User Experience: Faster loading times mean users can find information quickly and navigate easily. This creates a better overall experience.
Cost Savings: An optimized app uses fewer resources, leading to lower hosting costs. It also scales better, keeping expenses stable even with increased traffic.
Also read- Ruby on Rails vs Javascript: Which One to Choose in 2025
Things to Consider Before Optimizing Ruby on Rail App
Measure performance
If you are optimizing your app’s performance, first you must measure and analyze the current state of your app. Measure the response time and current load time of your application. Based on the analysis, you can take the appropriate optimization technique.
Identify bottlenecks
Look for slow spots in your app that could be causing delays. It could be slow database queries, messy code, or exhausting too many resources. By identifying these “bottlenecks,” you can prioritize your work.
Analyze User Experience
Understand your customer’s requirements and analyze their pain points. Suppose they are bouncing back due to slow loading time, then you must work on improving loading time for a better user experience.
Plan for Growth
Think about how your app will handle more users in the future. If you expect your user base to grow, your optimizations should prepare for that.
Watch Your Costs
Some optimizations may require additional tools or services, which could increase your costs. It’s essential to weigh the benefits against the expenses.
For instance, if you need to pay for a premium monitoring tool, will the faster performance justify the cost? Being mindful of your budget ensures that your improvements are sustainable in the long run.
Once you analyze every aspect of your current application, you can decide which optimization technique will help you improve performance.
Here, we have mentioned all Ruby on Rails optimization tips for scalable growth and user engagement.
Tips to Boost Your Rails App Performance
Now that we’ve set the stage, let’s dive into practical steps to improve your app’s performance. You can also hire a rails developer for effective implementation. Optimizing a Rails app involves several key areas.
1. Server Optimization
Improve Server Setup
The performance of your app relies on various factors, including memory capacity and hosting quality. For example, we helped a property rental marketplace boost its performance by 90%. A major focus was on speeding up page load times to reduce customer bounce rates.
Here are some ways to optimize your server:
Increase RAM: If you notice your app slowing down with the increase in users, check your server's memory. Increasing the RAM will help improve performance.
Upgrade to SSDs: You can switch from hard drives (HDDs) to solid-state drives (SSDs) can make a huge difference. It improves SSDs read and write data process, improving overall speed.
Use Load Balancing: if your app has heavy traffic, you can implement load balancing to distribute requests across multiple servers. This keeps your app responsive. For instance, we used AWS Lambda for a client to manage invoices without overloading their servers.
2. Back-end Optimization
Clean Up Your Code
Keeping your Ruby code clean is crucial for performance. Here are some tips:
Plan Your Logic: Think through your app’s structure before coding.
Use Clear Naming: Stick to clear naming conventions and comment on your code for clarity.
Tackle N+1 Query Problems
Instead of sending multiple queries for each result, optimize your code to make one query that retrieves all needed results. This reduces the load on your database.
Add Indexes
Missing indexes can slow down your app. As your database grows, ensure you add indexes to speed up data retrieval.
Use Background Job Processors
Background tasks like report generation or data processing can slow your app down. Tools like Sidekiq or Rescue help manage these tasks without affecting performance. For example, we separated web and background tasks for a large cognitive platform to prevent overload.
Implement Caching
Caching stores data so your app doesn’t have to recreate it with each request. This speeds up load times. Identify slow parts of your app and apply caching where it will have the most impact.
Optimize Garbage Collection
Garbage collection (GC) manages your app’s memory. Adjusting Ruby's GC settings can speed up your app’s performance, especially during testing.
3. Front-end Optimization
Use a Content Delivery Network (CDN)
A CDN speeds up content delivery, especially for users far from your server. By using a CDN, like CloudFlare, your app can serve content faster, regardless of user location.
Serve Static Files
For files like CSS and images, use static files instead of generating them dynamically. This reduces load times.
Compress Files
Make sure your images and files are optimized for quick loading. Compressed files can keep your site visually appealing while speeding up page loads.
