Don't wanna be here? Send us removal request.
Text





Kiss me once then kiss me twice, then kiss me once again…
It’s been a long, long time
912 notes
·
View notes
Text




Well, I couldn’t leave my best girl. Not when she owes me a dance.
2K notes
·
View notes
Text



Let us all appreciate Captain Rogers, Agent Carter & Sgt. Barnes in their uniforms.
follow my twitter: @jhyacinths
6K notes
·
View notes
Photo




This is a very important gifset.
Damn, Daniel.

4K notes
·
View notes
Photo

Soft Flerken! Goose the “cat” meets the Soft Kitty song from BBT :D
3K notes
·
View notes
Text

made a lil wallpaper based on the moment that gave me goosebumps fr the new tv spot.
556 notes
·
View notes
Text
Some Photoshop Tips
I’ve been getting quite a few asks about the process for the patterns in my stylized artworks, so I decided to put together a couple of tips regarding them.
Firstly, what you need are
— CUSTOM BRUSHES —
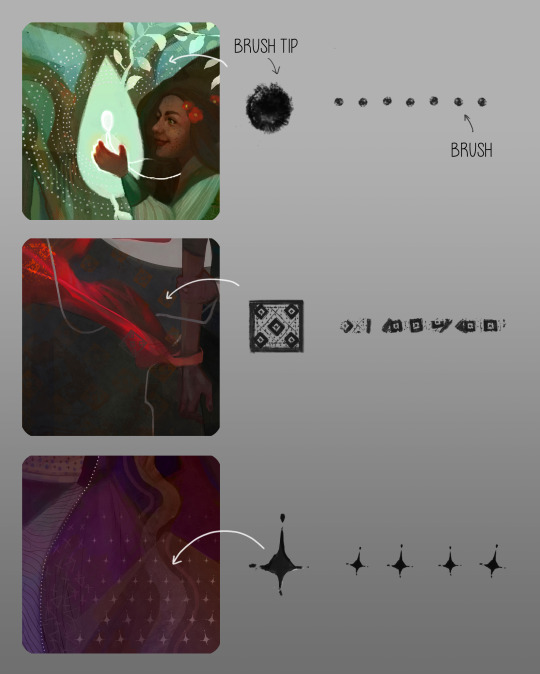
Most of the patterns I use are custom brushes I made, such as those:

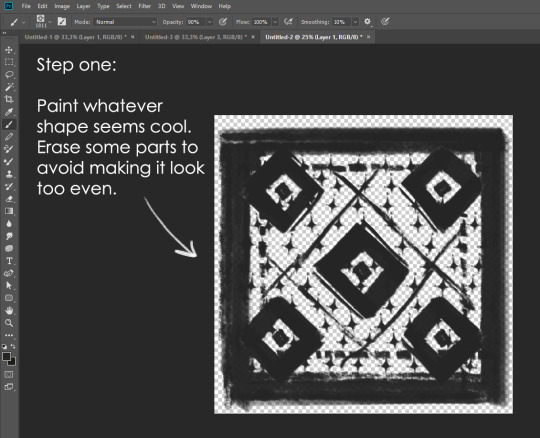
For the longest time I was convinced making brushes must be super extra complicated. I was super extra wrong. All you need to start is a transparent canvas (2500px x 2500px max):

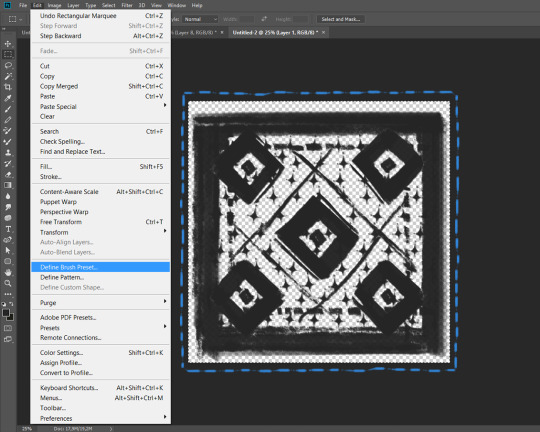
This will be your brush tip. When you’re satisfied how it looks, click Ctrl+A to select the whole canvas and go to ‘define brush preset’ under the edit menu