Embrace AJAX
AJAX allows parts of your web page to update without a full reload. This reduces server requests and enhances user experience by making interactions faster.
By focusing on these areas, you can significantly improve the performance of your Ruby on Rails app. Each adjustment leads to a smoother, faster experience for your users!
Tools for Monitoring and Optimizing Performance
Here are some helpful tools for improving performance in Ruby on Rails applications:
New Relic- is a powerful tool that tracks how well your Ruby on Rails app performs. It gives you detailed performance information, shows where issues are, and helps you fix them.
Scout- Scout is a user-friendly monitoring tool. It provides real-time data on things like database queries and response times. With easy alerts, Scout helps developers spot and solve performance problems quickly.
Bullet- Bullet is a handy tool that finds N+1 query issues in Rails apps. It warns developers when unnecessary queries happen and suggests ways to make them faster.
Rack-mini-profiler- Rack-mini-profiler helps you see how your app performs while you’re developing. It highlights slow queries and rendering times, helping you improve your code.
Redis- is an in-memory data store that can be used for caching in Rails apps. It helps speed up response times and lighten the load on your database.
Best Practices for Ruby on Rails Performance Optimization
To make your Ruby on Rails app even faster, consider these best practices:
Minimize Database Queries: Cut down on database queries by optimizing ActiveRecord calls, using eager loading, and caching data properly.
Use Asynchronous Processing: Move heavy tasks to background jobs with tools like Sidekiq or Delayed Job. This keeps your app responsive while handling tough jobs in the background.
Optimize Asset Delivery: Use asset pipelining, compression, and CDNs to speed up how static files are delivered.
Load Balancing and Scaling: Spread incoming traffic across several servers to prevent overload. Scaling your resources can also help manage more users.
Also read- Ruby Vs Python: Which One is the Best for 2025
Conclusion
Optimizing performance is crucial for Ruby on Rails apps. By using caching, database improvements, and code tweaks, you can make your app run much better.
You can also try out tools like New Relic, Scout, Bullet, Rack-mini-profiler, and Redis to track performance and find areas to improve. By following these best practices and continuously optimizing, you can create fast and responsive apps that users love.
Implementing optimization techniques needs expertise and knowledge of Ruby on Rails development. Hire Ruby on Rails developers for effective performance.
Start your performance optimization journey with OnGraph.
Contact us today!
Content Source URL: https://medium.com/@sophiasmith791/best-practices-for-optimizing-ruby-on-rails-performance-b38ee08cc8dc
0 notes
Text
Full Stack Web Development Training Institute in Chandigarh
Unlocking the Power of Full Stack Learning
Introduction to Full Stack Learning
Full stack learning encompasses the essential skills required to develop both front-end and back-end components of web applications. This comprehensive approach equips learners with a holistic understanding of web development, enabling them to build complete, functional applications.
Why Choose Full Stack Learning?
Versatility in Skills
Gain proficiency in multiple programming languages.
Become adept in both client-side and server-side technologies.
Career Opportunities
High demand for full stack developers in the job market.
Increased earning potential with diverse skill sets.
Enhanced Problem-Solving Skills
Learn to tackle challenges from multiple angles.
Develop a more systematic approach to debugging and optimization.
Core Components of Full Stack Learning
Front-End Development
Languages: HTML, CSS, JavaScript.
Frameworks: React, Angular, Vue.js.
Back-End Development
Languages: Node.js, Python, Ruby.
Frameworks: Express, Django, Ruby on Rails.
Database Management
SQL and NoSQL: MySQL, MongoDB.
Data Manipulation: Understanding CRUD operations.
Tools and Technologies for Full Stack Learning
Version Control: Git, GitHub.
Development Environments: VS Code, IntelliJ IDEA.
APIs and Integration: RESTful services, GraphQL.
Tips for Effective Full Stack Learning
Hands-On Practice
Engage in real-world projects to solidify your knowledge.
Utilize coding challenges and hackathons.
Stay Updated
Follow industry trends and best practices.
Participate in online forums and communities.
Build a Portfolio
Showcase your projects on platforms like GitHub.
Create a personal website to highlight your skills and experience.
Conclusion
Embracing full stack learning is a transformative journey that opens doors to numerous career pathways. By mastering both front-end and back-end technologies, you position yourself as a valuable asset in the tech industry.
0 notes
Text
Essential Full Stack Development Interview Questions to Prepare For Your Next Job Opportunity
The demand for skilled full stack developers continues to grow as more companies seek professionals who can handle both the front-end and back-end development of applications. Preparing for a full stack development interview involves understanding a wide range of concepts that cover various technologies, frameworks, and programming practices.
To set yourself apart and confidently face interviews, consider exploring these essential full stack development interview questions. And for an insightful video overview of full stack interview preparation, check out this Full Stack Developer Interview Preparation Guide.
1. What is Full Stack Development?
Full stack development refers to the practice of working on both the front-end (client-side) and back-end (server-side) of a web application. A full stack developer is proficient in multiple technologies that enable them to build fully functional web applications from start to finish.
Key Points to Discuss:
Differences between front-end, back-end, and full stack development.
Advantages of hiring a full stack developer for a project.
2. What Are the Most Commonly Used Front-End Technologies?
Front-end development involves creating the user interface and ensuring a seamless user experience. The most popular front-end technologies include:
HTML: The standard markup language for creating web pages.
CSS: Used to style and layout web pages.
JavaScript: Essential for interactive features.
Frameworks/Libraries: React, Angular, and Vue.js.
Follow-Up Questions:
How do these technologies differ in terms of use cases?
Can you explain the benefits of using a front-end framework like React over vanilla JavaScript?
3. Explain the Role of Back-End Technologies in Full Stack Development.
The back-end of an application handles the server, database, and business logic. Key technologies include:
Node.js: A JavaScript runtime for server-side programming.
Express.js: A web application framework for Node.js.
Databases: SQL (e.g., MySQL, PostgreSQL) and NoSQL (e.g., MongoDB).
Other Languages: Python (Django, Flask), Ruby (Rails), and Java (Spring Boot).
Important Discussion Points:
RESTful services and APIs.
Authentication and authorization mechanisms (e.g., JWT, OAuth).
4. How Do You Ensure Code Quality and Maintainability?
Interviewers often ask this question to understand your approach to writing clean, maintainable code. Emphasize:
Version Control: Using Git and platforms like GitHub for collaborative coding.
Linting Tools: ESLint for JavaScript and other language-specific tools.
Code Reviews: The importance of peer reviews for improving code quality.
Best Practices: Following design patterns and SOLID principles.
5. Can You Discuss the MVC Architecture?
The Model-View-Controller (MVC) architecture is a common design pattern used in full stack development. Each part of the pattern has a distinct role:
Model: Manages data and business logic.
View: The user interface.
Controller: Connects the Model and View, handling input and output.
Why It’s Important:
Helps organize code, making it more scalable and easier to maintain.
Many frameworks, such as Django and Ruby on Rails, are built on MVC principles.
6. What Is REST and How Is It Used in Full Stack Development?
Representational State Transfer (REST) is an architectural style used to design networked applications:
Key Features: Stateless, cacheable, and uses standard HTTP methods (GET, POST, PUT, DELETE).
Implementation: Building RESTful APIs to enable communication between client and server.
Common Follow-Ups:
How do RESTful APIs differ from GraphQL?
Can you provide an example of designing a RESTful API?
7. Explain the Role of Databases and When to Use SQL vs. NoSQL.
Choosing between SQL and NoSQL depends on the application's needs:
SQL Databases: Structured, table-based databases like MySQL and PostgreSQL. Best for applications requiring complex queries and data integrity.
NoSQL Databases: Flexible, schema-less options like MongoDB and Cassandra. Ideal for handling large volumes of unstructured data.
Typical Questions:
What are the ACID properties in SQL databases?