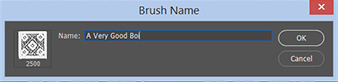
You will be asked to name your new glorious creation. Choose something that describes it well, so you can easily find it between all the ‘asfsfgdgd’ brushes you’ve created to be only used once

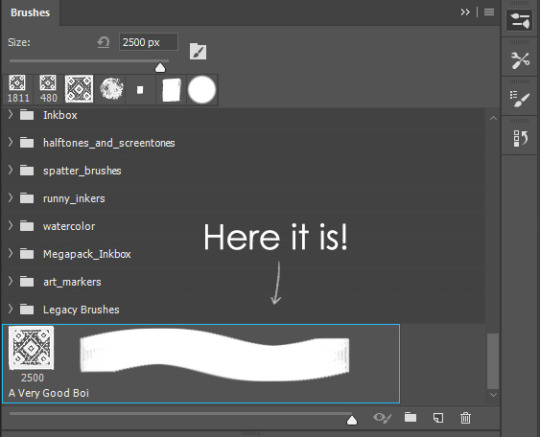
This is it. Look at it, you have just created a photoshop brush. First time i did I felt like I was cheated my whole life. IT’S SO EASY WHY HASN’T ANYONE TOLD ME

Time to edit the Good Boi to be more random, so it can be used as a Cool Fancy Pattern. Go into brush settings and change whatever you’d like. Here’s a list of what I do for patterns:
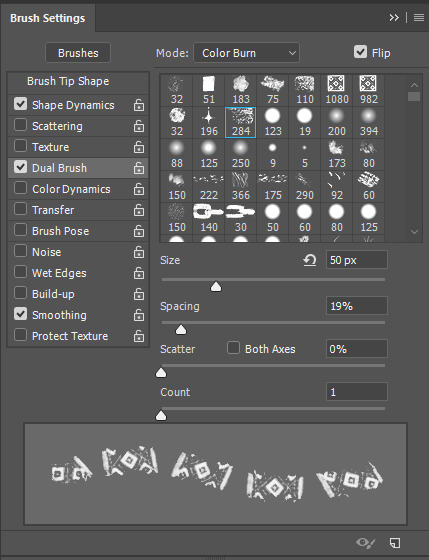
- under Shape Dynamics, I increase Size Jitter and Angle jitter by 5%-15%
- under Brush Tip Shape, I increase spacing by a shitload. Sometimes it’s like 150%, the point is to get the initial brush tip we painted to be visible.
- If I want it to look random and noisy, I enable the Dual Brush option, which acts like another brush was put on top of the one we’ve created. You can adjust all of the Dual Brush options (Size, Spacing, Scatter, Count) as you wish to get a very nice random brush to smear on your backgrounds