When would you prefer MongoDB over a relational database?
8. How Do You Implement User Authentication?
User authentication is crucial for any secure application. Discuss:
Methods: Sessions, cookies, JSON Web Tokens (JWT).
Frameworks: Passport.js for Node.js, Auth0 for advanced solutions.
Best Practices: Storing passwords securely using hashing algorithms like bcrypt.
9. What Are Webpack and Babel Used For?
These tools are essential for modern JavaScript development:
Webpack: A module bundler for bundling JavaScript files and assets.
Babel: A JavaScript compiler that allows you to use next-gen JavaScript features by transpiling code to be compatible with older browsers.
Related Questions:
How do you optimize your build for production using Webpack?
What is tree shaking, and how does it improve performance?
10. How Do You Handle Error Handling in JavaScript?
Error handling is vital for ensuring that applications are resilient:
Try-Catch Blocks: For handling synchronous errors.
Promises and .catch(): For managing asynchronous operations.
Error Handling Middleware: Used in Express.js for centralized error management.
Important Concepts:
Logging errors and using tools like Sentry for real-time monitoring.
Creating user-friendly error messages.
Preparing thoroughly for full stack development interviews by understanding these questions will set you on the path to success. For a comprehensive walkthrough and additional insights, make sure to check out this YouTube guide, where these topics are discussed in detail to boost your interview readiness.
0 notes
Text
World of Web Development: Full-Stack vs. Front-End and Back-End Roles in 2024
As technology continues to advance, understanding the nuances between various web development roles is crucial for both budding developers and businesses looking to hire talent. For those looking to master the art of Full Stack, enrolling in a reputable Full Stack Developer Training in Pune can provide the essential skills and knowledge needed for navigating this dynamic landscape effectively.

In 2024, the landscape of web development is more diverse than ever, with distinct roles such as full-stack, front-end, and back-end developers playing pivotal parts in creating robust web applications. This blog delves into the key differences between these roles, their specific responsibilities, and the skill sets required.
Defining Full-Stack Development
Full-stack development involves a comprehensive approach to web development, where a developer is proficient in both the front-end and back-end aspects of a project. Full-stack developers have a broad skill set that allows them to handle every phase of web development, ensuring that all components of an application work seamlessly together.
Key Duties:
Front-End Responsibilities: Designing and implementing user interfaces with technologies like HTML, CSS, and JavaScript, along with frameworks such as React or Angular.
Back-End Responsibilities: Managing server-side operations, database interactions, and application logic using tools like Node.js, Django, or Ruby on Rails.
End-to-End Integration: Ensuring cohesive functionality between the user interface and server-side systems.
Exploring Front-End Development
Front-end development is focused on the client side, where developers create the visual and interactive aspects of a web application. This role emphasizes crafting engaging user experiences and ensuring that the interface is both aesthetically pleasing and functional.
Key Duties:
User Interface Design: Building and styling the elements users interact with using HTML, CSS, and JavaScript.
User Experience Optimization: Enhancing the usability and accessibility of the application to provide a seamless user experience.
Technology Stack: Utilizing front-end frameworks like React, Angular, or Vue to develop responsive and dynamic web pages. Here’s where getting certified with the Top Full Stack Online Certification can help a lot.

Understanding Back-End Development
Back-end development deals with the server side of web applications. Back-end developers focus on the application's functionality, handling data management, server logic, and ensuring that user requests are processed correctly.
Key Duties:
Server Logic Implementation: Writing code that processes business logic and manages server operations.
Database Management: Designing and maintaining databases using SQL or NoSQL technologies to store and retrieve data efficiently.
API Creation: Developing and managing APIs that facilitate communication between the front-end and back-end.
Comparing the Roles
Scope and Responsibilities:
Full-Stack Developers: Possess a holistic skill set that covers both front-end and back-end development, providing a unified approach to project development and integration.
Front-End Developers: Specialize in crafting the visual elements of web applications, focusing on design and user interaction without engaging in server-side coding.