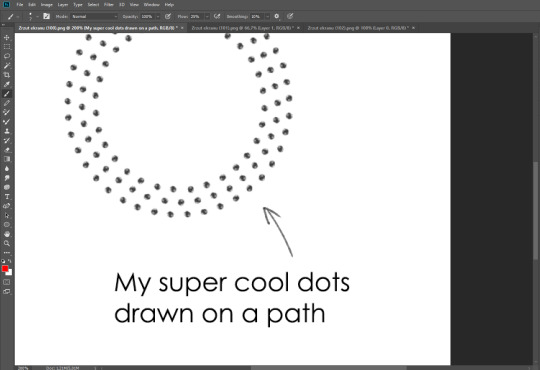
The result is as above. You can follow the same steps to create whatever brush you need: evenly spaced dots that look like you painted them by hand, geometric pattern to fill the background, a line of perfectly drawn XDs and so on.
BUT WAIT, THERE’S MORE
— PATHS —
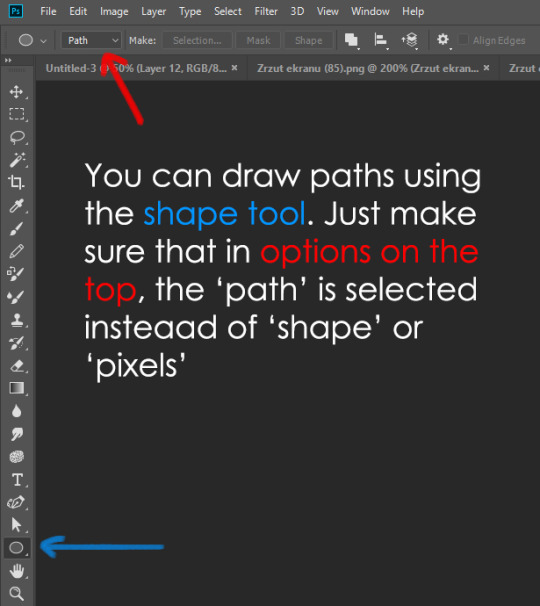
But what if you want to get lots of circles made of tiny dots? Or you need rows of triangles for your cool background? Photoshop can do all of that for you, thanks to the magic of paths.
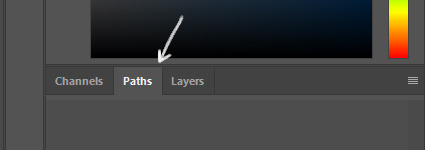
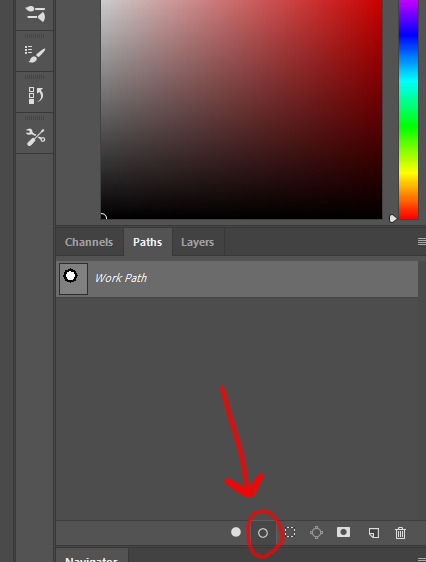
Typically, paths window can be found right next to Layers:


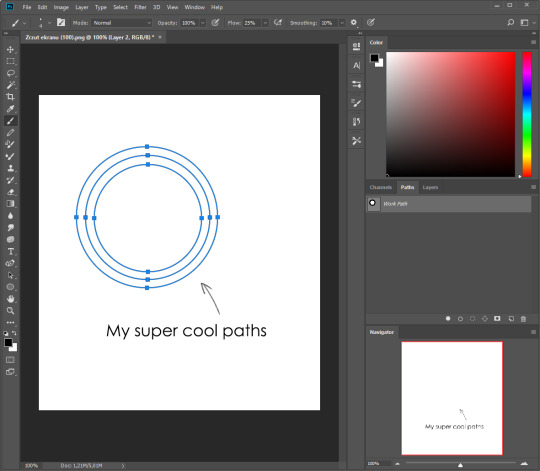
Draw whatever path you want, the Shape Tool has quite a bit of options. Remember, paths are completely different from brush strokes and they won’t show up in the navigator. To move a path around, click A to enable path selection tool. You can use Ctrl+T to transform it, and if you move a path while pressing Alt it will be duplicated.

Now, pick a brush you wish really was in place of that path you’ve drawn and go to layers, then choose the layer you want it to be drawn on. Then, click this tiny circle under the Paths window:

Then witness the magic of photoshop doing the drawing for you while you wonder how tf have you managed to forget about this option for the past 2 years

You can combine special brushes and paths for all sorts of cool effects. I mostly use them in backgrounds for my cards, but you can do whatever you want with them.

I hope that answers the questions for all of the people who were sending me inquires about the patterns. If you have any questions regarding this or any other Photoshop matter feel free to message me, I’m always up for complaining about how great and terrible Photoshop is C’:
93K notes
·
View notes
Text
small child: [absolutely incomprehensible gibberish]
me:

560K notes
·
View notes