Back-End Developers: Concentrate on the server-side aspects, including application logic and data management, while collaborating with front-end developers to ensure proper integration.
Skill Sets Required:
Full-Stack Developers: Must be versatile, with proficiency in both client-side and server-side technologies, and an ability to integrate these elements effectively.
Front-End Developers: Require expertise in design principles, user interface development, and client-side programming languages.
Back-End Developers: Need strong skills in server-side programming, database management, and API development.
Flexibility and Collaboration:
Full-Stack Developers: Offer broad capabilities, enabling them to handle multiple aspects of development and ensuring smooth integration between different parts of an application.
Front-End Developers: Work closely with back-end teams to ensure that the visual interface aligns with server-side logic and data processing.
Back-End Developers: Collaborate with front-end developers to make sure the server-side functions are properly reflected in the user interface.
Conclusion
In the evolving tech landscape of 2024, understanding the distinct roles of full-stack, front-end, and back-end developers is essential. Each role brings unique skills and responsibilities to the table, contributing to the successful creation and maintenance of web applications. Whether you are embarking on a career in web development or looking to hire the right professionals, grasping these differences will help you make informed decisions and build successful digital solutions.
#full stack course#full stack developer#full stack software developer#full stack training#full stack web development
0 notes
Text

Are you planning to build web applications in 2023? Delve into an in-depth comparison of Ruby on Rails vs JavaScript to understand the key considerations for your project.ruby on rails development company usaruby on rails consultants
#ruby on rails development#ruby on rails development company#ruby on rails development services#ruby on rails company#ruby on rails development agency#ruby on rails development india#ruby on rails development firm#custom ruby on rails development services#ruby on rails development company usa#ruby on rails development company in india#ruby on rails development company india#hire ruby on rails development company#ruby on rails development companies in india#offshore ruby on rails development company#rails development companies#rails development company#ruby on rails development companies#ruby on rails web development#ruby on rails agency#ruby consultancy services#ruby on rails consultants#ruby on rails consulting#ruby consultant#ruby on rails consulting agency#ruby on rails consulting services#ruby on rails consultancy#hire ruby on rails developers#ruby on rails developers in india#offshore ruby on rails developers
1 note
·
View note
Text
How to Choose the Best Full Stack Developer Course
In today's rapidly evolving tech landscape, becoming a full-stack developer can open doors to numerous career opportunities. A full-stack development training program is essential in acquiring the skills to build both front-end and back-end applications. However, choosing the right one can be daunting, given the many courses available. This guide will help you select the best Full Stack Developer course for your needs.
Define Your Goals and Learning Objectives
Before exploring course options, it’s crucial to clarify your goals. Are you looking to switch careers, enhance your skill set, or explore a new hobby? Comprehending your objectives will help you identify the course that aligns with your aspirations. For instance, if you aim to secure a job as a full-stack developer, look for courses that offer comprehensive training and job placement assistance.
Consider Your Current Skill Level
Assess your knowledge and experience in web development with training programs ranging from beginner to advanced levels. If you are new to coding, opt for a beginner-friendly course that covers the basics of HTML, CSS, and JavaScript before delving into more complex topics. Conversely, if you have some experience, an advanced course focusing on modern frameworks and tools might be more suitable.
Course Curriculum
A well-structured curriculum is the backbone of any effective training program. Ensure the training covers the following key areas:
Front-End Development: HTML, CSS, JavaScript, and popular frameworks like React or Angular.
Back-End Development: Server-side languages like Node.js, Express.js, Python, or Ruby on Rails.
Databases: SQL (MySQL, PostgreSQL) and NoSQL (MongoDB) databases.
Version Control: Git and GitHub.
Deployment: Understanding cloud services like AWS, Heroku, or Azure.
Security: Basic principles of web security and best practices.
Check if the course offers hands-on projects and real-world applications, as practical experience is crucial for mastering full-stack development.
Learning Format: Online vs. In-Person
Which do you prefer: online or in-person learning? Each format has its pros and cons:
Online Courses: Offer flexibility, allowing you to learn at your own pace and schedule. They are often more affordable and accessible from anywhere. However, they require self-discipline and motivation.
In-person courses: These provide a structured learning environment with direct interaction with instructors and peers. They can be more engaging and offer immediate feedback but are less flexible and often more expensive.
Instructor Expertise
The quality of instruction can largely impact your learning experience. Research the instructors' backgrounds to check if they have relevant industry experience and expertise in full-stack development. Look for courses taught by professionals in reputable companies or with significant teaching experience.
Reviews and Testimonials
Student reviews and testimonials are invaluable resources for gauging the effectiveness of a course. Look for feedback on Course Report, SwitchUp, or social media groups. Pay attention to comments about the curriculum, teaching style, support, and overall satisfaction. High ratings and positive feedback from past students are good indicators of a quality course.
Job Placement Assistance
If you want to land a job after completing the course, consider programs offering job placement assistance. Many reputable courses provide career services, including resume reviews, interview preparation, and connections to hiring partners. Some even boast impressive job placement rates, which can give you confidence in their ability to help you transition into a full-stack development role.
Cost and Financial Aid
A Full Stack Developer course can range from free to several thousand dollars. While choosing the most affordable option is compelling, remember that quality education is an investment in your future. Consider the value you’re getting for the price. Some courses offer financial aid, scholarships, or instalment plans to make payments more manageable. Research these options to find a course that fits your budget without compromising quality.
Flexibility and Time Commitment
Evaluate the time commitment the course requires and whether it fits into your schedule. Some courses are intensive bootcamps designed to be completed in a few months, while others are more flexible, allowing you to study part-time over a longer period. Choose a course format that aligns with your availability and learning pace.
Accreditation and Certification
While not always necessary, accredited courses or those offering recognised certifications can add value to your resume. Certifications from reputable institutions or tech giants like Google, Microsoft, or Amazon can enhance your credibility and job prospects.
Conclusion
Choosing the best Full Stack Developer course involves careful consideration of your goals, current skills, learning preferences, and the course offerings. By thoroughly researching and evaluating your options based on curriculum, instructor expertise, reviews, job placement assistance, cost, and flexibility, you can find a course that meets your skilling needs and sets you on the road to becoming a successful full-stack developer. Remember, the right course is about acquiring knowledge and gaining the practical experience and support necessary to thrive in the tech industry.
0 notes
Text
What sets Ruby apart from other programming languages like JavaScript, Java, and C++?
Here's what sets Ruby apart from JavaScript, Java, and C++:
Focus and Philosophy:
Developer Productivity: Ruby is designed with developer happiness and ease of use in mind. Its syntax is known for being clear, concise, and readable, allowing programmers to write code quickly. This focus on developer productivity contrasts with languages like C++, which prioritize performance and control over programmer convenience.
Object-Oriented with Flexibility: Ruby is a fully object-oriented language, but it offers more flexibility compared to stricter object-oriented languages like Java. This allows for a more dynamic and pragmatic approach to coding. JavaScript, on the other hand, has evolved into a more object-oriented language in recent years, but it started with a more prototypal inheritance model.
Technical Differences:
Interpreted vs Compiled: Ruby is an interpreted language, meaning the code is executed line by line at runtime. This stands in contrast to compiled languages like Java and C++, which are compiled into machine code before execution, often leading to faster performance. JavaScript can be interpreted or compiled depending on the environment.
Dynamic Typing: Ruby is a dynamically typed language, where variable types are determined at runtime. This can make development faster but can also lead to potential errors during execution if data types aren't handled carefully. Java and C++ are statically typed, meaning types are defined explicitly, which can improve performance and avoid runtime errors but can also involve more upfront work for the programmer.
Use Cases and Popularity:
Web Development (Ruby on Rails): Ruby's popularity is largely driven by the success of the Ruby on Rails framework, a powerful and elegant suite of tools for building web applications. While JavaScript is now dominant in front-end development, Ruby on Rails remains a popular choice for backend development, especially for complex and fast-paced projects.
Scripting and Automation: Ruby's ease of use and expressiveness make it a popular choice for scripting and automation tasks. Java and C++ are typically used for larger system programming tasks or applications requiring maximum performance.
In summary, Ruby offers a balance between programmer productivity, flexibility, and object-oriented design. This makes it a popular choice for web development (especially with Rails) and scripting tasks. While it might not be the language of choice for performance-critical applications or large system programming, its strengths make it a valuable tool in a developer's arsenal.
0 notes
Text
Scope Computers
Web development Training
(Admission Open)
New Batch Start 15.05.2024
A comprehensive web development course typically covers a wide range of topics, skills, and technologies necessary to build modern websites and web applications. Here's a detailed description of what might be included in such a course:
### Introduction to Web Development
- Overview of web development concepts, history, and industry trends
- Understanding the client-server model and how the web works
- Introduction to basic web technologies: HTML, CSS, JavaScript
### Frontend Development
1. **HTML (Hypertext Markup Language)**
- Basics of HTML: structure, elements, attributes
- Semantic HTML for better accessibility and SEO
- Forms and input elements
- HTML5 features and APIs
2. **CSS (Cascading Style Sheets)**
- Styling HTML elements: selectors, properties, values
- CSS layout techniques: flexbox, grid, positioning
- Responsive web design and media queries
- CSS preprocessors like Sass or LESS
- Introduction to CSS frameworks like Bootstrap or Foundation
3. **JavaScript**
- Fundamentals of JavaScript: variables, data types, operators, control structures
- Functions and scope
- DOM manipulation and event handling
- Asynchronous JavaScript and promises
- Introduction to ES6+ features
- Working with JSON and AJAX
### Backend Development
1. **Server-side Languages**
- Introduction to server-side programming languages like Node.js, Python (Django/Flask), Ruby (Rails), PHP, etc.
- Setting up a development environment
- Basic syntax, data types, and control structures
2. **Database Management**
- Relational databases (SQL) vs. NoSQL databases
- Working with databases using SQL (e.g., MySQL, PostgreSQL) or NoSQL (e.g., MongoDB)
- CRUD operations (Create, Read, Update, Delete)
- Database normalization and optimization techniques
3. **Web Frameworks and APIs**
- Introduction to web frameworks for backend development (e.g., Express.js for Node.js, Django for Python)
- RESTful API design principles
- Authentication and authorization
- Handling HTTP requests and responses
### Full Stack Development
- Integrating frontend and backend components to build full-fledged web applications
- Project-based learning: building real-world web applications from scratch
- Version control with Git and GitHub
### Additional Topics
- Web security best practices: XSS, CSRF, SQL injection, etc.
- Performance optimization techniques
- Deployment and hosting options for web applications (e.g., Heroku, AWS, Netlify)
- Continuous integration and deployment (CI/CD) pipelines
- Web accessibility standards and guidelines
- Basics of SEO (Search Engine Optimization)
### Elective/Specialization Tracks (Optional)
- Mobile web development
- Single-page application (SPA) development with frameworks like React, Angular, or Vue.js
- E-commerce website development
- Progressive web apps (PWAs)
- Web design principles and UI/UX fundamentals
### Conclusion
- Final project/portfolio development
- Career guidance, job search strategies, and interview preparation
This course structure aims to provide students with a well-rounded understanding of both frontend and backend web development, along with essential skills in design, deployment, and project management necessary to succeed in the field.

#WebDevelopment#FullStack#HTML#CSS#JavaScript#FrontendDevelopment#BackendDevelopment#WebDesign#CodeNewbie#LearnToCode#Programming#WebDevLife#DeveloperCommunity#TechEducation#OnlineLearning#WebDevelopmentBootcamp#CodingBootcamp#WebDevelopmentCourse#WebDevTutorial#BuildWebsites
1 note
·
View note